コピペNGな理由(1)色の問題
クライアントさんから送られてくるQRコードの画像の多くは、PNGやJPGといったラスターデータです。
そしてラスターデータの場合、カラーは基本的にRGBになります。
ここで色に関する基礎知識ですが、Web(RGB)の真っ黒と印刷(CMYK)の真っ黒は違います。
RGBの真っ黒は、RGBの数値で表すと(0,0,0)であり、カラーコードで表すと#000000になります。
一方、CMYKの真っ黒(スミベタ)をCMYKの数値で表すとC=0,M=0,Y=0,K=100となります。
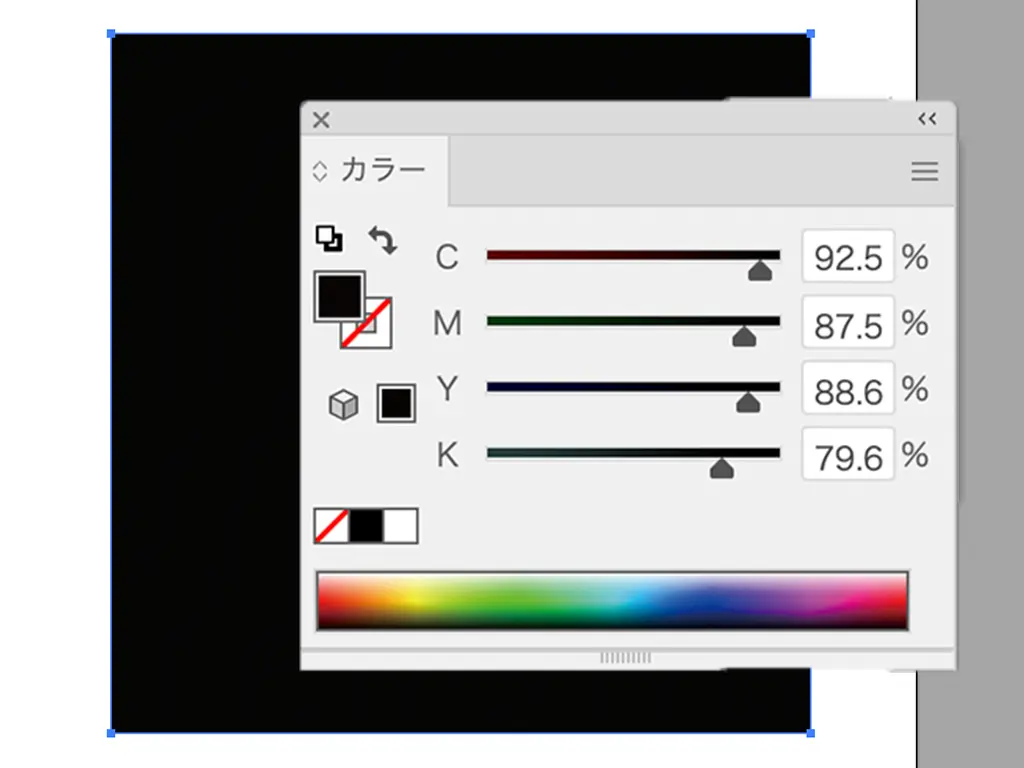
RGBにおける真っ黒なオブジェクトをCMYKのドキュメントに貼り付けると、下の画像のようにC,M,Y,Kそれぞれに高い数値が指定される黒になってしまいます。
同じ真っ黒(に見える色)でもRGBとCMYKでは色の表現法が異なるので、このような違いが生じます。
下は「サンプルです。」というテキストデータを入れ込んだQRコードをPNG形式で保存したものです。
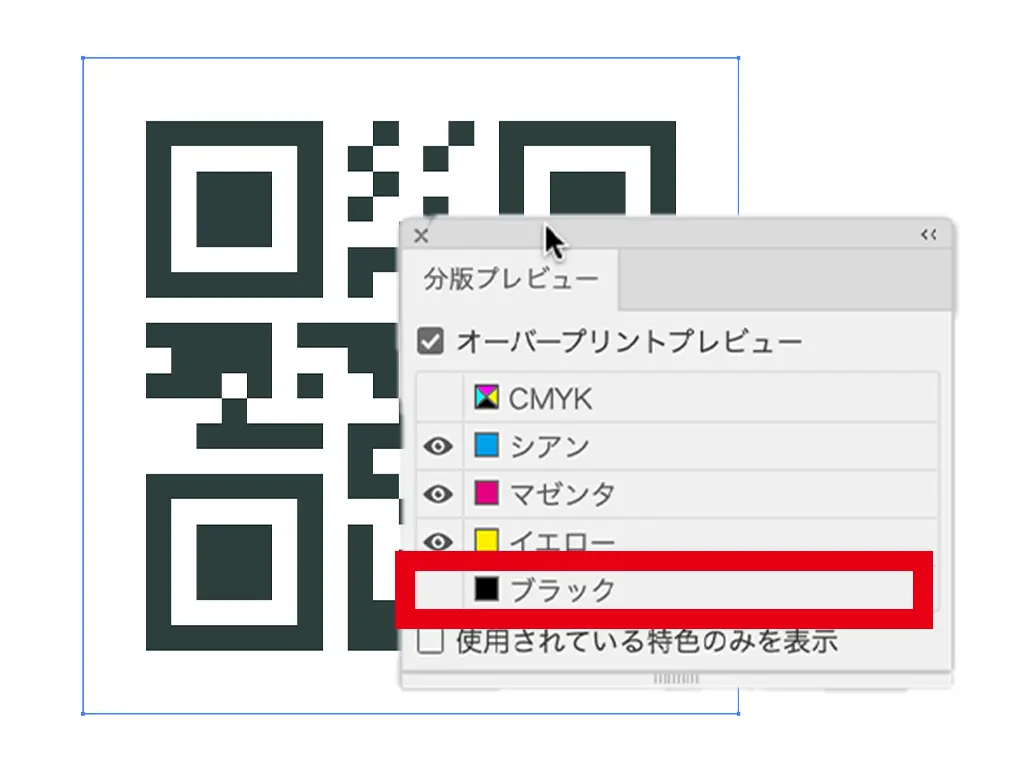
先ほどと同じように、これをCMYKのデータに貼り付けて、Illustratorのオーバープリントプレビューと分版プレビューで確認してみましょう。
すると、CMYKのK(ブラック)を外してもQRコード画像が表示されたままになっていることが確認できます。
これはQRコード画像の黒にはKだけではなく、C,M,Yのインクの色も使われていることを意味します。
そしてこのまま印刷してしまうと、インクが多く使われ過ぎることによる裏写り・ズレなどが生じるリスクが高くなってしまいます。
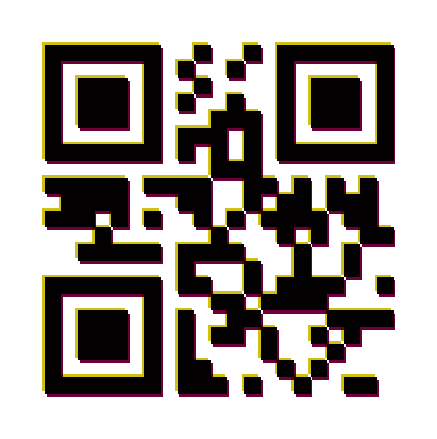
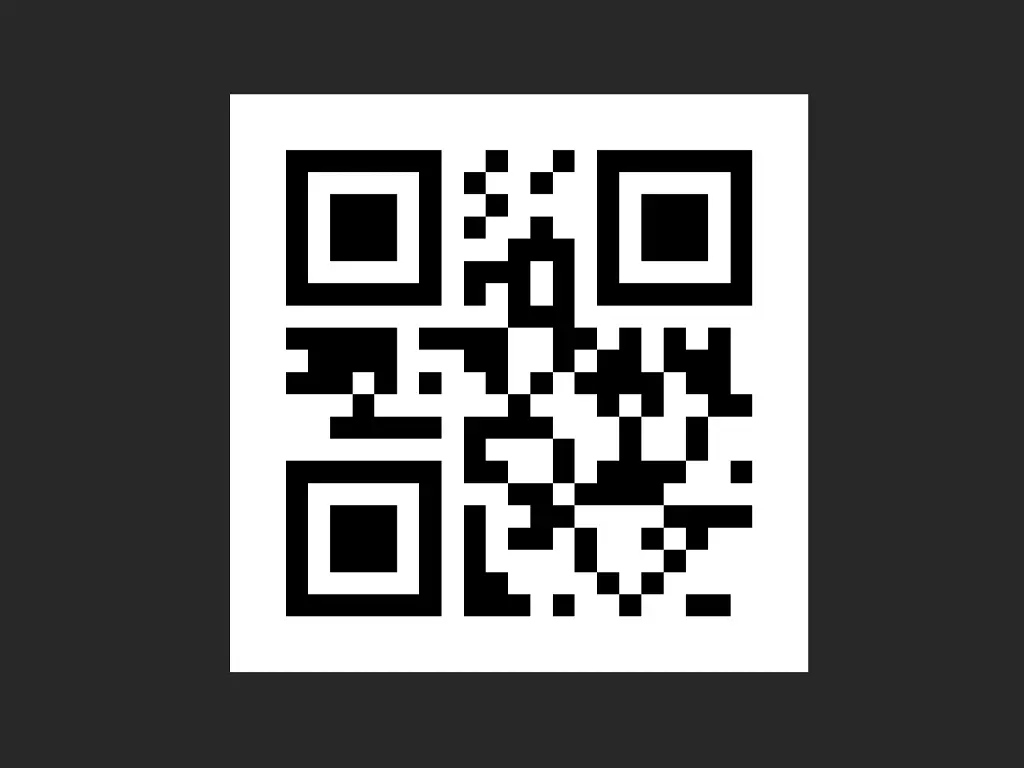
下の画像はインクの滲み・印刷のズレを、わかりやすくしたイメージです。
このように印刷されてしまうと、せっかくQRコードを掲載したのにうまく読み取れない…といった事態になりかねません。
たとえ問題なく読み取れたとしても、見栄えが良いとは言えないですね。
QRコード画像の色が黒ではない場合は話が変わってきますが、確実に読み取れるようにするためにも、QRコードを印刷する場合はスミベタの黒(K=100)が推奨されます。
よってほとんどの場合において、この『Webと印刷の真っ黒の違い』が問題となると考えて良いと思います。
POINT!
- ・RGBとCMYKでは同じ真っ黒でも表現方法が異なる!
- ・RGBの真っ黒では、印刷時の裏写りやズレでトラブルになることも!
- ・QRコード画像を印刷する際は、スミベタのK=100%が基本!
コピペNGな理由(2)解像度の問題
Webにおける画像掲載では画像の解像度はそこまで気にしなくても良いですが、チラシや名刺といった印刷物の場合は画像の解像度がかなり重要になります。
一般的に印刷物の場合、画像の解像度は300〜400dpi程度必要であると言われています。
※印刷する紙の種類や、印刷する紙のサイズなどによって多少異なります
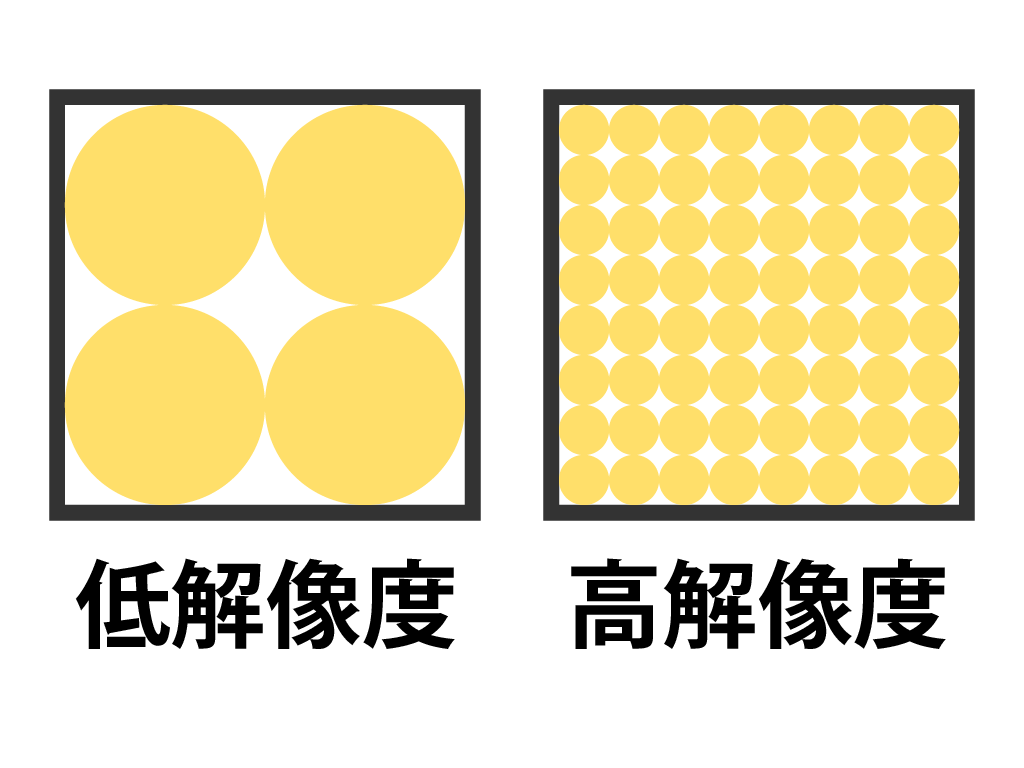
解像度とは、大雑把にわかりやすく言えば『四角形の範囲内に小さな点(ドット)がいくつ入るか』を表したものです。
4Kテレビとか高解像度ディスプレイで美しい映像が映るのは、ディスプレイのドット数が多い=きめ細かい表現が可能だからです。
高解像度ディスプレイは画面上の話ですが、紙(印刷)でも基本的な考え方は同じです。
(ただし解像度が高ければ高いほど良い=キレイに印刷されるというわけではありません。あくまで適切な解像度が必要という考えになります)
解像度が低いと、画像がぼやけたようになってしまってキレイには印刷されません。
クライアントさんからもらったQRコードの画像の解像度がちょうどよければ良いのですが、そうではない場合は対処が必要となります。(対処法は後述します)
POINT!
- ・印刷物の場合は画像の解像度が重要!
- ・解像度とは四角形の中にドットがいくつ入るかを表したもの!
- ・目安となる300〜400dpiを下回るとぼやけた感じになってしまうことも!
色の問題に対する対処法
これまでQRコード画像をそのまま貼り付けるのはNGである理由を述べてきましたが、ここからは対処法をご紹介していきたいと思います。
まずは色に関する対処法です。
RGBで真っ黒な画像をIllustratorのCMYKのドキュメンに貼り付けるにはどうすれば良いのでしょうか?
対処方法の一つとして、Photoshopでグレースケールに変換するというものがあげられます。
※グレースケール変換はIllustratorでもできますが、同時に解像度をチェック・調整する必要があるのでPhotoshopでやるのがおすすめです。
それではPhotoshopでグレースケールに変換する手順をご紹介します!
-
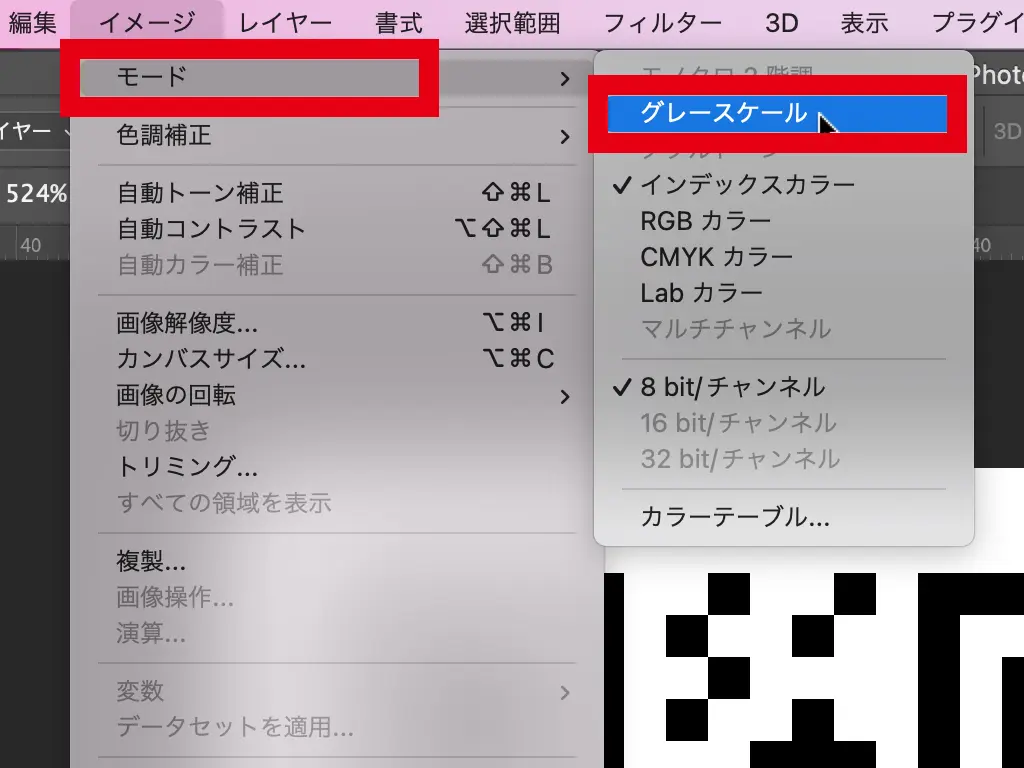
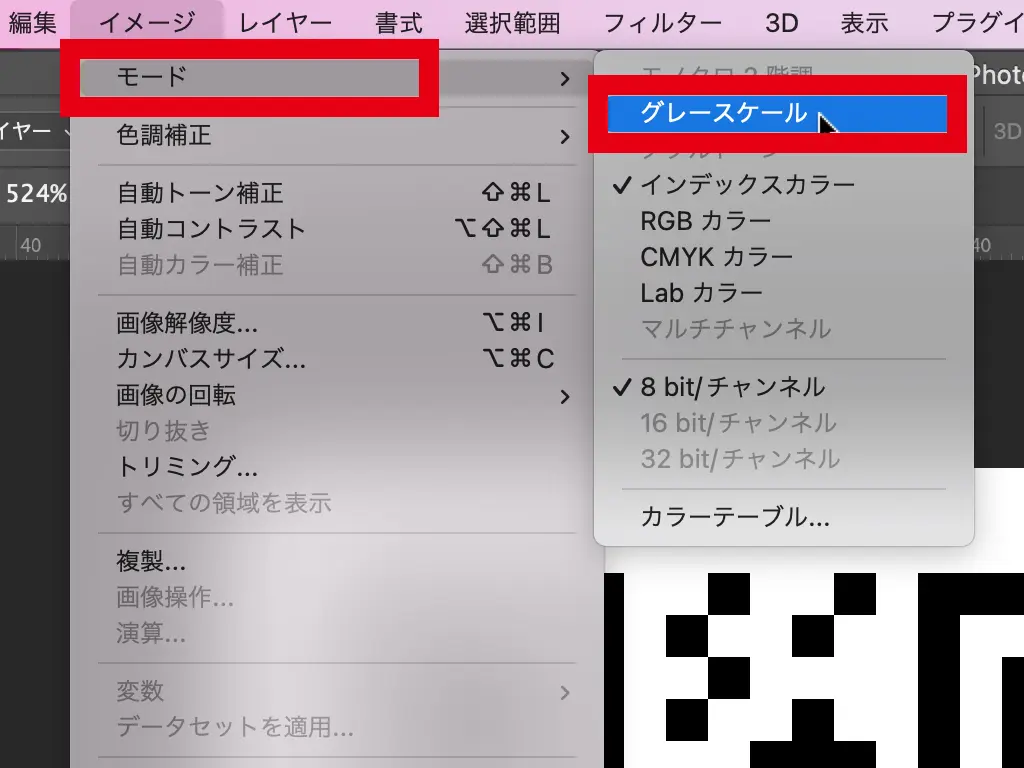
1ファイルを開き、イメージ→モード→グレースケールを選択

-
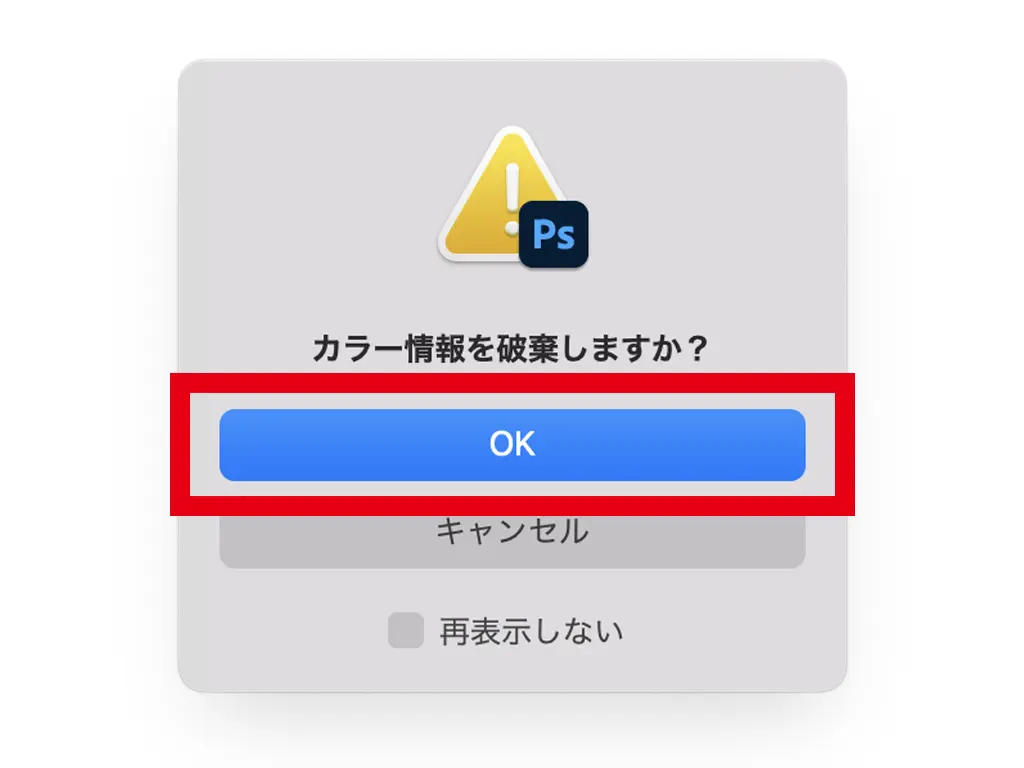
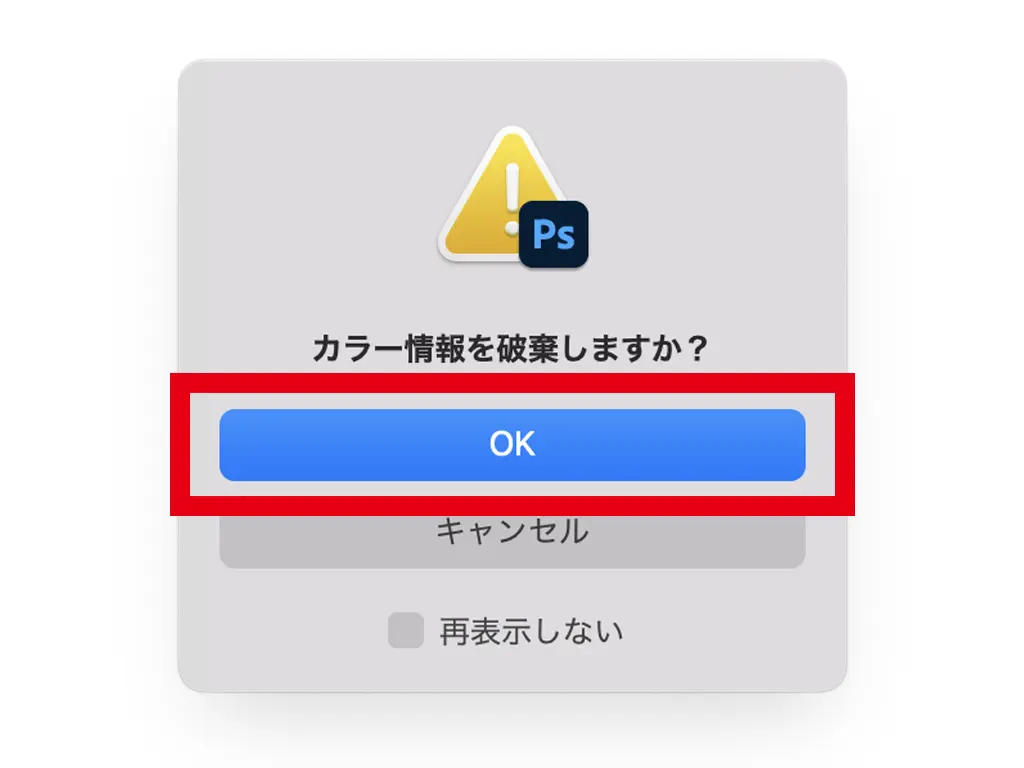
2カラー情報を破棄しますか?というダイアログ画面でOKをクリックする

-
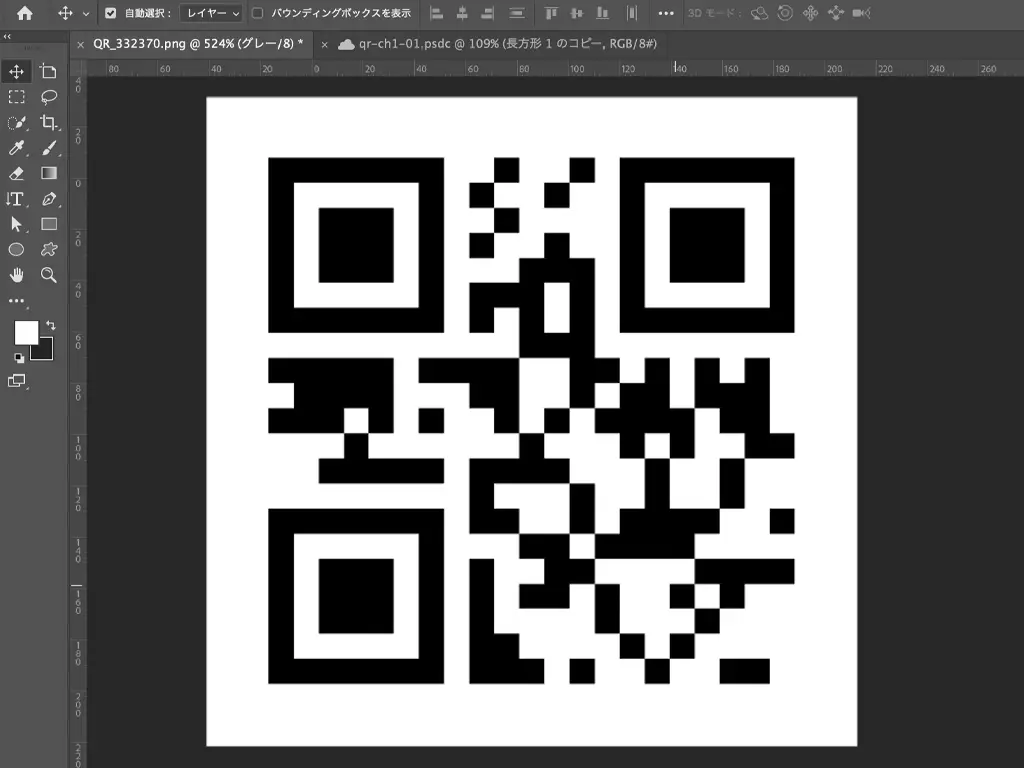
3見た目にはわかりにくいがグレースケール変換が完了

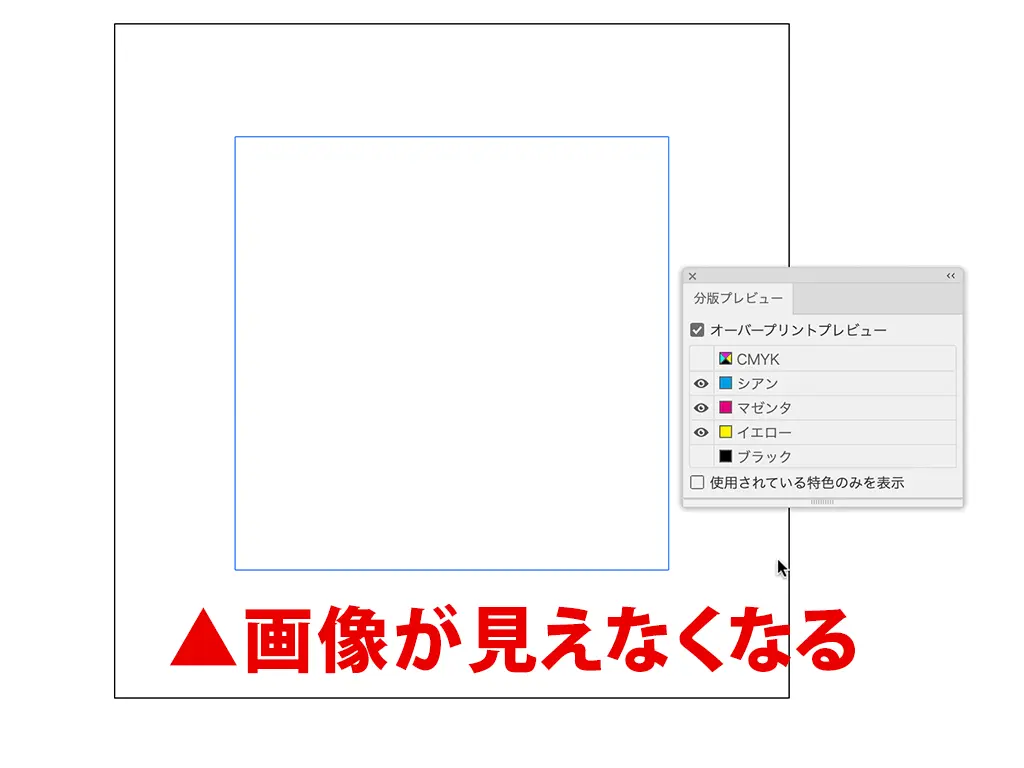
それではグレースケールに変換したものをIllustrator(CMYKドキュメント)に貼り付けて、オーバープリントプレビューと分版プレビューで確認してみましょう。
K(ブラック)を表示しない設定にしてみます。
K(ブラック)を非表示にするとQRコード画像が見えなくなりました。
これはつまり、QRコード画像にK(ブラック)のみが使われている=(スミベタ)の状態であることを示します。
この状態なら、印刷時に裏写りやインクの滲みなどが生じる心配はありません。
ちなみにですが、印刷物(CMYK)で色を調整する際はC,M,Y,Kの合計値を概ね300%以内に抑えることが求められます。
QRコード画像はスミベタ(K100%)がおすすめですが、黒は全てK100%でなければならないというわけではないので、その点ごっちゃにならないように気をつけしょう!
POINT!
- ・RGBで真っ黒な画像はPhotoshopでグレースケール変換しよう!
- ・画像を開いてイメージ→モード→グレースケールを選択するだけ!
- ・K100%の黒ならば、印刷時にインクが滲んだり裏写りしてしまう心配はない!
解像度の問題に対する対処法
カラーの調整(グレースケール変換)が完了したら、続けて解像度の調整を行なっていきましょう。
ここではPhotoshopでQRコード画像の解像度を調整する方法をご紹介します。
-
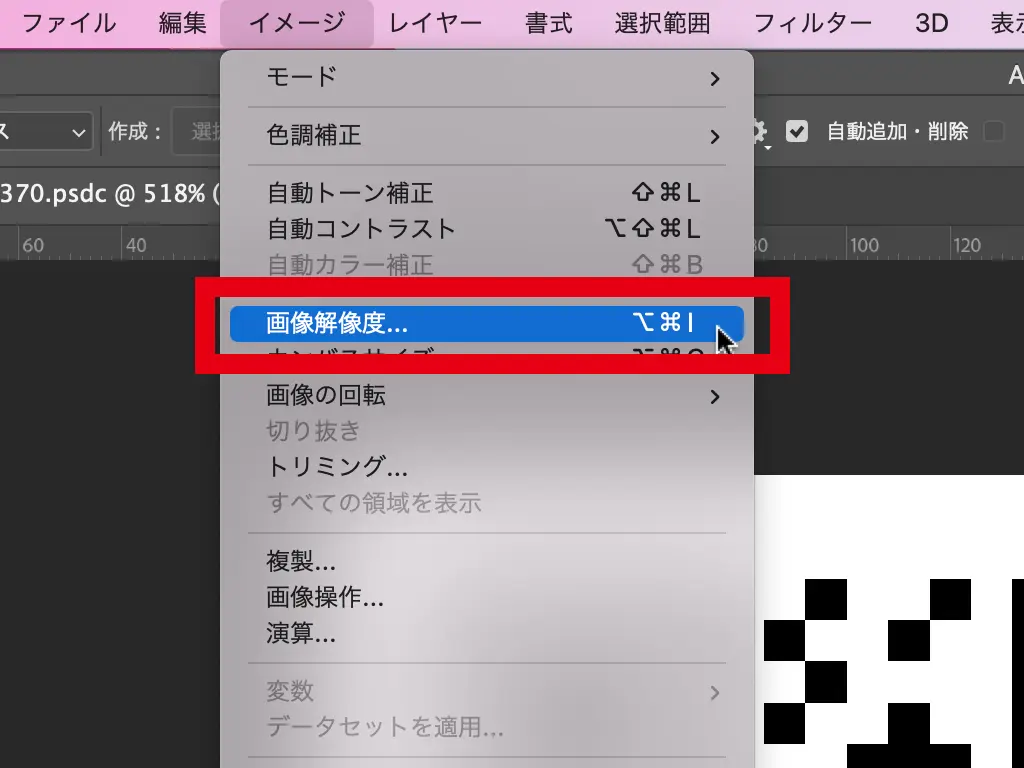
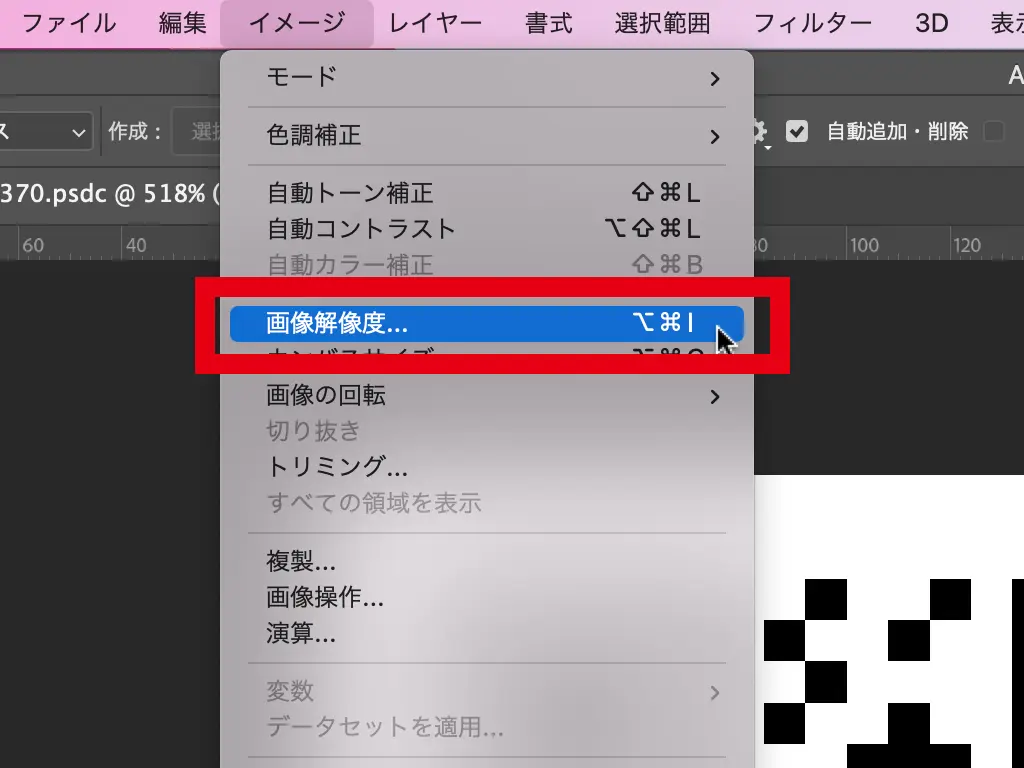
1イメージメニュー→画像解像度をクリック

-
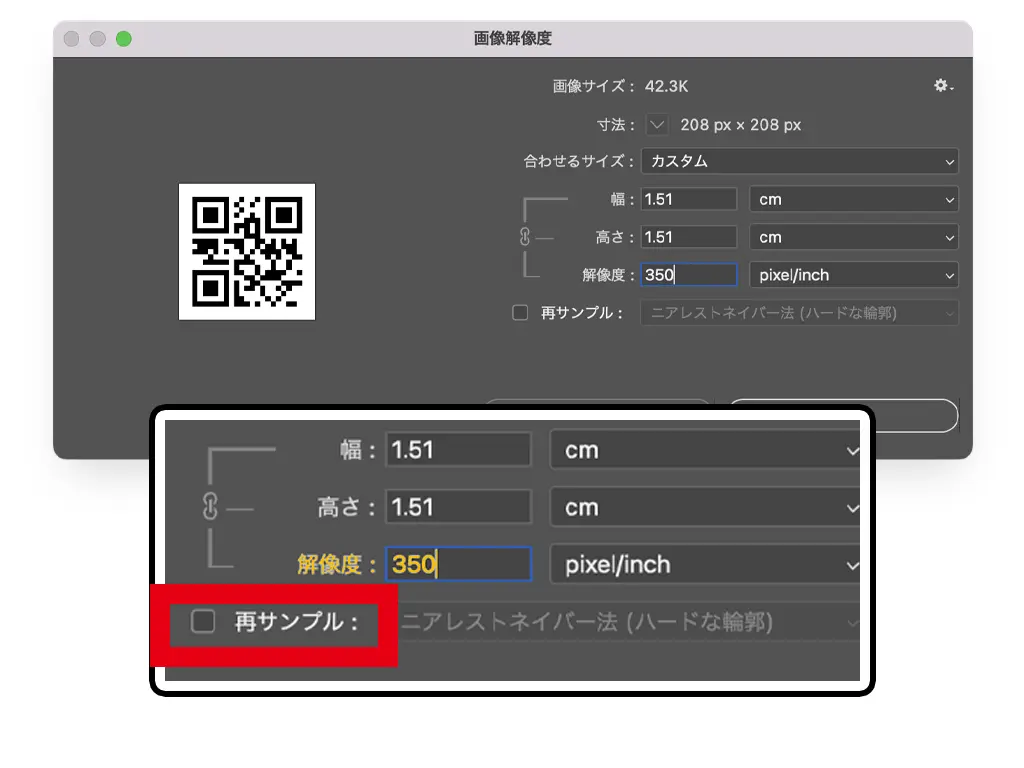
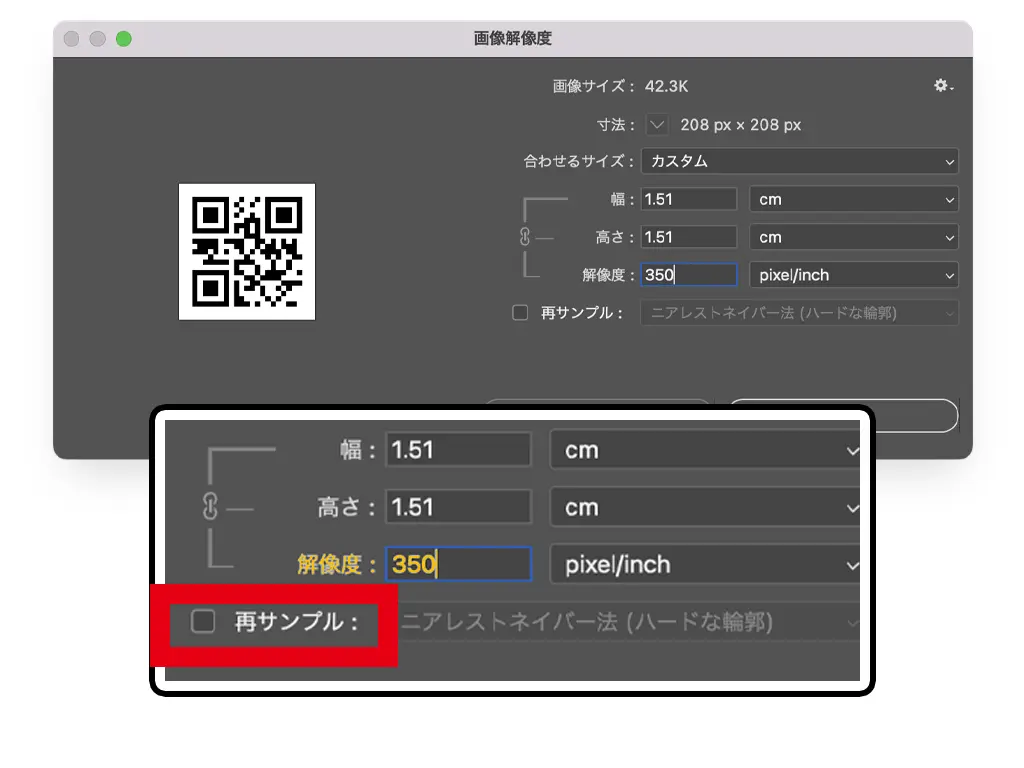
2『再サンプル』のチェックを外し、適切な解像度(350dpi程度)を入力

-
3OKをクリックすると解像度が調整される

これをIllustratorに貼り付けると、下のように画像の解像度が適切であることをひと目で確認できます。
ちなみに、当然ですが再サンプルを外して解像度を調整すると、幅と高さ(=画像の大きさ)は自動で変わります。
元となる画像情報をそのままに解像度を上げると、画像の大きさは小さくなります。
再サンプルにチェックを入れると、元の画像情報を参考にPhotoshopが自動で画像を補正・補完してくれるので、解像度を上げつつ画像の大きさを調整することも可能です。
しかしこの場合、元の画像情報と全く同じではなくなるということになります。
少しぐらい画像(画質)が変わっても問題のない、ただのイメージ写真であればそこまで気にする必要はありませんが、QRコードは画像情報が少しでも変わると問題となるものです。
『再サンプルにチェックを入れて解像度を上げても問題なく読み取れるよ』という意見・情報もあるかとは思いますが、再サンプルにチェックを入れて解像度を上げるのはできる限り避けたほうが良いと筆者は思います。
幸い、最近のQRコード生成アプリは十分な大きさで画像を書き出してくれるので、解像度を上げた結果、QRコード画像が小さくなり過ぎてしまうというケースは多くはありません。
万が一、クライアントさんから送られてきたQRコード画像が小さ過ぎて解像度が足りないという場合は、素直にもう少し大きめのサイズ(もしくはベクターデータ)のQRコード画像を送り直してもらうように頼むのがベターです。
また、クライアントさんから送られてきたQRコード画像が使えないからといって、QRコード生成サービスを使って勝手にデザイナー側でQRコード画像を生成するのもあまりおすすめできません。
例えばQRコードの内容がホームページのURLだったとしましょう。
この場合、単にホームページのURLに飛べるだけのコードではなく、Googleアナリティクス等の機能を使って効果測定ができるように組み込まれたコードである可能性もあります。
そうとは知らずに、ただホームページのURLにアクセスできるだけのコードを作ってしまったら大問題ですよね。
QRコード画像をデザイナー側で作成する際は、前もってクライアントさんにしっかり確認を取るようにしておきましょう!
POINT!
- ・解像度の調整は、Photoshopのイメージメニュー→画像解像度の項目から!
- ・再サンプルのチェックを外して適切な解像度を入力しよう!
- ・万が一解像度が足りない場合は、クライアントさんに連絡して送り直してもらうのが吉!