STEP1:floatで横並びにする
flexやgridが標準となって浸透した現在(2022年2月)、要素の横並びはフレックスボックスやグリッドレイアウト を使うのがセオリーです。
しかし、画像の形に合わせてテキストを回り込ませるには、floatプロパティを使って横並び(回り込み状態)にする
本記事はfloatプロパティの解説記事ではないので、floatの使い方や仕様に関しては詳しくは説明しません。
要素をふわっと浮かせて、他の要素の左/右に回り込ませる ことができるCSSです。
浮かせたい要素をセレクタとして指定し、配置したい方向(rgiht/leftなど)を値として指定します。
実際の簡単な使い方を確認してみましょう。
<div class="shape-outside01">
<div class="inu_img_outer">
<img class="inu_img" src="img/inu.png" alt="">
</div>
<div class="samole_text">
<h2>タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
ここで、class名inu_img_outer のdiv要素に対して、float: left; というCSS調整を追加すると、img要素(画像)を含んだdiv要素が浮いたような状態となって、位置が左側に固定されます。
この時、テキスト要素を含むdiv要素(class名=sample_text)は、floatで浮いて左に固定された画像要素(を含むdiv要素)の右側に回り込む
.inu_img_outer {
float: left;
}
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
フレックスボックスやグリッドレイアウトが一般的になる前は、このfloatプロパティで要素を横並びにしていました。
ただ、画像の形に合わせたテキストの回り込みに関してはfloatプロパティ を使う必要があるので、まずはこの方法で要素を横並びにしていきます。
POINT!
・floatプロパティは要素を浮かせて、他の要素を左右に回り込ませるCSS!
・フレックスボックス等が標準となった今となっては、要素を横並びにする目的で使われることはほぼない!
・ただし、画像の形に合わせてテキストを回り込ませたい場合は、floatを使った横並びにする必要がある!
STEP2:shape-outsideを指定する
画像と要素をfloatで横並びにできたら、いよいよ画像の形に合わせたテキストの回り込みを指定していきます。
丸(正円)の画像を使った場合 で説明していきます。
実は正円の画像に合わせてテキストを回り込ませる指定は極めて簡単で、画像もしくは画像を含む要素にshape-outside: circle();と指定するだけ
通常、背景が透明の切り抜き画像でも画像データ上は【 300px × 300px 】というようになっており、切り抜きがどんな形であれ四角形 として認識され、四角形に合わせて画像やテキストが配置されます。
また、circle()のカッコの中には円の半径を指定できますが、無記入(空白)でも自動的に半径が画像の大きさの50%(直径100%)となる ため、こだわりがなければ基本的に空白でOKです。
それでは、画像要素を含むdiv要素(class名=inu_img_outer の)に対して、shape-outside: circle(); と指定したコードと表示結果を確認してみましょう。
HTML
<div class="shape-outside01">
<div class="inu_img_outer">
<img class="inu_img" src="img/inu.png" alt="">
</div>
<div class="samole_text">
<h2>タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
CSS
.inu_img_outer {
float: left;
shape-outside: circle();
margin: 15px;
}
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
画像の形(正円)に合わせてテキストが回り込みました。
ちなみにですが、スマホ表示用にfloatを解除して縦並びに戻したい場合は、float指定した要素…ではなく、回り込んでいるテキストを含む要素 に対してclear: both; と指定すればOKです。
ボタンで表示切り替え
clear: both;を適用
タイトル
サンプルテキストサンプルテキストサンプルテキスト
用語解説:clear(クリア)プロパティとは?
POINT!
・画像の形に合わせてテキストを回り込ませる場合、画像を含む要素に対してshape-outsideプロパティを指定する!
・画像の形が丸(正円)の場合、shape-outsideの値はcircle();でOK!
・スマホ表示用にテキストの回り込みを解除したい場合は、回り込んでいるテキストを含む要素に対し、clear: both;を指定すればOK!
楕円の場合
画像がまん丸の場合は前章で紹介した、shape-outside: circle();で良いのですが、画像が横長や縦長の楕円形の場合は違う値を適用させる必要があります。
ellipse() です。
circle();は、あくまで正円の形を作り出す値なので縦長の楕円に適用すると、下のようにズレてしまいます。
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
一見、あまり問題なさそうに見えますが、よく見るとタイトルが左端に寄ってしまっているのと、marginを指定しているのにも関わらずテキストが画像に近づき過ぎてしまっている部分がありますね。
では次に、shape-outside: ellipse();
HTML
<div class="shape-outside02">
<div class="potato_img_outer">
<img class="potato_img" src="img/fried potato.png" alt="フライドポテトの画像">
</div>
<div class="sample_text2">
<h2>タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
CSS
.potato_img_outer {
float: left;
shape-outside: ellipse();
margin: 15px;
}
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
shape-oputsideプロパティの値をellipse();にすることで、まん丸ではなく細長の楕円の形に合わせてテキストが回り込むようになりました。
ちなみに、ellipse()のカッコの中はcircle()同様、通常は空白で大丈夫です。
任意の数値で半径を指定することもできますが、楕円なので横(X軸)の半径と縦(Y軸)の半径の2種類を指定する必要があります。
ellipse(40% 50% at left top); と指定したならば、X軸は40%の半径、Y軸は50%の半径の楕円で、左上が楕円の基準位置…ということになります。
楕円の数値設定は慣れれば難しくはないのですが、対象がよほど複雑な楕円でない限りあまり気にする必要もないかなと思います。
POINT!
・画像が縦長や横長の楕円の場合は、値をellipse();にする必要がある!
・ellipse()は楕円を指定する値であり、通常であればカッコの中は空白でもOK!
・複雑な楕円の指定をしたい場合は、楕円の横・縦の半径の長さと楕円の中心位置を指定しよう!
より複雑な形の場合
円や楕円など、比較的単純な形の画像であればこれまでに紹介した方法でいけることがほとんどだと思いますが、複雑な形を指定してテキストを回り込ませたい場合は別の値を指定する必要があります。
polygon() です。
circle()やellipse()は、カッコの中が空白でも画像の形に合わせた正円・楕円になるので良いのですが、polygon()はそういうワケにはいかず、カッコの中の数値指定が必須
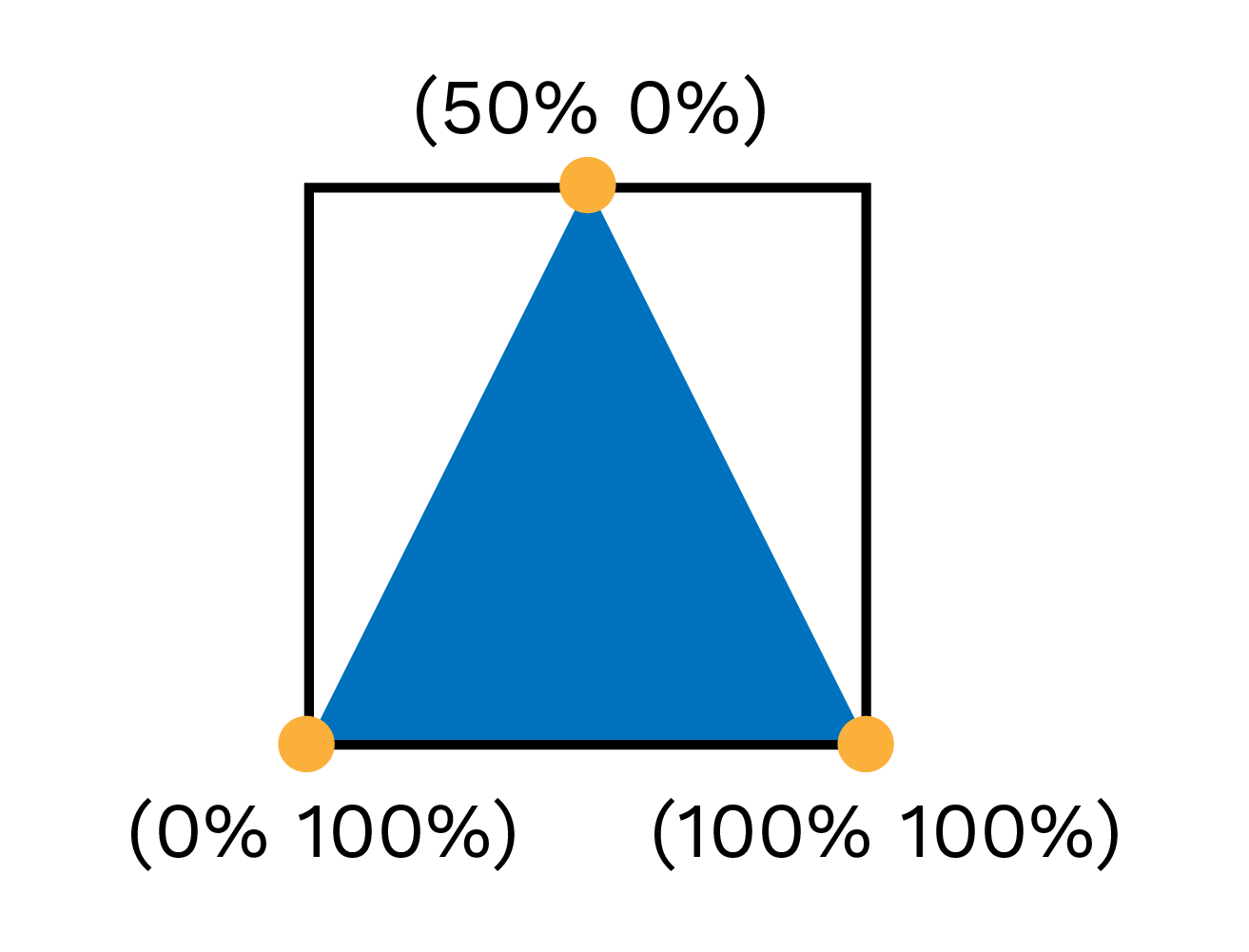
polygon()のカッコの中に、X軸(横方向)とY軸(縦方向)の位置を%で指定していきます。
, ( カンマ )
画像を四角形(300 × 300pxなど)で捉えたとき、左上が(0% 0%)、右上が(100% 0%)、右下が(100% 100%)、左下が(0% 100%)となります。
shape-outside: polygon(50% 0%, 100% 100%, 0% 100%);
polygonの指定の基礎を押さえたところで、例として階段状の形にテキストを回り込ませてみましょう。
polygon()のカッコの中の数値指定
HTML
<div class="shape-outside03">
<div class="kaidan_img_outer">
<img class="kaidan_img" src="img/kaidan-8.png" alt="階段状の画像">
</div>
<div class="sample_text2">
<h2>タイトル</h2>
<p>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
<br>サンプルテキストサンプルテキストサンプルテキスト
</p>
</div>
</div>
CSS
.kaidan_img_outer {
float: left;
shape-outside: polygon(0% 0%, 20% 0%, 40% 20%, 60% 40%, 80% 60%, 100% 80%, 100% 100%, 0% 100%);
margin: 15px;
}
表示結果
タイトル
サンプルテキストサンプルテキストサンプルテキスト
shape-outsideプロパティで形成される形が階段状になるようにpolygon()の値を指定することで、正円でも楕円でもない複雑な形に対してもその形通りにテキストを回りこませることができました。
ただ、ここまで複雑な形になると回り込ませたテキストが読みづらくなってしまうことも考えられます。
確実に読ませたい重要なお知らせなどに対して指定する際は注意が必要
POINT!
・複雑な形にテキストを回り込ませる場合は、polygon()を活用しよう!
・polygon()は、X軸とY軸のポイントを%で複数指定し、それらのポイントが最終的に線で繋がることで形が出来上がる!
・複雑な形にテキストを回り込ませる場合は、テキストが読みづらくならないように気を付けよう!
– 関連記事 –