React NativeとExpoの基本
そもそも、『React NativeとかExpoって何?』…という人のために、それぞれの基本について、簡単に説明しておこうと思います。
React Nativeとは?
 画像出典:https://reactnative.dev/
画像出典:https://reactnative.dev/
React Nativeは、Webアプリ開発のライブラリである、React(リアクト)と同じ機能を使ってモバイルアプリを開発できる、クロスプラットフォームです。
▼React公式サイト
https://react.dev/
▼React Native公式サイト
https://reactnative.dev/
AndroidとiOSではデバイスに搭載されているOSが異なるため、通常、モバイルアプリ開発ではAndroidとiOSで別々に開発する必要があるのですが、クロスプラットフォームを利用して開発したアプリはどちらのOSでも動きます。
もちろん、React Nativeで開発したアプリも、一度の開発でAndroid・iOSの両方に向けてアプリをリリースできます。
Reactとは兄弟のような関係性であり、JSXやフック(useStateなど)、propsの受け渡しなど、Reactの主な機能はReact Nativeでも同じように扱うことが可能です。
使用言語は当然JavaScript(またはTypeScript)なので、Reactを使ったWebアプリ制作経験者であれば、学習コストは限りなく低く抑えられると思います。
ただし、React Nativeは万能と呼べるほどのものではなく、Webアプリ制作の知識だけでモバイルアプリが開発できるわけではありません。
アプリの設定やビルド・リリースにあたり、モバイルアプリ開発の専門的な知識を必要とします。
そのため、React Nativeを使った開発では、開発チームの中に最低1〜2人はモバイルアプリ開発の専門家がいることが前提である…と言っても過言ではありません。
Expoとは?
 画像出典:https://docs.expo.dev/
画像出典:https://docs.expo.dev/
Expoは、React Nativeを使ったアプリ開発をよりシンプルに・簡単にするための、React Native用のツールセットです。
▼Expo公式サイト
https://docs.expo.dev/
『モバイルアプリ開発に必要な細かい設定などを担い、自動化してくれるツール』…というイメージを持つと分かりやすいかもしれません。
Expoを利用することで、アプリのビルドやリリースに必要な設定が自動化されるため、モバイルアプリ開発の専門的な知識がなくてもアプリを開発できるようになるのが最も大きなメリットであり、特徴です。
React Nativeだけではチームの中にモバイルアプリ開発経験者が必要になると述べましたが、Expoを利用することで、WebサイトやWebアプリ制作の経験しかない人だけでも(あるいは個人でも)、モバイルアプリ開発が可能となります。
また、XcodeやAndroid Studioといった専用のツールも必要なく、開発に必要なパソコンも一台で大丈夫です。(WindowsでもMacでもどちらでもOK)
※ただし、iOS向けのアプリをApp Storeに公開することまで考えるのであれば、Transporterというアプリがあった方が便利です。
TransporterはApp Store経由でしかダウンロードできない=MacのPCである必要がある…ので、iOS向けにアプリをリリースしたいのであれば、MacPCが一台はあった方が良いかもしれません。
また、細かい点を自動化してくれる反面、開発者側で設定できる部分が限られたり、導入できるライブラリが限定されたりなどのデメリットもあります。
とは言え、初心者がモバイルアプリを個人で開発する分には、このデメリットの影響は大きなものではありません。
Expo用のライブラリはけっこう充実しており、アプリ開発に欠かせないものは一通り揃っているので、デメリットよりもメリットの方がはるかに大きいかと思います。
また、Expoの利用は基本的に無料です。
通常の個人開発であれば、無料でできる範囲内で困るようなことは何一つありません。
そのため、個人開発において有料プランに頼りたくなるようなケースは極めて稀だと言えるでしょう。
POINT!
- ・React Nativeはモバイルアプリ開発用のクロスプラットフォーム!
- ・ExpoはReact Nativeを使ったアプリ開発をシンプルにしてくれるツールセット!
- ・アプリ開発初心者にとっては、デメリットよりもメリットの方が大きい!
React(+Expo)で開発を始める
React NativeとExpoの大まかなイメージを持つことができたら、さっそくモバイルアプリ開発を体験してみましょう!
筆者が思うに、アプリ開発は事前に細かく理解しようとするよりも、手を動かしながら『とりあえず何か作ってみながら学ぶ(論理的にも感覚的にも)』方が身につきやすいです。
ということで、まずはReact Native(+Expo)で開発を始めるための前提条件の確認していきましょう。
■前提条件
- ・最新のNode.js(安定版)がインストールされていること
- ・モバイルアプリをシミュレートするためのデバイス(スマホやタブレット等)を持っていること
React NativeやExpoに関してはNPM(Node Package Manager)によって管理されるので、Node.jsは必須です。
『NPMが何なのかよくわからん!』…という方は、とりあえず、“フレームワークや必要なライブラリをまとめてインストール・バージョン管理してくれる便利なツール”ぐらいの認識を持っていればOKです。
React Native自体を、公式サイトやアプリケーションストアからダウンロードしたりするわけではないので注意しましょう。
一方、Node.jsは一般的なソフトと同様、公式サイトからダウンロードして、その後ファイルを開き、PCにインストールする必要があります。
Node.jsのダウンロード・インストールの手順は、こちらの記事で説明しているので、まだインストールしていない方は参考にしてみてください!
また、モバイルアプリをテストするためのデバイスは、あまり古すぎない一般的なスマートフォンであれば大丈夫です。(少なくとも最新機種である必要はありません)
準備ができたら、適当なところ(おすすめはデスクトップ)でターミナルを開き、以下のコマンドを入力してください。
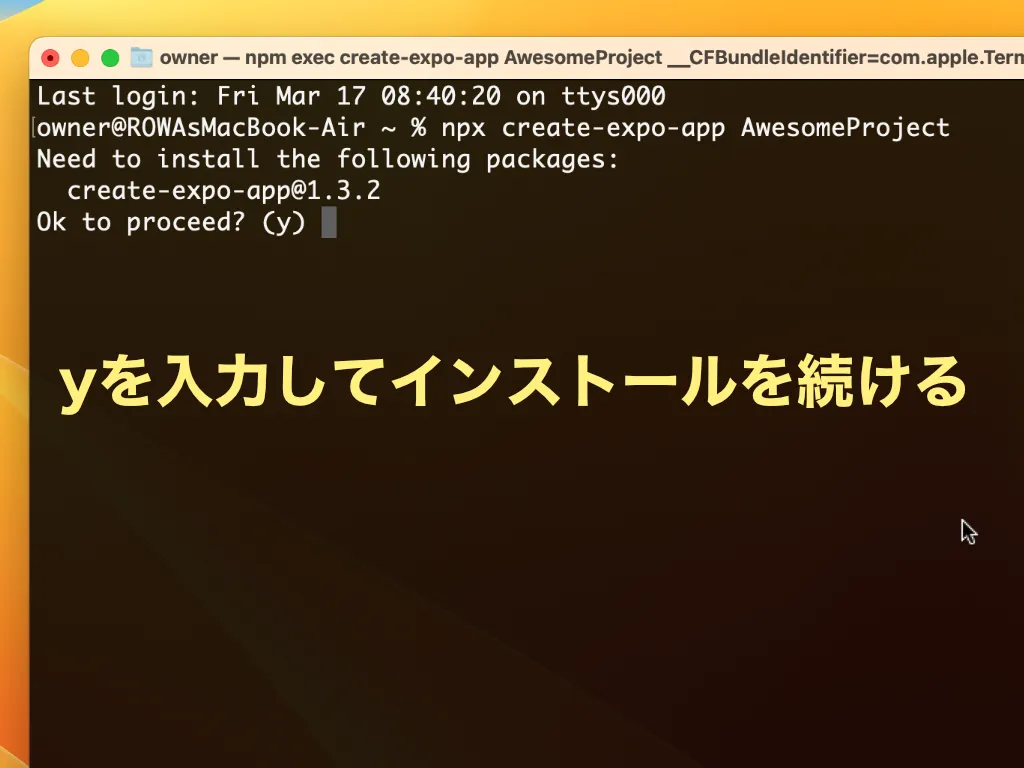
Terminal
npx create-expo-app AwesomeProject
AwesomeProjectというのは、モバイルアプリ開発に必要なファイルを入れておくためのフォルダ名(アプリ名)になります。
なので、別にAwesomeProjectと入力しないといけないわけではなく、好きな名称を入力してOKです。(ただし半角英数を推奨)
コマンドを入力すると、下のように追加のパッケージのインストール許可を求められる場合があるので、yキーを入力してインストールを続けましょう。
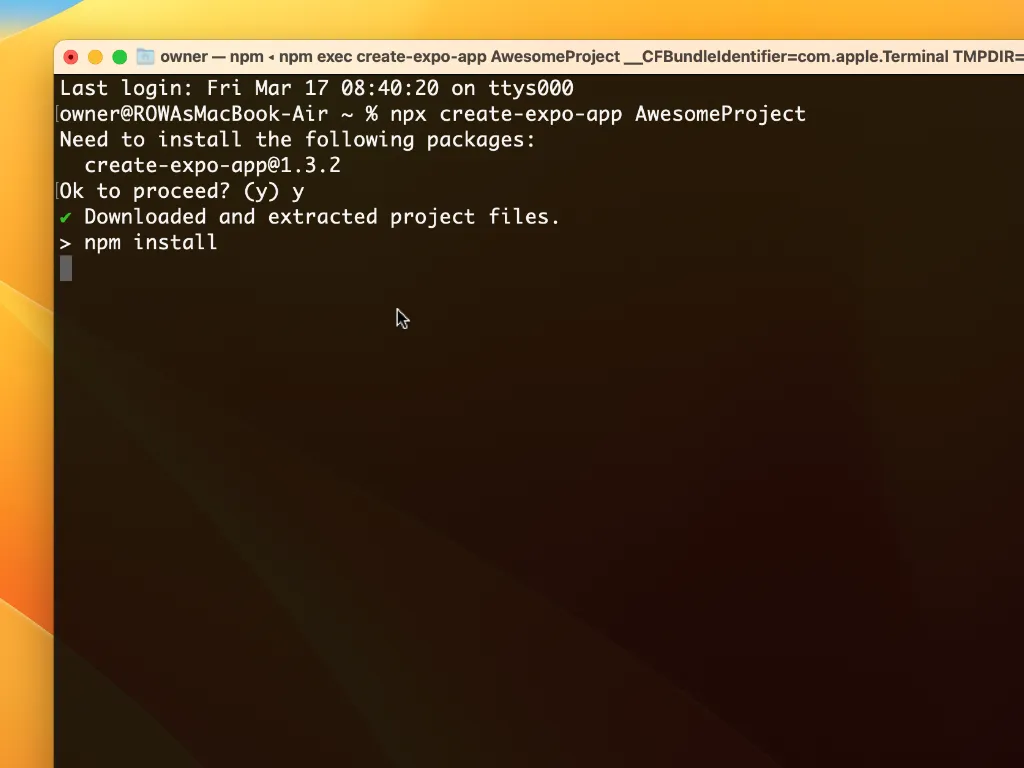
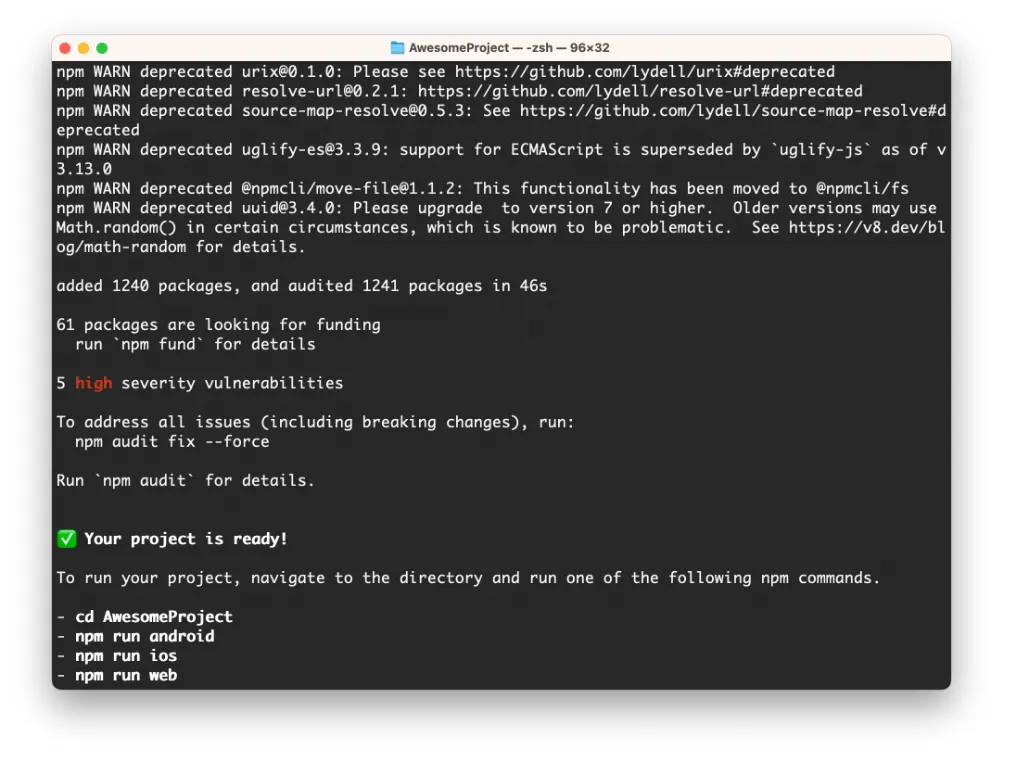
すると、インストールが始まり、下のような画面になります。
ファイル数が多いのでそれなりに時間がかかりますが、ネット回線に問題がなければ何も心配することはありません。
途中、止まってしまっているような気がして、『大丈夫かな?ちゃんと進んでるかな?』と心配になっても、強制終了させたりせず、とりあえず待って様子を見てみるのが良いと思います。
ターミナルが下の画像ような表示になり、次のコマンドを入力できる状態になったらインストール完了です。
次のコマンドを入力できる状態になったら、続けて下のコマンドを入力します。
Terminal
cd AwesomeProject
これは、『”AwesomeProject”というフォルダの中に移動する』という命令です。
プロジェクト作成時にAwesomeProjectではなく、別の名称をつけた場合は、AwesomeProjectの部分を自分でつけた名称に変更してコマンドを入力してください。
プロジェクトフォルダの中に移動できたら、続けて下のコマンドを入力してください。
Terminal
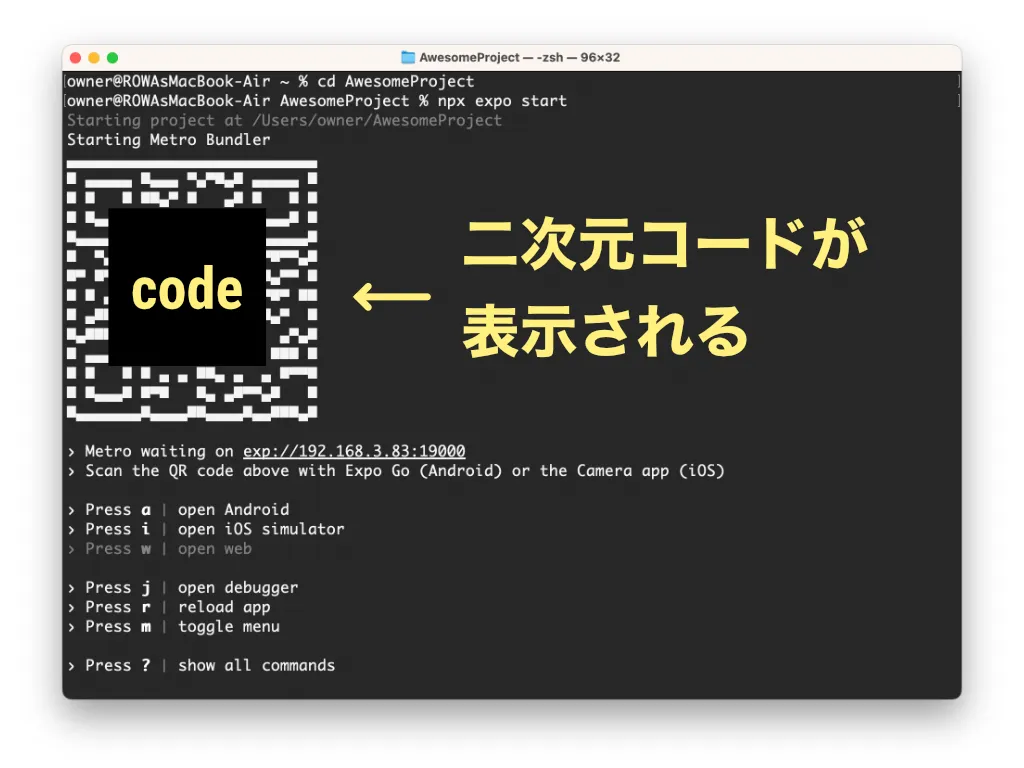
npx expo start
このコマンドは、React NativeプロジェクトをExpoを利用して立ち上げ、実機(デバイス)でテストできる状態にする…というものです。
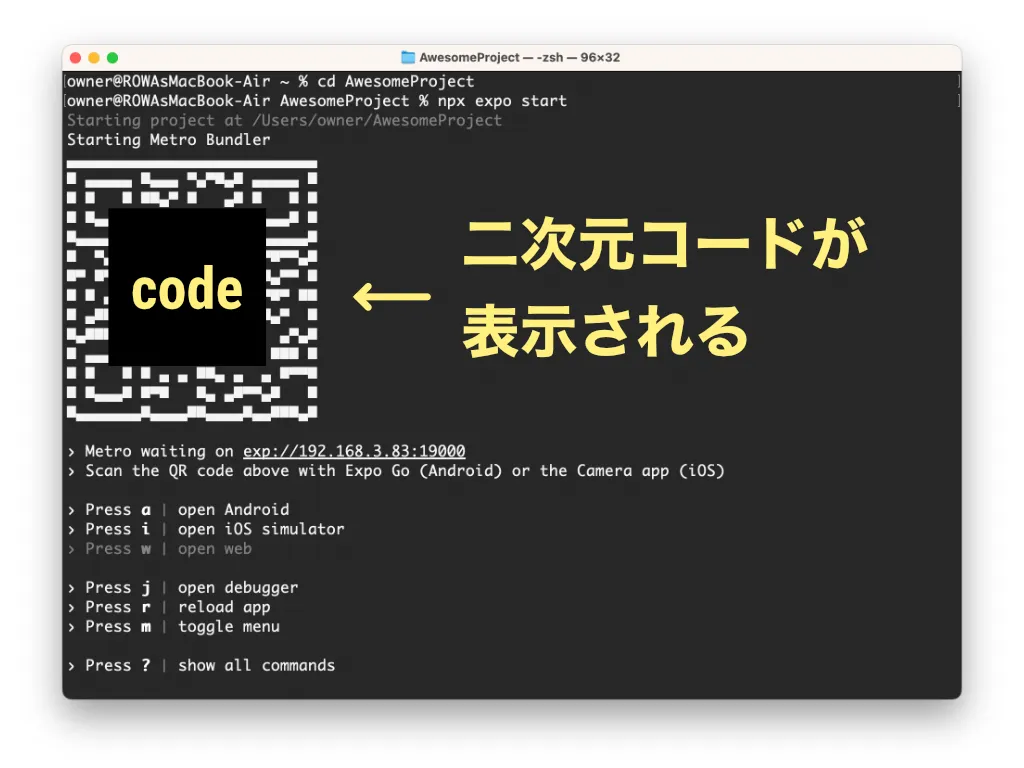
コマンドを入力して処理が終わるのを待つと、下の画像のように二次元コードがターミナルに表示にされます。

※画像のコードは加工で一部を隠しています
ここまでたどり着いたらとりあえず成功です!
次の章では、プロジェクトを実機で確認・テストする手順を解説します。
POINT!
- ・React Native(とExpo)で開発するには、Node.jsが必要!
- ・インストールはターミナルからコマンドを入力して行う!
- ・npx expo startのコマンドを入力して、二次元バーコードが表示されたらOK!
デバイスにExpo Goをインストールする
前章までの手順で開発の準備が整ったので、現在の状態をスマホで確認してみましょう。
ターミナルに表示されている二次元バーコードをスマホで読み込む必要があるのですが、その前にお持ちのスマートフォンにExpo Goというアプリをインストールしておく必要があります。
Expo Goは、React Native(+Expo)で開発したアプリを簡単に実機(スマホ)に表示して動作を確認できるようにしてくれる、Expo公式のアプリです。
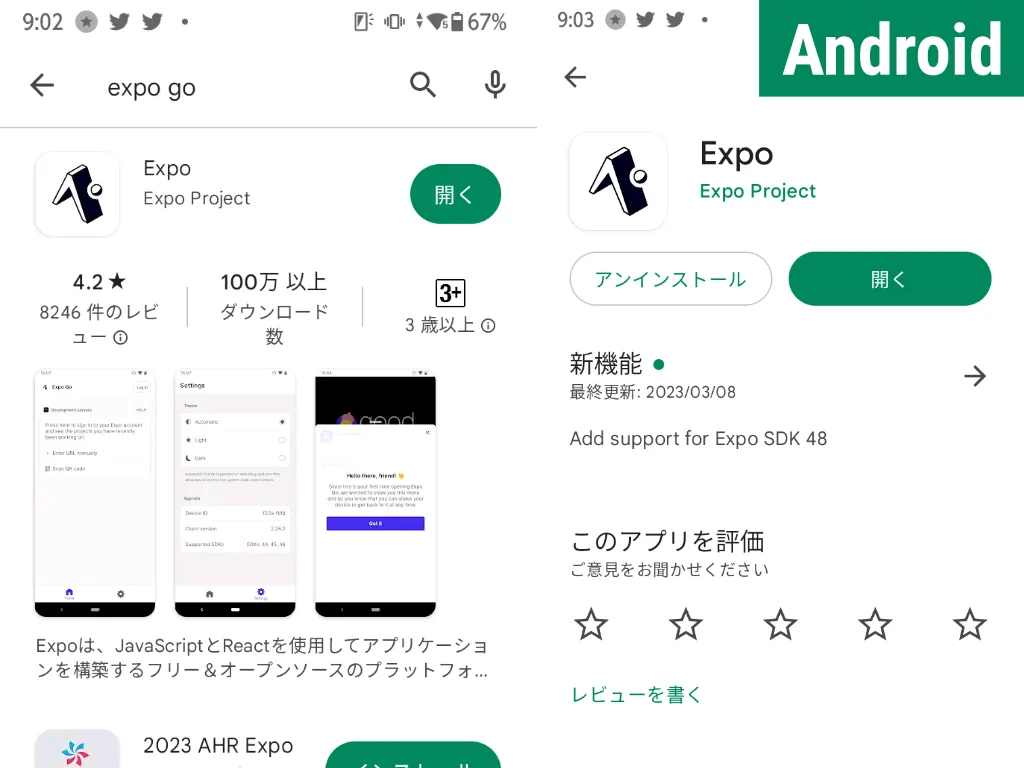
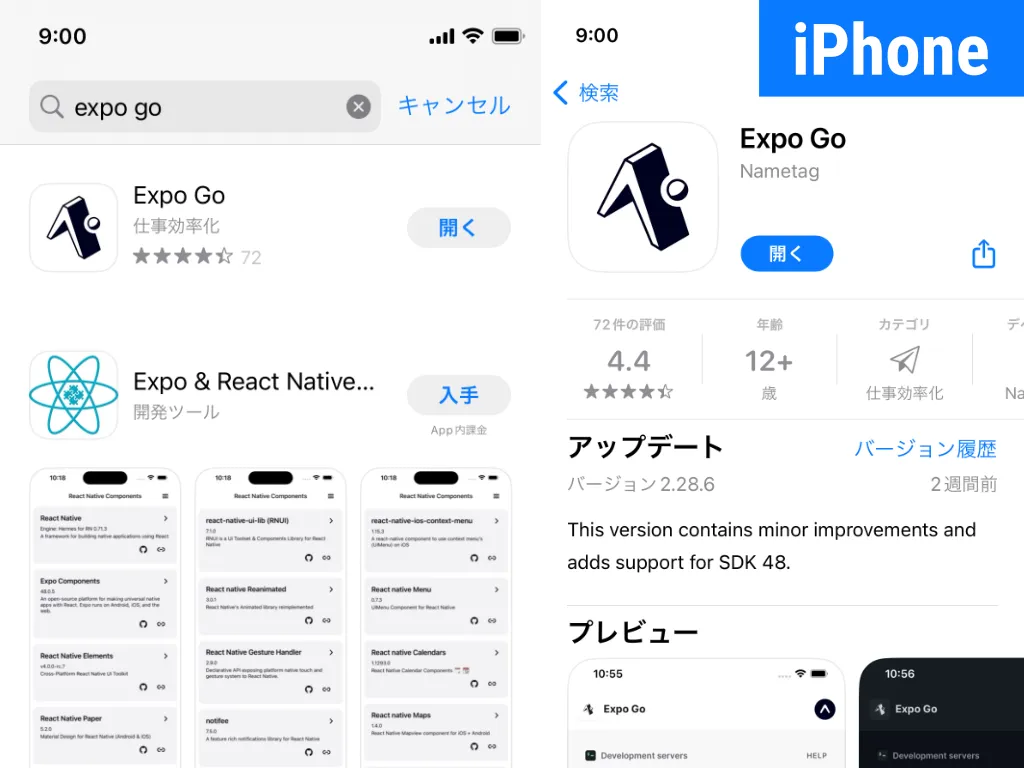
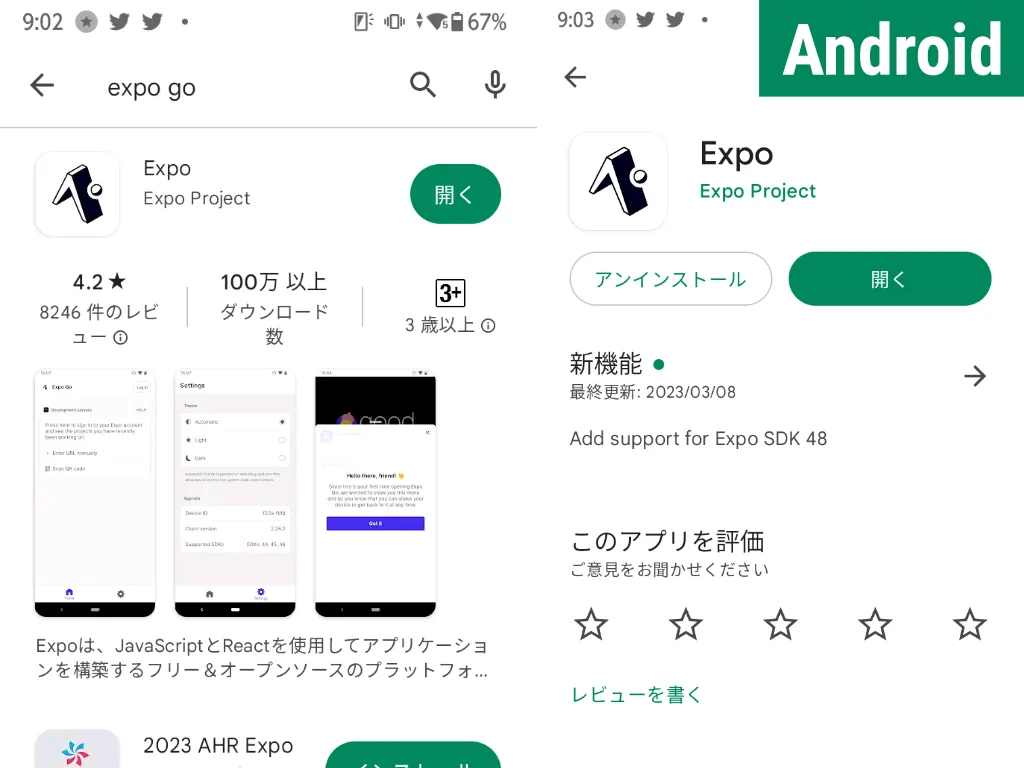
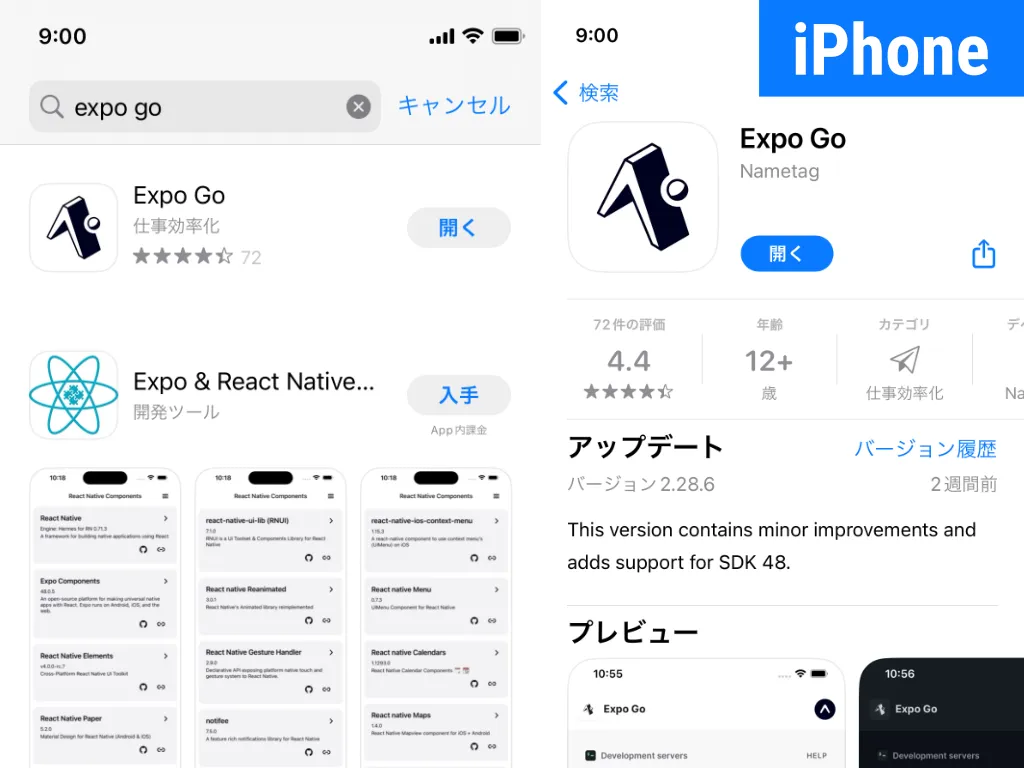
Androidの方はGoogle Playストア、iPhoneの方はApp Storeで、それぞれ『Expo Go』と検索すれば最上位に出てきます。
 Google Playストア(Android)
Google Playストア(Android)
 App Store(Android)
App Store(Android)
『ストアで検索するのが面倒くさい!』…という方のために、Expo Goのダウンロードページに飛べるリンクも用意しておきました。
▼Google Playストア
Expo Go(Android)
▼App Store
Expo Go(iPhone or iPad)
Expo Goのダウンロードが終わったら、ターミナルに表示されている二次元コードを読み込んでいきます。
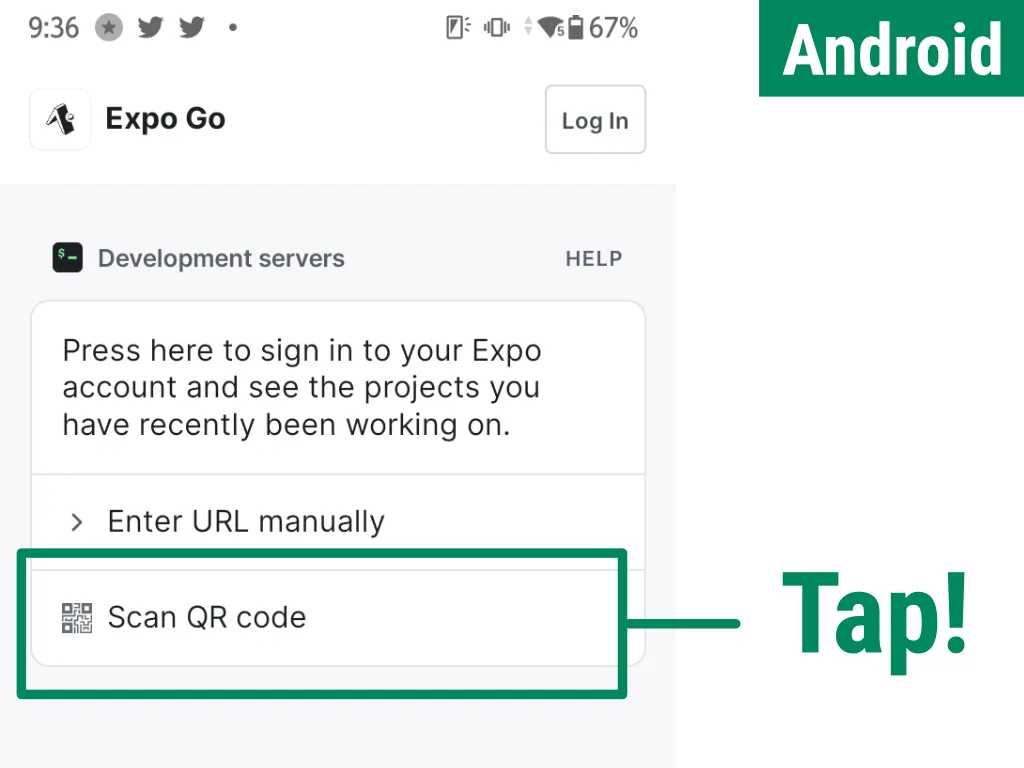
Androidをお使いの方は、Expo Goをタップしてアプリを立ち上げ、Scan QR codeをタップして、読み取り用のカメラを起動させます。
iPhoneをお使いの方は、デフォルトのカメラを起動し、そのまま二次元コードを読み込めばOKです。
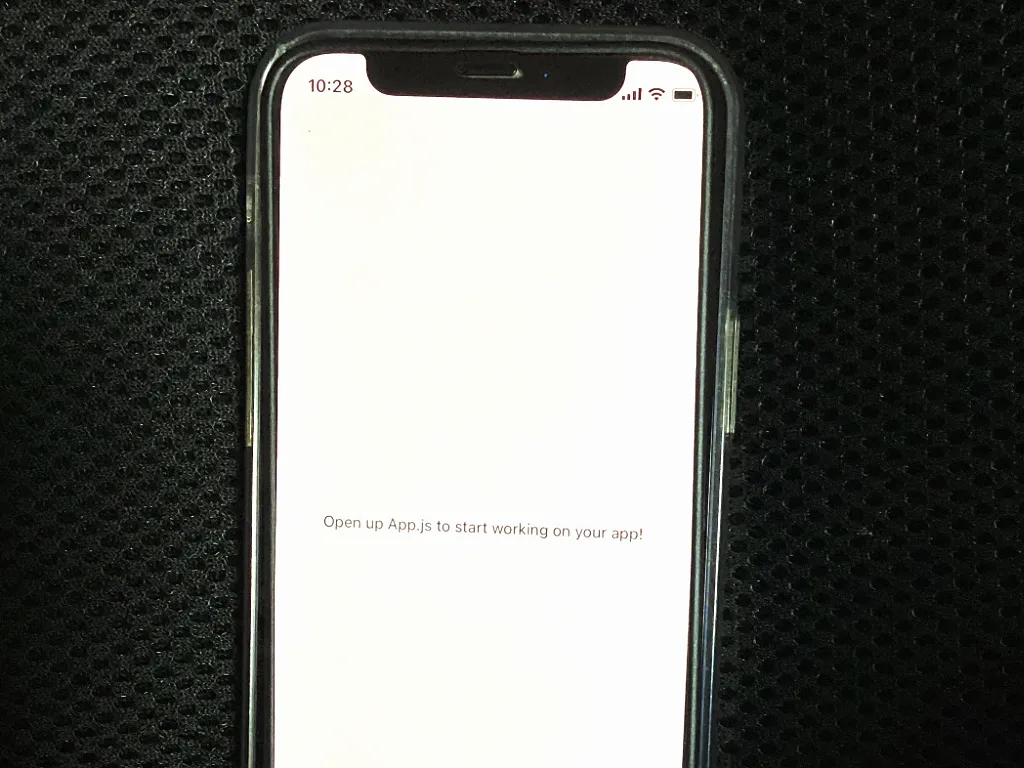
読み取りが完了すると、開発中のアプリがスマホの画面上に表示されます。
今のところ、Open up App.js to start working on your app!…というテキストしか表示されていないと思いますが、それでOKです。
次の手順で、このテキストの表示を少しだけ変えてみましょう!
POINT!
- ・二次元コードを読み取ってスマホに開発中の画面を表示させるには、Expo Goというアプリを入れておく必要がある!
- ・AndroidはExpo Goのアプリから、iPhoneは標準のカメラ機能を使って、二次元コードを読み取ろう!
- ・スマホの画面に、”Open up !pp.js〜”というテキストが表示されれば成功!
ファイルを編集してテキストを変更する
前章までの手順で、React Native(+Expo)で開発する準備が完璧に整いました。
開発環境の構築(セットアップ)に関する解説はこれにて終了ですが、せっかく開発ができる状態になったので、表示されているテキストを少しだけ編集して終わりにしましょう。
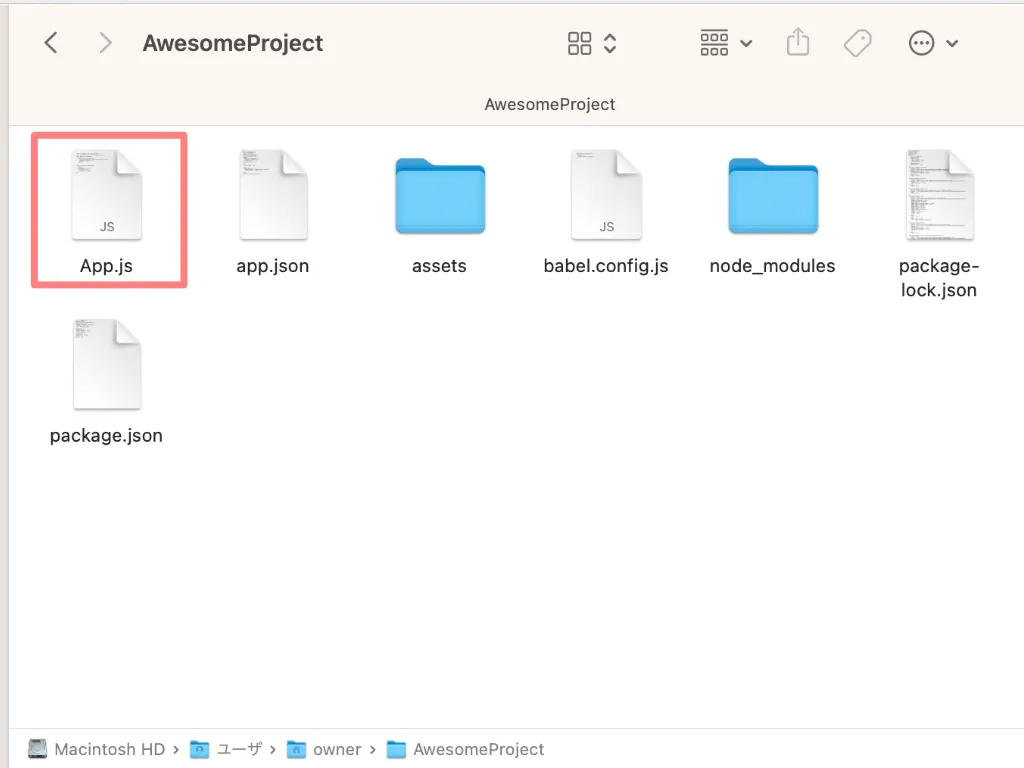
テキストエディタ(おすすめはVScode)で、AwesomeProjectフォルダの中のApp.jsファイルを開きます。
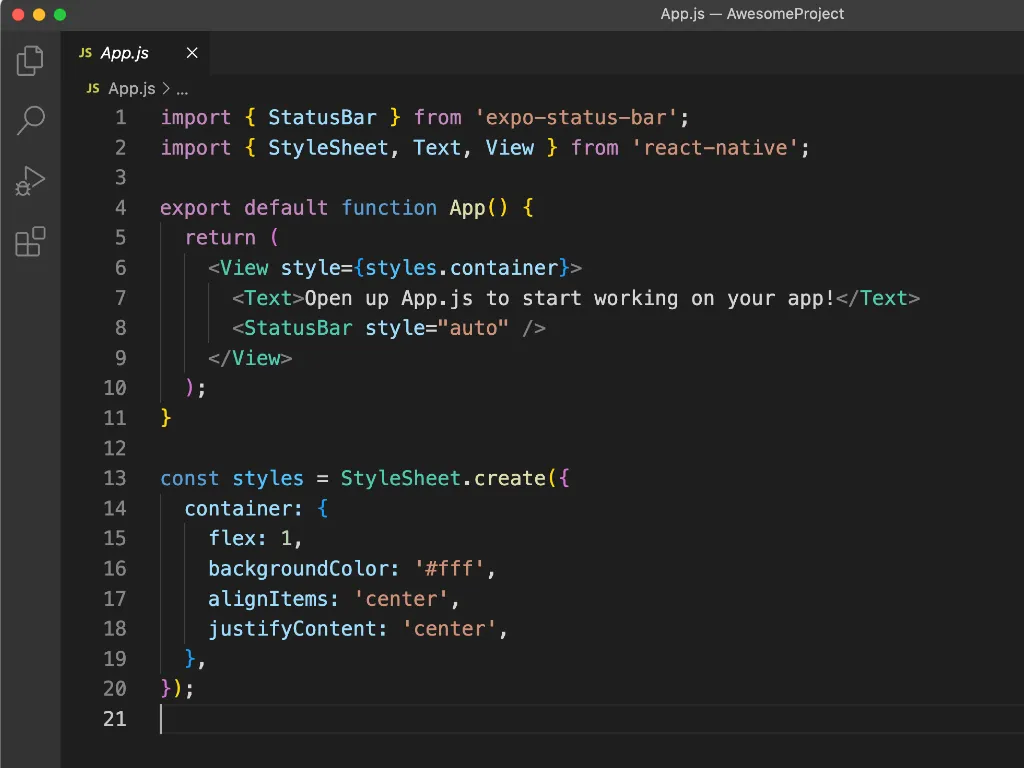
ファイルを開くと、下のようなコードが出てきます。
こちらのコードの、<Text>〜</Text>の部分を編集していきます。
<Text>〜</Text>の部分を次のように書き換えてみてください。
App.js
<Text style={{color:"red", fontWeight:"bold", fontSize:32}}>Hello, world!</Text>
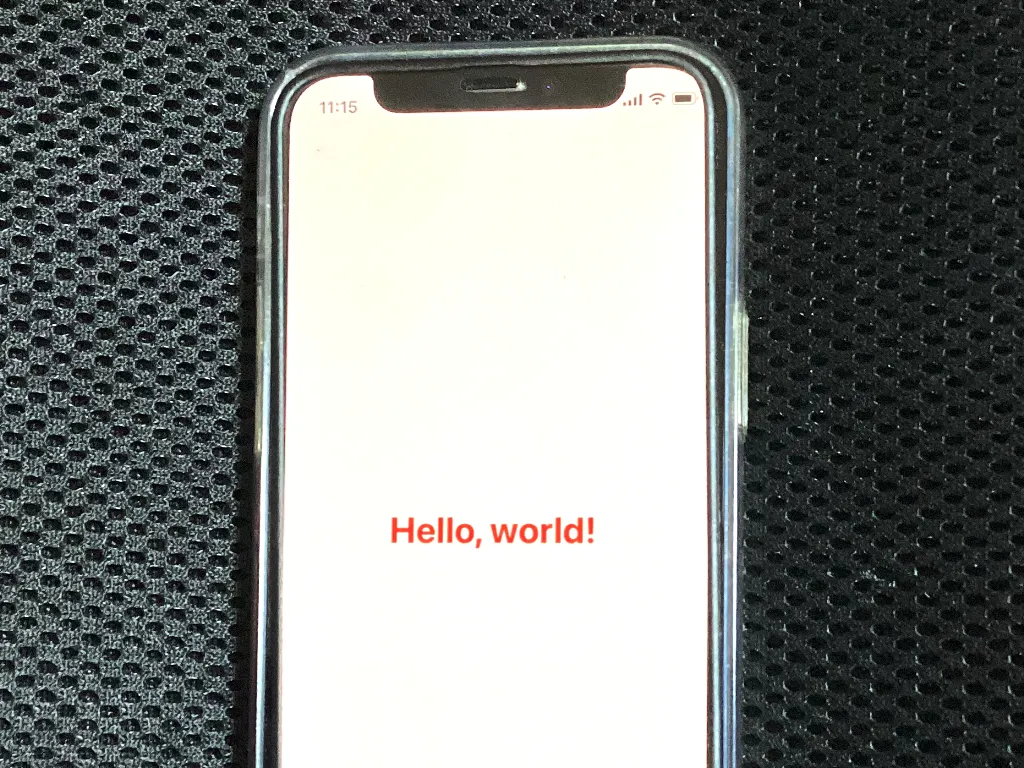
すると、スマホの画面が自動で更新(ホットリロード)され、下の画像のような表示になります。
表示テキストの内容やカラーを変えることができましたね!
今回はあくまで『開発環境の構築(セットアップ)』がテーマなので、ViewやTextコンポーネントの説明は省略しますが、これらの基本的なコンポーネントに関しては公式サイトに詳しい説明が書かれています。
かなり分かりやすく解説してくれているので、一度は目を通しておくことをオススメします。
▼React Native公式サイト
https://reactnative.dev/
公式サイトは英語ですが、DeepLを使って翻訳するとほぼ違和感なく日本語に訳してくれるので、特に問題はないかと思います。
当サイトでもReact Nativeに関する解説記事・動画を今後作成していく予定なので、楽しみにしてくれたらとても嬉しいです!
POINT!
- ・画面に表示されている内容を変更するには、App.jsファイルを編集しよう!
- ・App.jsファイルを編集すると、リアルタイムでスマホの画面も更新される(ホットリロード)!
- ・今後、当サイトでReact Nativeに関する記事を増やしていく予定なのでお楽しみに!