Viewコンポーネント
Viewコンポーネントとは、その名の通り、基本的なビュー(画面に表示されるパーツ)を生成するコンポーネントです。
モバイルアプリの画面は、View(ビュー)と呼ばれるパーツごとに描画され、画面に表示される仕組みになっているのですが、その基本の枠組みとなるのがViewコンポーネントです。
Viewコンポーネント自体は何か特別な役割を持つものではなく、多くの場合、テキストや画像を入れるためのコンテナとして使われます。
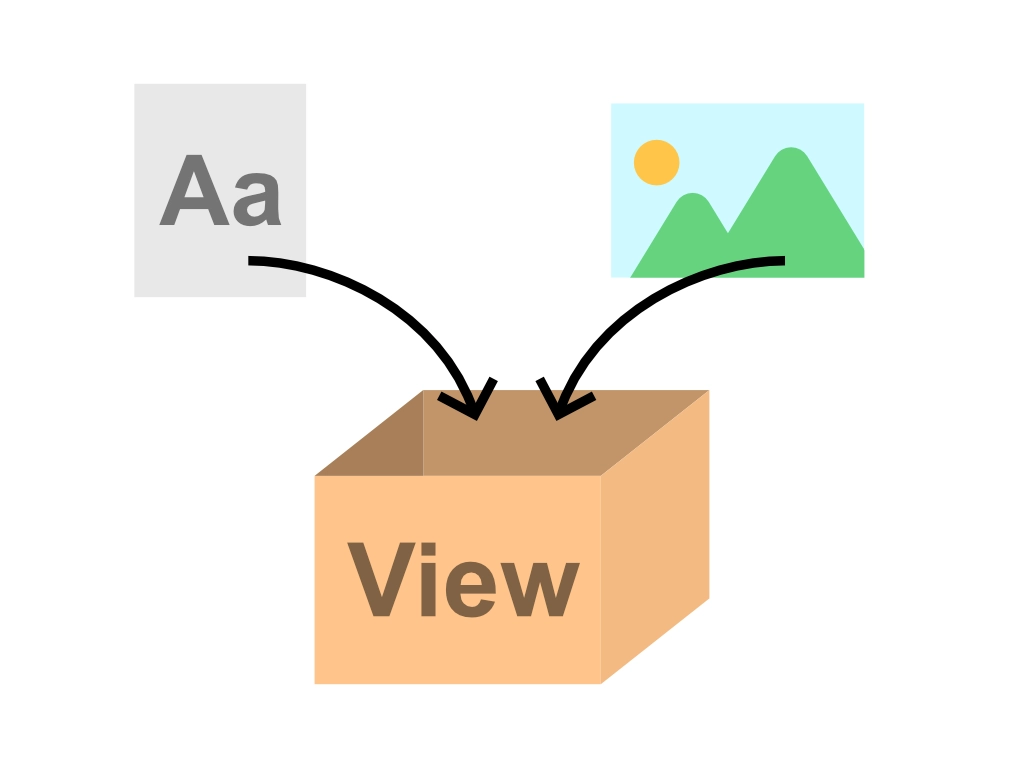
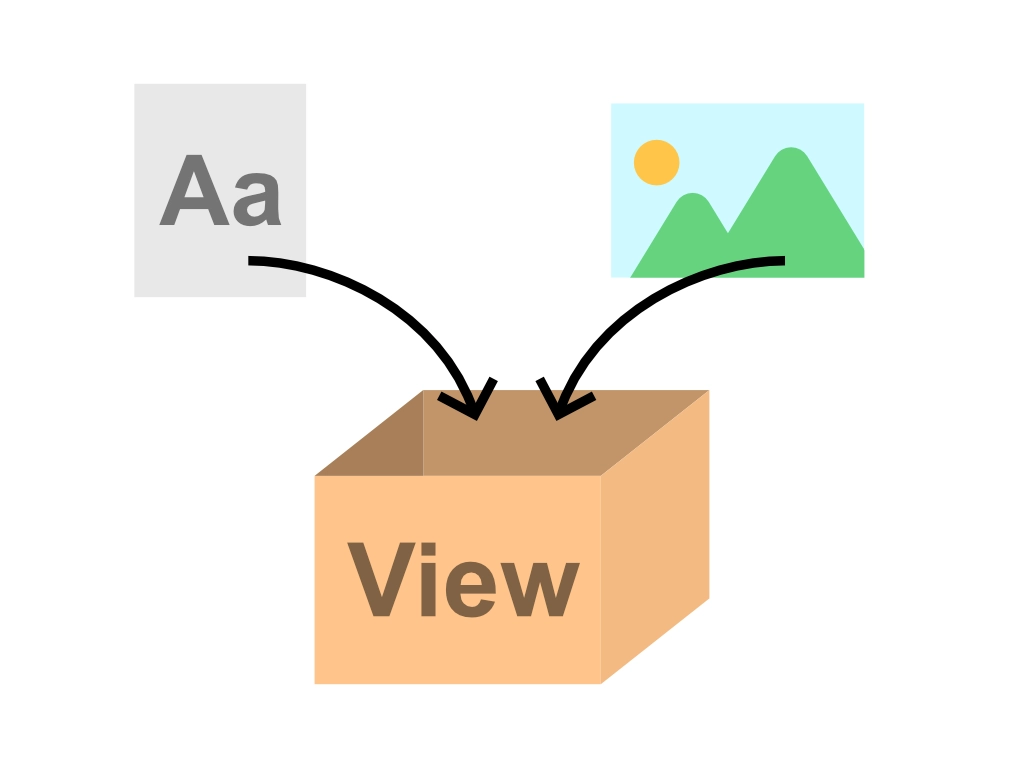
 Viewコンポーネントのイメージ
Viewコンポーネントのイメージ
Viewコンポーネントは、Webページで言うところの、<div>タグみたいなイメージを持つと分かりやすいかと思います。
<div>タグは、それを単独で使うというよりも、テキストや画像を入れるための箱として使うことが多いですよね?まさにそういう感じです。
また、<div>タグと同じように、Viewコンポーネント自体に幅と高さ、境界線や背景色を指定して描画することも可能です。
<div>タグと違う点を挙げるとすれば、Viewコンポーネントの子孫要素に何も入れない場合、終了タグは省略可能という点です。
React NativeのコンポーネントとHTMLタグは全く異なるものなので、終了タグという表現に違和感を覚える方もいるかもしれませんが、ここでは分かりやすく違いを伝えるため、終了タグという表現で統一します。
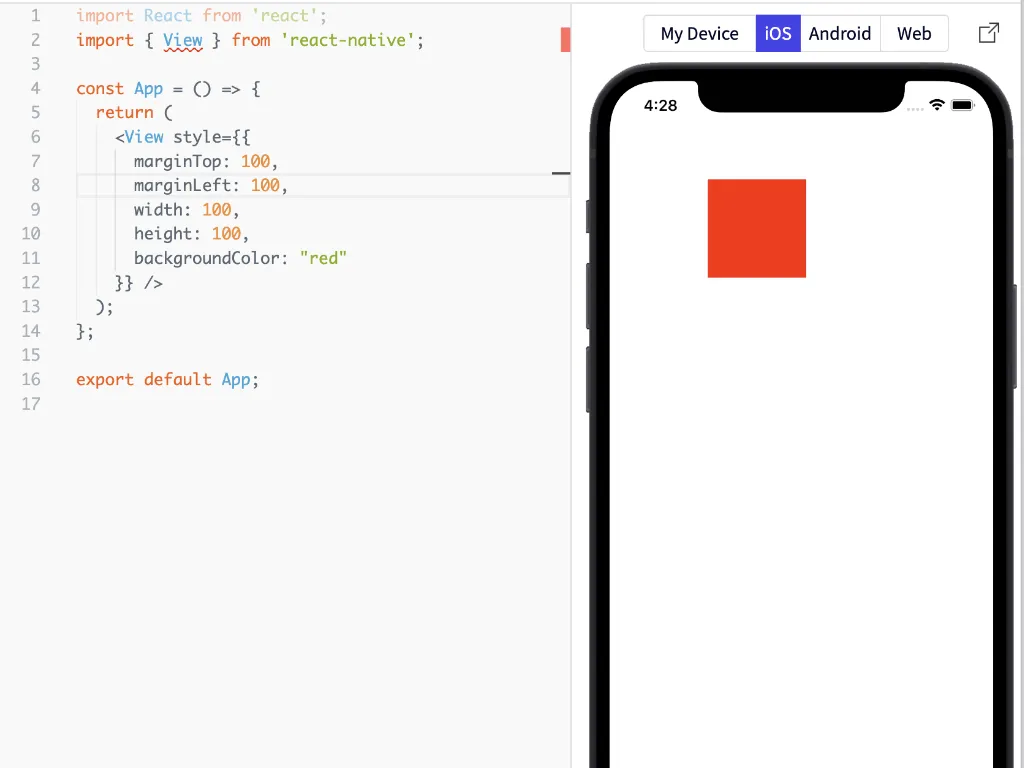
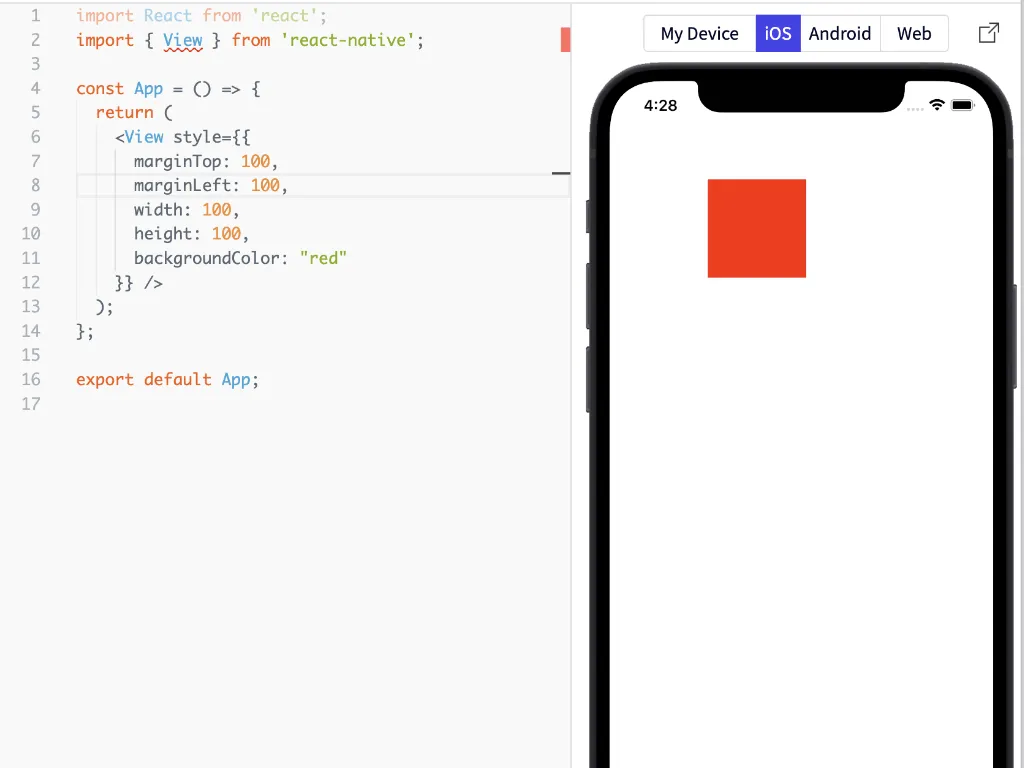
下は、Viewコンポーネントに幅と高さ、背景色を指定し、Viewコンポーネントを描画した例です。
子孫要素を含まないため、Viewコンポーネントの終了タグ(</View>)は省略されています。
また、ViewコンポーネントをはじめとしたReact Nativeのコアコンポーネントを使用するには、react-nativeからimportを使って読み込んでおく必要があるので忘れないようにしましょう。
import React from 'react';
import { View } from 'react-native';
const App = () => {
return (
<View style={{
width: 100,
height: 100,
marginTop: 100,
marginLeft: 100,
backgroundColor: "red"
}} />
);
};
export default App;
表示結果

上記のように、Viewコンポーネントは、styleをpropsとして設定することができます。
このstyle propsはCSSのそれとは異なるものですが、marginやpadding、colorなど、概ねCSSによるスタイル調整と同じような感覚で設定できるようになっています。
なお、上のサンプルコードはインラインでコンポーネントに直接スタイルを調整していますが、できるだけ下のようにStyleSheet APIを使って調整した方がパフォーマンス的に良いとされています。
import React from 'react';
import { View,StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container} />
);
};
const styles = StyleSheet.create({
container: {
width: 100,
height: 100,
marginTop: 100,
marginLeft: 100,
backgroundColor: "red"
}
});
export default App;
ちなみに、className属性で要素にclassを指定し、CSSファイルで調整する…といったことはできません。(CSSのように調整できるというだけで、CSSが使われているわけではないためです)
また、先に述べたようにViewコンポーネントをこのように単独で使用する機会はそう多くありません。
テキストや画像を入れるための箱(コンテナ)として利用することの方が多いので、次の章ではTextコンポーネントと合わせて、中にテキストを入れてみたいと思います!
POINT!
- ・Viewコンポーネントは、基本的なビュー(画面に表示されるパーツ)を生成するコンポーネント!
- ・Webページで言うところの、div要素のようなものというイメージを持つと分かりやすい!
- ・Viewコンポーネントは、基本的にテキストや画像を入れておく箱として使われることが多い!
Textコンポーネント
HTMLの場合、見出しタグ(h1〜h6)や段落タグ(p)などを使ってテキストを挿入できる他、divタグなどに直接テキストを書き入れることも可能です。
一方、React Nativeでは、Textコンポーネントの中でしかテキストを書き入れることはできません。(外部のライブラリ等を使用しない場合)
HTMLでは見出しや段落タグなど、テキストに関するタグが豊富に用意されていますが、React Nativeでテキストを表示させるコンポーネントはTextコンポーネントだけです。
というのも、モバイルアプリはWebページと違って、どの部分が見出しでどの部分が本文という構造をブラウザに伝える必要がないので、見出しなどに分ける必要がないからですね。
Textコンポーネントの使い方はとてもシンプルで、h1タグやpタグのように、タグでテキストをラップするだけでOKです。
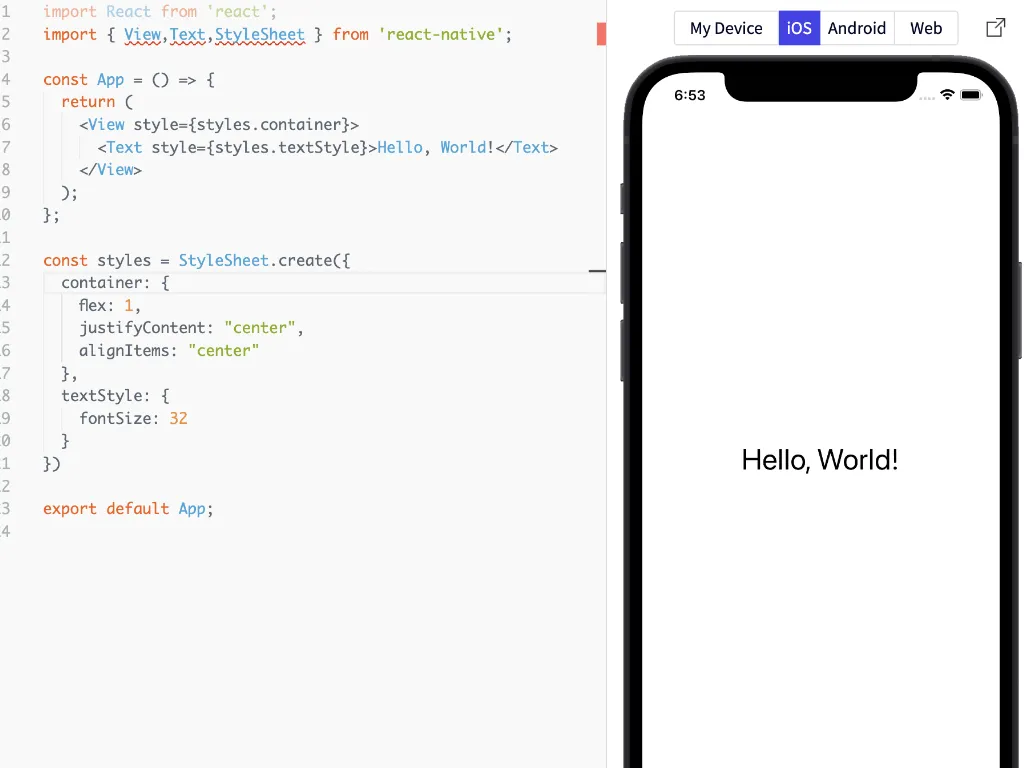
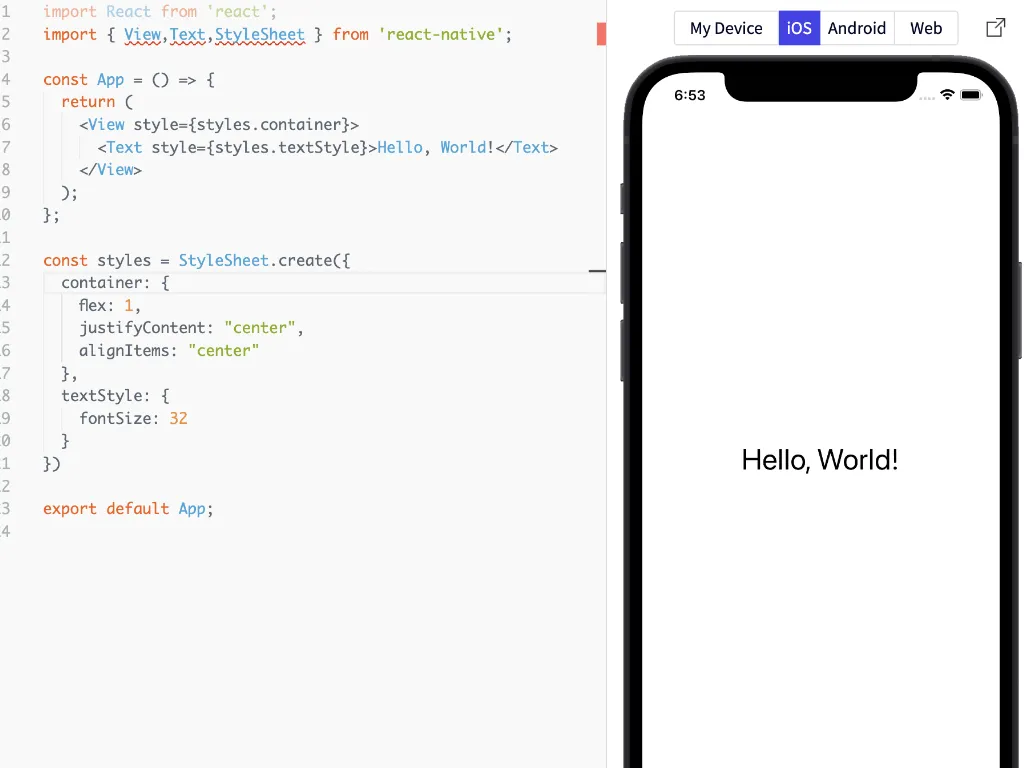
下は、『Hello, world!』というテキストをTextコンポーネントで表し、それをViewコンポーネントでラップした例です。
import React from 'react';
import { View,Text,StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.textStyle}>Hello, World!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center"
},
textStyle: {
fontSize: 32
}
});
export default App;
表示結果

しかし、ここで一つ疑問が生じます。
文章の途中で、一部分の色を変えたい(ちょうどこのように)場合はどうすれば良いのでしょうか?
答えはとてもシンプルで、Textコンポーネントの中にTextコンポーネントを入れ、それぞれにスタイルを割り当てればOKです。
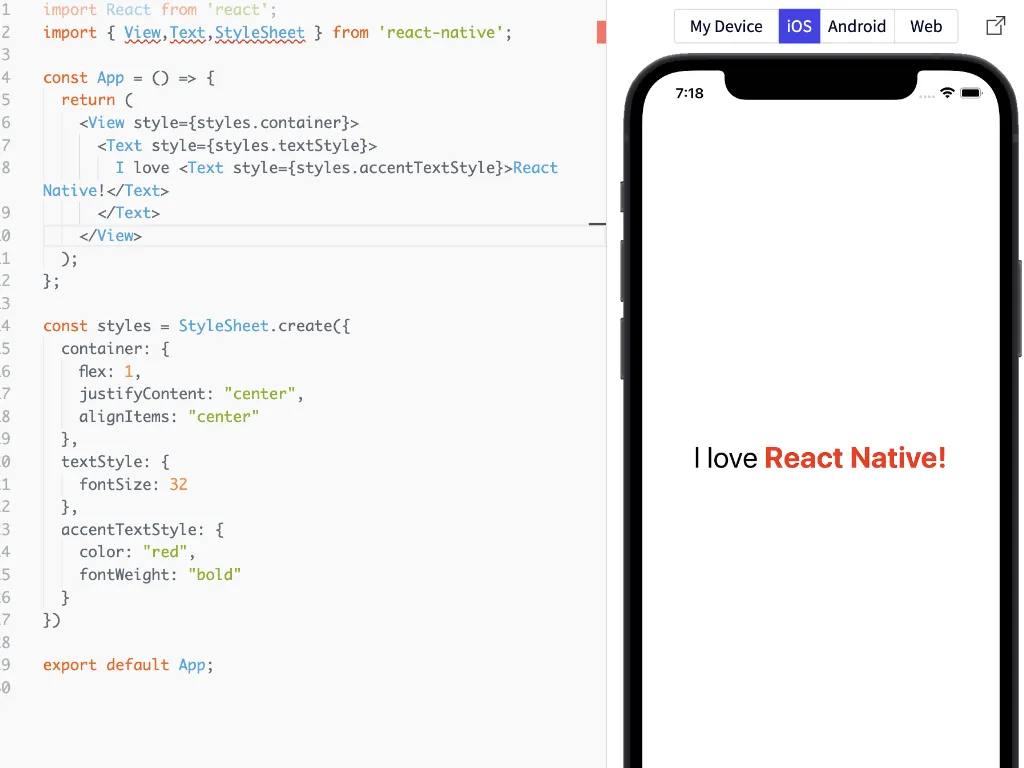
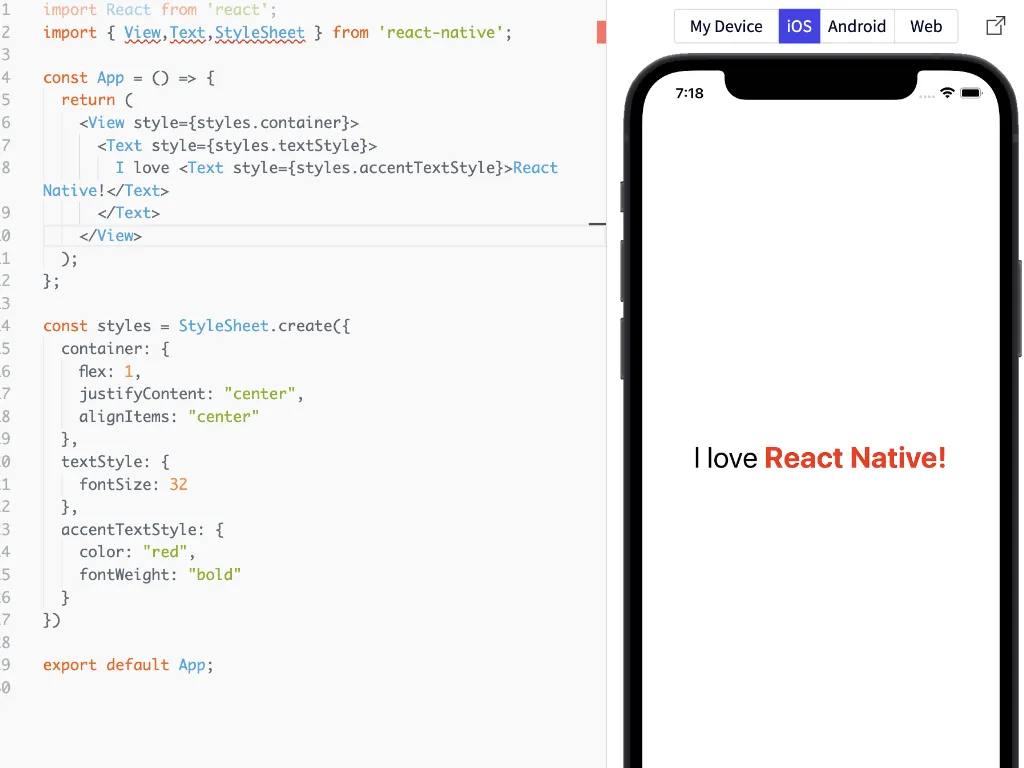
下は、Textコンポーネントの中に含まれるTextコンポーネントのカラーと文字の太さを変えた例です。
import React from 'react';
import { View,Text,StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.textStyle}>
I love <Text style={styles.accentTextStyle}>React Native!</Text>
</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center"
},
textStyle: {
fontSize: 32
},
accentTextStyle: {
color: "red",
fontWeight: "bold"
}
});
export default App;
表示結果

文章の途中でテキストのスタイルを変更することができました!
Textコンポーネントの中にTextコンポーネントを入れる構造は、最初はやや違和感を覚えるかもしれませんが、慣れればどうってことないかと思います。
むしろHTMLみたいにタグを細かく使い分けなくても良いぶん、楽に感じることもあります。
これでテキストを挿入できるようになりましたが、テキストだけでは見た目的にちょっと寂しいですよね。
ということで、次の章では画像を配置してみたいと思います!
POINT!
- ・React Nativeでテキストを挿入するには、Textコンポーネントを使う!
- ・Webページと違い、その他のタグにテキストを挿入して表示させることはできない!
- ・文章の一部分のスタイルを変更するには、Textコンポーネントの中にさらにTextコンポーネントを入れればOK!
Imageコンポーネント
モバイルアプリでは、アイコン画像や商品画像など、Webページと同様に画像を表示させたい機会も多いです。
React Nativeで画像を表示させるには、Imageコンポーネントを使用します。
Imageコンポーネントの使い方は、 HTMLの<img>タグとほとんど同じです。
source属性に画像のファイルパスを記入し、これまでに紹介したViewやTextコンポーネントと同様に、styleで画像の大きさなどを調整するだけで、画像を表示させることができます。
なお、画像はローカルファイルを相対パスで指定するほか、インターネット上にアップロードした画像を絶対パスで指定する方法などがあります。
まずは、ローカルファイルの画像を相対パスで読み込む場合の例から確認していきましょう。
ディレクトリは、次のようなシンプルな構造になっているとします。
Directory
Appフォルダ
|_ App.js
|_ web-de-asobo-logo.png // ロゴ画像
この時、App.jsファイルで画像(web-de-asobo-logo.png)を表示させるには、Imageコンポーネントのsource propでrequire()を使って次のように指定します。
import React from 'react';
import { View,Text,Image,StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.textStyle}>
I love <Text style={styles.accentTextStyle}>React Native!</Text>
</Text>
<Image
style={styles.imageStyle}
source={require('./web-de-asobo-logo.png')}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center"
},
textStyle: {
fontSize: 32
},
accentTextStyle: {
color: "red",
fontWeight: "bold"
},
imageStyle: {
width: 573 / 4,
height: 610 / 4,
marginTop: 50
}
});
export default App;
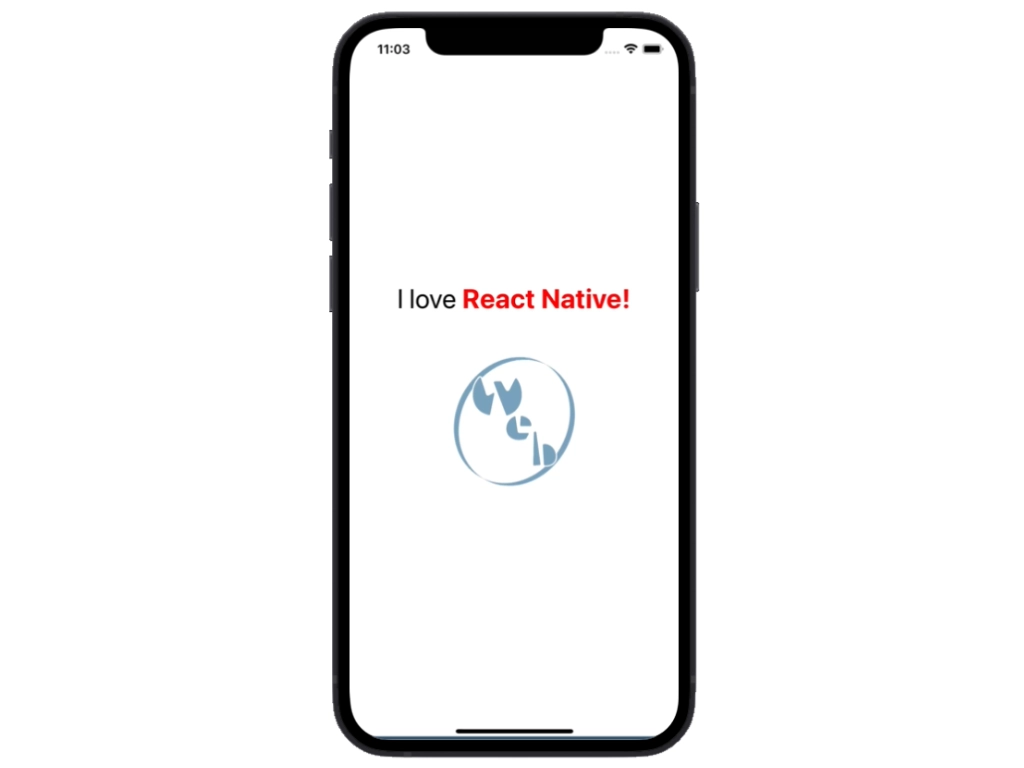
表示結果

そして次に、インターネット上に公開されている画像のURLを利用して画像を表示させる場合の例です。
この場合はrequire()を使うのではなく、source propにURLアドレスの文字列を指定します。
import React from 'react';
import { View,Text,Image,StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.textStyle}>
I love <Text style={styles.accentTextStyle}>React Native!</Text>
</Text>
<Image
style={styles.imageStyle}
source={{
uri: 'https://web-de-asobo.net/wp-content/uploads/2023/04/web-de-asobo-logo.png'
}}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center"
},
textStyle: {
fontSize: 32
},
accentTextStyle: {
color: "red",
fontWeight: "bold"
},
imageStyle: {
width: 573 / 4,
height: 610 / 4,
marginTop: 50
}
});
export default App;
表示結果は全く同じなので割愛します。
なお、画像のwidth・heightプロパティの値を指定するのに、/(スラッシュ)で割り算をしています。
CSSみたいな感じで調整できるようになっているものの、実態はCSSではなくJavaScriptなので、このように値に直接計算式を入れることが可能です。
ちなみに、幅や余白の指定でpx(ピクセル)などの単位をつけないのは、端末によってピクセルのサイズが異なるためです。
React Nativeではこの問題をシンプルに解決するため、単位をつけないという仕組みになっています。
POINT!
- ・画像の読み込み&表示はImageコンポーネントを使用する!
- ・Imageコンポーネントの使い方は、imgタグとほとんど同じ!
- ・widthやheightの指定には単位をつけず、また計算式で指定することも可能!