まずは素材選び
写真を合成する際、最も重要なポイントはどのような写真を合成するか(素材選び)です。
いくらレタッチの技術を高めたところで、相性の悪い写真同士を違和感なく合成することは非常に困難です。
例えば、撮影された角度(構図)が全く異なる写真同士は合成の相性が最悪で、最初から合成を諦めた方が良いことも多いです。
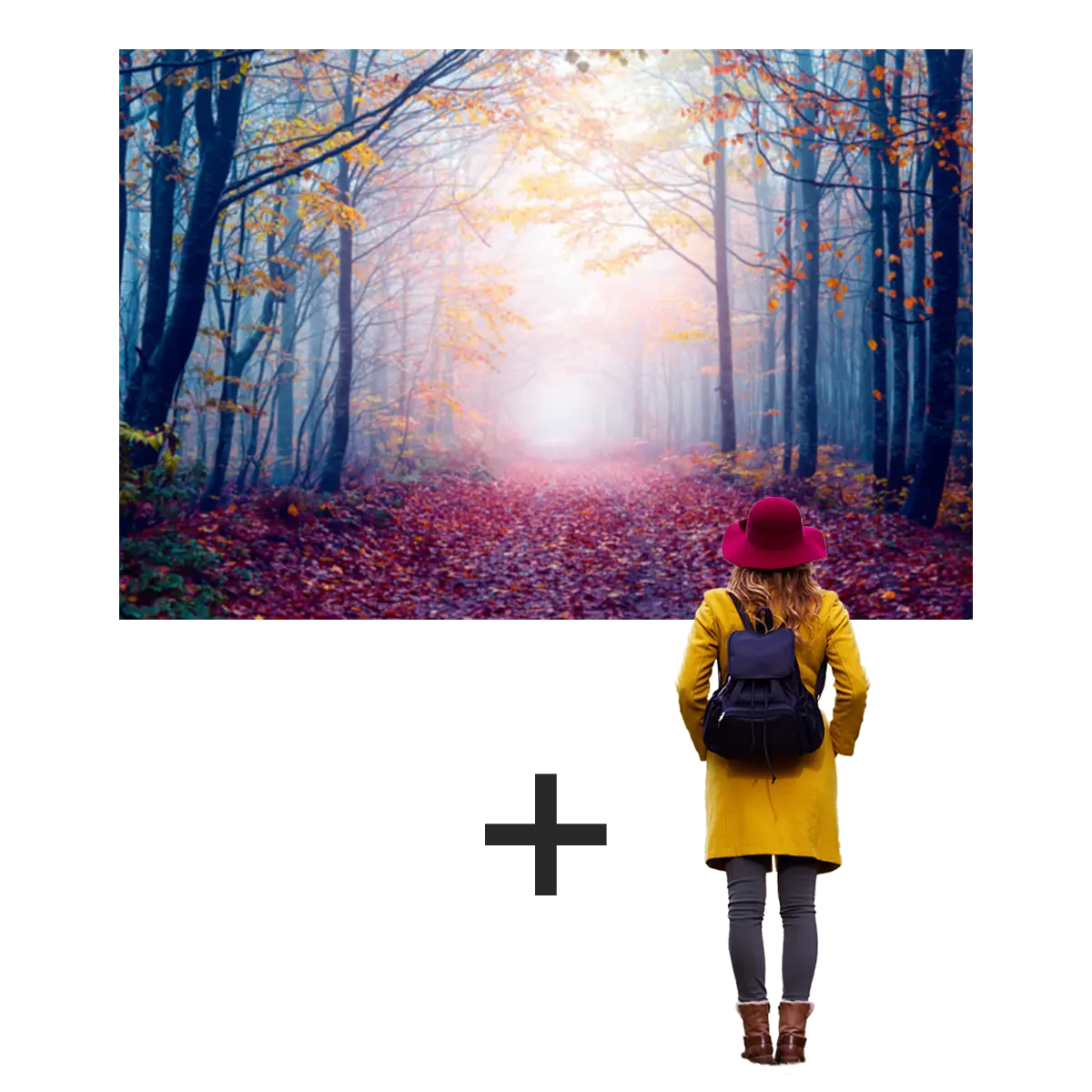
下は構図が全く異なる写真同士を強引に合成したものですが、違和感がとても強く出てしまうことが分かるかと思います。
 ▲相性の悪い合成例
▲相性の悪い合成例
ということで、まずは合成に適した素材を選出するポイントを確認していきましょう。
写真が撮られた角度を意識する
違和感なく合成するには、写真が撮られた角度(構図)をできるだけ統一することが重要です。
合成したい写真のうち片方が真正面から撮られた写真ならば、もう1枚の写真も正面から撮られた写真を使い、見下ろすようにレンズを下に向けて撮られた写真ならば、もう1枚も見下ろす形で撮られた写真を使うという具合です。
たとえば、下の2枚の写真はどちらとも正面から被写体を捉えたものなので合成の相性がよく、比較的違和感なく合成しやすいと言えます。
 ▲相性の良い組み合わせ例
▲相性の良い組み合わせ例
試しにこれらの写真を合成すると、人物がデスクの前に立っているかのような合成ができます。
 ▲相性の良い組み合わせを合成した例
▲相性の良い組み合わせを合成した例
ロゴやイラストなど平面のものを合成したい場合はワープ変形や自由変形を使えば良いのですが、人物など奥行きがあるものを合成したい場合はそういうわけにはいかないので、構図や角度に注意が必要です。
写真が撮影された高さ(目線)を意識する
合成する写真の角度(構図)が同じでも、高さ(目線)が異なると自然な合成は難しくなります。
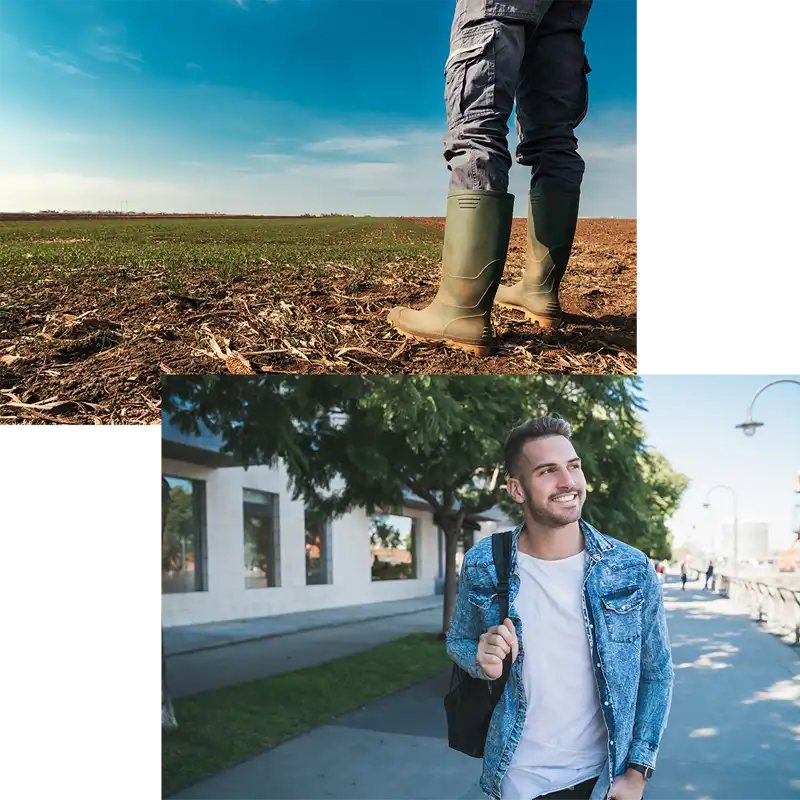
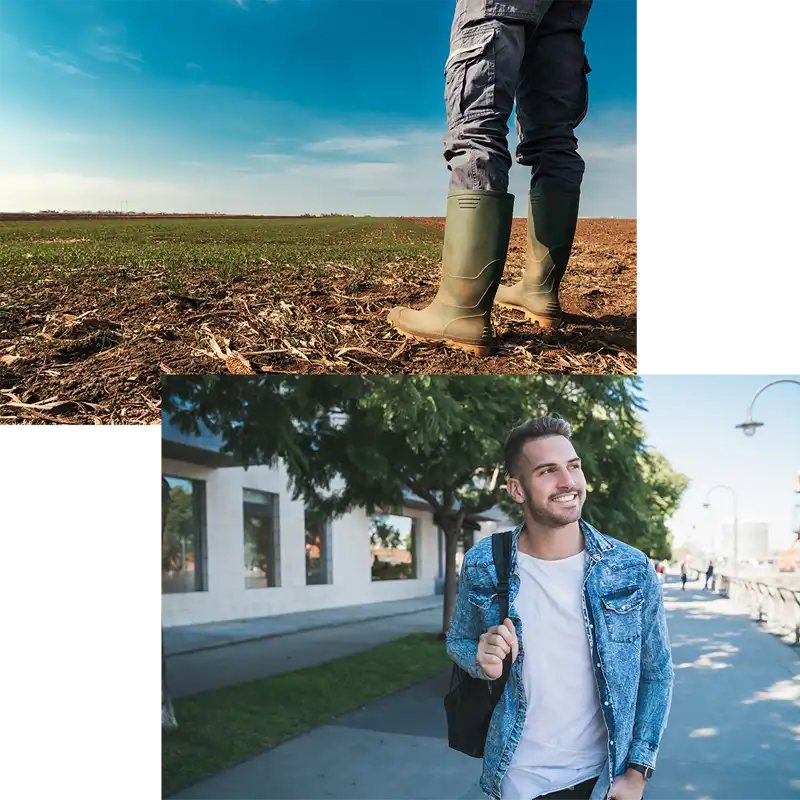
下の2枚の写真のうち一方は、地面に近い目線で撮られていますが、もう一方は人物の肩あたりが目線になっていますね。
角度に大きな差はありませんが、目線(高さ)が大きく異なっていることがわかります。
 ▲高さが大きく異なるため相性が悪い
▲高さが大きく異なるため相性が悪い
これらの写真を無理やり合成しても、下のように違和感が強く出てしまいます。
 ▲高さが異なるため違和感が強い合成になる
▲高さが異なるため違和感が強い合成になる
合成する素材を選ぶ際は、角度だけでなくカメラの目線(高さ)にも注意が必要です。
高さを揃えるだけでも、合成時の違和感をかなり抑えることができます(下の例を参照)
 ▲高さを揃えた合成
▲高さを揃えた合成
レタッチ本を参考にして合成しても違和感が強く残ってしまう場合は、そもそも相性の悪い写真を合成しようとしていないか?を再確認してみると良いと思います。
POINT!
- ・写真の合成は素材選びが重要!
- ・できるだけ同じ角度から撮られた写真を用意しよう!
- ・どれくらいの目線(高さ)で撮られた写真なのかも要チェック!
レンズフィルターで色味を揃える
写真には色味があります。
色味というのは、「赤っぽい」とか「青みがかっている」とか、そういった色の雰囲気のことです。
例えば、夕焼けや暖色系のライト下で撮られた写真は、全体的に赤〜オレンジっぽい色味を帯びます。
一方、曇り空や暗めのライト下で撮られた写真は、灰色〜やや青みがかった色味の写真になります。
※写り込んでいるものや、その他の条件にもよります。
夕焼けをバックに撮った人物の写真を、お昼時のオフィス街の写真にそのまま合成してもうまくいきそうにないことは、容易に想像できるかと思います。
合成する写真の色味がたまたま一致していれば良いのですが、写真の色味が異なる場合はまず色味から調整してみましょう。
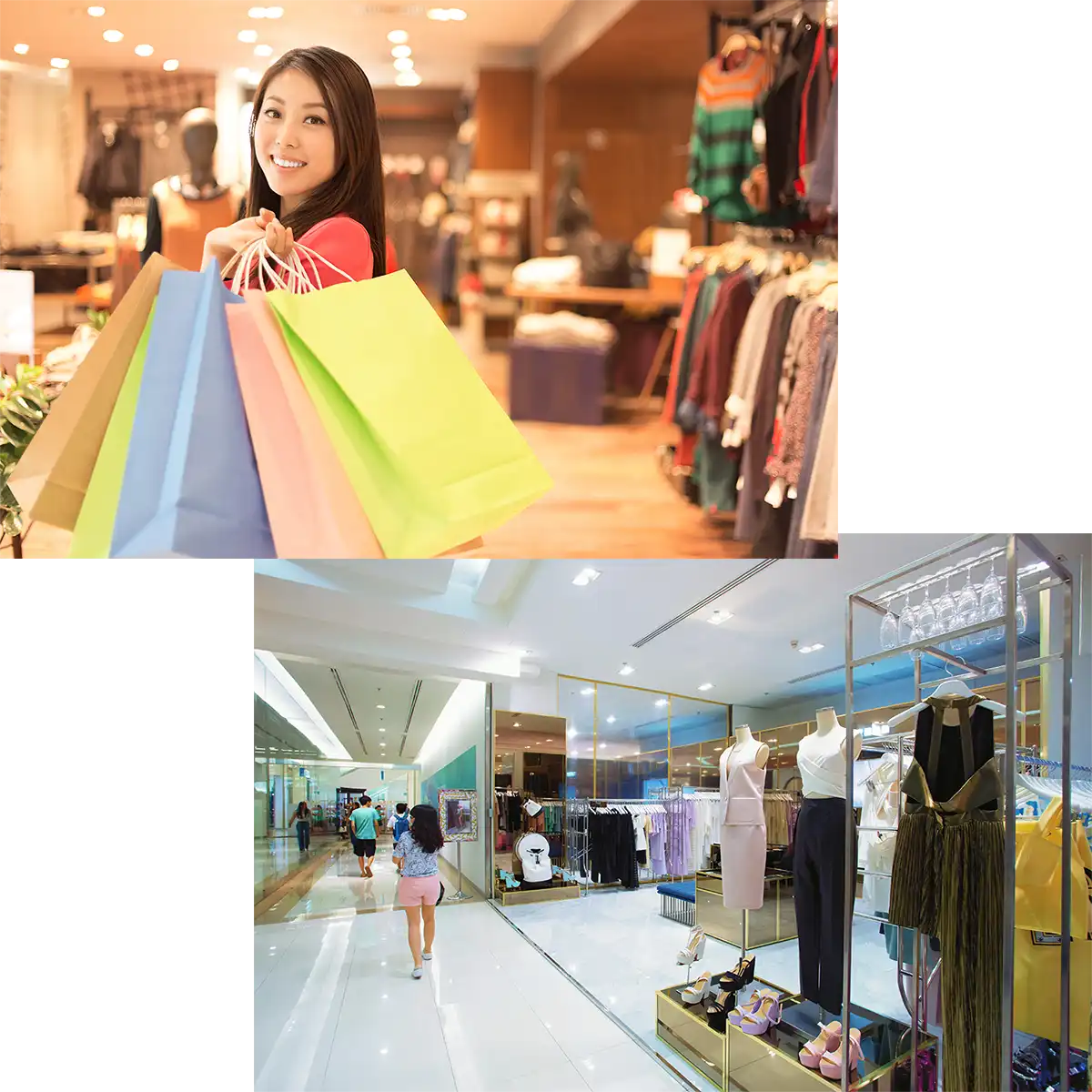
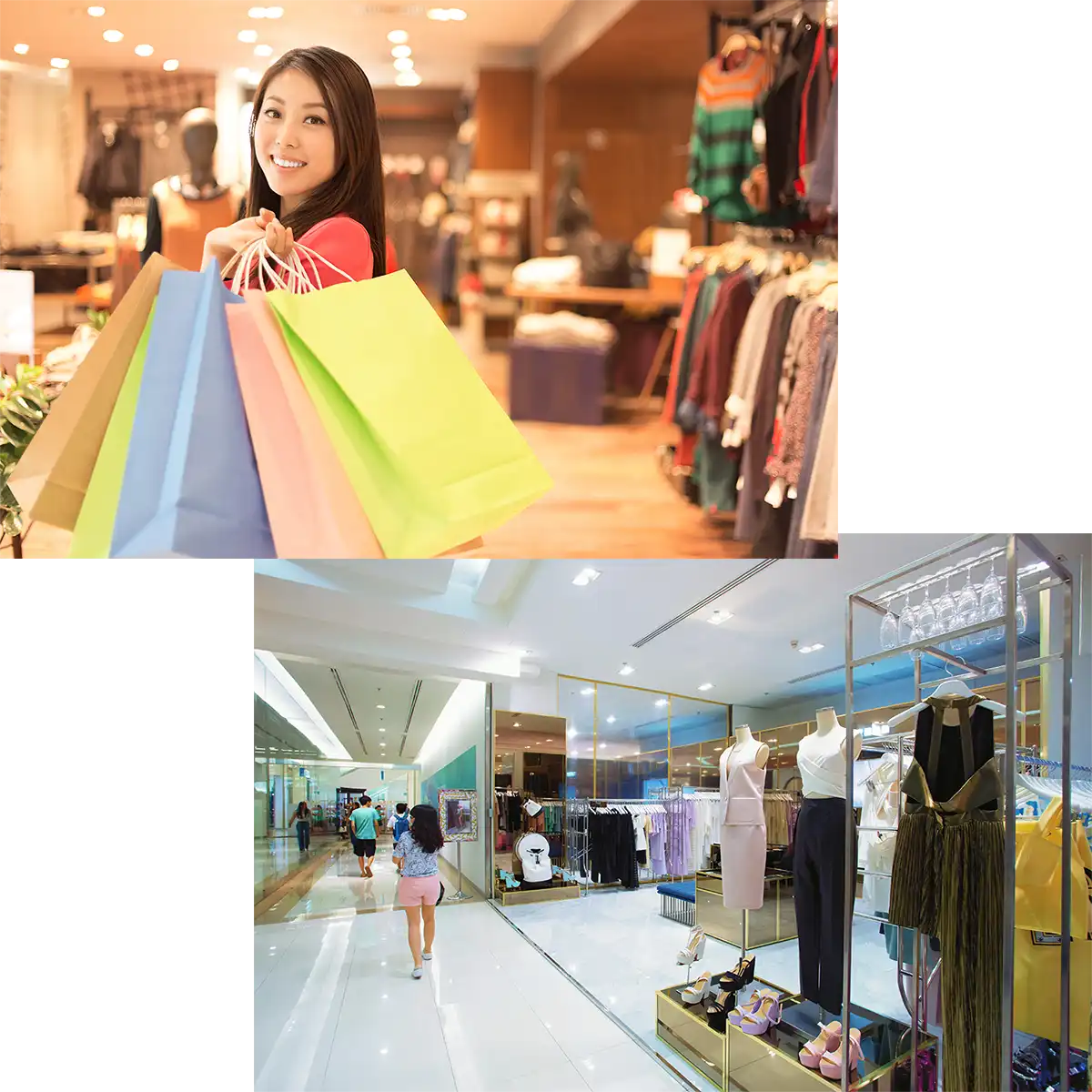
なお、今回は以下の2枚の写真を合成してみようと思います。
 ▲合成前の写真
▲合成前の写真
設定としては、『紙袋をたくさん抱えた女性の写真をセール広告画像で使いたいが、背景のお店の雰囲気がイメージと違うので、背景を別の写真に変えて合成したい』…という状況を想定しています。
紙袋を抱えた女性の方は暖色系のライト・内装で撮影されているのに対し、下の店舗の写真は白色のライトでややクールな印象なため、色味が大きく異なっていますね。
まずはこの色味の違いを調整していきましょう。
-
1被写体を切り抜き、合成したい背景写真の上のレイヤーに配置する

※被写体の大きさが自然になるように
-
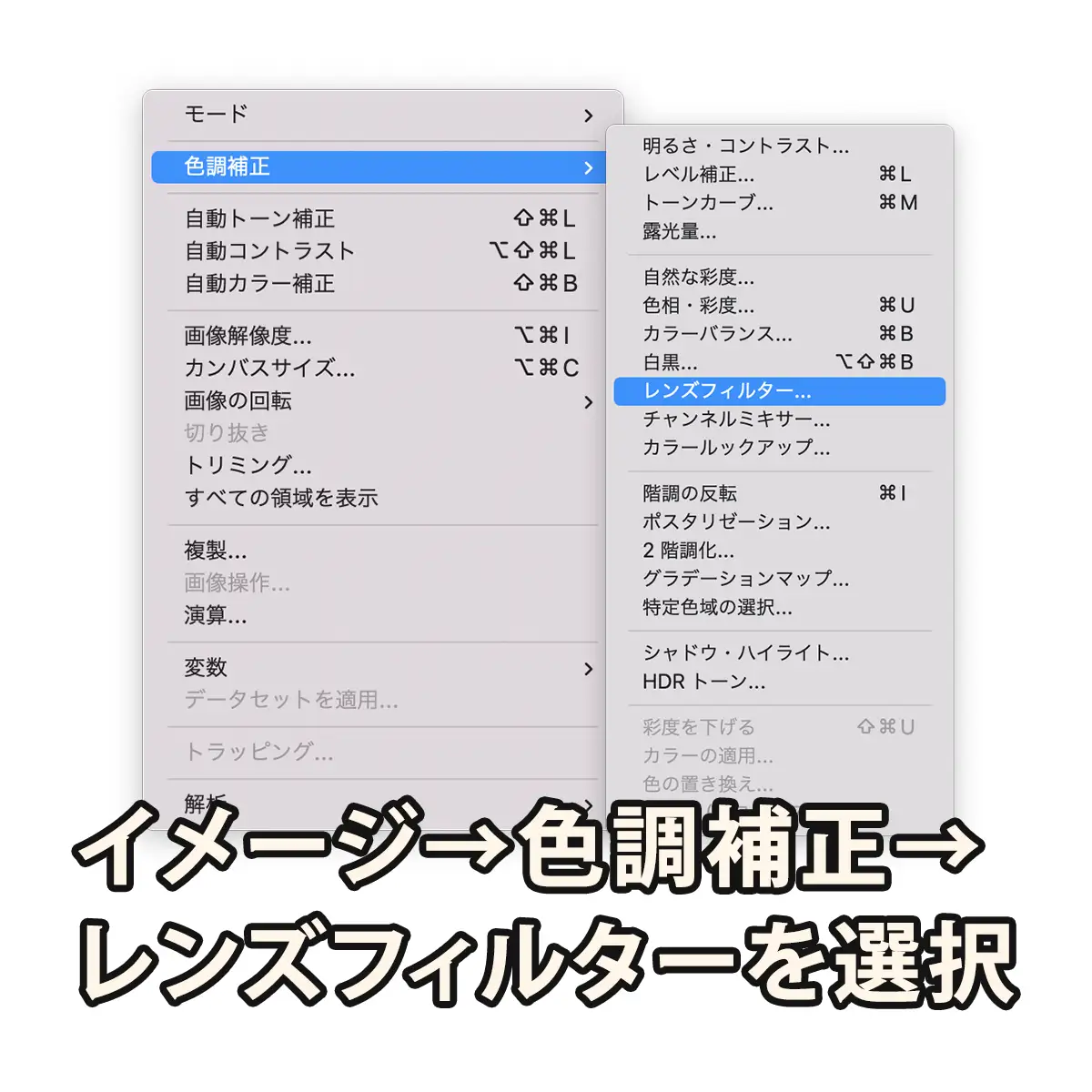
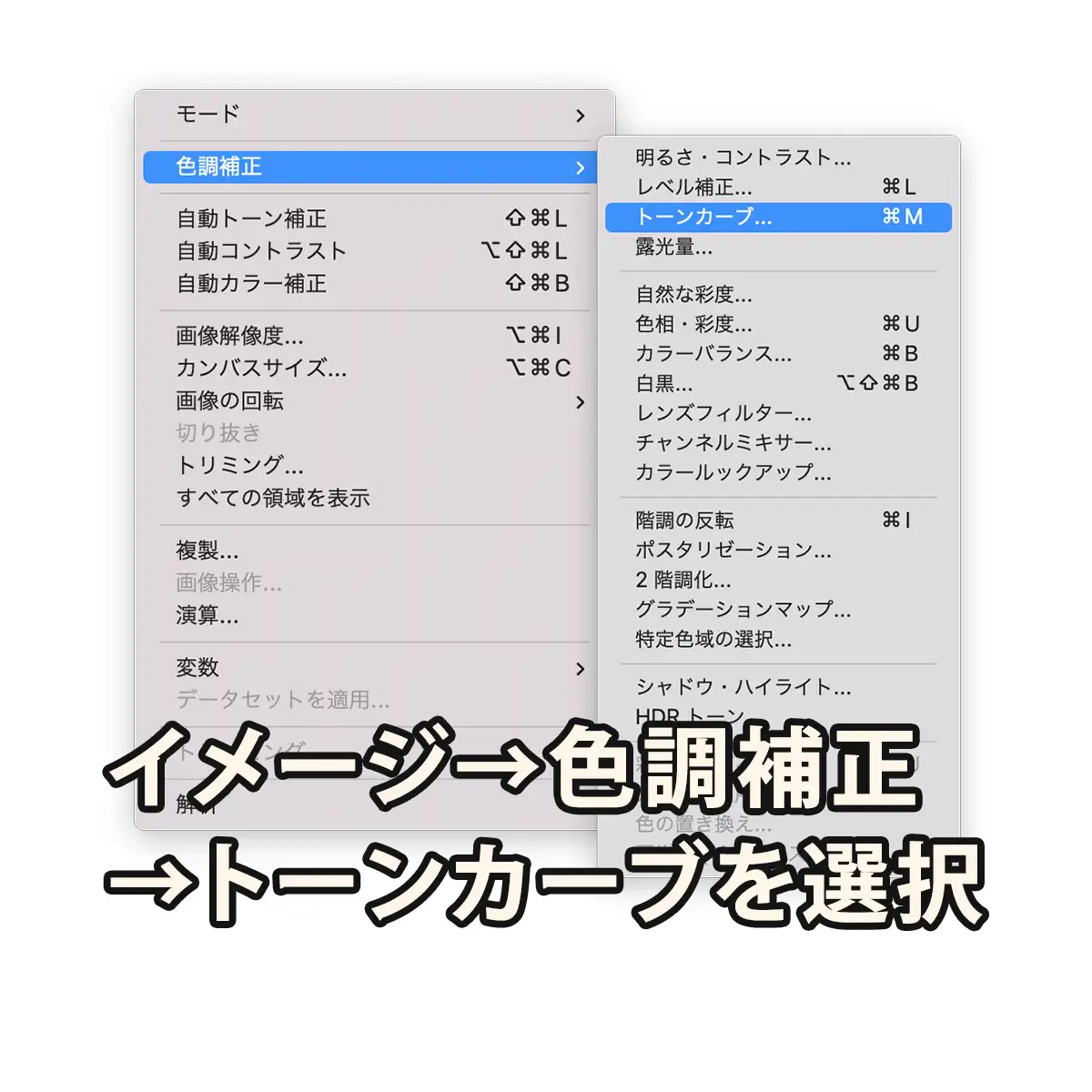
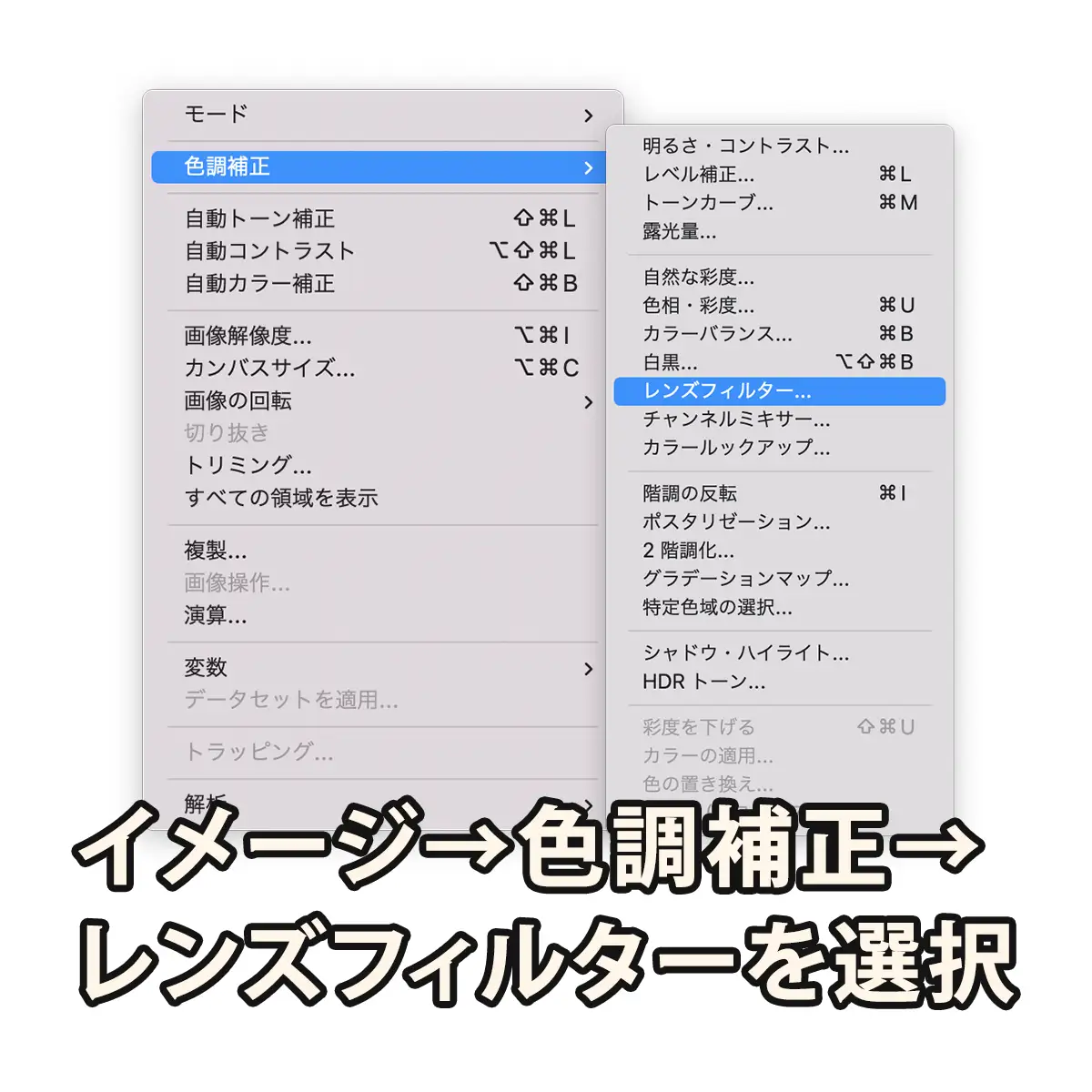
2イメージ→色調補正→レンズフィルターを選択

※被写体(女性)のレイヤーを選択しておく
-
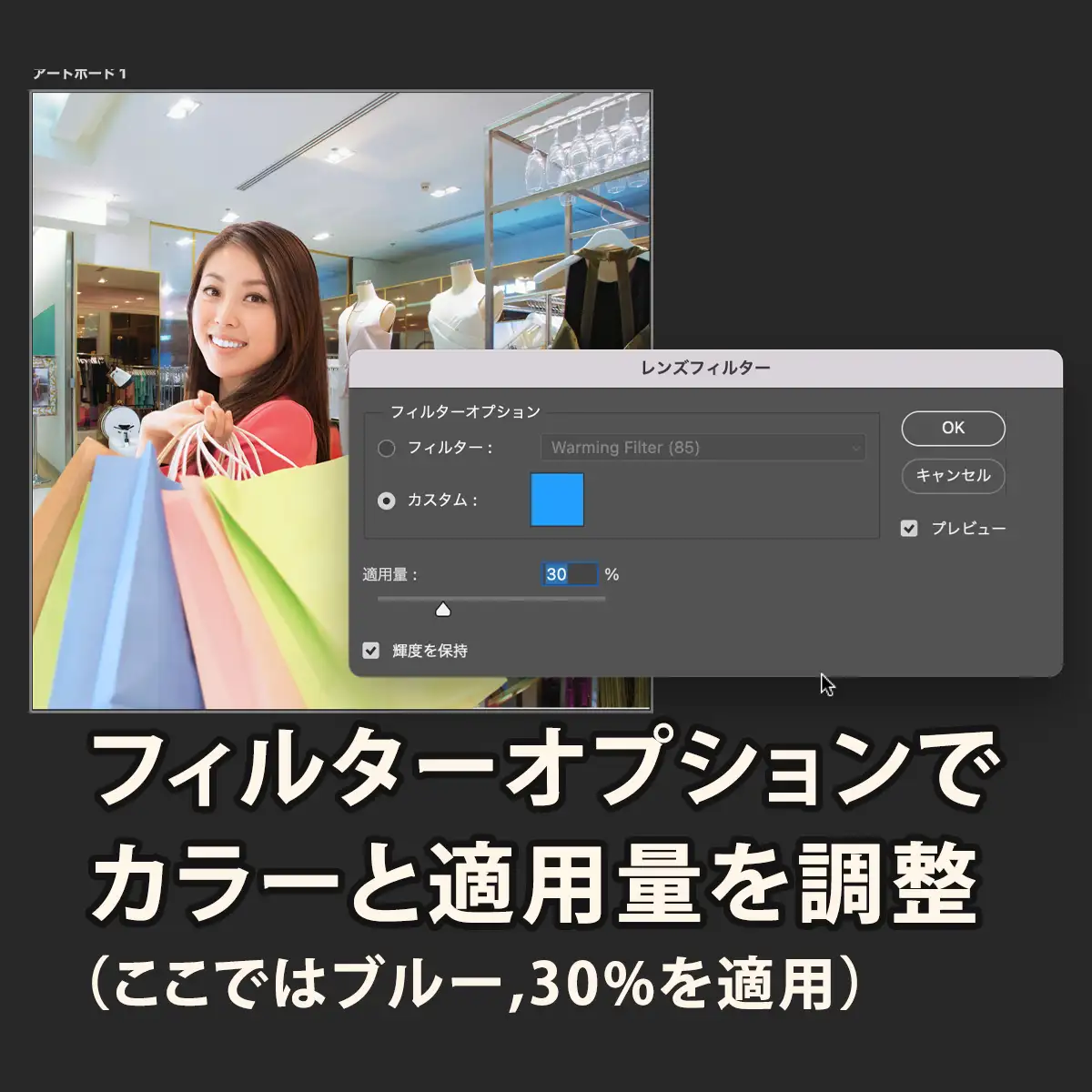
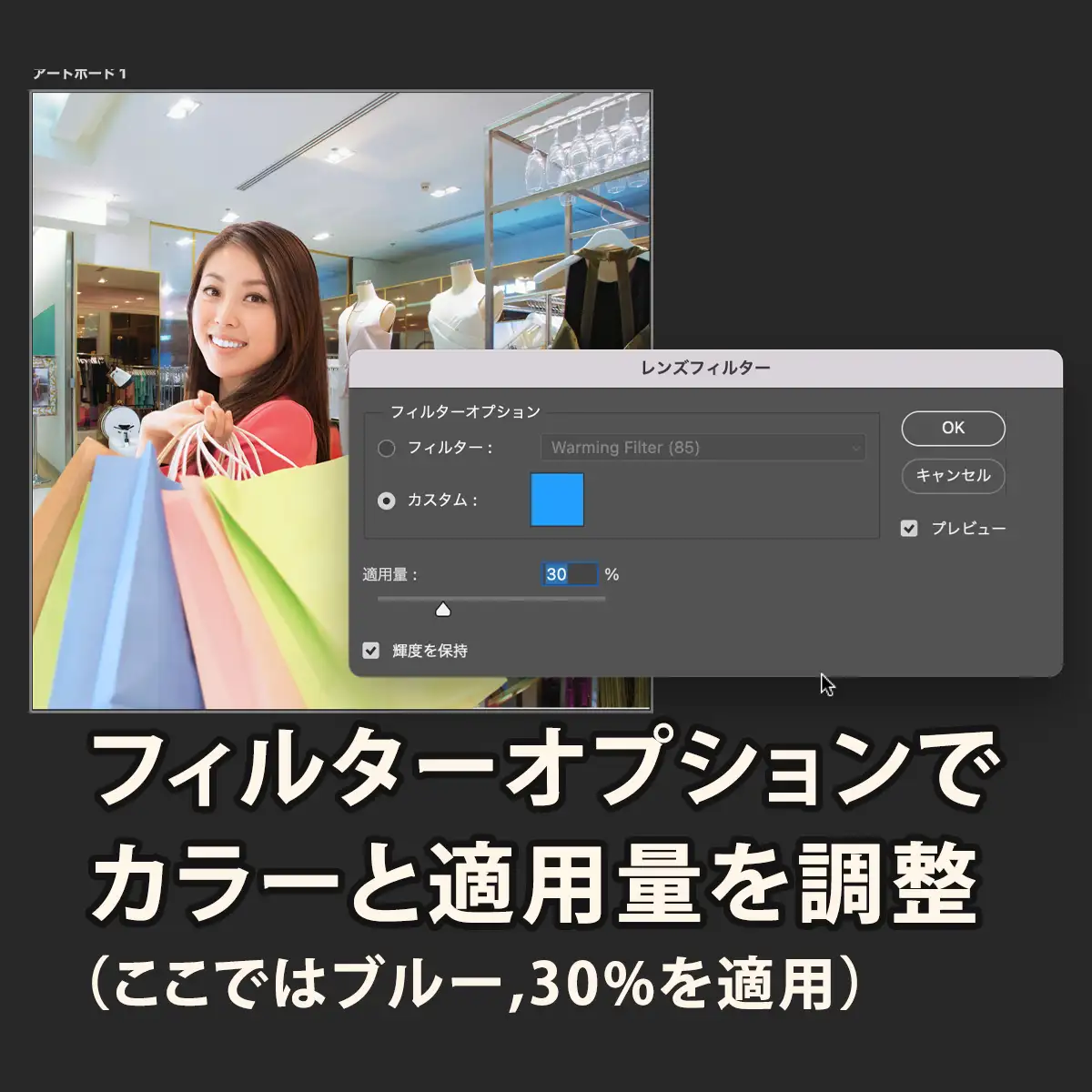
3フィルターオプションでカラーと適用量を調整

※背景の色味に合うようにカラーを選択
-
4人物と背景の色味の差が小さくなり自然になった

※うまく馴染まない場合はカラーや適応量を調整し直してみましょう
ご覧の通り、レンズフィルターは画像の色味を手軽に変えることができる機能です。
暖かみのある(オレンジ色を帯びた)イメージにもできますし、クールな(青みを帯びた)イメージにもできます。
ここでは、ややオレンジ色を帯びた人物の写真を背景のクールな印象に合わせたかったので、レンズフィルターにブルー系の色を乗せて調整しました。
色味を揃えることで自然な感じにはできましたが、このままではまだ合成した感じが強く残っているので、次の章でさらに調整を加えていこうと思います。
POINT!
- ・合成したい写真の色味が異なる場合は、まず色味を揃えよう!
- ・一方の画像にレンズフィルターのカラーと適応量を設定して色味を調整しよう!
- ・暖かい(オレンジ色を帯びた)画像をクールにしたい場合は、ブルー系の色を乗せてみよう!
トーンカーブでトーンを揃える
前章のレンズフィルターで色味は揃いましたが、よく見ると人物と背景の写真の明るさやコントラストがバラバラですね。
ということで、次はトーンカーブを使って、明るやさコントラストを調整していきましょう。
なお、トーンカーブの詳しい説明については下記の記事リンクをご参照ください。
・【 Photoshop 】トーンカーブの基本的な使い方
それでは、手順を確認していきましょう。
-
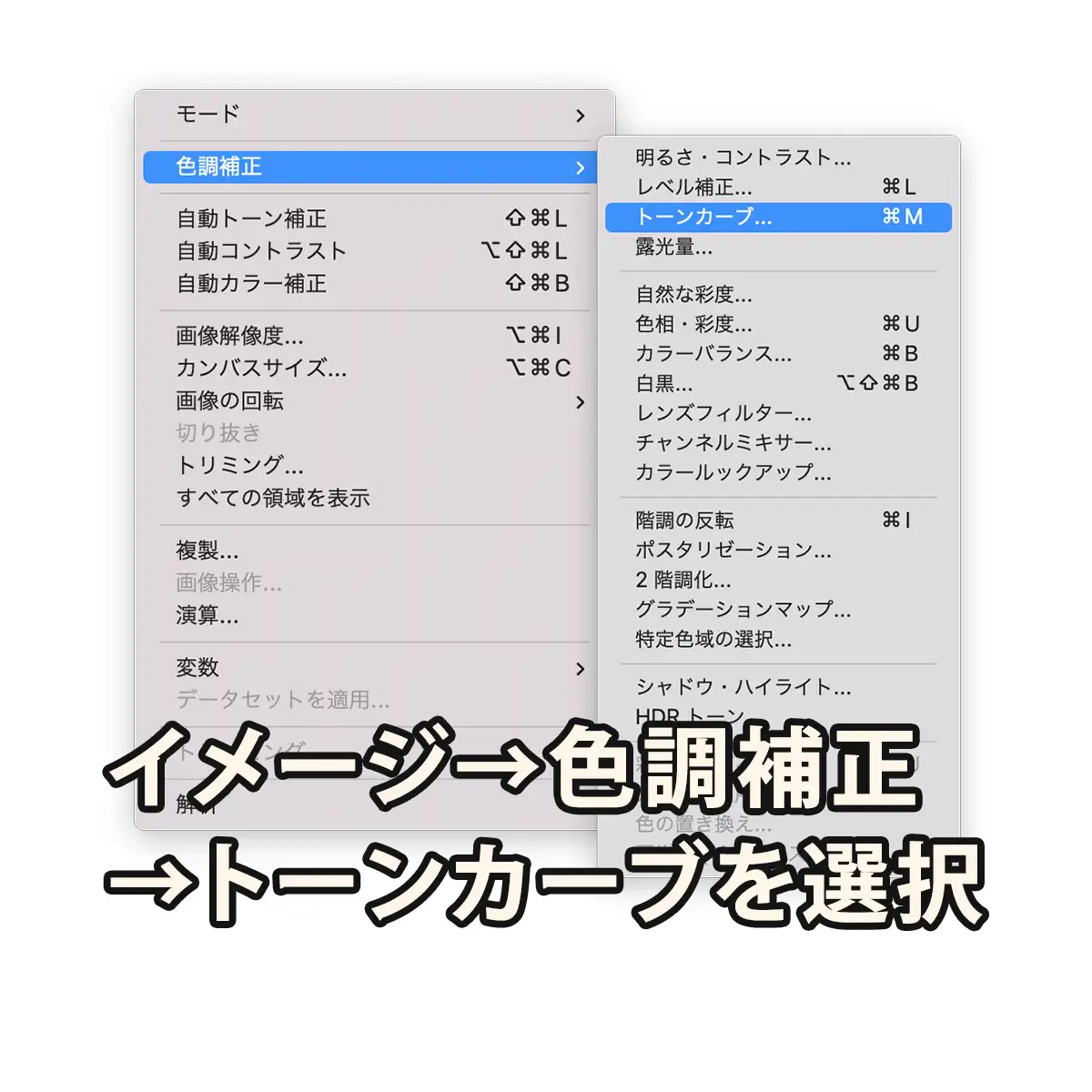
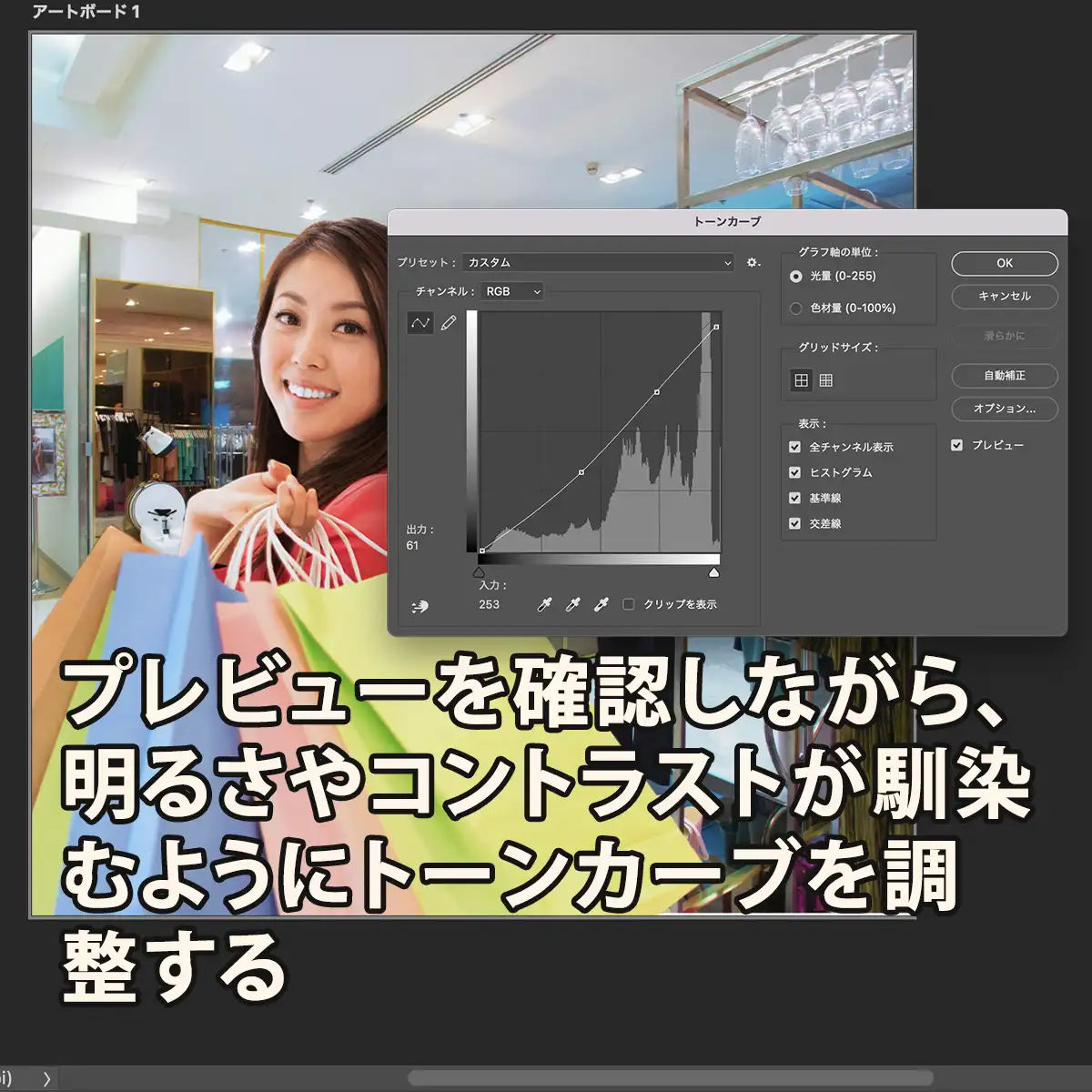
1イメージ→色調補正→トーンカーブを選択

※人物のレイヤーを選択しておく
-
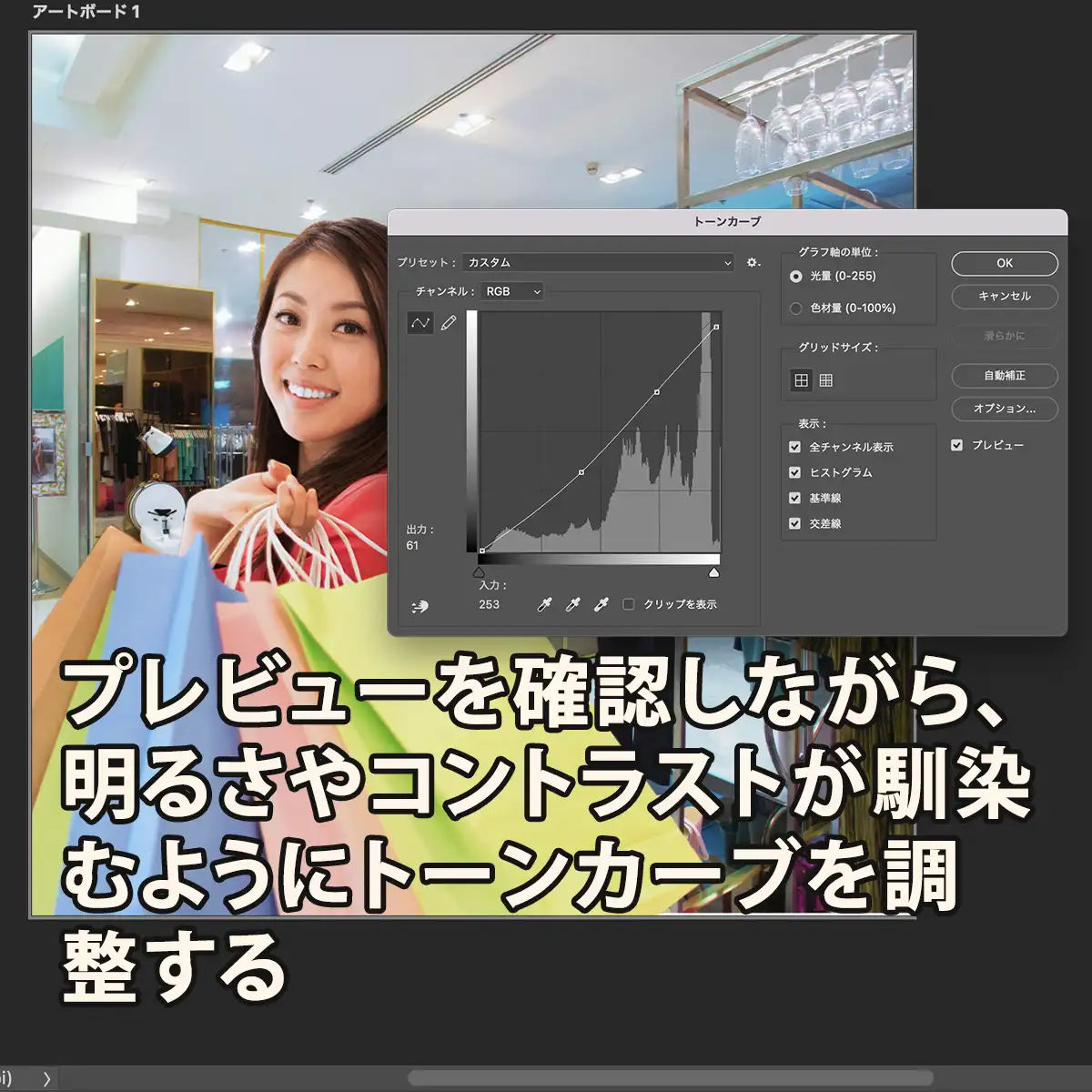
2プレビューを確認しながら、明るさやコントラストが馴染むようにトーンカーブを調整する

-
3明るさやコントラストが背景と馴染んだ

背景の写真と比べて、明るく+淡くなりすぎていた人物を背景のトーンに合わせることができました。
ちなみに、Photoshopのチュートリアル本には、よく『トーンカーブの○○の数値を××にしてください』…といったような手順が示されていますが、個人的に、指示された数値をただ入力するだけではPhotoshopのレタッチスキルは磨かれないと思います。
というのも、数値の目安は写真素材の解像度やその他諸々の条件によって全く異なります。
最初はお手本通り忠実にやることも大切ですが、ある程度慣れてきたら自分の感覚も頼りにしていくと良いです。
POINT!
- ・トーンカーブで背景と人物の明るさやコントラストを揃えよう!
- ・カーブはプレビューを見ながら細かく調整していこう!
- ・慣れるまではチュートリアル本の通りにやることも大事だが、慣れてきたら自分なりの感覚を磨いていこう!
グラデーション+オーバーレイで光を調整
トーンカーブで人物の明るさとコントラストを調節できたのは良いのですが、コントラストが生まれた分、人物の右側が少し暗くなってしまいました。
 ▲人物の右側が暗くなっている
▲人物の右側が暗くなっている
店舗内の写真を見ると全体的にライトで照らされており、このように人物の右側が影になるのは不自然と言えます。
そこで、人物のレイヤーに白→透明のグラデーションをかけて、描画モードをオーバーレイにすることで、不自然に暗くなった場所に補正をかけてみましょう。
描画モードについて詳しく知りたい方は、下記の記事リンクをご参照ください。
・【 Photoshop 】目的別おすすめ描画モード!
それでは、手順を説明していきます。
-
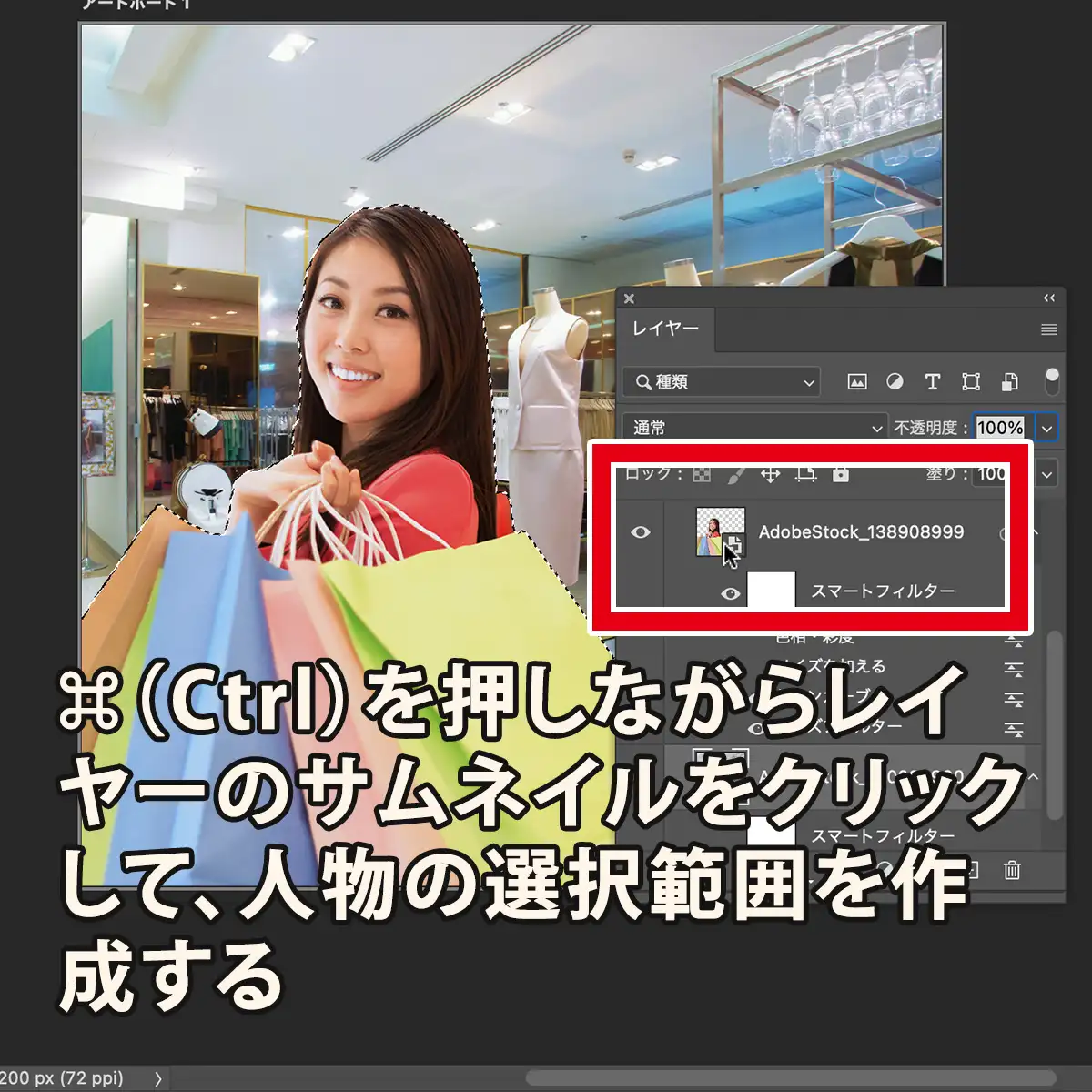
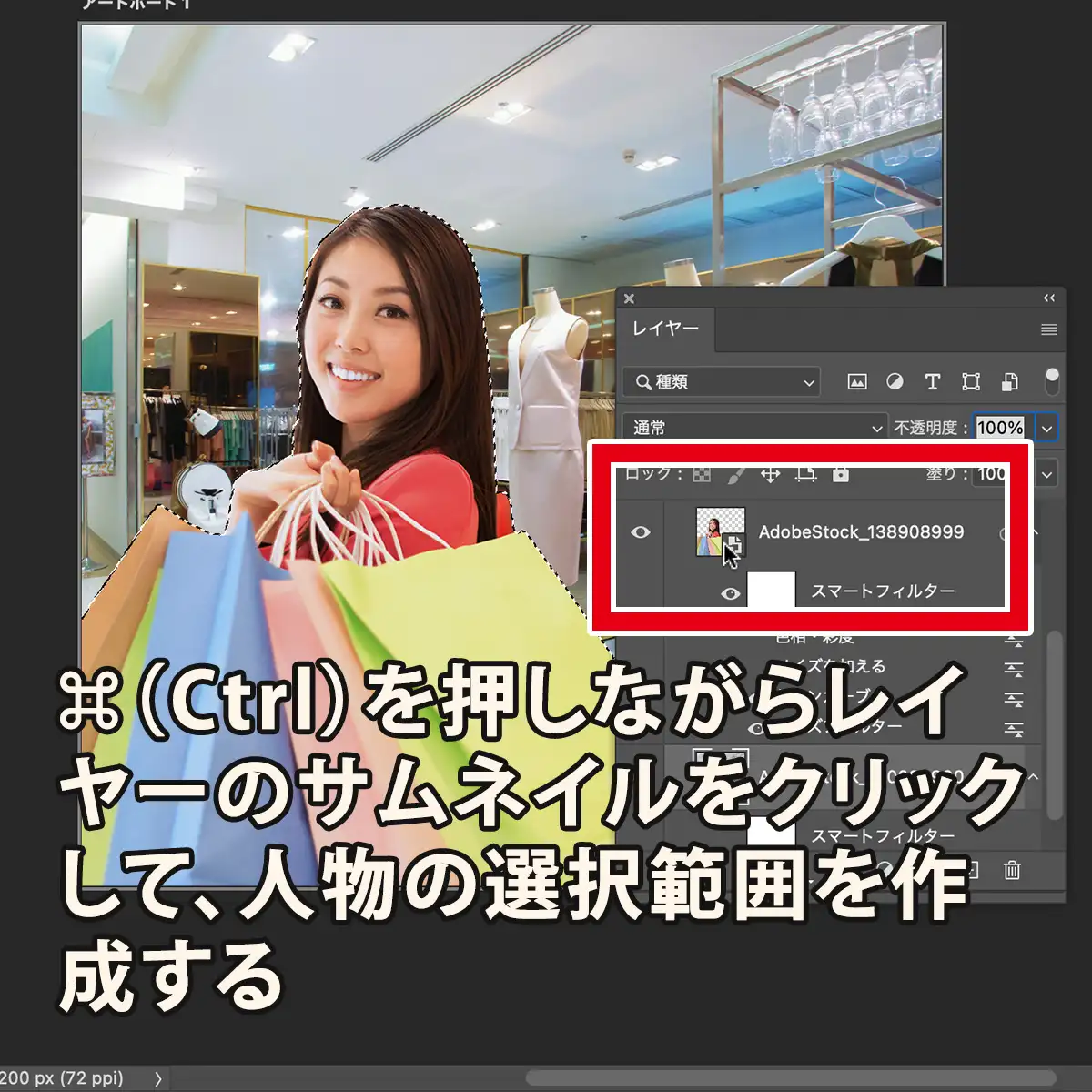
1command(Ctrl)を押しながら人物のレイヤーのサムネイルをクリックし、人物の選択範囲を作成する

-
2人物のレイヤーの上に新規レイヤーを作成し、マスクをかける

-
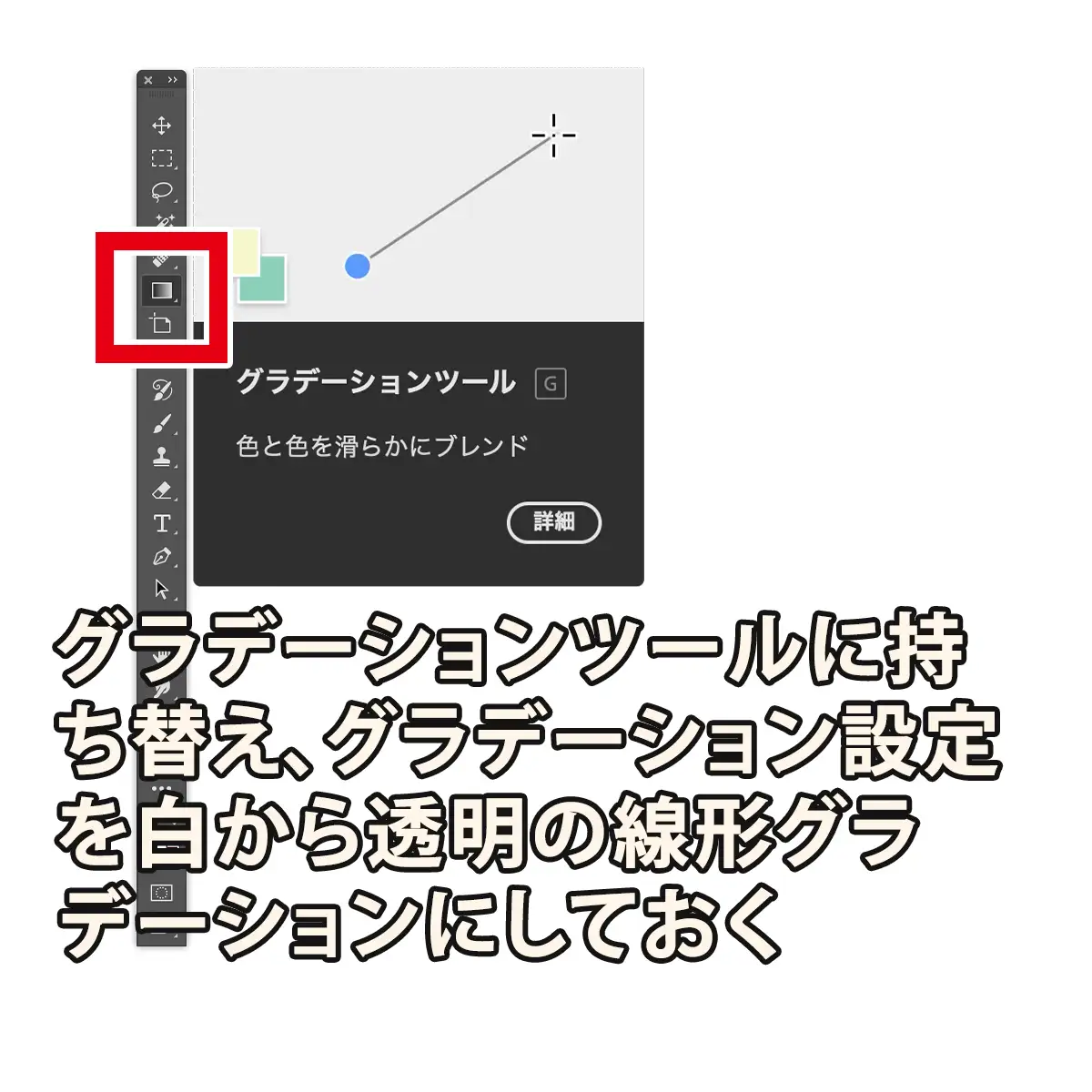
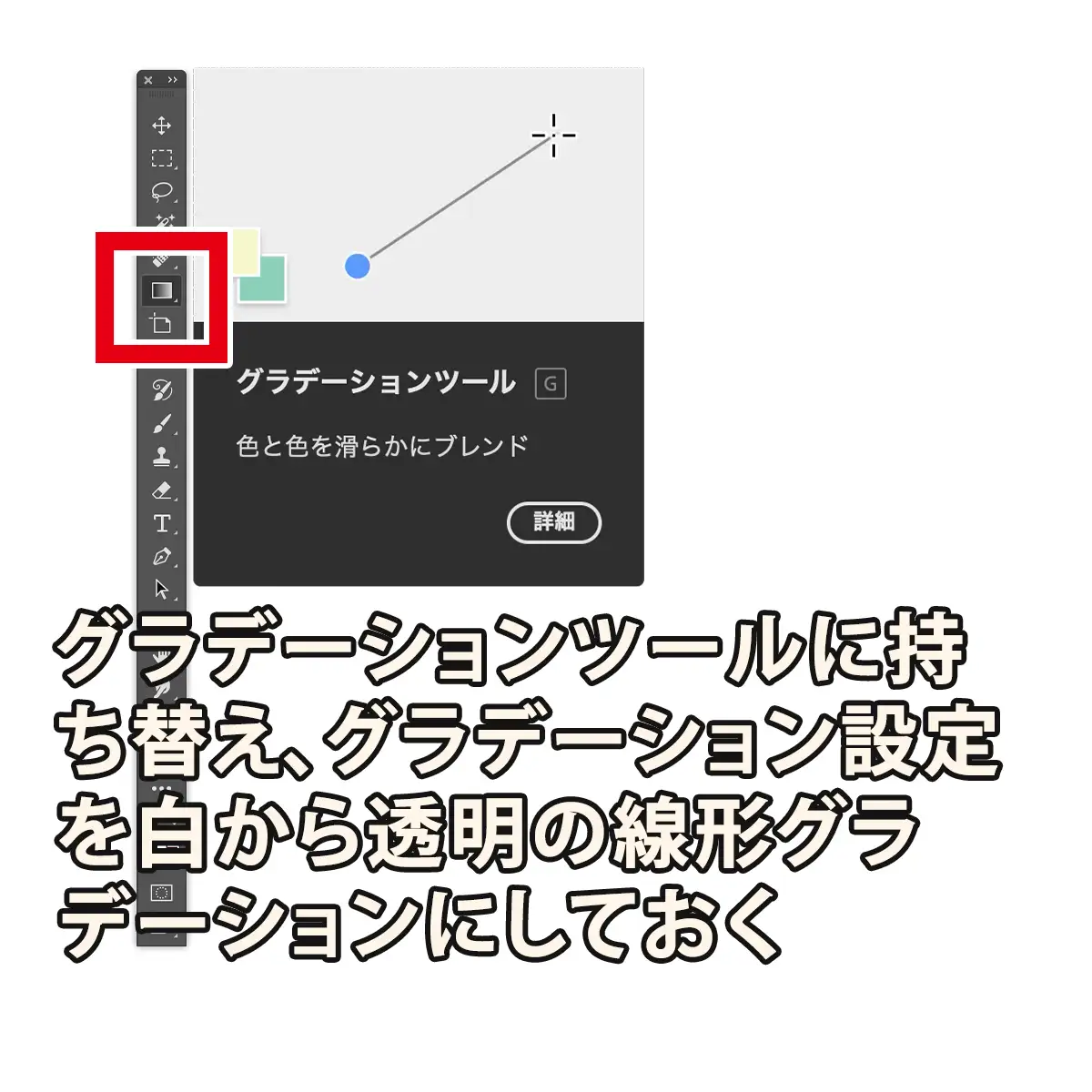
3グラデーションツールに持ち替え、白から透明色の線形グラデーション設定にしておく

-
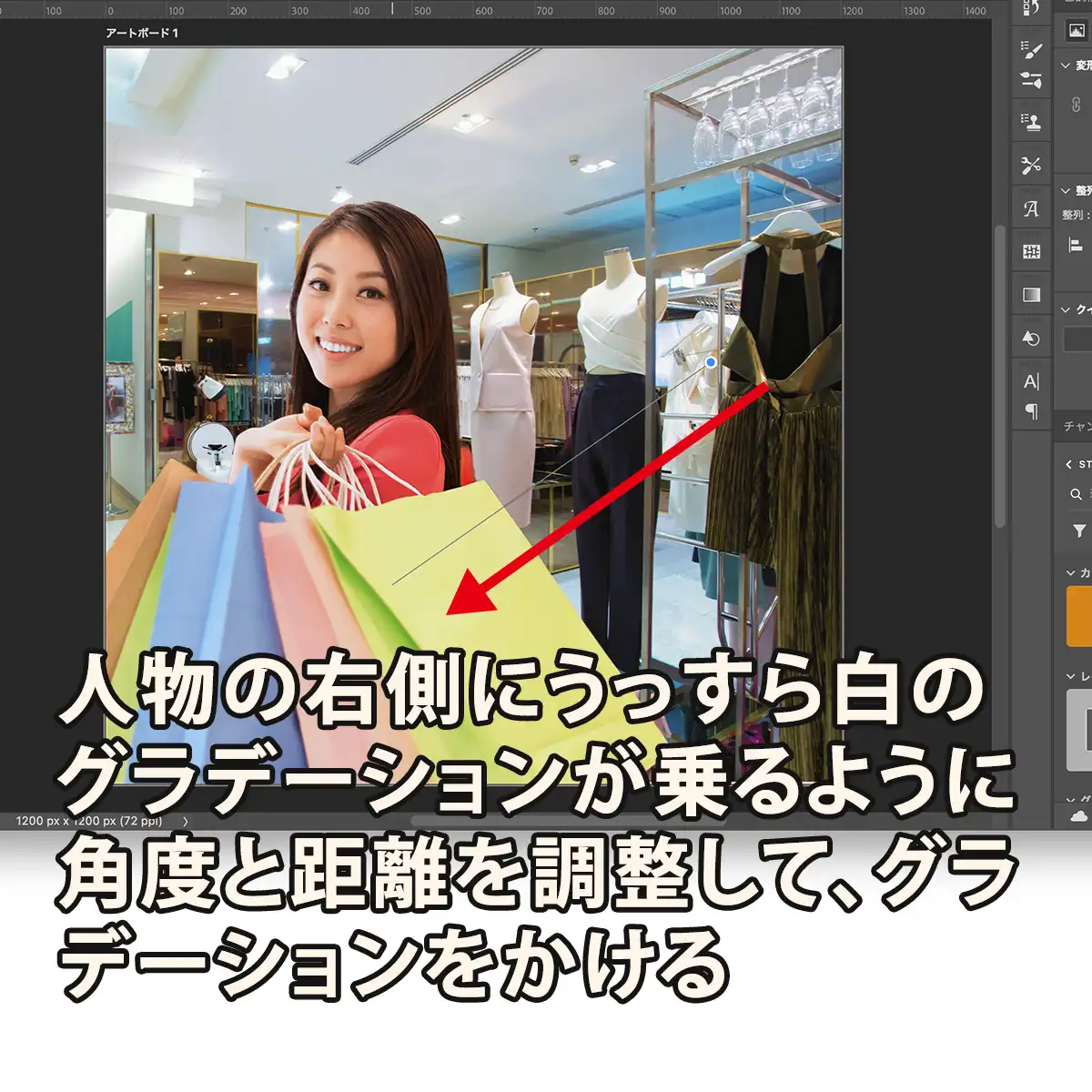
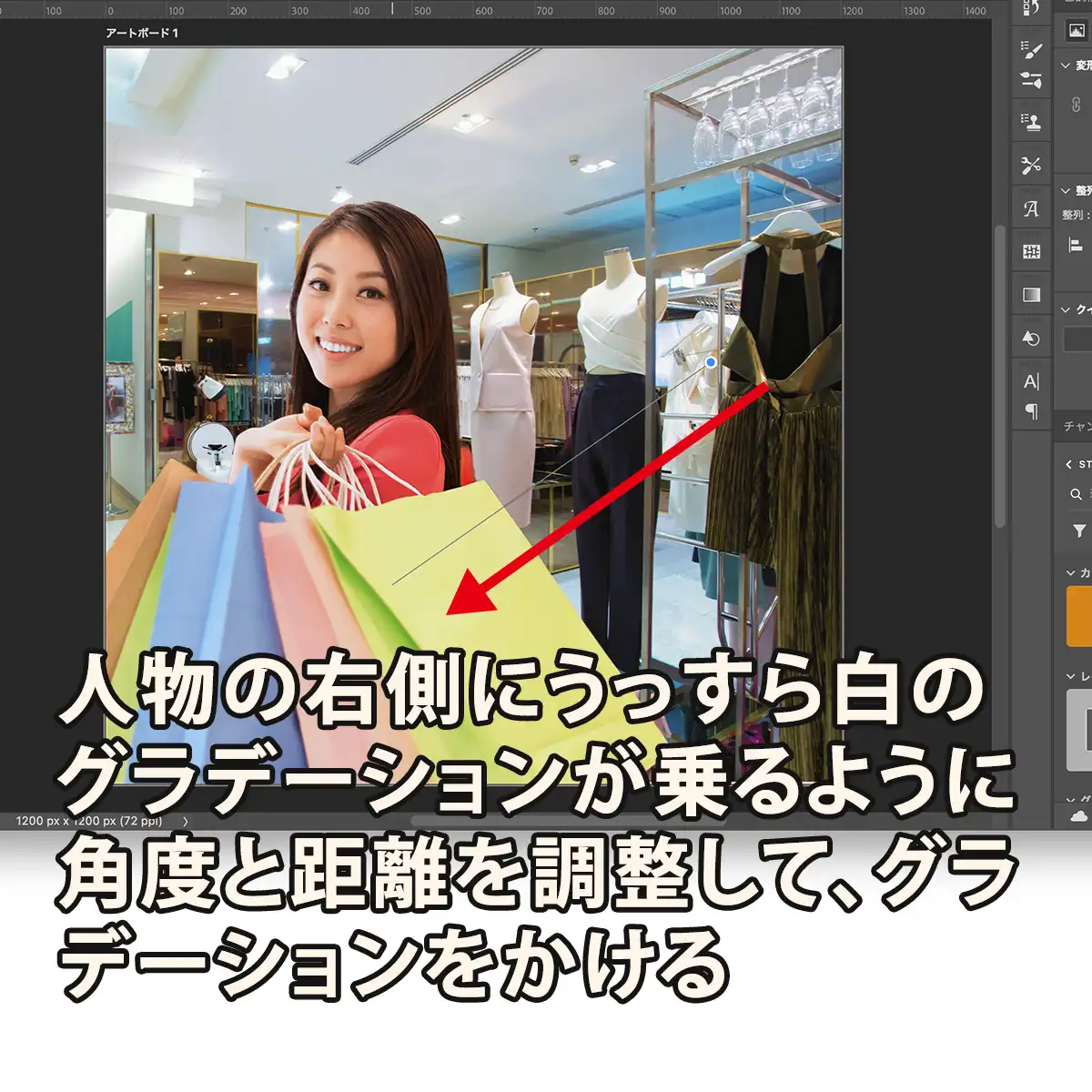
4人物の右側にうっすら白のグラデーションが乗るように角度と距離を調整して、グラデーションをかける

-
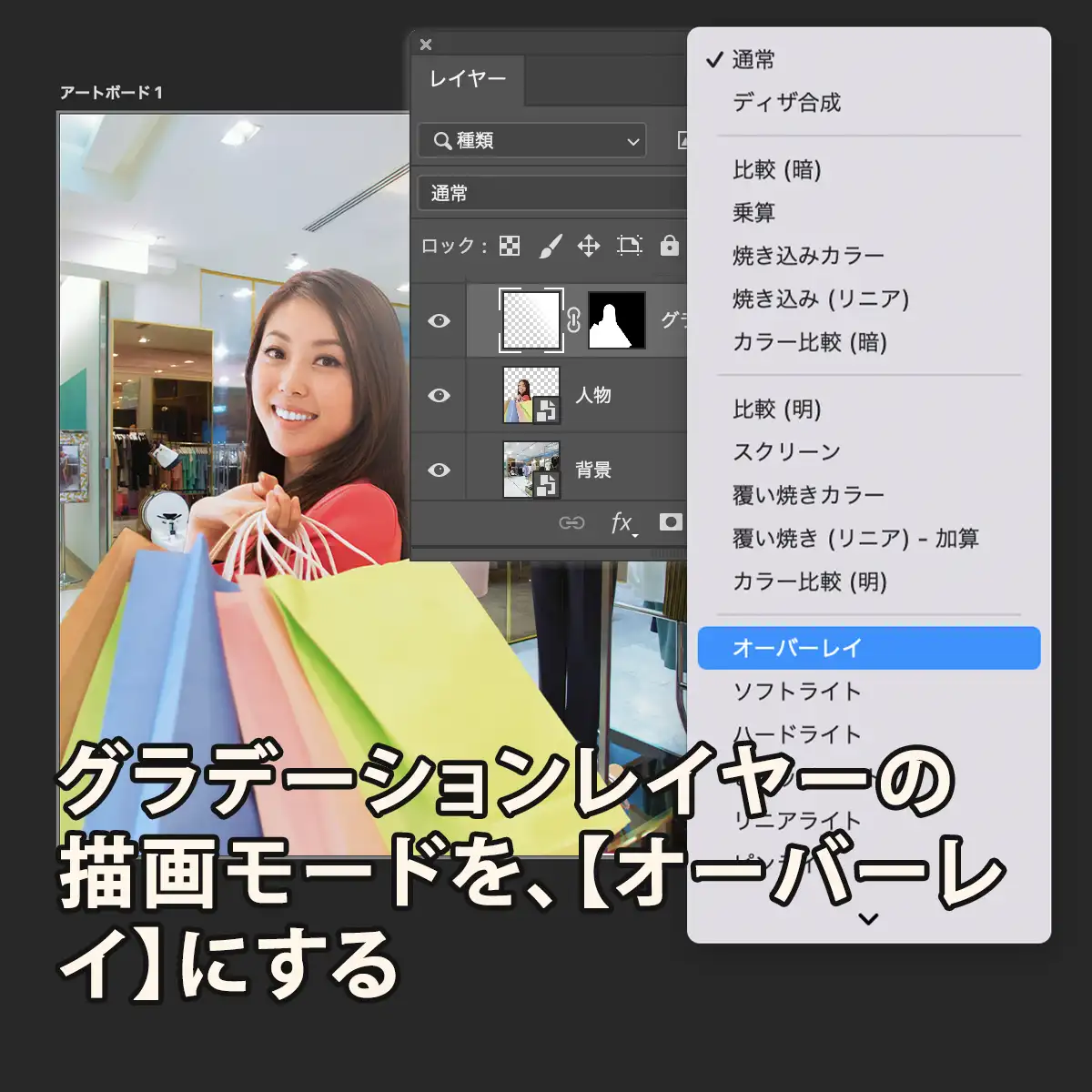
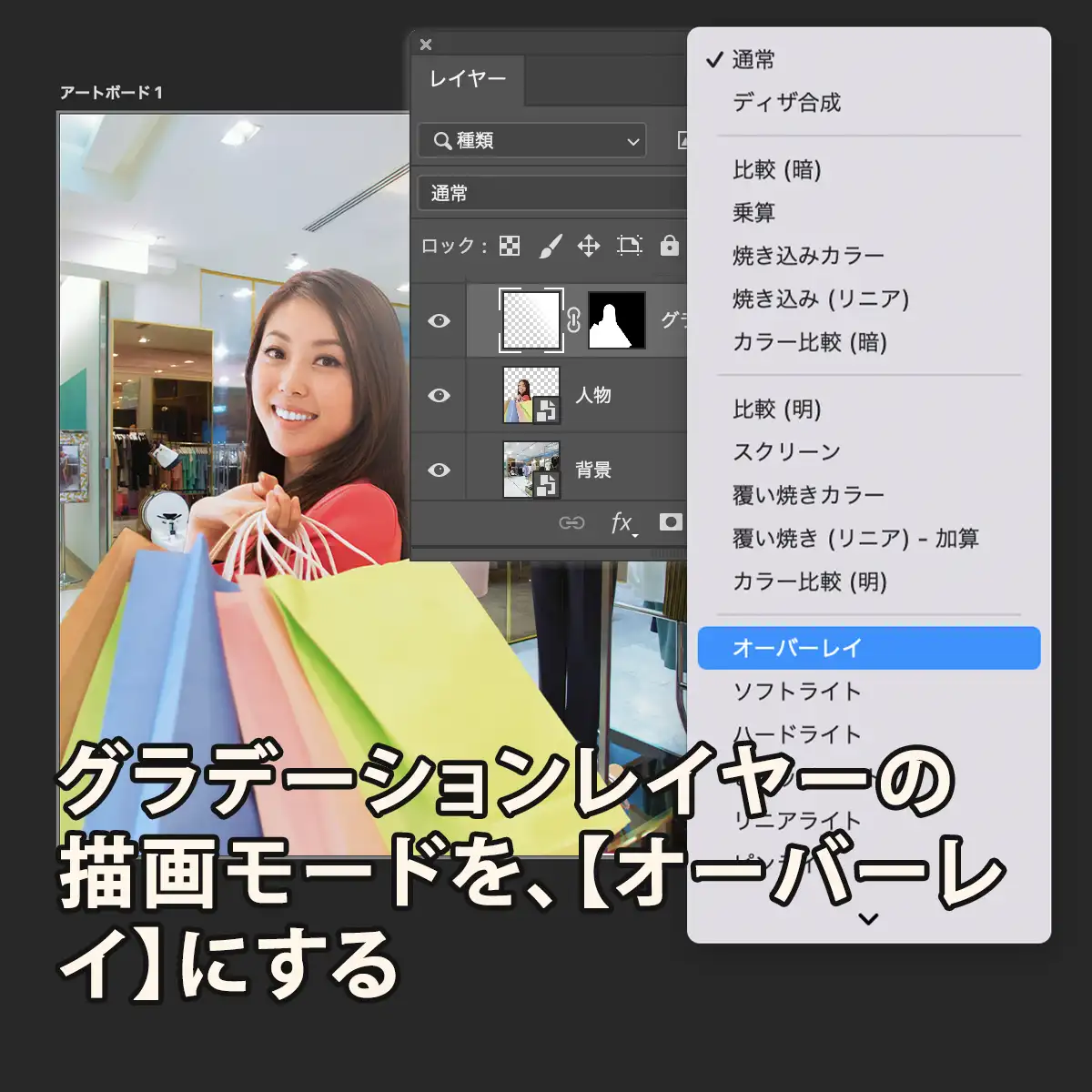
5グラデーションレイヤーの描画モードをオーバーレイにする

-
6必要以上に暗くなってしまった部分が明るくなった

このように、写真を合成する際は光が当たって明るくなるべき場所と、影になって暗くなるべき場所…を考えながら補正すると自然な感じにしやすいです。
例えば、夕日をバックに人物を撮った写真など逆光となる状況では、被写体は暗く写るはずですよね。
被写体の顔が明るく写っている(=何かの光を反射している)と、それだけで不自然さが強烈に出てしまいます。
トーンカーブによる全体的な調整後の細かな部分の微調整は、ここで紹介したように一部分だけグラデーションをかけたり、ブラシでなぞったりして補正していきましょう。
POINT!
- ・明るく(暗く)なり過ぎた部分があれば、グラデーション+オーバーレイで調整しよう!
- ・選択範囲でマスクを作ることで、部分的にグラデーションをかけることができる!
- ・どこに光が当たっているか?どこが影になるか?を考えながらレタッチしていこう!
背景にぼかしをかける
カメラの機能や撮り方にもよりますが、写真の基本は被写体にピントを合わせることと言えます。
逆に言うと、被写体以外は少しピンぼけさせることでより自然な感じに仕上げることができます。
今の状態は人物にも背景にもピントが合っている状態なので、背景の方はピントが外れたようにぼかしをかけてみましょう。
このとき、背景全体に同じ程度のぼかしをかけても良いのですが、人物に近いところと遠いところでぼかし具合を変えるやり方でやってみようと思います。
ぼかしの程度を場所によって変えるには、フィールドぼかしという機能を使います。
-
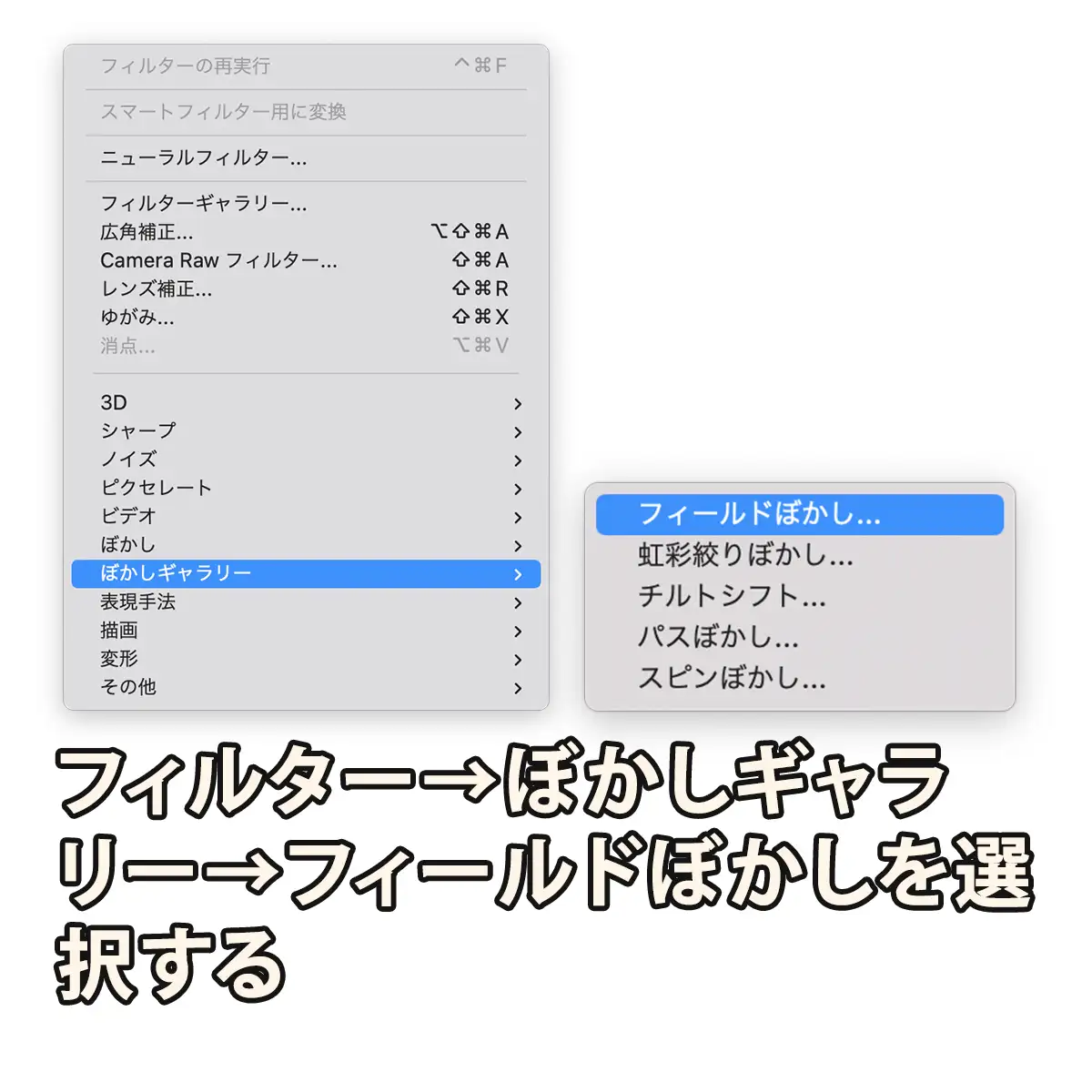
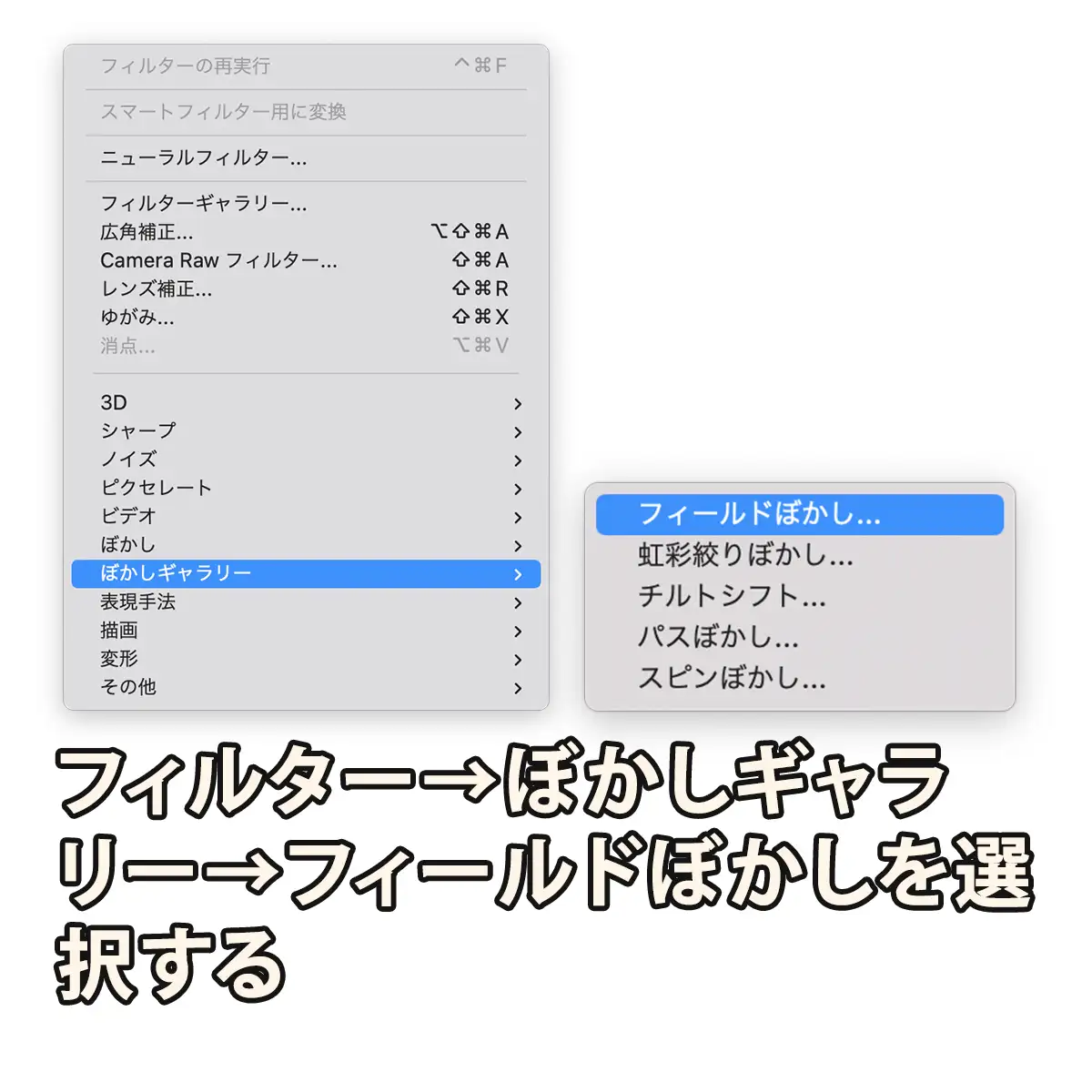
1背景レイヤーを選択し、フィルター→ぼかしギャラリー→フィールドぼかしを選択

-
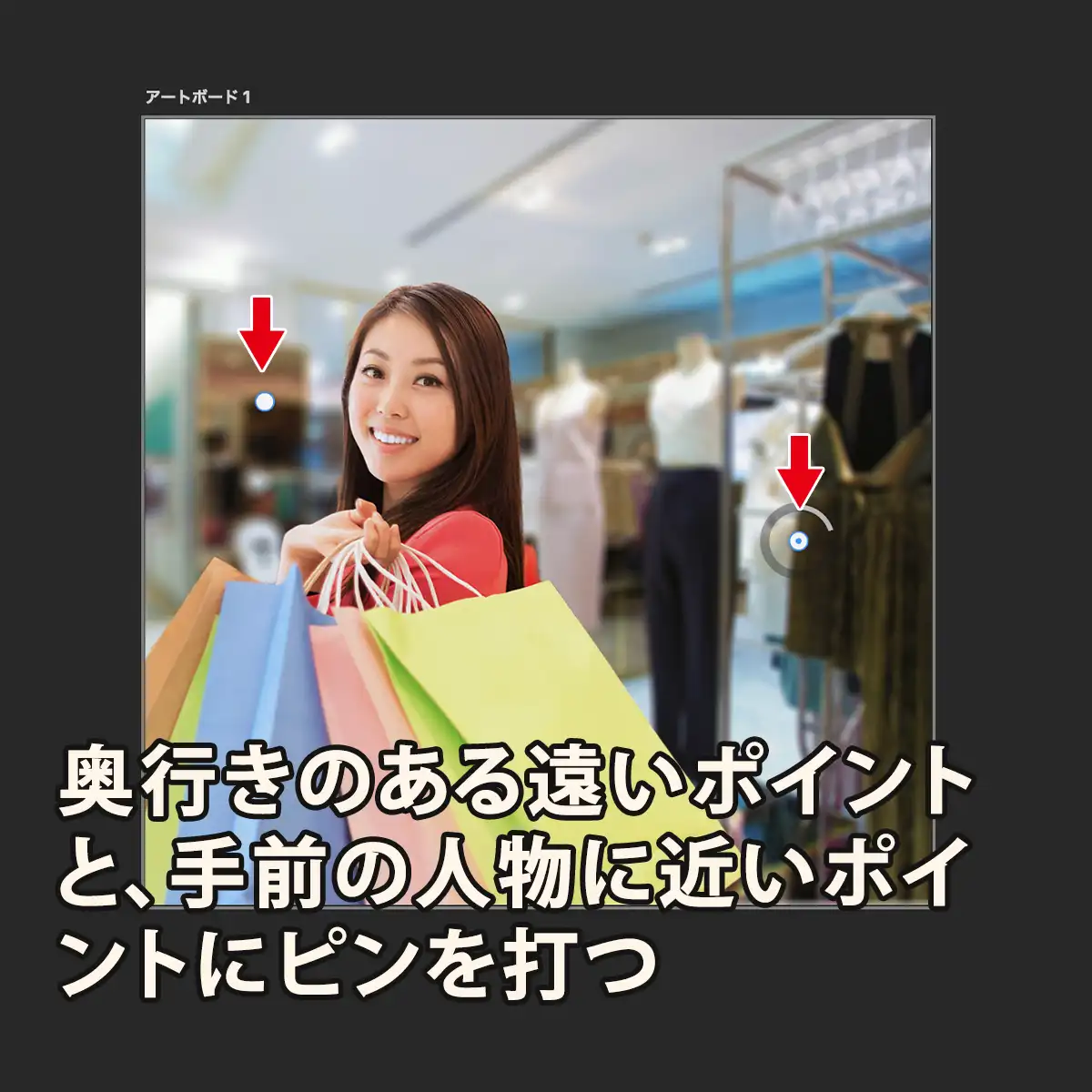
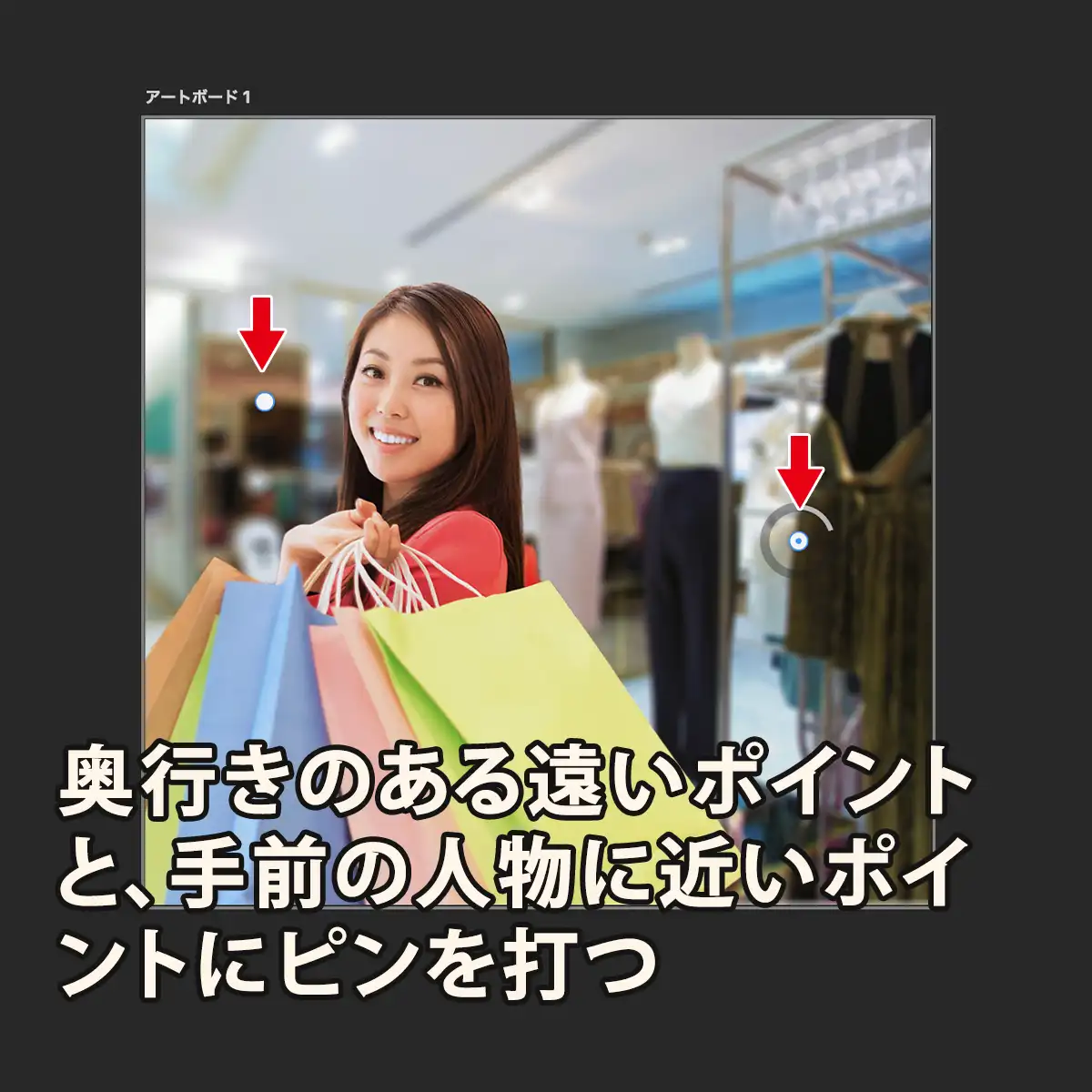
2奥行きのある人物から遠いポイントと、手前の人物に近いポイントにピンを打つ

-
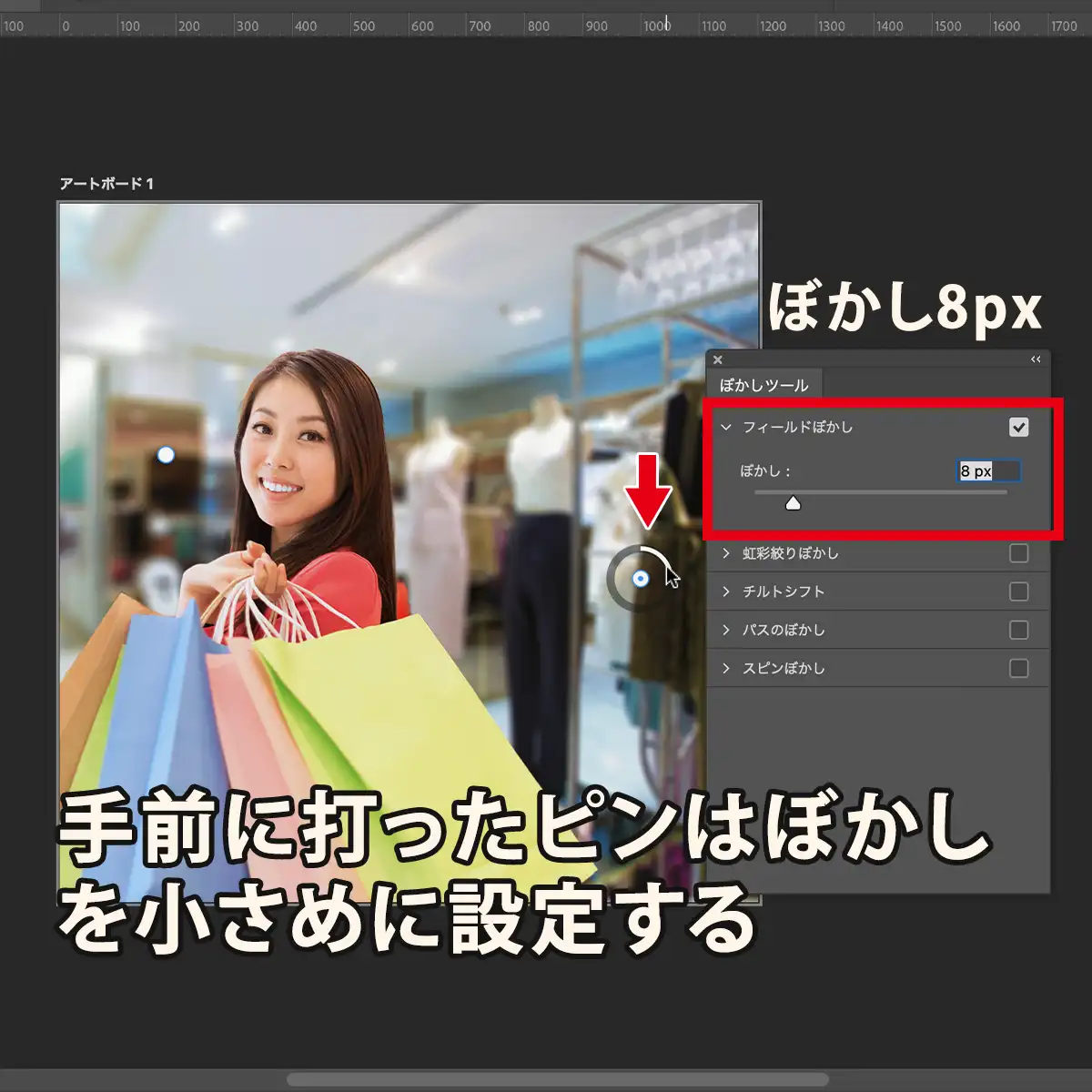
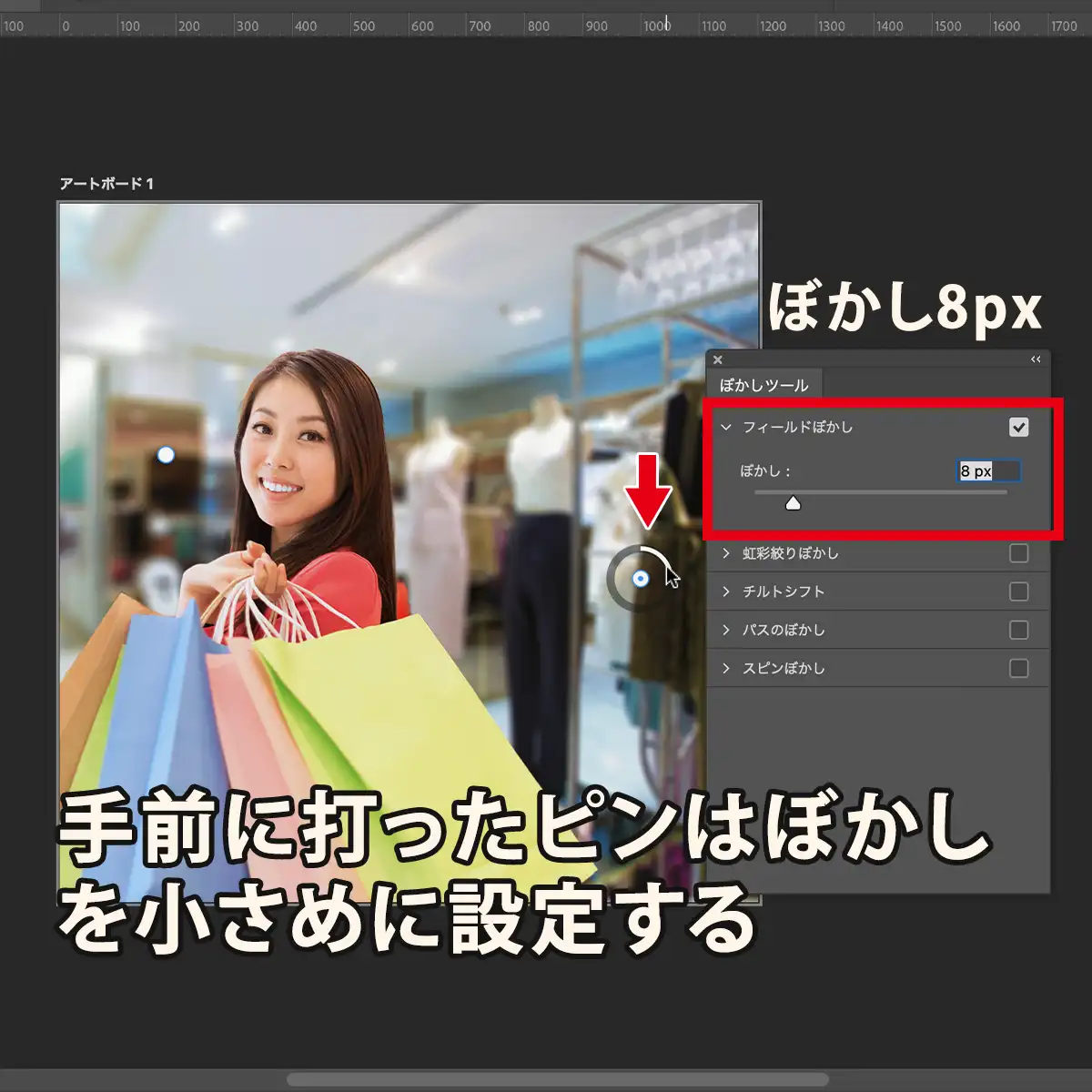
3手前に打ったピンはぼかしを小さめに設定する

-
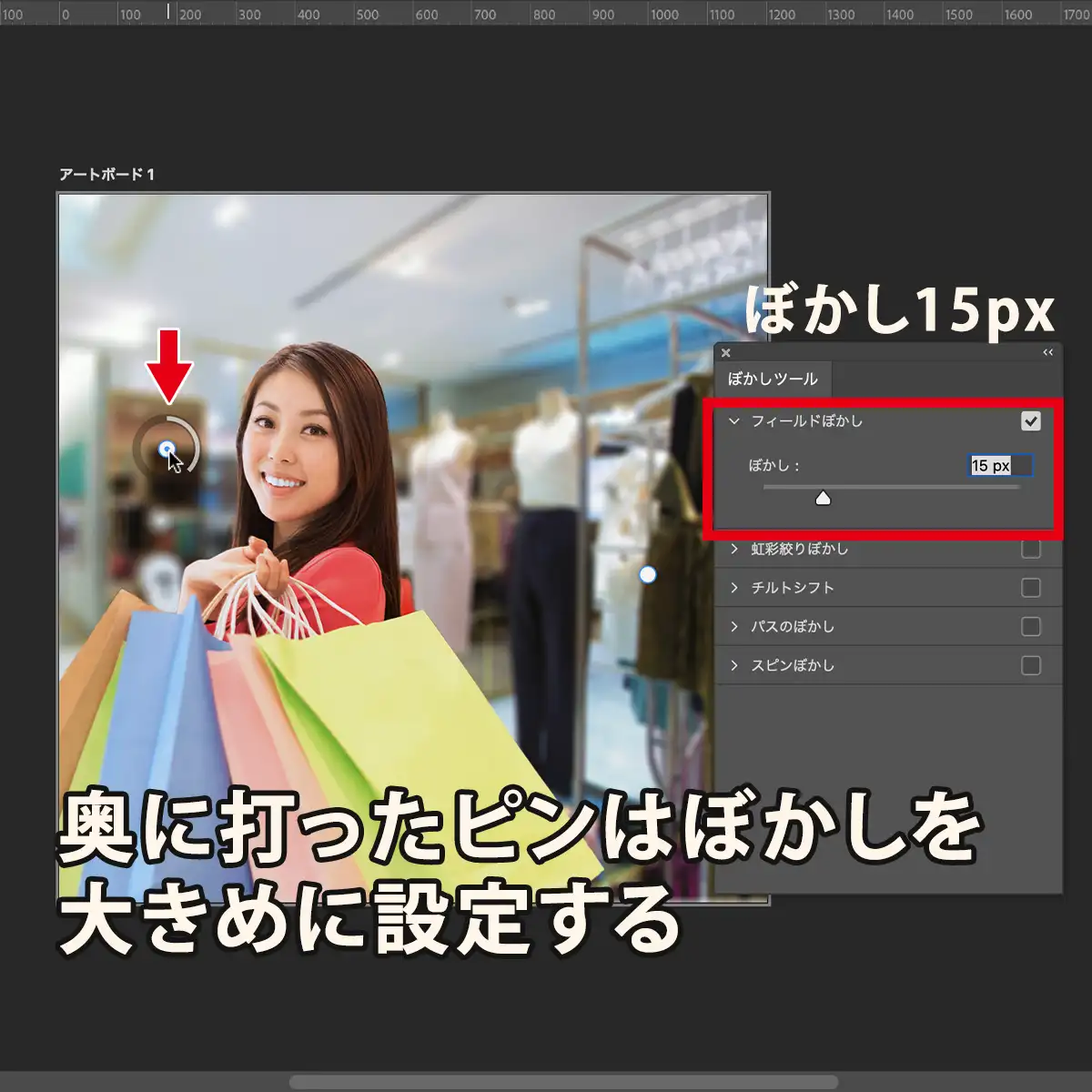
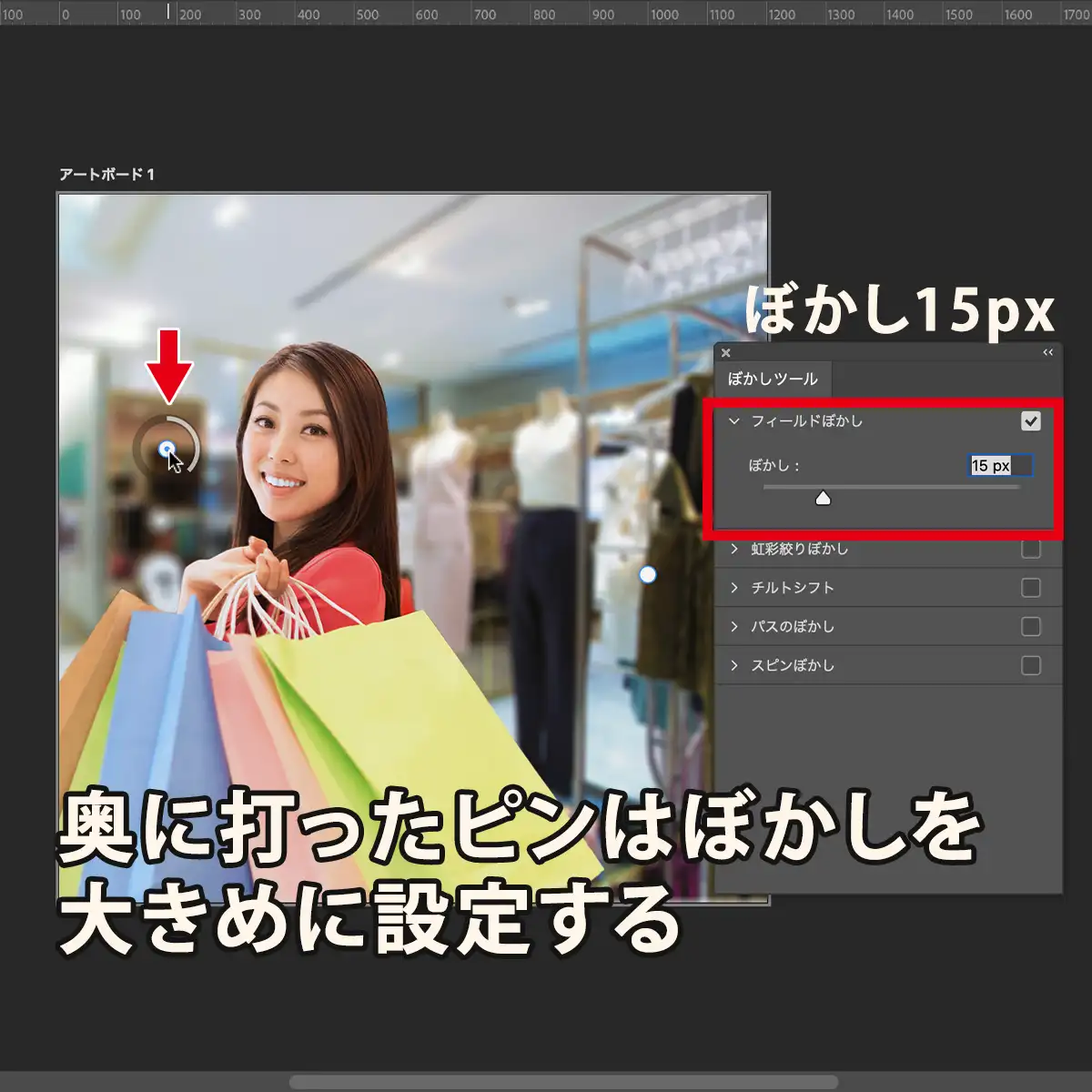
4奥に打ったピンはぼかしを大きめに設定する

-
5人物に近いところはぼかしが弱く、遠いところはぼかしが強く入って、より自然なイメージになる

Photoshopでぼかしをかける際、ついぼかし(ガウス)を選択してしまいがちかと思います。
もちろん、ぼかし(ガウス)がダメというわけではないのですが、他にもっと自然になるようなぼかし方があれば検討してみると良いでしょう。
ツッコミどころはまだあるかと思いますが、背景に自然なぼかしを入れられたところで、今回はこれで写真の合成の完成としたいと思います。
▼改めて完成後のイメージです。
 合成完了後のイメージ
合成完了後のイメージ
初期の状態と比べると、合成の違和感が減って自然な感じにできたかと思います。
この後、さらにレベル補正や彩度の調整などを入れてみるのも面白いかもしれません。
POINT!
- ・場所によってぼかしの強さを変えたい場合は、フィールドぼかし機能を使おう!
- ・人物から遠いところ(奥行きがある部分)と、人物から近いところ(手前の部分)にピンを打とう!
- ・手前はぼかしを小さめに、奥はぼかしを大きめに設定して自然なぼかし具合を調整しよう!
– 関連記事 –