画像を白黒にしてレベル補正をかける
まず下準備として画像を白黒にして、白黒のコントラストを調整(レベル補正)していきましょう。
後でカラーは入れるのですが、白黒にするのは背景の空のグラデーションを単純化させるという目的があります。
空の複雑なグラデーションが残ったままだと、絵画風の加工をしてもイマイチ絵に見えずに違和感が残ってしまいます。
そして今回、絵画風にアレンジする写真はこちらです。
【ライセンス取得元:Adobe Stock】
それでは、手順を確認していきましょう。
-
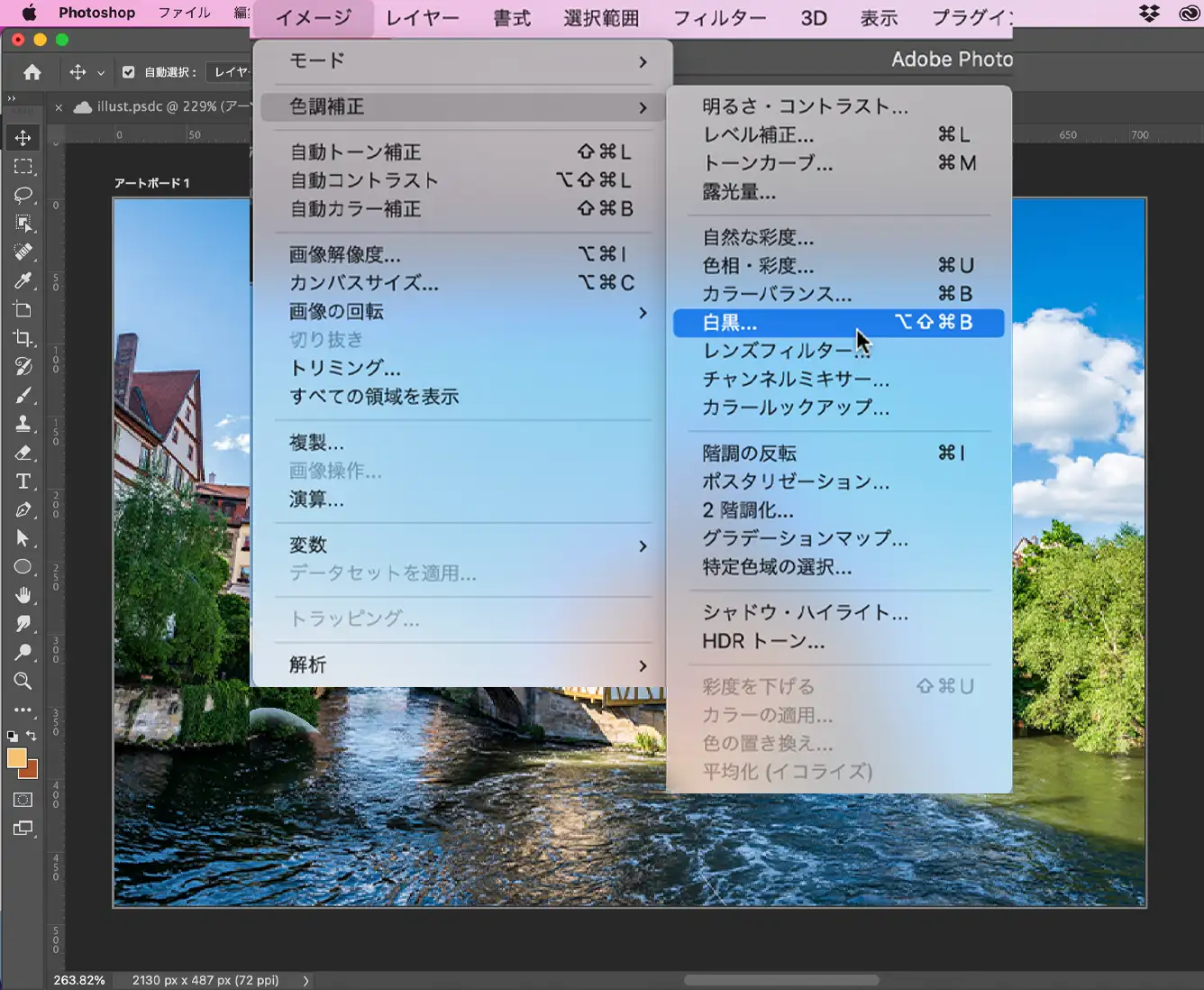
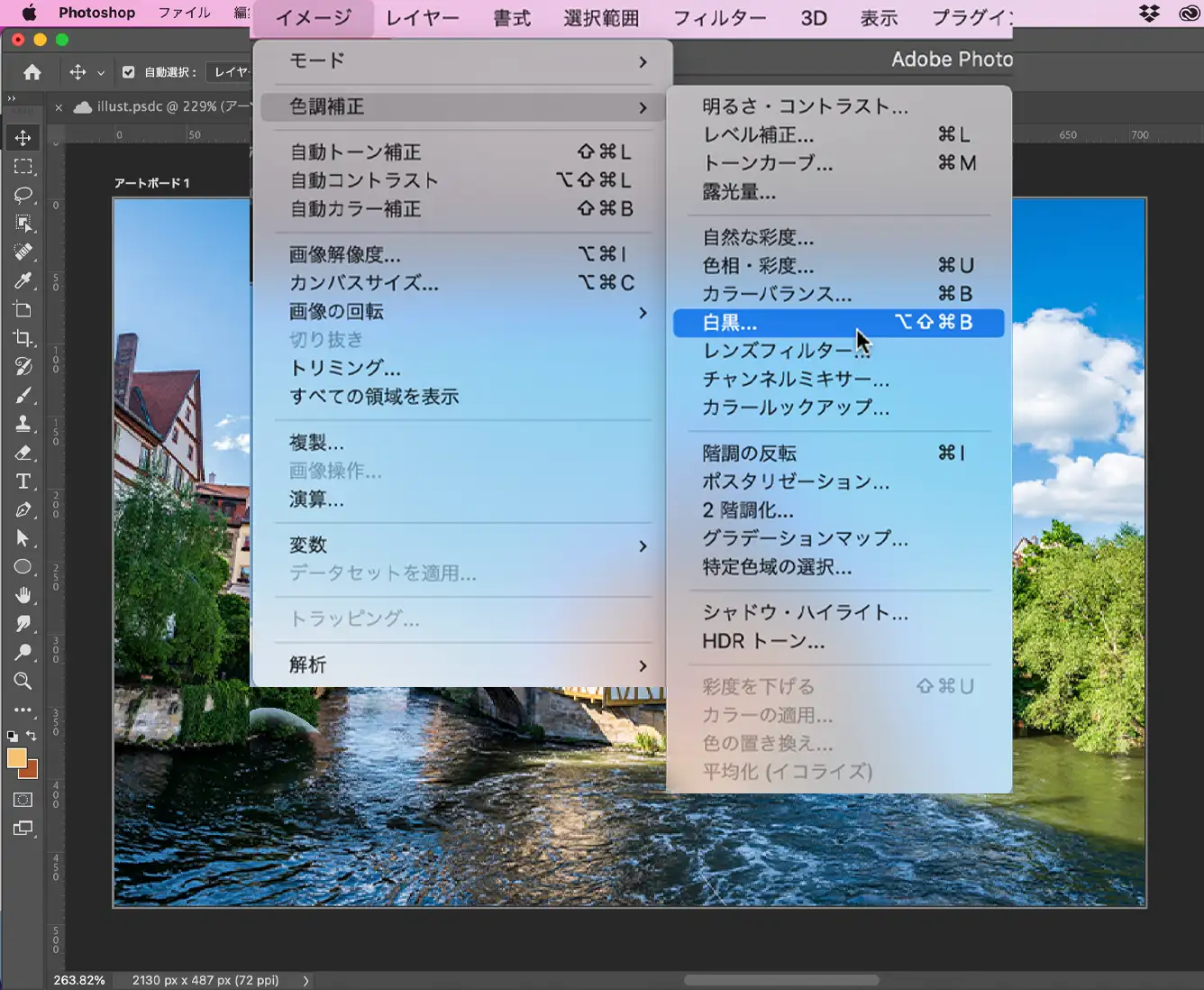
1イメージ→色調補正→白黒を選択する

※実施前にレイヤーをスマートオブジェクトにしておくと安心です。
-
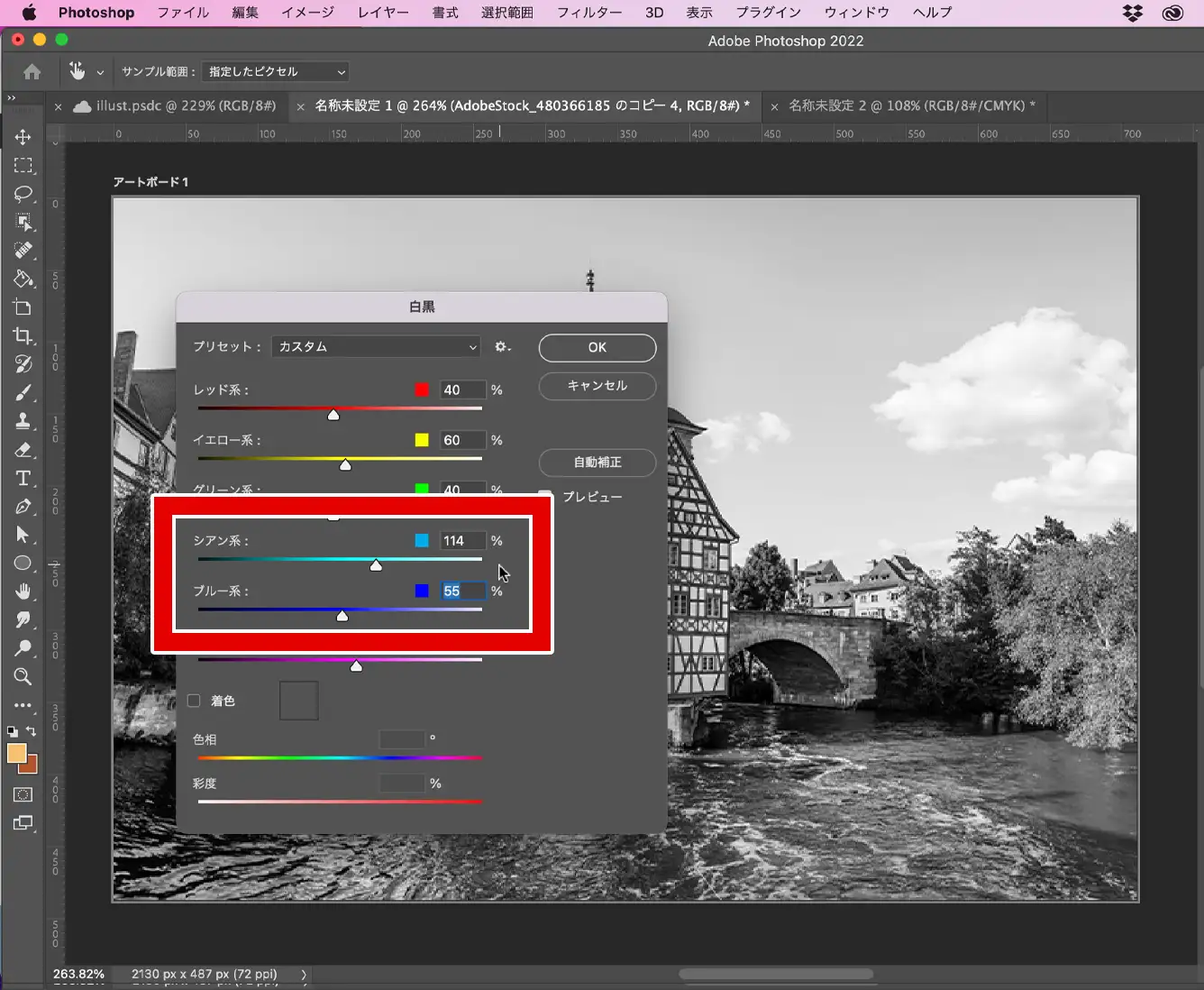
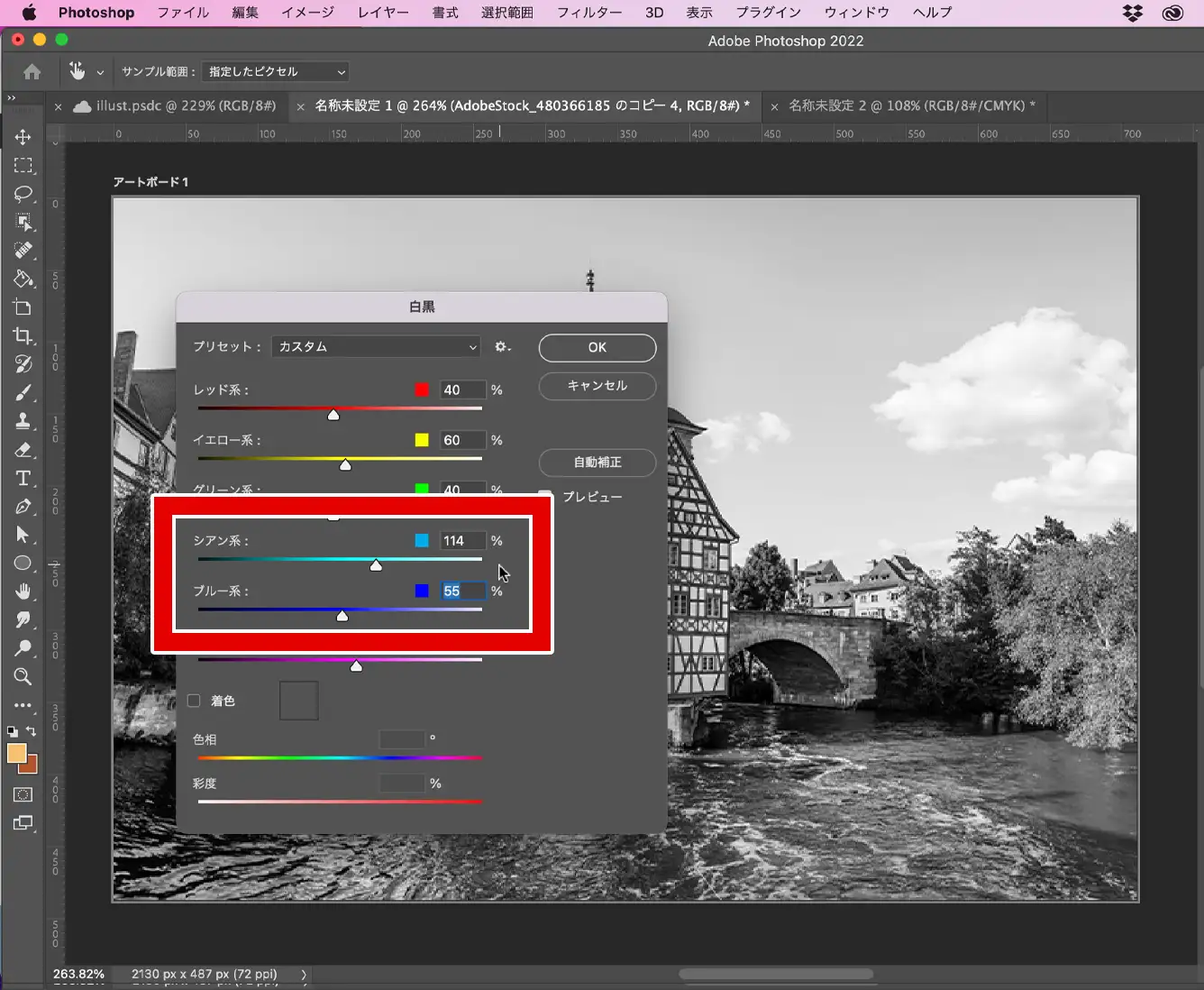
2シアンとブルーの数値を調節し、グラデーションを平坦化する

-
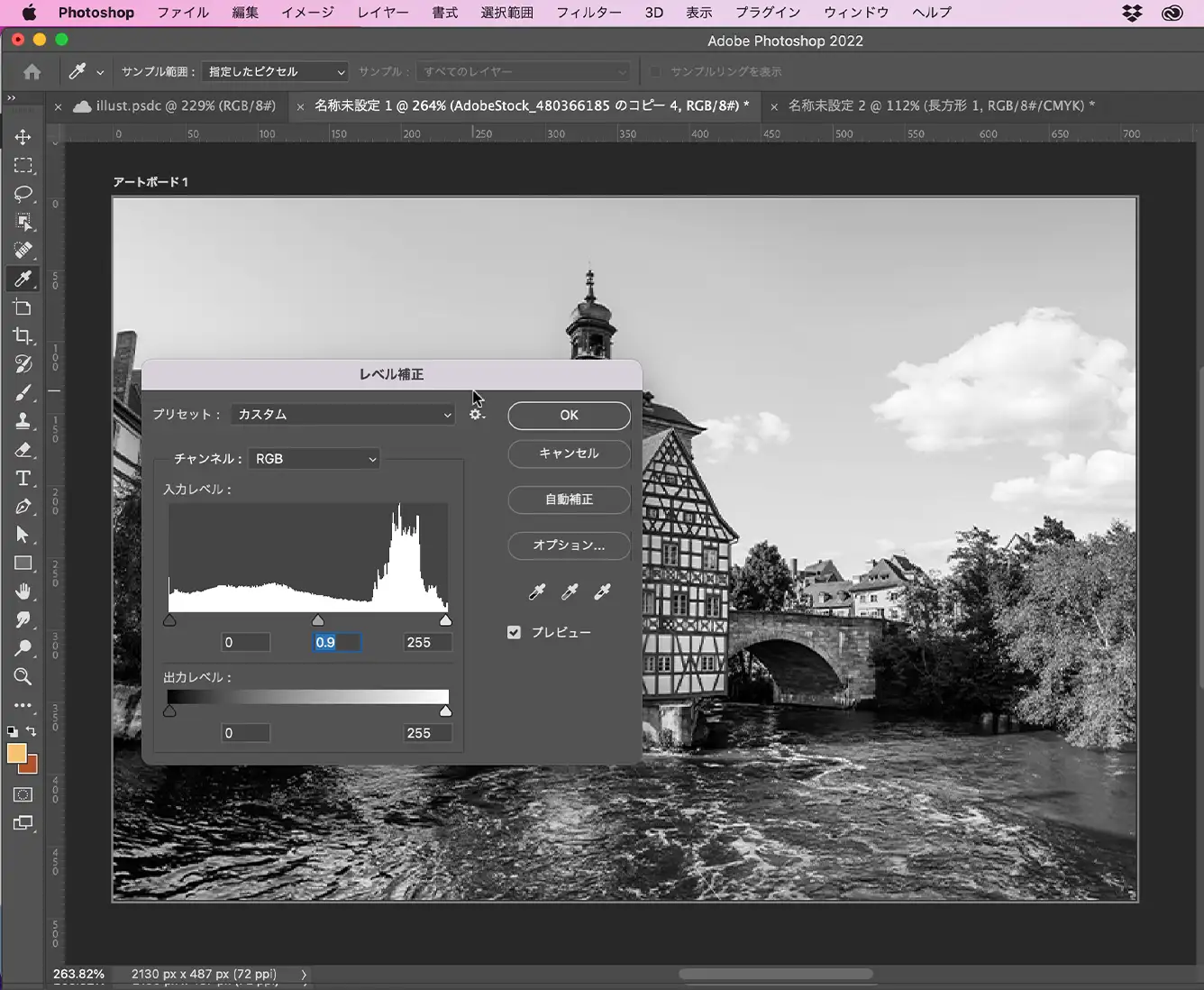
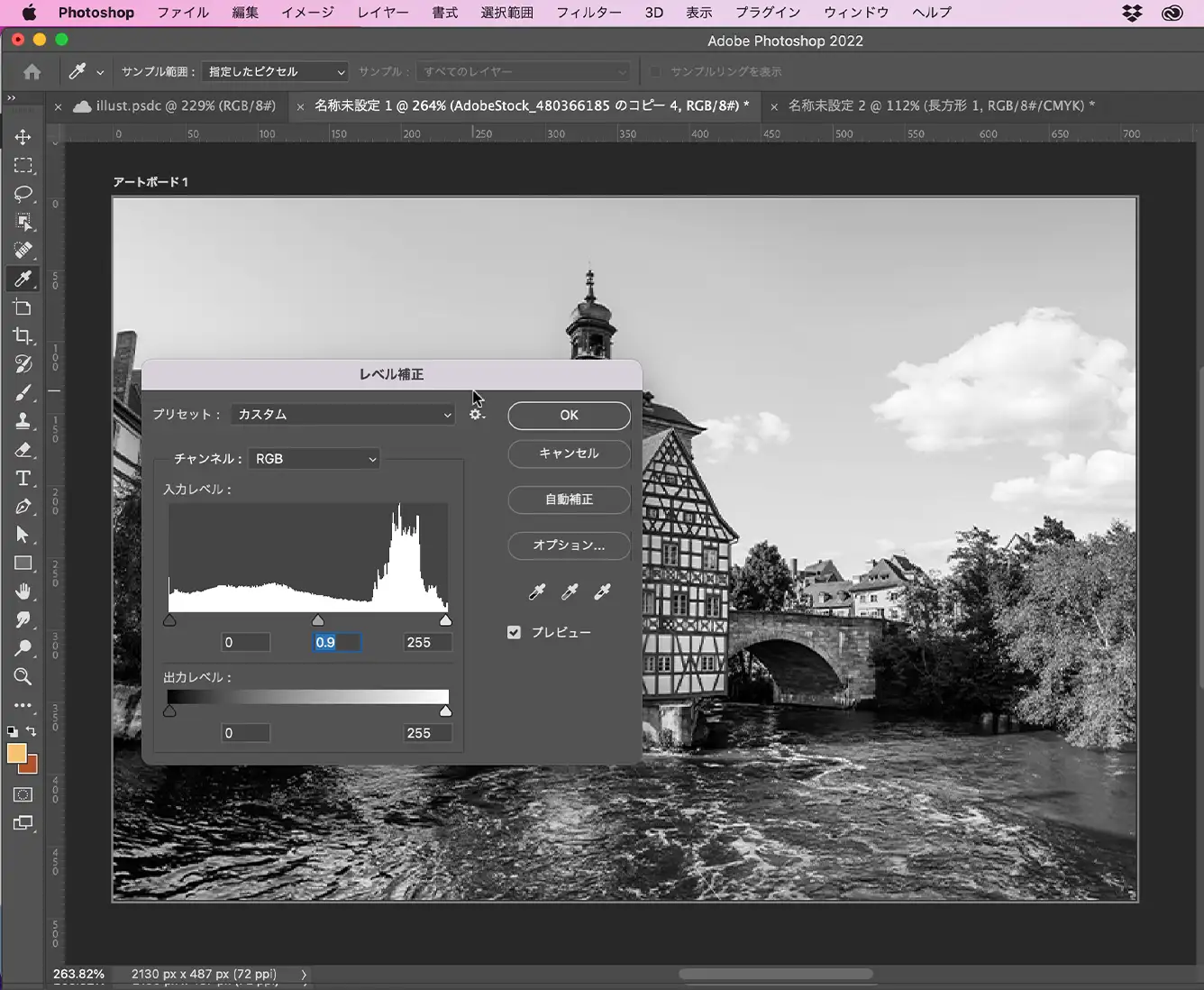
3レベル補正でコントラストを調整する

白黒+レベル補正で調整したものが下の画像になります。
POINT!
- ・レイヤーをスマートオブジェクトにして白黒加工をかける!
- ・シアンとブルーの数値を調節し、空のグラデーションを平坦化させる!
- ・レベル補正でコントラストを微調整して下準備完了!
フィルターをかけて油絵風にする
前現時点ではまだ画像が白黒になっただけですが、このステップで手描き風にしていきます。
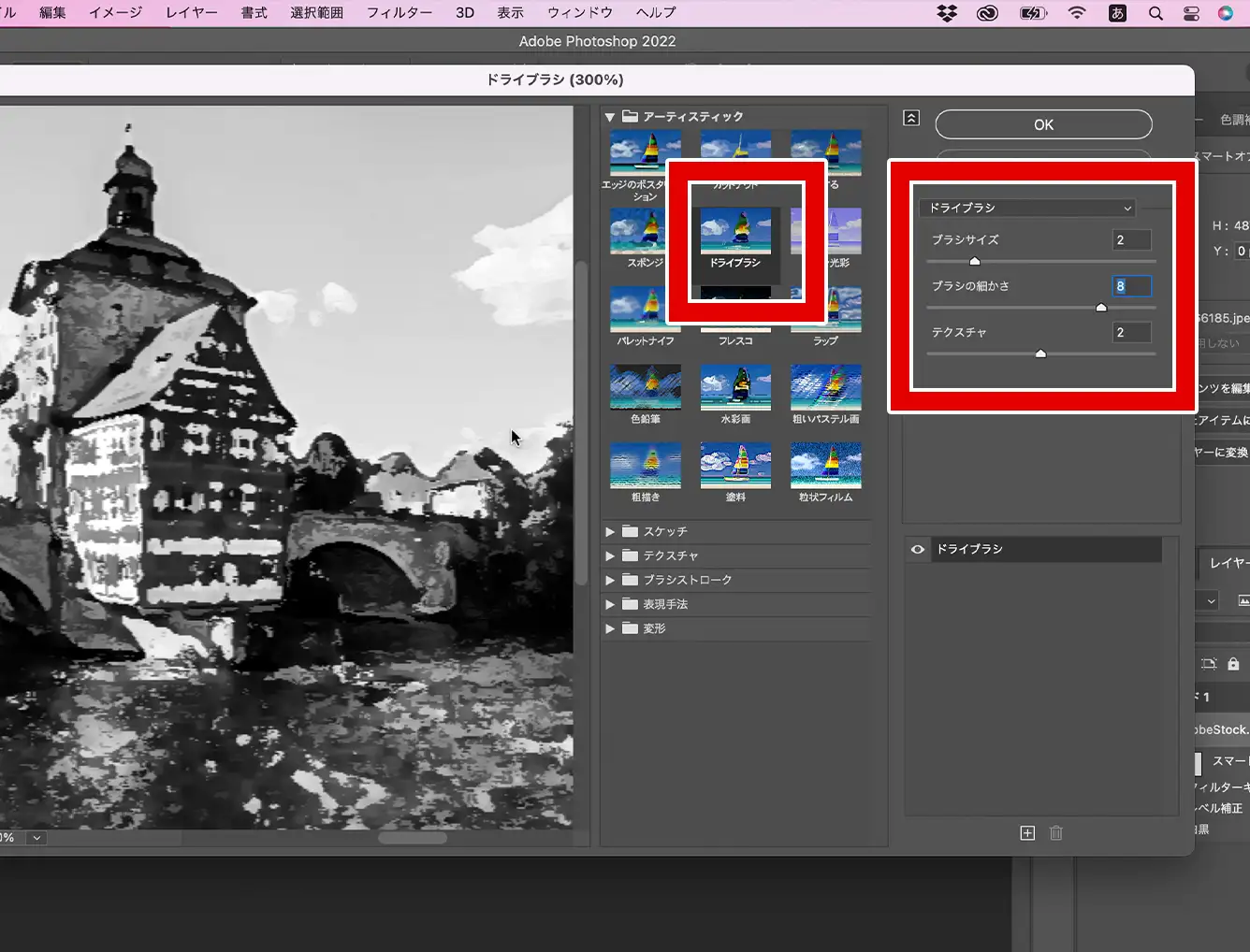
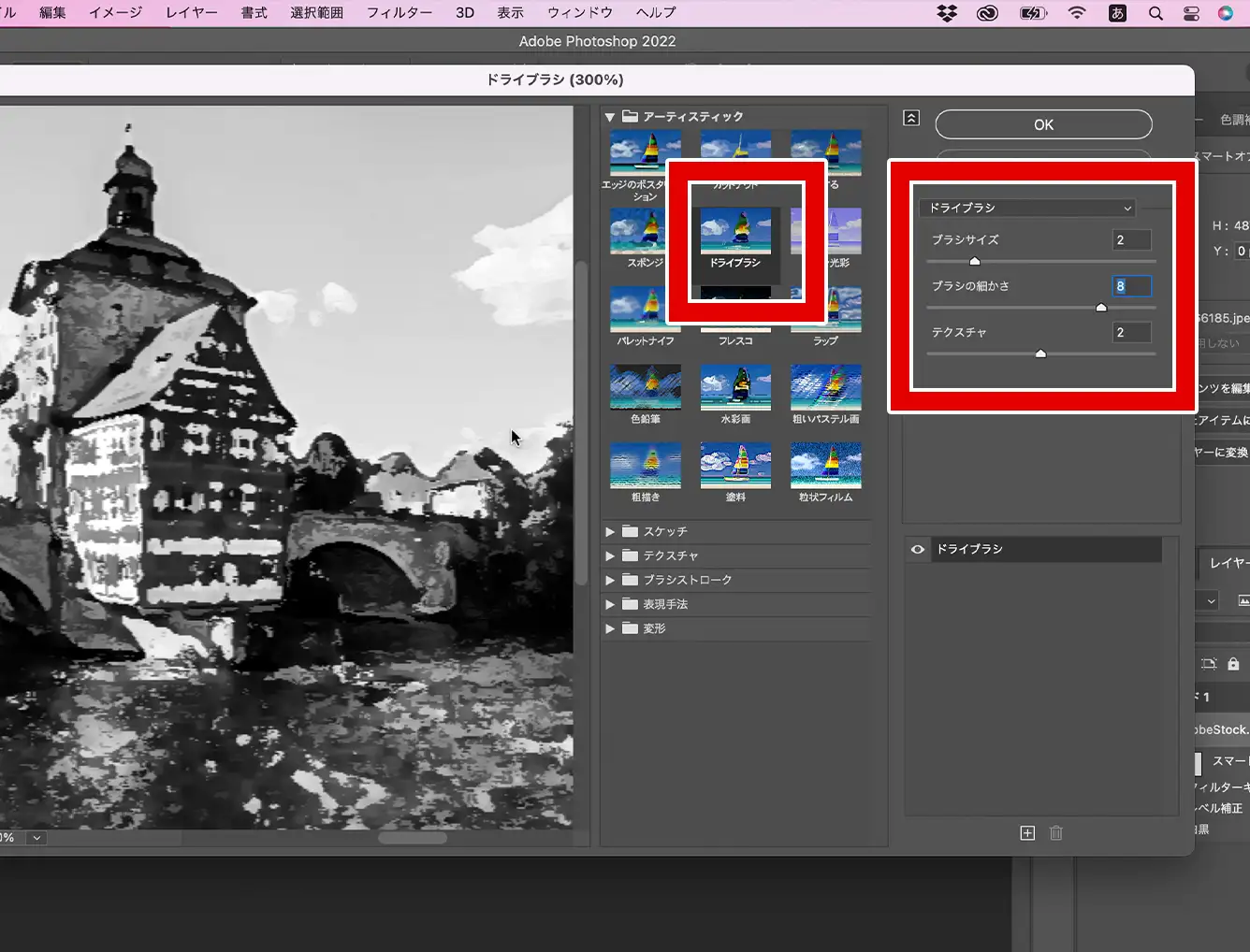
ここではフィルターギャラリーの中にある、『ドライブラシ』効果を使ってみようと思います。
-
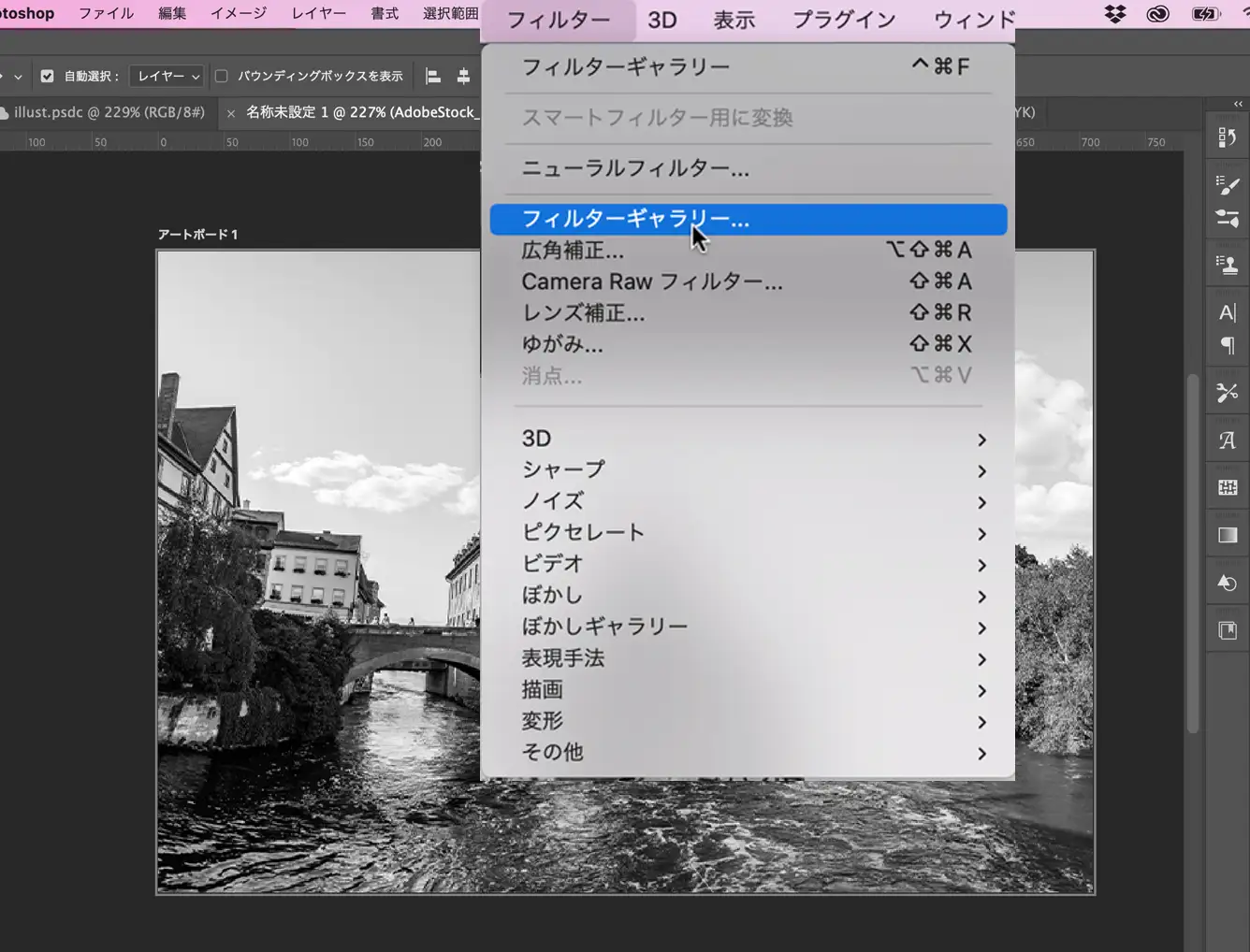
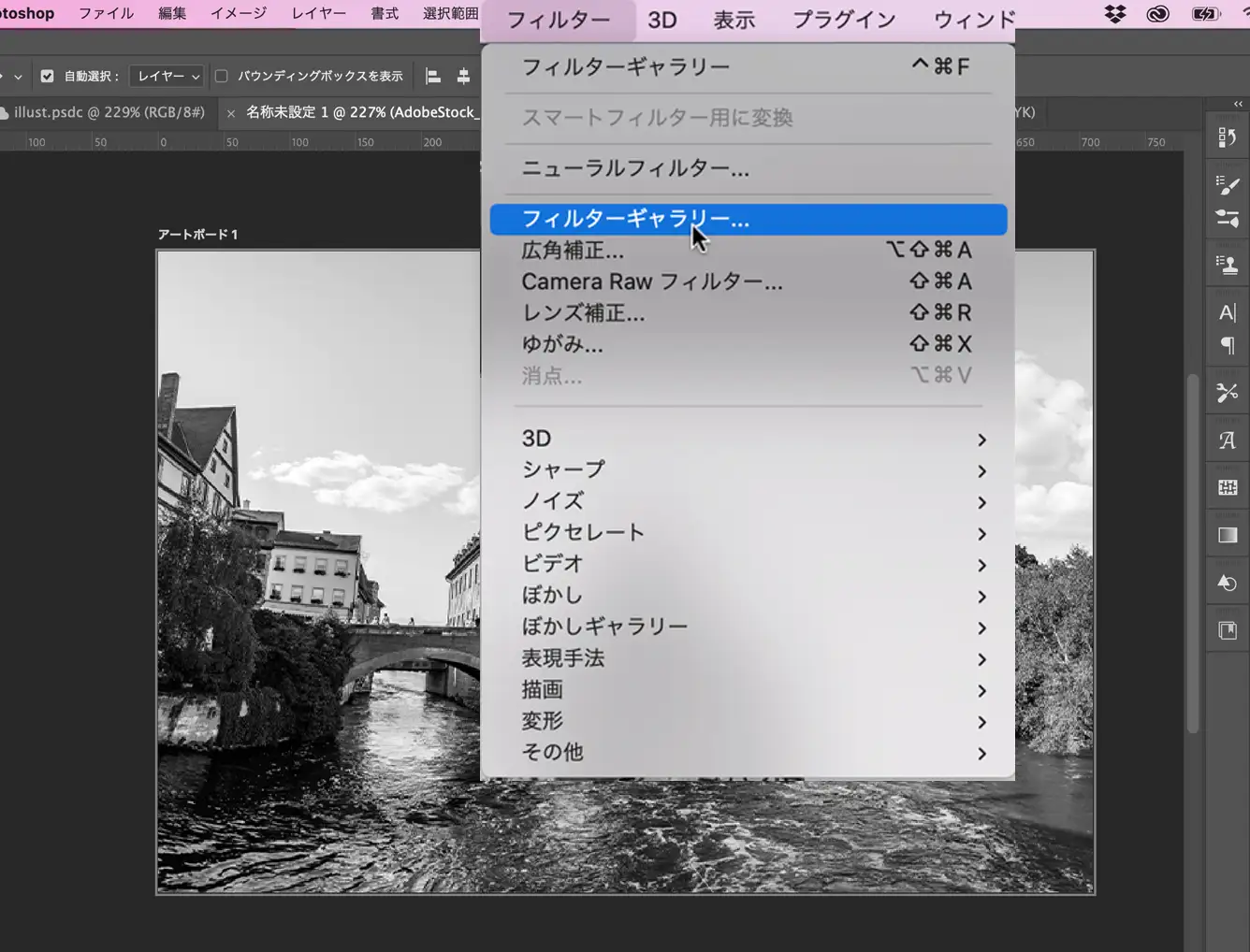
1フィルター→フィルターギャラリーを選択

-
2ドライブラシを選択して、ブラシサイズなどを調節する

-
3プレビューを確認してOKをクリック

というわけで、だいぶ油絵っぽくなってきましたね。
ブラシサイズなどの調整の程度ですが、これはどのような写真を絵画風にしたいかによって変わります。
山や海の自然の景色などの場合は、ある程度大雑把な方が絵画っぽくなるので、ブラシサイズは大きめで良いと思います。
一方、今回の例のように街の風景など、比較的複雑な写真の場合は少し細かく描写した方がそれっぽく見えます。
このような場合は、ブラシサイズを小さめに設定すると良いでしょう。
POINT!
- ・フィルターメニューから、フィルターギャラリーを選択しよう!
- ・フィルターギャラリーの中のドライブラシを選択しよう!
- ・ブラシのサイズなどは素材画像の性質によるので、プレビュー画面を見ながら調節しよう!
色を乗せる
最後の仕上げに、色を乗せていく作業を行います。
レイヤーを複製し、描画モードをカラーにすることで、自然な感じで色をつけていきましょう。
-
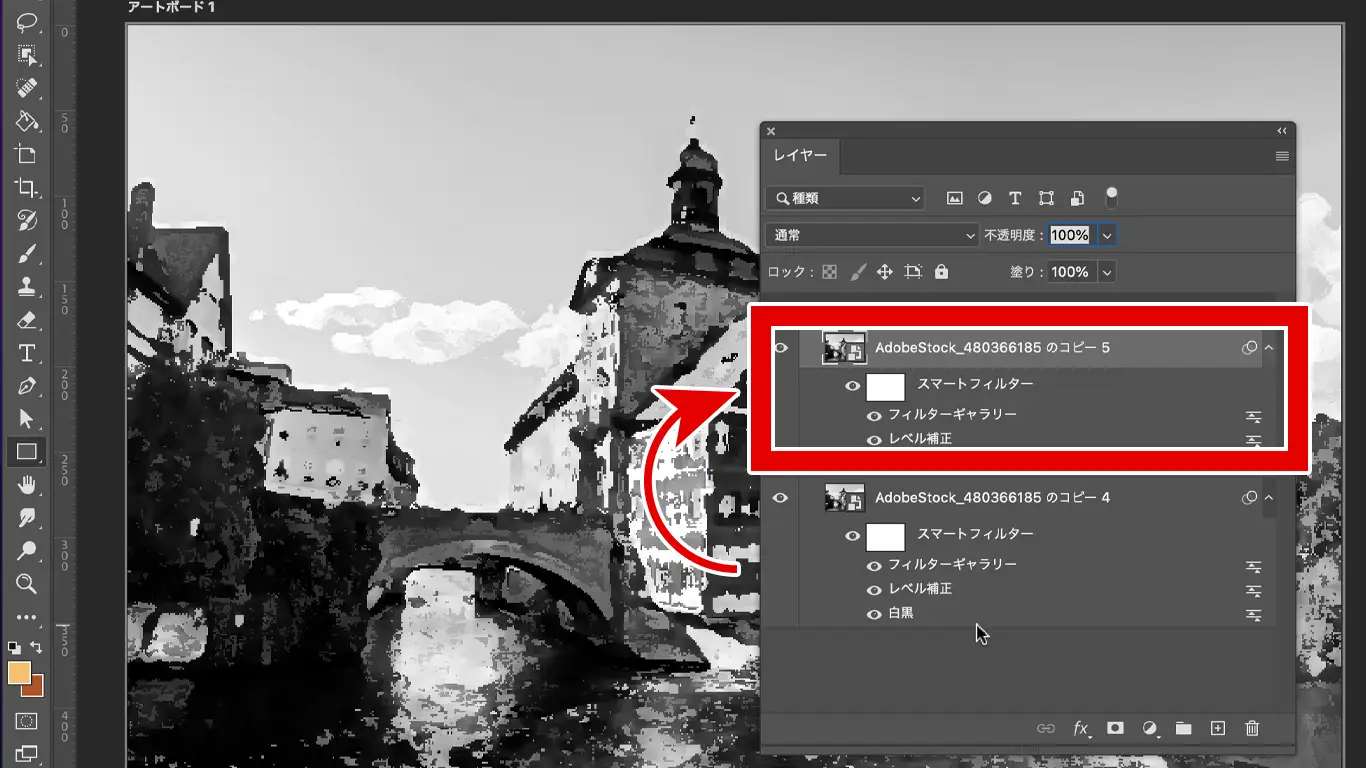
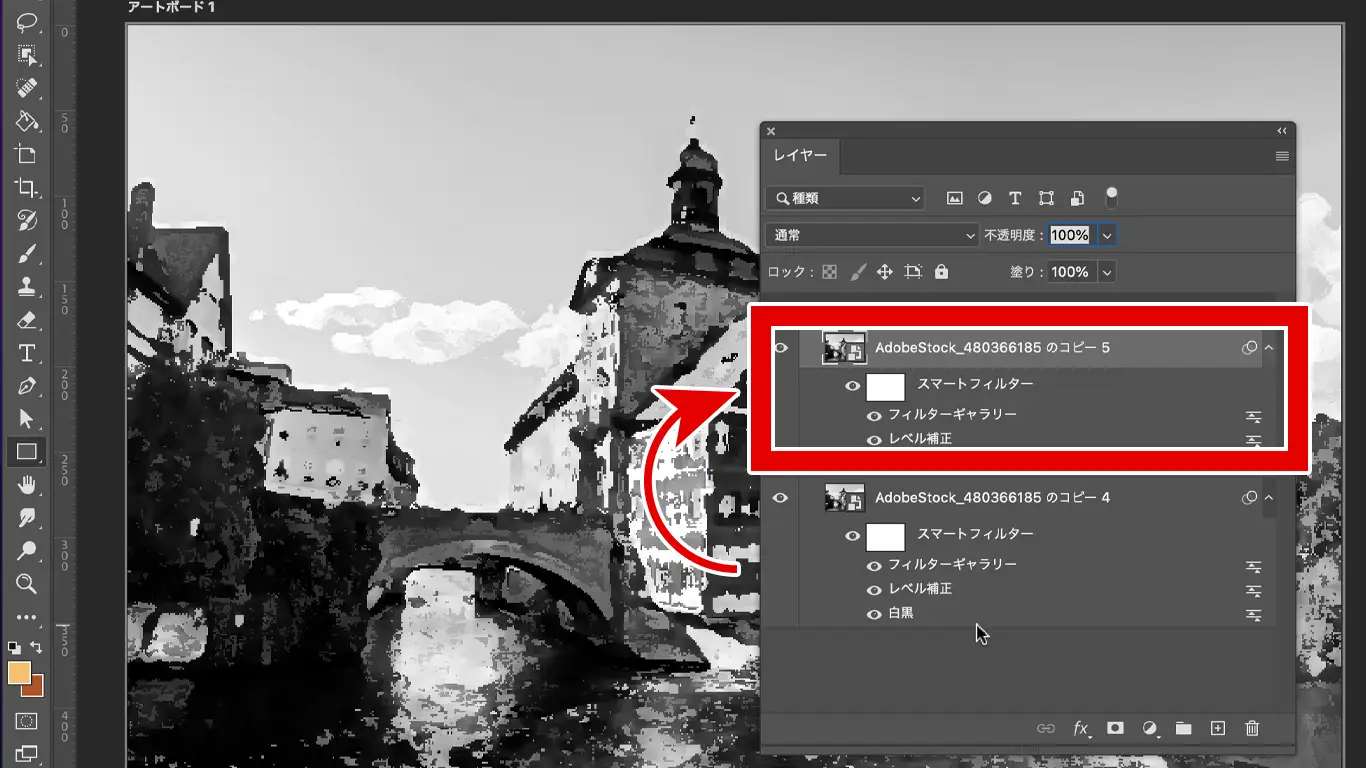
1⌘(Ctrl)+Jでレイヤーをコピーする

-
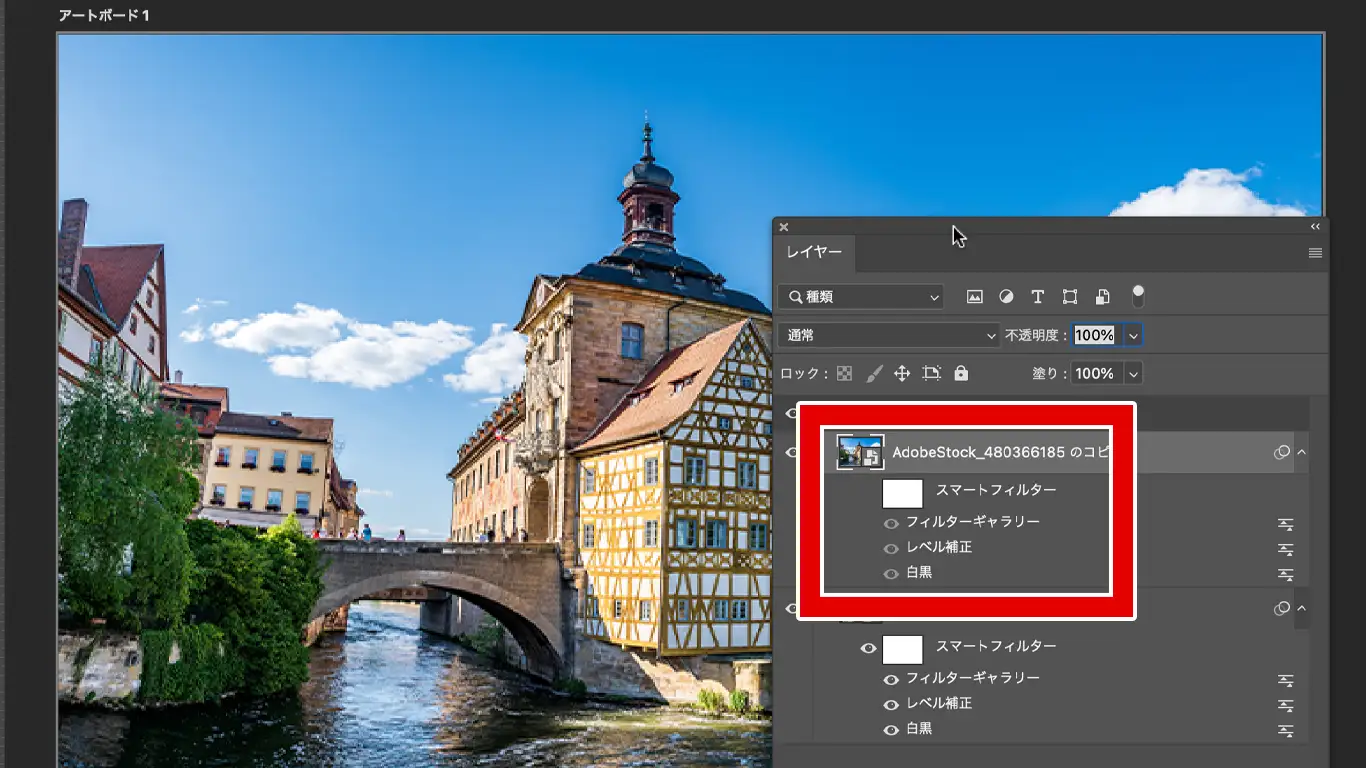
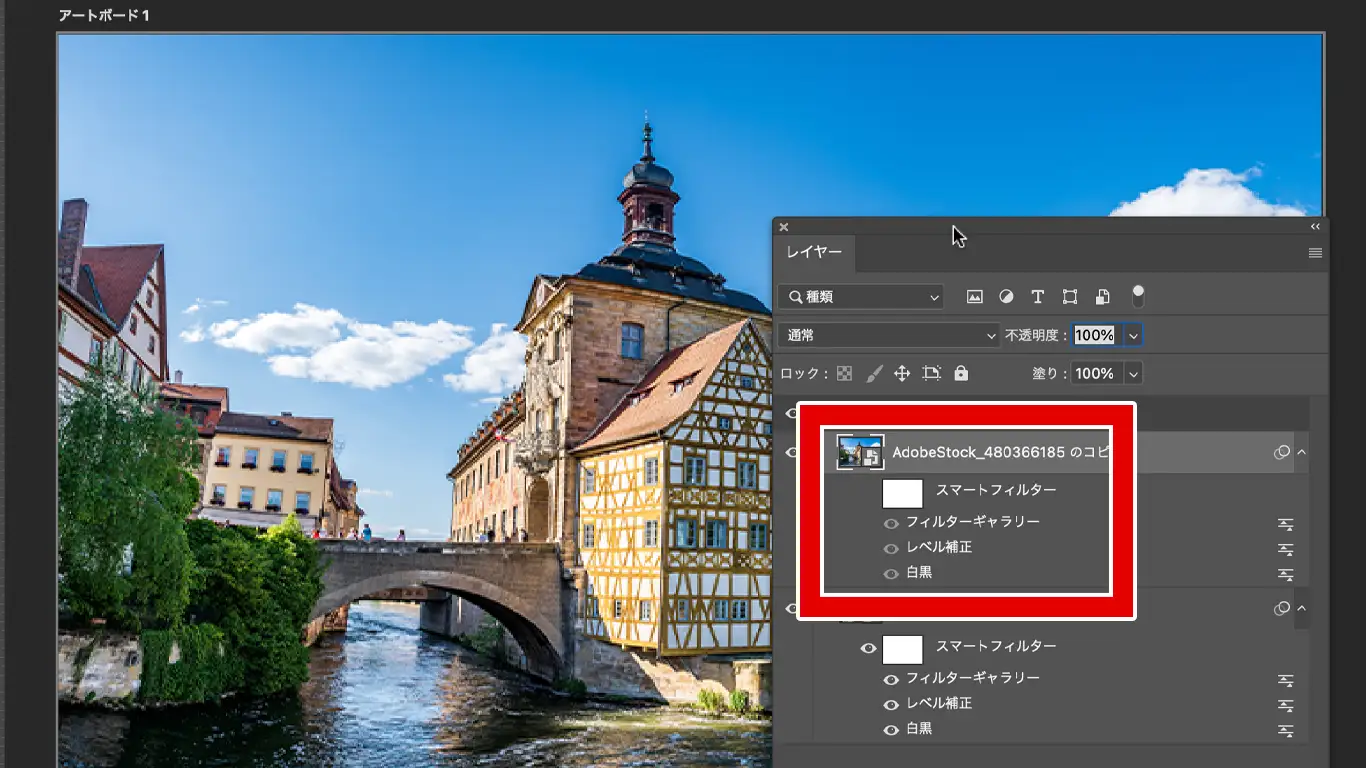
2上位レイヤーのスマートフィルターをオフ(非表示)にする

-
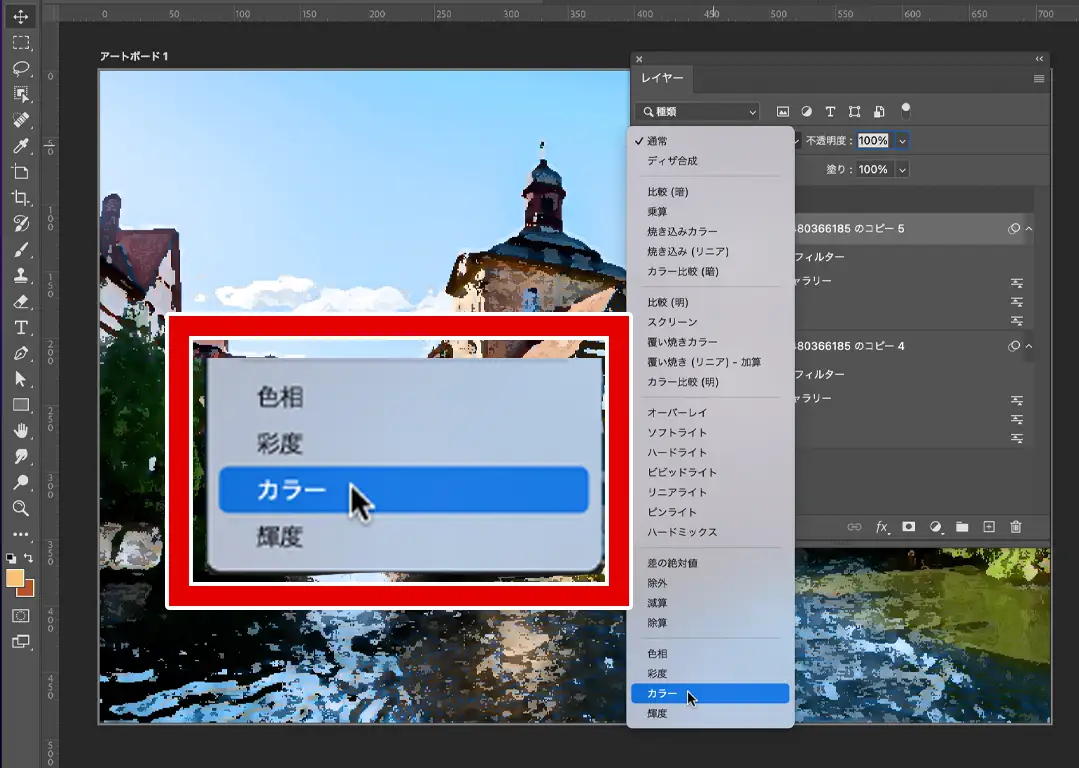
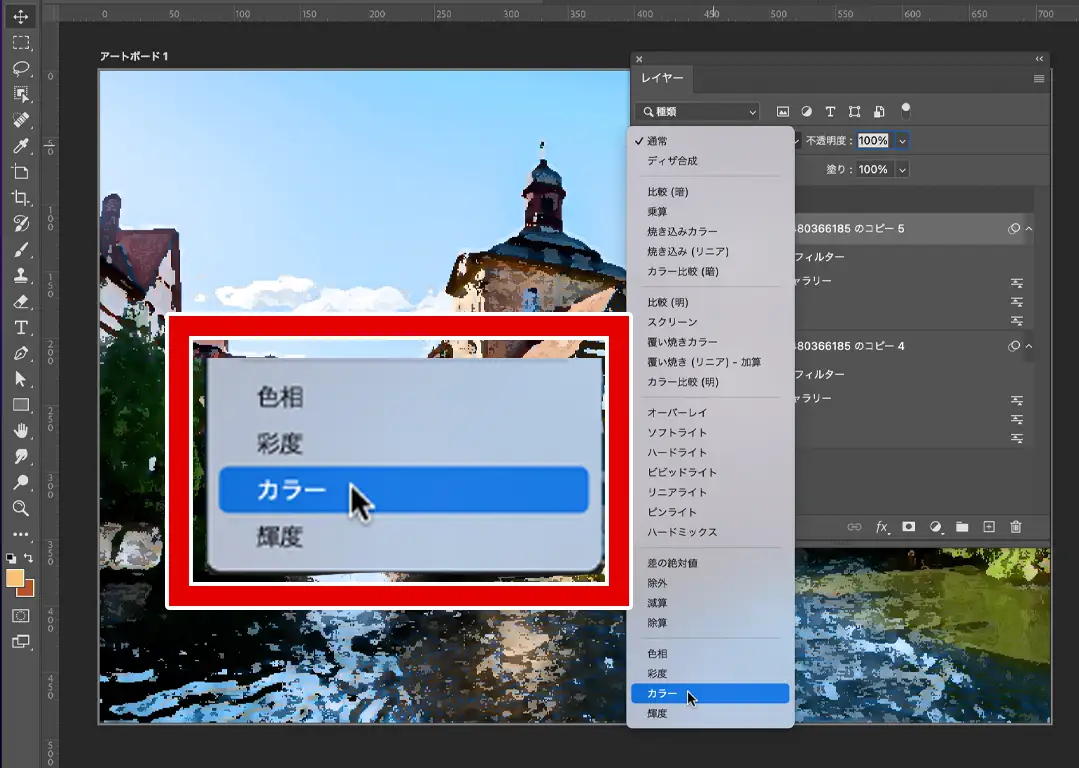
3描画モードを「カラー」にする

-
4油絵風の加工の完成!

-
▼下の画像はクリック(タップ)で加工前と加工後の写真が切り替わります。じっくり見比べるのにご利用ください。
というわけで、写真を油絵っぽく加工することができました。
必要に応じて、上位レイヤーの色相・彩度を調整しても良いでしょう。
白黒の調節具合やドライブラシのサイズ調節次第で、また違ったイメージに仕上げることもできます。
色々と数値をいじくったりして、試してみると面白いですよ!
POINT!
- ・レイヤーを複製し、スマートフィルターをオフにしよう!
- ・描画モードをカラーに変更して完成!
- ・これまでの調整を少し変えるだけでも違うイメージになるので、色々試してみよう!