CSSでストライプ柄を作るメリット
ストライプ柄は、背景や区切り線、枠線など色々なところで使えますが、いずれにしてもWebサイトで要素にストライプ柄を取り入れるには、大きく2つの方法があります。
1つは、ストライプ柄の画像を用意する方法です。
単純なストライプなら、ペイントアプリやその他のお絵かきアプリでも簡単に作れるので、正直に言うと、CSSでやらずに画像を作った方が早い場合もあります。
ですが、画像では「やっぱりストライプの色を変えたい」となった場合に、画像を作成し直し、サーバーにアップロードし直し、そしてurlを設定し直す必要が出てくるので、とても面倒くさいです。
そこで、そんなデメリットを解消できる2つ目の方法こそが、CSSでストライプ柄を作る方法というわけです。
後でカラーを変えたり、ストライプの太さを変えたりする可能性が少しでもあるのであれば、最初からCSSで作っておいた方が楽と言えます。
また、ストライプ柄の画像程度であればそこまで大きな容量にはなりませんが、画像として読み込む負荷をなくせるというのも、CSSでストライプ柄を作成するメリットと言えます。
ただ、ストライプ柄にさらに手描きっぽくなるエフェクトをかけたいとか、複雑な画像処理を施したいという場合は、当然ですが画像でやるしかありません。
大切なのは、画像とCSS、両方のメリット・デメリットを理解した上で、効率的な選択ができるようになることだと思います。
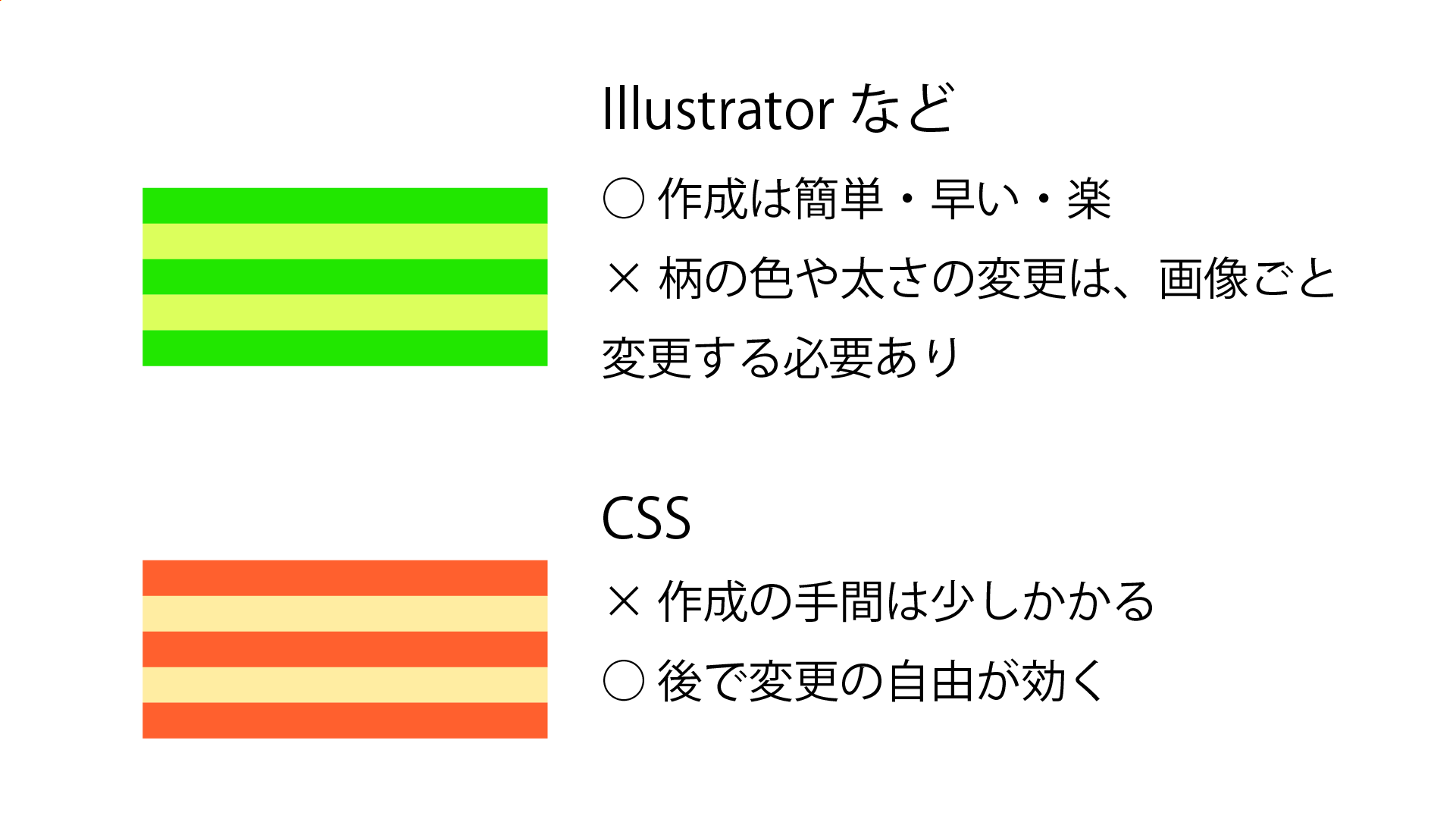
POINT!
- ・Webサイトにストライプ柄を取り入れるには、ストライプの画像を作成して配置する方法と、CSSで作る方法がある!
- ・ストライプの画像は作成が簡単で作業時間が短く済むが、後で変更する時が大変!
- ・CSSでストライプにするにはコードの記載に一手間かかるが、後で変更が効く!
repeating-linear-gradient( )
背景などをストライプにするには、background-imageやborder-imageプロパティの値にrepeating-linear-gradient( )を指定するのですが、”linear-gradient”というところからも分かるように、本来は繰り返しの線形グラデーションを指定するCSSです。
今回はあくまでその応用としてストライプ柄にする方法をご紹介しますが、repeating-linear-gradientはストライプにするだけのCSSではないということをまずは知っておきましょう。
また、repeating-linear-gradientとよく似た値に、linear-gradientがあります。
こちらでも指定の仕方でストライプを作れないこともないですが、基本的には「繰り返さない(線形)グラデーション」にするためのものです。
*linear-gradientに関する記事はこちらをご覧ください。
*repeating-linear-gradientとlinear-gradient*
| 値 | 説明 |
| repeating-linear-gradient | 繰り返しの線形グラデーションを指定する。グラデーションにならないように指定することで、ストライプ柄にすることができる |
| linear-gradient | 繰り返さない線形グラデーション。グラデーションにならない設定にすると、ツートーンにすることも可能。 |
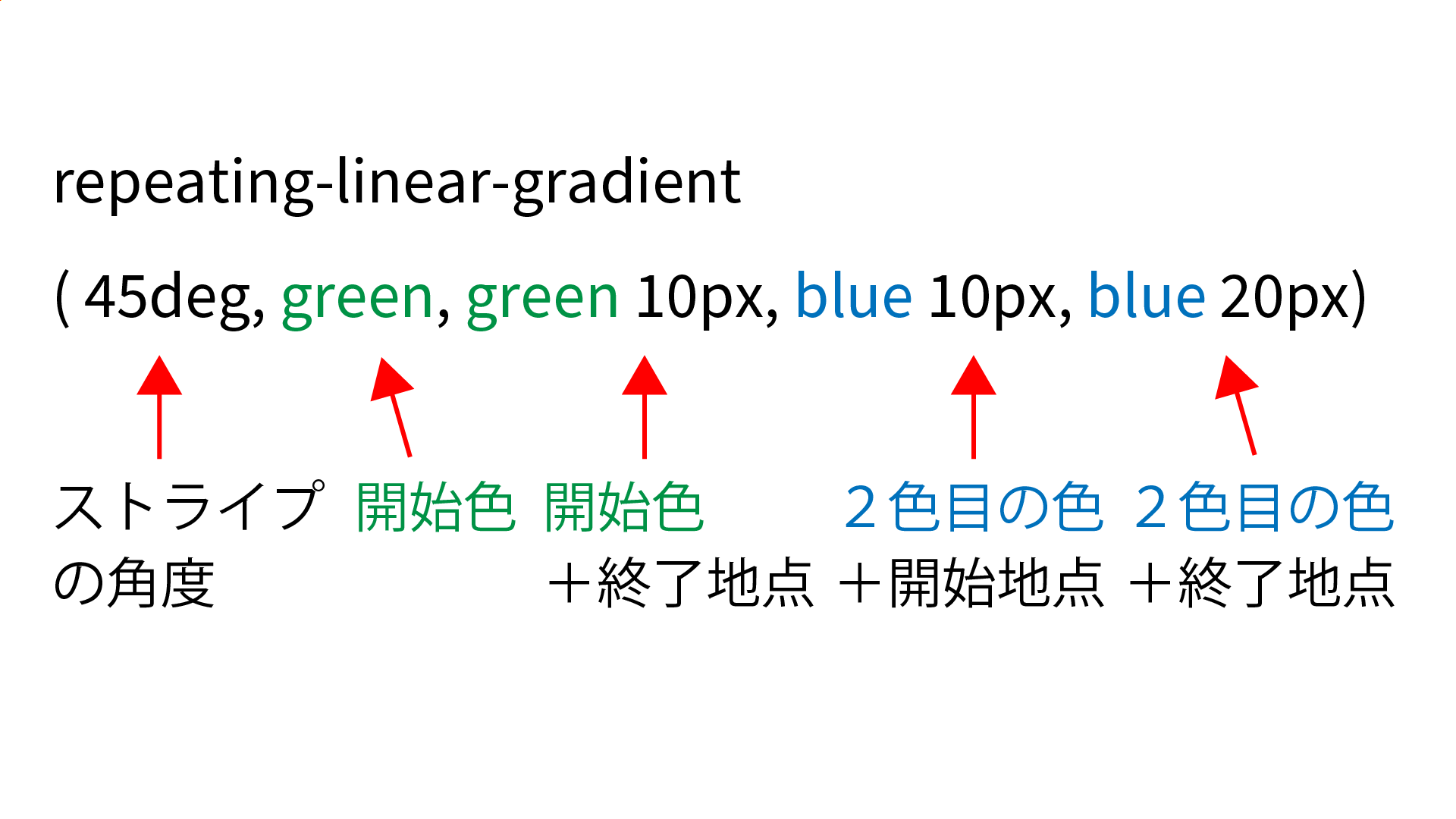
ストライプ柄を作る場合、repeating-linear-gradient( )のカッコの中には、ストライプの角度、開始色、開始色+開始色の終了地点、2色目の色+2色目の開始地点、2色目の終了地点…を記載します。
言葉で説明するよりも、コードと表示結果を確認した方が早いと思うので、以下をご覧ください。
<div class="stripe"></div>
.stripe {
width: 80%;
height: 300px;
background-image: repeating-linear-gradient(45deg, darkblue, darkblue 10px, skyblue 10px, skyblue 20px);
}
ポイントは、ストライプにしたい場合は開始色の終了地点と2色目の開始地点を同じにするというところです。
開始色の終了地点と2色目の開始地点に開きがあると、その部分がグラデーションになってしまいます。
逆に言えば、グラデーションがかかったストライプ柄にしたい場合、開始色の終了地点と2色目の開始地点をずらせば良いということになります。(今回はグラデーション無しのストライプで説明していきます)
POINT!
- ・ストライプ柄を作るには、repeating-linear-gradient( )という値を使う!
- ・repeating-linear-gradient( )は繰り返しの線形グラデーションを指定するもので、グラデーションにならない指定をすることでストライプができる!
- ・カッコ( )の中には、【 ストライプの角度、開始色、開始色+開始色の終了地点、2色目の色+2色目の開始地点、2色目の終了地点 】を記入する!
背景をストライプにする
背景をストライプにするには、background-imageプロパティの値に、先述のrepeating-linear-gradientを指定するだけでOKです。
ただ、ストライプの背景の上に直接テキストを配置すると、ストライプのカラーとテキストのカラーの組み合わせによっては、ものすごく読みづらくなってしまいます。(▼例)
したがって、ストライプ背景の上にテキストを配置する場合は、
❶ストライプのカラーを見やすい色にする、もしくはrgbaで指定して透明化する
❷opacityやrgbaで透明度を指定した白の背景を下地にする
などの工夫が必要です。(下のサンプル参照)
<div class="stripe">
<p>ストライプの上にテキストを配置</p>
</div>
.stripe {
width: 80%;
height: 300px;
background-image: repeating-linear-gradient(45deg, rgba(255, 0, 0, .3), rgba(255, 0, 0, .3) 10px, pink 10px, pink 20px);
}
<div class="stripe">
<p>ストライプの上にテキストを配置</p>
</div>
.stripe {
width: 80%;
height: 300px;
background-image: linear-gradient(rgba(255,255,255,.8),rgba(255,255,255,.8)),
repeating-linear-gradient(45deg, darkblue, darkblue 10px, skyblue 10px, skyblue 20px);
}
透明度を指定した白背景を下地にする場合に注意が必要なのが、background-imageとbackground-colorでは、background-imageの方が優先順位が上(background-colorの上に配置される)…という点です。
なので、透明度を指定した白を下地に敷きたいからと言って、background-color: rgba(255,255,255,.5);としても無意味です。
※さらにbackground-blend-modeプロパティを活用するのであれば、意味があります。
解決策は色々ありますが、一つは、::before(after)などの疑似要素を使って、ストライプ背景にした要素とは別に、背景色を指定するという方法。
そしてもう一つがサンプルコードで使われている、background-imageプロパティに透明な白の背景を入れ込むという方法です。
background-imageプロパティには、複数の背景グラデーションや画像を指定することが可能です。
片方をlinear-gradient( )でグラデーションにならないように同じ色(ここでは両方とも透明度のある白)を指定し、もう片方をrepeating-linear-gradient( )でストライプ背景にすれば、疑似要素を使わなくても透明度のある白を下地にすることができます。
既に他の用途で疑似要素が使われている時などに便利なので、覚えておくと役立つテクニックです。
POINT!
- ・背景をストライプ柄にするには、background-imageプロパティにrepeating-linear-gradient( )を指定する!
- ・上にテキストなどを配置する場合は、ストライプのカラーに透明度を指定したり、透明度を指定した白を下地に敷くと良い!
- ・透明度のある白を下地にするには、疑似要素を利用するか、linear-gradient( )で指定する!
枠線をストライプにする
背景ではなく枠線をストライプにしたい機会も多いので、この章ではその方法をご紹介します。
枠線をストライプにするには、border-imageプロパティの値に、repeating-linear-gradient( )を適用させます。
ただし、背景をストライプにする場合とは違う注意点があります。
注意点1つ目は、border-styleの指定も必須という点。
border-imageがしっかり指定されていても、border-styleの初期値はnone(非表示)なので、border-styleを指定しなければ枠線そのものが表示されません。
そして注意点2つ目は、border-widthの値と、border-image-sliceの値を同じ数値にする…という点です。
border-image-sliceはborder-imageプロパティの値の1つなので、repeating-linear-gradient( )と同時に指定することができます。
枠線をストライプにする
<p class="border_stripe">枠線をストライプにする</p>
.border_stripe {
padding: 10px;
margin: 2rem auto;
width: fit-content;
width: -moz-fit-content;
border: solid 20px;
border-image: repeating-linear-gradient(45deg, orange, orange 10px, darkblue 10px, darkblue 20px ) 20;
background-color: white;
}
上のサンプルでは、borderプロパティを使ってborder-styleとborder-widthに該当する値を一括指定しています。
そしてborder-imageプロパティで、repeating-linear-gradient( )でストライプの指定をした後、borderプロパティで指定したborder-widthと同じ数値を記載しています。
これが、border-image-sliceに該当する値で、この値がborder-widthとズレると、ストライプもずれてしまいます。
また、border-widthは単位の指定が必要ですが、border-image-sliceは単位をつけないように気をつけてください。(%以外の単位は使用できません)
ここで気になるのが、border-image-sliceって何?という疑問ですが、border-image-sliceプロパティはとても複雑なので、大まかな説明が難しいCSSになります。
正直、使用頻度もかなり低いと言えるCSSなので、このCSSについてよほどの興味があるという方でない限り、深く知る必要はほぼありません。
border-image-sliceをはじめ、詳細な仕様や計算方法まで知らなくても、実務上ほとんど問題ないCSSもあります。
CSSはあくまで「Webページの見た目を整える手段」であって、CSSマスターになることが目的ではない場合が大多数ではないかと思うので、深みにハマらない程度に学んでいくことをお勧めします。
POINT!
- ・枠線をストライプにするには、border-imageプロパティ使用する!
- ・border-styleと、border-widthの指定も忘れずに!
- ・border-image-sliceに該当する値は、border-widthの値と同じにする!(単位は不要)