関数をパラメータに持つ関数
Jetpack Composeでコードを書いていく前に、まずはシンプルな関数で基本形を確認していきましょう。
特に、『関数を関数の引数として渡す』という言葉の意味がまだよく分からないという方は、基本からじっくり学んだ方が結果的に近道です。
プログラミングにおける関数とは、様々な処理をひとまとめにした便利なパッケージのようなイメージです。
一度作成(定義)すれば、それを色んなところで使い回すことができるのも大きなメリットです。
ただし、柔軟な処理を行えるように設計したければ、引数を受け取るようにパラメータを設定する必要があります。
例えば、下の関数は常に1 + 2の結果(3)を返すので、決して使い勝手が良い関数とは言えませんよね。
Kotlin
fun plusNumber(): Int {
return 1 + 2
}
println(plusNumber()) // 3
ですが、パラメータとして整数を2つ受け取ることができるようにしておけば、関数を呼び出す際に、何と何を足すかを自由に決められるようになります。
Kotlin
fun plusNumber(x: Int, y: Int): Int {
return x + y
}
println(plusNumber(x = 3, y = 2)) // 5
ただ、これはまだまだ非常にシンプルな例です。
もう少し複雑なことをしたい場合は、整数などの決まった値ではなく、関数を受け取ってその関数を利用して処理を行いたい…という場合が少なくありません。
例えば、受け取った引数を2倍にして返す関数(doubleNumber)があったとしましょう。
Kotlin
fun doubleNumber(x: Int): Int {
return x * 2
}
println(doubleNumber(3)) // 6
この関数を利用して、『○を2倍すると×になります』という文字列を得る別の関数を定義したいとします。
この場合、doubleNumberを引数として渡してもらう必要があるため、パラメータに関数を設定しておく必要があります。
doubleNumberは整数を引数として受け取り、戻り値として整数を返す関数であるため、パラメータの指定は次のようになります。
Kotlin
fun printDoubleNumberMessage(doubleNumFun: (Int) -> Int) {
}
また、そもそもどんな値(整数)を2倍するのかという問題を解決するために、第2引数として整数も受け取る必要があります。
Kotlin
fun printDoubleNumberMessage(doubleNumFun: (Int) -> Int, num: Int) {
}
さらに、最終的には『○を2倍すると×になります。』という文字列を得たいわけですから、Stringを戻り値として返すように指定しなければなりません。
Kotlin
fun printDoubleNumberMessage(doubleNumFun: (Int) -> Int, num: Int): String {
return "文字列"
}
最後に、受け取った引数を利用して文字列を調整すれば完成です。
Kotlin
fun printDoubleNumberMessage(doubleNumFun: (Int) -> Int, num: Int): String {
return "$num を2倍すると ${doubleNumFun(num)} になります"
}
println(
printDoubleNumberMessage(::doubleNumber,3) // 3 を2倍すると 6 になります
)
ちなみに、ラムダ式を使って変数(定数)に代入した関数を引数として渡すようにしたい場合は次のようになります。
Kotlin
val doubleNumber = { x: Int ->
x * 2
}
fun printDoubleNumberMessage(doubleNumFun: (Int) -> Int, num: Int): String {
return "$num を2倍すると ${doubleNumFun(num)} になります"
}
println(
printDoubleNumberMessage(doubleNumber,3) // 3 を2倍すると 6 になります
)
さらに応用として、ラムダ式を使って呼び出し元の関数(printDoubleNumberMessage)に直接無名関数を渡すこともできます。
Kotlin
println(
printDoubleNumberMessage(
{ it * 2 }, 3
)
) // 3 を2倍すると 6 になります
まずはこの基本形をしっかり理解することが大切です。
はじめは、『よく分からないけど、こんな感じで書けばコードが動く』といったような感覚的な理解でも構いません。
ですが、慣れてきたらさらに理解を深めていき、関数が何を求めていて、どんな値を渡さなければならないか?最終的にどんな結果が返されるか?…といったことを論理的に掴めるようになっておきましょう!
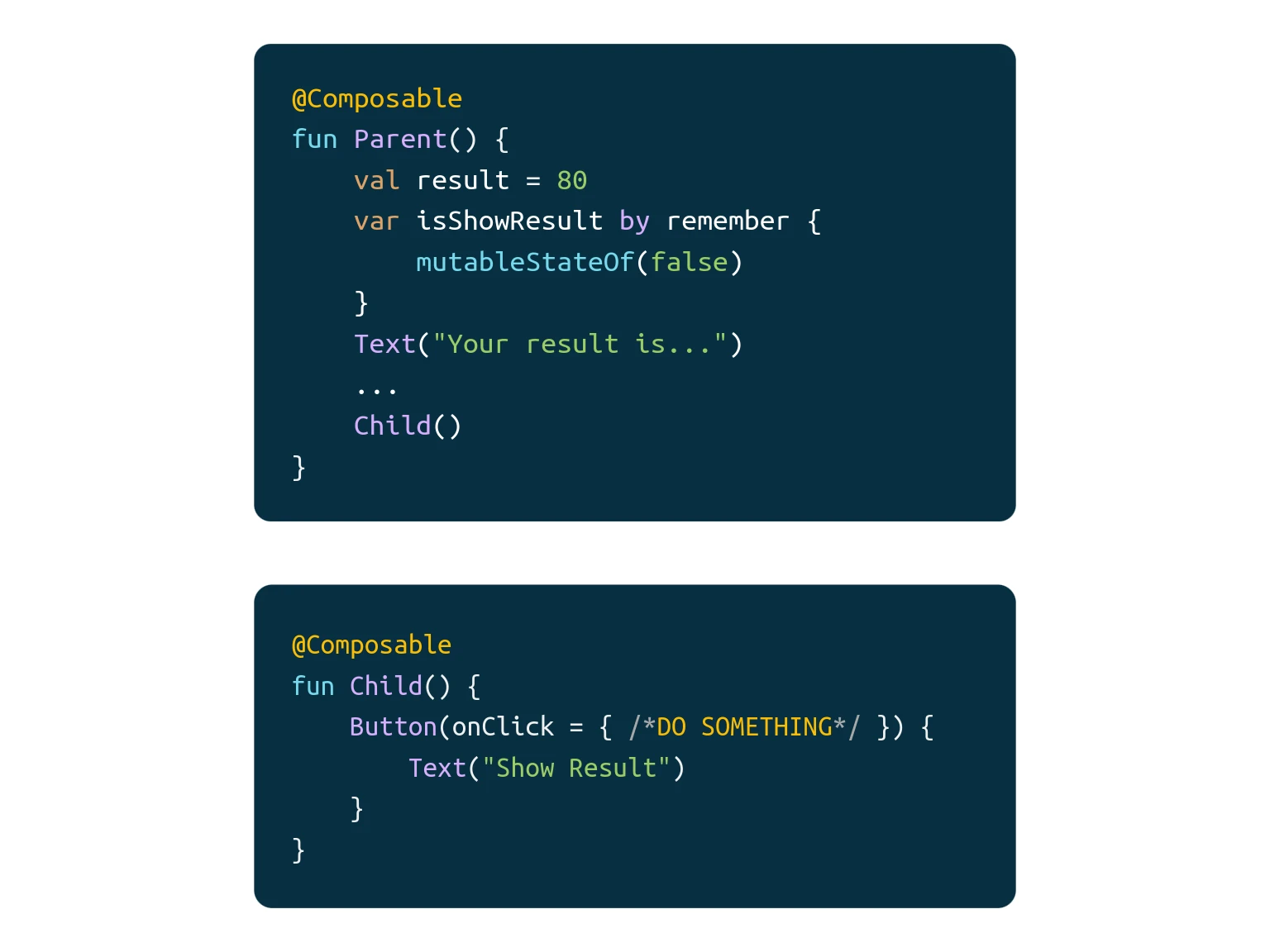
次の章では、Jetpack Composeで親コンポーザブルから子コンポーザブルへ関数を渡す例をご紹介します。
- POINT!
- ・柔軟な処理を行える関数を定義するには、処理に必要なパラメータを設定して引数を受け取れるようにする!
- ・パラメータとして関数を指定する場合は、その関数が何を引数に受け取っていて、何を返すのかを把握することが大切!
- ・基本が理解できたら、ラムダ式とitを使った書き方にも慣れておこう!