CSSの:targetでライトボックス!
:targetの基本
ライトボックスを作っていく前に、まずは:targetの基本的な仕組みを確認していきましょう。
:targetは、<a>要素で内部ページリンクを指定した場合の、リンク先の要素を調整する擬似クラスです。
※内部ページリンク(同一ページ内ジャンプ)については、こちらの記事で詳しく解説してします。
基本的な使い方としては、ページ内ジャンプで飛んだ先の要素に対し、要素が目立つようにハイライトにする…といったような使い方をします。
下のサンプルコードをご覧ください。
<a>要素でページ内ジャンプを指定し、リンクがクリックされてジャンプ先に飛んだ時にジャンプ先の要素の背景色(background-color)が黄色になるようにしたものです。
HTML
<section class="sample_target">
<ul>
<li><a href="#jump1">ページ内ジャンプ1</a></li>
<li><a href="#jump2">ページ内ジャンプ1</a></li>
</ul>
<div>
<p id="jump1">ジャンプ1のジャンプ先</p>
<p id="jump2">ジャンプ2のジャンプ先</p>
</div>
</section>
CSS
.sample_target {
padding: 20px;
background-color: white;
}
.sample_target ul li {
margin-top: 20px;
}
.sample_target div p {
margin-top: 20px;
padding: 10px;
}
#jump1:target, #jump2:target {
background-color: yellow;
}
*表示結果*
ポイントは、リンク元の<a>要素がクリックされない限り、擬似クラス:targetに指定したCSSは有効にならないという点です。
つまり、リンク元がクリックされるまでジャンンプ先の要素を隠しておき、クリックされたら(=擬似クラス:targetが発火したら)全画面表示されるようにしておくことで、ライトボックスも作れるという理屈です。
次の章から段階的に、:targetを利用してライトボックスを作っていきます。
POINT!
- ・:tagertは、ページ内ジャンプで飛んだ先の要素を調整するための擬似クラス!
- ・通常は、ジャンプ先の要素が目立つようにハイライトを入れたりする場合に使用される!
- ・ジャンプ元がクリックされない限り、:targetで指定したCSSは有効にならないことを利用してライトボックスが作れる!
元画面に戻るための要素を準備
:targetを使ってページ内リンクのジャンプ先をライトボックスとして表示させた後、元の画面に戻るための要素を予め用意しておく必要があります。
ライトボックスから元の画面に戻る場合もページ内リンクを利用するわけですが、例えば戻る先をbody要素にしてしまうと、ライトボックスを閉じると同時にページの一番上まで飛んでしまうということになってしまいます。
ライトボックスから元の画面に戻る際に不必要なジャンプを無くすためには、スクロールに追従する透明な(見えない)要素を用意しておくと良いです。
ただ元の画面に戻るためだけの要素なので、最低限の幅と高さを持たせ、position: fixed;とtop・leftなどで常に画面端に存在するようにしておくと良いでしょう。
HTML
<div id="home_link"></div>
CSS
#home_link {
position: fixed;
width: 1px;
height: 1px;
opacity: 0;
top: 0;
left: 0;
pointer-events: none;
}
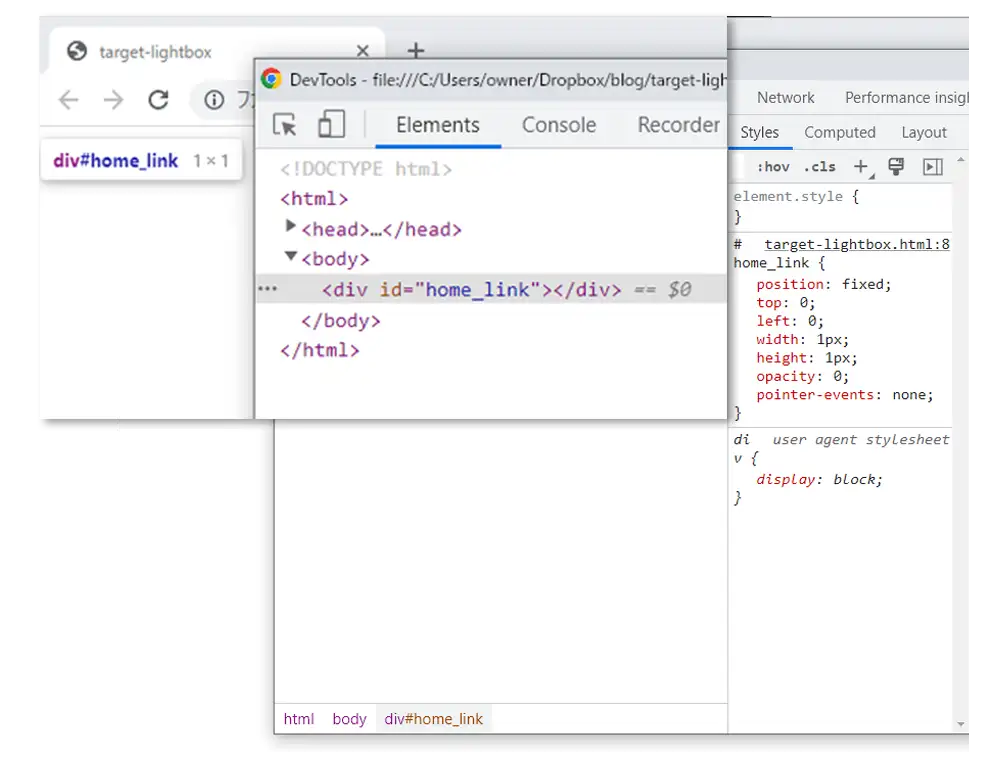
見た目的には何も表示されませんが、ディベロッパーツールで画面左上端に要素が存在していることを確認できます▼
これで開かれたライトボックスから元の画面に戻る準備は完了です。
ライトボックスで表示させた画像要素などを<a>要素でマークアップし、href属性に#home_linkと指定すれば、いつでも元の画面に戻ることができるようになります。
POINT!
- ・まずはライトボックス画面から戻るための要素を用意しておこう!
- ・常に画面の定位置に要素を置いておくことで、不自然なジャンプをさせずに元の画面に戻せる!
- ・元の画面に戻る為の要素は、最低限の幅と高さを指定してopacityなどで隠しておこう!
クリック元とジャンプ先(ライトボックス)の準備
元画面に戻るための準備ができたら、クリック元となる画像やテキストの要素と、ジャンプ先となる要素(ライトボックス)を準備していきます。
クリック元の要素は、普通にテキストや画像要素を配置すればOKです。
ページ内リンクを設定できるよう、テキストや画像を<a>要素でマークアップしておきましょう。
HTML
<div class="lightbox_before">
<a href="#light_box">
<img src="img/hamburger.jpeg" alt="ハンバーガーの画像">
</a>
</div>
CSS
.lightbox_before img {
width: 200px;
height: 200px;
object-fit: cover;
transition: .2s;
}
.lightbox_before img:hover {
opacity: .6;
}
問題は、ジャンプ先のライトボックスの要素です。
今回は、画像とテキストを含むfigure要素をライトボックスとして作っていきます。
ポイントは、figure要素を画面全体に広げて、かつ画面の定位置に存在するようにCSSを調整することです。
width/heightをvw/vh単位で全画面になるように指定し、またpositionをfixedにしておくことで調整できます。
また、ライトボックスで全画面表示された要素のどこかをクリックすることで元の画面に戻れるようにfigure要素を<a>要素でマークアップし、href属性に戻る用に用意しておいた要素のid(#home_link)を指定しておきます。
後は画像をどのくらいの大きさでどの位置に表示させるかといったCSSなど、見た目を整えるための調整をすれば準備完了です。
HTML
<a href="#home_link">
<figure id="light_box">
<div><img src="img/hamburger.jpeg"></div>
<figcaption>ハンバーガーの画像</figcaption>
</figure>
</a>
CSS
#light_box {
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.75);
position: fixed;
top: 0;
left: 0;
display: grid;
justify-content: center;
align-items: center;
margin-block: 0;
margin-inline: 0;
}
#light_box div {
width: 80%;
height: 80%;
margin: 0 auto;
position: relative;
}
#light_box div::before {
content: '×';
position: absolute;
width: 30px;
height: 30px;
background-color: white;
border-radius: 50%;
display: grid;
justify-content: center;
align-content: center;
top: -15px;
right: -15px;
font-weight: bold;
}
#light_box div img {
width: 100%;
height: 100%;
object-fit: cover;
}
#light_box figcaption {
color: white;
position: absolute;
width: fit-content;
height: fit-content;
bottom: 10%;
right: 0;
left: 0;
margin: auto;
}
しかしこのままでは、当然ですがライトボックスが常に画面全体に表示された状態になっています。
*表示結果*
次の章で、:targetを利用してライトボックスの表示⇔非表示を設定していきましょう。
ここまで調整できたらあともう一息です!
POINT!
- ・クリック元となる要素は普通に配置すればOK!
- ・ライトボックスとなる要素は画面全体になるように大きさを指定して、位置が定位置になるようにpositionプロパティで調整しよう!
- ・元の画面に戻れるように、ライトボックスをa要素でマークアップ&href属性の指定も忘れずに!
:targetでライトボックスの表示・非表示を切り替え
それでは最後の仕上げとして、ライトボックスの表示状態と非表示状態を切り替えていきましょう。
仕組みとしては単純です。
まず、普段の状態ではライトボックスの要素(figure要素)をdisplay: none;で非表示状態にしておきます。
そして、クリック元の要素がクリックされたことによってライトボックスの要素がジャンプ先として指定された時…
すなわち、擬似クラス:targetの条件に当てはまる時、displayプロパティの値を変更するというCSSを追加します。
HTML
<a href="#home_link">
<figure id="light_box">
<div><img src="img/hamburger.jpeg"></div>
<figcaption>ハンバーガーの画像</figcaption>
</figure>
</a>
CSS
#light_box {
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.75);
position: fixed;
top: 0;
left: 0;
display: none;
justify-content: center;
align-items: center;
margin-block: 0;
margin-inline: 0;
}
…中略…
#light_box:target {
display: grid;
}
これにて、CSSの:targetを利用したライトボックスの実装は完成です。
元の画面に戻る用の要素なども含めた全てのHTMLとCSSをまとめると、以下のようになります。
HTML
<div id="home_link"></div>
<div class="lightbox_before">
<a href="#light_box">
<img src="img/hamburger.jpeg">
</a>
</div>
<a href="#home_link">
<figure id="light_box">
<div><img src="img/hamburger.jpeg"></div>
<figcaption>ハンバーガーの画像</figcaption>
</figure>
</a>
CSS
#home_link {
position: fixed;
top: 0;
left: 0;
width: 1px;
height: 1px;
opacity: 0;
pointer-events: none;
}
.lightbox_before img {
width: 200px;
height: 200px;
object-fit: cover;
transition: .2s;
}
.lightbox_before img:hover {
opacity: .6;
}
#light_box {
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.75);
position: fixed;
top: 0;
left: 0;
display: none;
justify-content: center;
align-items: center;
margin-block: 0;
margin-inline: 0;
}
#light_box div {
width: 80%;
height: 80%;
margin: 0 auto;
position: relative;
}
#light_box div::before {
content: '×';
position: absolute;
width: 30px;
height: 30px;
background-color: white;
border-radius: 50%;
display: grid;
justify-content: center;
align-content: center;
top: -15px;
right: -15px;
font-weight: bold;
}
#light_box div img {
width: 100%;
height: 100%;
object-fit: cover;
}
#light_box figcaption {
color: white;
position: absolute;
width: fit-content;
height: fit-content;
bottom: 10%;
right: 0;
left: 0;
margin: auto;
}
#light_box:target {
display: grid;
}
以上をWebブラウザで表示させると、下のサンプルのようになります。
画像をクリックすると拡大表示(ライトボックスが出現)し、もう一度クリックすると元の画面に戻ります。
ハンバーガーの画像
POINT!
- ・ライトボックスとして表示させる要素は、普段はdisplay: none;などで非表示にしておこう!
- ・擬似クラス:targetの条件に該当する時、displayプロパティの値を変更してライトボックスを表示させよう!
- ・以上のCSS調整により、画像クリックでライトボックスの表示⇔非表示が切り替わるようになる!