1: Ktorで静的コンテンツを利用する
Webサイトで使用する静的コンテンツにはCSSファイルやJavaScriptファイルなどいろいろありますが、ここでは画像の読み込み(表示)を例に解説を進めていきます。
Ktorを利用しない場合、単純にimg要素のsrc属性に画像のファイルパスを記述すれば良いのですが、Ktorで同じようにしてもうまくいきません。Ktorではファイルへのアクセスはルーティングによって管理されるため、明示的にファイルやディレクトリへのルートを定義(マッピング)する必要があります。
Ktorで画像をはじめとした静的コンテンツを読み込むには、ルーティングの中で staticResources() を使用します。
Routing.ktファイルを開き、次のコードを追加しましょう。
routing {
// …other route settings
staticResources("/static", "files") // add this code
}
このコードは、/staticの下にあるものは全て resources の中の files ディレクトリを使って提供されるようにマッピングすることを意味します。
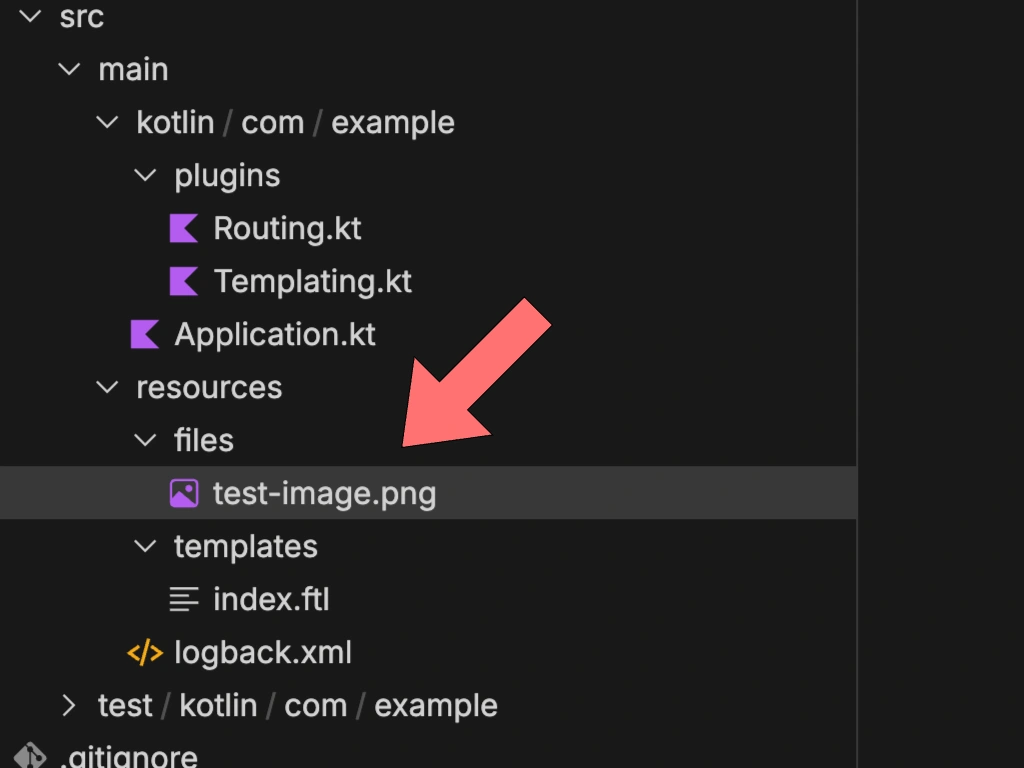
ただし、現時点では files というディレクトリは作成していないはずなので、resourcesディレクトリの中に新しく files ディレクトリを作成しておきましょう。また、なんでも良いのでテスト用の画像ファイルもついでに追加しておきます。(test-image.png)
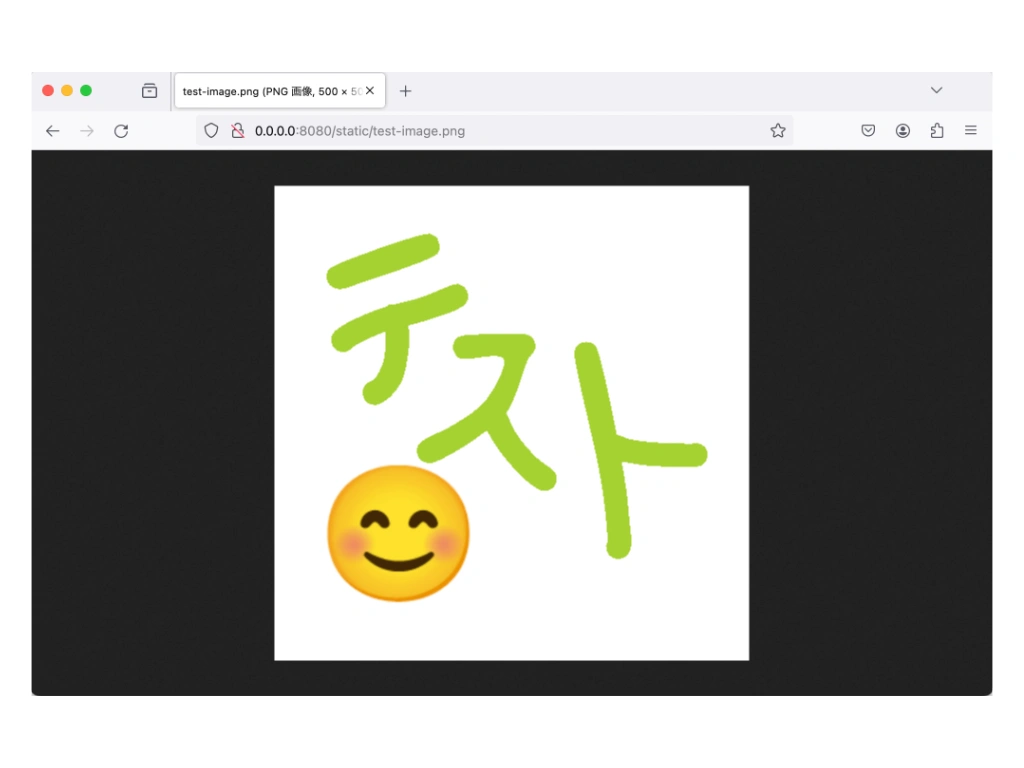
この時点で一回プロジェクトを実行(Run)し、ブラウザで画像のファイルパスを入力してみましょう。ファイルパスは、http://0.0.0.0:8080/static/test-image.png になります。画像のファイル名は適宜、ご自身で用意したファイル名に置き換えてください。
上の画像のようにブラウザでプロジェクトに追加した画像が表示できれば成功です。
次のステップでは、FreeMarkerのテンプレートファイルでimgタグを使い、画像をWebページに表示させてみましょう。
POINT!
- ・Ktorで静的リソースを利用する方法の一つとして、staticResources() を使う方法がある!
- ・staticResourcesは、指定した文字列を、resourcesディレクトリ内の指定したディレクトリにマッピングする!
- ・設定後は、ちゃんと画像にアクセスできるかどうか、ブラウザでパスを入力して確かめてこう!
2: ページ上に画像を表示する
現時点のトップページ(index.ftl)はテキストしか配置されておらず、トップページとしては寂しいものになっていますので、ここに画像を配置していきます。
まず、トップページに配置する用の画像を用意します。私的利用の範囲内に留めておく場合に限り、みなさんそれぞれお気に入りの画像を使用するのも良いでしょう。
注意:Webサイトを公開する場合はもちろん、ページのスクリーンショットをSNSなどにアップしたいと考えている場合は、著作権フリーの画像やオリジナルの画像、有料の素材など、法的に問題なく使用できる画像である必要があります。
画像の用意が面倒な方は、筆者が制作した下の画像をご利用ください。ハイクオリティとは言えないかもしれませんが、自由に使っていただいて構いません。インターネットで公開することはもちろん、改変も可です。(※ご利用の際は、下の注意事項をご確認ください)
注意事項:個人・法人、商用・非商用いずれも問いません。ただし、著作権は放棄していません。ですので、画像の再配布や、自作の画像であると公言するなどの行為は禁止します。
用意した画像は、resources > files ディレクトリに追加しておきましょう。
次に、resources > templates ディレクトリにある index.ftl を開き、画像を読み込むためのタグを追加します。(画像のファイル名は、site-logo.png であるとします)
<img src="/static/site-logo.png" width="500" height="500" alt="サイトロゴ">
上のように、src属性には ”/static/~” という形式で、絶対パスでファイルパスを指定します。これにより、filesディレクトリに配置された画像へのルーティングが可能となり、画像を読み込むことができるようになります。
img要素をテンプレートファイルに配置したら、再度プロジェクトを実行してブラウザで表示を確認してみましょう。index.ftl のルートは "/" と指定しているので、今度は http://0.0.0.0:8080/ にアクセスします。そして、ページ上に画像が表示されたら成功です。
下のスクリーンショットは、サイトの画像を読み込ませた上で、さらにCSSで見た目の調整を行って、よりトップページっぽくしてみたものです。
このKtorシリーズでは、Ktorとそれに付随するプラグインの基本的な使い方を理解することを目的としているので、HTMLやCSSのコードについては詳しく紹介しません。みなさんも好きなようにスタイルを調整してみてください。
また、今回は画像の読み込みを例に静的コンテンツを利用する方法について説明しましたが、同じ要領でCSSやJavaScriptファイルなどのリソースを読み込むことも可能です。
さて、ようやくトップページっぽいものを作成することができましたが、現時点ではまだ動的な機能を取り入れておらず、Ktorの魅力を発揮できたとは言えません。
ということで、次のステップでは動的な要素(簡単なコメント投稿機能)を実装してみようと思います!お楽しみに😀(※都合により、テーマが変更となる場合がございます)
POINT!
- ・FreeMarkerのテンプレートファイルでも、静的リソースを利用することができる!
- ・staticResourcesの第一引数を”/static”と指定した場合、”/static/画像のファイル名”で読み込むことができる!(ディレクトリの構造によって異なる場合あり)