掲載媒体がWebの場合
PhotoshopとIllustratorのどちらをベースに制作するかは、最終的に何の媒体に掲載するかで決める…のが基本です。
結論から言うと、媒体がWebならPhotoshop、紙ならIllustratorが適していると言えます。
Webに掲載するものとしては、
・バナー
・サムネイル(ブログやYouTubeなど)
などがあげられます。
一方、紙に掲載するものとしては、
・チラシ
・名刺
などがあげられますね。
では、なぜWebならPhotoshopで、紙ならIllustratorの方が良いと言えるのでしょうか?
Webと紙、それぞれの特徴からその理由を考えていきたいと思います。
まず媒体がWebである場合の特徴について、確認していきましょう。
Web媒体の特徴(1)
ファイルサイズの規定が細かく決められている場合が多い
バナーにしろサムネイルにしろ、Webに掲載する画像はファイルサイズの上限が厳格に決められていることが多いです。
たとえばYouTubeのサムネイル画像は上限が2MBと決められています。
規定のファイルサイズを超えてしまうと、アップロードができません。
Webサイトに掲載する画像にしても、ページの読み込み速度に悪影響を与えないように100〜200KB以内に抑える必要があるなど、紙媒体と比べると少しでもファイルサイズを小さく抑えたいケースが非常に多いと言えます。
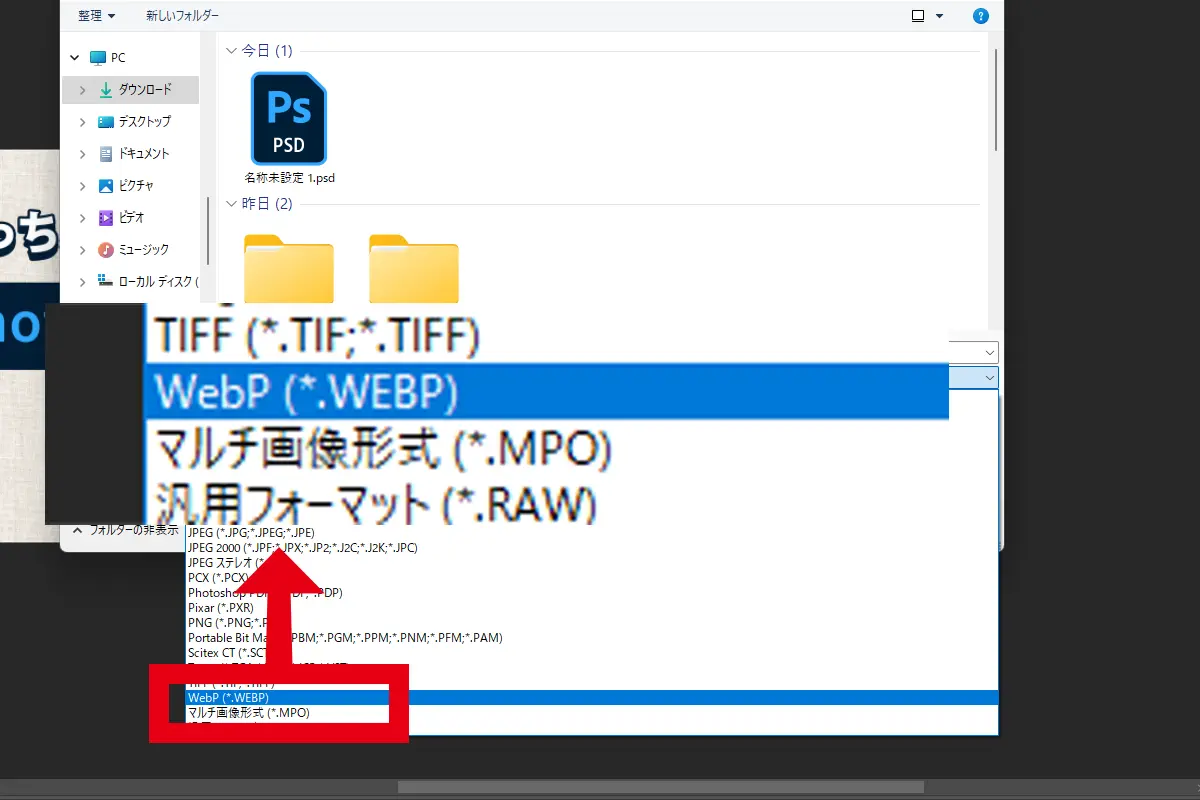
Webに掲載する用としての画像の書き出しはPhotoshop・Illustratorどちらでもできますが、WebP(ウェッピー)という非常に軽量な次世代のWeb用の画像の書き出しはPhotoshopでしかできません(2022年10月現在)。
この違いが、Web媒体に掲載するならPhotoshopの方が適している理由の一つです。
Web媒体の特徴(2)
ピクセル(ラスターデータ)で表示される
Webに掲載するということは、パソコンやスマホなどの画面にピクセル(ラスターデータ)として映し出されるということになります。
※SVG形式の画像など一部例外もあります
そして、Photoshopでは画像を常にピクセルで表示してくれます。
つまり、実際にWebで表示された場合の画質・状態を確認しやすく、『デザイン編集画面で確認したものとは全く違う画質の画像になってしまった』…というような事故が起こりにくいです。
一方、Illustratorはベクター画像がきれいに表示されるモードが標準です。
ピクセルプレビューという、ピクセル表示を確認することができる機能もありますが、逆に言えばこれをいちいちオンにしなければ、ピクセル表示を確認することができません。
仕上がりが事前に画面上で確認したものと異なってしまうのは、デザイナーにとってとても恐ろしいことですよね。笑
Webに掲載する場合、編集画面と仕上がりの差が生じにくいPhotoshopの方が利点が大きいと言えるでしょう。
POINT!
- ・掲載媒体がWebの場合は、Photoshopをベースに制作した方が良い!
- ・Photoshopなら、画像を書き出す際に画質やファイルサイズの細かい指定や確認が可能!
- ・Webではピクセルで表示されるので、ピクセル表示が標準のPhotoshopの方が仕上がりを確認しやすい!
掲載媒体が紙の場合
次は、紙媒体に掲載する場合について考えてみましょう。
前章の冒頭で、”紙媒体ならIllustratorが良い”と述べましたが、それはなぜなのか?
紙媒体の特徴からその理由を考えて、理解を深めていきたいと思います。
紙媒体の特徴(1)
裁ち落としと呼ばれる部分が必要である
チラシや名刺など紙に印刷して使用するデザインデータを印刷会社に入稿する際は、裁ち落としと呼ばれる部分を設定する必要があります。
※上図では断ち落としと表記していますが、デザイン用語的には裁ち落としの方が一般的です。紛らわしくてすみません
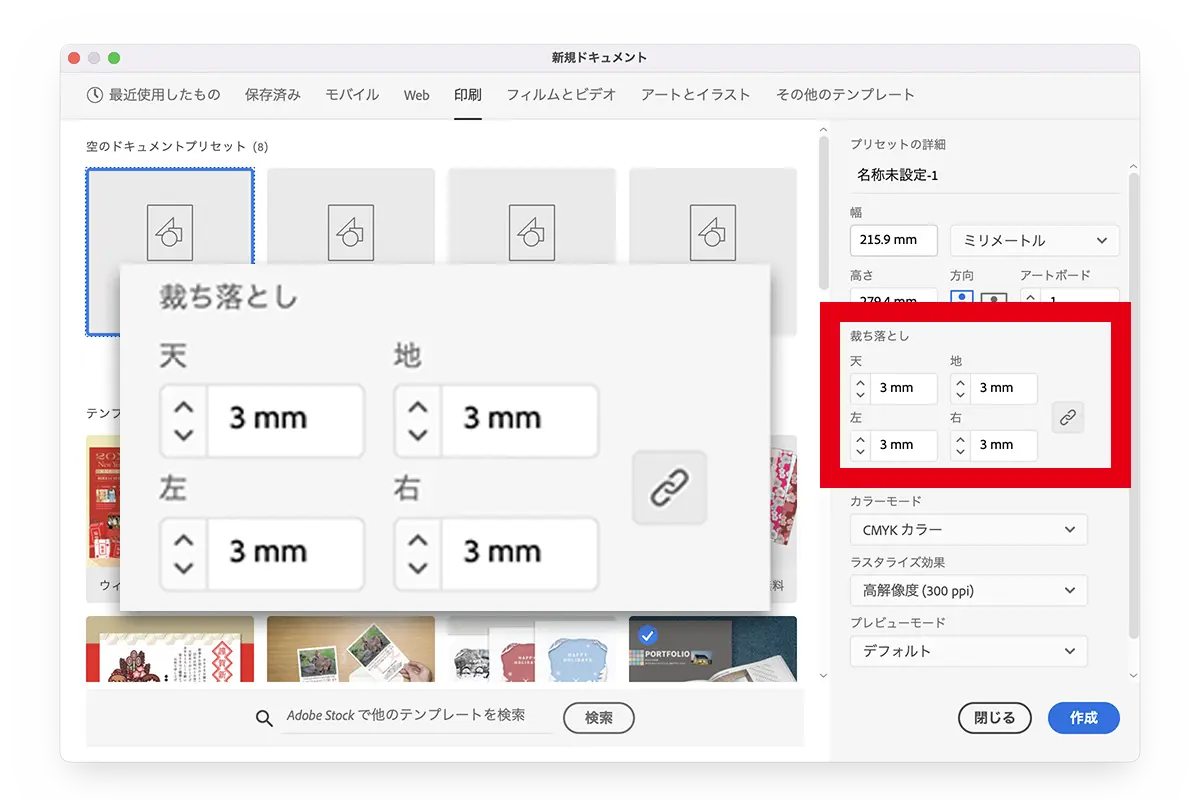
そして、Illustratorではドキュメントを新規作成する際に裁ち落としを設定する項目があり、数値を入力するだけで簡単に裁ち落としの設定が可能です。
一方、Photoshopでは新規ドキュメント作成時にプリセットの【印刷】からドキュメントを作成したとしても、裁ち落とし設定の項目は出てきません。
Photoshopの場合、裁ち落としの幅の分だけドキュメントの幅に数値をプラス入力して広げる必要があり、ガイド線なども自分で設定しなければなりません。
とは言え、一度設定すればカスタマイズしたプリセットを保存しておけるので、新規ドキュメント作成にかかる手間は大して問題ではないのでは?と考える人もいるかもしれません。
ですが、裁ち落としの問題はドキュメント作成時の手間だけではありません。
たとえば裁ち落としに必要な幅が途中で変更になった場合、Illustratorならあっという間に裁ち落とし部分の設定変更ができますが、Photoshopならとても面倒くさいことになってしまいます。
それに、そもそもIllustratorの方が裁ち落としとアートボードの境目が分かりやすく、デザインしやすいという根本的な問題もあります。
紙媒体の特徴(2)
ベクターで表現できるものはベクターデータの方が軽量でキレイに印刷できる
Web上で画像を表示させる場合、SVG画像などでない限り全てピクセル(ラスターデータ)で表示されると述べました。
なのでWebの場合はベクターデータで画像を作る必要性が薄いと言えます。
一方、印刷(紙)の場合は、印刷機がベクターデータの情報も含めてデータを読み込み、インクを塗り合わせて表示されます。
そして印刷の場合、拡大・縮小に強いベクターデータはキレイに印刷されます。
写真などラスターデータでなければ表現が難しいものはラスターデータとして配置するしかないですが、図形やテキストなどベクターデータで作れるものはベクターデータとして作っておいた方が良いというわけですね。
また、ベクターデータに適したものはベクターデータの方が容量が軽量であるという点も、大きなメリットです。
そして言わずもがな、ベクターデータを使ってデザインするのが得意なのはIllustratorです。
Photoshopで作ったデータ(ラスターデータ)は、最終的には図形やテキストなどベクターデータが得意とするものも全てラスター画像として出力されるので、印刷会社に入稿するデータとしては適さない場合もあります。
もちろん、印刷物に配置する写真素材などの加工編集はPhotoshopで行う必要がありますが、デザイン制作のベースソフトはIllustratorの方が良いということが言えます。
POINT!
- ・掲載媒体が紙の場合は、Illustratorをベースに制作した方が良い!
- ・Illustratorなら裁ち落としの設定や変更が楽!
- ・印刷の場合、ベクターデータで表現できるものはベクターデータの方がキレイに印刷できる!
シンプルな図解をWebに掲載する場合
PhotoshopとIllustratorの使い分けは、掲載媒体がWebか紙かで決定すると良いと述べましたが、いつも必ずこの法則に従わなければならないということではありません。
例えば、下に示すようなシンプルな図解画像をWebサイトに掲載したい場合を考えてみましょう。
上のようなグラフの作成はIllustratorの方が楽なので、作業工程が少なくて済むのは、Illustratorでグラフを作成→そのままIllustratorで画像の書き出しまで行う…というものになります。
しかしIllustratorではWebP形式で書き出せないですし、ピクセルプレビューモードにしなければピクセル表示を確認できません。
とは言え、簡単な図解程度であればWebP形式に頼る必要はないし、ピクセルプレビューで隅々まで確認しなければならないということもないです。
そんな時は、Illustratorで作成→画像(PNG、JPGなど)の書き出しを行うのもアリです。
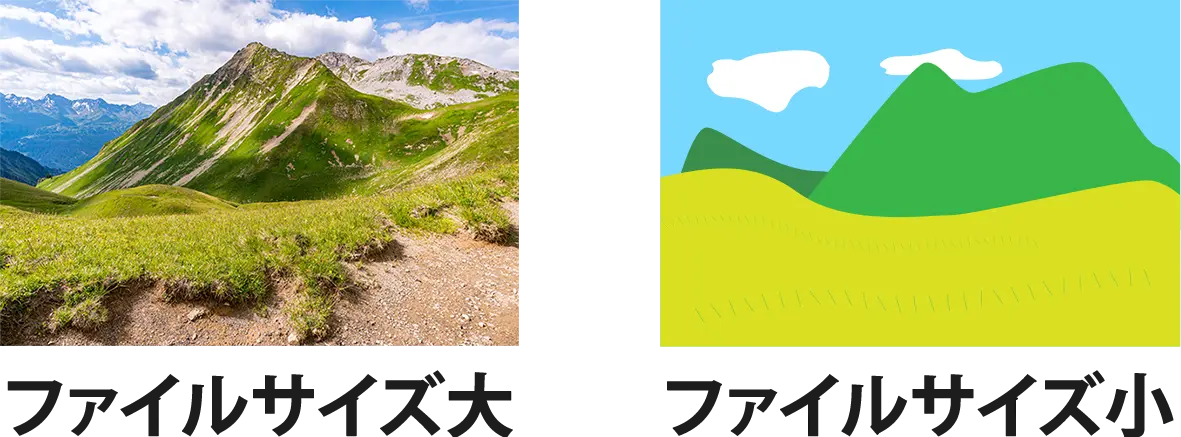
一般的に画像のファイルサイズは画像の複雑さ(色の数)によって決まります。
例として、山の写真とイラストで考えてみましょう。
写真の方は、緑の山でも濃い緑色から薄い緑色、黄色に近い黄緑色などさまざまな色が存在し、ファイルサイズは重くなりがちです。
イラストの方は、山を一色の緑でベタ塗りしたようなシンプルなイラストであれば、ファイルサイズはとても軽くなります。
実際、シンプルな図解程度であれば、1000px前後の大きめサイズ(PNG)で書き出しても20〜40KB以内で収まることが多いです。
極限まで画像の軽量化にこだわりたいのでなければ、十分に許容範囲内と言えます。
このように、明らかにファイルサイズが想定内に収まることが分かりきっている場合は、作成から書き出しまで一貫してIllustratorで行っても問題ないと言えるでしょう。
Photoshopを立ち上げてドキュメントの設定を行い、Illustratorから図解のデータを貼り付けて書き出す…という工程がなくなる分、時短になります。
POINT!
- ・シンプルな図解やイラストはファイルサイズが軽い!
- ・WebP形式の画像で書き出す必要も、ピクセルプレビューで隅々まで確認する必要もなし!
- ・そんな時は最初から最後(画像の書き出し)までIllustratorでやってしまうのもアリ!
家庭用プリンターで印刷する場合
印刷物の場合はIllustratorをベースに制作するのが良いと述べましたが、それは印刷会社に入稿することが前提の話です。
では、自宅のプリンターやコンビニで印刷する場合はどうなのでしょうか?
この場合、実はPhotoshopの方が扱い慣れているならPhotoshopで良いというケースもあります。
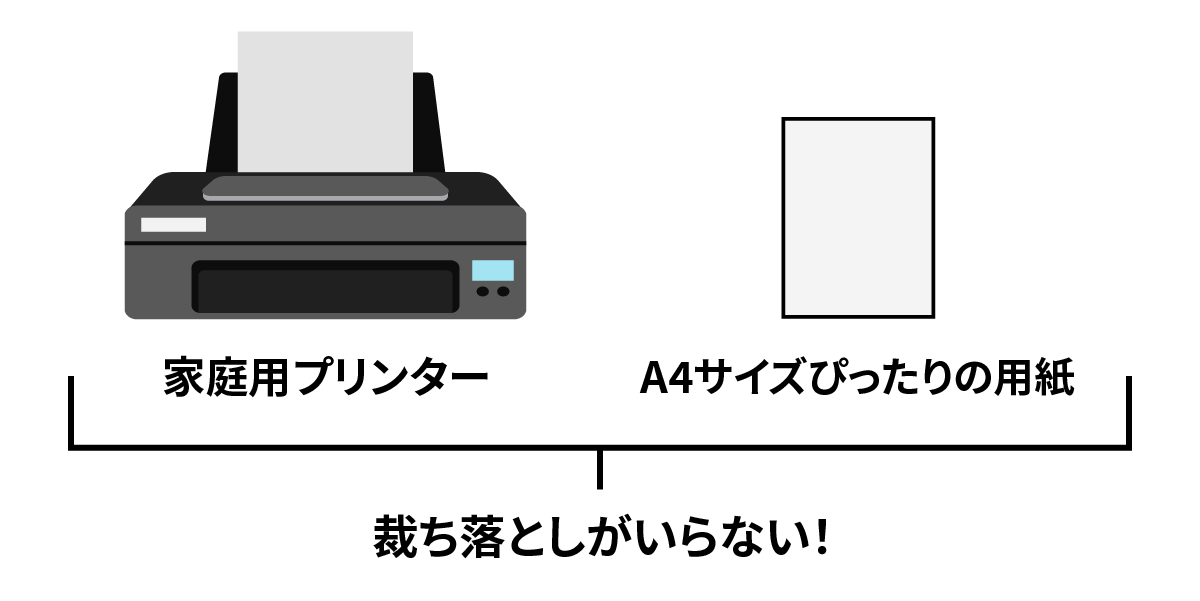
まず、自宅のプリンターでは裁ち落としの設定が必要ありません。
というか、裁ち落としを設定しない方が良いです。
自宅のプリンターにセットする用紙は、A4ならA4サイズぴったりの大きさの用紙ですよね。
商業用の印刷機のように、印刷後に裁ち落としの部分をカットしてA4サイズになる特別な用紙をセットするものではありません。
よって下手に裁ち落としを設定してしまうと、仕上がりのサイズにズレが生じる原因になることがあります。
そして裁ち落としの設定が必要ない以上、Illustratorをベースに作成するメリットが一つ無くなるということになります。
また、プリンターの機種によってはIllustrator形式のファイル(拡張子.ai)の印刷に対応していない場合もあります。
Illustratorで作成したドキュメントはPostScriptに対応したプリンターで適切にプリントアウトされるようになっており、PostScript非対応のプリンターでは正常に印刷できない可能性があると、公式で注意喚起しています。
"IllustratorからPostScript非対応プリンターにプリントする場合は、オブジェクトがプリントされない、または不適切にプリントされる可能性があります。"
—PostScript非対応プリンターへのプリントに関する問題のトラブルシューティングより一部抜粋
Adobe PostScript非対応プリンターへのプリントに関する問題のトラブルシューティング
ちなみに、PostScriptというのはデータを印刷するためのプログラムのことです。
DTP業界でバリバリ活躍しているような方であればプリンターの種類や印刷時の設定なども詳しいでしょうが、そうではない人にとってはいちいち調べないと分からない部分ですよね。
商用としてハイクオリティに仕上げたいとかではなく、とにかく不具合なく印刷できれば良いという場合、JPGなどの画像として書き出して、プリンターに画像ファイルでデータを送った方が手っ取り早いことも多いです。
JPG形式の画像であれば、一般的な家庭用プリンターでも問題なく印刷が可能かと思います。(性能等はプリンターによって異なります)
デザインに入れ込んだ写真素材はもちろん、図形やテキスト、透過効果などの情報も全てラスターデータとしてまとめられるため、一部のオブジェクトや効果が印刷から抜け落ちてしまうという心配も基本的にありません。
そして最終的にJPGなどの画像ファイルで書き出すのであれば、Photosohpをベースに作成しても問題ないということになります。
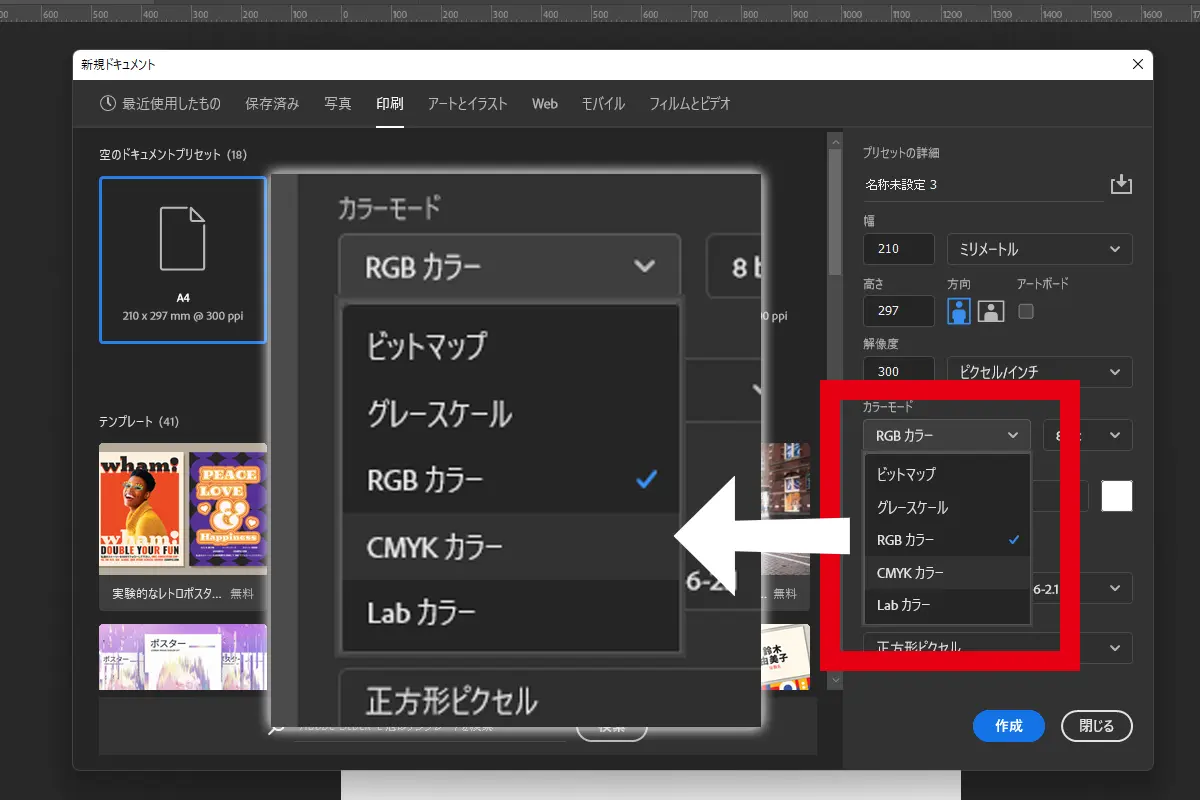
ただしPhotoshopの場合、新規ドキュメント作成時にプリセットの【印刷】から選んでも、デフォルトのカラーモードがRGBになります。
印刷で使用できるカラーはCMYKなので、カラーモードをCMYKに変更してからデザイン制作を始めるようにしましょう。
もちろんIllustratorでもJPGなどの画像ファイルに書き出せるため、Illustratorの方が慣れている方はIllustratorをベースにデザインして全く問題ありません。
裁ち落としの設定をしていたとしても、画像を書き出す際に【裁ち落としを含める・含めない】という項目があるので心配無用です。
結論として、家庭用プリンターで印刷する場合は、Photoshop・Illustratorのうち、より扱い慣れている方でOKということが言えるかと思います。
POINT!
- ・家庭用プリンターでは、裁ち落としの設定が必要ない!
- ・プリンターの機種によっては、Illustrator形式ファイルが正しく印刷されないこともある!
- ・画像で書き出して印刷すればOKなので、Photoshop・Illustratorどちらか慣れている方でデザインしよう!
- 関連記事 -