FreeMarkerとは?
FreeMarkerとは、Javaプラットフォームで動作する強力なテンプレートエンジンです。
簡単に言えば、JavaやKotlinでサーバーサイドを開発する際、HTMLタグを使ってテンプレート(静的なテキストファイル)を作成し、そこに動的なデータを挿入することを可能にするツールです。
動的なデータを挿入するためのFreeMarkerならではの記述ルールもありますが、静的な部分は通常のHTMLファイルとほぼ同様に記述することができるため、HTMLの基本を理解していればすぐに使い始めることができます。
たとえば、下のようなHTMLファイルがあったとすると、このコードはほぼそのままFreeMarkerのテンプレートファイルとして利用できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Ktor</title>
</head>
<body>
<h1>Hello, Ktor!</h1>
</body>
</html>
ちなみに、FreeMarkerはKtorほど新しいモノではなく、1999年に最初のリリースを迎えています。(Ktorは2016年)
リリースからかなり時間が経っているため、既に枯れている技術なのではないかと心配に思う人もいるかもしれませんが、FreeMarkerはKtorの公式サイトでも紹介されており、使用が非推奨とされるような時代遅れのものではありません。
古いと言うよりもむしろ、『長い期間をかけて改良が重ねられ、安定・確立している技術である』と捉えた方が良いでしょう。
FreeMarkerは非常に多彩な機能・特徴を有しているので、ここでその全てを紹介することはできませんが、興味があればぜひ公式サイトを覗いてみてください。
・FreeMarker公式サイト
https://freemarker.apache.org/
この記事においては、『FreeMarker = HTMLタグをそのまま使ってテンプレートを作成できる便利なツール』というぐらいの認識でOKです。
POINT!
- ・FreeMarkerは、Javaプラットフォームで動作するテンプレートエンジン!
- ・HTMLのタグや構造を、そのままテンプレートファイル内で使用できるのが特徴!
- ・FreeMarkerの歴史は長いが、古い故に使用が非推奨とされているものでは決してない!
FreeMarkerを利用する準備
FreeMarkerをKtorで利用するにあたり、まずは依存関係の追加が必要となります。(※Ktorプロジェクトを作成する際に、プラグイン選択でFreeMarkerを追加している場合は必要ありません)
build.gradle.kts ファイルを開き、依存関係に次のコードを追加しましょう。
implementation("io.ktor:ktor-server-freemarker:$ktor_version")
そして、pluginディレクトリ内に Templating.kt(ファイル名は任意)を作成し、インストールの設定を行うコードを記述します。
import freemarker.cache.*
import io.ktor.server.application.*
import io.ktor.server.freemarker.*
fun Application.configureTemplating() {
install(FreeMarker) {
templateLoader = ClassTemplateLoader(this::class.java.classLoader, "templates")
}
}
install関数は、Ktorの機能(この場合はFreeMarker)をアプリケーションに追加するための関数です。この関数を使ってFreeMarkerテンプレートエンジンをインストールし、利用可能にします。
templateLoaderは、FreeMarkerテンプレートファイルをどこから読み込むかを設定するプロパティです。
この場合、this::class.java.classLoader によって現在のクラスローダーを指定し、第二引数の "templates" によって、テンプレートファイルが置かれているディレクトリを指定しています。
つまり、この設定ではクラスパスの templates ディレクトリ内のファイルをテンプレートとして読み込むようになっています。
ただ、現時点では templates なんていうディレクトリはまだ作成していません。
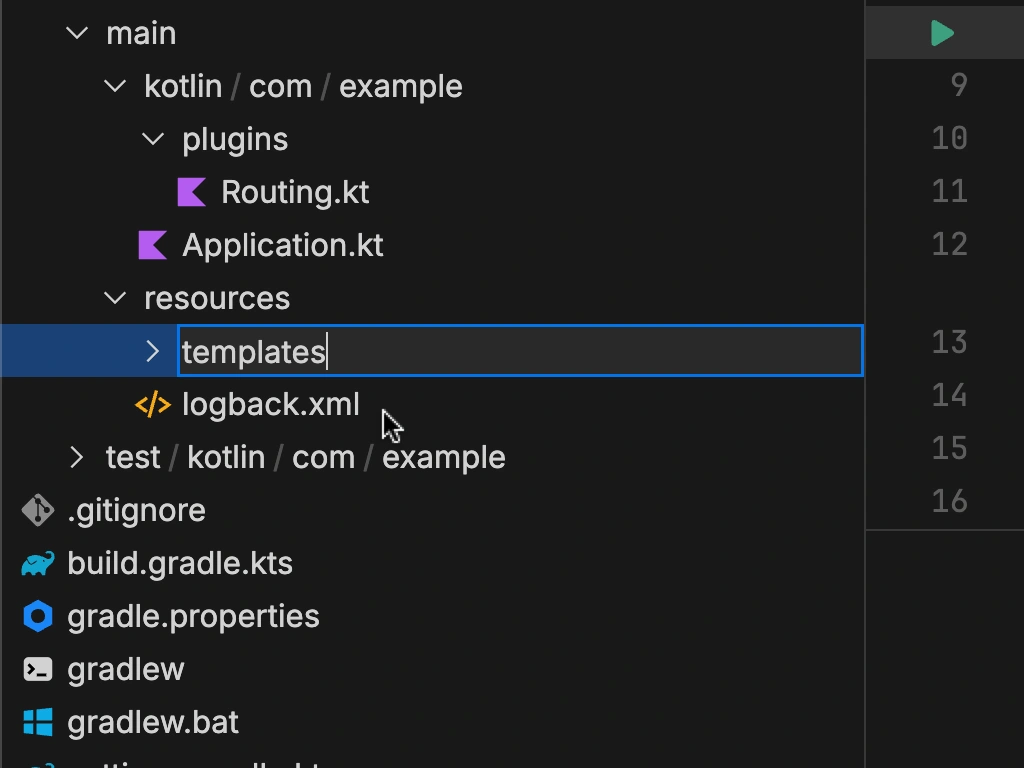
なので、順番が前後するように思われるかもしれませんが、ここで templates ディレクトリを resources ディレクトリ内に作成しておきます。
このtemplateディレクトリに、テンプレートファイル(.ftl)を作成し、管理することとなります。次のステップでは、そのテンプレートファイルを作成してみましょう。
POINT!
- ・Ktorプロジェクト生成時にFreeMarkerプラグインを選択していない場合は、依存関係にコードを追加する必要がある!
- ・install関数により、FreeMarkerテンプレートエンジンがインストールされ、利用可能になる!
- ・templateLoaderは、テンプレートファイルをどこから読み込むかを指定する!
テンプレートファイルの作成
FreeMarkerではHTMLタグをそのまま扱うことができることに加え、このステップでは静的なページを作成するだけなので、ここでは『テンプレートファイルの作成 = HTMLファイルの作成』と考えても差し支えありません。
templatesディレクトリ内に、index.ftl と名前をつけたファイルを作成し、次のコードをコピーして貼りつけます。
<!DOCTYPE html>
html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Ktor</title>
<style>
body { height: 100vh; display: grid; place-items: center; font-family: sans-serif; }
</style>
</head>
<body>
<h1 style="color: red;">Hello, Ktor!</h1>
</body>
</html>
本来、CSSはHTMLとは別にファイルを作成して管理した方が良いのですが、ここではとりあえずトップページを良い感じに表示したいだけなので、head要素内にstlye要素を埋め込んでいます。
こういったWebページ制作の基本テクニックをそのまま流用できるのも、FreeMarkerを採用するメリットの一つですね。
さて、トップページを表示するために必要な準備はこれで全て整いました。次のステップでは、ルーティングを設定して、作成したテンプレートファイル(index.ftl)を実際にWebブラウザで表示させてみましょう!
POINT!
- ・テンプレートファイルは、拡張子を.ftlとする!
- ・HTMLタグを埋め込めるので、HTMLファイルを作成するのと同じような感覚でテンプレートファイルを作成できる!
- ・作成したテンプレートファイルをページとして表示させるには、ルーティング設定が必要!
ルーティングの設定とページの表示
FreeMarkerを利用したテンプレートファイルを表示するには、call.respond 関数に FreeMarkerContent() を渡す必要があります。
FreeMarkerContentの第一引数はテンプレートファイルの名称(文字列)、第二引数はテンプレートファイルに渡す動的なデータです。ここではテンプレートファイルに渡す必要のあるデータはないので、null を指定しておきます。
コードは次のようになります。
get("/index") {
call.respond(FreeMarkerContent("index.ftl", null))
}
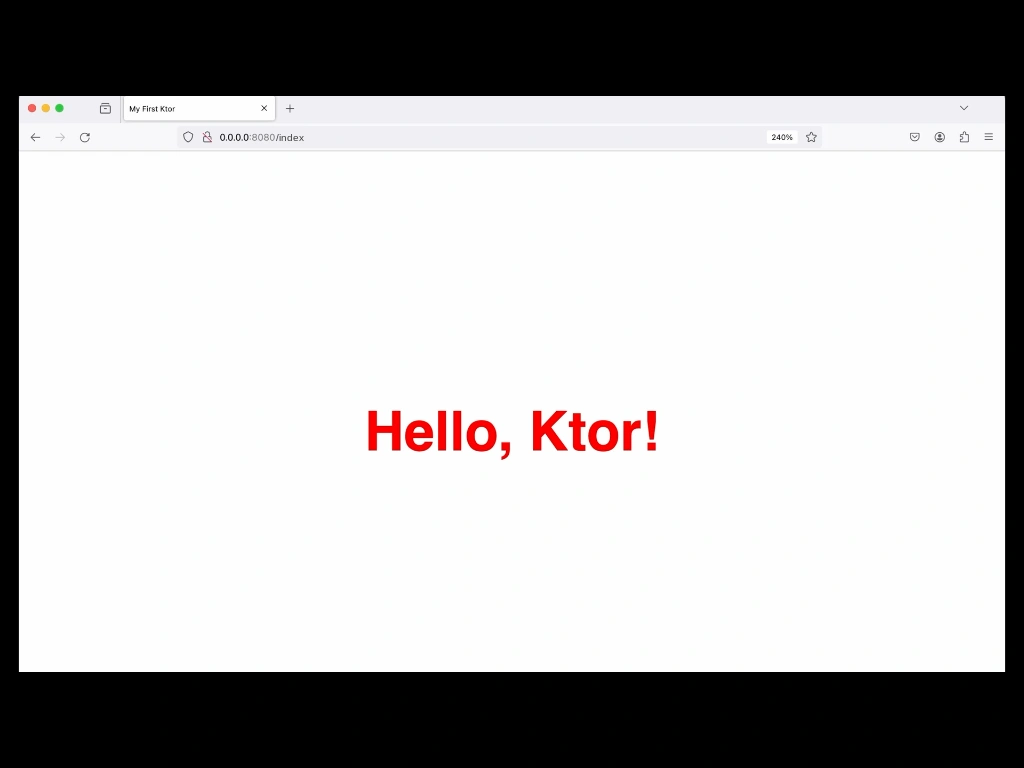
プロジェクトを実行して、http://0.0.0.0:8080/index にアクセスし、『Hello, Ktor!』がブラウザに表示されていることを確認します。
これで無事にトップページ(仮)ができました!!
しかし…さすがに文字だけだと寂しすぎますよね😅せめて画像の一つでも配置したいところです。
ですが、画像などの静的なコンテンツはどのディレクトリで管理し、画像ファイルのパスはどのように記述すれば良いのでしょうか?
ということで、次回は『画像などの静的コンテンツを読み込む方法』をテーマにする予定です。引き続き、Ktorの基本をじっくり楽しく学んでいきましょう〜!
POINT!
- ・テンプレートファイルを読み込むには、call.respond関数に、FreeMarkerContent()を指定する!
- ・FreeMarkerContentの第二引数は省略できないので、何も渡す必要がない場合はnullを指定しておこう!
- ・プロジェクトを実行して、ページが正しく表示されることを確認してみよう!