理由1:テキストを効率よく柔軟に変更できるから
文字列をString Resourceで管理した方が良い理由の一つは、共通するテキストの変更が一括で行えるようになるからです。
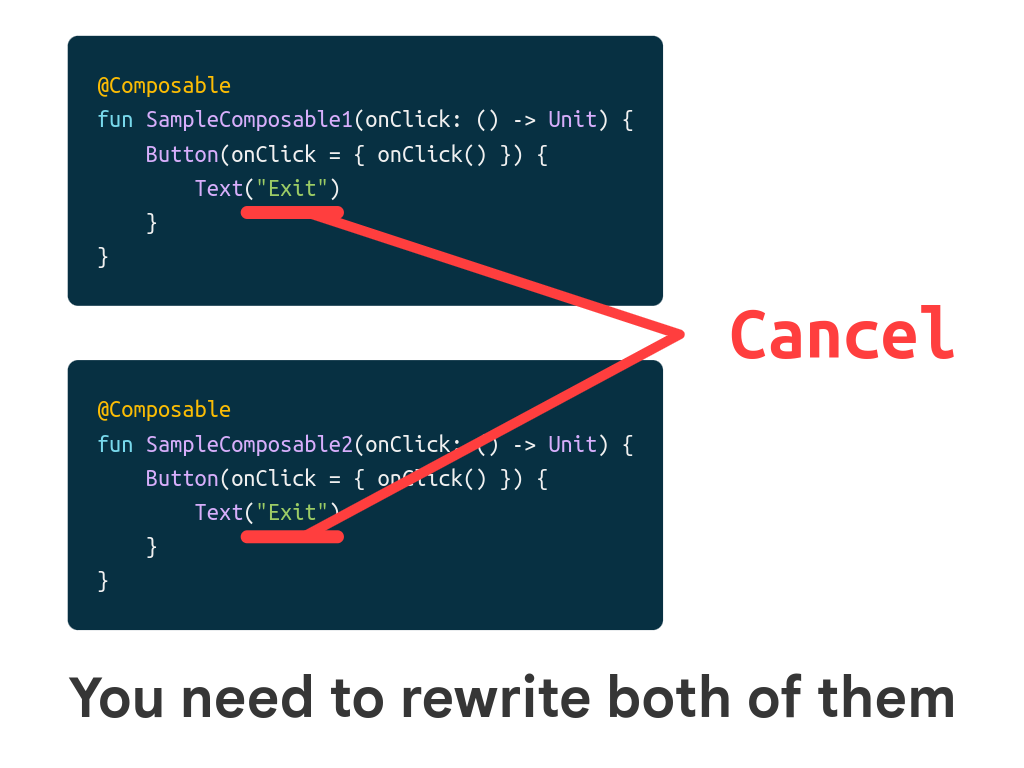
例えば、アプリに処理を中断して元の画面に戻るためのボタンを何個か設置していて、そのボタンテキストには『Exit』という文字列を指定していたとしましょう。
しかし、ある日、あなたは『Exit』よりも『Cancel(キャンセル)』の方がわかりやすくて良いなと思い直したので、ボタンのテキストを変更することにしました。
こういった時、もしボタンのTextコンポーザブルに直接文字列を指定(ハードコード)していたら、全てのテキストを書き換えなければならなくなってしまいます。
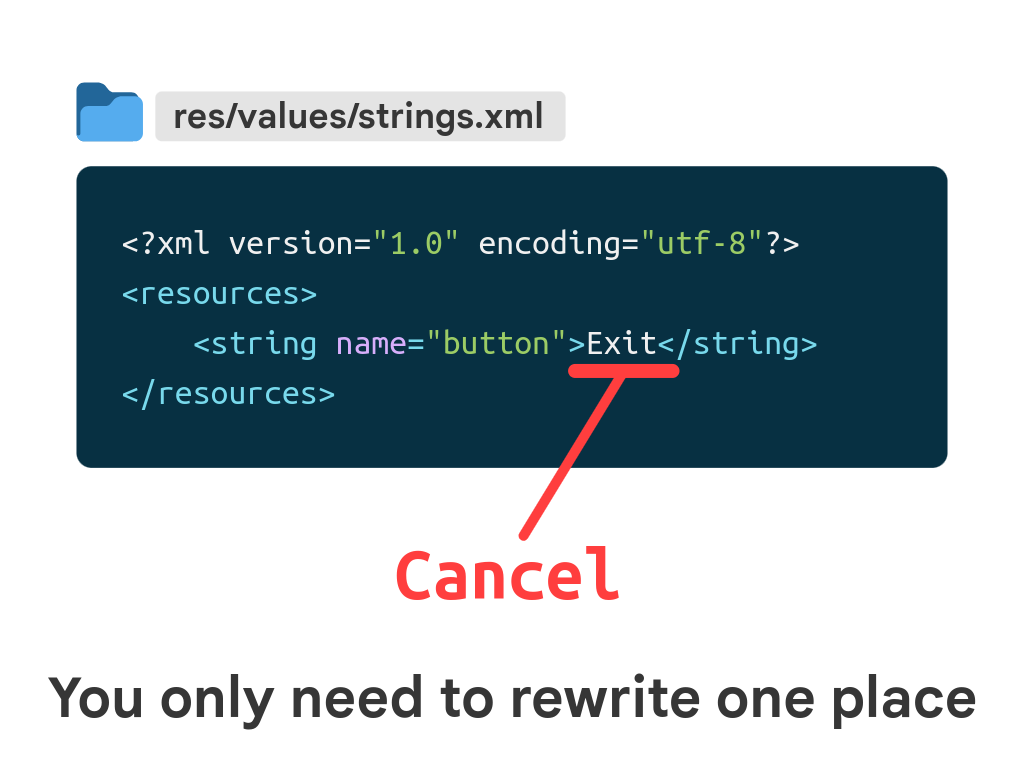
一方で、String Resourceで管理していたら、参照元となるString Resourceのテキストを変更するだけで済みます。
とは言え、String Resourceで管理する理由がこれだけならば、String Resourceで管理するメリットはそこまで大きくないように思えますよね。
Android Studioで特定の文字列を検索し、別の文字列に一括で置換することは可能ですし、テキストや見た目などが共通するパーツを一つのコンポーザブルとして定義しておけば、例え文字列をハードコードしていたとしても、変更は一箇所で済みます。
ですが、文字列をString Resourceで管理した方が良いと言えるのは、変更に強くなるからというだけではありません。
次の章で紹介するもう一つの理由こそが、文字列をString Resourceですべき主な理由であると言っても過言ではないかもしれません。
POINT!
- ・文字列をString Resourceで管理しておくと、テキストを変更したい場合に便利!
- ・文字列をハードコードしていたら、ハードコードされた文字列を全て書き直さなければならなくなってしまう!
理由2:多言語に対応できるから
テキストをString Resourceで管理しておくべき理由の二つ目は、多言語に対応させるのが容易になるというものです。
Android端末は世界中で使われており、アプリを使用するユーザーが扱うことができる言語も様々です。
例えば私は日本人で普段は日本語を話すので、アプリが日本語に対応してくれていると大変ありがたく感じます。
もし日本語に対応していなくても、英語に対応してくれていれば、なんとか使うことはできます。
ですが、アラビア語など私が全く精通していない言語にしか対応していないアプリは、おそらく使いこなすことができないでしょう。
近年ではAIを活用した翻訳アプリなどもあるとは言え、わざわざそういった翻訳機能と連携しないと使えないアプリは、正直言って面倒くさく感じてしまうものです。
グローバルに広がるスマートフォンとそのアプリ市場においては、最低でも2つ以上の言語に対応させた方が、その分可能性が広がるのは間違いないと筆者は思っています。
そこで、問題となるのは、アプリで表示されるテキストをどうやって多言語に対応させるか?ということです。
アプリのメニューに『設定』の項目を設置して、そこで言語の設定ができるようにしておき、その情報を保存して条件分岐を行って、テキストの表示を切り分ける…といった力技もできないことはないですが、このような方法ではコードが無駄に複雑になってしまいます。
それに、そもそも、ユーザーが最初にアプリを開いた時に表示させる言語はどうするのか?という問題も残ります。
そこで、こう言った問題をキレイさっぱり解決してくれるのが、String Resourceで言語別に文字列を管理することにより、言語の表記をAndroid端末のシステム側に委ねるという方法です。
String Resourceで文字列を管理しておくと、言語ごとにリソースファイルを用意しておくだけで、ユーザーのAndroid端末の言語設定に合わせた文字列を表示させることができます。
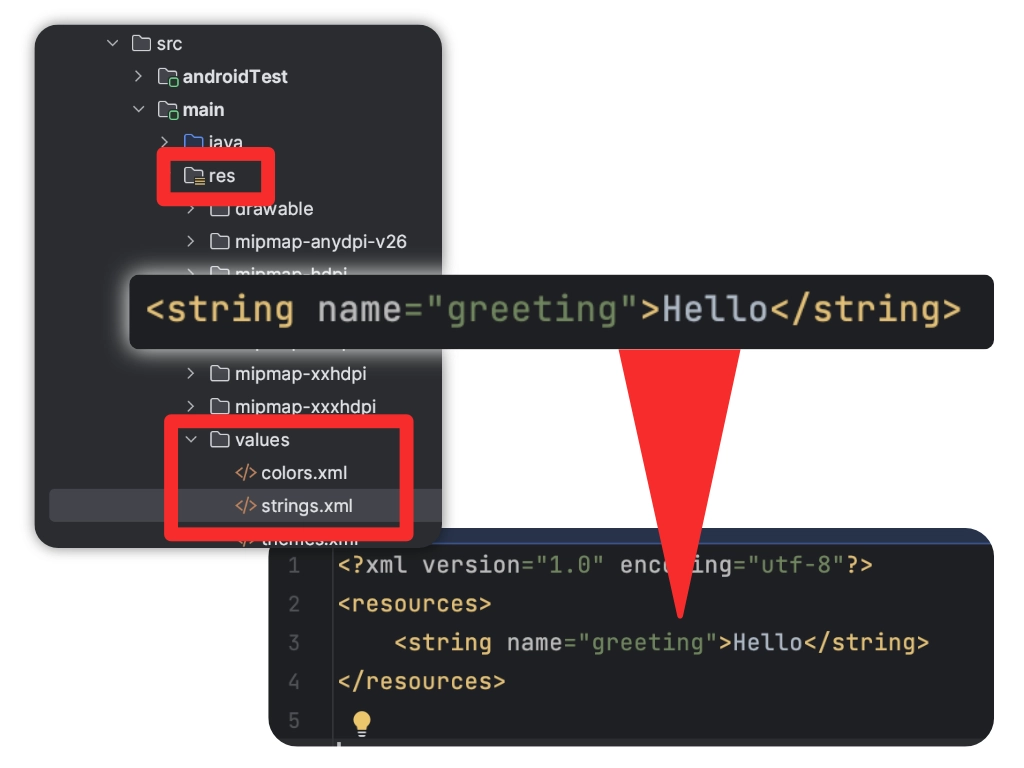
例えば、メインとなる言語を英語にしておき、res > values > strings.xml に次のように文字列を管理しておくとします。
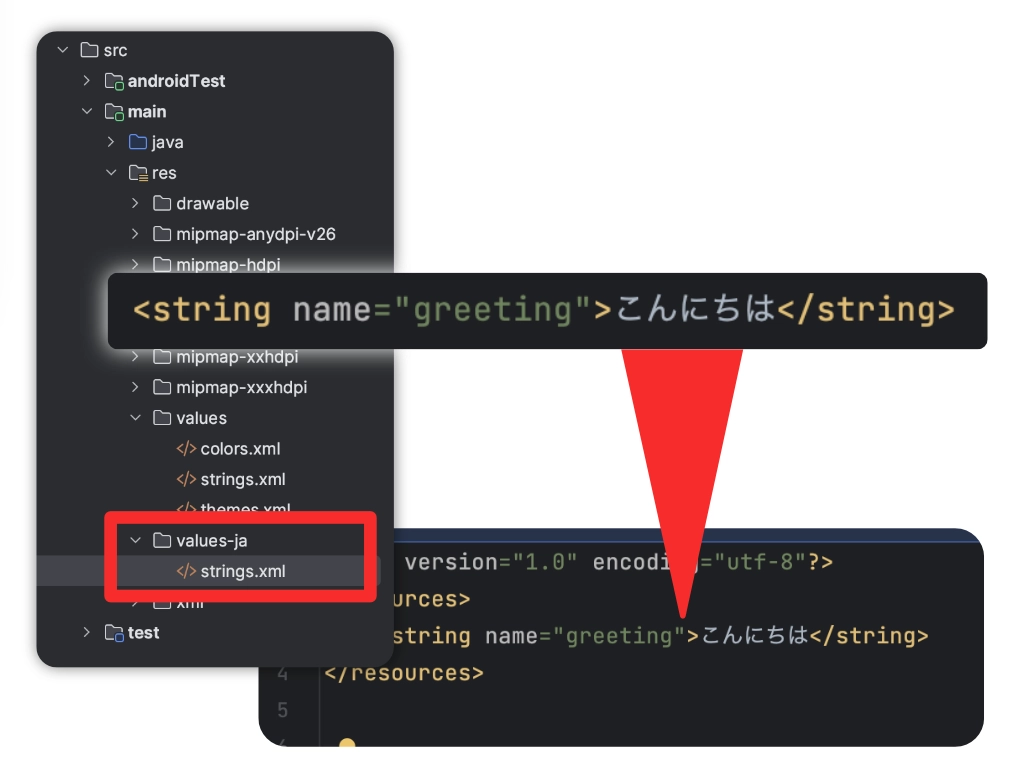
そして、もう一つ、例えば日本語に対応したバージョンも用意しておきたければ、resフォルダ内に新しくフォルダを用意します。(例:values-jaなど)
続けて、その新しく作成したフォルダ内に改めてstrings.xmlを作成し、次のように日本語の文字列を管理します。
すると、Android端末の言語設定に応じて、自動的に表示される言語が切り替わるようになります。
この方法で多言語に対応させておけば、アプリ開発者はユーザーが端末でどんな言語設定にしているかを詳細に把握しておく必要はありません。
したがって、if~elseやwhenを使った複雑な条件分岐を設定する必要もありません。
これこそが、テキストを直接コンポーザブルにハードコードするのではなく、String Resourceで管理した方が良いと言える最も大きな理由です。
もしかしたら、将来的にはAndroid端末にAIを活用した翻訳補助機能が標準で搭載されるようになり、アプリ側で多言語対応させなくてもAIが自動で翻訳してくれる日が来るかもしれません。
ですが、今のところ、適切な言語を適切に表示させるにはString Resourceを利用するのがベストプラクティスと言えます。
POINT!
- ・文字列をString Resourceで管理しておくと、多言語への対応が容易になる!
- ・多言語に対応させるには、適切なディレクトリにstring.xmlファイルを複数作成しておくだけでOK!
- ・アプリ内でAndroid端末が今どんな言語設定になっているかを調査したり、追跡したりする必要はない!