みなさんはこんな経験はないでしょうか?
旅行に行った時にいい感じの観光名所の写真を撮ったけれど、景色に写り込んでしまった観光客や通行人が正直ジャマ…。
お互い様ですし仕方ないことではありますが、知らない人が写り込んでしまうとSNSにもアップしづらいですし、やっぱり気になりますよね。
そこで今回は、画像に写り込んだ不要なものを消すテクニックをお伝えします。
グラフィックデザインの仕事ではもちろん、趣味としての画像編集でも役立つテクニックなので、ぜひやり方をマスターしちゃいましょう!
みなさんはこんな経験はないでしょうか?
旅行に行った時にいい感じの観光名所の写真を撮ったけれど、景色に写り込んでしまった観光客や通行人が正直ジャマ…。
お互い様ですし仕方ないことではありますが、知らない人が写り込んでしまうとSNSにもアップしづらいですし、やっぱり気になりますよね。
そこで今回は、画像に写り込んだ不要なものを消すテクニックをお伝えします。
グラフィックデザインの仕事ではもちろん、趣味としての画像編集でも役立つテクニックなので、ぜひやり方をマスターしちゃいましょう!
Photoshopで不要なものを消す方法は色々あるのですが、まずは消したい対象が比較的小さな場合に使いやすい方法をご紹介します。
ちょっとしたものを消したい時は、スポット修復ブラシツールが便利です。
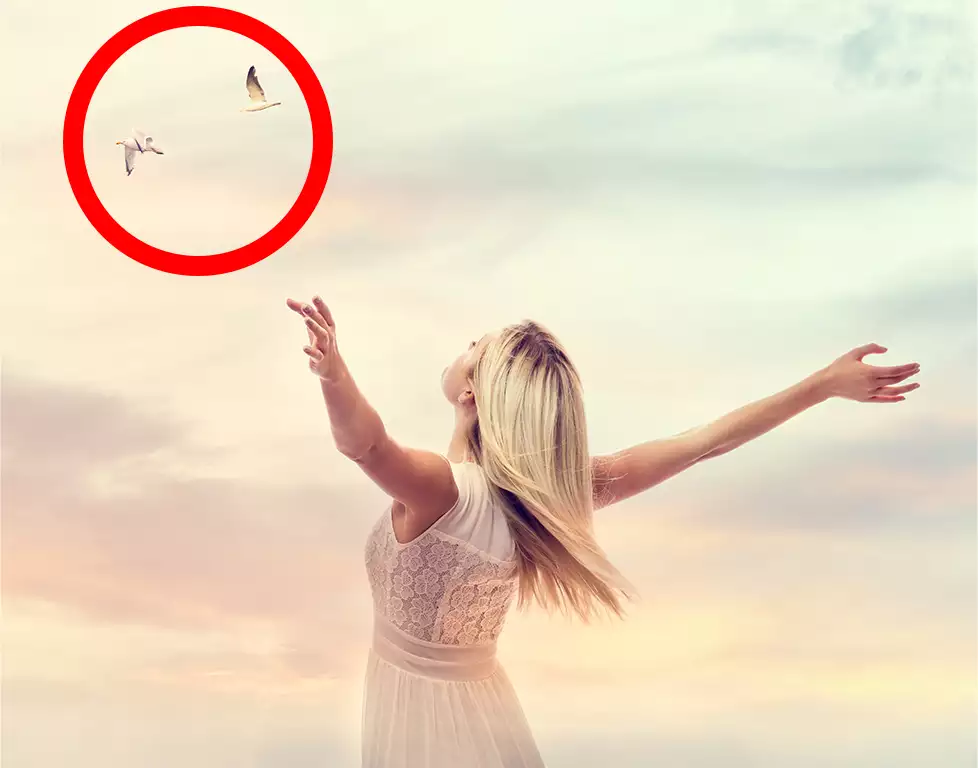
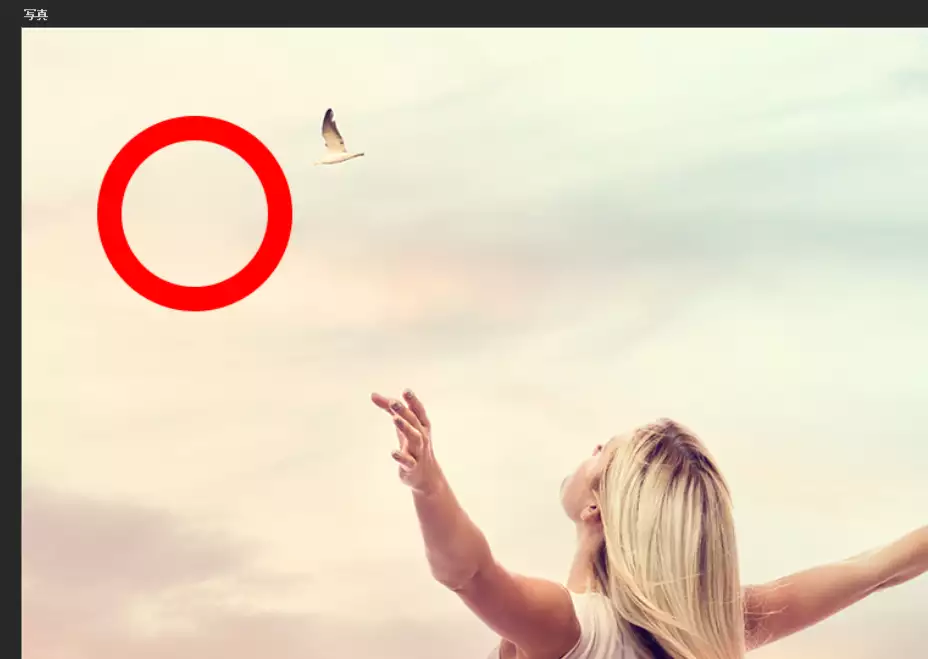
下の写真をご覧ください。いつものAdobe Stockさんよりダウンロードさせて頂いた写真です。
この章では、写真に赤丸で示された鳥を消してみたいと思います。

それでは、スポット修復ブラシツールの使い方を確認していきましょう。
具体的な手順は以下の通りです。
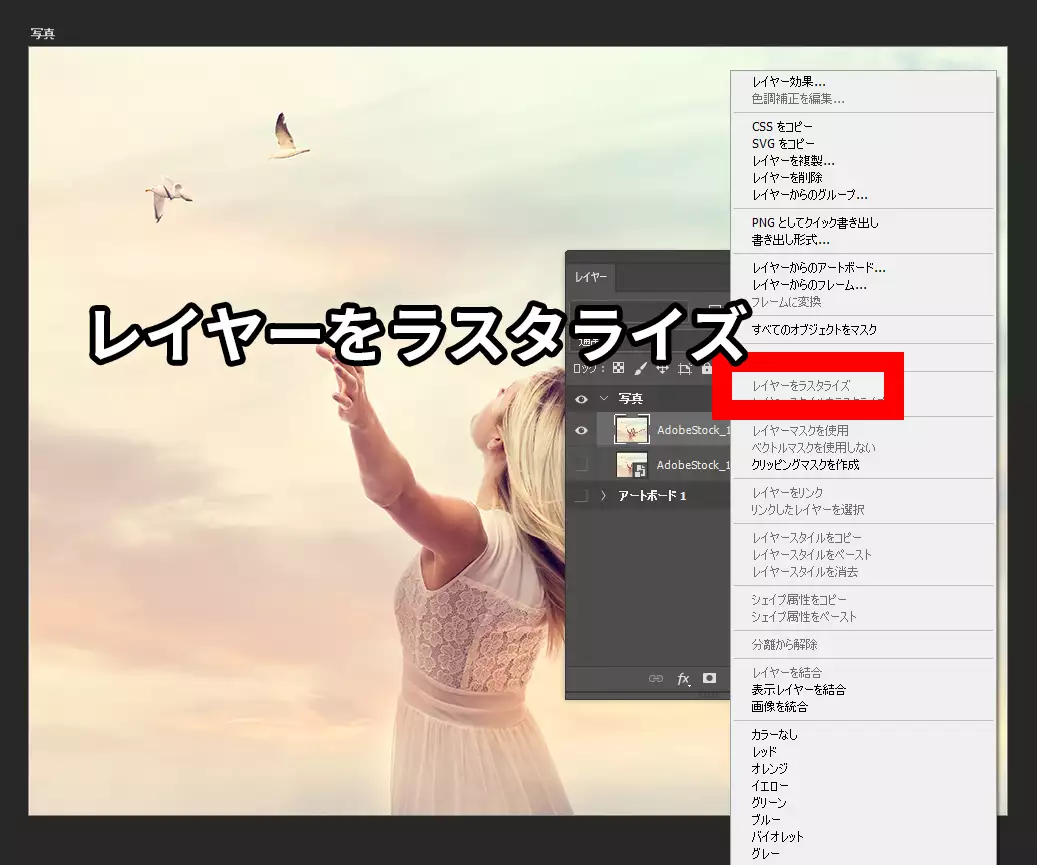
1レイヤーをラスタライズ状態にする

※実施前にレイヤーをコピーしておくと安心です。
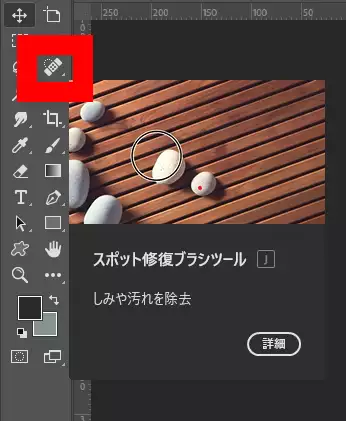
2スポットブラシ修正ツールを選択する

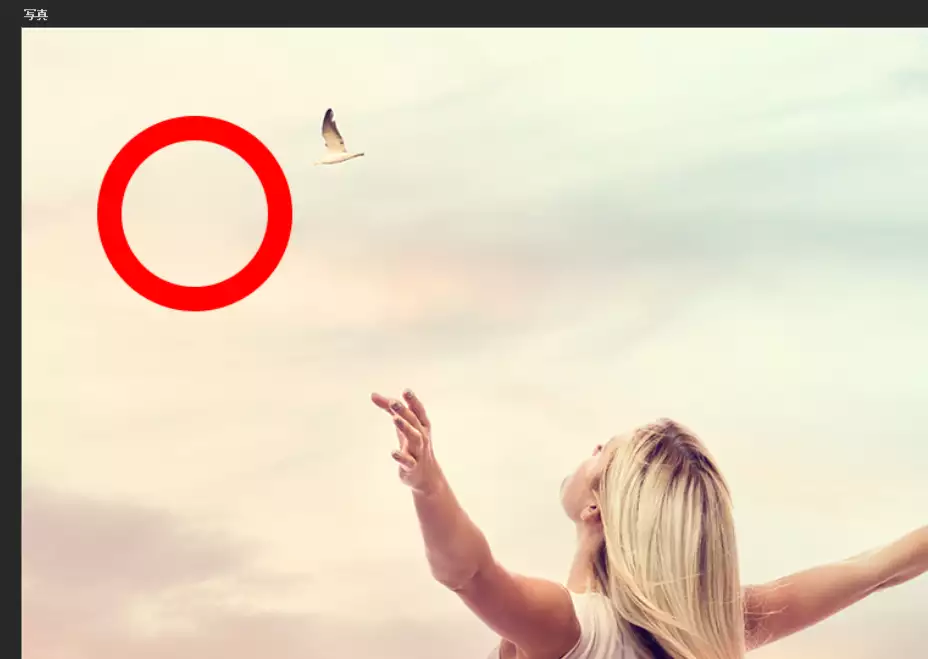
3消したい対象をスポットブラシ修正ツールでなぞる

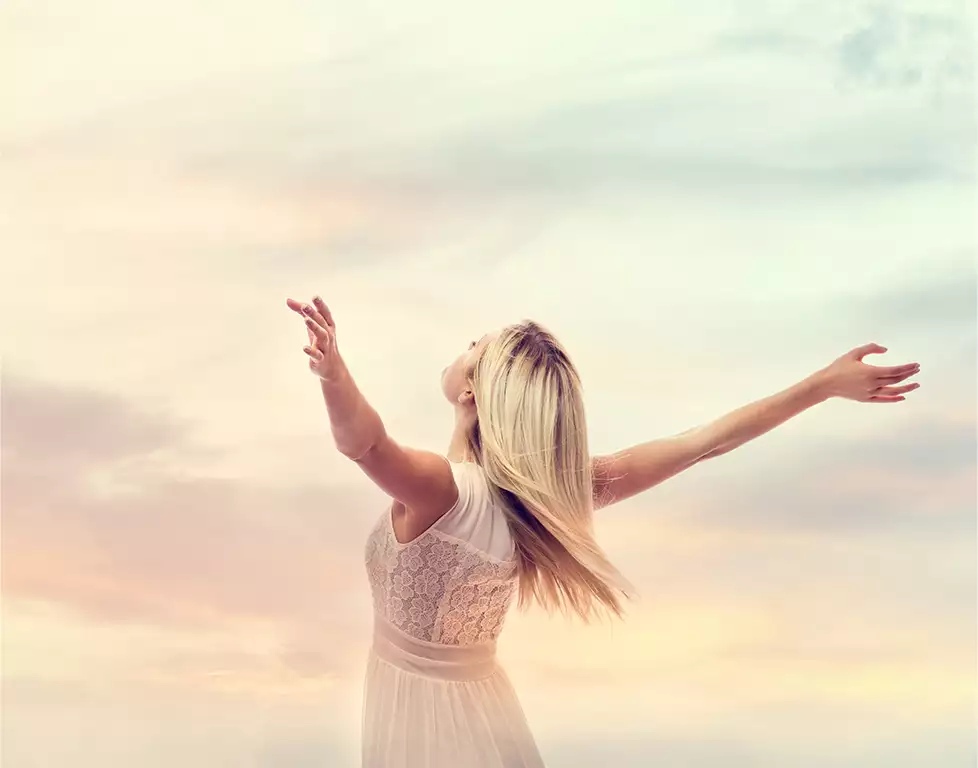
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。


びっくりするぐらい、とても簡単にできましたね。
他にも顔のシミや服のよごれを消したい場合などにも、同じ方法でだいたい上手くいきます。
前章で紹介した方法は、レイヤーをラスタライズしておかなければできません。 そして、レイヤーをラスタライズするということはやり直しが効かないということです。
もちろん、保存して閉じる前であれば⌘(Ctrl)+Zやヒストリーパネルで元の状態に戻すことはできます。
しかし、一旦閉じて編集履歴を追えなくなると元の状態には戻せません。
スポット修復ブラシツールで、ラスタライズされた画像に直接編集しているからです。
不要なものを消すというレタッチにおいて言えば、元画像さえ保存しておけば基本的にラスタライズされた状態で行っても特に問題はありません。
消す前の状態に戻したければ、元画像を再び読み込めば良いだけですからね。
ですが、それでも元画像をスマートオブジェクトにしたままスポット修復ブラシで不要なものを消したいという場面もあるかと思います。
というわけで、ここではスマートオブジェクトの上からスポット修復ブラシを使う方法を紹介します。
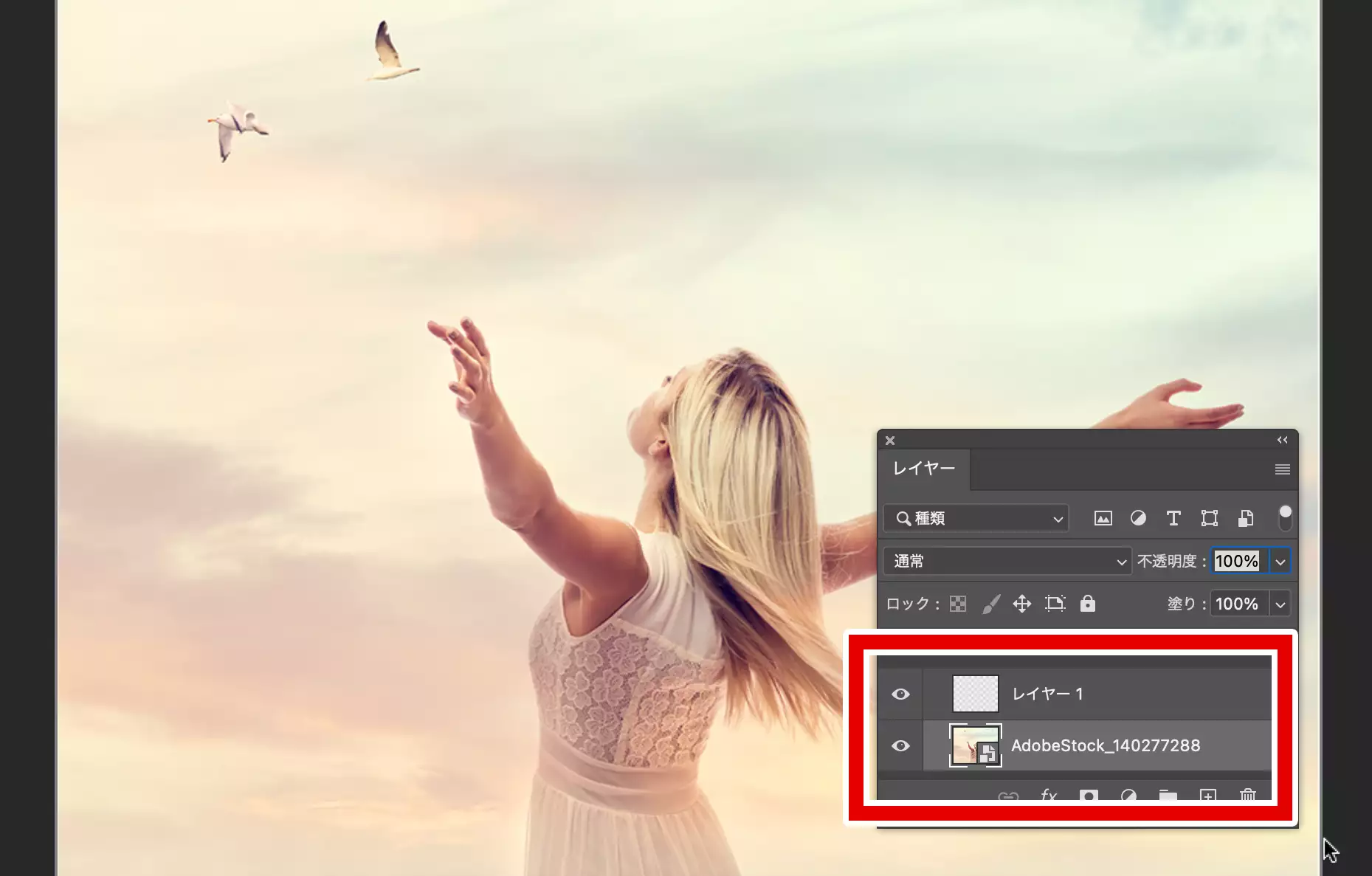
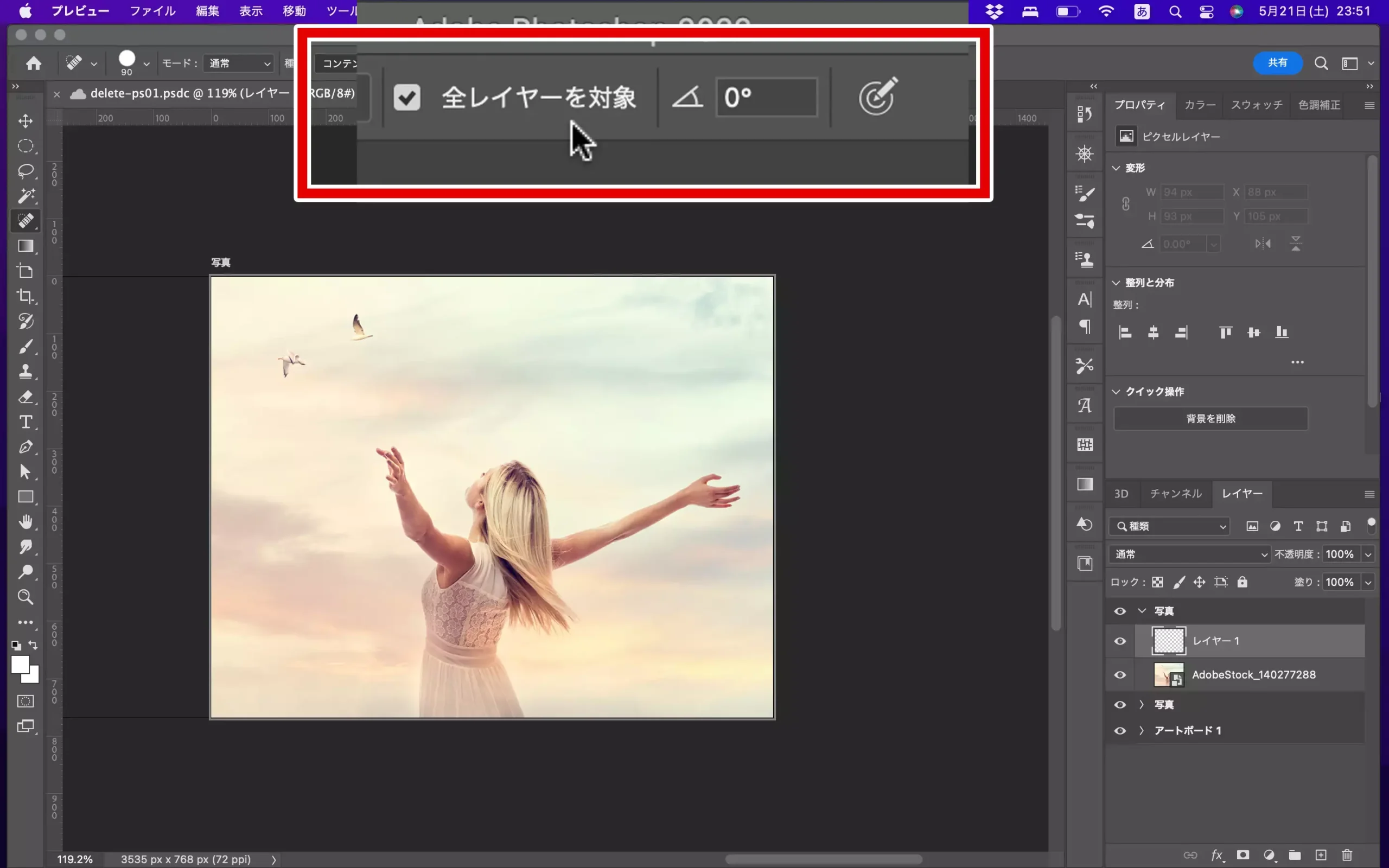
1スマートオブジェクトの画像の上に新規レイヤーを作成する

2スポット修復ブラシに持ち替え、全レイヤーを対象にチェックを入れる

3消したい対象をスポットブラシ修正ツールでなぞる

上記の手順を踏むことで、スマートオブジェクトのレイヤーをラスタライズすることなく、スポット修復ブラシツールを適用させることが可能となります。
この場合スポット修復ブラシツールで編集を加えているのは新規レイヤーなので、新規レイヤーを非表示にしたり削除したりすればいつでも元の状態に戻すことができます。
これまでに紹介したスポット修復ブラシツールは、消したい対象が小さい(範囲が狭い)場合には便利なのですが、対象が大きくなるとブラシでなぞるのも大変になり、うまく処理されない場合が出てきます。
消したい対象が比較的大きな場合は、コンテンツに応じた塗りつぶしがおすすめです。
コンテンツに応じた塗りつぶしのやり方は以下の通りです。
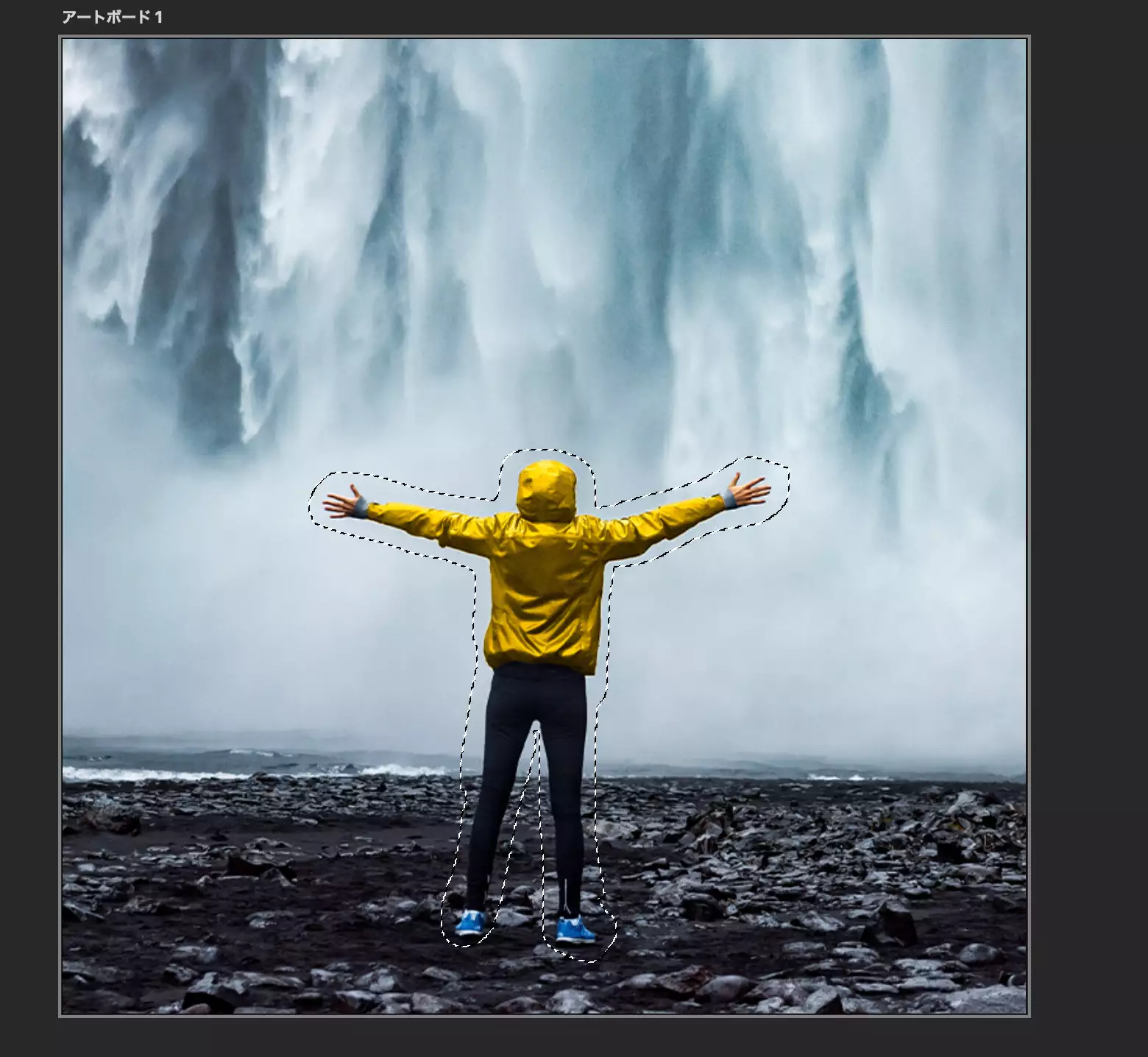
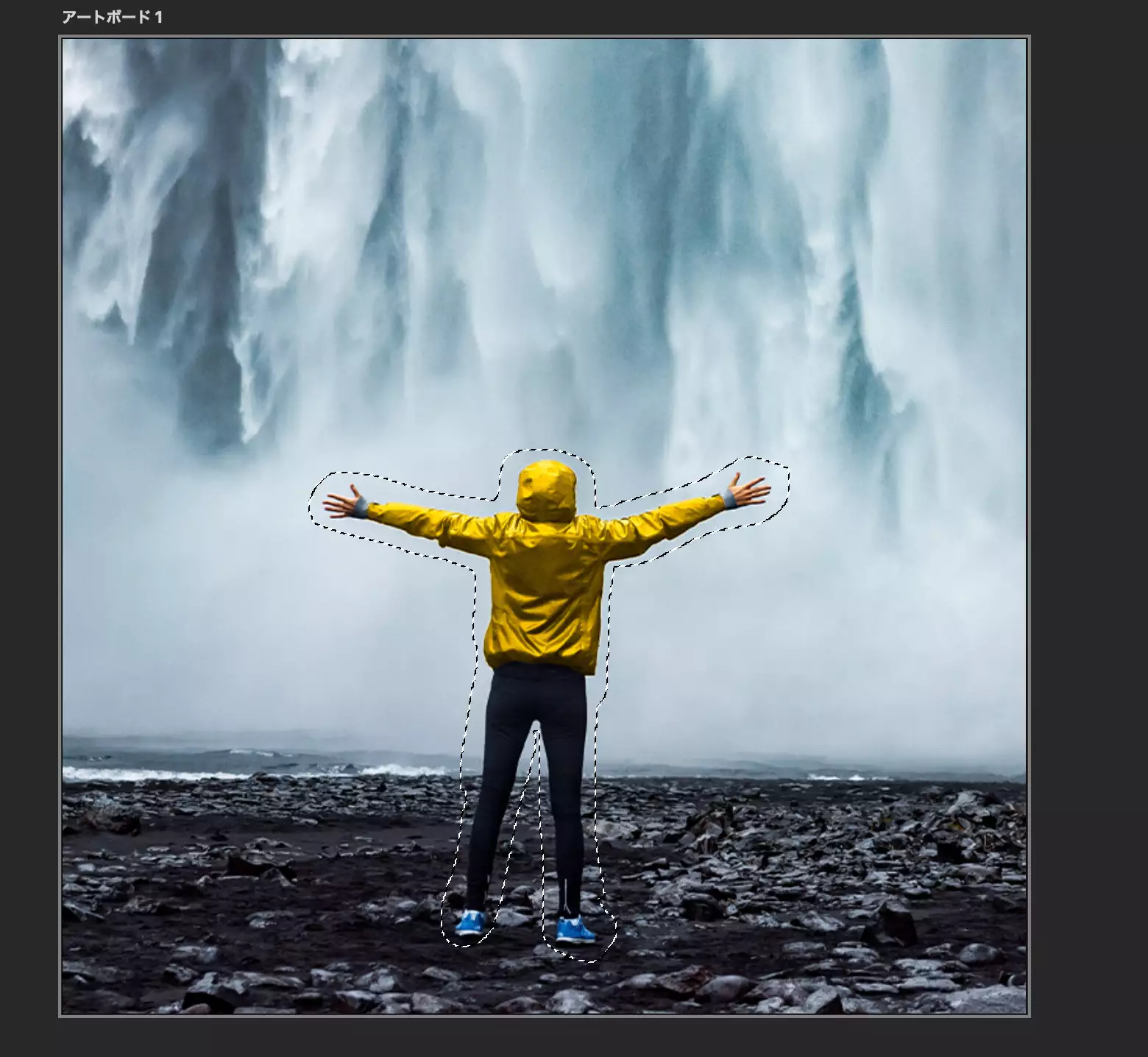
1レイヤーをラスタライズし、対象の選択範囲を投げ縄ツールで作成する

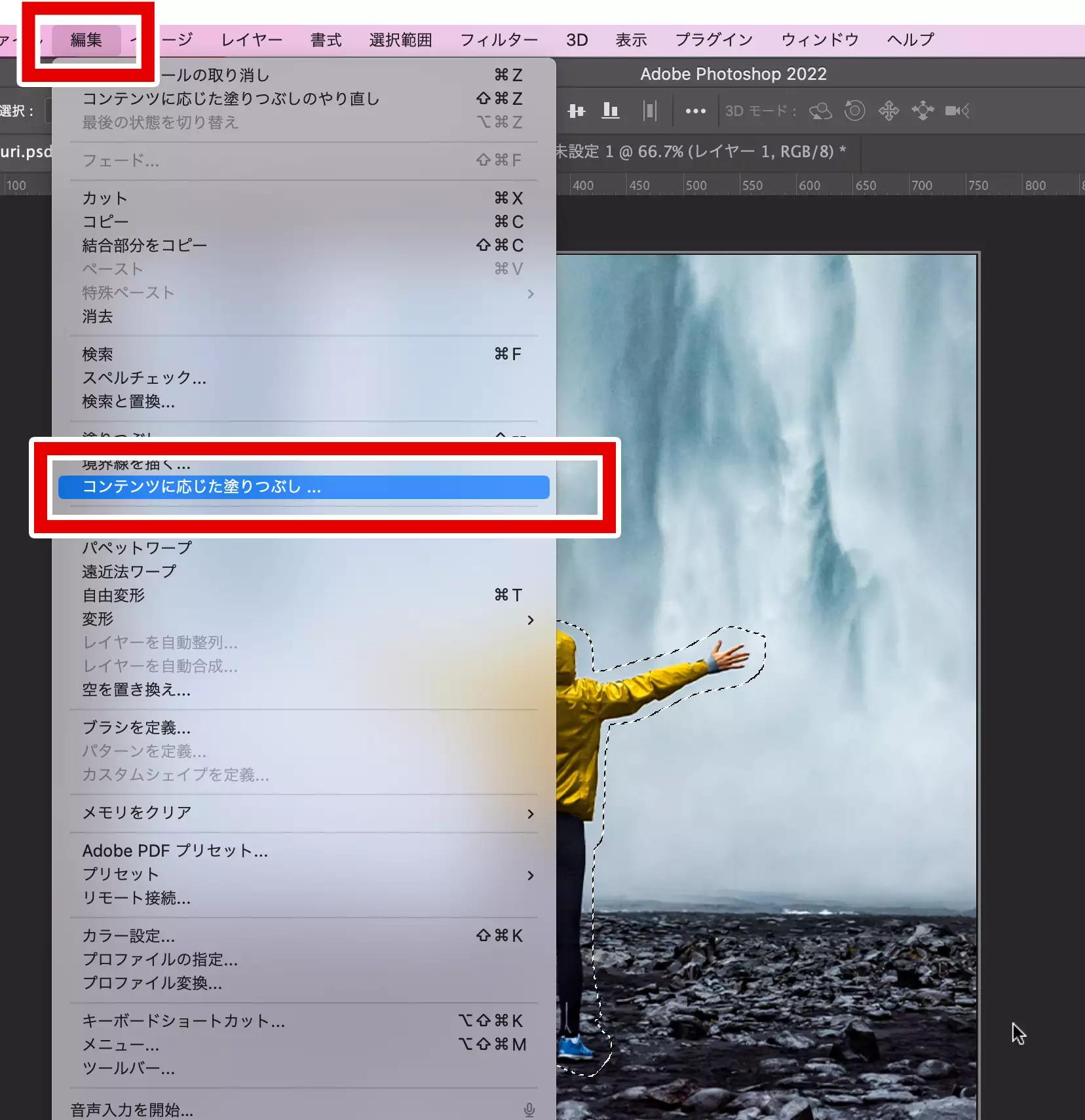
2編集メニューから「コンテンツに応じた塗りつぶし」を選択

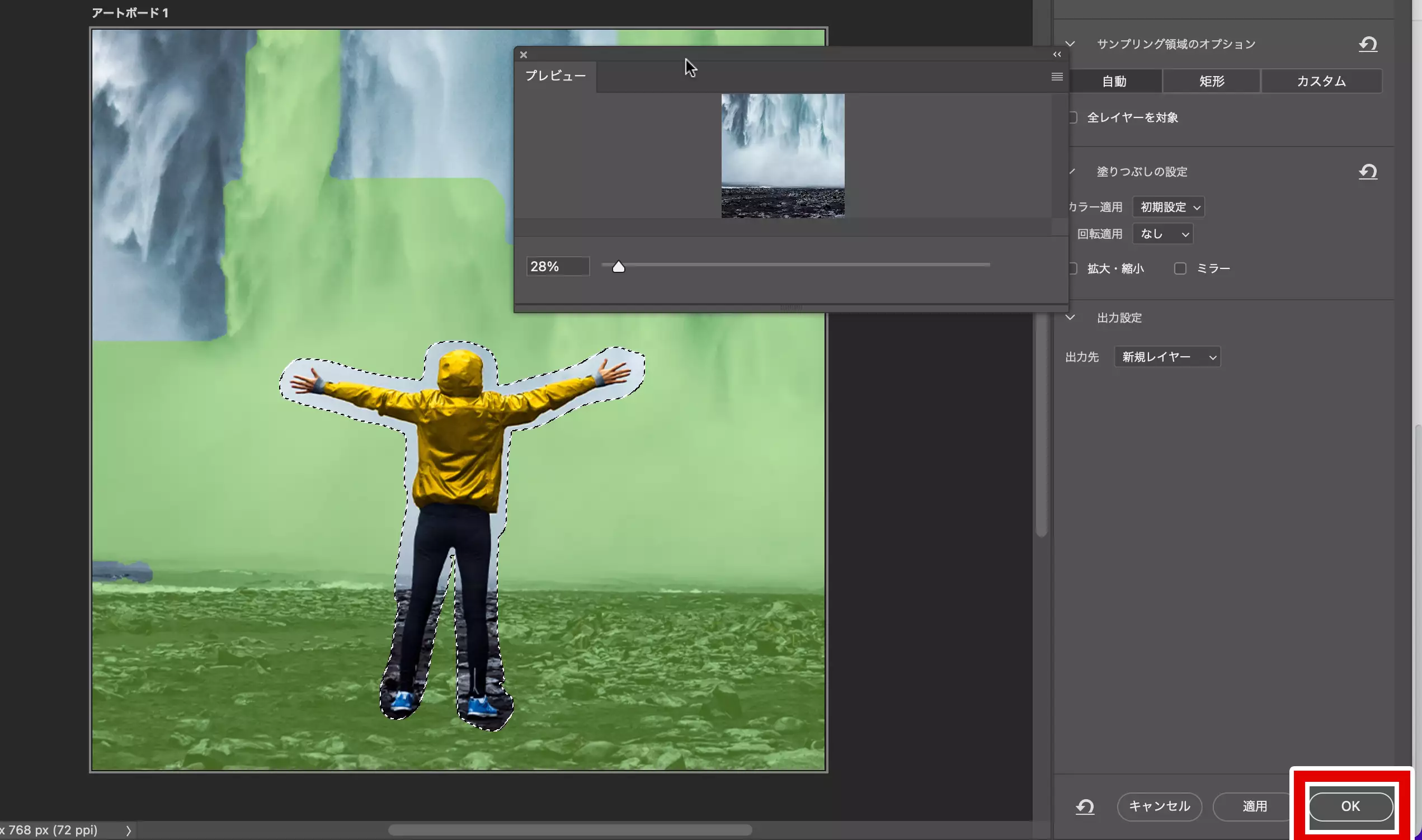
3プレビューを確認して問題なければOKをクリック

4対象が消えて背景が塗りつぶされる

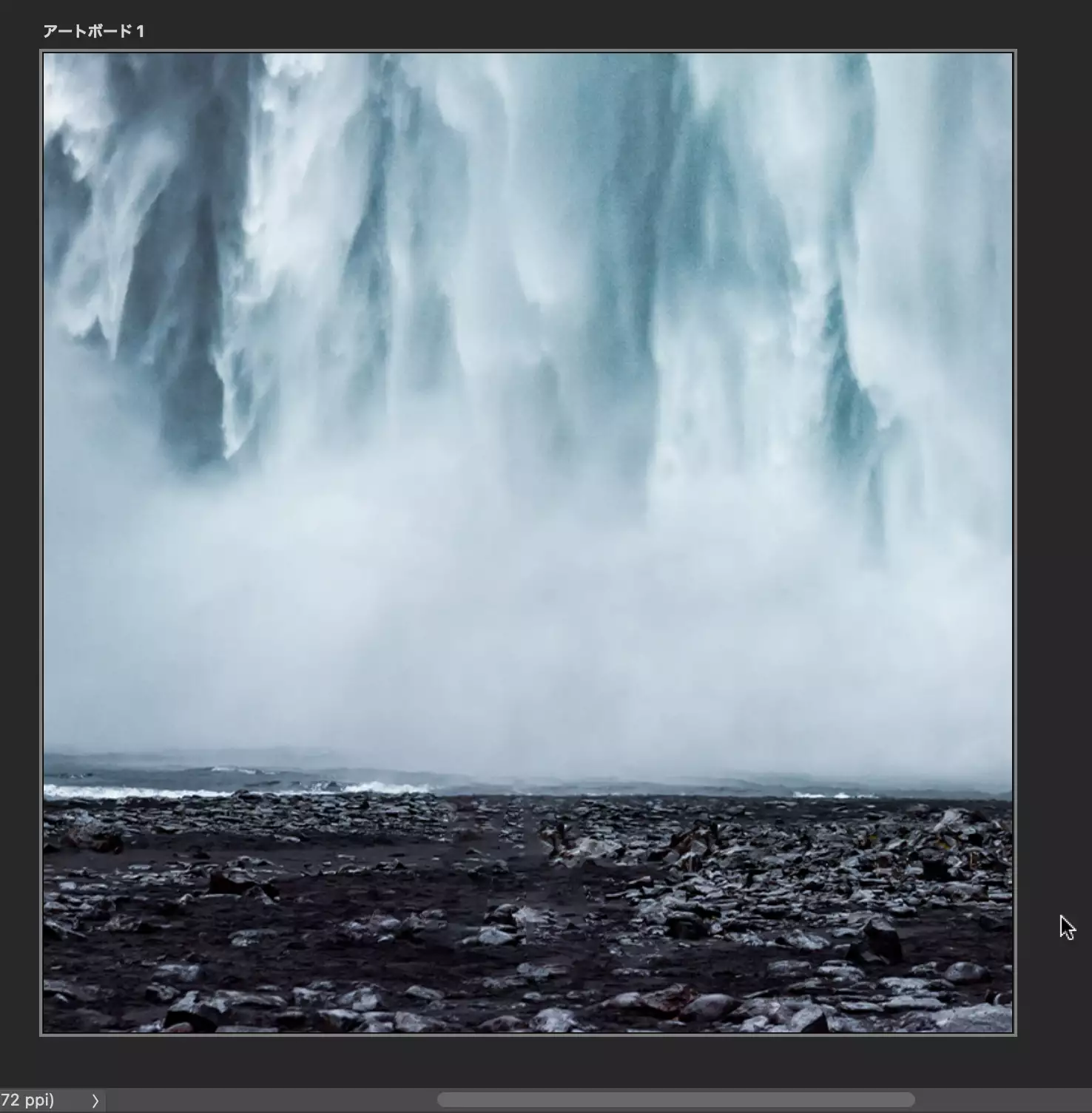
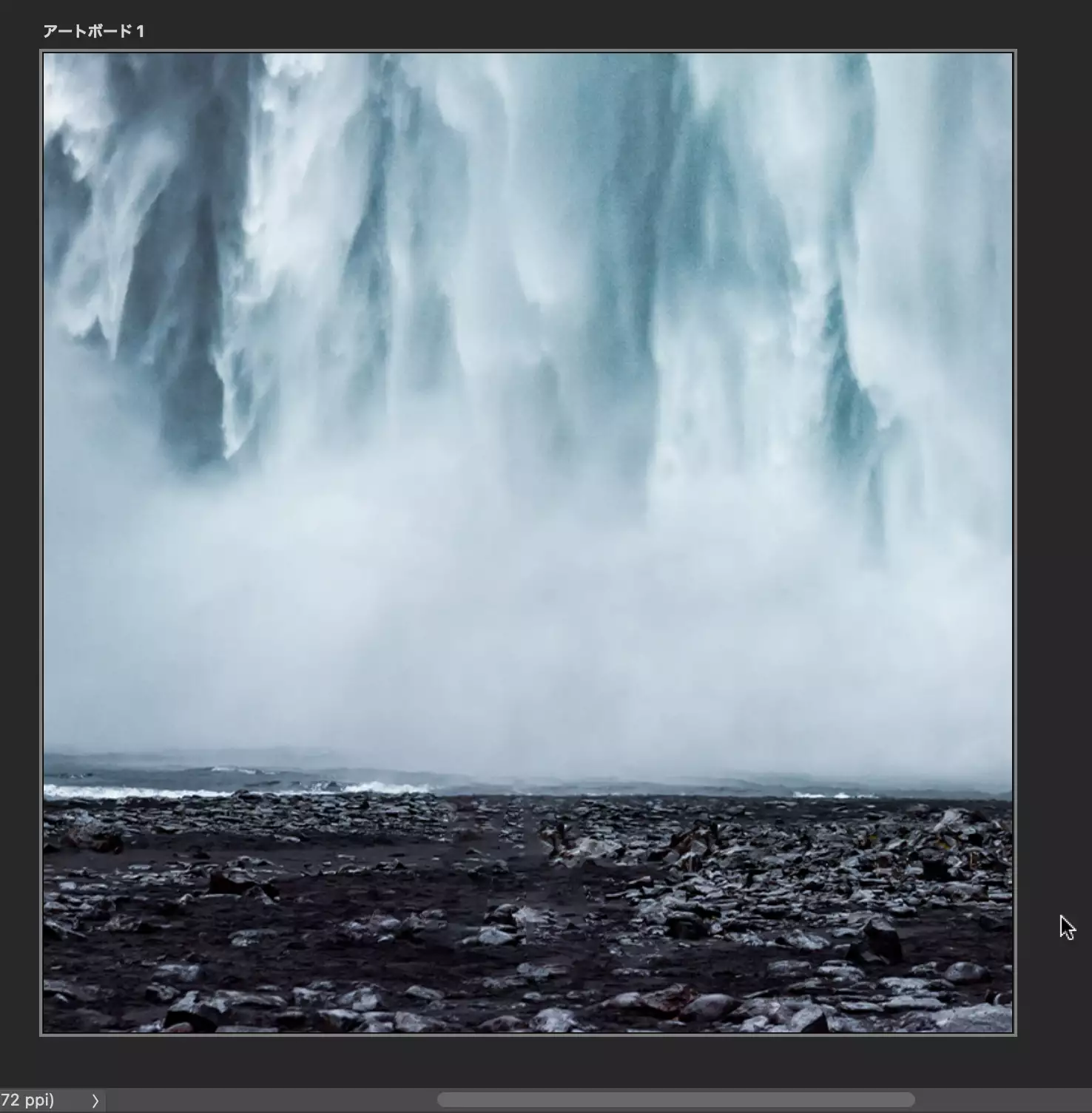
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。


というわけで人物という比較的大きな対象を消すことができました。
プレビュー画面で違和感が残っている場合は、コンテンツに応じて塗りつぶす際に参照する範囲(薄い緑で示されている部分)を調整すると良いでしょう。
とても便利で魔法のような【 コンテンツに応じた塗りつぶし 】ですが、実は不向きというか「こんなケースでは使えないよ!」という場合もあります。
次の章では、「不要なものを消すのが難しい場合」についてご紹介します。
スポット修復ブラシツールにしても、コンテンツに応じた塗りつぶしにしても、コンピューターが周囲の背景を参照して、違和感が出ないように補完して塗りつぶすことによって不要なものを消しています。
つまり、コンピューターが予測・補完しにくい背景は処理がうまくいかないということになります。
たとえば街中の景色を想像してみて下さい。
街中には色々な服を着た人がいて、色々なことが書いてある看板があり、色々な形をした車や建物があります。
いくら高性能なPhotoshopといえども、こういった予測(補完)不可能な要素が満載の景色の中から、特定のものを違和感なく消すというのは非常に困難です。
具体例として一つ試してみましょう。

▲前章のように選択範囲を作成して、コンテンツに応じた塗りつぶしをしようとしても…

▲頑張ってくれてはいますが、かなり違和感が出てしまっています。
この後さらに加工編集を加えることで違和感を減らすことはできますが、それにしても限界があります。
「Photoshopで消したいものを消せるって聞いたのに全然うまくいかない!」…と、初心者のうちはやきもきしてしまうこともあると思いますが、それはレタッチの技術が未熟だからというよりもむしろ、そもそもプロでも消せるような写真ではないことが多いです。
Photoshopによる画像加工編集においては、編集技術だけでなく加工編集に向いている写真であるか否かを判断するスキルも大切です。
例えば素人が撮った写真を加工してプロが撮った風に見せることはできますが、それも限界があります。元の写真がダメ過ぎたらどうしようもありません。
だからこそ、写真の加工編集技術が進んだ今も腕の良いプロのフォトグラファーが必要とされているわけです。
Photoshopでは色々な加工編集ができますが、それは加工編集に適した素材があってこそということを忘れないことが大切です。