ジャンプ先の要素にid属性を指定する
ページ内ジャンプを設定するには、まずジャンプ先要素のid属性の指定が必要となります。
例えば、目次をクリックしたら該当の見出し(h1要素とかh2要素とか)にジャンプできるようにしたいとしましょう。
この場合、ジャンプ先であるh1、h2要素にid属性を指定するということになります。
具体的なサンプルとしては、以下のようになります。
<ul>
<li>見出し1へのジャンプ</li>
<li>見出し2へのジャンプ</li>
<li>見出し3へのジャンプ</li>
</ul>
<article>
<section>
<h2 id="chapter1">見出し1</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter2">見出し2</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter3">見出し3</h2>
<p>ここに本文が入ります。</p>
</section>
</article>
基本的な約束事ですが、id属性の値の重複はNGなので、同じid名をつけてしまわないように気をつけましょう。
また、同一の要素に複数のid属性を指定するのも予期しない不具合の原因となることがあります。
id属性の値は重複させず、一つの要素に一つだけということを徹底しておくと良いと思います。
また、上記のサンプルコードではh2要素にid属性を指定していますが、その親要素であるsection要素にid属性を指定してもOKです。
CSSでどの要素にpaddingを設定しているかによって、ジャンプ先(着地点)が多少変わるので、状況に応じてid属性を指定する要素を調整すると良いでしょう。
基本的に、ジャンプ先はid要素の内側の余白(padding)を含めた上端になります。
外側の余白(margin)は含まれません。
この点については、第3章で詳しく解説しています。
POINT!
- ・ジャンプ先にしたい要素にid属性を指定しよう!
- ・id属性の値が他のid属性値と重複しないように気をつけよう!
- ・ジャンプ先はid属性を指定した要素の上端(paddingを含める)!
ジャンプ元をaタグでマークアップ
ジャンプ先のid属性値を指定できたら、次はジャンプ元の指定です。
ジャンプ元をaタグでマークアップし、href属性を指定していきましょう。
href属性には、ジャンプ先のid属性値に#をつけた値を指定します。
例えばジャンプ先の要素のidが【chapter1】だとすれば、下記のように指定します。
<a href=”#chapter1″>見出し1へのジャンプ</a>
ジャンプ元はテキストの場合もあれば、画像(アイコン)なども場合もあるでしょう。
テキストの場合は該当テキストの部分を、画像の場合はimg要素をaタグでマークアップすることになります。
今回は前章のサンプルを使って、li要素のテキストに対してaタグでマークアップしてみましょう。
<ul>
<li><a href="#chapter1">見出し1へのジャンプ</a></li>
<li><a href="#chapter2">見出し2へのジャンプ</a></li>
<li><a href="#chapter3">見出し3へのジャンプ</a></li>
</ul>
<article>
<section>
<h2 id="chapter1">見出し1</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter2">見出し2</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter3">見出し3</h2>
<p>ここに本文が入ります。</p>
</section>
</article>
これでページ内ジャンプの設定は完了です。
高さや背景色などを調整したサンプルを下に用意しておきましたので、ページ内ジャンプの動作を確認してみてください。
このように、ただページ内ジャンプを設定するだけであればCSSやJavaScriptを使わずとも、HTMLだけで可能です。
ですが、ジャンプ(スクロール)の挙動を調整したい場合はCSS等も使って調整する必要があります。
例えばジャンプ先にパッと一瞬で飛ぶのではなく、スムーズにスクロールさせたい場合、ルート要素(html)にscroll-behavior: smooth;というCSS調整を加えればOKです。
CSS
html {
scroll-behavior: smooth;"
}
<body>
<ul>
<li><a href="#chapter1">見出し1へのジャンプ</a></li>
<li><a href="#chapter2">見出し2へのジャンプ</a></li>
<li><a href="#chapter3">見出し3へのジャンプ</a></li>
</ul>
<article>
<section>
<h2 id="chapter1">見出し1</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter2">見出し2</h2>
<p>ここに本文が入ります。</p>
</section>
<section>
<h2 id="chapter3">見出し3</h2>
<p>ここに本文が入ります。</p>
</section>
</article>
</body>
一瞬で切り替わるジャンプは別のページに飛んでしまったかのような感覚を与えることもありますが、迅速な切り替えがメリットと言えます。
一方、スクロールさせる場合はジャンプに少し時間がかかりますが、同一ページ内の移動であることが分かりやすいです。
どちらかと言うと、同一ページ内の移動であることが分かりやすいスクロール式の方が多く見かけますね。
POINT!
- ・ジャンプ元のテキストや画像をaタグでマークアップする!
- ・a要素のhref属性の値に、#(シャープ)+ジャンプ先のidを指定する!
- ・同一ページジャンプはHTMLだけで可能だが、挙動をカスタマイズしたい場合はCSSなどの調整が必要!
ジャンプの着地点(縦方向)
第1章で、ジャンプ先はid要素の内側の余白(padding)を含めた上端になると述べました。
この章ではこのことについて、少し詳しく解説しておきたいと思います。
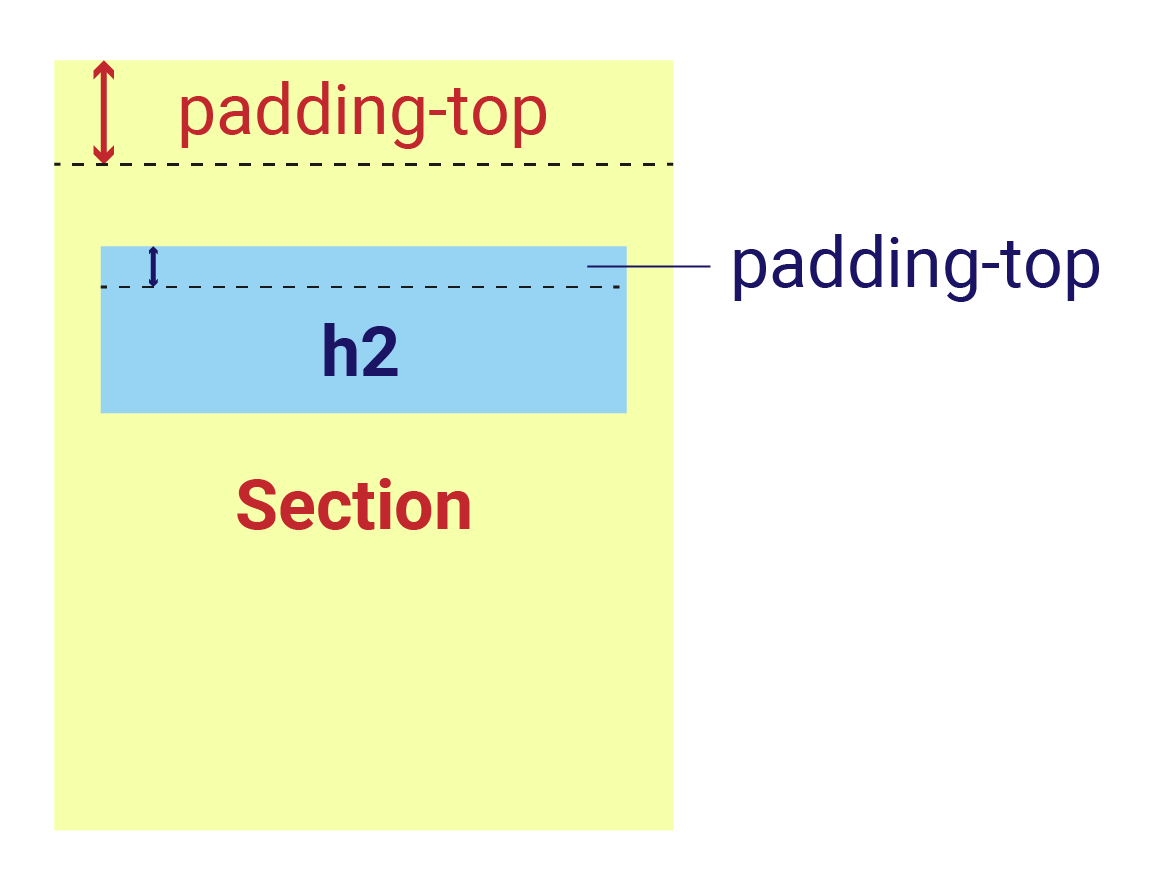
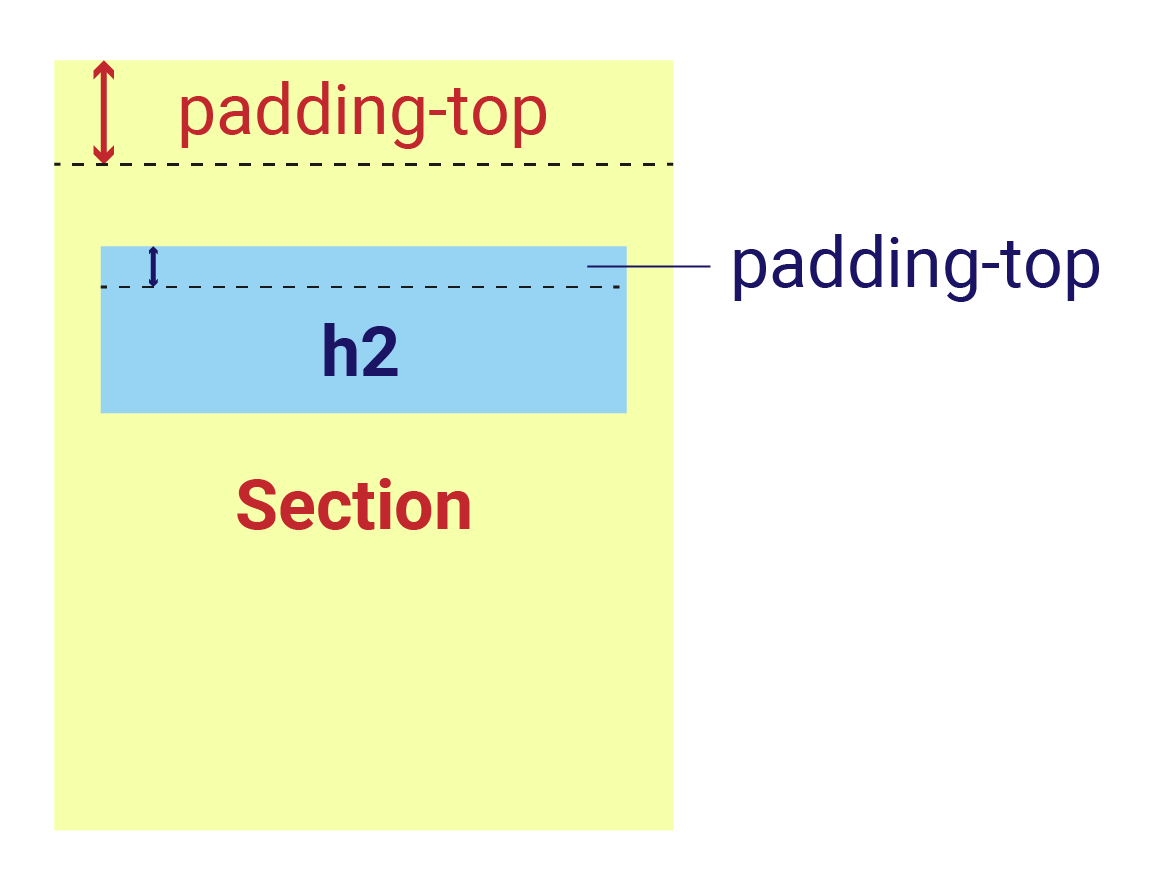
これまでのサンプルコードのように、section要素の中に子要素としてh2要素が含まれている場合をイメージして下さい。
そして、それぞれの要素にはpadding-topが指定されているものとします。(下図参照)

section要素とh2要素にそれぞれpadding-top
この時、section要素をジャンプ先として指定する場合と、h2要素をジャンプ先として指定する場合の違いを確認していきましょう。
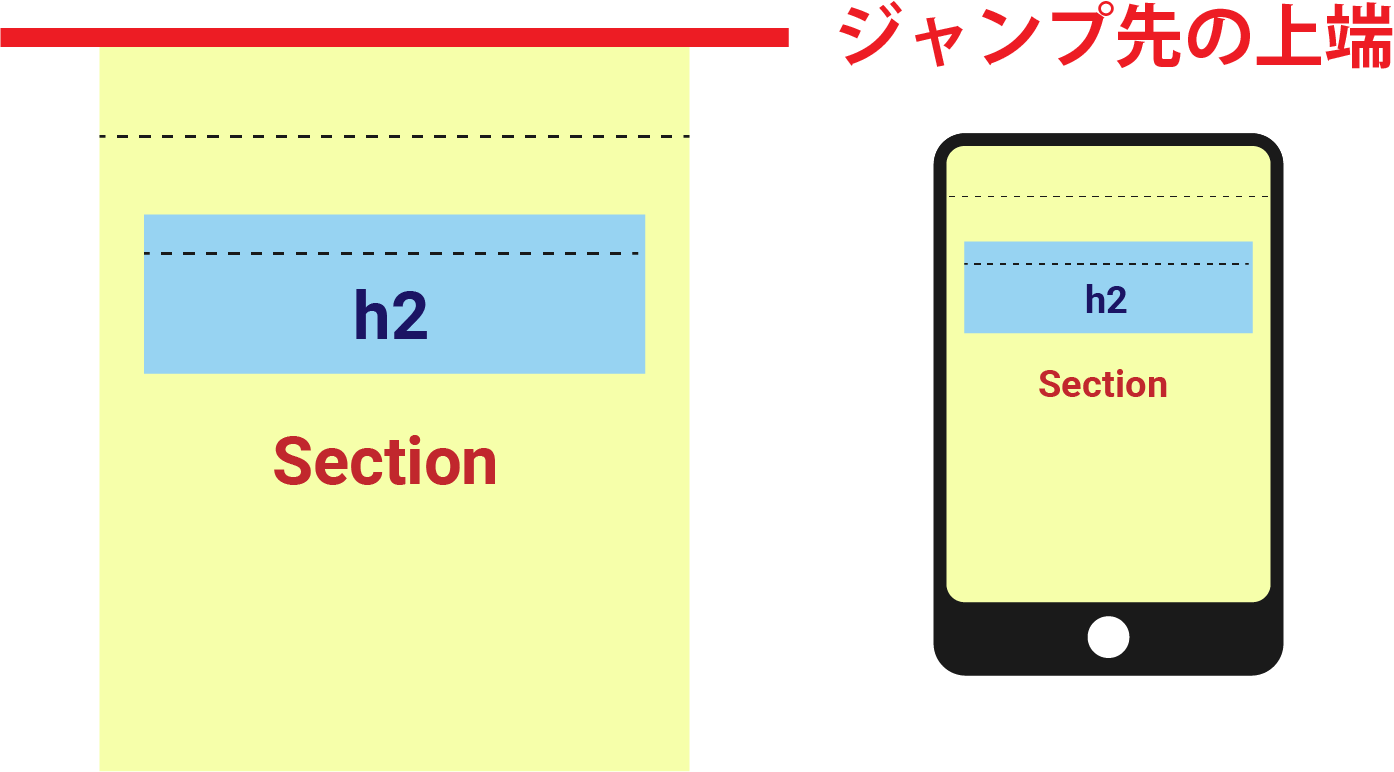
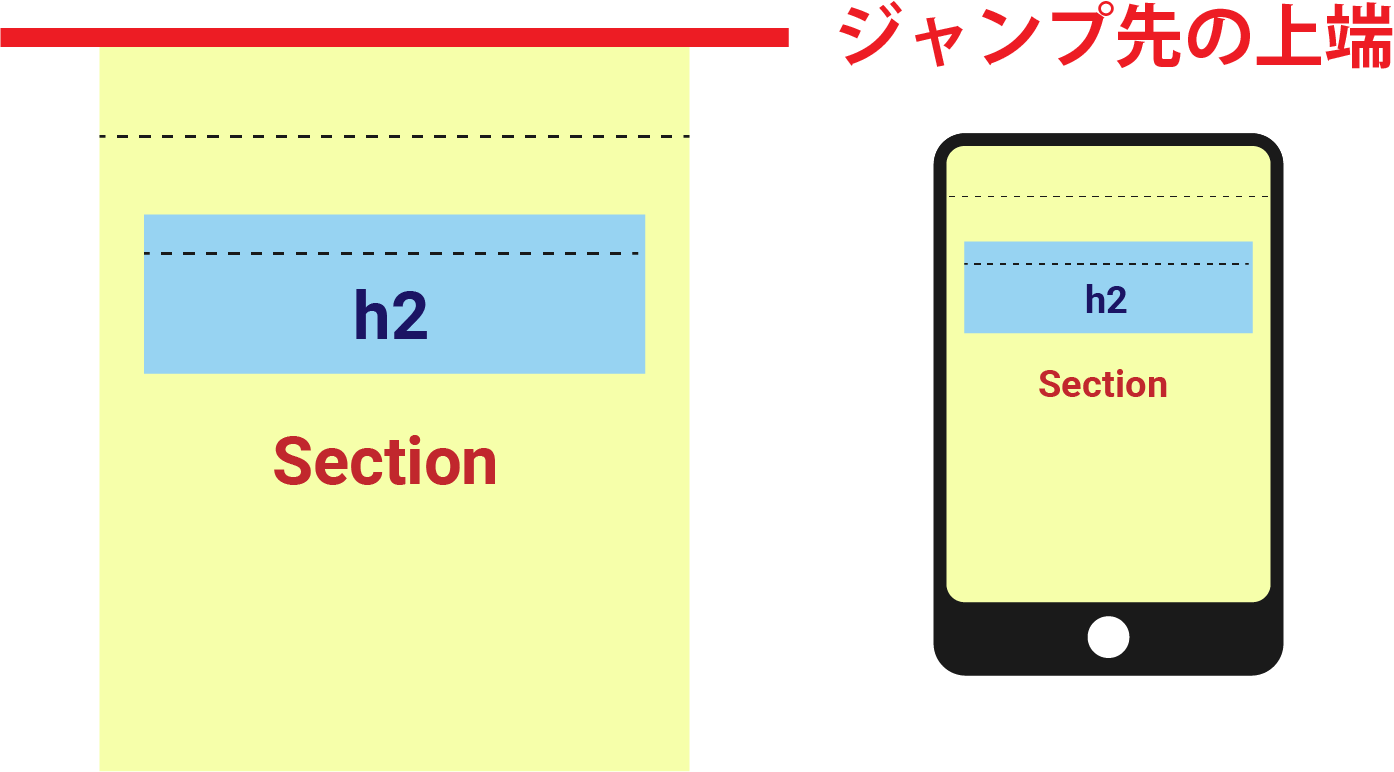
通常、同じページ内のジャンプは、paddingを含めた上端になるので、section要素にid属性を指定してジャンプ先とした場合は下図のようにジャンプします。

section要素をジャンプ先として指定した場合
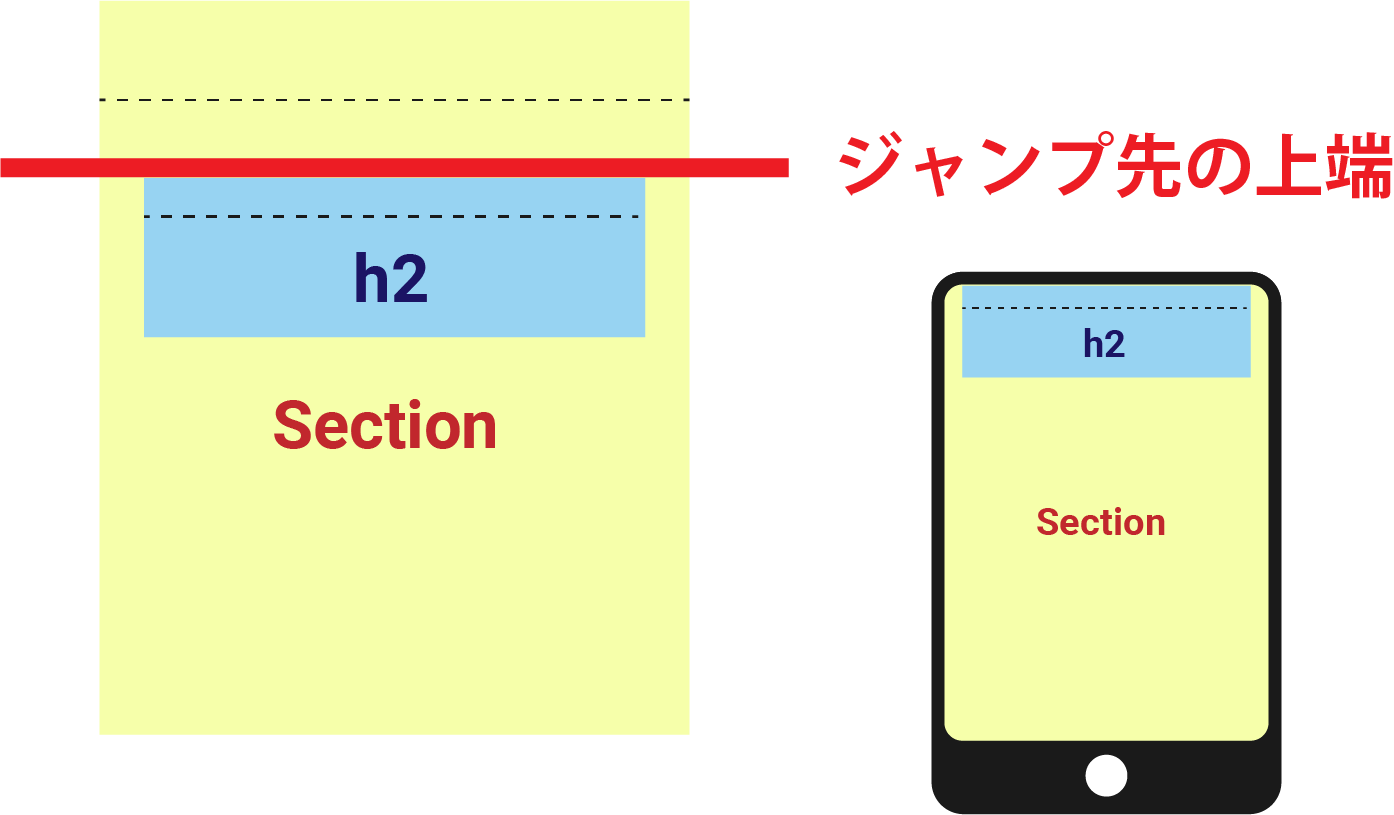
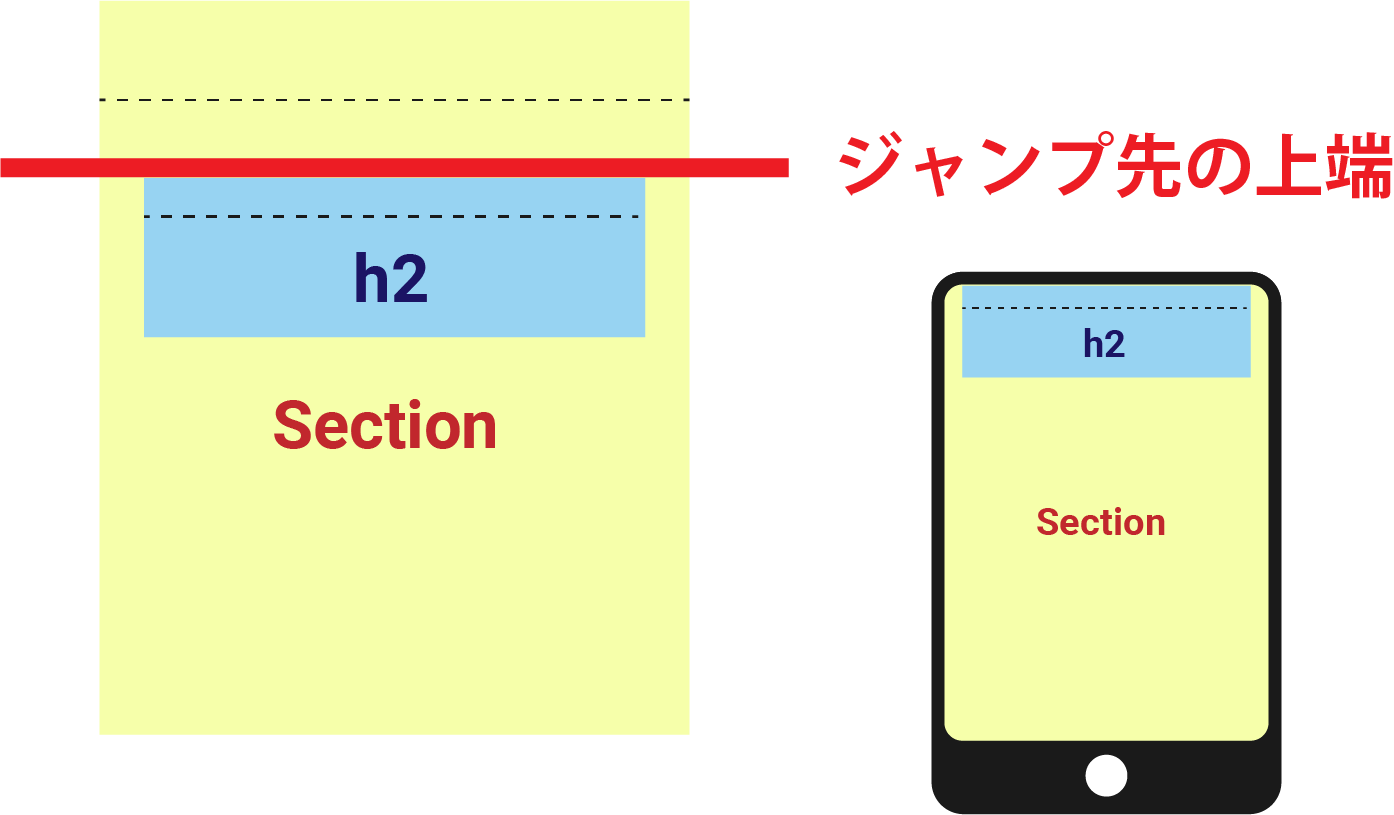
同じ理屈で、h2要素をジャンプ先として指定した場合は下図のラインが示す位置にジャンプします。

h2要素をジャンプ先として指定した場合
スクロールしても常に画面上部にヘッダーメニューが表示されるようにしている場合(追従型ヘッダー)、ジャンプ先の一部がヘッダーで隠れてしまうことがります。
そういった場合はジャンプ先の要素を変更するか、padding-topを広めに取っておくと良いでしょう。
POINT!
- ・同じページ内のジャンプ先の位置は、ジャンプ先の要素のpaddingを含めた上端!
- ・ジャンプさせたい位置に合わせて、ジャンプ先の要素やpaddingを調整しよう!
- ・特に画面上部にヘッダーを常時表示させている場合は要注意!
横スクロールの場合
Webページでは基本的に縦スクロールがメインとなりますが、ページ内ジャンプは横方向のスクロールも対応しています。
うまく調整すれば簡易的な画像のスライドやカルーセルなどとしても使えます。
サンプルのコードとデモを用意しておいたので、確認用としてお使い下さい。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>side-jump</title>
<style>
.side_jump_sec {
width: 150px;
overflow-x: scroll;
scroll-behavior: smooth;
}
.side_jump_container {
display: flex;
width: calc( 150px * 5);
}
.side_jump_container div {
width: 150px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
.side_jump_container div:nth-child(2n+1) {
background-color: aliceblue;
}
.side_jump_container div:nth-child(2n) {
background-color: antiquewhite;
}
</style>
</head>
<body>
<ul class="side_jump_list">
<li><a href="#one">one</a></li>
<li><a href="#two">two</a></li>
<li><a href="#three">three</a></li>
<li><a href="#four">four</a></li>
<li><a href="#five">five</a></li>
</ul>
<section class="side_jump_sec">
<div class="side_jump_container">
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<div id="four">4</div>
<div id="five">5</div>
</div>
</section>
<div>
</div>
</body>
</html>
最近は縦にスクロールさせずに横方向に画面が切り替わっていくWebデザインも見かけるので、もしかしたら横方向のジャンプを設定する機会も増えるかもしれませんね。
と言ってもやり方は縦方向と何も変わらないので、基本を押さえておけば縦でも横でもどちらでも対応可能かと思います。
POINT!
- ・同一ページジャンプは横スクロールの場合でも指定できる!
- ・うまく使えば画像のスライダーやカルーセルとしても利用できる!
- ・縦方向のスクロールがないWebデザインも出てきているので、今後の動向に注目!