Node.jsの必要性
Reactをちょろっと試すだけであればCDNを利用する方法が最もお手軽なのですが、より本格的に学びたい場合は必要なファイルをインストールして開発環境を構築する必要があります。
そのためには、まずNode.jsをインストールする必要があります。
CDN利用ならNode.jsをインストールする必要がなくなるので手間が省けるのですが、個人的には、下手にCDN利用で楽をしようとするより、最初からしっかり開発環境を構築しておいた方が良いと思います。
一番の理由は、CDNではReactのライブラリやフレームワークを十分に活用できないからです。
Reactはそれ単体でも便利なものではありますが、Reactを利用したフレームワークやライブラリとセットで活用することでさらにその力を発揮することができるようになっていると言えます。
jQueryもそれを単体で使うというよりは、jQueryを利用したライブラリを使って複雑な機能を実装することが多いですよね。(画像のスライダーならslickとか)
Reactでもそれと同じように多くのパッケージを利用することができるのですが、Reactではパッケージがnpm(Node Package Manager)でしかダウンロードできないことも多いです。
npmとは、ものすごく簡単に言うと『パッケージの管理してくれる仕組み』です。
「パッケージなんてそれぞれ直接ダウンロードできるようにならないの?」
と思うかもしれませんが、Reactでは大規模なアプリも開発できるように設計されていて、それに伴ってパッケージの仕組みも複雑化しています。
例えば、『パッケージAを利用するためにパッケージBが必要で、パッケージCにはパッケージDが必要だが、パッケージAにはすでにパッケージDが含まれている。』…こんな条件がいくつも重なると、いつエラーを起こしてもおかしくないですよね。
これを解決してくれるのがnpmであり、npmを利用するためにNode.jsが必要となります。
ということで、まずはNode.jsをインストールしていきましょう!
POINT!
- ・ReactはCDNも利用でも試せるが、できれば最初から環境構築をしておこう!
- ・Reactを利用するパッケージはnpm経由でしかインストールできないものも多い!
- ・パッケージを管理してくれるのがnpmであり、それを利用するためにNode.jsが必要!
Node.jsのインストール
では実際に、Node.jsをインストールしていきましょう!
なお、今回はWindows11のPCにインストールしていきます。
Macではインストールするファイルが異なりますが、手順としては同じなのでご参考ください。
-
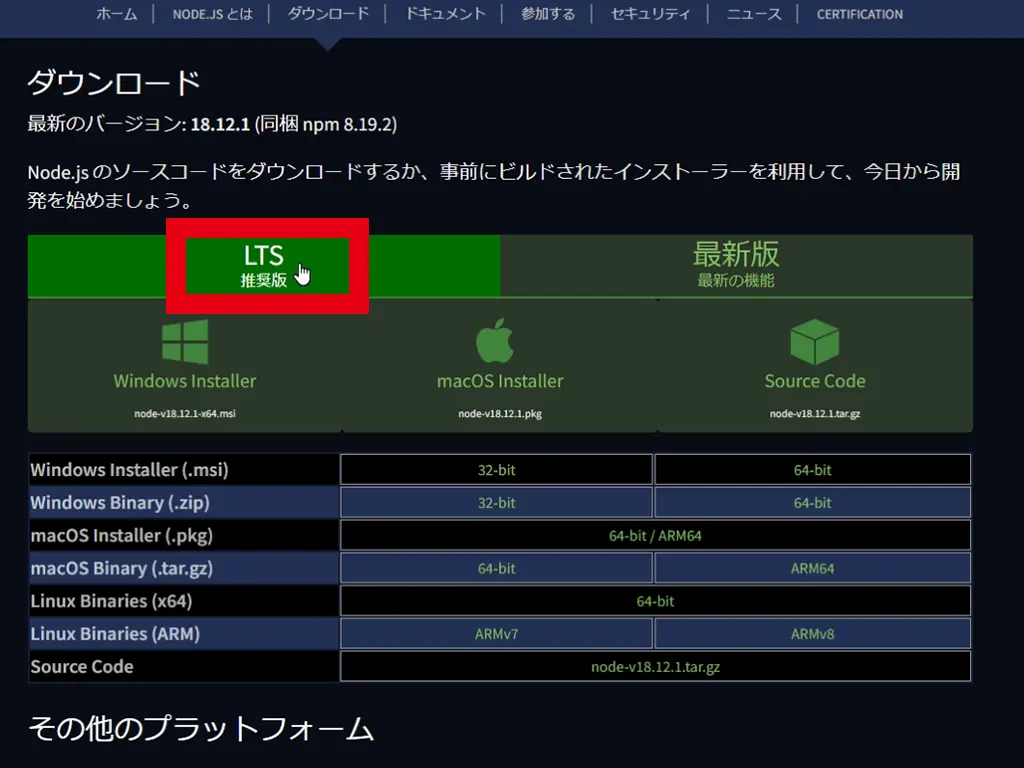
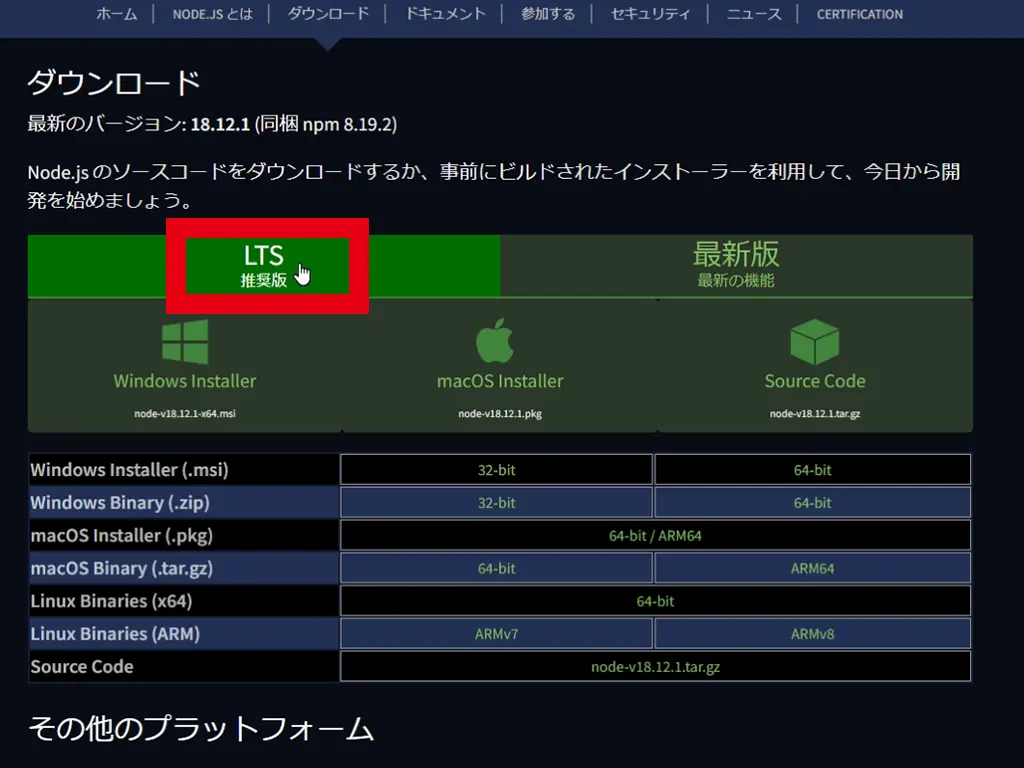
1Node.jsの公式サイトにアクセスし、Node.jsのLTS(推奨版)をダウンロードする
 Node.jsダウンロード公式サイト(日本語)
Node.jsダウンロード公式サイト(日本語)
-
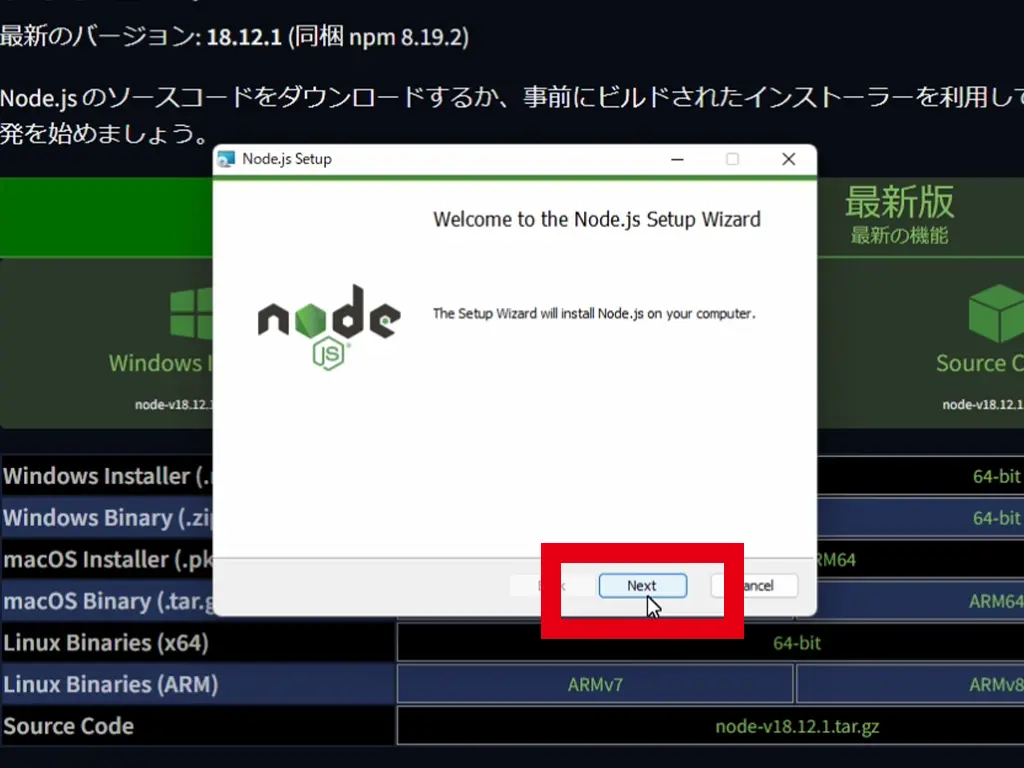
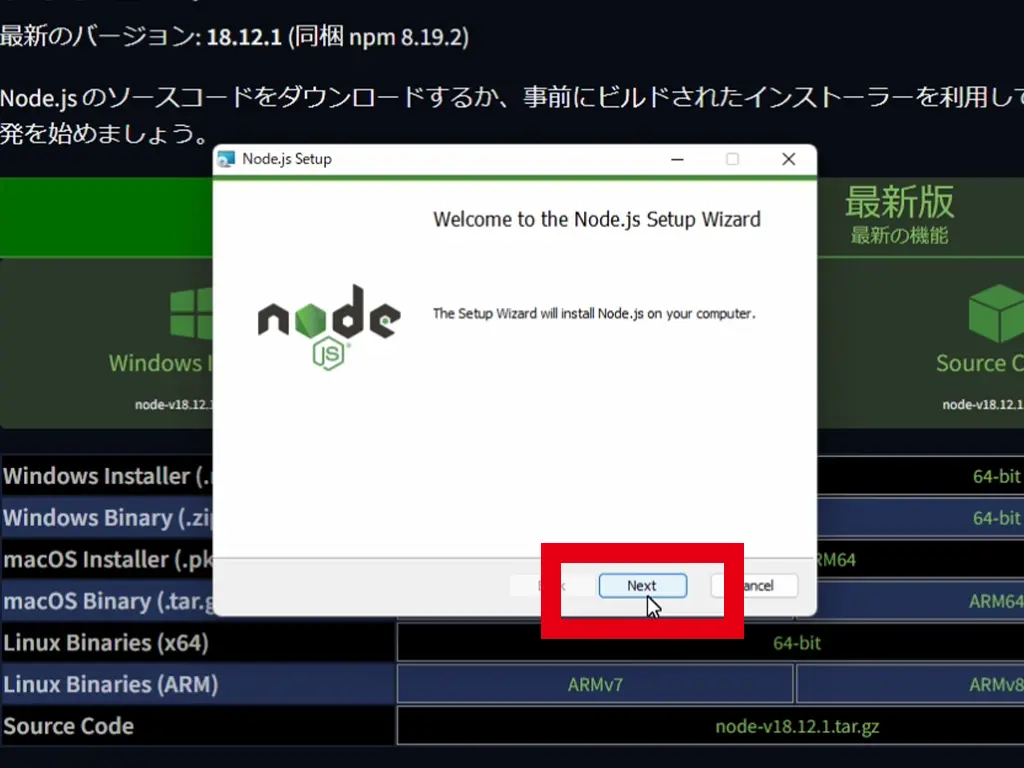
2ダウンロードが完了したらファイルをクリックしてインストールを始める

-
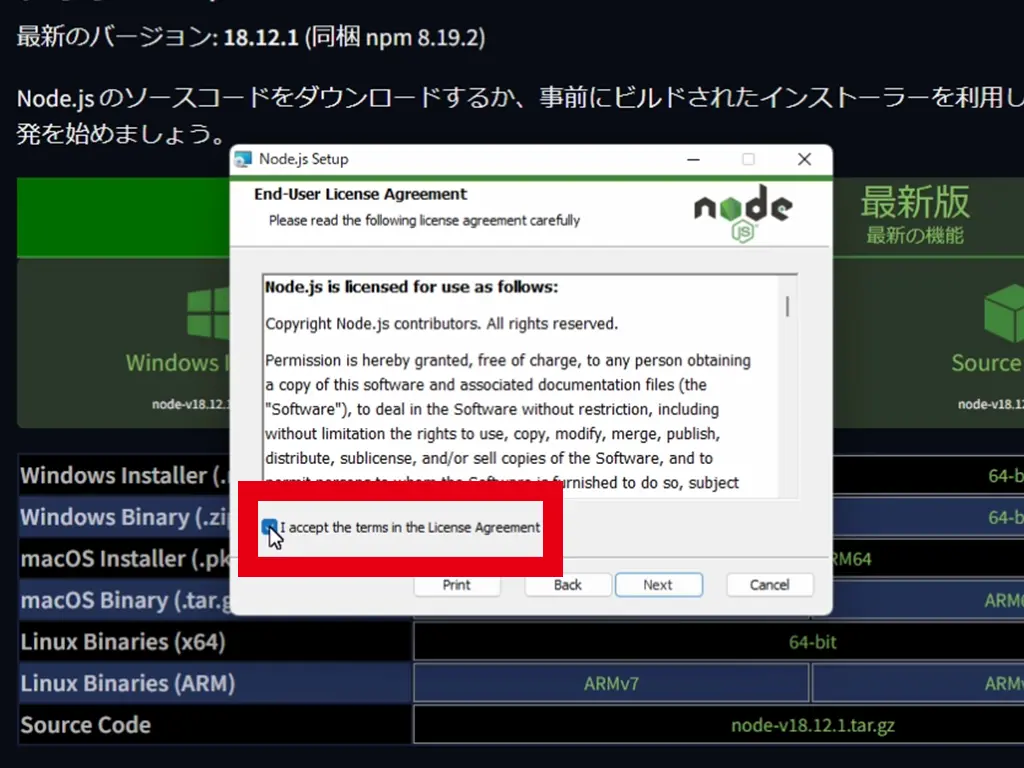
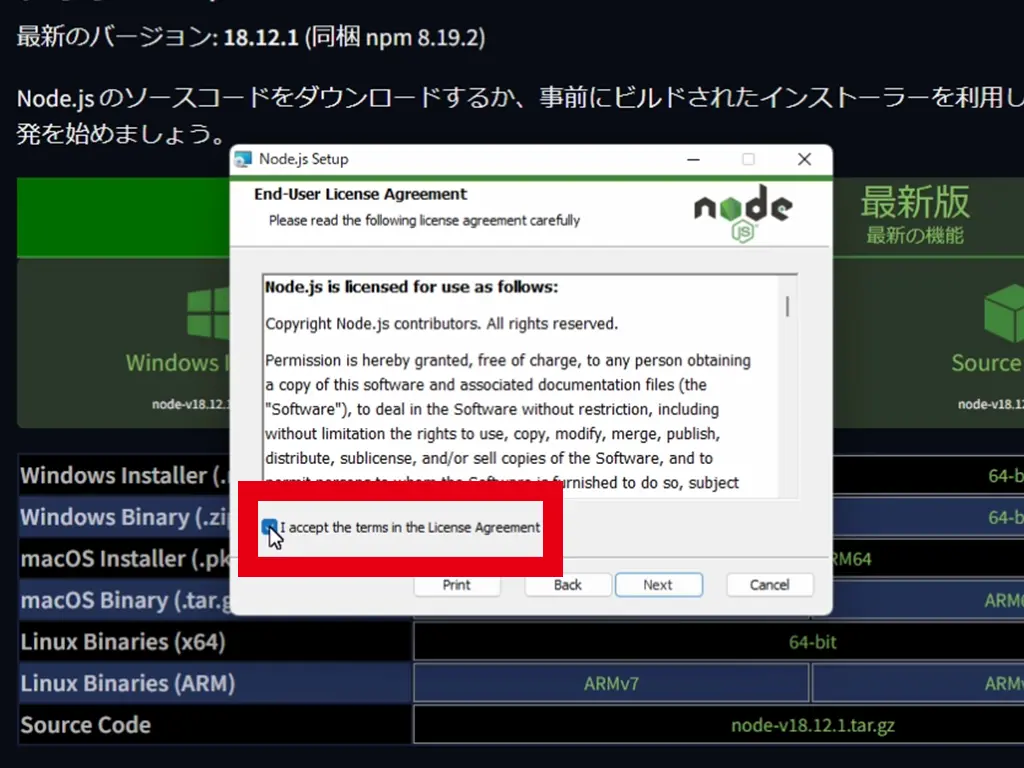
3同意ボタンにチェックを入れてNext(次へ)をクリック

-
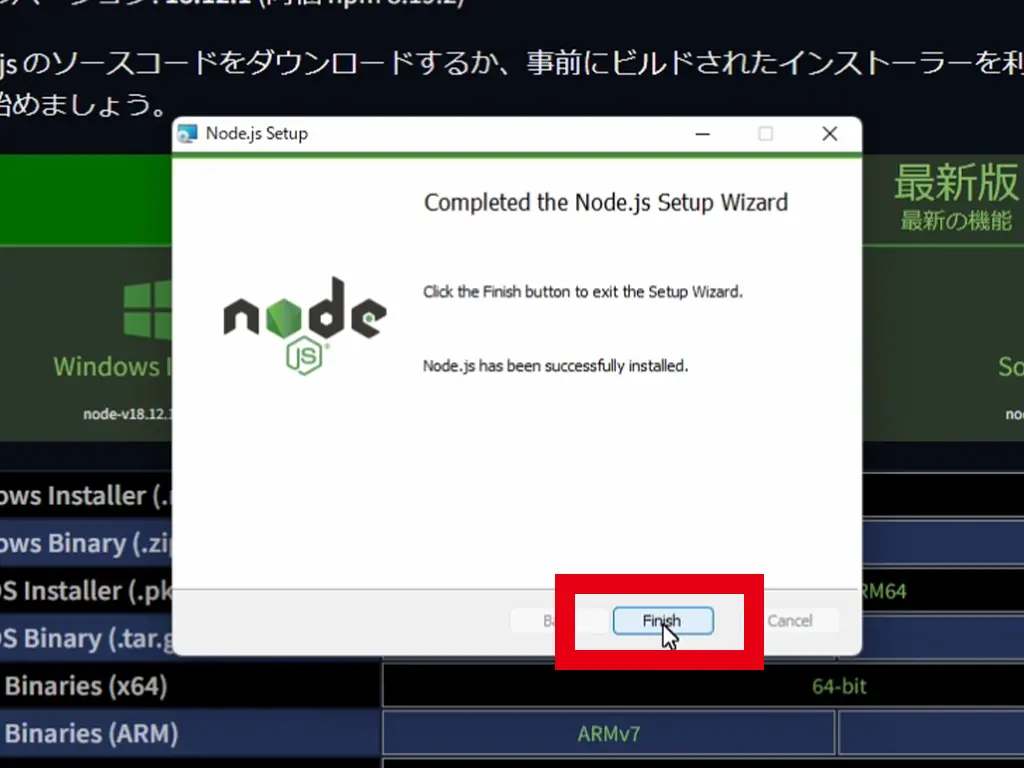
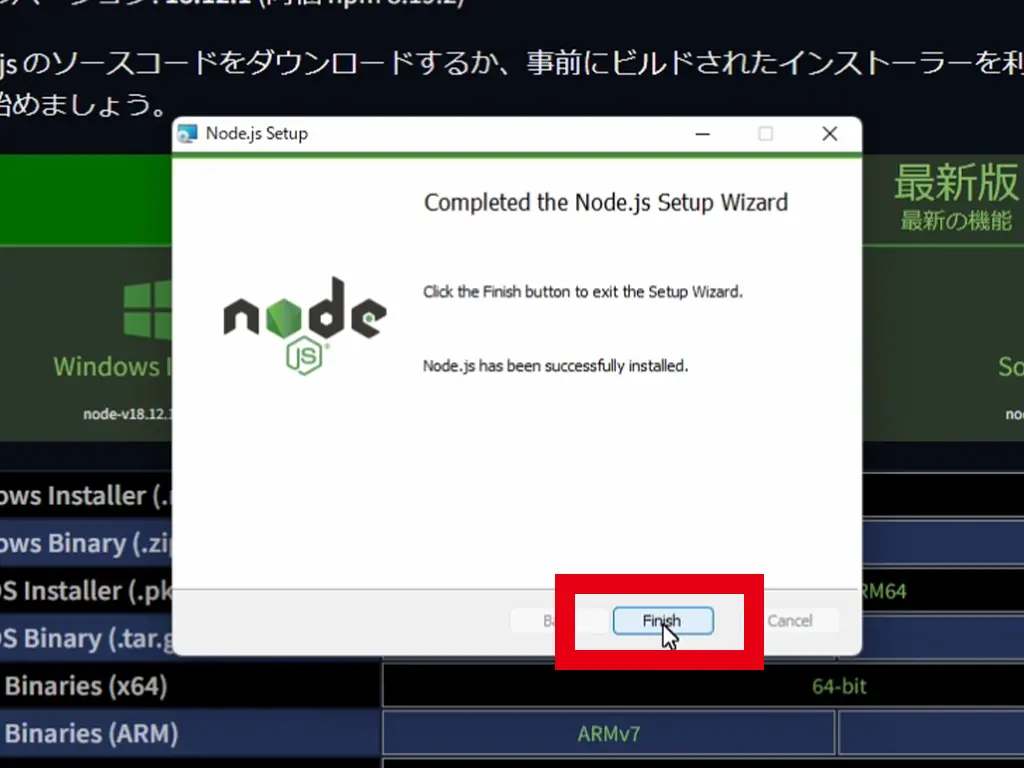
4次へ(Next)をどんどんクリックしていき、最後にFinishをクリックして完了する

以上でNode.jsのインストールが完了しました!
それでは次に、本当にNode.jsのインストールが無事に完了したかどうかをチェックしてみましょう。
-
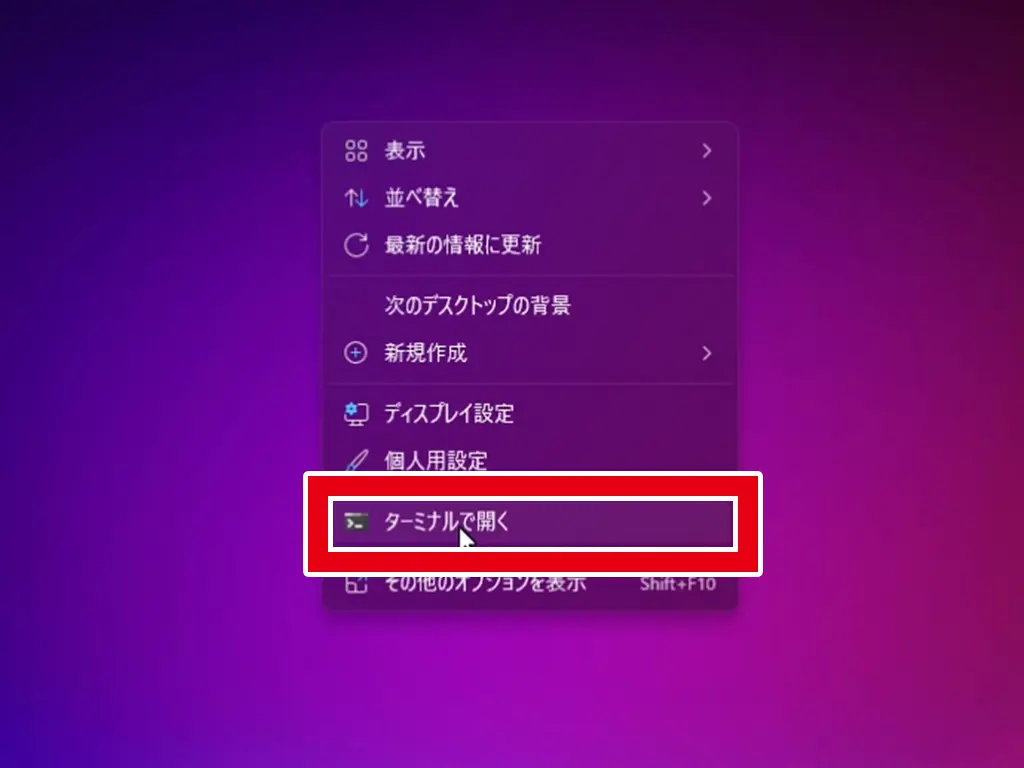
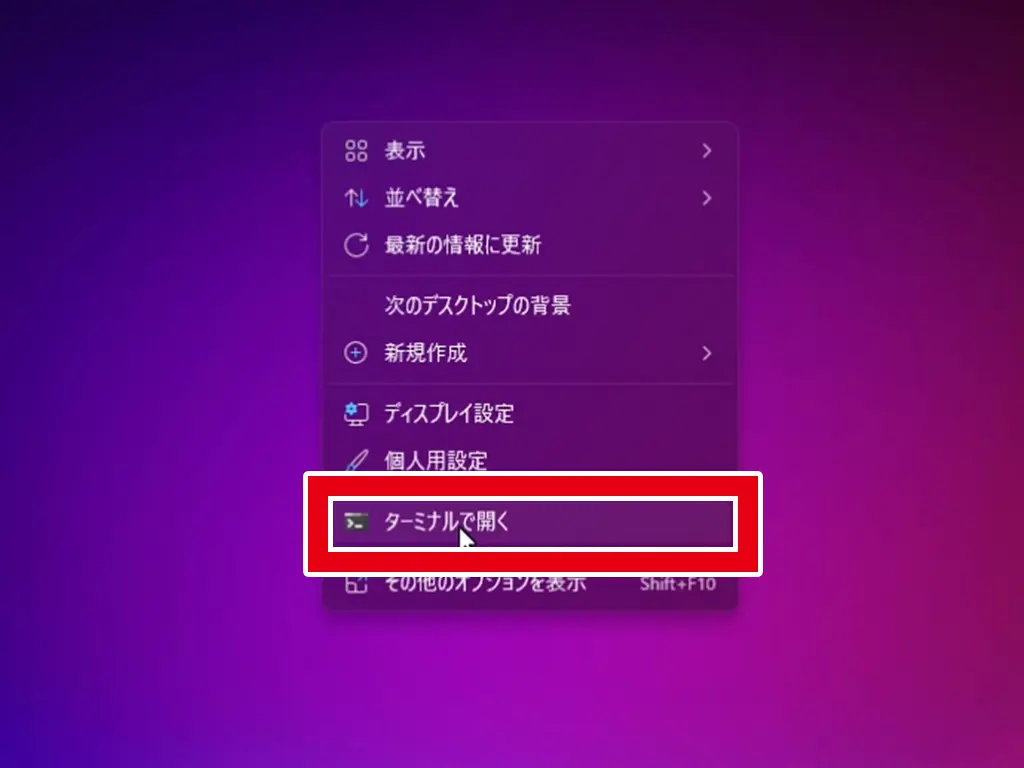
1デスクトップ上で右クリック→ターミナルで開くを選択する

-
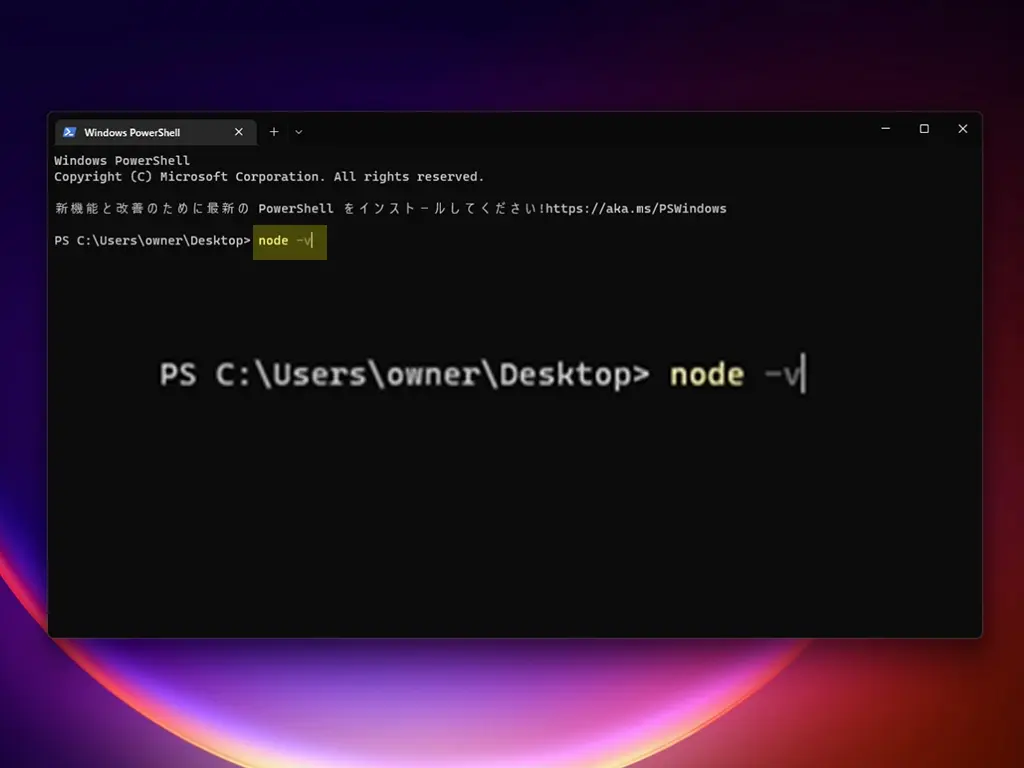
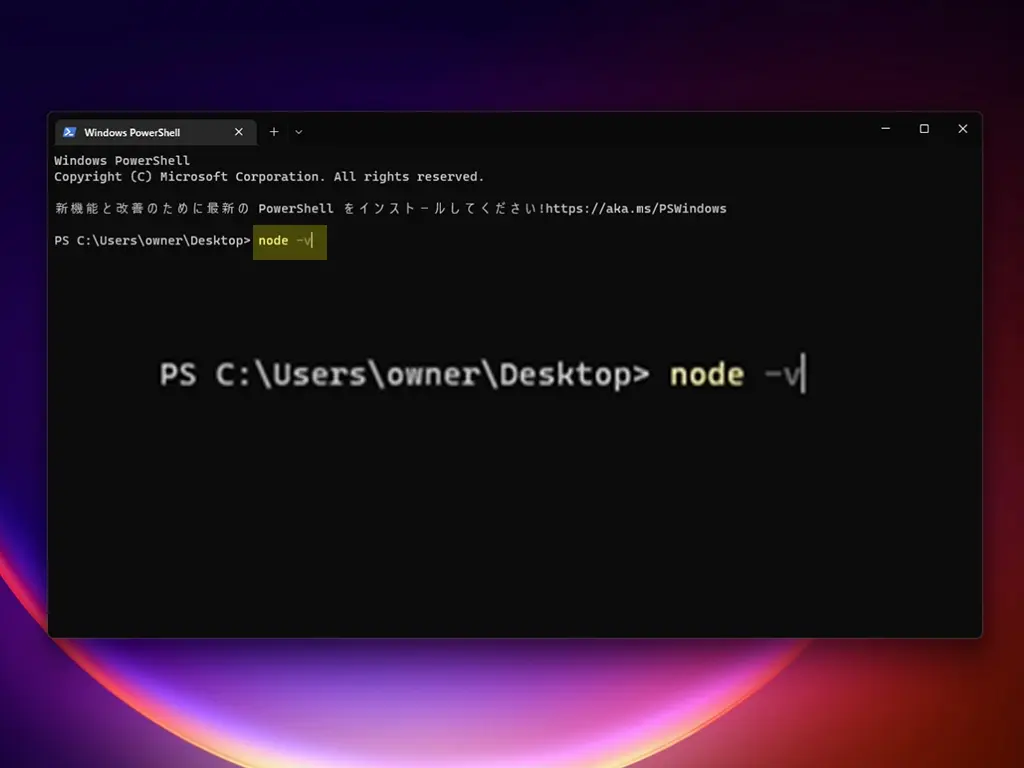
2node -v と入力する

-
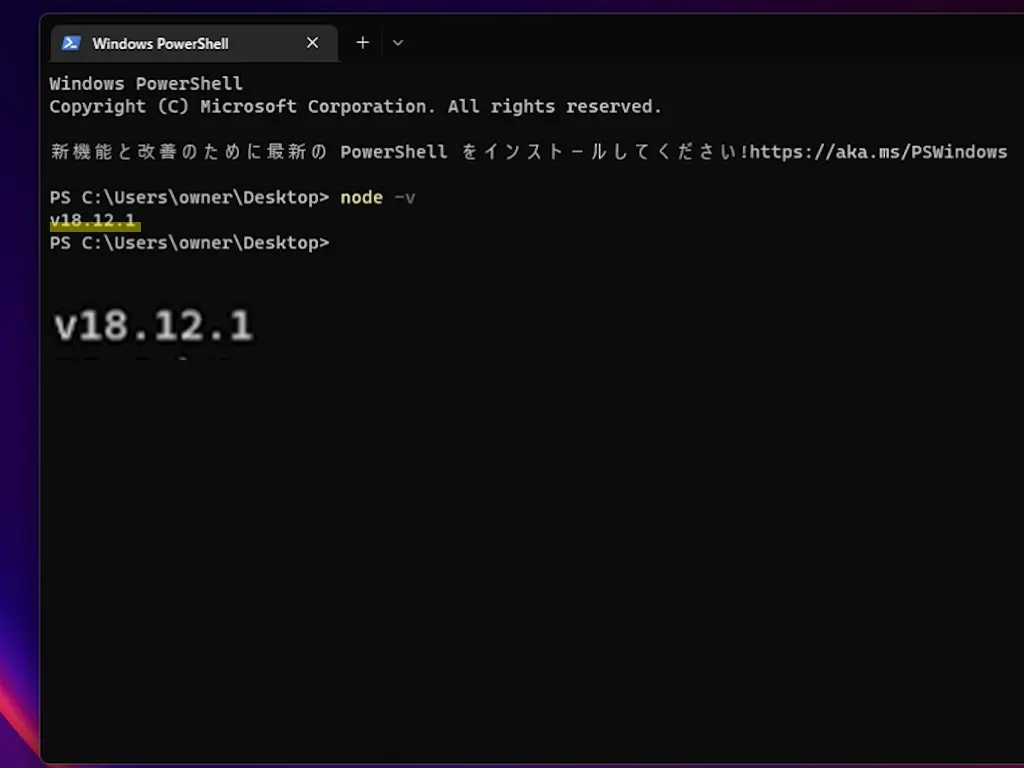
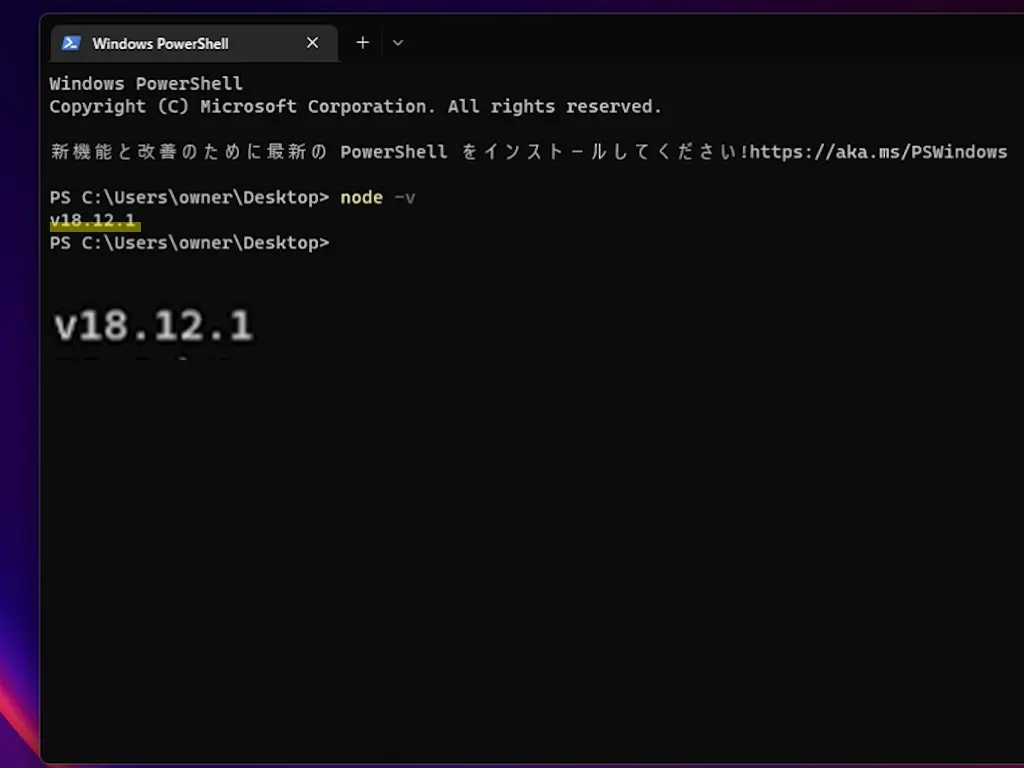
3インストールしたNode.jsのバージョン情報が表示されたらOK

今回はWindows11のターミナル(PowerShell)で行いましたが、コマンドプロンプトでももちろんOKです。
Macならターミナルを起動して、同じように入力してください。
Finderを開き、検索窓で「ターミナル」と入力すればターミナルにアクセスできます。
POINT!
- ・公式サイトにアクセスして推奨版(LTS)Node.jsをダウンロードしよう!
- ・ダウンロードが完了したらインストールを開始しよう!
- ・ターミナルを開き、『node -v』と入力してバージョン情報が表示されたらOK!
Reactのインストール
無事にNode.jsをインストールできるとそれでなんだか満足しちゃいそうですが、この時点ではまだ肝心のReactがまだインストールされていません。
というわけで次はReactのインストールを進めていきましょう!
といっても、ReactのインストールはNode.jsのバージョンを確認するために開いたターミナル(コマンドプロンプト)からそのまま行えるので、とても簡単です。
-
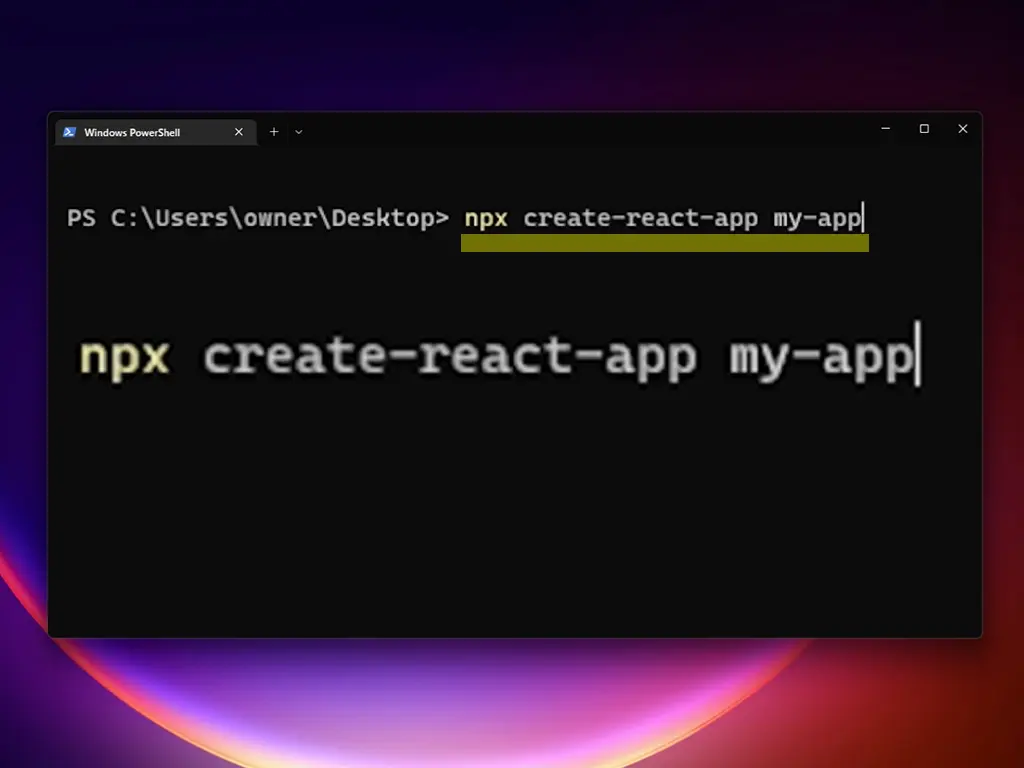
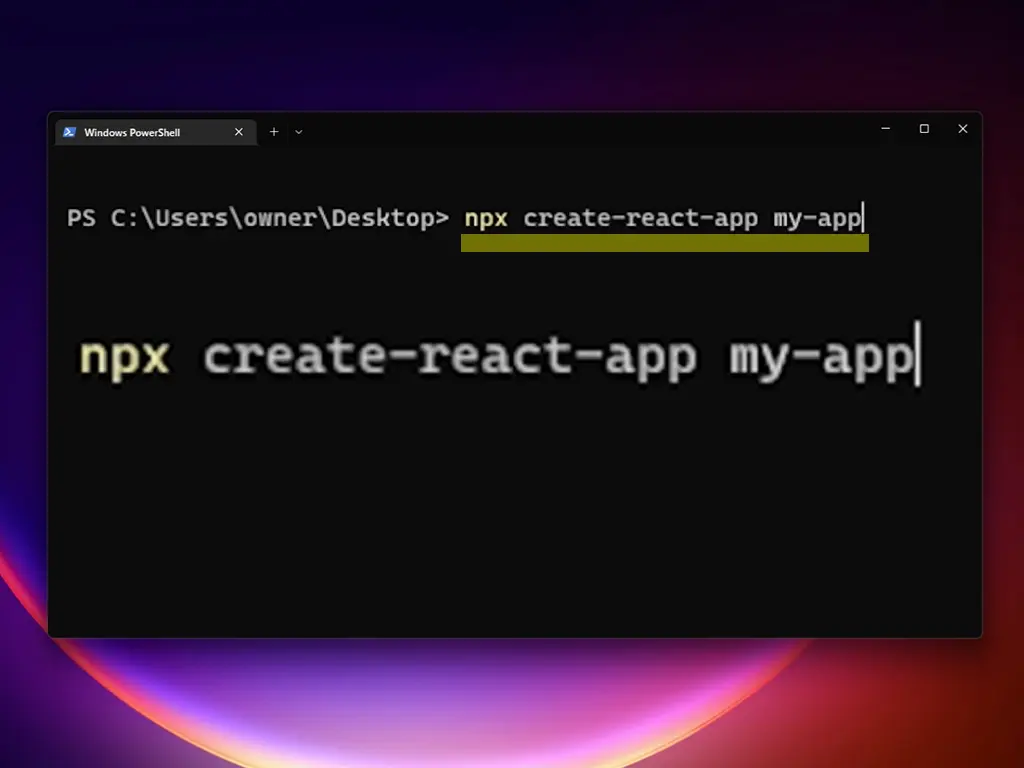
1ターミナルで『npx create-react-app my-app』と入力する(my-appの部分は任意の文字列でも可)

-
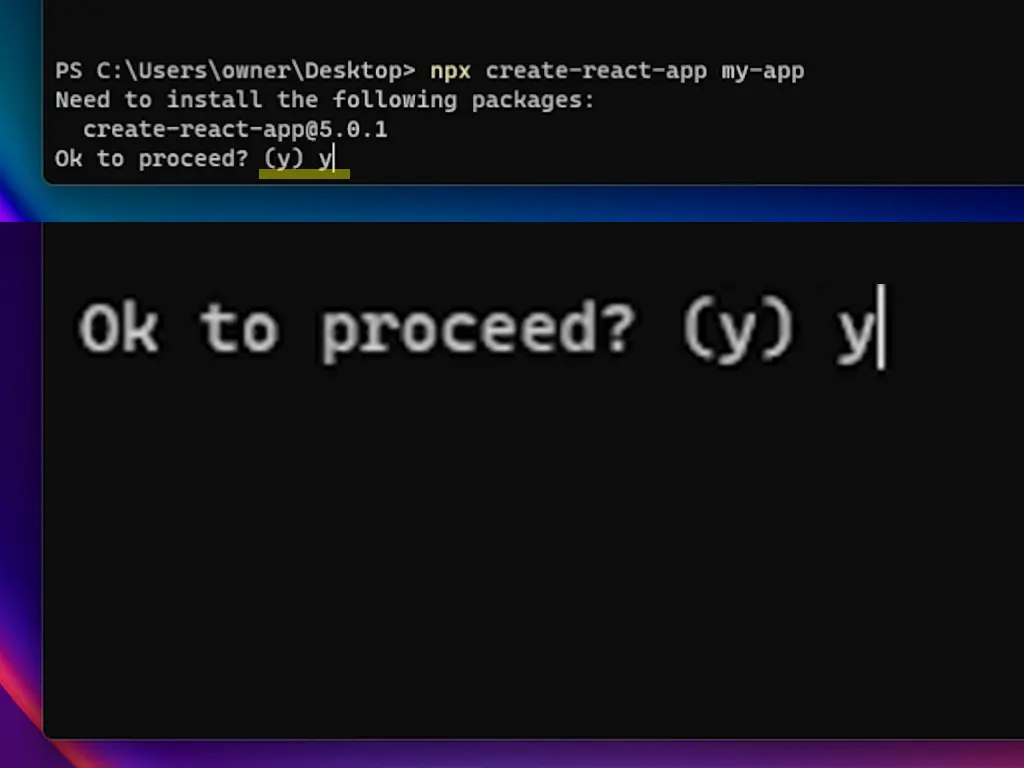
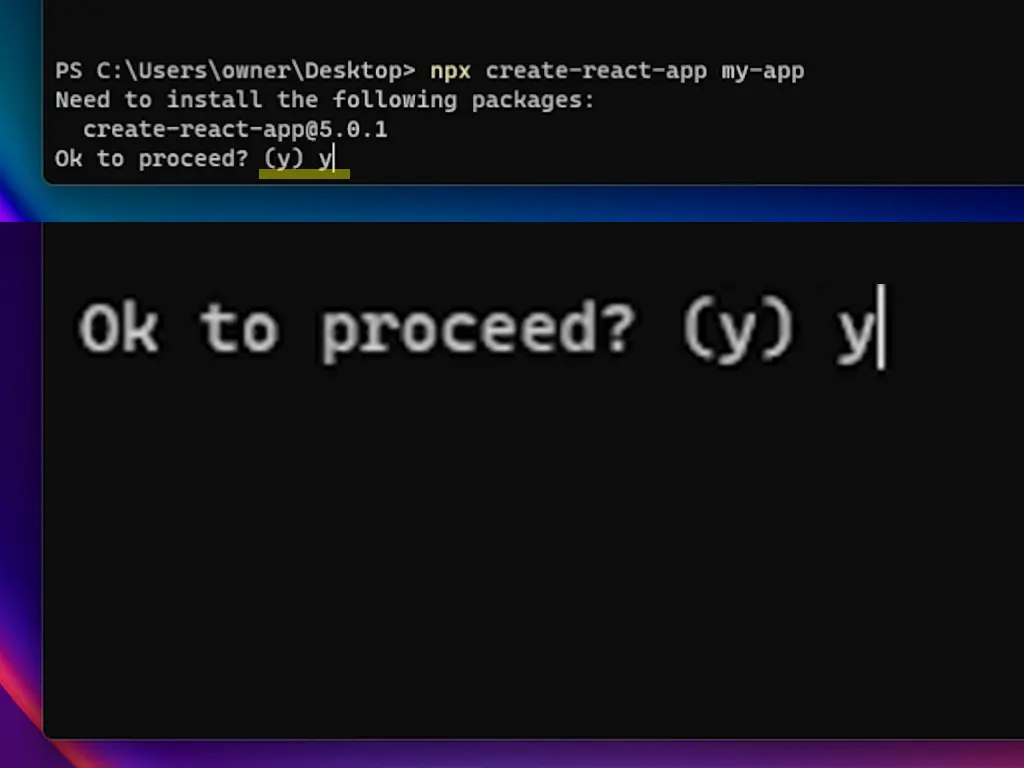
2OK to proceed?(OKを押して次に進む)が出たら、『y』と入力する

-
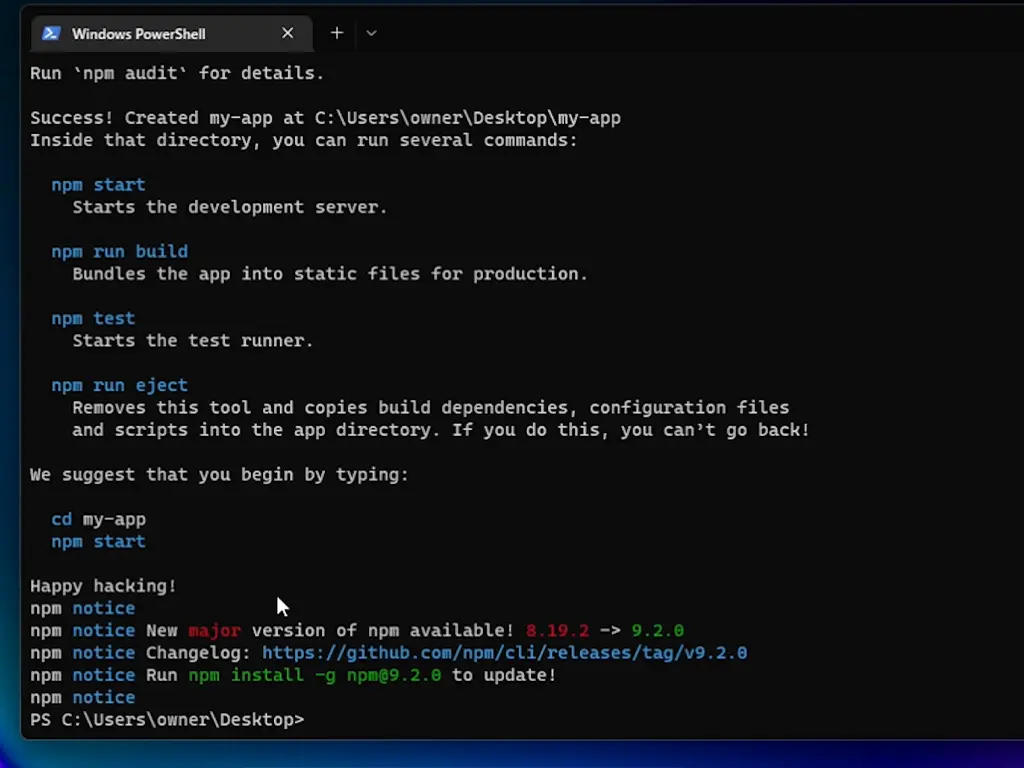
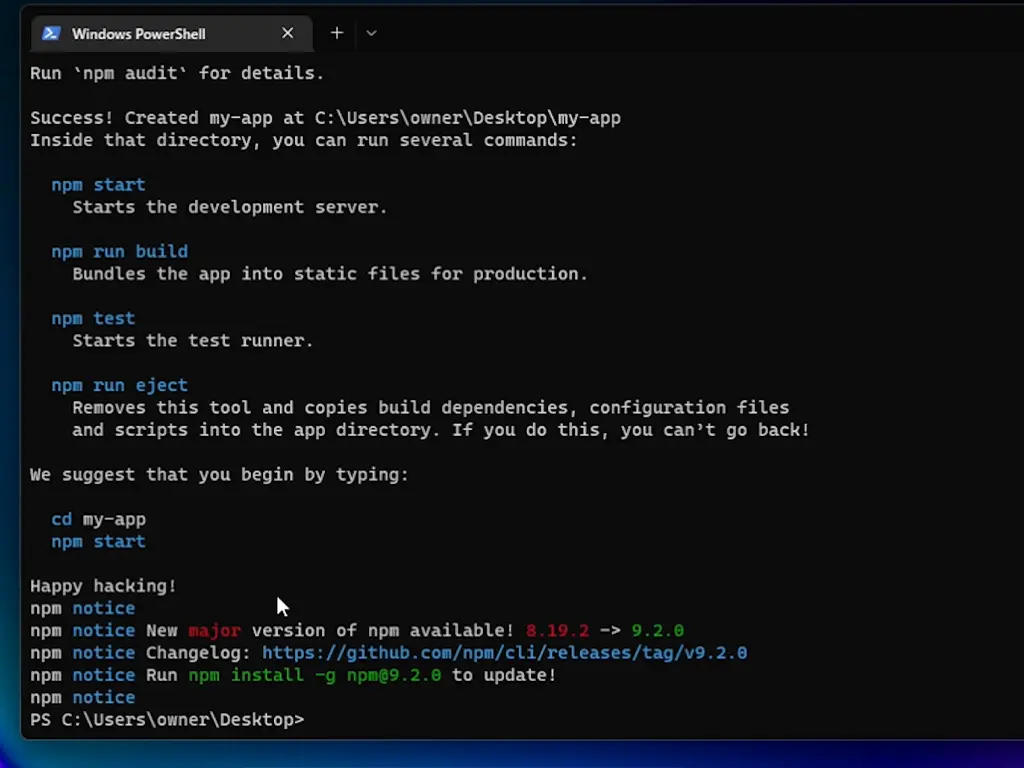
3Reactのインストールが始まる。画像の表示が出てきたらインストール完了。

ファイルの数が多いので、標準的なパソコンのスペック・ネット回線でも、ある程度時間がかかります。
インストール中は気長に待ちましょう!
POINT!
- ・ターミナルからコマンドを入力してReactをインストールしよう!
- ・コマンドは、『npx create-react-app my-app(my-appは任意の文字列)』!
- ・インストールには少し時間がかかるので、気長に待っておこう!
Reactを立ち上げる
前章までの手順で無事にReactの開発環境構築が整ったわけですが、どうせならちょっと立ち上げてファイルを編集してみたいですよね。
ここではプログラムは書きませんが、Reactの開発環境を立ち上げて少しテキストを編集してみたいと思います。
-
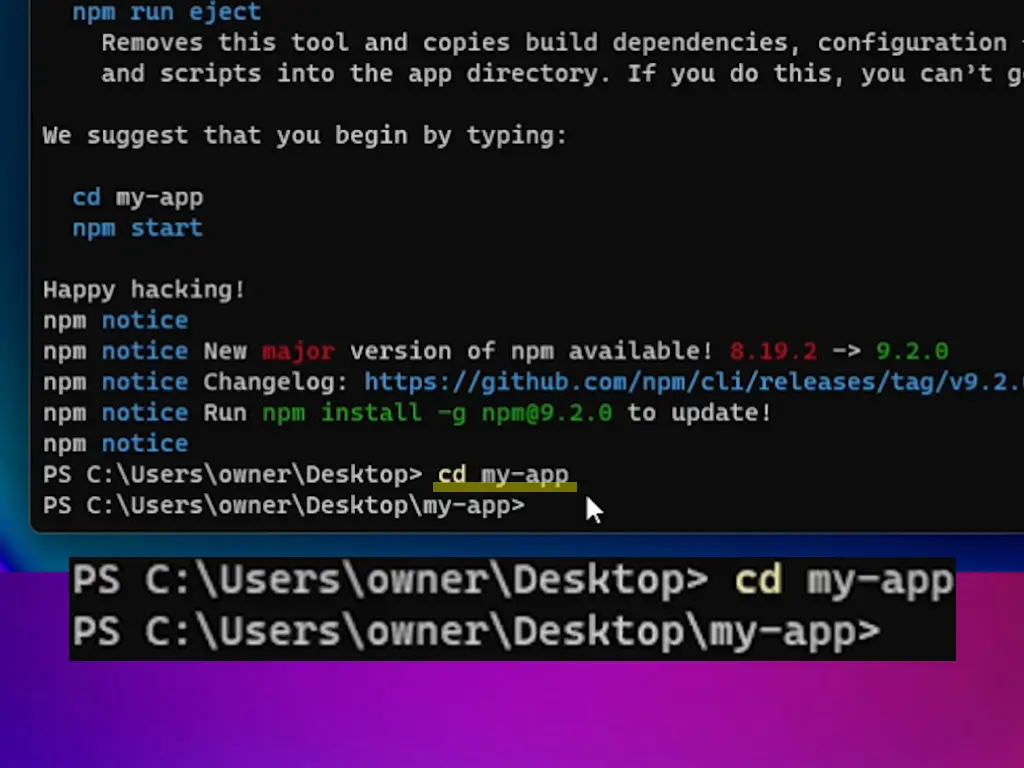
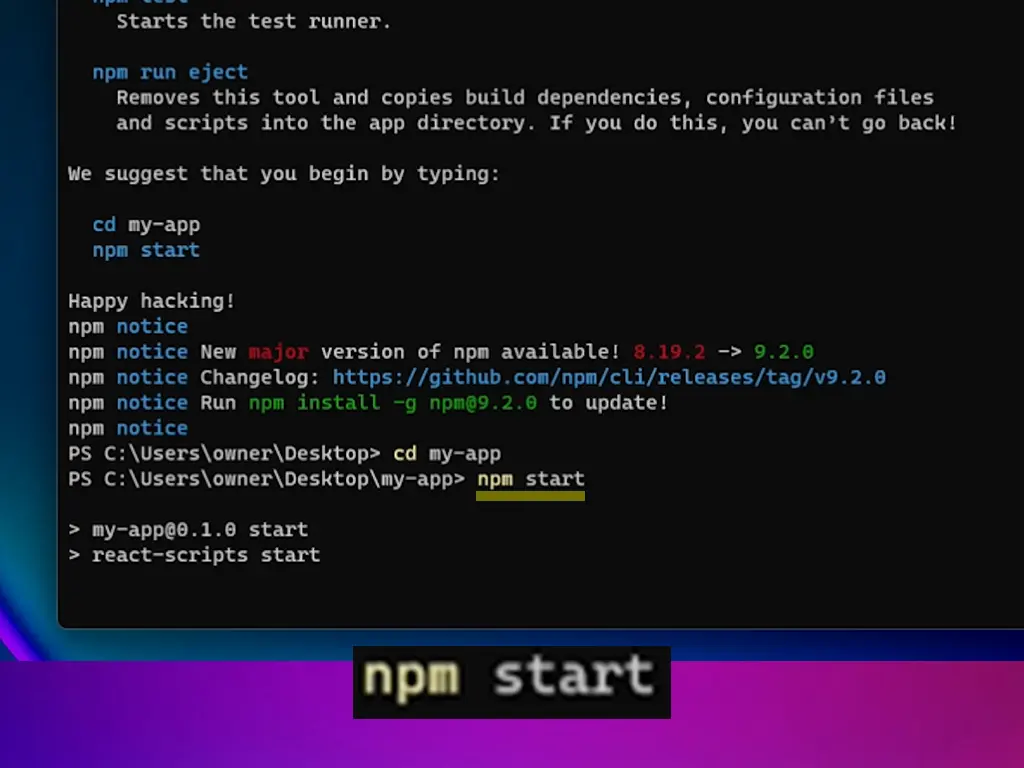
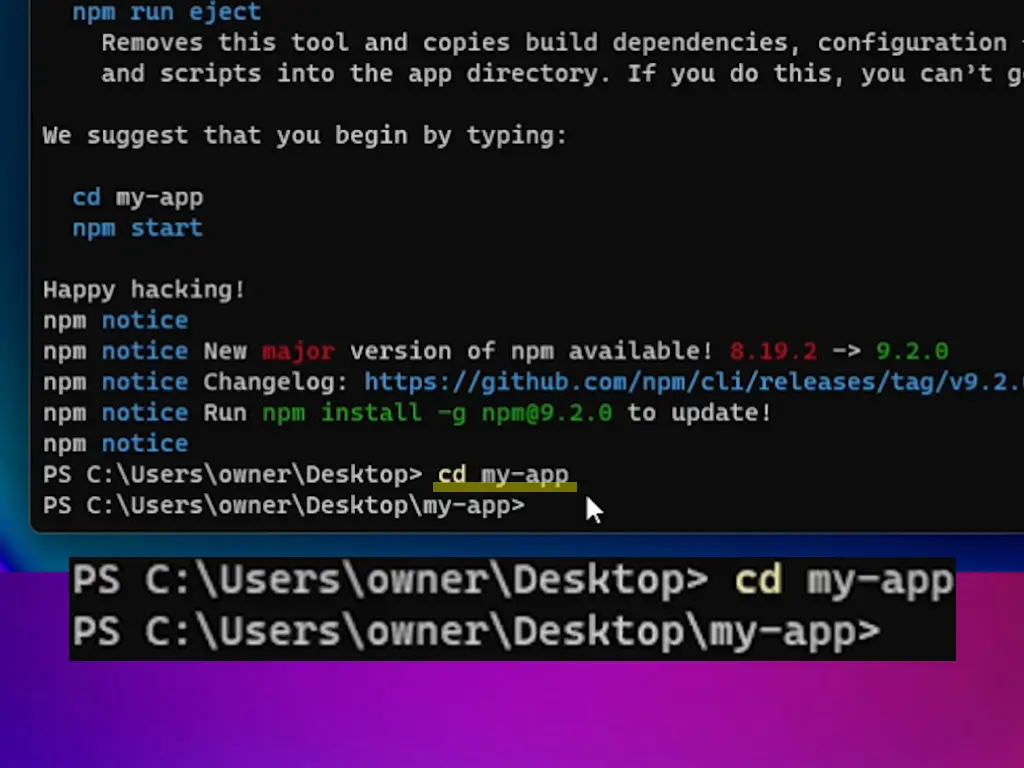
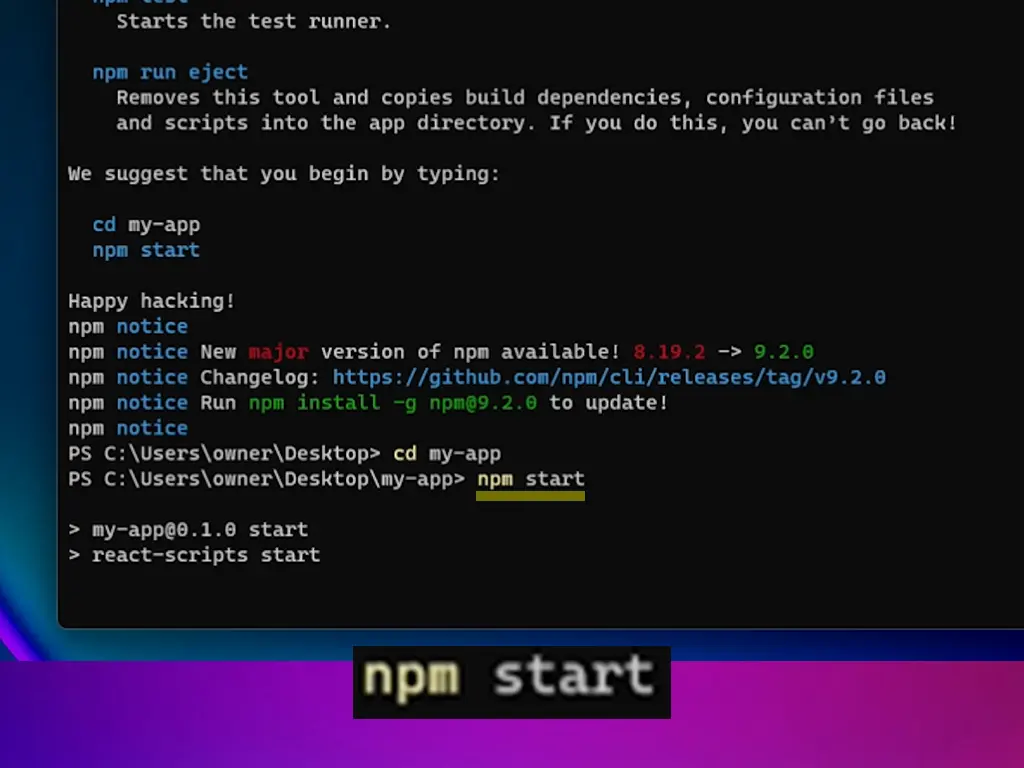
1ターミナルで『cd my-app』と入力する(フォルダをmy-appと命名した場合)

-
2作成したmy-appフォルダに移動できたら、続けて『npm start』と入力する

-
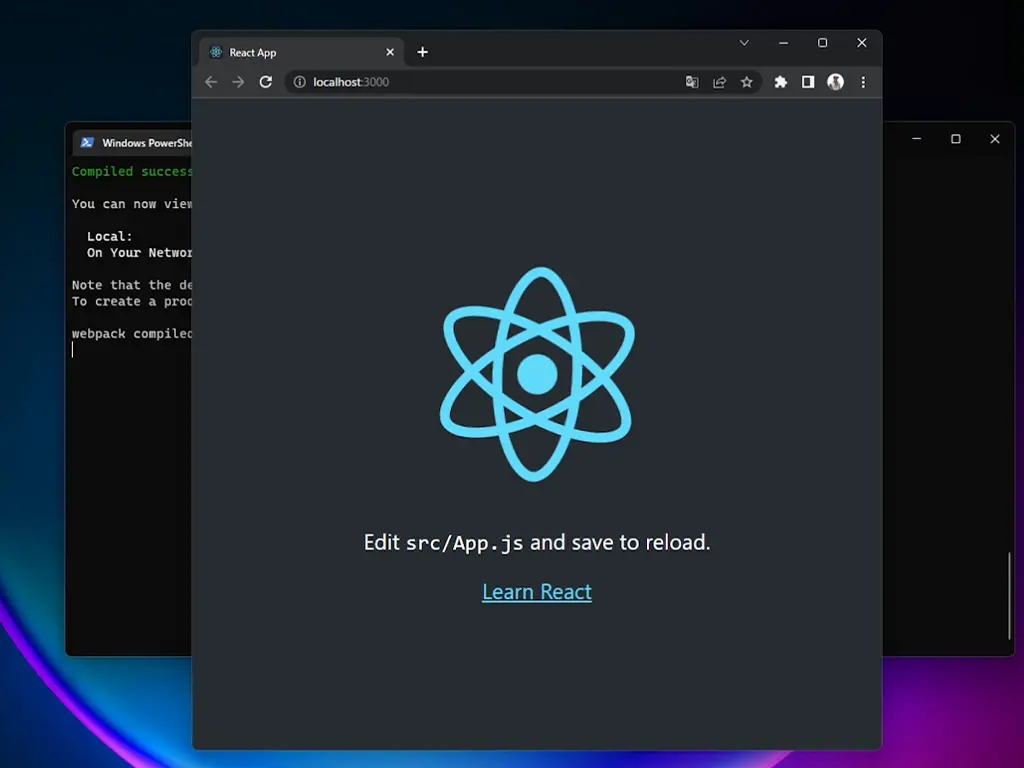
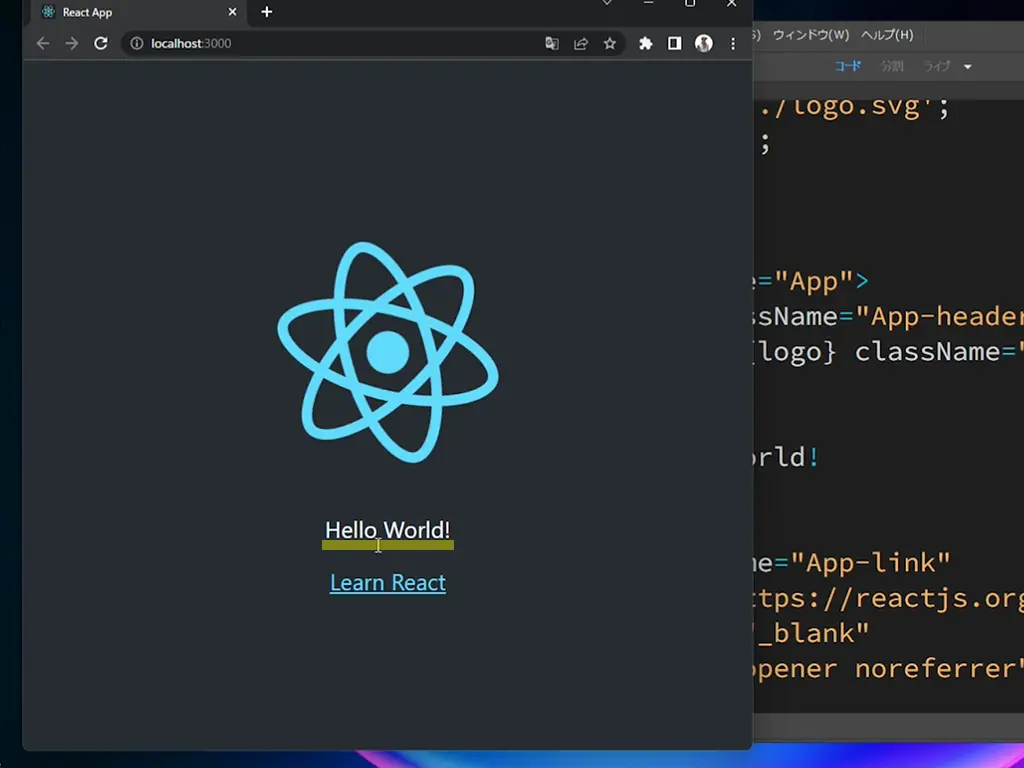
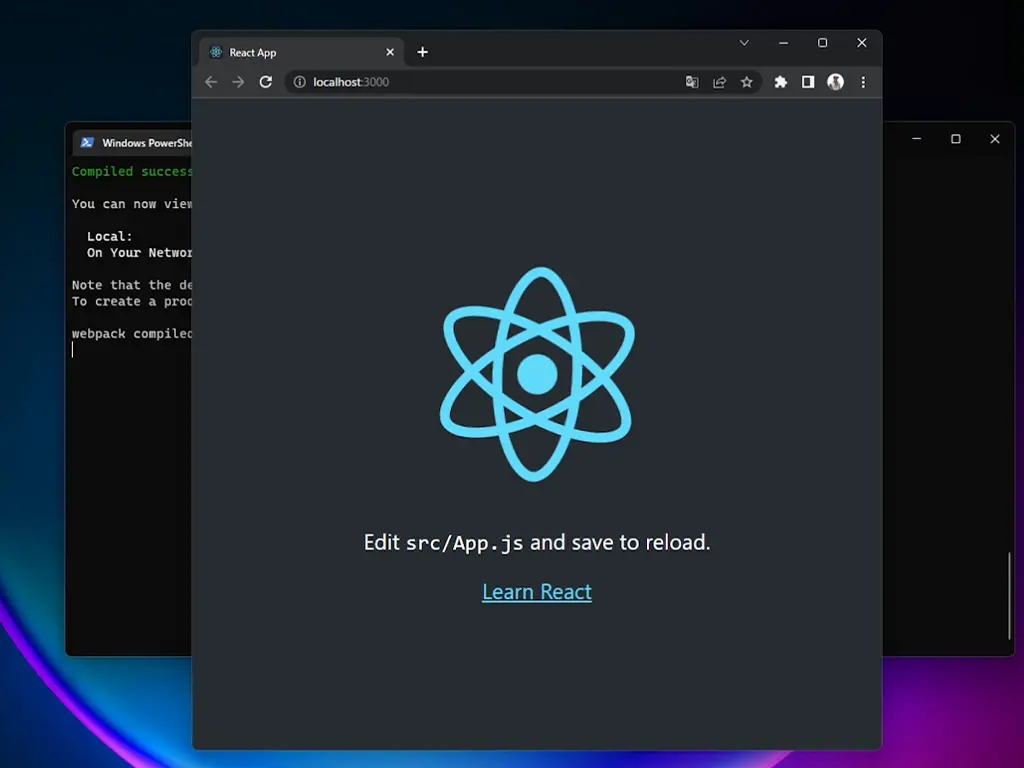
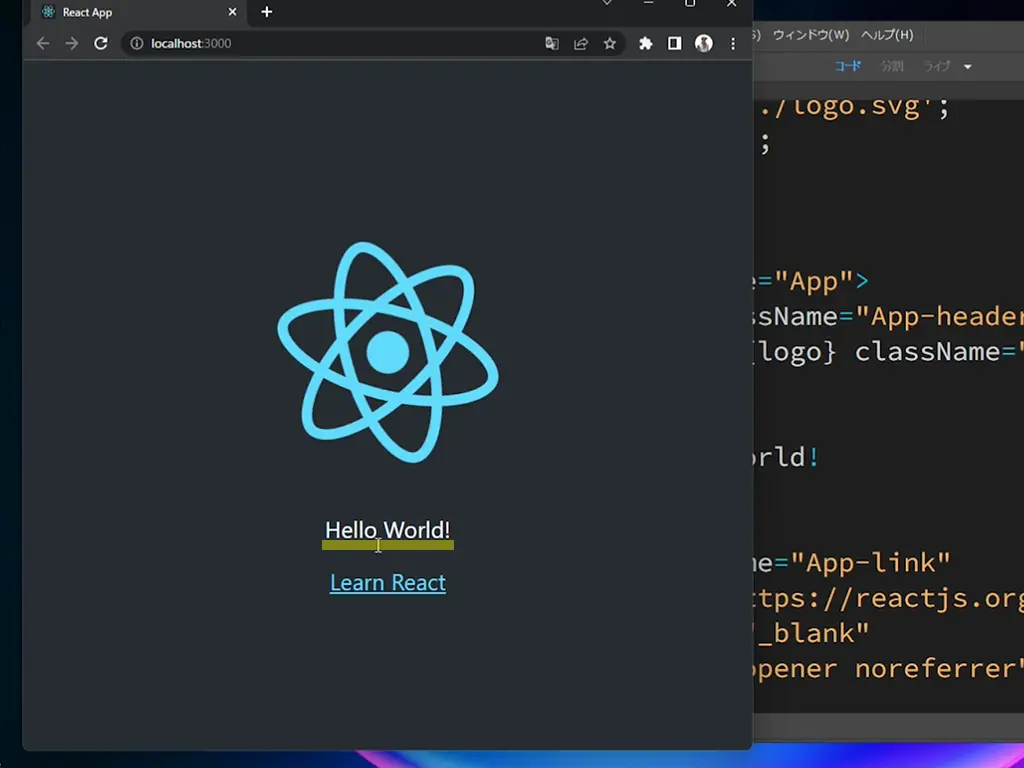
3自動でブラウザが立ち上がりReactの画面が表示される

-
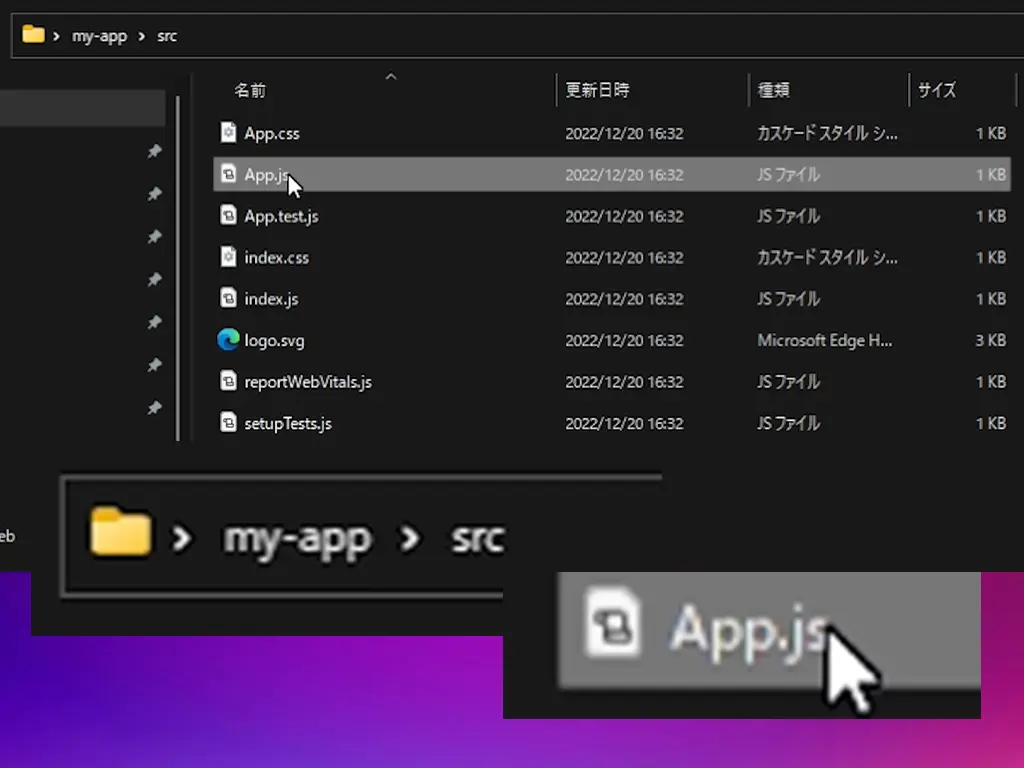
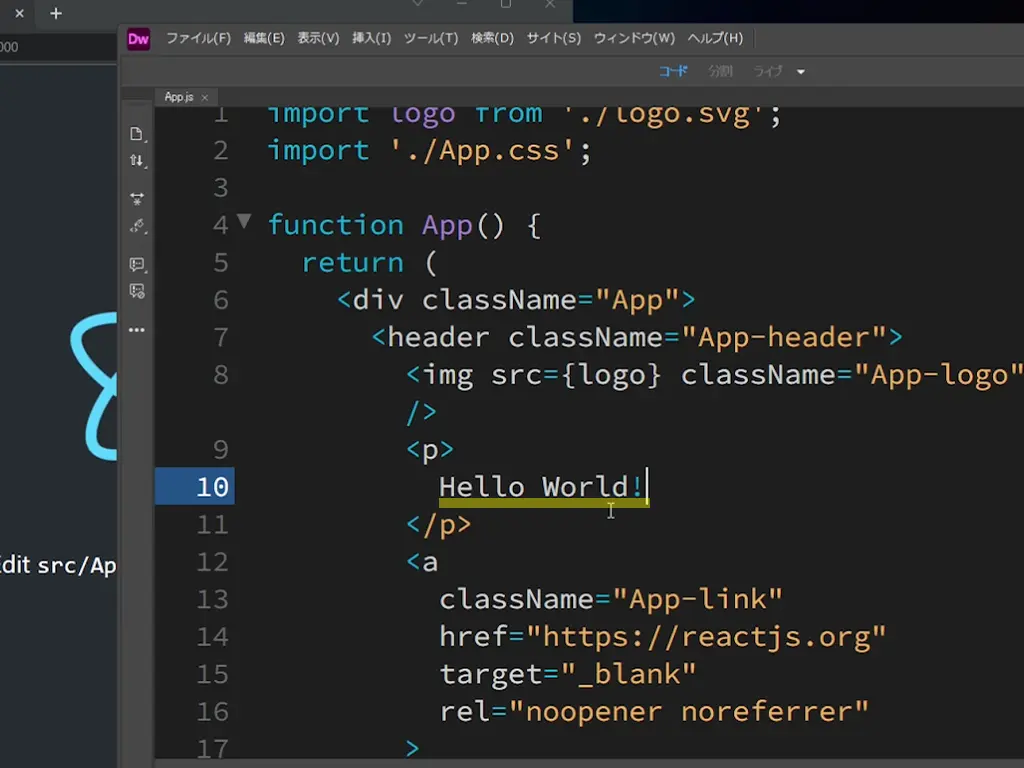
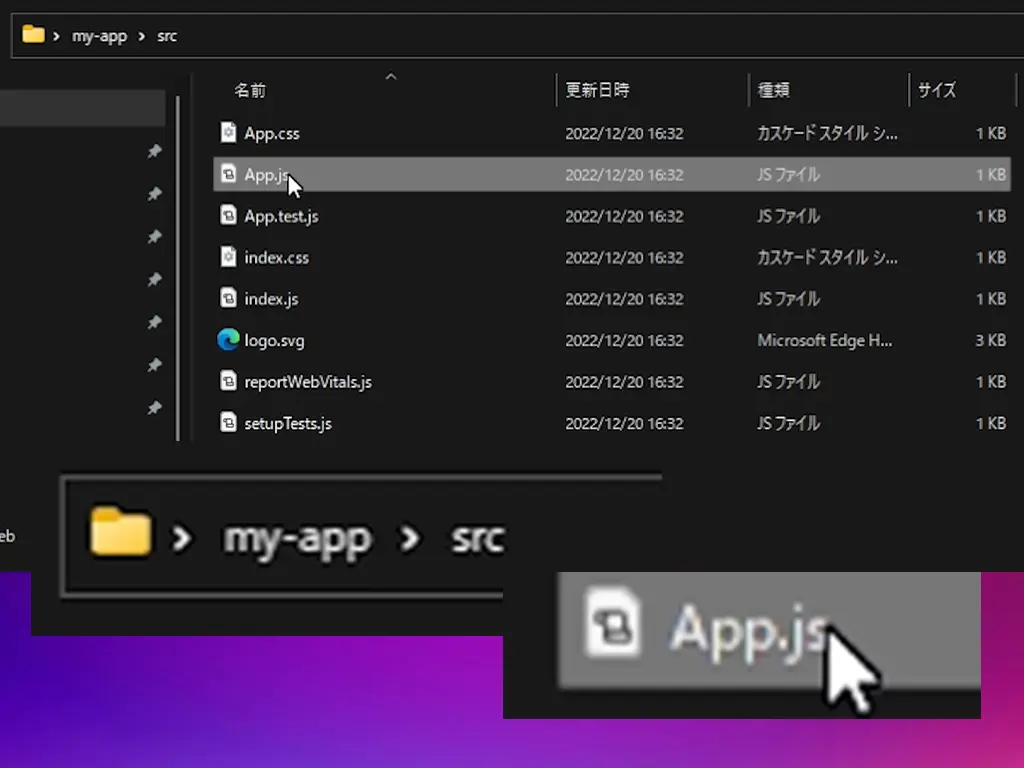
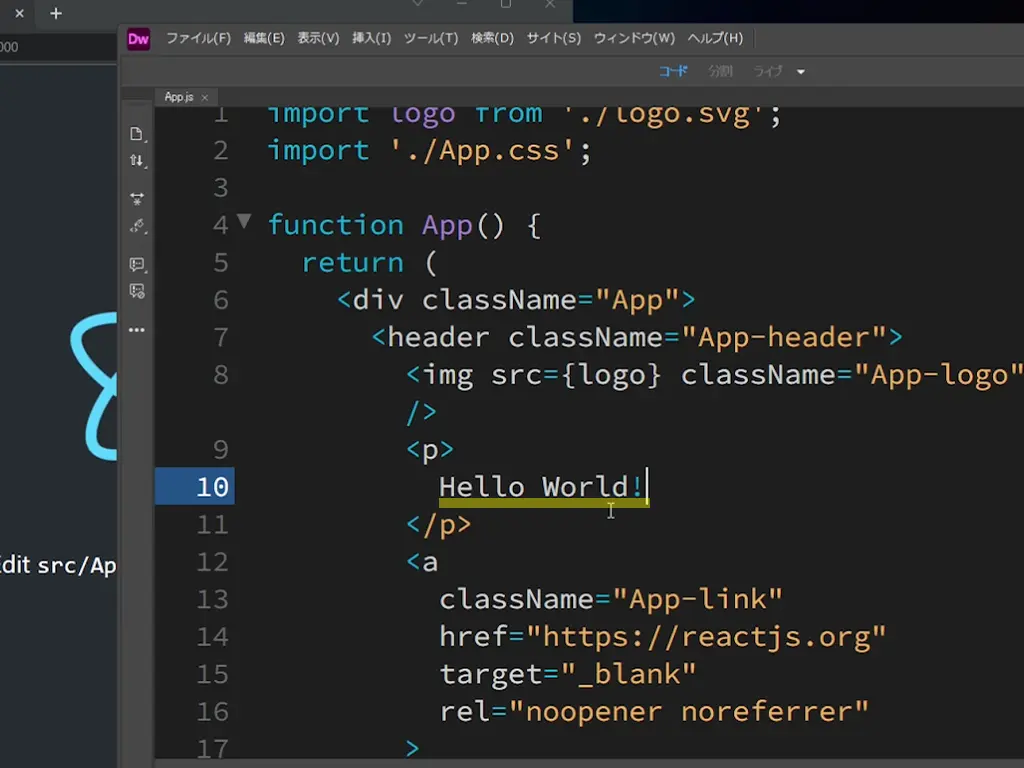
4my-appフォルダ→src→App.jsをテキストエディタで開いて任意の文字列に編集する


-
5ファイルを保存して編集が反映されているか確認する

あとはReactを利用して学習や開発をガンガン進めていくだけです!
それでは、楽しいフロントエンド開発を〜!
POINT!
- ・Reactの開始もターミナルから!
- ・ターミナルでmy-app(任意の文字列)に移動しよう!
- ・その後、『npm start』と入力すると自動でブラウザが起動する!