▼動画解説は下のサムネイルから(YouTubeに飛びます)
figureタグを使う場面
冒頭でも述べましたが、画像を配置する際にfigureタグ+imgタグでマークアップした方が良いのは、画像にキャプション(説明文)を付ける場合です。
例えば、自分のペットの写真をWebページに掲載したいとしましょう。
この時、そのまま画像をアップしただけでは自分のペットの写真なのか、フリー素材の写真か何かなのか、見た人には判別がつきませんよね。
そこで写真に一言、”これは私のペットの写真です”と説明文があれば、誰が見ても投稿者のペットの写真だとわかります。
このように、画像に対して何かしら説明が必要であったり、キャプションを付けることで画像に明確な意味・役割を持たせたりしたい場合には、figure要素でimgタグをマークアップするのがベターと言えます。
また、画像に付随するキャプションはpタグなどではなく、figcaptionタグでマークアップします。
figure/figcaption要素を使ってマークアップされた説明付き画像は、本文の流れに影響を与えず、本文と切り離して付録等として要素の位置を移動させても意味が通じるものとして扱われます。
以下は画像を配置する際に、figureタグとfigcaptionタグでマークアップしたHTMLの例です。
HTML※スクロールできます
<figure>
<img src="img/my-pet.png" alt="私のペットの写真">
<figcaption>私のペットの写真</figcaption>
</figure>
figureとfigcaptionは、画像にわざわざ説明をつけるためのものです。
よってこの場合、img要素のalt属性の指定も必須と考えて良いと思います。
逆に言えば、説明が必要でなく、単に装飾目的(イメージ画像の挿入など)で画像を配置する場合はfigure要素でマークアップする必要はありません。
同時に、この場合はimg要素のalt属性の指定は空(alt=””)でOKです。
『空にするぐらいなら指定なし(alt属性省略)でも良いのでは?』と思うかもしれませんが、alt属性を空にした場合と省略した場合では、ブラウザの認識に差が出ます。
alt属性を省略すると、画像がコンテンツの鍵となる部分であり、同等のテキスト表現を行うことができないことを表します。この属性に空文字列を設定すると (alt=””)、この画像がコンテンツにおいて重要な箇所ではないことを示し、視覚ブラウザーではない場合はレンダリングを省略することがあります。
—MDN Web Docsより引用
MDN Web Docs
省略すると、省略せざるを得ないぐらい重要な画像と認識されてしまうということなので、特に意味のない画像に関しては空指定が良いと思います。
話が少し逸れましたが、figure/figcaptionでマークアップすべきかどうか悩んだ時は、画像に説明(キャプション)が必要かどううかで考えると良いでしょう。
POINT!
- ・画像にキャプション(説明文)が必要な場合は、figureタグでマークアップしよう!
- ・説明文はfigcaptionタグでマークアップしよう!
- ・figureタグで画像をマークアップする場合は、img要素のalt属性指定も忘れずに!
imgタグ単独で良い場合
キャプション付きの画像を挿入したい場合は、figure/figcaptionタグ+imgタグを使うのがベターですが、全てのケースにおいてimgタグだけで画像を挿入してはダメというわけではありません。
イメージ画像など単なる装飾目的の場合はもちろん、前後の文章と切り離せない場合なども該当すると言えるでしょう。
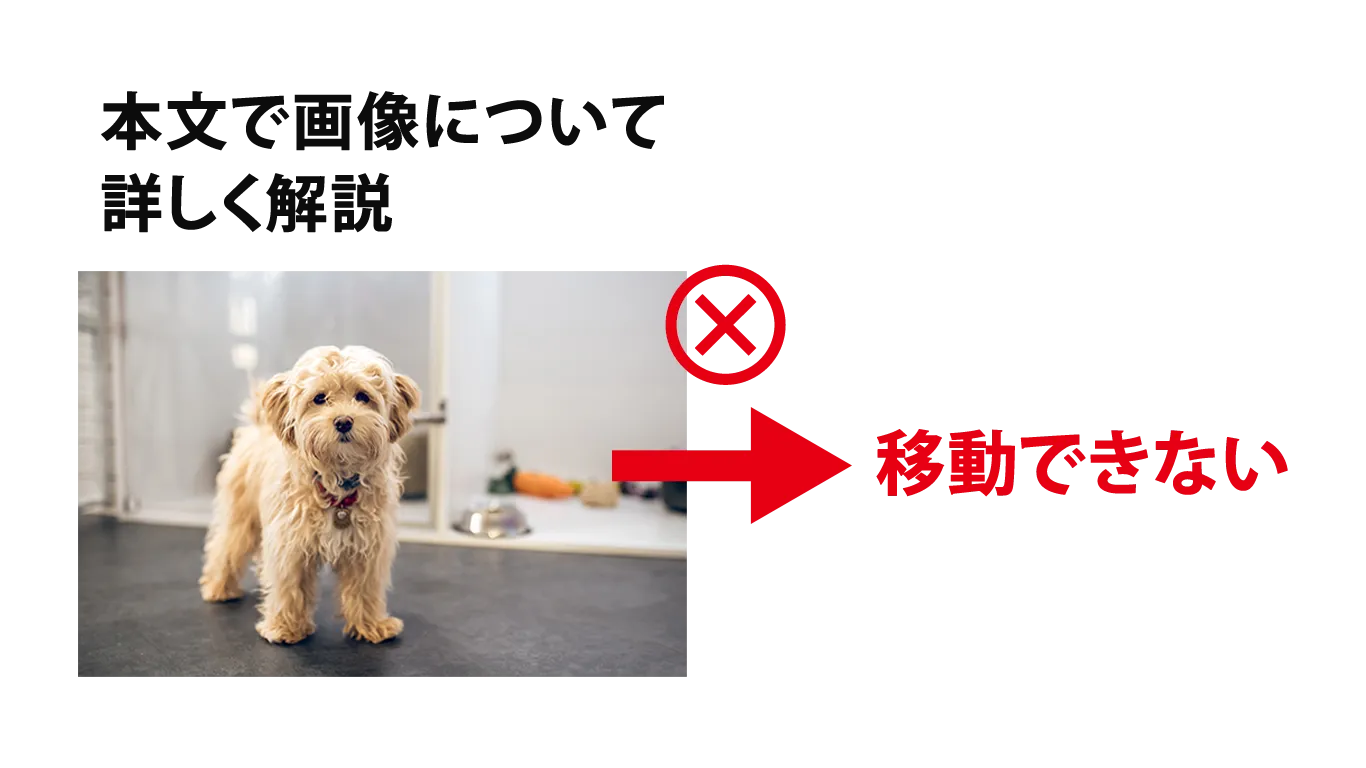
例えば、本文で画像の内容について詳しく言及しているような場合です。
具体的には、どこかへ旅行へ行って旅行の写真について解説した記事を想像してみてください。
このような場合、本文と画像(写真)が密接に関係しているので、画像要素を本文から切り離して移動させると意味が通じなくなると言えますよね。
figure要素は、本文と切り離して位置を移動させても問題ない場合に使用するものですから、それができない・不適切となる場合には無理に使用しなくてOKです。
このような場合はimgタグを単独で配置するか、調整の必要に応じてdivタグでマープアップしておけばOKです。
HTML※スクロールできます
<p>下の画像は私のペットの写真で、犬種は○○です。(画像について本文で言及)</p>
<img src="img/my-pet.webp" alt="私のペットの写真">
<p>こちらの写真は××の時に撮ったもので…(さらに画像の説明を追加)</p>
上のような例の場合、画像要素(imgタグ)の位置を動かしてしまうと本文の流れに影響を与えてしまうと言えます。
figure要素は、本文の流れに影響を与えず、独立して移動させられる説明付き画像に対して使うものですから、この場合は適しているとは言えません。
imgタグだけで画像を配置したり、divタグでマークアップするのは何だかダメ(不適切)な気がしてしまうかもしれませんが、そのようなことはありません。
この点はHTMLをしっかり学んだ人であればあるほど、陥りやすいポイントかと思います。
しかし、使用すべき適切なタグがない場合、無理してdivタグ以外のタグを使う必要はありません。
もちろん、何でもかんでもdivタグでマークアップするのは適切とは言えませんが、divタグでマークアップするのが悪いというわけではないことは心に留めておきましょう。
POINT!
- ・どんな場合でもfigureタグでマークアップすれば良いというわけではない!
- ・本文と密接に関係する画像は本文と切り離せないので、imgタグ単独で配置してもOK!
- ・figureタグやその他のタグが適切でない場合、divタグでマークアップすることには何の問題もない!
コードの挿入で使用
多くの場合、figureタグは説明付き画像(写真)を挿入する場合に使われます。
ですが、figure要素は画像だけでなく、他の説明付き○○に使用することも可能というか適切なタグです。
その例の一つが、プログラムコードの挿入です。
今ご覧頂いているこちらのブログサイトもそうですが、Web制作やプログラミングに関する記事ではプログラムコードを記事中に挿入することも多いです。
プログラムコードは画像ではありませんが、説明(タイトル)が必要なコンテンツとして、figure/figcaptionタグを使ってマークアップすることができます。
例えば自分が考えてコーディングしたCSSアニメーションをブログに掲載したいとしましょう。
この場合、コードを載せるだけでなく、何のコードなのか?という説明が必要ですよね。
こういった例では、コード全体をfigureタグでマークアップし、説明(タイトル)をfigcaptionでマークアップすると良いでしょう。
ちなみにですが、プログラムコードは頻繁にTabによるスペースや改行が入るので、preタグを使うと良いです。
以下は、figure/figcaptionを使ってCSSコードをマークアップした例です。
HTML※スクロールできます
<figure>
<figcaption>CSS Animation</figcaption>
<pre>
.animation_code {
animation: rotate_ani 2s ease-in-out infinite 0s;
}
@keyframes rotate_ani {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
</pre>
</figure>
ただ、コードに関しても必ずfigureタグを使ってマークアップしなければならないということではないです。
考え方は画像の場合と同じです。
例えば本文でコードについて詳しく解説を入れるような場合、挿入したコードは本文と切り離せない関係ということになるため、figure要素ではやや不適切と言えます。
あくまで、プログラムコードをfigure要素でマークアップすることもあるという例として参考にして頂ければと思います。
figureタグでプログラムコードをマークアップする例としては、参考・おまけ程度にコードを掲載する場合などが考えられるでしょう。
POINT!
- ・figureタグは画像だけでなく、プログラムコードをマークアップする場合もある!
- ・ただし、プログラムコードはいつもfigureタグでマークアップしなければならないという意味ではない!
- ・画像と同様に、本文との関連性などを考慮してfigureタグでマークアップすべきかどうか考えよう!
引用文で使用
ブログ記事のようなページでは、他の記事から引用文を掲載することもありますよね。
引用文に用いるタグはblockquoteですが、引用文には通常、『どこからの引用なのか?』という説明(引用元の明示)が必要です。
よって、引用文をblockquote、引用元をcite及びfigcaption、そして全体をfigureでマークアップすると分かりやすくまとまった構造になります。
具体例としては以下のサンプルコードをご参考ください。
HTML※スクロールできます
<figure>
<blockquote>
<p>これは引用文です。</p>
</blockquote>
<figcaption>筆者の情報など<cite>引用元サイト名など</cite></figcaption>
</figure>
ここで一つ注意点です。
画像やプログラムコードに関しては、それについて本文中で詳しく解説する場合も多いので、figureタグでマークアップしない場合もあると述べました。
しかし、引用文の場合はそれらのケースとは少し異なります。
基本的に、引用は本文に掲載した情報の正確性・信頼性をより高めるために用いられるものであって、それ自体が主役となるようなことはありません。
引用文が無かったとしても、元の記事は記事として成立します。
本文の流れと共に用いられるものではありますが、引用文は巻末(セクションの末尾)などに移動させることも可能ですよね。
よって、引用文というものは基本的に本文の流れに影響を与えず、本文と切り離して要素の位置を移動させられることから、原則としてfigureタグでマークアップすると考えて良いと言えるかと思います。
ただし、これも絶対とは言えません。
たとえば引用に対して検証したり反証したりするような記事においては、本文と引用文の関係がより密接になることも考えられます。
本文の補助的な役割として引用を用いるのではなく、引用文がなければ本文が成り立たないような引用の仕方ですね。
やや一般的とは言いにくいシチュエーションではありますが、このような場合では引用文であってもfigureタグが適さないことも考えられます。
POINT!
- ・引用文をfigureタグでマークアップすると構造的に分かりやすくまとめられる!
- ・通常、引用文は補助的な役割を果たすので、原則としてfigureタグでマークアップすると考えて良い!
- ・ただし引用文がなければ本文が成り立たないような、やや特殊な例の場合は要注意!
– 関連記事 –
今回の解説動画で使用したコードを掲載しています。学習用として自由にお使い下さい。(※スクロールできます)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" width="device-width,initial-scale=1.0">
<title>figure</title>
<style>
body {
display: grid;
justify-content: center;
padding: 0 50px;
}
figure,figcaption, img, p, div {
width: fit-content;
margin: 1rem auto;
}
.animation_code {
width: 50px;
height: 50px;
background-color: red;
animation: rotate_ani 2s ease-in-out infinite 0s;
}
@keyframes rotate_ani {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div style="height: 400px;"></div>
<figure>
<img src="img/my-pet.webp" alt="私のペットの写真" width="500" height="333">
<figcaption>私のペットの写真</figcaption>
</figure>
<div style="height: 400px;"></div>
<p>下の画像は私のペットの写真で、犬種は○○です。(画像について本文で言及)</p>
<img src="img/my-pet.webp" width="500" height="333" alt="私のペットの写真">
<p>こちらの写真は××の時に撮ったもので…(さらに画像の説明を追加)</p>
<div style="height: 400px;"></div>
<div class="animation_code"></div>
<figure>
<figcaption>CSS Animation</figcaption>
<pre>
.animation_code {
animation: rotate_ani 2s ease-in-out infinite 0s;
}
@keyframes rotate_ani {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
</pre>
</figure>
<div style="height: 400px;"></div>
<figure>
<blockquote>
<p>これは引用文です。これは引用文です。これは引用文です。これは引用文です。これは引用文です。これは引用文です。これは引用文です。</p>
</blockquote>
<figcaption>筆者や参照元の詳細など<cite>参照元サイト名など</cite></figcaption>
</figure>
<div style="height: 400px;"></div>
</body>
</html>