ブロックレベル要素とは?
冒頭から「ブロックレベル要素」「インラインレベル要素」という単語が頻出していますが、そもそもブロックレベル・インラインレベルとは何か?というところからいきましょう。
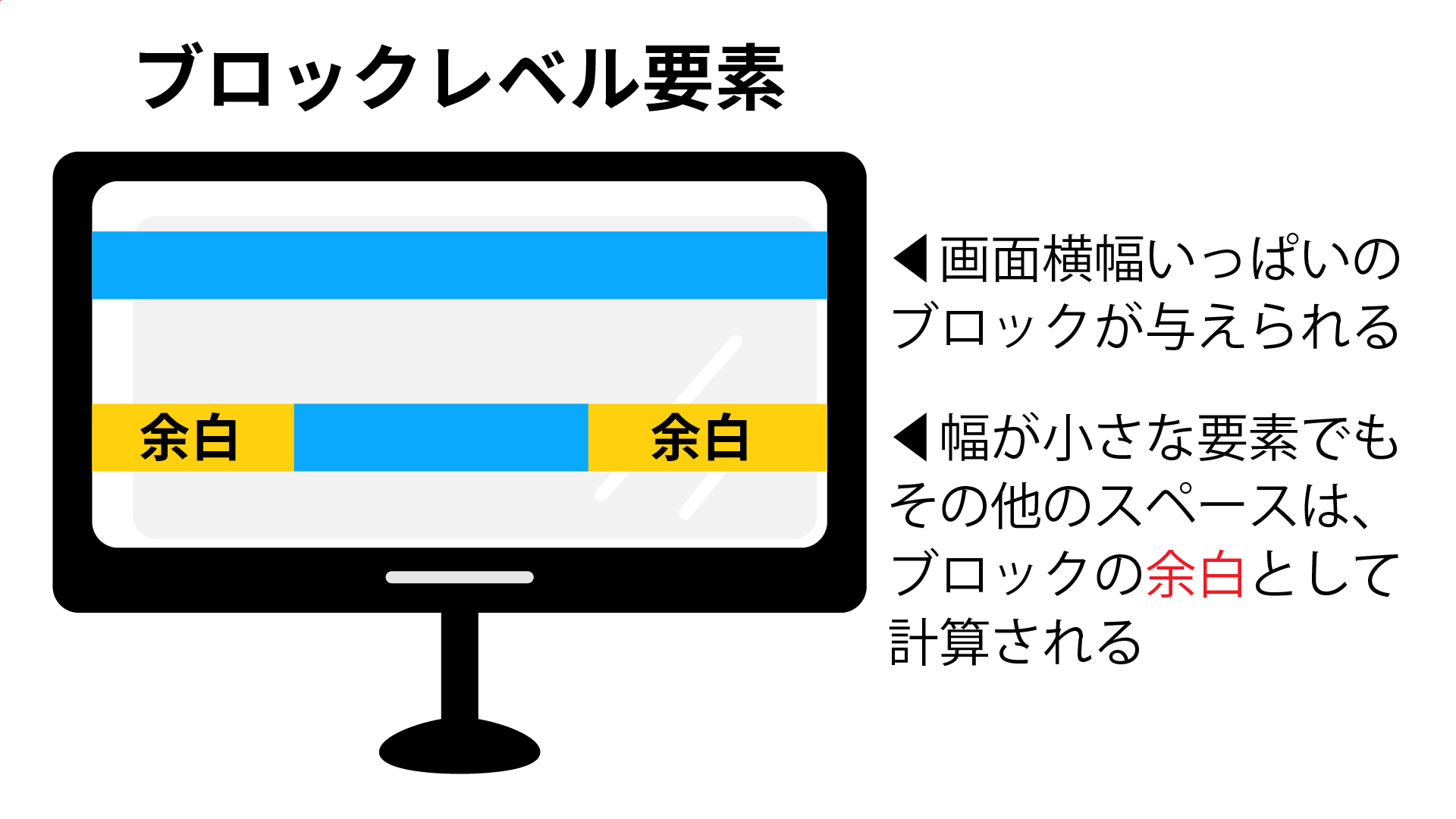
ブロックレベル要素を一言で言うならば、画面(ブラウザ)の左端から右端までの1つのブロックが与えられる要素のことです。
たとえ横幅を200pxとCSSで指定して画面内に余裕でおさまる大きさにしても、余ったスペースは要素の余白として計算されます。
ブロックレベル要素を配置すると強制的に改行が入り、そのままではブロックレベル要素同士は横並びにできない…と言い換えることもできますね。
ちなみにですが、縦幅は強制的に余白で埋められるということはなく、CSSで指定したheightの値や、要素の高さがそのまま縦幅になります。
そしてHTMLを学ぶ上で押さえておきたいのは、何のタグがブロックレベルに該当するか?という点です。
ただし、これらを全て網羅・暗記する意味は全くありません。
代表的なものだけ覚えるというよりは感覚的に掴んでおき、普段あまり使われないタグを使う機会があればその時に必要に応じて調べる…というスタンスがおすすめです。
というわけで、以下に代表的なブロックレベル要素のタグだけ厳選してまとめました。
- divタグなど、HTMLの区画を整理・区分するタグ全般
- 見出しタグ(h1〜h6)・段落タグ(p)
- リストタグ(ol/ul)とリスト項目タグ(li)
- 表タグ(table)
注意点としては、表の外枠であるtableタグはブロックレベル要素なのですが、表のセル(tdなど)はブロックレベル要素ではありません。
tdタグがブロックレベルだったら、セルを横並びにできなくなってしまいます。逆にこれを利用して、スマホ表示では表の横並びを縦並びにするテクニックもあります。
※表の挿入(tableやtdタグ)に関する記事はこちら
一方、リスト(ol/ul)のリスト項目(li)はブロックレベル要素なので、普通の手段ではリスト項目を横並びにできないということになります。
※リストの挿入(ol/ul/li)に関する記事はこちら
POINT!
- ・ブロックレベル要素は横幅いっぱいのブロックが与えられる!
- ・ブロックレベル同士は、普通の手段では横並びにできない(ならない)!
- ・代表的なブロックレベル要素だけ押さえておけばOK!
インラインレベル要素とは?
インラインレベル要素は、ブロックレベルとは正反対の性質を持つ要素です。
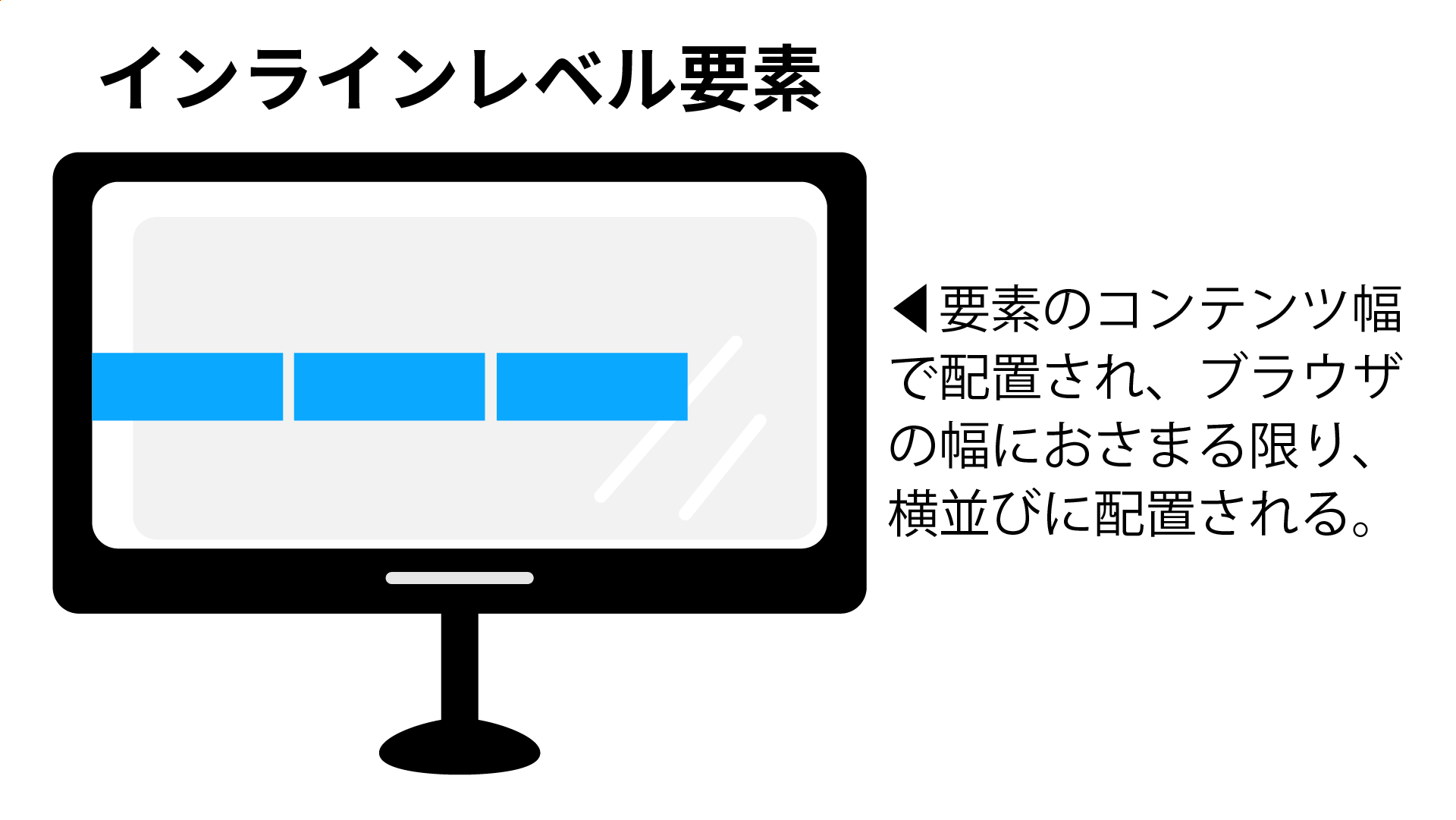
ブロックレベル要素はブラウザの横幅いっぱいのブロックが与えられますが、インラインレベル要素は要素(コンテンツ)の幅分だけになります。
余白が自動的につくこともなく、インラインレベル同士の要素であればブラウザの幅におさまる限り、横隣に接する形で並びます。
そして把握しておいた方が良いインラインレベルの要素の代表は以下の通りです。
- imgタグ
- spanタグ
- aタグ(リンク挿入)
- その他、strongタグやbタグなど、文章の途中のテキストを強調するためのタグ
リストの通り、画像の挿入(imgタグ)はインラインレベルの要素です。
ですが、画像の大きさ次第では連続で配置しても、横並びにならない場合も当然あります。
インラインレベルの要素が横並びになるのは、あくまでブラウザの横幅におさまりきる場合です。
下の動画はインラインレベルの要素の代表であるimgタグとspanタグで要素を連続で配置し、ブラウザの幅を変えたら要素の配置がどうなるかを検証した動画です。
というわけで、インラインレベルの要素=横並びになるという認識は、間違ってはいないんですが正確とも言い難いです。
インラインレベルの要素は幅がコンテンツによって可変し、コンテンツの幅次第では横並びになる…という認識を持っていた方が良いかもしれません。
POINT!
- ・インラインレベルの要素の特徴は、ブロックレベル要素の正反対!
- ・幅は要素のコンテンツによって決定され、自動で余白がつくこともない!
- ・インラインレベルの要素は連続で配置すると基本的に横並びになるが、ブラウザの幅とコンテンツの幅による!
インラインレベル要素の幅指定
さて、この章と次章ではインラインレベル要素の細かい仕様(幅と余白)について解説していきます。
ブロックレベル要素の幅・余白の指定については、CSSで指定した通りになるので困ることはあまりありません。
一方、インラインレベル要素の幅・余白の指定は必ずしもCSSで調整した通りになるとは限りません。
そのため、インラインレベル要素ならではの独特な仕様を理解していないと混乱する原因になります。
まずは幅の仕様から見ていきましょう。
ポイント
img要素を除き、インラインレベル要素はwidth/height(横・縦幅)の指定が無効になる。
ブロックレベルであれば、CSSで width: 200px; と指定すれば横幅は200pxになります。
ですがインラインレベル要素では、CSSで幅を指定してもその幅にはなりません。(ただしimg要素はCSSで指定した通りになります。)
試しに、spanタグでマークアップしたものに、width: 200px; background-color: red; と指定してみましょう。
<span style="width: 200px; height: 200px; background-color: red;"></span>
*表示結果*
▲何も表示されていないのが確認できますね。
ちなみに、style属性にdisplay: block;を付け足してspanタグをブロックレベル要素にすると、以下のような表示になります。
また、img要素は除くと注意書きをしていますが、img要素は例外的にwidth/heightの指定が可能です。
<img src="https://web-de-asobo.net/wp-content/uploads/2021/11/cat.jpg" style="width: 200px; height: auto;">
*表示結果*

▲の画像の元サイズは1400 x 1030 ピクセルです。なので、widthが無効であるならば、横幅1400pxで表示されるはずですが、ちゃんと200pxで表示されていますね。
POINT!
- ・インラインレベル要素は幅と余白に独特な仕様を持つ!
- ・インラインレベル要素はwidth/heightの指定が無効になる!
- ・ただし、img要素はインラインレベル要素だが、CSSのwidthの指定がそのまま有効!
インラインレベル要素の余白指定
幅だけでなく余白についてもインラインレベル要素は独特の仕様があります。
ポイント1
上下のmarginが無効になる(※imgタグを除く)
ブロックレベル要素では指定した通りのmargin(外側の余白)がつきますが、インラインレベル要素では左右のmarginは有効だが、上下のmarginは無効になるという特徴があります。
ただし、幅の時も例外であったように余白についてもimgタグは例外的な扱いを受け、ブロックレベル要素のように余白を指定することが可能です。
というわけで、spanタグを使ったテキストの挿入で試してみましょう。
表示がわかりやすいように、親要素のdivタグ背景色に薄い青色、spanタグの背景色に白色をそれぞれつけています。
<div style="background-color: lightblue; margin: 2rem auto;">
<span style="background-color: white; margin: 400px 100px;">上下のmarginは無効になります。</span>
</div>
*表示結果*
上下のmarginは無効になります。
spanタグにmargin: 400px 100px;という指定をしているので、この通りにmarginがつくとすれば上下に400px、左右に100pxのmargin(外側の余白)がつくはずです。
ですが表示結果を見ると、左右には余白がついているものの(右側の余白は見ただけでは確認できませんが)、上下に全く余白がついていないことが確認できます。
ポイント2
上下のpaddingが他の要素を押しのけない(重なる)※imgタグを除く
ブロックレベル要素の場合、padding(内側の余白)を指定して余白を広げると、隣接する他の要素と被らないように余白が広がります。(余白と他の要素が被らない)
ですがインラインレベル要素の場合、上下のpaddingは隣接する要素を押しのけず、余白と隣接要素が重なるという特徴を持ちます。
ただしこの特徴もimgタグは例外です。
それではこちらの特徴もspanタグを使って検証してみましょう。
<div style="background-color: lightblue; margin: 2rem auto; padding: 10px;">
<span style="background-color: white; padding: 20px 40px;">spanタグ</span>
</div>
*表示結果*
spanタグ
背景色が白色のspanタグでマークアップしたpadding(内側の余白)が、水色の親要素のdivタグの幅を超えて、被っているのが確認できますね。
参考までにブロックレベル同士(親要素も子要素もdivタグ)で同じことをすると、以下のようになります。
余白のつき方がCSSで指定した通りにつかない場合は、インラインレベルの要素かどうかを確認すると良いでしょう。
POINT!
- ・インラインレベルの要素は余白(margin/padding)にも独特の仕様がある!
- ・インラインレベルの要素(imgを除く)は、上下のmarginが無効になる!
- ・インラインレベルの要素(imgを除く)は、上下のpaddingが他の要素と被る!