要素のテキスト情報を取得
まず最初に、クリップボードにコピーさせるテキスト情報を取得する必要があります。
ここでは、ホームページのURL情報を例にしてみましょう。
このブログサイトのトップページのURLはhttps://web-de-asobo.net/ですが、こちらのURL(テキスト情報)を取得するコードを書いていきます。
要素のテキスト情報を取得するにはquerySelector等で該当の要素を取得した上で、Element.textContentを使います。
HTML※見切れている場合はスクロールできます
<address>
<p class="hp_url"><strong>https://web-de-asobo.net/</strong></p>
</address>
JavaScript
const HP_URL = document.querySelector('.hp_url');
const HP_UR_TEXT = HP_URL.textContent;
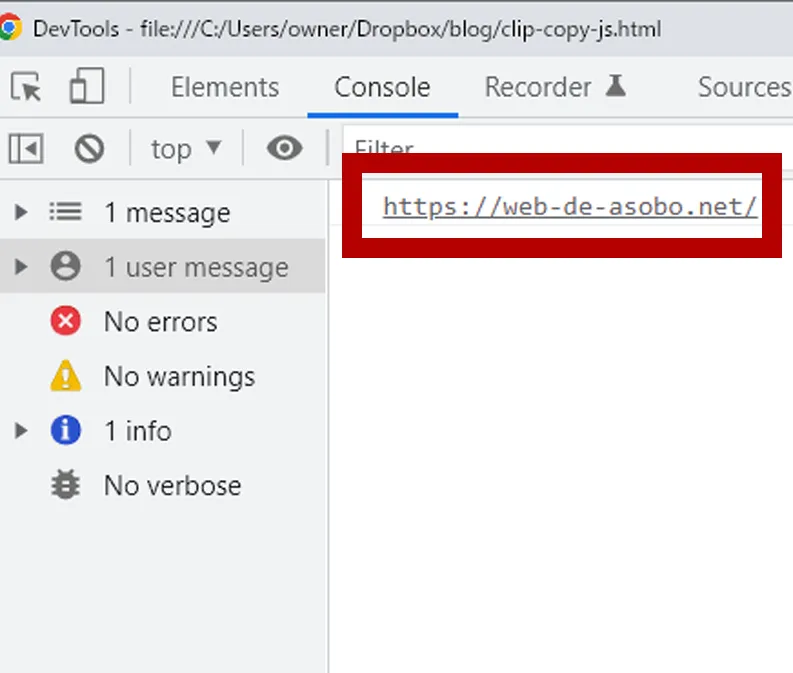
上記のプログラムをconsole.logで確認すると、下のようにテキスト情報がしっかり取得できていることが確認できます。
ところで、要素のテキスト情報を取得するtextContentによく似たものとして、innerHTMLというプロパティもあります。
innerHTMLはその名前の通り、HTMLのタグを含めた情報を取得するものです。
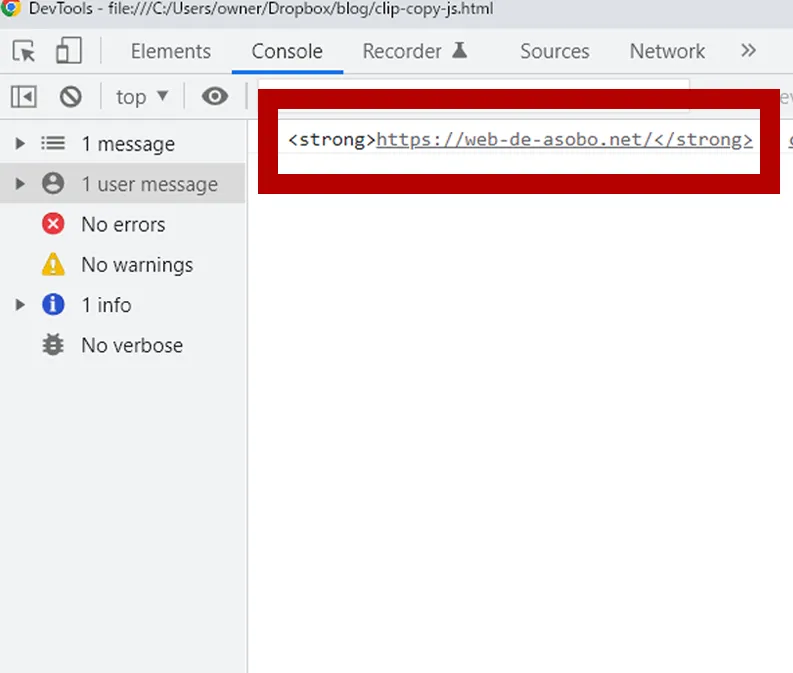
よってinnerHTMLを使うと<strong>の部分も含めて情報を取得してしまうことになります。(下の画像参照)
要素のテキスト情報のみを取得したい場合は、textContentを使うようにしましょう。
または、下のように定数に直接文字列として格納してそれを利用するのもアリです。
JavaScript
const HP_UR_TEXT = 'https://web-de-asobo.net/';
文字列を定数に直接格納する場合、情報の書き換え時にHTMLとJavaScriptの両方を編集する必要がある点に注意が必要です。
POINT!
- ・まずは要素を選択し、要素のテキスト情報を取得しよう!
- ・要素のテキスト情報は、Element.textContentで取得できる!
- ・innerHTMLはHTMLのタグごと情報を拾ってしまうので、この場合は適さない!
ボタンクリックでクリップボードにコピー
クリップボードにコピーさせたいテキスト情報を取得できたら、後はクリックイベント+クリップボードにコピーさせるプログラムを書いていきましょう。
クリックイベントはaddEventListener(‘click’, ~)。
クリップボードへのテキストのコピーはnavigator.clipboard.writeText()です。
まずは前章のHTMLにボタン(button要素)を追加して下準備を進めます。
見やすく整えるため、親要素としてdivタグも追加しています。
HTML※見切れている場合はスクロールできます
<div class="url_copy_container">
<address>
<p class="hp_url"><strong>https://web-de-asobo.net/</strong></p>
</address>
<button type="button" class="copy_bt">コピー</button>
</div>
何のボタンなのかが分かりやすいように、ボタン要素には『コピー』や『クリックでコピー』というようなテキストを入れておくと良いでしょう。
また、コピーさせたいテキストとボタンは並列(横並び)になっている方が分かりやすいので、CSSで見た目の調整をしておくとよりGOODです。(下記コード参照)
CSS
.url_copy_container {
display: flex;
column-gap: 20px;
align-items: center;
}
.copy_bt {
padding: 5px 10px;
}
この時点で、見た目は以下のようになります。
https://web-de-asobo.net/
あとはボタン要素の選択→クリックイベントの追加と、前章で取得しておいたテキスト情報をクリップボードにコピーさせるプログラムを記述すればOKです。
JavaScript
const HP_URL = document.querySelector('.hp_url');
const HP_URL_TEXT = HP_URL.textContent;//コピーさせたいテキスト情報を取得
const COPY_BT = document.querySelector('.copy_bt');
COPY_BT.addEventListener('click', () =>{
navigator.clipboard.writeText(HP_URL_TEXT);//クリップボードにコピー
});
これでボタンクリックでテキスト情報(ホームページURL)をクリップボードにコピーさせることができます。
サンプルを下に置いておいたので、ボタンをクリックした後メモ帳などに張り付けて試してみて下さい。
https://web-de-asobo.net/
しかしこれで完成とするには足りないところがあります。
このままでは、ボタンをクリックした時に本当にクリップボードにコピーできたのか分かりづらいですよね。
無事にコピーできたということをユーザーに分かりやすく伝えるため、次の章でもう一工夫加えてみましょう。
POINT!
- ・クリックイベントは、addEventListener(‘click’, ~)で設定できる!
- ・テキスト情報をクリップボードにコピーさせるには、navigator.clipboard.writeText()を使う!
- ・ただしこのままではコピーできたかどうか分かりづらいので、もう一工夫加えてみよう!
コピーが完了したことを分かりやすくする
クリップボードへのコピーが完了したことをユーザーが理解できるようにするには、コピーが完了したことを知らせるメッセージを表示させるのが効果的です。
例えば処理後に以下のようなメッセージが表示されたら、誰もが『コピーが完了した』ということを理解できるでしょう。
https://web-de-asobo.net/
ということで、クリックイベントでクリップボードにテキスト情報をコピーさせると同時に、メッセージが表れて消えていくアニメーションを実装してみたいと思います。
このような場合、実装方法としては以下のようなものがあげられます。
- ・JavaScriptでメッセージ表示用の要素を生成→削除する
- ・classを付けたり外したりして、CSSと合わせてメッセージ表示用の要素をコントロールする
どのような方法でも良いですが、CSSの扱いに慣れた人であれば後者の方が簡単に思えるかもしれません。
筆者はCSSの方がなじみ深いので、後者(classの付け外し)でやっていこうと思います。
まず先に完成形のコードと表示結果を掲載するので、ざっと確認して見て下さい。
完成形のコードの中で、ポイントとなる部分に絞って解説を加えていきます。
HTML※見切れている場合はスクロールできます
<div class="url_copy_container">
<address>
<p class="hp_url"><strong>https://web-de-asobo.net/</strong></p>
</address>
<button type="button" class="copy_bt">コピー</button>
</div>
CSS
.url_copy_container {
display: flex;
column-gap: 20px;
align-items: center;
}
.copy_bt {
padding: 5px 10px;
position: relative;
}
.copy_bt_complete {
pointer-events: none;
}
.copy_bt_complete::before {
content: 'コピー完了';
position: absolute;
background-color: #C50003;
color: white;
width: max-content;
padding: 5px;
opacity: 0;
top: 30px;
left: 0;
right: 0;
margin: auto;
animation: copy_complete 3s linear .1s 1 ;
}
.copy_bt_complete::after {
content: '';
position: absolute;
background-color: #C50003;
width: 10px;
height: 10px;
left: 0;
right: 0;
margin: auto;
top: 27px;
opacity: 0;
clip-path: polygon(50% 0,100% 50%,0% 50%);
animation: copy_complete 3s linear .1s 1 ;
}
@keyframes copy_complete {
20% {
opacity: 1;
}
80% {
opacity: 1;
}
100% {
opacity: 0;
}
}
JavaScript
const HP_URL = document.querySelector('.hp_url');
const HP_URL_TEXT = HP_URL.textContent;
const URL_TEXT = 'https://web-de-asobo.net/';
console.log(HP_URL_TEXT);
console.log(URL_TEXT);
const COPY_BT = document.querySelector('.copy_bt');
COPY_BT.addEventListener('click', () =>{
navigator.clipboard.writeText(HP_URL_TEXT);
COPY_BT.classList.add('copy_bt_complete');
setTimeout( ()=> {
COPY_BT.classList.remove('copy_bt_complete');
},3500);
});
*表示結果*
https://web-de-asobo.net/
上のサンプルのボタンを押すと、『コピー完了』の表示が現れ、一定時間後に消えるアニメーションが確認できます。
完成のイメージが確認できたら、メッセージ表示のプログラムのポイントを見ていきましょう。
まずは、CSSの一部を抜粋したものをご注目ください。
CSS
.copy_bt_complete::before {
content: 'コピー完了';
position: absolute;
background-color: #C50003;
color: white;
width: max-content;
padding: 5px;
opacity: 0;
top: 30px;
left: 0;
right: 0;
margin: auto;
animation: copy_complete 3s linear .1s 1 ;
}
.copy_bt_complete::after {
content: '';
position: absolute;
background-color: #C50003;
width: 10px;
height: 10px;
left: 0;
right: 0;
margin: auto;
top: 27px;
opacity: 0;
clip-path: polygon(50% 0,100% 50%,0% 50%);
animation: copy_complete 3s linear .1s 1 ;
}
『コピー完了』のメッセージ表示を擬似要素で表現していることがわかります。
※擬似要素についてはこちらの記事で詳しく記載しています。
ただし、基本的にJavaScriptで擬似要素を直接的に操作することはできません。
なのでJavaScriptではclassの追加と削除を行うことで、間接的に擬似要素が任意のタイミングで表示⇔非表示されるようにしています。
それが以下の赤字の部分です。
JavaScript
COPY_BT.addEventListener('click', () =>{
navigator.clipboard.writeText(HP_URL_TEXT);
COPY_BT.classList.add('copy_bt_complete');
setTimeout( ()=> {
COPY_BT.classList.remove('copy_bt_complete');
},3500);
});
また、一度出現させたメッセージを再び消すために、一定時間後に処理を行うsetTimeout()メソッドを使っています。
CSSアニメーションの設定時間を3秒にしているので、少し余裕を持って3500ms(3.5秒)経過後に擬似要素を設定したclassを外す処理をしています。
さらに、アニメーション中にボタンがクリックされてしまうと処理に影響が出てしまうため、アニメーション中はpointer-events: noneを設定することでクリックできないようになっています。
もう少し簡易的に表現したい場合は、たとえばチェックマーク✅を表示させるだけでも効果的です。
ほとんどの場合、チェックマークが現れたらユーザーはコピーが無事に完了したことを理解できるでしょう。
POINT!
- ・コピーが無事に完了したことを知らせる工夫を加えるとより親切に!
- ・擬似要素はJavaScriptで直接操作できない!
- ・setTimeout()メソッドで一定時間後に処理を行うことができる!
– 関連記事 –