Webサイトにプロフィール画像を掲載する際、よく使われるのが画像を円形に切り抜くという加工です。
具体的には次のようなイメージですね。

TwitterやInstagramといったSNSのアイコンも円形であることから、プロフィール画像=円形というイメージはもはや共通認識と言っても過言ではありません。
今回は、このように画像を円形で切り抜く方法をご紹介します。
画像加工に使用するソフトはPhotoshopです。
Webサイトにプロフィール画像を掲載する際、よく使われるのが画像を円形に切り抜くという加工です。
具体的には次のようなイメージですね。

TwitterやInstagramといったSNSのアイコンも円形であることから、プロフィール画像=円形というイメージはもはや共通認識と言っても過言ではありません。
今回は、このように画像を円形で切り抜く方法をご紹介します。
画像加工に使用するソフトはPhotoshopです。
▼動画解説は下のサムネイルから(YouTubeに飛びます)

正円の選択範囲を作り、選択範囲外の部分にマスクをかけることで円形に切り抜く方法です。
この方法は、普段から選択範囲の作成、マスクに慣れている場合におすすめです。
それではさっそく、手順を確認していきましょう!
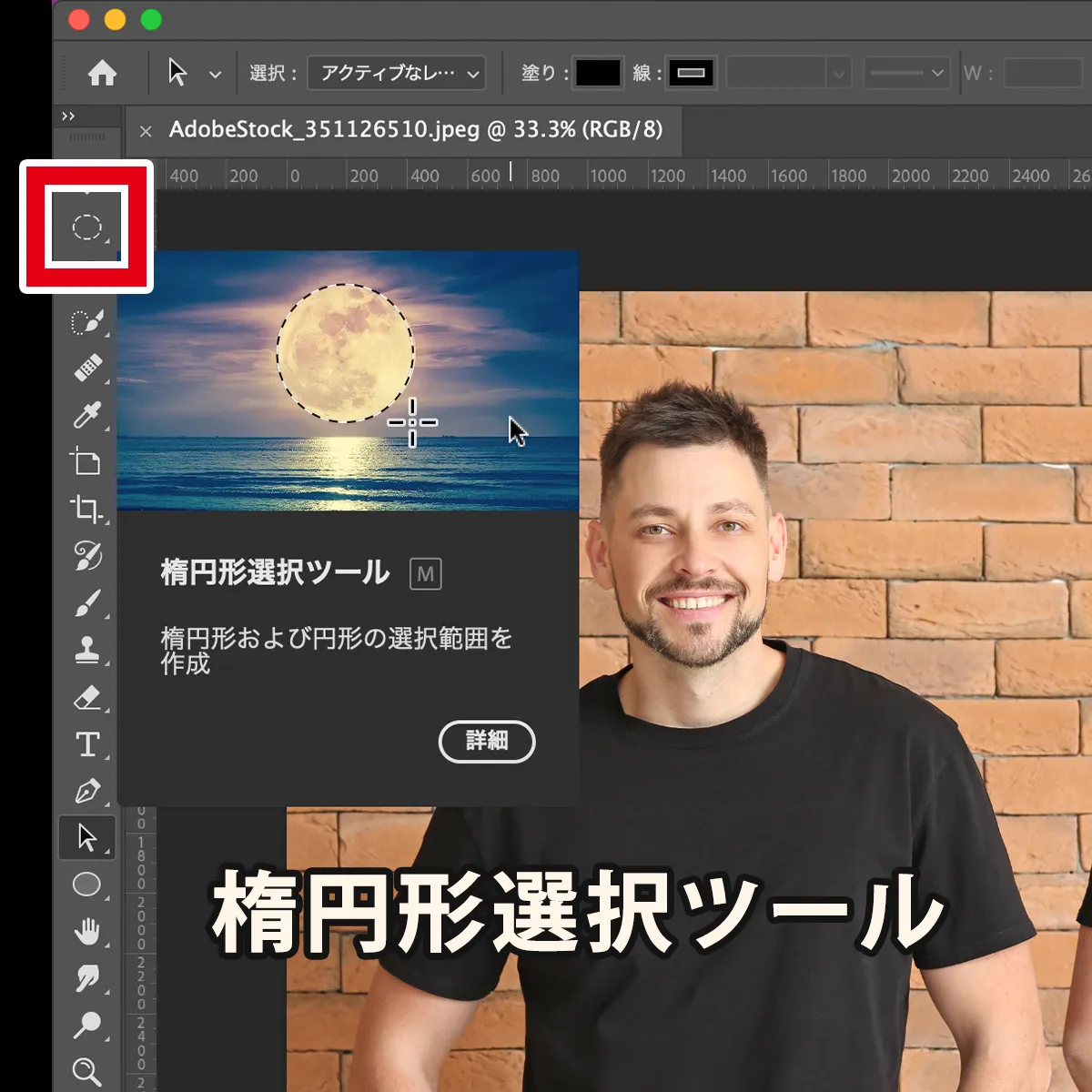
1画像を開き、楕円形選択ツールに持ち替える

2shiftキーを押しながらドラッグして正円の選択範囲を作成する

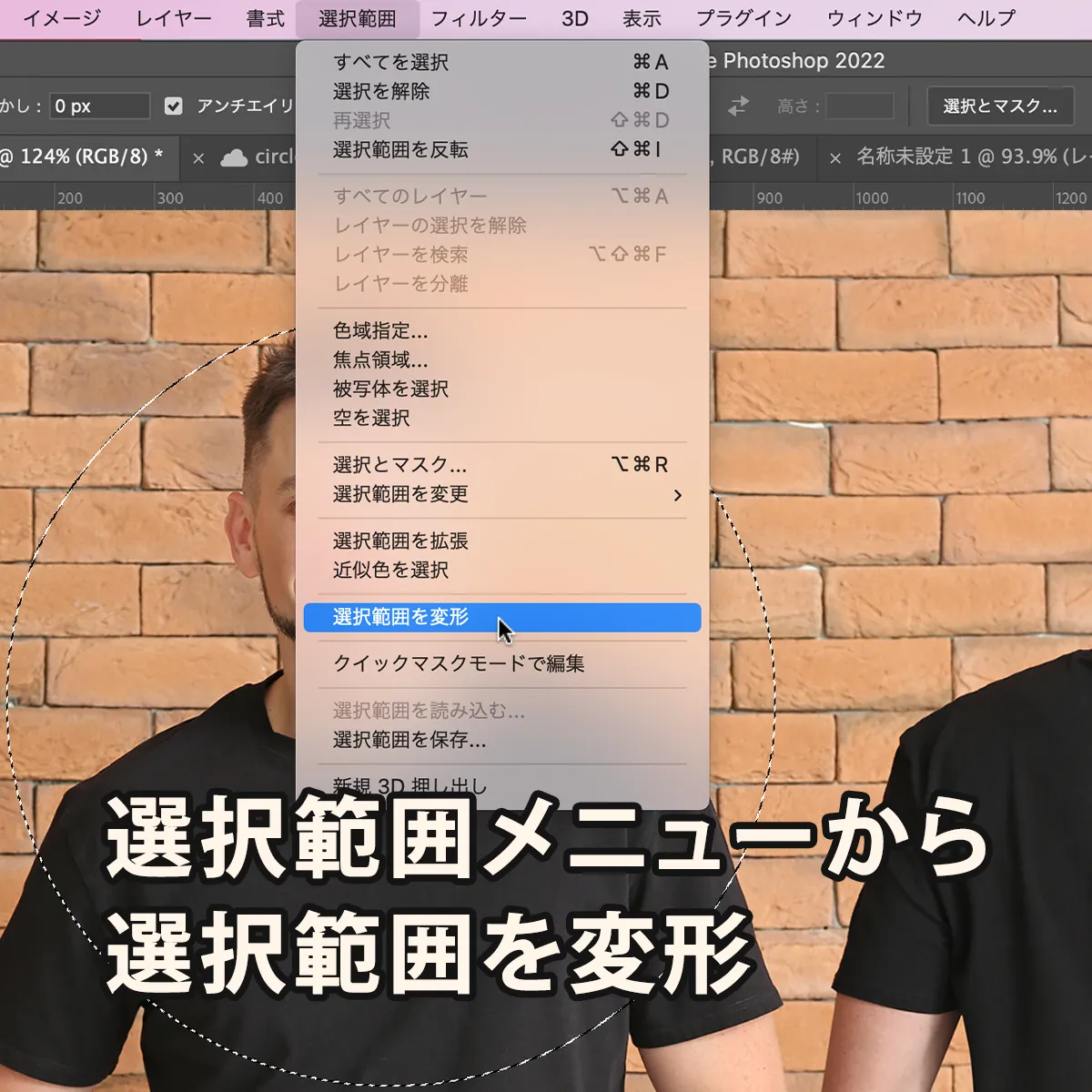
3選択範囲メニューから選択範囲を変形を選ぶ

4選択範囲の位置を調整(顔が左右の中心に来るように)

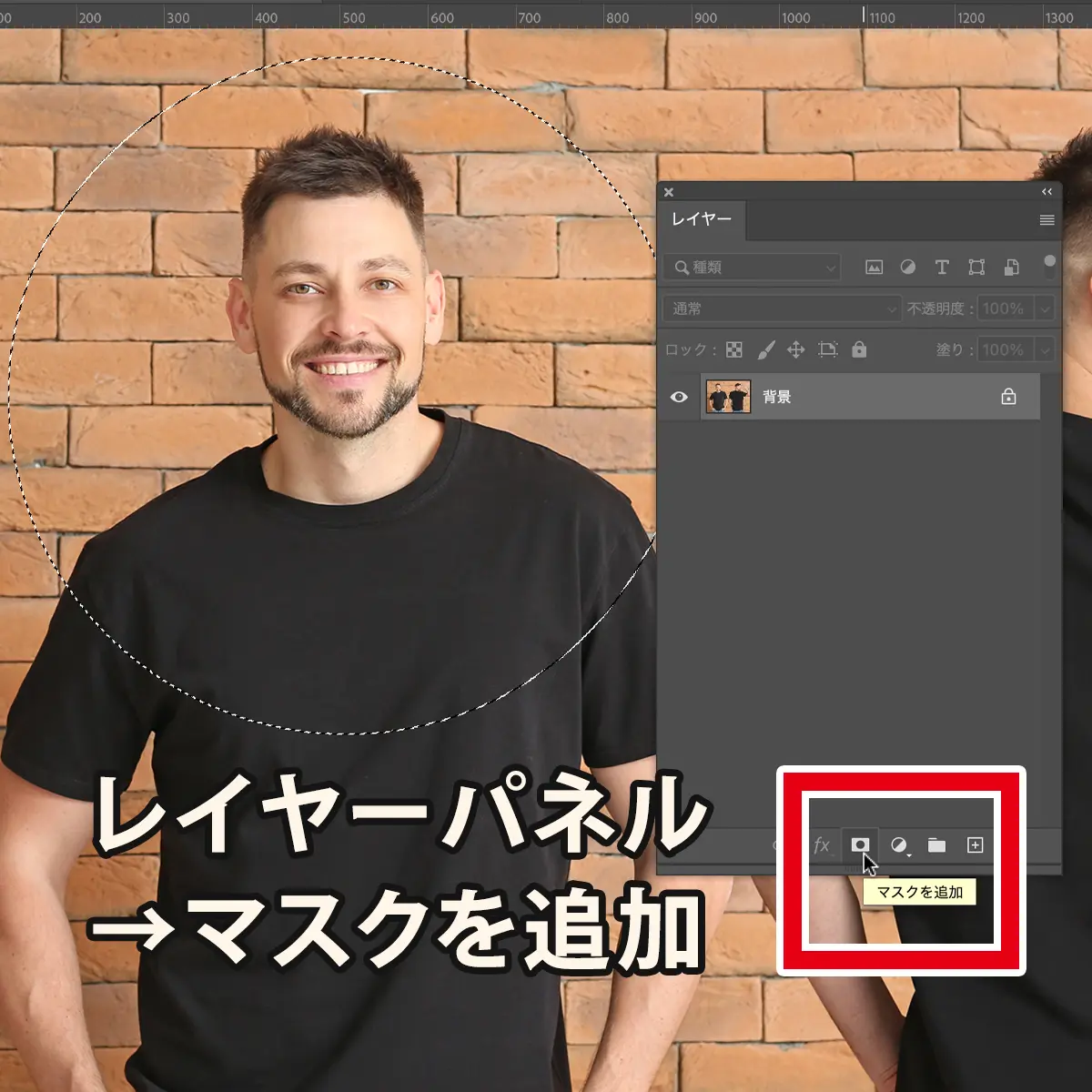
5レイヤーパネルからマスクを追加

6円形にマスクが作成される

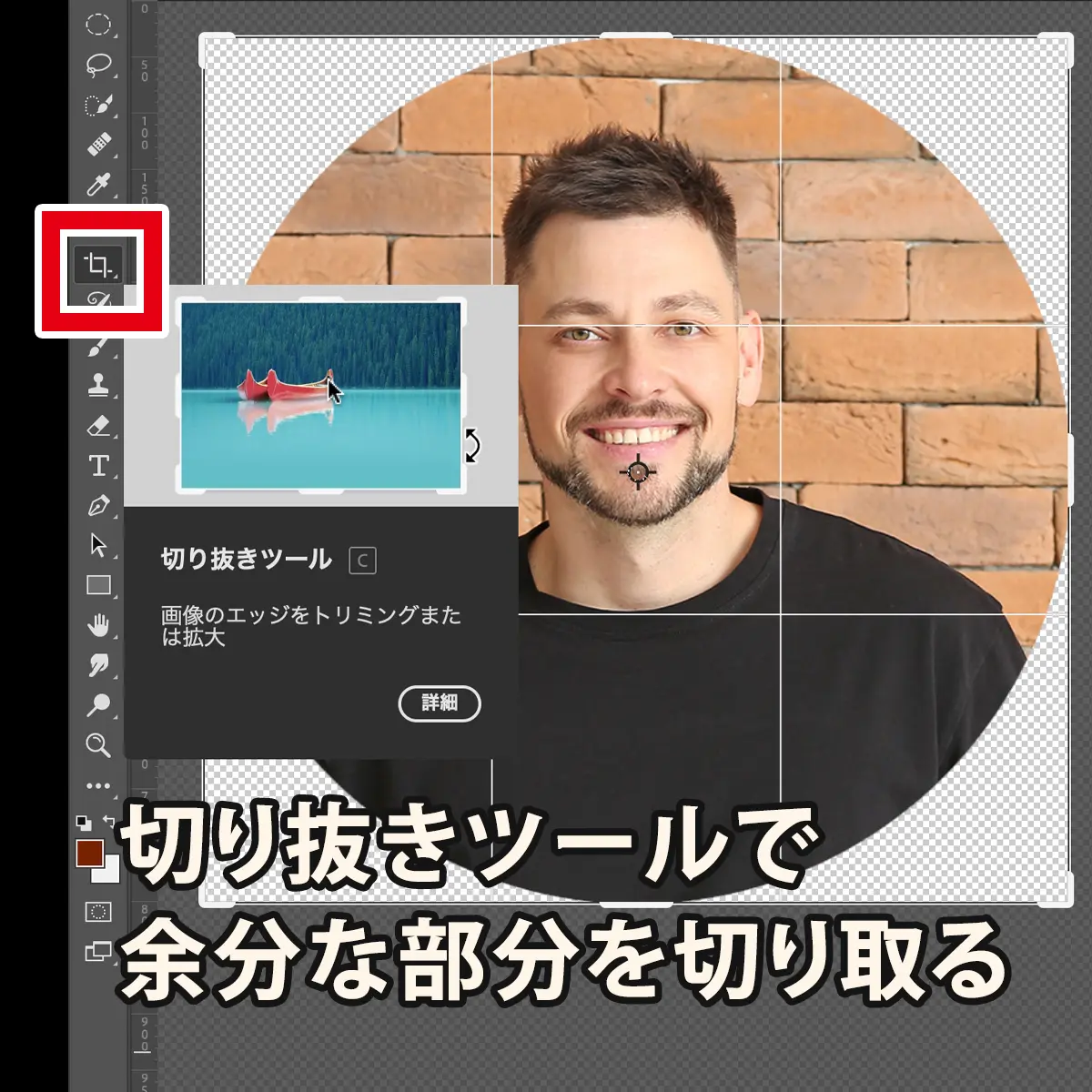
7切り抜きツールで余分な部分を切り取る

冒頭でもお見せしましたが、完成イメージはこちらになります。

完成イメージ
プロフィール画像の場合は、顔が円の中心よりも少し上の位置に来るようにマスク位置を調整するとバランスよくまとまります。
なお、Webで使用するプロフィール画像の場合、そこまで大きな画像サイズである必要はありません。
目安として500×500px程度あれば、多くの場合困ることはないと思います。
元の画像が大きすぎる場合、画像を書き出す段階で書き出しサイズを指定しても良いのですが、それだと編集中は無駄に大きなデータで作業をすることになってしまいます。
それよりは、最初の段階で【イメージ】→【画像解像度】から少し小さめの画像サイズにリサイズしておくと、Photoshopのデータ容量を減らすことができます。
次にご紹介する方法は、正円の図形(シェイプ)レイヤーを作ってその上に画像レイヤーを配置し、クリッピングマスクをかけるという方法です。
この方法は、、画像そのものにはマスクをかけたくないという場合にオススメです。
手順は以下の通りです。
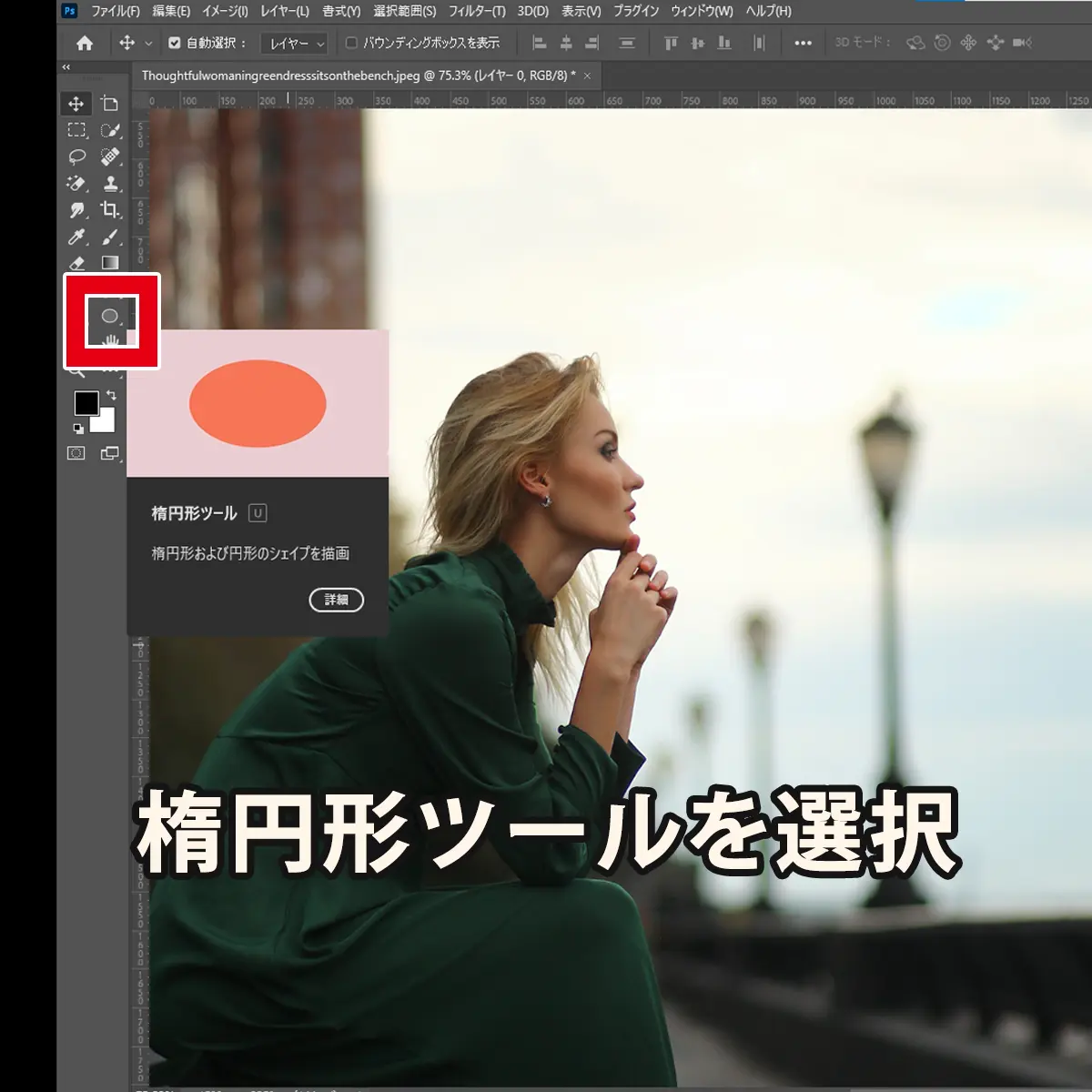
1画像を開き、楕円形ツールに持ち替える

2shiftキーを押しながらドラッグして正円のシェイプを作り、位置を調整する

※分かりやすいように不透明度を下げています。
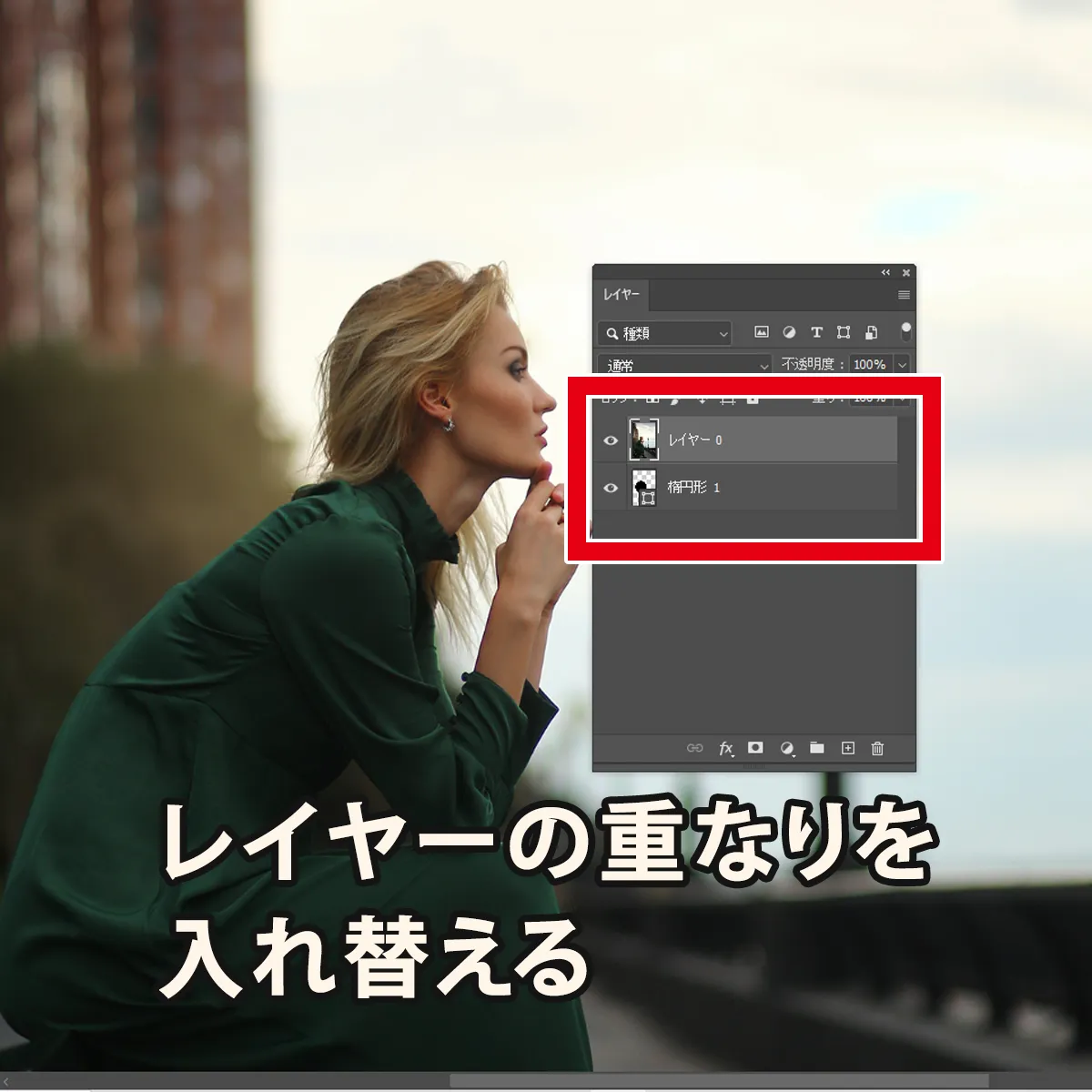
3レイヤーの重ね順を入れ替える

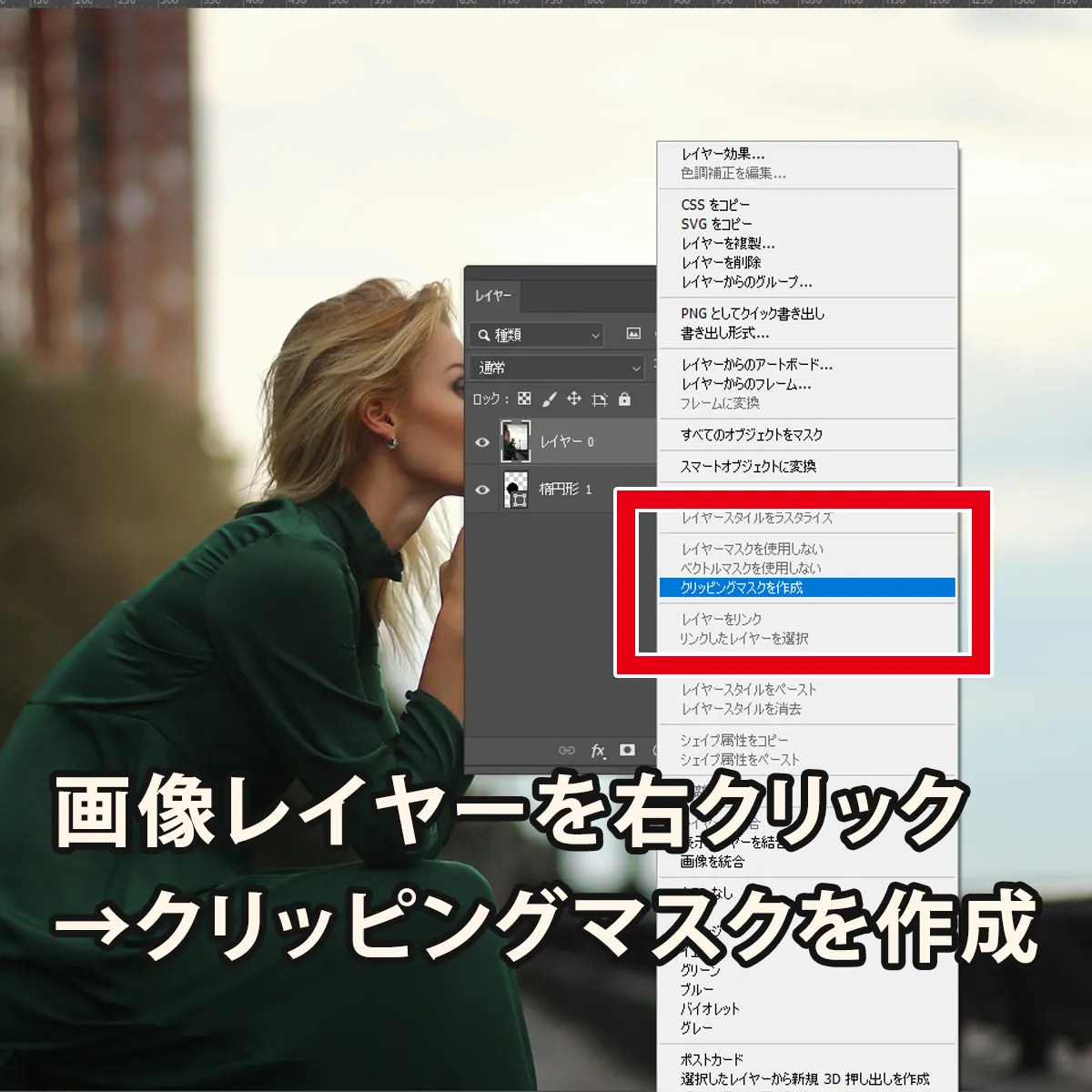
4画像レイヤーを右クリックし、クリッピングマスクを作成する

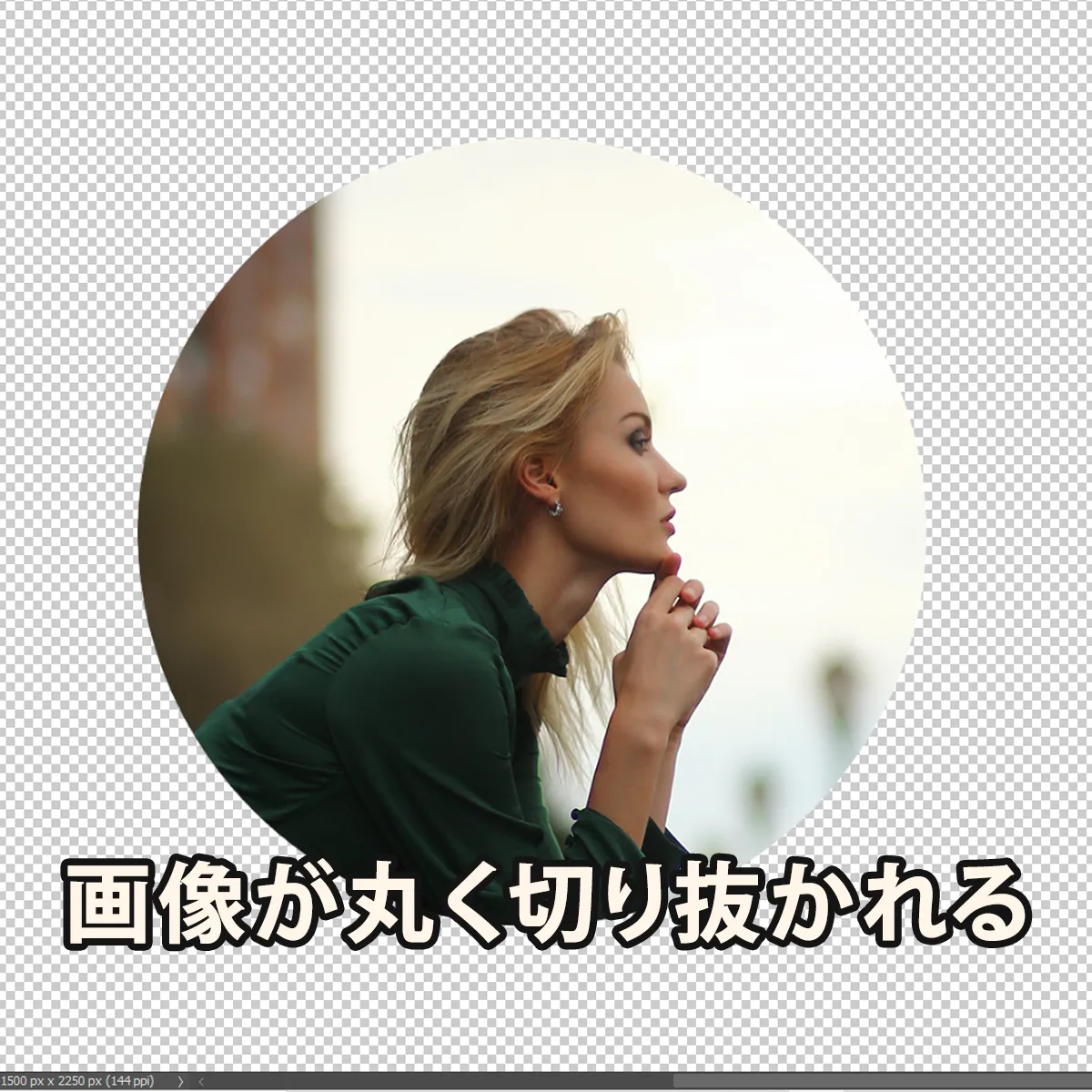
5画像が丸く切り抜かれる

あとは前章で紹介したように、切り抜きツールで余計な部分を切り抜いて完成です。

完成イメージ
なお、シェイプには塗りと線がありますが、手順のように画像を丸く切り抜きたい場合は塗りのみ設定しておくことが重要です。
塗りなし/線あり…のような設定だと線の部分にのみクリッピングマスクがかかってしまうので、狙ったような円形の切り抜きはできません。
また、クリッピングマスクはショートカットもあります。使用機会は多いので覚えておくと便利です。
クリッピングマスク:Ctrl(command) + Alt(option) + G
画像を円形に切り抜いた後で、『やっぱり被写体の位置や大きさを調整し直したい』ということもあると思います。
この章では、切り抜き後にそういった微調整を行う方法をご紹介します。
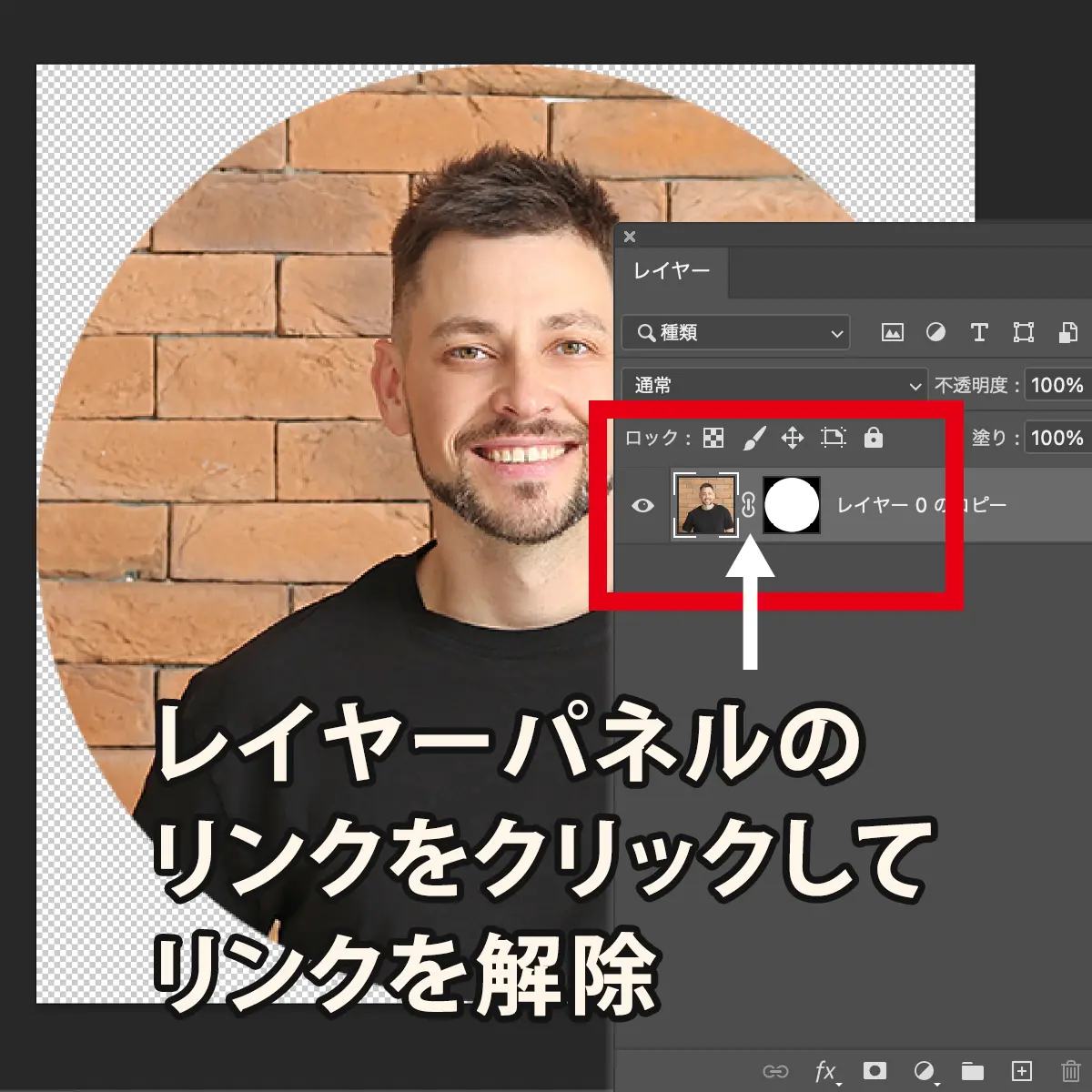
1レイヤーパネルのリンクをクリックしてリンクを解除する

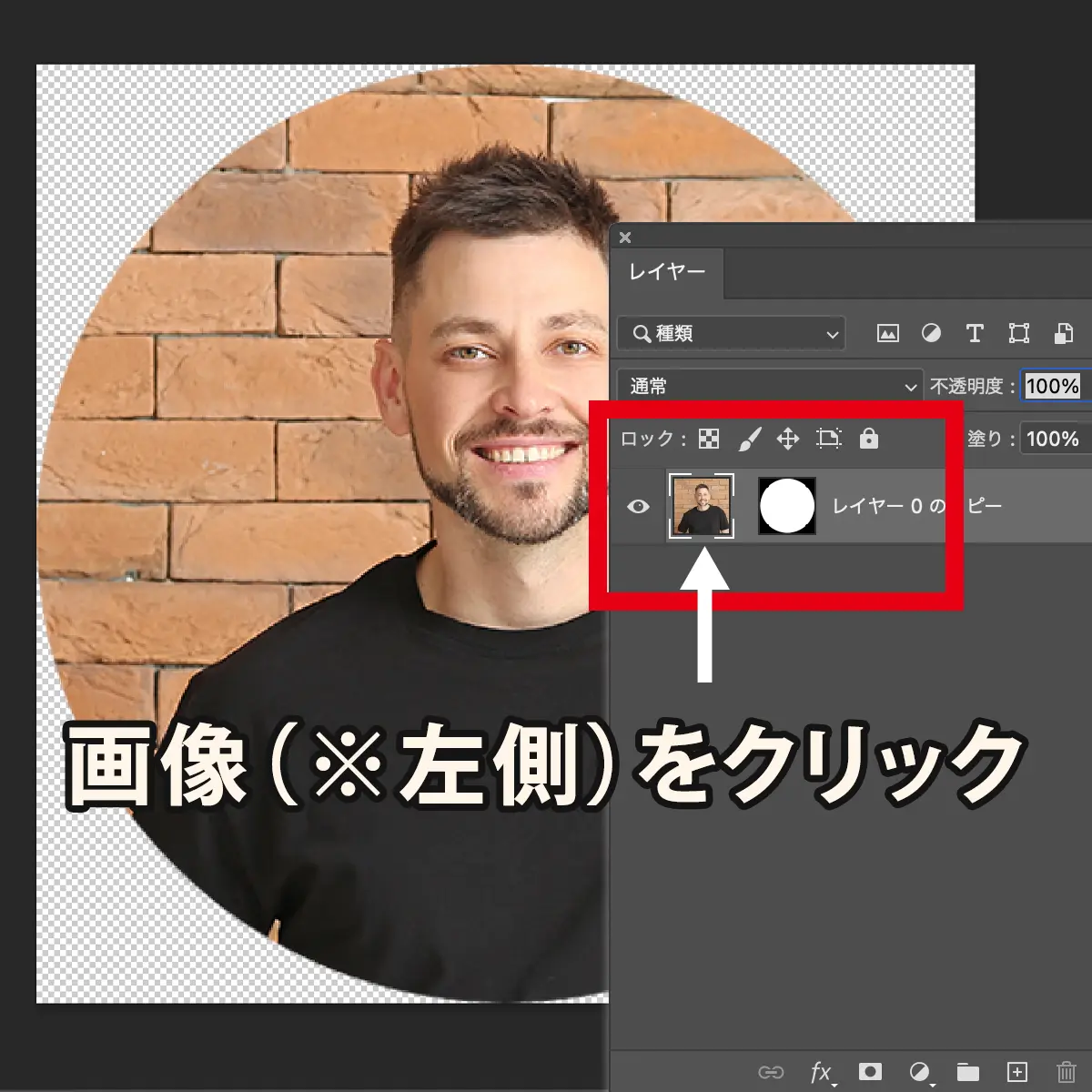
2画像(左側)をクリック

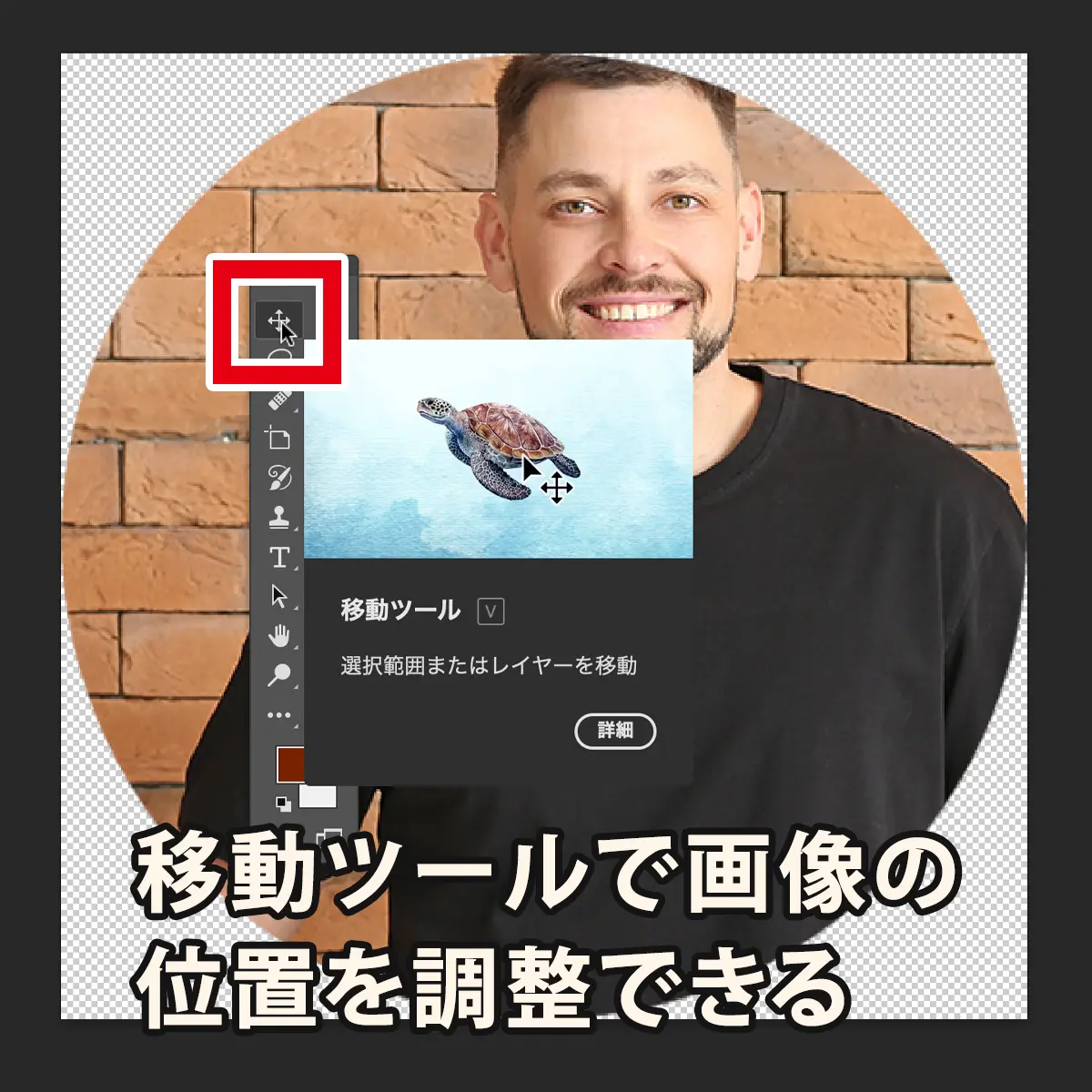
3移動ツールで画像の位置調整ができる

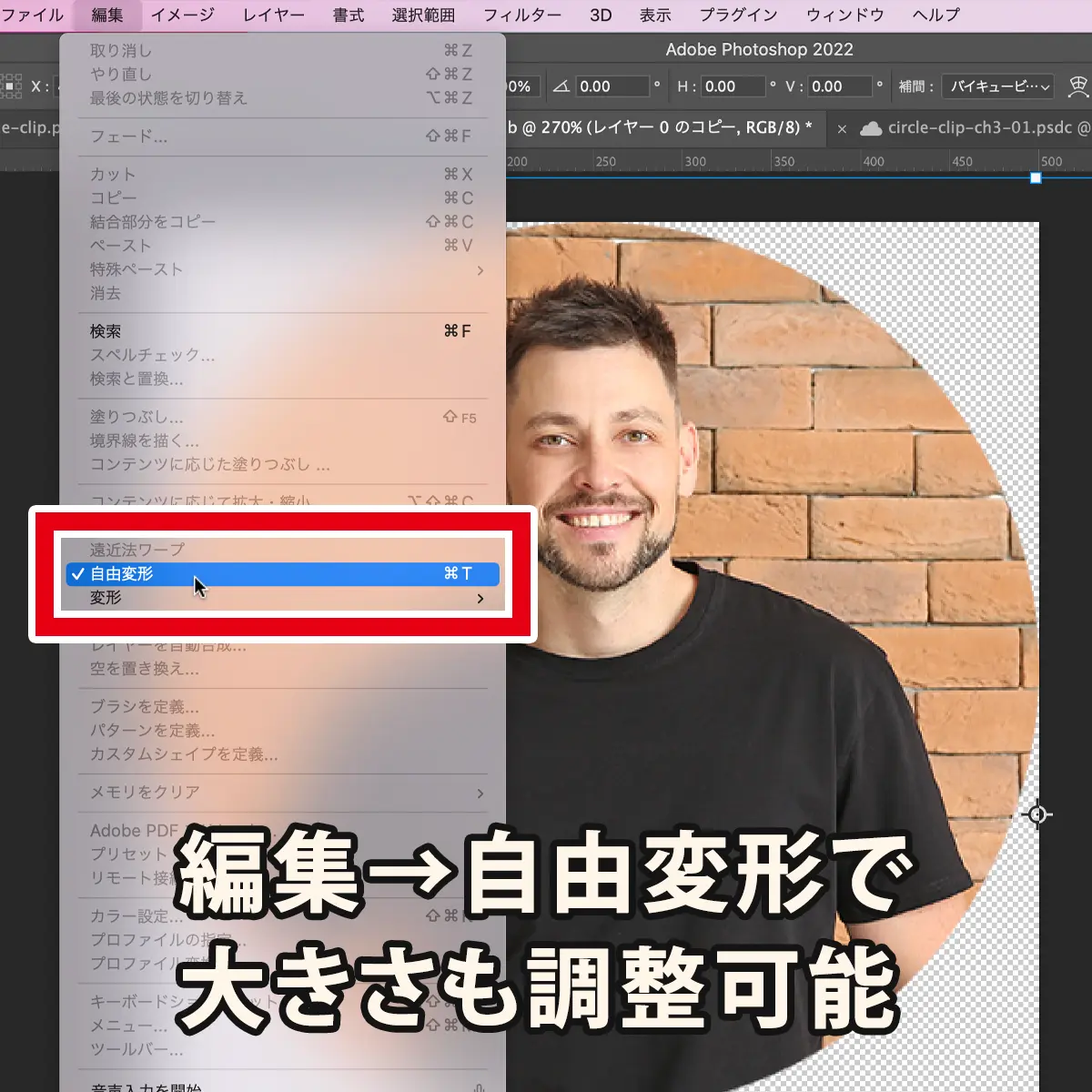
4編集→自由変形から大きさの調節も可能

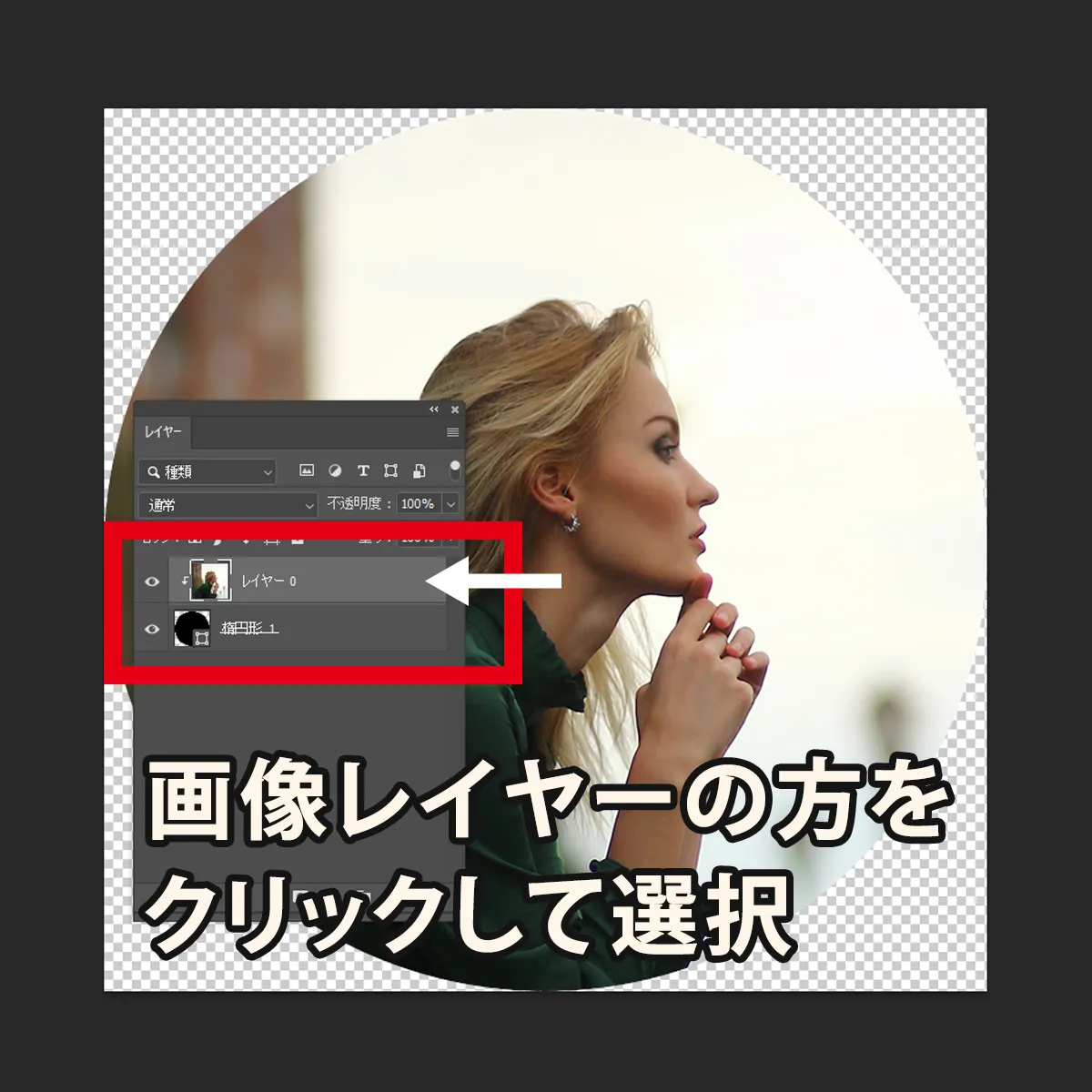
1画像レイヤーをクリックして選択

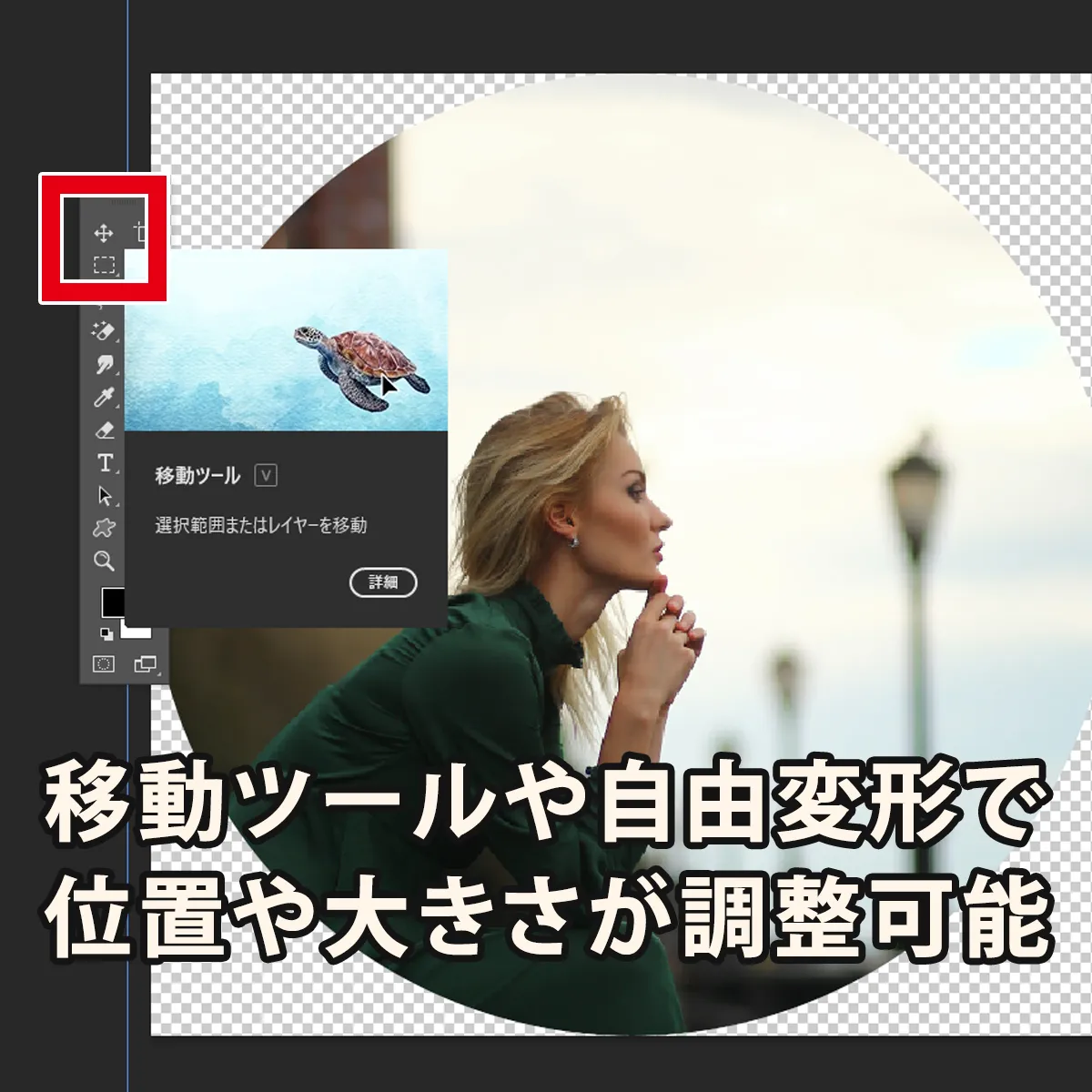
2移動ツールや自由変形で調整できる

レイヤーの移動や大きさの変更(拡大・縮小)で自由変形はよく使うので、ショートカットが用意されています。
自由変形:Ctrl(command) + T
数多くあるショートカットの中でも自由変形は特によく使われるので、最優先で覚えておきたいショートカットと言えます。
また、画像の移動に関しては特に気にする必要はありませんが、画像の拡大・縮小には注意が必要です。
画像レイヤーをスマートオブジェクトにしていない(ラスタライズされた状態)だと、縮小⇔拡大を繰り返すと画像が劣化してしまいます。
縮小するだけならまだ良いのですが、特に拡大する場合は要注意です。
画像を加工編集する際は、『これ以上画像を拡大することはない』という大きさにしたら、その時点でスマートオブジェクトにしておくと良いでしょう。
スマートオブジェクトって何?…という方は、こちらの記事で詳しく解説しています。
これまでに紹介した方法では、出来上がりのサイズを事前に決めておくことができません。
画像を書き出す時にサイズは指定できるので特に問題ない場合も多いですが、最初から500×500pxのサイズで作りたい…という場合もあると思います。
この章では、事前にサイズを決めて画像を丸く切り抜く方法をご紹介します。
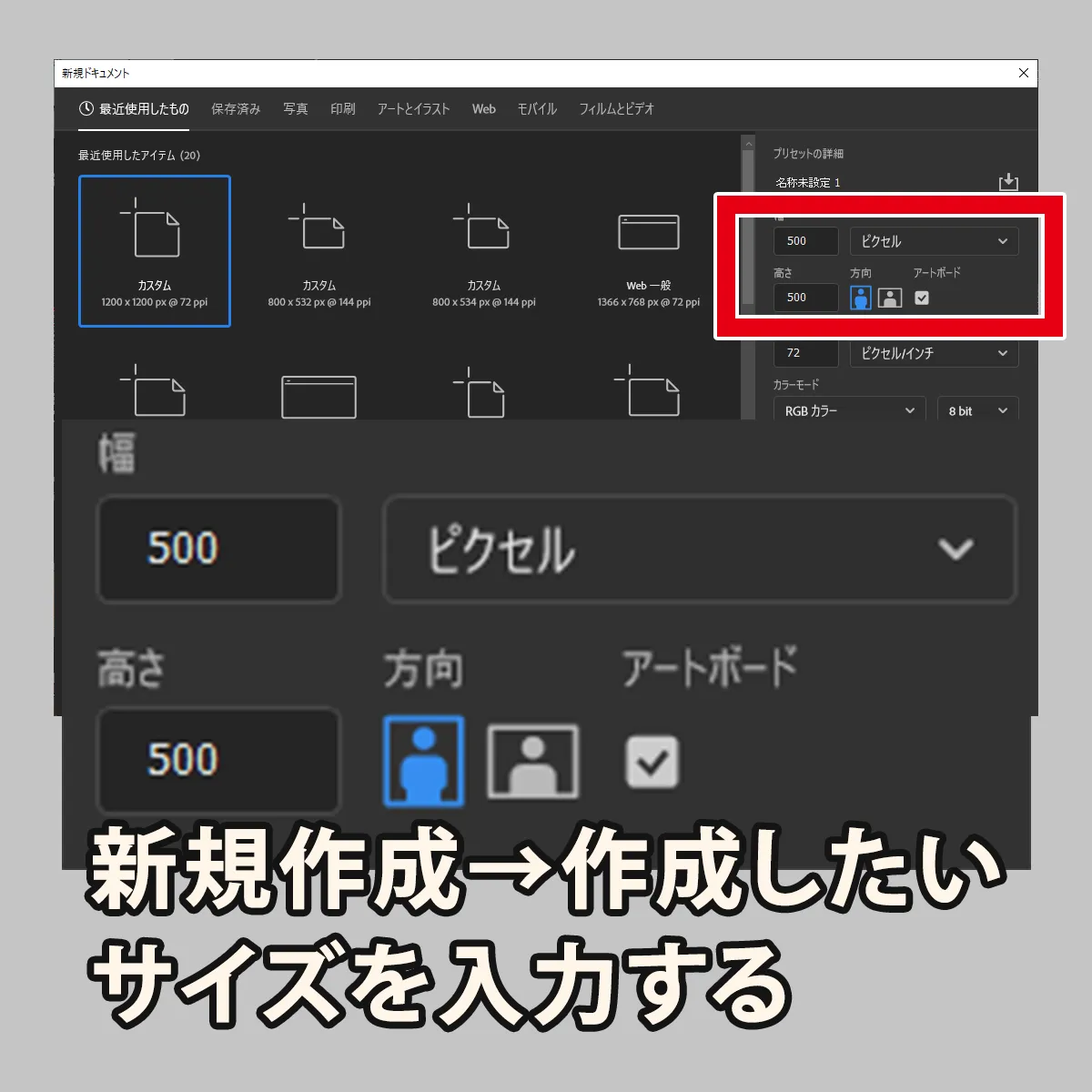
1新規作成時に作成したいサイズを入力する

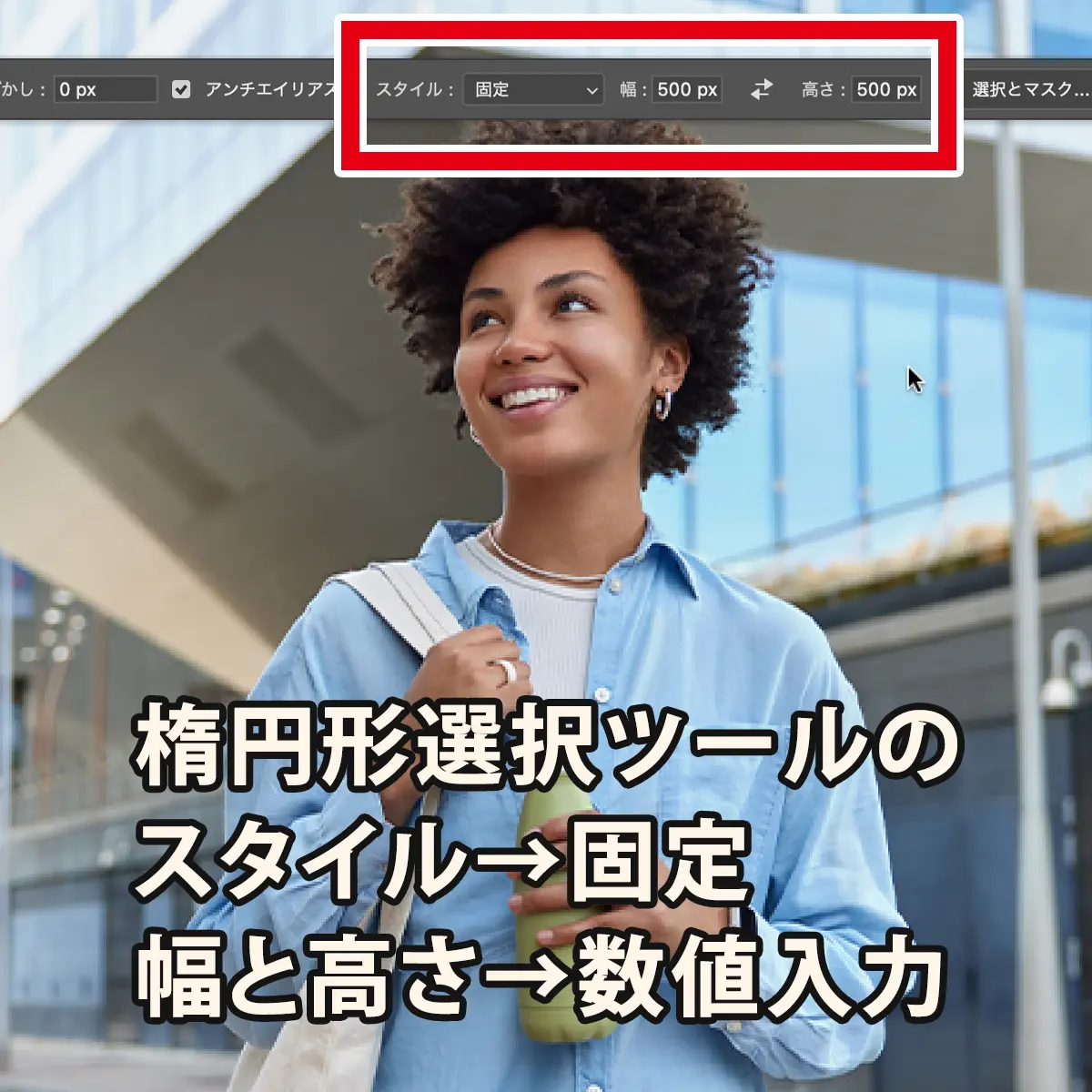
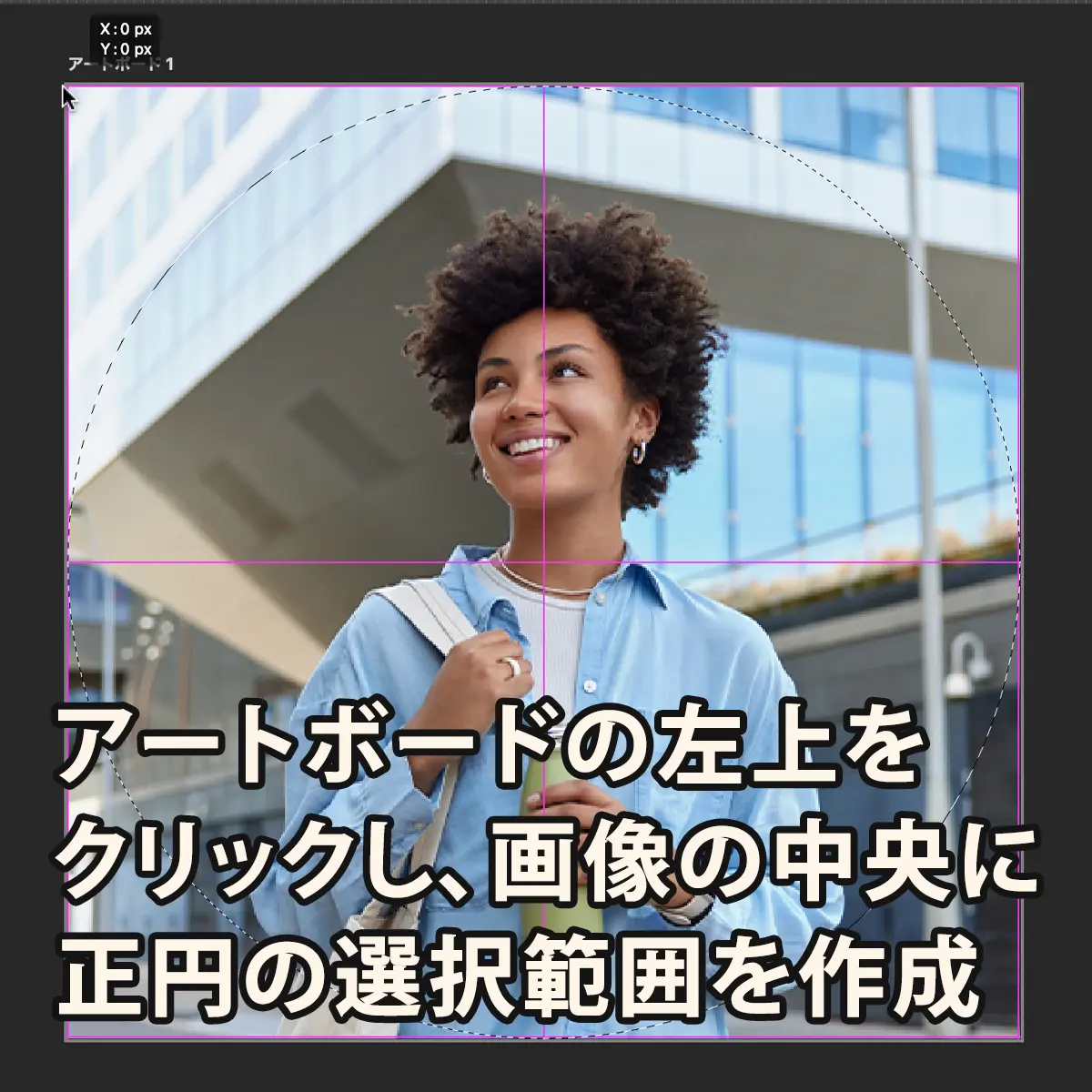
2画像を配置し、楕円形選択ツール→スタイルを固定、幅と高さに数値を入力する

3アートボードの左上をクリックして画像の中央に正円の選択範囲を作成

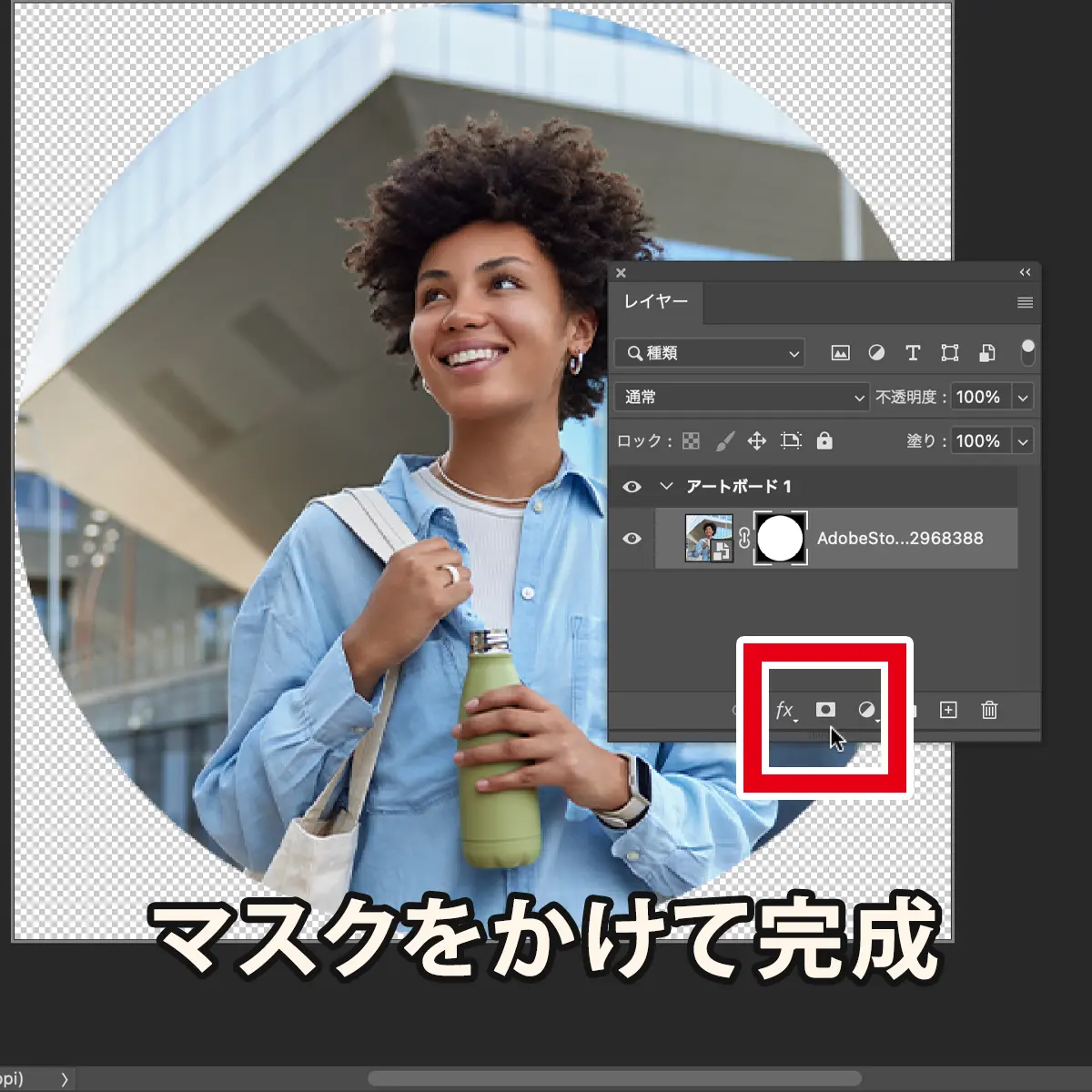
4スクをかけて完成

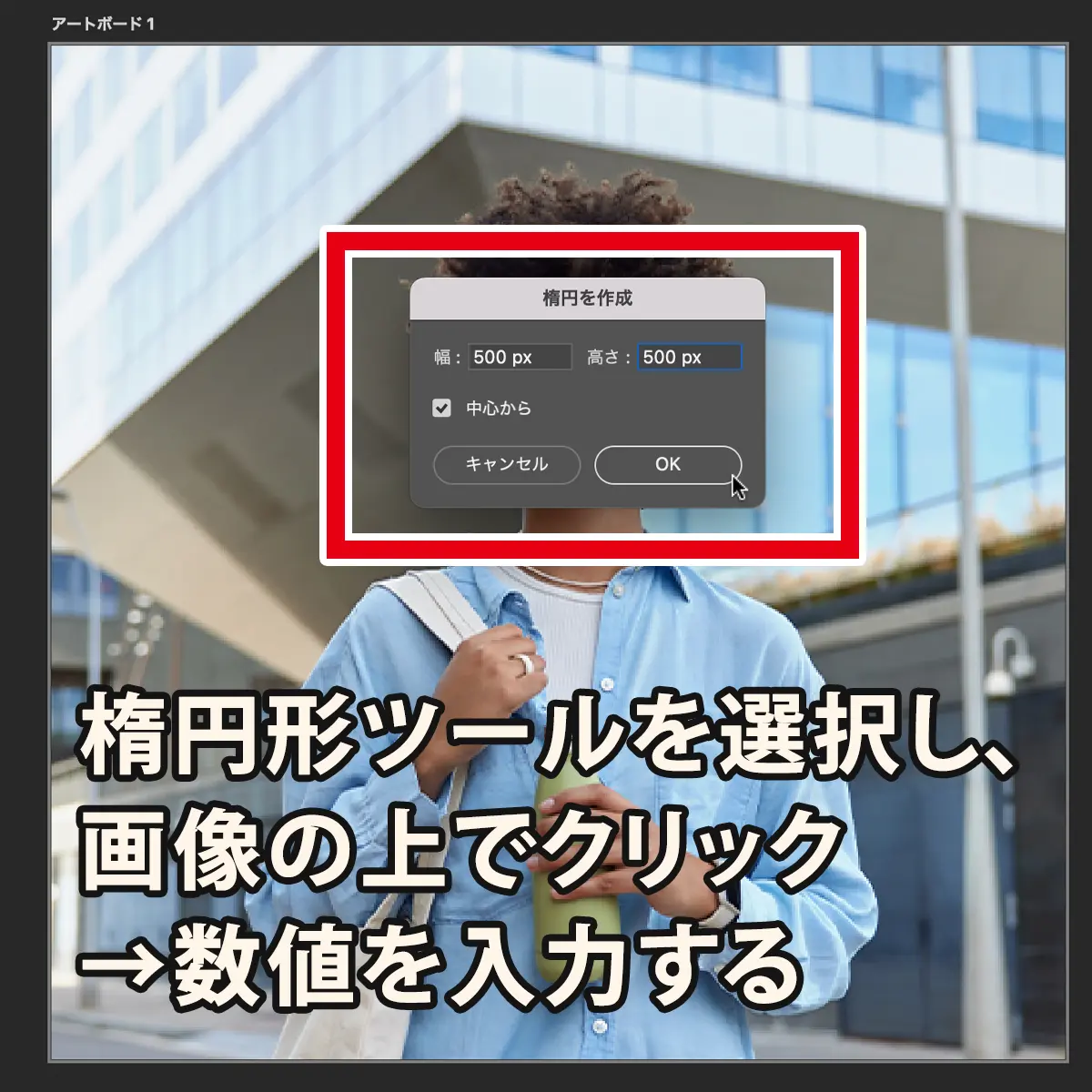
1楕円形ツールで画像の上をクリックし、数値を入力して正円のシェイプを作る

2シェイプがアートボードの中央に来るように位置を調整する

※分かりやすいように不透明度を下げています。
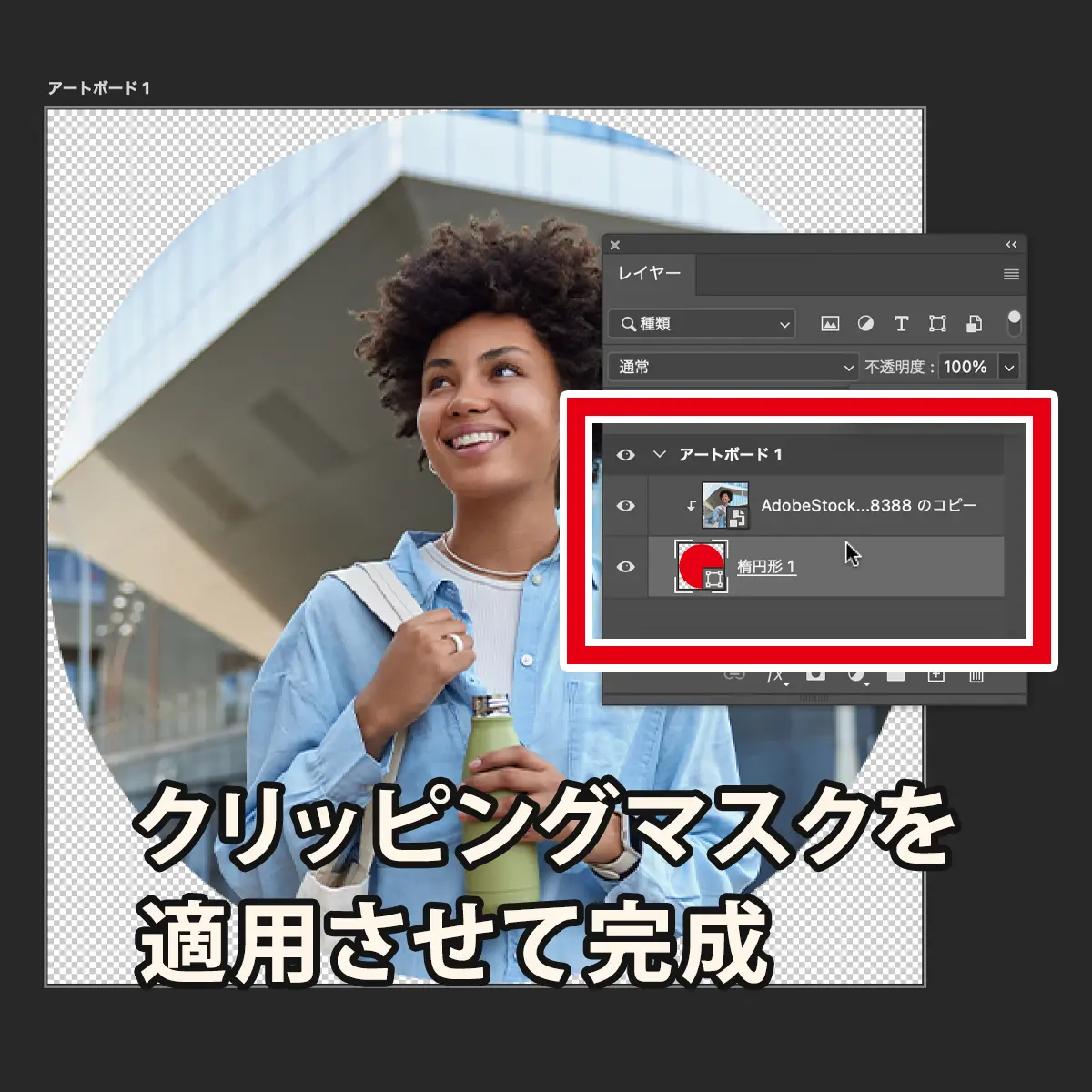
3レイヤーの重ね順を入れ替え、クリッピングマスクを適用させる

アートボード(もしくはカンバスサイズ)のサイズを調整するのは最初でなく後でも良いのですが、作業しやすいのは最初からサイズを指定しておく方法だと思います。
あらかじめサイズをしっかり管理しておきたい場合のポイントは、選択範囲やシェイプを作成する際に数値入力で作成するという点です。
ドラッグしながら選択範囲やシェイプの大きさ(数値)を合わせようとしても、1px単位で調整するのはかなり難しいです。
画像を丸く切り抜くときに限らず、1px単位で厳密に調整したい場合は数値入力で調整すると覚えておくと良いでしょう。