ジャンプ率とは
導入でジャンプ率については簡単に説明しましたが、あらためてジャンプ率とは何か?というところから確認していくことにしましょう。
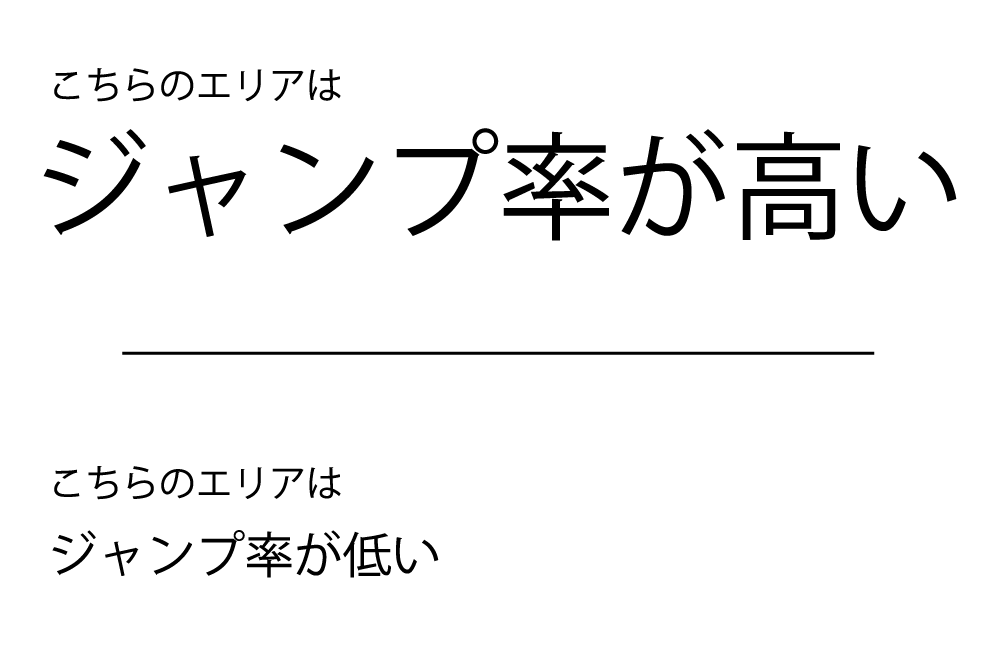
ジャンプ率とは『テキストや写真の大小の差』であると言いましたが、ここで重要なのはどれくらい差をつけるか…という点です。
単に挿入テキストのフォントサイズが大きいというだけで、ジャンプ率が高いとは言いません。
あくまで周りの他のテキストと比べてどれくらい差があるか?という視点になります。
また、テキストの大小の差が大きい場合にジャンプ率が高いという表現をします。
テキストの大小の差が小さければ、ジャンプ率が低いということになります。
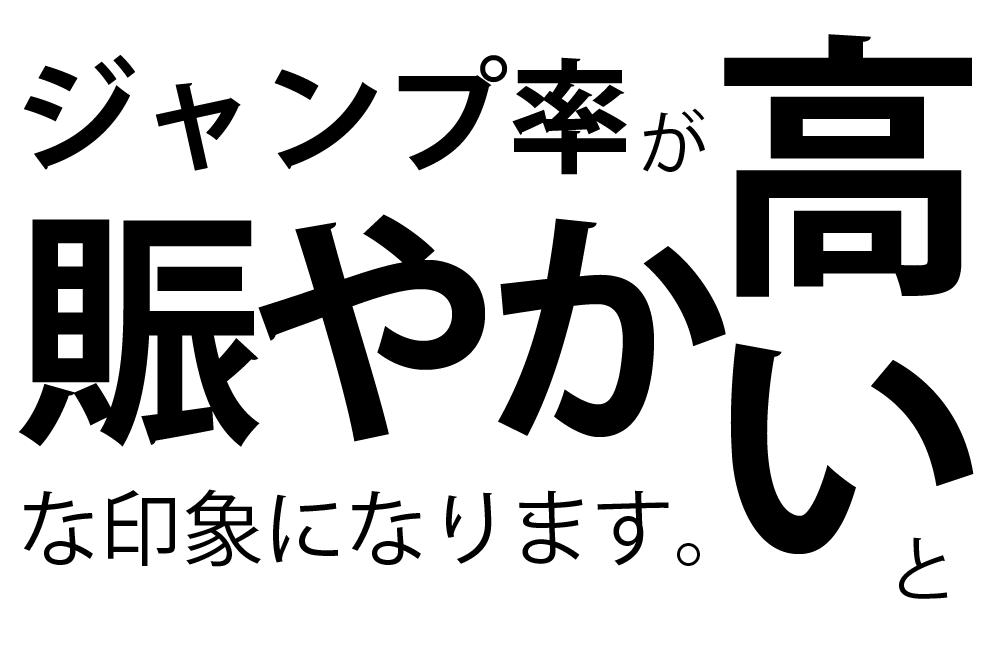
また、ジャンプ率の高低によって、見た人に与える印象がガラっと変わります。
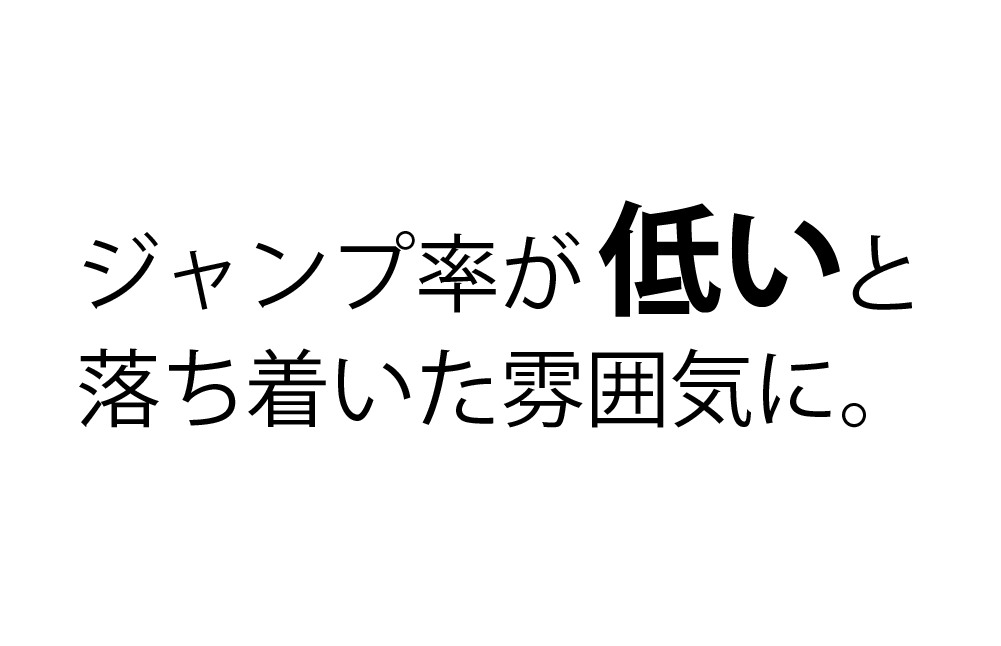
ジャンプ率が高いと、賑やか・楽しげ・ポップ…といったイメージを与えるのに対し、ジャンプ率が低いと落ち着いた・高級な・余裕のあるといったイメージになります。
ジャンプ率が高い例
ジャンプ率が低い例
ジャンプ率が高い/低いの違いだけでも、イメージがガラッと変わることがわかります。
それぞれ与える印象が異なるので、どちらが良い・悪いと言うものではありません。
POINT!
- ・ジャンプ率とは、テキストなどの大きさに差をつける程度のこと!
- ・大小の差が大きい場合は『ジャンプ率が高い』、小さい場合は『ジャンプ率が低い』と言う!
- ・ジャンプ率が高いと賑やかな印象を与え、低いと落ち着いた印象を与える!
ジャンプ率が高い方が良いケース
ジャンプ率について確認できたところで、実践的な内容に触れていきます。
まずは、高ジャンプ率が向いているケースを考えてみましょう。
ジャンプ率が高いと賑やかな印象を与え、また、当然ですが大きくしたテキストは読みやすくなるというメリットが生じます。
それを踏まえると、ジャンプ率を高くした方が効果的なモノとしては、セール広告チラシ・バナーなどがあげられます。
セール広告は基本的にお得感やワクワク感を出したい場合が多く、高級感やゆったりした雰囲気は必要ないことが多いと言えます。
また、割引価格や割引期間など重要な情報を的確に伝えることが大切なので、こういった情報を大きく掲載するためにもジャンプ率は必然的に高くなります。
逆に言うと、セール広告でジャンプ率を低くするとセールのお得感が出ずに、ターゲットに見落とされてしまう可能性が高くなってしまいます。
それではジャンプ率設定の異なるセール広告画像を見比べてみましょう。
まずはジャンプ率が低い方からご覧ください。
ジャンプ率が低い例
上の画像を見て、みなさんはどのように感じたでしょうか?
見づらい…ということはないですが、一番インパクトを与えたいはずの【30%OFF】が、なんだかオマケみたいであるように筆者は感じます。
カラフルで明るい色を使ったり、版面率を高くしているので楽しげな印象もあるにはあると言えます。
しかし、ジャンプ率を低く設定しているので、どこか事務的で落ち着いた(素っ気ない)イメージも出てしまっています。
それでは次に、ジャンプ率を高めに設定した画像を見てみましょう。
ジャンプ率が高い例
いかがでしょうか?ジャンプ率を高くするだけで【30%OFF】がより際立ち、インパクトが出ています。
それにより、セールのワクワク感も増しているように感じられますね。
売り物やターゲット層にもよりますが、一般的なセール広告画像の場合、ジャンプ率を高めに設定した方が効果的であると言えます。
しかし、当然ですがグラフィックデザインは広告が目的であるとは限りません。
家族や友人への贈り物としてオリジナルポストカードを作るのも立派なグラフィックデザインですし、ビジネスでも一部の限られた顧客に向けた物をデザインする場合もあり得ます。
と言うことで、次の章ではジャンプ率が低い方が適しているケースを考えてみたいと思います。
POINT!
- ・セール広告画像の場合、ジャンプ率を高く設定した方が効果的!
- ・ジャンプ率を高くすることで、セールのワクワク感やお得感、楽しげな雰囲気を出すことができる!
- ・逆にジャンプ率が低いと、セールなのに落ち着きが出てしまって素っ気ないイメージになることも!
ジャンプ率が低い方が良いケース
ジャンプ率が低い方が適しているケースとしては、やはり高級感や落ち着きを出したい場合があげられます。
具体的には、高級宝石店・高級時計店などのお知らせ(高級感)、市町村や病院など公的な機関のお知らせ(落ち着き)などがわかりやすいかと思います。
市町村のお知らせが、ポップな雰囲気でセール広告っぽかったら嫌ですよね(笑)
もちろん、読みやすいようにテキストの大小(強弱)はつけられていますが、広告のように大げさなジャンプ率ではない場合が多いかと思います。
その他、会社概要ページや連絡先一覧など、表・資料として情報を掲載するコーナーなどにおいてもジャンプ率は不必要に高くない方がすっきりして見やすくなります。
ジャンプ率が高い=『やや大げさに抑揚をつけて話すTVショッピングの司会者』…と例えるならば、ジャンプ率が低い=『落ち着いてニュースを読み上げるアナウンサー』…という感じです。
なので、ゆったりと落ち着いて伝えたい場合はジャンプ率を低めに設定した方が、狙った効果が出やすいと言えます。
それでは、【高級宝石店のお知らせ】という設定でジャンプ率を高く設定したものと、低く設定したものを見比べて見ましょう。
まずはジャンプ率が高い方からご覧ください。
ジャンプ率が高い例
いかがでしょうか?
情報はしっかり伝わりますが、高級感に欠けていてどこか庶民的な雰囲気を感じます。
なんとなく、オープン記念の特売セールとかやりそうじゃないですか?
この画像を見ると2〜3万円ぐらいのリーズナブルなものも置いてそうと感じますし、筆者は決してお金持ちではないですが頑張れば買えるかなと思ってしまいそうです。
それでは次に、ジャンプ率を低めに設定した画像を見てみましょう。
ジャンプ率が低い例
上の画像のようにジャンプ率を低くすると、高級感と落ち着いた雰囲気が出るのがわかりますね。
こちらの画像を見ると、高級なお店っぽいし筆者には関係ないお店だろうな〜と思います(笑)
ただ、ターゲットとはならない層には響かなくても良いので、それでOKなんです。
大切なのは、ターゲット層となる人々にしっかり届けるということです。
ジャンプ率の高低も、見栄えを良くするというだけでなく、そういった目的を意識して設定することがポイントかと思います。
さて、ジャンプ率が高い方が良い・低い方が良いケースをそれぞれ確認しましたが、ジャンプ率を低くする場合、大きさであまり差がつかないということになります。
しかし、情報を整理してしっかり伝えるには、情報ごとにしっかり差をつける必要があります。
次の章では、ジャンプ率を低くする場合の情報の差の付け方について簡単にご紹介します。
POINT!
- ・ジャンプ率を低くすることで、高級感や落ち着きを出すことができる!
- ・高級なお店や、公的なお知らせなど、高級感・落ち着きを出したい場合はジャンプ率を低めに設定しよう!
- ・逆にジャンプ率が高いと、高級なお店なのに庶民的なイメージになることも!
ジャンプ率を低くする場合の強弱の付け方
ジャンプ率を高くする場合は、目立たせたい情報を大きくするだけで自然と強弱もつけられます。
しかし、ジャンプ率を低く設定する場合は大きさの違いによる強弱だけでは弱いので、他の工夫が必要となる場合が多いです。
ジャンプ率を低くする場合における情報の強弱(コントラスト)はどうやってつければ良いのでしょうか?
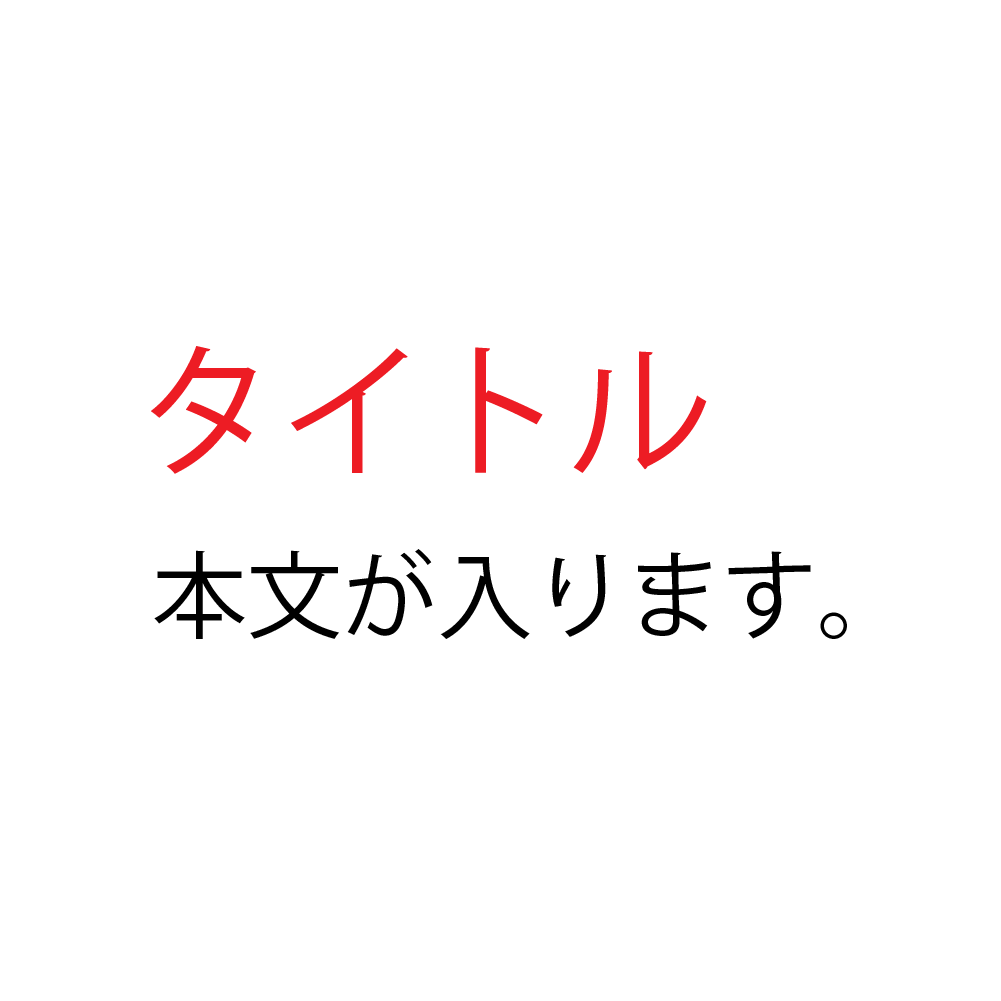
いくつか例を確認していきましょう。※特に解説は不要だと思うのでざっと紹介します
上の画像はいずれもジャンプ率は決して高くありませんが、一目でタイトルと本文を区別できるかと思います。
このように、ジャンプ率を高く設定しなくても他の方法で情報に強弱をつけることが可能です。
落ち着いた雰囲気を出しつつ、重要な情報を目立たせたい場合はこういったテクニックを使うと良いと思います。
POINT!
- ・ジャンプ率を低めに設定する場合は、他の手段で情報に差をつけよう!
- ・有効な手段としては、色を変えたり、太字にしたり、あしらいを付け足したりなどがある!
- ・低ジャンプ率による落ち着いた雰囲気を活かしつつ、重要な情報はしっかり伝わるように工夫しよう!