(1)セリフっぽいラインを破線に
ポップなイメージを出すために、テキストの両端にラインを加えてセリフっぽく見せるテクニックはよく使われますが、そのままではポップさや面白味に欠けてしまいます。
 いまいちポップさに欠けてしまう
いまいちポップさに欠けてしまう
そこでこのラインに一手間加えてよりポップなあしらいにしてみましょう。
単なる直線ではなく切れ目を作る(破線にする)ことで、ヌケ感が出てポップな雰囲気が強くなります。
 ヌケ感が出てポップさが強調された
ヌケ感が出てポップさが強調された
ラインにほんの少し手を加えるだけでも、画像の雰囲気が変わるのが分かりますね!
セリフっぽい破線の作成の手順は以下の通りです。
-
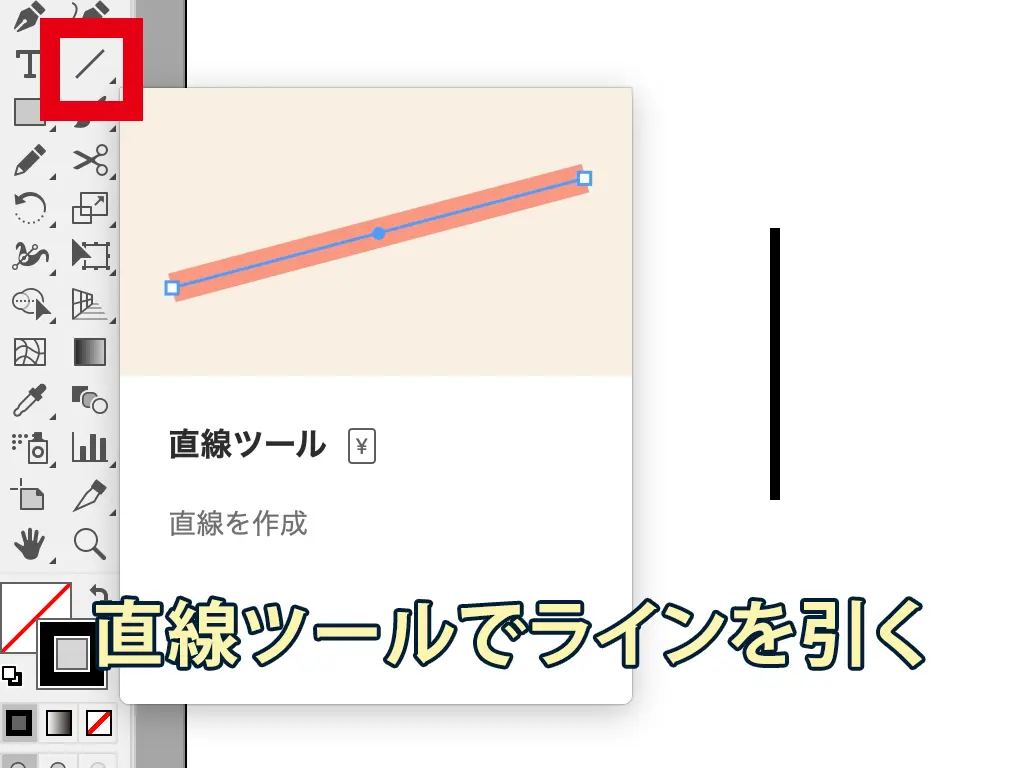
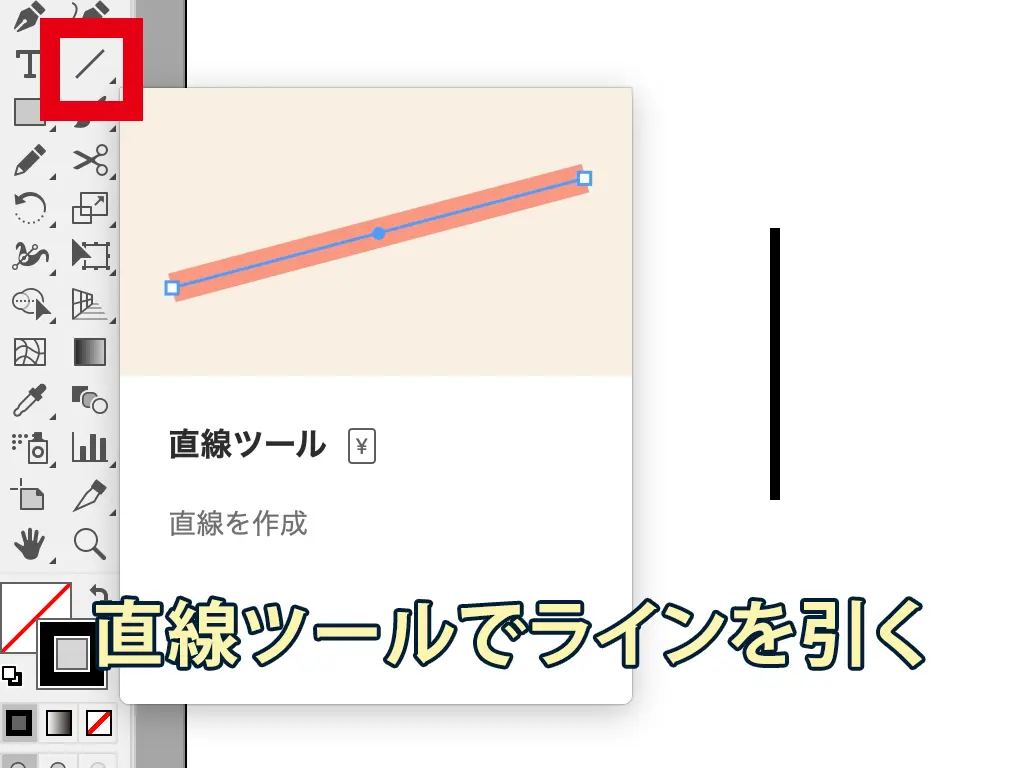
1直線ツールでラインを引く

-
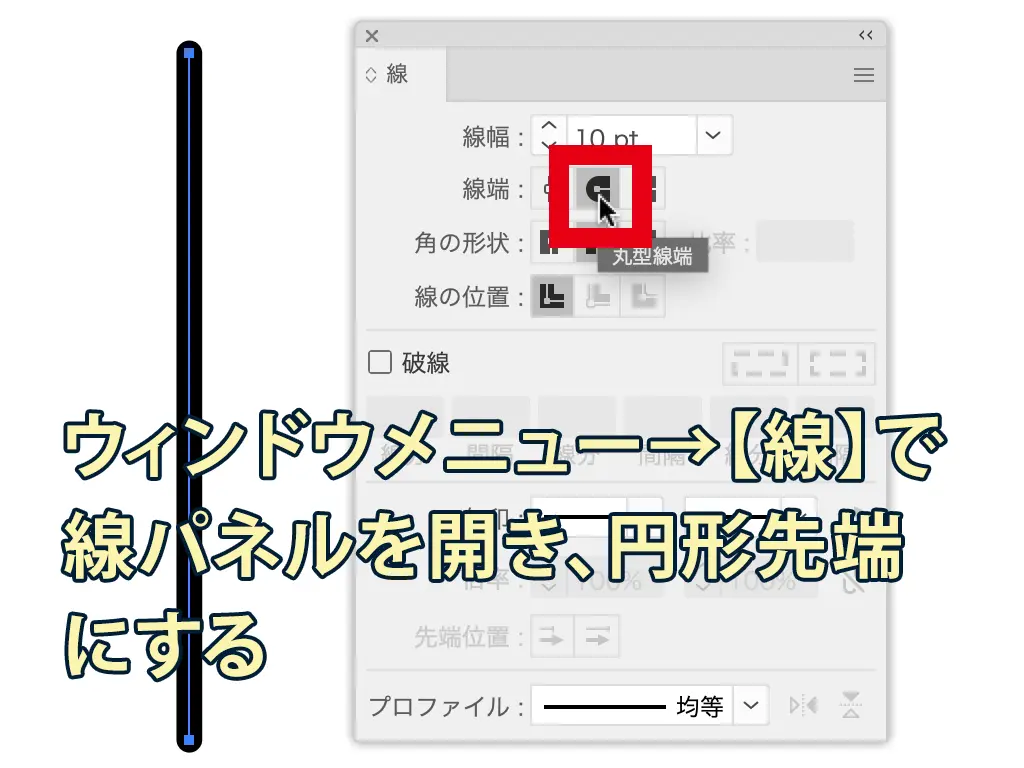
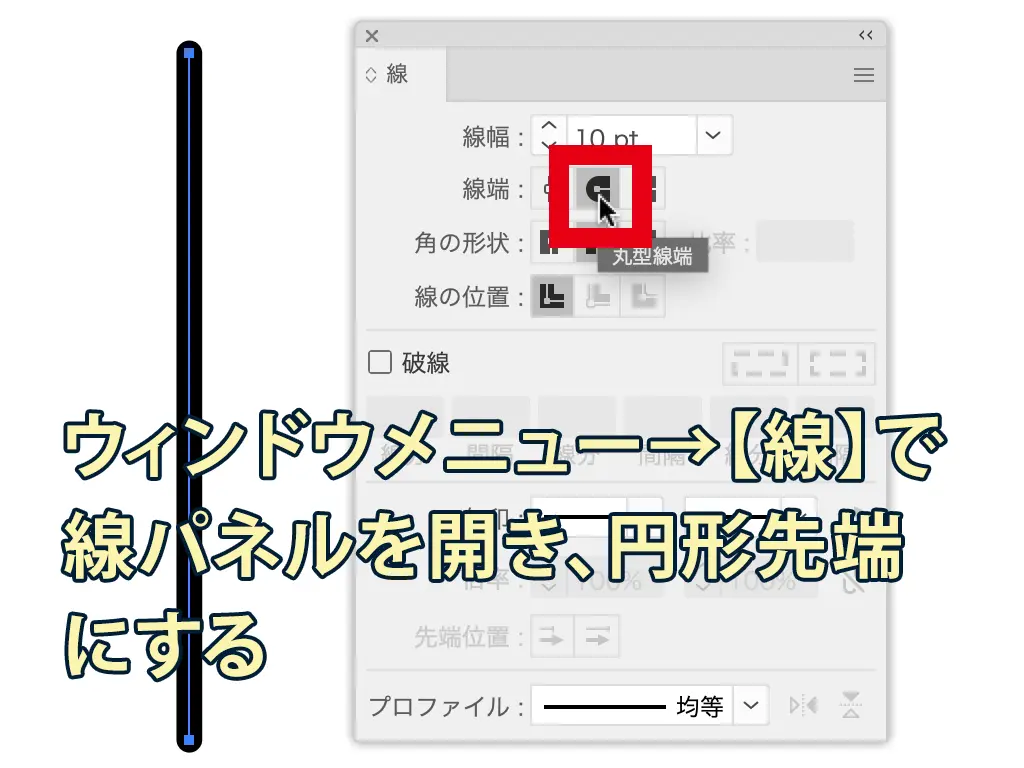
2ウィンドウメニュー→【線】で線パネルを開き、円形先端にする

-
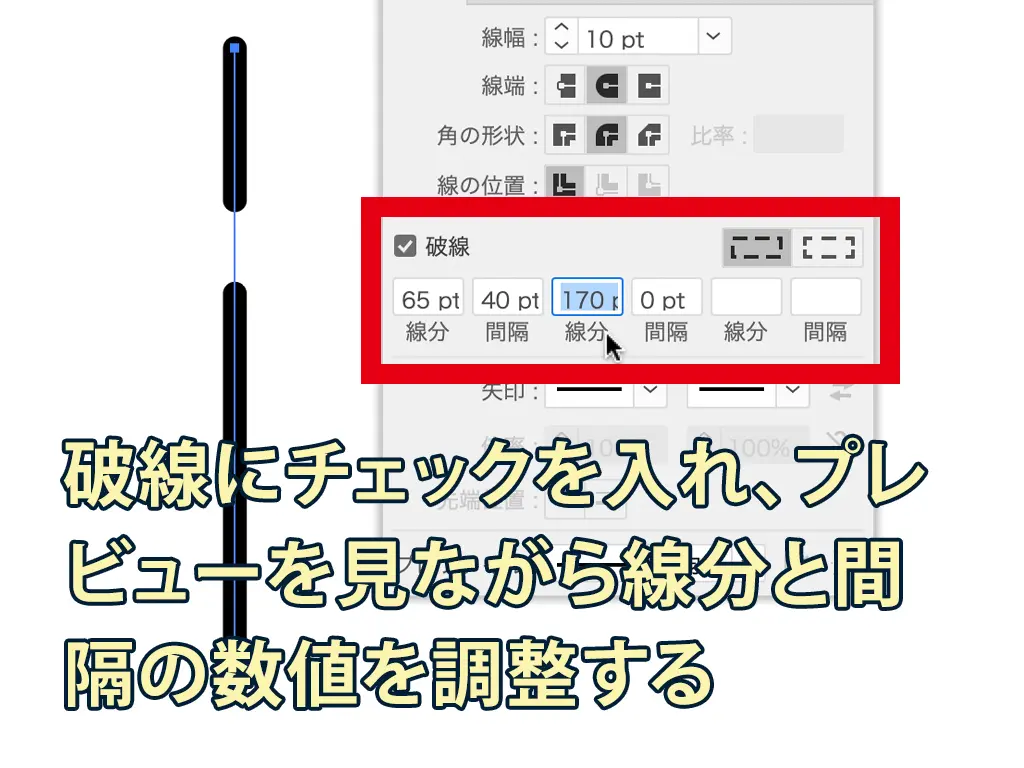
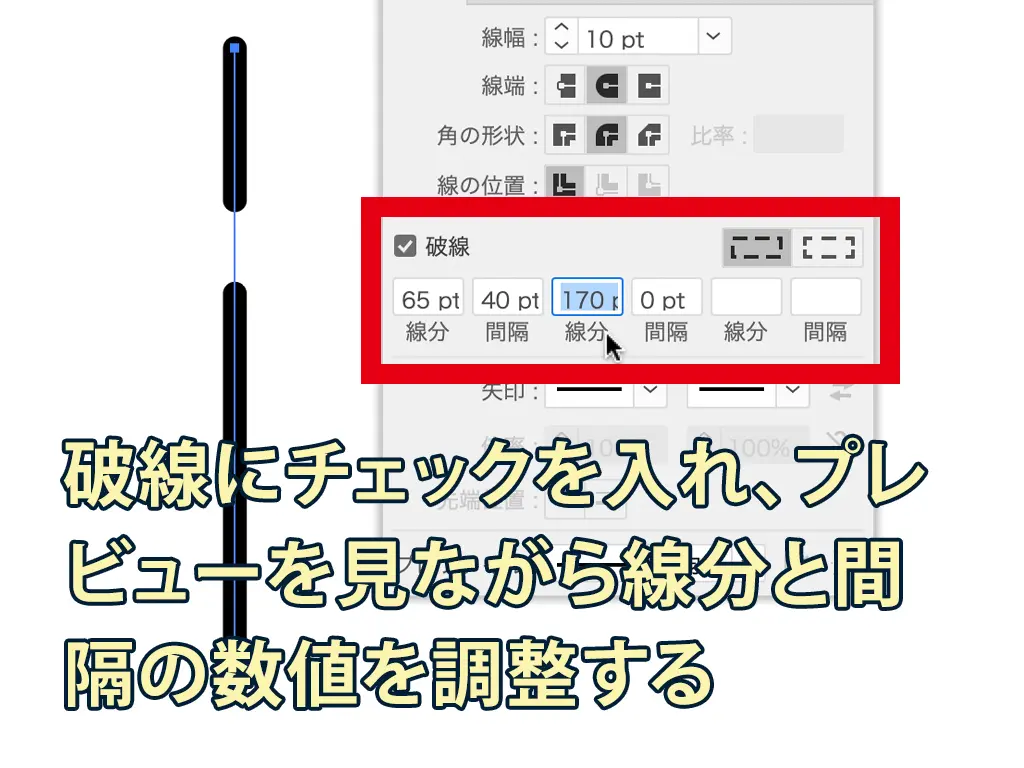
3破線にチェックを入れ、プレビューを見ながら線分と間隔の数値を調整する

-
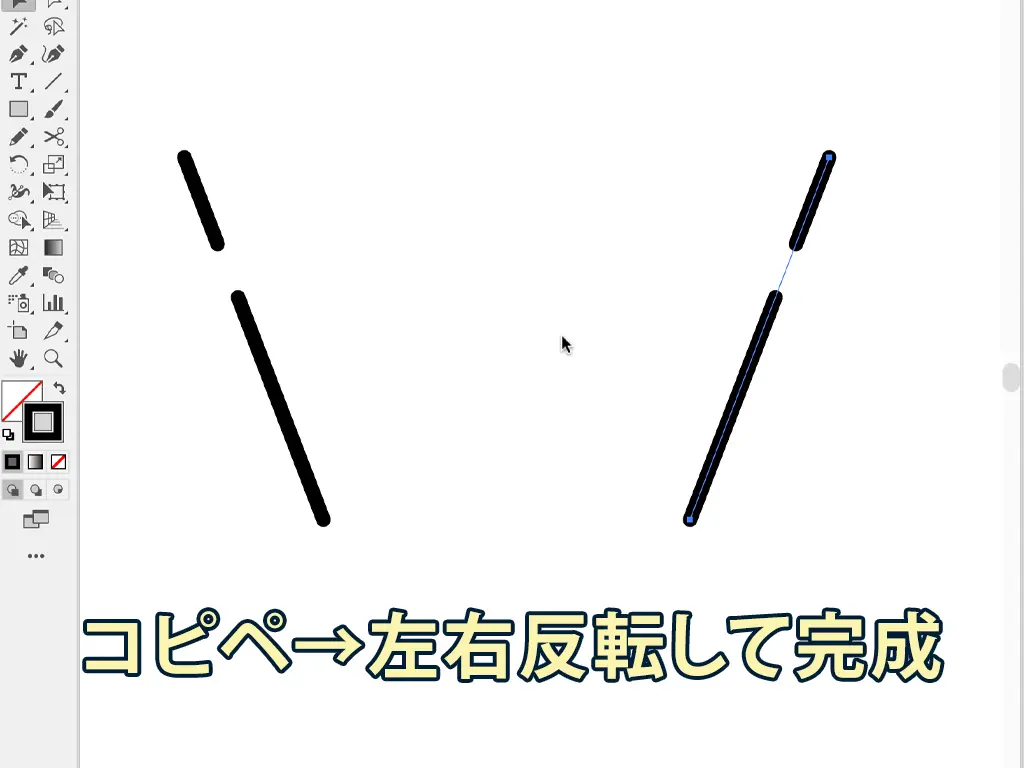
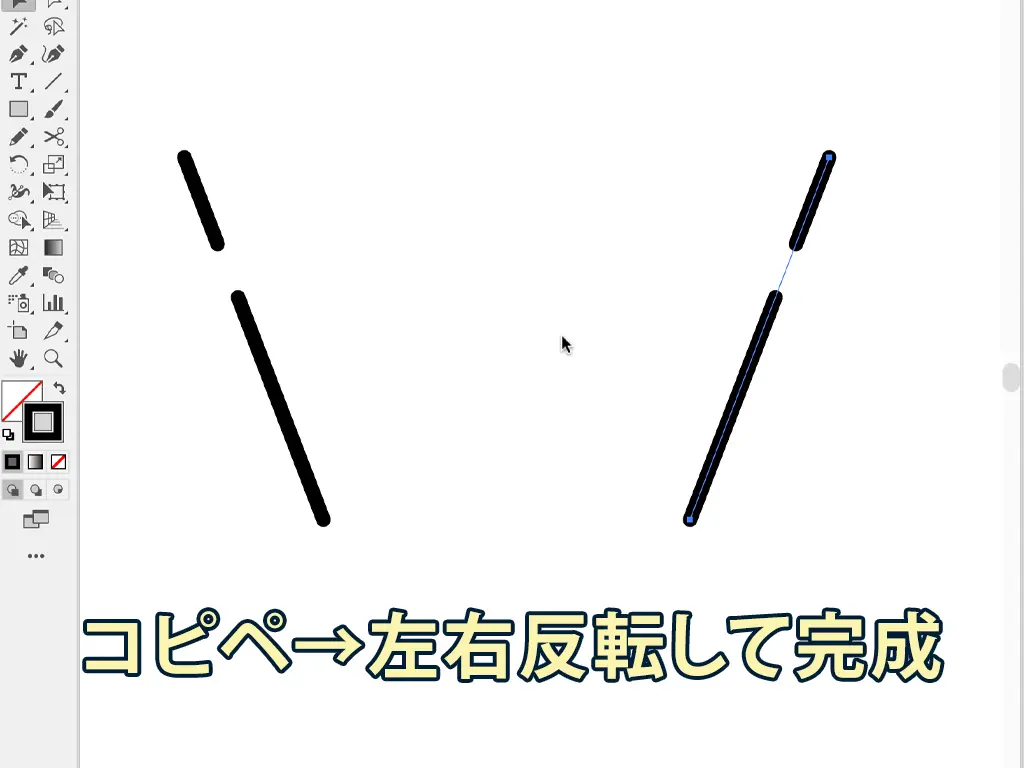
4回転させてコピペ→左右反転して完成

※反転コピーの方法はこちらの記事をご参考ください
破線を設定する際のポイントは下にまとめました。
- ・破線を細かく(小さく)しすぎない
- ・線分の数値変え、長さにバリエーションを持たせる
破線を細かくしすぎると点線に近づくため、ラインが見づらくなってしまいます。
また、破線が全て同じ長さだと規則性が強調されるため、ポップな雰囲気やヌケ感が出づらくなってしまいます。
破線にある程度ランダム性を持たせるようにすると良い感じになるので、それを意識して破線の数値を調整してみて下さいね!
POINT!
- ・セリフっぽく見えるラインはよく使われるが、そのままではやや単調なイメージに!
- ・ラインを破線にするとヌケ感が出てポップなイメージに!
- ・破線は細かくしすぎず、長さにはランダム性を持たせよう!
(2)手描きのフキダシ
フキダシもポップなイメージを出したい時によく使われるあしらいですが、下のように図形的なフキダシでは退屈なイメージになってしまいがちです。
 図形的なフキダシはやや退屈なイメージ
図形的なフキダシはやや退屈なイメージ
よりポップさを強調したい場合は、手描きのフキダシにすると良いです。
 手描きのフキダシはポップさが強調される
手描きのフキダシはポップさが強調される
ただ、手描きに苦手意識を持っている方はきっと多いですよね?(筆者もそうです)
大丈夫です!絵が苦手でも、ペンツールが苦手でも、手描きのフキダシぐらいは誰でも簡単に作ることができます。
作成の手順は以下をご参考ください。
-
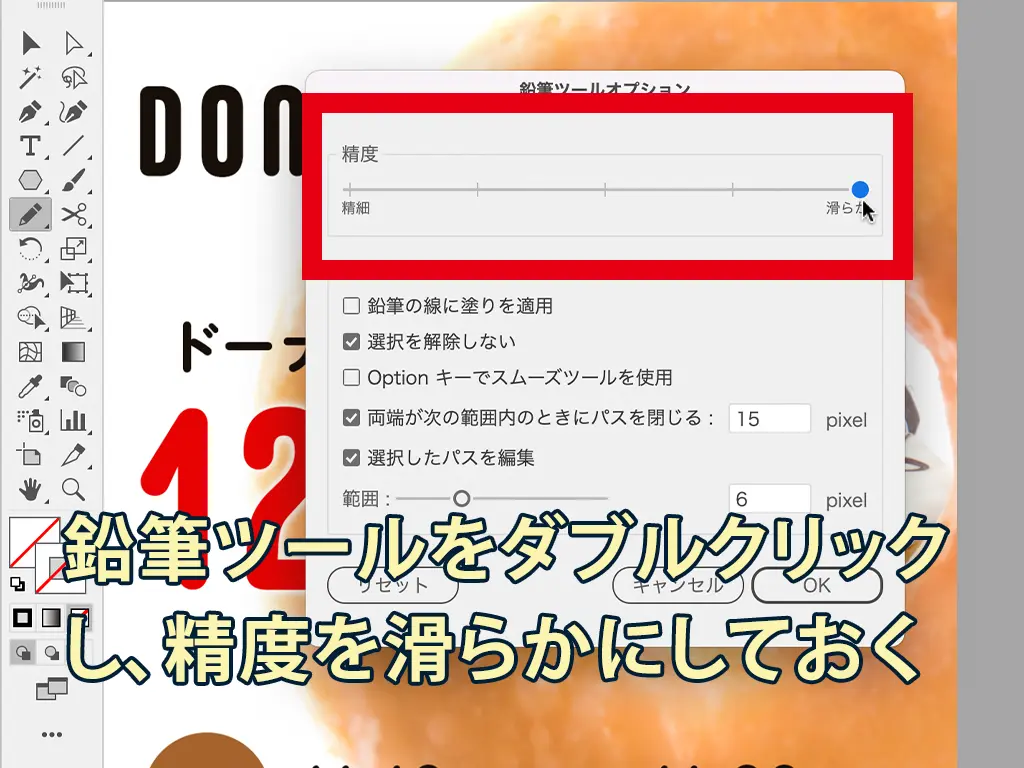
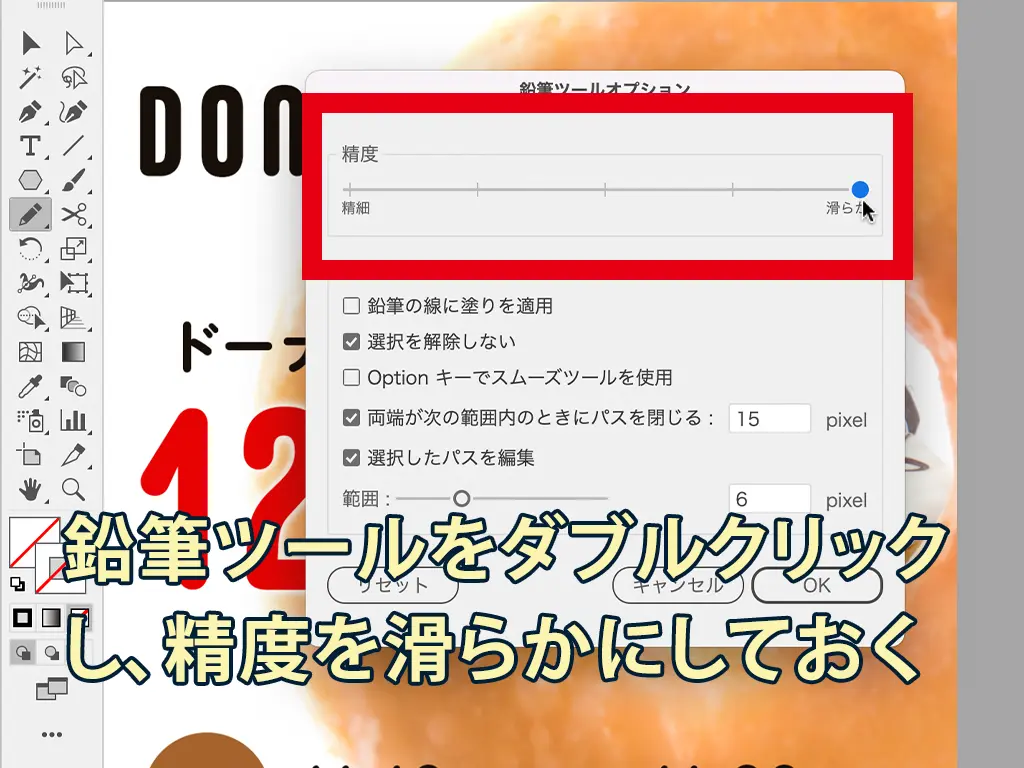
1鉛筆ツールをダブルクリックし、精度を滑らかにしておく

-
2鉛筆ツールでフキダシのラインを描く

-
3うまく描けなかったところはダイレクト選択ツールで修正する

-
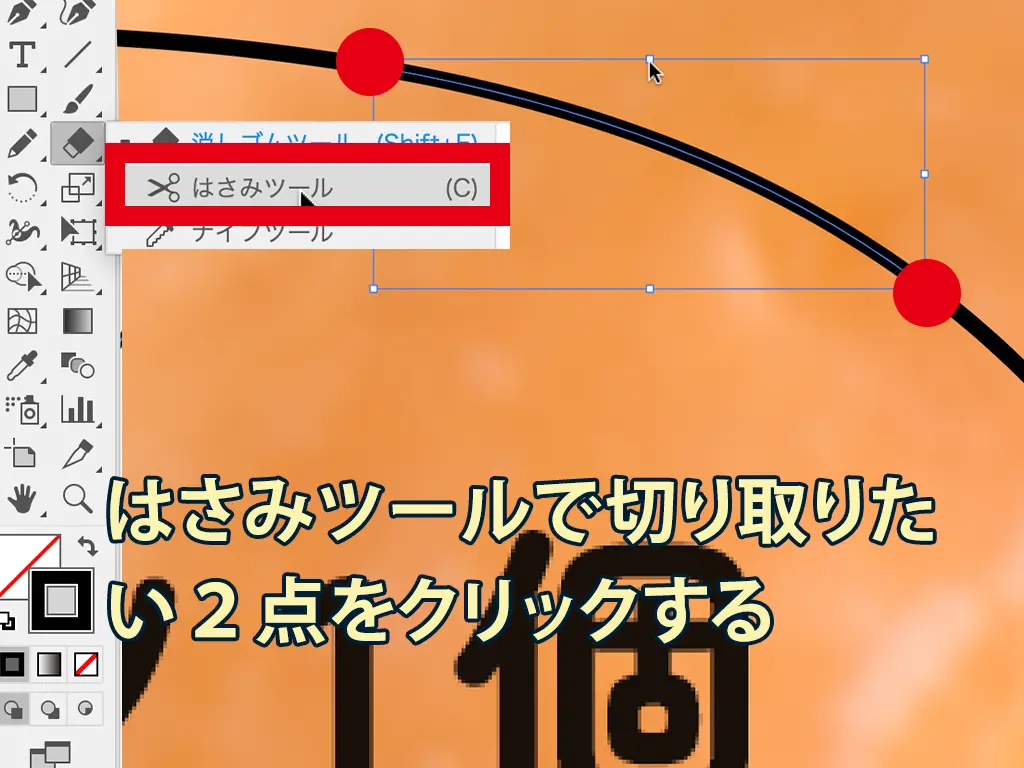
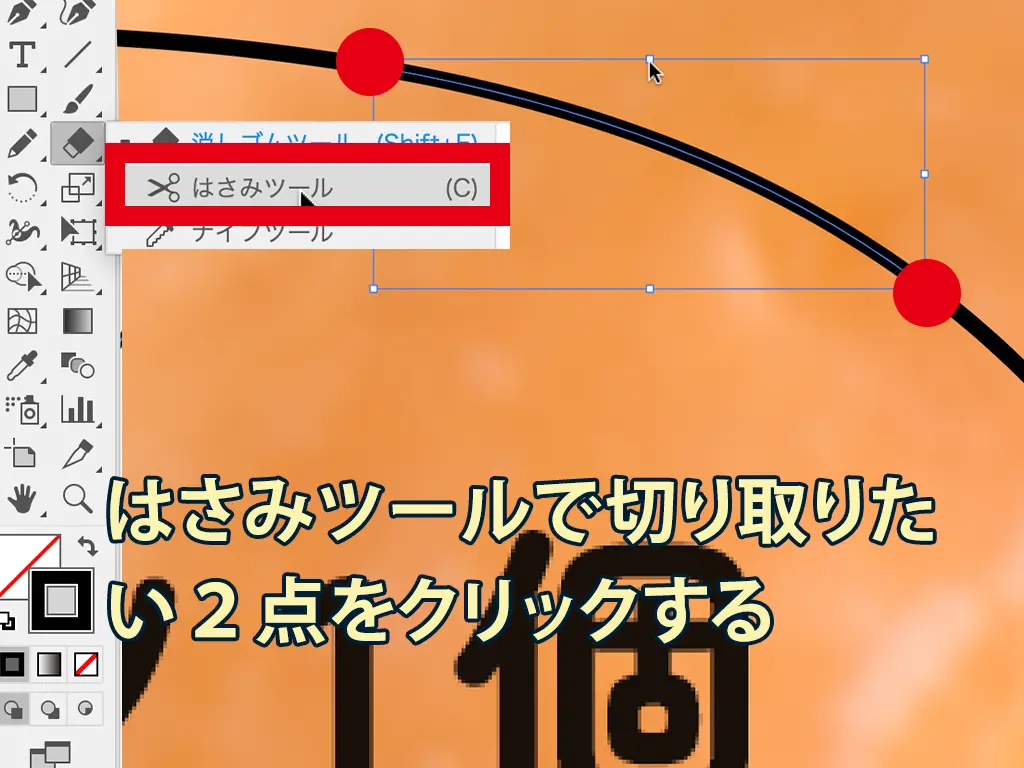
4はさみツールで切り取りたい2点をクリックして切り取る

-
5角度や大きさ、線の太さなどを調整して完成

一番大事なポイントは、鉛筆ツールで描くときに完璧を目指さないということです。
特にマウス操作の場合は一発で思い通りのフキダシを描くことは困難です。
そのため、後でダイレクト選択ツールで修正することを前提として、うまく描こうと思わずに気軽に描くと良いと思います。
最初から完璧を目指さずに後でダイレクト選択ツールで細かく修正を加えるというテクニックは、イラスト作成やペンツールによるトレースなどでも役立ちます。
Illustrator初心者のうちは初めからキレイなパスを作成しなくちゃと焦ってしまいがちですが、上達のためには細かい修正は後で良いというスタンスを身につけることも大切です。
POINT!
- ・フキダシもよく使われるあしらいだが、図形的なフキダシは退屈なイメージになりがち!
- ・ポップさを出したい場合は、手描きのフキダシにしてみよう!
- ・最初からキレイなパスを作る必要はない!後で修正すればOK!
(3)波打つリボン型フレーム
ポップなイメージを強調したい場合、テキストをフレームで囲むことも多いです。
フレームには様々な形のものがありますが、その中でも特に使用頻度が高いのがリボン型フレームです。
ですが下のようにシンプルすぎるリボンフレームでは、やはりイマイチポップさに欠けてしまいます。
 シンプルすぎてポップさに欠ける
シンプルすぎてポップさに欠ける
かと言ってフキダシのように手描きでリボンフレームを作成するのは、難易度がやや高くて手間もかかってしまいます。
そこでおすすめなのが、旗のように波打つリボンフレームです。
そして旗の形に合わせてテキストを配置することでデザインに動きが生まれ、遊び心やポップなイメージをより強調することができます。
具体的には下のようなイメージです。
 形を工夫するとポップさUP!
形を工夫するとポップさUP!
いかがでしょうか?
直線的なリボン型フレームと比べると、楽しげな雰囲気が増したかと思います。
このような波打つリボン型フレームの作成手順は以下の通りです。
-
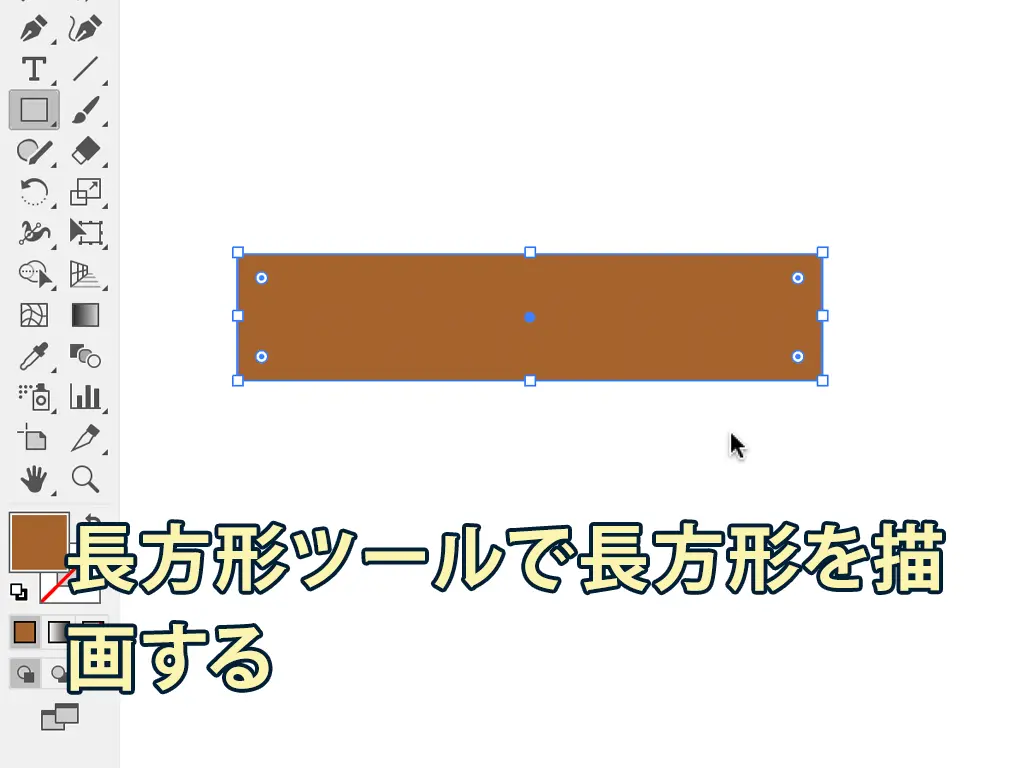
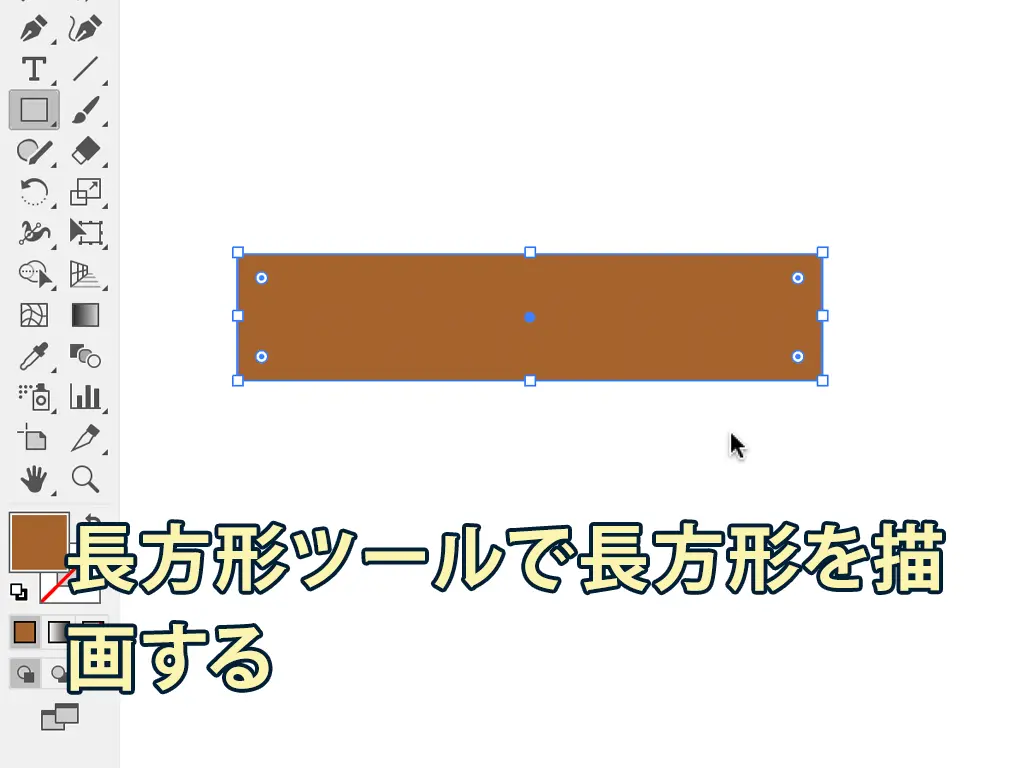
1長方形ツールで長方形を描画する

-
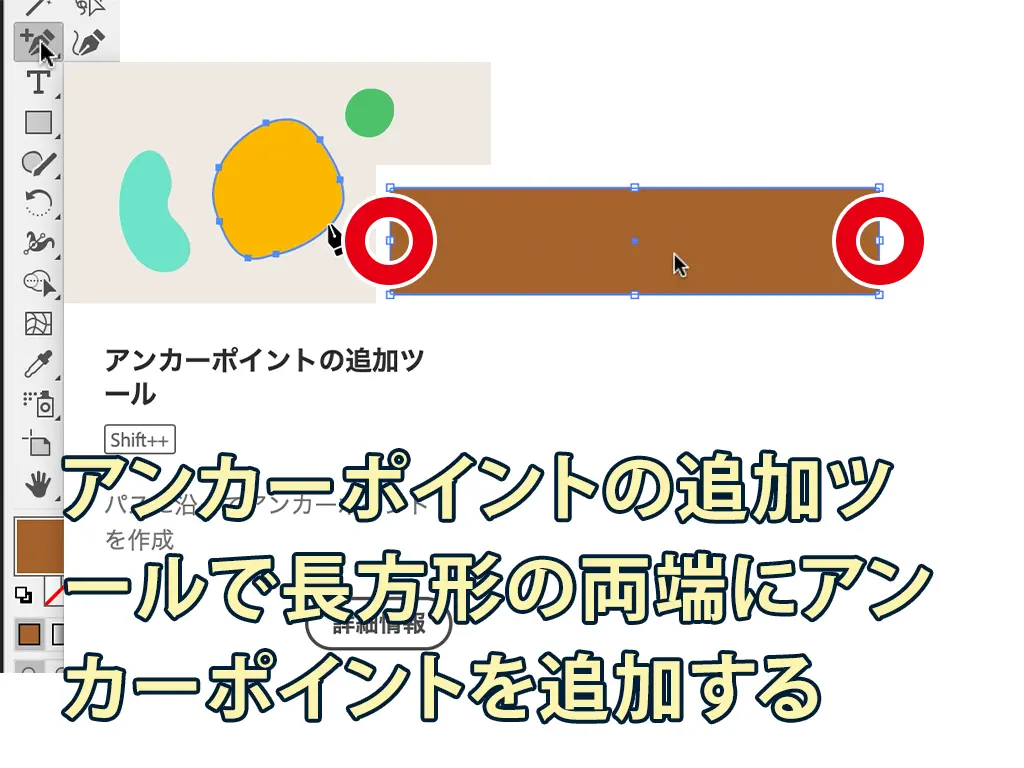
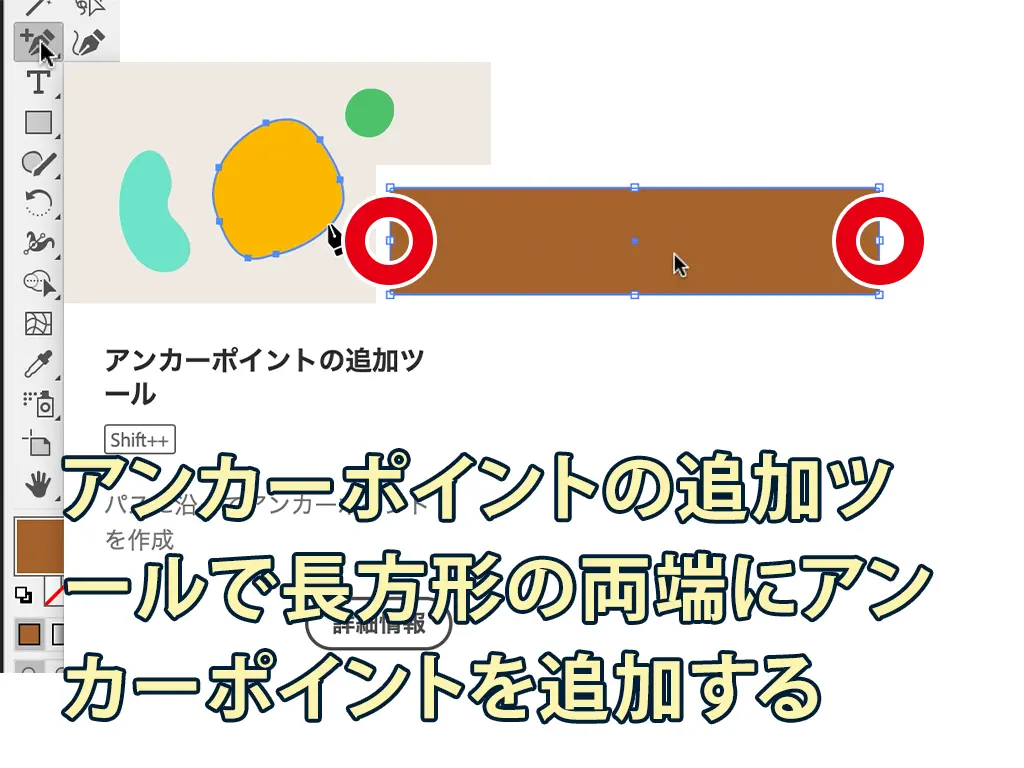
2アンカーポイントの追加ツールで長方形の両端にアンカーポイントを追加する

-
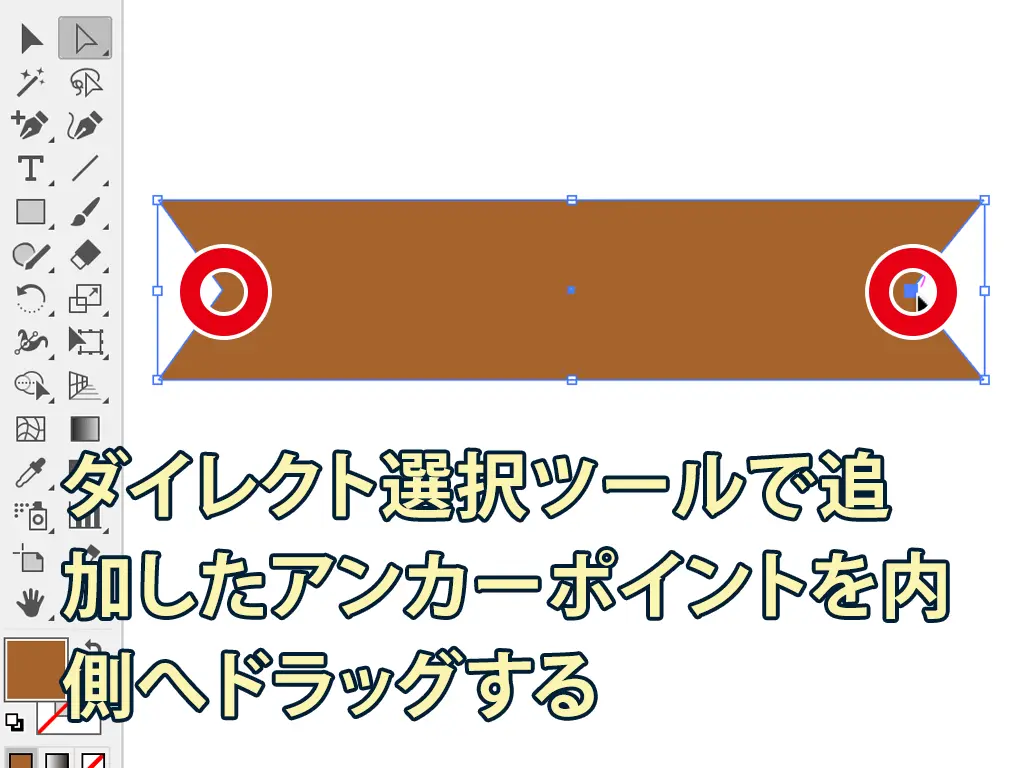
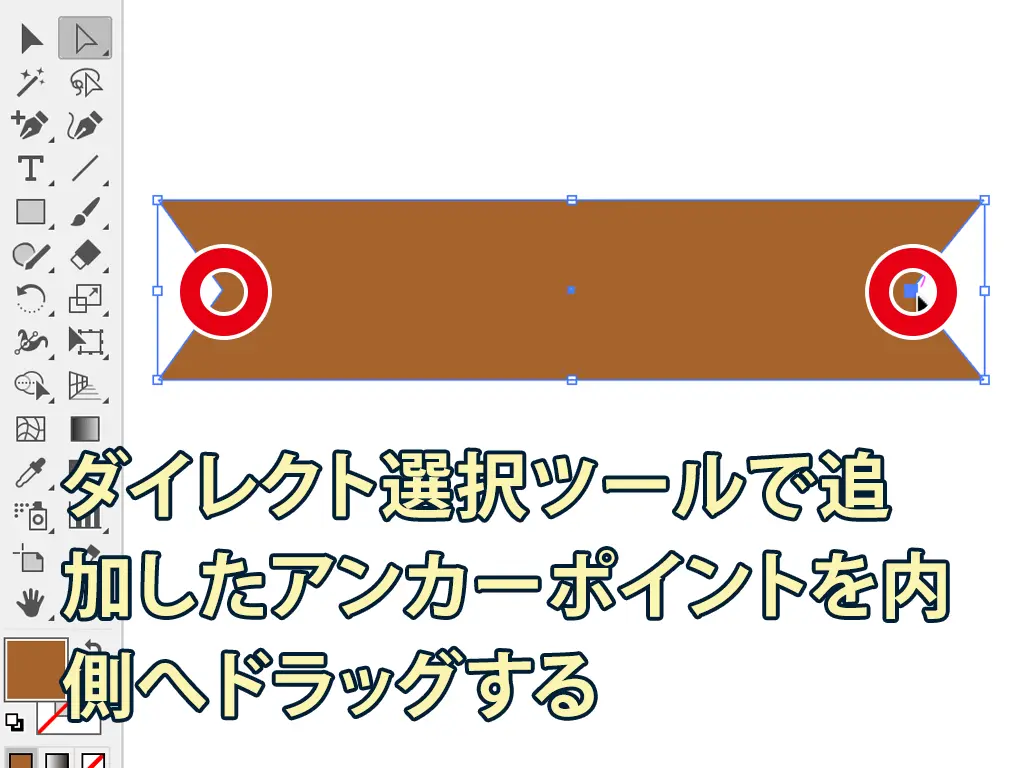
3ダイレクト選択ツールで追加したアンカーポイントを内側へドラックする

-
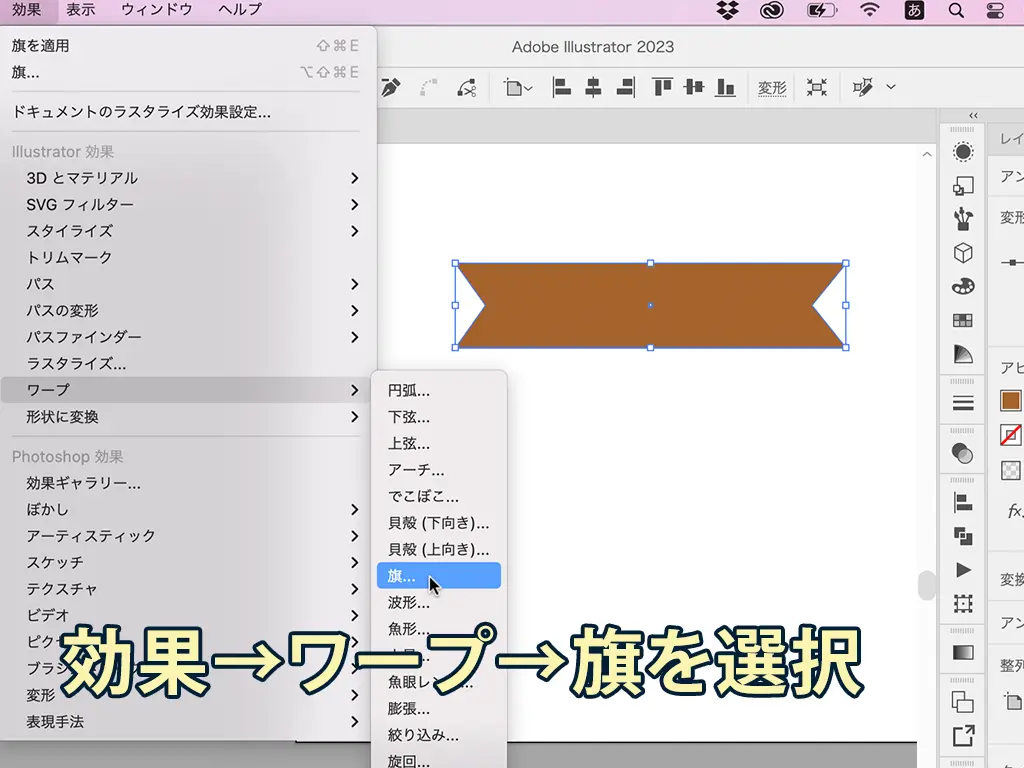
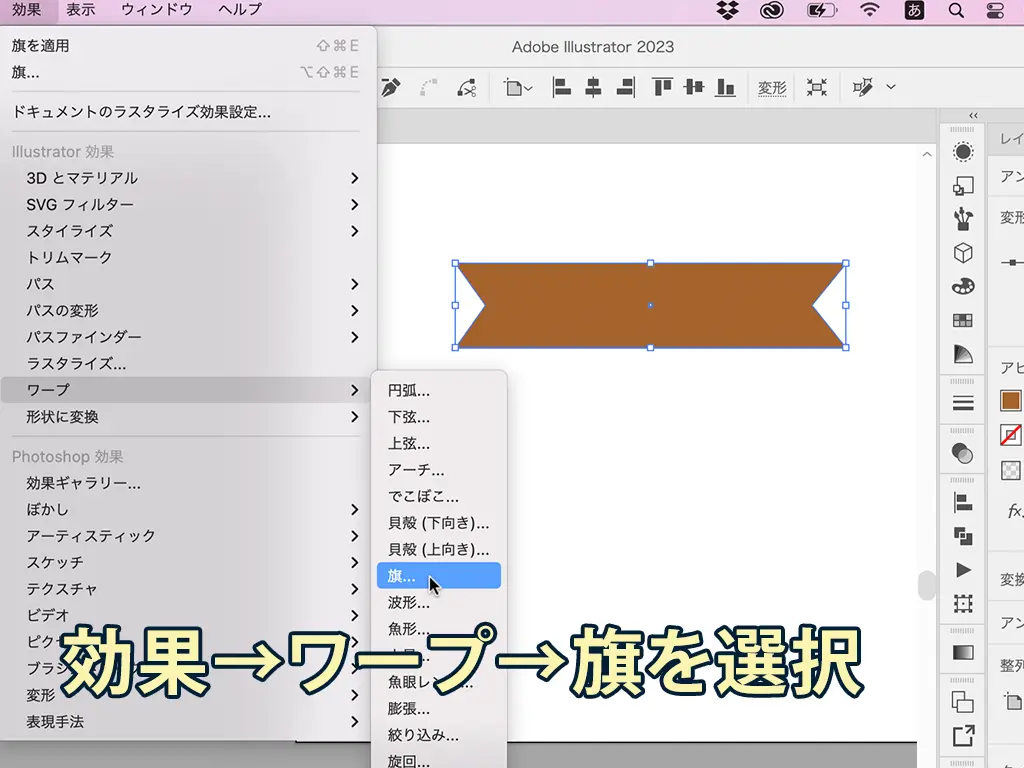
4効果→ワープ→旗を選択

-
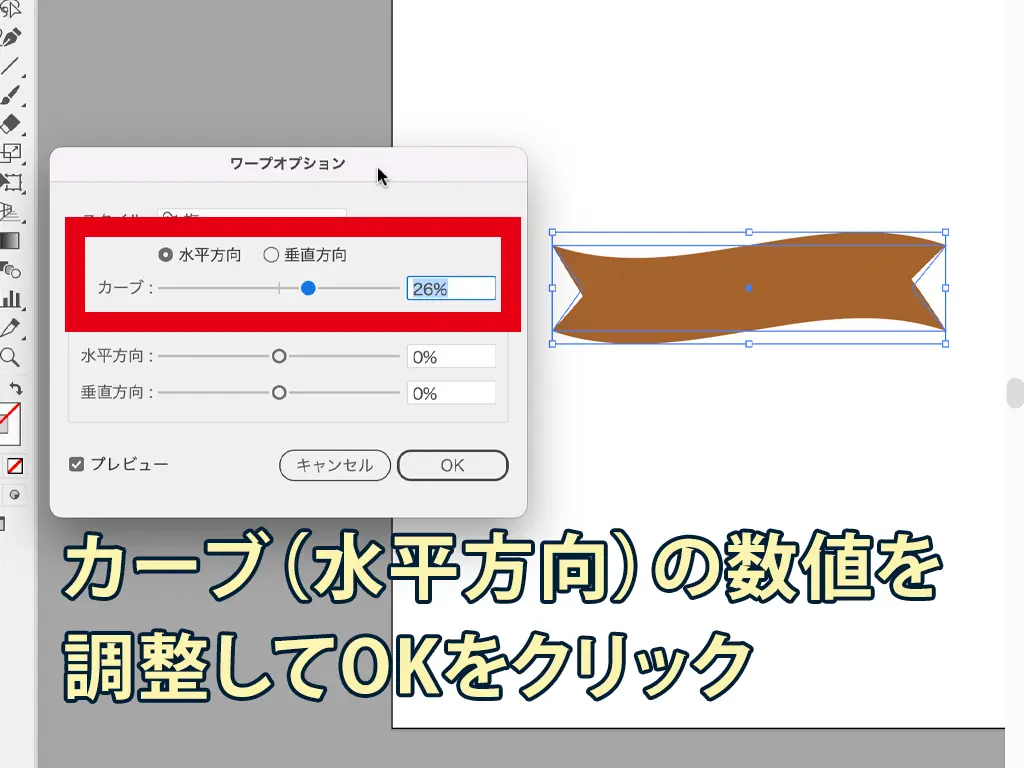
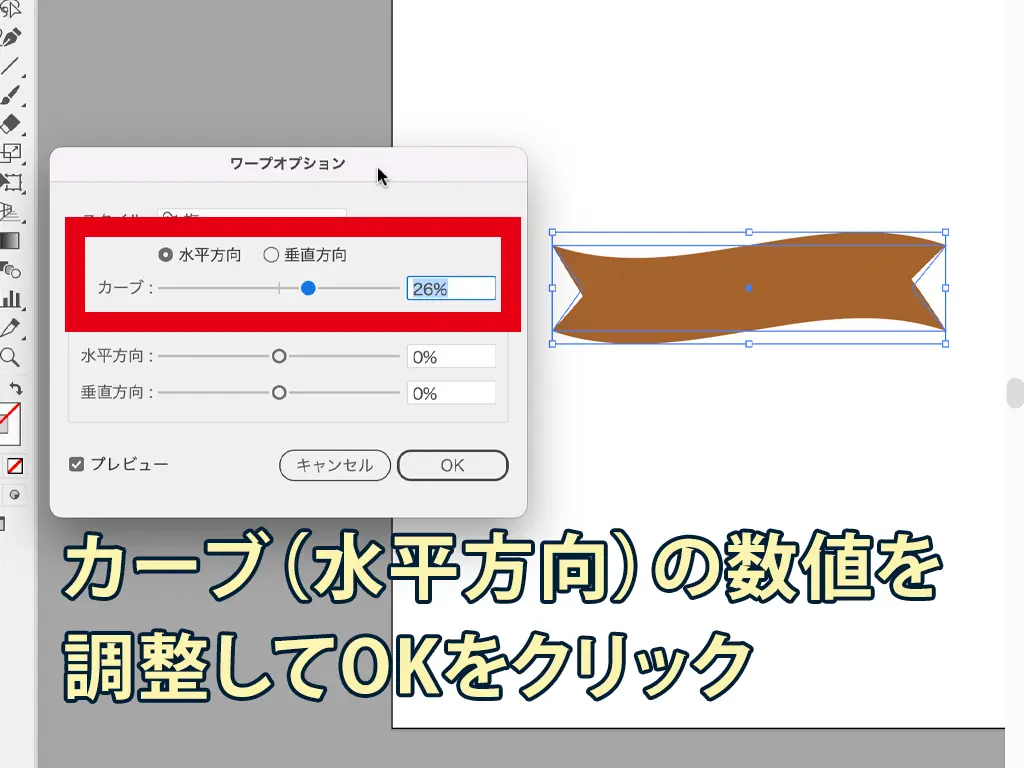
5カーブ(水平方向)の数値を調整してOKをクリック

-
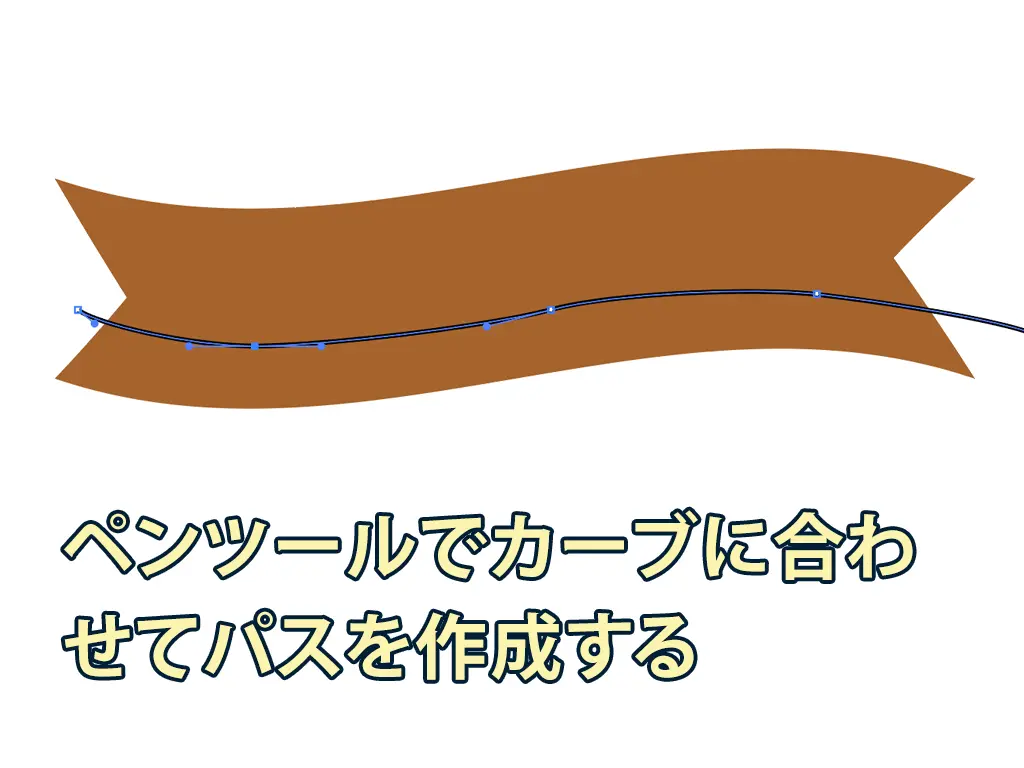
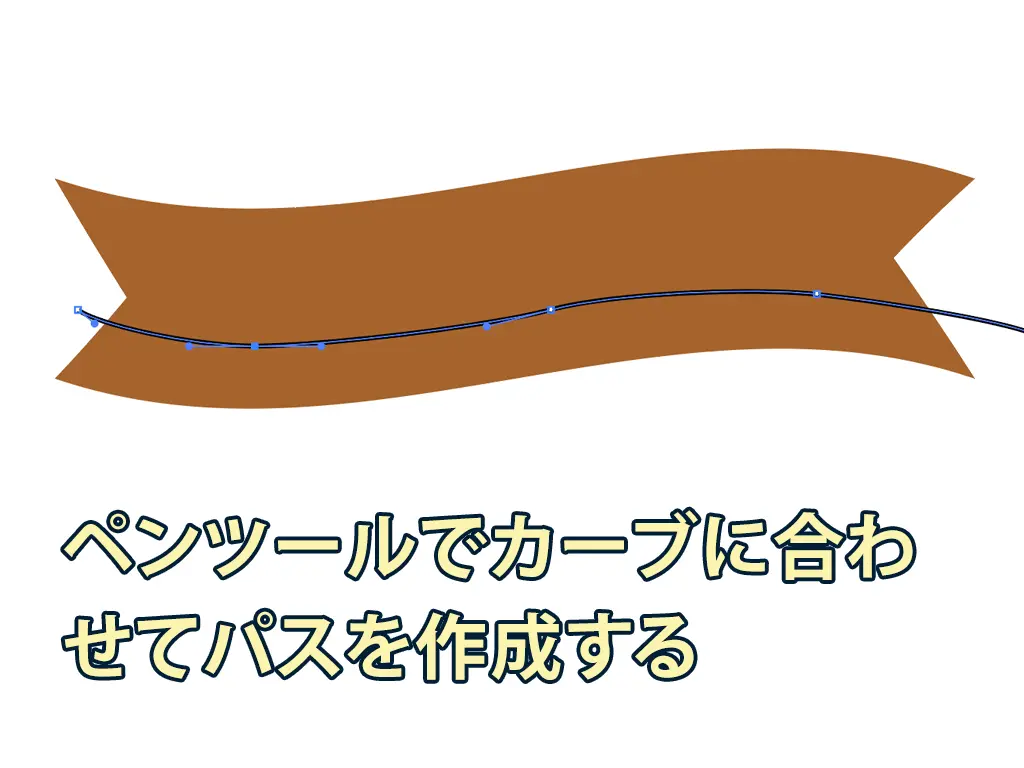
6ペンツールでカーブに合わせてパスを作成する

-
7パス上文字ツールでパスに合わせて文字を入力する

-
8傾きや大きさ、位置などを調整して完成

ちなみに、アンカーポイントを追加して左右を凹ませる手順においては、完全に左右対称にする必要はありません。
ワープ(旗)で変形させるのでどのみち左右対称にはなりませんし、だいたいの見た目で調整して良いと思います。
アイコンやロゴを作成する場合は完璧な左右対称にすることが求められることも多いですが、手描き風のものを作りたい場合や、遊び心を出したい場合は左右非対称の方が良い味になります。
今回は遊び心を出してポップな雰囲気を出したかったので、完璧に左右対称にならない方法をご紹介しました。
完璧に左右対称の形にしたい場合は、こちらの記事で左右反転コピーについて詳しく解説しているので、興味がある方はご参考ください。
POINT!
- ・ポップな雰囲気にしたい場合はリボン型のフレームを利用するのも有効!
- ・リボンフレームを旗のようにうねらせて、よりポップなイメージに仕上げよう!
- ・遊び心を出したい場合は、完全な左右対称の形にしなくてもOK!