dlタグの役割と意味
dlタグはdefinition list(定義リスト)の略で、直訳的に解すると用語を定義する際に使うもの…というイメージを持ってしまうかと思います。
しかし論文でもない限り 、用語を定義づけなければならない場面なんて普通ありませんよね。
そこで次のように言い換えるとわかりやすいかと思います。
dlタグ=”説明な必要な用語(文章)とその説明文章をセットにしたリスト”
そして、dlタグのリストの中身としてdt・ddタグが入ります。
ulやolとli、figureとfigcaptionのような関係性をイメージすると分かりやすいかもしれません。
表にまとめると、以下のようになります。
| dlタグについて |
| 役割 | 説明が必要な用語(文章)と、説明文章をセットにしたものをリストとして扱う |
| 中に入るタグ | 1個以上のdtタグと、それに続く1個以上のddタグ |
| タグの省略 | 省略不可。開始と終了の両方のタグが必要 |
以下は、FAQとその見出しをそれぞれマークアップした例です。
HTML※見切れている場合はスクロールできます
<section>
<h2>よくあるご質問</h2>
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
</section>
なお、上のサンプルコードではdl要素の親要素としてsectionタグでマークアップしていますが、親要素はフローコンテンツを入れられるタグであれば何でもOKです。
用語解説:フローコンテンツ
つまり、dl要素の親要素は<section>の他に、<div>、<article>などもあり得るということですね。
POINT!
- ・dlタグは、説明が必要な用語とその説明文章をセットにしたリストをマークアップするもの!
- ・中身は基本的にdtとddタグ(それだけというわけではない)!
- ・親要素はフローコンテンツを含められるタグならば何でもOK!
dtタグとddタグの役割
前章で、説明が必要な文章+説明文の全体をマークアップするのがdlタグで、その中身はdt・ddタグであると述べました。
この章では、説明付きリストの中身であるdt・ddタグの役割について理解を深めていきましょう。
それぞれの役割(意味)は以下の通りです。
- dt要素
- 説明が必要な用語(文章)をマークアップする
- dd要素
- 説明が必要な用語(文章)の説明文をマークアップする
dt・ddの中身はテキストのみが許可されているというわけではありませんが、基本的にテキストになると考えて良いでしょう。
dt・ddタグについて表にまとめると以下のようになります。
| dtタグについて |
| 役割 | 説明が必要な用語(文章)をマークアップする |
| 中に入るタグ | フローコンテンツ(ただしheaderなどの区分コンテンツや、h1などの見出しコンテンツを除く) |
| タグの省略 | 開始タグは必須。タグの挿入が1個のみの場合や、他のdt・ddタグが後続する場合、終了タグは省略可能 |
| ddタグについて |
| 役割 | 説明が必要な用語(文章)に対する説明文マークアップする |
| 中に入るタグ | フローコンテンツ |
| タグの省略 | 開始タグは必須。タグの挿入が1個のみの場合や、他のdt・ddタグが後続する場合、終了タグは省略可能 |
表の中でも触れていますが、dt・dd要素はどちらも終了タグは特定の条件下で省略可能です。
しかし、コーディングソフト(テキストエディタ)を使ってコーディングする場合、アシスト機能が働いて終了タグも自動で補完されるのが一般的です。
なので、あえてわざわざ終了タグを省略するメリットは薄いかなと、個人的には思います。
ちなみにですが、dt要素のdtはdefinition teamの略で、dd要素のddはdefinition descriptionの略です。
なんの略称かを考えれば、説明が必要な用語と説明文をそれぞれどちらのタグでマークアップすれば良いか覚えやすいかと思います。
dt・ddタグに限らず、ulタグとolタグなど略称を知っていれば役割を理解しやすいものは他にもあるので、HTMLタグの略称はチェックしておくことをおすすめします。
下のサンプルコードは、dlタグに加えて、dt・ddタグも加えたFAQのマークアップ例です。
HTML
<section>
<h2>よくあるご質問</h2>
<dl>
<dt>Q.会員登録は無料ですか?</dt>
<dd>A.はい。無料でご登録いただけます。</dd>
</dl>
</section>
FAQの場合は基、本的に1つの質問に対して1つの回答という構造になるのでdt・ddタグが交互に並ぶことになりますが、HTMLのルールとして必ずdt・ddを交互に配置しなければならないということではありません。
以下のように類似する質問をまとめてdtタグを連続で配置し、それに対する説明を1つのddタグでマークアップするということも問題ありません。
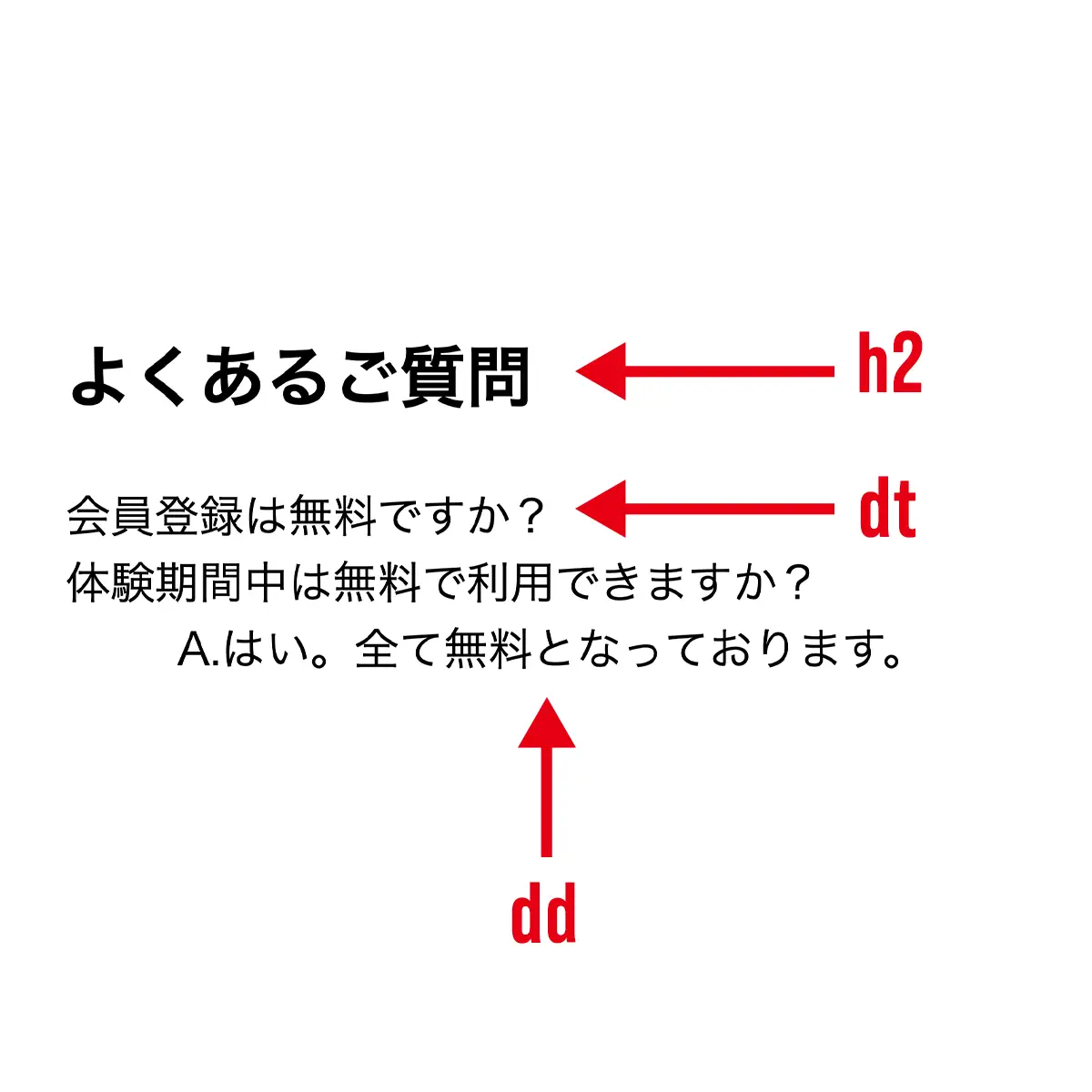
HTML
<section>
<h2>よくあるご質問</h2>
<dl>
<dt>会員登録は無料ですか?</dt>
<dt>体験期間中は無料で利用できますか?</dt>
<dd>A.はい。全て無料となっております。</dd>
</dl>
</section>
ここで一つ注意点です。
ブラウザのデフォルトでは、ddタグでマークアップしたテキストには自動的にインデントが指定されてしまいます。
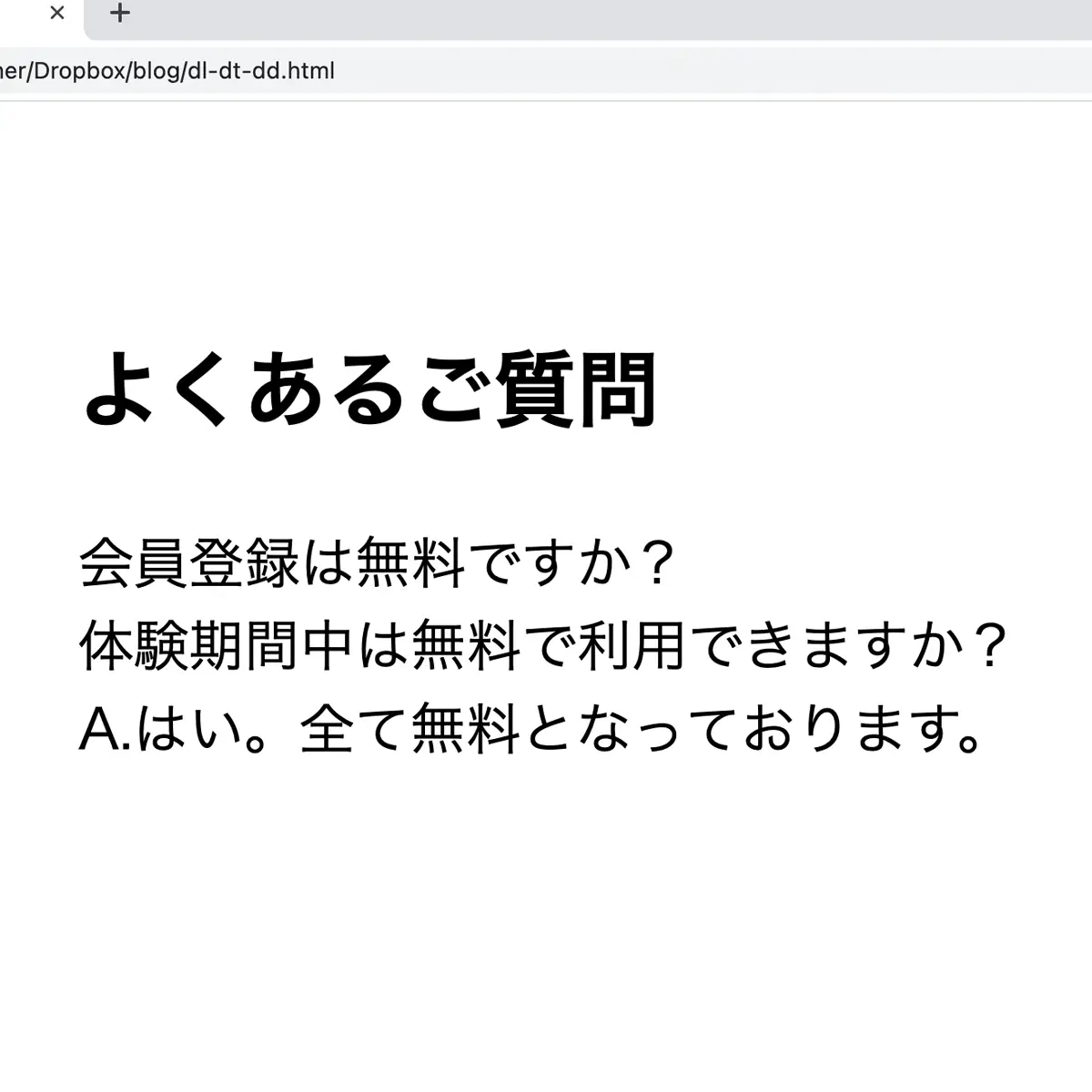
例として上のサンプルコードをブラウザで表示させると下のようになります。
このように、FAQの回答テキストに不必要なインデントが入ってしまうのは避けたいところですよね。
本記事はHTMLに関する解説がメインですが、FAQを実装する上でセットで知っておきたいCSS調整も、次の章で簡単に触れておきたいと思います。
POINT!
- ・説明が必要な用語(文章)はdtタグでマークアップしよう!
- ・説明が必要な用語に対する説明文はddタグでマークアップしよう!
- ・dtタグやddタグは必ずしも交互に配置しなければならないということはない!
CSSで見た目を整える
ddタグでマークアップしたテキストはブラウザのデフォルト設定により、自動でインデント(字下げ)が入ってしまいます。
まずはこれを無効にしてみましょう。
ブラウザのデフォルト設定を無効にするには、リセットCSSを読み込ませるのが一般的ですが、ここではdd要素の自動インデントのみ無効にしてみたいと思います。
用語解説:リセットCSS
dd要素にインデントを入れているのは、dd要素にmargin-inline-startというプロパティが指定されていることによるので、これを打ち消すCSSを記述すればインデントをなくすことができます。
下は、dd要素のインデントをなくすCSS記述例です。
CSS
dd {
margin-inline-start: 0;
}
上記のCSSを適用させるとdd要素にインデントが入らなくなり、ブラウザの表示結果は下のようになります。
また、QとAはアイコン化した方がわかりやすく見栄えも良いので、質問文と回答文の直前にそれぞれQマークとAマークを入れてみましょう。
dt・ddタグの中身はフローコンテンツとされているので、dt・dd要素の中に直接imgタグを入れて画像を挿入しても良いのですが、この方法では全てのdt・dd要素にimgタグを挿入しなければならなくなります。
それは流石に面倒なので、こういう場合は擬似要素を使うと便利です。
擬似要素はその名の通り、擬似的に要素を作り出してスタイルの調整ができるCSSの機能の一つです。
詳しくは下記の記事で解説しているので、興味がある方はご覧ください。
・【CSS】擬似要素の基本
具体的な方法ですが、まずは正方形にピッタリ収まる形でQ・Aマークを作ります。
上のサンプル画像は分かりやすくするため背景を白にしていますが、実際は透明で作成しておきましょう。
サイズは状況によりけりですが、実際の表示フォントサイズよりやや大きめ(50px前後)で作っておくと、ユーザーがブラウザの機能でフォントサイズを大きくしても対応できるので安心です。
あとはdt・ddの擬似要素の背景画像としてQマーク、Aマークをそれぞれ指定すれば完成です。
本記事はHTMLに関する記事なのでCSSについての詳しい解説は割愛しますが、以下にサンプルのコードと表示結果を示しておくのでご参考ください。
CSS
dl {
font-size: 1.5rem;
}
dd::before {
content: '';
display: inline-block;
width: 2rem;
height: 2rem;
padding-right: 10px;
background-image: url("img/answer.png");
background-size: contain;
background-position: center;
background-repeat: no-repeat;
transform: translateY(.35rem);
}
dt::before {
content: '';
display: inline-block;
width: 2rem;
height: 2rem;
padding-right: 10px;
background-image: url("img/question.png");
background-size: contain;
background-position: center;
background-repeat: no-repeat;
transform: translateY(.35rem);
}
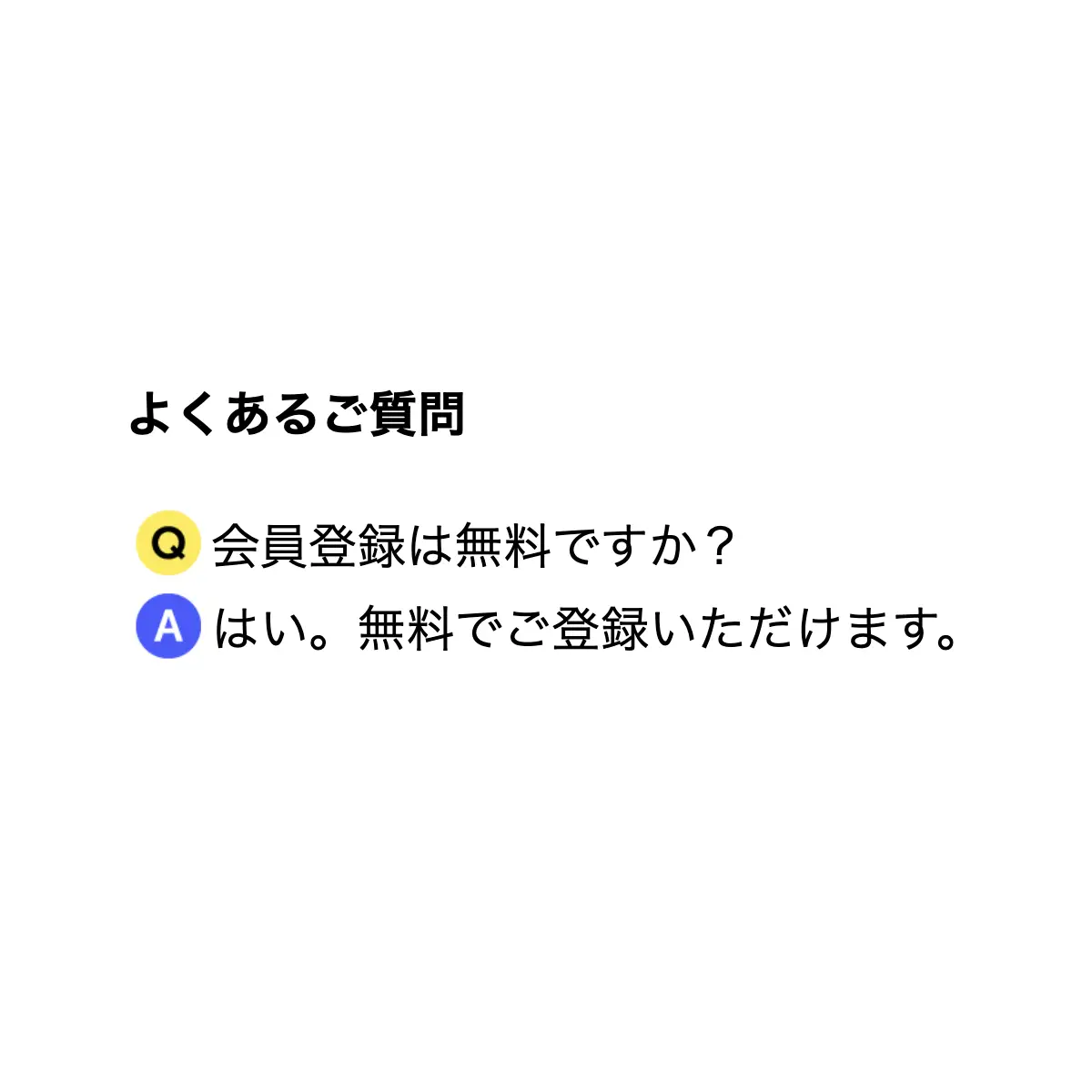
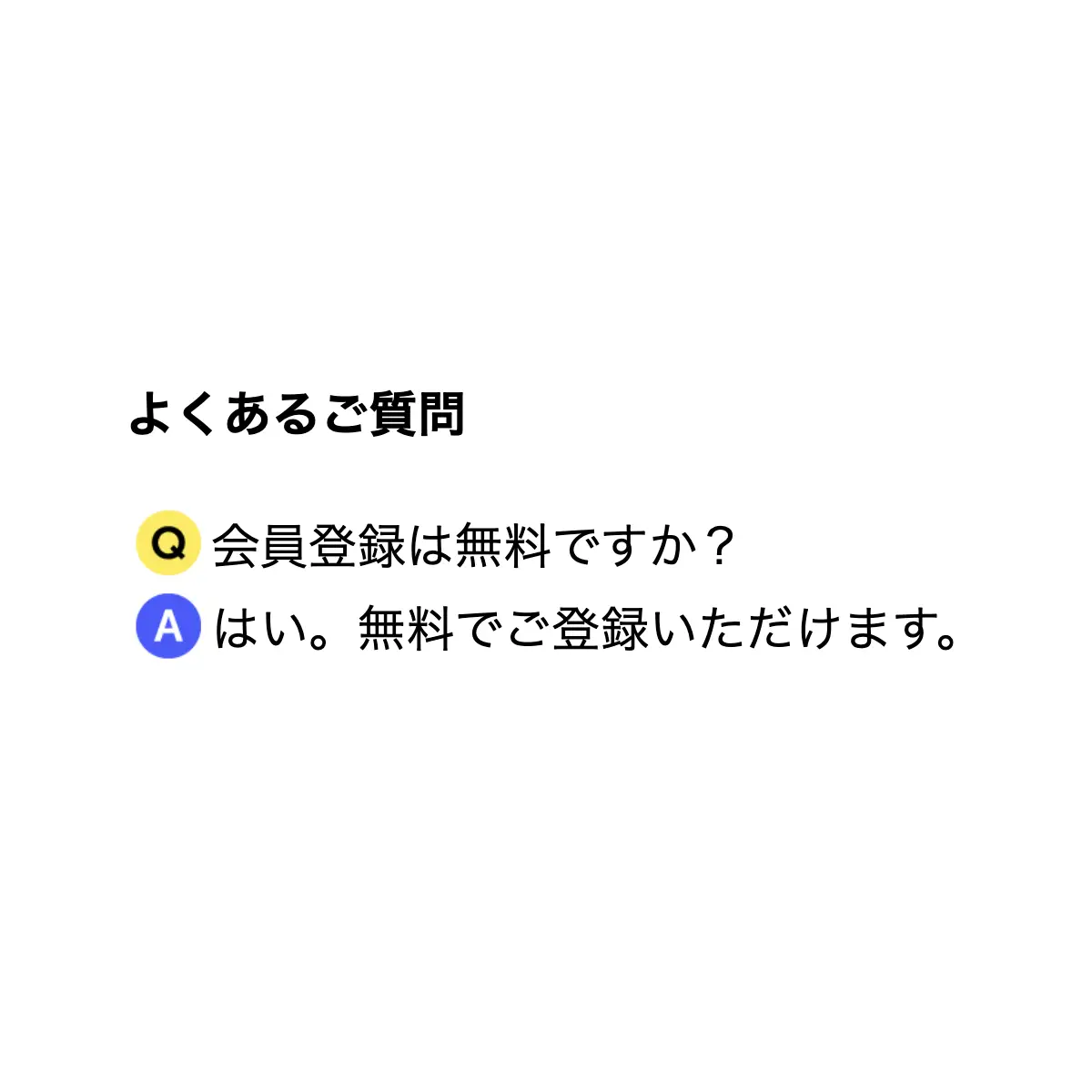
 ▲サンプルコードの表示結果
▲サンプルコードの表示結果
画像配置はテキストのフォントサイズと全く同じではなく、やや大きめに設定しておくと自然な感じになります。
また、微妙な位置調整はtransformプロパティのtranslate()などを使って行うと良いでしょう。
translate()を使った位置調整について詳しく知りたいという方は、下のリンクから該当記事に飛べます。
・【CSS】要素の位置移動
なお、画像を作らずにCSSでQ・Aマークを作ることも可能ですが、正円の中心にQ・Aが配置されるように調整を加える必要があるので意外と面倒臭いです。
なので、個人的には画像をサクッと作って配置する方法の方が楽ができておすすめです。
POINT!
- ・dd要素にデフォルトで設定されるインデントをなくすには、margin-inline-startプロパティを指定しよう!
- ・ブラウザのデフォルトのCSS調整を一括で無効にしたい場合は、リセットCSSを読み込ませよう!
- ・Q(A)マークを配置したい場合は、dt/dd要素の擬似要素に背景画像として挿入すると楽!
– 人気の注目記事 –