:notの使い方
この章では基本的な:notの使い方を説明します。
:notは、通常のセレクタの指定と共に適用されて欲しくない要素を指定する場合に使います。
まずは:notを使わない、通常のセレクタ指定の場合から確認していきましょう。
以下のコードはarticle要素で使用されるテキストカラーをダークブルーに指定するものです。
当然、article要素内の見出し(h1~h6)、段落(p)などのテキストカラーが全てダークブルーになります。
HTML
<article>
<h1>見出し1</h1>
<p>段落テキスト1</p>
<h2>見出し2</h2>
<p>段落テキスト2</p>
</article>
CSS
article {
color: darkblue;
}
*表示結果*
見出し1
段落テキスト1
見出し2
段落テキスト2
それでは次に:notを使い、段落(p)要素にだけ、colorが適用されないようにしたものを見てみましょう。
CSS
article :not(p) {
color: darkblue;
}
*表示結果*
見出し1
段落テキスト1
見出し2
段落テキスト2
上記のサンプルコードのように、:notは( )とセットで使い、( )の中に除外したい要素を指定します。
もちろん、要素ではなくidやclassで指定することも可能です。
HTML
<div>
<p>段落テキスト1</p>
<p>段落テキスト2</p>
<p class="not_highlight">段落テキスト3</p>
<p>段落テキスト4</p>
</div>
CSS
div p:not(.not_highlight) {
background-color: #FFFD00;
}
*表示結果*
段落テキスト1
段落テキスト2
段落テキスト3
段落テキスト4
通常のセレクタ指定と同様、疑似クラス:notの( )内でclassを指定する場合は、.+class、idの場合は#+idを記載すればOKです。
POINT!
- ・:notは、特定のCSS調整を除外したい要素がある場合に使用する!
- ・:notは( )とセットで使い、( )の中に除外したい要素を指定する!
- ・( )の中の指定は、classやidで指定することも可能(.ドットや#シャープを忘れずに)!
:notの注意点
便利な:notですが、気をつけておきたい点もあります。
:notは除外する項目を指定するものですが、指定の方法を間違うと除外した要素以外の全て(bodyなど)の要素に、CSS調整が効いてしまうということになりかねません。
たとえば、”accent_color”というclassを付けたdivタグのテキストを赤くし、class=”accent_color”を除いた他のテキストカラーは黒く指定したいとしましょう。
そしてこの時、以下のようにコードを記述したとします。
HTML
<div class="accent_color">
<p>段落テキスト1</p>
<p>段落テキスト2</p>
<p>段落テキスト3</p>
<p>段落テキスト4</p>
</div>
<div>
<p>段落テキスト1</p>
<p>段落テキスト2</p>
<p>段落テキスト3</p>
<p>段落テキスト4</p>
</div>
CSS
:not(.accent_color) {
color: black;
}
.accent_color {
color: red;
}
一見、”accent_color”のテキストは赤くなりそうな気がしますが、Webブラウザで表示させると全て黒色のテキストになります。
*表示結果*
段落テキスト1
段落テキスト2
段落テキスト3
段落テキスト4
段落テキスト1
段落テキスト2
段落テキスト3
段落テキスト4
これは、:not(.accent_color) { color: black; } の指定が全てのp要素に有効になっているからです。
確かに”accent_color”とclassを付けたdivタグは除外されますが、その中に含まれるp要素は除外条件にならないので、color: black の方が適用されてしまっているわけですね。
CSSを次のように書き換えることで意図した表示になります。
CSS
div:not(.accent_color) {
color: black;
}
.accent_color {
color: red;
}
上記のようにdiv要素に限定した除外条件にすることで、p要素をはじめ他の要素に影響を与えることなくCSSを指定することが可能となります。
*表示結果*
段落テキスト1
段落テキスト2
段落テキスト3
段落テキスト4
段落テキスト1
段落テキスト2
段落テキスト3
段落テキスト4
なお、:notの注意点の説明としてテキストカラーの指定を例にしましたが、現実的にはわざわざ:notを使わずともclass=”accent_color”に対するCSSのみを記述すればOKです。
POINT!
- ・:notの指定方法を間違えると、意図しない表示結果になってしまうことも!
- ・除外条件が緩いと、body要素やp要素など多くの要素に影響が出てしまう!
- ・:notを用いる場合は、除外条件を限定して他の要素への影響を抑えよう!
:notの有効活用その1
:notの基本を押さえたところで、具体的に:notを使うと便利なシーンをご紹介します。
:notが輝く場面は、全体的に同じ調整を適用させたいが、一部だけ除外したいところがあるといったケースです。
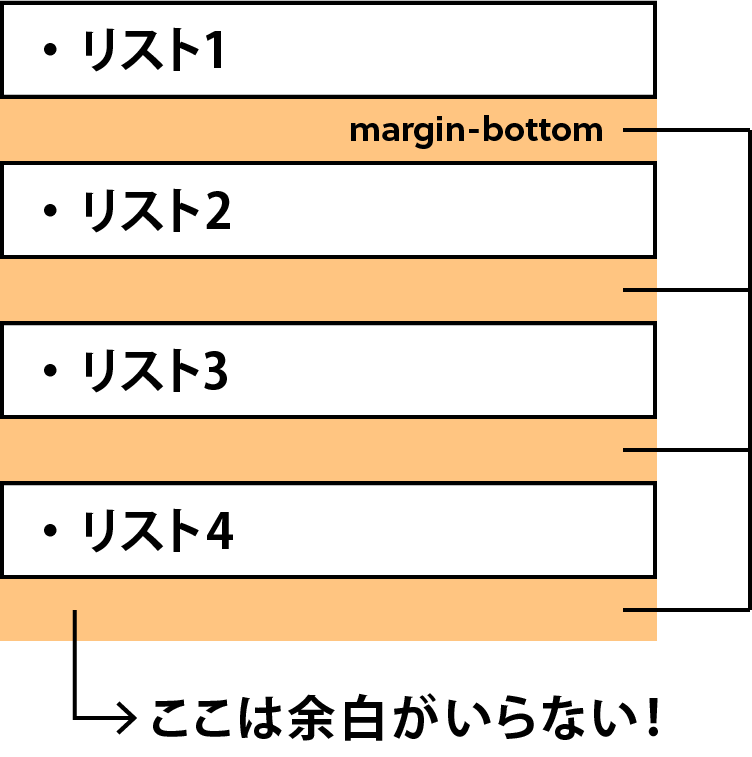
たとえば冒頭の例のような、リストアイテム間の余白が例としてあげられます。
最初もしくは最後のリストアイテムの余白は必要ないので、以下のようにCSS調整するとコードがスッキリまとまります。
HTML
<ul>
<li>リストアイテム1</li>
<li>リストアイテム2</li>
<li>リストアイテム3</li>
<li>リストアイテム4</li>
</ul>
CSS
ul li:not(:last-child) {
margin-bottom: 1rem;
}
:notの条件として、:last-childを指定しているため、最後のli要素はmargin-bottomの適用が除外されます。
*表示結果*
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
もし、:not(:last-child)がなかったら、最後のリストアイテムの下に無駄な余白が生じてしまいます。
下のサンプルは、最後のli要素にもmargin-bottomが効いてしまい余計な余白ができている例です。
*:not(:last-child)が無い場合*
- リストアイテム1
- リストアイテム2
- リストアイテム3
- リストアイテム4
同じようなケースで、段落間の余白を指定したい場合も:notを使うと便利です。
段落間(p要素とp要素の間隔)を適切に空けることで文章が読みやすくなりますが、最初(or最後)の段落の余白は必要ないことが多いです。
具体的には以下のようなイメージです
HTML
<div>
<p>段落テキスト1:ここにテキストが入ります。</p>
<p>段落テキスト2:ここにテキストが入ります。</p>
<p>段落テキスト3:ここにテキストが入ります。</p>
</div>
CSS
div p:not(:first-child) {
margin-top: 2rem;
}
*表示結果*
段落テキスト1:ここにテキストが入ります。
段落テキスト2:ここにテキストが入ります。
段落テキスト3:ここにテキストが入ります。
↑一番上(最初のp要素)にはmargin-topが有効になっていないのが分かりますね。
このように、:first-childもしくは:last-childと:notを併用することで、要素間の余白調整が楽になることがしばしばあります。
もちろん、最初(最後)の要素にclassを付けてclassで除外しても良いのですが、その場合はclassの指定忘れがないように気をつけましょう。
POINT!
- ・一部だけ適用させたくない要素がある場合に:notが便利!
- ・たとえばリストアイテムの間隔や、段落(p要素)の間隔を調整したい場合に!
- ・:notと:first-childもしくは:last-childと組み合わせることで、さらに調整が楽になる!
:notの有効活用その2
:notは要素の余白調整だけでなく、リンクボタンのスタイルを調整する時にも便利な場合があります。
Webページに使われるリンクボタン(a要素)には、
・別のページに飛ぶボタン
・電話番号やメールアドレスのボタン
など色々ありますが、基本的な見た目は統一しつつ、役割が異なるボタンは挙動を変えると分かるやすくなります。
たとえば、下のサンプルのように
・別ページへのリンクボタンはマウスオーバーで矢印のアニメーション
・電話番号のリンクボタンはアニメーションなし
という設計にしたとしましょう。
※サンプルのボタンはクリックしても何も起こりません
この時、それぞれに異なるclassを付けて管理しても良いのですが、設置するボタンが増えれば増えるほどclassの指定忘れなどのリスクが高まってしまいます。
そこで、a要素のhref属性にtelが含まれているかどうかで除外条件を定める…という方法をご紹介します。
以下のように、:notの除外条件には属性セレクタも指定可能です。
HTML
<div class="link_bt">
<a href="#">サンプルリンクボタン</a>
</div>
<div class="link_bt">
<a href="tel:#">000-0000-0000</a>
</div>
CSS
.link_bt {
width: 100%;
height: auto;
}
.link_bt a {
display: inline-block;
background-color: black;
padding: 10px 20px;
width: 100%;
height: auto;
max-width: max-content;
color: white;
box-sizing: border-box;
border-radius: 50px;
position: relative;
transition: .3s;
}
.link_bt a:not(a[href*="tel:"])::before {
content: '→';
opacity: 0;
}
.link_bt a:not(a[href*="tel:"])::after {
content: '→';
position: relative;
left: -15px;
opacity: 0;
transition: .3s;
}
.link_bt a:not(a[href*="tel:"]):hover::after{
left: 5px;
opacity: 1;
}
.link_bt a:hover:not([href*="tel:"]) {
padding-right: 36px;
}
a[href*=”tel:”]という属性セレクタは、href属性に”tel:”を含むa要素という指定になります。
それを:notで除外条件とすることで、href属性で電話番号以外を指定しているa要素に全て同じ調整を行うことができるという仕組みです。
セレクタの指定はやや複雑になりますが、ボタンを設置するたびにclassをチェックする手間をなくせます。
ページ数とボタン数が多いWebサイトでは、このように指定するメリットは大きいかもしれません。
POINT!
- ・役割が異なるボタンのスタイルを調整する場合も、:notが便利!
- ・:notの除外条件には、a[href=”#”]といった属性セレクタも指定できる!
- ・セレクタはやや複雑になるが、メンテナンス性で利点が大きい!
– 関連記事 –