そもそもカラースキームって?
マテリアルデザインのカラースキームをアプリ(Jetpack Compose)に設定する以前に、『そもそもカラースキームって何なの?』 という疑問を持っている方もいるかと思います。
なので、実践に入る前にまず軽くカラースキームの概要と、マテリアルデザインにおけるカラースキームについて確認していきましょう。
カラースキーム とは色彩計画とも訳され、色の持つ視覚的・心理的な性質を利用して、見やすくてまとまりのある配色(色の組み合わせ)を作ること
例えば、赤 は血の色を連想させるため、人間は本能的に赤色から危険や注意を感じ取ると言われており、エラーや警告を示すカラーとしてよく採用されています。
もし、重大なエラーを知らせる色が薄いグレーとか地味な色だと、見逃されてしまう恐れが高まってしまうでしょう。
また、白の背景色に黒の文字色の組み合わせは見やすいですが、白の背景色に薄いピンクの文字色とかだと、コントラストが薄すぎて字が読みづらくなってしまいますよね。
ただ単に見た目のカッコよさ、スタイリッシュさを求めるだけでなく、どのような色の組み合わせにしたら視覚的に見やすくなるか?不特定多数のユーザーにとって使いやすくなるか?…ということに注意を払うことも大切です。
こういったアクセシビリティなどの要素も踏まえた上で、『メインカラーはA、サブカラーはB、エラーのカラーはC』…というふうに配色を決定することがカラースキームということになります。
そしてマテリアルデザインでは、ユーザーにとって見やすくて使いやすいとされるカラースキームが細かく定義されています。
マテリアルデザインのカラースキームを利用することで、開発者が『背景色はこの色で、文字色はこの色に設定して…』といったことを、いちいち考えなくて良くなるというのが、マテリアルデザインを利用する最大のメリットです。
なお、マテリアルデザインのカラースキームには次のようなキーワードが出てくるので、代表的なものだけでも覚えておくと便利です。
Primary(プライマリ)
メインカラー。特に強調したいボタンや、アクティブ状態を示したいときなどに使う色
Secondary(セカンダリ)
補助的なアクセントカラー。Surface(背景)に対し、目立たない形で色の区別をつけたい時に使う色
Tertiary(ターシアリ)
目立つアクセントカラー。Primaryとは別の意味・目的で目立たせたい時などに使う。
Error(エラー)
文字通り、エラー(警告)を示す時に使う色
Surface(サーフェス)
Microsoftのパソコン…ではなく、背景に使う色
とりあえず、これだけ押さえておけばOKです。ただ、鋭い人は次のように思うかもしれません。
「…あれ?強調したいボタンの色にPrimaryを使えば良いのはわかったけど、その上に乗せるテキストの色はどうすればいいの?」
ご安心ください。実は、Primaryという分類の中でさらに色が分けられており、その中にはOn Primary という色もあります。
On Primaryはその名の通り、Primaryの上に乗せるテキストやアイコンに使用する色であり、Primaryとは別に何か他の分類を覚えておく必要はありません。
以上が、カラースキームとマテリアルデザインにおけるカラースキームについての基本です。
デザインについてしっかり学んでいない人がテキトーに配色してしまうと、まとまりがなく見づらいデザインになってしまいがちです。
芸術大学出身とか、デザイン関係の仕事を長くしてきた…みたいな個人開発者でない限り、基本的にマテリアルデザインのカラースキームを利用した方がベターだと言えるでしょう。
POINT!
・カラースキームとは色が持つ効果を考慮して行う配色計画のこと!
・マテリアルデザインでは、ユーザーにとって見やすく使いやすいカラースキームが定義されている!
・PrimaryやSurfaceなど、マテリアルデザインにおける代表的なキーワードを覚えておくと便利!
マテリアルデザインのカラースキームを利用してみよう
実は、何か特別な設定をしなくても、Jetpack Composeではデフォルトでマテリアルデザインのカラースキームを利用することができます。
新しくプロジェクトを立ち上げ、theme > Theme.kt ファイルを開いてみると次のようなコードがデフォルトで記載されているはずです。
import androidx.compose.foundation.layout.Arrangement
import android.app.Activity
import android.os.Build
import androidx.compose.foundation.isSystemInDarkTheme
import androidx.compose.material3.MaterialTheme
import aandroidx.compose.material3.darkColorScheme
import androidx.compose.material3.dynamicDarkColorScheme
import androidx.compose.material3.dynamicLightColorScheme
import androidx.compose.material3.lightColorScheme
import androidx.compose.runtime.Composable
import androidx.compose.runtime.SideEffect
import androidx.compose.ui.graphics.toArgb
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.platform.LocalView
import aandroidx.core.view.WindowCompat
private val DarkColorScheme = darkColorScheme ( // …1
primary = Purple80,
secondary = PurpleGrey80,
tertiary = Pink80
)
private val LightColorScheme = lightColorScheme ( // …2
primary = Purple40,
secondary = PurpleGrey40,
tertiary = Pink40
/* Other default colors to override
background = Color(0xFFFFFBFE),
surface = Color(0xFFFFFBFE),
onPrimary = Color.White,
onSecondary = Color.White,
onTertiary = Color.White,
onBackground = Color(0xFF1C1B1F),
onSurface = Color(0xFF1C1B1F),
*/
)
@Composable
fun SampleTheme (
darkTheme: Boolean = isSystemInDarkTheme (),
dynamicColor: Boolean = true ,
content: @Composable () -> Unit
) {
val colorScheme = when { // …3
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme (context) else dynamicLightColorScheme (context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
val window = (view.context as Activity ).window
window.statusBarColor = colorScheme.primary.toArgb()
WindowCompat.getInsetsController (window, view).isAppearanceLightStatusBars = darkTheme
}
}
MaterialTheme ( // …4
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
▼
このコードにより、マテリアルデザインのカラースキームが適用されるようになっているのですが、このコードのキーとなる部分にコメントで番号を入れているので、その部分に注目してみましょう。
1と2 の部分で、ライトモードとダークモードのカラースキームが定義されています。Purple80 など色に関する部分は別のファイル(Color.kt)で定義されています。
ここでは、Primary、Secondary、Tertiaryの3つが定義されており、必要に応じてデフォルトの設定カラーを書き換えられるようにコメントアウトされている部分がありますね。
3 の部分で、ダイナミックカラーモードが有効になっているかどうかと、端末がダイナミックカラーモードに対応しているかどうかを判定した上で、ライトモードもしくはダークモードのどちらになっているかを判定し、それに適したカラースキームが設定されるように定義されています。
最後に4 の部分で、マテリアルデザインのテーマとして使用できるように設定されています。
ちなみに、ダイナミックカラー とはAndroid 12以降のスマートフォンで利用できる機能で、ユーザーが端末に設定している壁紙の色からアプリのカラースキームを生成し、それをアプリで利用できるというものです。
ユーザーの端末の設定に応じてアプリの配色が変わるので、アプリの色をユーザーの好みに合わせることができますが、逆に言えばダイナミックカラーモードでは開発者側でアプリの色をコントロールすることができません。
なので、企業のカラーやロゴのカラーなどにアプリの配色を合わせたい場合などは、ダイナミックカラーモードを無効にする必要があります。
この記事でも任意のカラースキームにおける表示を確認したいので、ダイナミックカラーはオフ(false)にしておきましょう。
fun SampleTheme (
darkTheme: Boolean = isSystemInDarkTheme (),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = false , // <- changed
content: @Composable () -> Unit
)
▼
さて、Theme.ktに記載されたコードを見れば分かるように、デフォルトの状態ではPurple(紫色)がプライマリカラーとして設定されています。
それをそのまま利用すれば、特に何も設定することなくマテリアルデザインのカラースキームを利用することが可能です。
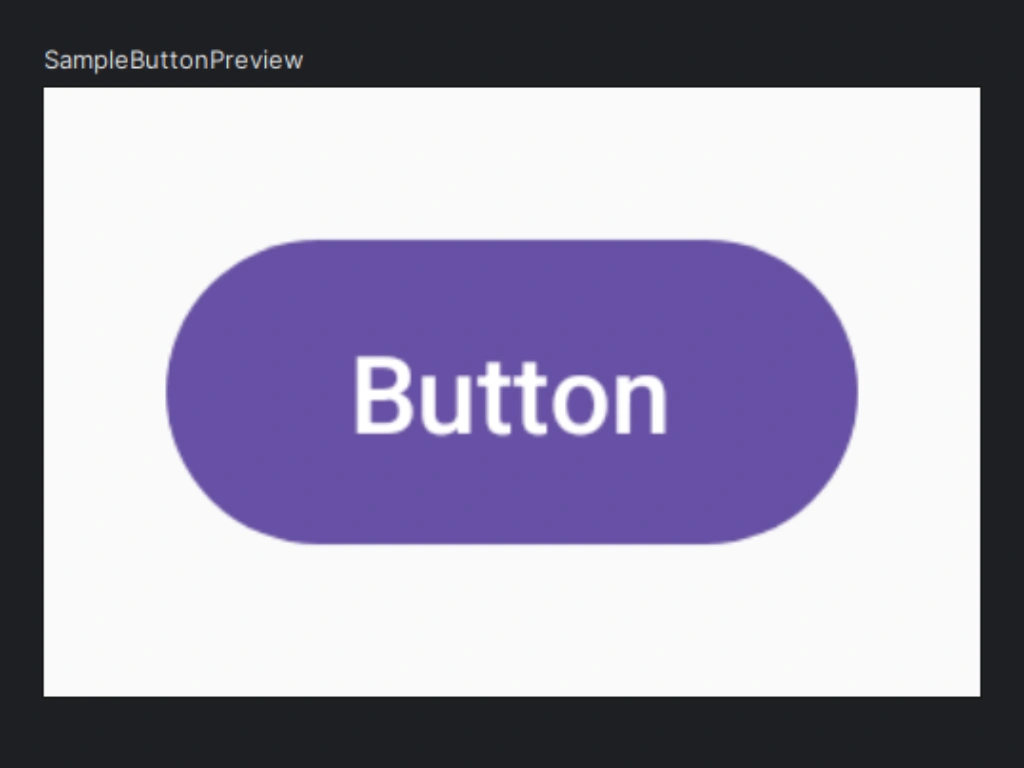
たとえば、Buttonコンポーザブルを利用してボタンを配置してみましょう。
すると、カラーの設定を何もしていないのに、ボタンカラーがPrimary(紫色)に設定されます。
これはデフォルトでButtonコンポーザブルのボタンカラーがPrimaryになるように設定されているからです。
@Composable
fun SampleButton (modifier: Modifier = Modifier ) {
Button (
onClick = { /*TODO*/ },
modifier = modifier.padding (16.dp)
) {
Text (text = "Button")
}
}
@Preview (showBackground = true )
@Composable
fun SampleButtonPreview () {
SampleTheme {
SampleButton ()
}
}
▼
この仕様を知らないと、「あれ?なんで勝手に紫色になるの?紫って好みじゃないんだけど…」と戸惑ってしまうかと思います。(筆者もその一人でした笑)
考え方によっては余計なお世話のようにも思われる仕様ですが、いちいちボタンに色を指定しなくても良いのでとても便利です。
ただ、普通のボタンならコレで良いですが、削除やキャンセルボタンが同じ色では分かりづらいですよね。
マテリアルデザインのカラースキームを利用すれば、ボタンの役割に応じてカラーを変更することも容易になります。
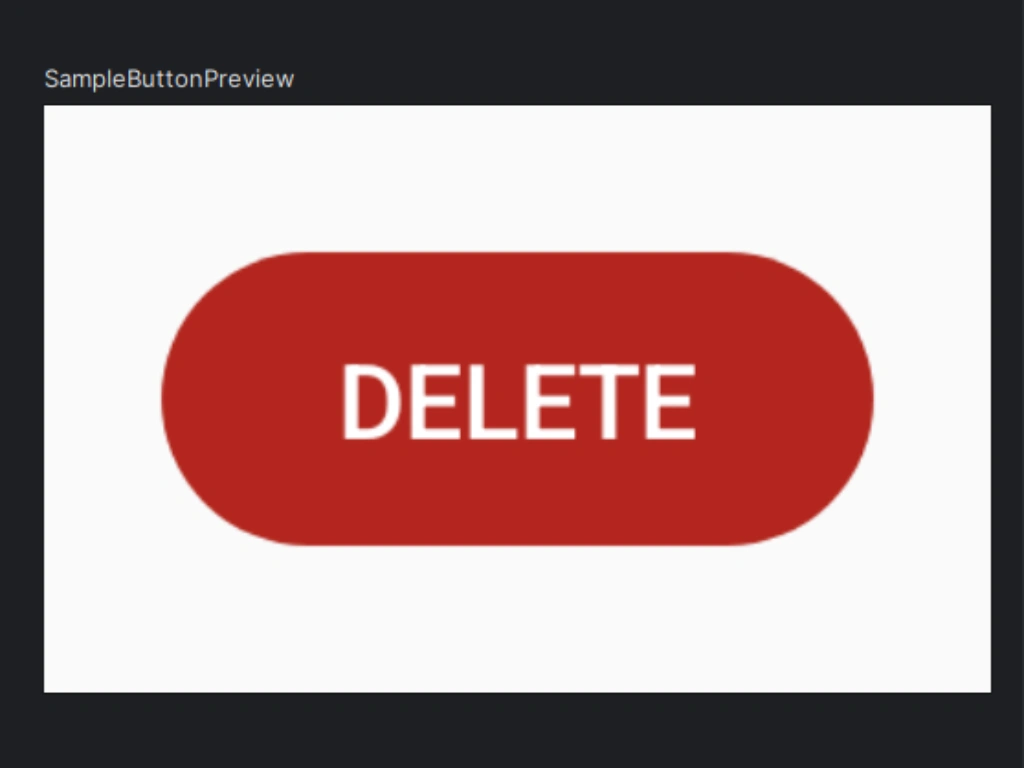
先程紹介したコードを少し書き換えて、Buttonコンポーザブルにマテリアルテーマのerrorカラーを適用させてみましょう。
@Composable
fun SampleButton (modifier: Modifier = Modifier ) {
Button (
onClick = { /*TODO*/ },
modifier = modifier.padding (16.dp),
colors = ButtonDefaults.buttonColors (
containerColor = MaterialTheme.colorScheme.error
)
) {
Text (text = "DELETE")
}
}
@Preview (showBackground = true )
@Composable
fun SampleButtonPreview () {
BlogTheme {
SampleButton ()
}
}
▼
削除ボタンとしてふさわしい色になりましたね。
あれ?でもちょっと待ってください。Theme.ktファイルに戻って、その中身をもう一度確認してみましょう。
カラースキームの定義は次のようになっていたはずです。
private val DarkColorScheme = darkColorScheme ( // …1
primary = Purple80,
secondary = PurpleGrey80,
tertiary = Pink80
)
private val LightColorScheme = lightColorScheme ( // …2
primary = Purple40,
secondary = PurpleGrey40,
tertiary = Pink40
/* Other default colors to override
background = Color(0xFFFFFBFE),
surface = Color(0xFFFFFBFE),
onPrimary = Color.White,
onSecondary = Color.White,
onTertiary = Color.White,
onBackground = Color(0xFF1C1B1F),
onSurface = Color(0xFF1C1B1F),
*/
)
▼
errorのカラーなんてどこにも定義されていませんよね。
実は、定義されなかったカラースキームはマテリアルデザインのデフォルト値が適用される ようになっています。
通常、errorは赤色がマテリアルデザインにおけるデフォルトのカラーであるため、特にerrorの色を定義しなくてもボタンが赤色になったというわけです。
Theme.ktでerrorの色を明確に定義すれば、その色が適用されるようになります。
試しに、ここではわざとエラーっぽくない色をerror色として指定してみて、その色がちゃんと適用されるかどうかをテストしてみましょう。
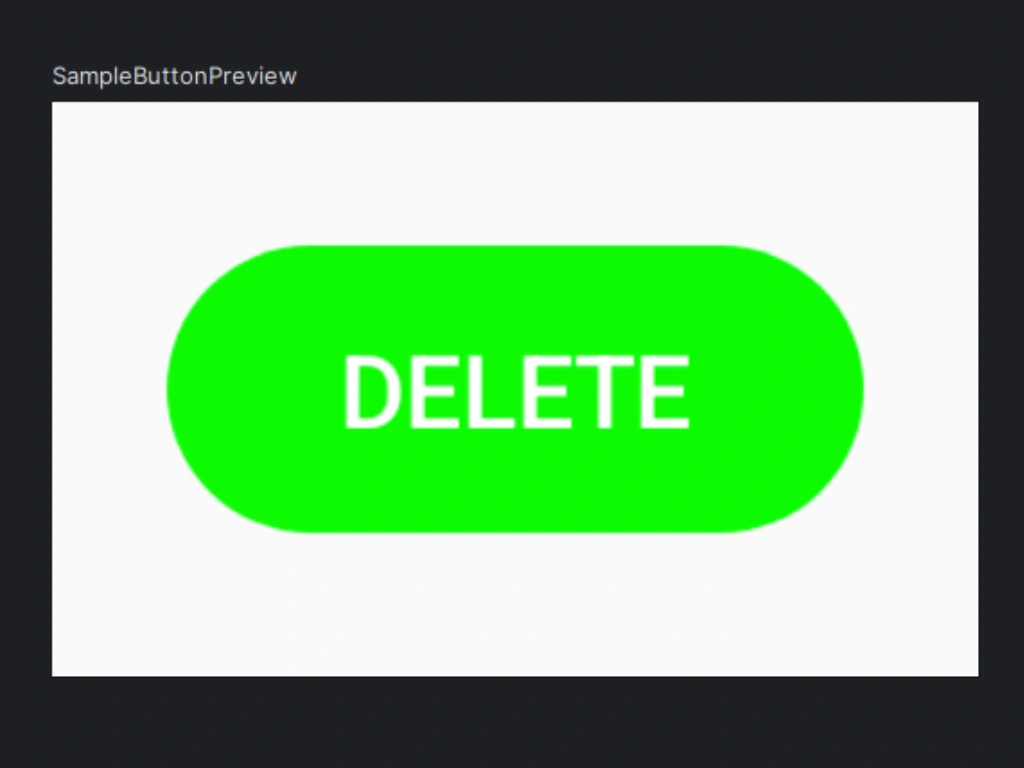
errorの色を次のように緑色(Green)に定義します。
private val DarkColorScheme = darkColorScheme (
primary = Purple80,
secondary = PurpleGrey80,
tertiary = Pink80,
error = Color.Green
)
private val LightColorScheme = lightColorScheme (
primary = Purple40,
secondary = PurpleGrey40,
tertiary = Pink40,
error = Color.Green
)
▼
そして改めてボタンのプレビューを確認すると下のように、errorのカラーを適用させたボタンの色が緑色に変わります。
もし、表示結果が変わらない場合はビルド&リフレッシュしてみてください。(Ctrl + Shift + F5)
同じ要領で、デフォルトのPrimaryやSecondaryのカラーを自分の好きな色に変えることもできます。
しかし、マテリアルデザインのカラースキームの規則を無視して自分の好き勝手に色を設定してしまうと、見づらくなったりバランスが崩れたりしてしまいます。
そもそも、マテリアルデザインにおけるカラースキームの色の数はとても多いので、それらを一つ一つ手動で定義していくのは現実的ではありません。
なので、基本的にカラースキームの各カラーの色を自分で一つずつ調整することはありません。
では、どうすれば自分の好みの色や、アプリの雰囲気に合った色を選びつつ、マテリアルデザインのカラースキームを利用することができるのでしょうか?
次のステップでは、アプリで使用したいカラーに合わせてマテリアルデザインのカラースキームを利用する方法をご紹介します。
POINT!
・Jetpack Composeでは特に何も設定しなくてもマテリアルデザインのカラースキームが利用できる!
・デフォルトではPrimaryが紫色に設定されている!
・明確な定義がないカラースキームは、デフォルトのマテリアルデザインカラースキームが適用される!
マテリアルデザインのカラースキームをカスタマイズする
たとえば、アプリのイメージカラーがグリーンであれば、グリーンをメインカラー(primary)にしたいですよね。
そして、メインカラーさえ決めてしまえば、他の色は自動的に生成される仕組みがあったらどうでしょう?めちゃくちゃ便利ですよね。
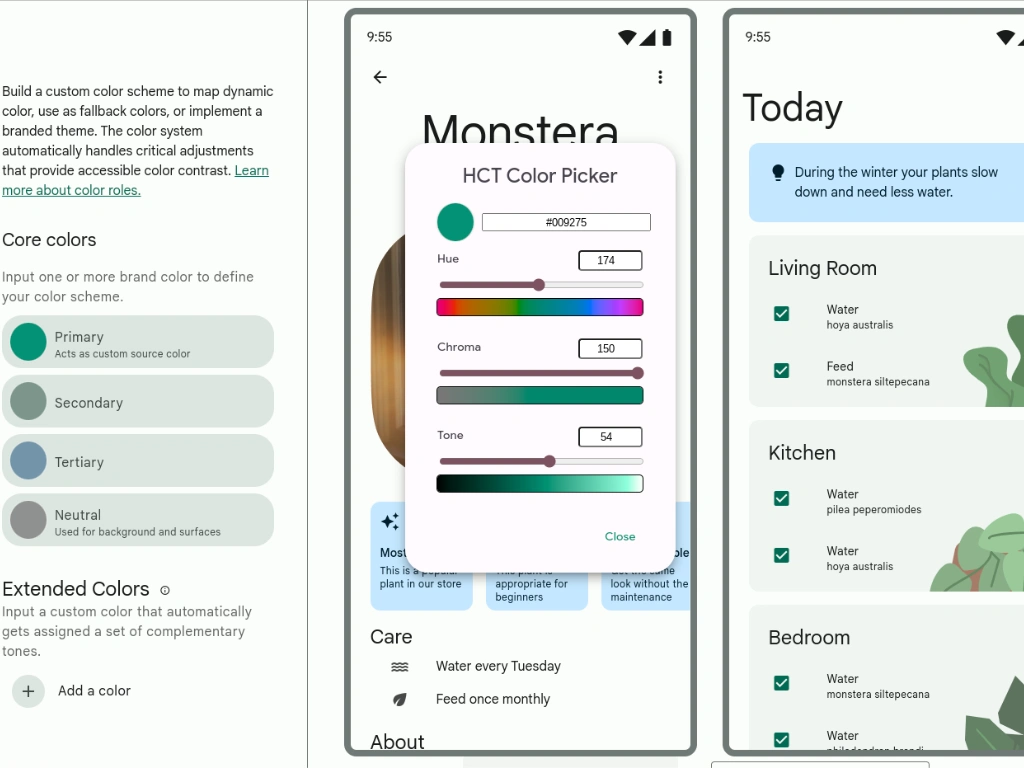
実は、Google公式の『マテリアルテーマビルダー(Material Theme Builder)』 なるものがあって、これを利用するとメインカラーに合わせたマテリアルデザインのカラーをカンタンに作ることができます。
Material Theme Builderにはこちらからアクセスできます⇩https://m3.material.io/theme-builder#/custom
では、さっそくこのマテリアルデザインテーマビルダーを利用して、オリジナルなカラースキームを作っていきましょう!
1 サイトにアクセスし、Primaryのカラーをクリックすると色を調整するスライダーが出てくるので、好みの色に設定します
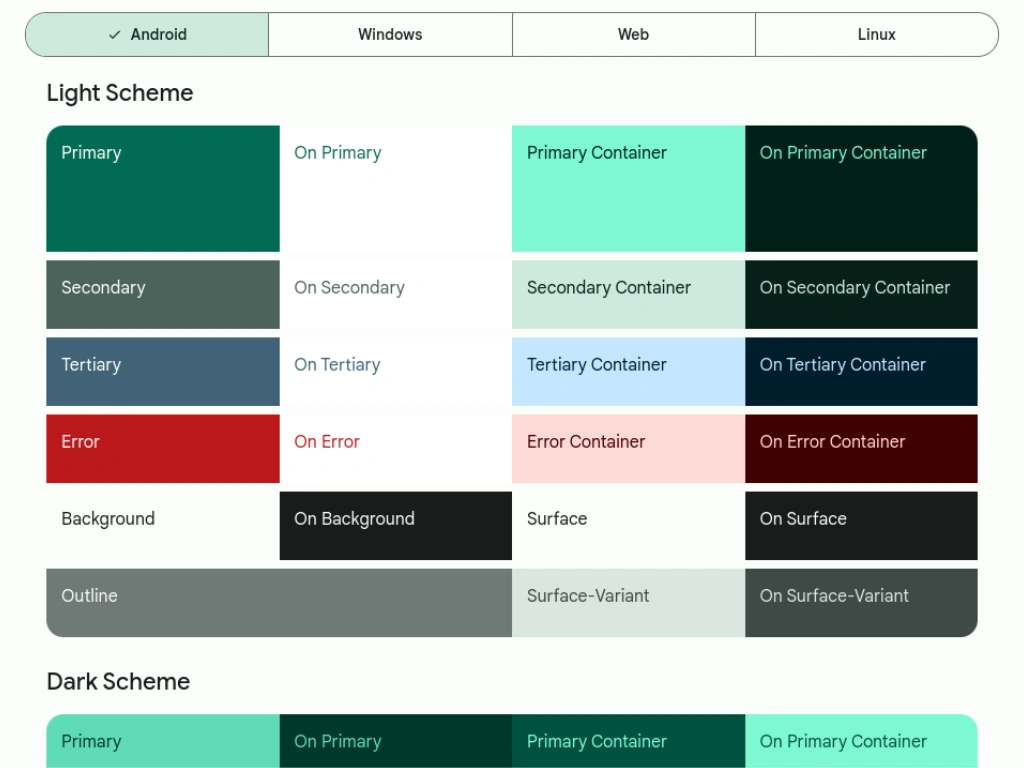
2 すると指定したPrimaryカラーだけでなく、他の色も自動的に調整されることが確認できます
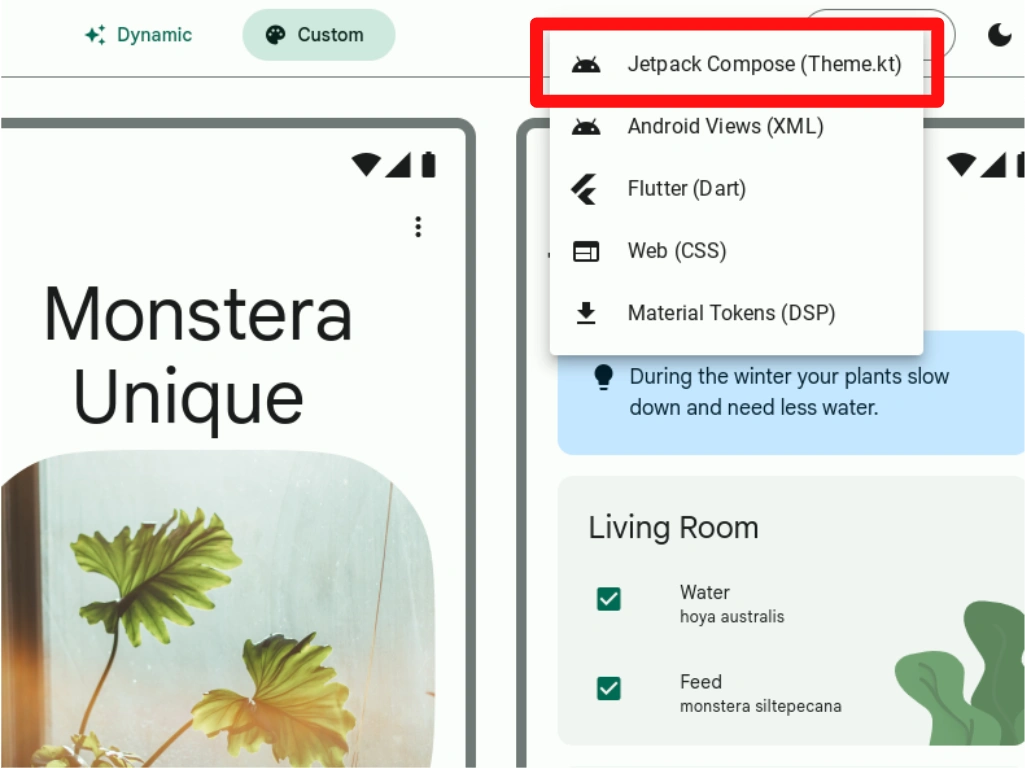
3 画面右上のExportをクリックし、Jetpack Compose(Theme.kt)をクリックします
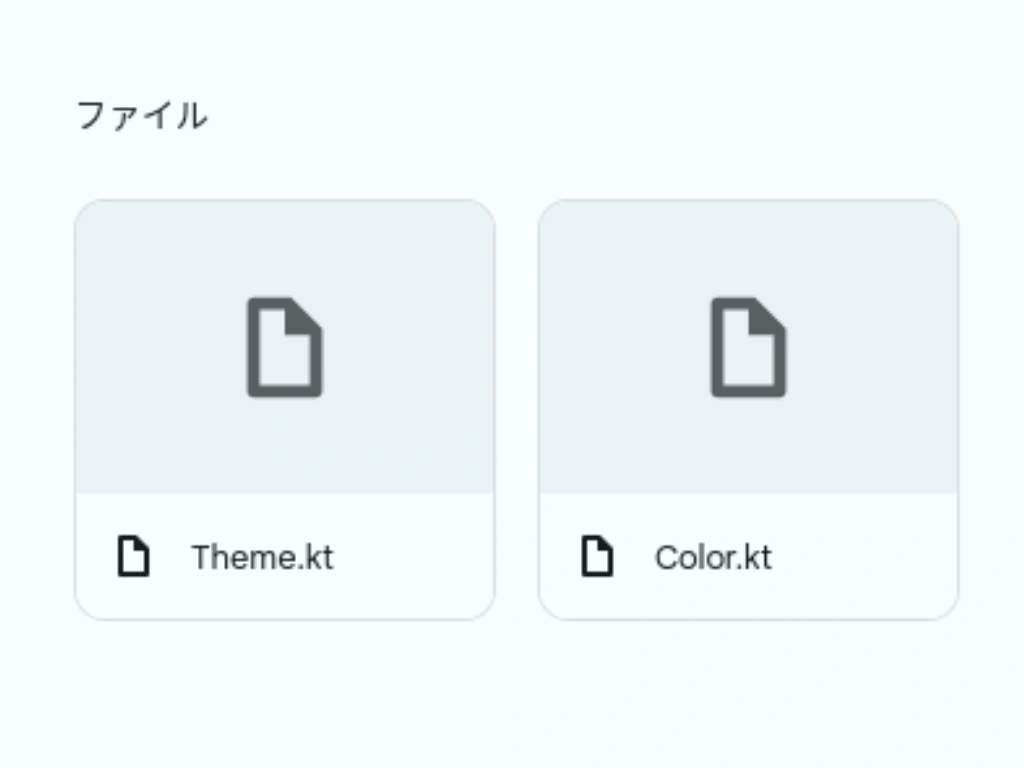
4 すると次のようなTheme.ktとColor.ktを含むファイルをダウンロードすることができます
5 試しにColor.ktファイルを開くとマテリアルデザインのカラーがびっしり記載されていることが確認できます
あとは、ダウンロードしたこれらのファイルに置き換えるか、コードをコピーして貼り付ければアプリにオリジナルのカラースキームを適用させることができます。
コードをコピーして貼り付ける場合は、Color.ktの方は package〜 の部分を除いて丸ごとコードを置き換えればOKです。
Theme.ktの方は、必要な部分(ライトモードとダークモードのカラースキームを定義している部分)を置き換えます。
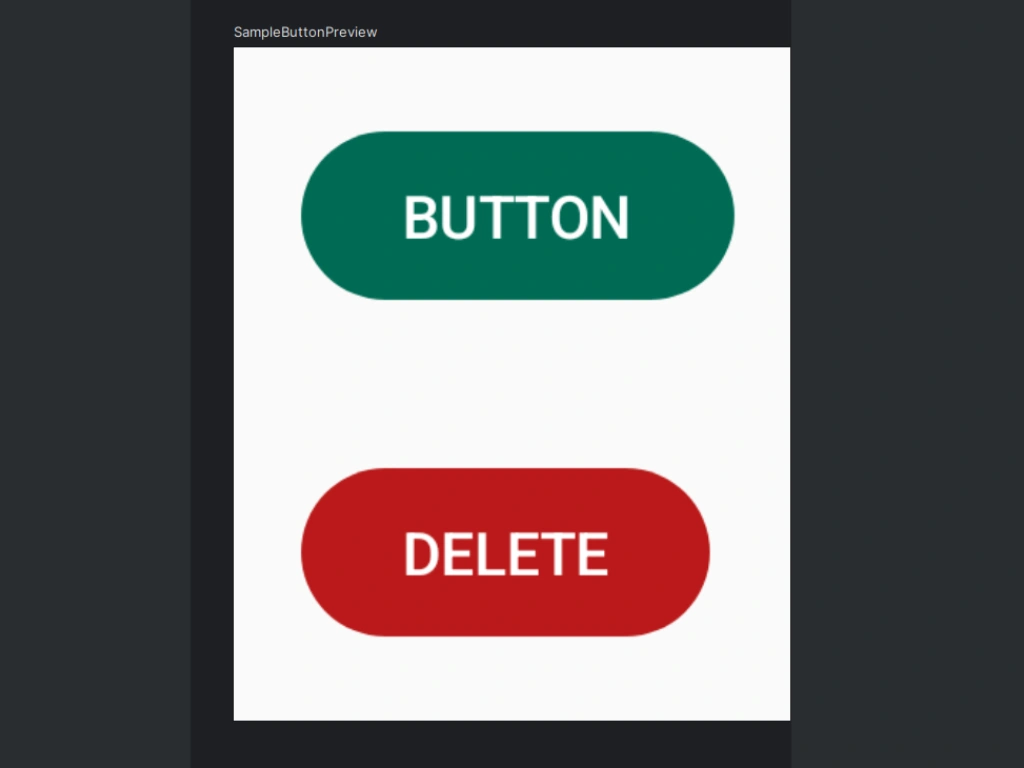
マテリアルテーマビルダーを使って作成した、オリジナルカラースキームを適用させたボタンの表示(primaryとerror)は次のようになります。
errorの方は元々赤かったので違いが分かりづらいですが、primaryの色がデフォルトの紫色から新しく指定した緑色に変わりましたね!
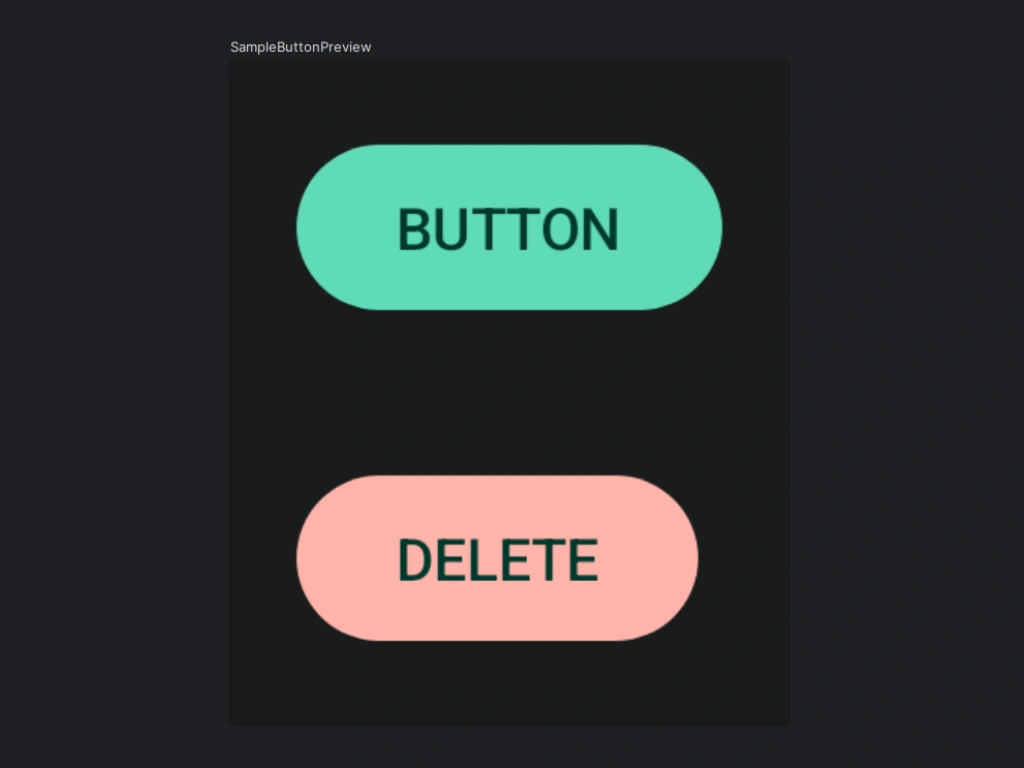
プレビューをダークモードにしても、指定したカラースキームの色がちゃんと表示されていることが確認できます。
このようにMaterial Theme Builderで作成したカラースキームを設定することで、色彩に関する深い知識がなくても、マテリアルデザインに沿ったまとまりのあるデザインに仕上げることができます。
しかも、ライトモードだけでなくダークモードのカラースキームもしっかり生成してくれるので、マテリアルデザインのカラースキームによるカラーの指定をしておけば、開発者はユーザーの表示モードを気にする必要がなくなります。
Androidアプリにはマテリアルデザインを採用しなければならないというルールがあるわけではありませんが、マテリアルデザインを採用することでユーザーにとって見やすい配色をカンタンに行うことができるので、基本的には利用した方が良いと思います。(特に個人開発の場合)
少なくとも、『テキトーに、自分の好きな色を指定する』からは卒業しましょう!😀
POINT!
・マテリアルテーマビルダーを使えば、オリジナルのカラースキームをカンタンに作れる!
・Jetpack Compose(Theme.kt)形式で保存できるので、ほとんどそのままコピペすればOK!
・デザインに自信がない人ほど、積極的にマテリアルデザインを採用しよう!