!importantをつけずに上書きする方法
まずは、JavaScriptでstyle属性を書き換える際に!important指定をつけずに書き換える方法を解説します。
HTML要素のstyle属性の書き換えは、以下のように記述します。
- Element.style.CSSプロパティ名 = ‘書き換えたい値を指定’
例えばstyle属性で”color: red !important”と指定されたものを、”color: blue”に書き換えたい場合は下のようになります。
- Element.style.color = ‘blue’
HTMLの要素情報を取得するためのプログラムも合わせると、コードは下のようになります。
HTML
<p style="color: red !important;">style属性で!important指定されたテキスト</p>
JavaScript
const styleOverride = document.querySelector('p[style="color: red !important;"]');
styleOverride.style.color = 'blue';
表示結果
style属性で!important指定されたテキスト
なお、JavaScriptのCSSプロパティの指定では–を使用できないため、background-colorやfont-sizeといったCSSプロパティを指定したい場合は、ローワーキャメルケース(2単語目以降の頭文字を大文字)で指定します。
- Element.style.backgroundColor = ‘yellow’
HTML
<p style="background-color: red !important;">style属性で!important指定されたテキスト</p>
JavaScript
const styleOverride = document.querySelector('p[style="background-color: red !important;"]');
styleOverride.style.backgroundColor = 'yellow';
表示結果
style属性で!important指定されたテキスト
このようにstyle属性の書き換え方法はシンプルですが、注意点もあります。
style属性の他でも!important指定をしているところがあれば、そちらが優先されてしまいます。
例えば下の例は、HTML要素のstyle属性で!important指定をしているだけでなく、<style>要素でも!important指定をしているケースです。
HTML
<style>
p {
color: green !important;
}
</style>
<p style="color: red !important;">style属性で!important指定されたテキスト</p>
上のコードの場合、<style>要素よりもstyle属性の優先順位が高いので、テキストのカラーは赤になります。
表示結果
style属性で!important指定されたテキスト
このstyle属性をJavaScriptで書き換えても、今度は<style>要素の!important指定の優先順位が高くなるため、テキストの色は緑色になってしまいます。
HTML
<style>
p {
color: green !important;
}
</style>
<p style="color: red !important;">style属性で!important指定されたテキスト</p>
JavaScript
const styleOverride = document.querySelector('p[style="color: red !important;"]');
styleOverride.style.color = 'blue';
表示結果
style属性で!important指定されたテキスト
しかし、だからと言って下のようにJavaScriptによる指定に!importantを加えると、style属性の書き換えが起こらなくなってしまいます。
JavaScript
const styleOverride = document.querySelector('p[style="color: red !important;"]');
styleOverride.style.color = 'blue !important'; //無効になる記述
この場合、JavaScriptによる書き換えが起こらないため元々style属性で指定されていた“color: red !important”が有効かつ最高優先度となり、テキストの色は赤になります。
JavaScriptでstyle属性を書き換える際、!important指定をつけて書き換えたい場合は、プログラムの記述を少し変える必要があります。
その方法については次の章で解説します!
POINT!
- ・style属性で指定された!important指定も、JavaScriptで書き換えることができる!
- ・background-colorなど-(ハイフン)を挟むプロパティは、ローワーキャメルケースで指定する!
- ・style属性に!importantをつけて書き換えたい場合は、Element.style.colorではダメなので注意!
!importantをつけて上書きする方法
JavaScriptでstyle属性を書き換える際、style属性に!important指定をつけて上書きしたい場合はElement.style.cssTextを使用します。
具体的には下のように記述します。
- Element.style.cssText = ‘CSSプロパティ: 書き換えたい値 !important’
例えばstyle属性でcolor: red !importantと指定されたものを、!importantをつけて上書きする場合のコードは下のようになります。
- Element.style.cssText = ‘color: purple !important’
この方法であれば、style属性書き換えの際に!importantをつけられるので、<style>要素で!important指定されたものがあっても問題なく書き換えたstyle属性を適用させることが可能です。
HTML
<style>
p {
color: green !important;
}
</style>
<p style="color: red !important;">style属性で!important指定されたテキスト</p>
JavaScript
const styleOverride = document.querySelector('p[style="color: red !important;"]');
styleOverride.style.style.cssText = 'color: purple !important;'
表示結果
style属性で!important指定されたテキスト
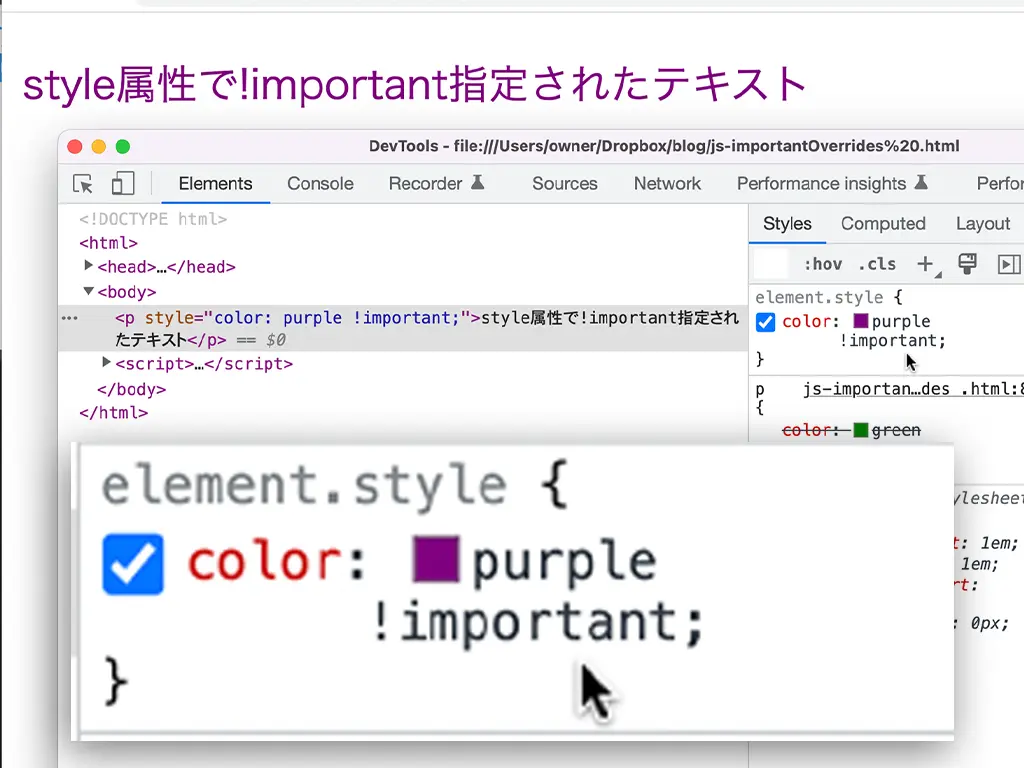
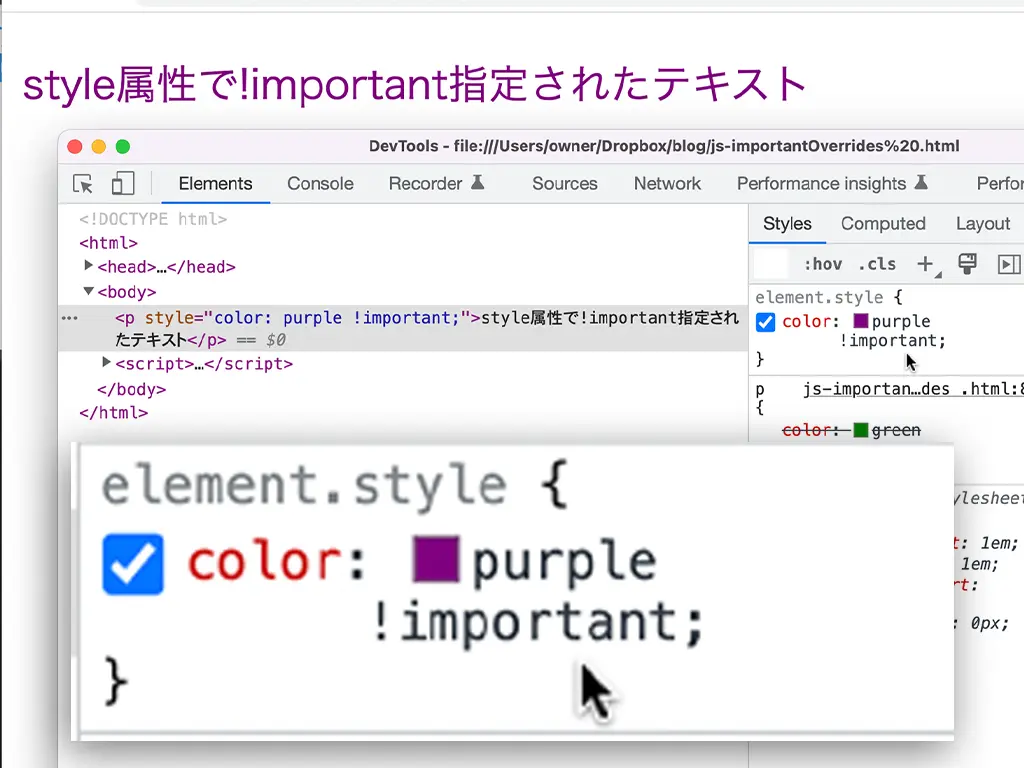
ブラウザの検証画面を見ると、しっかり!important指定がついて書き換えられていることが確認できます。
 !importantがついて書き換えられている
!importantがついて書き換えられている
この方法で書き換えると、常に書き換えたstyle属性の優先度が最高になります。
そもそも、できる限り!important指定を避けて調整しておくのがベストではありますが、大昔に作られたWebサイトを修正する場合、あちこちに!important指定がされていてどうしようもない…というケースもあり得ます。
そんな時の最終手段として、JavaScriptのElement.style.cssTextで!important指定をつけて書き換えるという方法を覚えておくと良いかもしれません。
POINT!
- ・!important指定をつけてstyle属性を書き換えたい場合は、Element.style.cssTextを使おう!
- ・この方法で書き換えると、常に書き換え後の調整の優先順位が最高になる!
- ・できるだけ!important指定を使わないのがベストだが、古いWebサイトを修正する場合の最終手段として覚えておこう!
style属性による指定が複数の場合
“Element.style.プロパティ”でstyle属性を書き換えるのと、“Element.style.cssText”でstyle属性を書き換えるのとでは大きな違いが生じます。
“Element.style.プロパティ”は、style属性で指定された特定のプロパティのみを書き換えます。
一方、”Element.style.cssText”ではstyle属性の中身を全てひっくるめて『テキスト』として捉え、style属性の中身を丸ごと書き換えます。
たとえば下のように文字色と背景色がstyle属性で指定された<p>要素があったとします。
HTML
<p style="color: red; background-color: lightcyan;">文字色と背景色が指定されたテキスト<p>
この時、“Element.style.プロパティ”では、colorのみ、もしくはbackground-colorのみを書き換えることが可能です。
JavaScript
const styleOverride = document.querySelector('p');
styleOverride.style.backgroundColor = 'lightyellow';
colorで指定された文字色はred(赤)のまま、background-colorで指定された背景色がlightcyan(薄いシアン)からlightyellow(薄黄色)に変わっていることが確認できます。
それでは次に、“Element.style.cssText”で同じように書き換えてみましょう。
JavaScript
const styleOverride = document.querySelector('p');
styleOverride.style.cssText = 'background-color: lightyellow;';
背景色は書き換え後のlightyellow(薄黄色)になっていますが、文字色はデフォルトの黒になってしまいました。
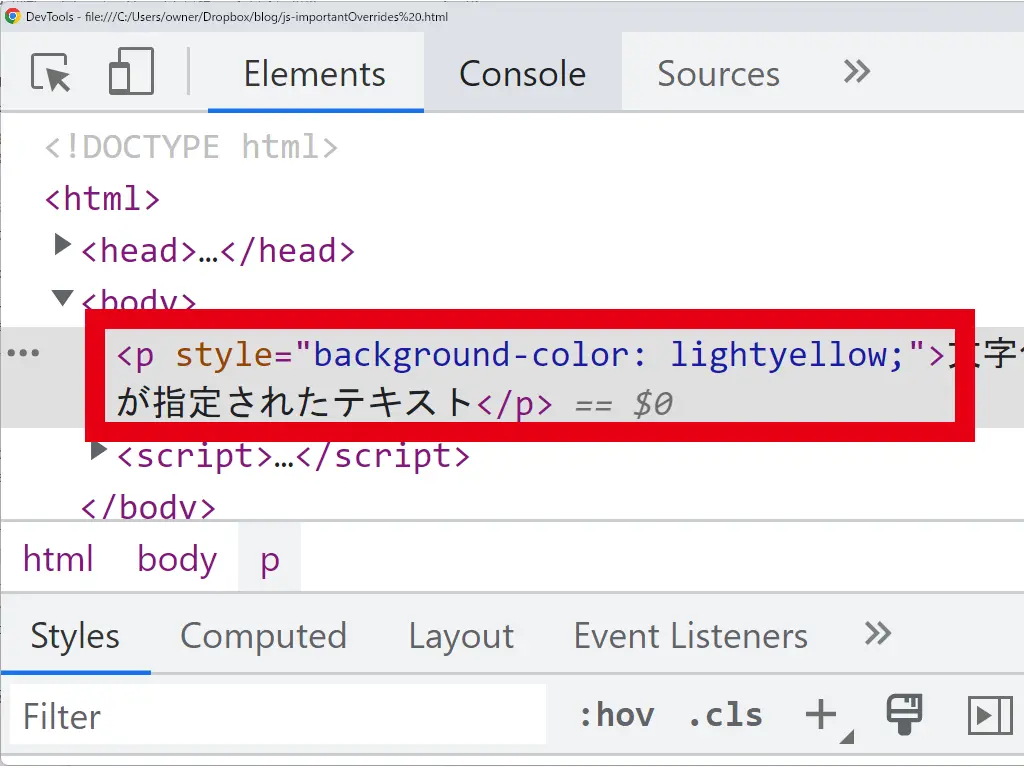
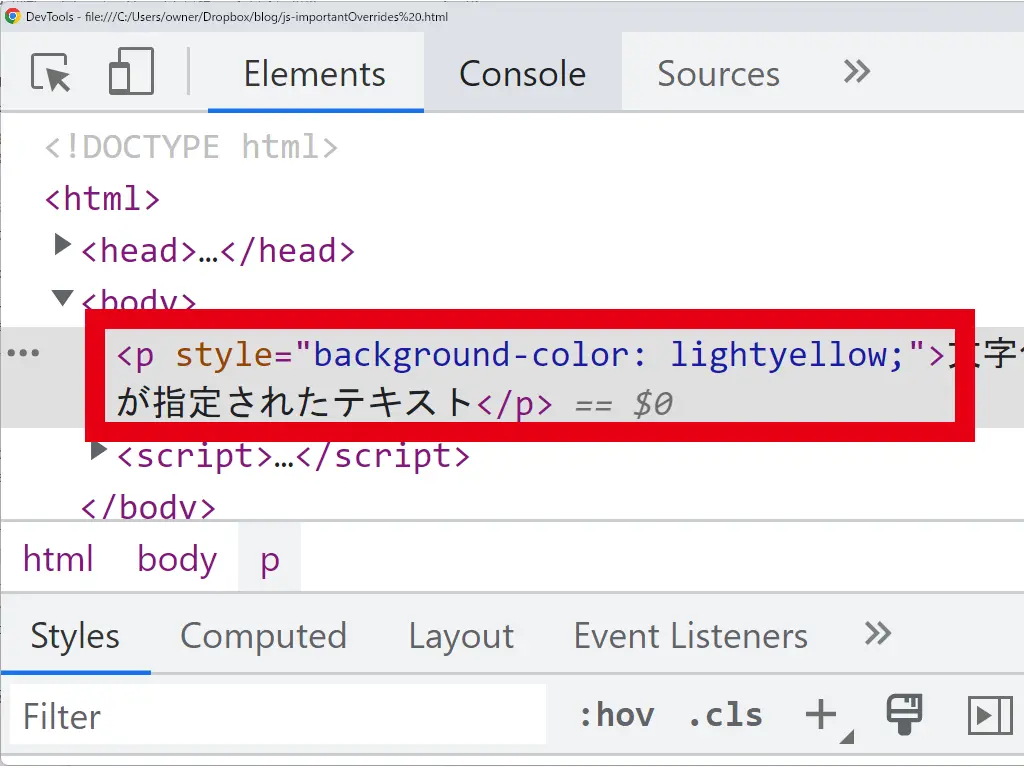
ブラウザの検証画面で確認してみると、もともとstyle属性で指定していたcolorがなくなり、background-colorのみになっています。
 style属性がまるっと書き換えられている
style属性がまるっと書き換えられている
これは、“Element.style.cssText”によってstyle属性の中身がまるっと書き換えられたためです。
colorプロパティの指定も残すには、以下のように指定する必要があります。
JavaScript
const styleOverride = document.querySelector('p');
styleOverride.style.cssText = 'color: red; background-color: lightyellow;';
“Element.style.プロパティ”では!important指定をつけることができず、“Element.style.cssText”では!important指定をつけられるのも、この違いによるものです。
“Element.style.cssText”ではstyle属性の中身を全てテキストとして捉えるため、!importantを加えても指定エラーにならずそのまま属性値として反映されるというわけですね。
この2つの書き換えは、
・style属性の特定のプロパティを書き換えたいかどうか
・!important指定をつけたいかどうか
で使い分けると良いでしょう。
POINT!
- ・Element.style.プロパティは、特定のプロパティのみ書き換える!
- ・Element.style.cssTextは、style属性の中身を丸ごと書き換える!
- ・書き換えたいプロパティや、!important指定の必要の有無で使い分けよう!