HTMLにおける表の構造
HTMLには表の挿入タグが用意されており、Excelで作ったような表を挿入することが可能です。
しかし、Excelは表の作成に特化している分、感覚的に表の作成が可能になっていますが、HTMLでは何もない状態からタグを入れ込み、一から作り上げる必要があります。
そこで大切になるのが、表の構造をしっかり把握しておくことです。
表はどんなパーツから成り立っていて、どのパーツが何のタグになるのか?…これさえ理解すれば、HTMLで表を作るのも比較的難しくはありません。
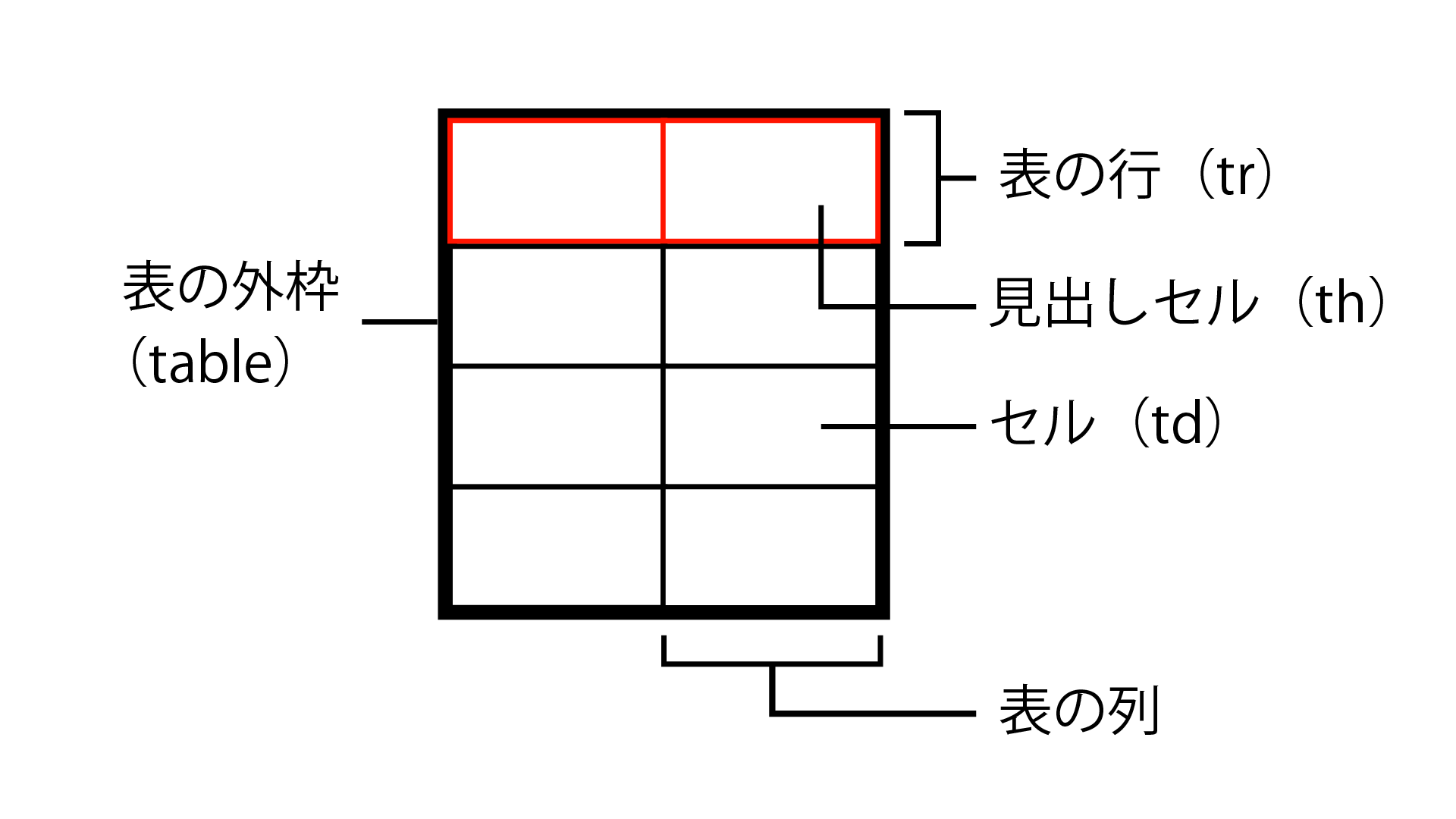
こういうのは文章を読んで理解するより、図で感覚的につかんだ方が理解しやすいので、まずは表の構造(パーツ)とそれに対応するタグの図を見ていきましょう。
HTMLにおける表は上図のようになっています。
改めて文章で説明すると、まず大枠として表の骨格(外枠)となる部分があり、これがtableタグになります。
そして次に「行」が挿入され、これがtrタグに該当します。
行の中には当然「セル(表の1つ1つのパーツ)」が入るわけですが、セルには大きくわけで見出しのセルと通常のセルがあります。
見出しのセルはthタグ、通常のセルは、tdタグになります。
またHTMLにおける表は、「セルが増えれば自動的に列が増える」という仕組みになっているので、表の列に該当するHTMLタグはありません。
POINT!
- ・HTMLでもExcelで作ったような表を挿入することが可能!
- ・まずはHTMLの表がどんなパーツから成り立っていて、どのタグが該当するかを理解しよう!
- ・表の行に該当するタグはtrタグがあるが、列はセルが増えると自動的に増える仕組みなので、列の該当タグは存在しない!
table関連タグの基本型
HTMLにおける表の挿入に必要な関連タグ(ここではtable関連タグと呼びます)の基本型は決まっています。
ただ単純に、表の行数や列数によってタグの数が異なるというだけです。
ここでは、2行・2列の四角形が4つ並んだ「田んぼの田の字」を例に、HTMLのコードを考えてみましょう。
まず、どんな表であっても外枠となる部分が必要です。なので、表の最初と最後はtableタグの開始タグで始まり、終了タグで終わるということになります。
そして次に必要なのが、「行の挿入」です。行はtrタグでしたね。
tableタグの中にtrタグを入れ込み行を挿入。そうしたら今度は、行の中にセルを入れ込む必要があります。
セルは見出しのセルであればthタグ、通常のセルであればtdタグでした。ここでは全て通常セルのtdタグで考えてみましょう。
今回、2行2列にしたいわけですから、1行あたりtdタグが2つあれば良いということになります。
なので、行の挿入タグであるtrタグの中に、セルの挿入であるtdタグを2つ入れ込み、それがもう1セットあれば「2行2列の表」が出来上がります。
以上の説明をHTMLコードにして、表示させたものが以下になります。
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
*表示結果*
…おや?確かに、田んぼの田の字のようにセル1〜4が並びましたが、枠線などが表示されていませんね。
tableタグは「表の挿入」ではありますが、このタグを使う目的は以下の2つが考えられます。
1表としてではなく、レイアウト(配置)目的でtableタグ関連を配置する(非推奨)
2レイアウトではなく、表としてtable関連タグを配置する
レイアウト目的ではない(表として挿入する)ことを明示しなければ、枠線が表示されない仕様になっているため、表っぽく…というか表にするにはもうひと手間必要です。
そのひと手間については次の章で解説していきます。
POINT!
- ・表の基本型は決まっており、違いは行数や列数の違いによるタグの数だけ!
- ・table→tr→trタグの順に、タグを中に入れ込んでいけばOK!
- ・しかしそのままでは枠線が表示されず、表として配置されない!
border属性
table関連のタグを表として枠線を表示させるには、tableタグにborder属性を指定する必要があります。
border属性の値は、空白(空の文字列)か 「1」 のどちらかでなければなりません。そして、レイアウト目的ではないことを明示し、枠線を表示させるには「1」を属性値として入れます。
要するに、tableタグの開始タグが下のようになるということです。
<table border=”1″>
tableタグにborder属性と値(1)を指定したコードと表示結果は以下です。
<table border="1">
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
*表示結果*
枠線が表示されて、HTML的(内部構造的)に「レイアウト目的ではない」と示せた上、見た目的にも表らしくなりました。
ただ、見た目を調整するのは、あくまでCSSの役割です。
なので、このままではブラウザによって表の枠線の表示のされ方は異なりますし、border属性の値を1にするのは、見た目を整えるためではないことは押さえておきましょう。
さらにここでもう1つ注意点です。
リセットCSSを読み込んでいる場合、CSSで個別に設定しない限り全ての要素の枠線を非表示にする調整が加えられている場合がります。
ので、そのままではtableタグのborder属性を1に指定しても、枠線が表示されないということになります。
CMSなど既存のテンプレートを使う場合は、自分が読み込ませたつもりがなくてもデフォルトで何らかのリセットCSSが読み込まれていることも考えられるので、border属性を指定しても枠線が表示されない場合は確認してみましょう。
用語解説:リセットCSS(Reset CSS)
ちなみに、最初に紹介しておきながら使ってこなかった見出しのセルを挿入するthタグですが、これはHTML的に「見出しのセルである」と明示でき、ブラウザのデフォルトではセル内のテキストが太字になります。
ただ、表には見出しが無い・必要としない場合も考えられるので、無理してthタグを入れ込む必要はありません。
POINT!
- ・table関連タグをレイアウト目的ではなく表として配置するには、border属性の値を「1」に指定する!
- ・border属性に指定できる値は、1か空白のみ!
- ・リセットCSSが読み込まれている場合は、border属性を指定しても枠線が表示されない場合がある!
セルの結合
表は縦・横に隣接するセルを結合したい場合も多いですよね。Excelだとワンクリックですが、HTMLではセルの結合にもひと手間必要です。
セルを結合するには、td(th)タグに、colspan・rowspan属性を指定する必要があります。
colspan属性が横方向にセルを結合、rowspan属性が縦方向にセルを結合するためのもので、値は数値になります。(結合させたいセル数)
そして、こういうのは実際にコードを見た方が理解が早いです。まずはセルの横方向の結合(colspan)から見ていきましょう。
<table border="1">
<tr>
<td colspan="2">セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
*表示結果*
セル1と書かれたtdタグに、colspan=”2″という属性・値を指定しています
colspanは横方向へのセルの結合であり、値を「2」にしているので横方向に2個分セルを結合という結果になっています。
それでは続けて、今度は縦方向のセルの結合(rowspan)を見ていきましょう。
<table border="1">
<tr>
<td rowspan="2">セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
*表示結果*
今度はセル1と書かれたtdタグに、rowspan=”2″と指定しています。
colspanが横方向へのセルの結合であったのに対し、縦方向に2個分セルが結合されているのが分かりますね。
ちなみに、枠線の表示はborder属性を指定せずともCSSで表示させることが可能ですが、セルの結合はCSSではできません。
ので、HTMLファイルを直接編集できない場合は、JavaScriptなどを駆使してなんとかする必要があります。
POINT!
- ・セルを結合させるにはtd(th)タグに、colspan/rowspan属性を指定する!
- ・colspanが横方向、rowspanが縦方向へのセルの結合!
- ・属性値は結合させたいセルの数を数字で指定する!