要素の直前or直後に挿入
まずはHTMLコードを特定の要素の直前に挿入する方法です。
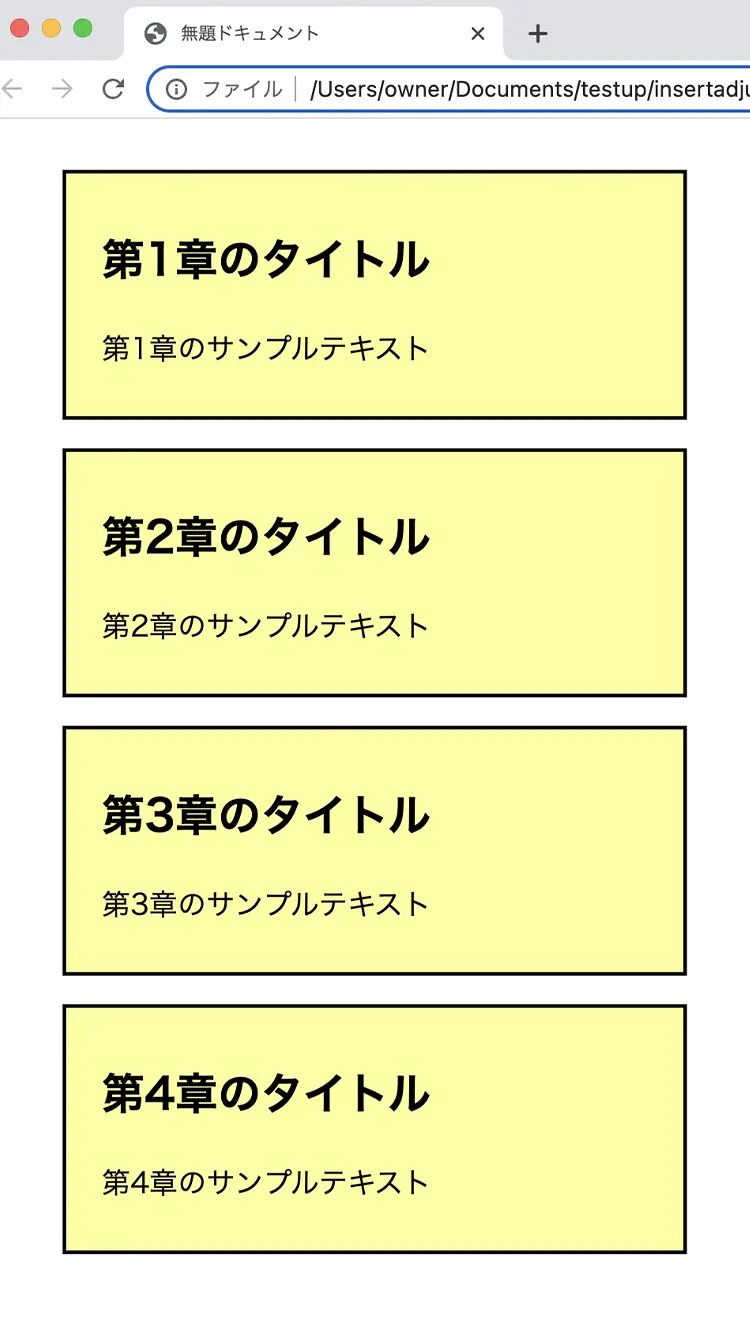
以下のように、<article>要素の中に<section>要素が4つあり、それぞれ<h2>要素による見出しとそれに続く<p>要素を子要素として含んでいるものがあるとします。
※見た目はCSSで調整しています。<section>要素には背景色と境界線、marginを設定しています。
HTML※スクロールできます
<article>
<section>
<h2>第1章のタイトル</h2>
<p>第1章のサンプルテキスト</p>
</section>
<section>
<h2>第2章のタイトル</h2>
<p>第2章のサンプルテキスト</p>
</section>
<section>
<h2>第3章のタイトル</h2>
<p>第3章のサンプルテキスト</p>
</section>
<section>
<h2>第4章のタイトル</h2>
<p>第4章のサンプルテキスト</p>
</section>
</article>
表示結果

そしてここでは例として、第2章(2番目)の<section>要素の直前に、広告のHTMLコードを挿入してみようと思います。
要素の前後にHTMLコードを挿入するには、insertAdjacentHTML()を使います。
insertAdjacentHTML()のかっこの中に、
(1)要素のどこに挿入するか
(2)何のコードを挿入するか
を引数として指定します。
今回は要素の直前に挿入したいので、第一引数はbeforebeginを指定します。
広告のコードは、分かりやすくテキトーに<aside>要素を使ったものにしておきます。
前準備として、広告のコードを定数に格納しておきましょう。(下記コード参照)
JavaScript
const affiliateCode = '<aside>広告コード</aside>'; //広告コードを定数に格納
この広告コードを2番目の<section>要素の直前に挿入するには、以下のように記述すればOKです。
JavaScript
const affiliateCode = '<aside>広告コード</aside>';
document.querySelector('article section:nth-child(2)').insertAdjacentHTML('beforebegin', affiliateCode);
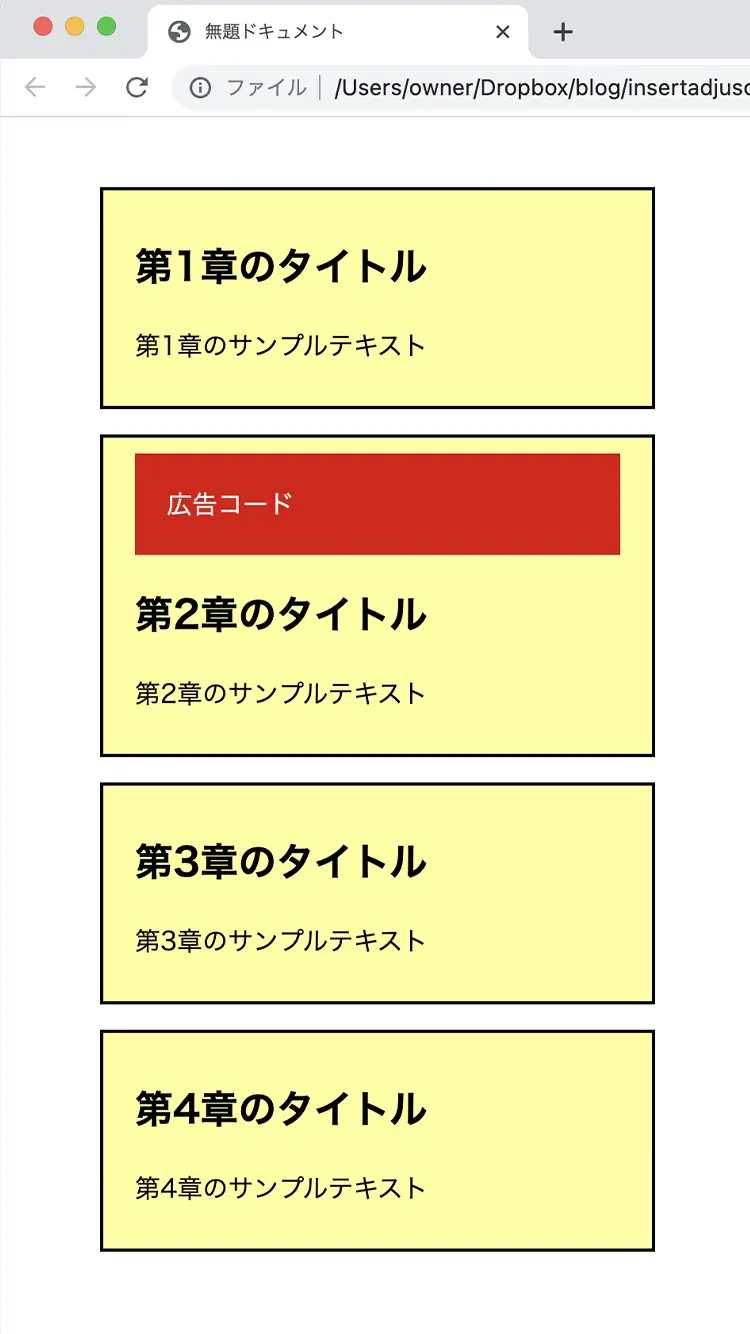
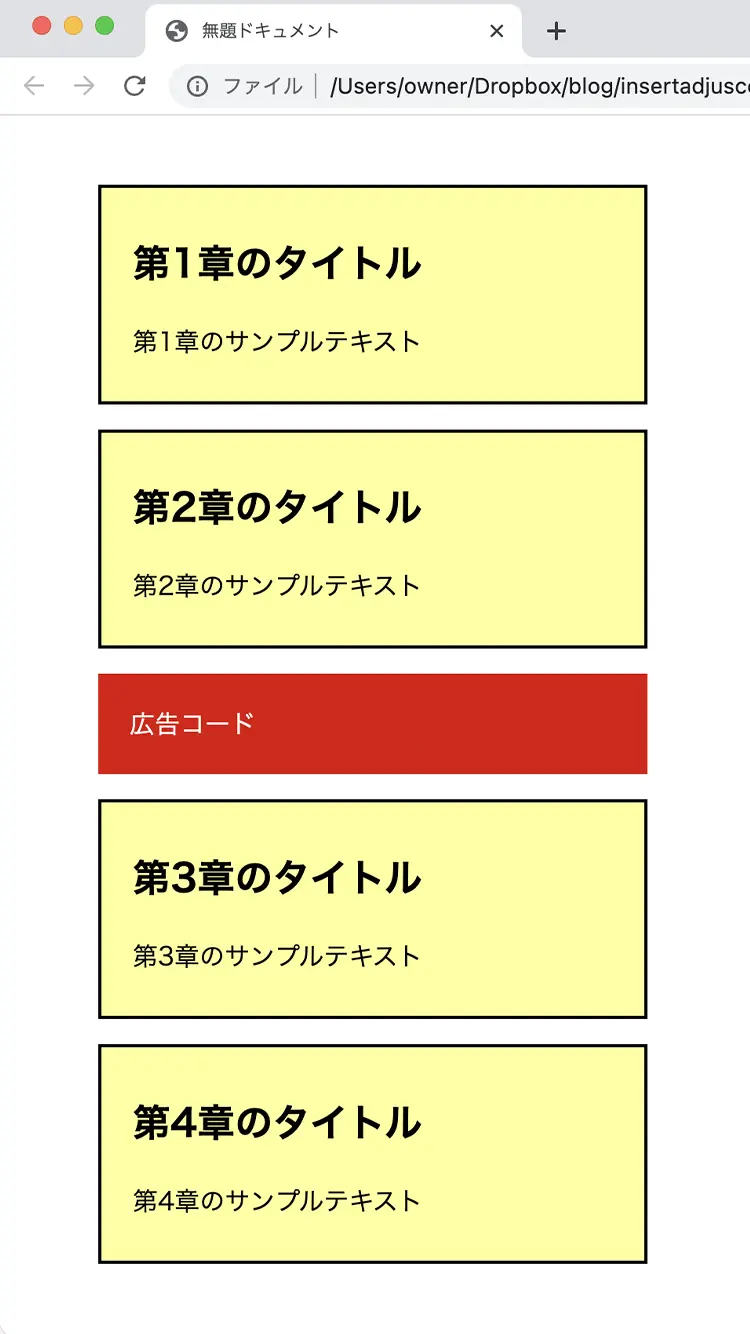
表示結果

第2章の<section>要素の直前に広告のコードが挿入されました。
なお、今回はquerySelectorの指定で擬似クラス:nth-childを使って要素を取得していますが、それぞれの<section>要素にidやclassをつけて、id/class名で要素を取得してもOKです。
ただしその場合、全ての記事ページの<section>要素に、統一されたid/class名を付けるようにしておく必要があります。
次は、要素の直後にHTMLコードを挿入する方法を確認していきましょう。
要素の直後に挿入するには、insertAdjacentHTML()の第一引数にafterendを指定します。
この広告コードを2番目の<section>要素の直後に挿入するには、以下のように記述すればOKです。
JavaScript
const affiliateCode = '<aside>広告コード</aside>';
document.querySelector('article section:nth-child(2)').insertAdjacentHTML('afterend', affiliateCode);
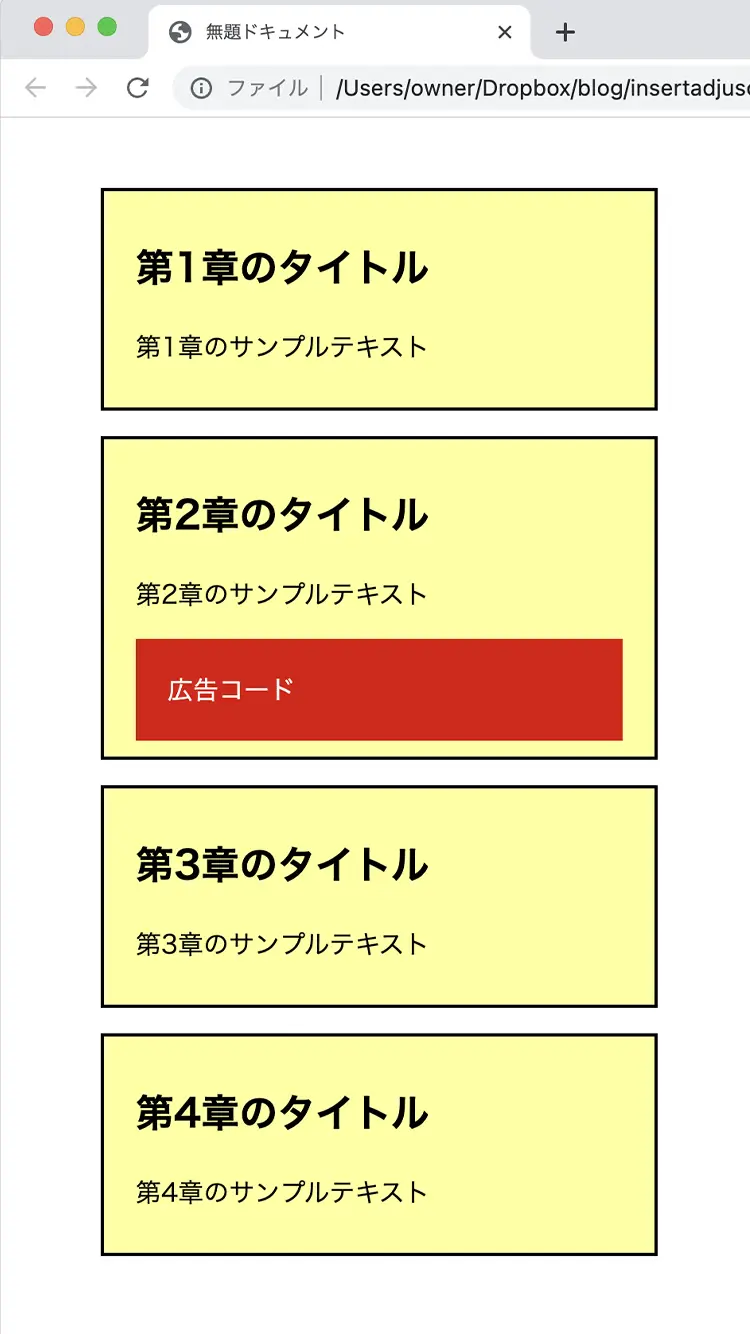
表示結果

2番目の<section>要素の直後に広告のコードが挿入されたのが確認できますね。
このようにJavaScriptで広告コードを管理することで、簡単に挿入位置を変更することができます。
WordPressではテーマやプラグインの機能で広告を管理できる場合もありますが、より自由なカスタマイズをしたい場合はJavaScriptの知識が役に立つことも多いです。
- POINT!
- ・insertAdjacentHTML()で、特定の要素の前後にHTMLコードの挿入ができる!
- ・要素の直前に挿入したい場合は、第一引数をbeforebeginに!
- ・要素の直後に挿入したい場合は、第一引数をafterendに!