要素の取得
JavaScriptでDOM操作を行うには、まず要素の取得を行う必要があります。
CSSでも対象の要素を指定するのにセレクタという仕組みがありますが、考え方はそれと同じです。
要素の操作を命令するプログラムを記述しても、どの要素に対する命令なのかが分からなければ実行のしようがないということです。
要素の取得を行う方法はいくつかありますが、まず覚えておきたいのはquerySelector( )メソッドを使った方法です。
なぜかというと、querySelector( )は、id・classどちらからでも取得可能だからです。
他に要素を取得する方法として、getElementById( )メソッドや、getElementsByClassName( )メソッドがありますが、こちらはそれぞれ、id(前者)・class(後者)が付与されている要素だけが対象になります。
idかclassかでメソッドを使い分けるのは面倒なので、通常はquerySelector( )で問題ないでしょう。
例えばclass名が【title】である要素を取得して、その情報を『mainTitle』という箱に格納する場合、以下のように記述します。
JavaScript
const mainTitle = document.querySelector('.title');
この際、以下の点に注意しましょう。
- ・classであろうがidであろうが、( )の中をクォーテーション(もしくはダブルクォーテーション)で囲む
- ・idの場合は#(シャープ)、classの場合は.(ドット)をつける
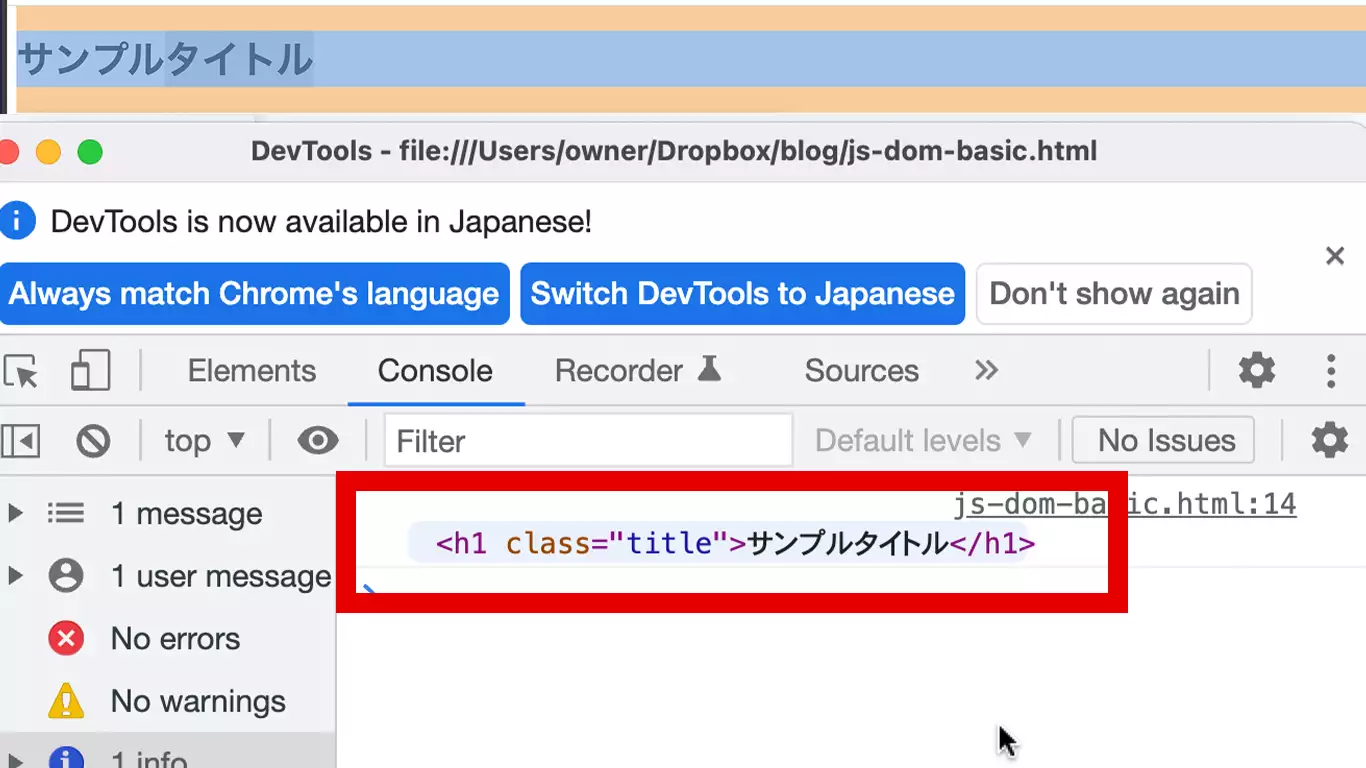
h1タグのサンプルタイトルの要素を取得し、検証機能で内容を確認したものがこちら▼です。
というわけで無事に要素の情報を取得できていることが確認できました。
このように要素の取得ができているかの確認は、わりと大事なポイントです。
というのも、DOM操作において起こるエラーで多いのが、そもそも要素を取得できていないというものだからです。
class名の単純な入力間違いや、定数(変数)の定義前にプログラムの実行を記述してしまうなど、意外と起こりやすいエラーだったりします。
DOM操作でうまくいかない(プログラムが実行されない)時は、まず要素の取得がうまくいっているかどうかを確認する癖をつけると良いと思います。
POINT!
- ・DOM操作を行うには、まず要素の取得を行う必要がある!
- ・要素の取得には、querySelector( )メソッドがオススメ!
- ・DOM操作プログラムが実行されない時は、まず要素の取得ができているかを確認してみよう!
要素の操作(書き換え)
要素の取得方法を理解できたら、今度はいよいよ要素を操作(DOM操作)してみましょう!
ですが「操作」と一言で言っても色々あります。
文章を書き換えたり、他の要素を生成して挿入したり、スタイルを変更したり…
これらの操作方法を一度に把握するのは大変なので、まずは簡単な文章の書き換えをしてみたいと思います。
まずは、titleというclass名をつけたh1要素の取得を記述します。
HTML
<h1 class="title">サンプルタイトル</h1>
JavaScript
const mainTitle = document.querySelector('.title');
この段階では要素を取得しただけなので、当然ですがWebページには「サンプルタイトル」と表示されます。
さて、ここからが本題です。
要素を取得した次の行に、mainTitle.textContent = ‘JavaScriptで書き換えたタイトル’;…と記述してみます。
JavaScript
const mainTitle = document.querySelector('.title');
mainTitle.textContent = 'JavaScriptで書き換えたタイトル';
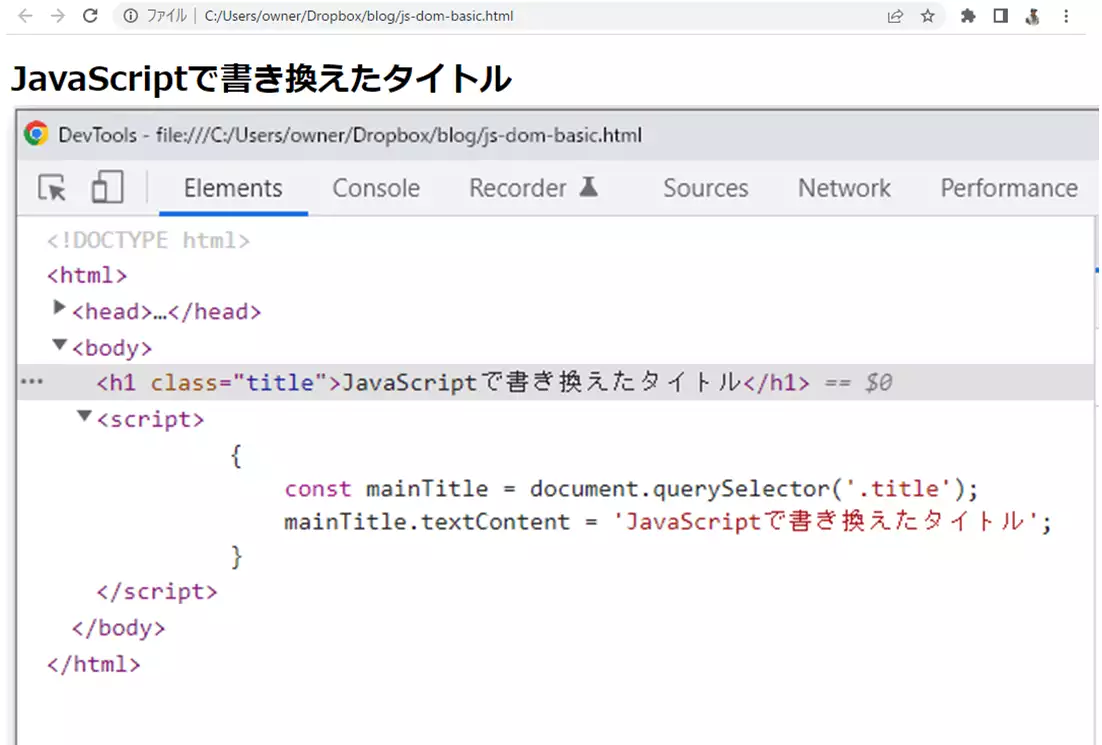
すると、HTMLに記述した「サンプルタイトル」という文章が書き換えられ、「JavaScriptで書き換えたタイトル」となります。
結果を見れば明らかですが、JavaScriptのtextContentというモノを使うと、要素のテキストを書き換えられることが分かりますね。
今回はtextContentの解説記事ではないので詳しくは触れませんが、要素を取得した後で要素を操作するプログラムを実行することで、要素の操作ができるということが確認できたかと思います。
ですが「それぐらいならHTMLを直接書き換えた方が早くない?」と思う方もおられるでしょう。その通りです。
基本的なDOM操作の例として紹介しましたが、実務でこのような単純なプログラムを書くことはまずないと思います。
なので、基本的には他の命令(プログラム)や条件分岐と組み合わせて使うことになります。
たとえば、クリックした時に要素を操作する、スクロールした時に要素を操作する、何らかの条件に合致した時に要素を操作する…といった使い方をするのが普通です。
POINT!
- ・DOM操作では、たとえばHTMLに書かれたテキストを書き換えることができる!
- ・要素の取得を行った後で要素を操作するプログラムを実行する!(順番が大事)
- ・実務では条件分岐などと合わせてDOM操作を行うことが多い!
今日の日付を表示させる
Webデザイン(機能的な面を含まない見た目的なデザイン)において言えば、DOM操作ではHTMLの要素を取得して任意のタイミングで画像を切り替えたりアニメーションさせたり…という使い方がメインになるかと思います。
一方、機能面におけるWeb開発では、HTMLの要素だけでなく他の情報を取得して、DOM操作によってページに反映させるという使い方もよくされます。
その代表かつ基本例が日時の表示でしょう。
たとえば、Webサイトに「本日のコラム」を掲載するコーナーを設けたとします。
原稿を毎日休まずに書き続けるのは現実的ではないので、原稿はある程度書き溜めておき、プログラムで毎日自動的に投稿される仕組みを作りたいとしましょう。
その際、日付は「原稿を書いた日」ではなく「コラムが投稿される当日の日」が表示されなければなりません。
要するに、毎日その日(当日)の日時が自動で表示されれば良いわけです。
日付を毎日更新するために、HTMLを書き換えるのはとても面倒な作業ですよね。
それをJavaScriptが解決してくれます。
日時の情報を取得し、それをDOM操作によってtimeタグ等が書き換わるようにすれば良いのです。
そのプログラム例がこちらです▼
HTML
<p><time class="date"></time></p>
JavaScript
const ymd = new Date;
const y = ymd.getFullYear();
const m = ymd.getMonth() + 1;
const d = ymd.getDate();
const dateTitle = document.querySelector('.date');
dateTitle.textContent = `${y}年 ${m}月 ${d}日`;
表示結果
上記の表示結果はJavaScriptの日時取得によって表示させているため、常にこの記事をご覧頂いている当日の日時が表示されます。
他にも時間の取得とそれを利用したプログラム例としては、たとえば制限時間つきのゲームなどがあります。
身近なところでは、タイピングゲームでよく見かけるシステムですね。
POINT!
- ・機能面の開発ではHTMLの要素の情報だけでなく、他の情報を取得してDOM操作を行うことも多い!
- ・代表的なものとして、日時の取得があげられる!
- ・今日の日付を表示できるのはもちろん、経過時間を計算して表示させるなども可能!
スクロールさせると現れるボタン
Webデザインにおいては見た目的なデザインはもちろん、使いやすさという意味でのデザイン(UIデザイン)もとても大切です。
たとえば、皆さんはこんな経験はないでしょうか?
1ページあたりの情報量が多いブログ記事を読んでいて、どんどんスクロールさせていたけど、ふとページのトップに戻りたくなった。
けれど、トップへ戻るボタンがなくてトップへ戻るのが面倒くさい…。
筆者は何度かこういった場面に遭遇したことがあります。
対応策として「トップへ戻れるボタン」を表示させておくと良いのですが、スクロールさせる前から常に表示されているとそれはそれで邪魔ですよね。
そこで有効なのが、「ある程度ページをスクロールさせるとトップへ戻るボタンが現れる」という仕組みです。
クリックイベントはチェックボックスなどを使えばCSSでもある程度実装できますが、スクロールに関する情報はCSSで計測・監視できないため、JavaScriptの力を借りなければ実装できません。
下のプログラムコードは、ボックス内のスクロールを監視し、ある程度スクロールされたらbuttonタグのclass名を変更する(DOM操作)ことで、トップへ戻るボタンの表示・非表示を制御している例です。
HTML
<div class="scroll_box_outer">
<div class="scroll_box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>
<button class="top_bt">▲</button>
</div>
CSS
.scroll_box_outer {
width: fit-content;
position: relative;
}
.scroll_box {
width: 200px;
height: 200px;
line-height: 5;
overflow-y: scroll;
background-color: aliceblue;
text-align: center;
position: relative;
scroll-behavior: smooth;
}
.top_bt {
position: absolute;
bottom: 30px;
right: 30px;
background-color: white;
width: 30px;
height: 30px;
border-radius: 50%;
cursor: pointer;
transition: .4s;
opacity: 0;
visibility: hidden;
}
.top_bt.active {
opacity: 1;
visibility: visible;
}
JavaScript
const scrollBox = document.querySelector('.scroll_box');
const topButton = document.querySelector('.top_bt');
scrollBox.addEventListener('scroll', () => {
const scroll_y = scrollBox.scrollTop;
if(scroll_y > 100) {
topButton.classList.add('active');
topButton.addEventListener('click', () => {
scrollBox.scrollTo(0,0);
});
}
else {
topButton.classList.remove('active');
}
});
このように、「何かのイベント(アクション)が起こった時に」とか、「○○の条件を満たしたら」といったタイミングで要素を操作したい場合は、CSSではなくJavaScriptの方が適していたりやりやすかったりします。
逆に言えば、イベントや条件に関係なく要素を変更したい場合は直接HTMLを編集したり、CSSで調整した方が良いと言えるでしょう。
POINT!
- ・何かのイベントが起こった時や、特定の条件で要素を操作したいこともよくある!
- ・たとえばスクロールさせると現れるボタンや画像などを実装したい場合、JavaScriptで制御する必要がある!
- ・逆に、イベントや条件の設定が必要ない場合は直接HTML/CSSを編集した方が早いことも!
– 関連記事 –