擬似要素とは
疑似要素とはその名の通り、CSSで擬似的な『要素』を作り出す仕組みのことです。
要素とは、HTMLにおける開始タグと終了タグ、そしてその中に含まれるテキストなど全て含めた部分を言います。
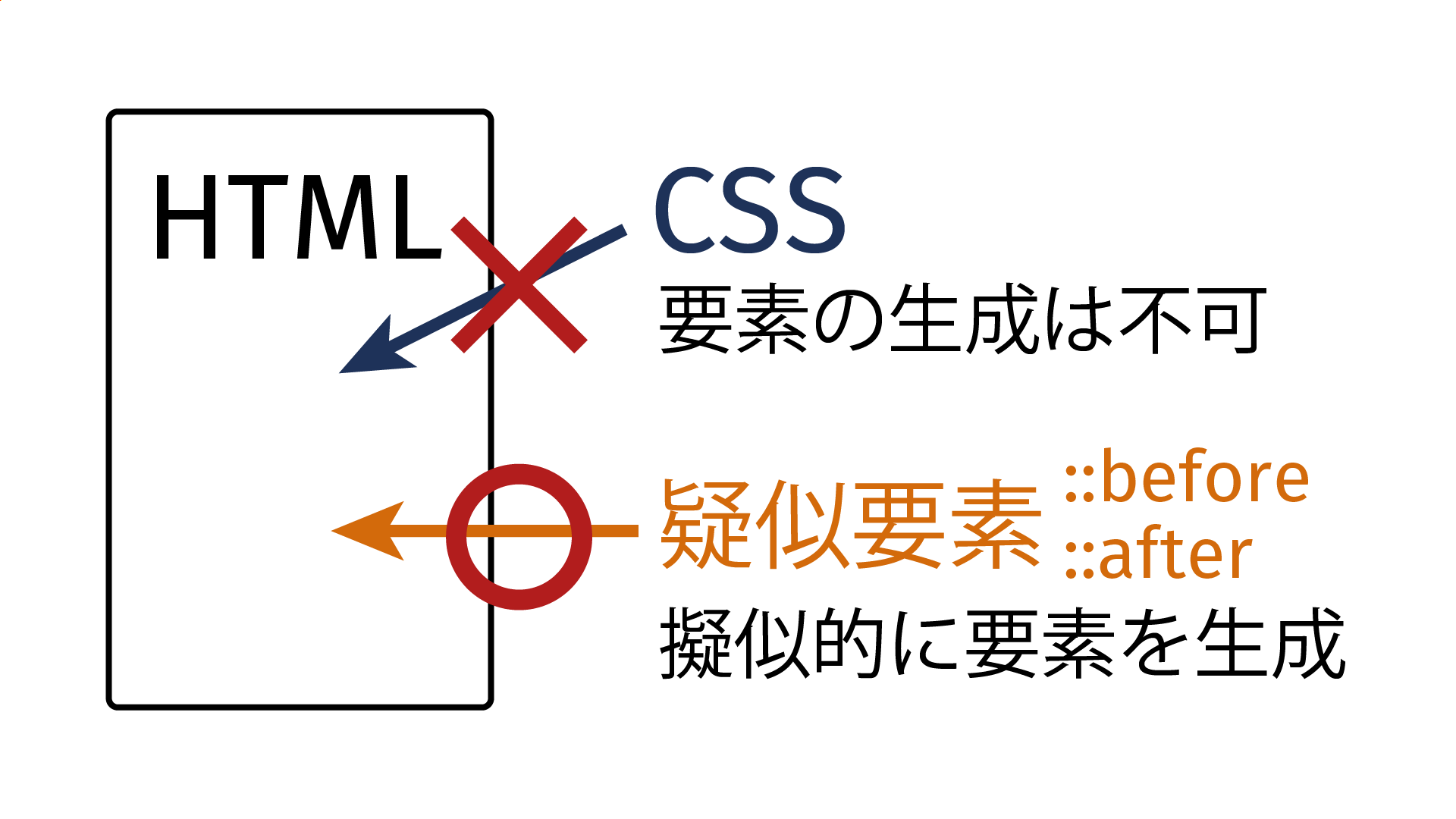
つまり、疑似要素を使うことでCSSからHTMLに干渉できるということになります。
通常、CSSは見た目に関する調整しかできず、たとえば「テキストを書き加える」といったような、あとからコンテンツを付け足すということができません。
コンテンツ(要素)は、あくまでHTMLファイルに書き込む必要があるからです。
逆に言えば、コンテンツ(要素)をCSS側でなんとか作り出すことができれば、HTMLファイルを編集せずとも、コンテンツに手を加えられるということが言えます。
そしてそれを可能とする仕組みが疑似要素です。
そして疑似要素は、特定の要素の中の頭または末尾に、疑似的な子要素を作り出す仕組みになっています。
つまり、疑似要素には前と後の2種類が存在するということになります。
前の方が::before(ビフォー)
後ろの方が::after(アフター)
…をつけたセレクタになります。
詳しい仕組みの解説は後でするとして、まずは疑似要素を使うとどのような表示になるのか見てみましょう。
<p class="pseudo">この段落タグの前後に疑似要素をつけます。</p>
.pseudo::before {
content: '★';
}
.pseudo::after {
content: '◇';
}
この段落タグの前後に疑似要素をつけます。
段落要素(pタグ)には、★や◇といった記号は入れていないのに、実際の表示結果では記号が挿入されているのが確認できました。
このように、本来であればHTMLファイルに直接書き加えなければ不可能であるはずのことでも、疑似要素を使うことで可能になります。
POINT!
- ・疑似要素とは、CSSを使って疑似的に要素を挿入することができる仕組み!
- ・特定の要素内の頭と末尾に挿入することができる!
- ・前が『::before』、後が『::after』を付け加えたセレクタになる!
疑似要素に必須のcontentプロパティ
前章の最後に紹介したCSSコードと表示結果をもう一度見てみましょう。
<p class="pseudo">この段落タグの前後に疑似要素をつけます。</p>
.pseudo::before {
content: '★';
}
.pseudo::after {
content: '◇';
}
この段落タグの前後に疑似要素をつけます。
疑似要素をセレクタとしたCSSにcontentプロパティが指定されています。
というか、それしか指定されていないですね。
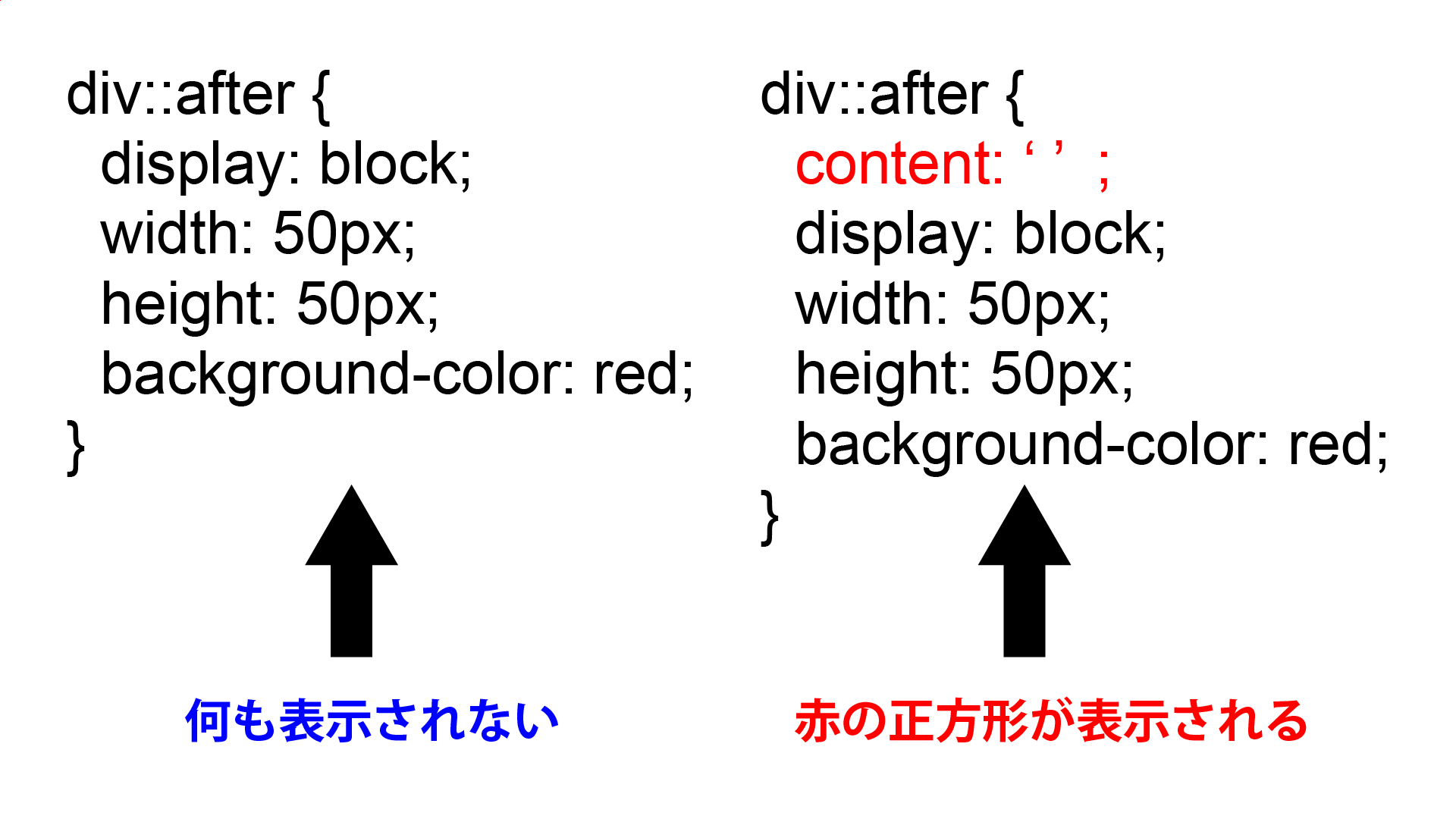
contentプロパティとはその名が示す通り、疑似要素のコンテント(内容)を指定するCSSプロパティです。
内容がない空白の要素は表示されないのと同じで、contentプロパティが指定されていない疑似要素は何も表示されません。(存在しないのとほぼ同じ)
後で疑似要素を使ったテクニックの章で紹介しますが、たとえ疑似要素に背景画像を指定するだけ(内容は無くても構わない)という場合でも、contentプロパティを空白として指定しなければ何も表示されません。
要するに、どのような使い方をするにせよ、疑似要素にはcontentプロパティの指定が必須ということになります。
このcontentプロパティの使い道ですが、たとえばリンクボタンに全て”>”マークをつけたいといった場合に便利です。
具体的には下のようなボタンです。(リンクは設定していません)
サンプルリンク
この時、HTML/CSSで以下のようなコードを書いてもダメではないのですが…
<a class="samp_link01">サンプルリンク<span>></span></a>
.samp_link01 {
display: block;
width: 200px;
text-align: center;
padding: 10px 20px 10px 10px;
border-radius: 8px;
background-color: darkblue;
color: white;
margin: 2rem auto;
}
.samp_link01 span {
padding-left: 30px;
}
これだと、リンクボタンを設置するたびにspanタグを挟み込まなくてはならなくなり、リンクボタンを複数配置する場合には面倒になってしまいます。
そこで、以下のようなコードに変えると…?
<a class="samp_link02">サンプルリンク</a>
a {
display: block;
width: 200px;
text-align: center;
padding: 10px 20px 10px 10px;
border-radius: 8px;
background-color: darkblue;
color: white;
margin: 2rem auto;
}
a::after {
content:'>';
padding-left: 30px;
}
表示結果はどちらも同じになります(下のサンプル参照)が、リンクボタンに一括で”>”マークを付けることができるのでとても便利です。
サンプルリンク
このように、同じパーツに同じテキストや記号を、同じ位置に付け足したいという場合に疑似要素を使うことで、コーディングの手間を大幅に減らすことができます。
POINT!
- ・疑似要素にはcontentプロパティの指定が必須!
- ・contentプロパティが未指定だと、幅や色の指定があっても表示すらされないので要注意!
- ・contentプロパティは同じパーツに同じ記号を付け足したい場合などに便利!
擬似要素の活用例1(アイコン画像を挿入)
擬似要素の活用例として便利なのが、擬似要素に背景画像を挿入し、要素にアイコンとしてくっつけるという方法です。
具体的には以下のような感じです。(サンプルなのでクリックしても何も起こりません)
アップロードはこちら
このように、ボタンや見出しにちょっとしたアイコン画像をくっつけたいという場合は多いです。
これを擬似要素を使わないでやろうとすると、アイコン画像を挿入する要素とリンクテキストを配置する要素を用意して、それらの親要素としてdivタグで囲って、positionプロパティで調整して…
といった面倒くさいコーディングをしなければなりません。
しかし、擬似要素を活用することで画像を挿入する要素をHTMLに追加することなく、アイコン画像を差し込むことができます。
理屈を説明する前に、まずはサンプルのHTMLとCSSコードを確認していきましょう。
<button class="sample_upload01" name="button">アップロードはこちら</button>
.sample_upload01 {
display: block;
width: 200px;
text-align: center;
padding: 10px 15px 10px 20px;
background-color: rgb(184, 39, 39);
color: white;
border-radius: 8px;
margin: 2rem auto;
position: relative;
border: inherit;
}
.sample_upload01::before {
content: '';
position: absolute;
top:-10px;
left:-10px;
width: 30px;
height: 30px;
background-image: url('https://web-de-asobo.net/wp-content/uploads/2021/11/upload_icon.png');
background-size: 100% auto;
background-repeat: no-repeat;
background-position: center;
}
アップロードはこちら
ポイントは以下の通りです。
1アイコンをくっつけたい要素(擬似要素を指定する要素)にposition: relative;を指定する
2擬似要素にはposition: absolute;を指定し、位置を調整
3擬似要素のcontentプロパティは空白で指定しておく
擬似要素を指定する要素と擬似要素は、::beforeも::afterも親子関係になるので、position: relativeとabsoluteで位置関係を指定できるという仕組みです。
positionプロパティについての記事は、こちらをご覧ください。
なお、contentプロパティに画像のurlを記載することでも擬似要素に画像は挿入できますが、この方法だとwidthプロパティで画像の大きさを変えることができません。
transformプロパティのscale( )を使えば大きさを調整することはできますが、widthプロパティで明確に幅を指定できないというのは不便ですよね。
なので、擬似要素に画像を挿入したい時は基本的に背景画像(background-image)として挿入するようにすると良いと思います。
background-imageプロパティに関する記事は、こちらをご覧ください。
POINT!
- ・擬似要素を使うことで、HTMLファイルを変更することなく画像の挿入ができる!
- ・元の要素にはposition: relative; 擬似要素にはposition: absolute;で位置を指定する!
- ・背景画像として挿入することで、画像のサイズをwidthで指定できる!
擬似要素の活用例2(背景画像とテキストを重ねたい時)
背景画像を指定した要素の上にそのままテキストを配置すると、テキストが読みづらくなってしまう場合も少なくありません。
下のサンプルをご覧ください。テキストが画像と重なってほとんど読めなくなっています。
この時、Photoshopなどの画像編集ソフトで画像そのものにスクリーンをかける編集をして、配置し直せば簡単なのですが、以下のようなケースも考えられます。
◆頻繁に画像を変更する予定である
◆CSSやプログラミングは得意だが、画像編集ソフトは扱っていない
などなど、単に画像ごと変えれば良いという話では片付けられない場合もあります。
そんな時は、擬似要素を利用して背景画像にスクリーンをかけるという方法がおすすめです。
まずはHTML/CSSコードと表示結果を確認してみましょう。
<div class="background_image_text01">
<p>背景画像の上にテキスト配置</p>
</div>
.background_image_text01 {
margin: 2rem auto;
width: 80%;
height: 400px;
background-image: url('https://web-de-asobo.net/wp-content/uploads/2021/11/9C551A0B-2A32-4C80-9556-08DDC82EFEFF.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
display: grid;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
}
.background_image_text01::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.64);
z-index: -1;
}
このように、画像を直接編集することなく画像にスクリーンをかけることができ、テキストが読めるようになりました。
ポイントは以下の通りです。
1擬似要素に透明度のある白を背景色として指定する
2擬似要素を指定する要素と擬似要素にz-indexプロパティを指定して、重なりの優先度を指定する
特にポイントの2番目のz-indexプロパティの指定がないと、テキストごと白いスクリーンがかかってしまうということになるため、ご注意ください。
ただ、画像にスクリーンをかけてテキストを上に配置する方法は他にもあって、擬似要素を使わなくてもできます。
以下がそのCSSコードと表示結果です。
<div class="background_image_text02">
<p>背景画像の上にテキスト配置<br>擬似要素を使わない</p>
</div>
.background_image_text02 {
margin: 2rem auto;
width: 80%;
height: 400px;
background-image: linear-gradient(rgba(255, 255, 255, 0.64),rgba(255, 255, 255, 0.64) ),url('https://web-de-asobo.net/wp-content/uploads/2021/11/9C551A0B-2A32-4C80-9556-08DDC82EFEFF.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
display: grid;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
}
要は、background-imageプロパティに透明度のある白背景と、背景画像の2つを同時に指定するという方法です。
linear-gradient( )はグラデーションを指定するものですが、グラデーションにしないこともできるので、こういったスクリーンをかけることができます。
グラデーション(linear-gradient)の記事は、こちらをご覧ください。
擬似要素を使う方法の方がCSSコードの行数は増えますが、大きさや細かい位置調整が簡単なので、画像の一部分にだけスクリーンをかけたいといった場合は擬似要素の方が便利かと思います。
POINT!
- ・擬似要素を活用することで、画像を直接編集せずに画像にスクリーンをかけることができる!
- ・擬似要素を使って画像にスクリーンをかける場合は、z-indexの指定に注意!
- ・background-imageプロパティの値を複数指定することでも実装可能!