複数データの格納(配列)
JavaScriptで1つの変数(定数でも良いですが、ここでは変数で統一します)に複数のデータを格納するには、大きく分けて方法が2つあります。
そのうち1つが、配列と呼ばれる形式でデータを格納する方法です。
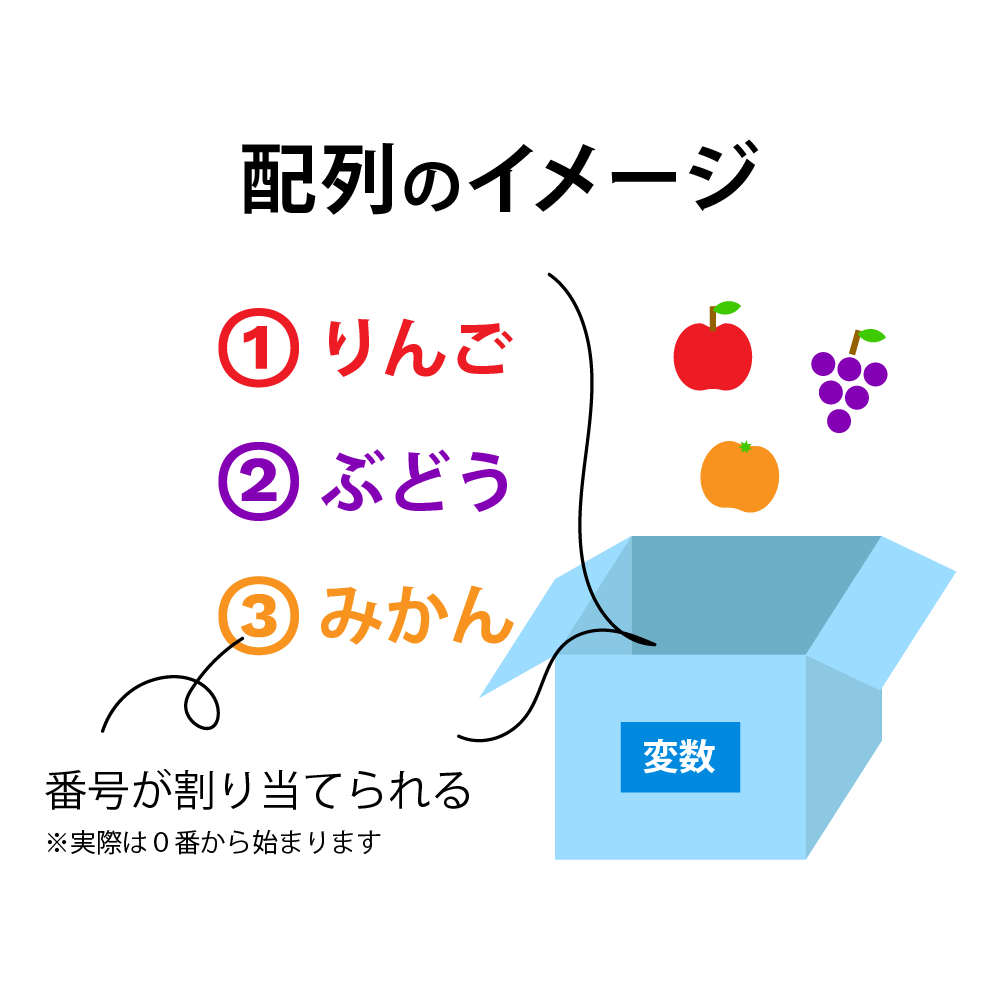
配列とは、データに番号が割り当てられることにより、複数のデータを格納・管理できる仕組みで、JavaScriptに限らず他のプログラミング言語にも同じような仕組みがあります。
現実の世界で例えるならば、学校の出席番号が良い例です。
生徒を管理(という言い方は悪いかもしれませんが)するために、1番は青木さん、2番は上田さん…という具合に生徒一人ひとりに出席番号が割り当てられています。
プログラムの世界の配列もそれと全く同じで、0番=〇〇(プログラムでは0から始まります)、1番=××…といったように、複数のデータを割り当てられた番号と合わせて管理することができます。
データを配列にして格納するには、データを格納する際に
[ ]
内に、格納したいデータを
,
で区切って入力します。
また、格納したいデータが文字列型である場合は、クォーテーションでデータを囲む必要があります。
それでは実際に、配列として複数のデータを格納したサンプルコードを確認してみましょう。
JavaScript
let fruits = [ 'りんご', 'ぶどう', 'みかん' ];
変数【fruits】に、『りんご』・『ぶどう』・『みかん』という3つの文字列型のデータが配列として格納されました。
なお、番号は自動で割り当てられるので、データを格納する際に番号を振る必要はありません。
次の章では、配列として格納したデータの確認方法をご紹介します。
POINT!
- ・複数のデータを格納する方法の1つに、『配列』がある!
- ・配列とは、データに番号を割り当てることで複数のデータを格納・管理することができる仕組み!
- ・配列としてデータを格納する場合、[ ](角かっこ)と,(カンマ)を使ってデータを入力する!
複数データの確認(配列)
配列として格納されたデータを確認するのにも、やはりconsole.log()を使います。
let fruits = [ ‘りんご’, ‘ぶどう’, ‘みかん’ ];
と、上記のように記述することで、変数【fruits】に、りんご・ぶどう・みかんの3つの文字列型のデータが格納されるわけですが、これをconsole.log(fruits);で確認してみましょう。
JavaScript
let fruits = [ 'りんご', 'ぶどう', 'みかん' ];
console.log(fruits);
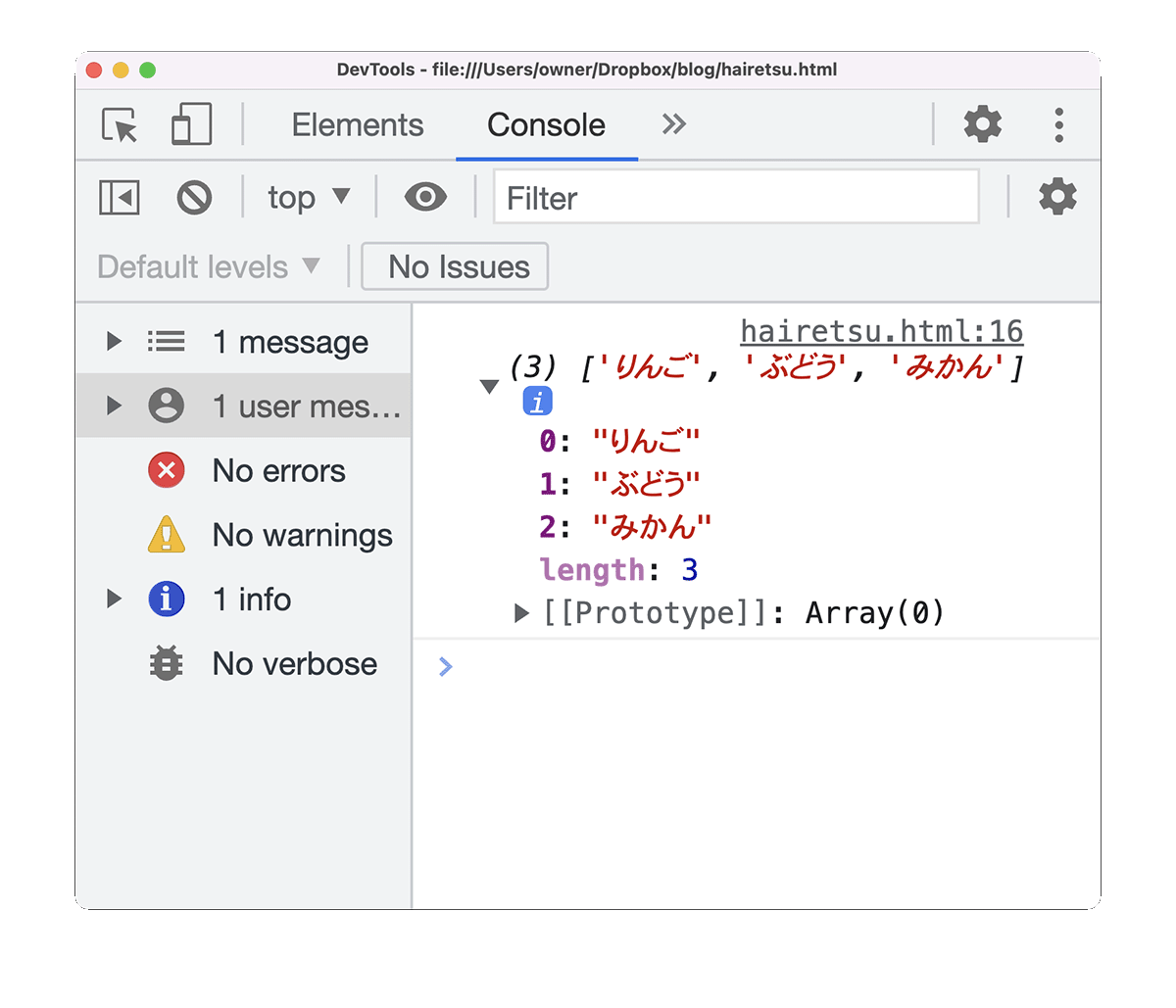
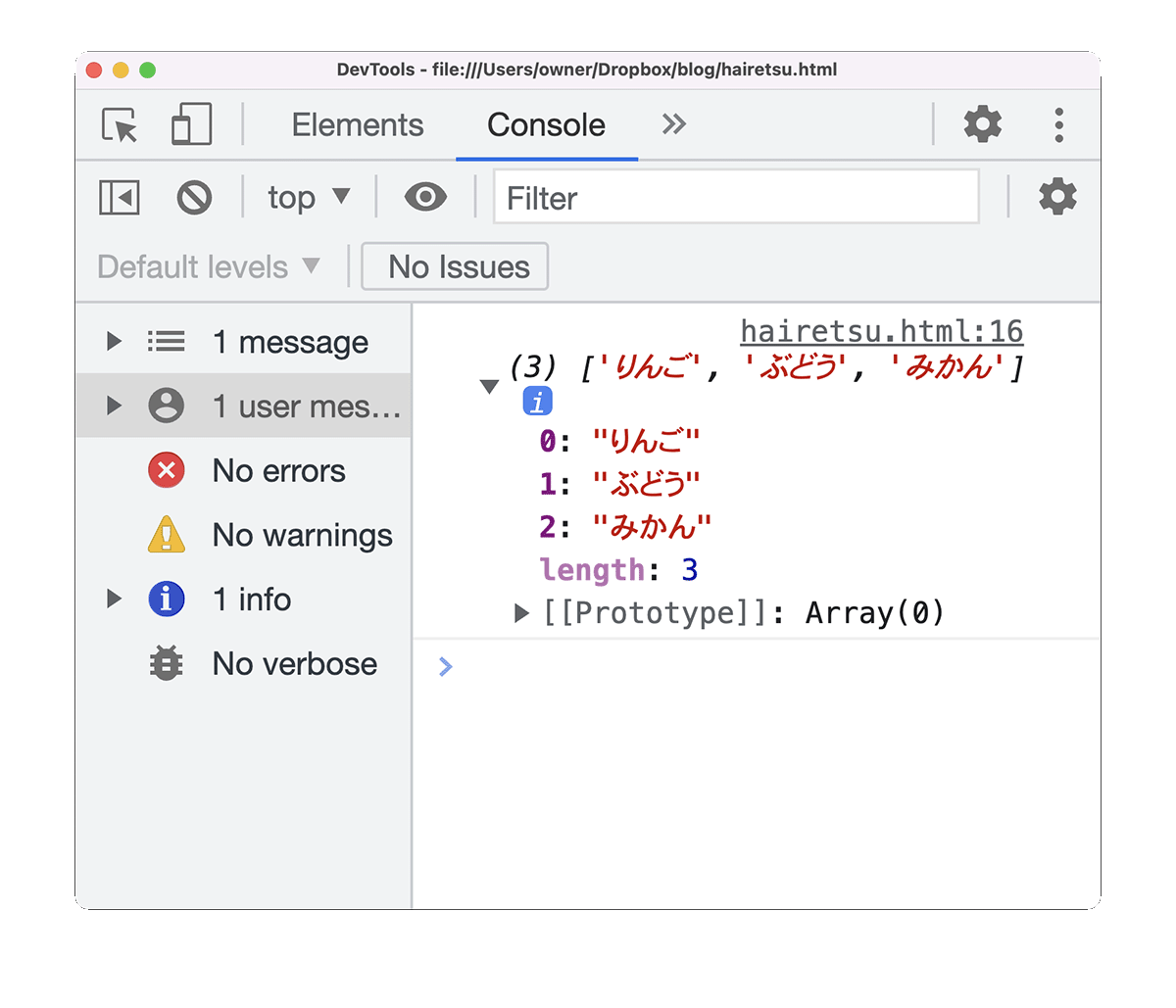
表示結果

配列データとして格納した複数のデータが確認できました。
しかし、格納したデータを全て確認したい場合はこれで良いのですが、複数のデータの中から特定のデータのみ確認したい…という場合もあるはずです。
そういった場合は、割り当てられた番号を利用することで、特定のデータのみ参照することができます。
上の表示結果の画像をよく見ると、”りんご”や”ぶどう”といった文字列型のデータの前に、番号がついているのが分かりますね。
この番号がそれぞれのデータに割り当てられた配列の数字です。
例えば”りんご”の配列番号は0なので、りんごのデータのみ参照したい場合はconsole.log()を以下のように書き換えます。
JavaScript
let fruits = [ 'りんご', 'ぶどう', 'みかん' ];
console.log(fruits[0]);
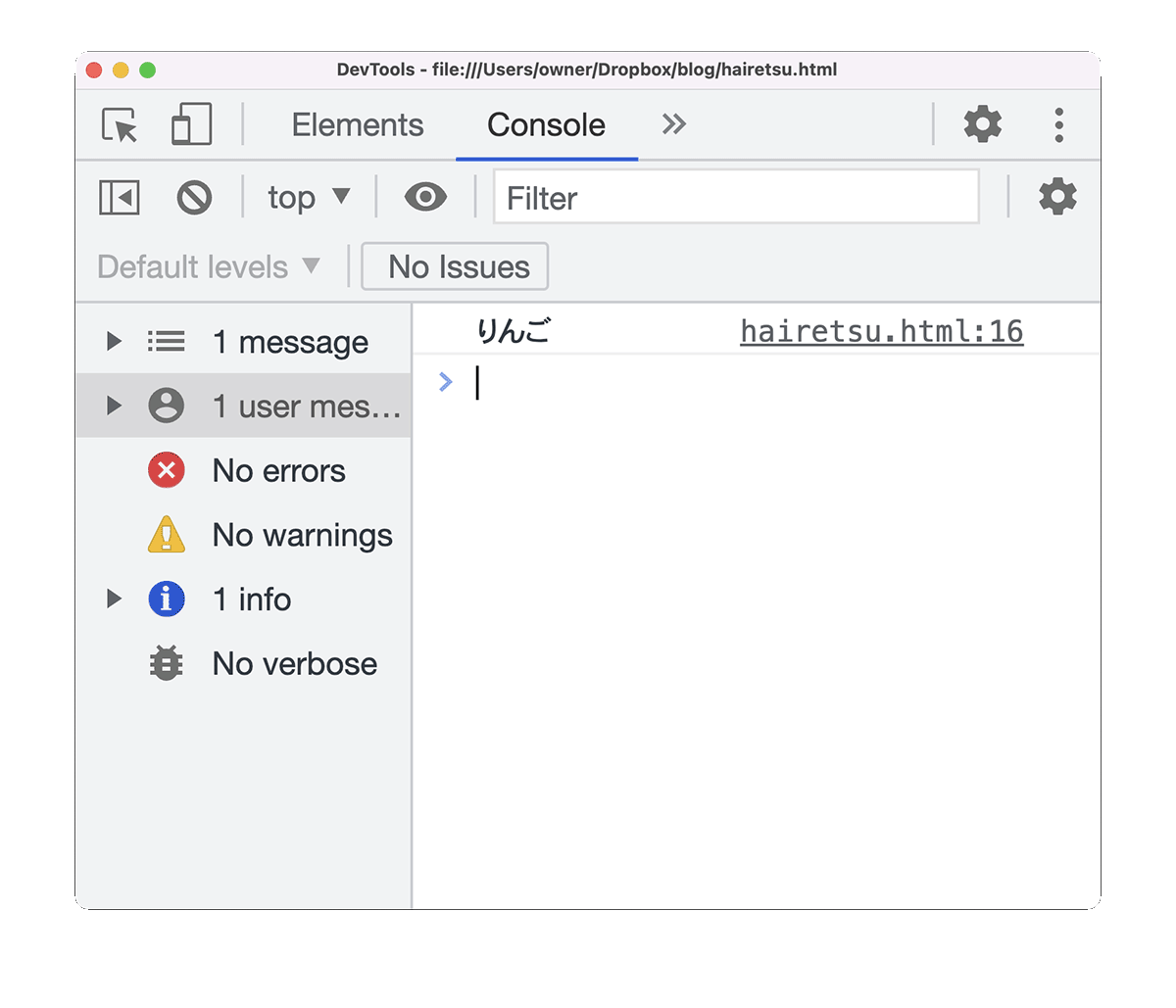
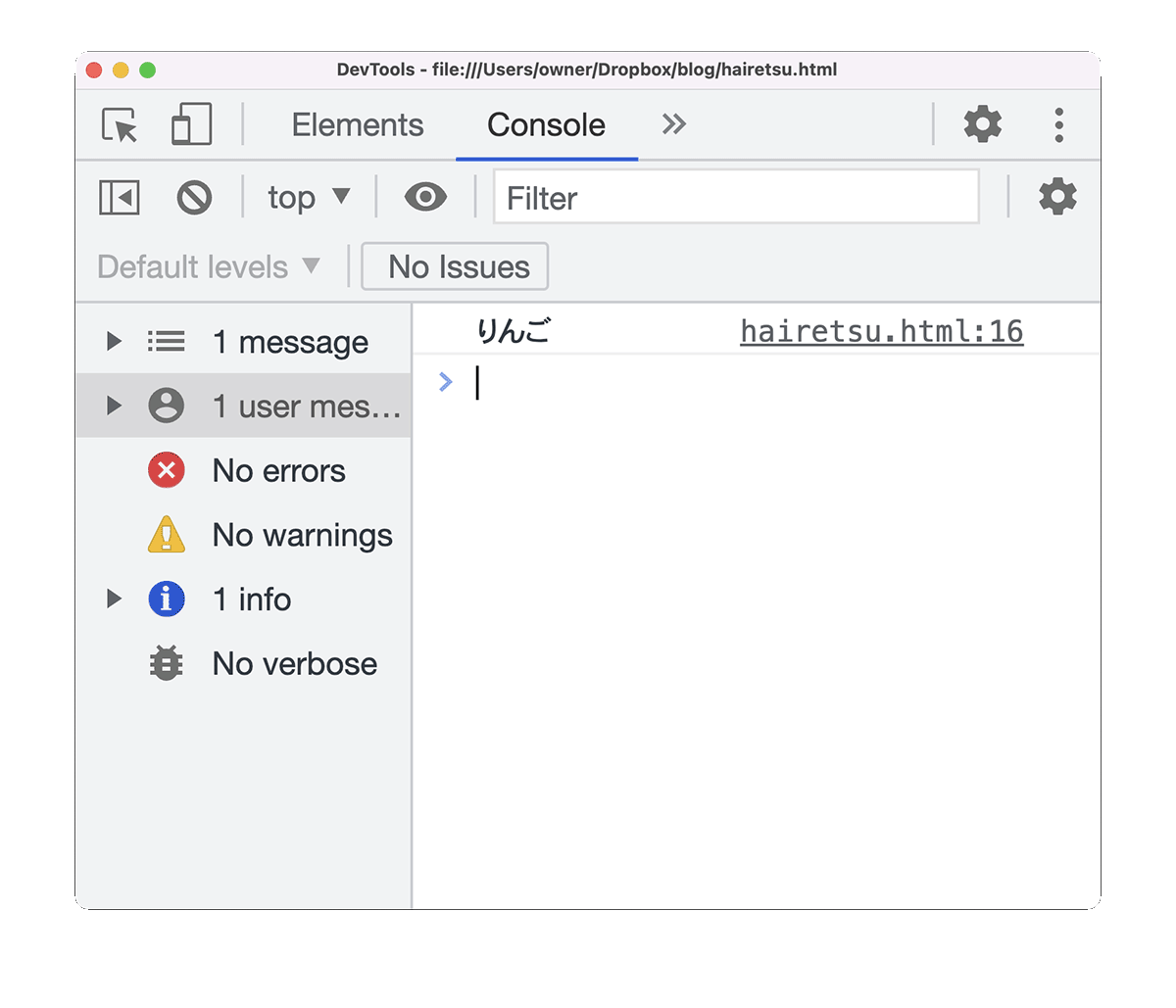
表示結果

複数の配列データの中から、特定のデータのみ取り出すことができました。
また、1つだけでなく2つのデータを同時に参照したい場合は、
,
で区切って、参照したいデータを続けて記載すればOKです。
JavaScript
let fruits = [ 'りんご', 'ぶどう', 'みかん' ];
console.log(fruits[0],fruits[1]);
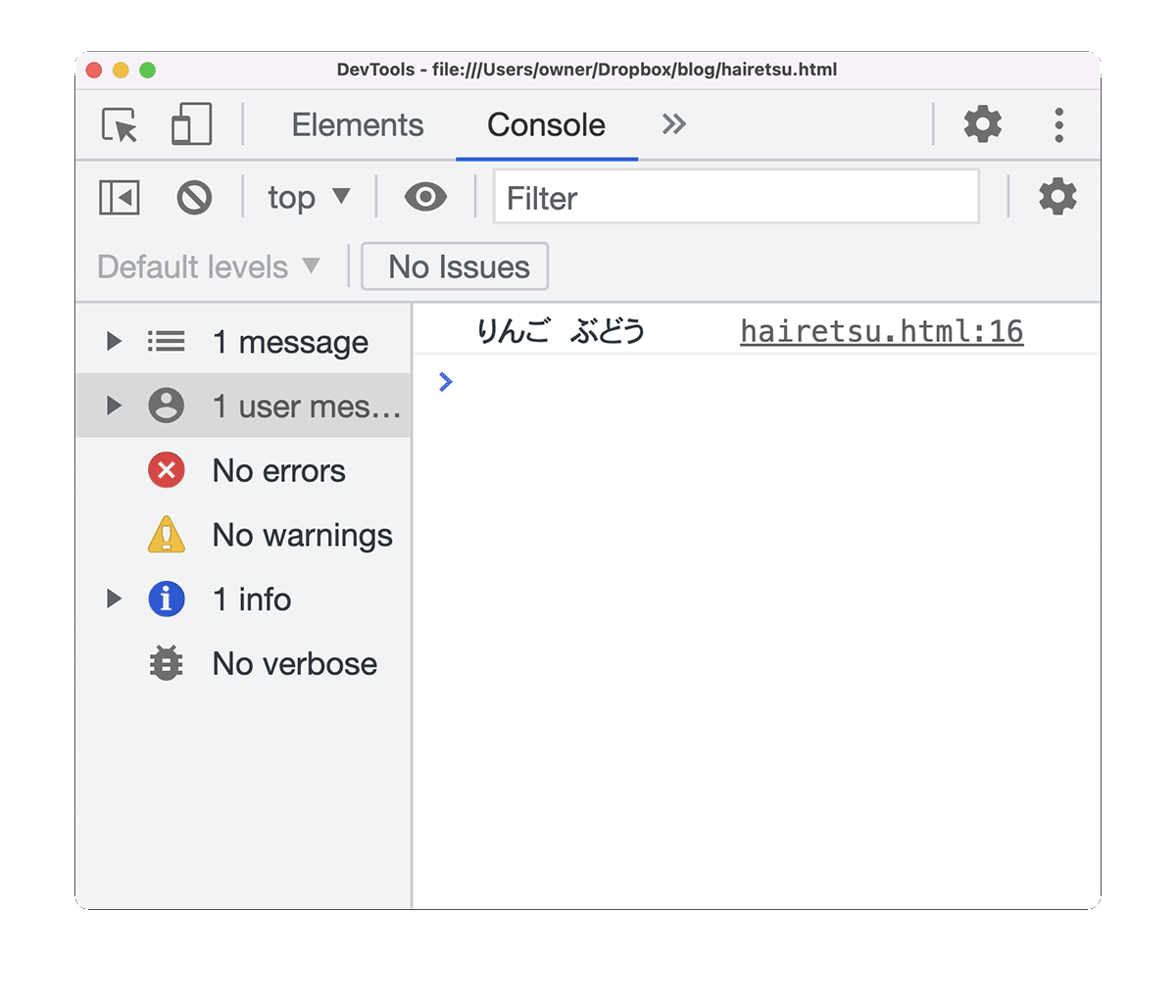
表示結果

配列データの取り扱いを応用すれば、ジャンケンゲームのアプリなんかも作れます。
グー・チョキ・パーの3つのデータを変数に格納しておき、その中からランダムで1つデータを取り出して表示させるようにすればジャンケンが成り立ちます。
同じような要領で簡単な占いゲームも作れますし、プログラミングの配列は様々なところで活躍しています。
POINT!
- ・複数のデータ(配列)でも、console.log()を使うとデータを確認できる!
- ・複数のデータ(配列)の中から特定のデータを取り出したい場合は、配列の番号を指定すればOK!
- ・,(カンマ)で区切って、2つ以上のデータを同時に確認することも可能!
複数データの格納(オブジェクト)
配列は複数のデータを格納・取り出しできて便利なのですが、配列では管理が難しいデータもあります。
例えば、商品名、値段、商品コード、在庫数…のデータを管理したいとしましょう。
配列でデータを格納すると、以下のようになります。
JavaScript
let productInfo = [ 'サンプル商品', '250', 'ABC-0123', '15'];
しかし、これでは配列の何番のデータが何に該当するのか一目では分かりづらいですよね。
そこで、JavaScriptにはデータを種類別に管理するのに便利なオブジェクトという仕組みが用意されています。
このオブジェクト(指向)という仕組みは、他のプログラミング言語でもよく出てきます。
オブジェクトはプログラミングのベースを成す重要な仕組みですが、1+1=2…みたいに分かりやすいものではなく、どちらかと言うとフワッとした概念的な話です。
オブジェクトについて1から完璧に理解しようとすると、そこでつまずく(プログラミングが嫌になってしまう)ポイントとなるので、個人的には最初から意味や概念を正確に理解する必要はないと思います。
とりあえずここでは、オブジェクトっていう便利な仕組みがあるんだなぁぐらいでOKです。
理屈よりもまず実践!…ということで、オブジェクトで商品を管理するためのデータを格納するとどうなるか、コードを確認してみましょう。
JavaScript
let productInfo = {
name: 'サンプル商品',
price: 250,
code: 'ABC-0123',
stock: 15
}
種類の異なるデータがスッキリまとまったのが分かりますね。
上記のコードのように複数のデータをオブジェクトで格納する場合は、
1)データに任意の名称をつける
2)
:
で区切る
3)データを入力する
4)
,
で区切って(1)に戻る
5)全体を
{ }
で囲む
という手順になります。
※{ }(波括弧)は普通、最初に書いておきますが、説明の流れ的に最後に持ってきています。
データの名前はなんでも良いですが、後でデータを取り出したり確認したりするためにも分かりやすいものが良いでしょう。
次の章では、オブジェクトとして格納したデータを確認する方法を説明していきます。
POINT!
- ・データを種類別に管理したい場合、オブジェクトという仕組みを利用すると良い!
- ・配列と違う点としては、データに名前をつける必要がある点、:(コロン)や{}(波括弧)を使う点などがある!
- ・データの名前はなんでも良いが、後でデータを取り出したりすることを考えて分かりやすい名前にしよう!
複数データの確認(オブジェクト)
格納したデータを全て確認する方法は共通です。
console.log(変数名);…で確認することができるので、まずは格納した全てのデータを確認してみましょう。
JavaScript
let productInfo = {
name: 'サンプル商品',
price: 250,
code: 'ABC-0123',
stock: 15
}
console.log(productInfo);
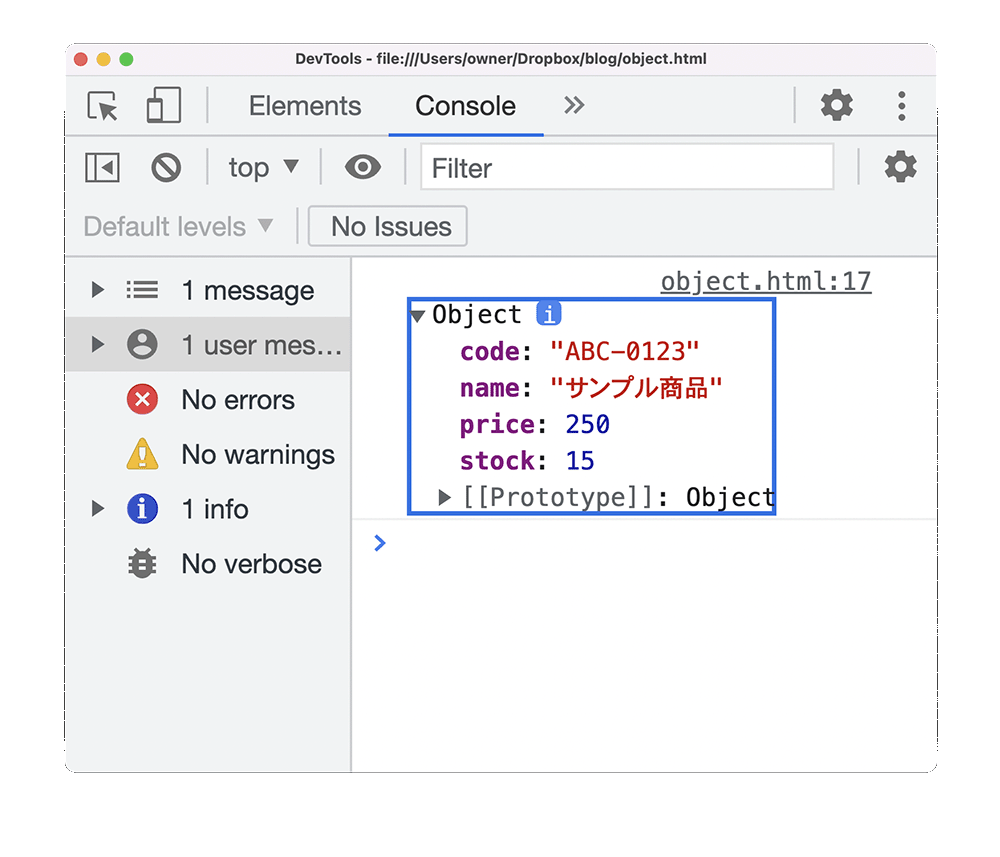
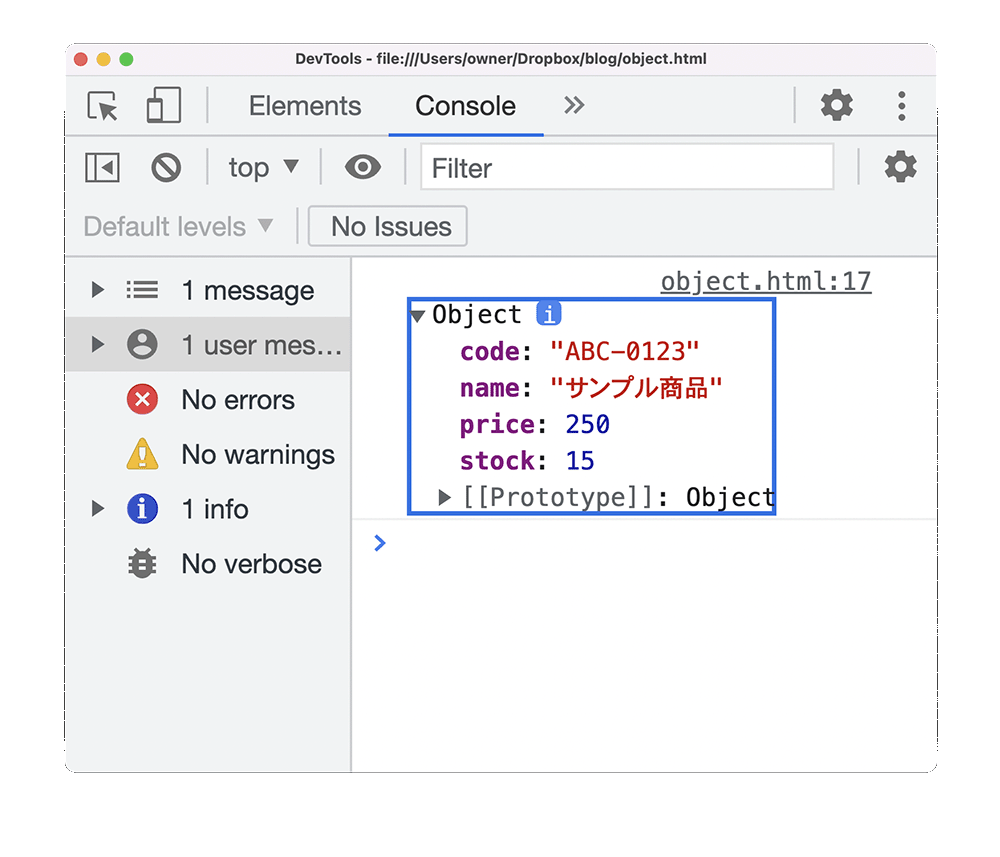
表示結果

データを全て確認する場合は簡単ですね。問題は個別にデータを確認したい場合です。
配列はデータに番号がつくのでその番号を利用しましたが、オブジェクトではデータにつけた名前を利用します。
まぁそのために名前をつけているわけですから当然なのですが、データの格納と同様にデータの確認の仕方(記述)も、配列の記述とは異なるので注意が必要です。
オブジェクトの場合、例えば商品名(name)を参照したいとするならば、以下のように書いてデータを取り出します。
console.log( productInfo.name );
配列のように[ ](角かっこ)を使うのでなく、.(ドット)で区切って、名付けた名前を記述します。
JavaScript
let productInfo = {
name: 'サンプル商品',
price: 250,
code: 'ABC-0123',
stock: 15
}
console.log(productInfo.name);
表示結果

ということで、オブジェクトのデータを個別に確認(取り出す)ことができました。
これを応用して、以下のようなデータの取り出し方もできます。
JavaScript
let productInfo = {
name: 'サンプル商品',
price: 250,
code: 'ABC-0123',
stock: 15
}
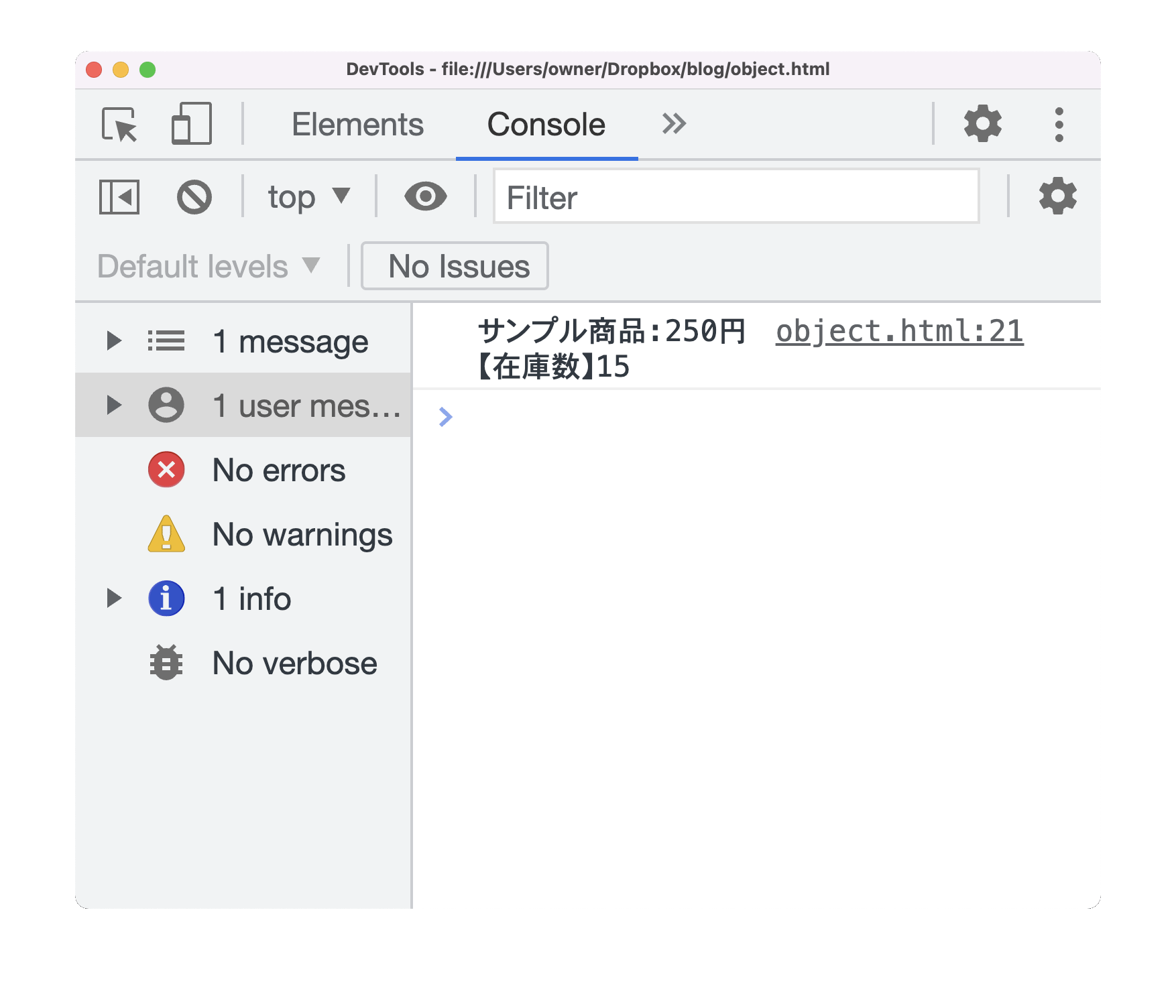
console.log(productInfo.name + ':' + productInfo.price + '円' + '【在庫数】' + productInfo.stock);
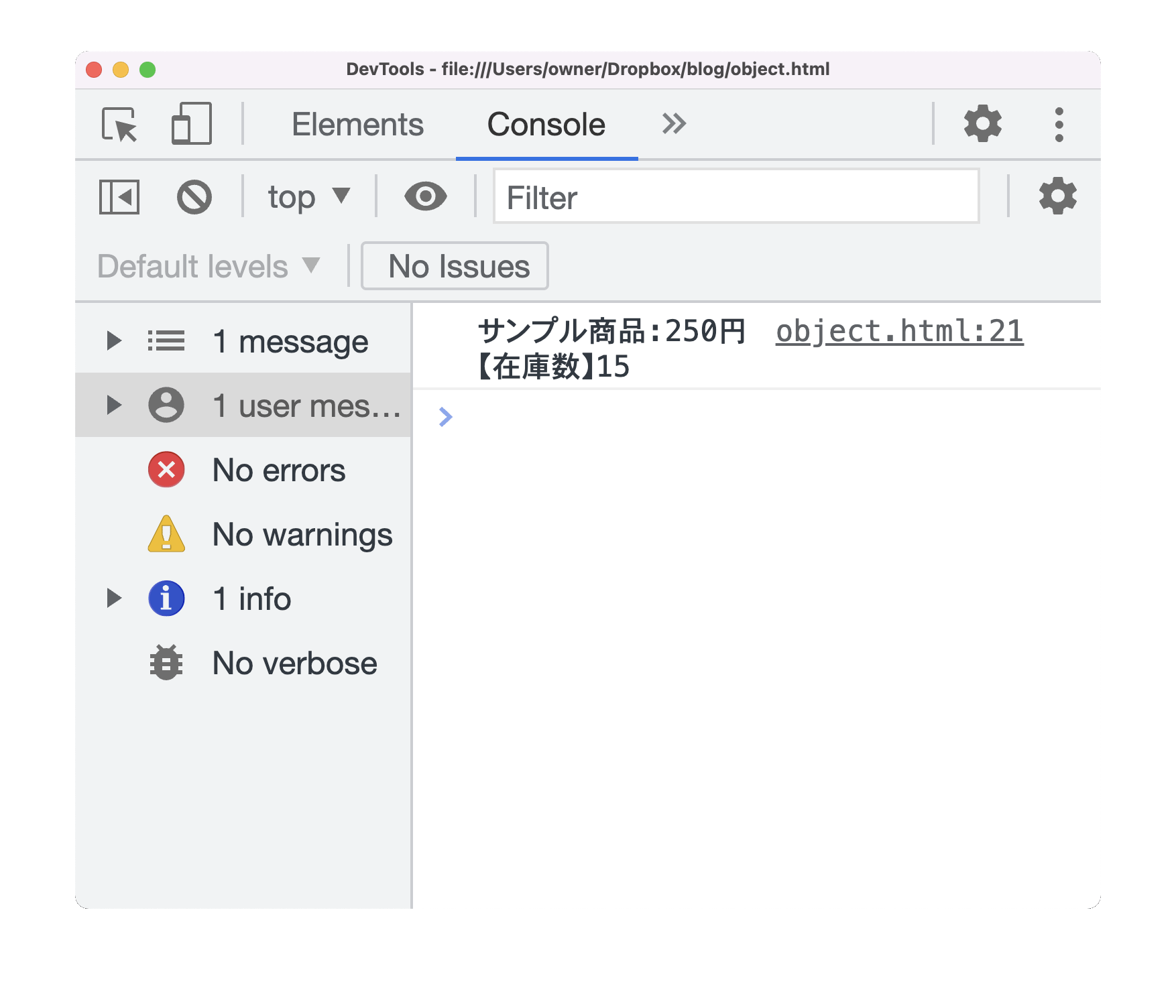
表示結果

オブジェクトにしておくと、商品名は【name】、値段は【price】…というように、何が何のデータなのかがとても分かりやすいですね。
なので、上のサンプルのように種類別にデータを取り出したりしたい場合は、オブジェクトで管理すると便利です。
POINT!
- ・複数のデータ(オブジェクト)でも、console.log()を使うと全てのデータを確認できる!!
- ・個別でデータを確認したい場合、変数名.(ドット)に続けて、取り出したいデータ名を記述する!
- ・種類別にデータを管理して取り出したり表示させたりしたい場合、オブジェクトにしておくと便利!
– 関連記事 –