STEP1)テキストをアウトライン化
Illustratorでテキストを切断・分解するには、まずテキストをアウトライン化する必要があります。
テキストを分解する場合、文字タッチツールを使ったテキストの変形のように、テキスト状態を維持したまま切断することは不可能です。
用語解説:文字タッチツールとは?
テキストの大きさや傾き、色などはアウトライン化した後でもどうにでもできますが、フォントの種類は後から変更できません。
よって、テキストを分解する際はフォントをしっかり選定した後で、もう変更することがないという状態になってから行うようにしましょう。
それでは、テキストをアウトライン化する手順を説明していきます。
手順
-
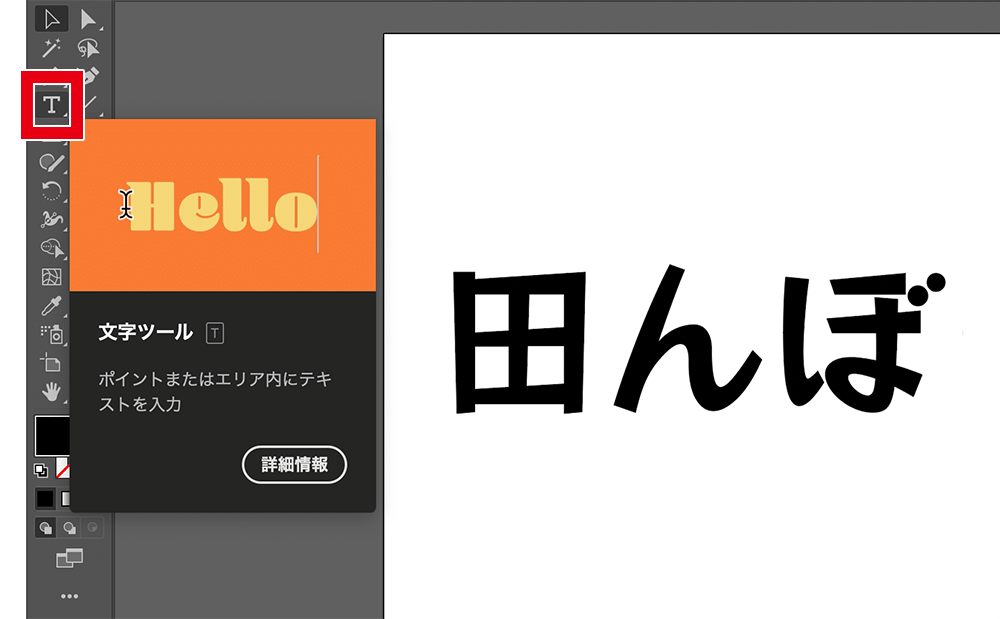
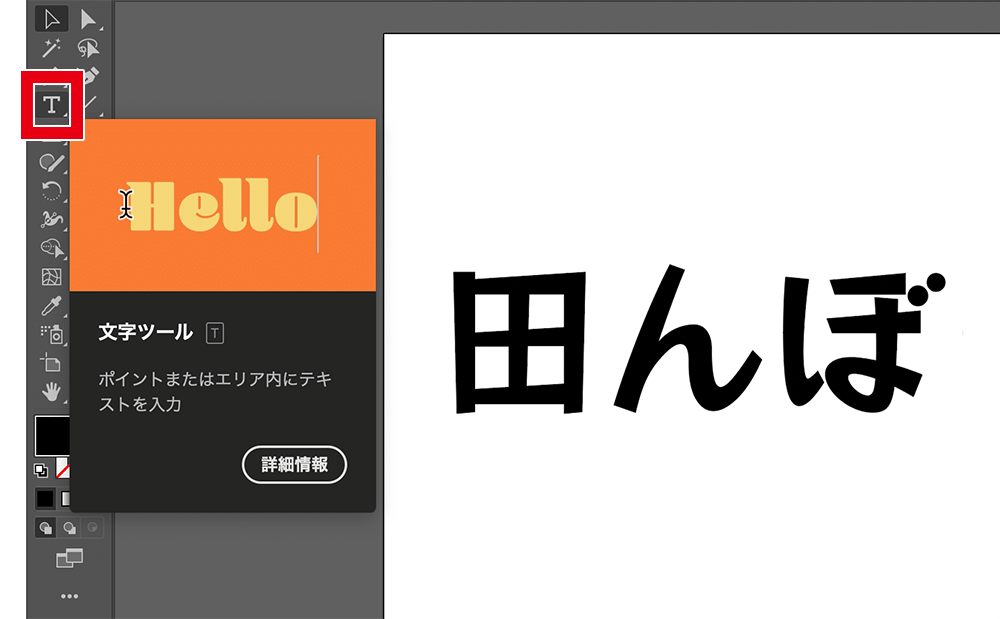
①文字ツールでテキストを挿入する

-
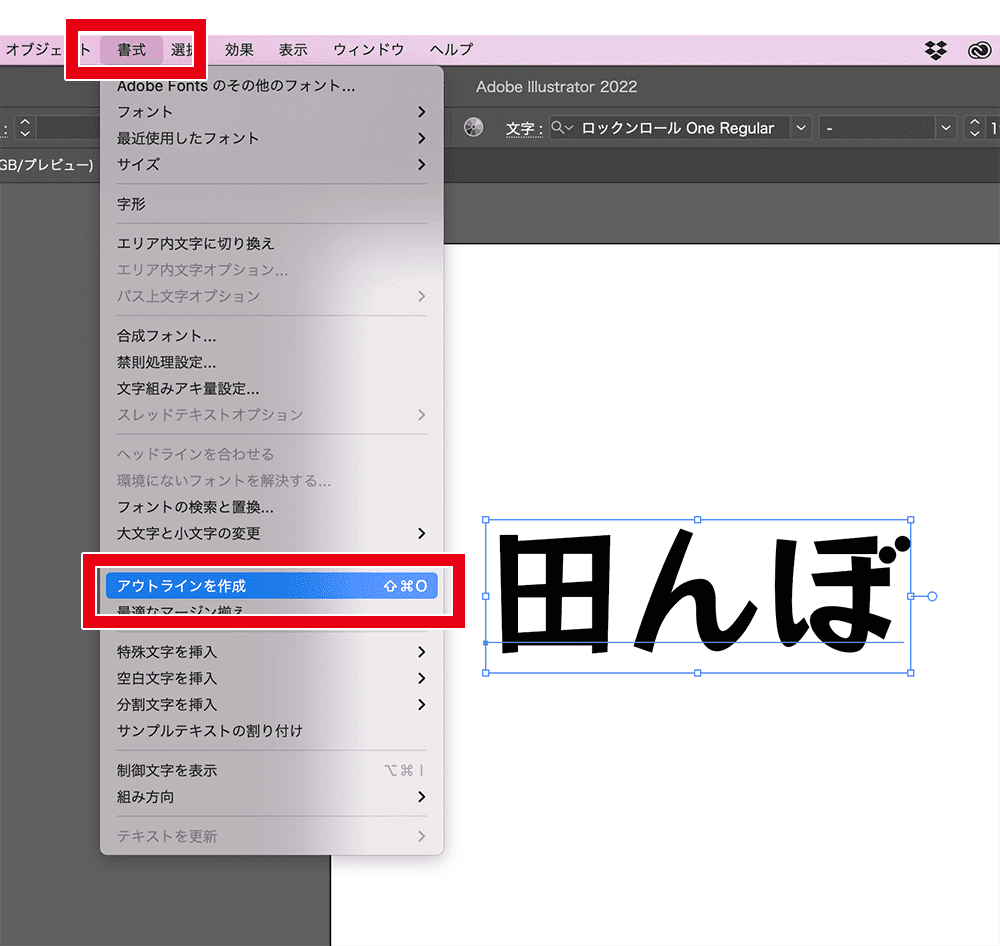
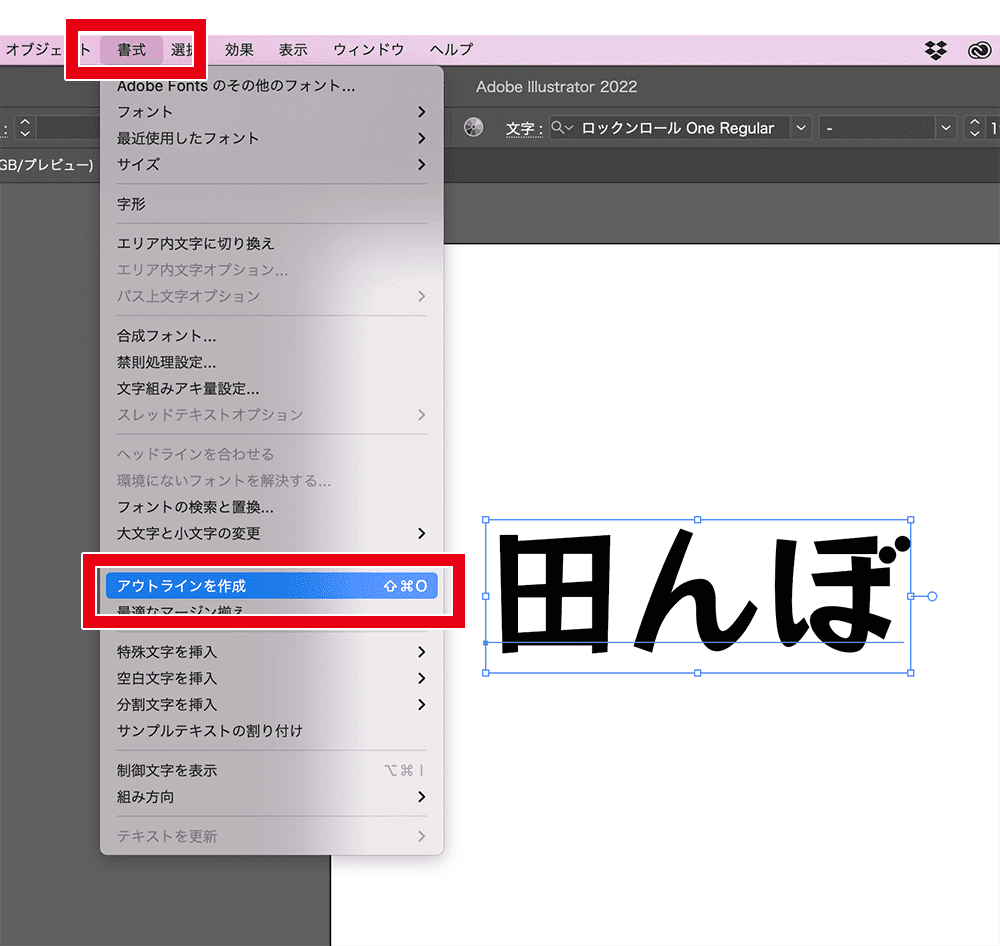
②書式メニューから、『アウトラインを作成』をクリック

-
③テキストがアウトライン化される

テキストのアウトライン化は頻繁に行う動作なので、ショートカットコマンドも予め用意されています。
アウトライン化ショートカット:Shift + ⌘(Ctrl) + O
テキストをアウトライン化するとテキストの入力し直しやフォントの変更ができなくなりますが、パス(シェイプ)として操作できるようになります。
それにより、アンカーポイントを追加/削除したり、コーナー(角)を丸めたりといった操作が可能になります。
POINT!
- ・テキストを切断・分解する際は、テキストをアウトライン化する必要がある!
- ・テキストのアウトライン化は、書式メニューから『テキストのアウトライン化』をクリック!
- ・ショートカットコマンド【Shift + Command(Ctrl) + O】でもOK!
STEP2)切り離したい部分を別のシェイプにする
テキストのアウトライン化が済んだら、入力したテキストがグループ化の状態になっているのでまずはグループ化を解除しておきましょう。
グループ化の解除もよく行う操作なので、ショートカットコマンドを覚えておくと便利です。
グループ化解除のショートカット:Shift+⌘(Ctrl)+G
グループ化の解除が完了したら、切断したいテキストの切断したい部分にペンツールでパスを作成し、シェイプ形成ツールで別のシェイプにするという作業を行っていきます。
手順は以下の通りです。
手順
-
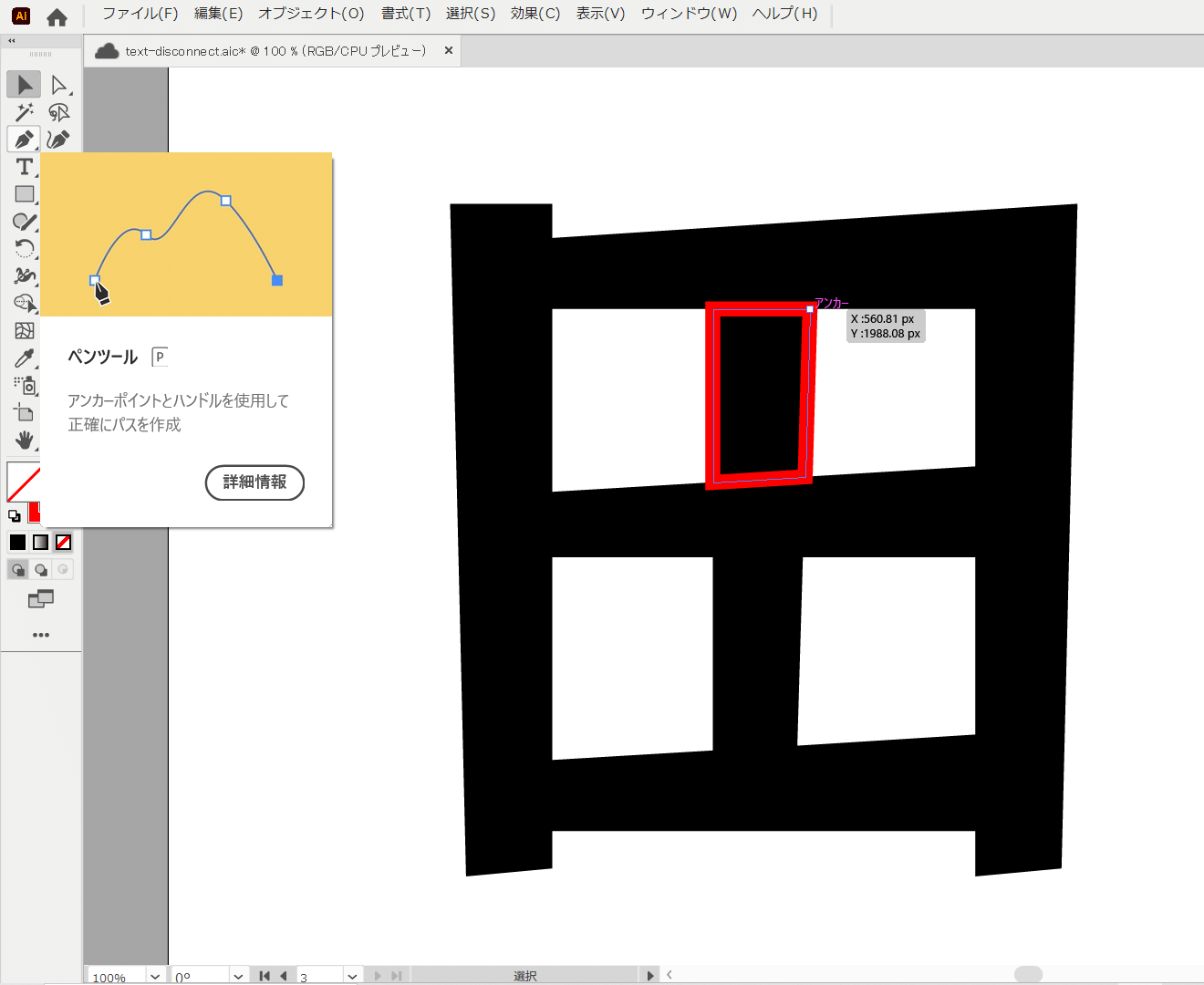
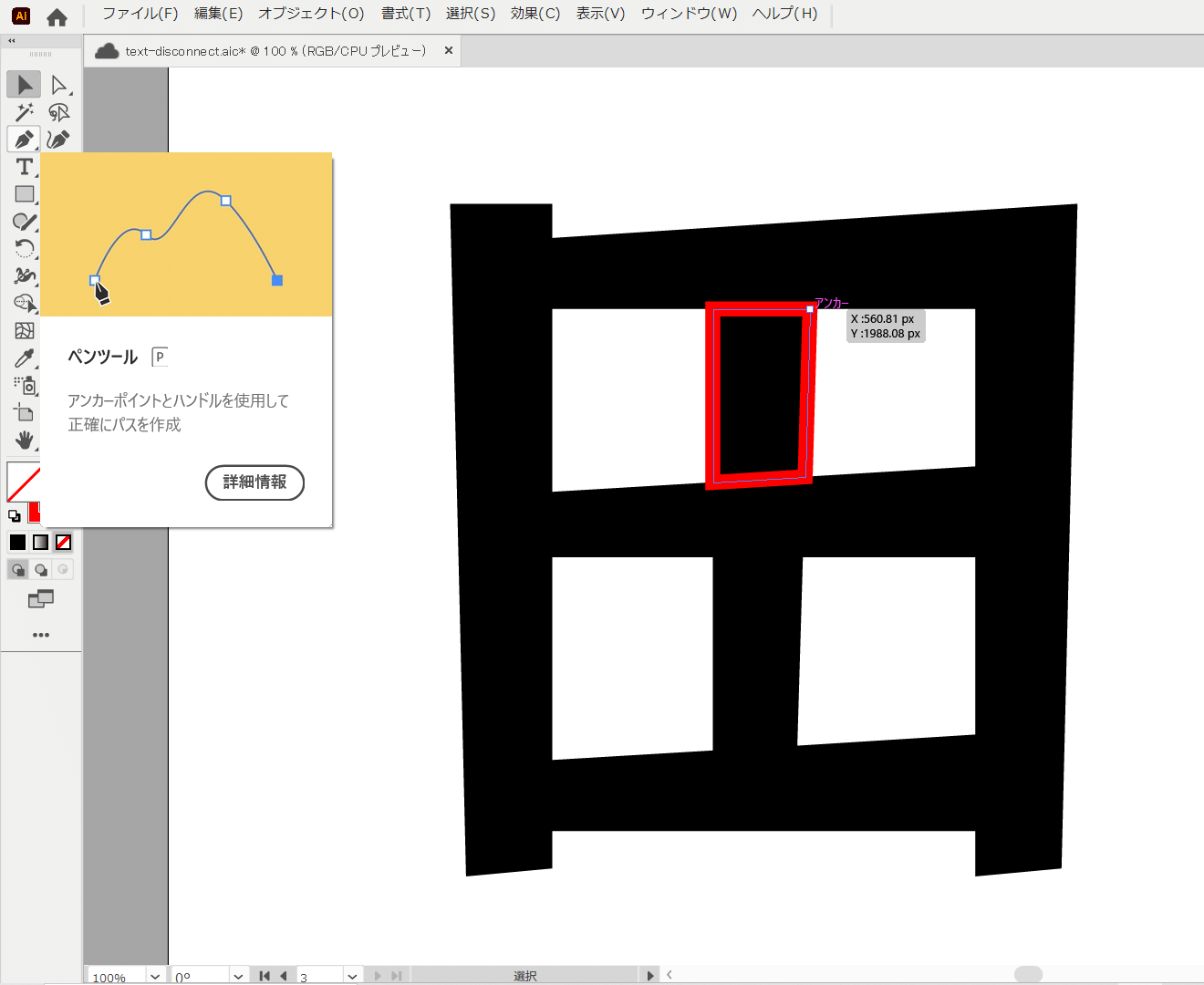
①切断したい部分のアンカーポイントに合わせてペンツールでパスを作成していく

分かりやすく線を赤にしてますが、色を変える必要はありません。
-
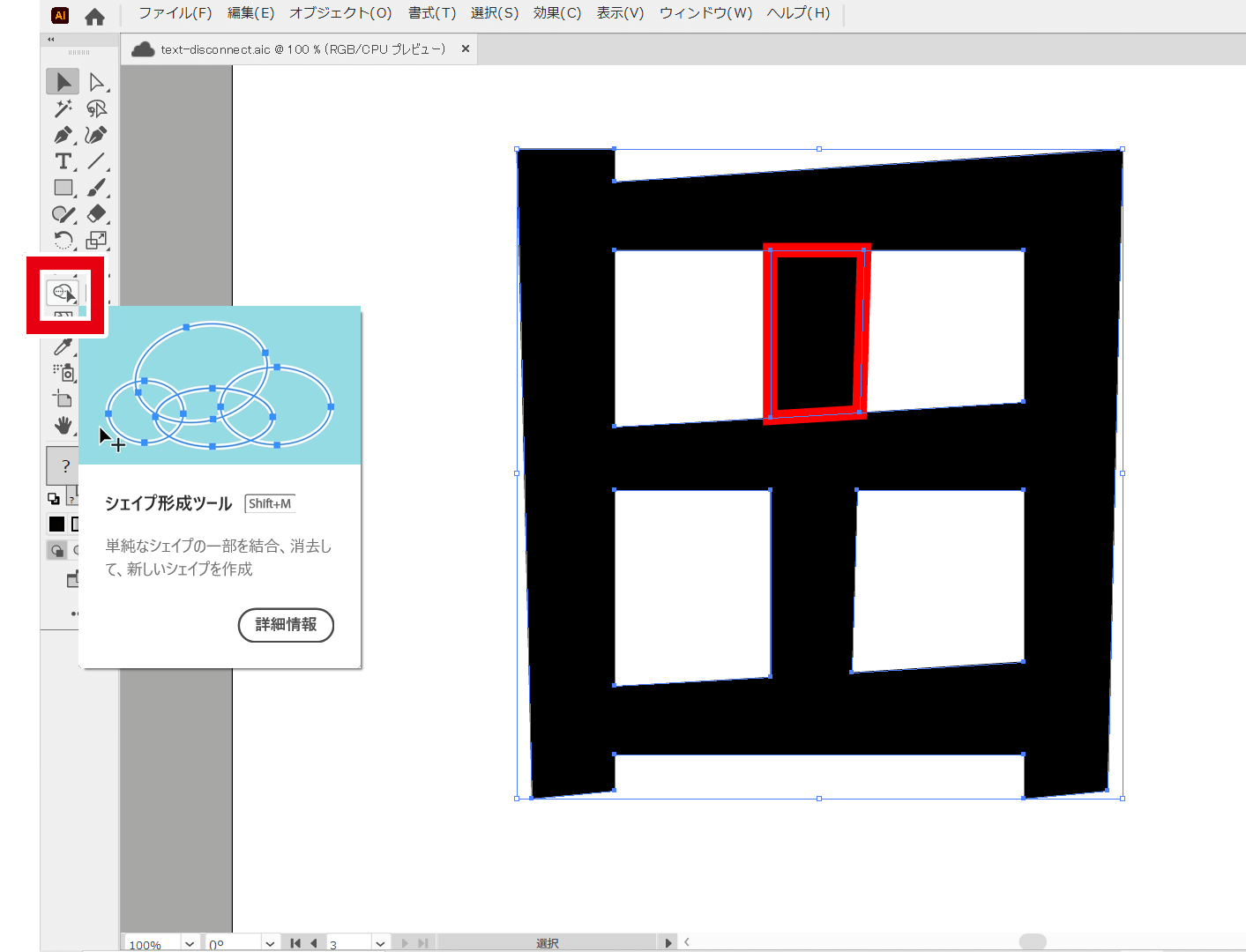
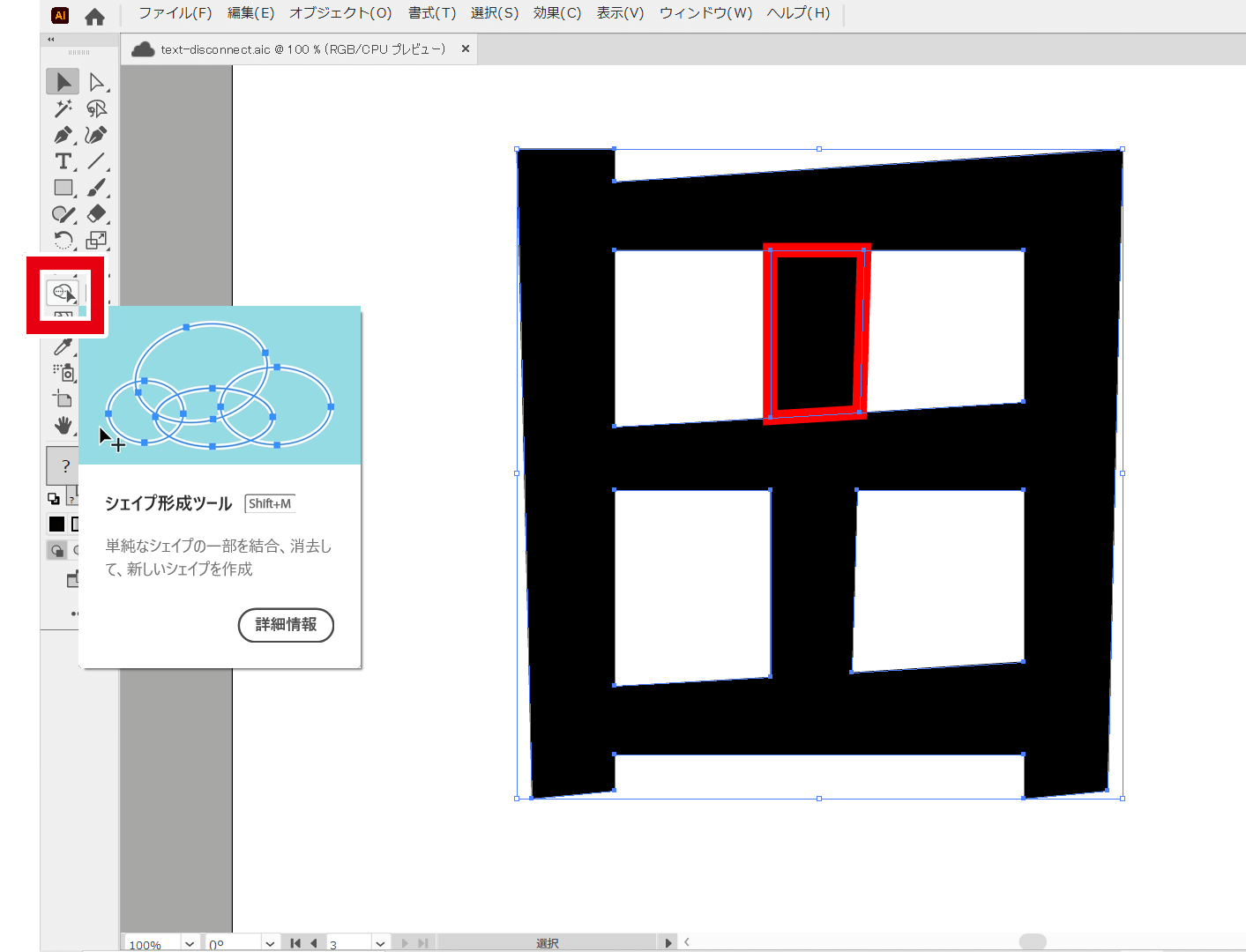
②テキストとペンツールで作成したパスを両方選択して、シェイプ形成ツールをクリック

-
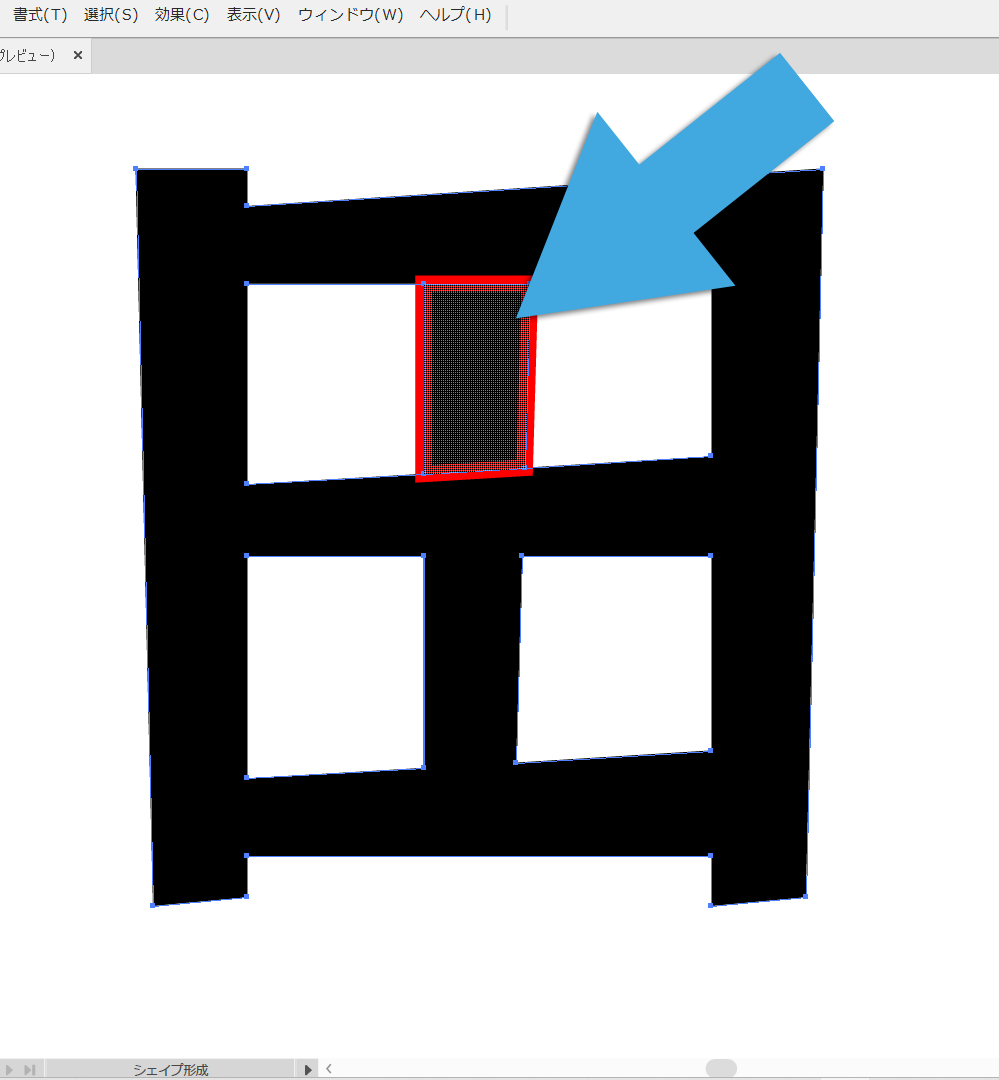
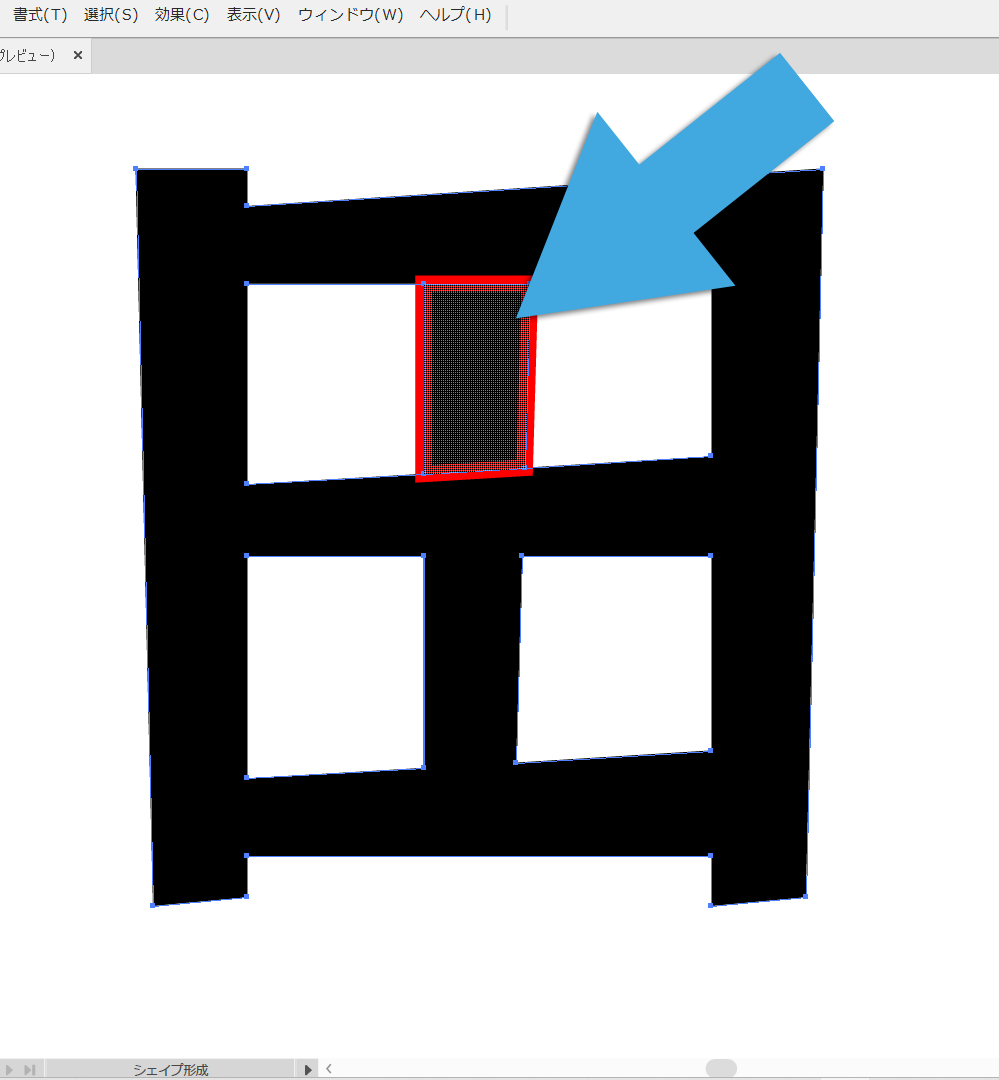
③切断したい部分にカーソルを合わせてクリック

-
④余計な線が残っている場合は線を無しにしておく

以上で、切り離したい部分を別のシェイプとして分離させるという作業が完了しました。
なお、ペンツールでパスを作成していく際は必ず、テキストのシェイプのアンカーポイント上にアンカーポイントを重ねるようにしてください。
ここがズレれてしまうと、切断した際にいびつな形になってしまうことがあります。
次の章では、ダイレクト選択ツールを使って実際にテキストを切断していきます。
POINT!
- ・切断したい部分のアンカーポイントに合わせて、ペンツールでパスを作成する!
- ・テキストシェイプと作成したパスを選択して、シェイプ形成ツールをクリック!
- ・切断したい部分にカーソルを合わせてクリックし、切断部分を独立したシェイプにしよう!
STEP3)ダイレクト選択ツールで切り離す
いよいよ最終段階です。
ここで行う手順を一言で言うと、切り離したい部分のアンカーポイントをダイレクト選択ツールで選択し、移動させることで切断するというものです。
手順自体は複雑なものではありませんが、移動させたいアンカーポイントを複数同時に選択する必要がある点に注意です。
それでは、画像を見ながら手順を確認していきましょう。
手順
-
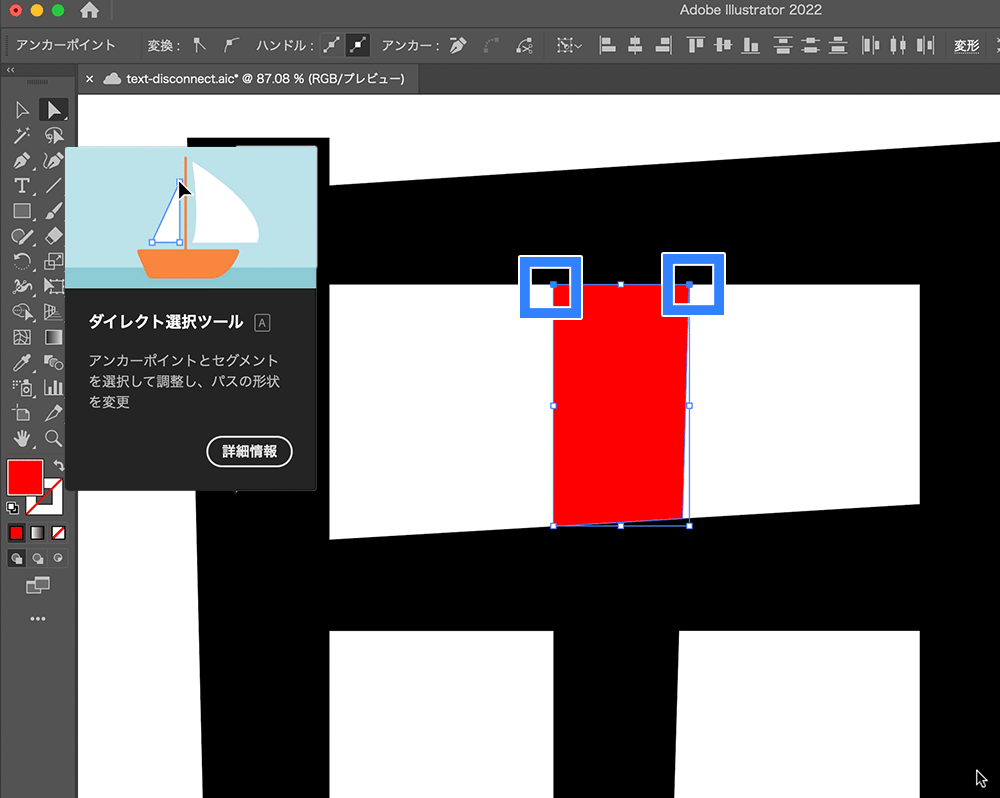
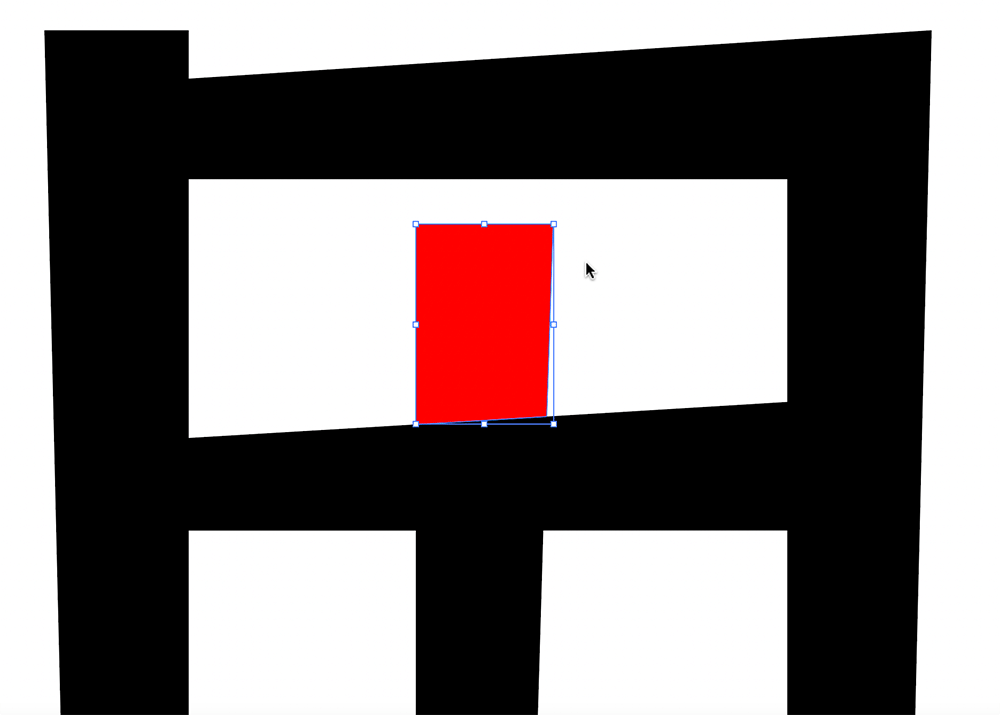
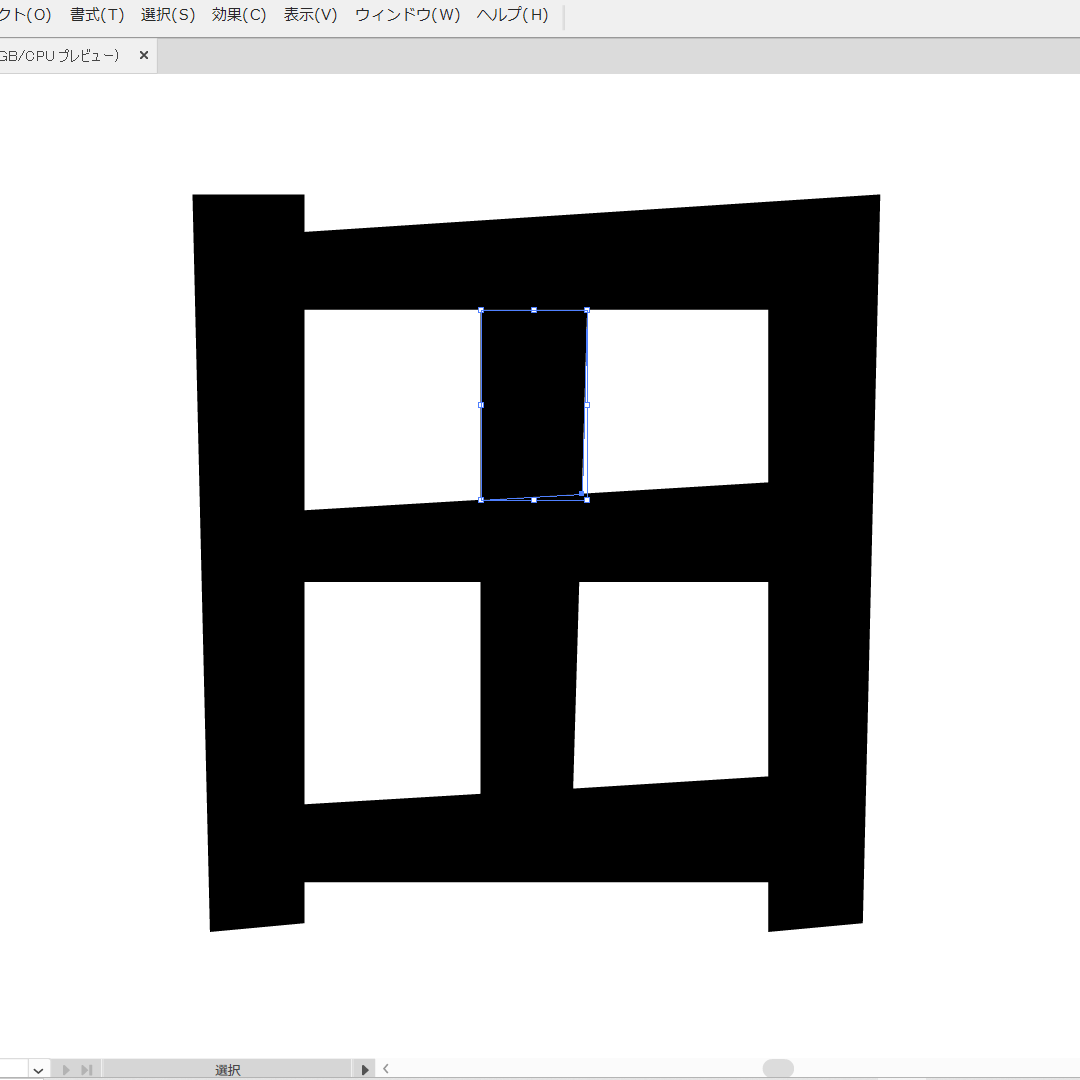
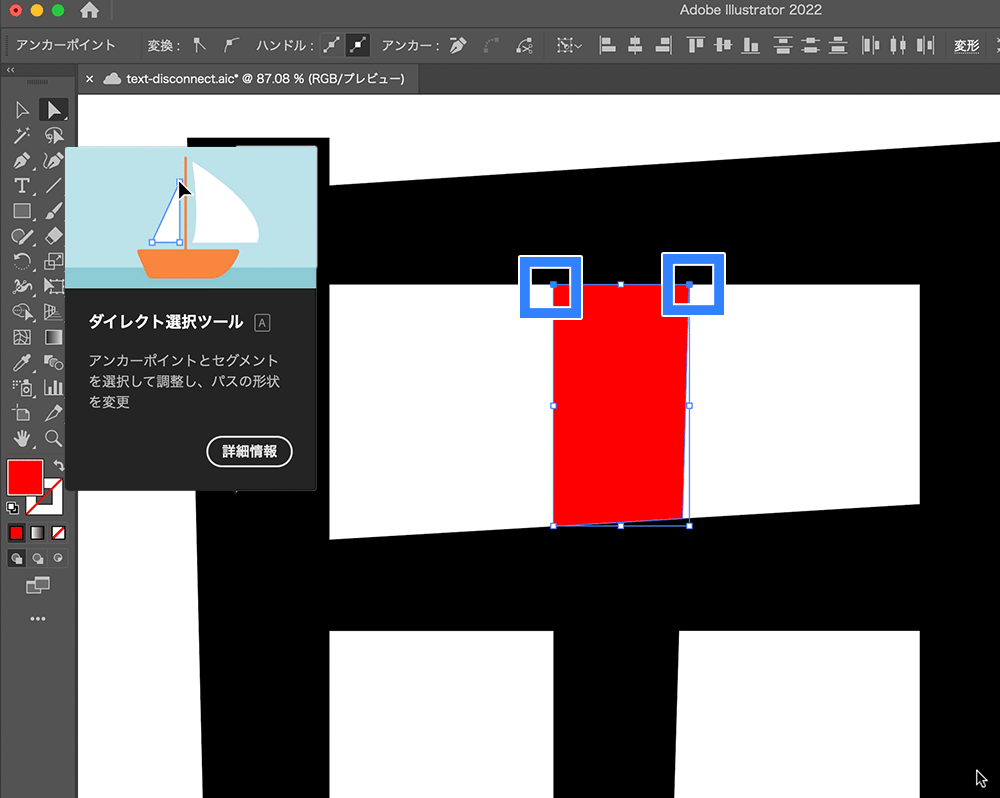
①ダイレクト選択ツールで切り離したい部分の両端のアンカーポイントを選択する

分かりやすくするため塗りを赤に変えています。
-
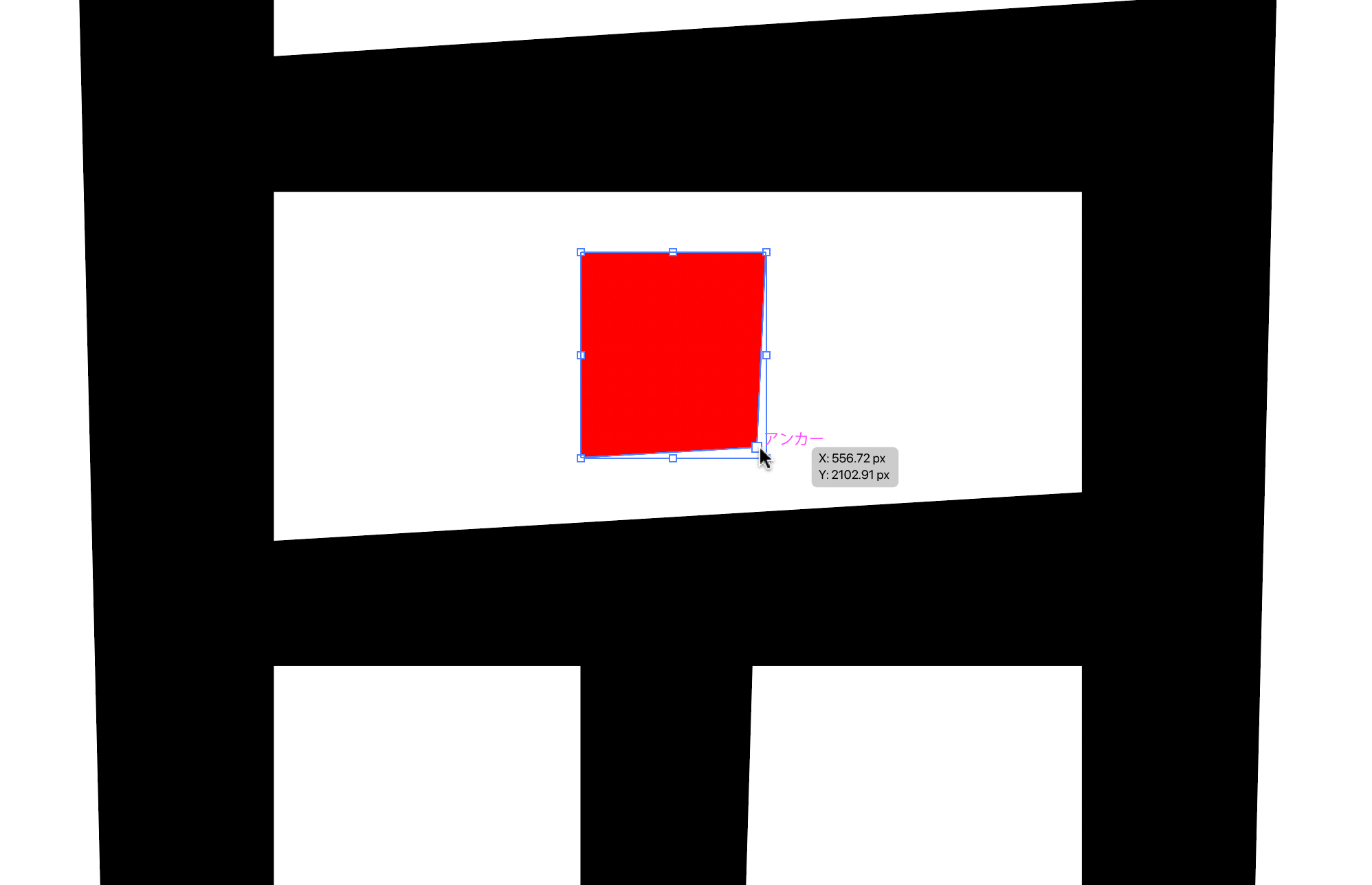
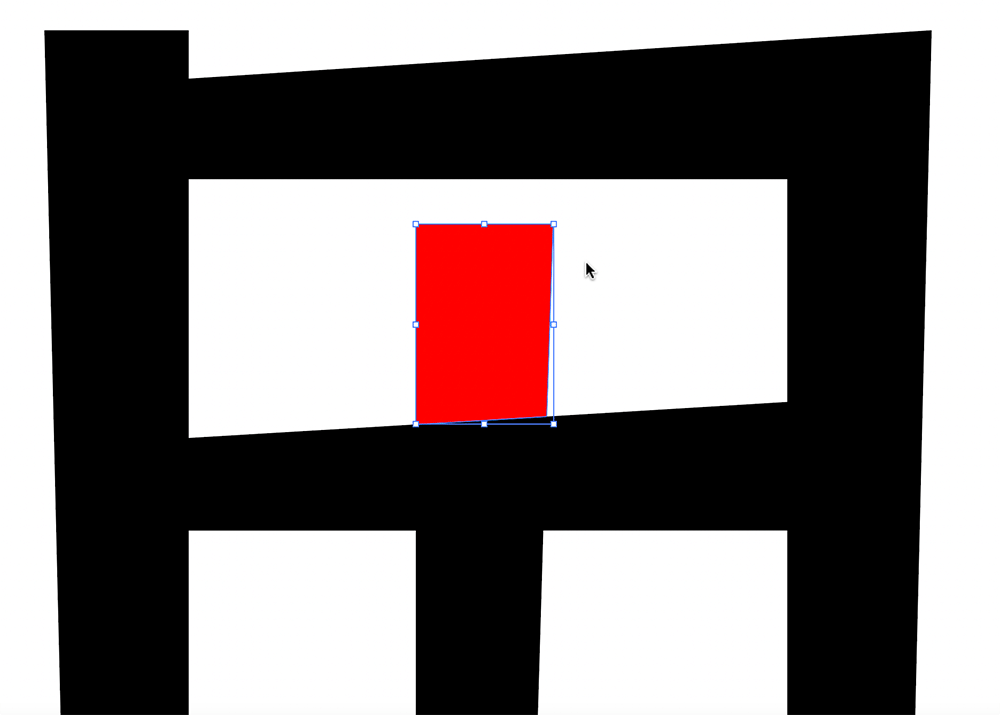
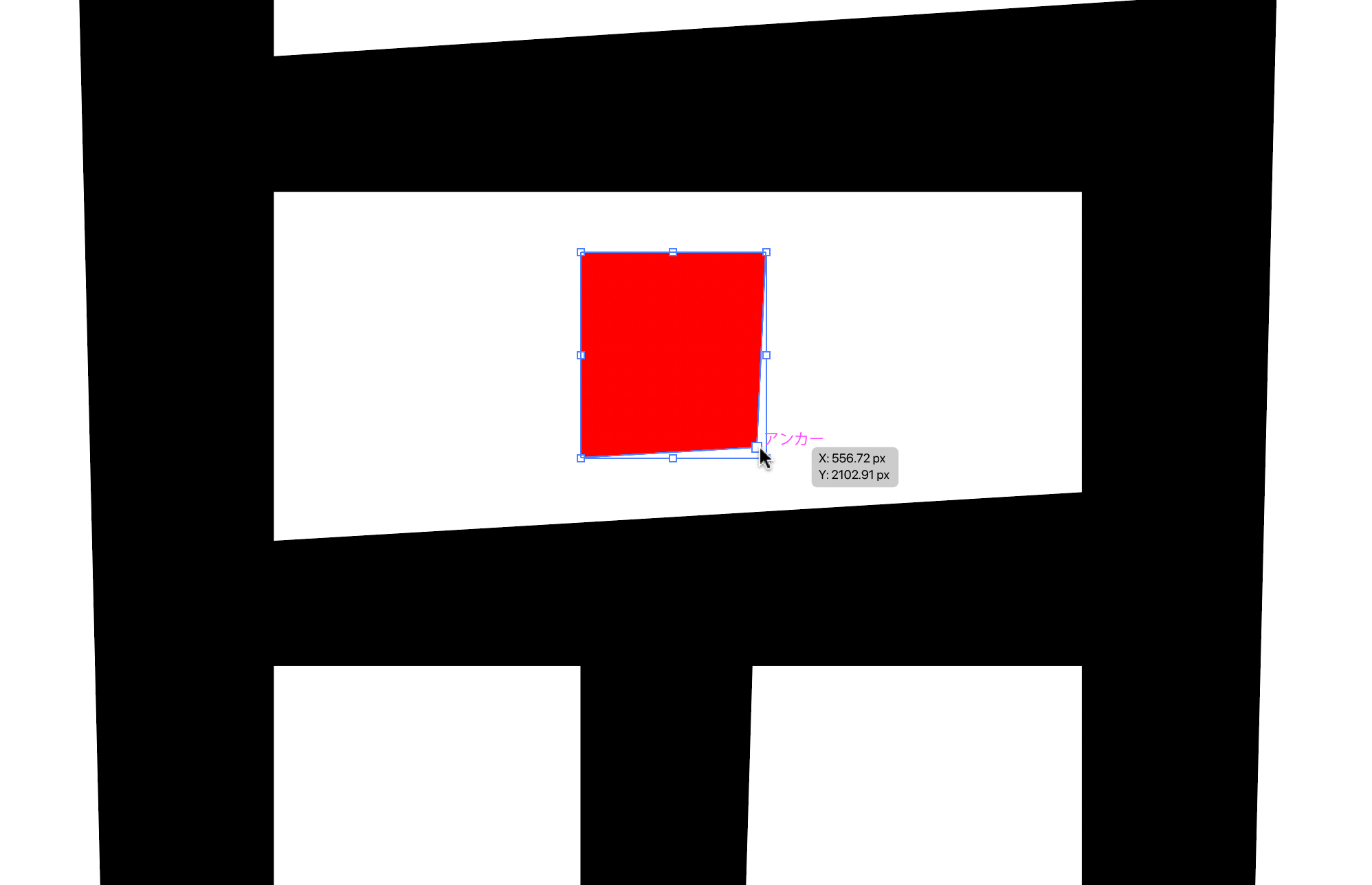
②選択したままドラッグしてアンカーポイントを移動させ、切り離す

-
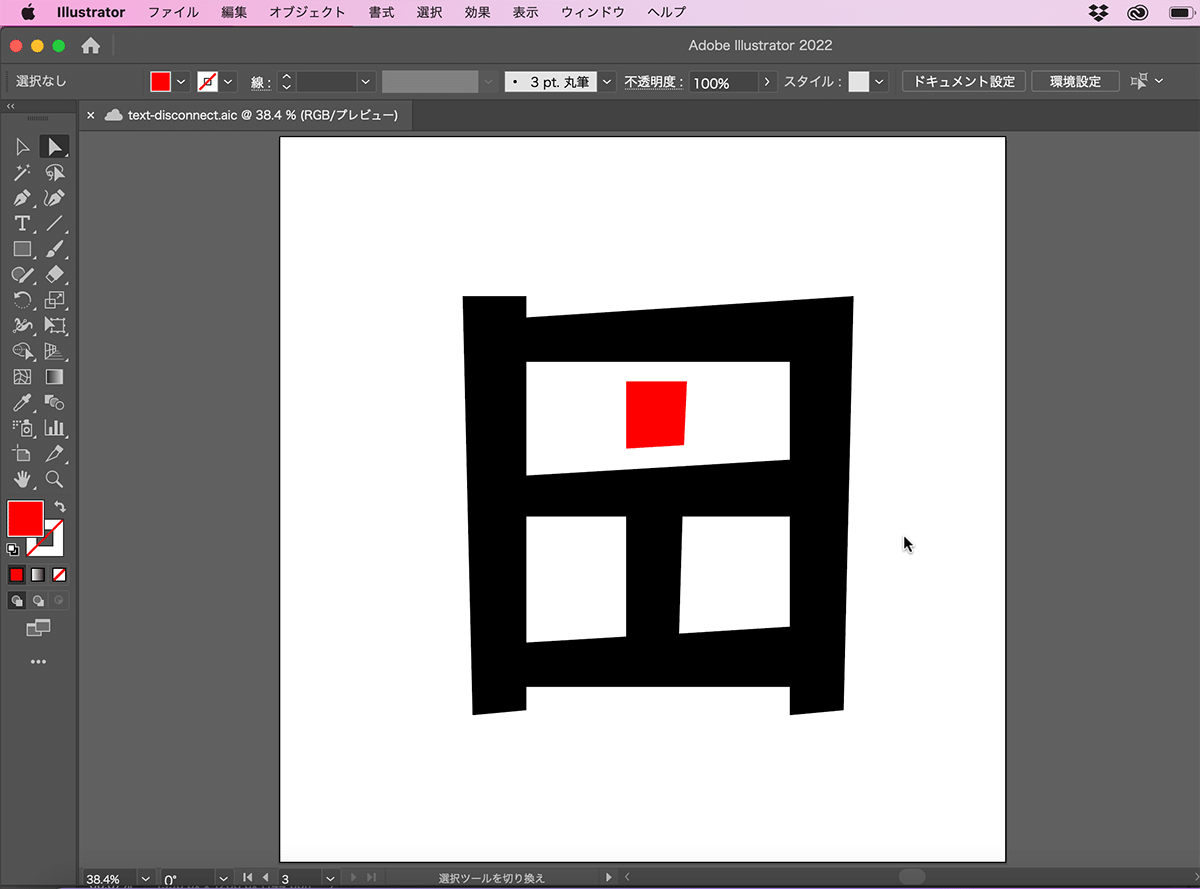
③反対側も同じ要領で切り離せる

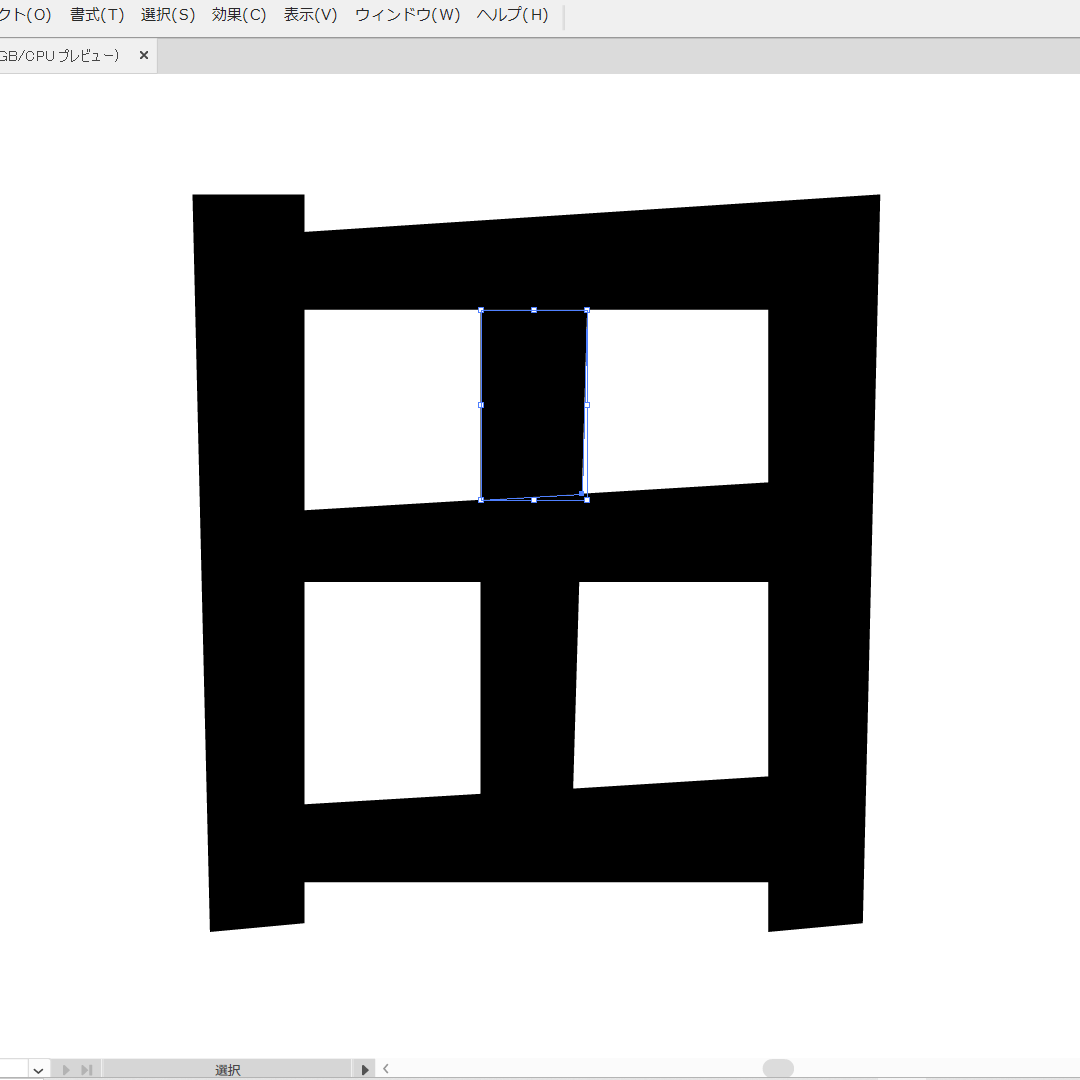
-
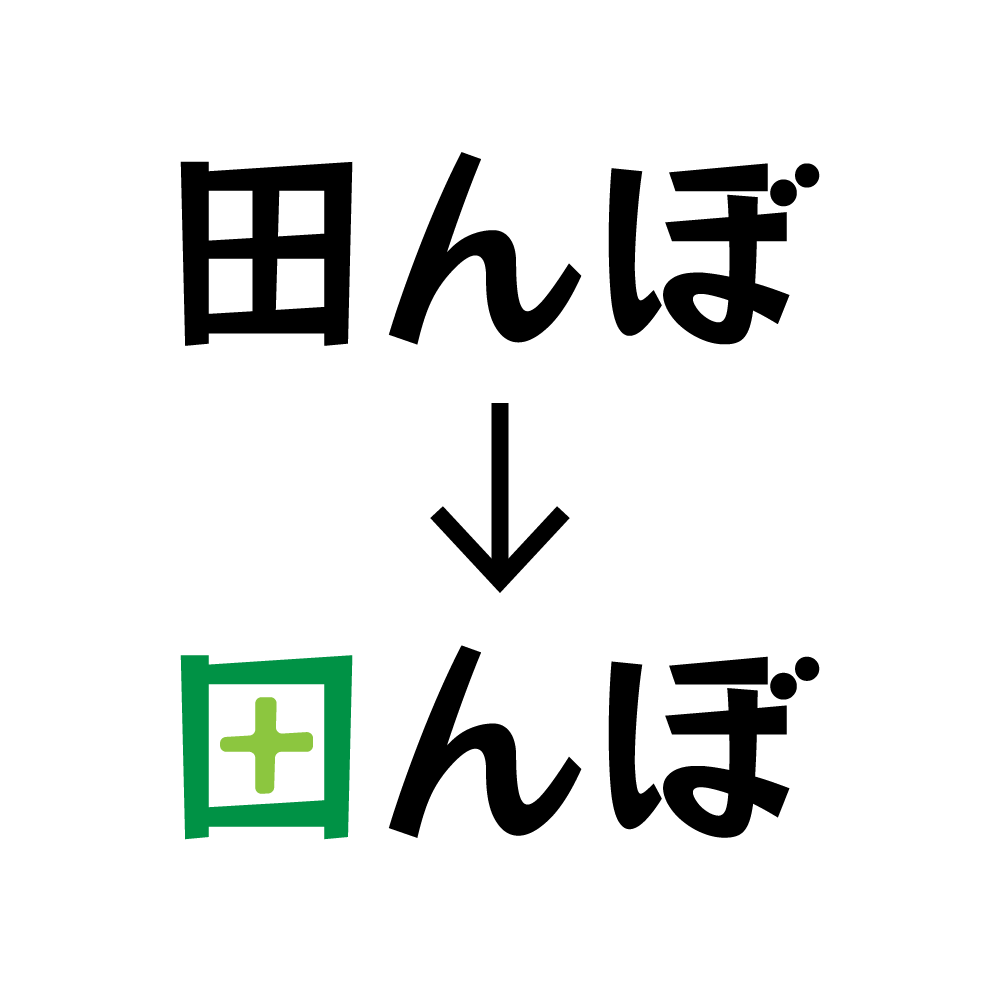
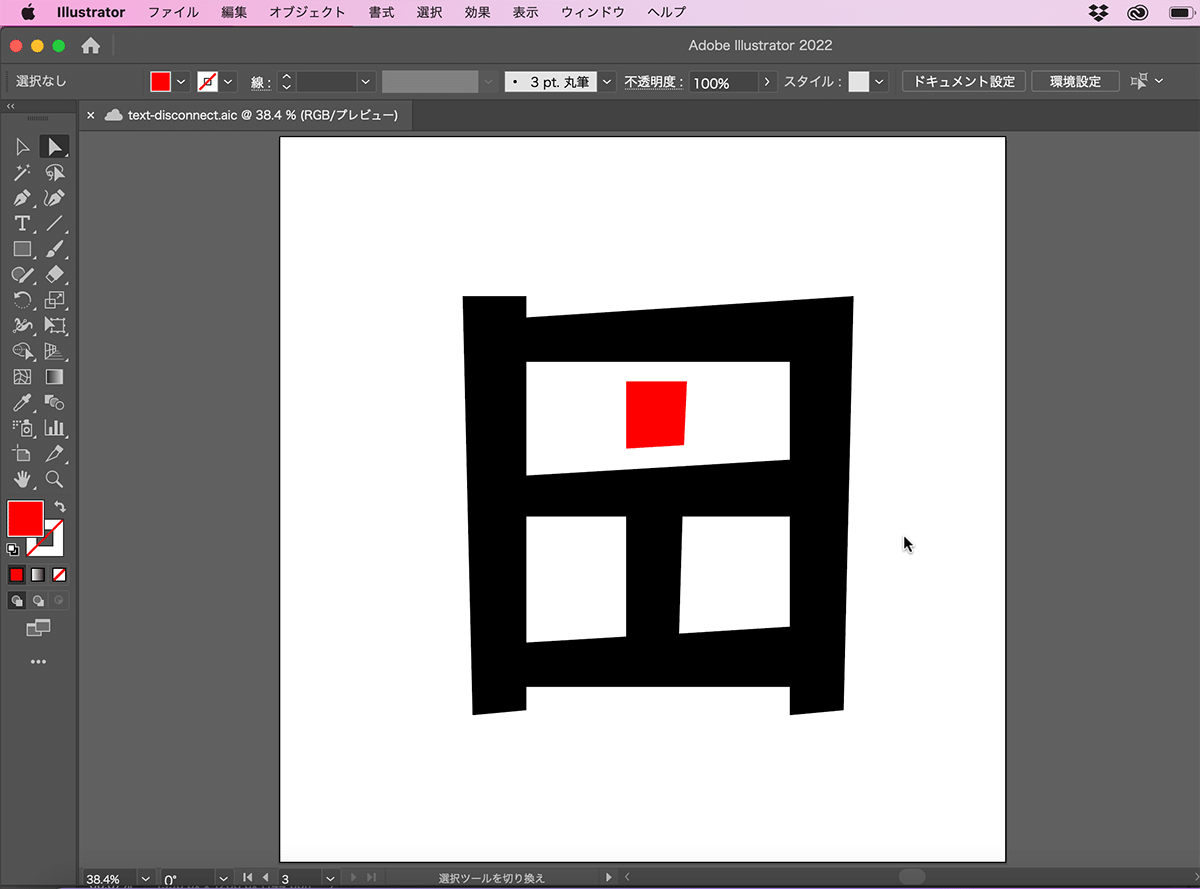
④切断完了後の全体像

ダイレクト選択ツールでアンカーポイントを複数同時選択する方法は、
1)ドラッグして複数選択する範囲を指定
2)Shiftキーを押しながら、アンカーポイントをクリック
…の2通りありますが、ここでは(2)の方法を推奨します。
(1)の方法は広範囲のアンカーポイントを手早く選択できますが、余計な(選択したくない)アンカーポイントまで選択してしまうということになりがちだからです。
また、アンカーポイントを移動させる際に、Shiftキーを押しながら移動させることで、真下や真横など直線的に移動させることができます。
結果、キレイに切り離すことができるので合わせて活用したいテクニックです。
POINT!
- ・ダイレクト選択ツールで移動させたい辺を含むアンカーポイントを複数選択する!
- ・選択したままドラッグすると、テキストを切り離すことができる!
- ・複数のアンカーポイントを同時に選択する際は、Shitを押しながらクリックすればOK!
単純な文字の場合
ひらがなや漢字はわりと複雑な形をしているので、これまでに紹介した方法のようにアンカーポイントの通りにシェイプを作って切り離した方がキレイに切り離せます。
一方、英字は『T』や『L』など、直線的で形がシンプルなものも多いですよね。
こういったシンプルな英字を切り離したい場合は、もっと簡単な方法があります。
それが、長方形を作り、パスファインダー→前面オブジェクトで型抜きするという方法です。
テキストをアウトライン化するところまでは同じなので、それ以降の手順を紹介していきます。
手順
-
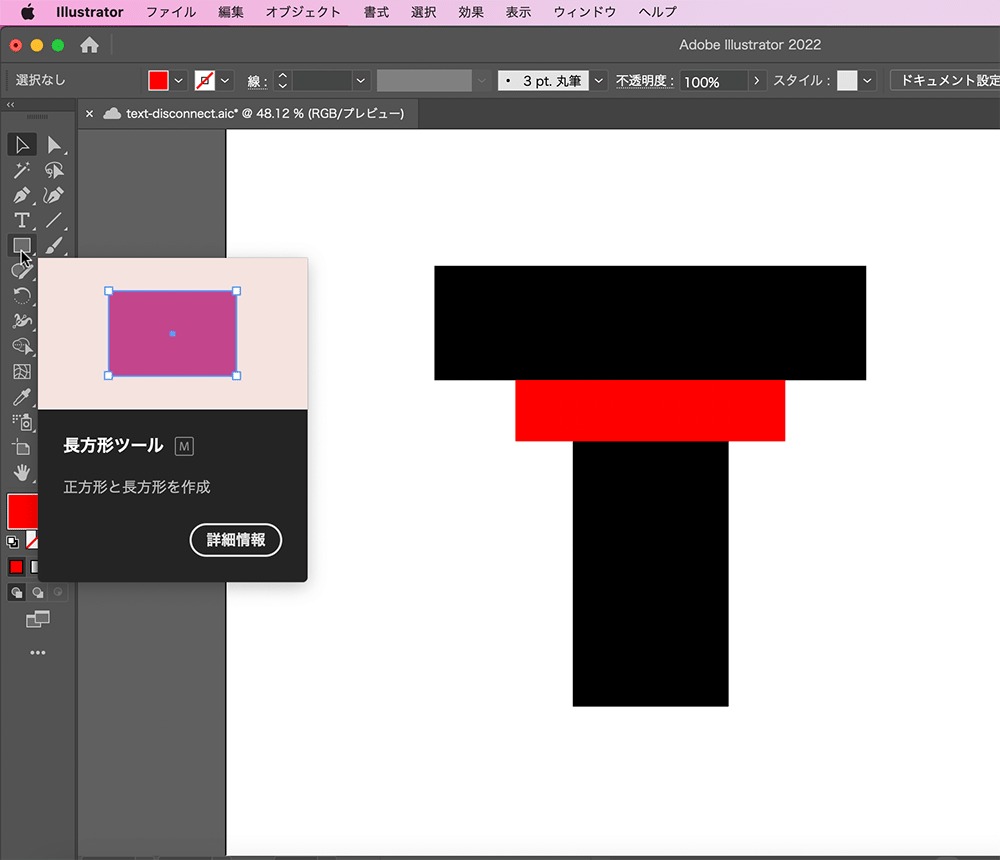
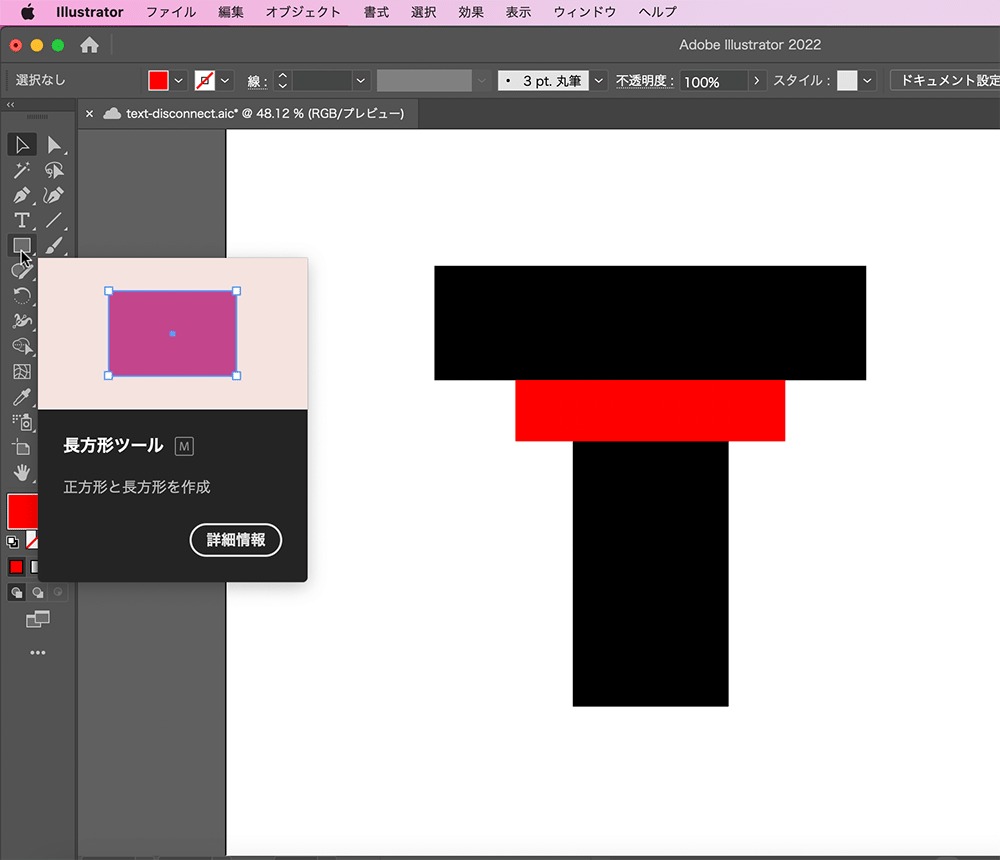
①長方形ツールで切断したい部分に長方形を設置する

-
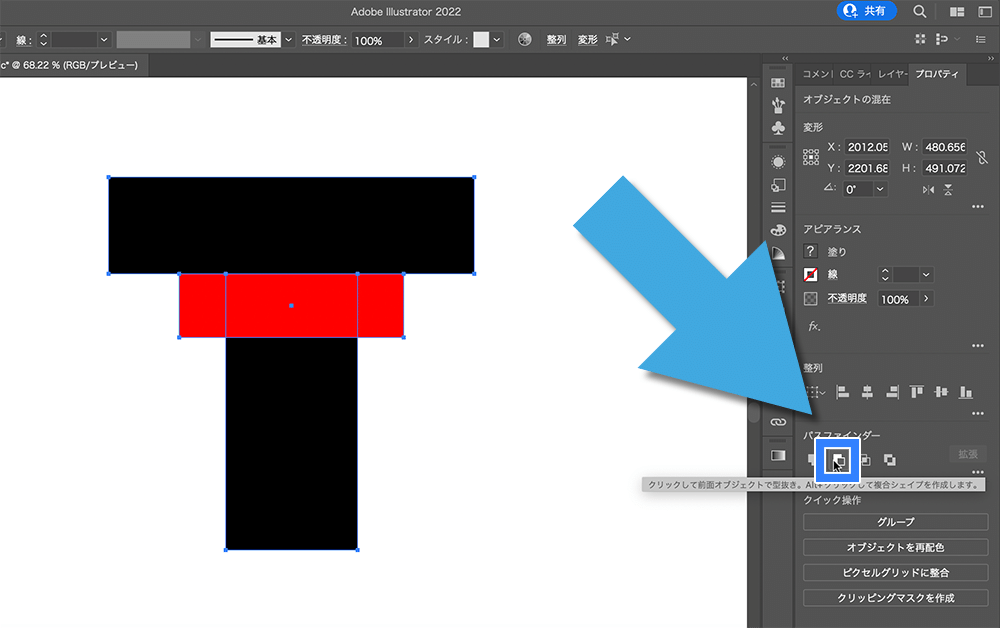
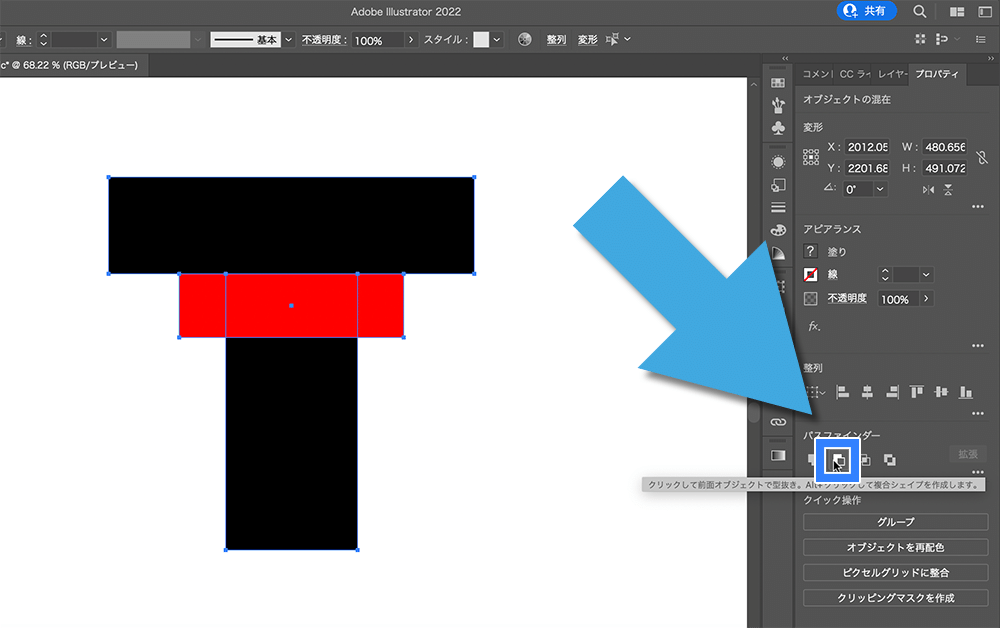
②テキストのシェイプと長方形を両方選択した上で、パスファインダーの【前面オブジェクトで型抜き】をクリック

-
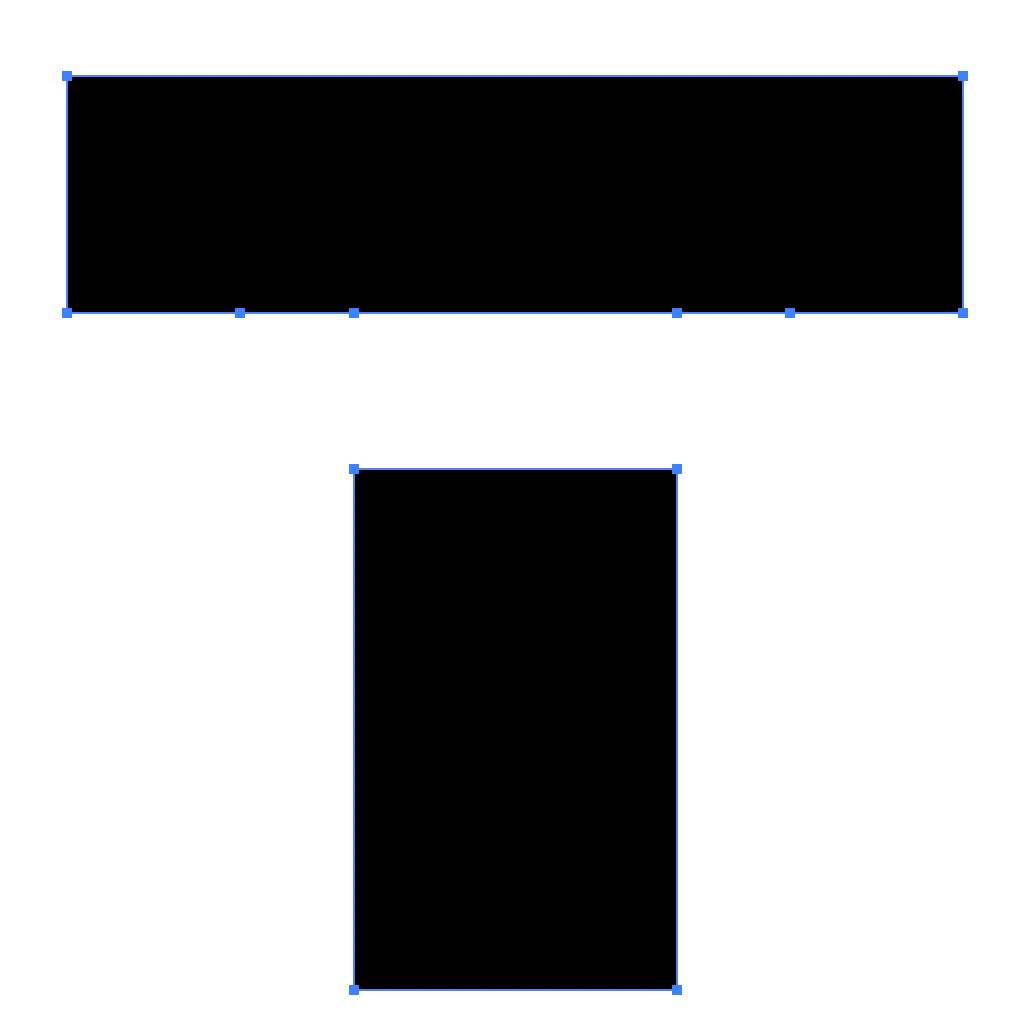
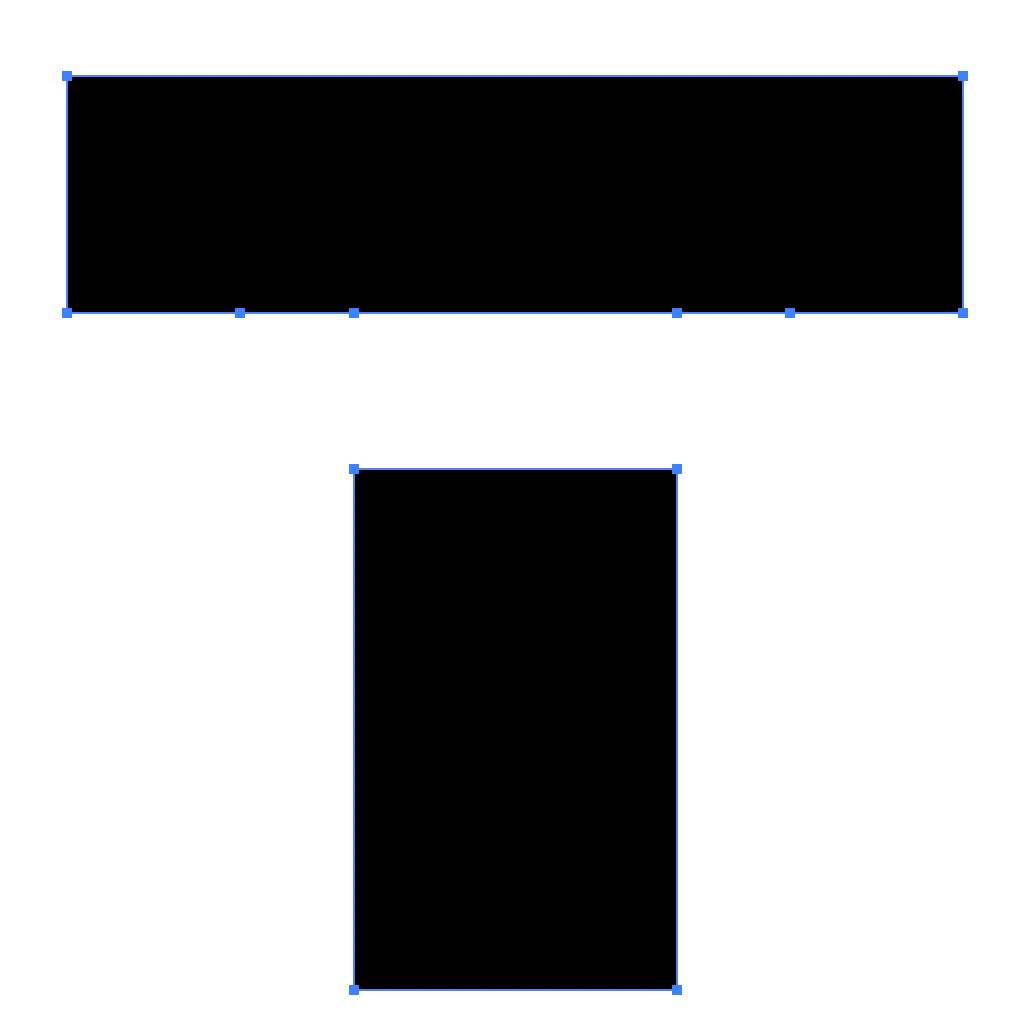
③長方形の幅でテキストが切断される

明らかに傾きのない直線部分を切り離したい場合はこちらの方法の方が早くできると思います。
ただ、フォントによっては傾きが0°や90°の直線ではなく、微妙に傾いている場合もあります。
そのような形にピッタリ長方形を重ねるのは逆に手間がかかって難しいので、少しでも傾いている場合はこの方法は使わない方が無難です。
POINT!
- ・シンプルな形の英字テキストは、長方形ツールとパスファインダーで簡単にテキストを切断できる!
- ・切断したい部分に長方形を重ね、前面オブジェクトで型抜きをするだけでOK!
- ・ただし直線部分が少しでも傾いている場合は、この方法ではキレイに切り離せない場合もあるので注意!
– 注目の人気記事 –