トリミングの方法
トリミングのテクニックの前に、まずは写真をトリミングする方法から確認していきましょう。
写真のトリミングはPhotoshopのような高度な画像編集ソフトがなくても、PCに標準搭載されている画像表示ソフトで可能です。
Windowsならフォト、Macならプレビューですね。
まずはMacのプレビューを使ったトリミング方法からご紹介します。
-
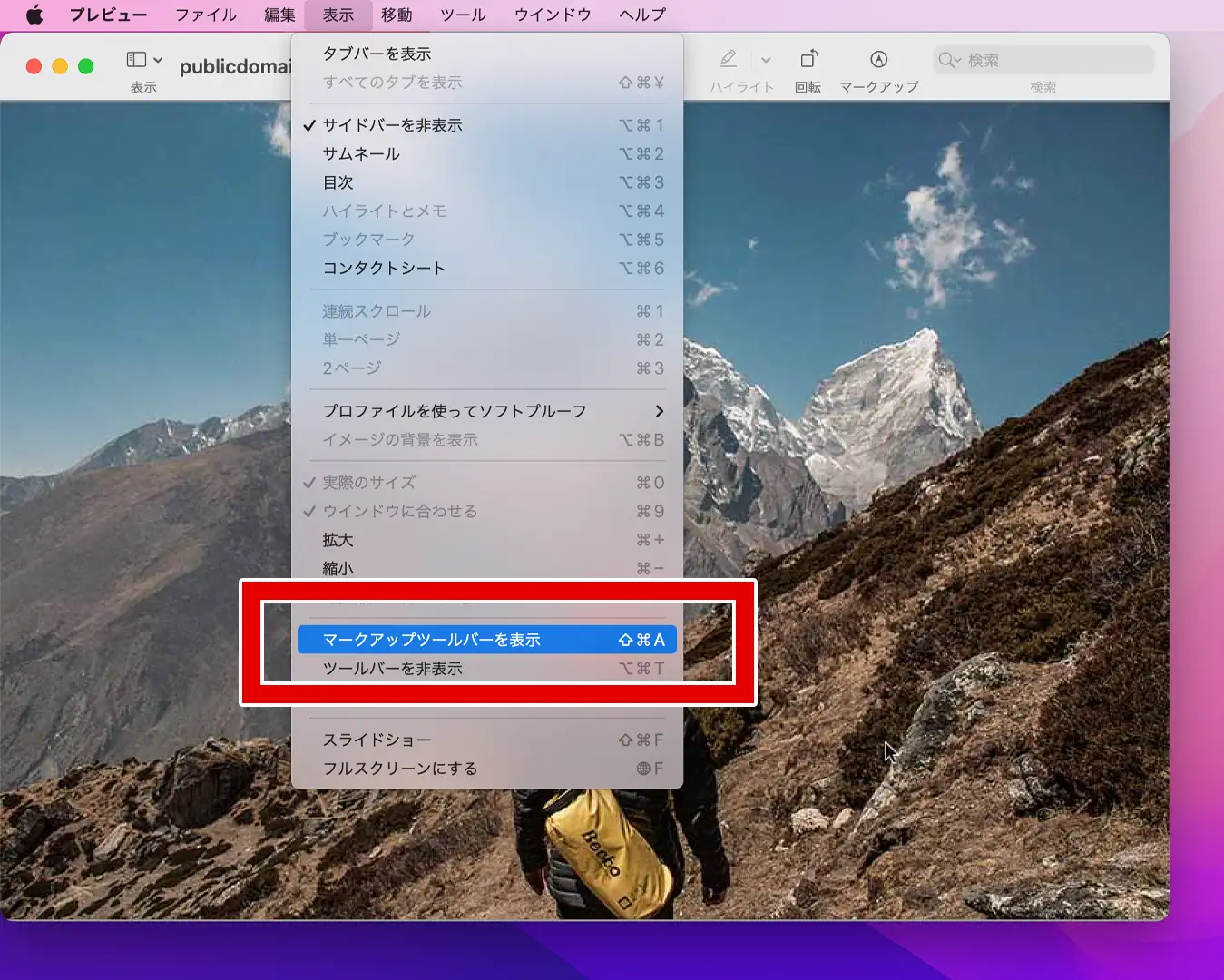
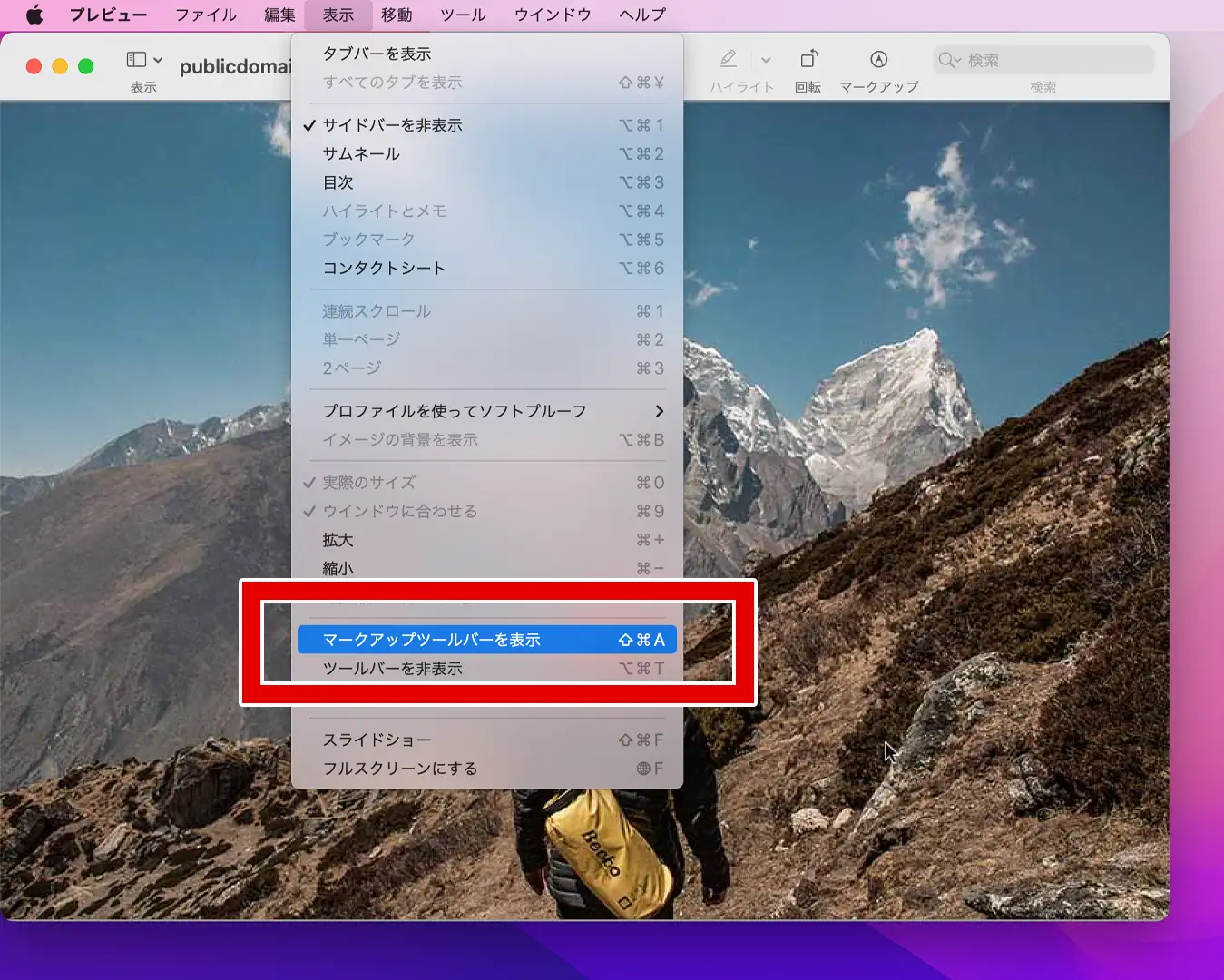
1プレビューで画像を開き、マークアップツールバーを表示させる

※実施前にバックアップを取っておくと安心です。
-
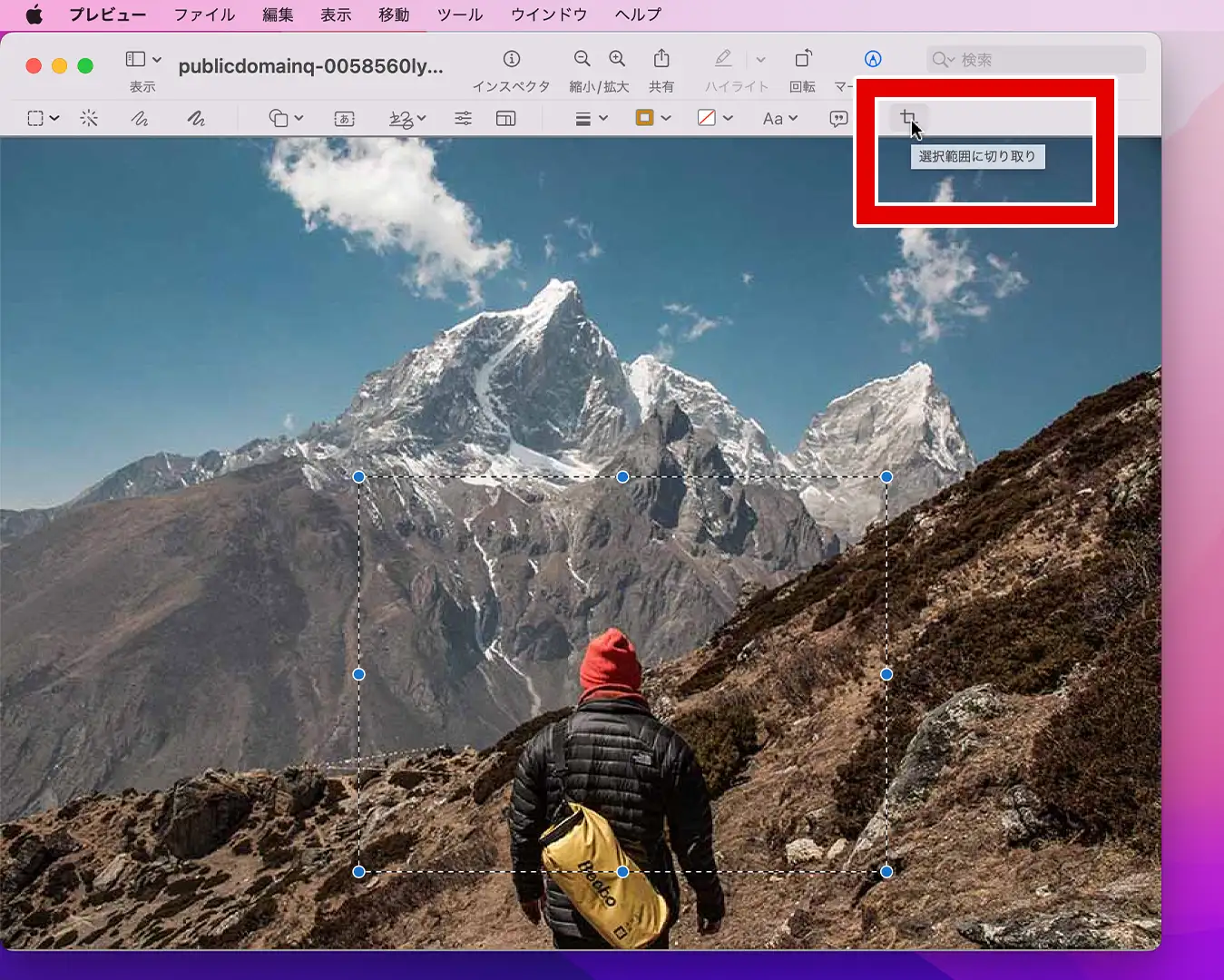
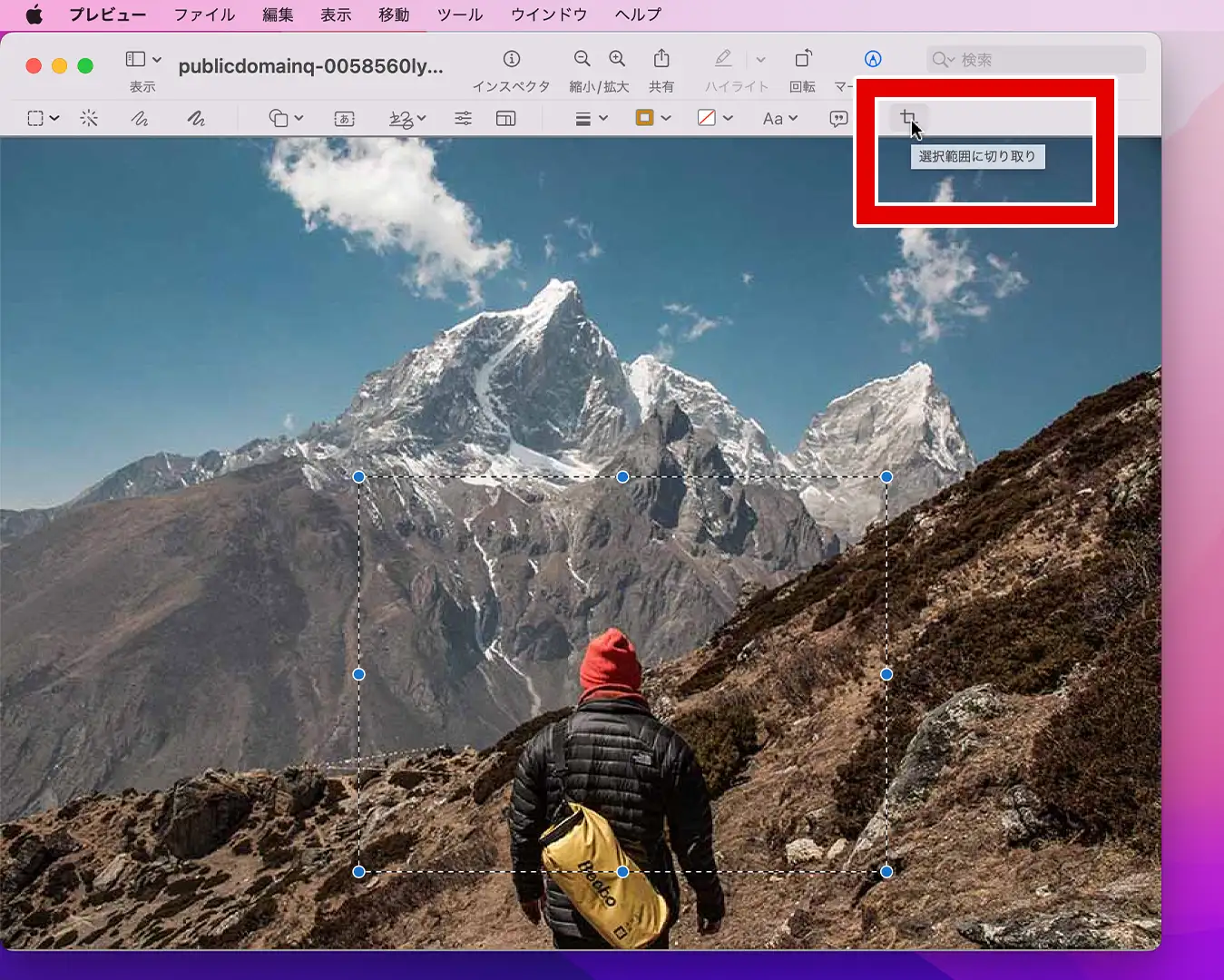
2ドラッグ&ドロップでトリミング範囲を指定し、切り取りをクリック

-
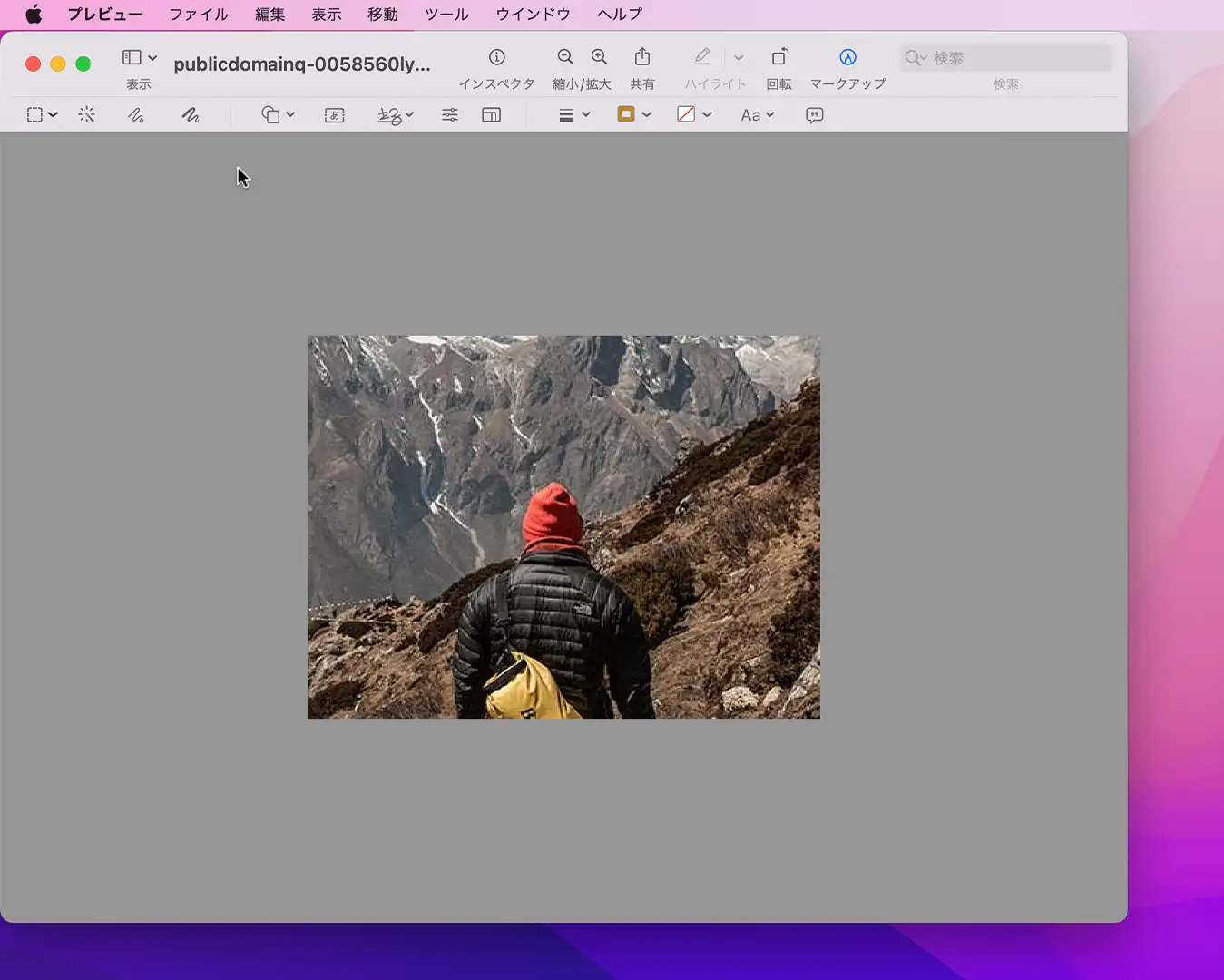
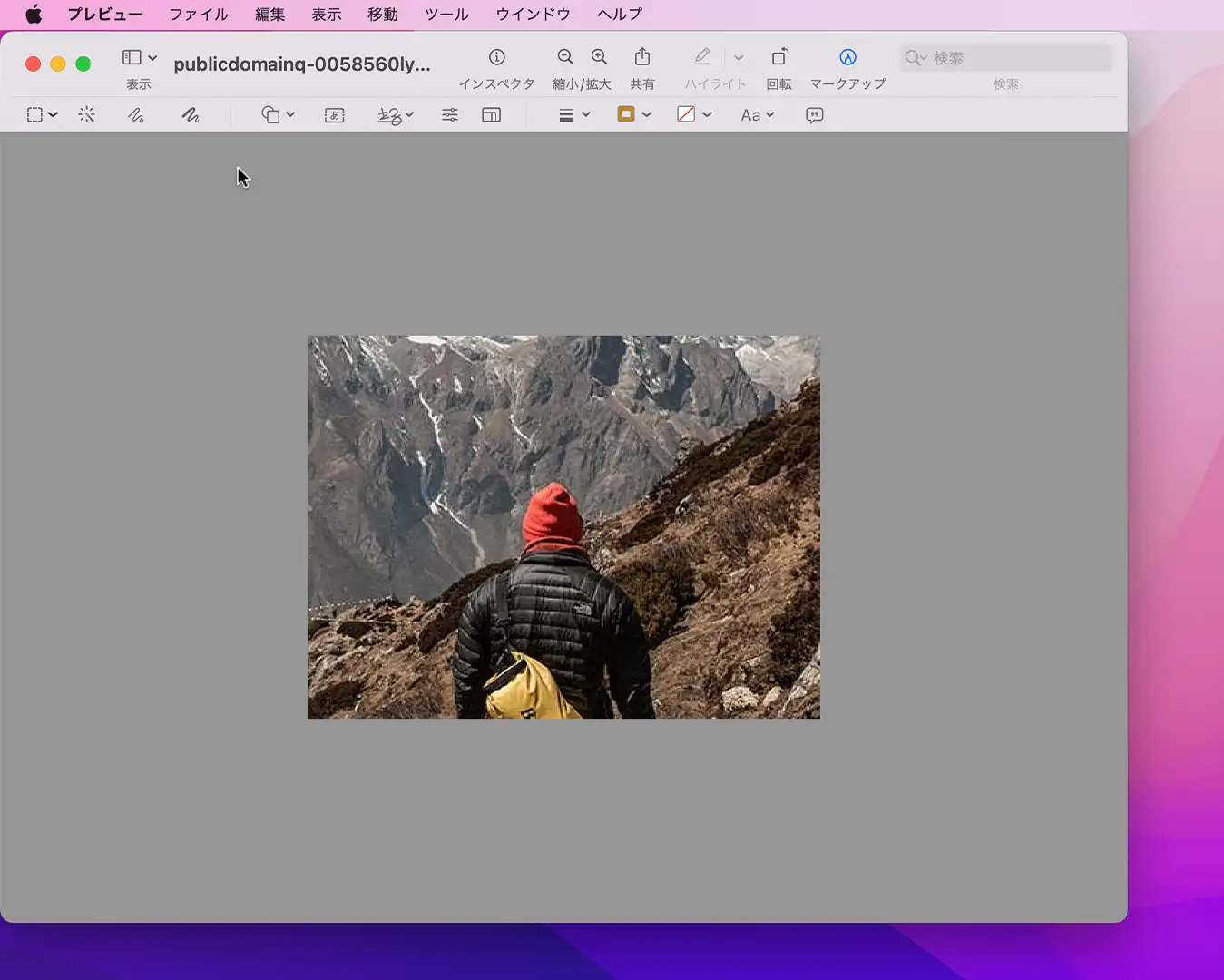
3トリミングされた画像を保存する

以上が、MacPCの『プレビュー』で画像をトリミングする方法です。
デフォルトでは画像ファイルをクリックするとプレビューで表示されるので、その流れでついでにトリミングしたい場合などには便利かと思います。
続けて、Windowsのフォトでトリミングする方法を簡単にご紹介します。
-
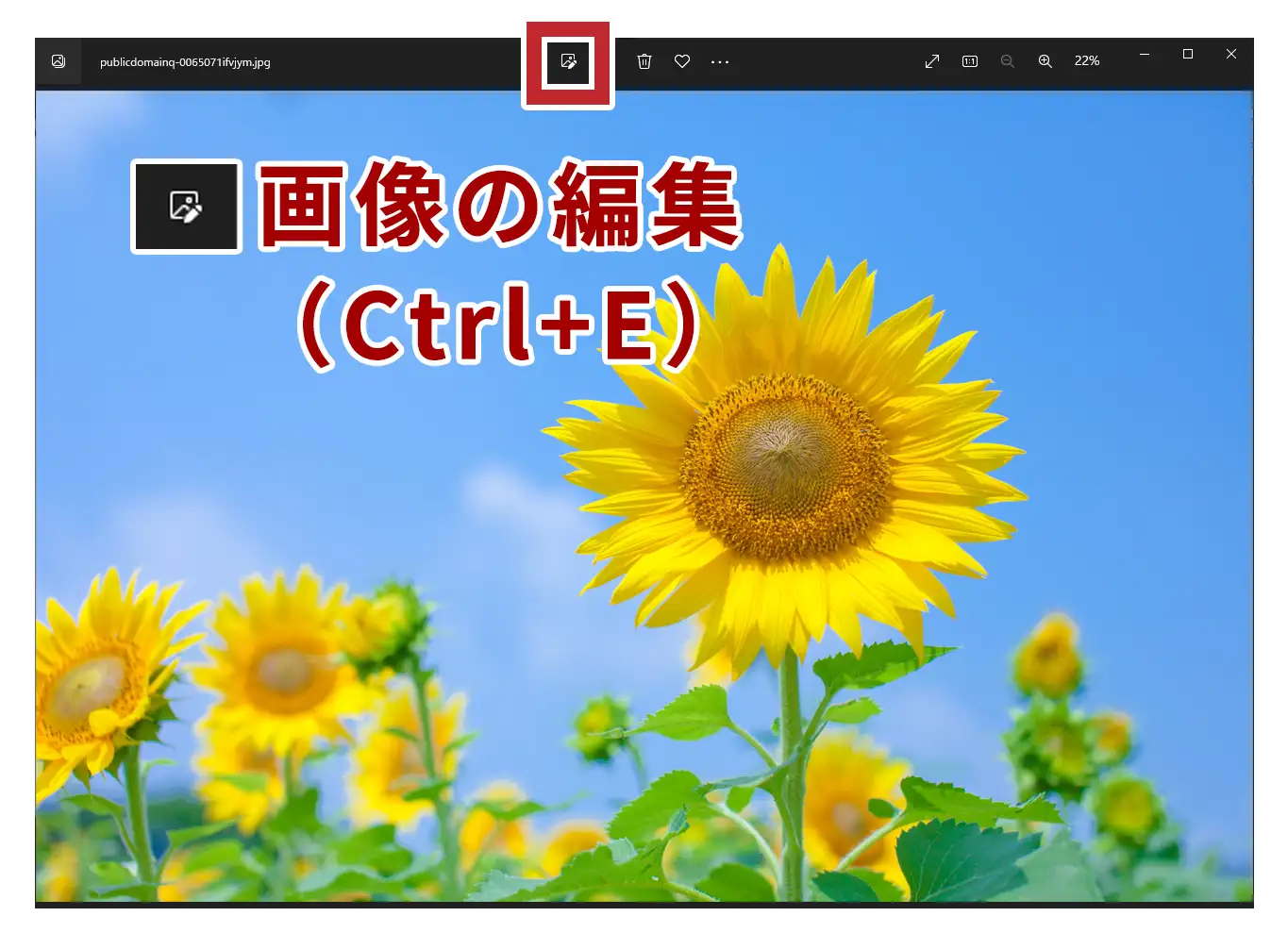
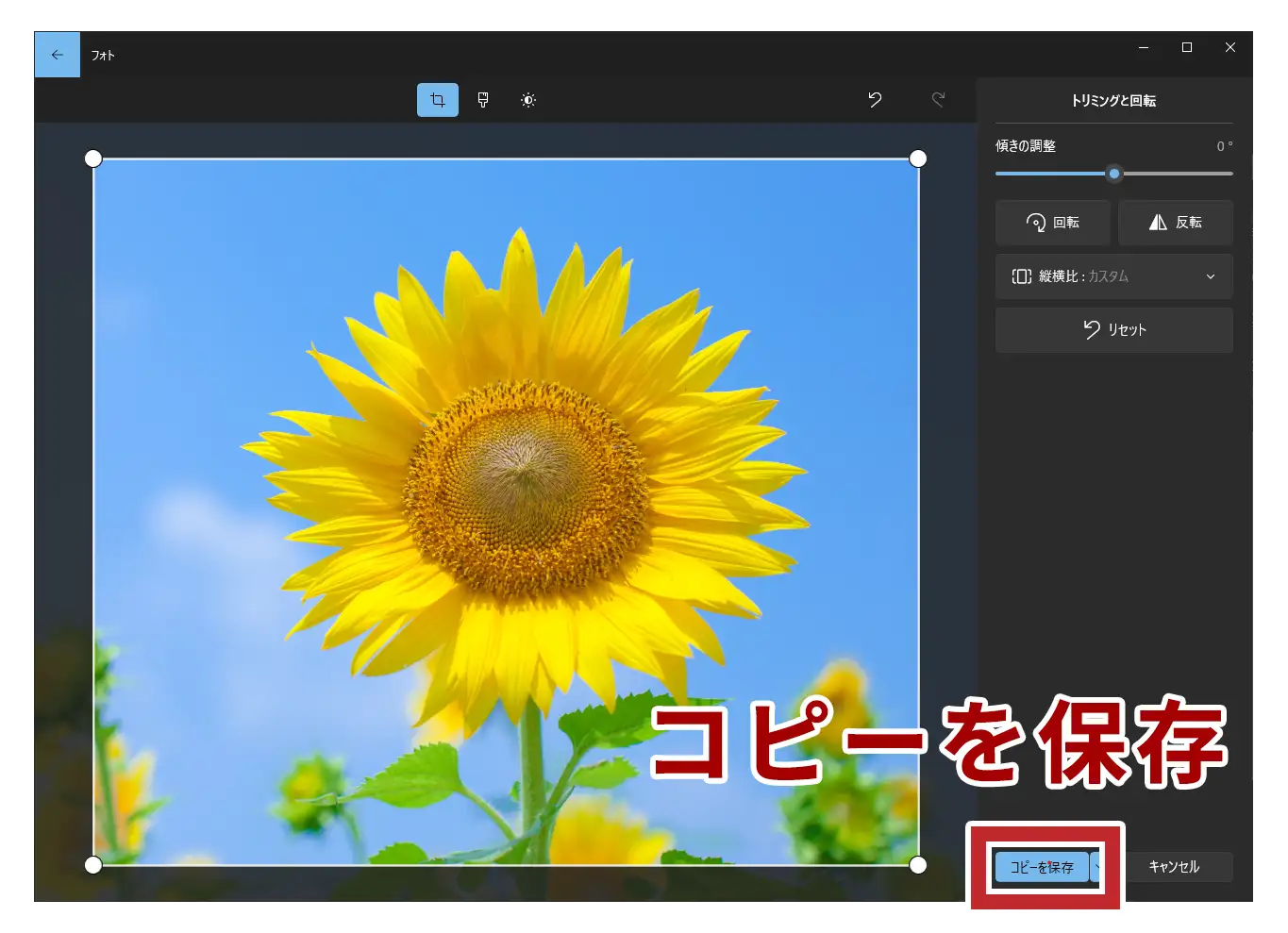
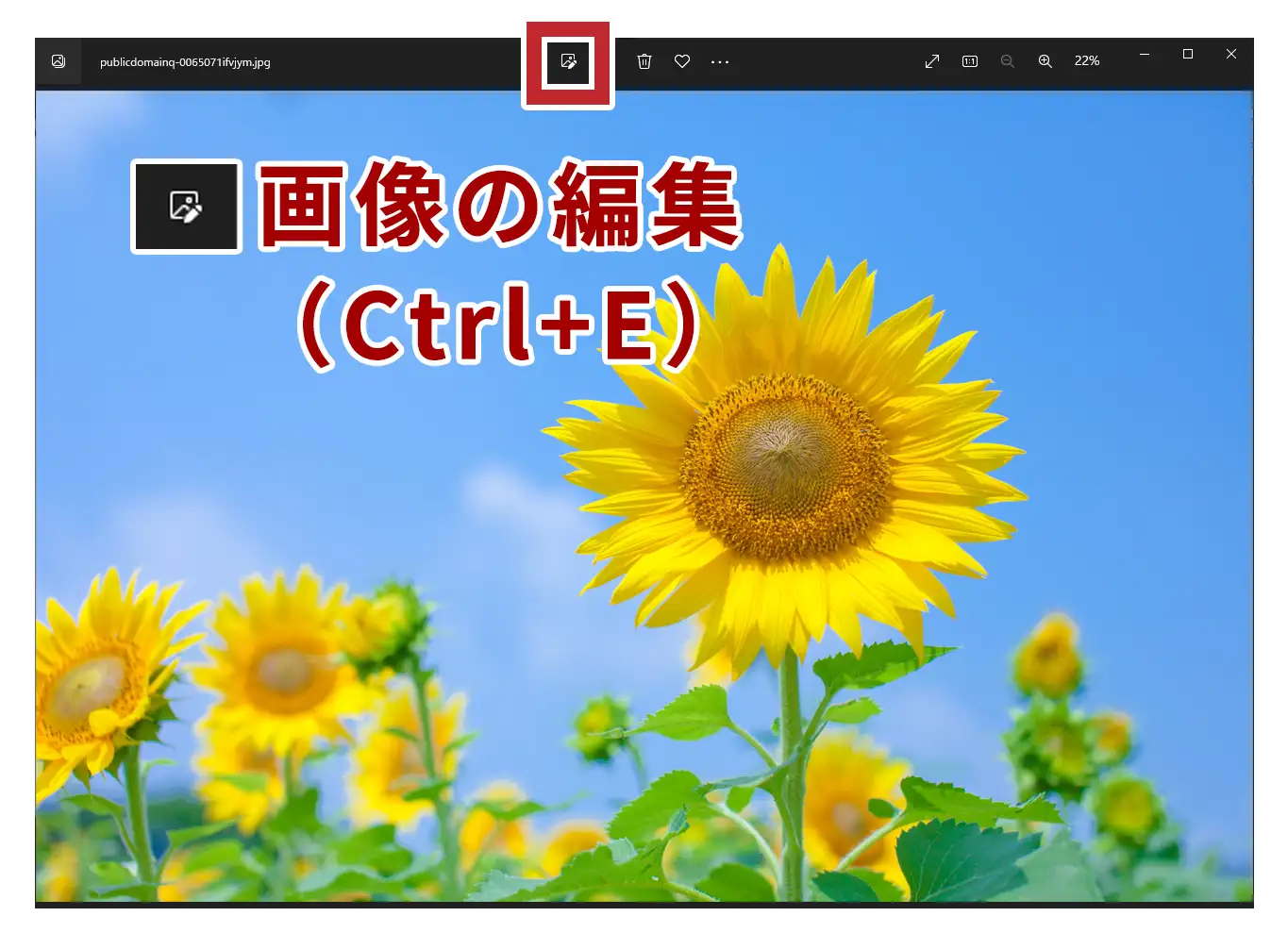
1フォトで画像を開き、画像の編集をクリック

-
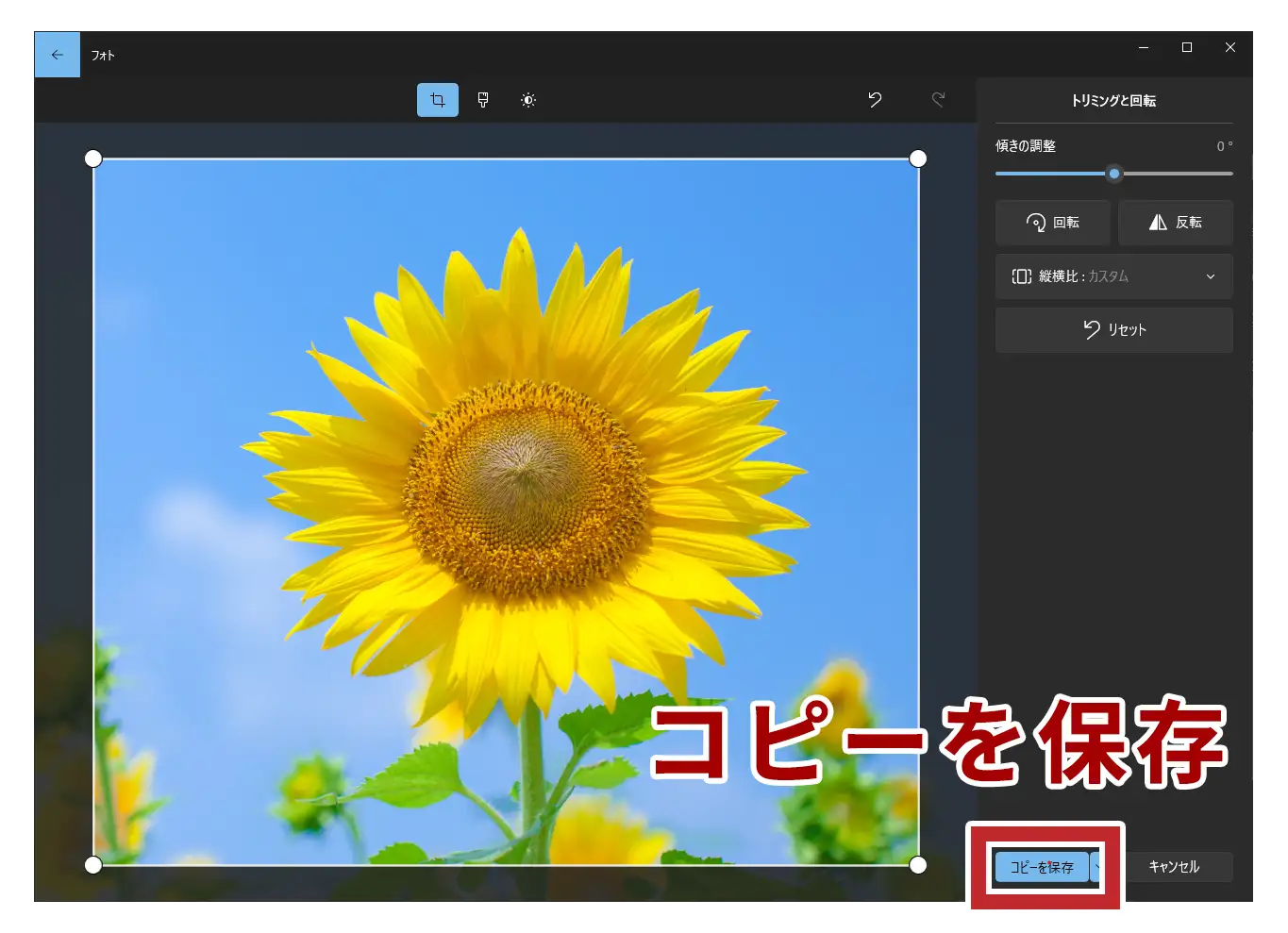
2ドラッグ&ドロップでトリミング範囲を指定し、コピーを保存をクリック

以上が、Windowsのフォトで画像をトリミングする方法です。
コピーを保存で画像を保存しておくことで、元画像はそのままにしておけます。
このようにPC標準搭載のソフトでトリミングは簡単にできますが、もしPhotoshopなど画像編集ソフトがあれば基本的にそちらでやった方が良いです。
トリミングのついでにその他の画像編集も行えるので効率が良いですし、切り取り範囲を厳密な数値(px単位)で管理したい場合などにも対応できるからです。
ただし、時々ブログやSNSで使う画像をちょこっと編集したい程度であれば、標準のソフトでチャチャっとやった方が早いかもしれません。
目的に応じて使い分けるのも良いと思います。
POINT!
- ・画像のトリミングはPC標準搭載のソフトでも簡単にできる!
- ・Macならプレビュー、Windowsならフォトを使ってトリミングしよう!
- ・Photoshopなど専門的なソフトを持っている場合は、基本的にそっちでやった方が効率が良い!
トリミングの基本
トリミングの方法を押さえたところで、さっそく実践に入っていきましょう。
トリミングする時の基本は、何を画像の主役にしたいかを考えることです。
例えば、次のようなペットとその飼い主が写っている写真を例に考えてみましょう。
この時、主役がペットであるならば飼い主が写っている部分を切り取った方がペットをより目立たせることができますね。
主役はペット

一方、飼い主に焦点を当てたいのであれば、逆にペットの部分を切り取った方が主役(飼い主)がしっかりと目立ちます。
主役は飼い主

それでは、飼い主とペットの両方を主役にしたい場合はどうでしょうか?
この場合も、写真に他のペットや人物が写り込んでいれば、その部分はやはり切り取った方が良いと言えます。
サンプルの写真にも右端に飼い主以外の人物が写り込んでいるので、そういった部分はトリミングした方が良いでしょう。
主役はペットと飼い主

このように、写真の主役が良い感じにしっかり写っていても隅っこの方に余計なものが含まれている場合があるので、トリミングする必要があるかどうか検討することが大切です。
トリミングの目的は主役にフォーカスして主役を目立たせるのはもちろんですが、主役に寄せるという発想だけでなく、主役以外の情報を省くという視点を持つと良いと思います。
POINT!
- ・トリミングする時は、『何を主役にしたいのか?』を基準に切り取る対象を考える!
- ・主役が良い感じに写っている写真でも、隅に余計なものが写っていることがあるので注意!
- ・主役に寄るという発想だけでなく、余計なものを省くという発想も合わせて持っておくと良い!
トリミングの具体例1
トリミングの基本を押さえたら、あとは数をこなしていくことが大切です。
『こんなケースの時、どうトリミングする?』というお題を用意したので、読み進めながら皆さんも一緒に考えてみてください。
まずは下の写真をご覧ください。
海をバックにロードバイクと男性が写った写真ですが、今回は『ロードバイクの新モデルの宣伝』というお題にしてみようと思います。
要するに、主役はロードバイク…ということですね。
まずはトリミングしないで、画像にテキストを入れたものを見てみましょう。
いかがでしょうか?
ロードバイクよりも人物に目が行く…という感覚を持つ人が多いのではないかと思います。
人の視線は、特に人物の顔に向く傾向があるので、他のものに視線を集めたい(注目させたい)場合は、人物の顔が写っていない方が良いと言えます。
それでは次に、トリミングを行った写真を見てみましょう。
トリミングされていない写真と比べて、ロードバイクに視線が集中する感覚があるかと思います。
トリミングをしただけですが、それだけでもかなり印象が変わっているのもわかりますね。
なお、この写真素材は大丈夫でしたが、砂浜にペットボトルとか流木とか、余計な情報が含まれている場合はその部分も含めてトリミングすると良いですね。
POINT!
- ・トリミングの基本を押さえたら、あとは数をこなしていこう!
- ・人物の顔は特に視線を集めてしまうので要注意!
- ・トリミングするだけでもかなり印象が変わる!
トリミングの具体例2
もう一つ、具体例でトリミングについて理解を深めていきましょう。
次の写真をご覧ください。
美しい山の風景の写真ですが、山を主役としたときに少し気になる点がありますね。
それは主役が画像の中央に来ていないという点です。
もちろん、主役はいつでも中央でなければならないということではなく、意図的に中央から位置をずらすことも少なくありません。
ですが、逆に言えば特に意図がないのであれば、基本的に主役は中央に持って来た方が収まりが良くなります。
また、細かい点ですが写真左上に写り込んでいる雲の主張(存在感)がやや強く、少し気になります。
というわけで、上記の問題点をトリミングによって解決してみましょう。
トリミングした結果が下の画像です。
今回の写真の主役である山が中央に来るようにして、さらに左上端に写り込んでいた雲を切り取るようにトリミングしました。
このように、トリミングは主役の位置調整という働きも持ちます。
写真に写り込んだ余計なものを取り除きつつ、主役の位置をトリミングで調整していきましょう。
POINT!
- ・トリミングで写真の主役の位置を調整しよう!
- ・通常、主役は画像の中央に持ってくると収まりが良くなる!
- ・余計なものを取り除きつつ、主役の位置調整を行なってトリミングをマスターしよう!