袋文字にする
袋文字(文字の縁取り)を行いたい場合、イラレであれば、アピアランス→線を塗りの下に持ってくる…という方法が一般的かと思います。
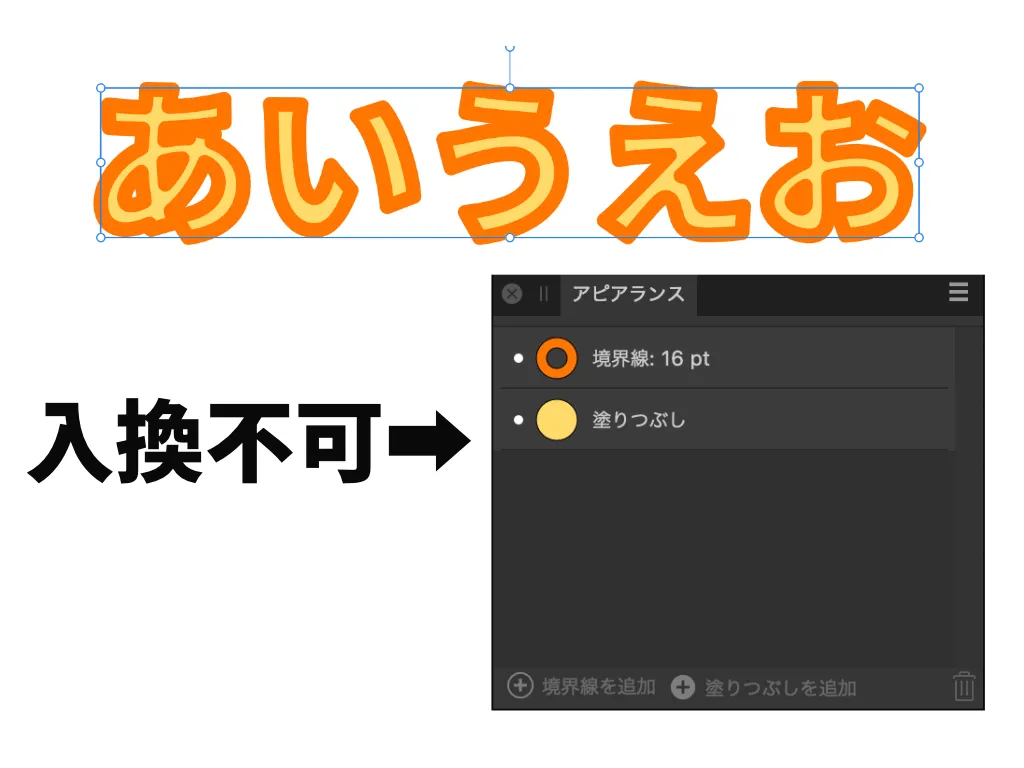
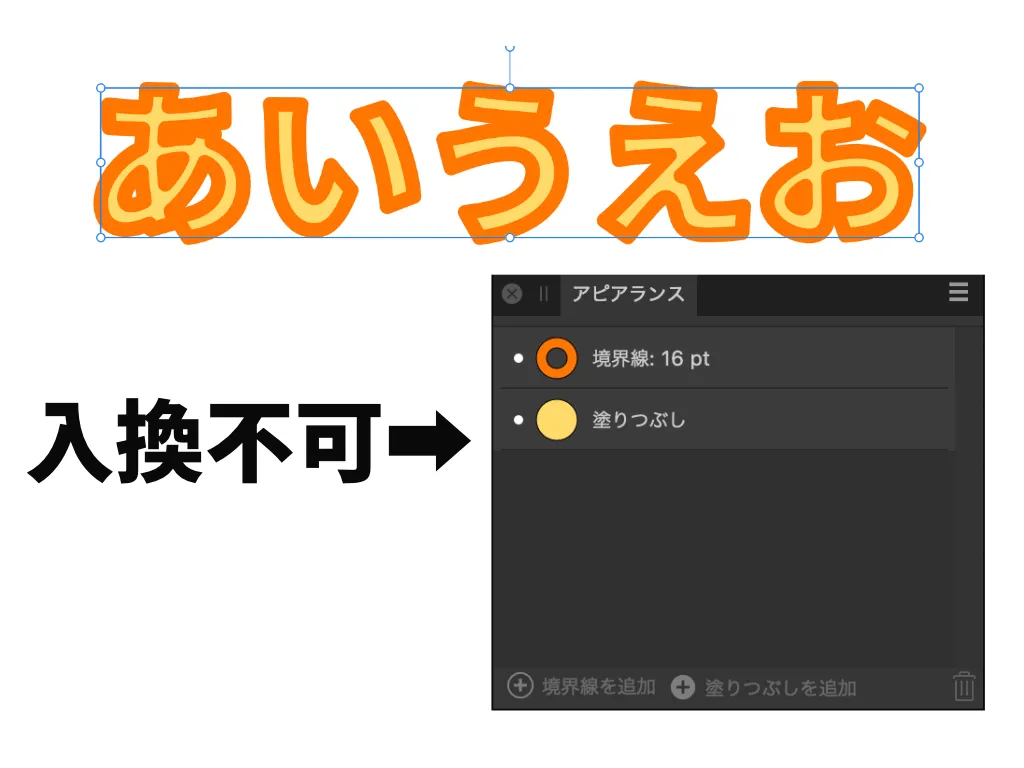
ですが、Affinity Designerの場合は、アピアランスパネルで線と塗りのレイヤー順を変えることができません。

Affinity Designerではアピアランスで線と塗りの順番を入れ替えられない
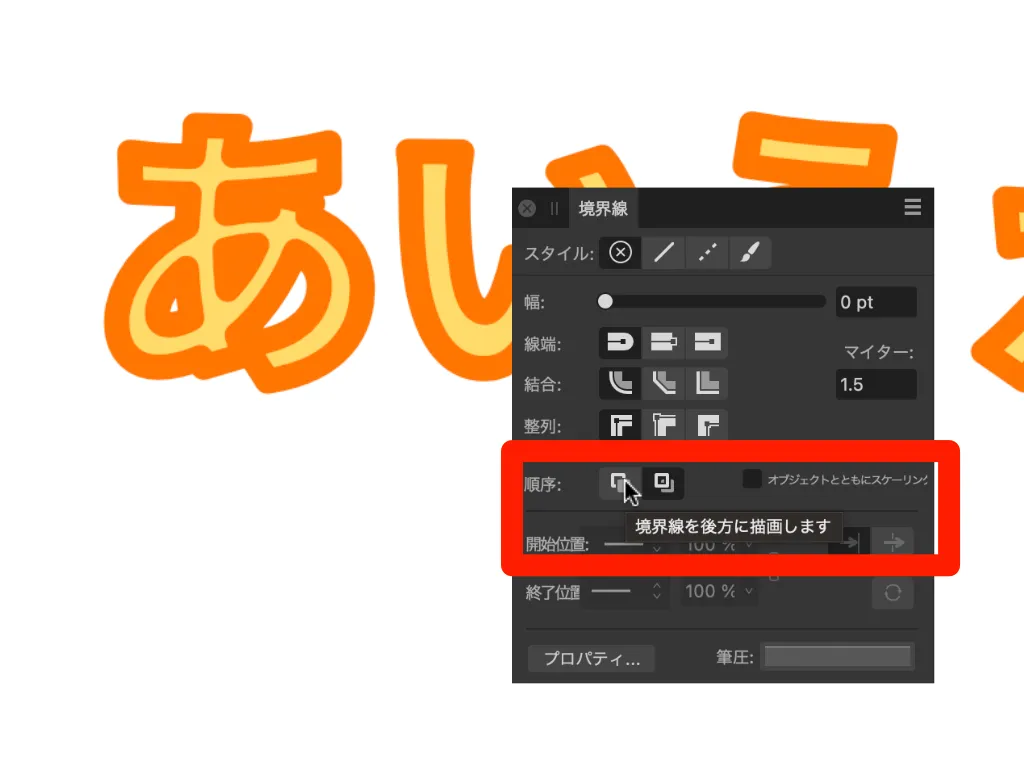
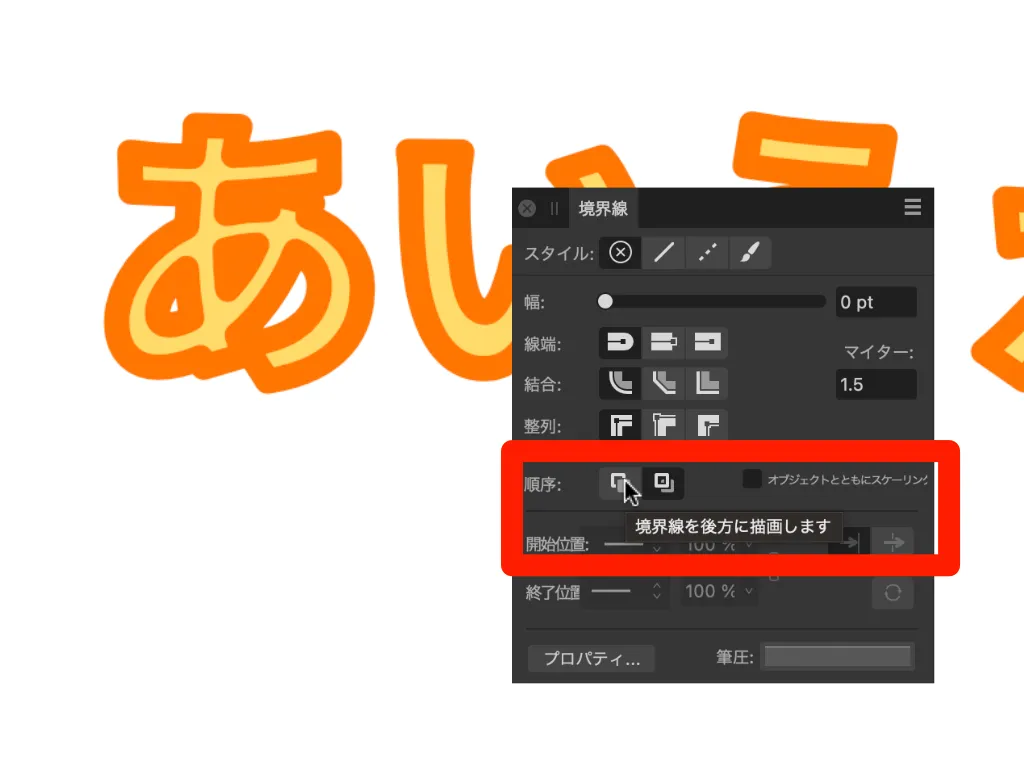
Affinity Designerで文字の境界線を塗りの下に持ってくるには、境界線パネルを開き、順序→『境界線を後方に描画します』を選択します。

境界線パネルの『順序』で境界線を塗りの後ろに移動できる
『境界線を後方に描画します』をクリックすると、境界線が塗りの後ろに移動し、見やすく整った袋文字にすることができます。

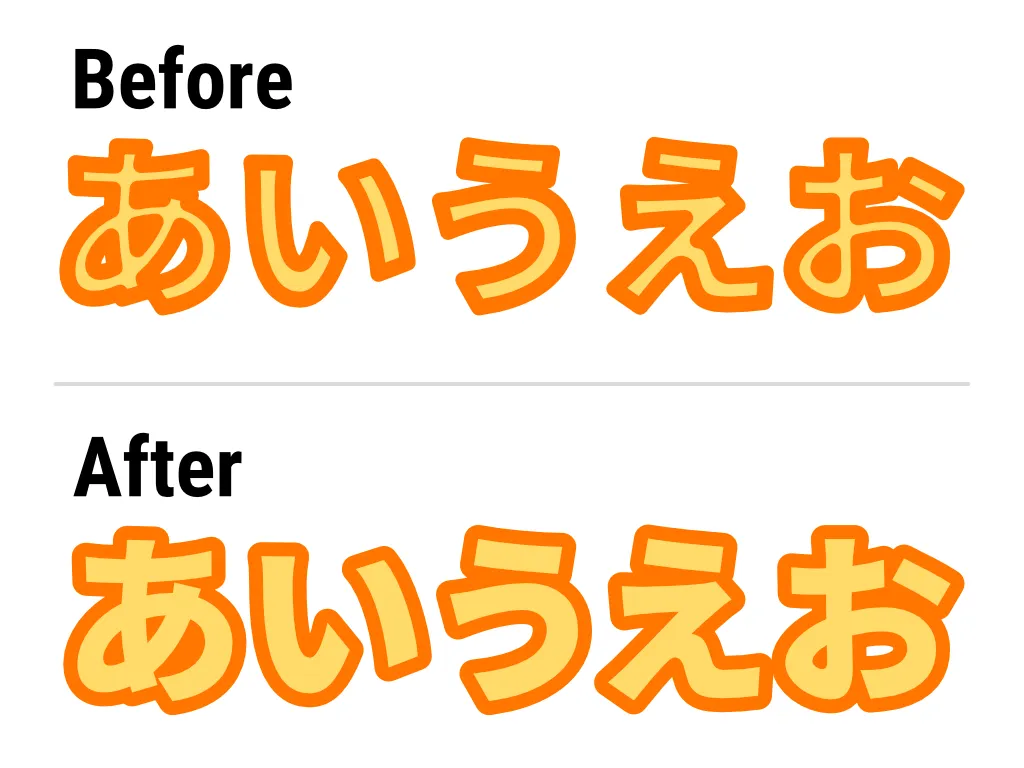
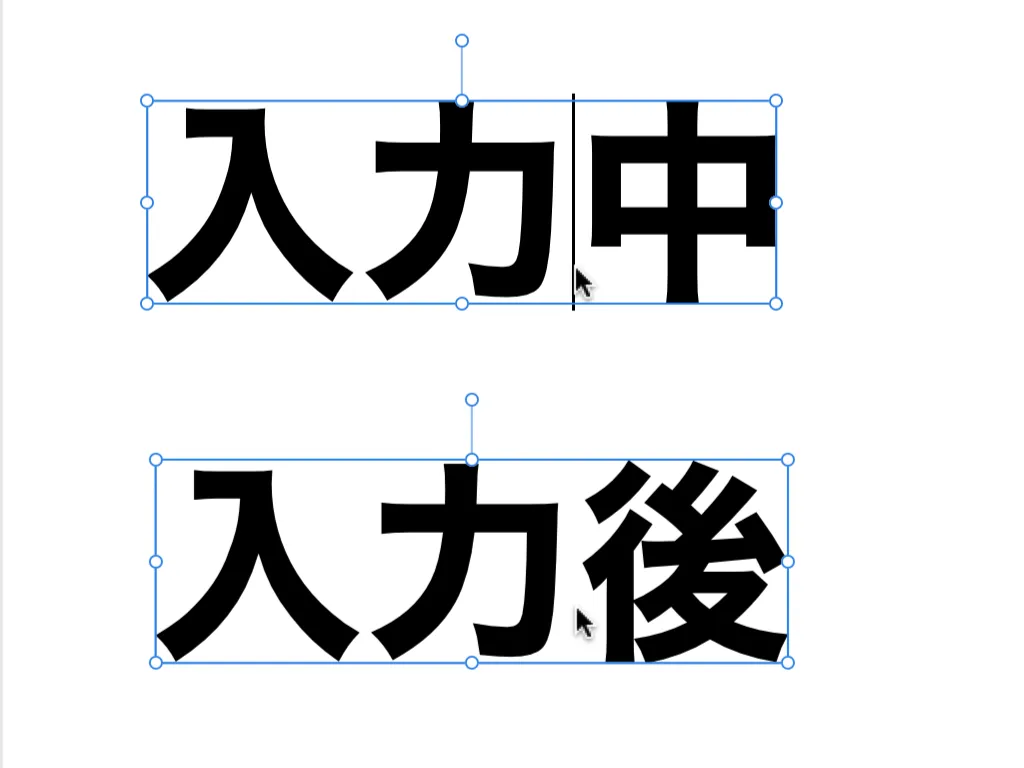
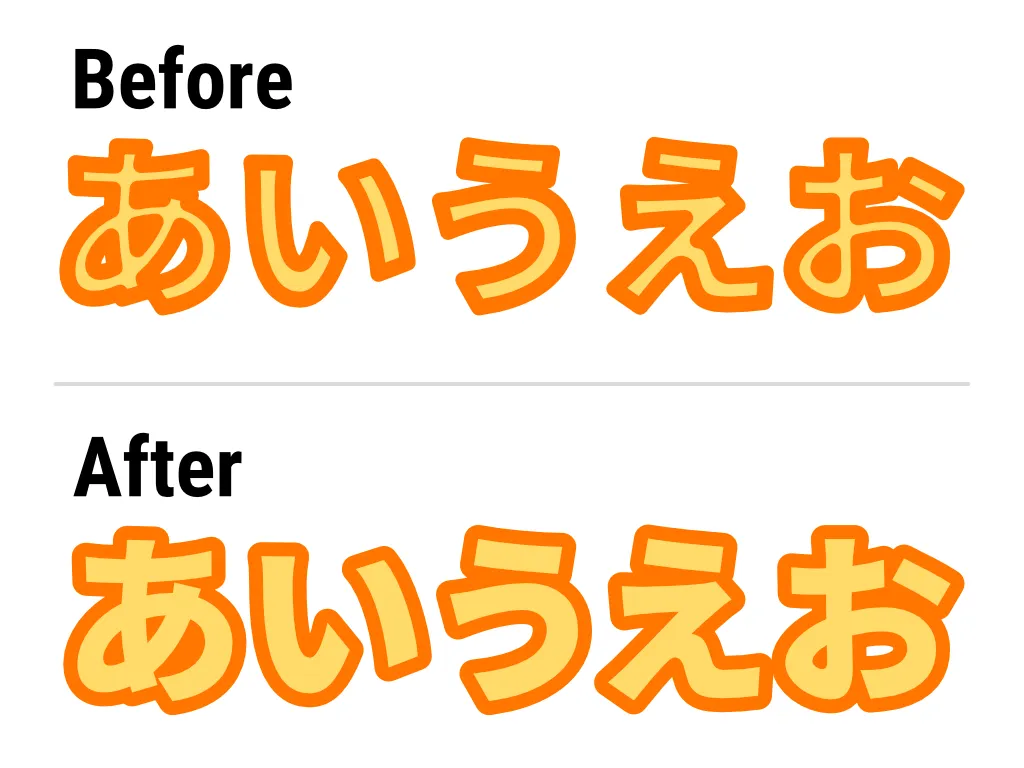
境界線を後方に描画する前と後の比較
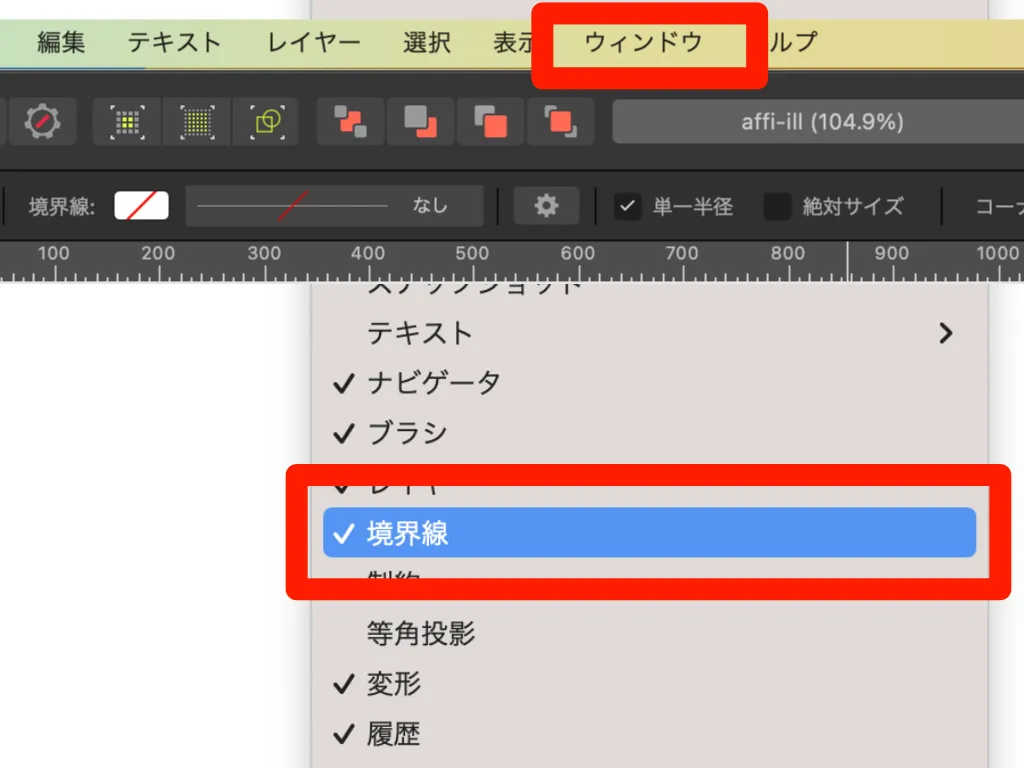
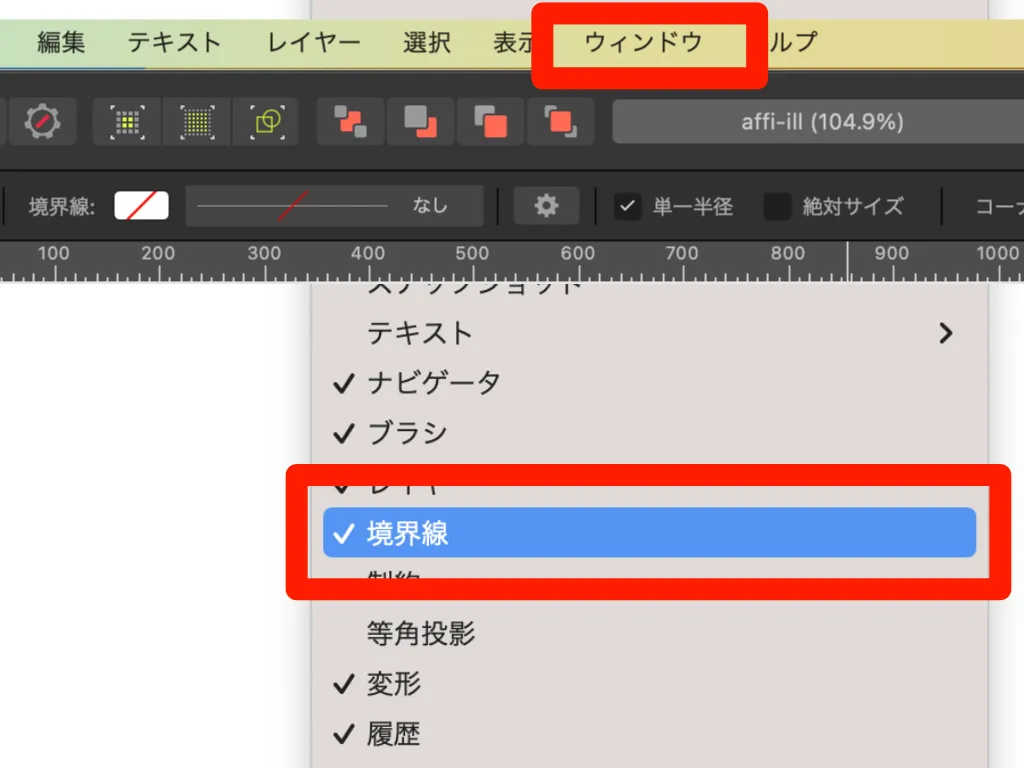
ちなみに、境界線パネルが見当たらない場合は、画面上部の【ウィンドウ】をクリックして【境界線】を選択すると境界線パネルが現れます。(下の画像を参照)

ウィンドウをクリックして境界線を選択すると境界線パネルが現れる
文字を縁取りにして袋文字にする機会はかなり多いと思うので、使用ソフトをAffinity Designerに切り替えた時に真っ先に操作に慣れておきたいポイントです!
POINT!
- ・Affinity Designerではアピアランスパネルで線と塗りの順番を入れ替えられない!
- ・Affinity Designerでは、境界線パネル→順序の『境界線を後方に描画します』をクリック!
- ・袋文字を取り入れたデザインはかなり多用するので、優先的にイラレとの違いを抑えておきたいポイント!
文字入力から抜ける
Illustratorで文字入力から抜ける際、command(Ctrl) + Enterで抜ける方法で慣れている方も多いのではないでしょうか?
しかし、Affinity Designerで文字入力中に同じショートカットを押すと、文字がアウトライン化(カーブに変換)されてしまいます。
つまり、Affinity Designerで文字入力から抜けたいからといって、command + Enter を押すと、それ以降文字を入力できない状態になるというわけです。
Affinity Designerでは、文字入力エリアの外にカーソルを移動させて、そこで一旦クリックすると文字入力から抜けられるのですが、ショートカットで文字入力から抜けてたイラレユーザーにとっては、その一手間が面倒くさいですよね。
そこでおすすめなのが、escキーを押すという方法です。
esc(エスケープ)キーを押せば、マウスを操作しなくても文字入力から抜けることができ、スムーズに操作を行うことができます。

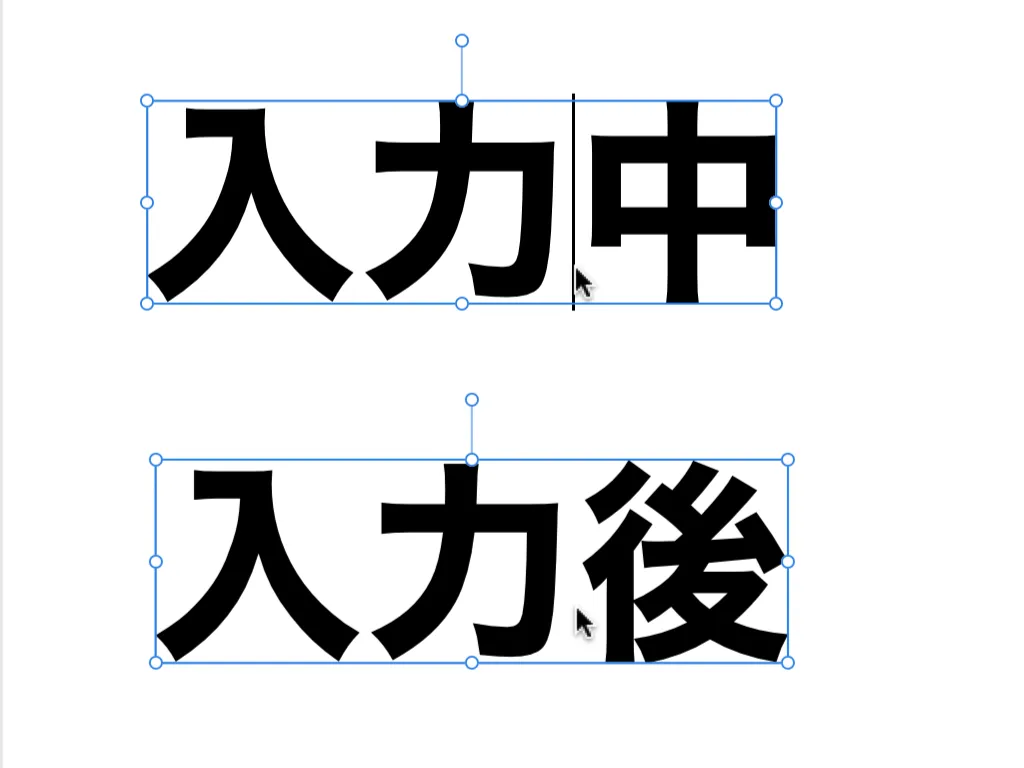
escキーを押すと、文字入力から抜けられる
個人的にescキーはやや押しづらい位置にあると感じますが、キーを複数同時押ししなくて良いというメリットもありますし、慣れれば特に問題はないと思います。
文字の入力状態から抜けるという動作もかなり頻繁に行うものなので、こちらも優先的にイラレとの違いを押さえておきたいポイントと言えます。
POINT!
- ・Affinity Designerでは、文字入力中にcommand + Enterを押すと文字がアウトライン化(カーブに変換)されてしまう!
- ・文字入力エリアの外にマウスカーソルを移動させて、そこでクリックすると文字入力から抜けられる!
- ・マウス操作を行うのが面倒な場合は、escキーを押すことでも文字入力から抜けることができる!
キーオブジェクトに整列
最後は整列機能に関しての違いです。
イラレでは複数のオブジェクトを整列させる際、キーオブジェクトに整列という機能があります。
複数のオブジェクトを選択した後、キーオブジェクトにしたいオブジェクトをもう一度選択(クリック)することで、そのオブジェクトを基準に整列させることができるという、イラレユーザーにとっては必須の機能ですね。
一方、Affinity Designerにはキーオブジェクトに整列という機能はありません。
なので、この点に関しては、正直イラレの方が優れていて使いやすいと感じる部分です。
では、Affinity Designerでは特定のオブジェクトを基準にして整列させることができないかというと、そういうわけではありません。
やり方が異なるだけで、Affinity Designerでも特定のオブジェクトを基準にして複数のオブジェクトを整列させることは可能です。
Affinity Designerで特定のオブジェクトを基準に整列させるには、複数のオブジェクトを選択する際、イラレで言うところのキーオブジェクトにしたいオブジェクトを、一番最初に選択するか、最後に選択すれば、そのオブジェクトを基準にすることができます。
今回は、基準にしたいオブジェクトを一番最後に選択する方法で、そのオブジェクトを基準に整列させる手順をご紹介します。
-
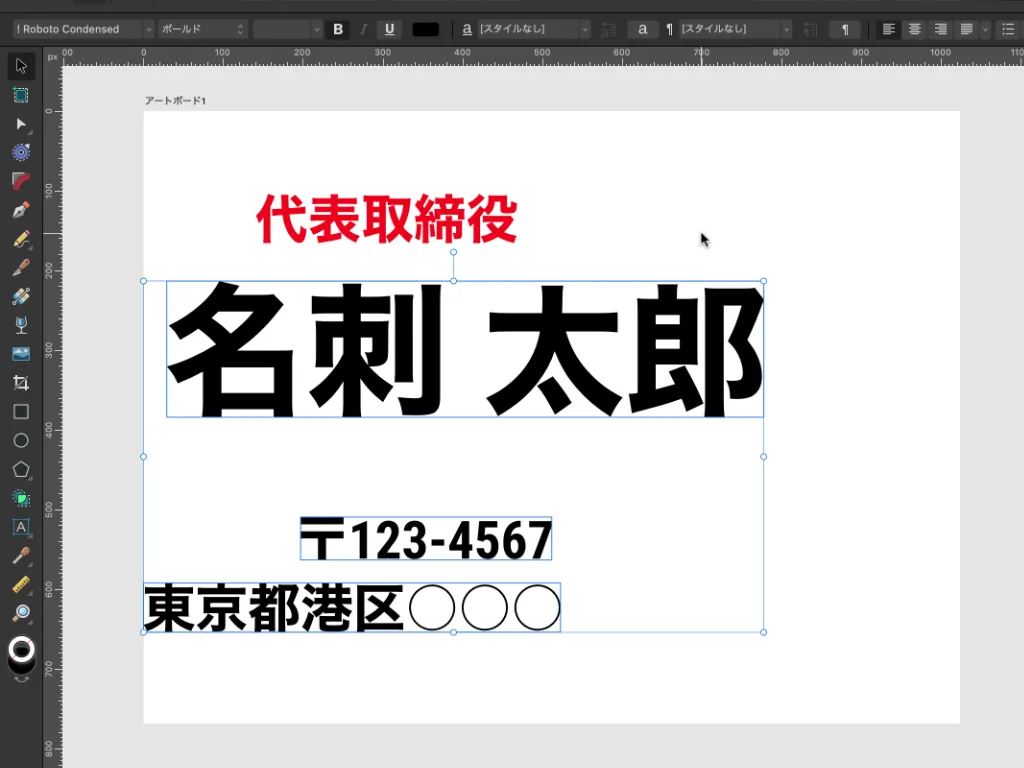
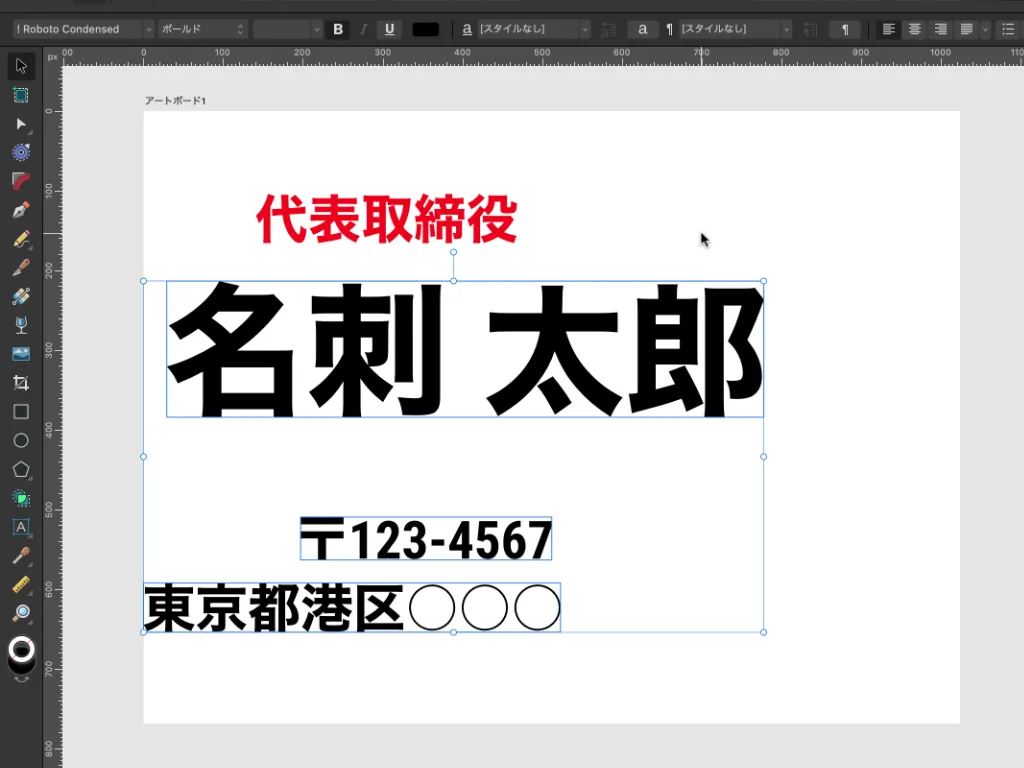
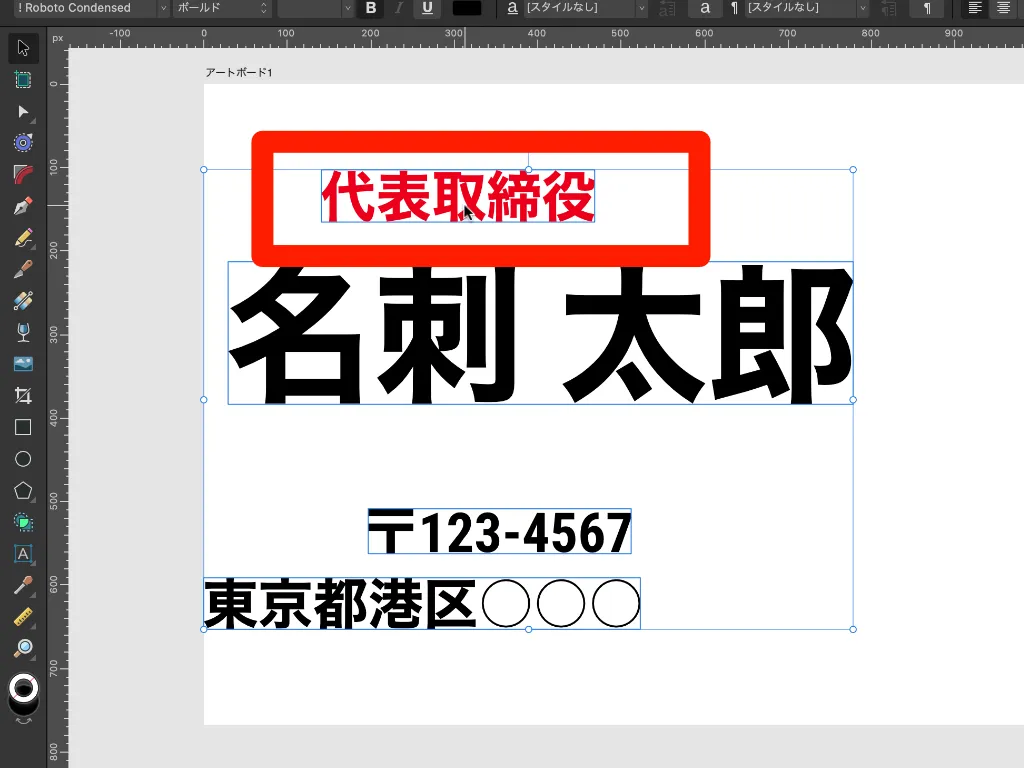
1基準にしたいオブジェクト以外を全て選択する

※今回は、『代表取締役』を基準にします
-
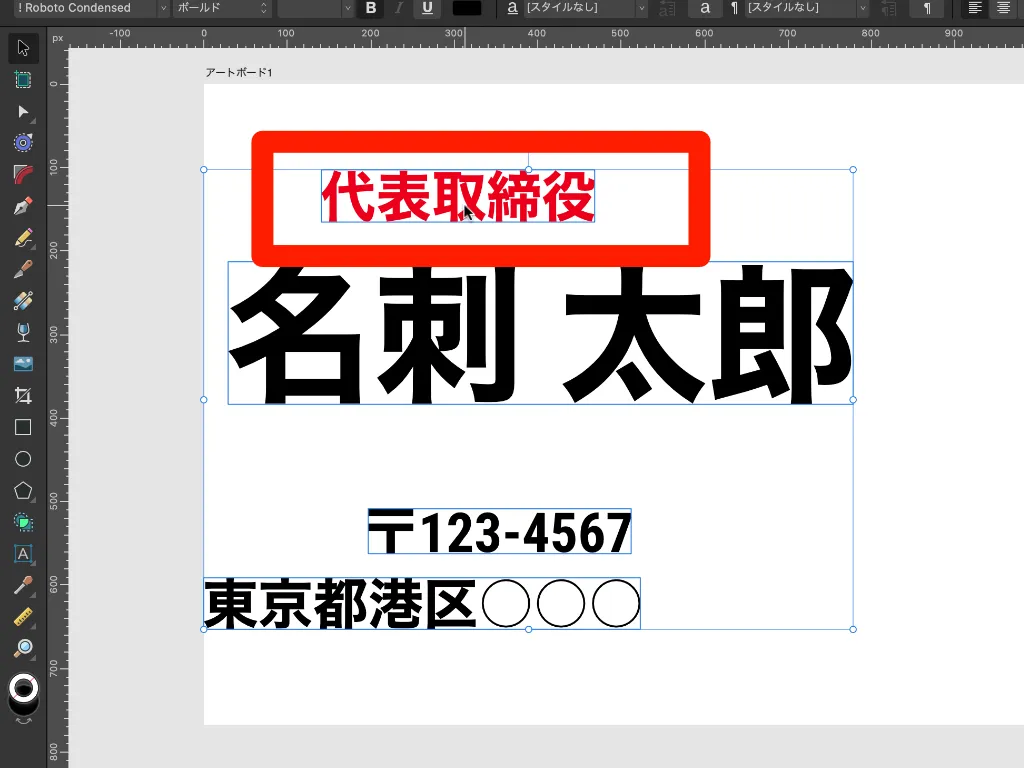
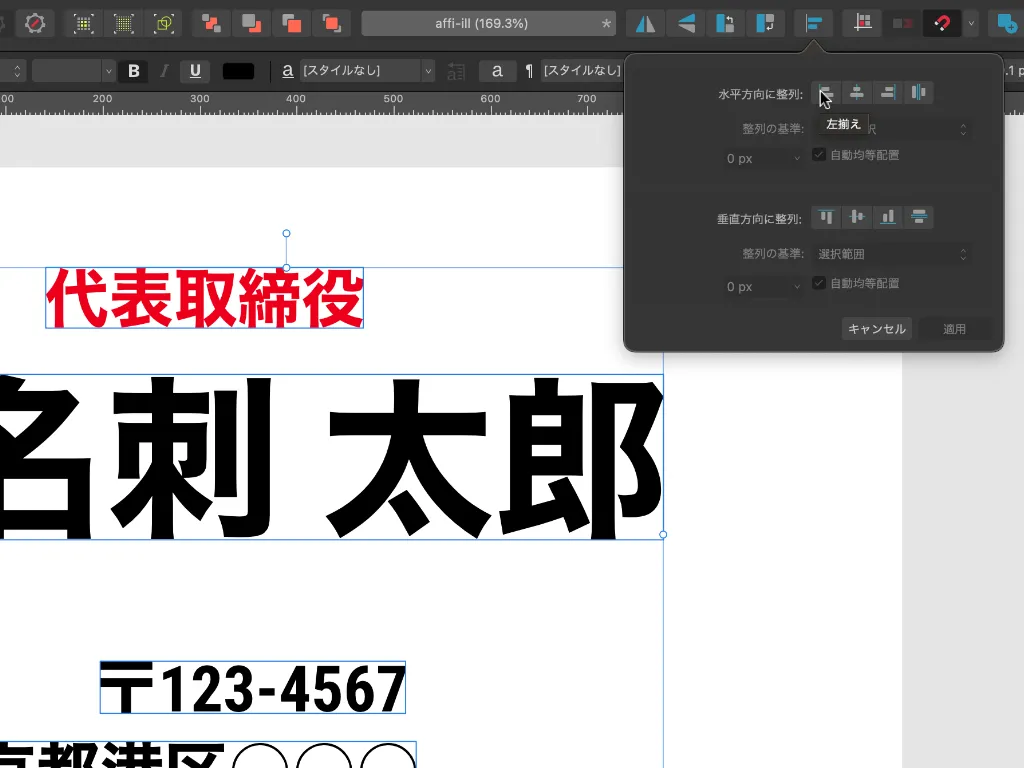
2基準にしたいオブジェクトを一番最後に選択する

-
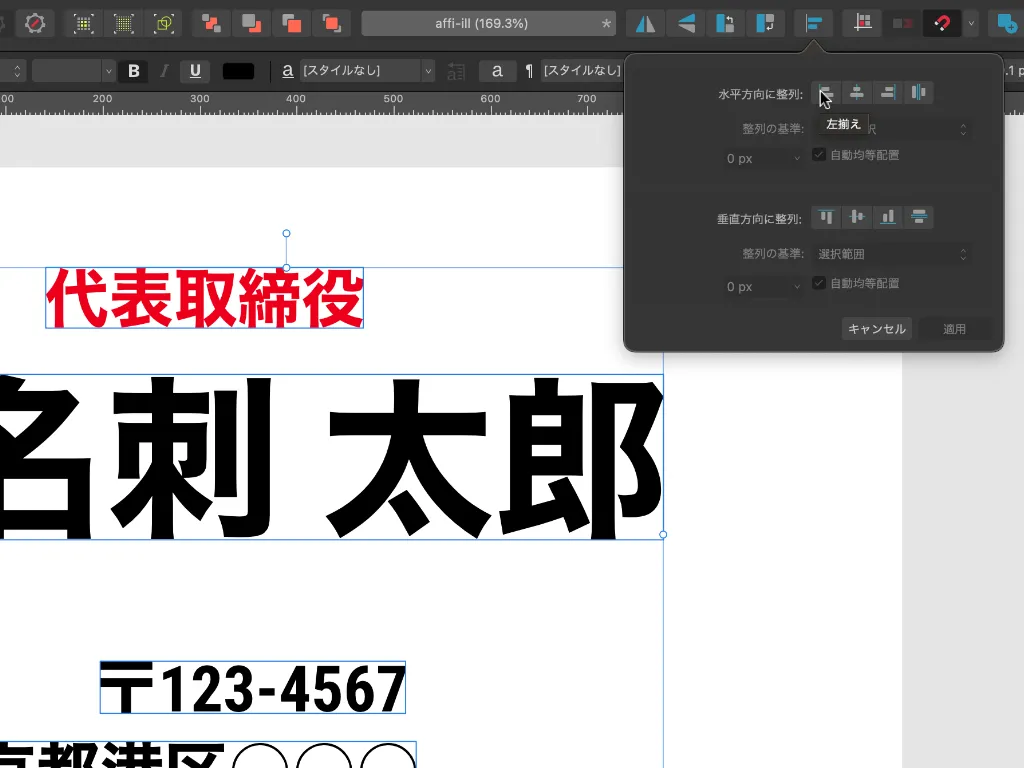
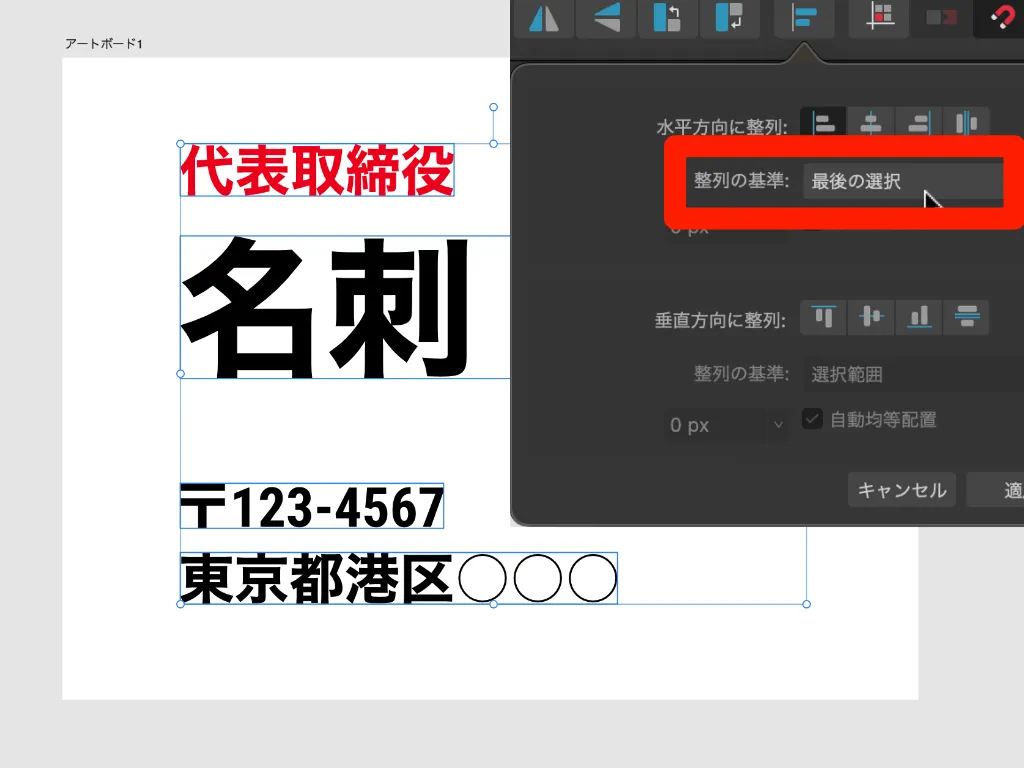
3整列パネルで整列させる(ここでは左揃え)

-
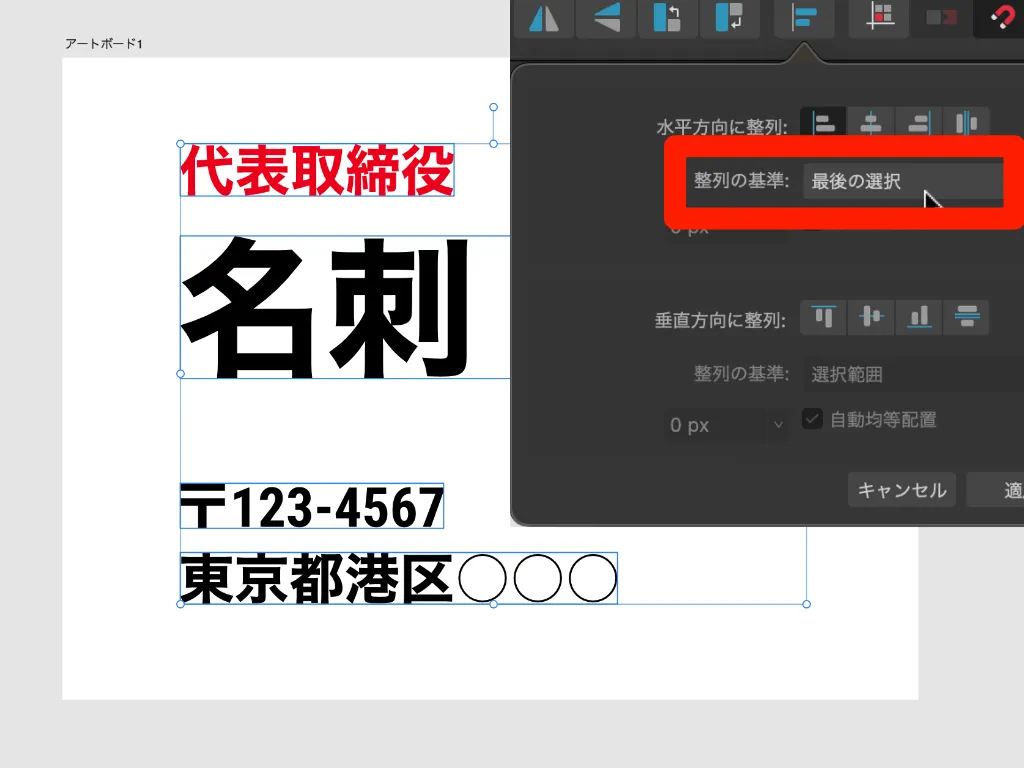
4整列の基準→『最後の選択』をクリックする

以上の手順で、一番最後に選択したオブジェクトを基準に、他の複数のオブジェクトを整列させることができます。
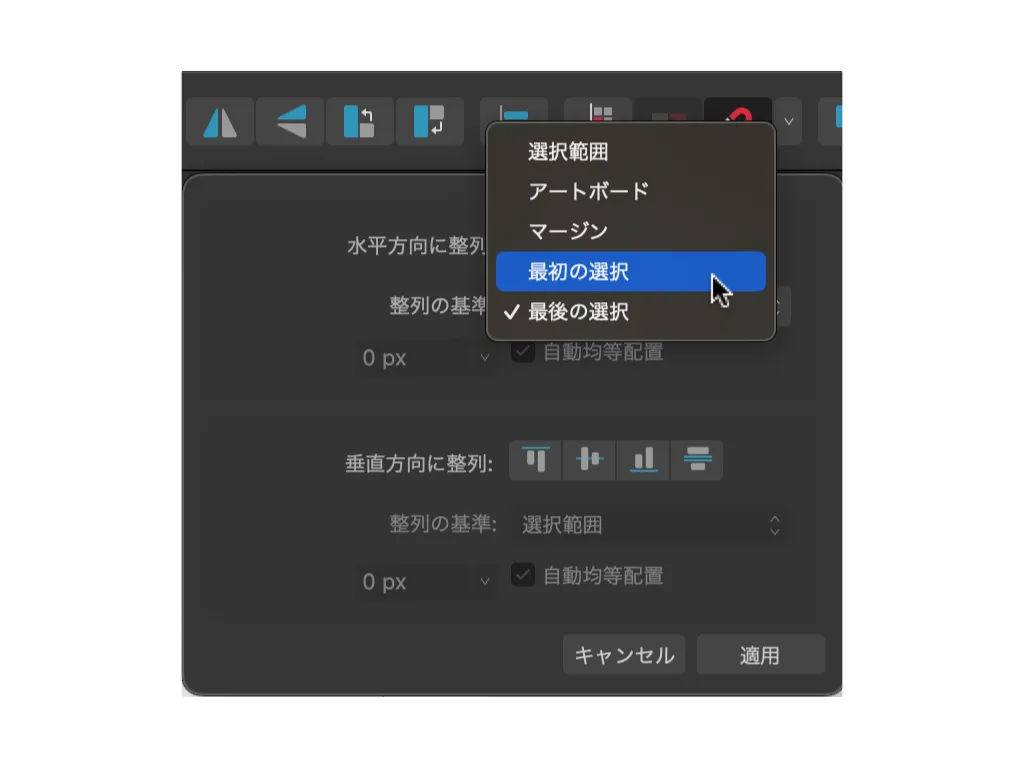
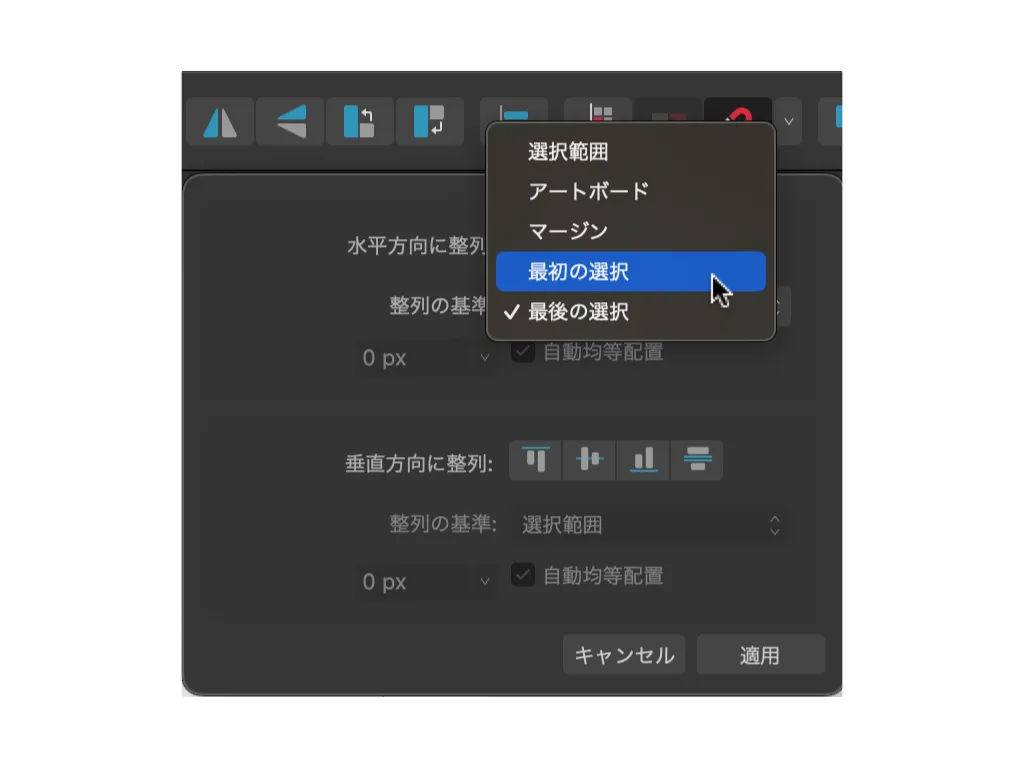
ちなみに、一番最後ではなく、最初に選択したオブジェクトを基準にすることも可能です。(下の画像を参照)

最初に選択したオブジェクトを基準にすることも可能
イラレのように、とりあえずテキトーにオブジェクトを選択した後でキーオブジェクトを選ぶことはできませんが、基準にしたいオブジェクトを最初か最後に選択することで、任意のオブジェクトを整列の基準にすることができます。
等間隔に整列させる方法はイラレもAffinity Designerもほぼ同じなので、特定のオブジェクトを基準に整列させたい時のみ注意が必要になると覚えておけば良いでしょう。
POINT!
- ・Affinity Designerには、『キーオブジェクトを基準に整列』という機能がない!
- ・その代わり、最初か最後に選択したオブジェクトを基準にすることができる!
- ・等間隔の整列は、イラレもAffinity Designerも、やり方はほぼ同じ!