文字やカラーのスタイルを登録
まずはプレゼン作成の下準備を進めていきましょう。
プレゼンには見出しや説明文章といったテキストを挿入する機会も多いですが、それぞれ書体と太さ、文字サイズを統一するのが基本です。
大きな見出し→○○ゴシック・太字・64pt
文章→○○ゴシック・ミディアム・48pt
…といった具合ですね。
ですが、テキストを挿入する度にそういったフォントの設定をするのはとても面倒臭いです。
そこでXDでは、よく使う文字スタイル(書体・太さ・サイズ)を登録しておくことができ、いつでもそのスタイルをテキストに適用させることが可能となっています。
また一度決めたフォントサイズや太さを後で変えたくなった時も、登録元のスタイルを編集することで、スタイルを適用したテキストをまとめて変更することもできます。
同様に、メインカラー・サブカラー・アクセントカラーといった、テーマの色を登録しておくこともできます。
以下はXDで文字スタイルを登録する手順です。
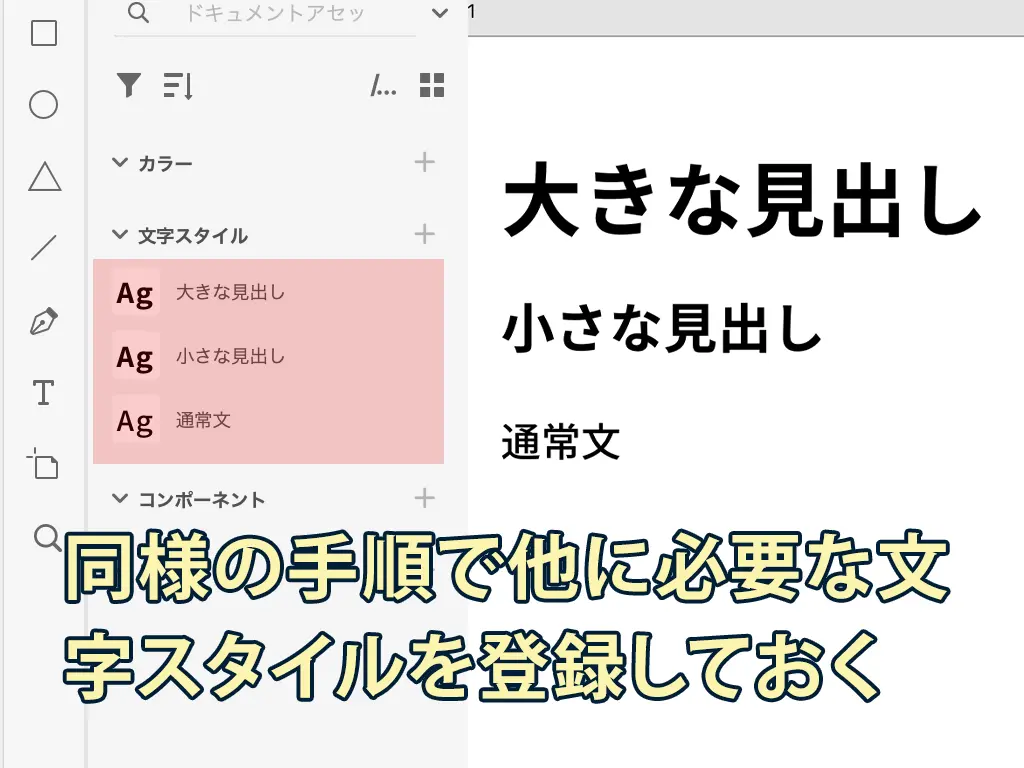
文字スタイルを登録
-
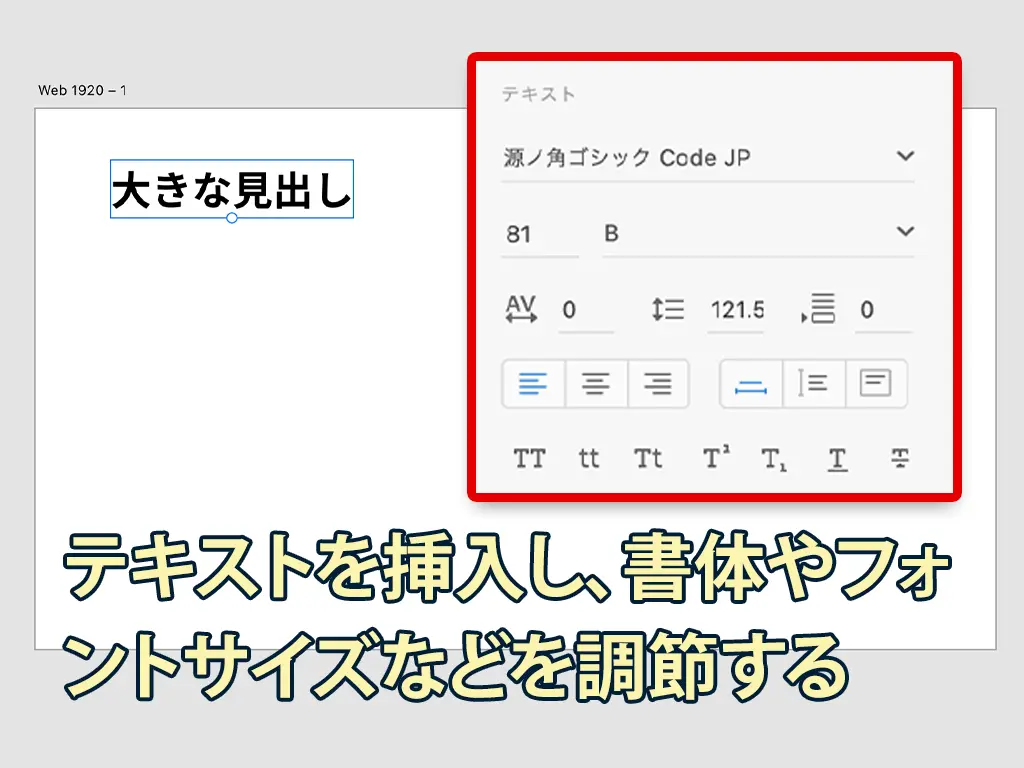
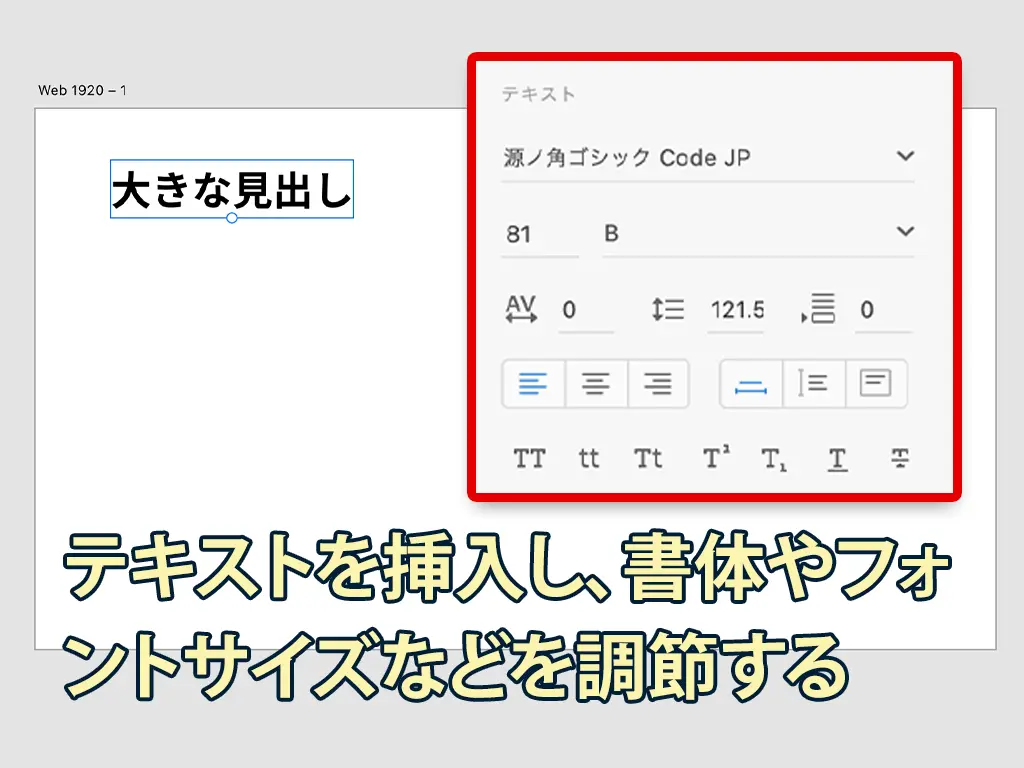
1テキストを配置して、書体やフォントサイズを調整する

-
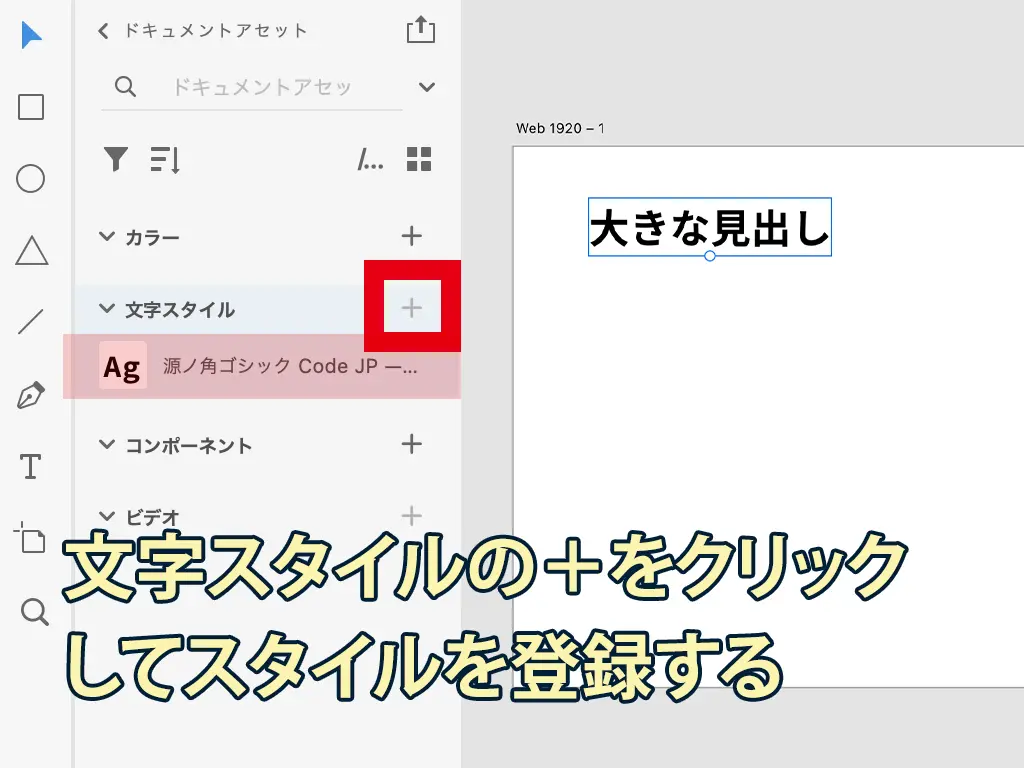
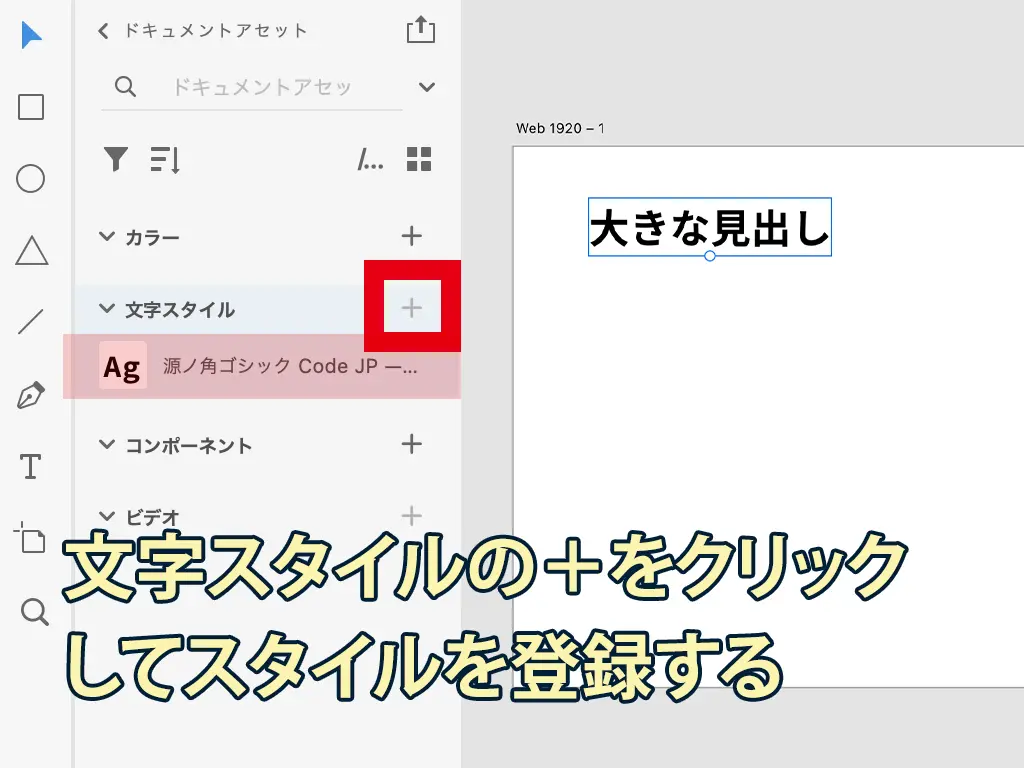
2文字スタイルの+をクリックしてスタイルを登録

※登録パネルが現れていない場合は、[表示]メニューからライブラリを選択してライブラリを表示させます。
-
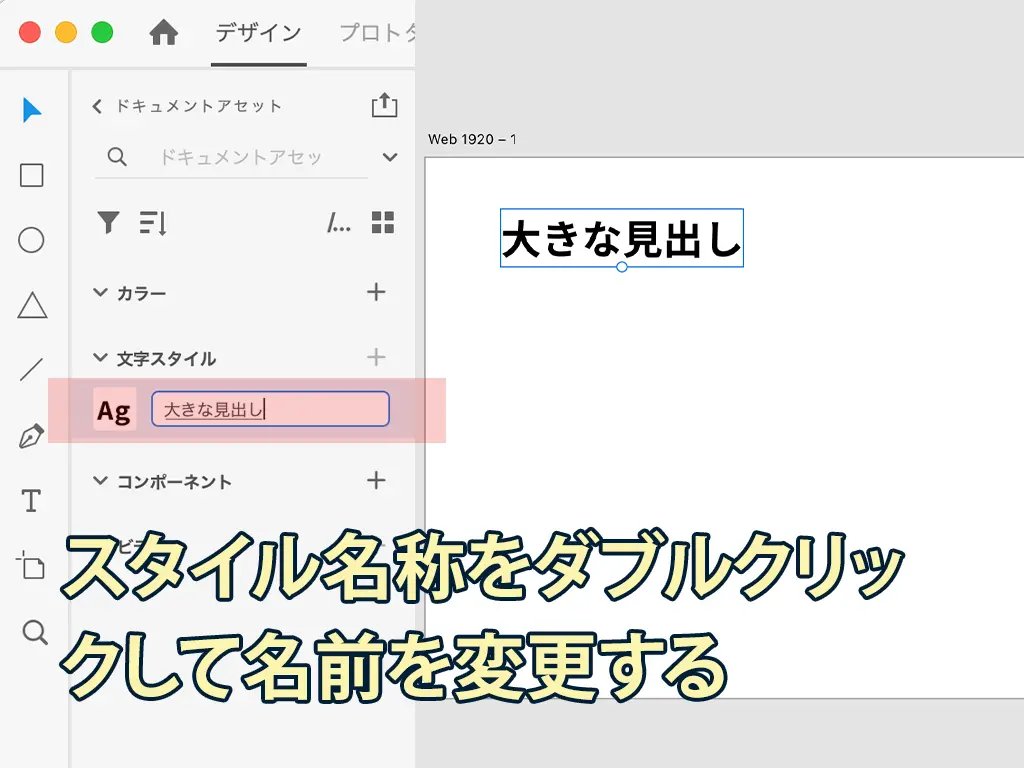
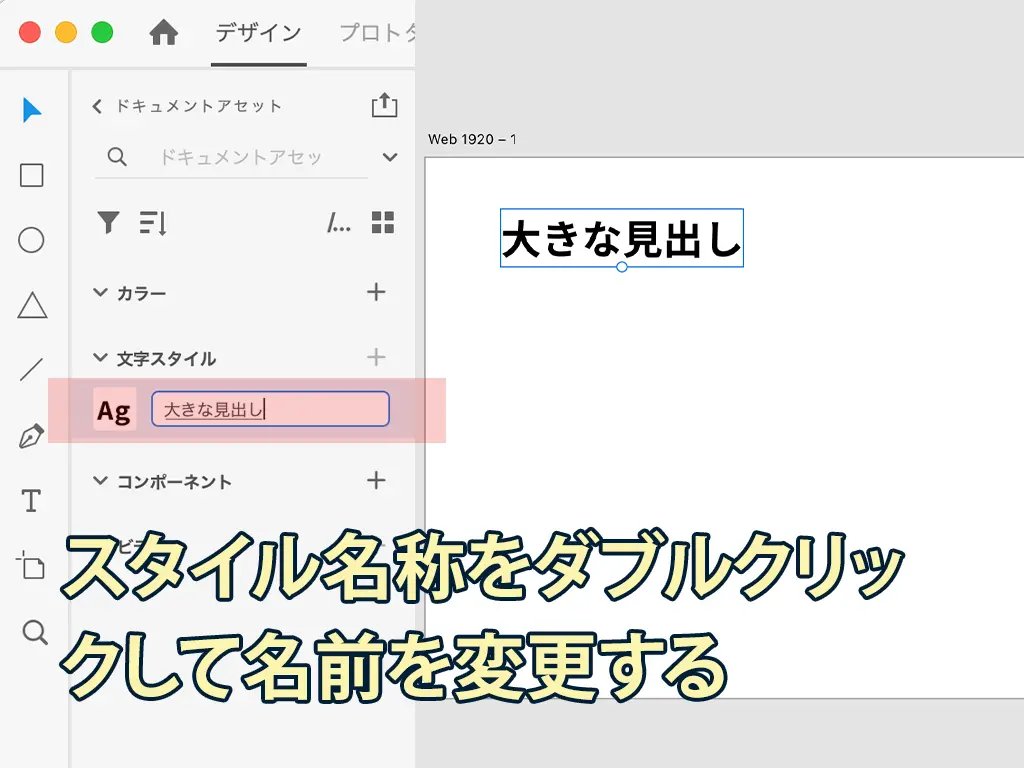
3スタイル名称をダブルクリックして名前を変更する

-
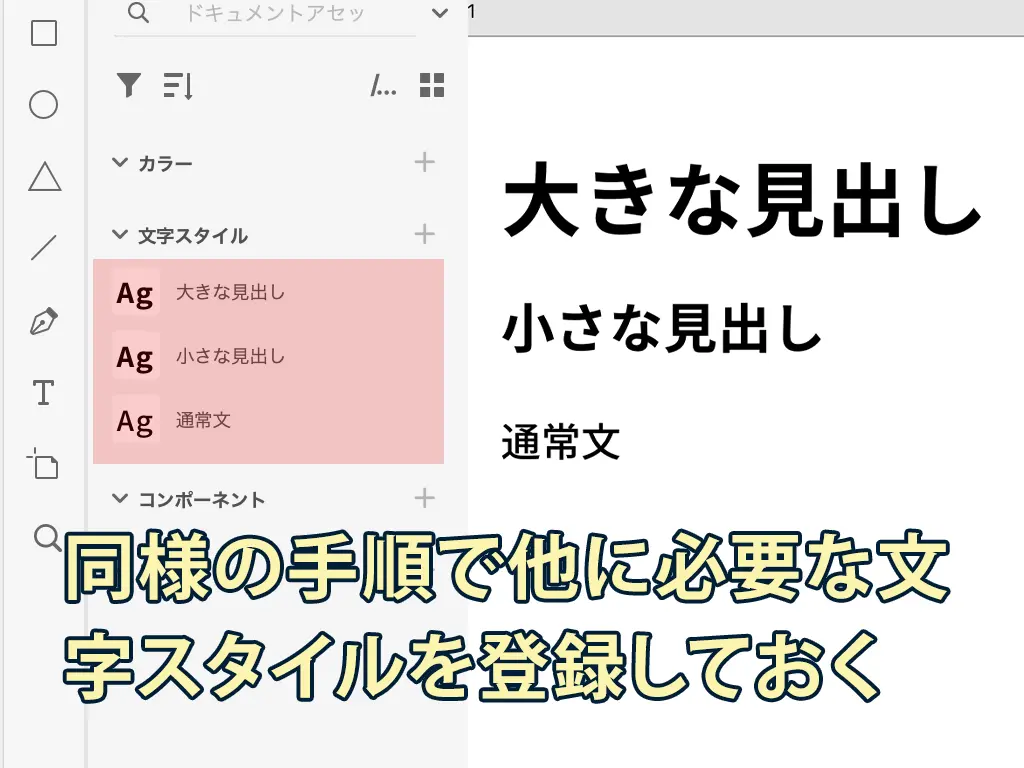
4同様の手順で他に必要な文字スタイルを登録する

一度登録したスタイルは、後で変更可能です。
また、スタイルの登録順はドラッグで並べ替えられます。
登録した文字スタイルを既存のテキストに適用させたい場合は、テキストを選択して適用させたい文字スタイルのところをクリックするだけでOKです。
また、カラーもほぼ同じ手順でスタイルを登録することができます。
カラーを登録
-
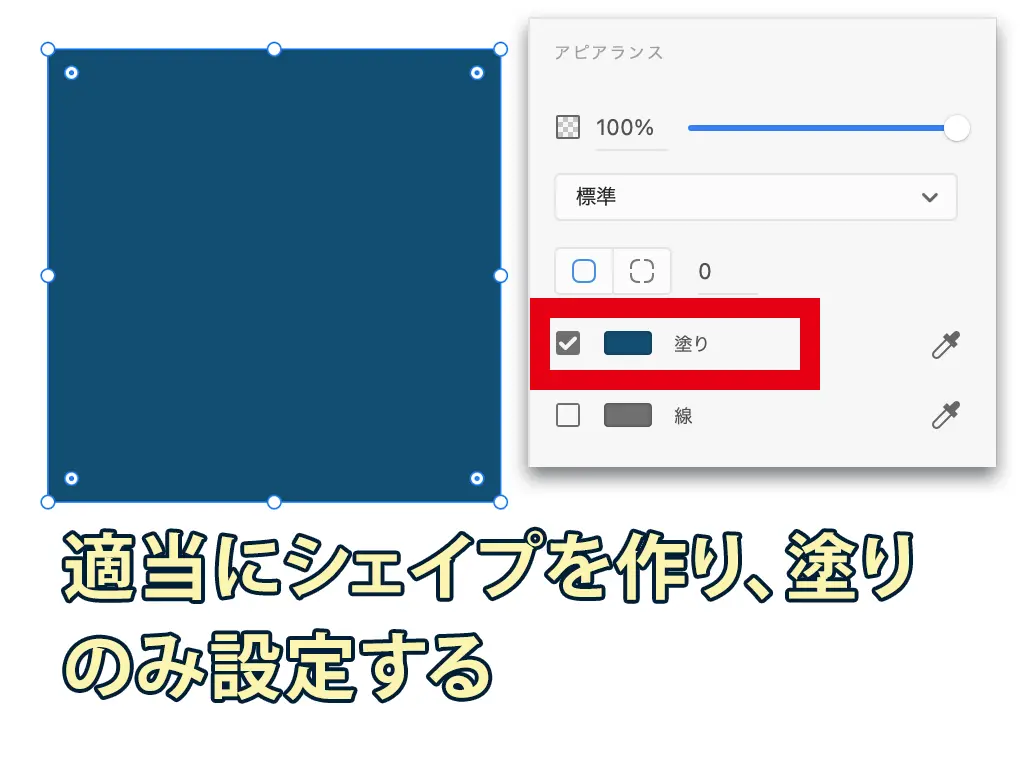
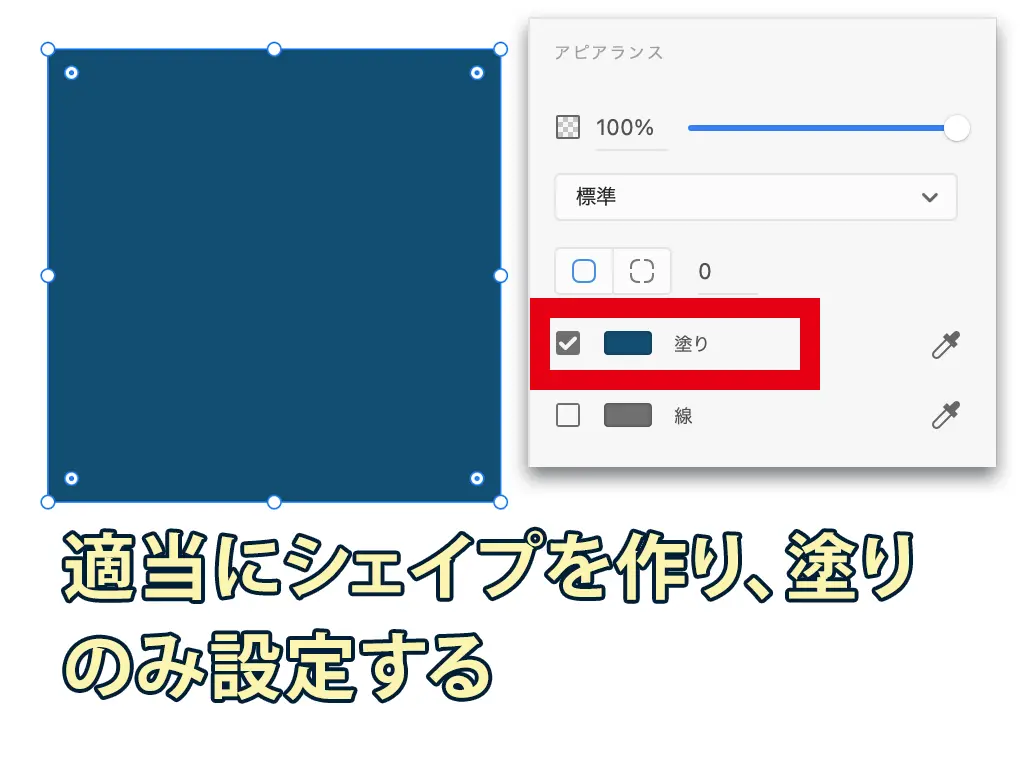
1適当にシェイプを作り、塗りのみ設定する

-
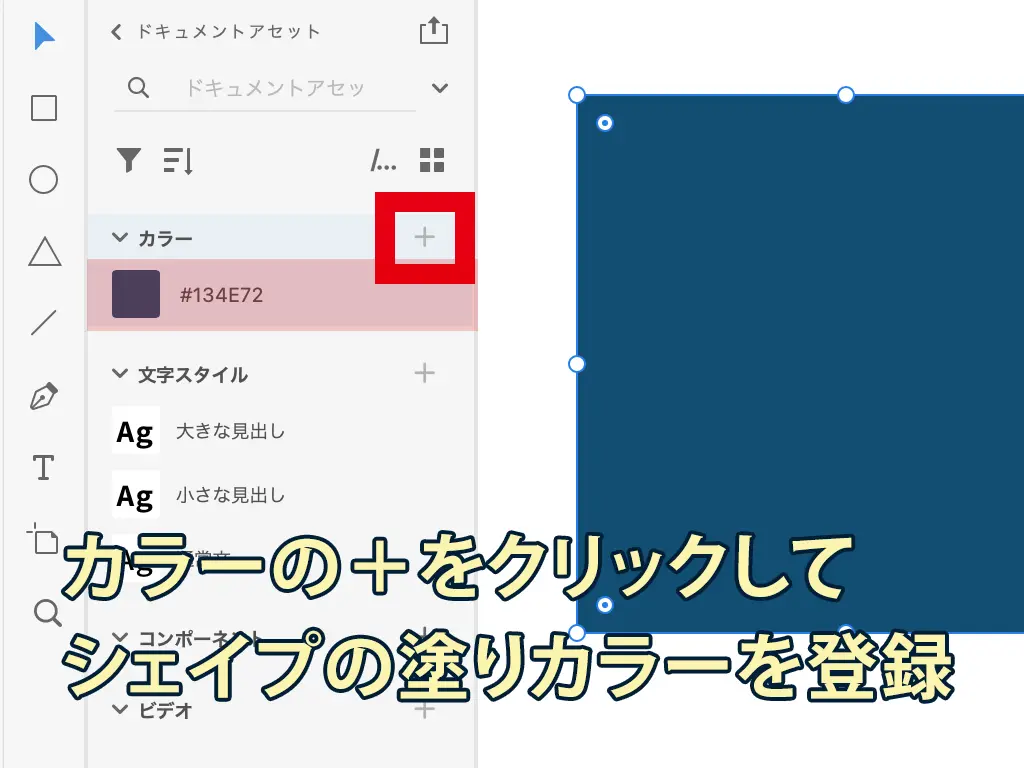
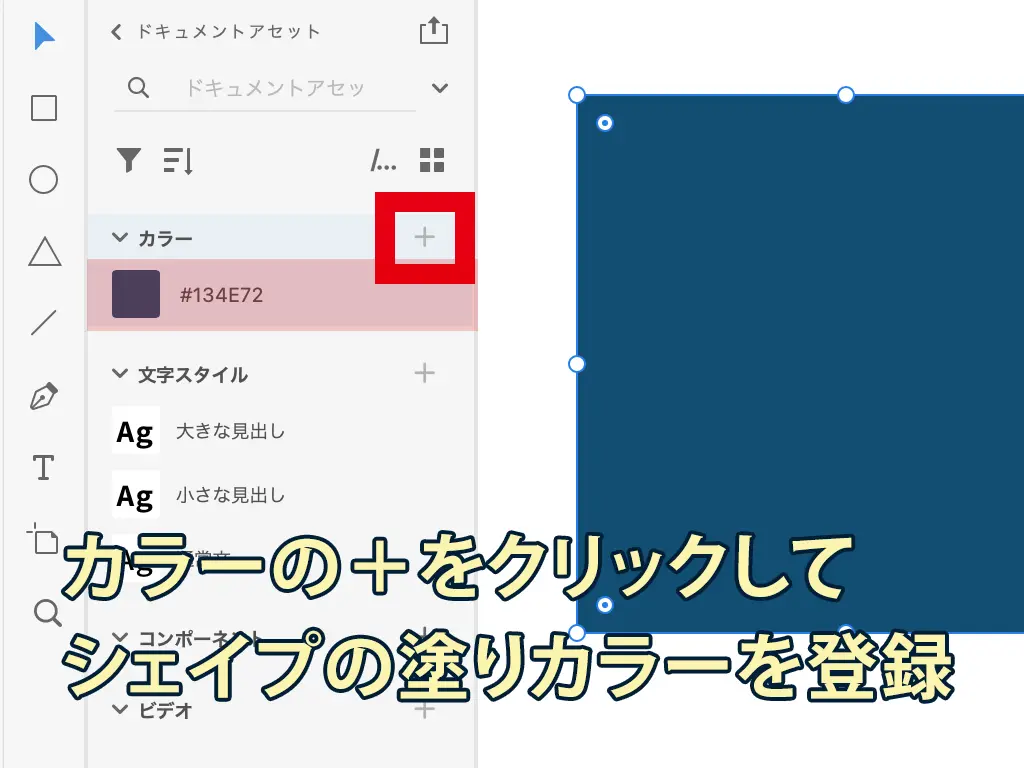
2カラーの+をクリックして、シェイプの塗りを登録する

-
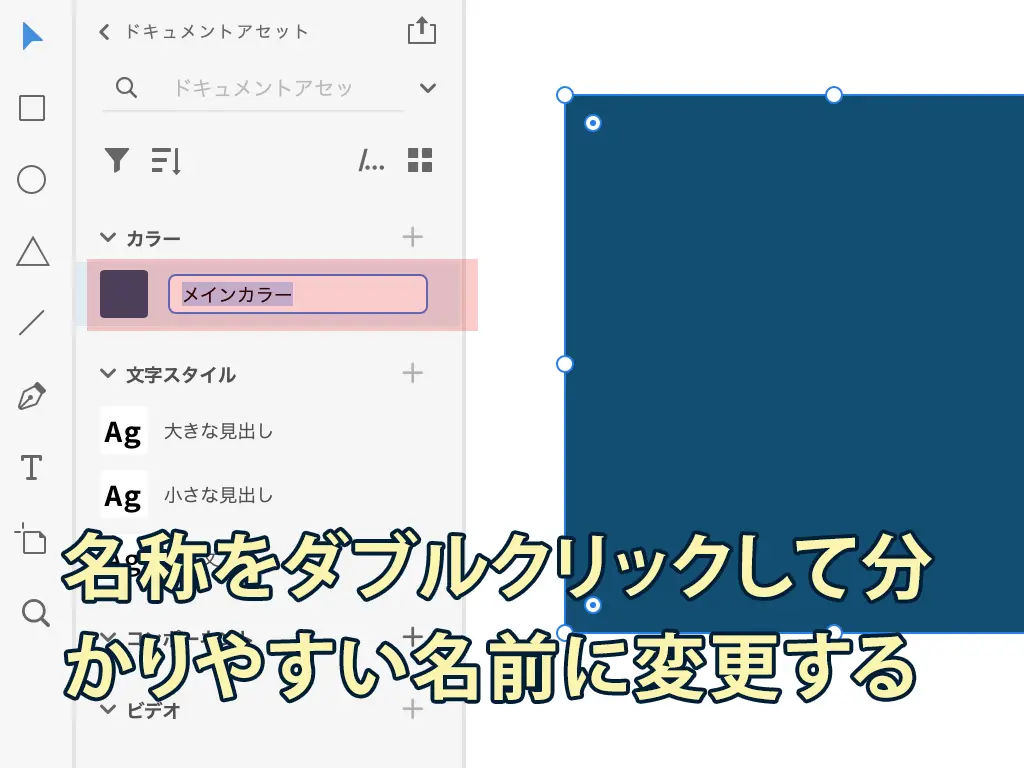
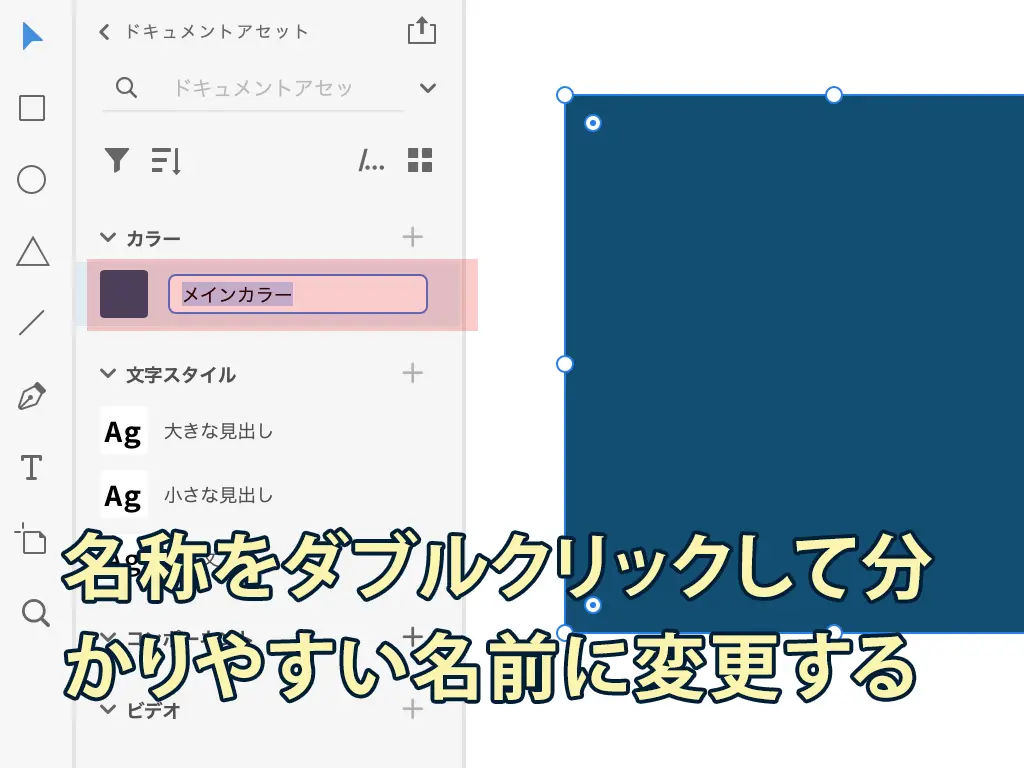
3名称をダブルクリックして分かりやすい名前に変更する

-
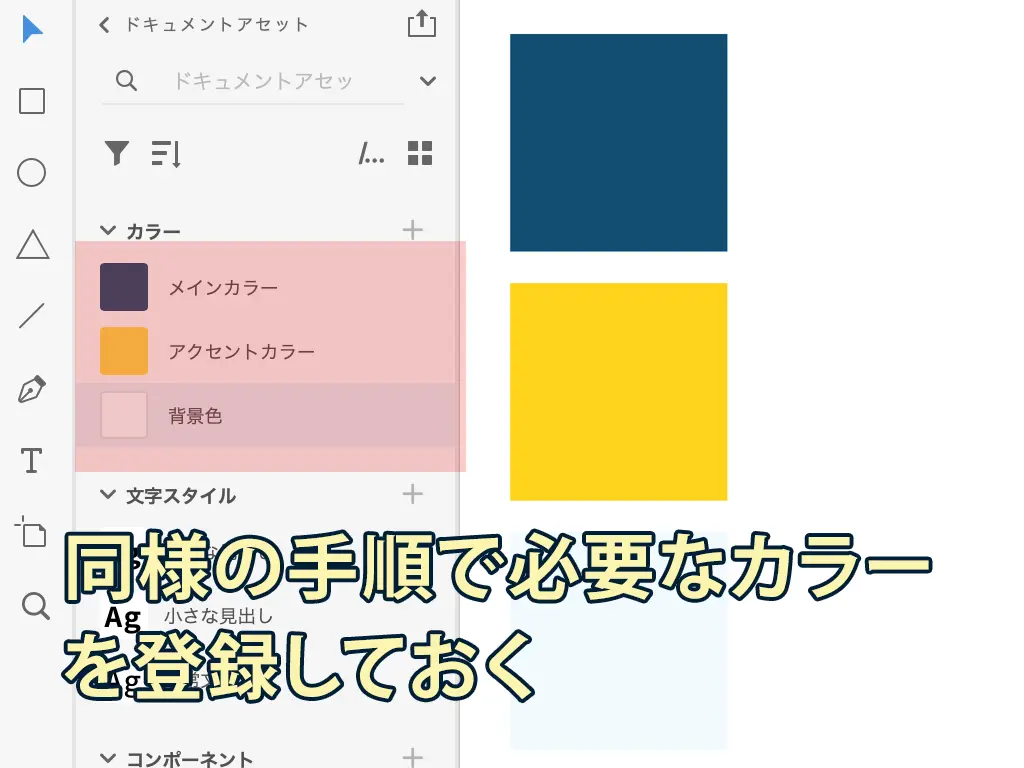
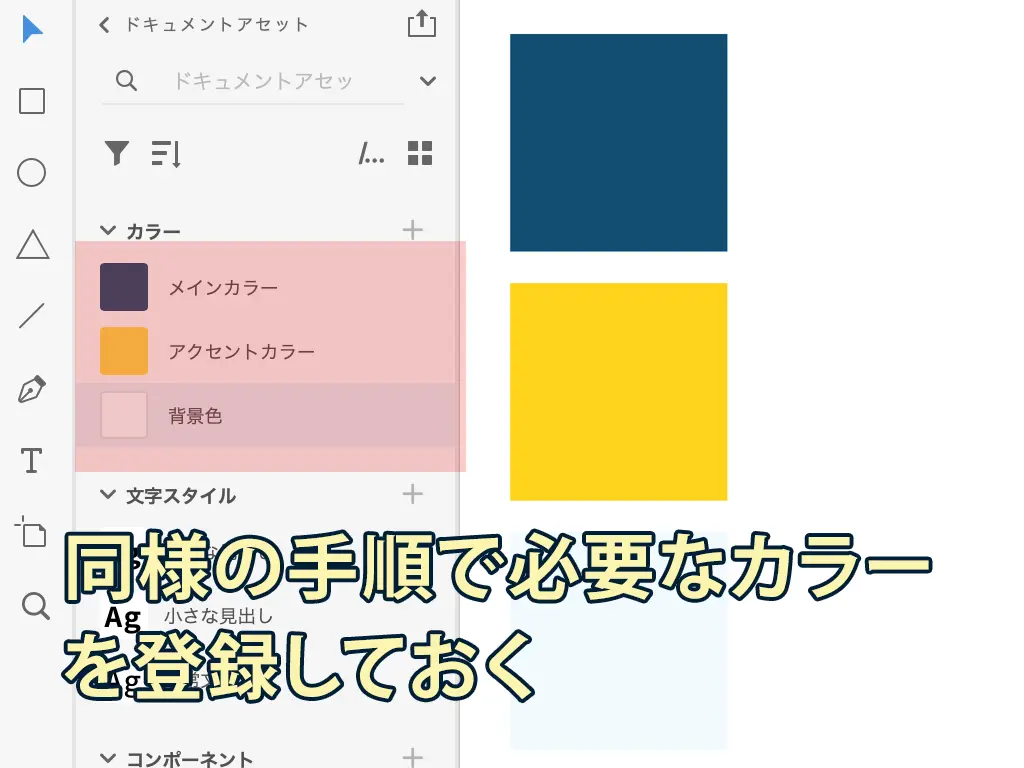
4同様の手順で必要なカラーを登録する

以上でカラーの登録の完了です。
文字スタイルと同様、登録したカラーをテキストやシェイプに適用させたい場合は、それらを選択した上で登録カラーをクリックします。
説明では四角形のシェイプを使いましたが、カラーを登録するだけであれば丸でも三角でもなんでもOKです。(テキストの塗りの色で登録することもできます)
また、シェイプに線を設定すると、シェイプの塗りだけでなく線の色までカラーに登録されてしまいます。
この仕様をうまく利用すれば、塗りと線の色を同時に登録できるので効率が上がりますが、慣れるまでは塗りのみにしておいた方が分かりやすいと思います。
数枚程度のごく少量のスライド作成であれば、わざわざ文字やカラーを登録しておく必要性は薄いですが、10枚を超える規模だと登録しておいた方が効率が良いです。
POINT!
- ・XDでは見出しや通常文の文字スタイル(書体やサイズなど)を登録しておくことができる!
- ・同様にカラーも登録しておくことができる!
- ・文字スタイルやカラーの登録を利用して、効率よく作業を進めていこう!
シェイプでマスク
文字スタイルやカラーの下準備ができたら、いよいよスライドの作成に入っていきましょう。
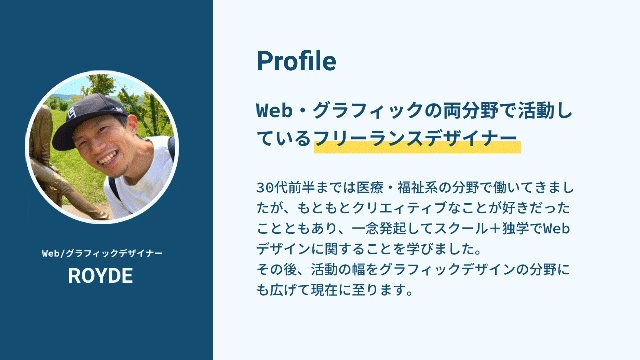
ここからは冒頭の例でもお見せした、プロフィールのスライド作成を例に、XDでプレゼンを作成する際によく使うテクニックを紹介していきます。
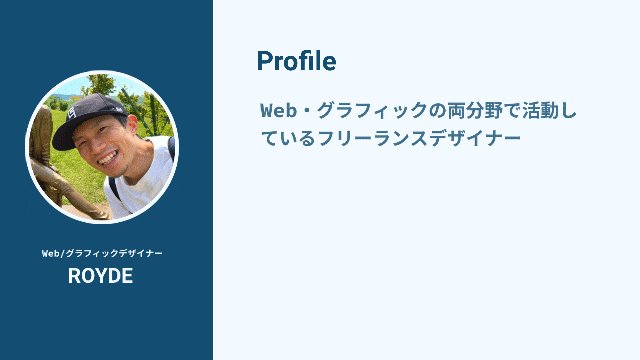
 ▲こんなのを作っていきます!
▲こんなのを作っていきます!
プロフィールスライドでは、プレゼンター(プレゼンする人)のプロフィール写真の掲載が欠かせませんよね。
そして、掲載写真は四角形のまま載せることは少なく、丸く切り取ったような形に加工することが多いです。
画像を丸く切り抜くのはPhotoshopでやっても良いのですが、そのためだけにPhotoshopを立ち上げるのも面倒です。
そこで、XDで画像にマスクをかけるという方法で、プロフィール写真を丸くしてみたいと思います。
画像にシェイプでマスクをかける
-
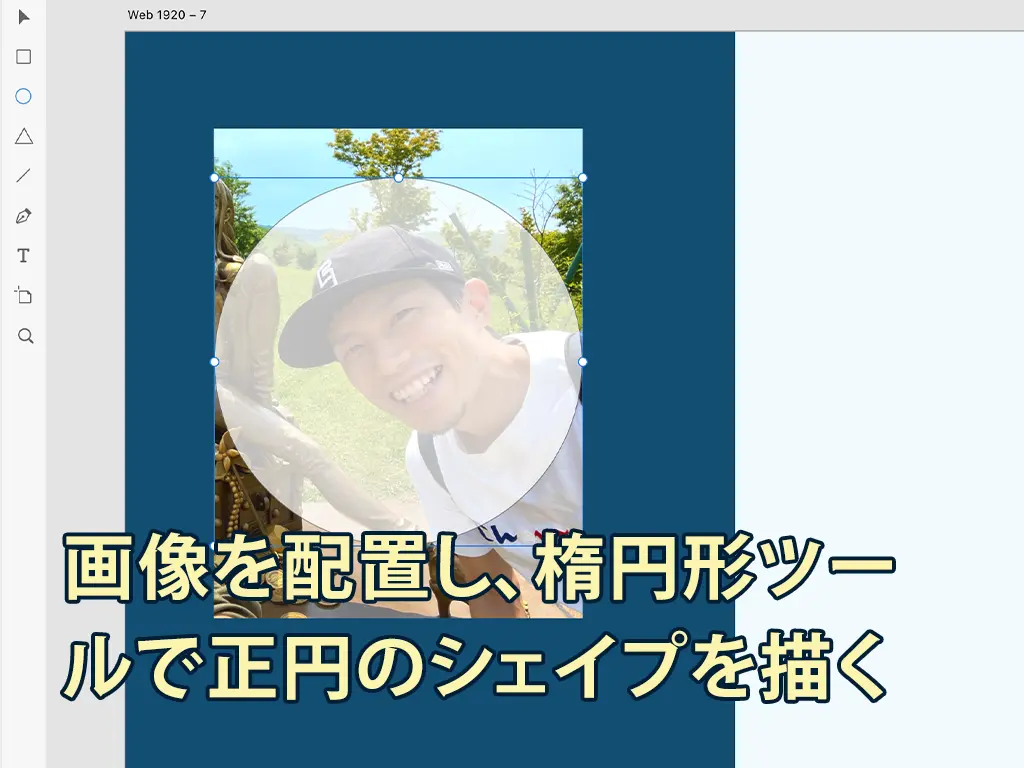
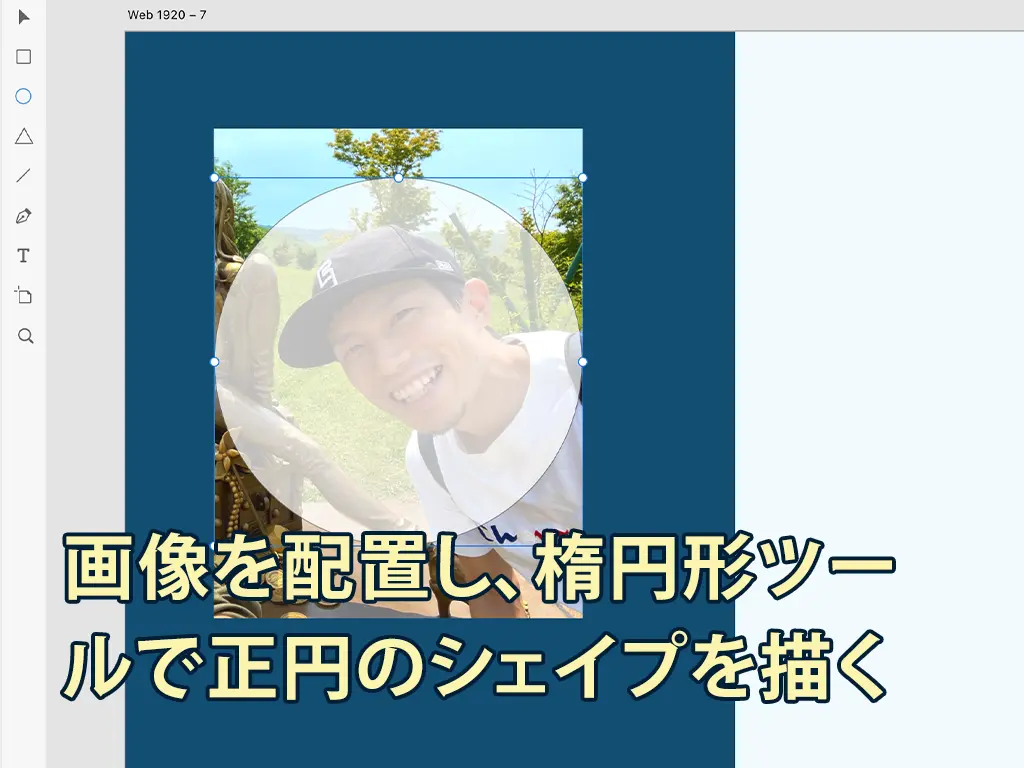
1画像を配置して、楕円形ツールで正円のシェイプを描く

わかりやすくするため、円の塗りを半透明にしています。
-
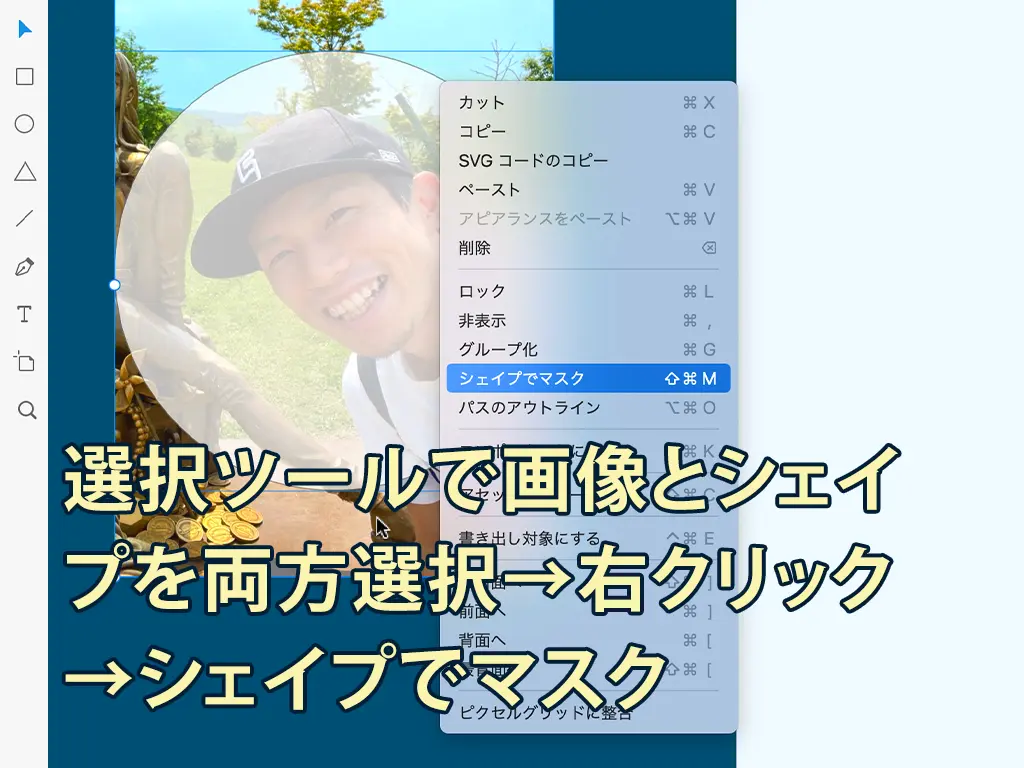
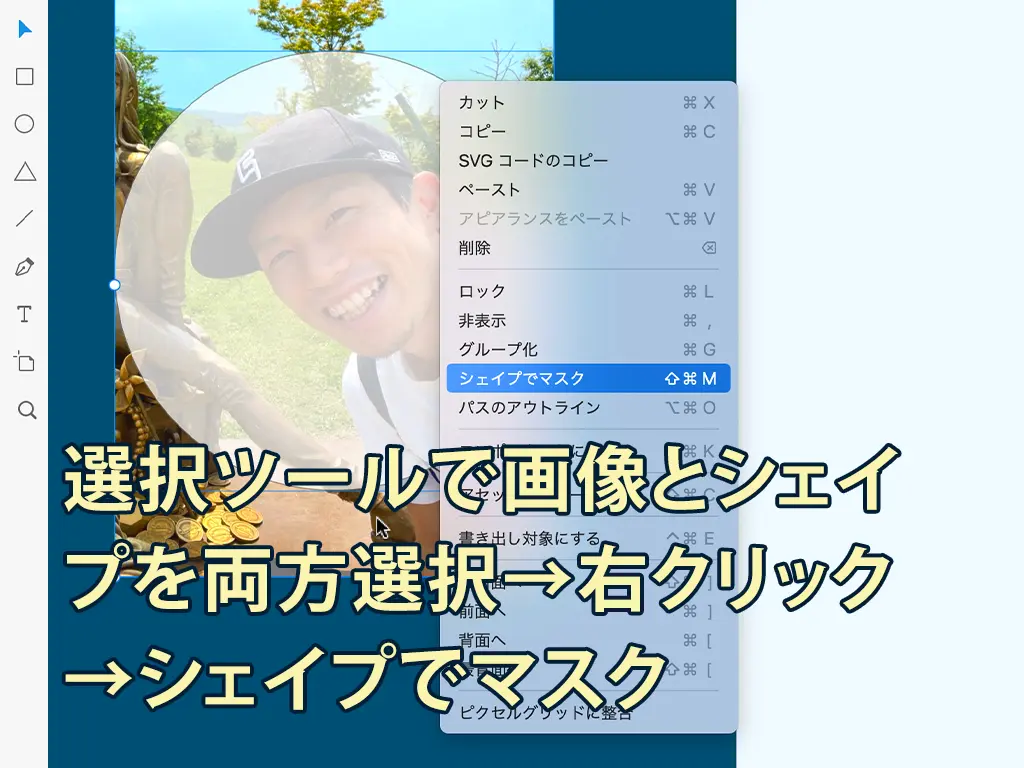
2選択ツールで画像とシェイプの両方を選択して右クリック→シェイプでマスク

※Shit+Command(Ctrl)+MでもOK!
-
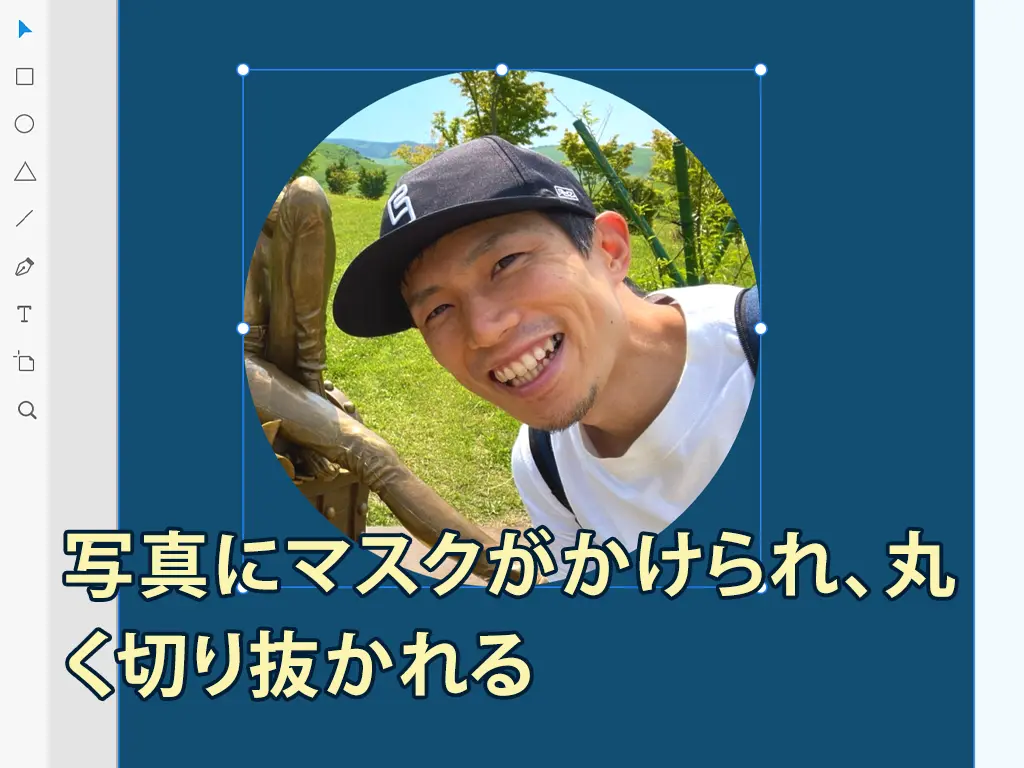
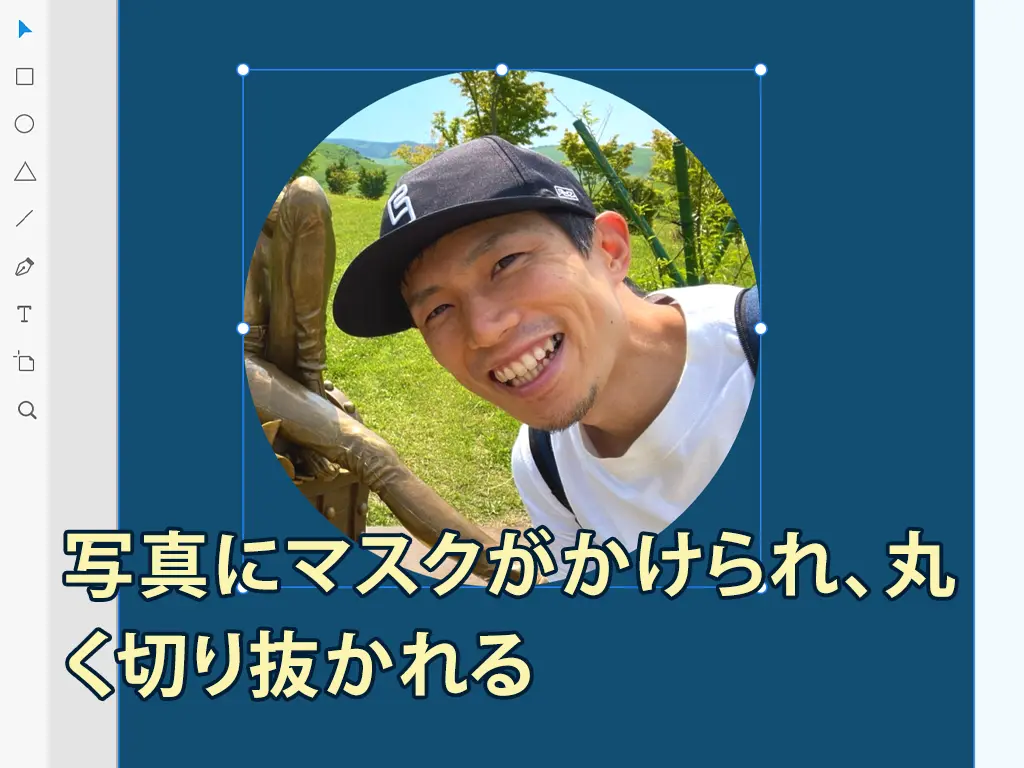
3写真にマスクがかけられ、丸く切り抜かれる

-
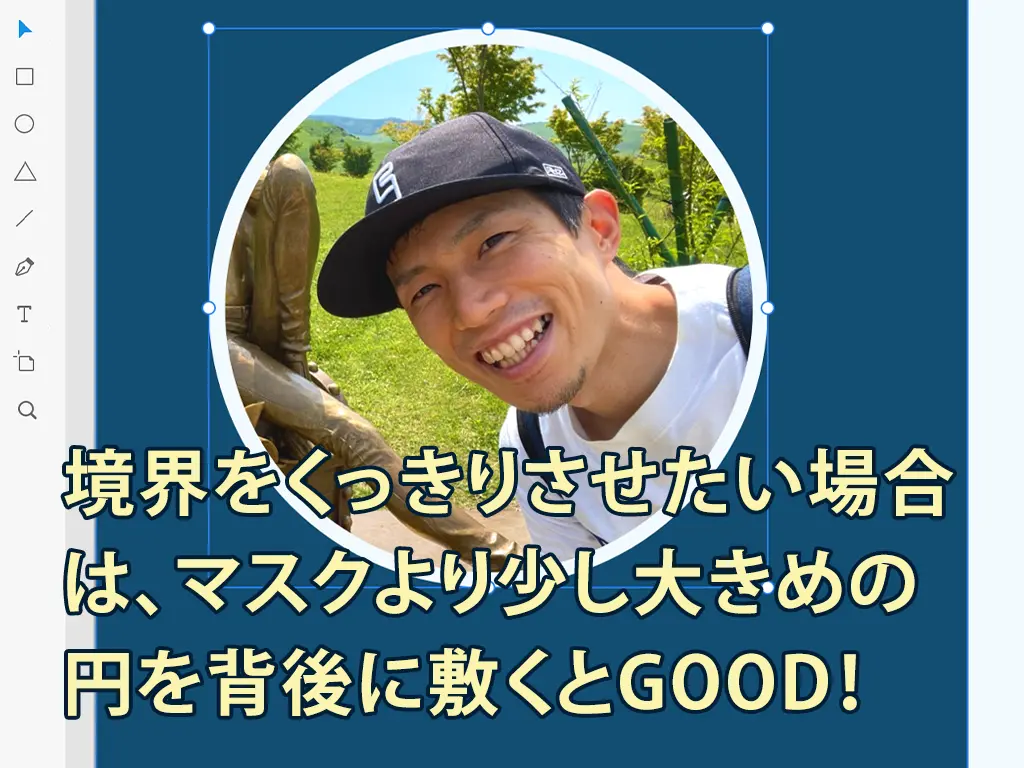
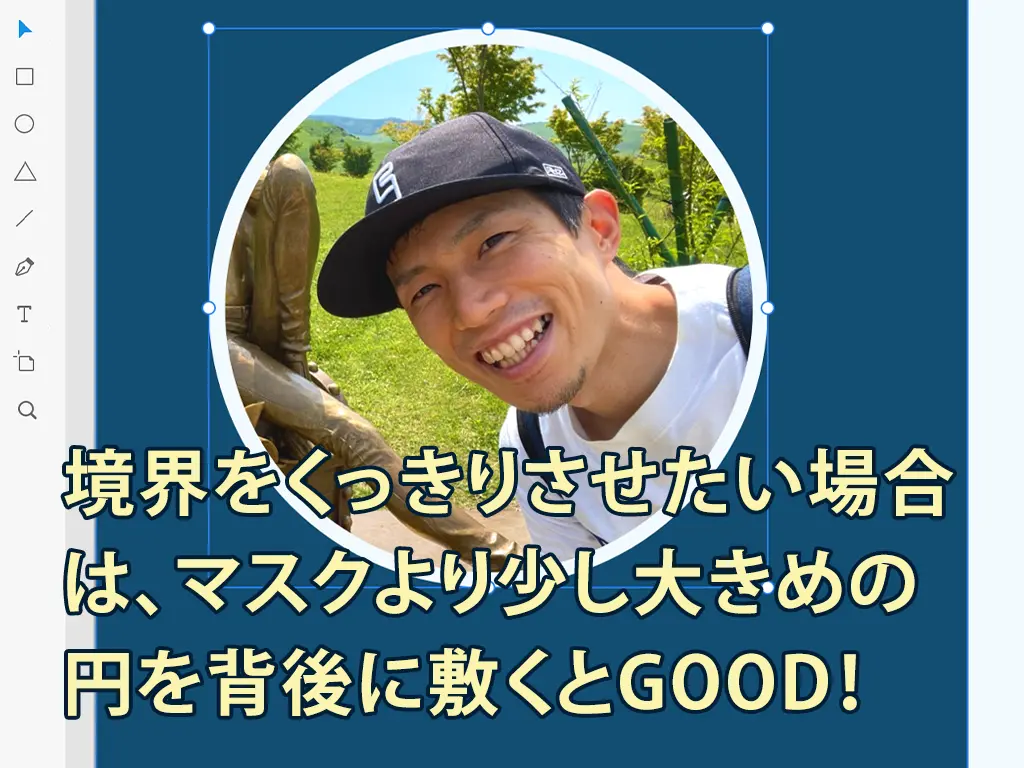
4境界をくっきりさせたい場合は、マスクより少し大きめの円を背後に敷くと良い

実際に丸く切り取っているわけではなくマスクがかけられているという状態なので、マスクの大きさや位置はマスクをかけた後でも編集可能です。
やっぱりもう少し人物の顔が真ん中に来るようにしたいとか、もう少し画像を大きくしたいとか、様々な微調整が後からでもできるのは便利ですね。
逆に他の画像編集ソフトなどで元画像そのものを丸く切り抜いてしまう(切り抜いた部分を削除する)と、そういった微調整ができなくなってしまいます。
なので、下手に編集済みの画像をXDに貼り付けるよりXDで処理した方が良いことも多いです。
画像の彩度や明るさなどはXDでは加工できませんが、形はXDで調整できるということは覚えておくと良いと思います。
POINT!
- ・プロフィールのスライドに掲載する写真は、丸く切り抜いた加工をすることが多い!
- ・写真を丸く切り抜くのはXDでもできる!
- ・正円のシェイプを配置し、画像と共に選択して右クリック→シェイプでマスクを選択してマスクをかけよう!
フェードインアニメーション
プレゼンテーションでは、見る人を退屈させないためのアニメーション表現が欠かせません。
とは言え、アニメーションを派手にしすぎてしまうとそっちに意識が持っていかれて、肝心の内容が頭に入ってこない…ということになりかねません。
プレゼンテーションにおけるアニメーションは、さりげなく&やり過ぎずが基本と言えます。
そこで、プレゼンテーションでよく使われのが、フワッと移動しながら現れる(フェードイン)アニメーションです。
具体的には下のようなイメージになります。
この章では、XDでこういったアニメーションを設定する方法とコツをお伝えします。
まず、スライドをクリックするとプロフィール写真と肩書き・名前が下からフワッとフェードインするアニメーションを作ってみましょう。
フェードインアニメーション
-
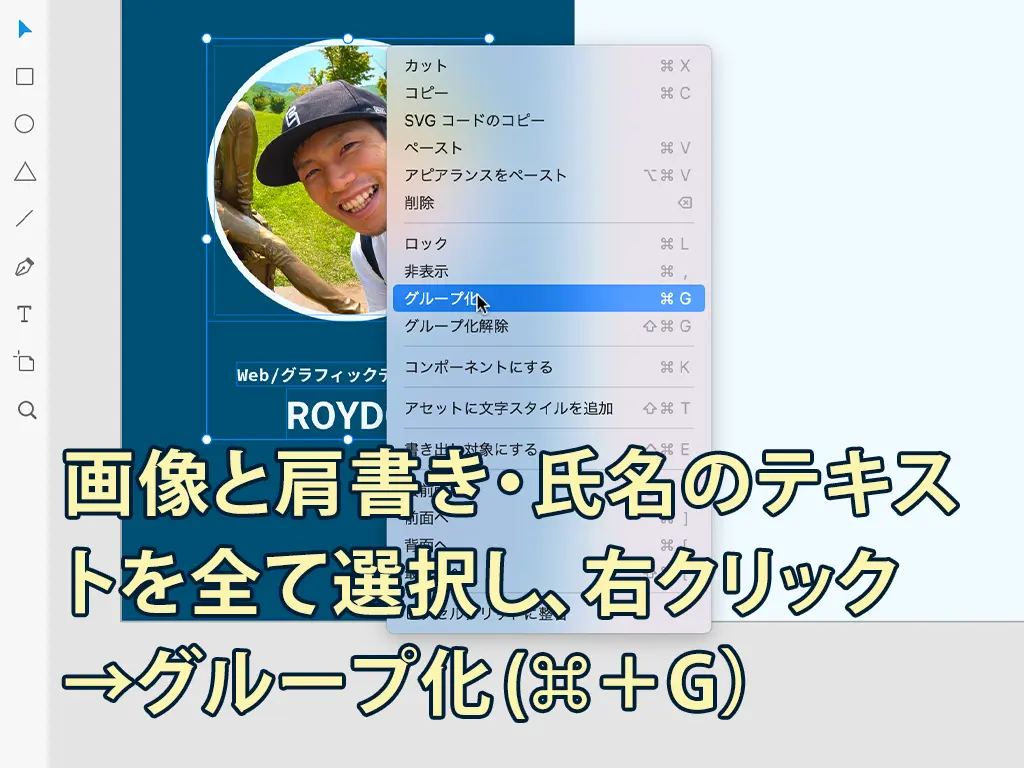
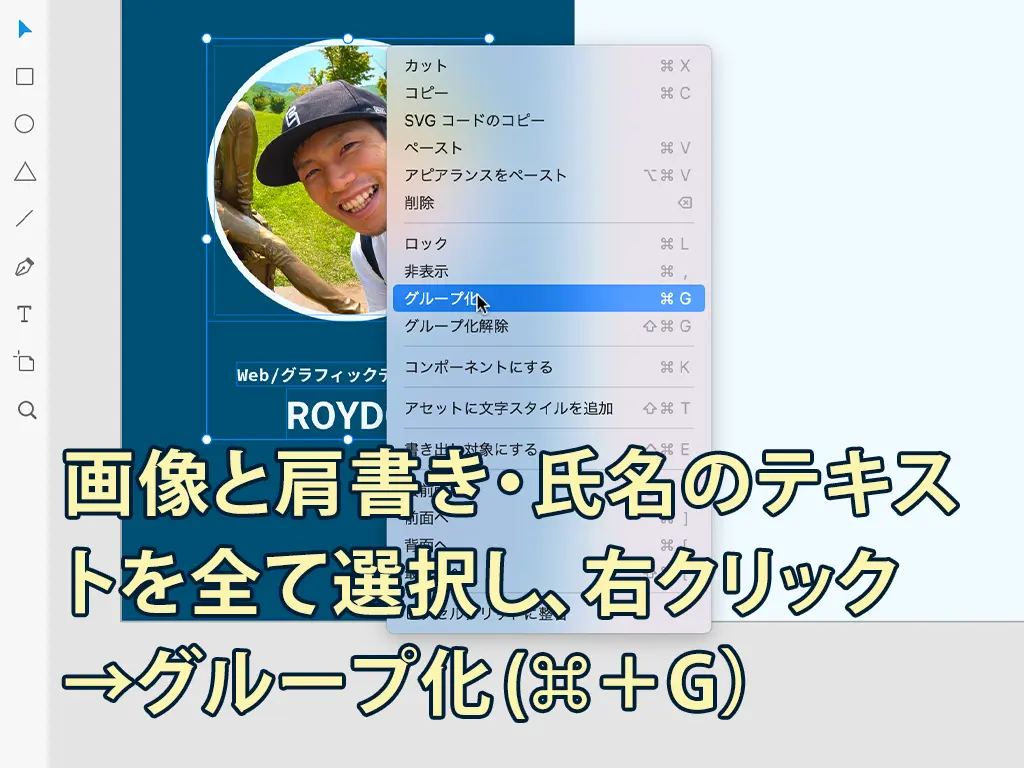
1画像と肩書き・氏名のテキストを全て選択してグループ化する

ショートカットコマンド:Command(Ctrl)+G
-
2アニメーション終了時に配置したい位置(Y軸)から+40pxの位置に移動させる

-
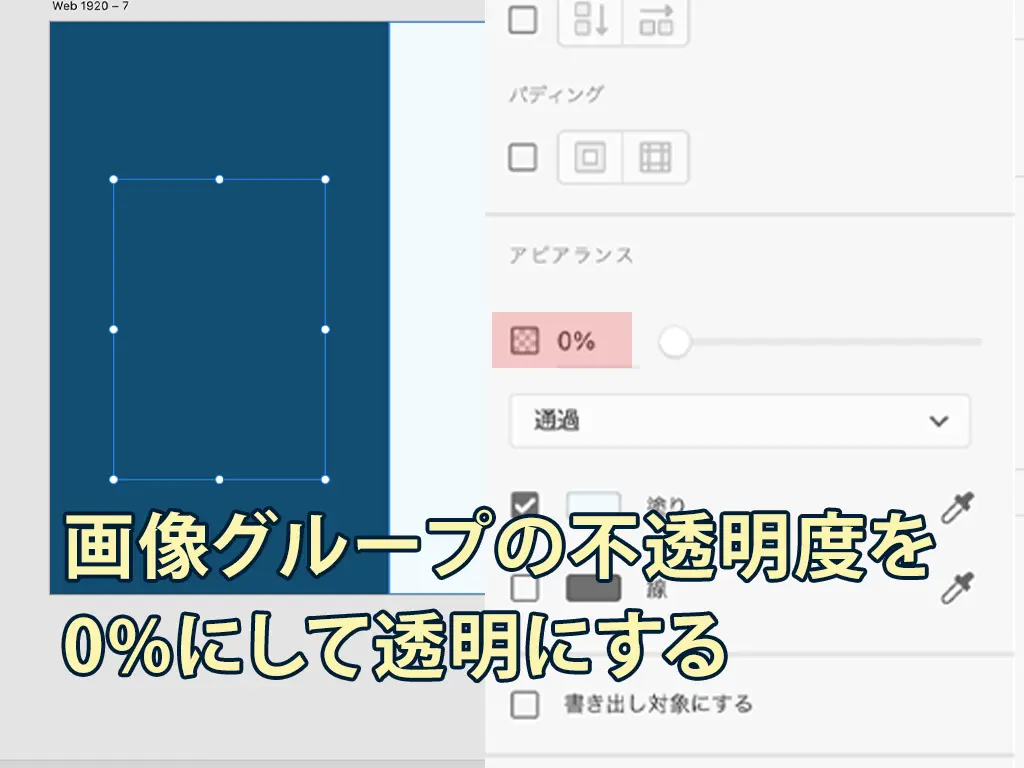
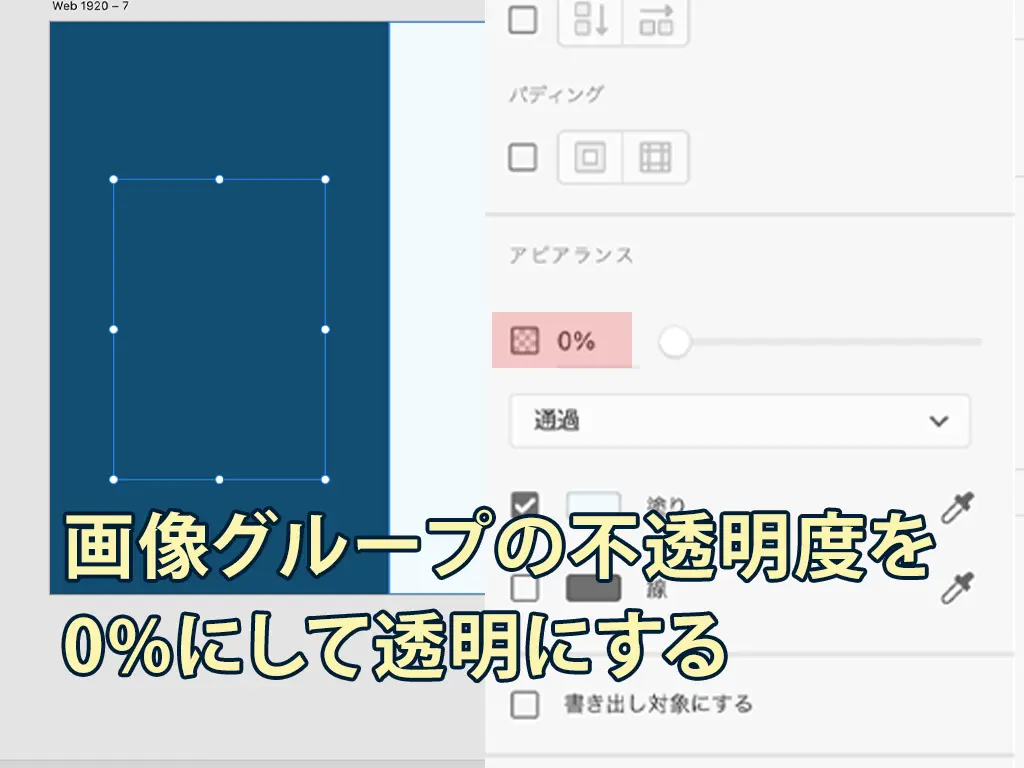
3画像グループの不透明度を0%にして透明にする

-
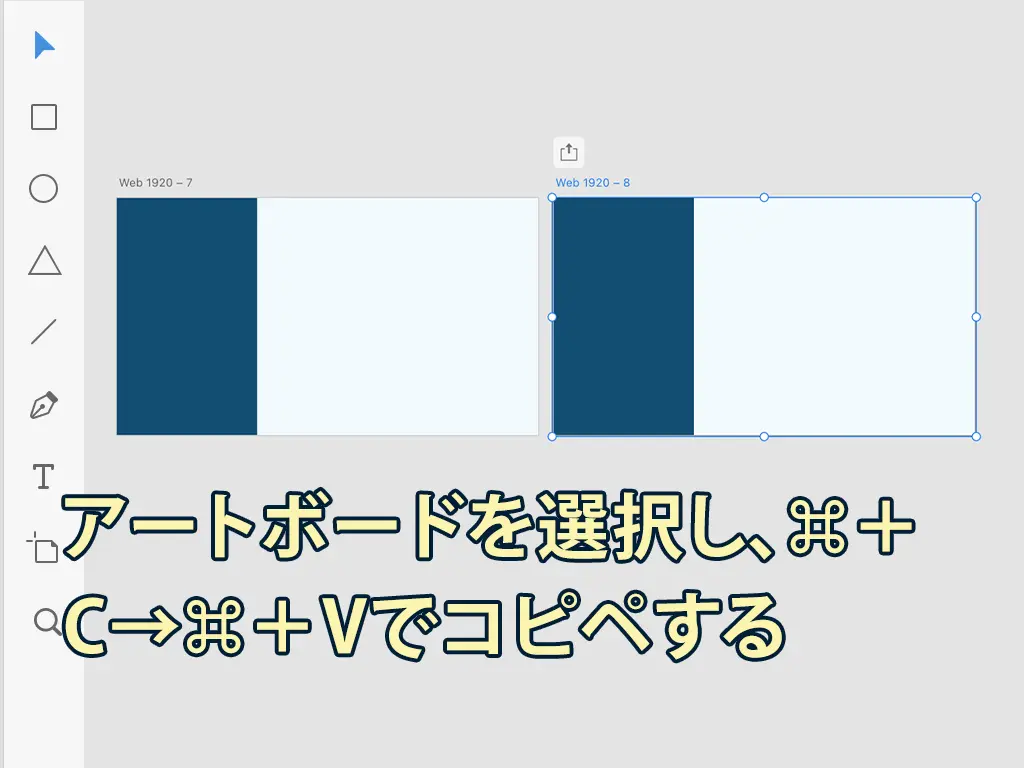
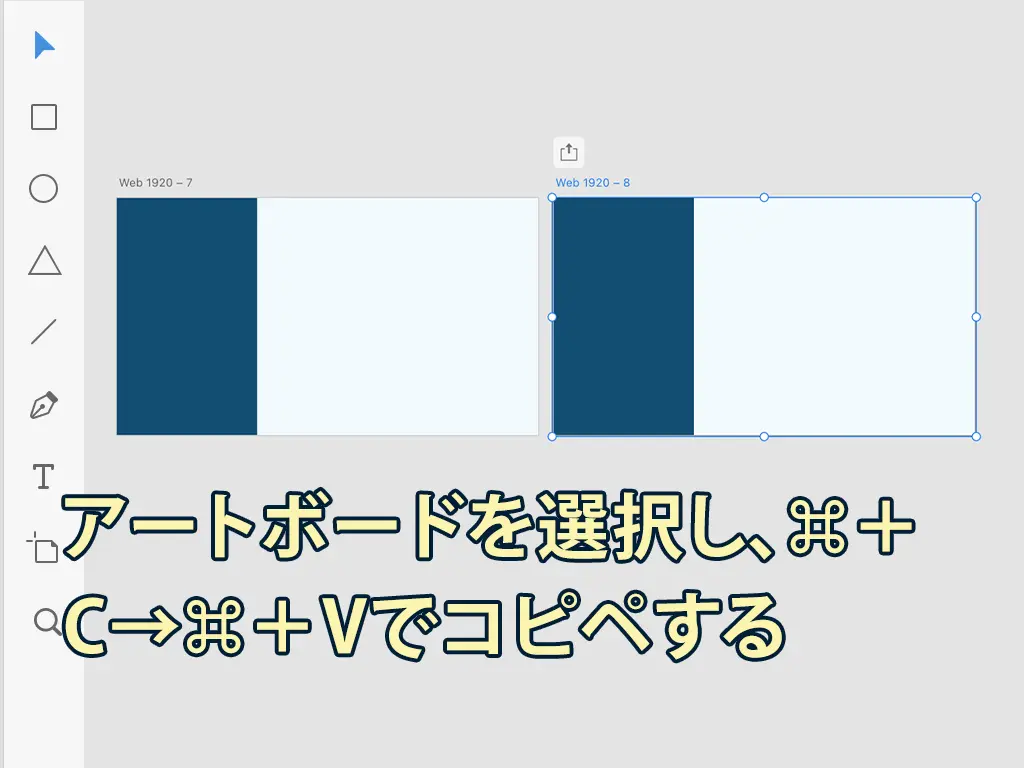
4アートボードを選択し、Command(Ctrl)+C→Command(Ctrl)+Vでコピペする

-
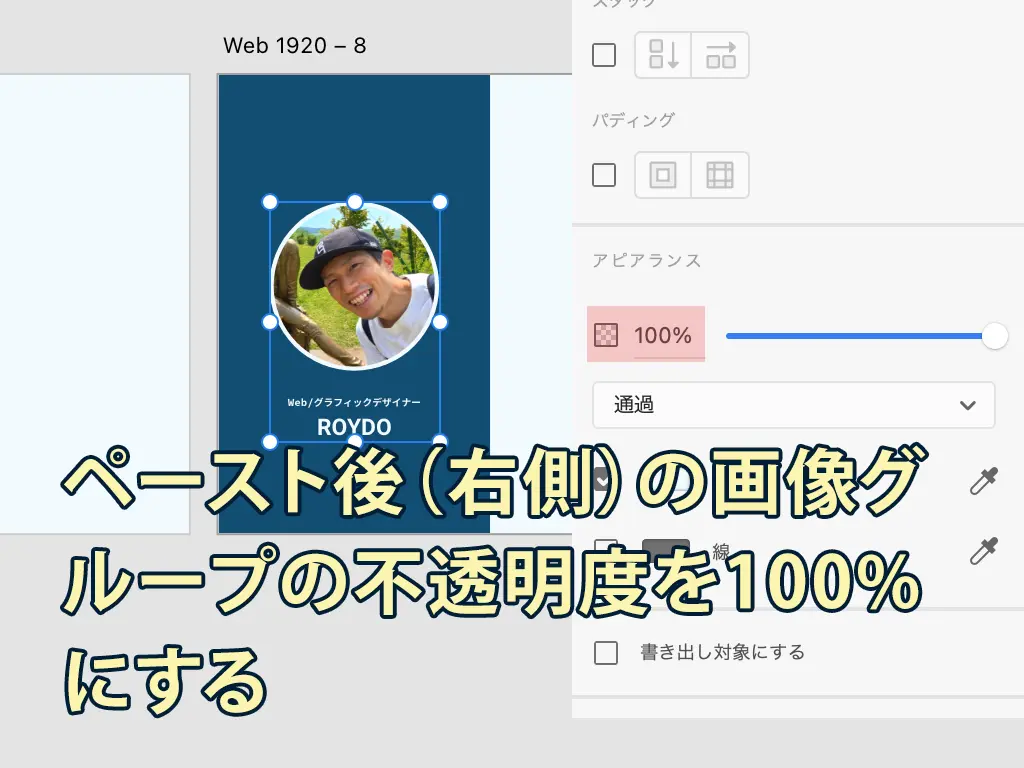
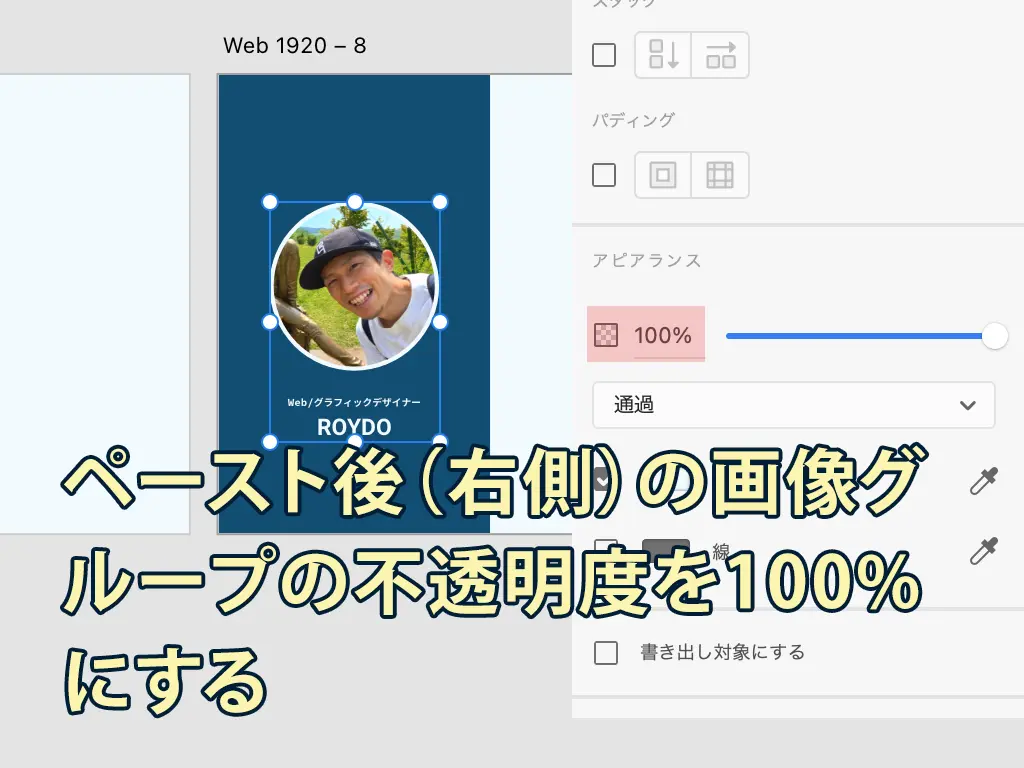
5ペースト後(右側)の画像グループを選択し、不透明度を100%にする

-
6画像グループのY軸位置に-40と入力する

-
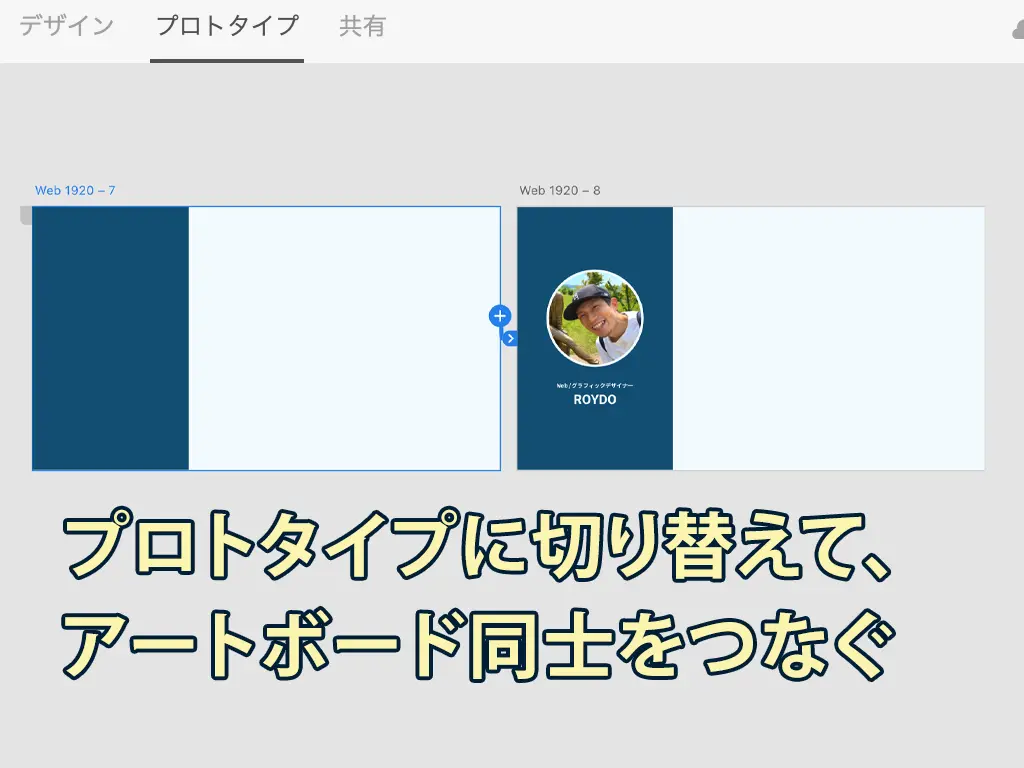
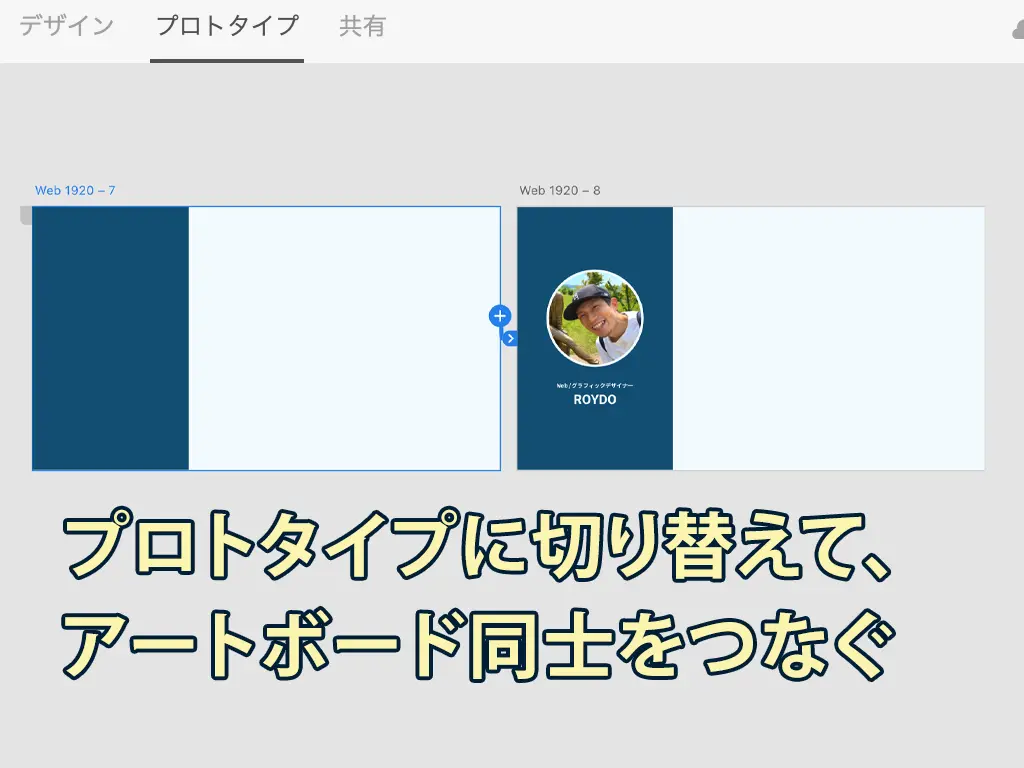
7プロトタイプに切り替えて、アートボード同士をつなぐ

-
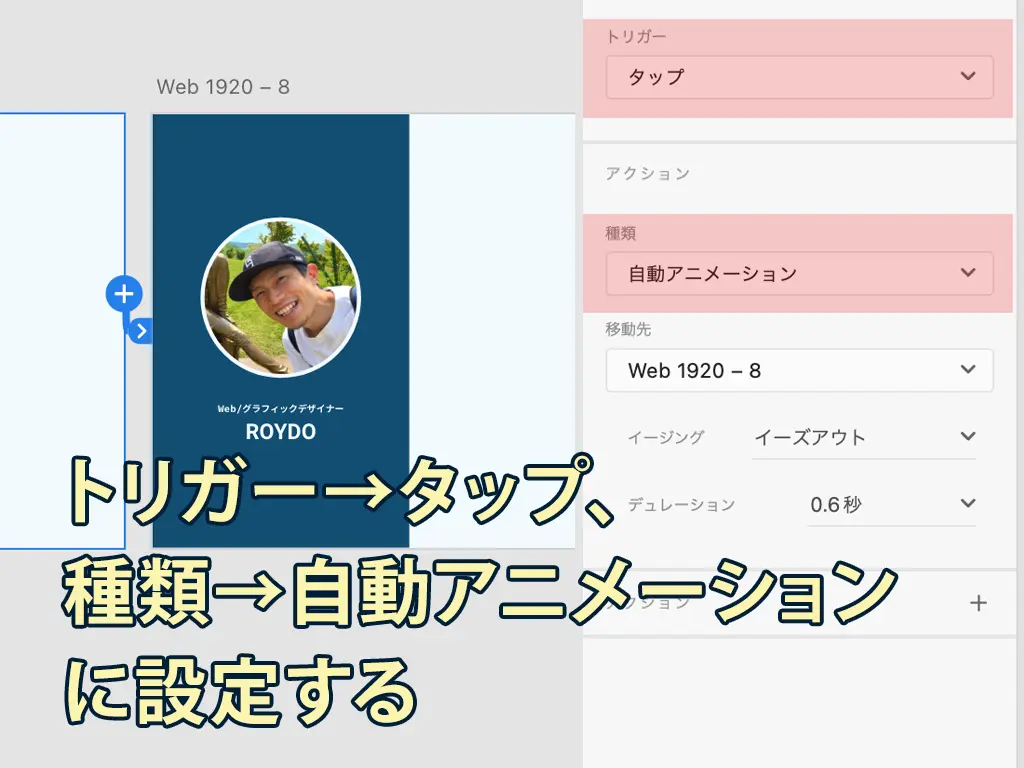
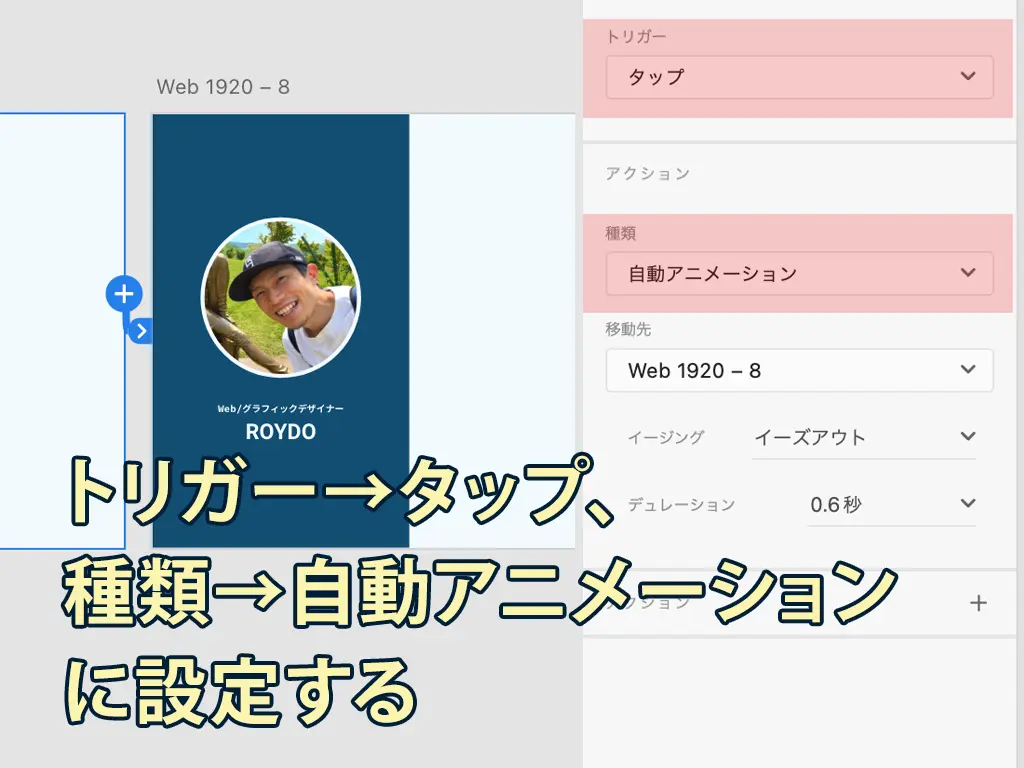
8トリガー→タップ、種類→自動アニメーションに設定して完成

イージングとデュレーションはお好みで
以上で画像(肩書きと氏名のテキスト含む)が下からフワッと現れるアニメーションの完成です。
下の動画は、出来上がったスライドアニメーションをテスト再生したものです。
▼クリックすると再生されます(ファイルサイズ:17KB)
フェードインアニメーションテスト
横方向にフワッと出現させたい場合は、位置調整をYではなくXに対して指定すればOKです。
また、移動距離を大きくしすぎるとアニメーションがうざったくてうっとうしい感じになってしまうので、スライドさせる距離は40px前後を目安にすると良いでしょう。
POINT!
- ・プレゼンテーションではフワッとフェードインするアニメーションをよく使う!
- ・アピアランスと位置を変えた2枚のアートボードをつなぎ、自動アニメーションさせよう!
- ・移動距離を大きくし過ぎてしまうと、わざとらしいアニメーションになってしまいがちなので注意!
ラインが引かれるアニメーション
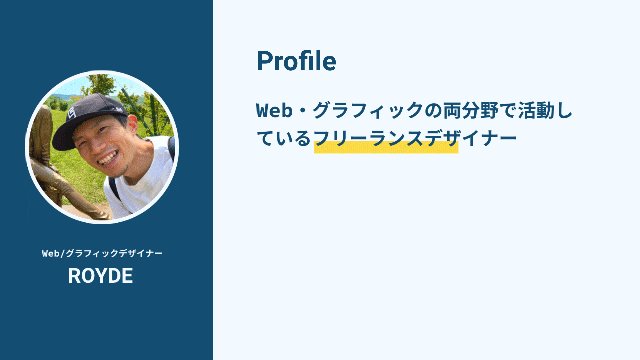
プレゼンテーションでは、特定のテキストを強調するためのアニメーションもよく使います。
その代表がテキストにラインが引かれるアニメーションです。
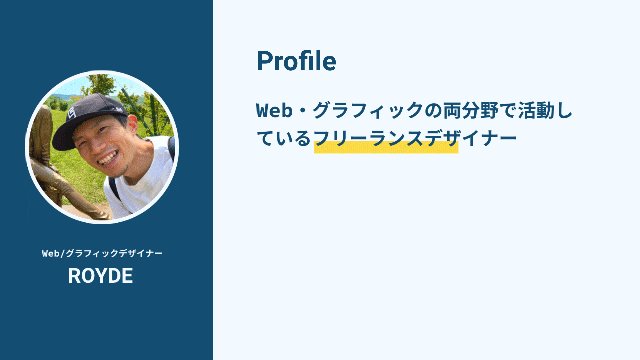
具体的には以下のようなイメージです。
こういったアニメーションもXDの自動アニメーション機能を使うと簡単に表現できます。
ここでは、アートボードをクリックしたら強調したいテキストにラインが引かれるアニメーションを作ってみましょう。
テキストラインアニメーション
-
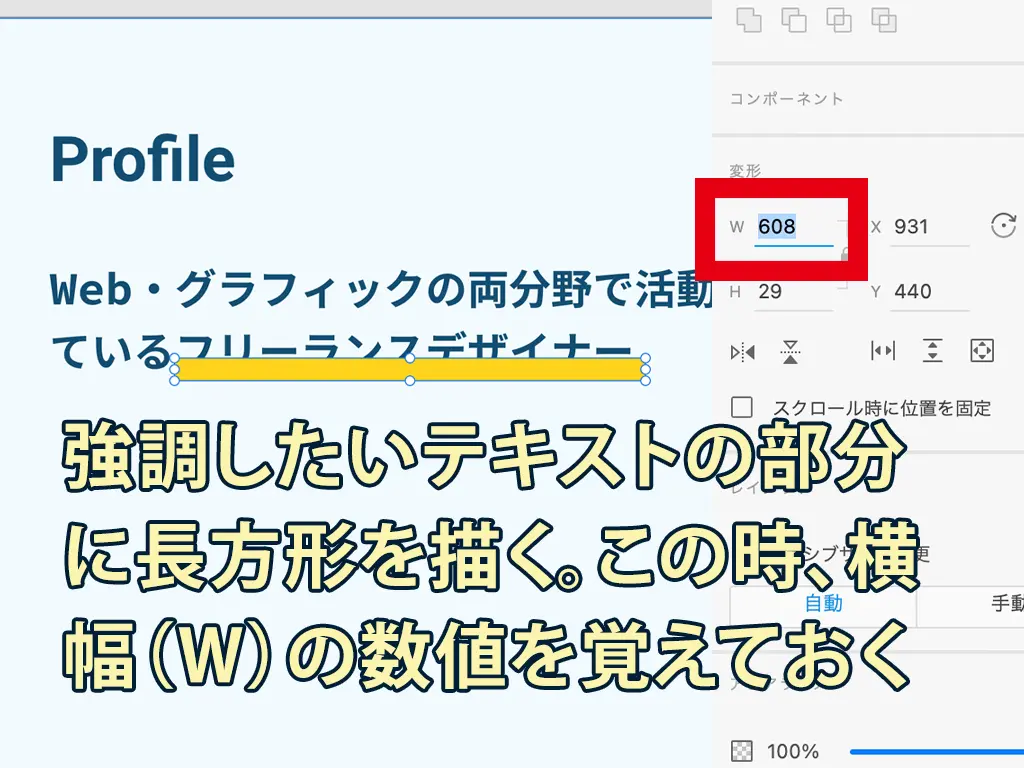
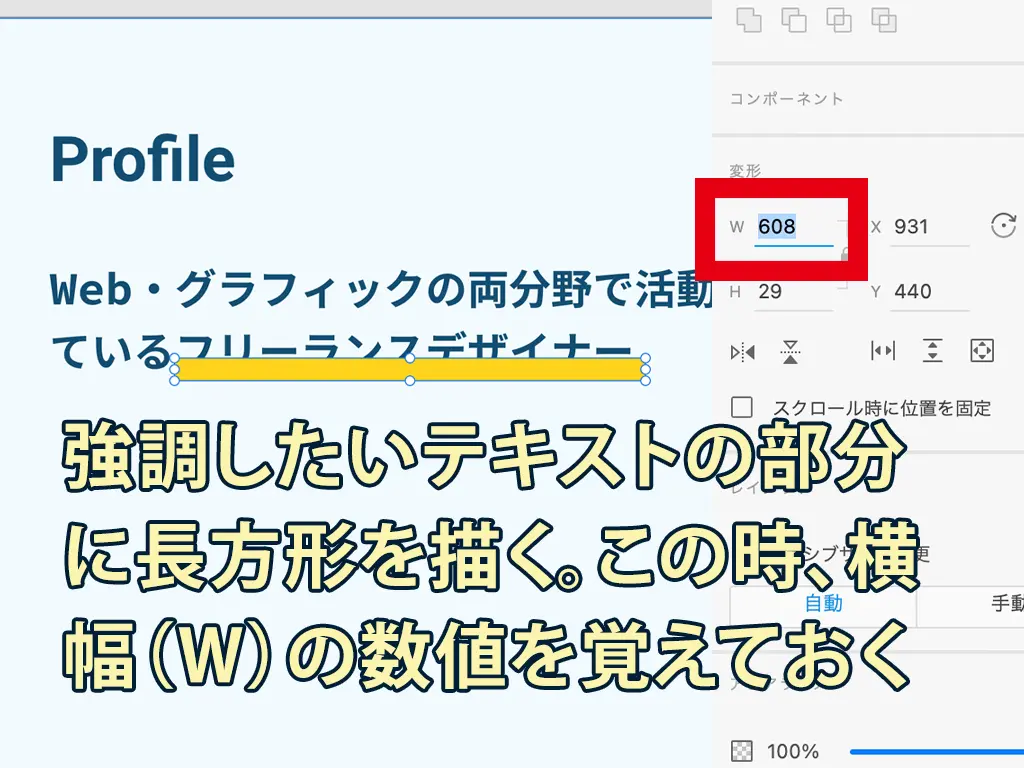
1強調したいテキストの部分に長方形を描く。この時、横幅(W)の数値を覚えておく

-
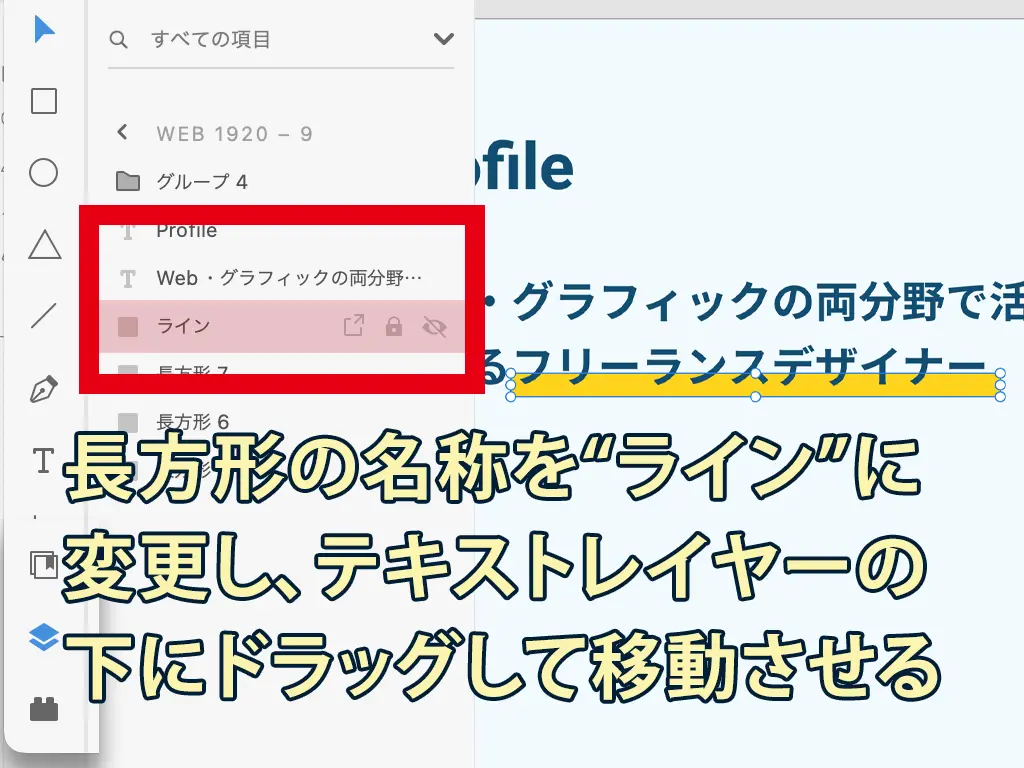
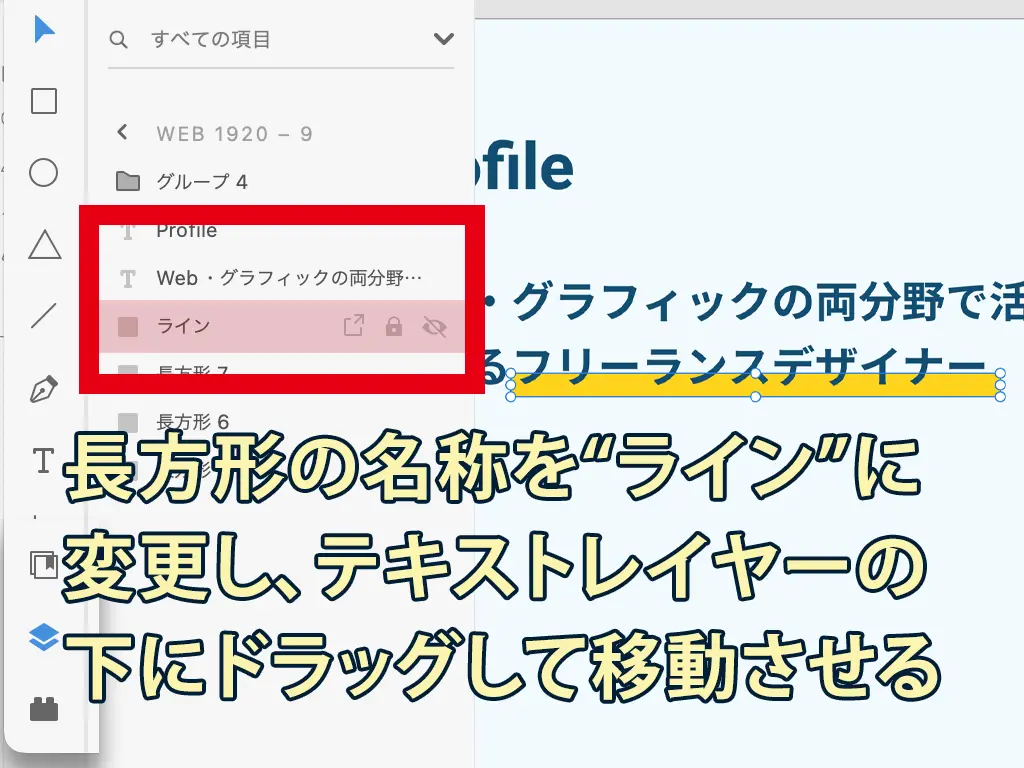
2長方形の名称を“ライン”に変更し、テキストレイヤーの下にドラッグして移動させる

レイヤーパネルは、表示メニュー→レイヤーで表示できます
-
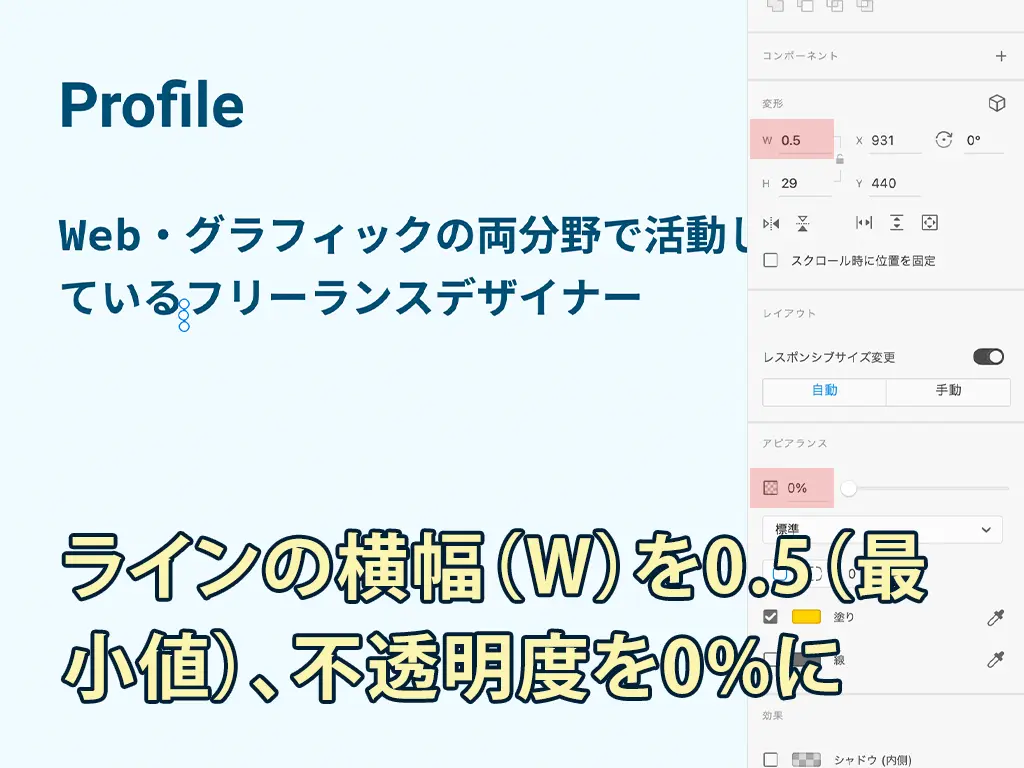
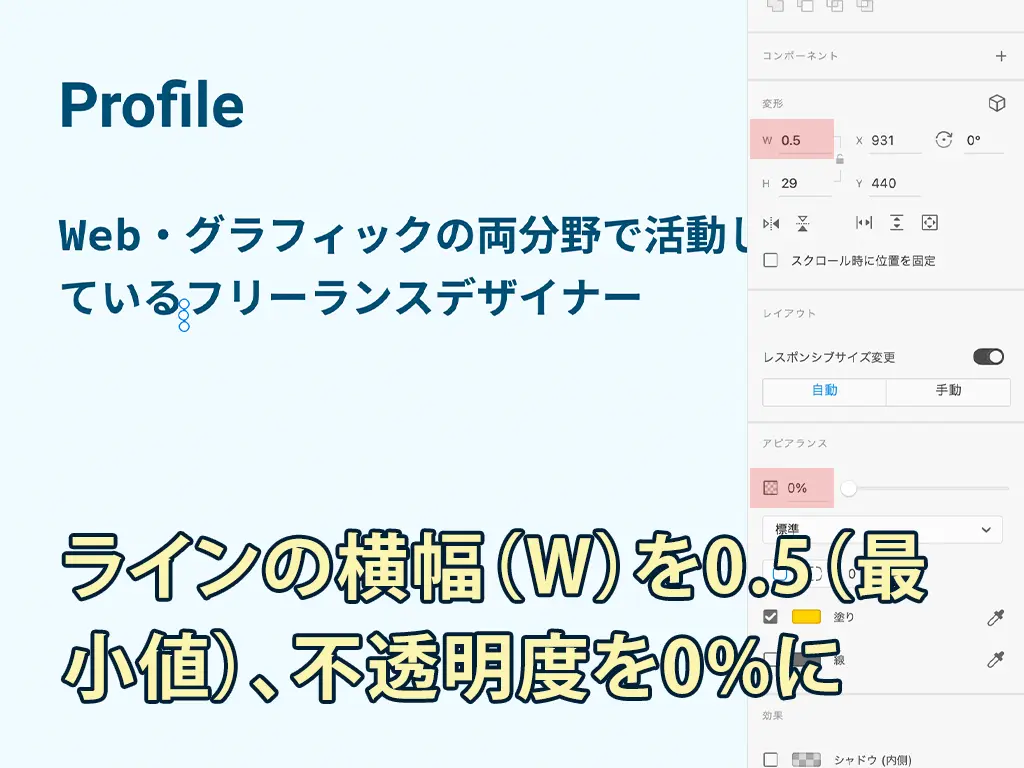
3ラインの横幅(W)を0.5(最小値)、不透明度を0%にする

-
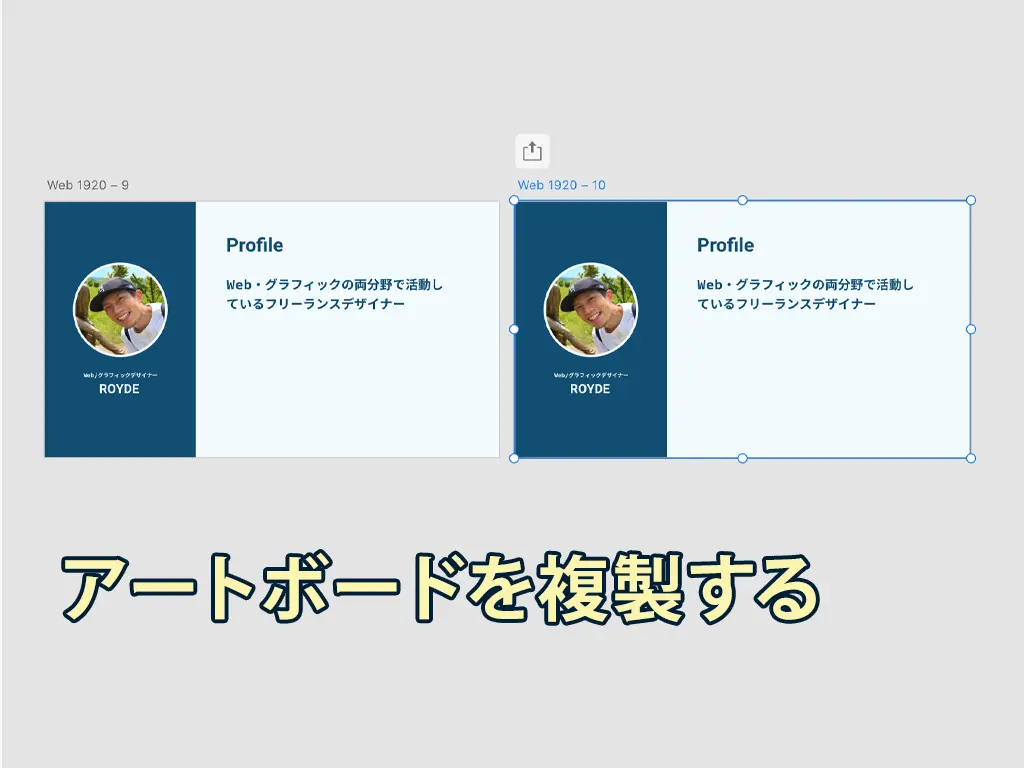
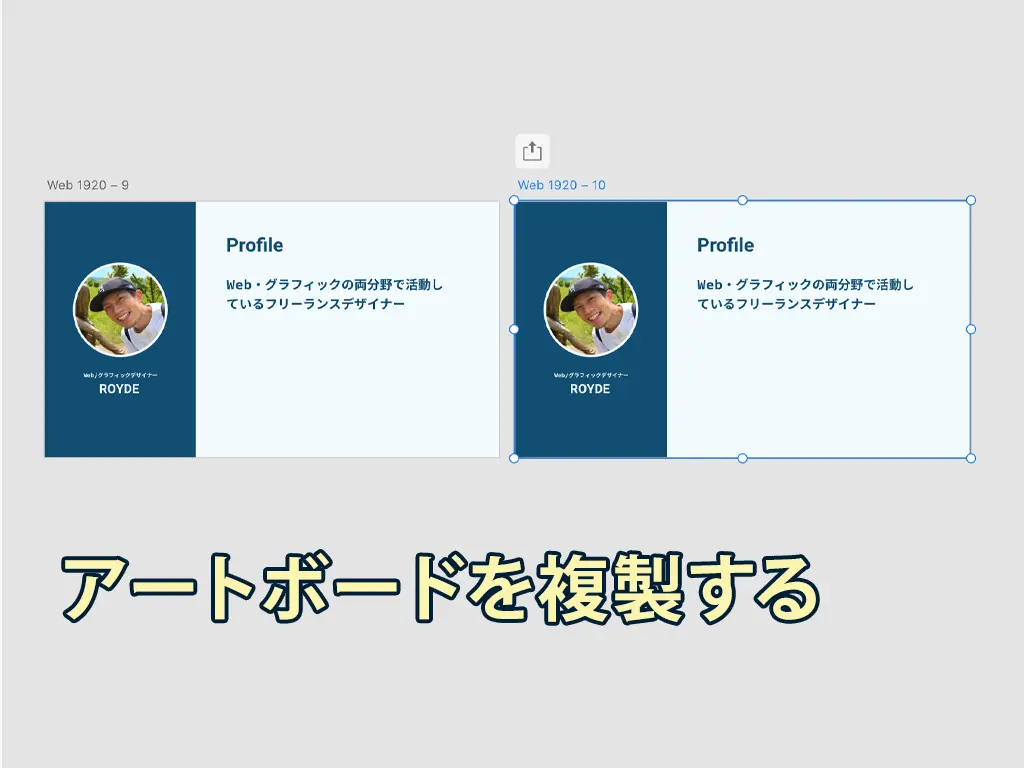
4アートボードを選択し、Command(Ctrl)+C→Command(Ctrl)+Vでコピペする

-
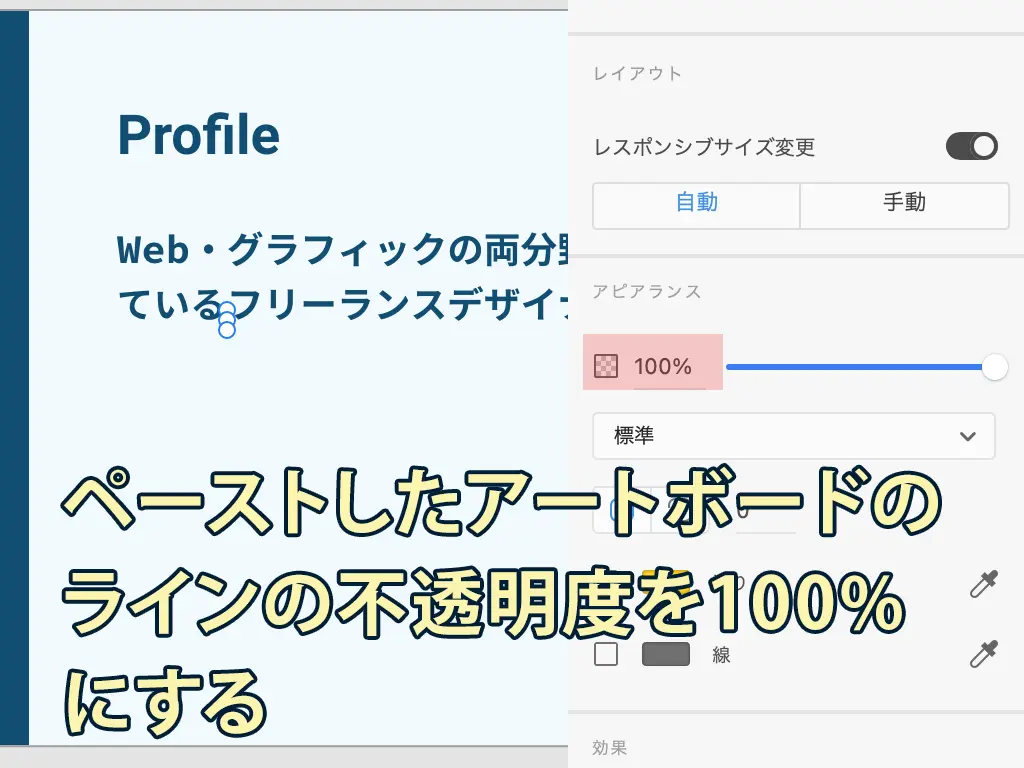
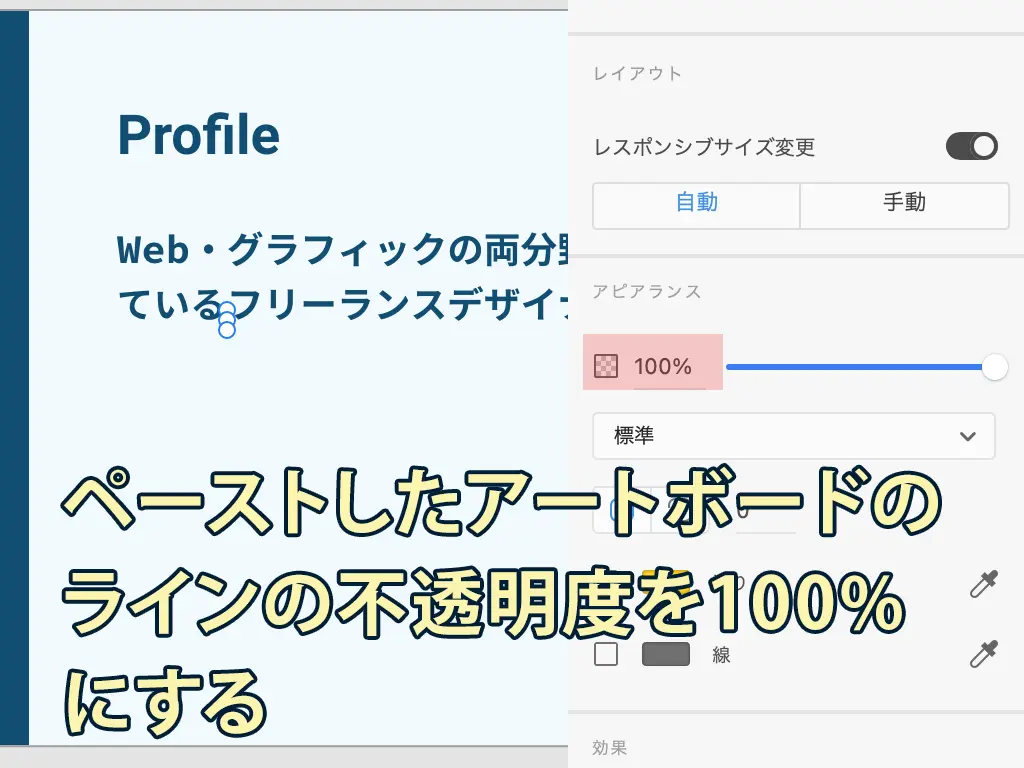
5ペーストしたアートボードのラインの不透明度を100%にする

-
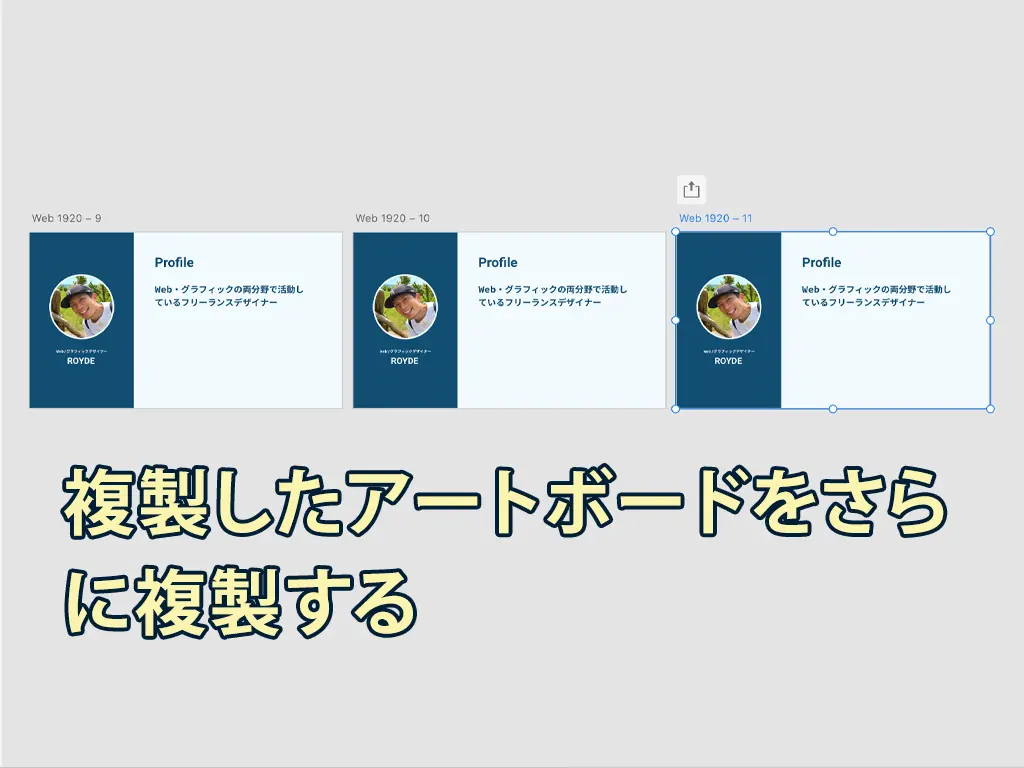
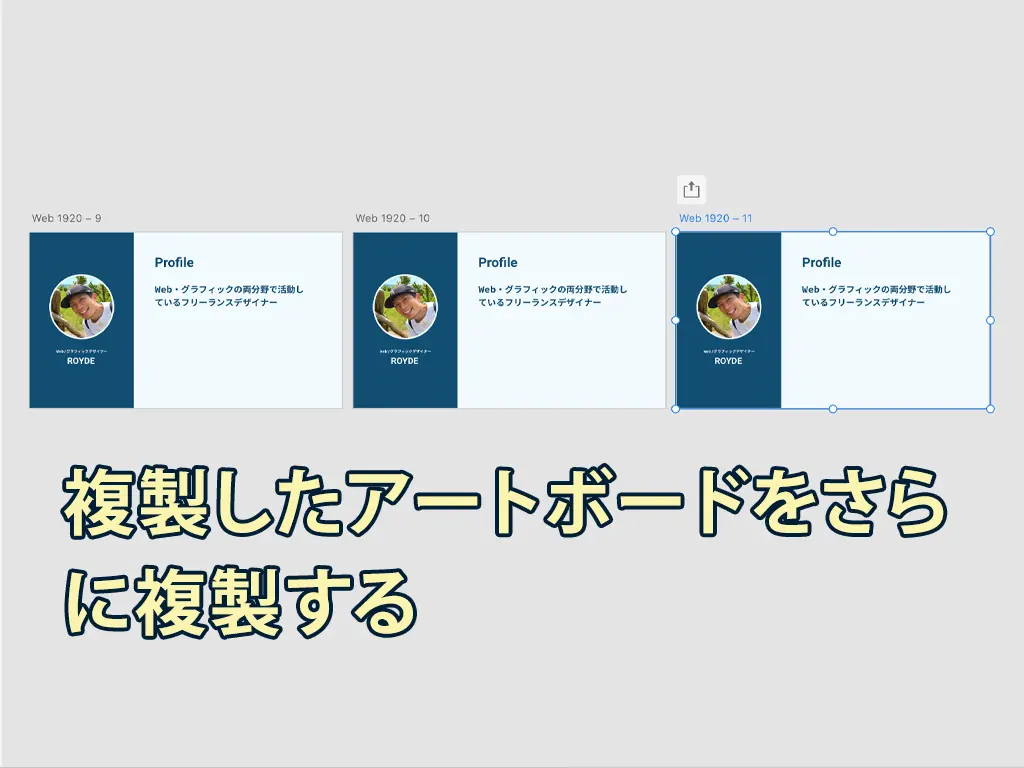
6複製したアートボードをさらに複製する

-
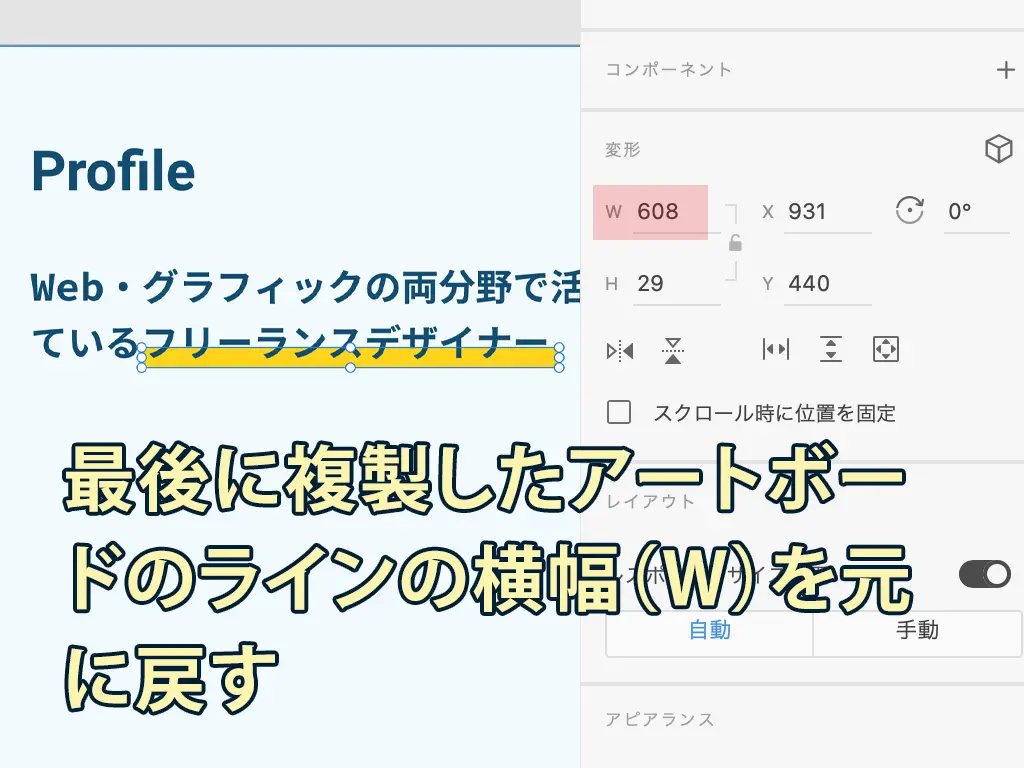
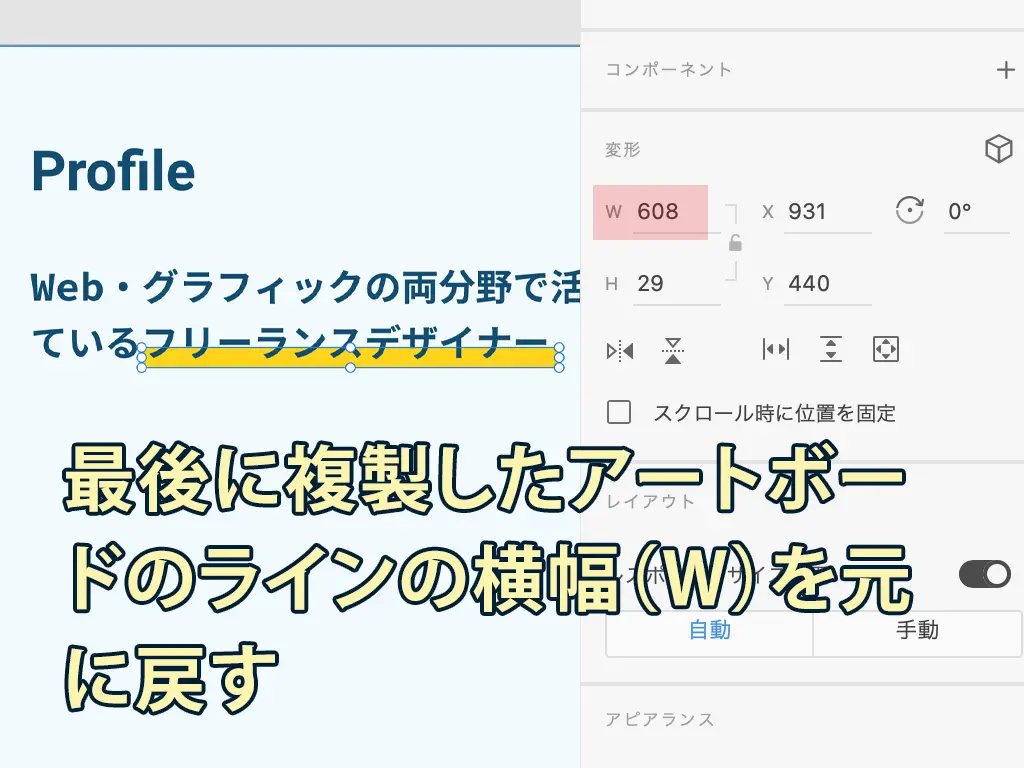
7最後に複製したアートボードのラインの横幅(W)を元に戻す

手順1で覚えておいた横幅の値を入力すればOKです
-
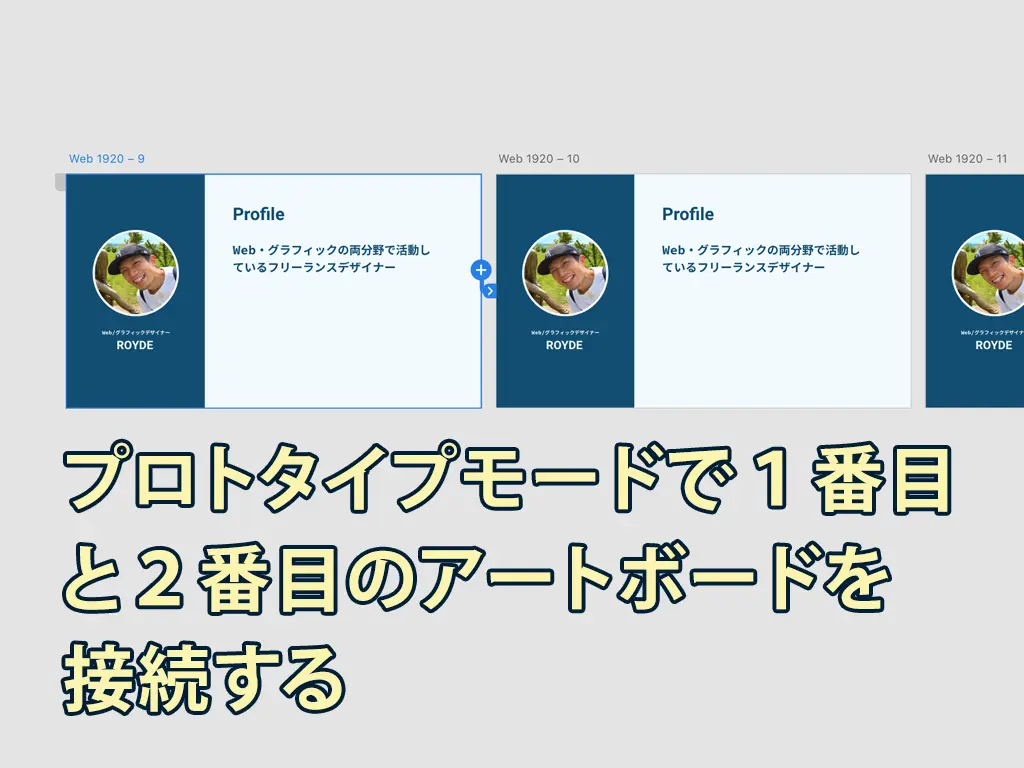
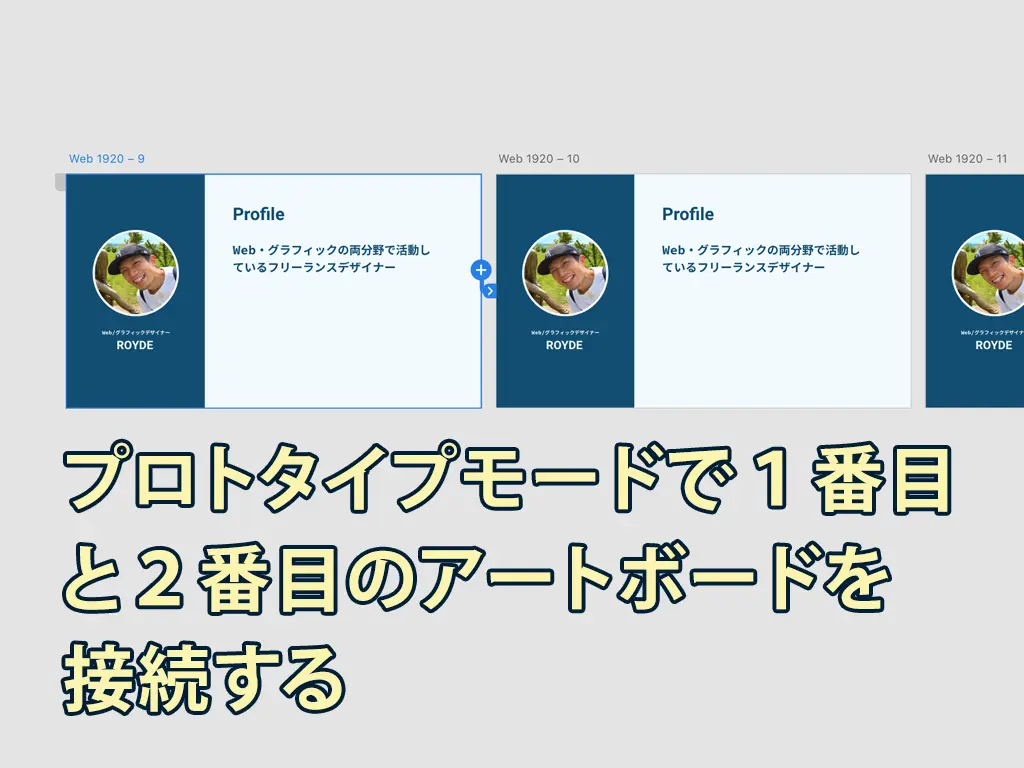
8プロトタイプモードで1番目と2番目のアートボードを接続する

-
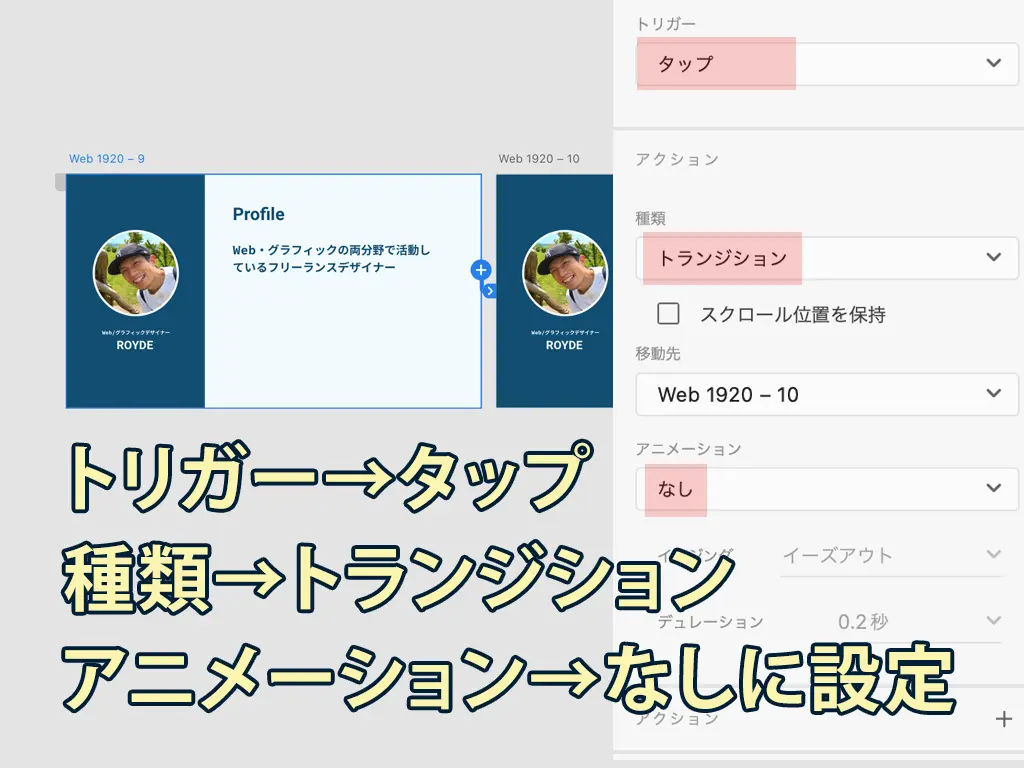
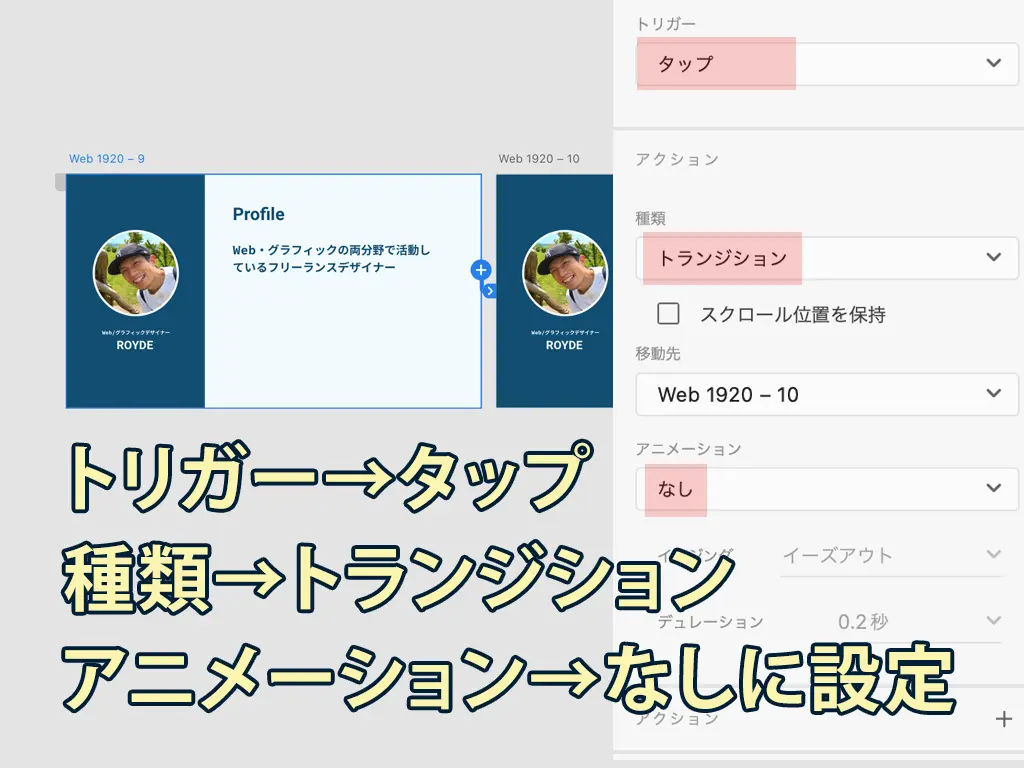
9トリガー→タップ、種類→トランジション、アニメーション→なしに設定

-
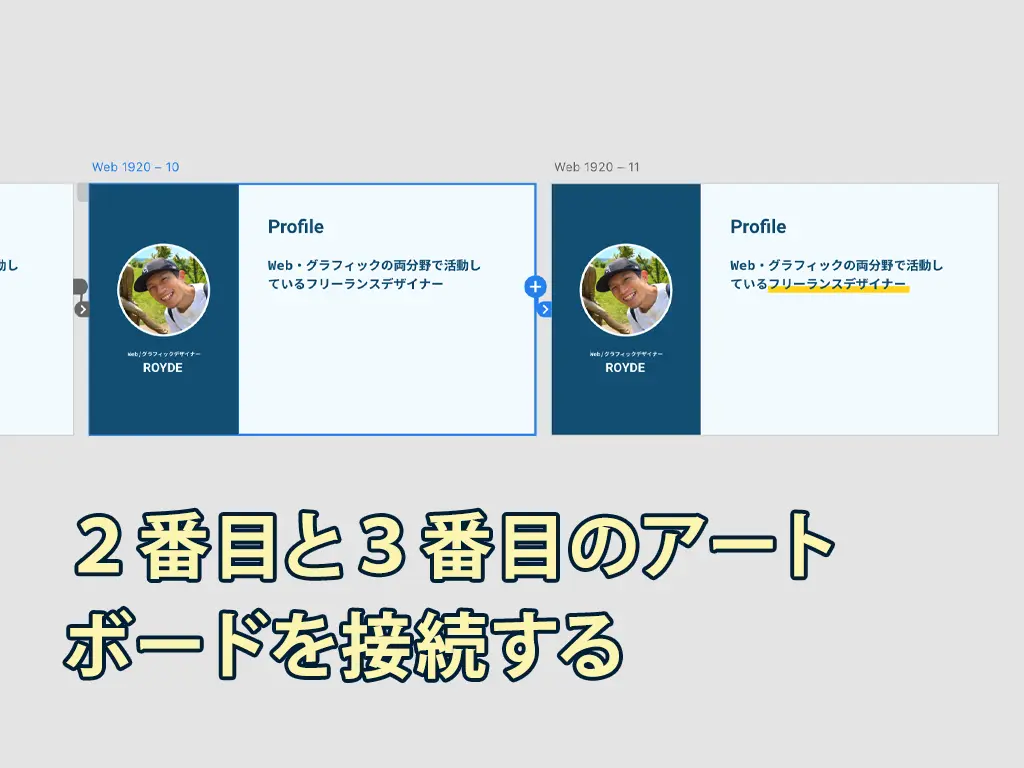
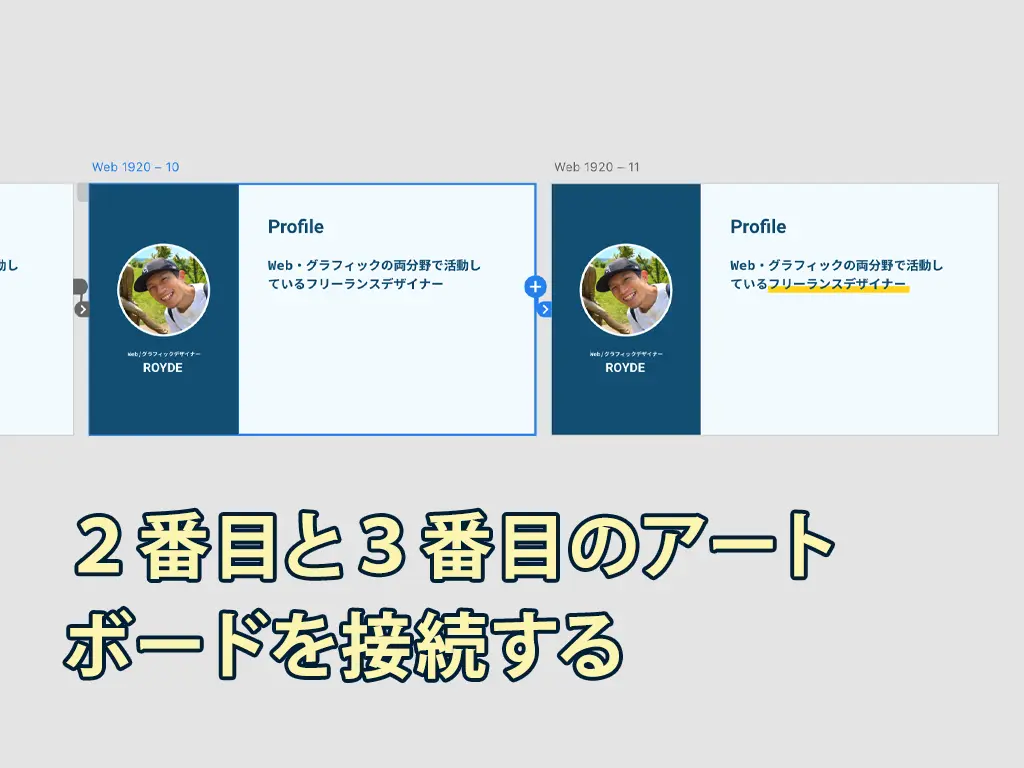
102番目と3番目のアートボードを接続する

-
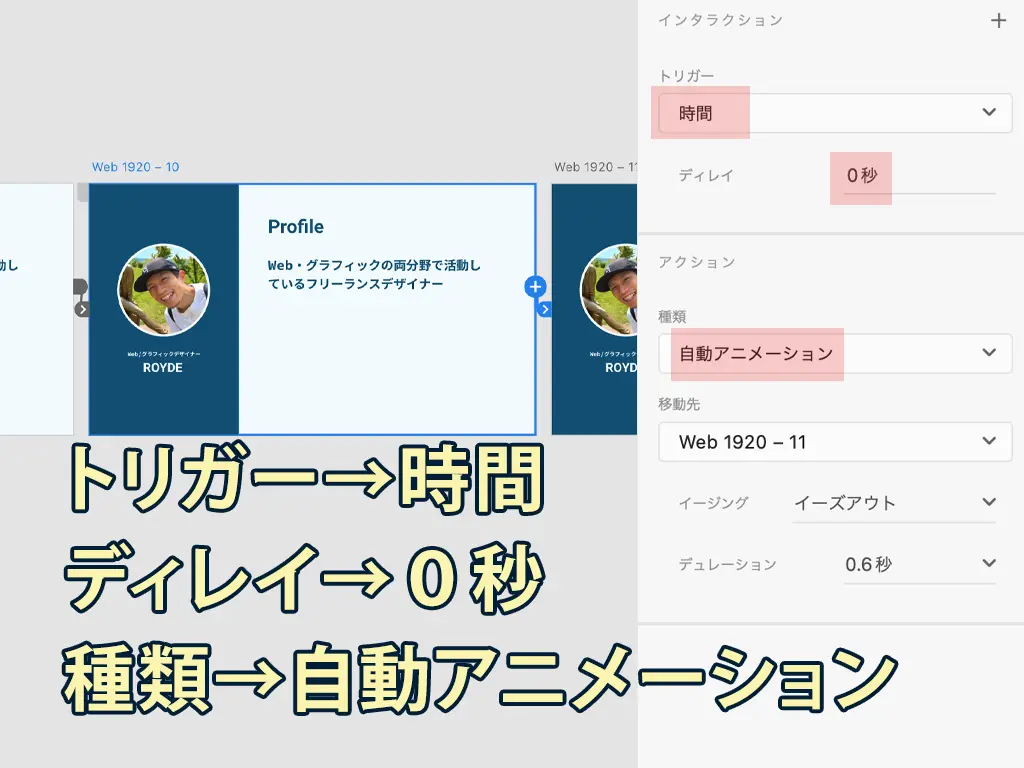
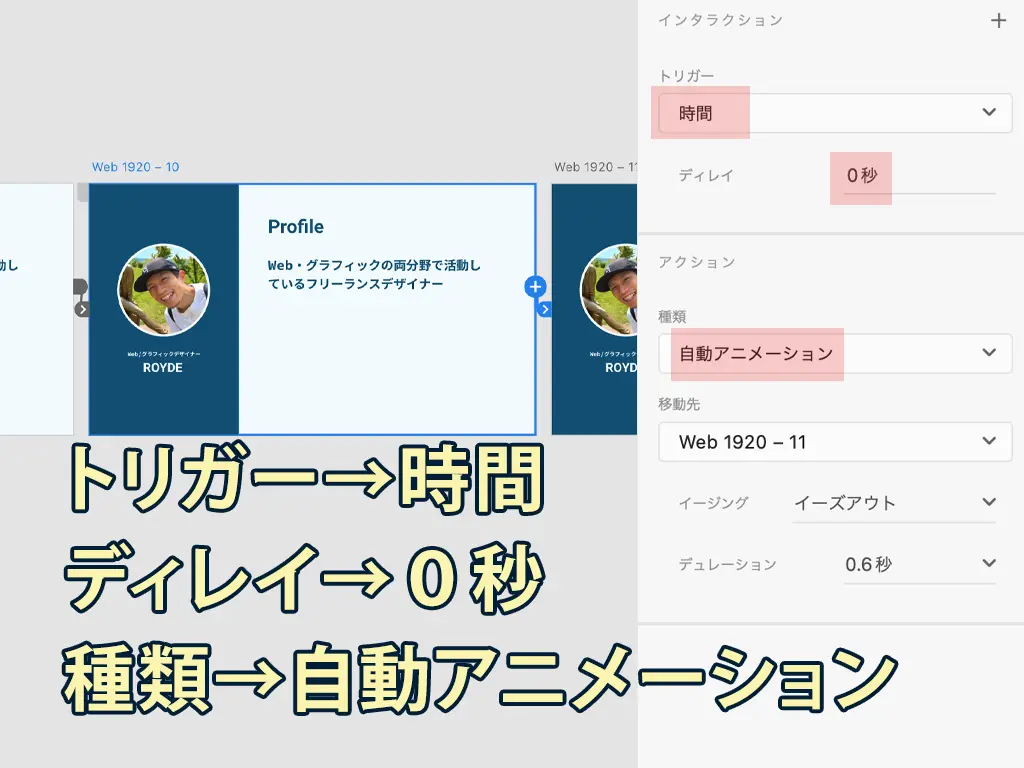
11トリガー→時間、ディレイ→0秒、種類→自動アニメーションに設定する

イージングとデュレーションはお好みで
以上でアートボードをクリックするとテキストにラインが引かれるアニメーションの完成です。
下の動画は、出来上がったラインアニメーションをテスト再生したものです。
▼クリックすると再生されます(ファイルサイズ:26KB)
ラインアニメーションテスト
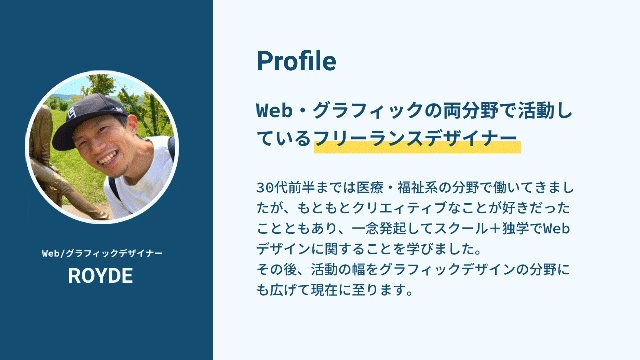
前章で紹介したフェードインアニメーションとこのラインアニメーションを組み合わせると、例としてご紹介してきた下のようなプロフィールスライドの作成が可能です。
XDの選択ツールによる図形やテキストの選択、長方形ツールなどを使った図形の描画などは、IllustratorやPhotoshopと使用感はほぼ同じです。
ペンツールを使った描画が得意であれば、XD上で複雑なイラストやシェイプを描くことも可能です。
プレゼンテーションのスライドや簡単なアニメーションを作りたい場合、IllustratorやPhotoshopにある程度慣れている方であれば、パワーポイントやその他のツールよりもXDの方が作成が楽で効率的な場合が多いと言えます。
Adobe Creative Cloudコンプリートプランに入っている場合、追加料金なしでXDの全機能を使えるのでぜひ試してみてくださいね!
XDやIllustrator、Photoshopなどデザインに欠かせないあらゆるソフトがサブスクで利用できるAdobe Creative Cloudの各プランは、こちらからご確認いただけます↓

POINT!
- ・強調したいテキストは、ラインが引かれるアニメーションを設定してみよう!
- ・長方形ツールでラインを描画し、横幅と不透明度を調整しよう!
- ・XDのツールの使用感はIllustratorやPhotoshopとほぼ同じなので、Adobeソフトユーザーは扱いやすい!
– 関連記事 –