まずは情報の整理
実際にデザインに入る前に、まずは名刺に記載する情報の整理から行いましょう。
情報の整理は名刺に限らず、ロゴでもチラシでも何かをデザインする上で必ず行う手順であり、グラフィックデザインスキルと同じぐらい大切なポイントと言っても過言ではありません。
名刺といえば一般的には下記の事項を掲載する場合が多いと思います。
- ロゴ
- 氏名
- 肩書き
- 会社名
- 住所
- 電話番号
- メールアドレス
その他、FAX番号やモバイルの電話番号、ホームページURL、SNSアカウントのID、事業内容などを掲載する場合も多いです。
ただし、ここで気をつけたいポイントがあります。
それは、掲載事項が多くなりすぎないようにするという点です。
日本で使用される名刺のサイズは、一般的に91×55mmです。
手のひらに乗せられるぐらいのサイズなので、チラシと比べて掲載スペースが非常に限られていると言えます。
そんな小さな名刺に、あれもこれも詰め込もうとしたらどうなるでしょうか?
文字サイズを小さくせざるを得ず、虫眼鏡でも使わないと読みづらい名刺になってしまったり、名前など最も目立たせたい情報が目立たなくなってしまったりすることは想像に難くありませんね。
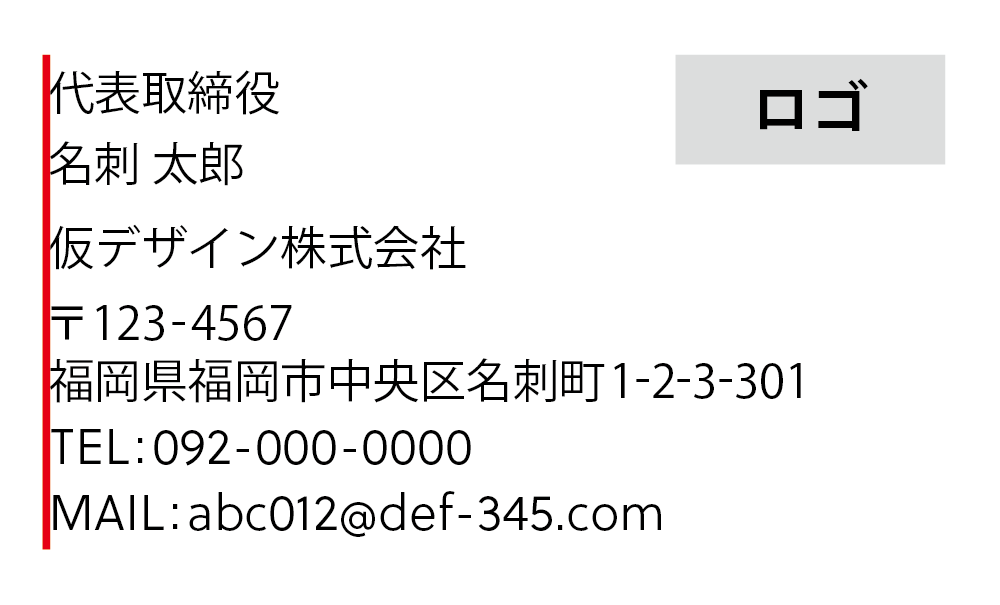
▼下の名刺サンプルは、情報を詰め込みすぎて見づらくなってしまっている良くないデザイン例です。
いかがでしょうか?なんだかごちゃごちゃしていて、何も頭に入ってこないような感じがしないでしょうか?
実は上の名刺デザイン例はこれでもまだマシな方です。詳しくは後の章で解説しますが、名刺デザインの基礎はちゃんとできているんです。
一応周りの余白は確保できていますし、揃えるべきところは揃っていますからね。
ですがそれでも見づらくなってしまうのは、掲載情報が多すぎるからです。
いくら名刺デザインの基礎ができていても、掲載情報が多すぎると正直なところどうしようもありません。
というわけで、名刺のデザインに取り組む前にまずはしっかり掲載情報を確認・吟味しましょう。
優先度が低い情報は名刺に記載することを潔くあきらめることも大切です。
業界にもよると思いますが、例えばFAXはメールで代替できますよね。
であれば、FAX番号は必ずしも名刺に記載しなくても良いと言えるでしょう。
POINT!
- ・名刺のデザインに入る前に、まずは掲載情報を確認しよう!
- ・掲載情報が多くなりすぎると、デザインの基礎ができていてもごちゃごちゃしてしまう!
- ・優先順位が低い情報は名刺に記載しないという選択も視野に入れておこう!
余白の設定とガイド
名刺に記載する情報の整理ができたら、さっそくレイアウト!…といきたいところですが、まだ下準備が必要です。
その下準備とは、余白を設定し、それに合わせてガイドを引くという作業です。
Illustratorを扱い始めたばかりの頃は、長方形ツールなどで図形を描画したり、パスファインダーで図形同士を合体したり…といった「絵や図を描画するための基本操作」に意識が行きがちです。
そのため最初は定規やガイドを活用することなく、なんとなくの感覚で余白を設定してしまうことがあります。
(筆者もガイドの引き方は後で覚えました)
しかし名刺はサイズが小さいため、1mmどころか、0.5mmのズレもかなり大きなズレとなってしまいます。
またWebで使用するバナー画像と違って、名刺は基本的に印刷して使用するものなので【 裁断 】という過程があります。
Webで使用する画像であれば、余白がギリギリでも「見切れてしまう」ということは起こり得ませんが、印刷物は適切な余白設定をしておかないと裁断時にデザイン部分が見切れてしまうことがあります。
そうならないためにも、名刺をはじめとした印刷物では余白の設定がとても大切です。
一般的には最低3mmの余白が必要とされていますが、ここでは余裕を持って5mmの余白を設定してガイドを引いてみましょう。
Illustratorでガイドを引く手順は以下の通りです。
手順
-
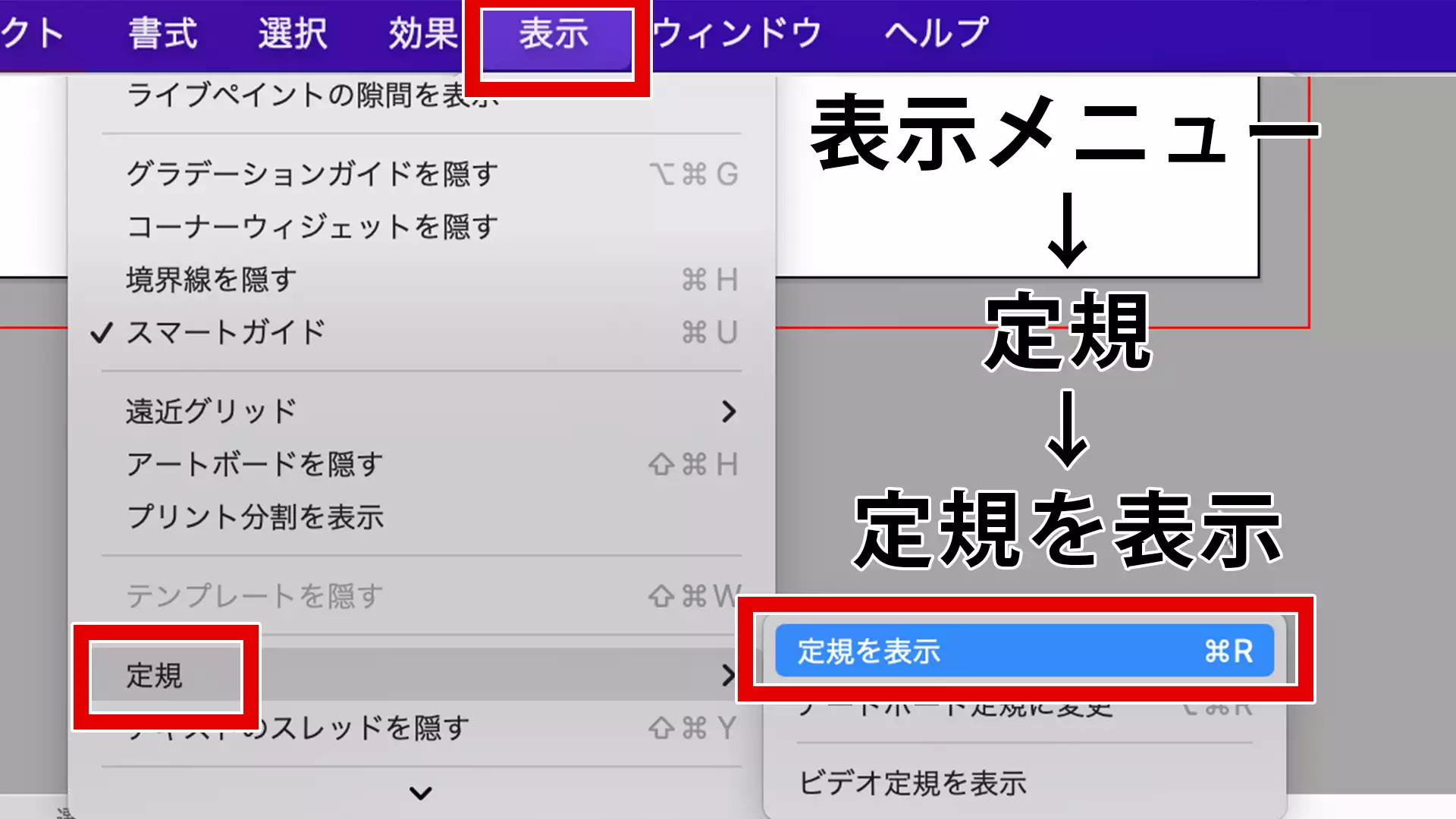
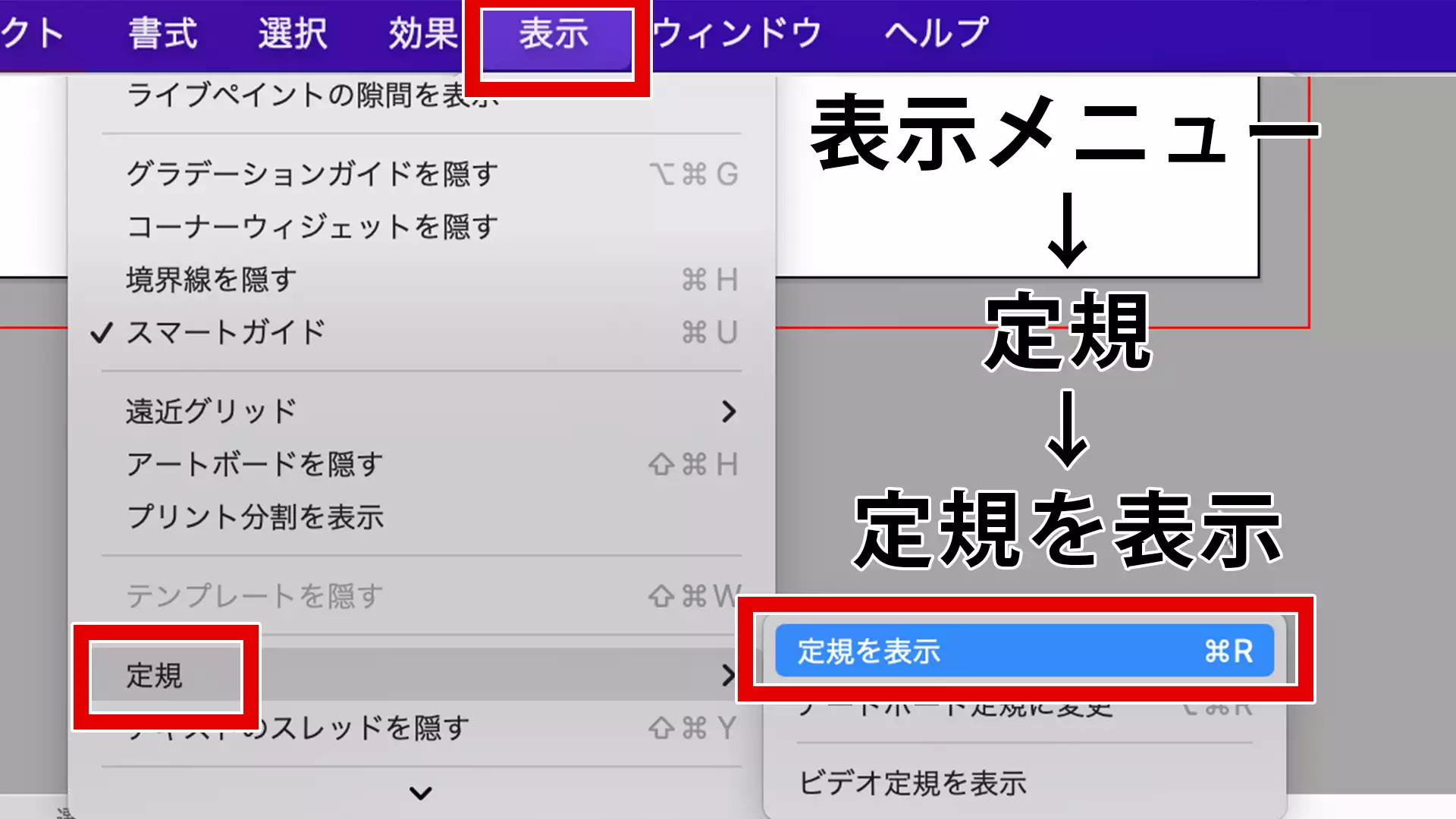
①表示メニューから、定規→定規を表示を選択(⌘+R)

-
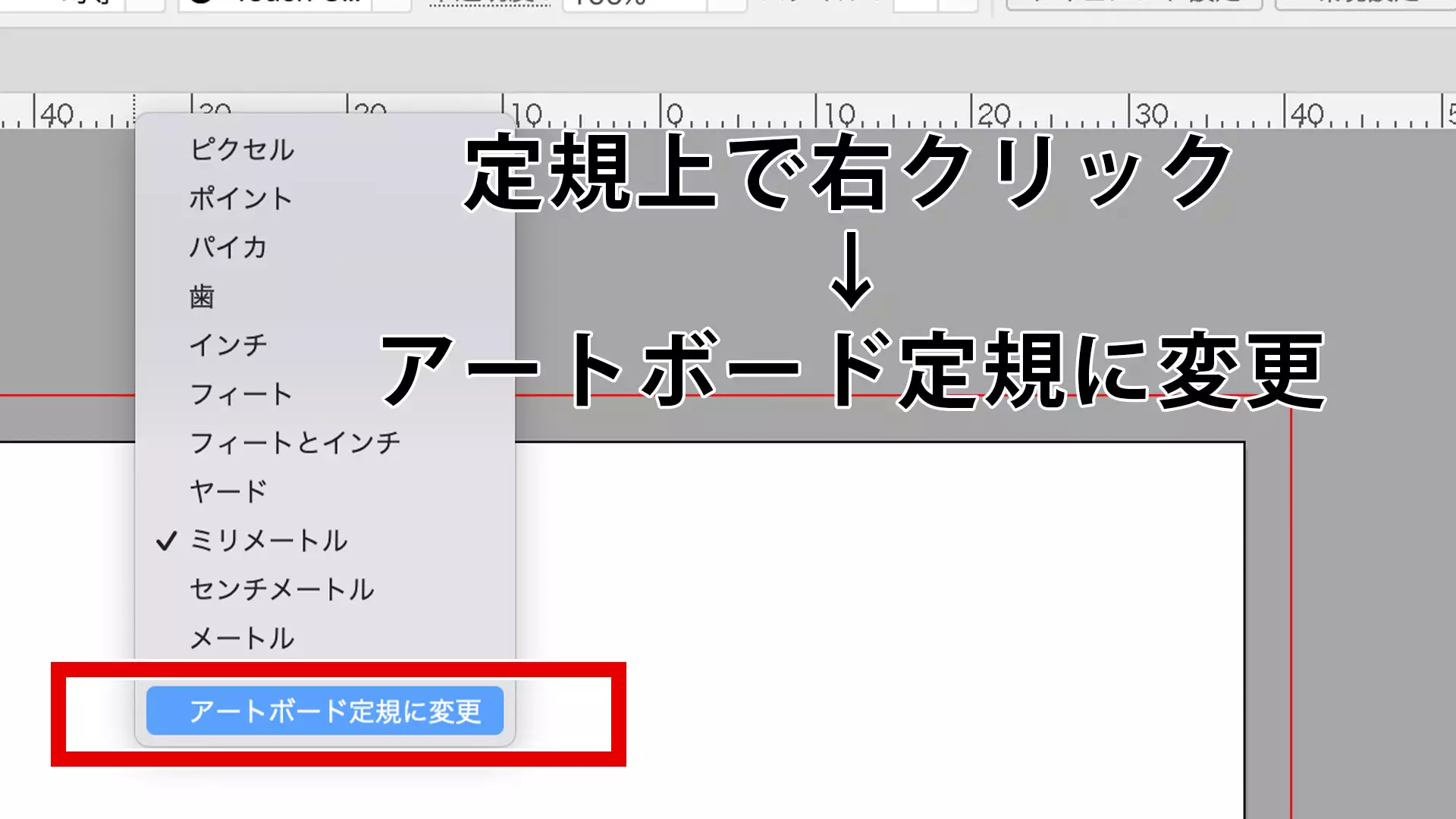
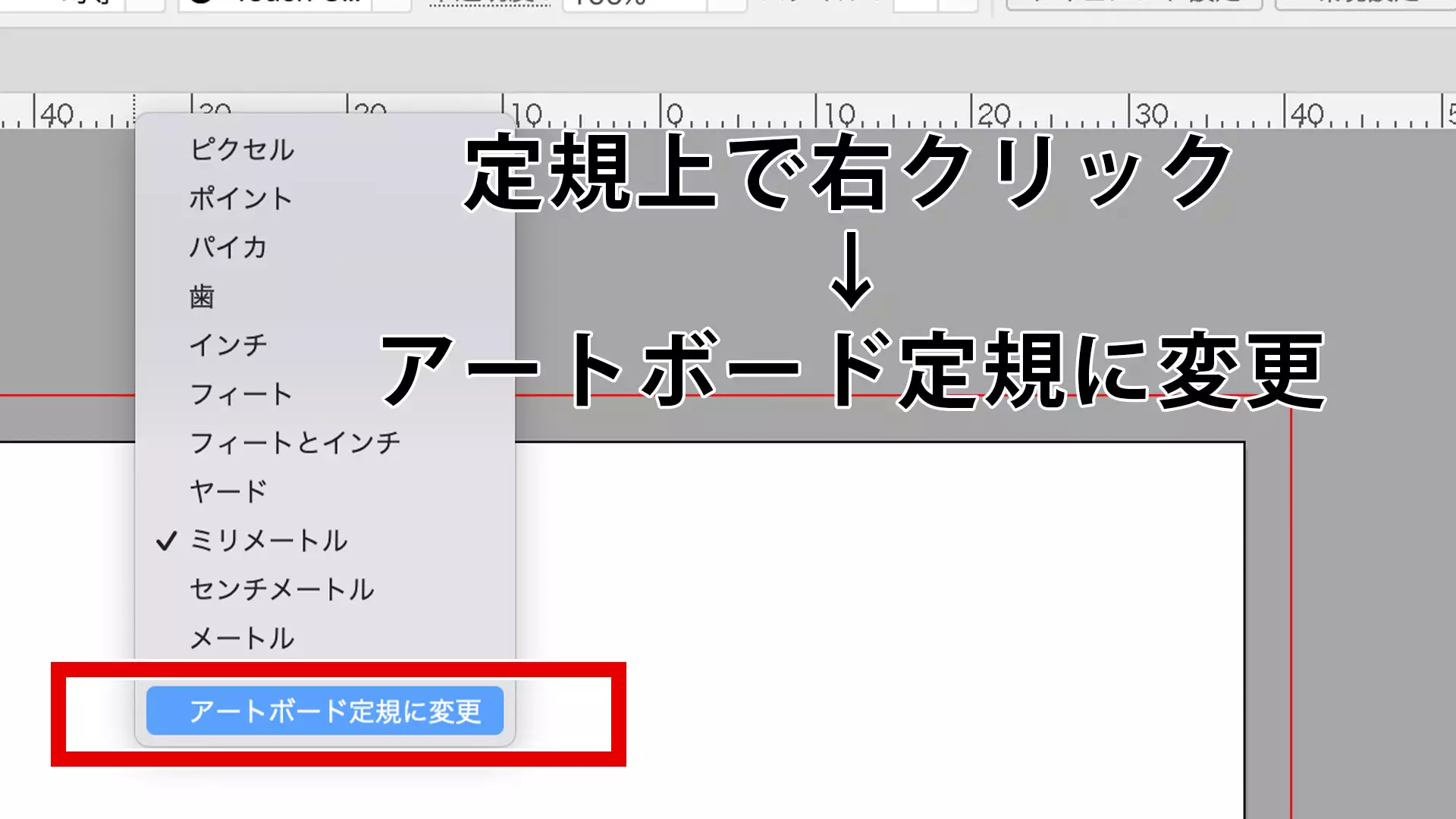
②定規上で右クリック→アートボード定規に変更を選択

-
③定規からアートボードに向かってドラッグ&ドロップでガイドを引く
-
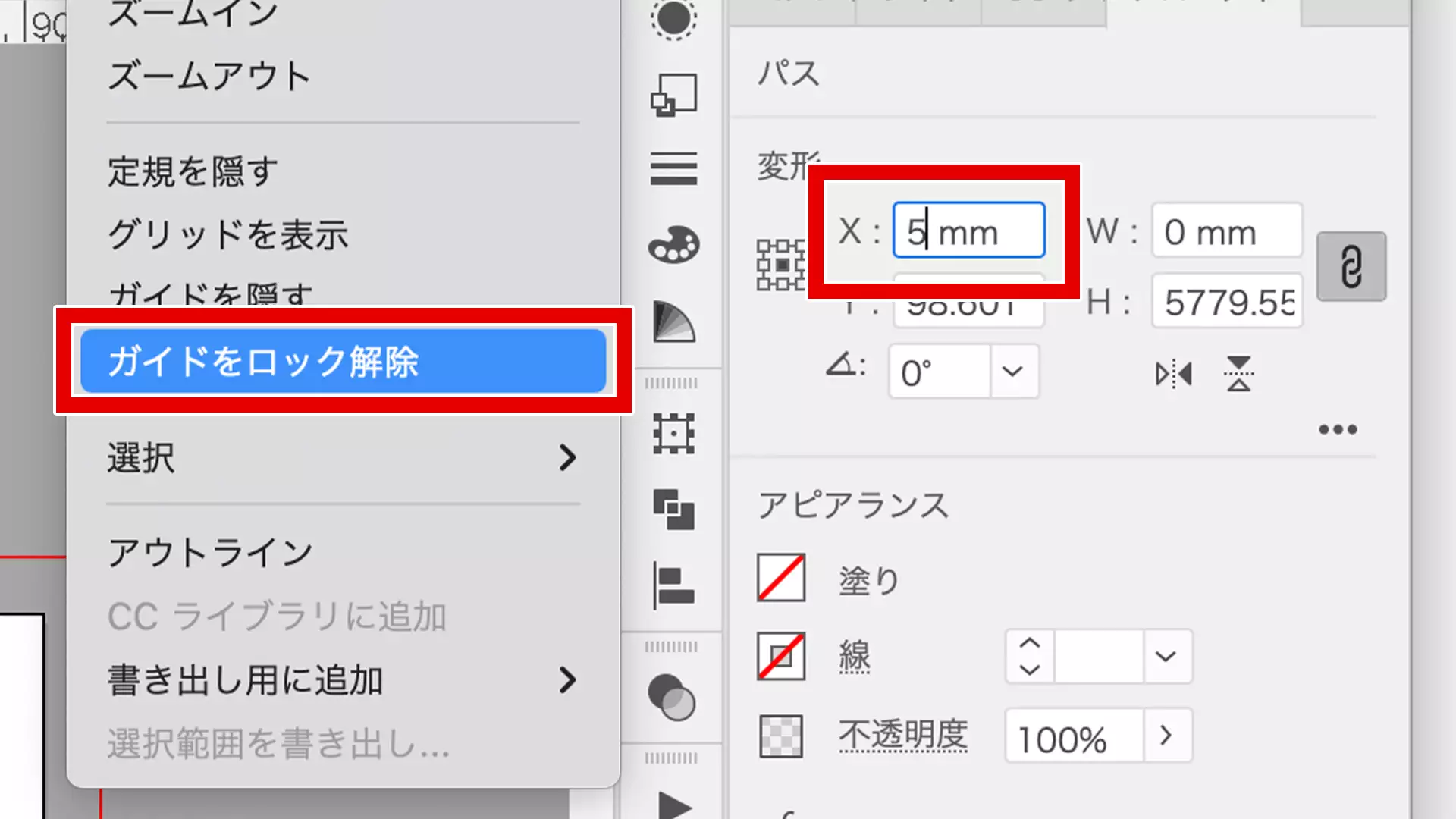
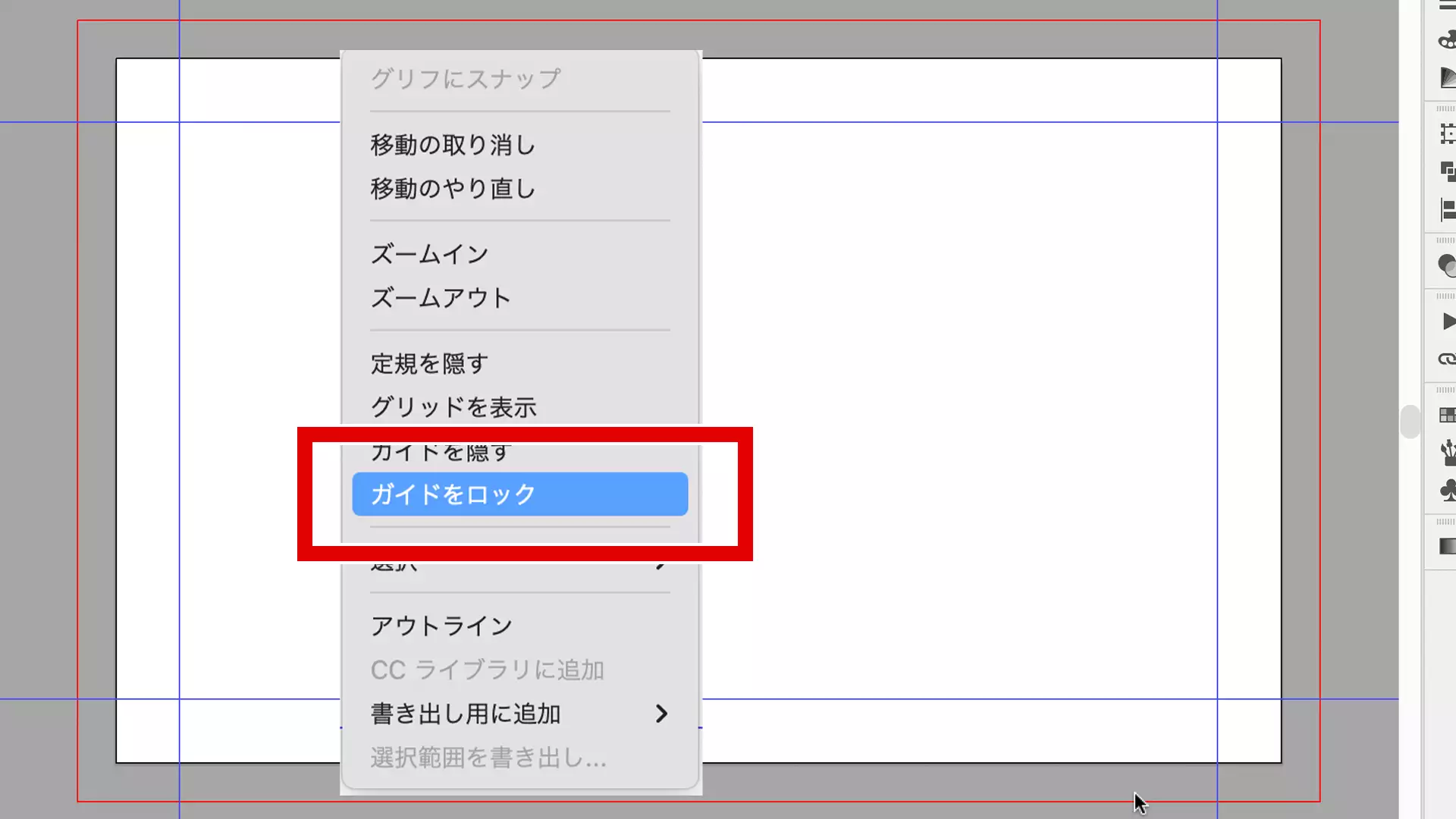
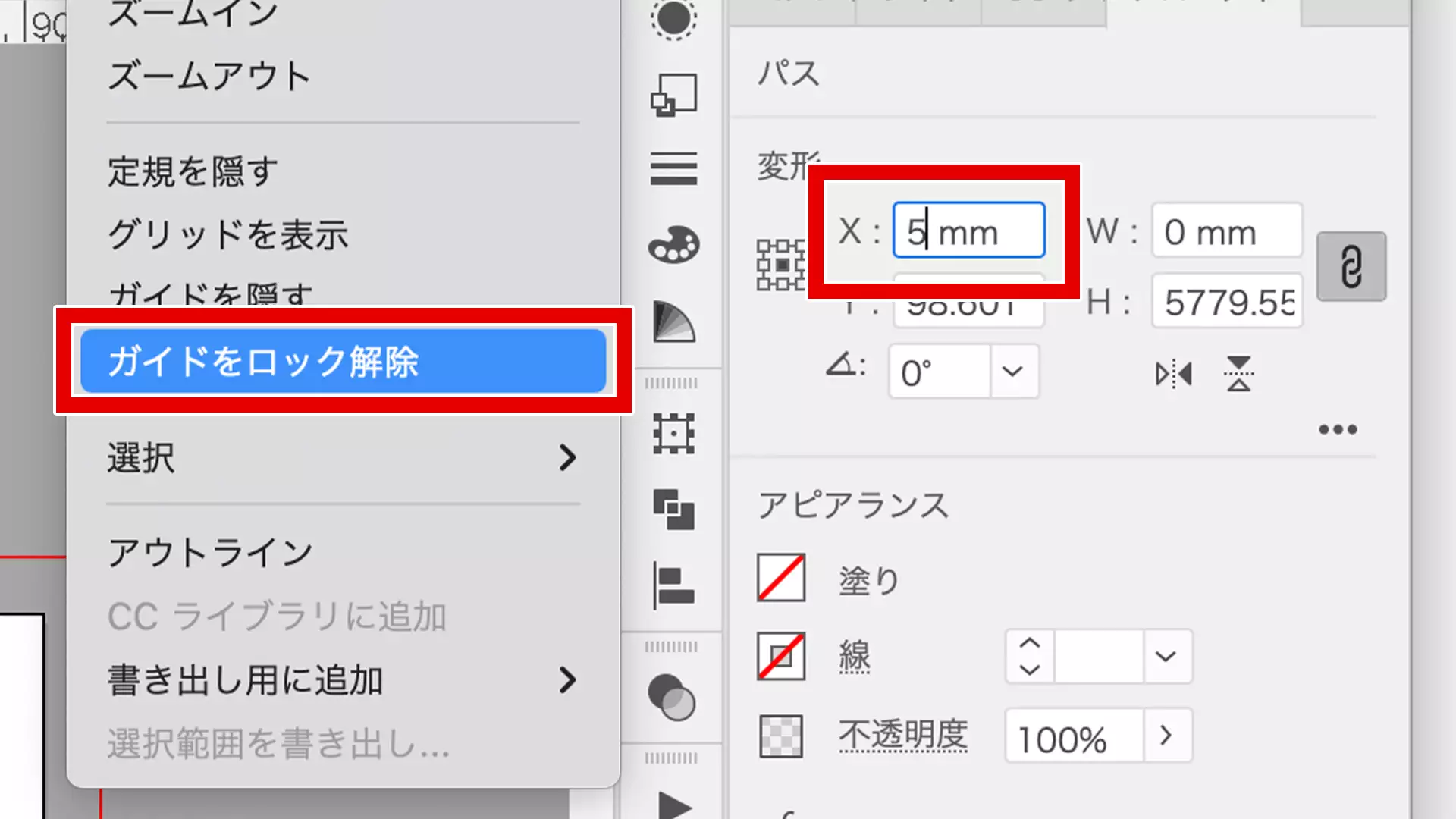
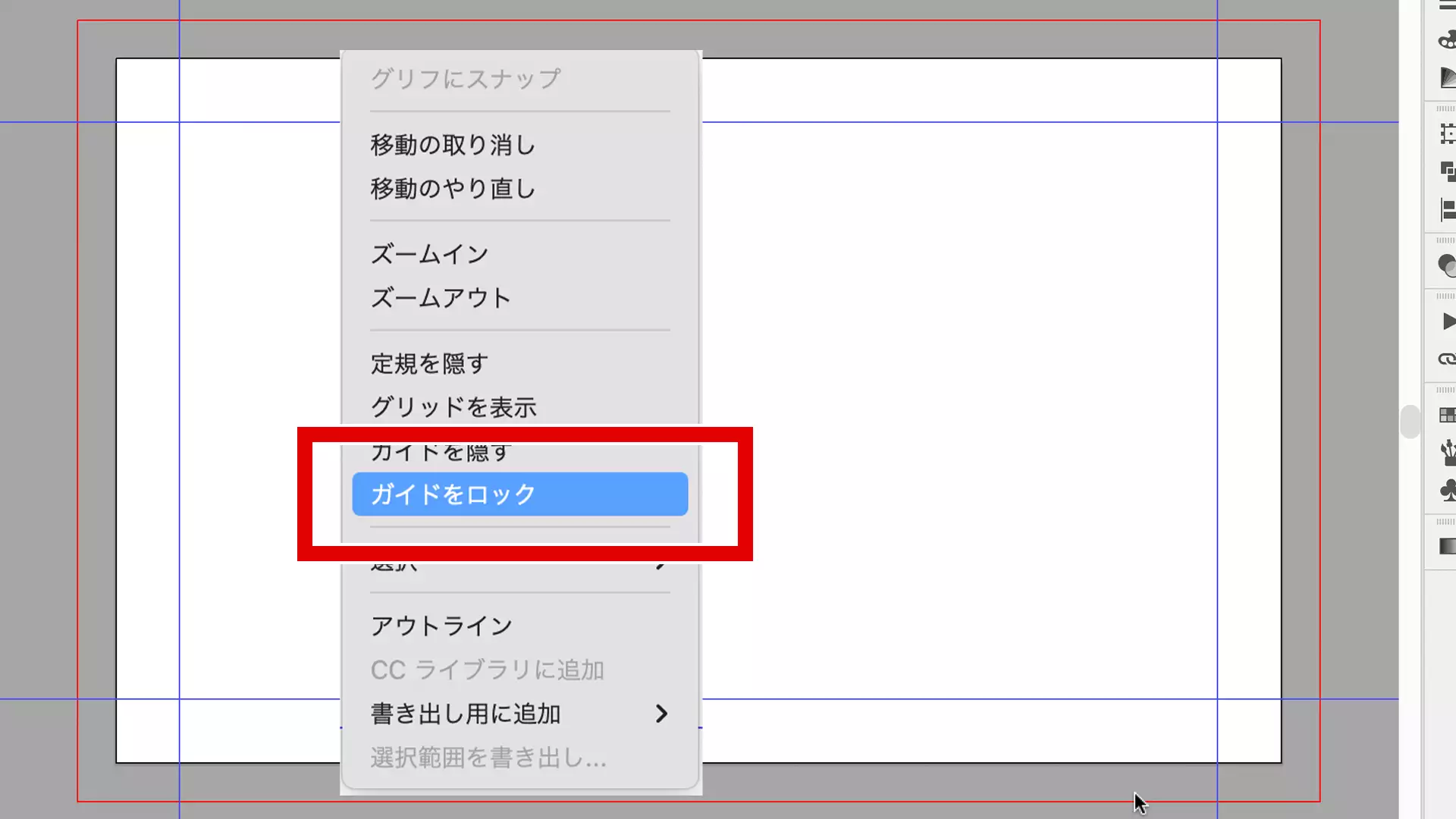
④アートボード上で右クリック→ガイドのロックを解除し、プロパティパネルで位置を指定する

-
⑤手順3〜4を繰り返して上下左右のガイドが引けたら再びガイドをロックして下準備完成。

上記の手順説明では上下左右の余白のガイドのみですが、中央のガイドラインを引くことも多いです。
中央のラインを意識してデザインしたい場合は中央を通るガイドも引いておくと良いでしょう。
ただし、ガイドラインが多くなりすぎても見づらくなってしまいます。
その場合は必要のないガイドを削除するか、⌘(Ctrl)+3で一時的に非表示にすると良いでしょう。
なお、当然ですがガイドがロックされた状態だとガイドの削除はできないので注意が必要です。
POINT!
- ・名刺は印刷物なので、裁断時にデザイン部分が見切れないように余白を設定しておくことが大切!
- ・余白の設定は感覚や見た目で判断するのではなく、定規とガイドを利用して厳密に設定しよう!
- ・ガイドが多くなりすぎて見づらくなった場合は、必要のないガイドを削除するか非表示にして対応しよう!
揃えることを意識してレイアウトする
準備が整ったらいよいよ実際に情報をレイアウトしていきます。
ポイントは、左揃え・右揃えを基本としてとにかくビシッと揃える!…です。
中央揃えも悪くはないのですが、中央揃えは情報の両端の位置が揃わないためなんだかバラついているように見えてしまうことが多いです。
デザインにまだ自信がない方は、まず左揃えでデザインに慣れることから始めた方がやりやすいと思います。
というわけで、今回は情報を左揃えでまとめてみましょう。
揃えているラインが分かりやすいように、赤のラインを入れています。
もちろんこれで完成ではないのですが、情報をビシッと整列させるだけでも見やすくまとまるのがわかるかと思います。
ちなみにですが、中央揃えにすると下のようになります。
中央揃えにすると左右の余白が
凸凹
になり、ややアンバランスな印象になっていることがわかりますね。
ただし繰り返しますが中央揃えがダメというわけでは決してありません。
扱いが難しいので、デザインに慣れるまでは注意が必要というだけです。
また今回はロゴを除いた全ての情報を左揃えでまとめましたが、もちろんこのレイアウトが正解というわけでもありません。
全てを左揃えにすると見やすくスッキリまとまるのでオススメなのですが、一方でインパクトや遊び心には少し欠けるとも言えます
名刺デザインは 業界や職業などによって求められるデザインが異なるので、一概にどういったレイアウト・デザインが正解というのはないと思います。
とは言え、情報を何らかの基準で揃えることは基本中の基本です。
基準が1つではなかったり左端ではない場合もあったりするというだけで、バラバラに配置しても良いケースはほぼ無いと言っても良いかと思います。
POINT!
- ・名刺デザインの基本はとにかく情報を揃えること!
- ・基本は左揃えがまとめやすい!中央揃えはバラけて見えてしまう場合があるので扱いに注意!
- ・全て左揃えにするのが正解というわけではないが、とにかくどこかのラインで揃えることが大事!
情報の強弱と距離
前章で情報をビシッと左揃えにまとめましたが、まだまだ不十分な感じがしますね。
何がいけないのでしょうか?
まず1つ目は、フォントサイズが全て同じなのでどの情報がメイン(主役)でどの情報がサブ(補足)なのかがわかりづらいという点があげられます。
そして2つ目は、情報が同じ間隔で並んでいるので情報の関連性がわかりづらいという点です。
まずは情報に強弱をつけていきましょう。
情報の強弱の付け方は色々ありますが、名刺デザインにおいては
この2つの手法を使うことが非常に多いです。
チラシデザインなどでは他にも『文字色を変える』、『背景色を変える』、『あしらいを加える』…といった手法もよく使うのですが、名刺デザインではそこまで派手に情報に強弱をつける必要がないため、こういった手法が使われることは稀です。
以上を踏まえて情報に強弱をつけたものがこちら▼です。
ここで一つ大きな注意点なのですが、文字サイズを小さくし過ぎないことが大事です。
名刺は91×55mmの小さなカードなので、文字サイズが小さいと非常に読みづらくなってしまいます。
名刺デザイン制作の過程ではパソコンで画面を拡大しながら作るので、小さな文字サイズにしても普通に読めてしまいますが、紙に印刷された文字は拡大できません。
「パソコンのデザイン表示画面で問題なく読めるから大丈夫だろう」と思うのは危険です。
具体的な目安としては、最低でも6pt以上の大きさは確保しておきたいと言えます。
参考までに、筆者は大体の目安として以下のような基準を設けています。
| 情報 | 大きさの目安 |
| 名前など最も重要な情報 | 12pt以上。16~18ptぐらい |
| 会社名など名前の次ぐらいの優先度 | 10ptぐらい |
| 連絡先など捕捉的な情報 | 8ptぐらい |
上の基準はあくまで筆者の感覚によるものなので、当然ですが名刺デザインにおける絶対的な規定というわけではありません。
ただ最低6pt以上は確保しておきたいという基準は、筆者の個人的な感覚ではありません。
こちらは、読みやすさを確保するための一般的な基準として認識しておいて良いと思います。
情報の強弱をつけることができたら、次は関連性の高い情報同士はくっつけて低い情報は距離をあけていきます。
デザイン四原則の一つである近接のテクニックですね。
例えば【 肩書き 】と【 名前 】は、セットでその人を表すものですから、お互いに関連性が高いグループと言えます。
一方、【 名前 】と【 会社の電話番号 】は、その人(個人)の電話番号というわけでは無いので、関連性が低い同士となります。
※ただし会社の携帯電話など「その人個人に繋がる電話番号」であれば、名前と電話番号の関連性は高くなります。
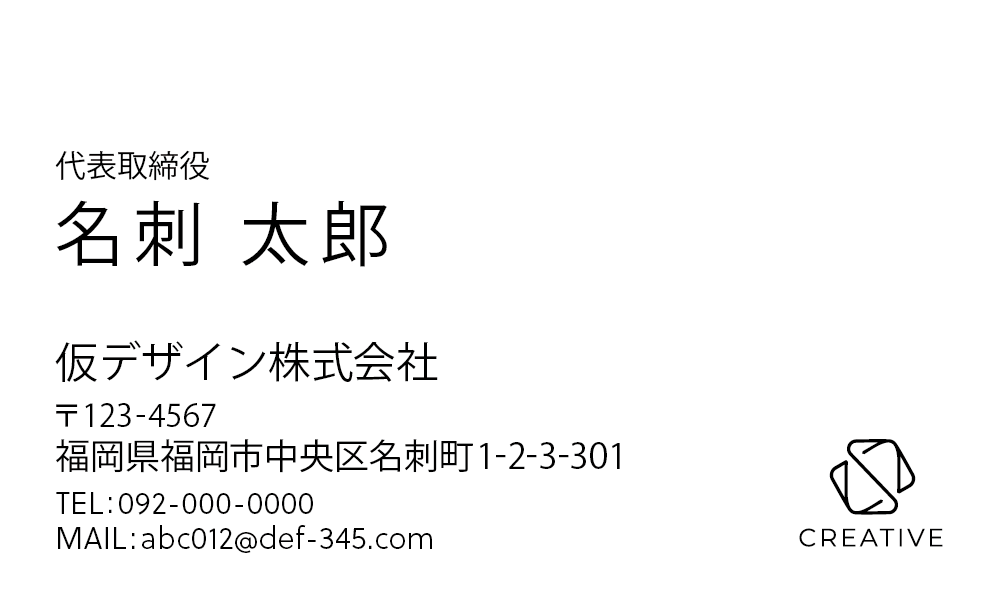
関連性が高い・低いでグループ分けして情報と情報の距離を近づけたり離したりすることで、名刺に記載された情報をさらに見やすくまとめることができます▼
サンプルのロゴも右下に配置してみました。
これにて名刺デザインの基本的な部分は完成です。
あとは背景やテキストのカラーを変えたり、あしらい(装飾)の帯やライン・図形などを入れるだけでほぼ完成形になります。
POINT!
- ・名前などの重要な情報は大きく、連絡先などの捕捉的な情報は小さくしよう!
- ・名刺は小さなカードサイズなので、文字を小さくしすぎないように注意(目安:6pt以上)!
- ・関連性が高い/低いで情報をグループ分けし、距離を近づけたり離したりして整理しよう!