近接
最初に紹介するテクニックは、近接です。
近接とは、関連がある(濃い)情報同士は近づけ、関連がない(薄い)情報同士は離す…というテクニックです。
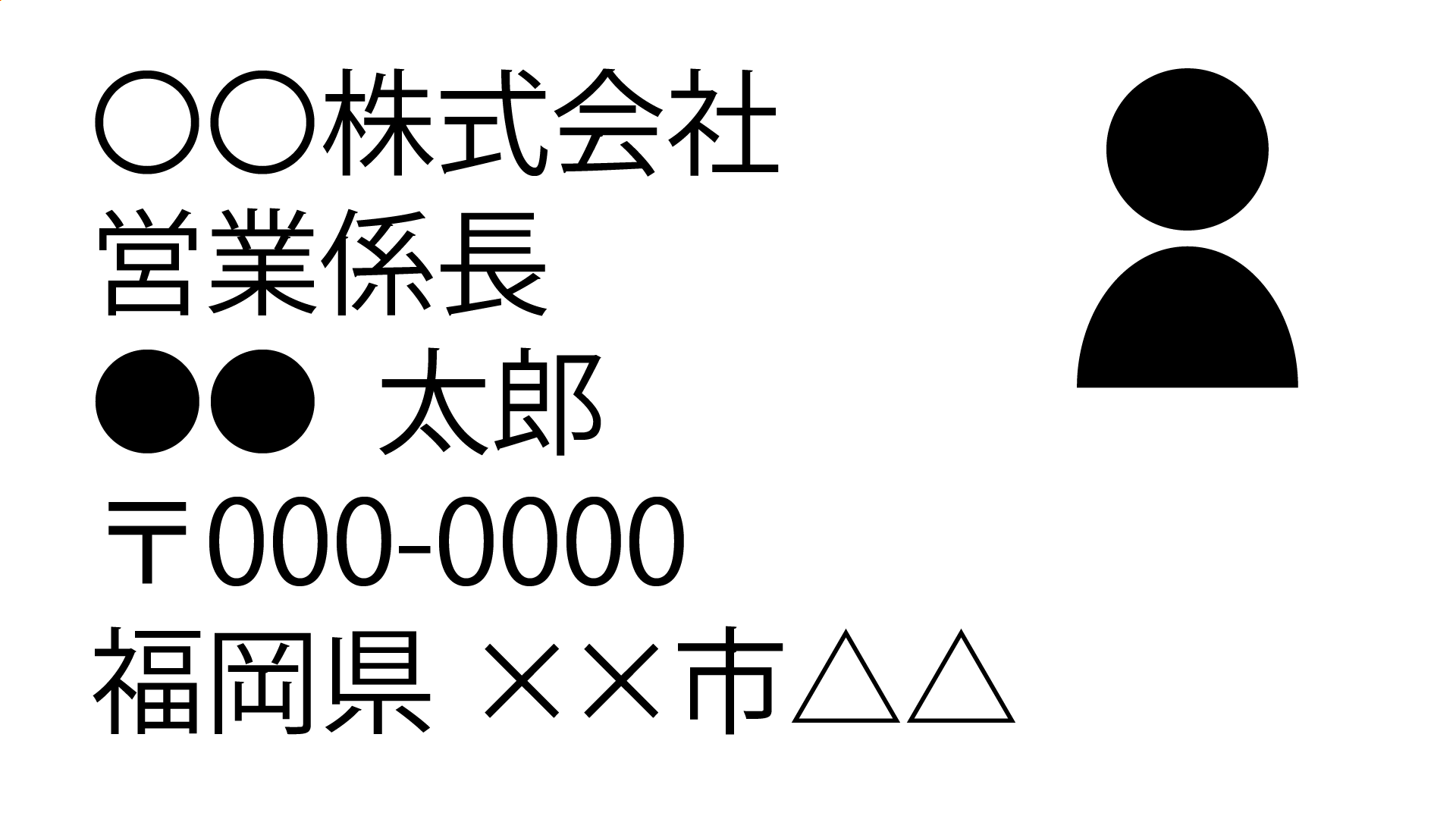
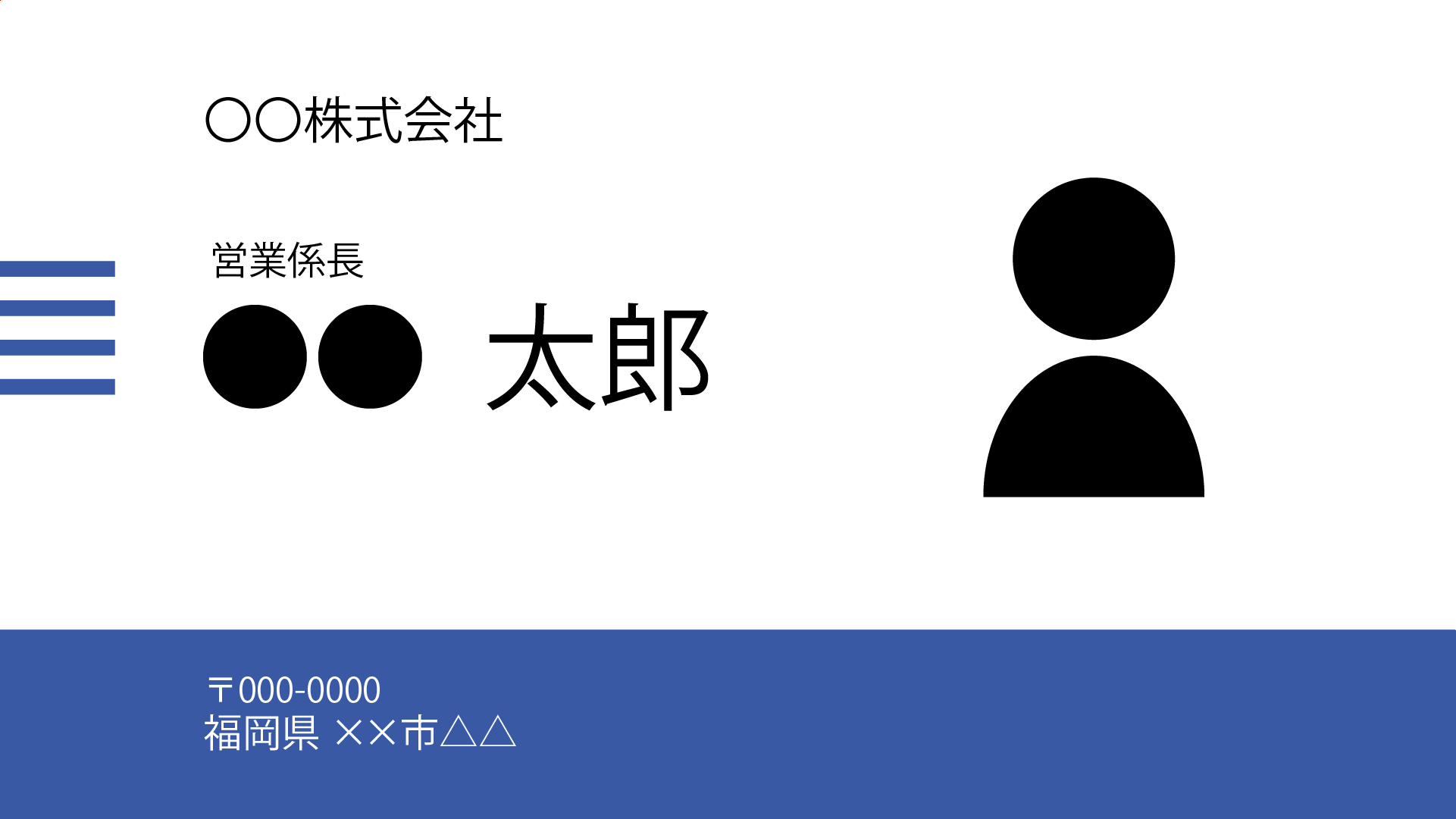
これは名刺で例えるとわかりやすいです。まずは、近接のテクニックができていない名刺のサンプルをご覧ください。
所属、肩書きや氏名、連絡先…といった複数の情報グループが全て等間隔に並んでいるため、情報がごちゃごちゃになってわかりにくい…という印象になっています。
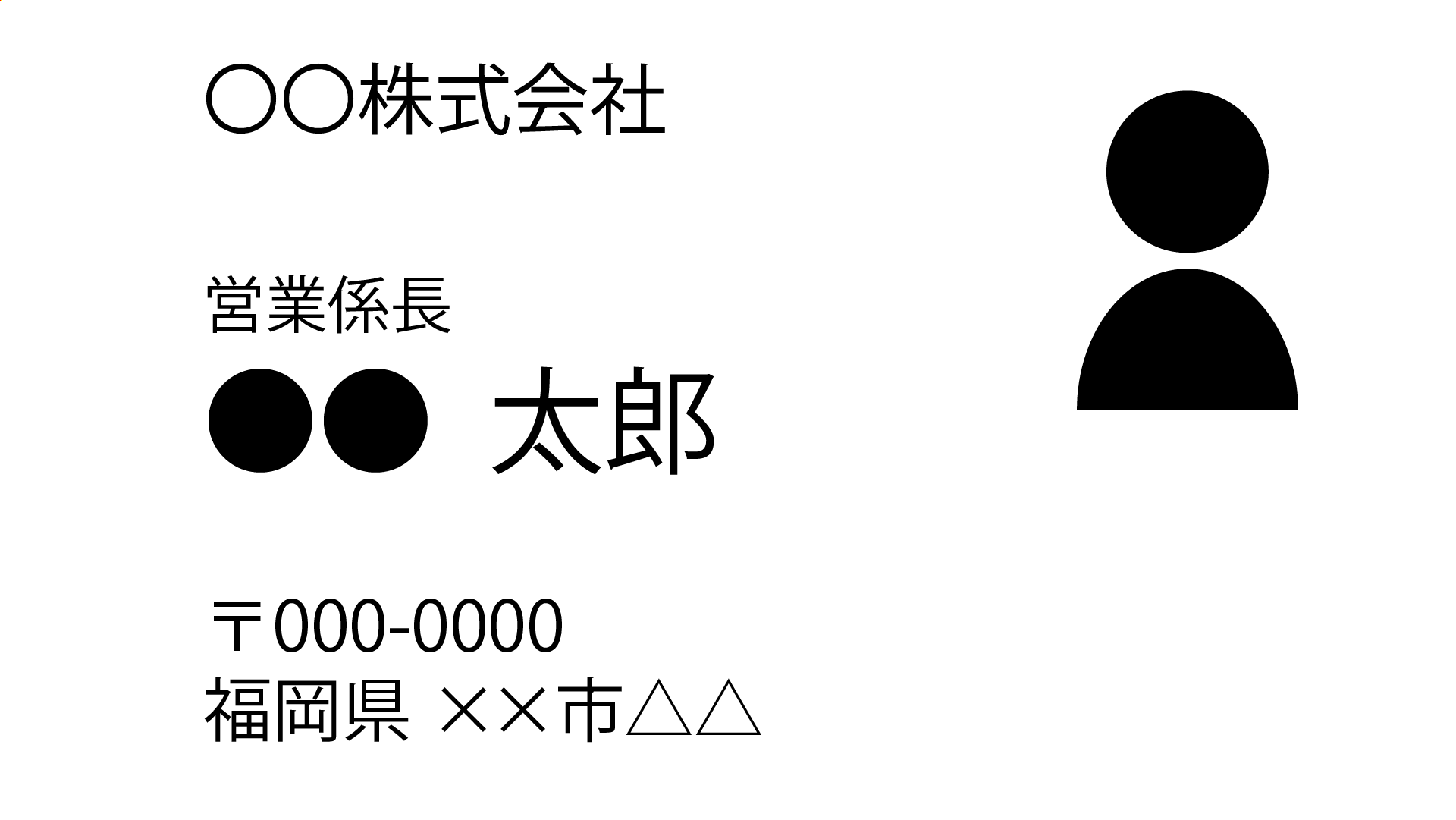
それではこちらの名刺のレイアウトを、情報グループごとに距離を空けたものに変えてみましょう。
情報グループごとに分けて、各グループの距離を離すだけでも情報がスッキリまとまりました。
近接のテクニックは関連のある情報を近づけることに意識が向きがちですが、関連性が薄い情報同士の距離を離すのも近接のテクニックの重要なポイントです。
デザインの基礎を学んでいなくとも、例えば商品画像とその商品の説明文は自然と近い位置に配置する人がほとんどだと思います。(近接テクニックができている)
しかし、商品Aと商品Bの情報が近すぎるために見づらくなってしまっている…ということはしばしばあるので、距離を空けるのも近接のテクニックということを押さえておきましょう!
POINT!
- ・関連性が強い情報同士はくっつけ、薄い情報同士は距離を空ける!
- ・関連性が強い情報同士は、距離を近づけることに意識が向かいやすいのでそこまで気にしなくてもOK!
- ・ただし、関連性が薄い情報同士を離すことに関しては、やや意識的にデザインに取り入れる必要がある!
整列
次に紹介するテクニックは整列です。
その名の通り、コンテンツをキレイに揃える…というテクニックですが、これが意外となかなか難しいです。
というのも、AとBの位置を揃えたと思ったらBとCの位置関係がずれてしまい、それを直したら今度はDがズレて見えてしまう…というように、コンテンツが多くなればなるほど、気を配らなければならないポイントが増え、全てをきれいに揃える難易度が上がっていくという性質があるからです。
デザインの基本は揃えること…と言われても、「そんなの分かってるけど揃わないんだよ!」というのが正直なところではないでしょうか?
というわけで、この章では揃えることは大前提として、コンテンツを揃えるためのテクニックに重点を置いて解説していきます。
ポイント1
安易な中央揃えは不安定になることも
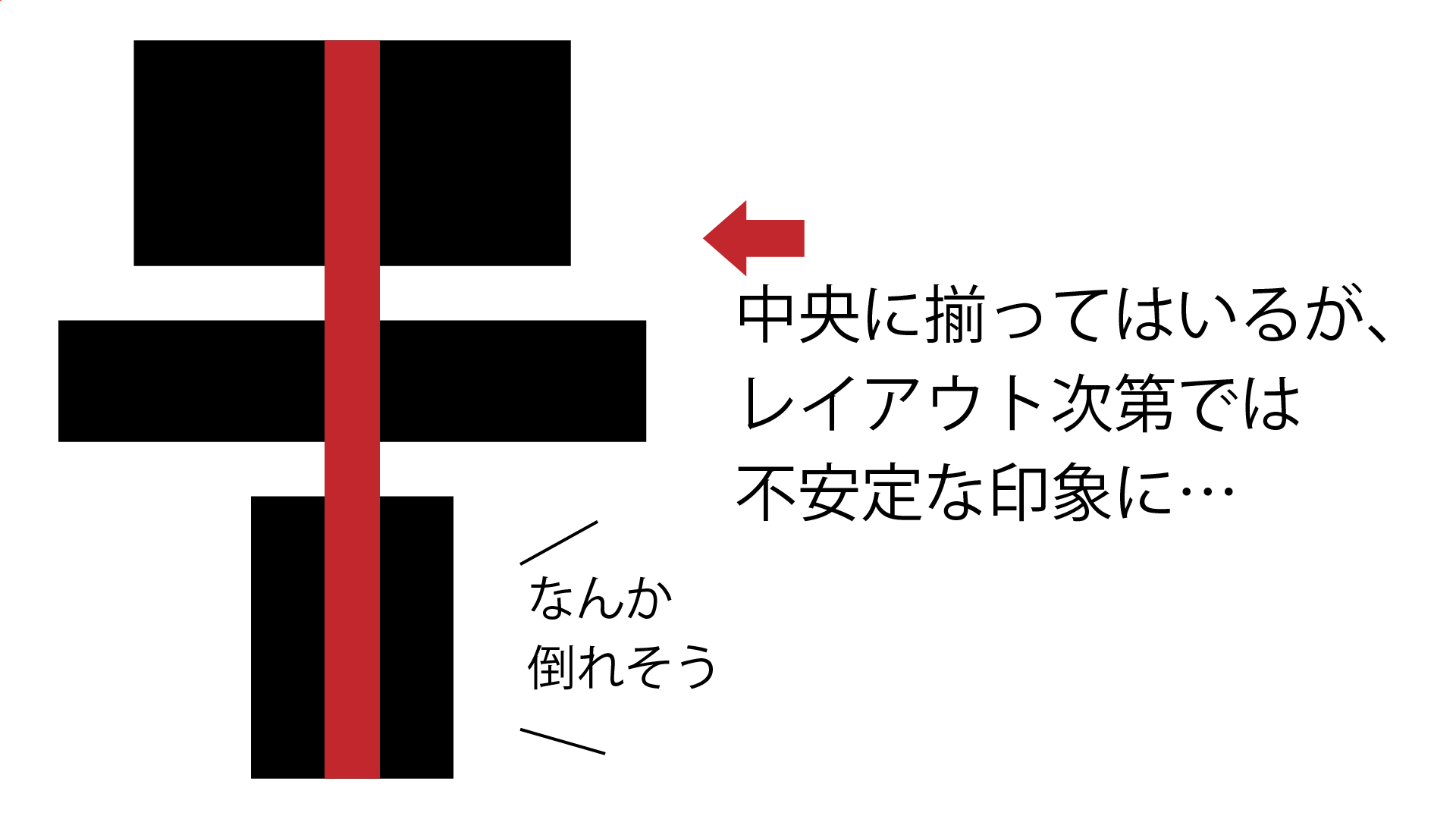
とりあえず中央に揃えておけばスッキリまとまりそうな気がしてしまいますが、コンテンツの大きさがバラバラの中央揃えは不安定に見えてしまうことがあります。
*中央に揃ってはいるが…
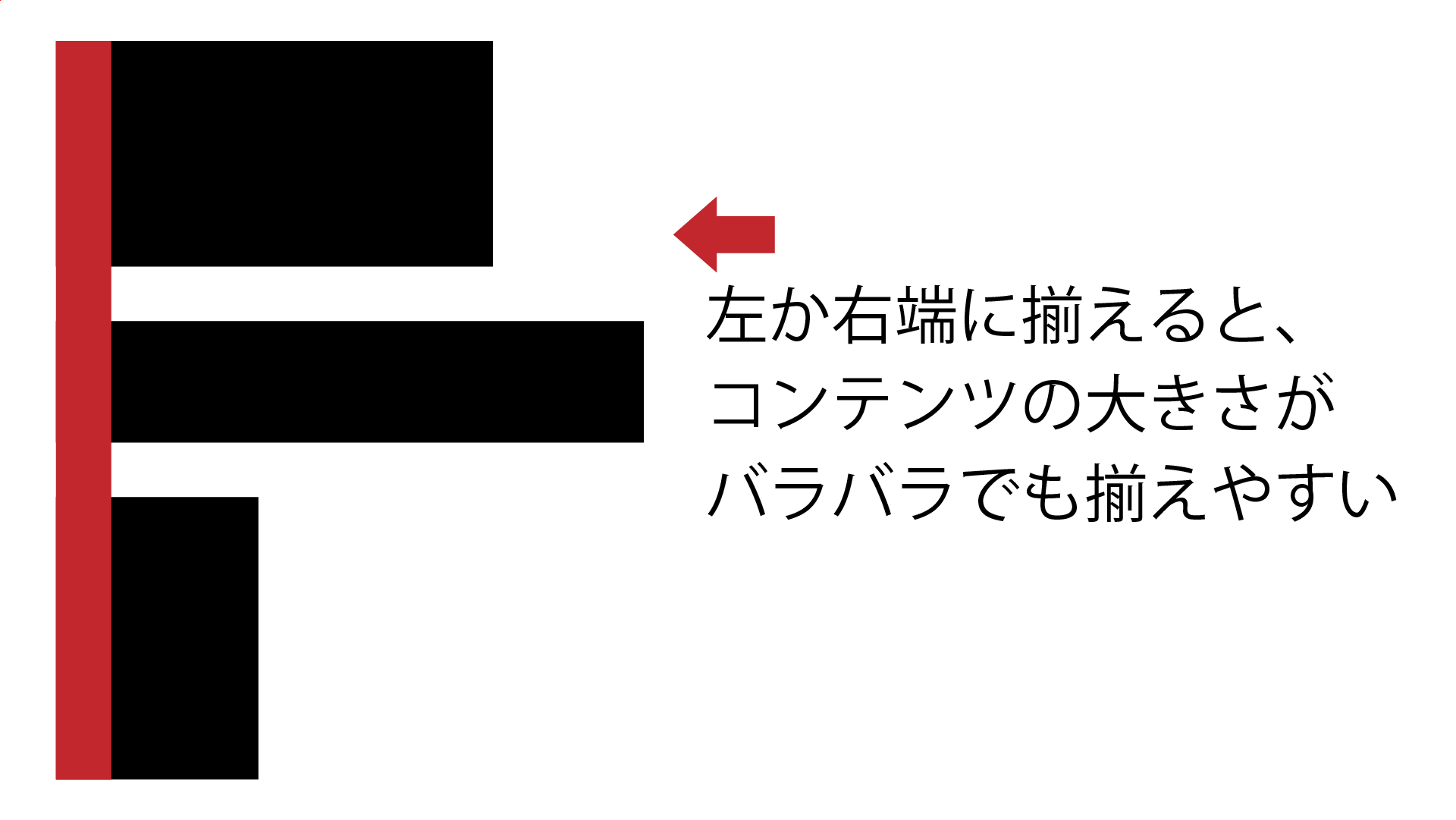
*コンテンツの大きさが不揃いの場合は左・右揃えがおすすめ
全てを中央揃えにすると空間の逃げ場がなくなる分、レイアウトが難しくなる場合があります。ここでも名刺デザインを例にしてみましょう。
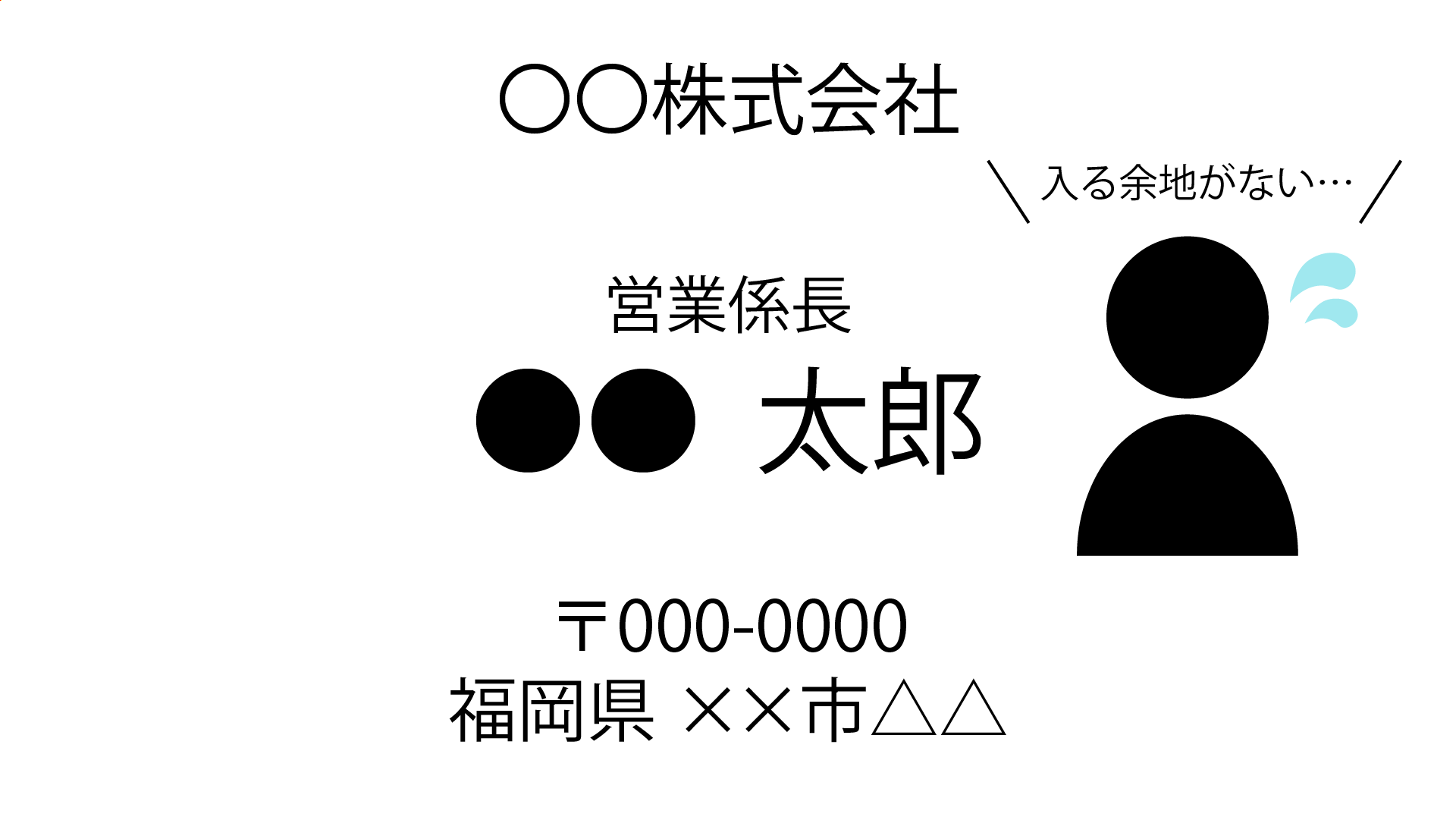
下の名刺サンプルは中央にビシッと揃っていますが、顔写真やアイコンなどを追加で配置しようにもそのためのスペースがなく、難しいことがわかります。
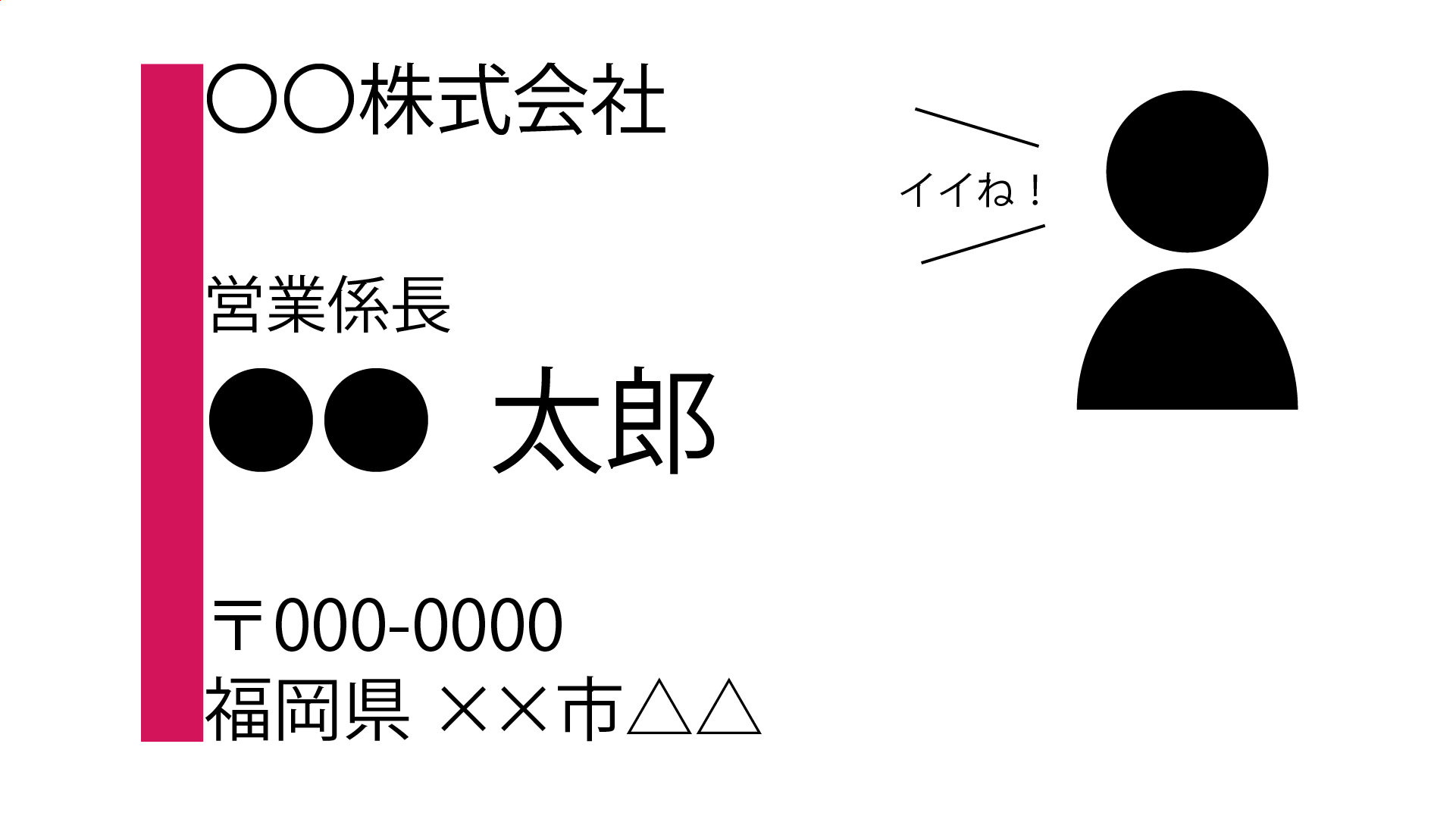
一方、左右のどちらかに揃えると空間にスペースができるので、アイコンや注釈などの補助情報も入れ込みやすくなります。
ポイント2
余計なコンテンツを増やさない
当然ながらコンテンツが増えれば増えるほど揃えるのが難しくなります。
なので、そもそも配置するコンテンツを無駄に増やさないことで揃えやすくなると言えます。
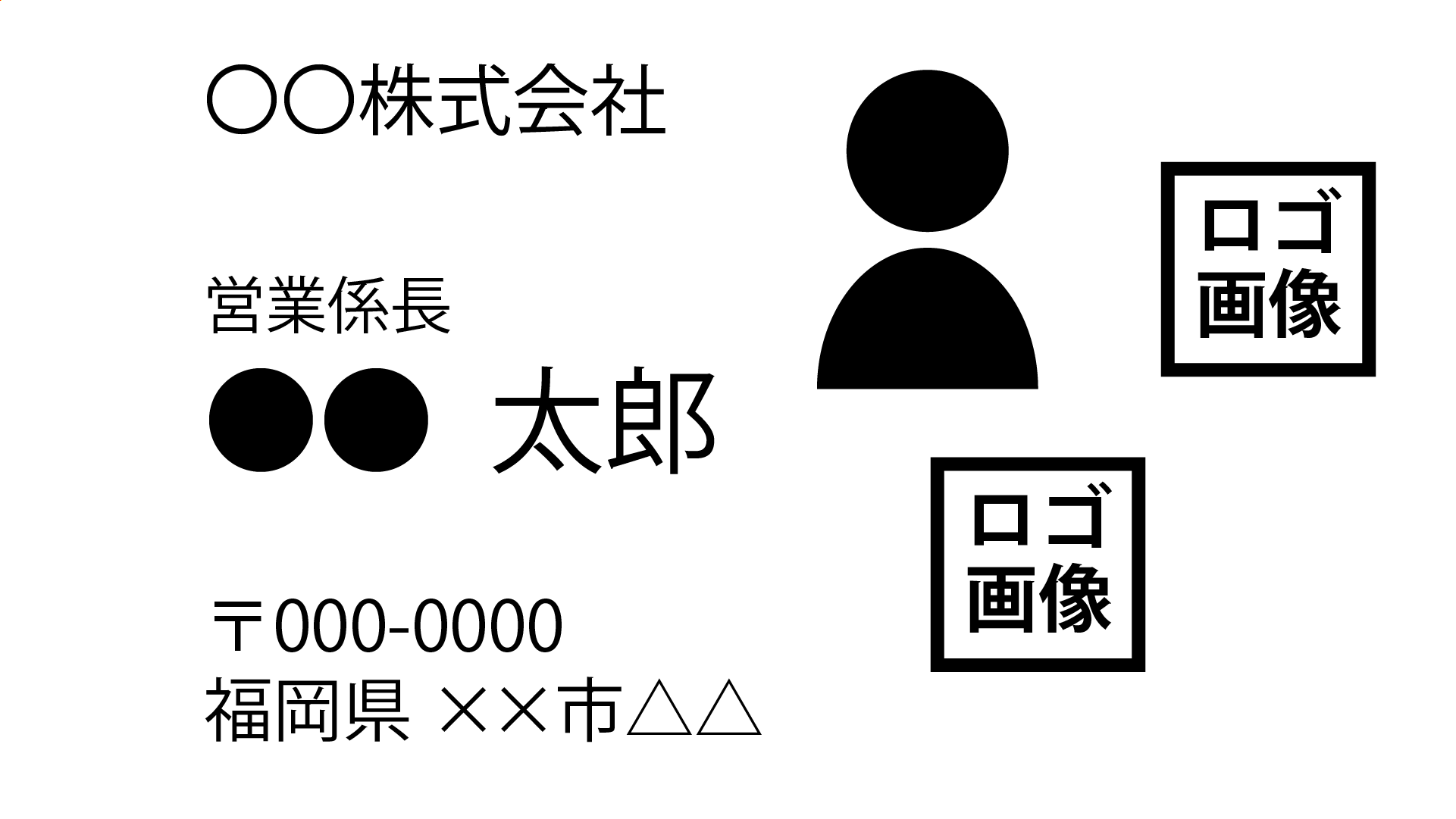
*コンテンツが多いと揃えるのも大変
スッキリまとまっているチラシやバナー画像などを注意して見てみると、余計な情報がカットされて、必要な情報だけ伝わるようにデザインされているという点に気づきます。
あえてごちゃっとさせることで賑やかな雰囲気を出したい場合は、情報がぎゅうぎゅう詰めにされていることもありますが、レポートや資料など学校や仕事でデザインするものはスッキリまとまったデザインの方が適していることが多いです。
ごちゃごちゃ感をあえて狙う場合を除き、基本的に配置するコンテンツを絞る(できるだけ少なくする)と、必然的に揃えやすくなりますし、揃えやすくなることで自然とまとまったデザインに仕上がります。
POINT!
- ・コンテンツを揃えることでまとまったデザインになる!
- ・安易な中央揃えは空間の逃げ場がなくなり、レイアウトが難しくなる場合がある!
- ・コンテンツを絞り、少なくすることで一段と揃えやすくなる!
対比
3つ目に紹介する方法は、対比(コントラスト)です。
対比と単語で言われてもちょっとピンときづらいかもしれませんが、要は色や大きさなどでコンテンツに差をつけるというテクニックです。
この「対比」テクニック。実は多くの方が学生時代の頃から使っているテクニックです。
教科書やノートの重要なところに、赤色のペンで下線を引いたりしませんでしたか?
これこそ、重要な情報とそうでない情報に『差』をつけて分かりやすくするという、典型的な対比のテクニックです。
まずは具体例として、冒頭で紹介した2つのハンバーガーの画像をあらためてご覧ください。
*対比のテクニックが全く使われていない
*情報に差(対比)がついている
上の画像は全ての情報が同じ大きさで並べられており、対比のテクニックが使われていません。(ちなみに既に紹介した『整列』もできていません)
一方、下の画像は100円という情報が大きなサイズで、かつ赤色にすることで他と差別化されています。
また、期間(11.21~11.30)の情報は他の情報と比べて、より小さな大きさ(フォントサイズ)で配置されていますね。
このように、色を変えたり大きさに差をつけたりして、目立たせたい情報をより目立たせるのが対比の基本的な使い方です。
そして大事な注意点なのですが、目立たせたい情報の色を変えたり大きくしたりするだけでなく、補足的な情報は小さく・目立たないようにするという、逆方向の差をつけることも忘れないようにしましょう。
さらに、対比のコツはパッと見で分かりやすいぐらいの明らかな差をつけることです。
下の画像をご覧ください。
微妙に対比のテクニックは使われていますが、コントラストの差が小さいのでパッとしない印象になってしまっています。
*対比の差が小さいと微妙
それでは、これまで例に出してきた名刺デザインにも対比のテクニックを取り入れて見ましょう。
以下はこれまで「良い見本」という体で掲載してきた画像ですが、実は対比のテクニックはほとんど使われていませんでした。
*これまでの名刺デザイン例(対比ほぼなし)
あらためて見てみると、悪くはないけれどどこかまだ手直しが必要な感じがしますよね。
では、対比のテクニックを取り入れた名刺デザインに修正してみましょう。
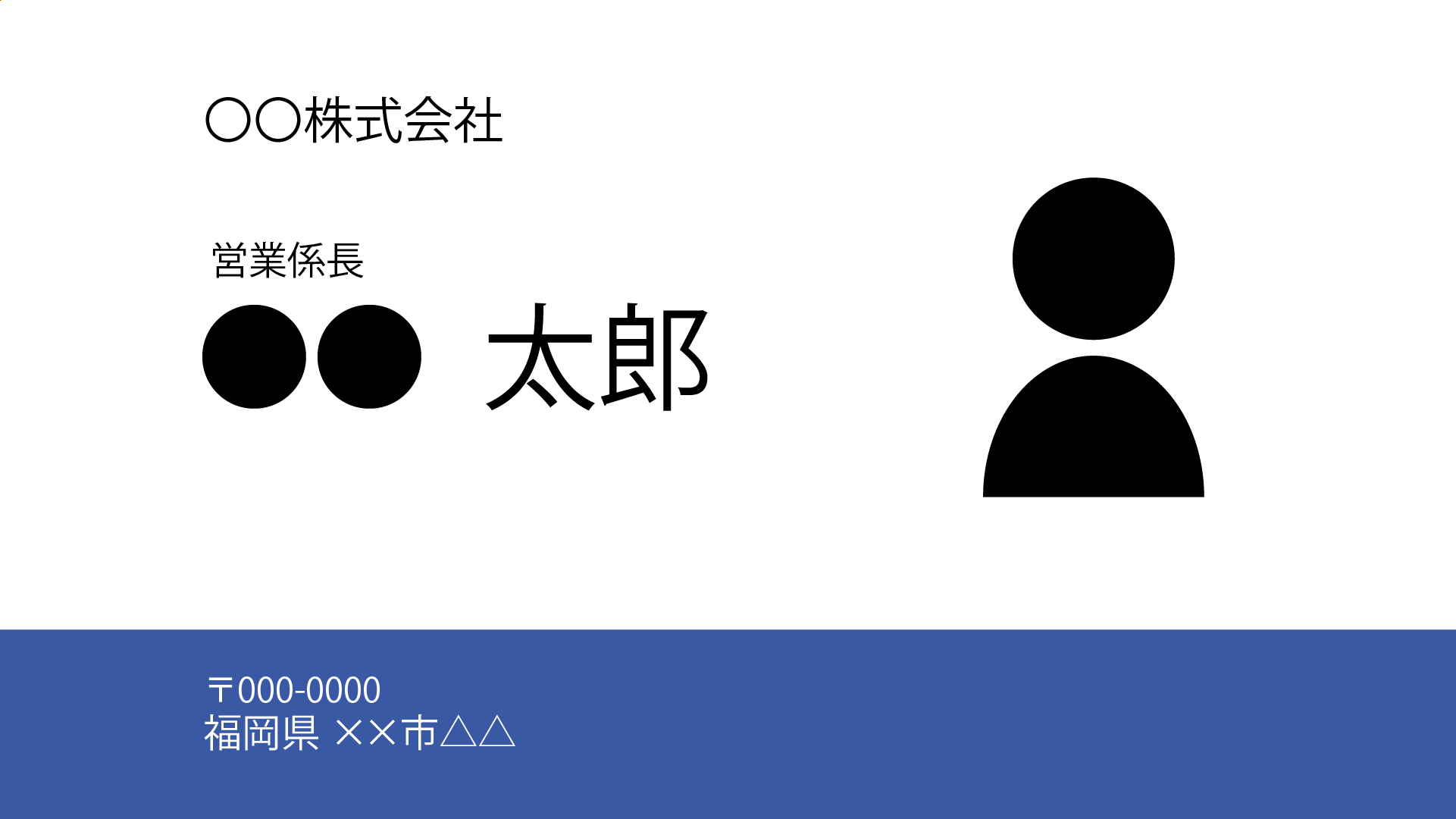
*対比を取り入れた名刺デザイン
というわけでこのようになりました。
名刺で一番目立たせたい氏名を大きくし、その他の情報は控えめに小さくしました。
さらに、会社の住所など補足的な情報は別の情報グループとして区別するため、背景色と文字色を変更しました。
近接や整列のテクニックで情報の整理はできているんだけれど、対比のテクニックが足りないために情報の伝わり方(インパクト)に欠ける…というケースは多いと思います。
なので、何かが足りないと感じたら、対比のテクニックを思い出すとうまくいくこともよくありますよ!
POINT!
- ・対比(コントラスト)の差を明確につけることで、情報に強弱をつけられる!
- ・対比の差はぱっと見で分かりやすいぐらいが理想!分かりにくい差は微妙!
- ・情報の整理はできているがインパクトに欠ける場合は、対比を思い出すと良い!
反復
最後にご紹介する方法は、反復です。
これはデザインに全く関わらない人よりも、ある程度デザインに関わることがあるデザイン初心者こそ気をつけたいポイントかもしれません。
というのも、反復のテクニックとはズバリ同じデザインを繰り返すことで統一感を出すというテクニックなのですが、デザインに慣れ始めると色々なデザインを取り入れたくなってしまうと言えるからです。
それではさっそく、反復のテクニックができておらず統一感のない例と、反復のテクニックができている画像を見比べてみましょう。
*統一感がまるでなく、バラバラな印象
*反復されていると統一感が生まれる
上の画像は分かりやすく極端な例にしているので、デザインの基礎とかそういう話以前のレベルですが、ぱっと見では気づきにくいところでバラバラなデザインを取り入れてしまうということは実際よくあります。
以下、よく見ないと分かりづらいと思いますが、反復のテクニックが取り入れていないために微妙にバラバラな印象になっている例です。
*反復のテクニックなし
具体的にどの部分がバラバラで統一感のなさを生み出してしまっているか、見つけられたでしょうか?
それでは上の画像に反復のテクニックを追加して修正を加えてみましょう。
*反復のテクニックあり
というわけで、反復のテクニックを追加しました。
具体的には、以下の点が変わっています。
1カップケーキの画像の大きさをそれぞれ同じぐらいに
2フォントを統一
3枠線のスタイルを統一
特に、情報のレベルが同じ画像の大きさがバラバラになってしまっていることは気付きにくいポイントです。
特定の商品だけ特価セールで強調したい場合などは、当然その商品画像だけ大きくするのは対比テクニックとして有効ですが、同じレベルで扱われるべき商品画像の大きさが違うと、統一感が損なわれる大きな原因となってしまいます。
情報に差をつけるのが対比テクニックですが、反復テクニックはむしろ情報の差をなくして統一感を出すためのテクニックと言えます。
これらのデザインテクニックは一見、両立し得ないテクニックに思えますが、
・対比させるところは差をつけて対比させる
・それ以外のところは反復させて統一感を出す
というメリハリをつけることで、より情報が伝わりやすくグッと引き締まったデザインに仕上げることができます。
最後に、これまで例に出してきた名刺デザインにも反復のテクニックを追加してみましょう。
名刺のように版面が小さく、情報量が少ない制作物には反復のテクニックが必要ない場合も多いのですが、たとえば装飾(あしらい)として同じ大きさ・太さのラインを繰り返し配置すると、デザインを崩さずにさりげなくアクセントを加えられます。
*反復テクニックであしらいを追加
いかがでしょうか?仮に装飾ラインの色や太さがバラバラだったら、統一感が損なわれるのは容易にイメージできると思います。
コンテンツ・情報そのものにはもちろん、装飾・あしらいにも反復のテクニックは有効です。
POINT!
- ・同じデザインを繰り返すことで、全体的な統一感を出すことができる!
- ・色々なデザインを取り入れたくなる、デザイン慣れしてきた頃こそ要注意!
- ・対比で差をつけるところはしっかり差をつけ、反復で差をつけないところは統一してメリハリを出そう!