Photoshopの学びはじめの段階で、『よく出てくる言葉だけど、何だかふわっとしていてよくわからない単語』の代表がスマートオブジェクトではないでしょうか?
なんとなく意味は分かっていても、結局のところ写真などの画像を加工編集する際にスマートオブジェクトの方が良いのか、ラスタライズしちゃった方が良いのか、あやふやなまま…というケースも多いと思います。
そこで今回は、あらためてスマートオブジェクトの仕組みと、実際の取り扱いについてわかりやすく解説していきます。
結論はタイトルで言っちゃってますが、実際の加工例もお見せしていくので参考にしてみてくださいね!
【 Photoshop 】画像を加工する時はスマートオブジェクトが基本!
この記事にはプロモーションが含まれています。スマートオブジェクトとは
まず初めに、あらためてスマートオブジェクトとは何か?を確認していきましょう。
Photoshopは画像の加工編集ができるソフトですが、加工の方法には大きく分けて2つあります。
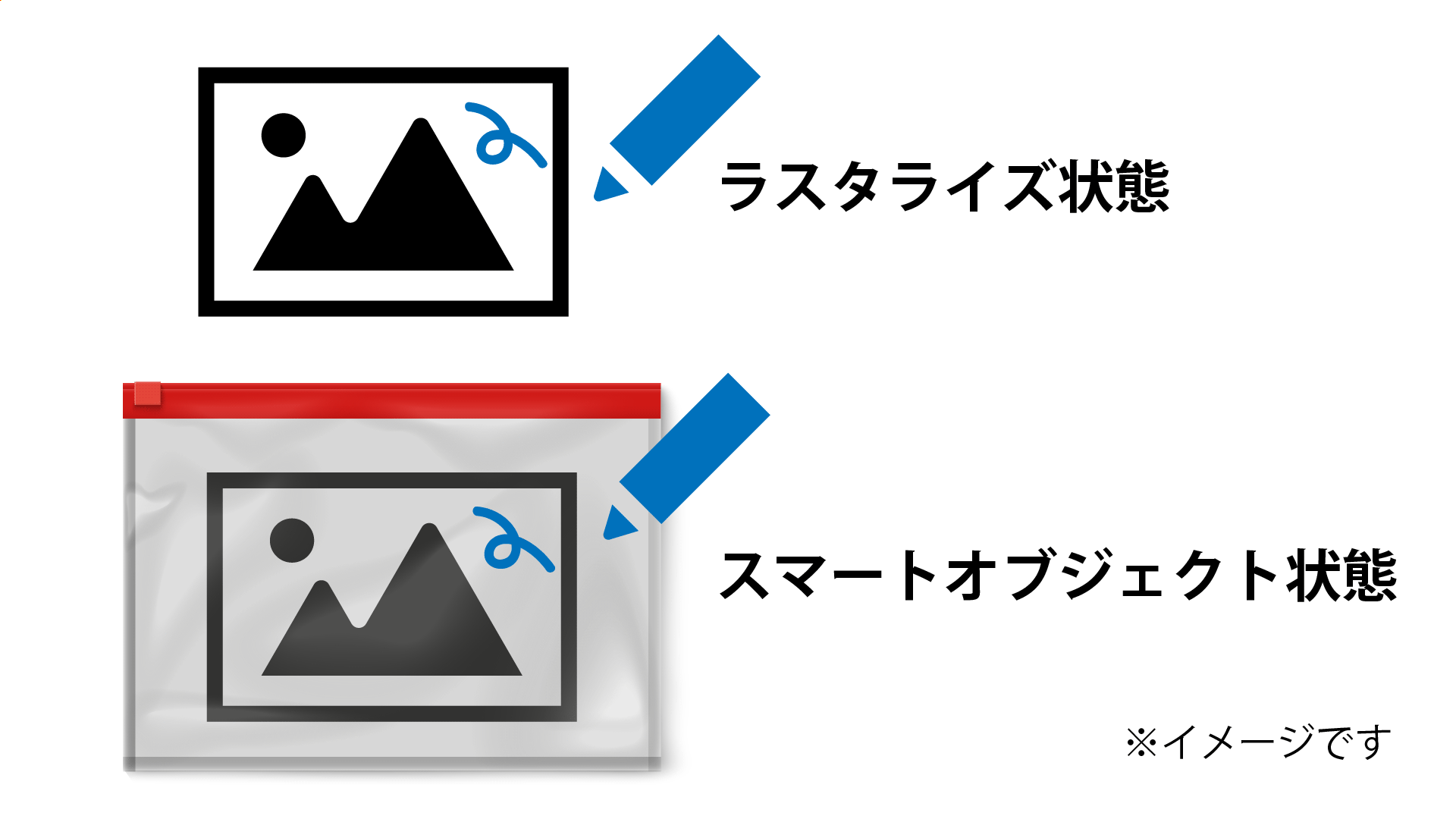
1つが、画像に直接手を加えるという方法。
リアルで例えると、写真やイラストにペンやマーカーなどで直接何か描き込むのと同じです。
この場合、描き込んでしまったら元の状態に戻すということができません。
この状態をPhotoshopではラスタライズされた状態と言います。
そしてもう1つの加工方法は、画像のデータが書き換えられないように保護しておき、その上から手を加えるという方法です。
リアルで例えると、写真やイラストをカバーで包んでおき、透明なフィルムにペンなどで何か描き込んだりするイメージです。
これがすなわち、スマートオブジェクトの状態になります。
描き込まれるのはフィルムなので、フィルムを取り外せば写真やイラストをいつでも元の状態に戻すことができます。

また、スマートオブジェクトにはもう1つ、重要な特徴があります。
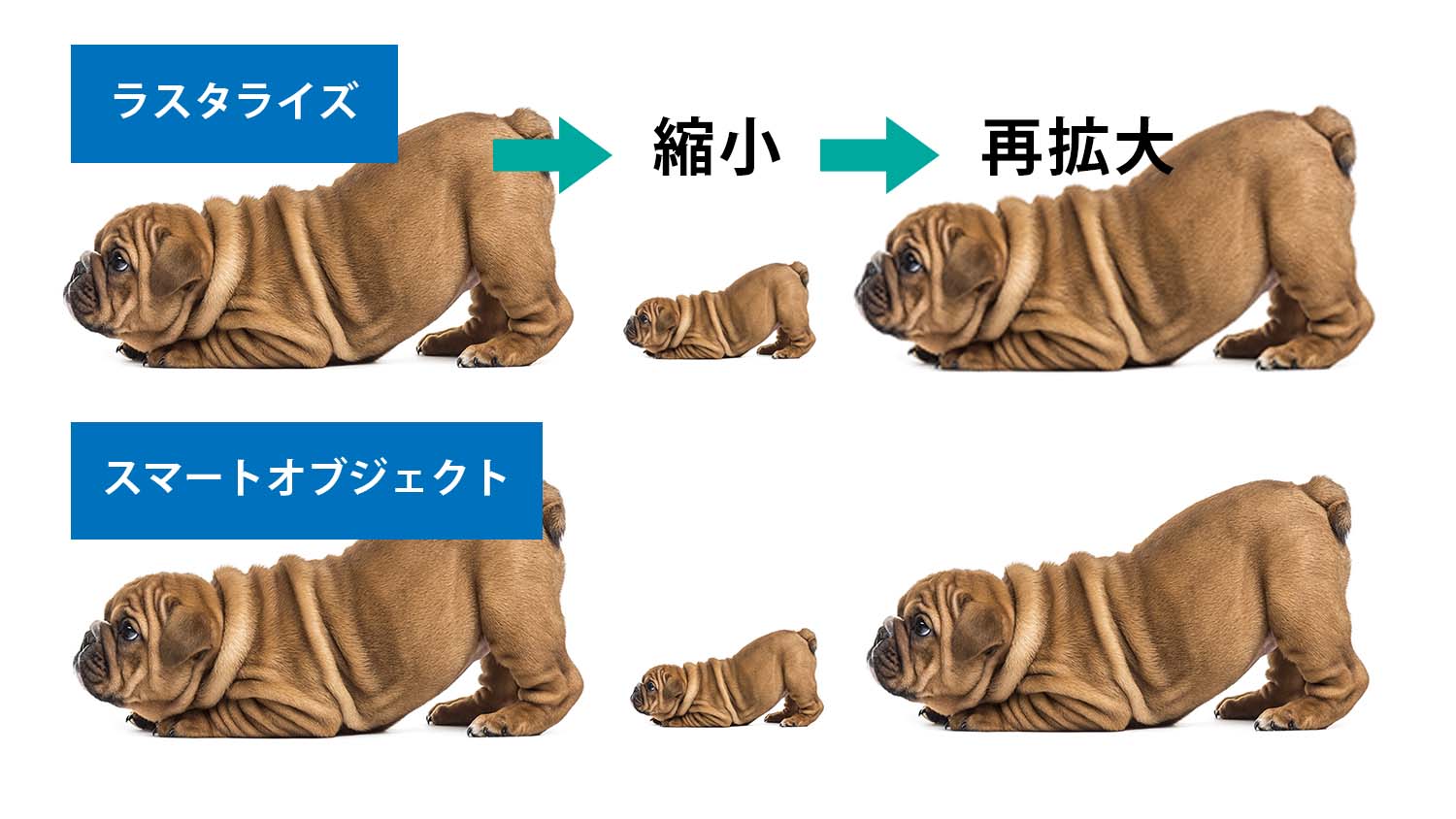
それが、スマートオブジェクトは画像を縮小したり拡大したりを繰り返しても、画質が劣化しないという点です。
ラスター画像(ビットマップ画像)は、縮小するぶんには画質の変化が特に問題になることはありません。
しかし、元の画像サイズ以上に拡大したり、一旦縮小した画像をもう一度拡大すると、画質が劣化してしまいます。
画像がラスタライズされた状態はこの状態に該当します。
そこで、画像をスマートオブジェクトの状態にしておくことで画像のデータが書き換えられなくなるため、縮小と拡大を何度繰り返しても画質が変わらないというメリットが得られます。

上のラスタライズした状態で縮小→再拡大したものは、元の大きさに戻しただけなのに画像が少しぼやけてしまっています。
一方、下のスマートオブジェクトの状態にしたものは、再拡大したものと元々の画像の画質に差がありません。
このことからも、スマートオブジェクトにした画像のデータは保護されているということがわかります。
スマートオブジェクトと聞いても今ひとつピンとこないという方は、
スマートオブジェクト=画像を直接触れないように保護した状態
…と言い換えるとわかりやすいかもしれません。
- POINT!
- ・ラスタライズ状態とは、画像に直接手を加えられる状態のこと!
- ・スマートオブジェクトとは、画像が保護されていて、直接触れないようにした状態のこと!
- ・スマートオブジェクトの状態では、画像の縮小⇔拡大を繰り返しても画質が劣化しない!
スマートオブジェクトの状態でできること
スマートオブジェクトの状態では画像に直接手を加えられなくなるので、ブラシツールで画像に直書きすることなどができません。
よって、ラスタライズされた状態と比べて制限が増える…というデメリットも存在します。
なのでPhotoshopを扱い始めたばかりの頃は、『結局スマートオブジェクトだと何もできないじゃん!』と思ってしまいがちです。(僕もそうでした)
ですが、大抵のことはスマートオブジェクトの状態でできますし、ブラシによる描き込みなども新規レイヤーを作成することで間接的にできます。
この章では、スマートオブジェクト状態でどんな加工編集ができるのか?その具体例をご紹介していきます。
-
1画像の切り抜き

正確には画像の背景が切り取られる(削除される)わけではなく、マスクをかけているという状態ですが、画像を切り抜くのにラスタライズして背景を削除する必要はありません。
逆に言うと、スマートオブジェクトの状態では背景の削除(選択範囲の削除)ができませんが、マスクをかけたまま画像の保存や書き出しもできるので問題になりません。
※画像の切り抜き(マスク)については、こちらの記事をご参照ください。 -
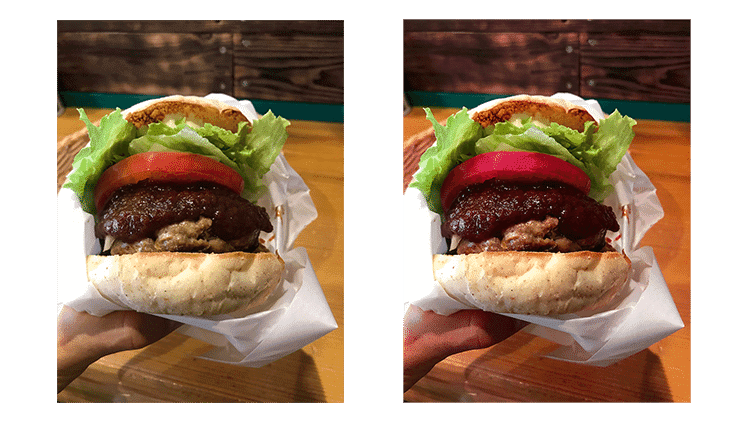
2色相や彩度など補正

色相や明度といった基本的な画像の調整も、スマートオブジェクトの状態のまま可能です。
元の画像のデータは保護されているため、いつでも元の状態に戻すことができます。 -
3変形やワープ

画像の縮小⇔拡大だけでなく、変形やワープといった変化もスマートオブジェクトの状態でつけられます。
-
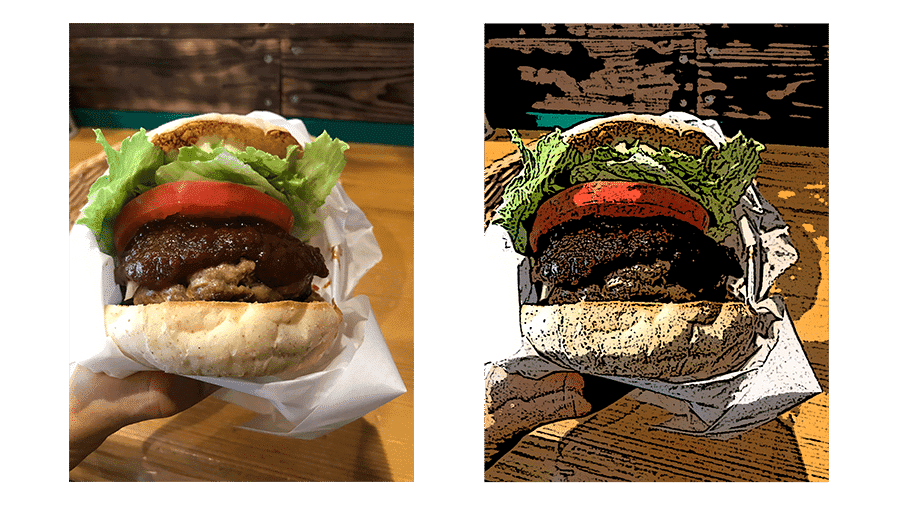
4フィルターギャラリー

画像をポスターっぽくするようなフィルター効果も、スマートオブジェクトの状態で適用することが可能です。
また、直接スマートオブジェクトに対しての適用は不可でも、スマートオブジェクトの上に新規レイヤーを作成し、そこに効果を加えることで、さらに様々な編集をスマートオブジェクトの状態のまま行うことができます。
『こんな編集はスマートオブジェクトの状態でもできるかな?』と疑問に思ったら、まずネットや書籍で調べてみることをおすすめします。
基本的にPhotoshopで使用頻度が高い加工や補正の多くは、スマートオブジェクトの状態のままで行うことができます。
- POINT!
- ・スマートオブジェクトは画像データが保護されるため、一見編集の制限が大きいように感じられるが…?
- ・多くの編集はスマートオブジェクトの状態のままで行うことが可能!
- ・直接スマートオブジェクトに対して効果を適用できない場面でも、上に新規レイヤーを重ねることで解決できることも多い!
スマートオブジェクトとラスタライズの切り替え方法
スマートオブジェクトの状態は画像データが保護されるので、いつでも元の状態に戻すことができ、さらにスマートオブジェクトのまま様々な加工編集が行えることが分かりました。
それでは次の段階として、スマートオブジェクトの状態にする方法と、ラスタライズへの切り替えについて説明していきます。
まずは、ラスタライズ状態→スマートオブジェクトへの変換手順です。
手順
-
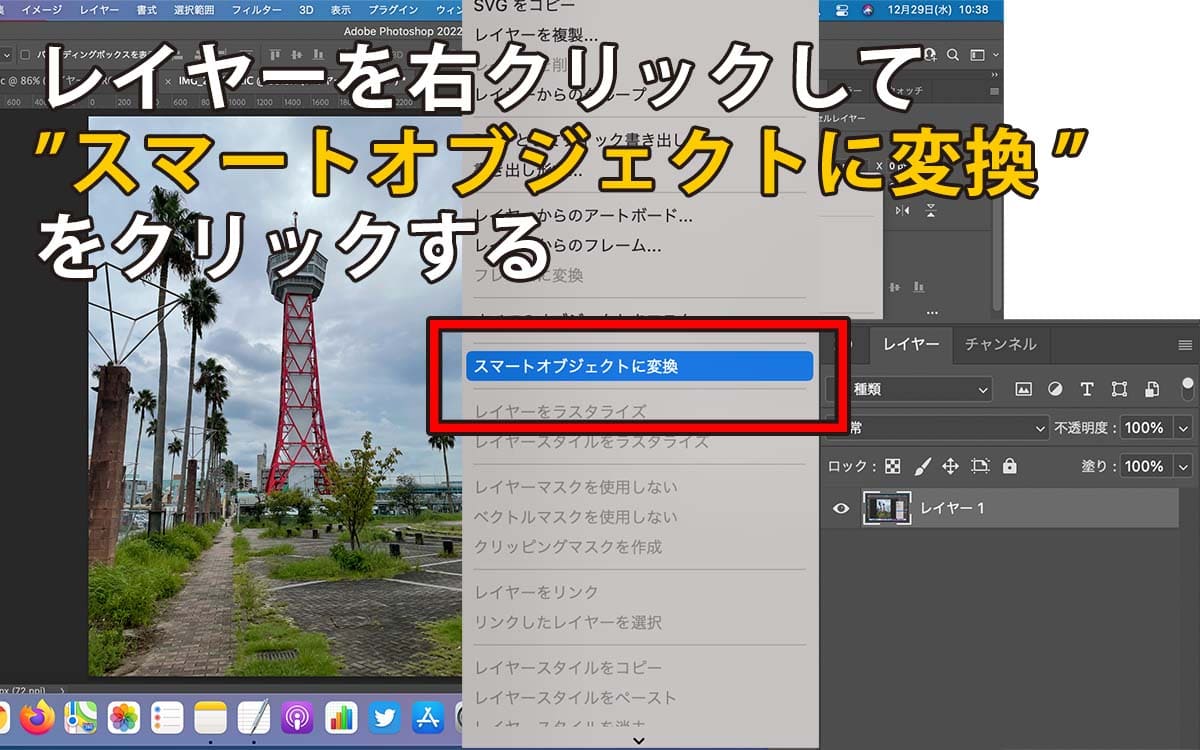
①画像のレイヤーを右クリックし、『スマートオブジェクトに変換』をクリックする

-
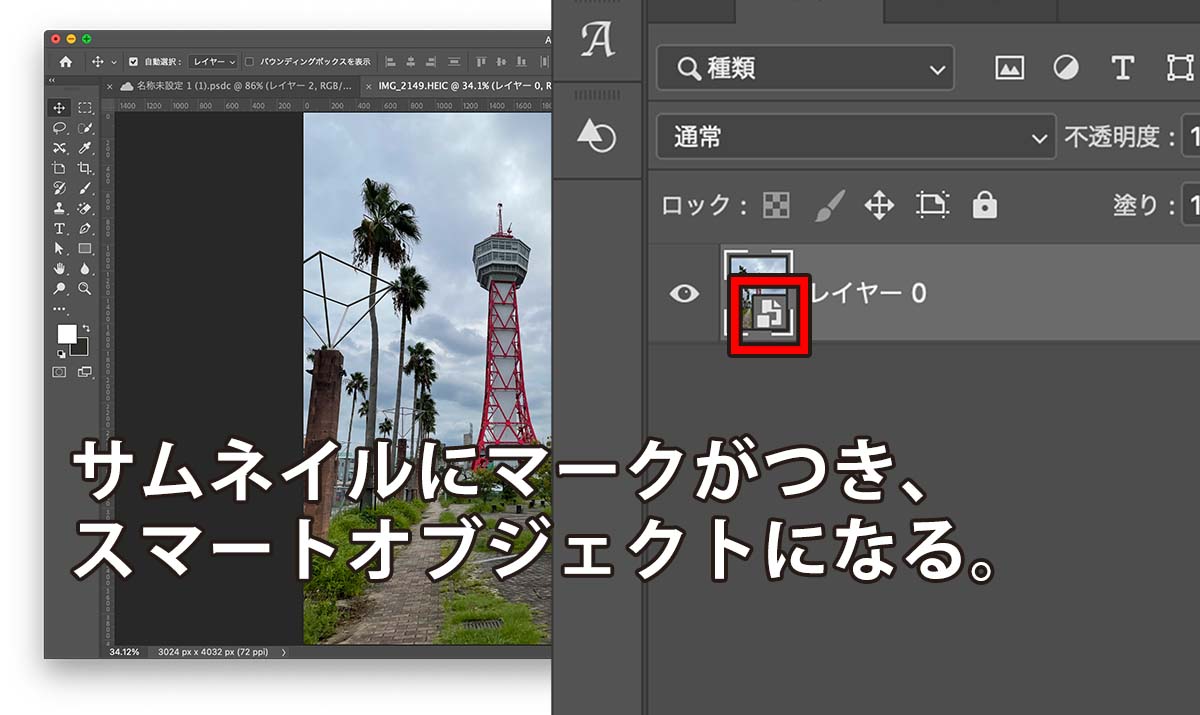
②スマートオブジェクトを表すマークがつき、スマートオブジェクトの状態になる

手順の2を見たらわかるように、画像(レイヤー)がスマートオブジェクト状態であるかどうかは、レイヤーのサムネイルを見ると一発でわかるようになっています。
ファイルメニューから『埋め込み配置』を選択して画像を配置した場合は、最初からスマートオブジェクトの状態になっていますが、Photoshopで直接画像を開いた場合は、ラスタライズの状態なので注意が必要です。
それでは次に、スマートオブジェクト状態からラスタライズする場合の手順を確認していきましょう。
手順
-
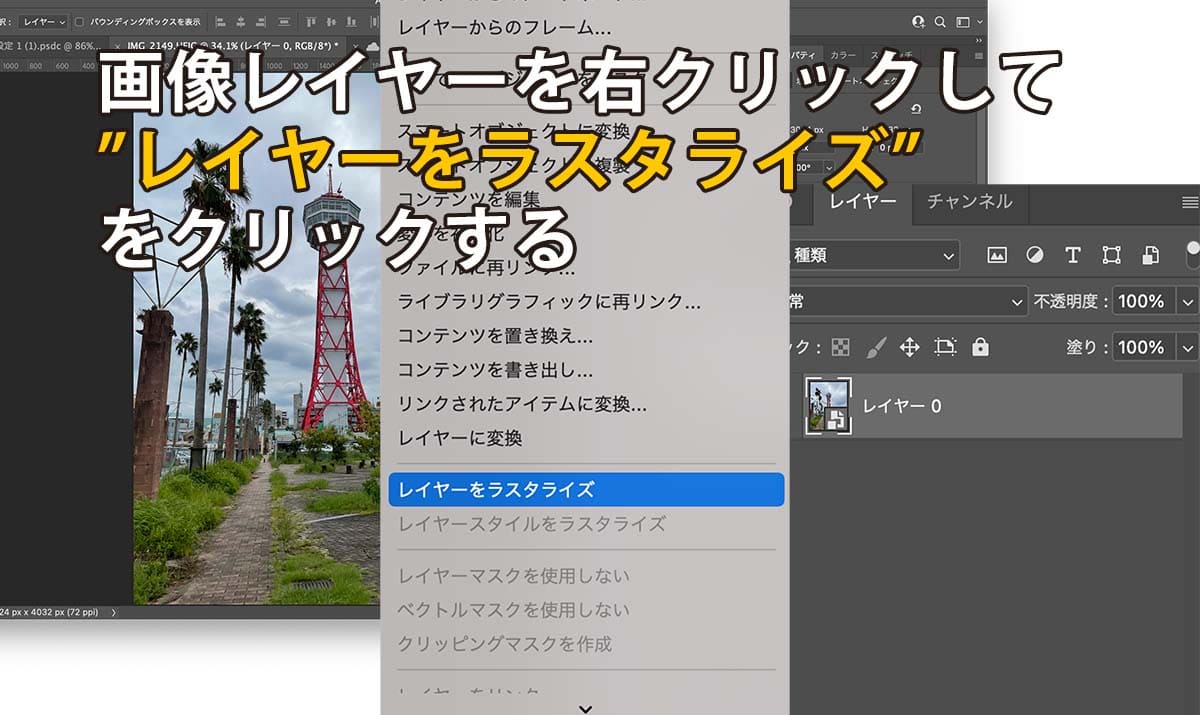
①画像のレイヤーを右クリックし、『レイヤーをラスタライズ』をクリックする

-
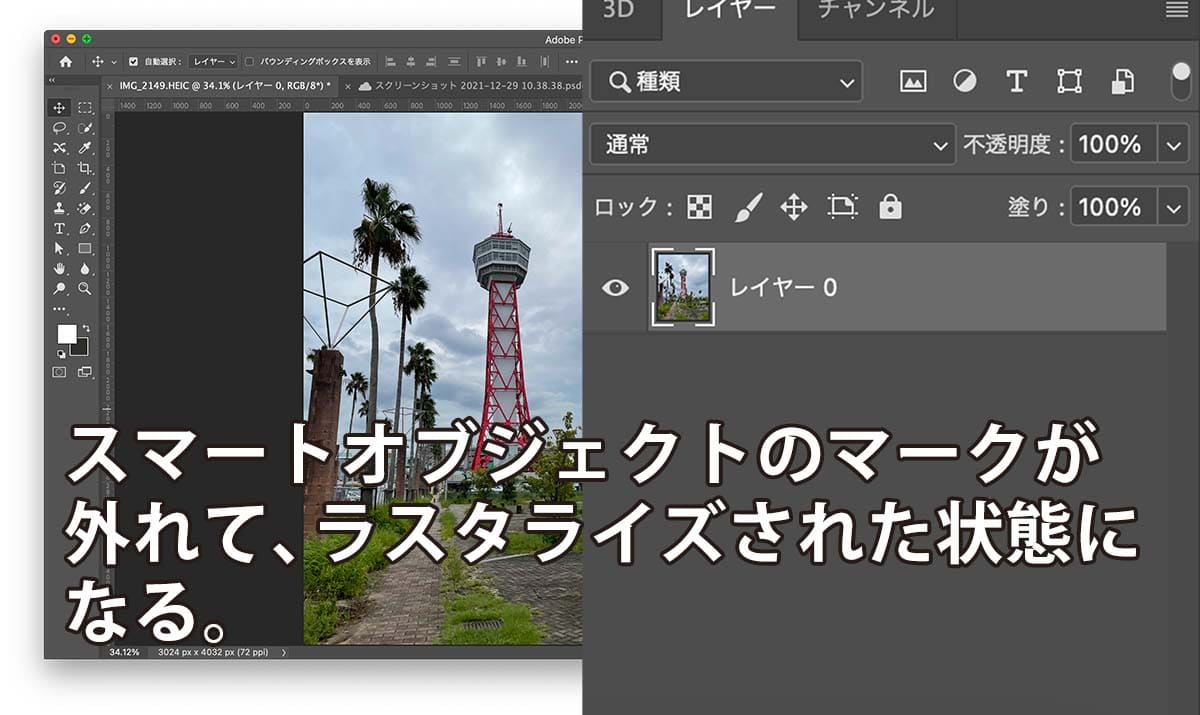
②スマートオブジェクトを表すマークが外れて、ラスタライズされた状態になる

このように、スマートオブジェクト⇔ラスタライズの変換はとても簡単に行うことができます。
加工編集の多くはスマートオブジェクトの状態で行うことが可能なので、一般的な画像の補正であれば、そんなに頻繁にスマートオブジェクトとラスタライズの切り替えを行う機会はありません。
ただ、ブラシツールによる描画などはどうしてもラスタライズされたレイヤーにしかできないため、ブラシツールで描画したレイヤーを一時的にスマートオブジェクトにして保護→追加で描き足す場合にラスタライズ→再びスマートオブジェクトにして保護…といったことはあります。
- POINT!
- ・レイヤーを右クリック→『スマートオブジェクトに変換』でスマートオブジェクトにすることができる!
- ・スマートオブジェクトのレイヤーには、それを表す専用のマークがサムネイルにつく!
- ・スマートオブジェクトをラスタライズする場合も、同様の手順で行うことができる!
ラスタライズした方が良いケース
Photoshopで画像の加工編集を行う際は、基本的にスマートオブジェクトの状態で行うのがベターですが、時と場合によってラスタライズ状態にした方が便利なケースもあります。
ここではその具体例をいくつがご紹介していきます。
単色背景を消したい場合
例えば下のような画像(ベクターではなくビットマップ形式で保存してあるとします)の背景を削除したい場合、選択範囲を作ってマスクをかけるとキレイにマスクをかけるのが難しい場合があります。

このような場合はラスタライズして、背景をマジック消しゴムツールなどで消した方がキレイに仕上がります。

データ容量を軽くしたい場合
機種にもよりますがスマホのカメラ性能は年々向上し、普通に撮った写真でもWebサイトで使用する画像としてはサイズが大きすぎる場合が多いです。
また、Adobe Stockなどの素材サイトで手に入るデータも高画質である必要があるため、そのままでは画像サイズが大き過ぎる傾向にあります。

フルHD(FHD)用途でも1920×1080ピクセルですから、2000~3000pxを越えるようなサイズは基本的に必要なく、データ容量を無駄に増やしてしまうことになります。
そこで、『これ以上大きくすることはない』というところまではラスタライズ状態で小さくした方がデータ容量の節約になりますし、Photoshopの負荷の軽減も期待できます。

以前(この記事が投稿された2022年1月より昔)は、スマートオブジェクトの状態では加工編集できないケースも多かったようですが、Photoshopは常に進化を遂げているので、既に述べたように現在は多くの加工編集をスマートオブジェクトの状態で行うことができます。
とは言え、上記のようにラスタライズ状態の方が便利であることもあるため、スマートオブジェクトの状態をベース(基本)としつつ、必要に応じてラスタライズして臨機応変に使い分けるのが良いと思います。
- POINT!
- ・単色背景をサクッと消したい場合は、ラスタライズ→マジック消しゴムツールが便利!
- ・画像のサイズが大きすぎる場合、ラスタライズして小さくした方が容量を軽くできる!
- ・スマートオブジェクトの状態をベースに、臨機応変にラスタライズと切り替えると良い!







