こだわった位置に要素を配置
positionの値
まずはpositionプロパティにはどんな値があるのか、その種類を確認して全体像を掴んでいきましょう。
各値の細かい説明は後述するので、ここではざっくりとしたイメージを持ってもらえればOKです。
positionプロパティの値
| 値 | 説明 |
| static | 既定値。要素は通常の位置になる。
top/left/bottom/rightおよびz-indexは指定しても効果なし |
| relative | 要素は通常の位置になる。
top/left/bottom/rightおよびz-indexを指定すると効果が適用される。通常の位置からの移動になる。 |
| absolute | 親要素にrelativeが指定されていれば、その要素を基準とした位置になる。基準となる親要素がなければbodyを基準とする。
top/left/bottom/rightおよびz-indexを指定すると、効果が適用される。基準位置からの移動になる。 |
| fixed | 基準位置が常にビューポート(画面)になる。
top/left/bottom/rightおよびz-indexを指定すると、効果が適用される。画面を基準位置とした移動になる。 |
| sticky | 要素は通常の位置になるが、スクロールされても要素は画面に吸着されたように追従する。
top/left/bottom/rightおよびz-indexを指定すると、効果が適用される。スクロールされる要素を基準位置とする(多くはbody) |
一気に紹介しましたが、言葉だけではなかなか理解が難しいですよね。
まずは既定値であるstaticから押さえていきましょう。
と言っても、staticに関しては特に説明することはありません。
既定値(デフォルトの状態)なので、要するに要素にpositionプロパティを指定しないのと同じです。
要素にあえて、position: static; と指定することはほぼ無いので、staticに関しては存在だけ知っておくと良いかと思います。
後述のrelativeと同じく、要素の位置は本来配置される位置になりますが、relativeと違ってtopやz-indexを指定しても無効になるという点は注意が必要です。
つまりstatic(既定値)のままでは、要素を動かしたり重ね順を指定したりできないと言い換えることができますね。
POINT!
- ・positionプロパティには、static、relative、absolute、fixed、stickyの5種がある!
- ・staticは既定値(デフォルトの状態)であり、要素が本来配置されるべき場所に配置される!
- ・staticでは、topやz-indexといった要素の移動や重ね順に関するCSSが有効にならない!
relative
この章ではpositionプロパティの値をrelativeにした場合について解説していきます。
要素は通常の位置に配置されますが、staticと異なるのは以下の点です。
*relativeと指定した場合の特徴*
- ・topやz-indexが有効となり、位置移動や重なり順を指定できる
- ・子要素にposition: absolute; と指定した場合の基準要素となる
上記のような効果を得たい場合において、position: relative;を指定します。
要素を動かす場合はtopやleftといったプロパティを使いますが、それぞれ要素が通常存在する位置からの距離になります。
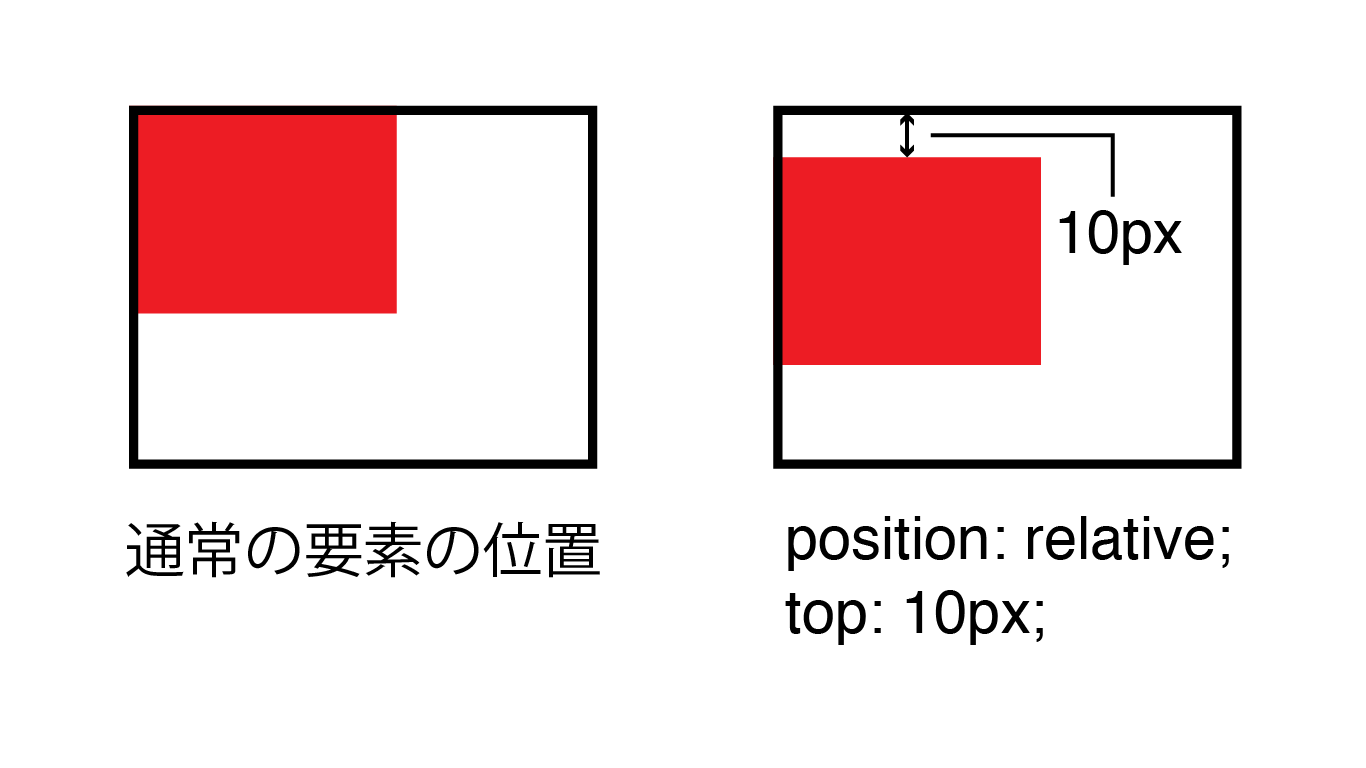
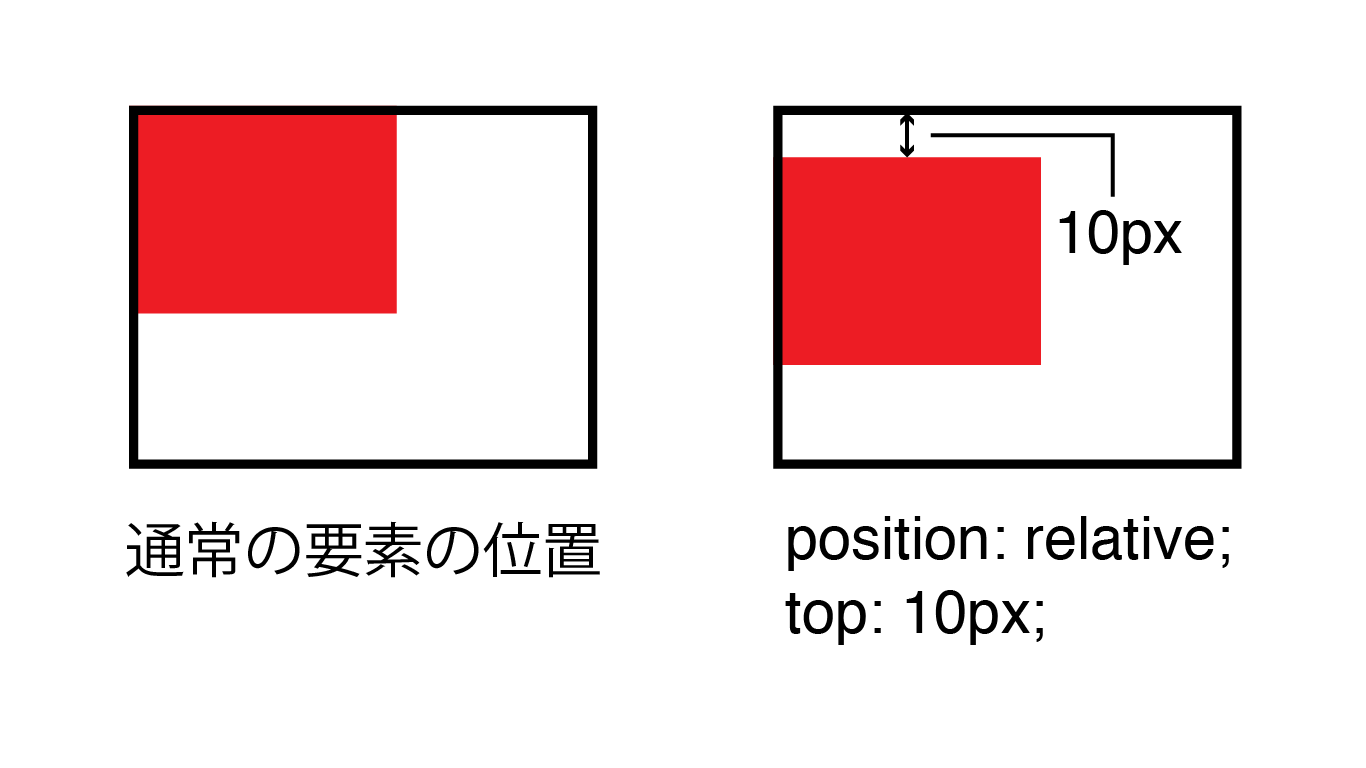
例えば、top: 10px としたならば、本来要素が存在する位置の上端から10px離れた位置(下方向)に移動します。
 relative指定した要素をtopで動かしたイメージ
relative指定した要素をtopで動かしたイメージ
上のイメージ画像を実際にコーディングしてブラウザで表示させると次のようになります。
HTML
<div class="parent">
<div class="child"></div>
</div>
CSS
.parent {
width: 250px;
height: 200px;
border: solid 2px black;
}
.child {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 10px;
}
表示結果
また、top/right/bottom/leftの各プロパティには負の値を指定することも可能です。
負の値を指定した場合は、正の値の反対方向に要素が移動します。
CSS
.child {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: -10px;
}
表示結果
さらに、positionプロパティでrelativeと指定した場合はz-indexの指定も有効になるので、要素の重ね順を指定することもできます。
CSS
.child {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: -10px;
z-index: -1;
}
表示結果
z-indexプロパティは数値が大きいほど要素が前面に配置され、数値が少ないほど後面に配置されます。
負の値も指定可能で、その場合はより重なり順の優先度が低くなり、要素が背面に配置されることとなります。
POINT!
- ・relativeは、要素が通常配置される位置からの移動となる!
- ・例えば top: 10px と指定したならば、通常配置される場所の上端から10px離れた位置(下方)に移動する!
- ・z-indexプロパティの指定も有効で、要素同士が重なった場合の重なり順の指定も可能!
absolute
この章ではpositionプロパティの値をabsoluteにした場合について解説していきます。
absoluteは通常、親要素にrelativeを指定して基準位置とし、親要素からの相対的な位置を指定したい場合に使用します。
absoluteは絶対位置指定と訳されることもありますが、Webページ(body要素)に対して絶対的な位置になるのは、あくまで親要素にrelativeを指定しない場合です。
しかし、そのような使い方をすることはあまりありません。
そのため、absolute=絶対位置と覚えてしまうと、間違った理解に繋がることもあります。
あまり日本語(直訳)で覚えない方が良いかもしれませんね。
それでは、absoluteの基本的な使い方を確認していきましょう。
以下は要素が通常に配置されている状態です。
HTML
<div class="parent">
<div class="child_1">子要素1</div>
<div class="child_2">子要素2</div>
<div class="child_3">子要素3</div>
</div>
CSS
.parent {
width: 280px;
height: 280px;
background-color: whitesmoke;
padding: 10px;
border: solid 2px black;
box-sizing: border-box;
}
.parent div {
width: 80%;
height: 55px;
margin: 20px auto;
display: grid;
justify-content: center;
align-items: center;
border: solid 2px black;
}
.child_1 {
background-color: lightblue;
}
.child_2 {
background-color: lightpink;
}
.child_3 {
background-color: lightgoldenrodyellow;
}
表示結果
それでは次に、親要素(class=”parent”)にrelativeを指定し、子要素2(class=”child_2″)にabsoluteを指定してみましょう。
さらに子要素2に指定したmarginを無くして、top: 0; left: 0; と指定します。
基準位置の上端から0、左端から0の位置になるため、親要素が基準位置となっていることが一目で分かります。(ついでにz-indexも指定しておきます)
CSS
.parent {
width: 280px;
height: 280px;
background-color: whitesmoke;
padding: 10px;
border: solid 2px black;
box-sizing: border-box;
position: relative;
z-index: 1;
}
.child_2 {
background-color: lightpink;
position: absolute;
margin: 0 !important;
top: 0;
left: 0;
z-index: 2;
}
表示結果
子要素2が、親要素の上端と左端にぴったりくっつきました。
親要素の位置を基準として、上端から0の距離(top: 0)、左端から0の距離(left: 0)になっていることが確認できましたね。
bottomやrightを使うと、親要素の下端と右端からの距離になります。
CSS
.child_2 {
background-color: lightpink;
position: absolute;
margin: 0 !important;
bottom: -20px;
right: 10px;
z-index: 2;
}
表示結果
なおtop等の位置移動に関するプロパティの値の単位はpxだけでなく、%やem/rem、vw/vhなど、要素やテキストの幅を指定する際に使われるような単位も使用可能です。
また、top/right/bottom/leftの値を全て0にしてmarginをautoに指定することで、子要素を親要素の縦横ど真ん中に配置することも可能です。
※分かりやすいように、子要素2の横幅(width)を80pxに変更しています。
CSS
.child_2 {
background-color: lightpink;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto !important;
z-index: 2;
width: 80px !important;
}
表示結果
たまに、『要素にabsoluteを指定したら要素が消えてしまった』という現象が起こることがありますが、これは要素の重なり(z-index)指定ミスか、もしくは親要素のrelative指定忘れが原因です。
親要素にrelative指定を忘れるとbody要素が基準になるため要素がとんでもないところに移動してしまい、消えてしまったように思えることがあります。
absolute指定した要素がどこかへ消えてしまったら、落ち着いて親要素のpositionプロパティを確認すると良いでしょう。
POINT!
- ・absoluteは、親要素にrelative指定がされている場合、親要素を基準とする相対位置になる!
- ・通常、親要素にrelative指定せずにabsoluteで位置を調整することはあまりない!
- ・親要素にrelative指定を忘れるとbody要素が基準となり、意図しない配置になることがあるので注意しよう!
fixed
この章ではpositionプロパティの値をfixedにした場合について解説していきます。
fixed指定にすると、要素配置の基準が常にビューポートになります。
用語解説:ビューポート(Viewport)とは?
そのため、スクロールに関係なく要素を画面の定位置に配置することができます。
よく使用されるシーンとしては、追従型のヘッダーやメニューボタン、常に画面下部に表示させておきたいトップへ戻るボタンを実装したい場合などがあります。
常にビューポートを基準位置とするため、absoluteのように親要素にrelative指定されていようと一切関係ありません。
以下は常にビューポートの上端から30px、左端から50pxの位置に要素が配置されるように指定した例です。
HTML
<div class="position_fixed">Fixed</div>
CSS
.position_fixed {
width: 80px;
height: 40px;
background-color: lightpink;
border: solid 2px black;
box-sizing: border-box;
display: grid;
justify-content: center;
align-content: center;
position: fixed;
top: 30px;
left: 50px;
}
表示結果
上のサンプルは枠内をビューポートと見立てたものです。
枠内でスクロールさせても、fixed指定した要素は常に定位置に表示されているのが確認できます。
サンプルでは他の要素を配置していないのでz-indexは指定していませんが、本番のWebページでは常に他の要素と重なり合うことになります。
そのため、fixed指定した要素のz-indexは常に最前面になるような数値で指定しておくのがポイントです。
POINT!
- ・fixedに指定すると、常にビューポートを基準とした位置に要素が配置される!
- ・スクロールしても画面の定位置に配置されるので、追従型のヘッダーなどの実装に使用される!
- ・常に他の要素と重なり合うことになるので、z-indexは大きめの値を指定して要素が最前面に来るようにしよう!
sticky
この章ではpositionプロパティの値をstickyにした場合について解説していきます。
stickyに指定すると、その要素はとりあえず通常の位置に配置されます。
しかし、スクロールによって指定要素がビューポート(もしくはスクロールできる要素)内から出そうになると、ビューポートやスクロールできる要素にくっつくように配置されます。
主な使用シーンとしては、ビューポート上端に配置されていないヘッダーメニューをスクロールに合わせて追従させたい場合などがあります。
ヘッダーメニューがWebページの上端ではなく、上端から少し下に配置しているようなサイトの場合、追従型のヘッダーにしたいからといってfixedは指定できません。
fixedは常にビューポートの位置を基準とするため、通常には配置できないからです。
一方、stickyであればスクロールされるまでは通常の位置に配置されます。
そのため、上端に配置されていないようなメニューでもスクロールに合わせて追従させることが容易に可能となります。
以下はスクロールできる要素の中に要素をいくつか配置し、class=”position_sticky”の要素にのみ、position: sticky と指定したサンプルです。
HTML
<div class="parent">
<div class="child">
<div class="position_relative">Relative</div>
<div class="position_sticky">Sticky</div>
<div class="position_relative">Relative</div>
</div>
</div>
CSS
.parent {
width: 300px;
height: 300px;
overflow-y: scroll;
border: solid 2px black;
box-sizing: border-box;
background-color: whitesmoke;
}
.child {
width: 100%;
height: 800px;
}
.child div {
padding: 20px;
margin: 20px;
border: solid 2px black;
}
.position_sticky {
background-color: lightpink;
position: sticky;
top: 10px;
z-index: 2;
}
.position_relative {
background-color: lightgoldenrodyellow;
position: relative;
z-index: 1;
}
表示結果
上のサンプルを下方向にスクロールさせてみてください。
Stickyと記された要素だけスクロールによって要素が範囲外に隠れず、ボックスに吸着したように配置されることが確認できます。
また、top: 10pxとしているので、上端にピッタリではなく上端から10px離れた位置に配置調整されます。
さらに、一度下までスクロールさせても再びスクロールを上まで戻せば、要素の位置も通常の配置に戻ります。
通常、Webページは上から下方向へのスクロールがメインとなるので、stickyを指定する際もそれを前提とすることが多いです。
下から上にスクロールされた場合に要素が吸着するような想定はされないということですね。
POINT!
- ・stickyに指定した要素は、まず通常の位置に配置される!
- ・スクロールによってビューポートやスクロールできる要素外に隠れそうになった時、吸着するように配置される!
- ・上から下に向かってスクロールされる場合に、要素を吸着配置させる場合が多い!