麻の葉模様の作り方
まずは麻の葉模様の作り方から解説します。
主に使用するツールは、多角形ツール・直線ツール・シェイプ形成ツール・回転ツールなどです。
それではさっそく、手順を確認していきましょう!
-
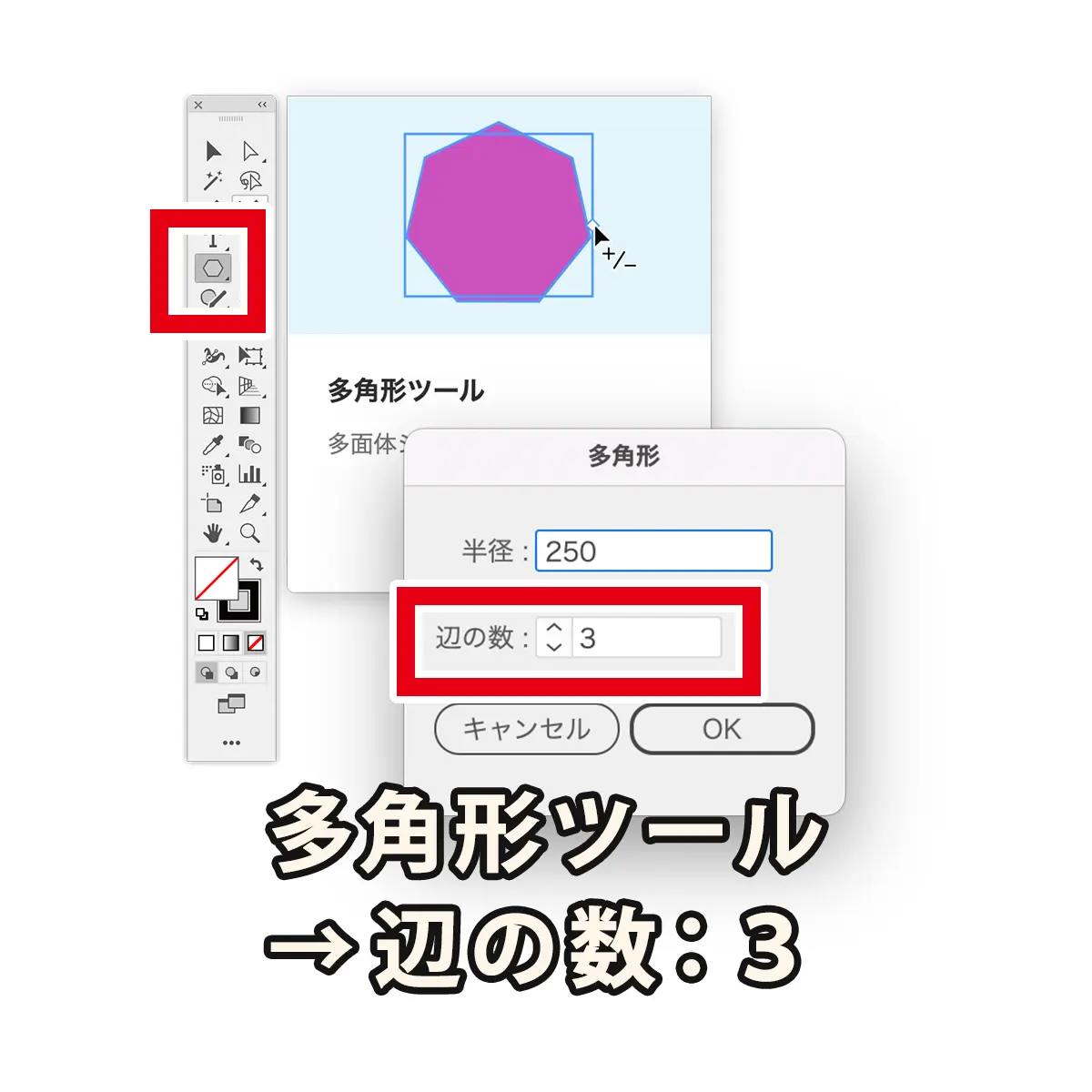
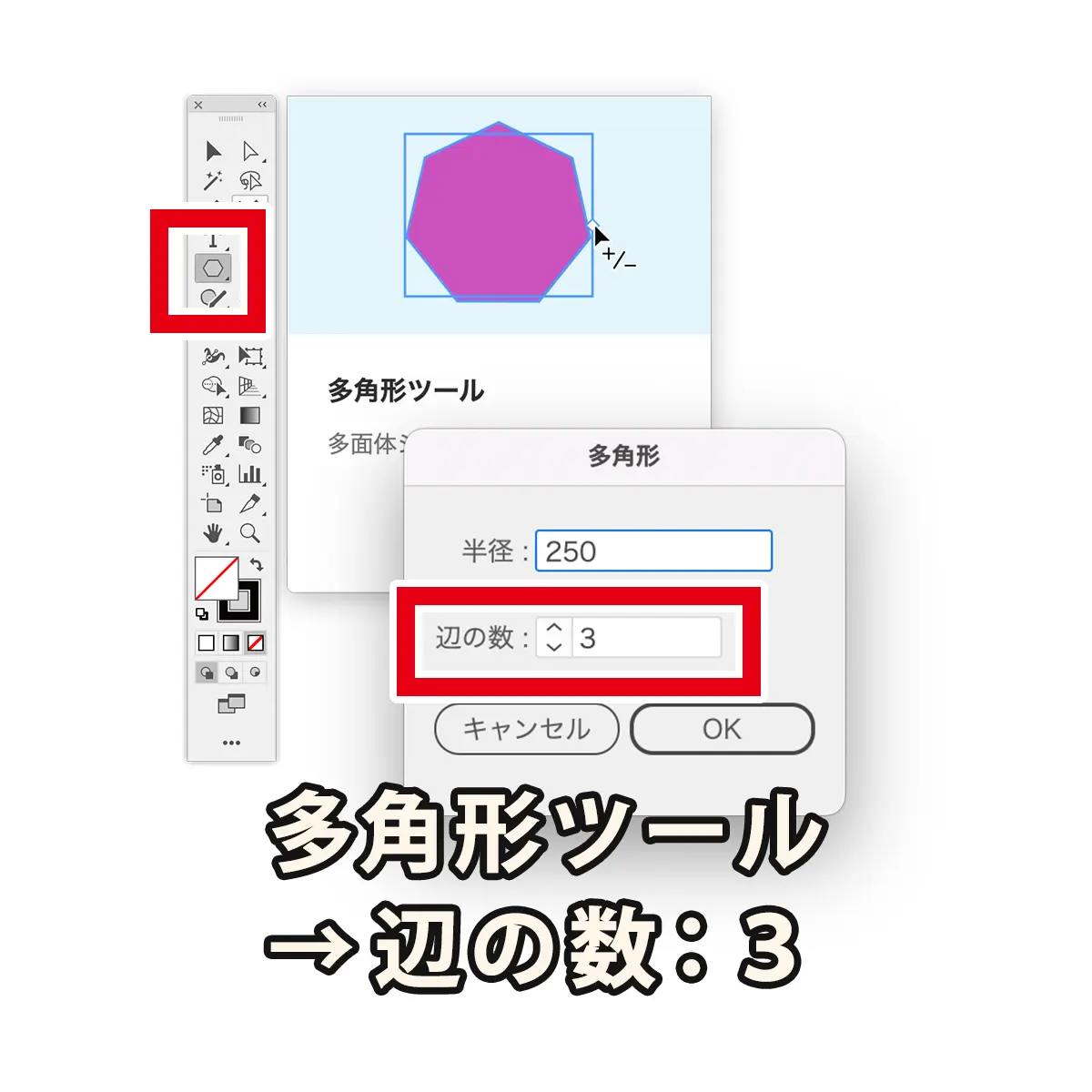
1多角形ツールを選択し、アートボード上でクリック→辺の数を3に設定

-
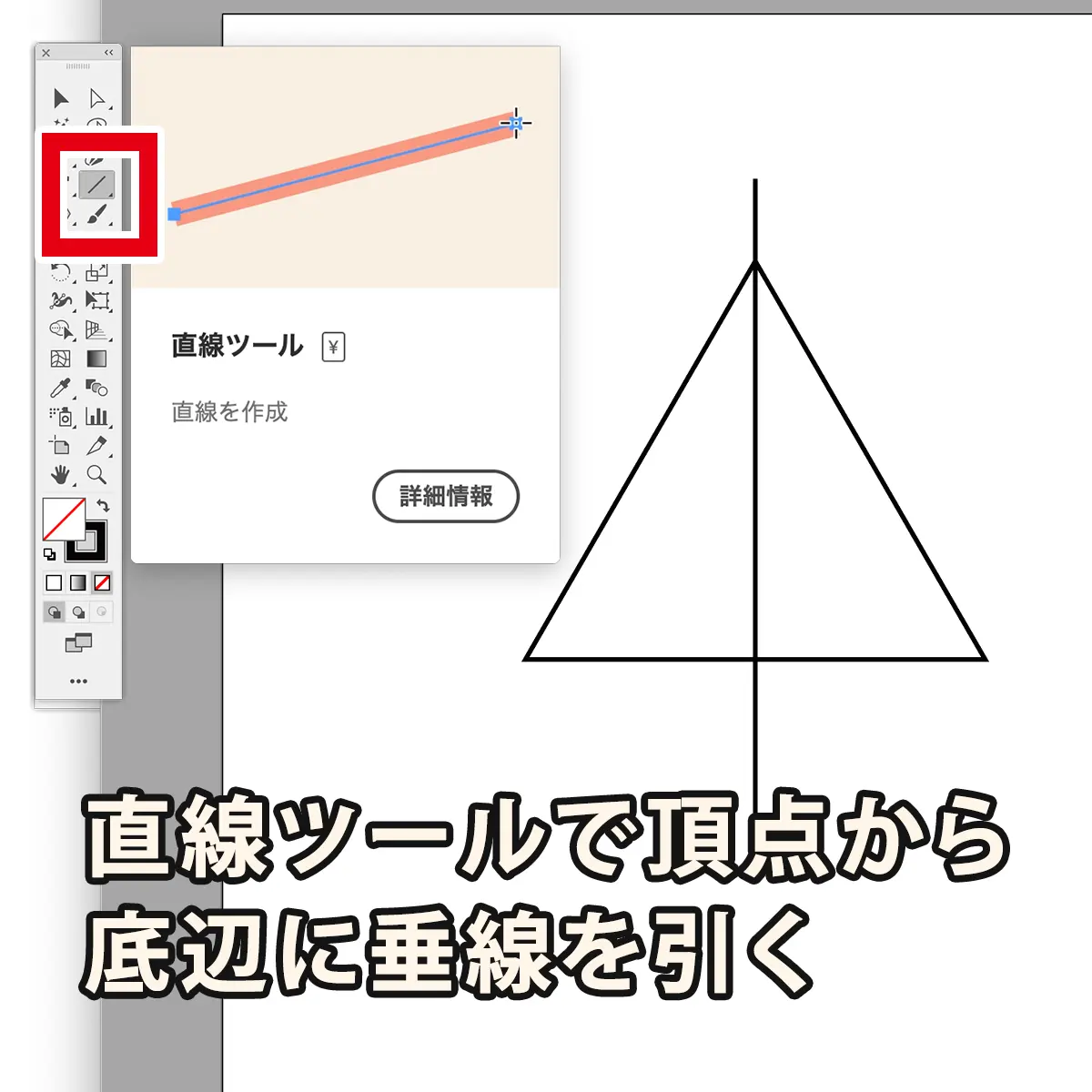
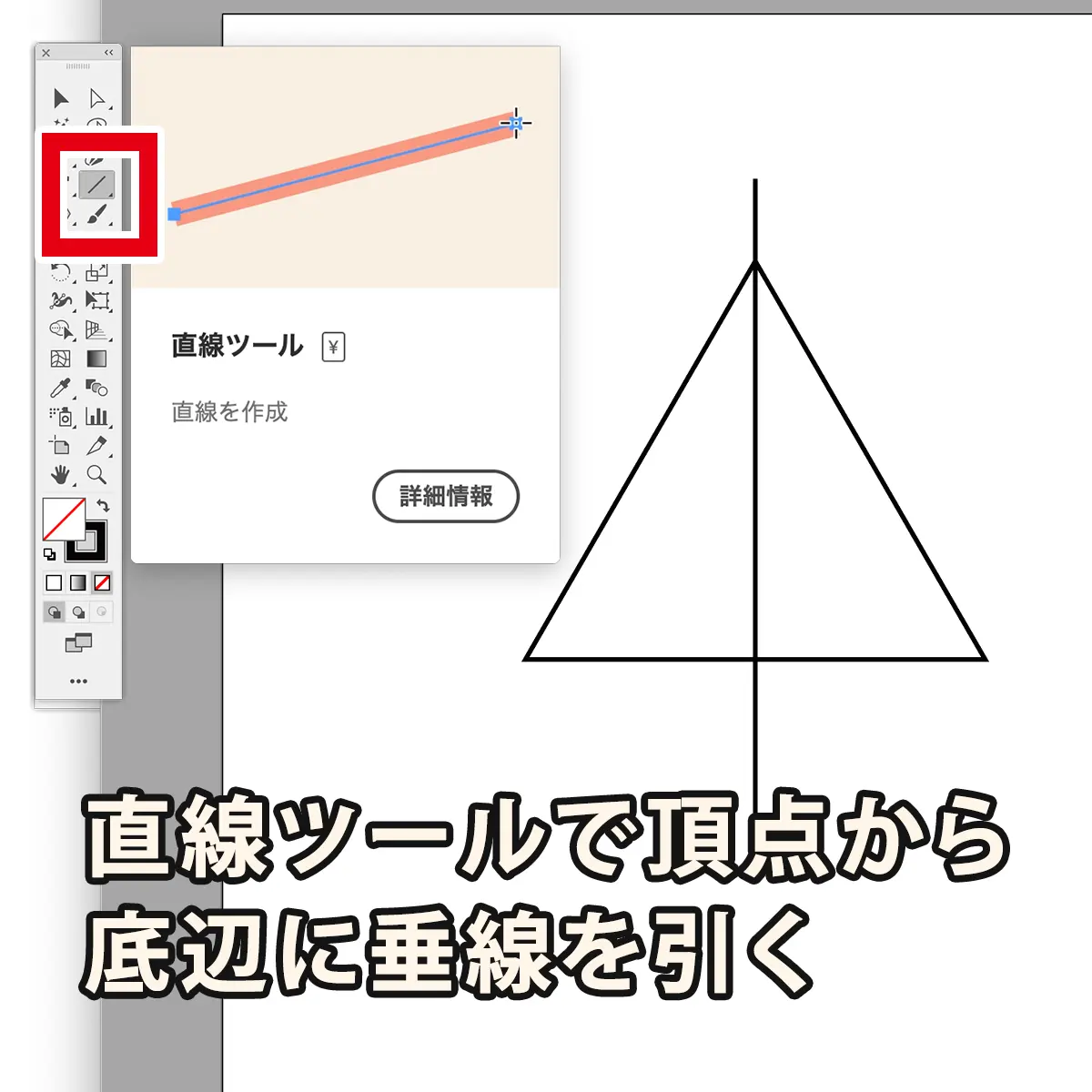
2直線ツールで頂点から底辺に向かって垂線を引く

-
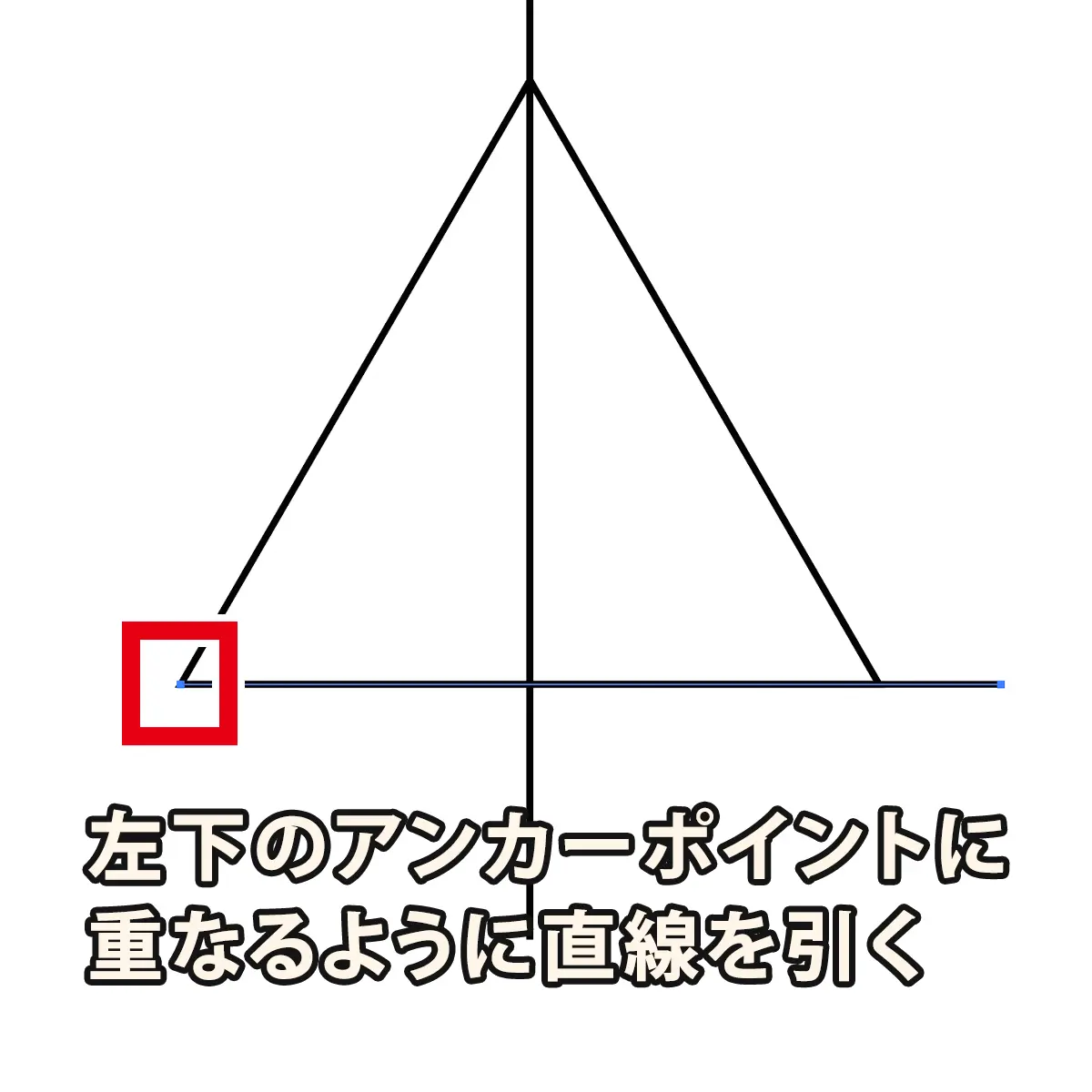
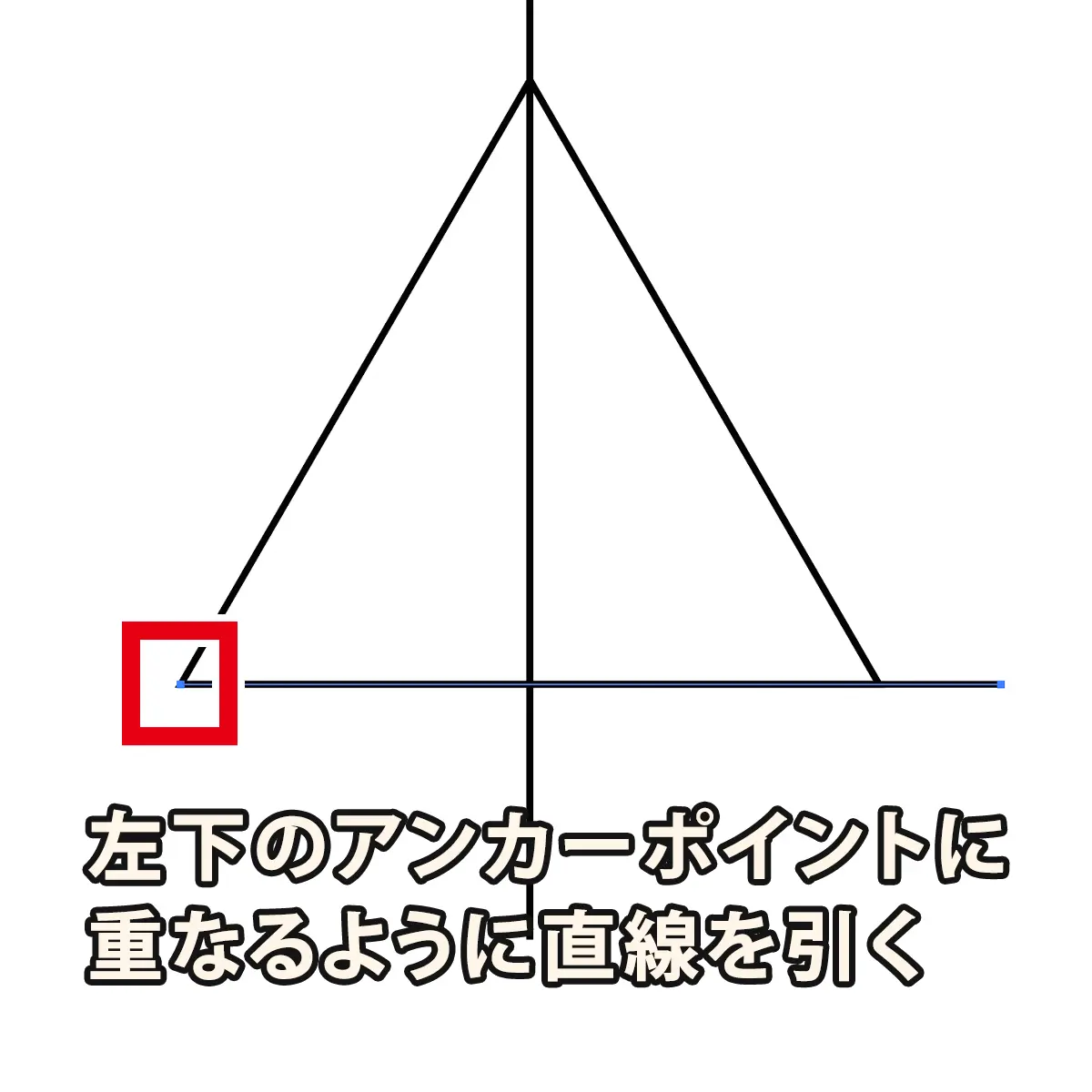
3左下のアンカーポイントに重なるように直線を引く

-
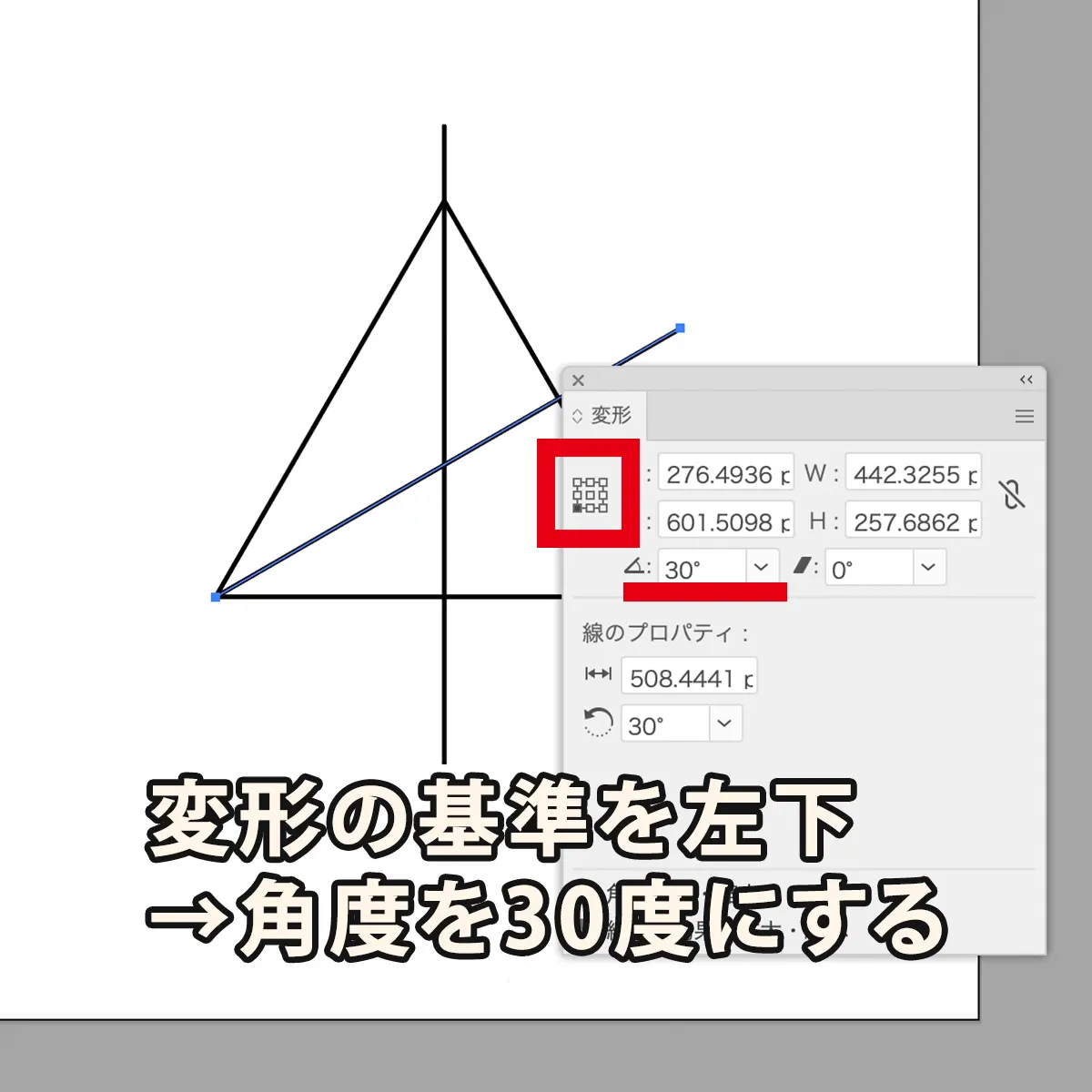
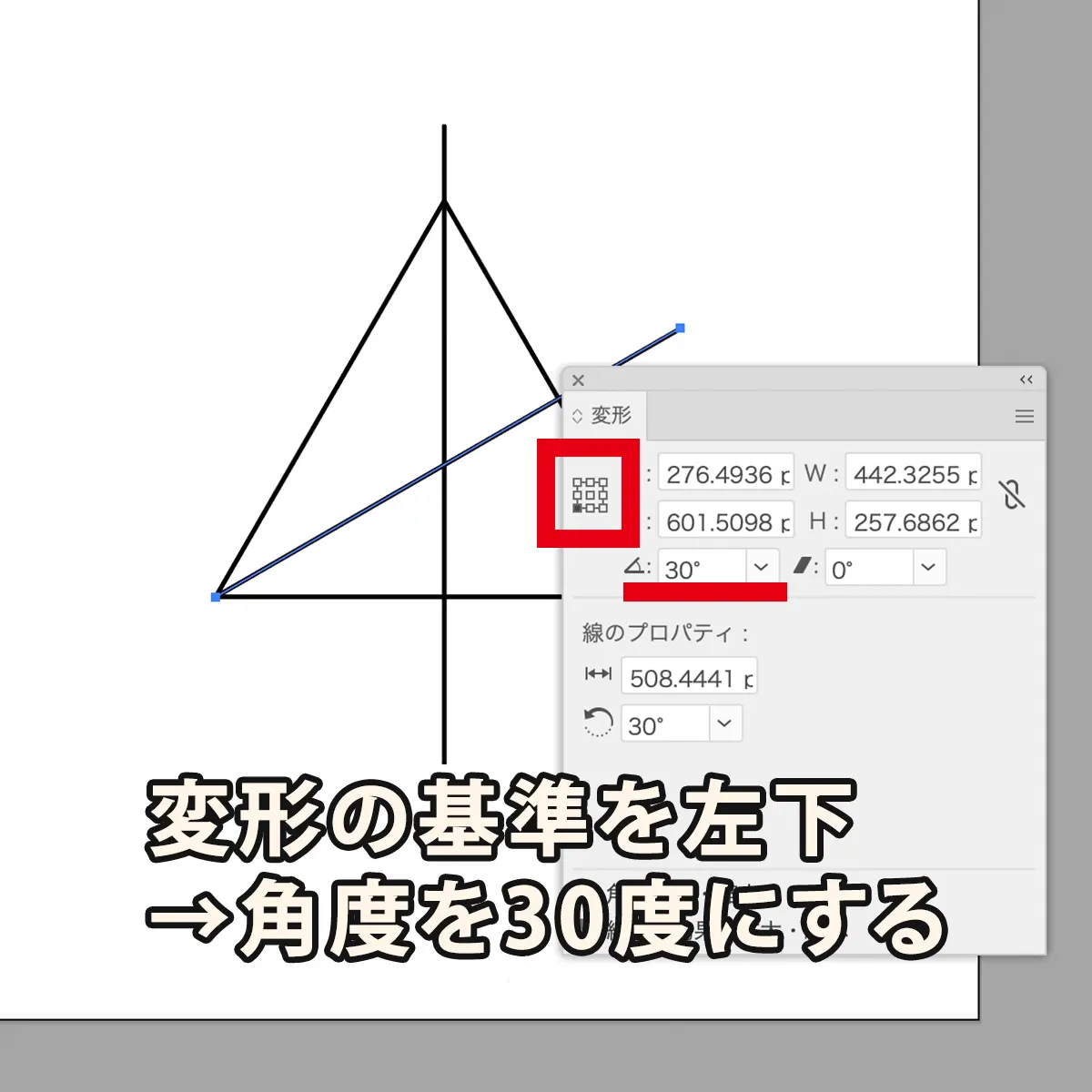
4変形の基準を左下にし、角度を30度にする

-
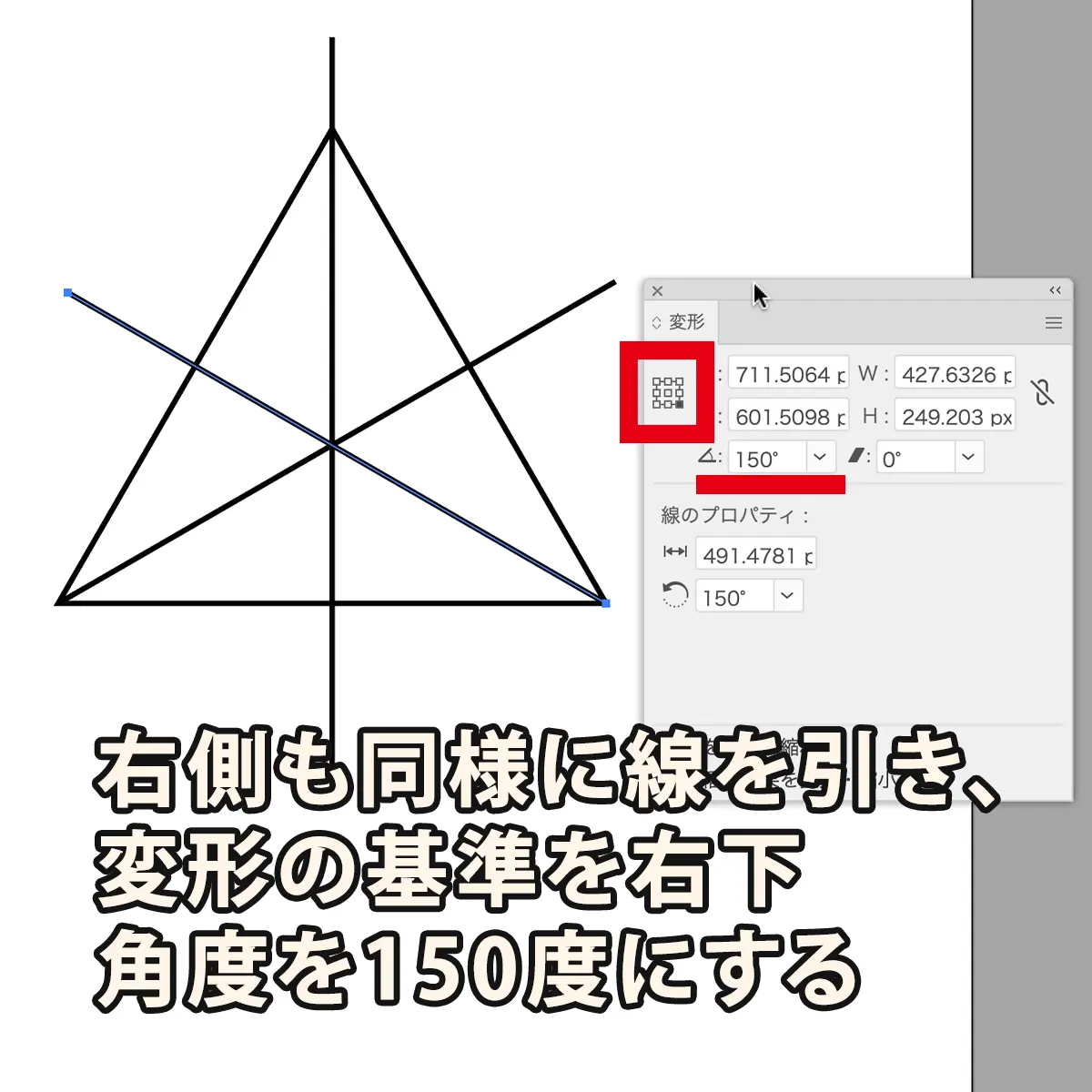
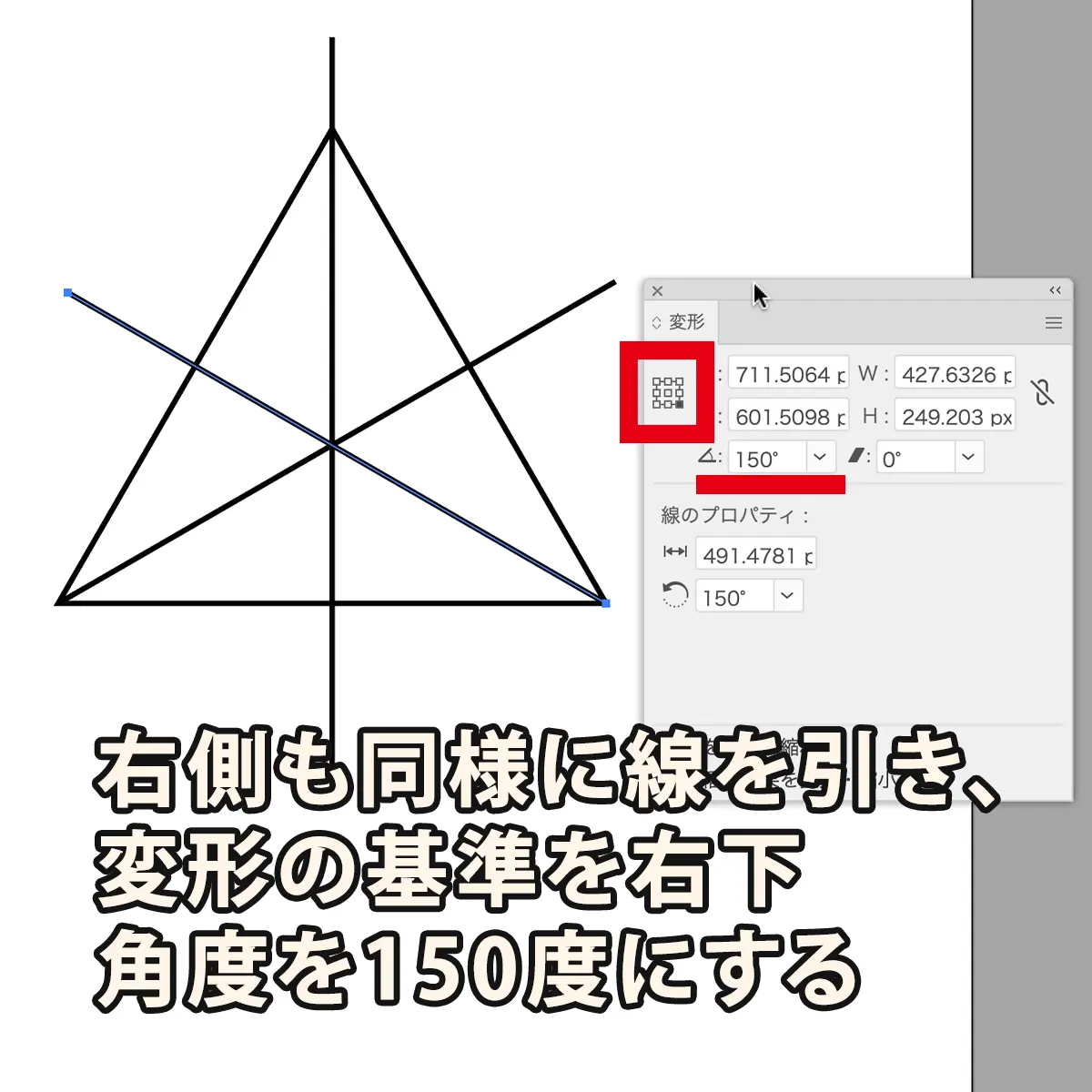
5右側も同様に線を引き、変形の基準を右下、角度を150度にする

-
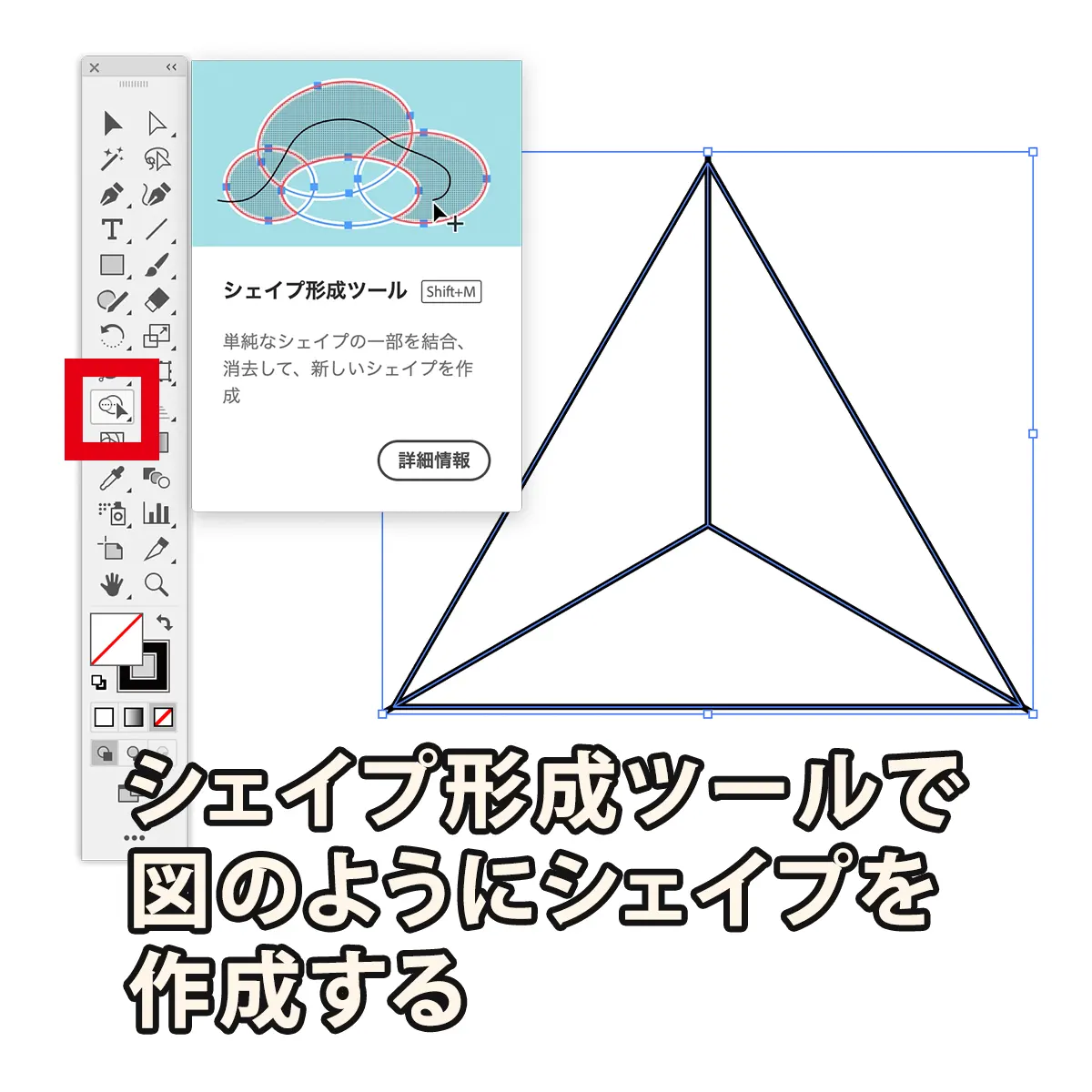
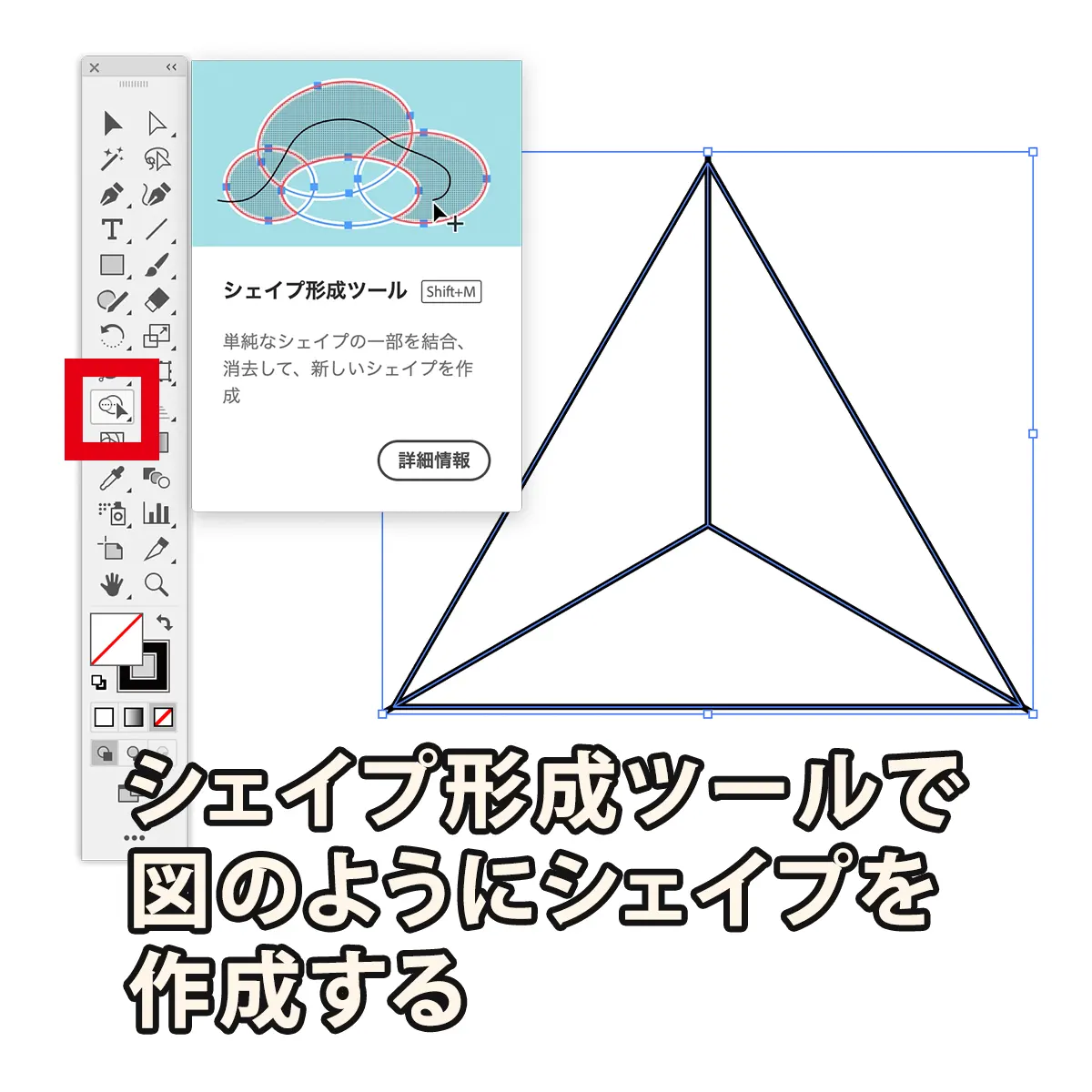
6シェイプ形成ツールで3つの三角形に分割する

-
7線を塗りに変えてグループ化しておく

※カラーは後で調整するので、この時点では仮でOKです。
-
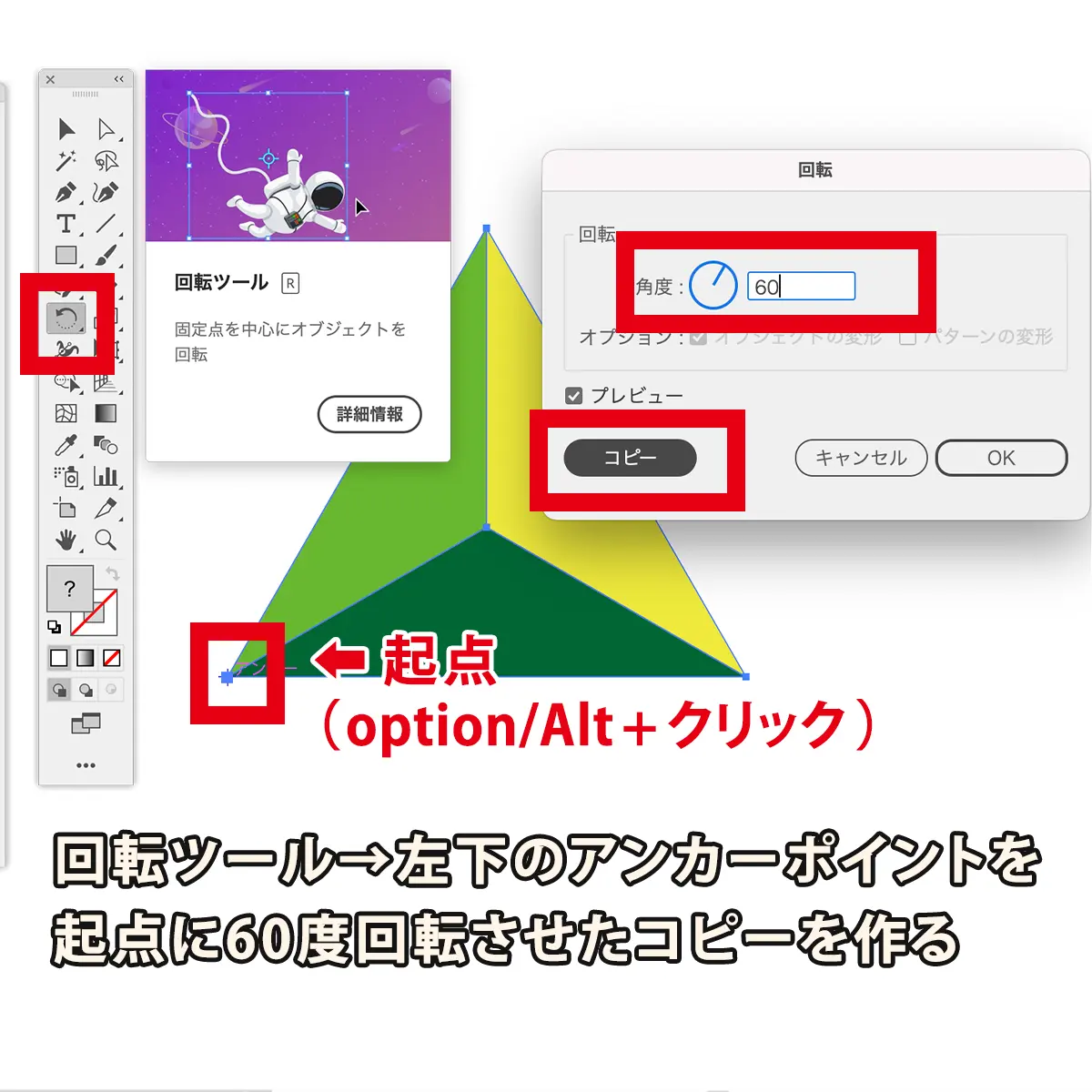
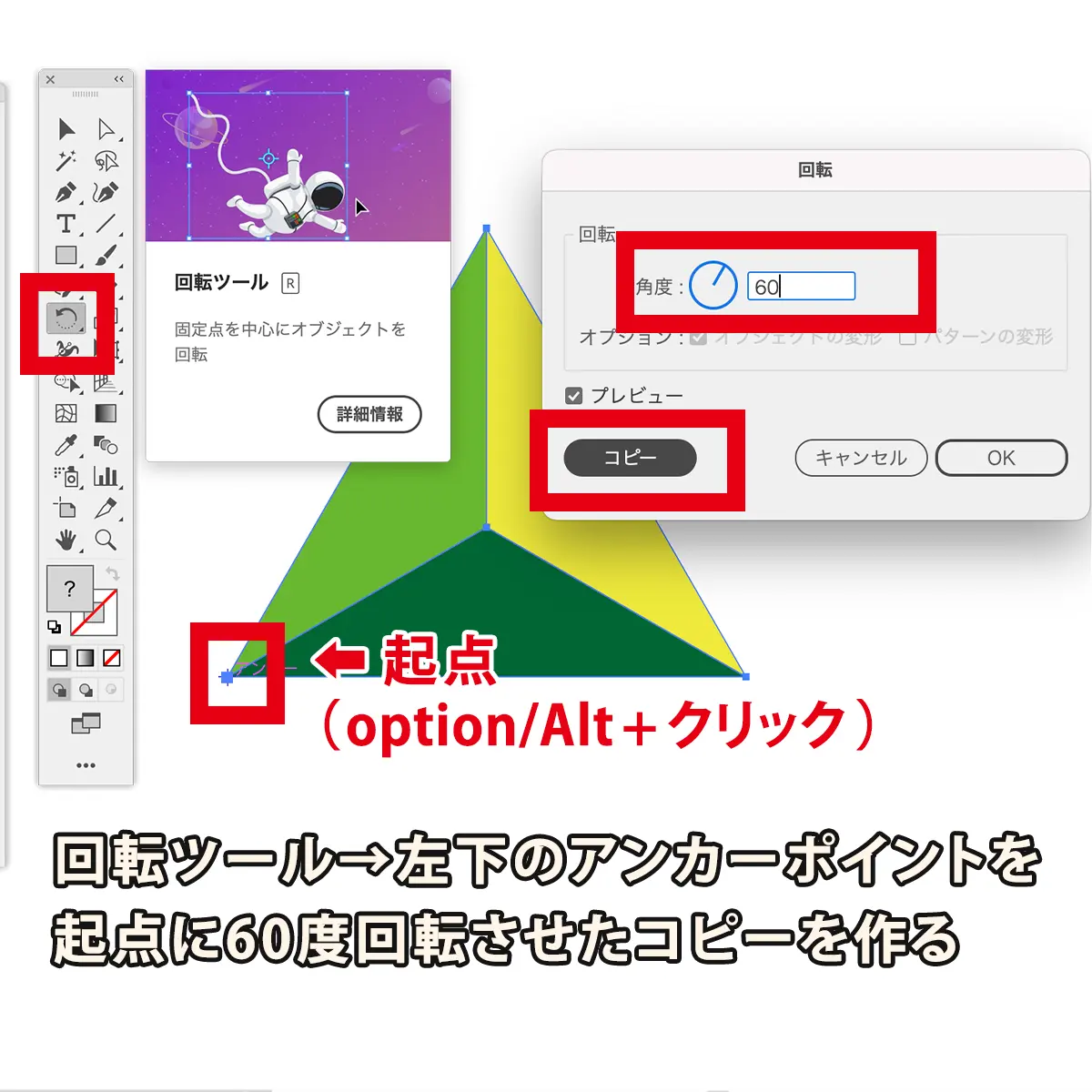
8回転ツールでシェイプの左下を起点に60度回転コピーを作成する

-
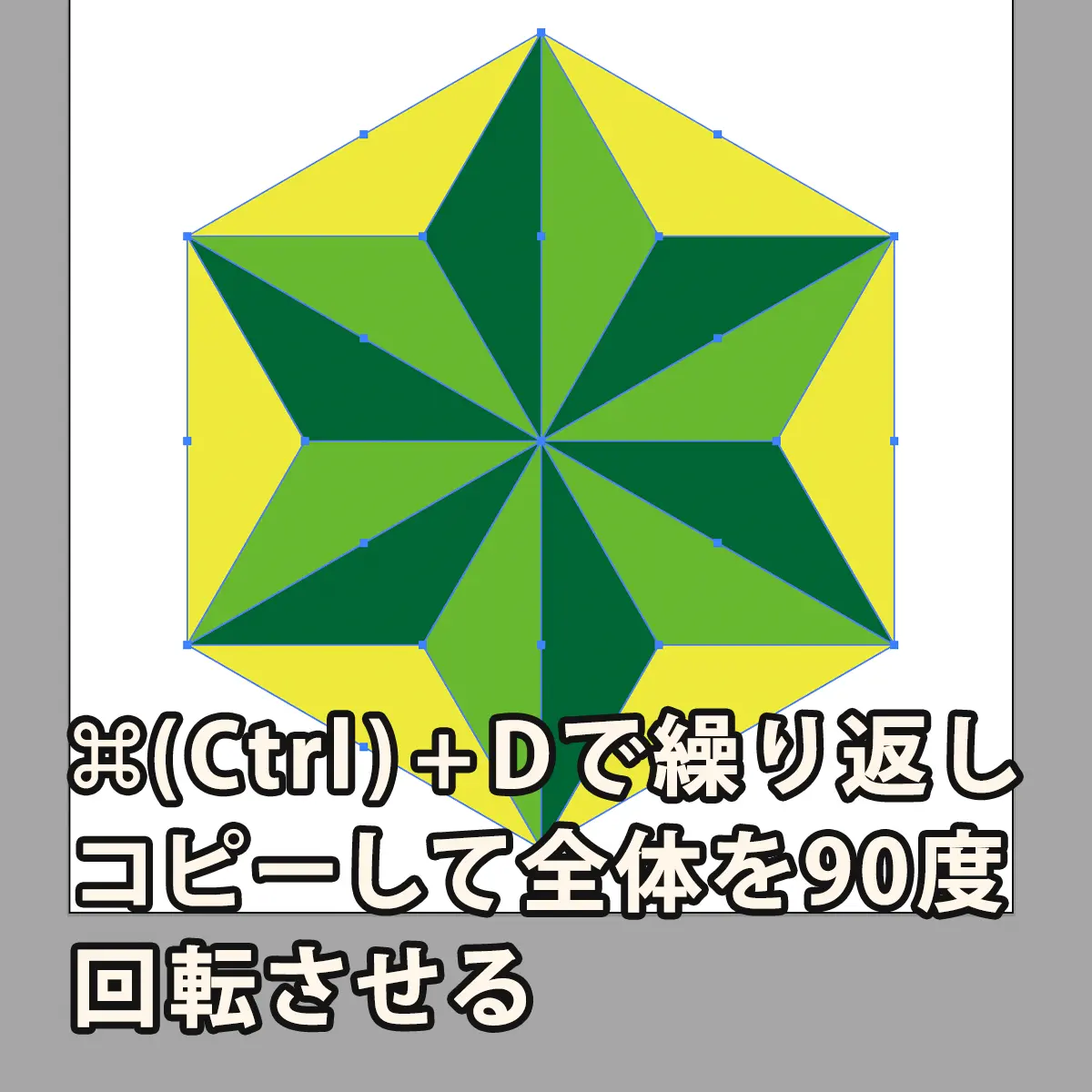
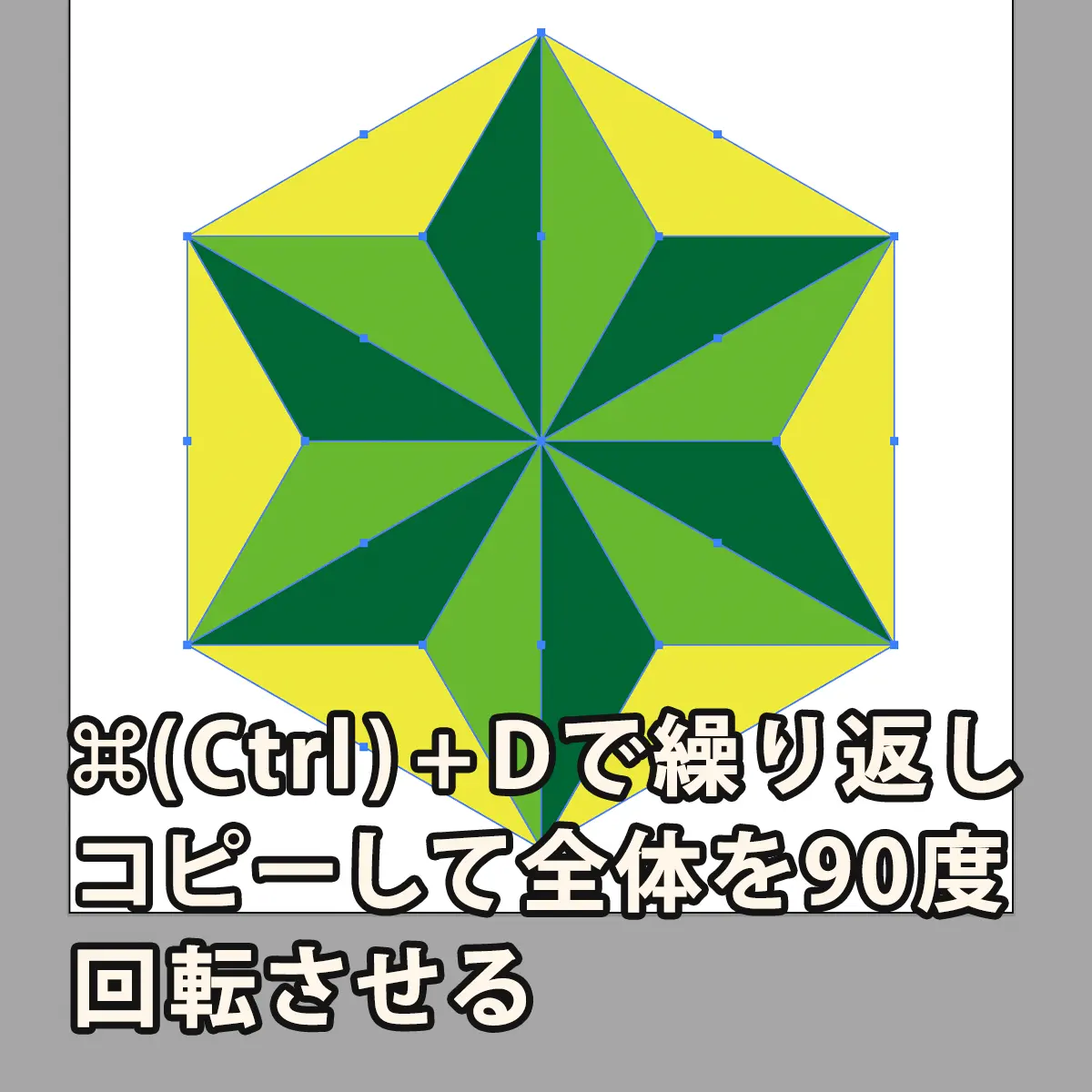
9command(Ctrl)+Dで繰り返しコピーし、全体を90度回転させる

-
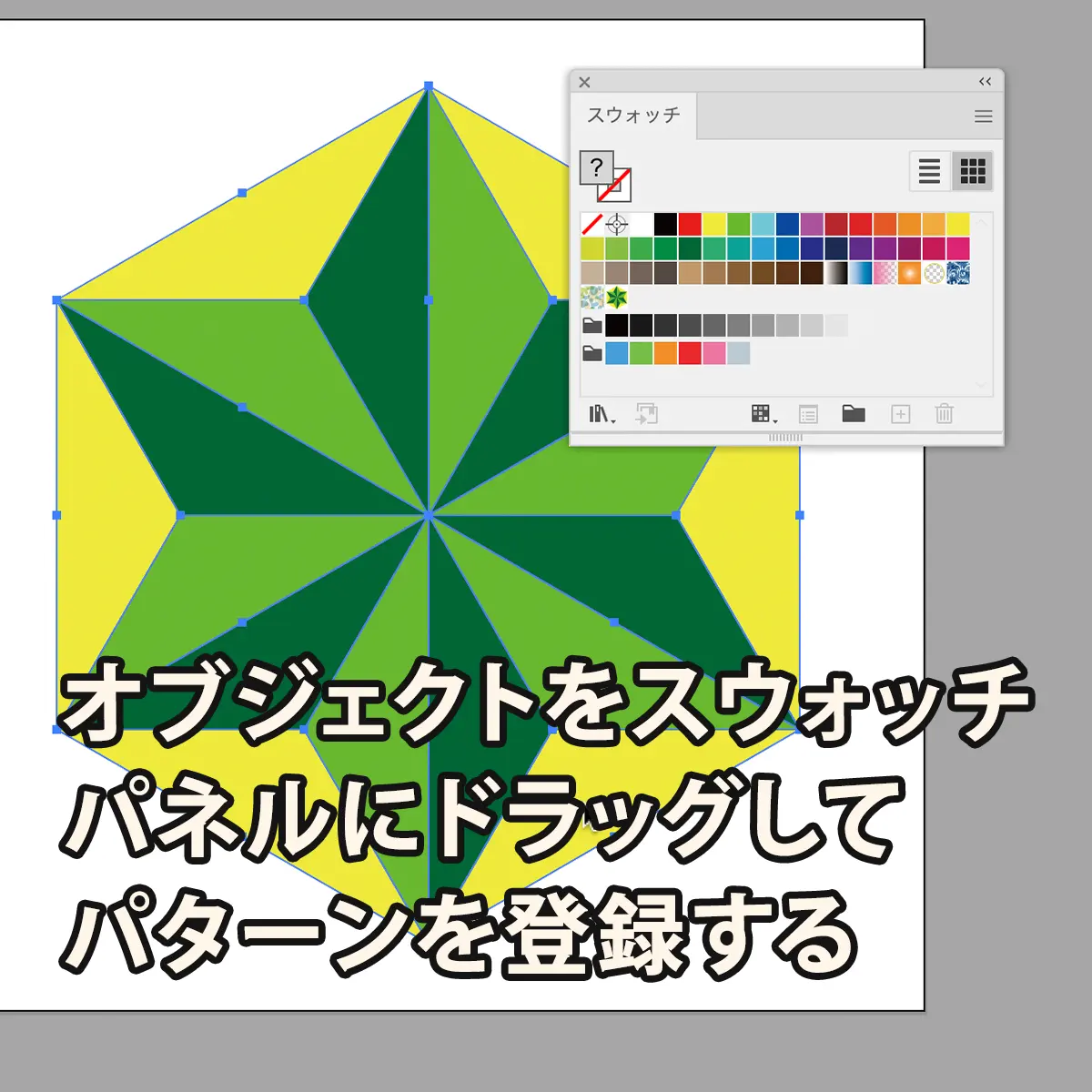
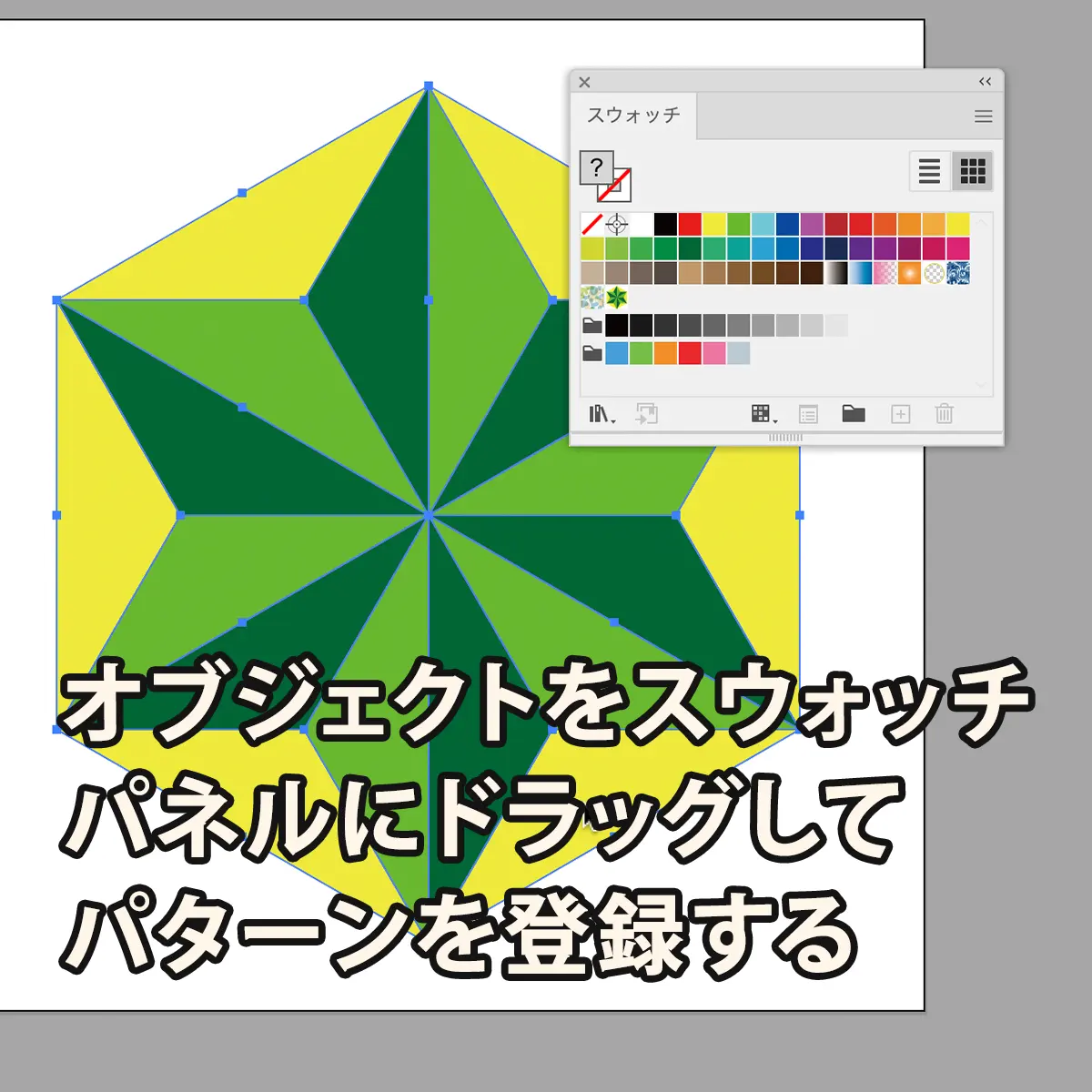
10オブジェクトをスウォッチパネルにドラッグしてパターンを登録する

-
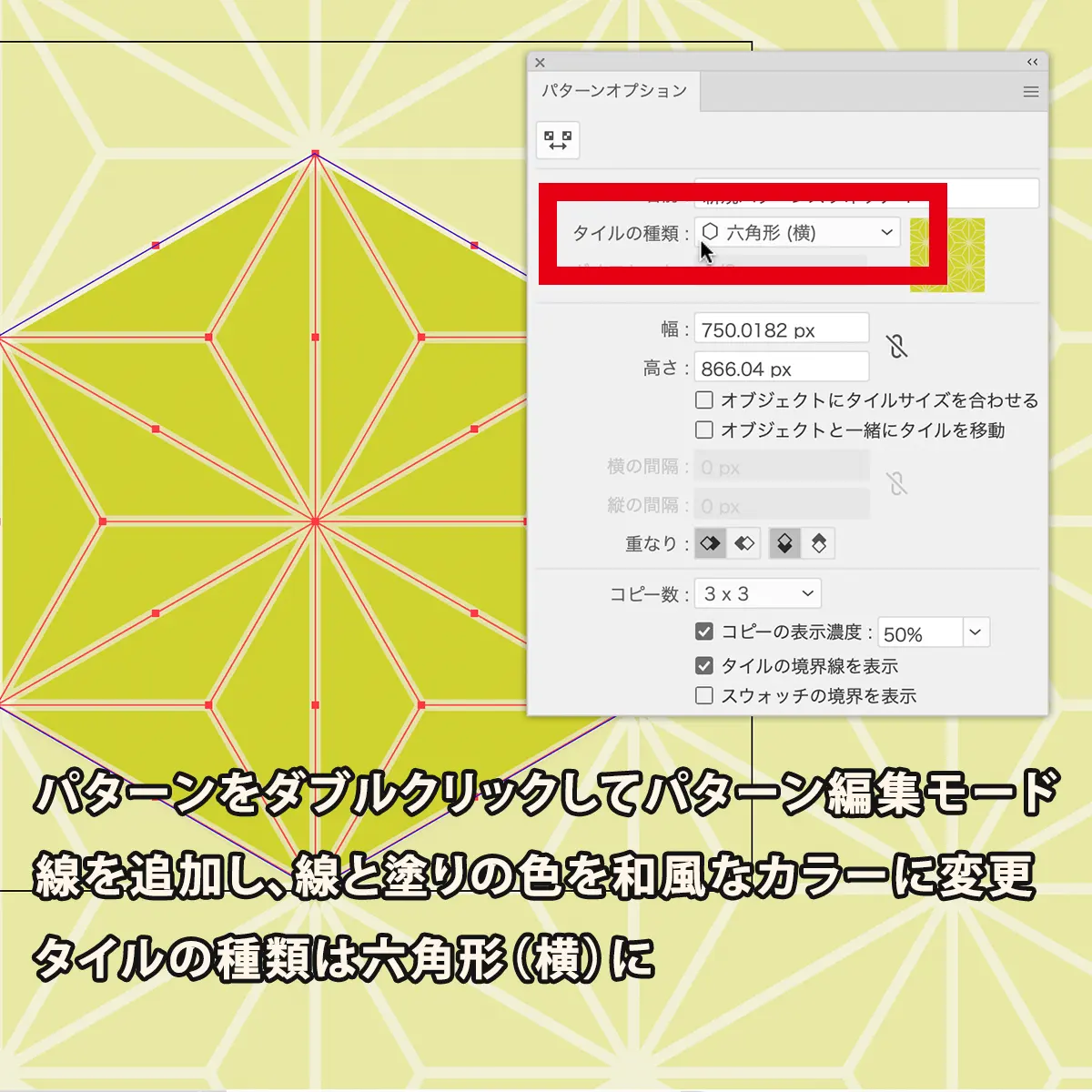
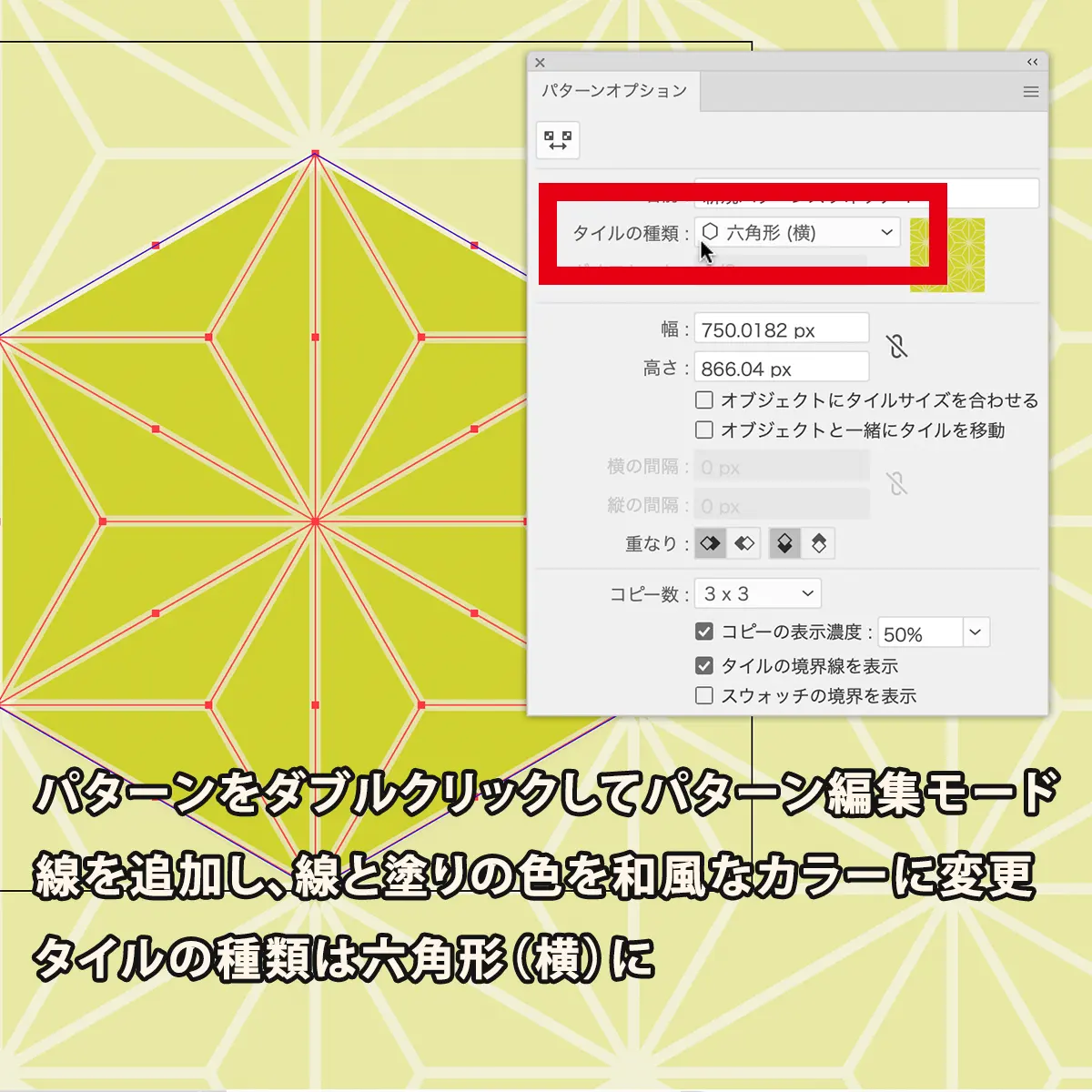
11パターンをダブルクリックして編集モードにし、線を追加→カラーを調整。タイルの種類を『六角形(横)』にする

以上でパターンの完成です。
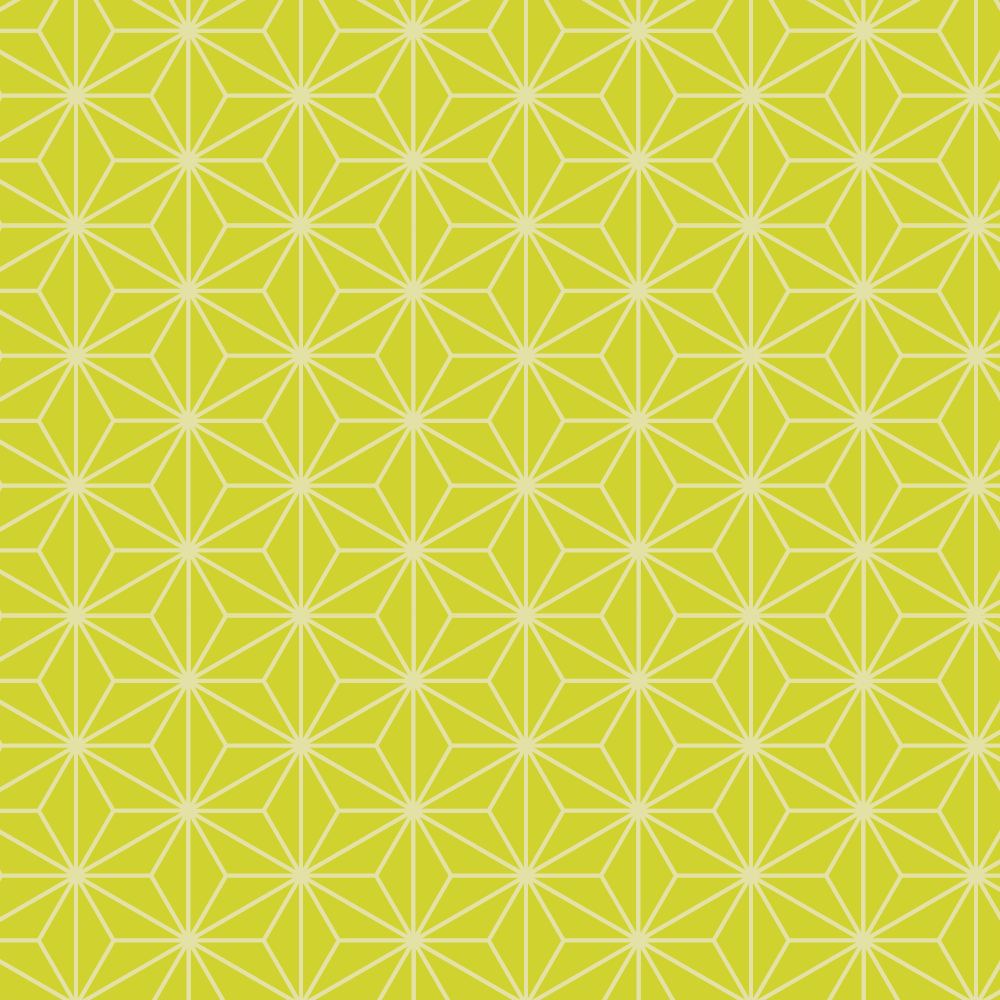
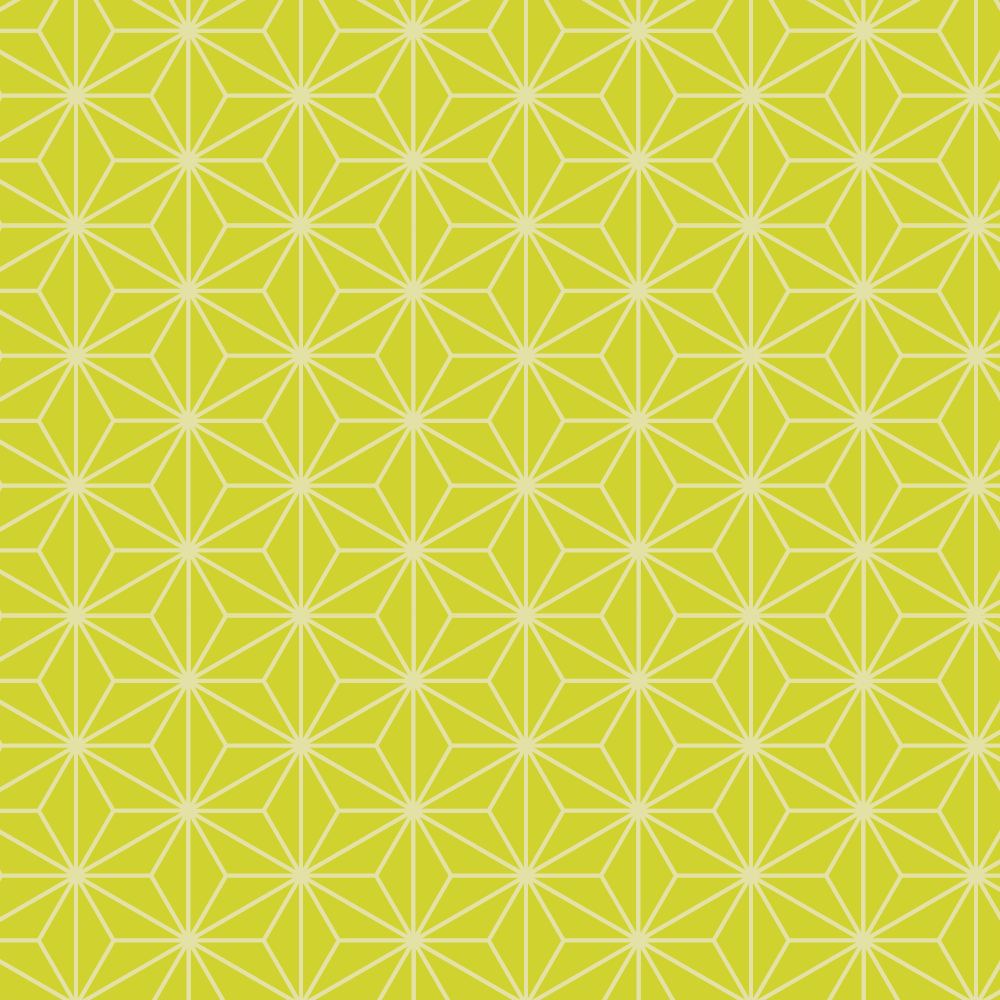
正方形の塗りに完成したパターンを適用させると、下のようになります。

麻の葉パターンの完成
なお、作成したパターンが大きすぎた(小さすぎた)という場合は、パターン編集で大きさを調整し直しても良いのですがアピアランスの変形で塗りを拡大(縮小)することで楽に調整できます。
その際は、オプション項目の『オブジェクトの変形』のチェックを外すとうまくいきます。
POINT!
- ・麻の葉模様は、多角形ツール・回転ツール・シェイプ形成ツールを使うと楽に作れる!
- ・カラーは和を感じさせるような、渋めの色に調整しよう!
- ・パターンの大きさ調整は、アピアランスの変形→拡大・縮小で調整すると楽チン!
青海波模様の作り方
次にご紹介する方法は、和柄の中でも爽やかな印象のある青海波です。
主に使用するツールや機能は、楕円形ツール・ブレンドツール・整列です。
Illustratorの基本機能だけで作れるので、初心者の方でも比較的簡単に手早く作れると思います。
-
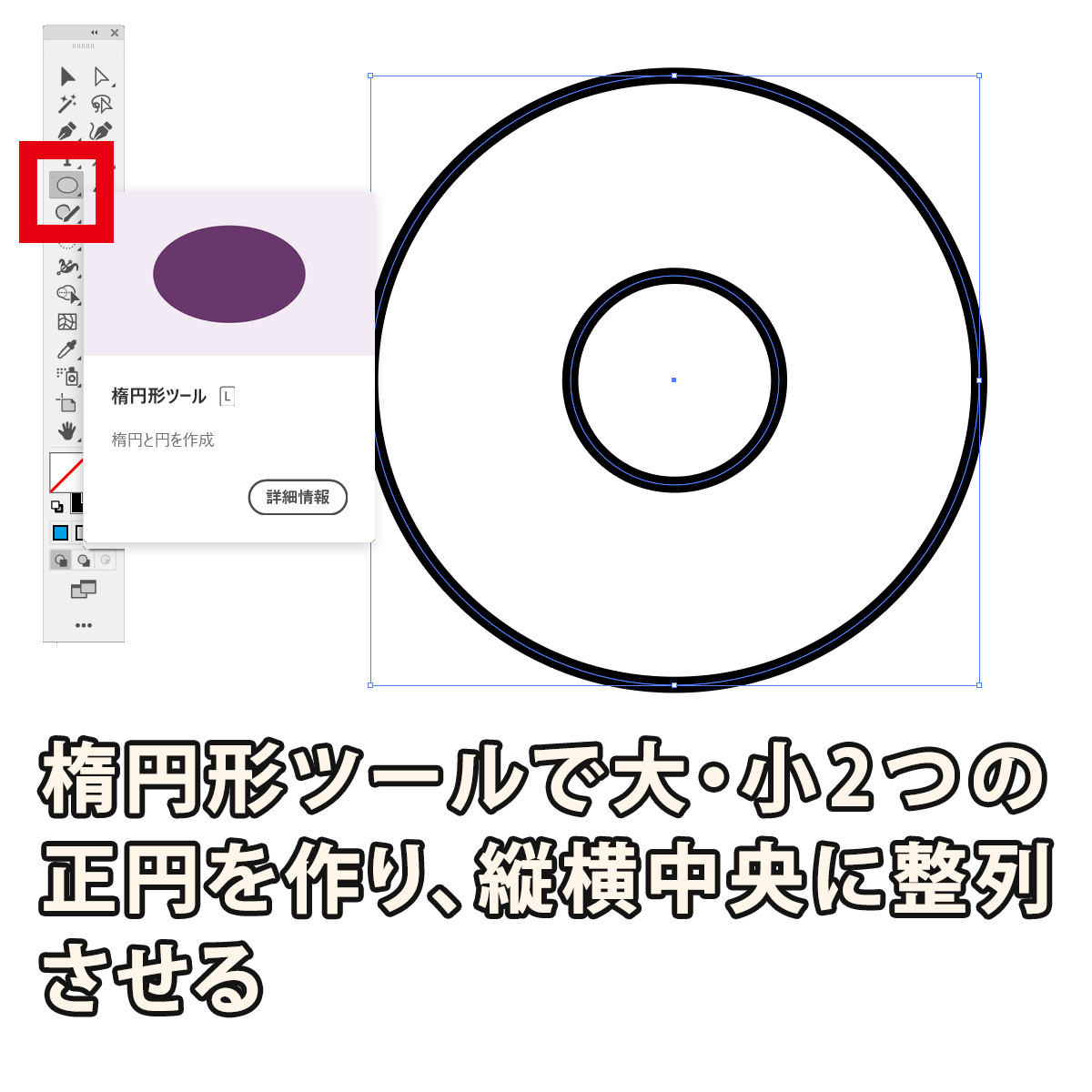
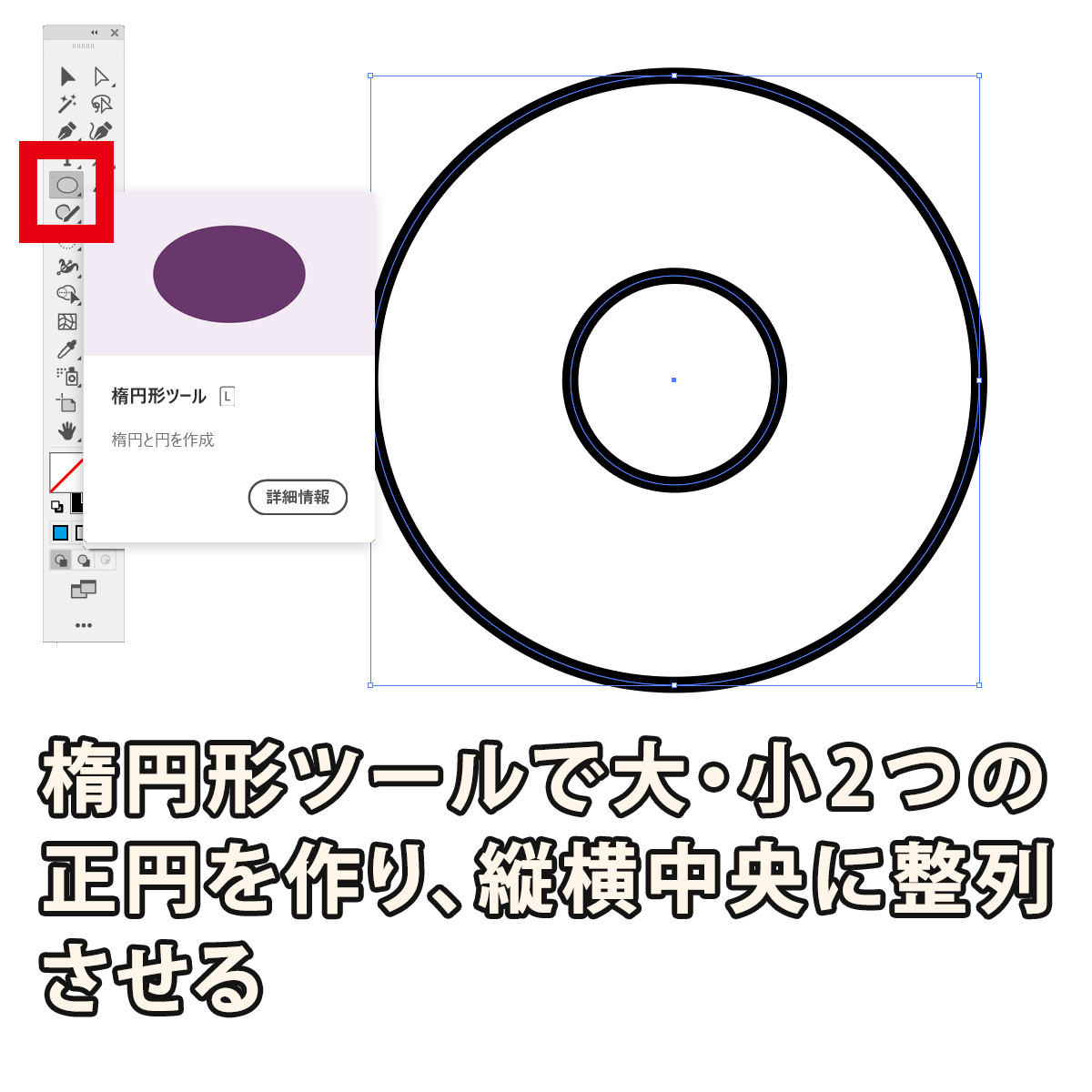
1楕円形ツールで大小2つの正円を作り、縦横中央に整列させる

※線幅は2つとも同じにしておきます。
-
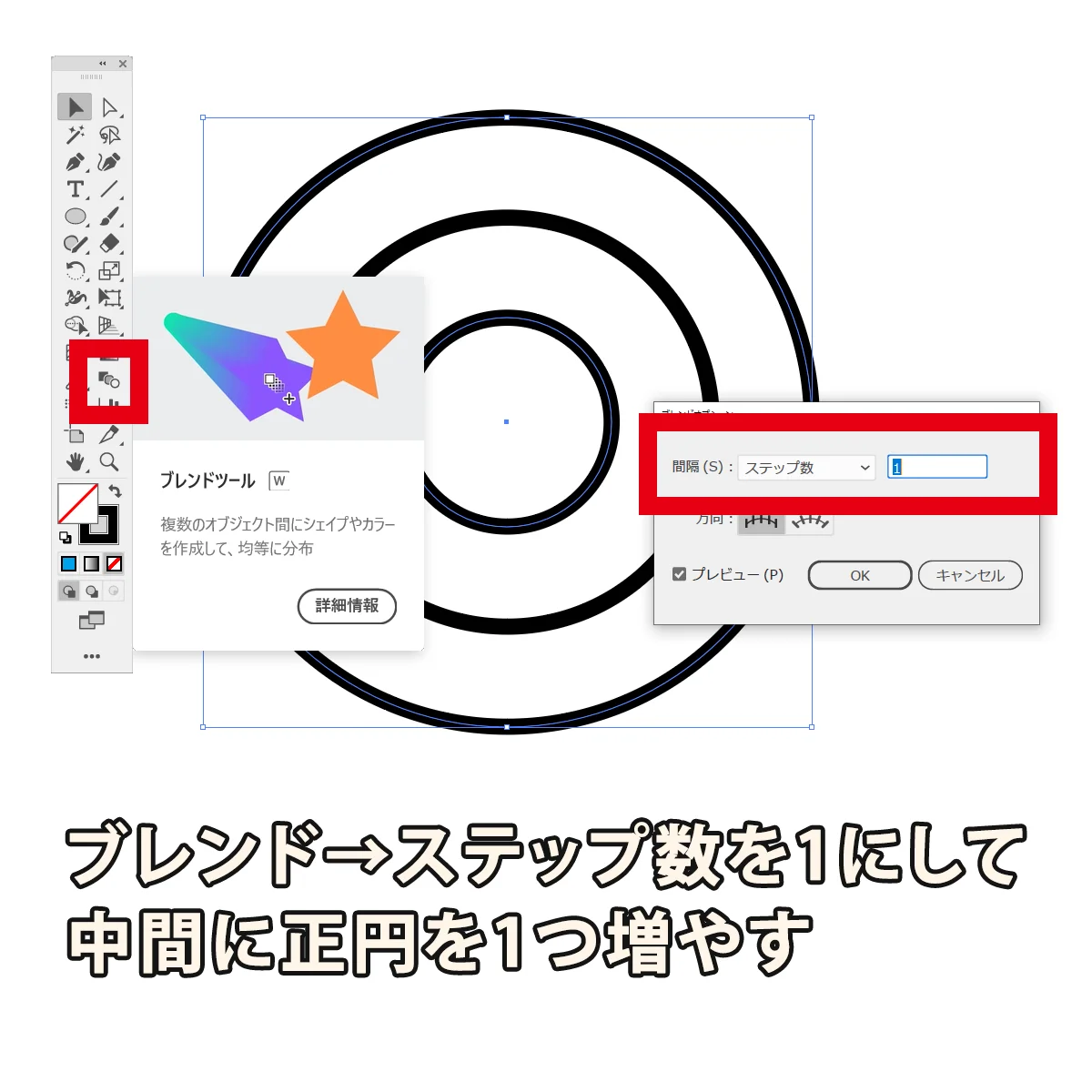
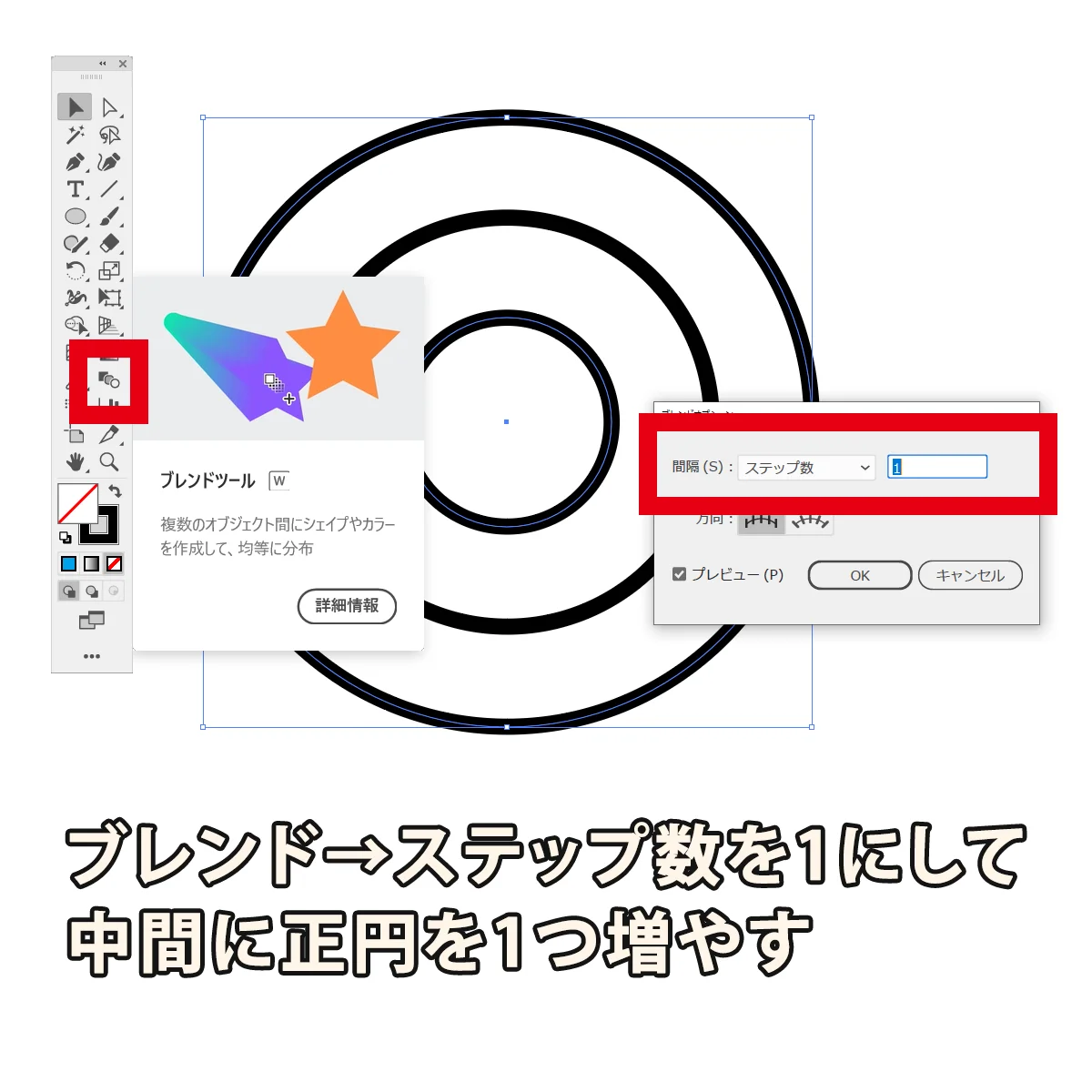
2ブレンドツールでステップ数を1にして中間に正円を増やす

-
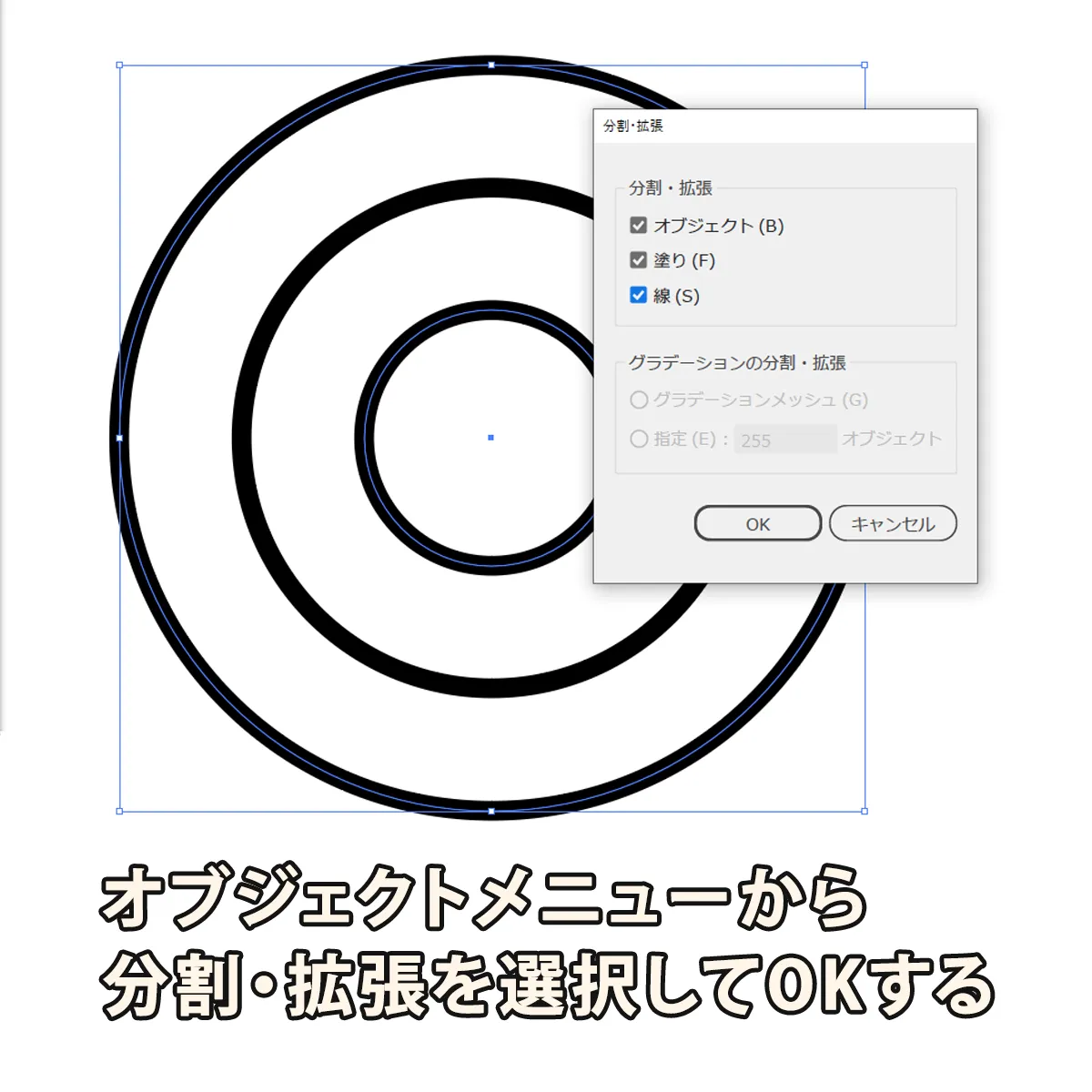
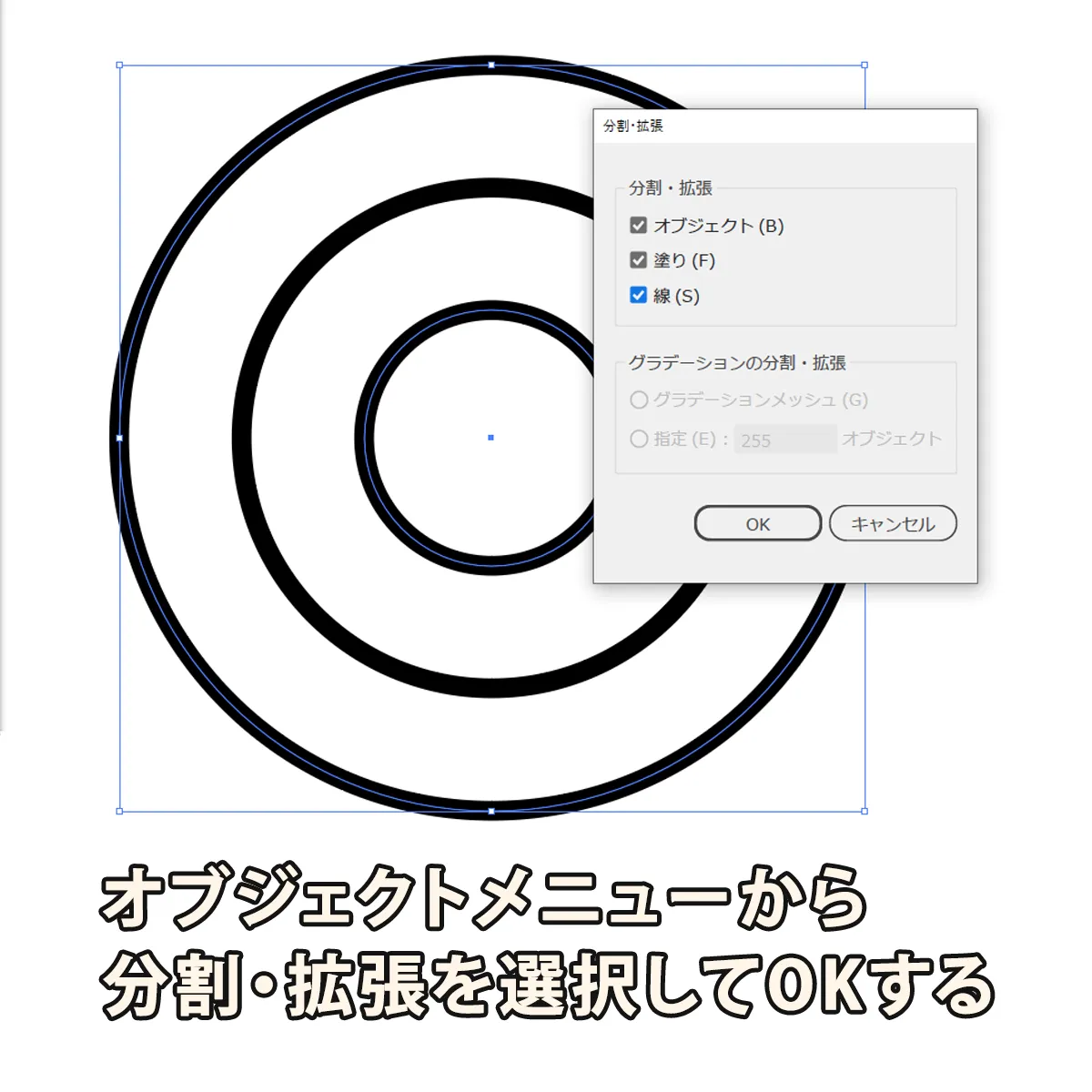
3オブジェクトメニューから分割・拡張を選択し、OKをクリック

-
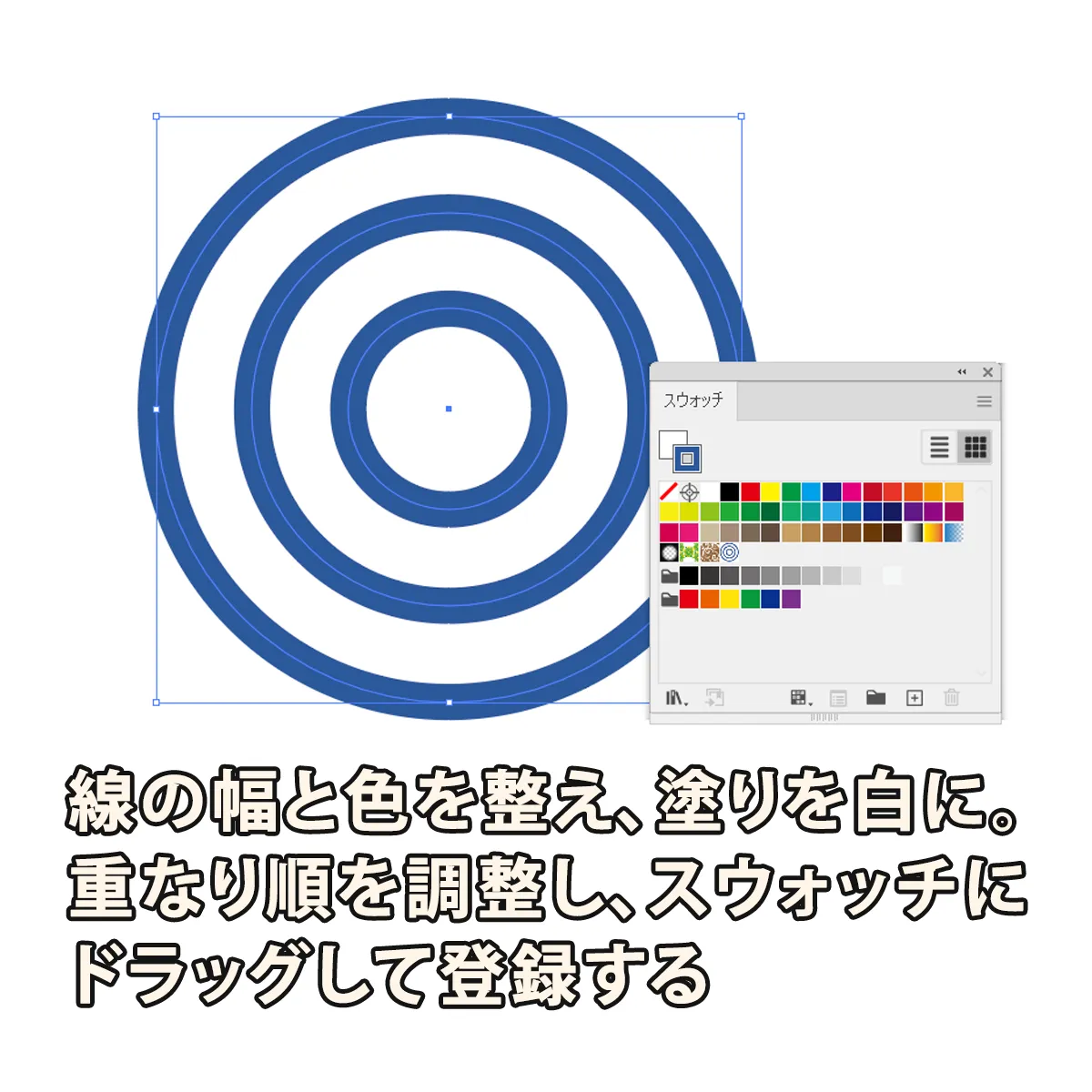
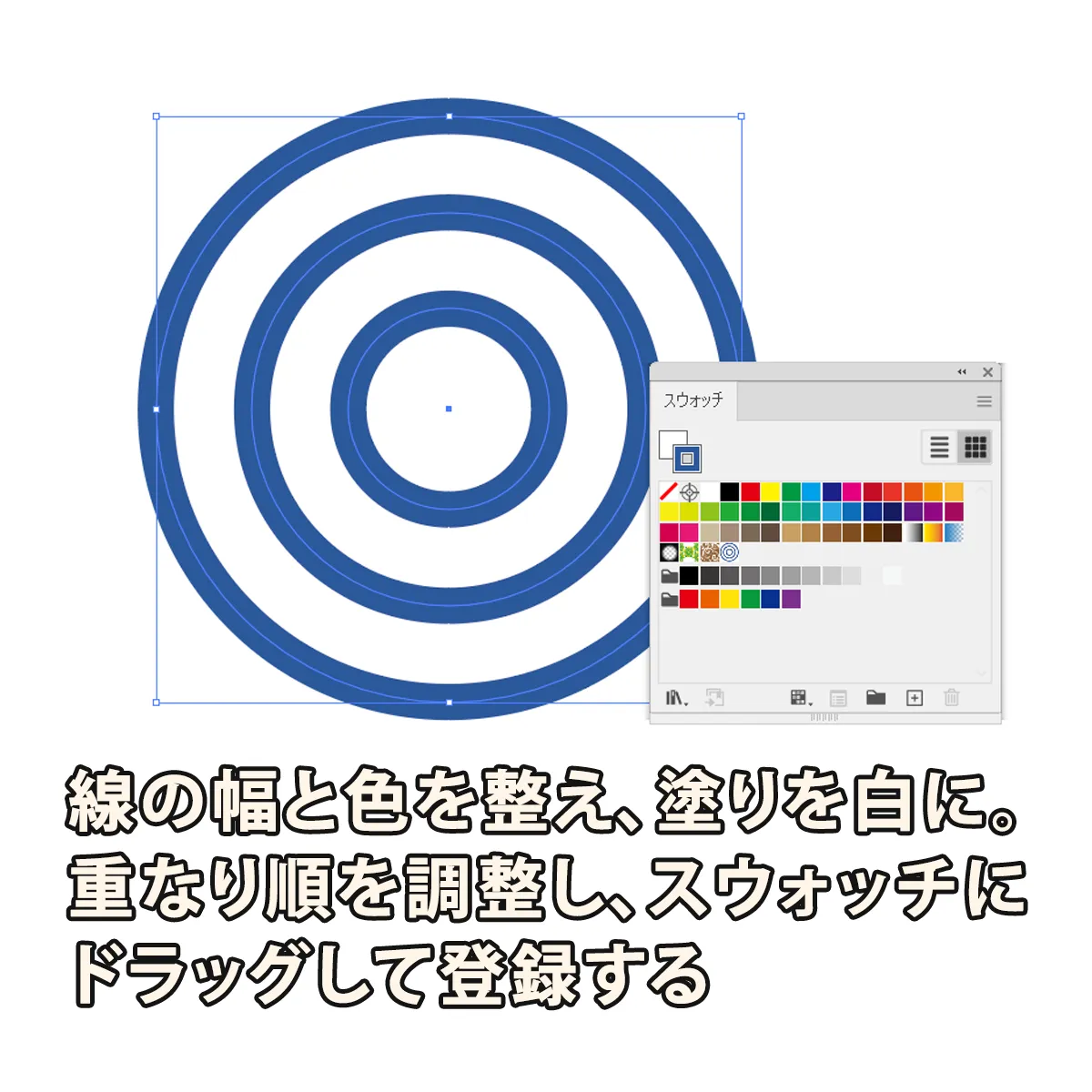
4線幅・カラー・重なり順を調整してスウォッチに登録

-
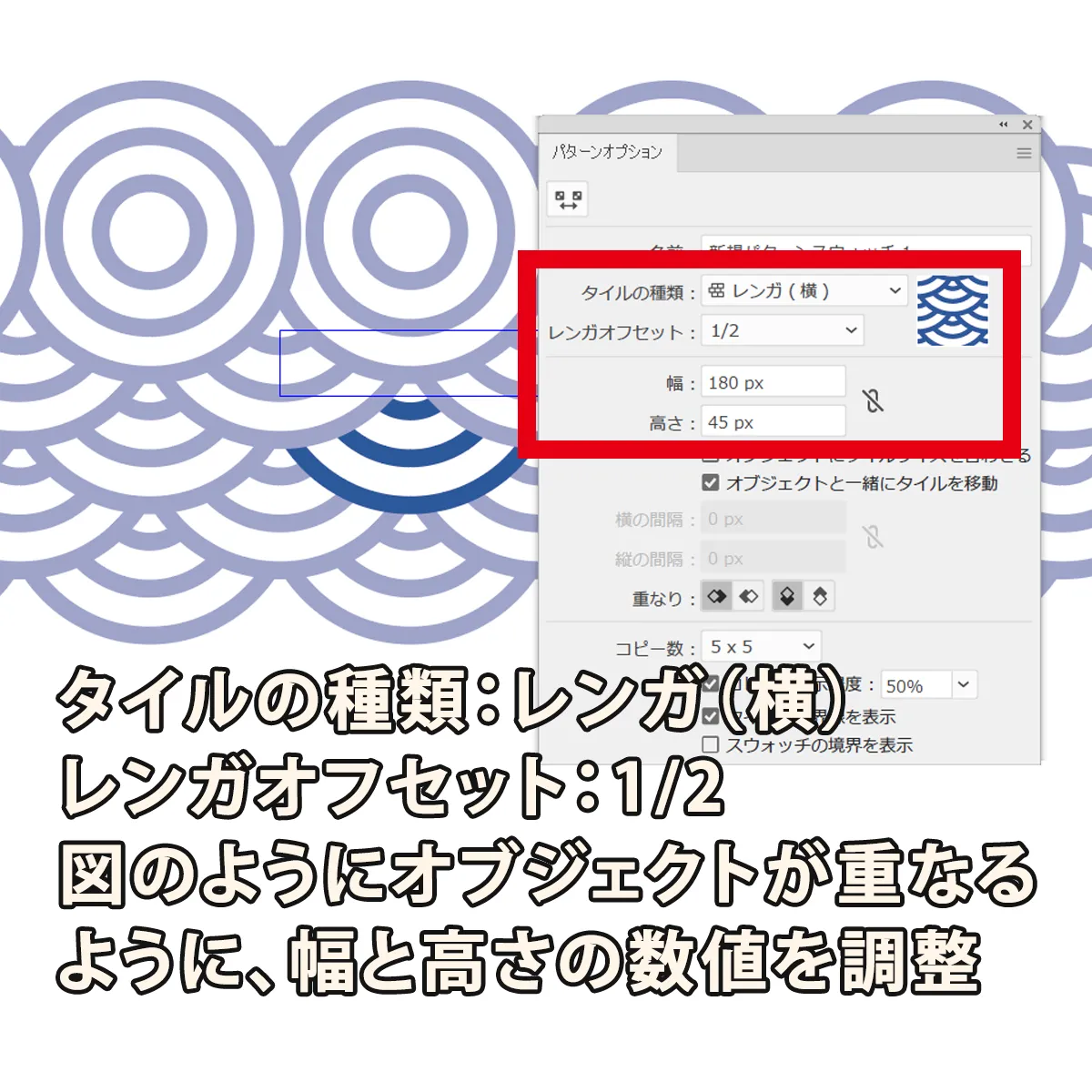
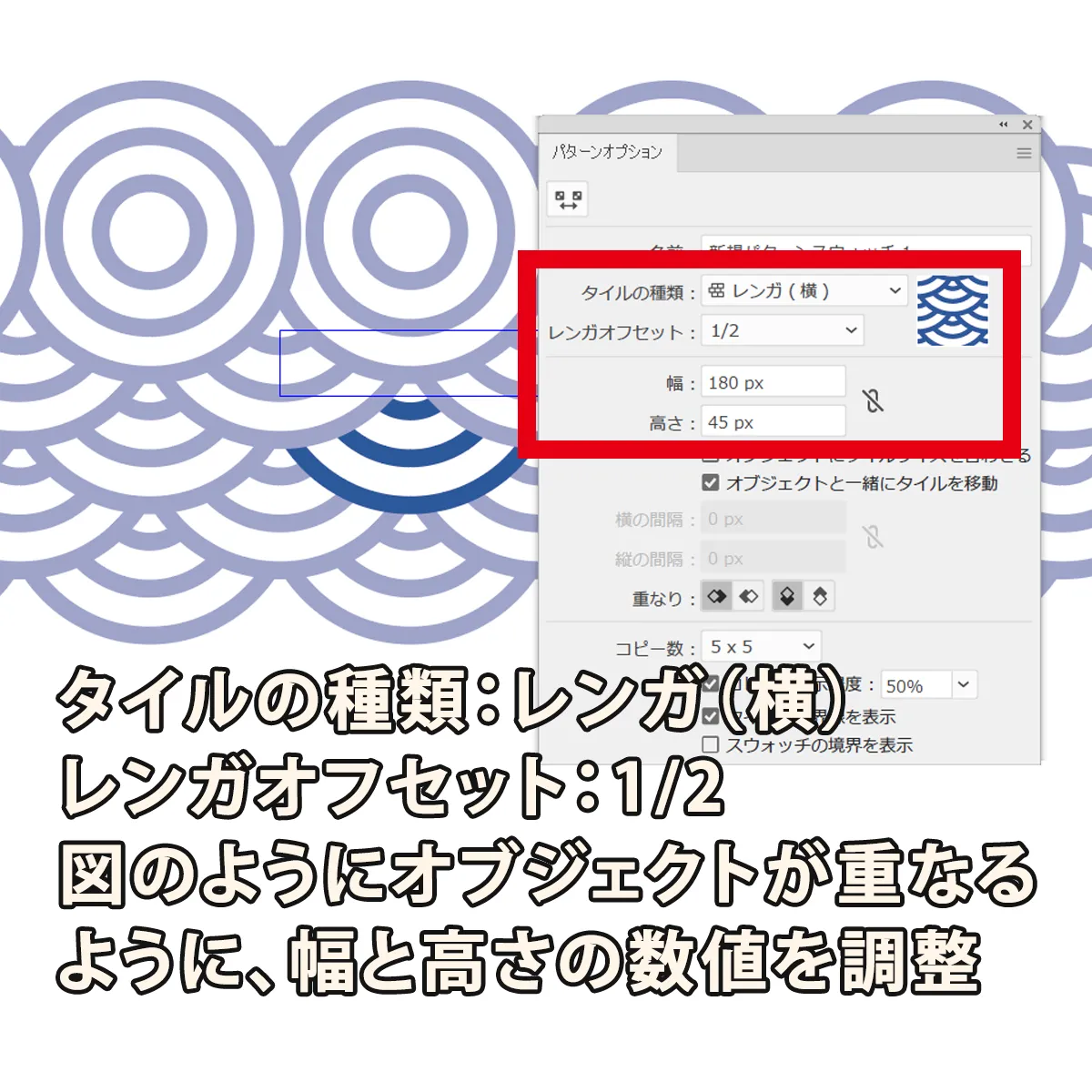
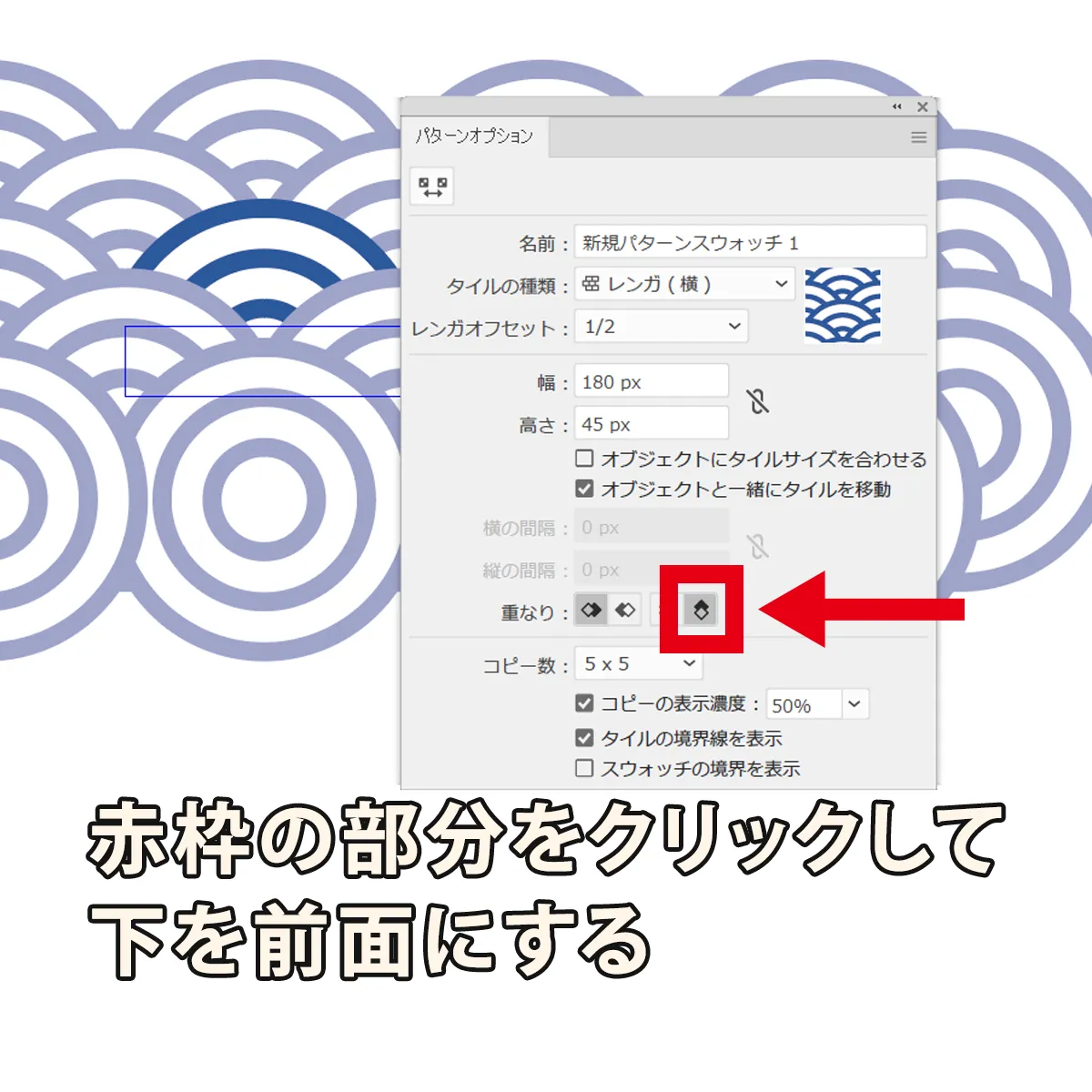
5パターンの編集で、タイルの種類:レンガ(横)、レンガオフセット:1/2にする。
図のようにオブジェクトが重なるぐらいに幅と高さの数値を調整する

-
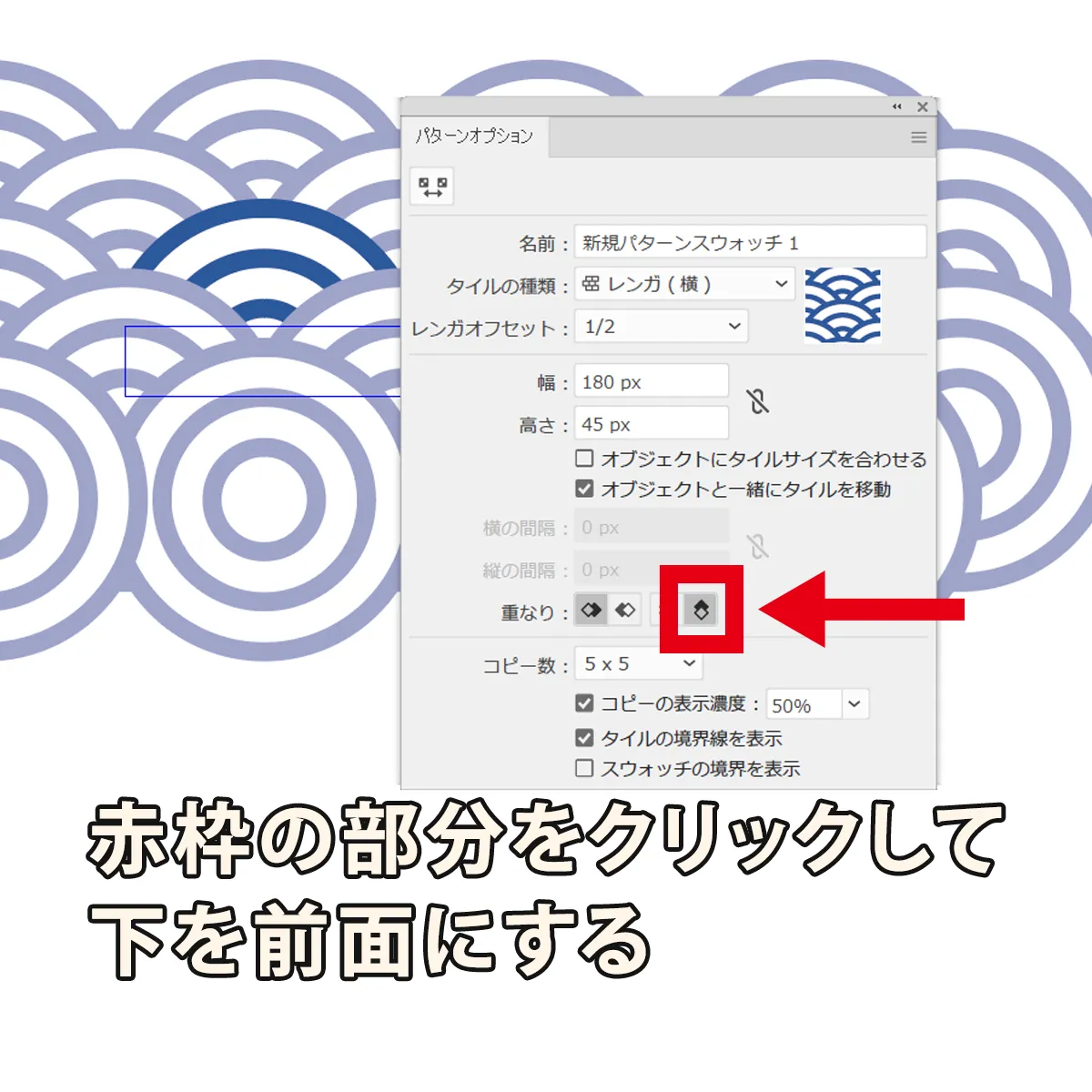
6『下を前面へ』をクリックする

以上にて、青海波のパターンの完成です。
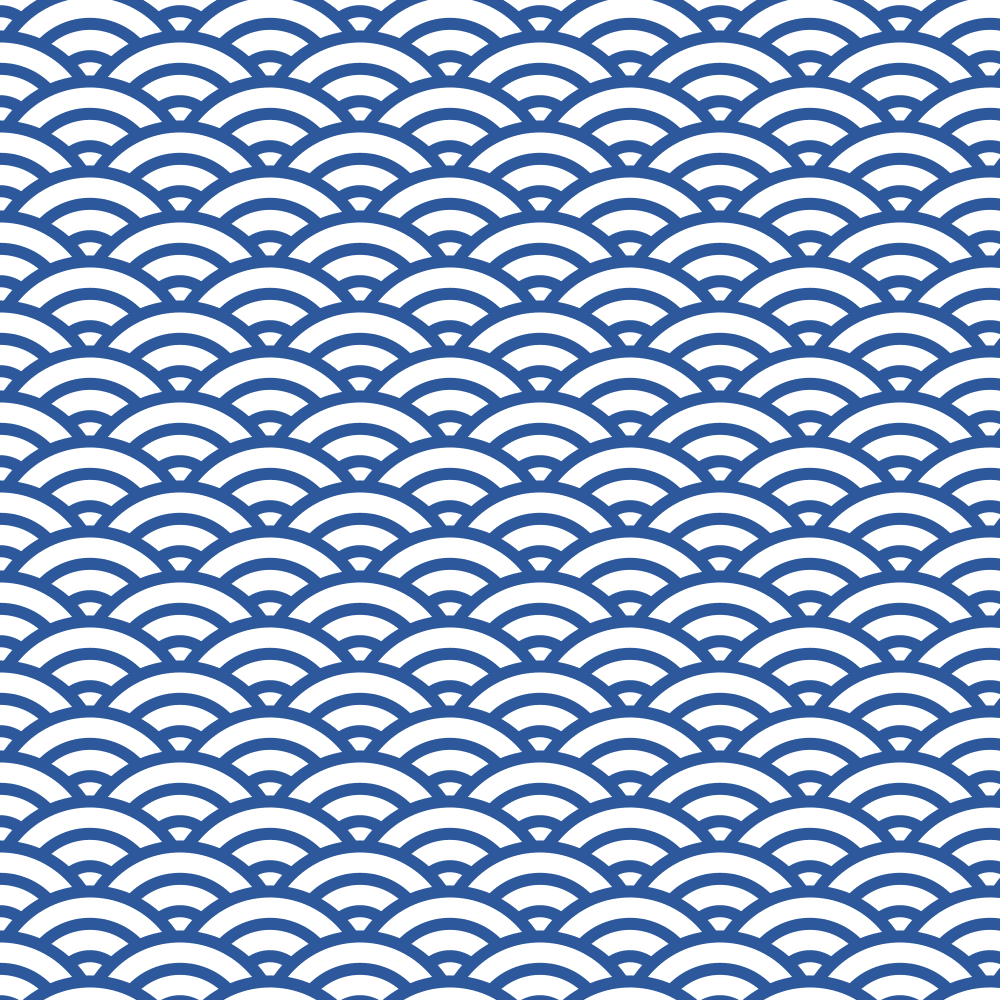
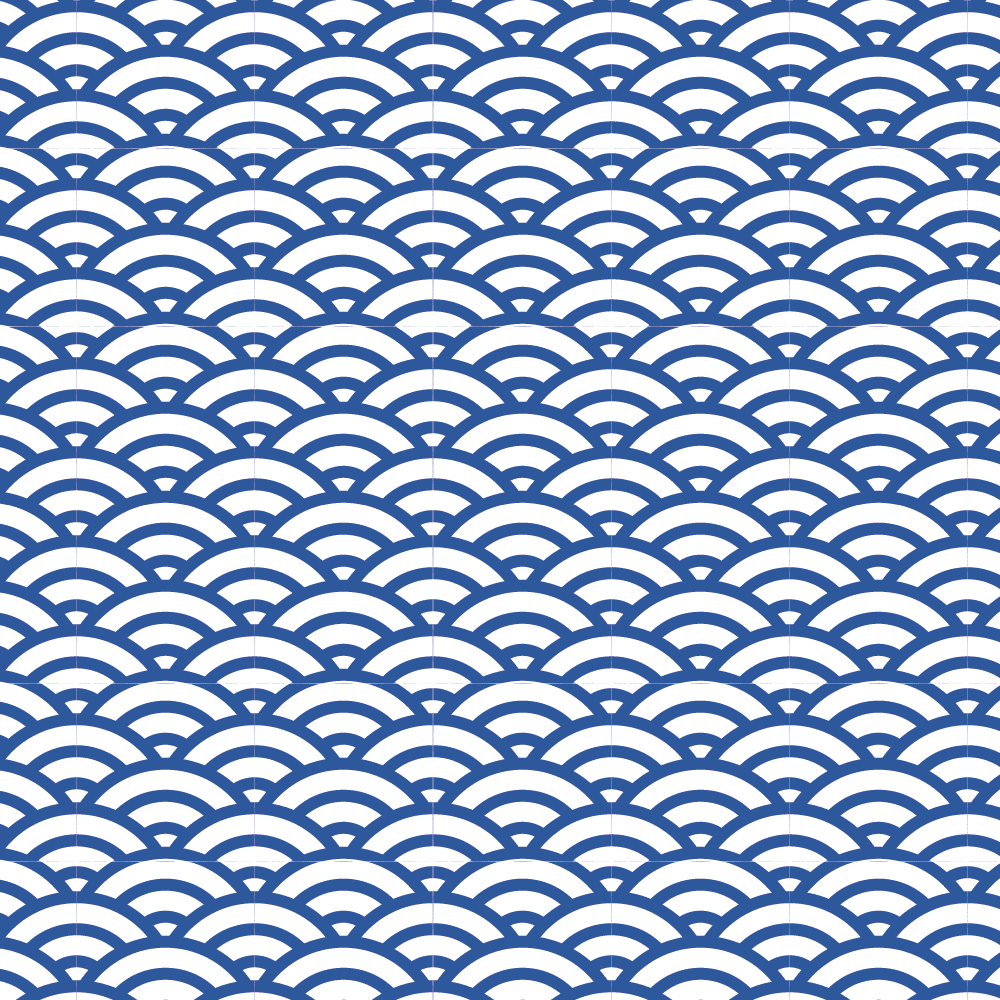
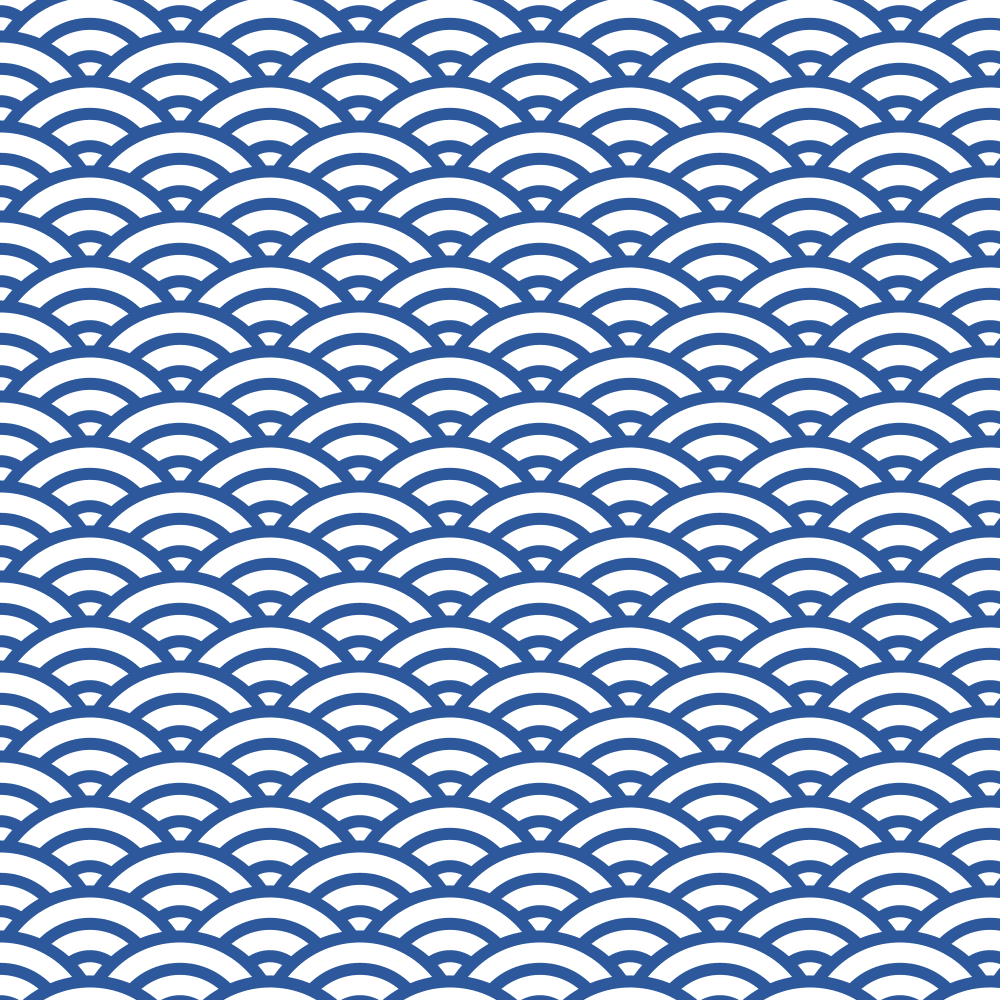
正方形の塗りにパターンを適用させると、次のようなイメージになります。

青海波パターンの完成
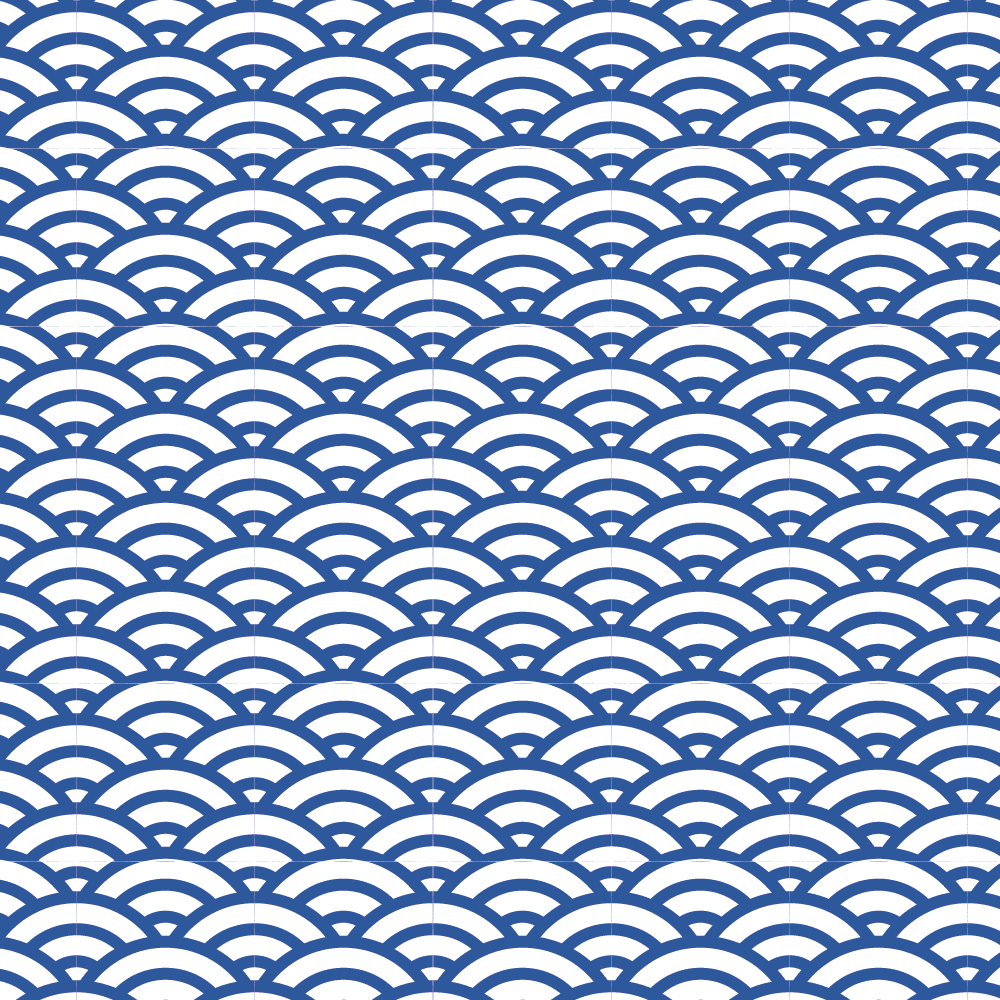
なお、Illustratorでパターン模様を塗りにした画像を書き出すとパターンの間に細いラインが現れてしまうことがあります。(下の画像参照)

パターンに細いラインが見える
その時はパターンを塗りにしたオブジェクトを一度Photoshopにコピーし、Photoshopで画像を書き出すと解決できます。
もしくは、Illustratorでパターンをラスタライズしても良いでしょう。
POINT!
- ・青海波は楕円形ツールとブレンド、整列など基本的な機能で作成できる!
- ・オブジェクトが重なり合うようにパターンを編集しよう!
- ・書き出した画像に細いラインが入ってしまう場合は、Photoshopにコピーして書き出してみよう!
鹿子模様の作り方
最後にご紹介する和柄は、鹿子模様です。
かわいらしいイメージを感じさせる和柄の模様ですね。
主に使用するツールや機能は、長方形ツール・パスの変形(ラフ)・パスファインダーです。
-
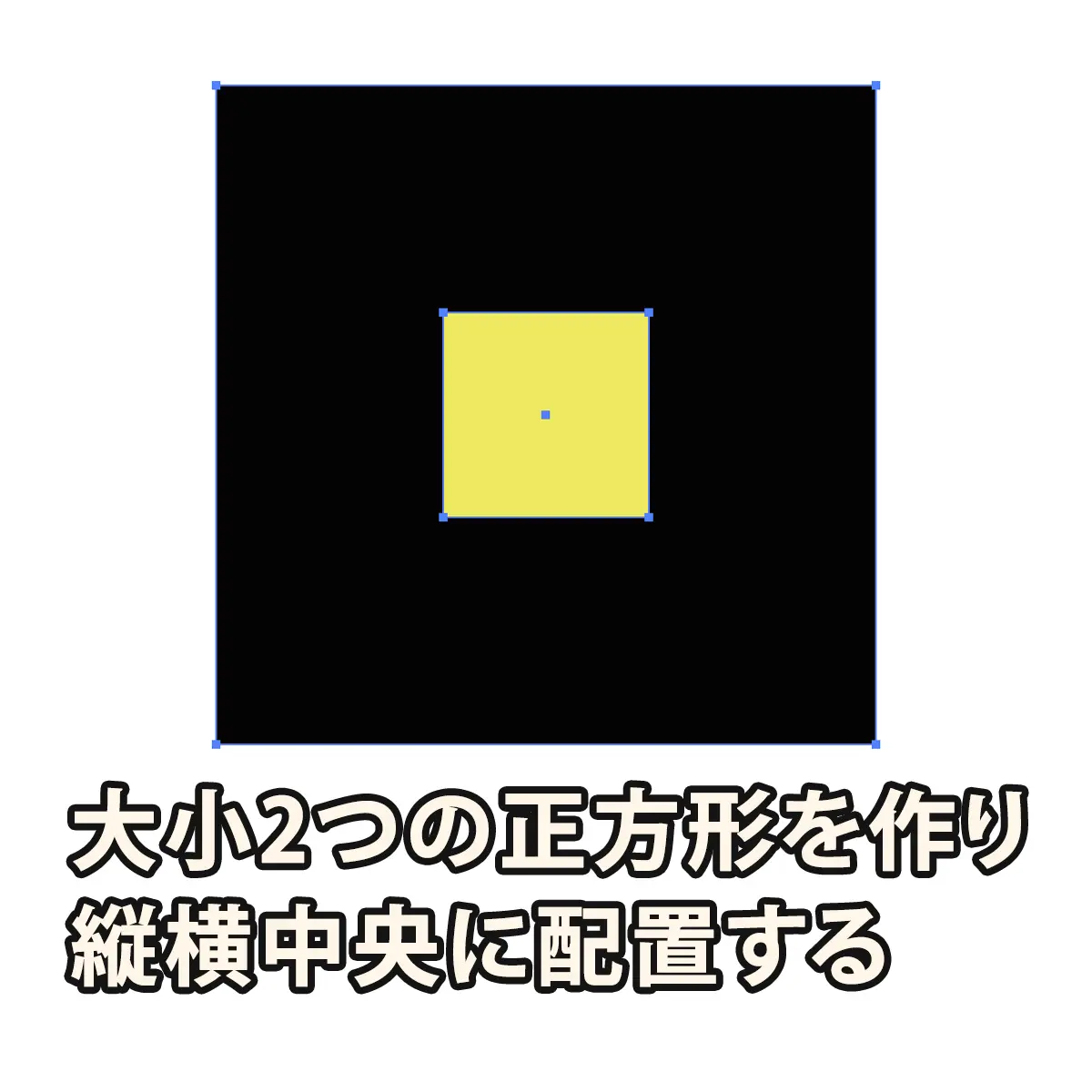
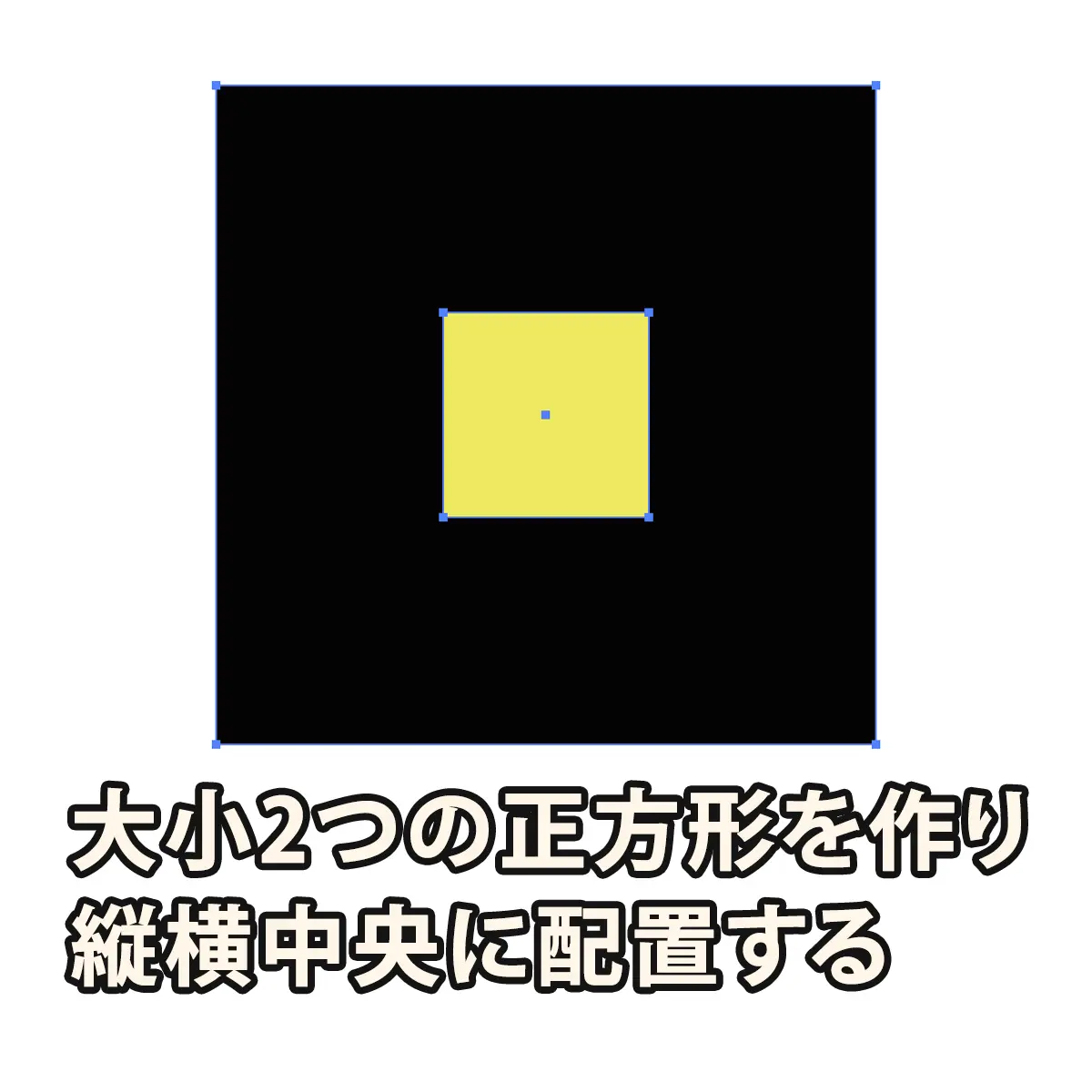
1大小2つの正方形を作り、縦横中央に配置する

-
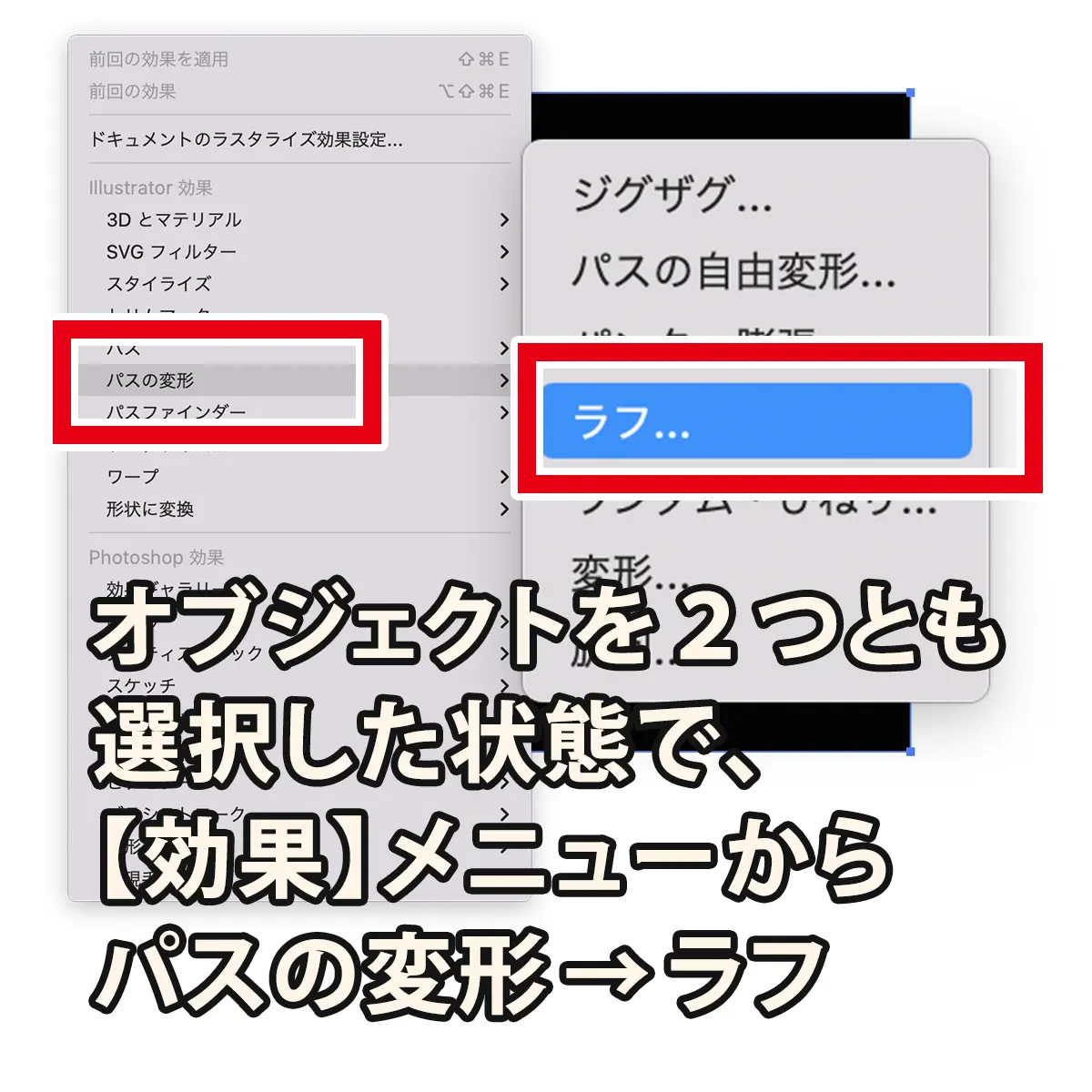
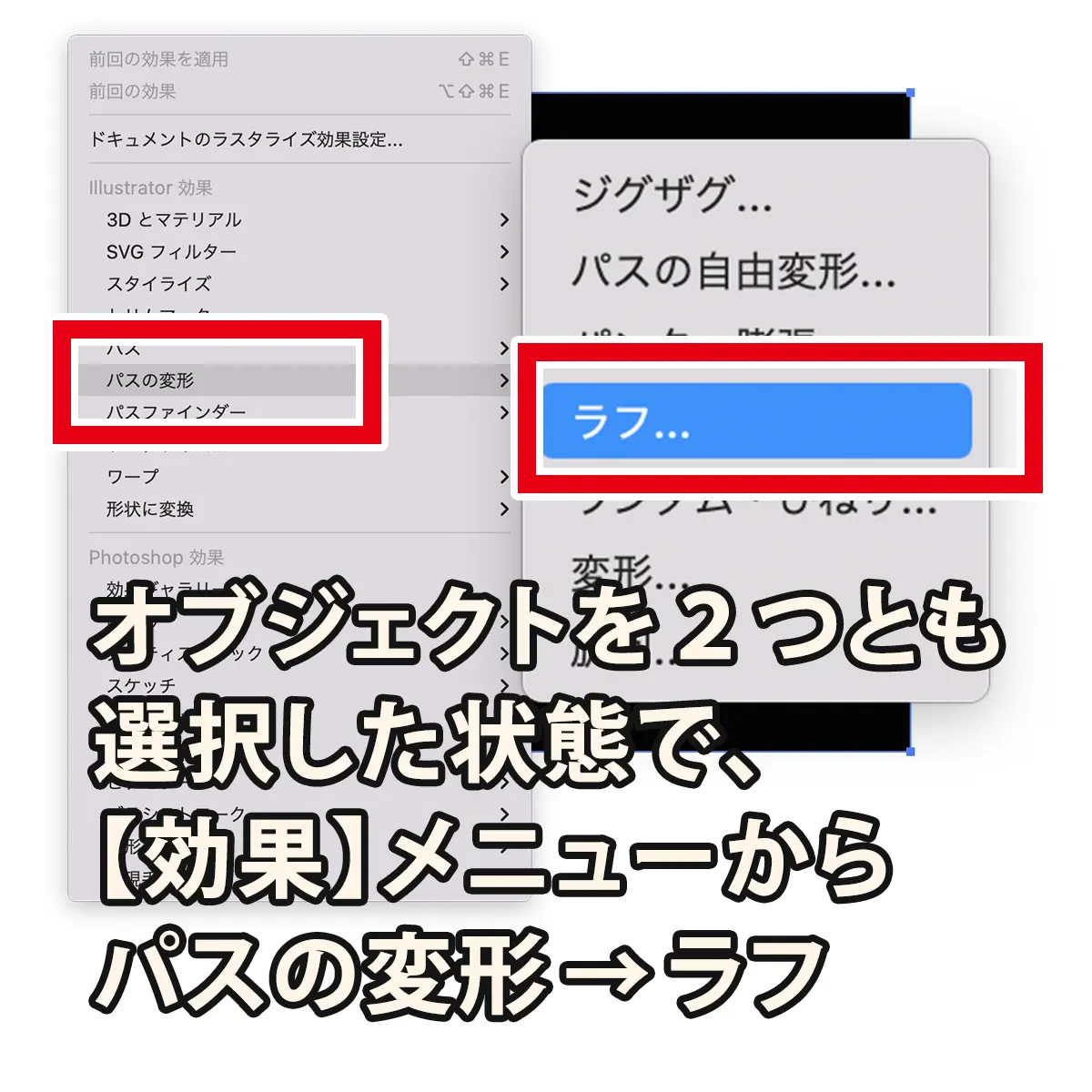
2オブジェクトを2つとも選択した状態で、効果メニュー→パスの変形→ラフ

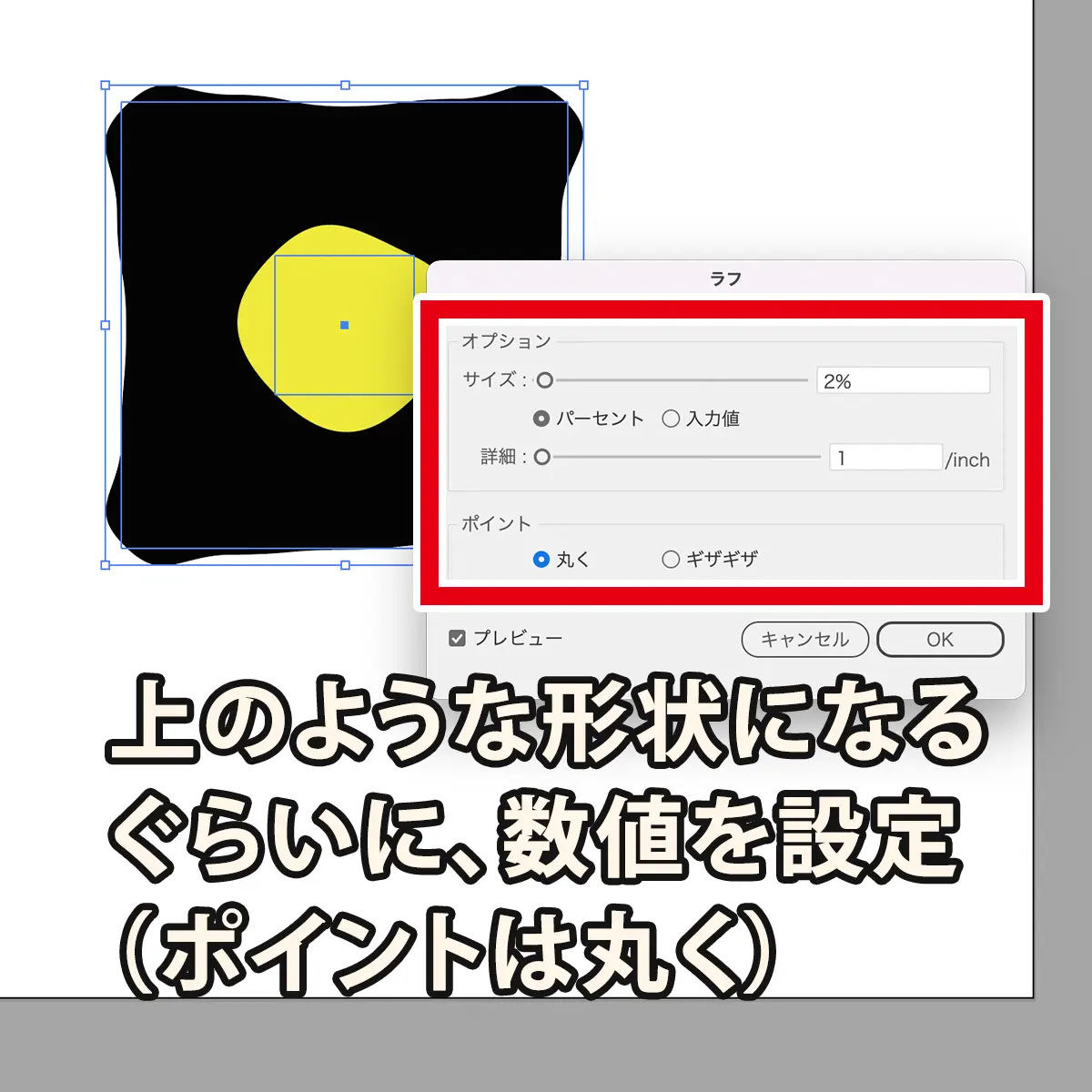
-
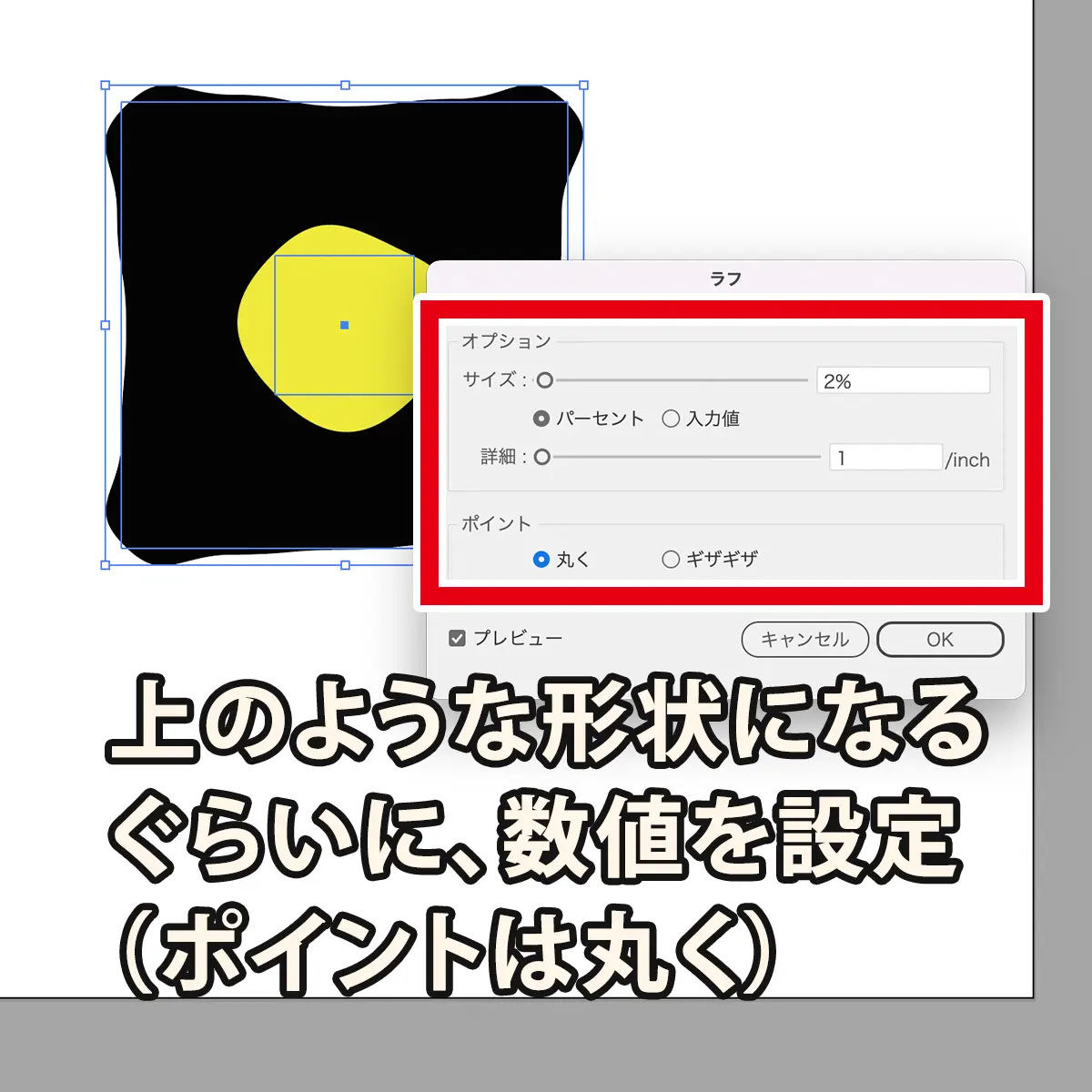
3図のような形状になるように、数値を設定する

-
4オブジェクトメニューからアピアランスを分割

-
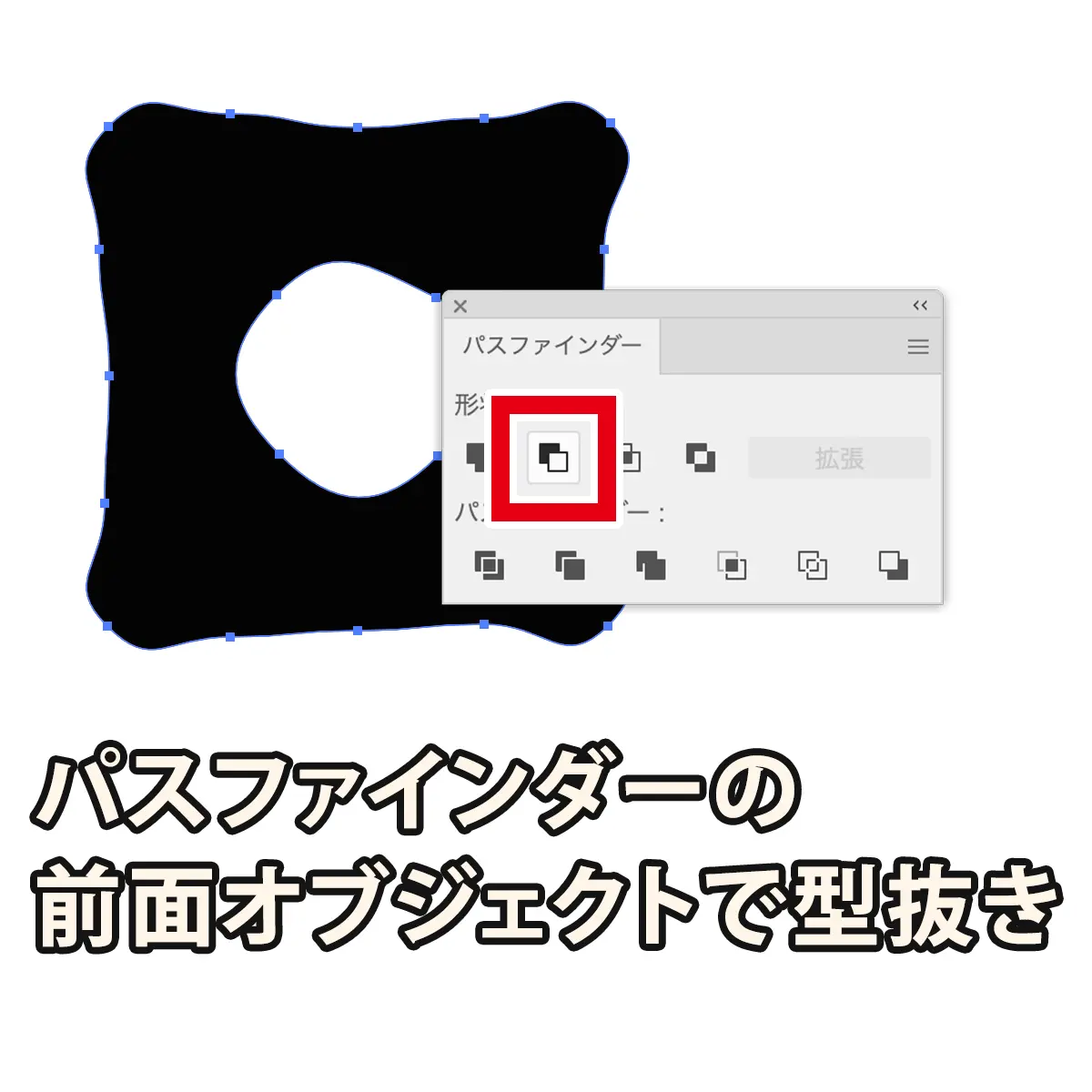
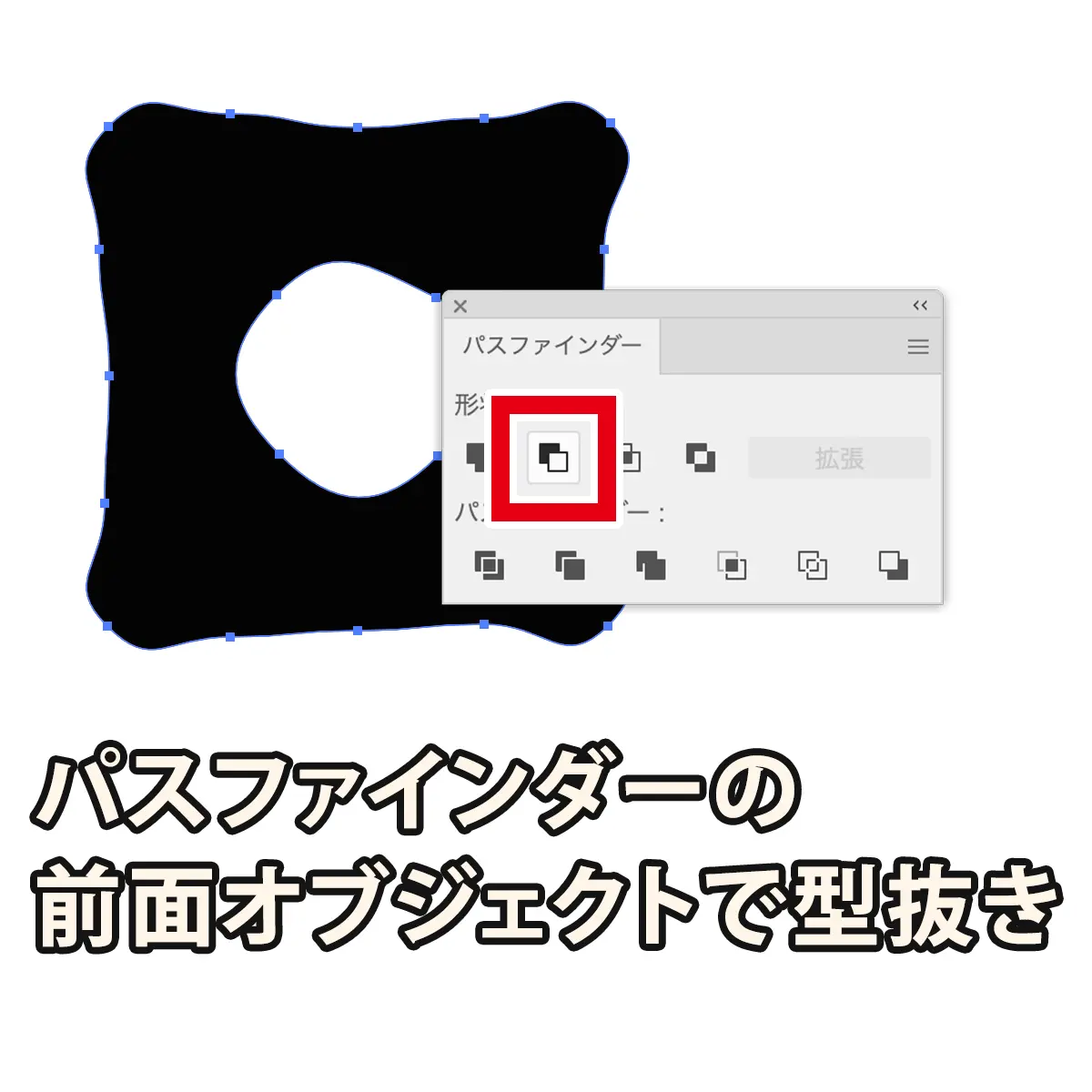
5パスファインダー:前面オブジェクトで型抜き

-
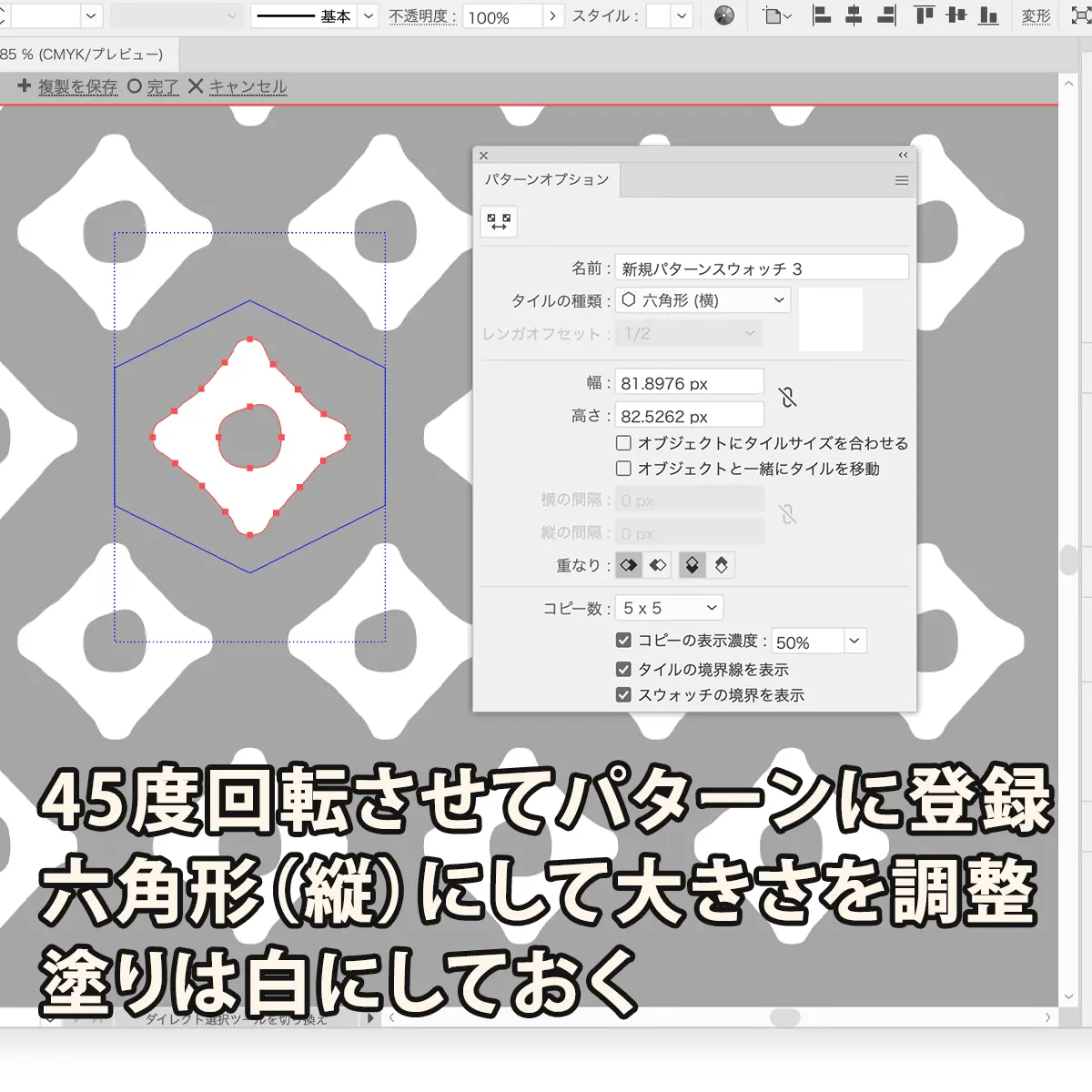
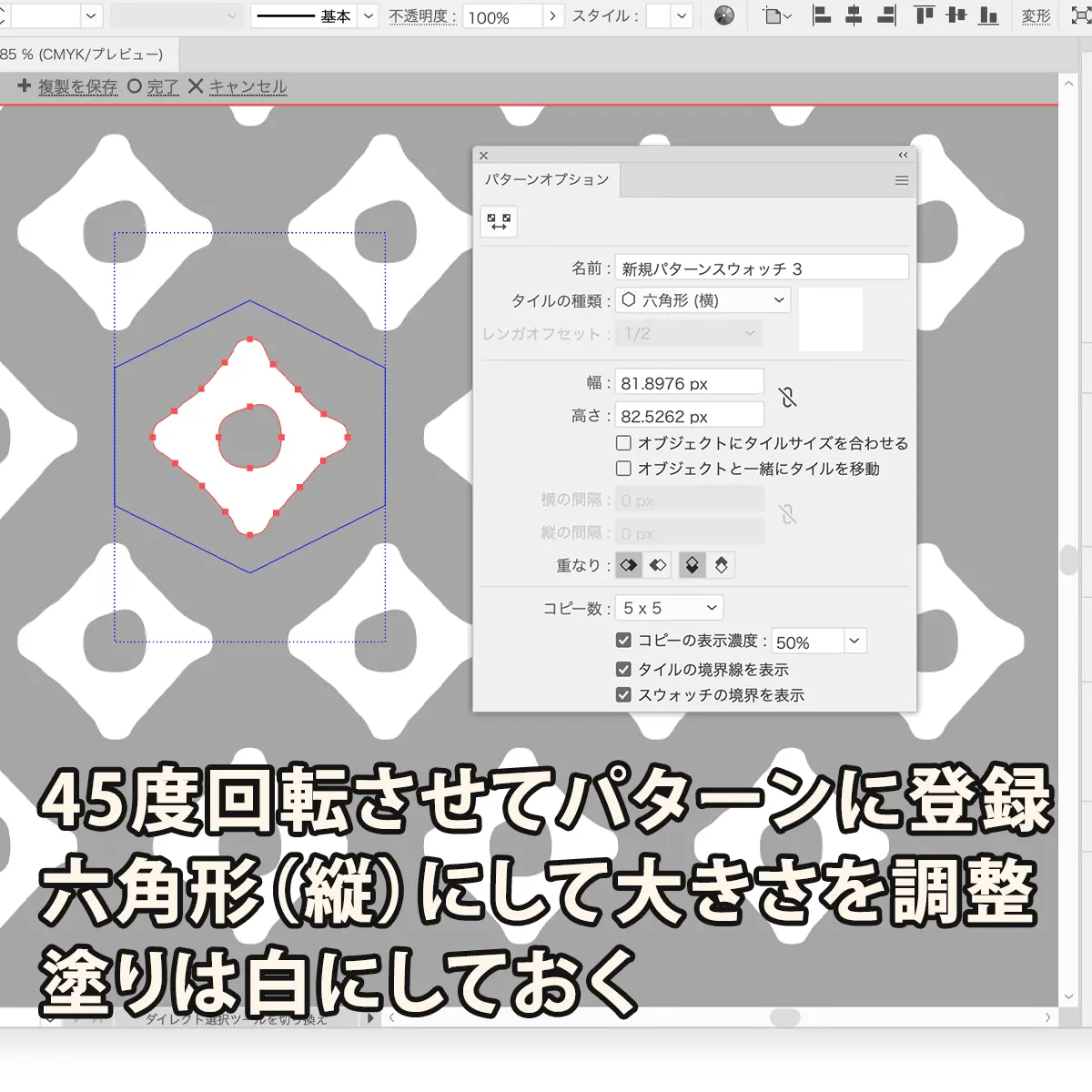
645度回転させてパターンに登録し、タイル:六角形(横)、塗りを白にして大きさを調整する

-
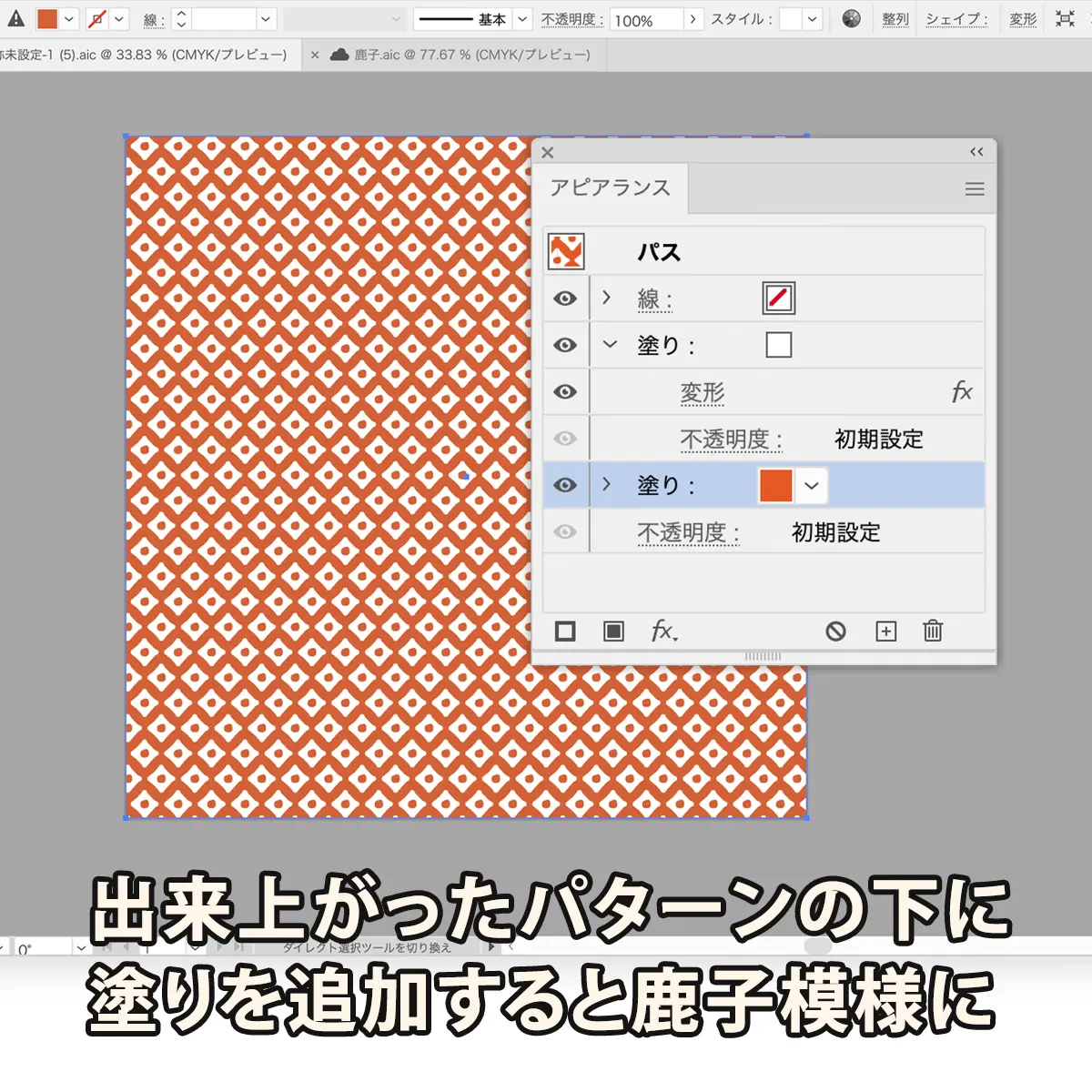
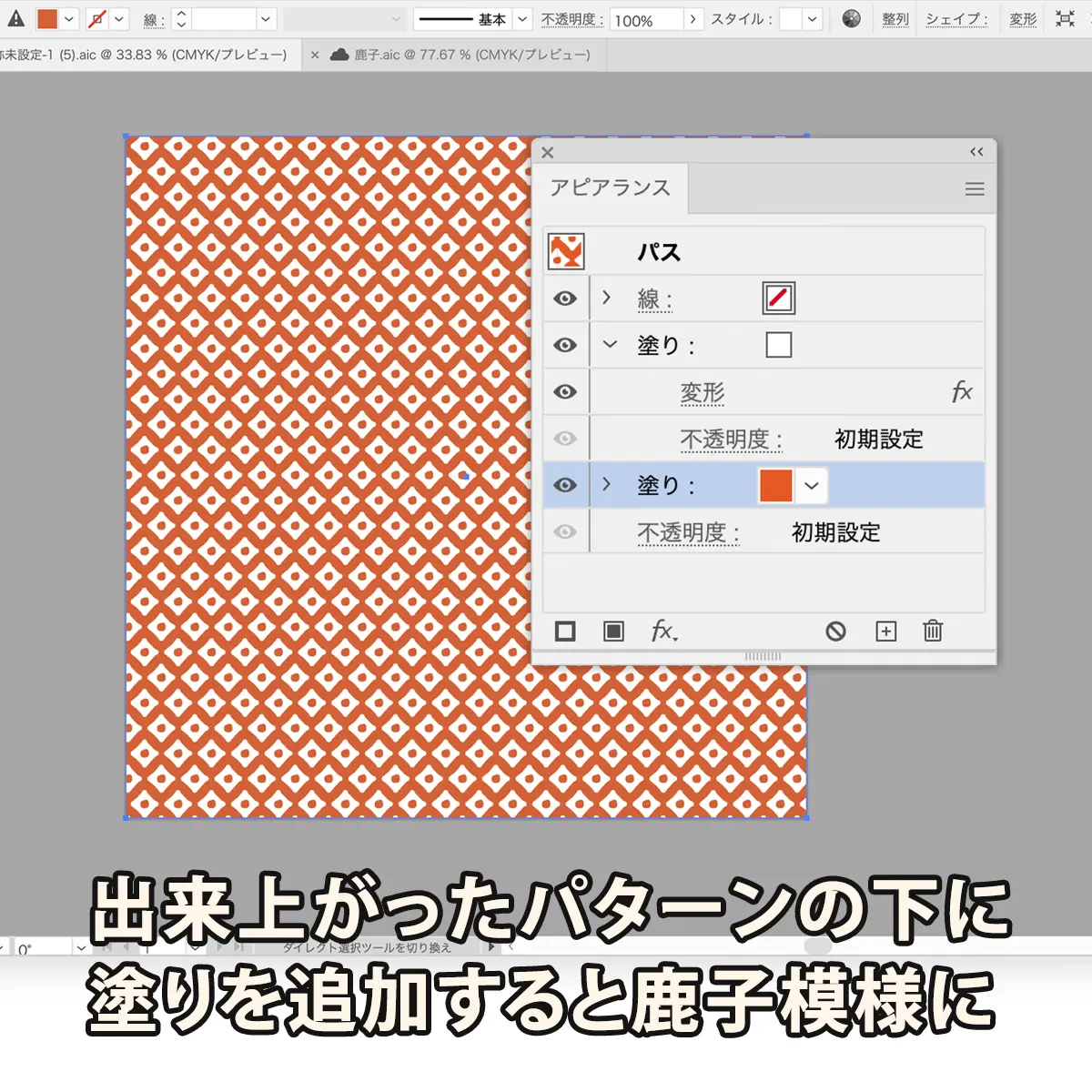
7出来上がったパターンの下に塗りを追加すると鹿子模様になる

以上にて、鹿子模様のパターンの完成です。
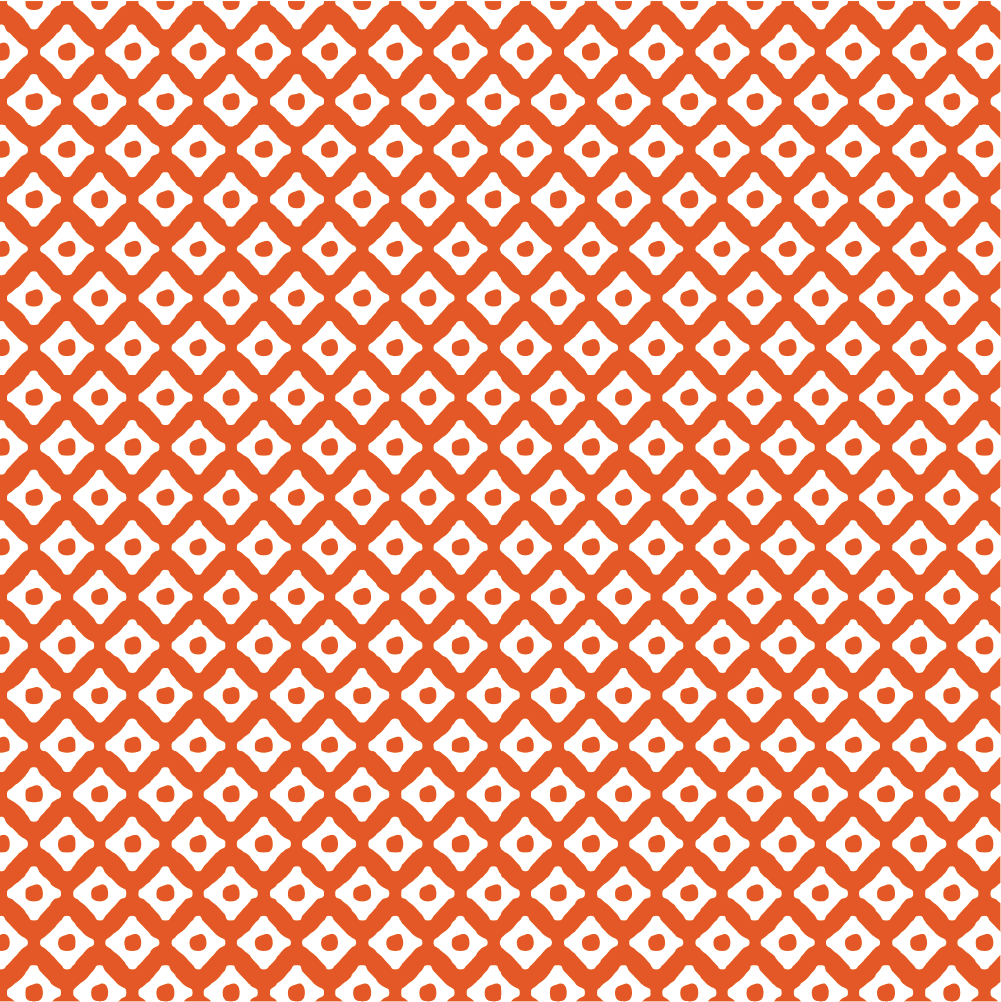
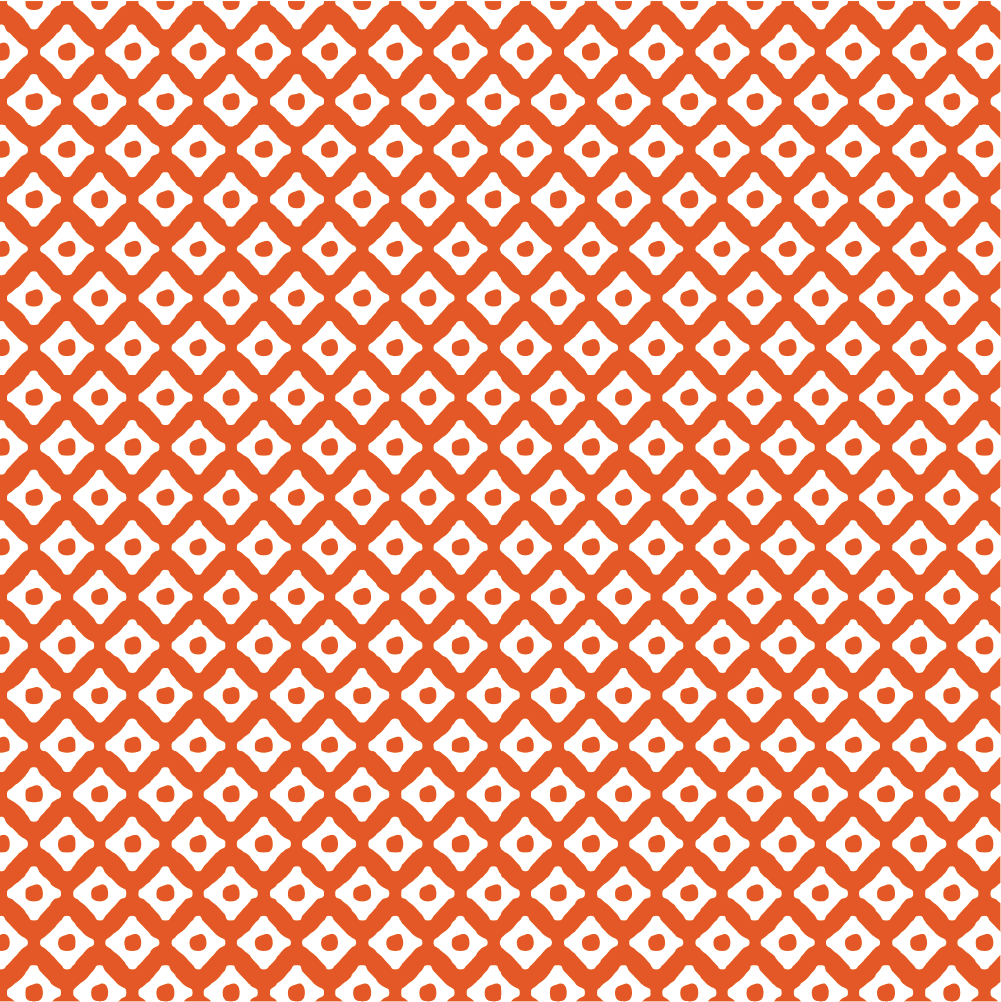
正方形の塗りにパターンを適用させると、次のようなイメージになります。

鹿子模様の完成
パターンを編集する際、色を白にする必要があるので白のアートボード上で作業すると大変見づらくなってしまいます。
パターンの編集はアートボードの外のスペースで行うとやりやすいです。
POINT!
- ・鹿子模様は、長方形ツール、パスの変形(ラフ)、パスファインダーなどを使って作れる!
- ・出来上がったパターンの下層に塗りを追加して、模様を完成させよう!
- ・パターンの編集はアートボードの外側で行った方が見やすく、やりやすい!
– 関連記事 –