背景をグラデーションにする
色は、濃さや色合いによって、近くに感じたり遠くに見えたりするという特徴があります。
単色の背景だと、近いも遠いもないのでのっぺり感が強くなってしまいますが、逆に言えば背景色に変化を加えることで奥行きを出すことができます。
奥行きを出す上で最も簡単で手軽な方法は、グラデーション背景にする方法でしょう。
Photoshopでグラデーション背景にする方法はたくさんありますが、そのうちの一つを紹介します。
-
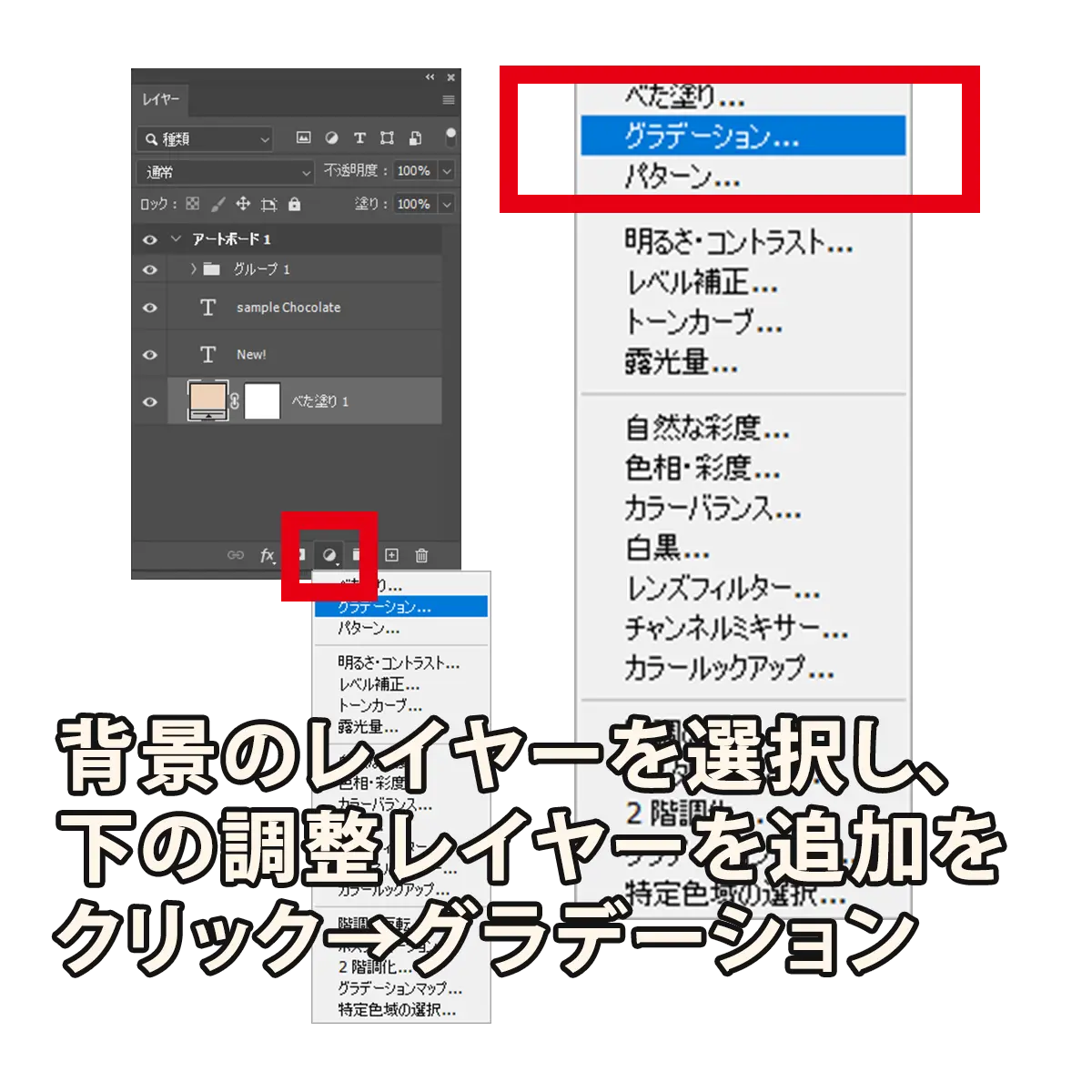
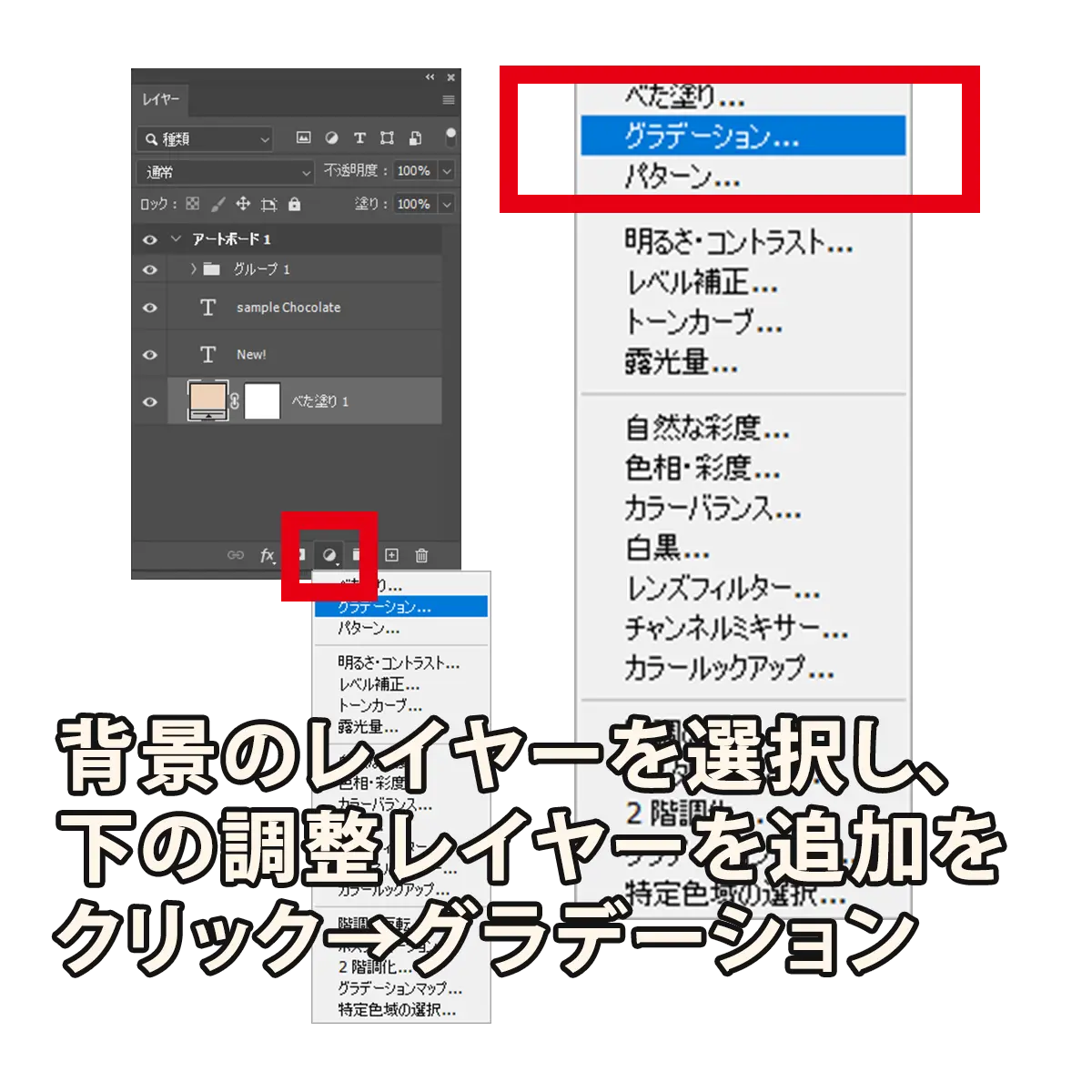
1背景のレイヤーを選択し、調整レイヤーを追加→グラデーションを選択

-
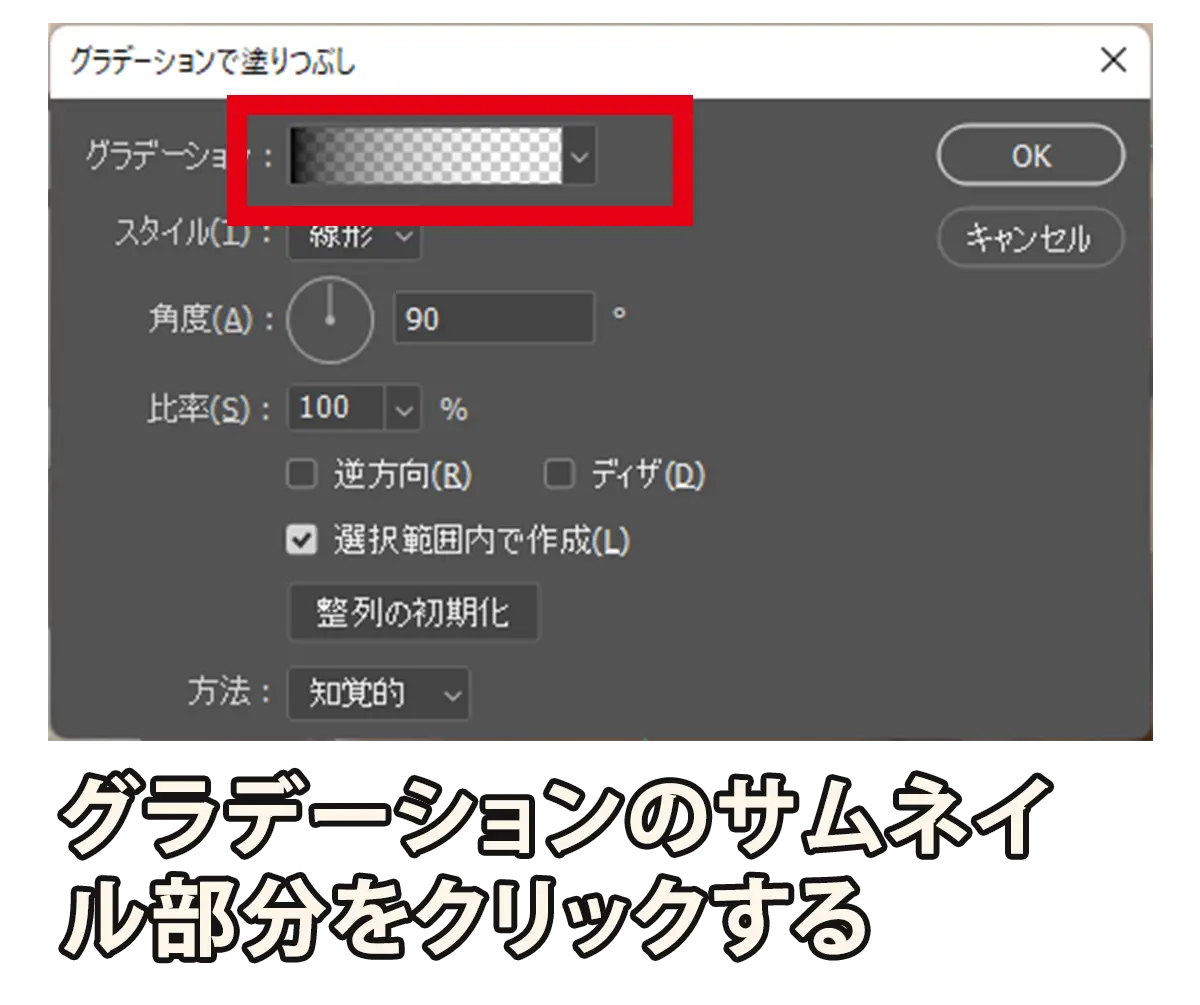
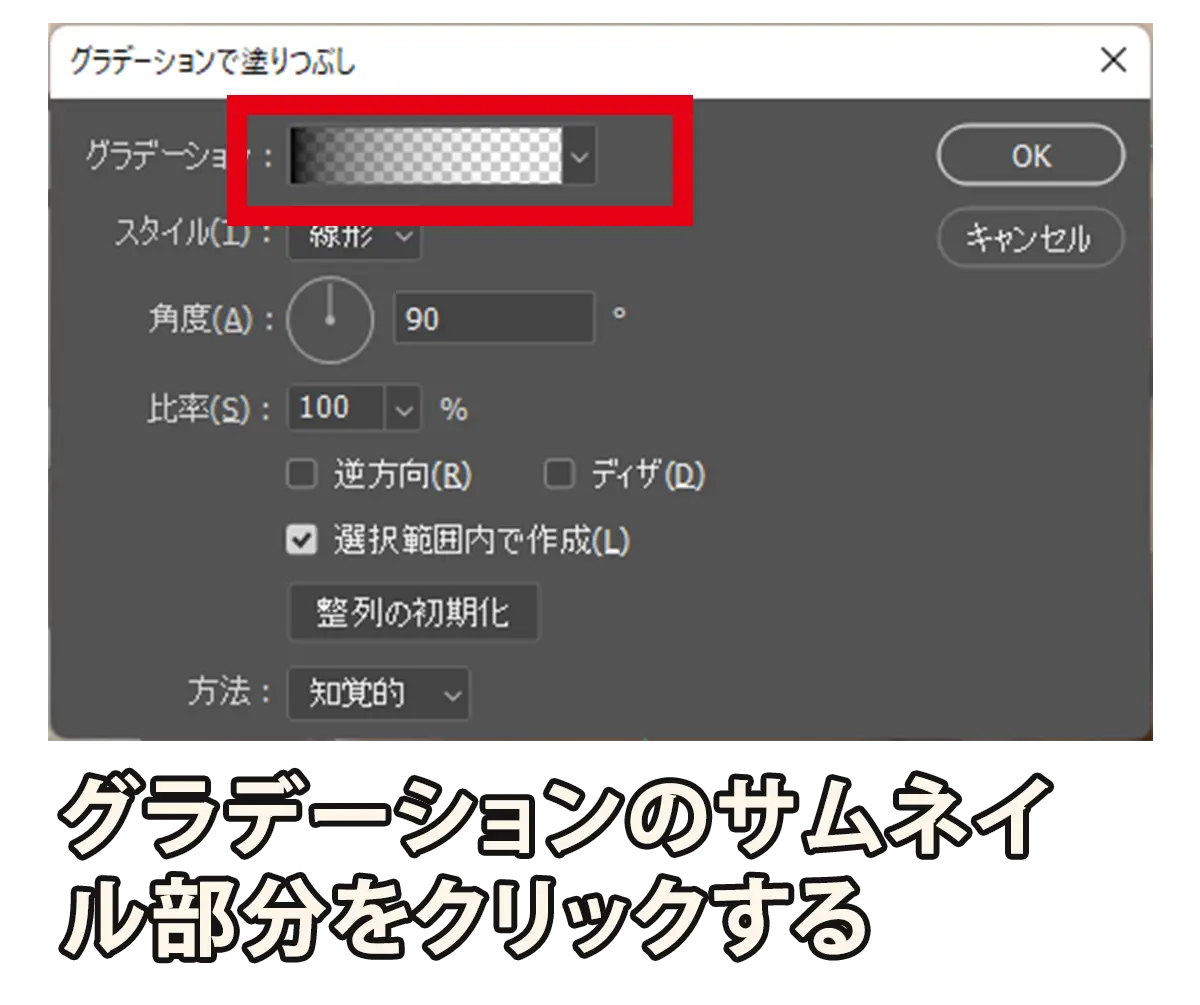
2グラデーションのサムネイル部分をクリック

-
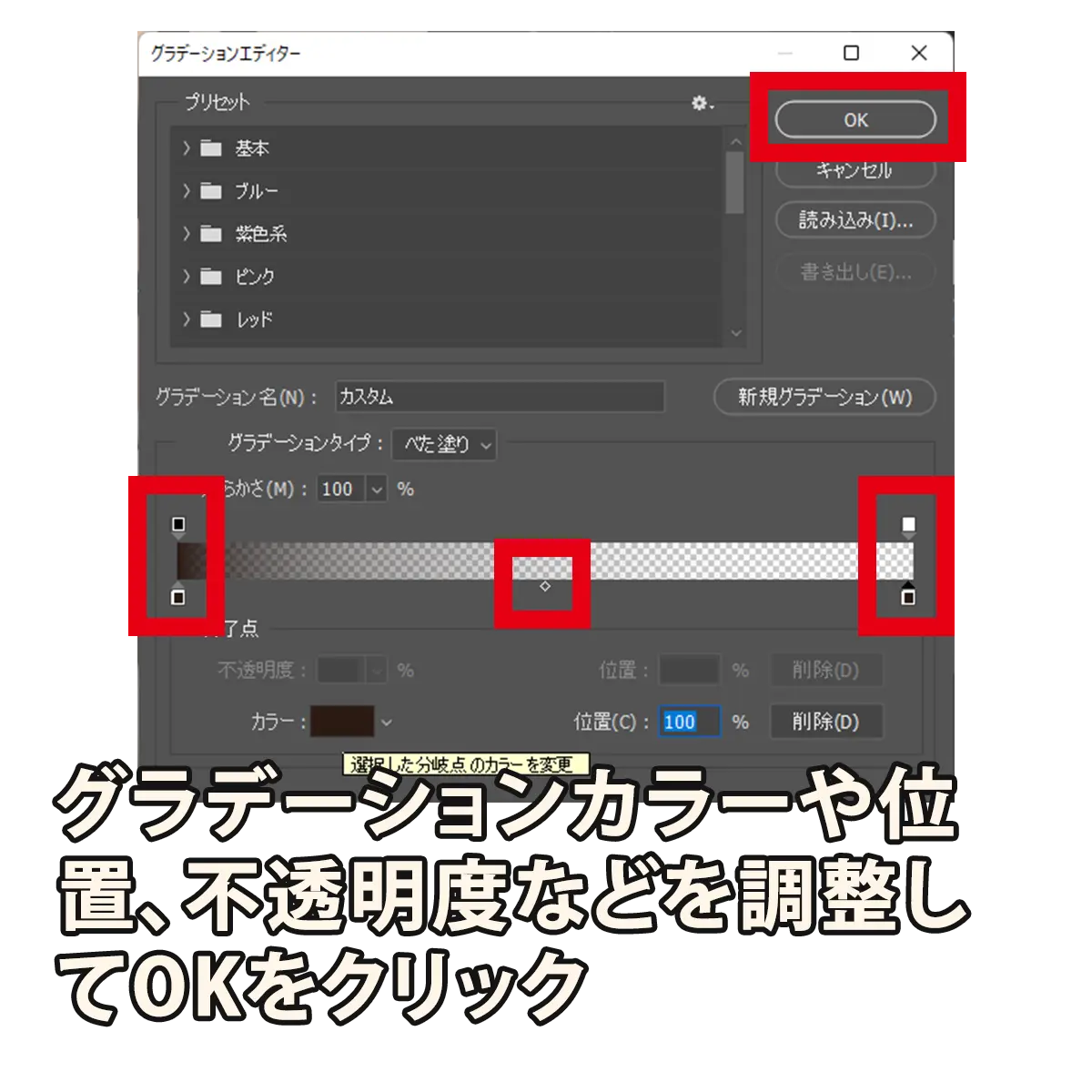
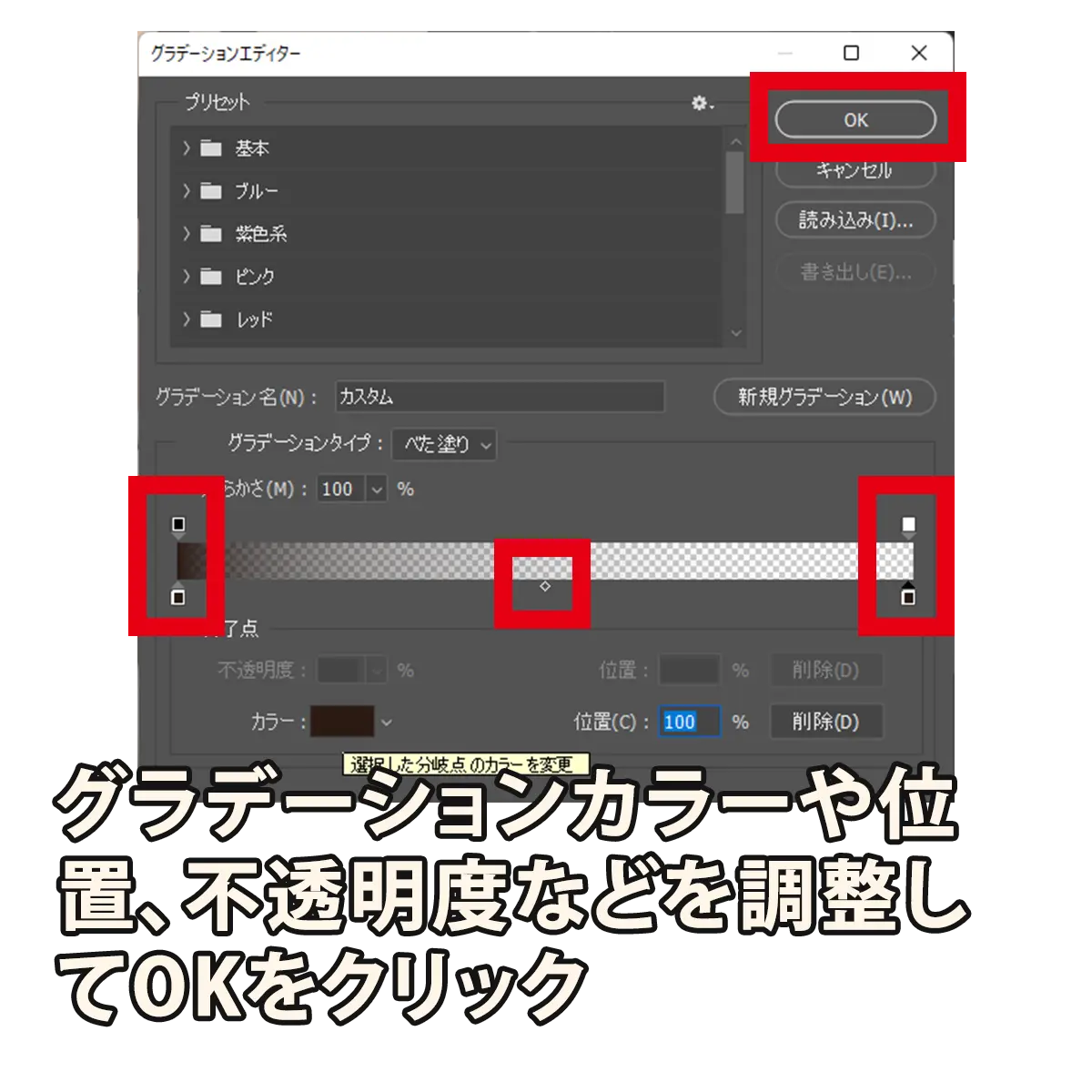
3グラデーションのカラーや位置、不透明度などを調整してOKをクリック

※背景色に近い色や画像の色から選ぶと馴染みやすいです
以上で背景レイヤーの上にグラデーションレイヤーを作成することができます。
その他、グラデーションの角度や比率、位置なども調整できるので、必要に応じて微調整を加えるとより良いでしょう。
のっぺりとしたべた塗り背景だった画像に、グラデーションを加えたものが下の画像です。
背景にグラデーションを加えたことによって、色が薄い部分と濃い部分のコントラストが生まれ、画像に奥行きがでました。
また、暗い部分が画像の下方にできたことによって画像の下部が重心となり、重み(重厚感)も出ましたね。
ただここで勘違いしてはいけないのが、べた塗りがダメというわけではないという点です。
べた塗りはべた塗りで、シンプルで情報を伝えやすい・テキストの可読性を高く保てる…といったメリットがあります。
べた塗りがダメという意味ではなく、画像に奥行きを持たせることでより狙ったデザインに近づけられることもある…という意味で受け止めてもらえると嬉しいです。
POINT!
- ・色の濃さや色合いによって、近く見えたり遠くに感じたりする!
- ・背景をグラデーションにすることによってコントラストが生じ、画像に奥行きを持たせることができる!
- ・べた塗りがダメというわけではないので、べた塗りのメリットと比較しながらデザインしていこう!
テキストの上に画像を重ねる
通常、テキストは画像と被らないように配置して読みやすくするのがセオリーと言えます。
ですが、人間はテキストの一部が隠れているぐらいなら問題なく認識することができます。
それを利用して画像をテキストの上にをあえて被せて奥行きを出すというテクニックがしばしば使われます。
もちろん、キャンペーンの開催期間や連絡先など確実に伝えたい情報は被せない方が良いです。
しかし、商品名やキャンペーンタイトルなどを大きく配置して見やすくした上で、画像と少し被せるぐらいであれば問題ありません。
以下、画像とタイトルを被せたパターンをいくつかご紹介します。
-
1文字を大きくして、右下の一部が画像の下に被さるように配置

-
2縦書きと横書きを組み合わせて一部を画像と被せる

-
3テキストを斜めに傾けて画像と被せる

いかがでしょうか?
画像の後ろにテキストを配置することで画像(手前)とテキスト(奥)の位置関係が明確になり、画像に奥行きが感じられるようになります。
また、画像とテキストの位置や大きさを変えて重なり具合を調整するだけなので、手軽にできる点もメリットと言えます。
※ただし、ちょうど良い感じにレイアウトするにはデザインの知識やテクニックが必要となります。
テキストの被せ方の目安としては、少し離れて見たときに、ぱっと見でも読めるぐらいにしておくと良いと思います。
POINT!
- ・テキストの上に画像を被せないのが基本だが、あえて被せることで奥行きが出る!
- ・ただし、正確な情報を伝えたいテキストには画像を被せないようにしておこう!
- ・被せる目安としては、ぱっと見でテキストを認識できるぐらいにしておくと良い!
背景にぼかし画像を重ねる
これまでに紹介した方法と比べると少し手間と難易度は上がりますが、背景に画像の不透明度を下げてぼかしたものを配置する…というテクニックもよく使われます。
薄くぼかした画像を背景に入れることで背景と画像の間に奥行きが生まれ、メインとなる画像がより際立つ…という理屈です。
手間がかかる分、素人っぽさを無くしてプロっぽい感じにするのにも役立ちます。
以下、Photoshopを使った手順です。
-
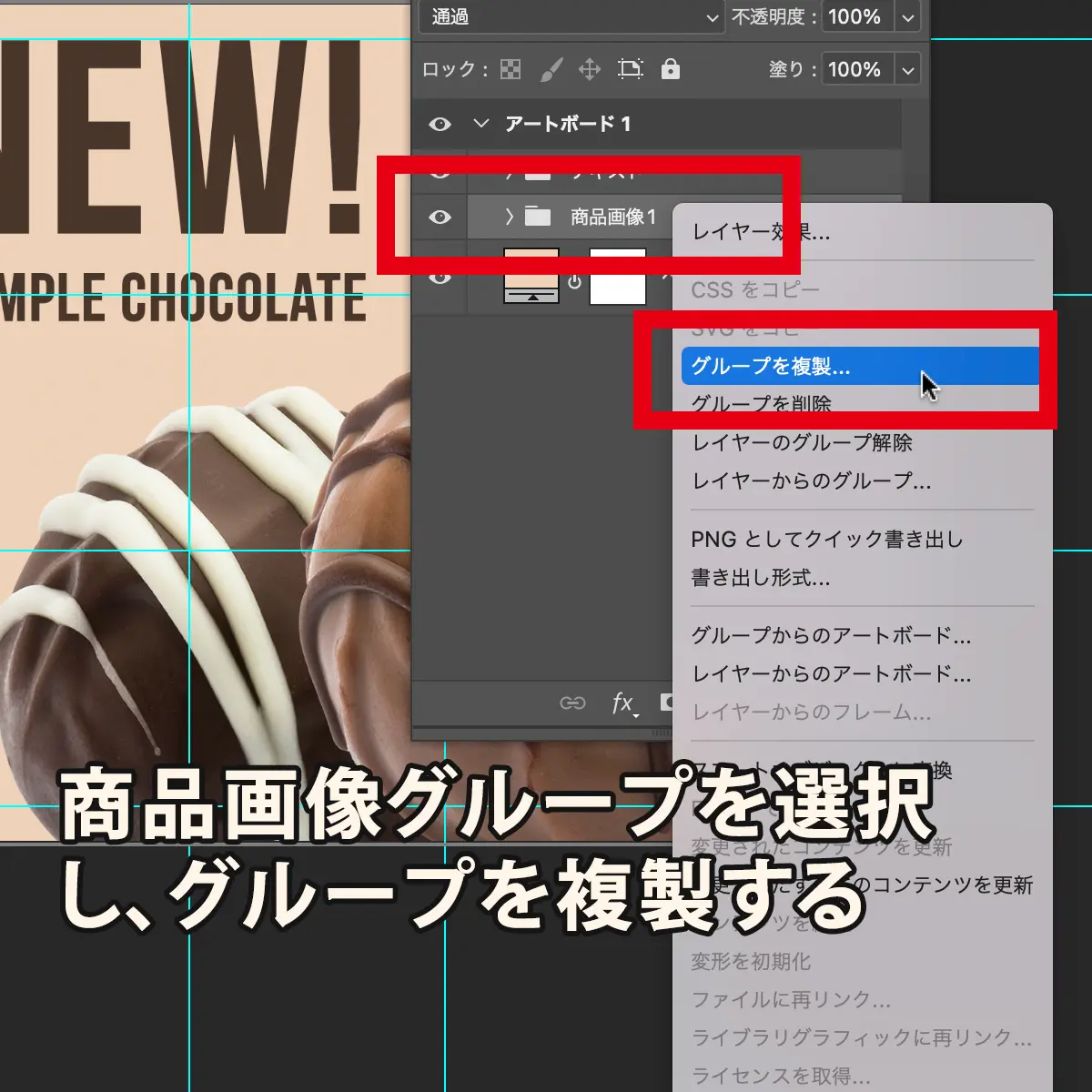
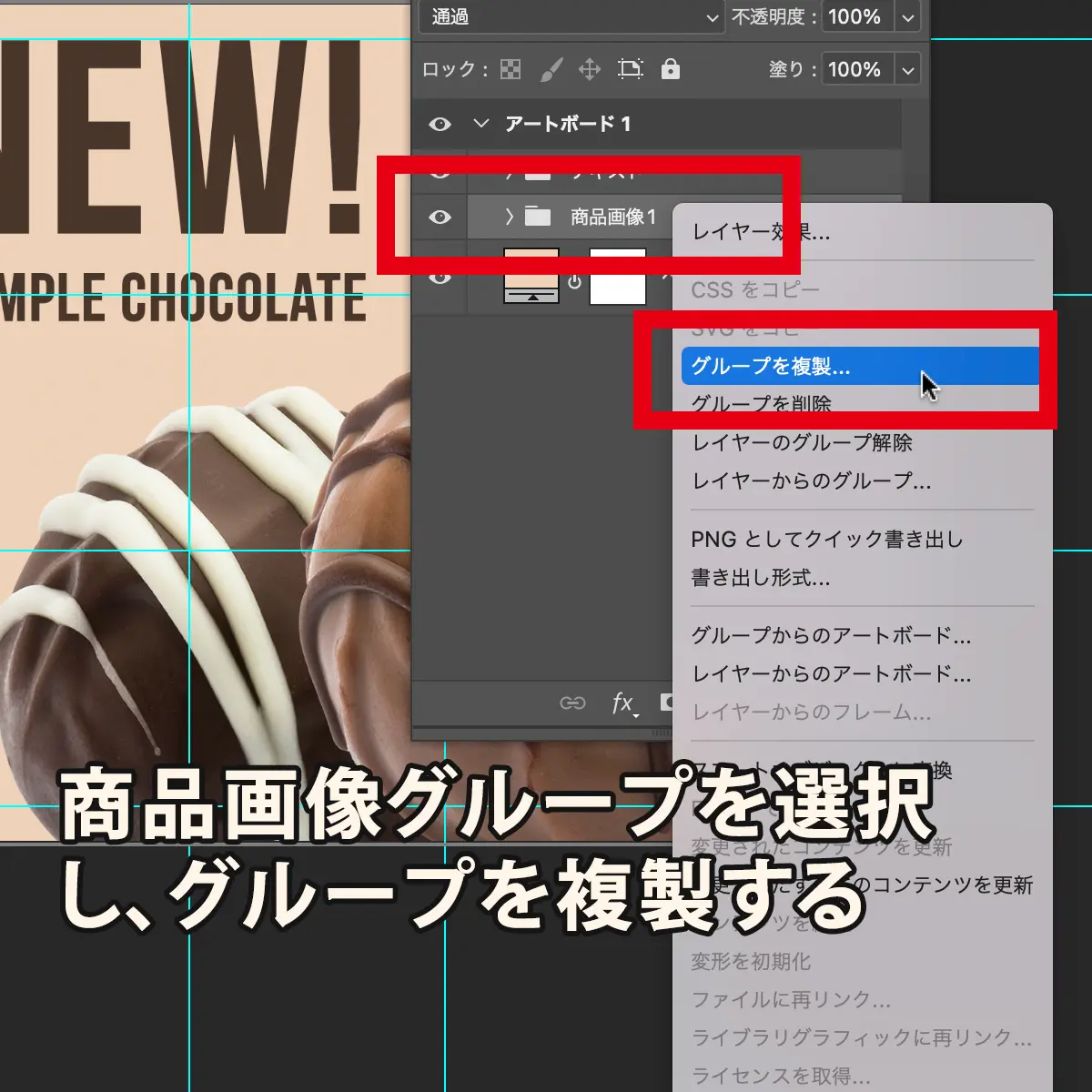
1商品画像グループを選択し、グループを複製する

-
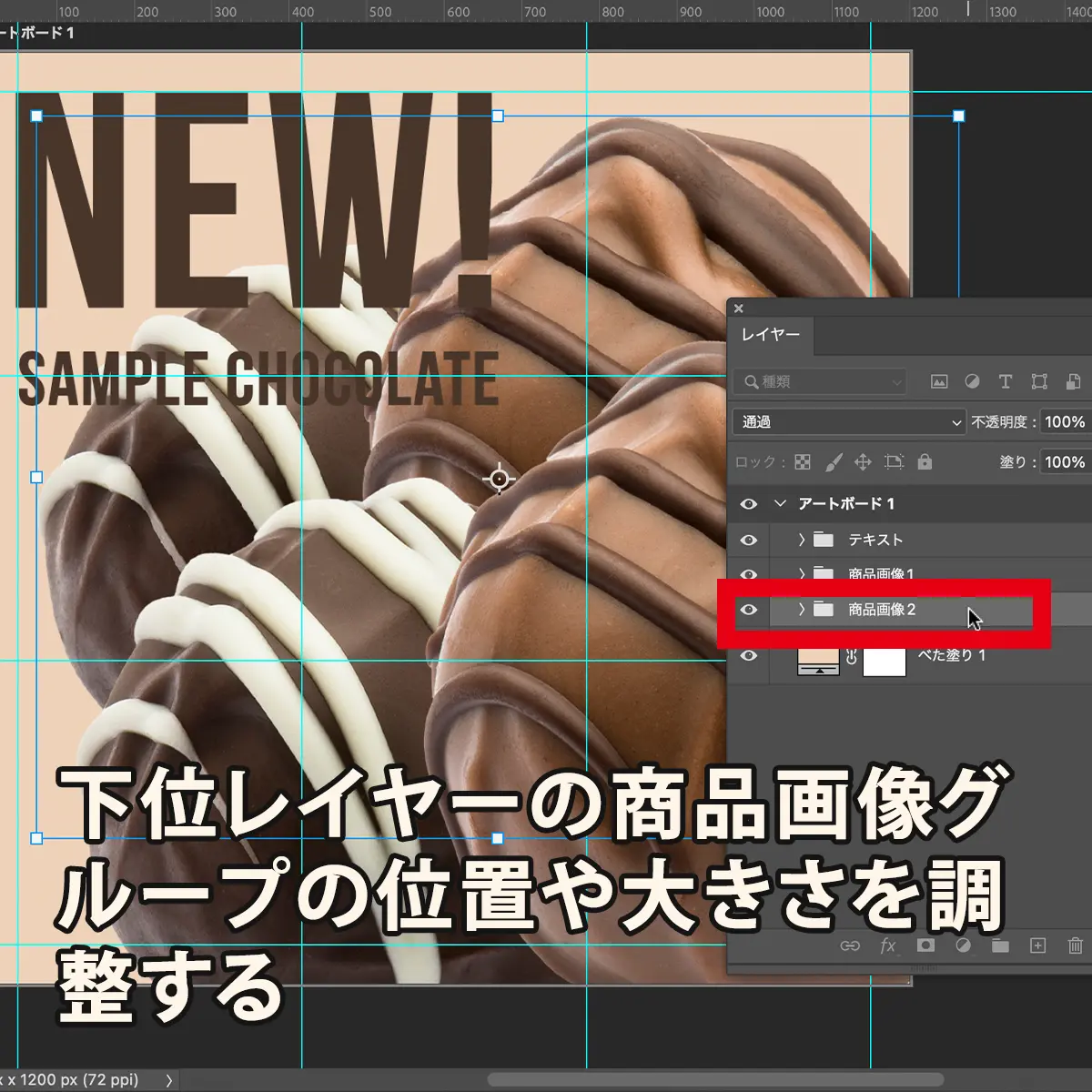
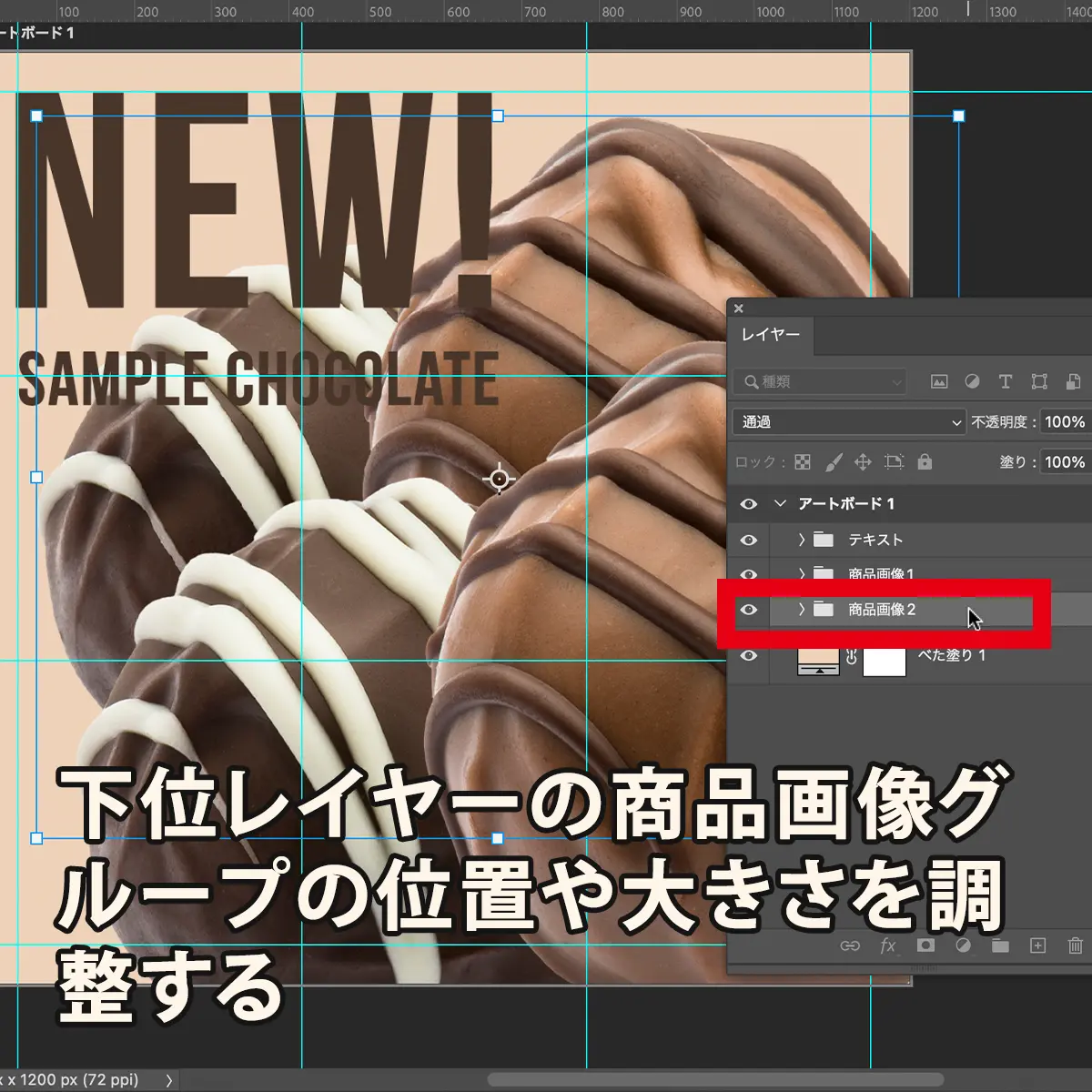
2下位レイヤーの商品画像グループの位置と大きさを調整する

-
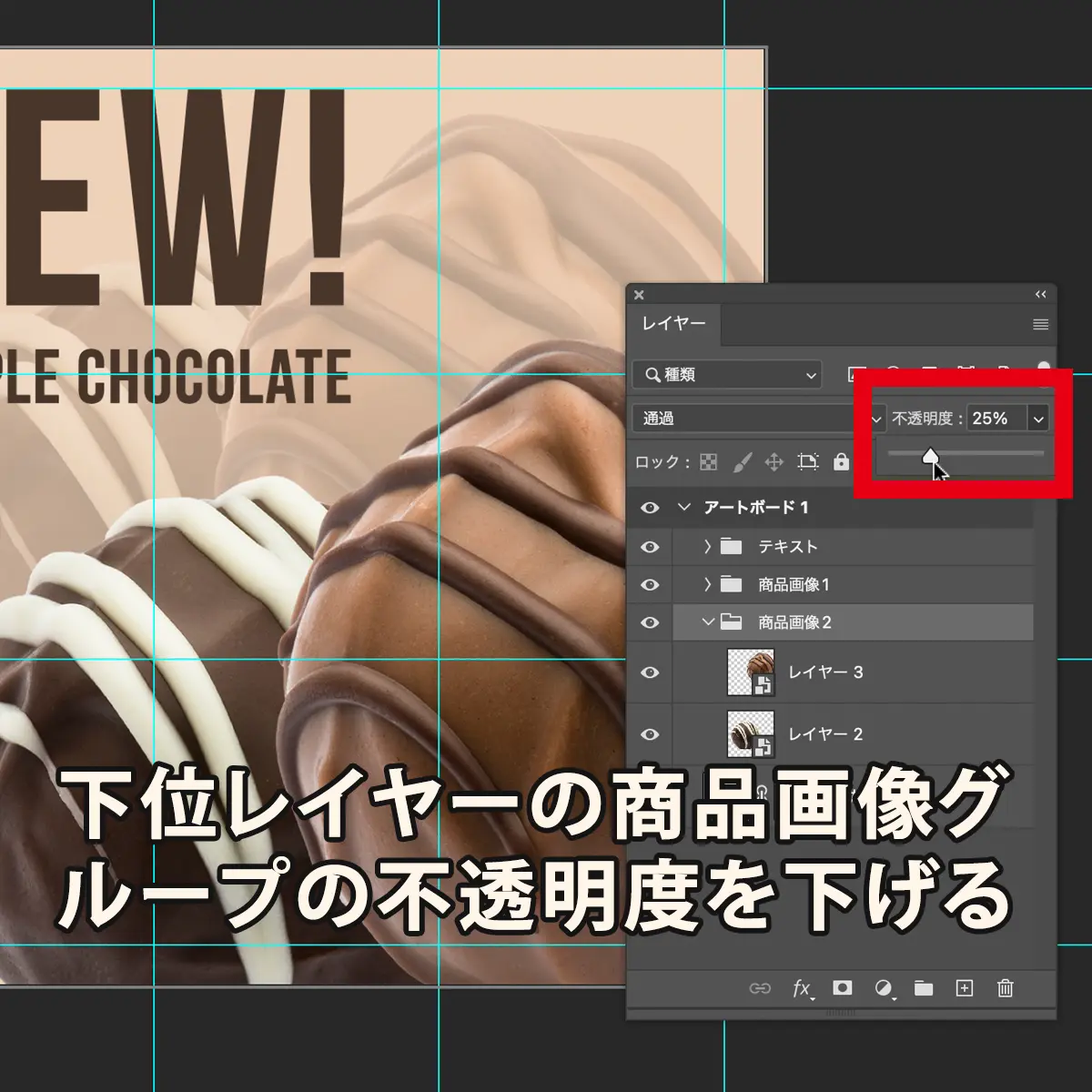
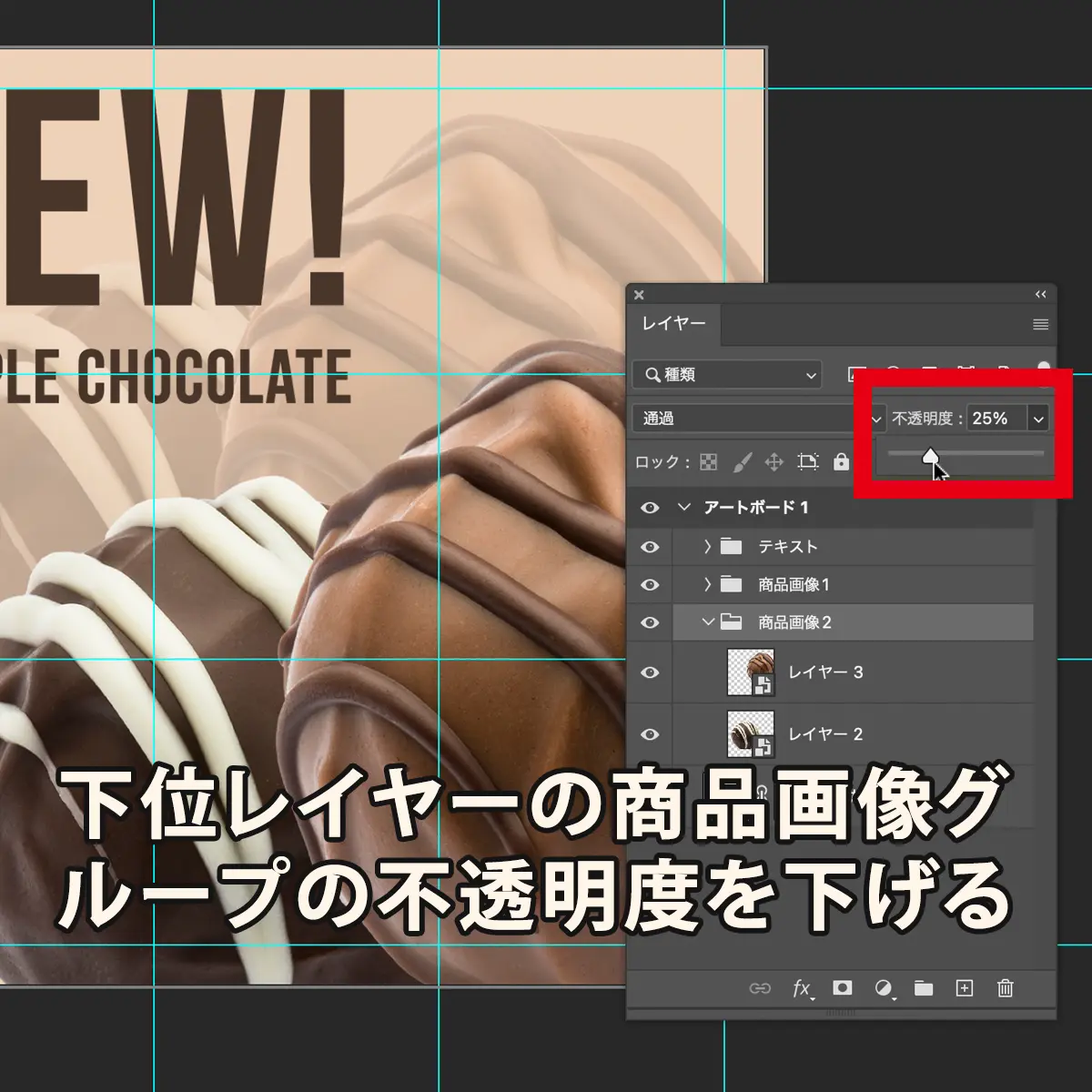
3下位レイヤーの商品画像グループの不透明度を下げる

-
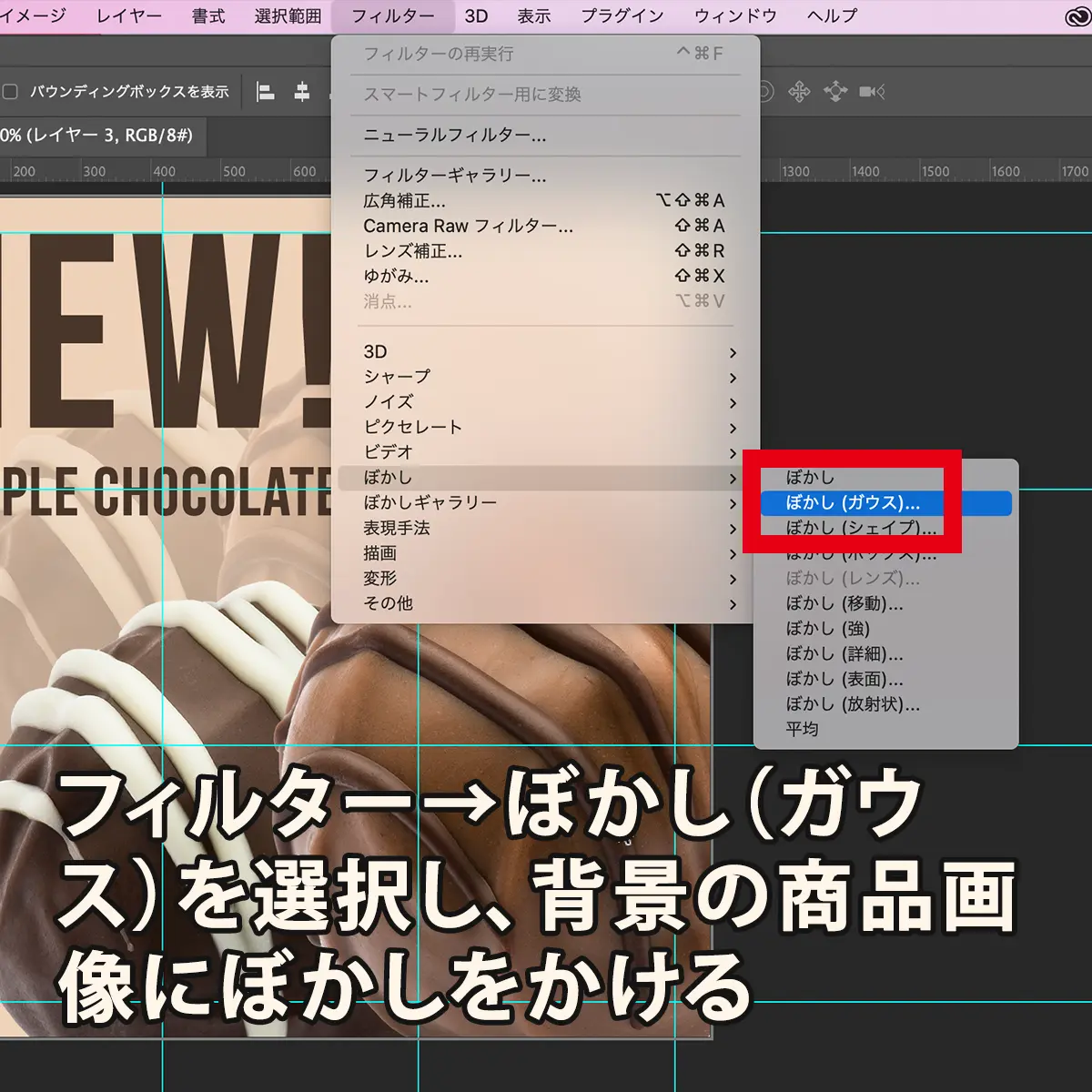
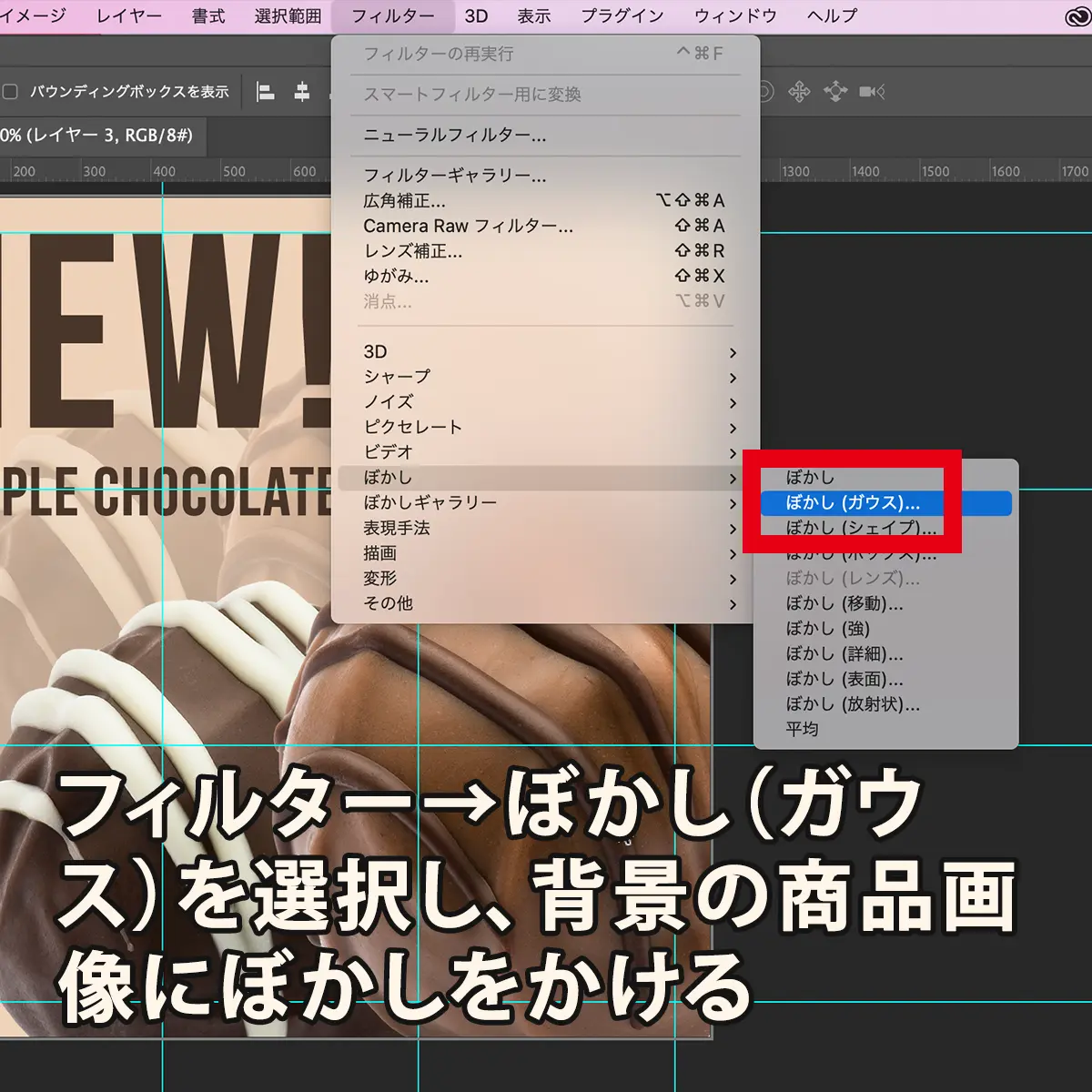
4フィルター→ぼかし(ガウス)を選択し、背景の画像にぼかしをかける

画像加工の手順の説明は以上です。下は完成のイメージです。
不透明度の調整とぼかし加減の目安は、メインの商品画像の邪魔にならないように、存在感をやや弱める感じ…というあたりを探ってみると良いと思います。
不透明度を下げ過ぎたり、ぼかし過ぎたりすると、何の写真が背景にあるのか分からなくなってしまいます。
一方、加工が弱過ぎても背景の存在感が強くなり、メインとなる商品画像の邪魔をしてしまいます。
このあたりの微妙な匙加減こそ、デザイナーの腕の見せ所と言えるかもしれません。
POINT!
- ・背景に商品画像を重ねることでも、画像に奥行きを出すことができる!
- ・背景の画像は不透明度を下げたり、ぼかしを入れたりして存在感を弱めよう!
- ・不透明度やぼかしの加工は、強過ぎず弱過ぎずのラインを見極めながら調整しよう!
ドロップシャドウに頼りすぎは危険
画像に奥行きや立体感を出したい場合に頼りがちなのが、ドロップシャドウ効果です。
用語解説:ドロップシャドウ効果(drop-shadow)
ドロップシャドウはとても手軽にできて、影がつくことでなんとなく少しマシになった感を出すことができるので、デザイン初心者が多用してしまいがちな効果です。
しかしそれ故に、ドロップシャドウの多用は初心者っぽく見えてしまう原因の一つとなっているケースが非常に多いです。
もちろん、ドロップシャドウ効果を使うのがダメとか、避けたほうが良いというわけではありません。
今回のお題においても、ドロップシャドウ効果をかけるというのも一つの正解です。
ですが大切なのは、ドロップシャドウ効果のかけ方(強さ)です。
下の画像のように、ドロップシャドウ効果を強くかけ過ぎてしまうと違和感と素人っぽさが出てしまいます。
 ▲ドロップシャドウ効果が強すぎる画像サンプル
▲ドロップシャドウ効果が強すぎる画像サンプル
ドロップシャドウをかける際は、ほんのり控えめにしておくと馴染みやすいです。
下の画像はドロップシャドウの影の色やぼかし具合を調整して、ソフトで控えめな影にしたものです。
 ▲ドロップシャドウ効果を弱めた画像サンプル
▲ドロップシャドウ効果を弱めた画像サンプル
影の色は真っ黒(#000000)ではなく、グレーや背景(周囲)の色から拾うと自然な影になりやすいです。
ドロップシャドウの描画モードは乗算にしておき、不透明度と距離・スプレッド・サイズで影の強さ(濃さ)を調整するとやりやすいと思います。
また、ドロップシャドウはさりげなく自然な感じにすることが基本ではありますが、強めのドロップシャドウがいかなる場面でもNGかというとそういうわけでもありません。
セール広告のチラシなど、とにかく派手さや賑やかさが第一!…みたいな雰囲気が求められる場合、あえてきつめのドロップシャドウをかけることもあります。(下画像参照)
 ▲セール広告チラシではきつめのドロップシャドウが使われることもある
▲セール広告チラシではきつめのドロップシャドウが使われることもある
どんな雰囲気にしたいか?どのような目的のデザインか?によって、効果のかけ方も大きく異なる点には注意が必要です。
POINT!
- ・ドロップシャドウは手軽にできて便利だが、扱いには注意が必要!
- ・ドロップシャドウを強くかけ過ぎると、素人っぽさが出てしまうことも!
- ・求められる雰囲気や目的によって、効果のかけ方を使い分けよう!
– 注目の人気記事 –