ベタ組みが微妙な理由
テキストと言っても何行にも及ぶ長文なのか、1行で収まるタイトルやキャッチフレーズなのかによって調整すべきポイントは異なります。
そこで、本記事ではタイトルのような1行で収まる場合の調整という前提で解説します。
テキストが1行で収まる場合、当然ですが行間(行送り)に関しては気にする必要がありません。
気にしなければならないポイントは字間に絞られます。
用語解説:字間(character spacing)
そして字間が調整されておらず、テキストをデザインにそのまま流し込んだ状態をベタ組みと言います。
ではなぜ、ベタ組みだと何が問題になってしまうのでしょうか?
その答えにたどり着くには、フォントがどのように設計されているかを知る必要があります。
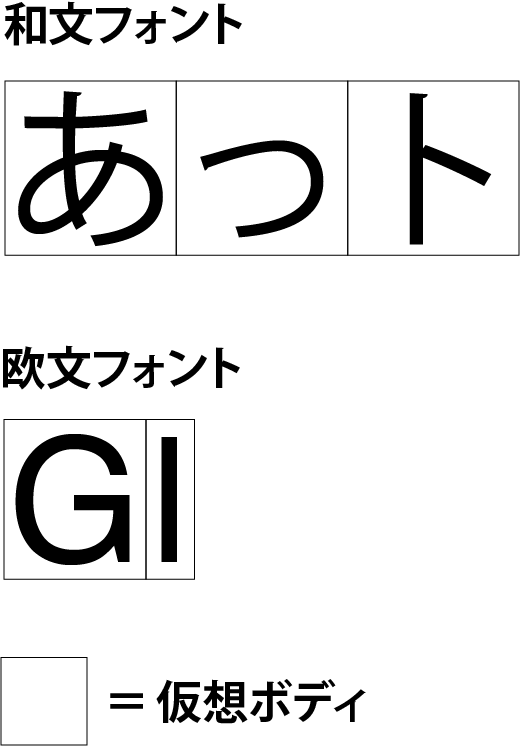
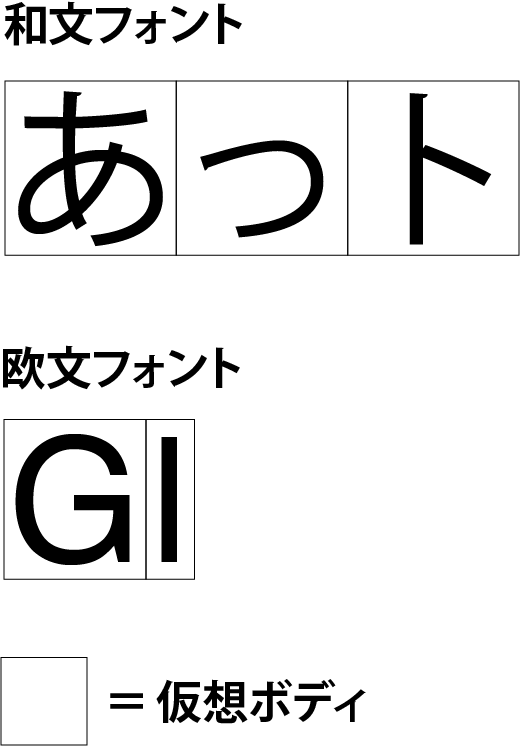
フォントは一文字一文字が仮想ボディという四角形の枠内に収まるように作られているのですが、日本語には【かな・カナ・漢字】など様々な表記が使われ、形や大きさも様々です。
そのため、和文フォントは字の形や大きさに関わらず、全て同じ大きさの仮想ボディでフォントが作られているという特徴があります。
一方、英字(アルファベット)も様々な形をしていますが、文字数は決して多くありません。
なので、欧文フォントは文字の形に合わせて仮想ボディを変化させて設計されています。
 和文フォントと欧文フォントの仮想ボディの違い
和文フォントと欧文フォントの仮想ボディの違い
これこそが、和文のべた組みでテキストが不格好になってしまう原因です。
かなと漢字のみであれば、文字幅の違いが小さいので、ベタ組みでもそこまで違和感が出ないこともあリます。
しかし、カタカナや促音(小さい「っ」)が入ると幅の違いがより明確になるので、バラバラな印象になってしまいます。
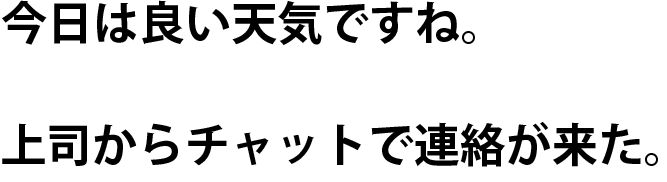
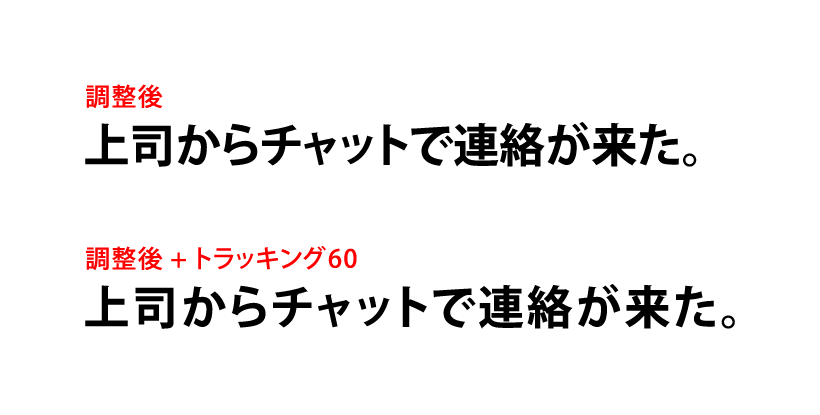
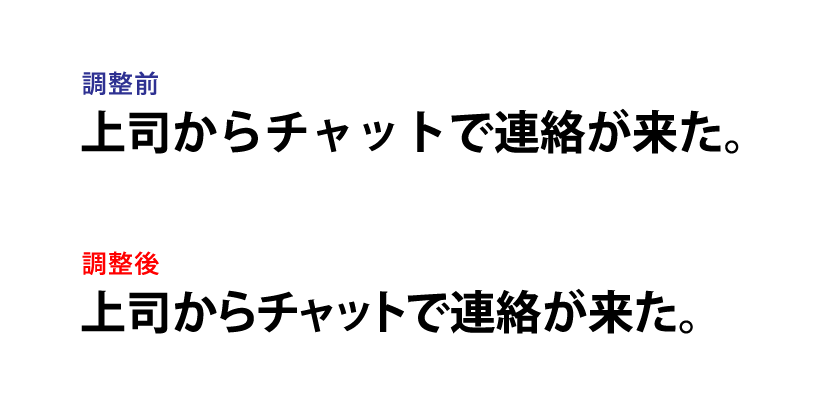
▼かな・漢字のみのベタ組み(上)と、カナ・促音が混じったベタ組み(下)の比較です。
 かな・漢字のみと、カナ混じり
かな・漢字のみと、カナ混じり
『上司からチャットで連絡が来た。』の方は、特に“チャットで”の部分の字間が空きすぎているように見えてしまいますね。
美しく整った文字組みにするためには、字間の調整が欠かせません。
次の章では、Illustrator/Photoshopの自動字間調整機能を使って字間を調整する方法をご紹介します。
POINT!
- ・和文フォントは全て同じ大きさの仮想ボディでフォントが作られている!
- ・ベタ組みでは、カナや促音の部分で特に字間が広く見えてしまう!
- ・テキストの並びを美しく整えるために、字間をしっかり調整しよう!
自動で調整するには
字間を調整するには自動調整と手動調整の2つの方法があります。
どちらでやるのが正しいというのはありませんが、デザイン初心者であればまず自動調整に頼った方が効率が良いです。
というのも、慣れていないと字間が不揃いな部分に気づけないことも多いためです。
調整が必要な部分を見落としてしまい、整えたつもりが整っていない…ということになりかねません。
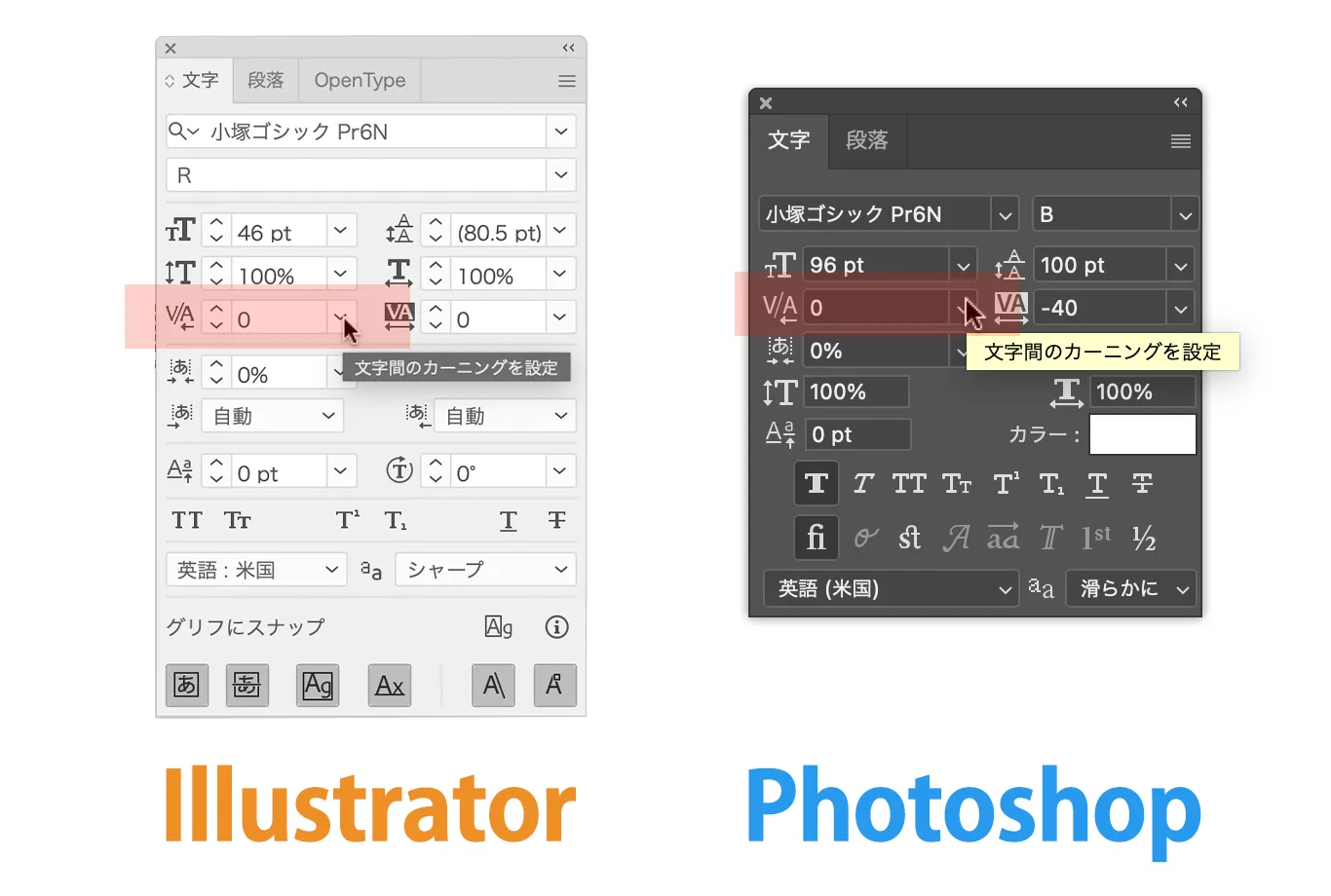
この章ではIllustrator/Photoshopを使用する際の、字間の自動調整機能をご紹介します。
基本的に、IllustratorでもPhotoshopでもやり方は同じです。
-
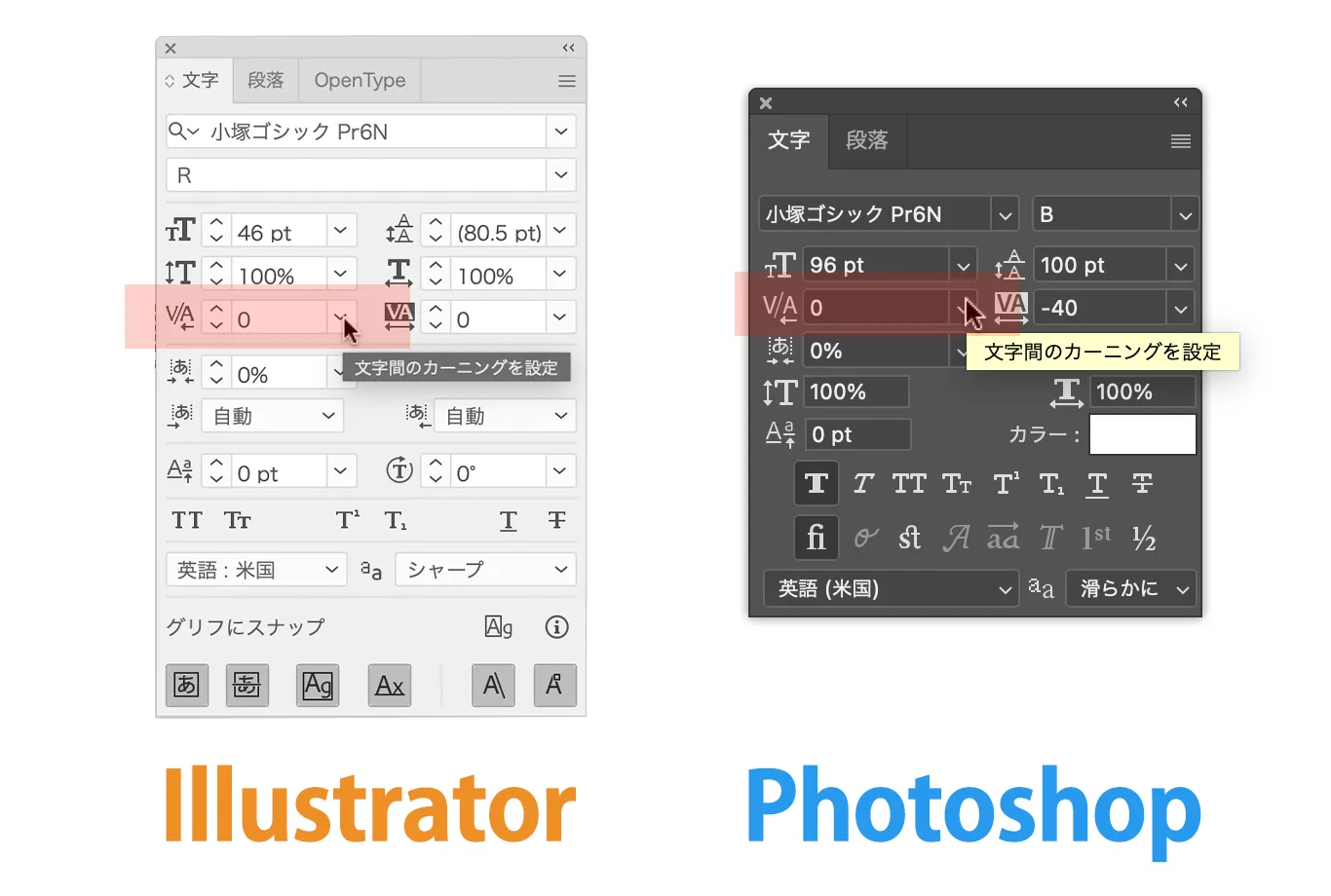
1文字パネルを出し、文字間のカーニング設定をクリック

-
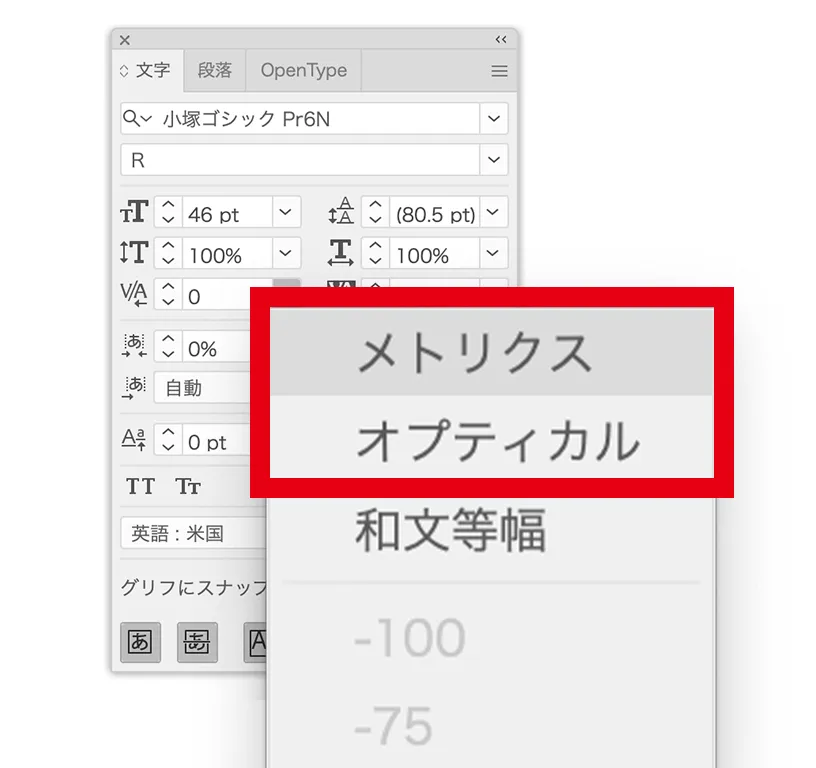
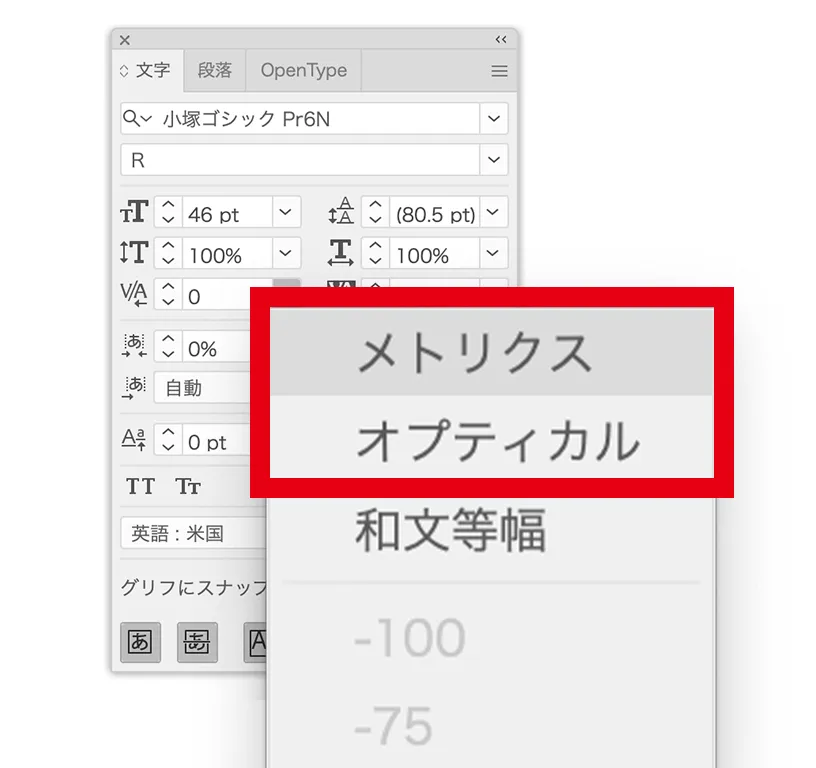
2メトリクスorオプティカルを選択

-
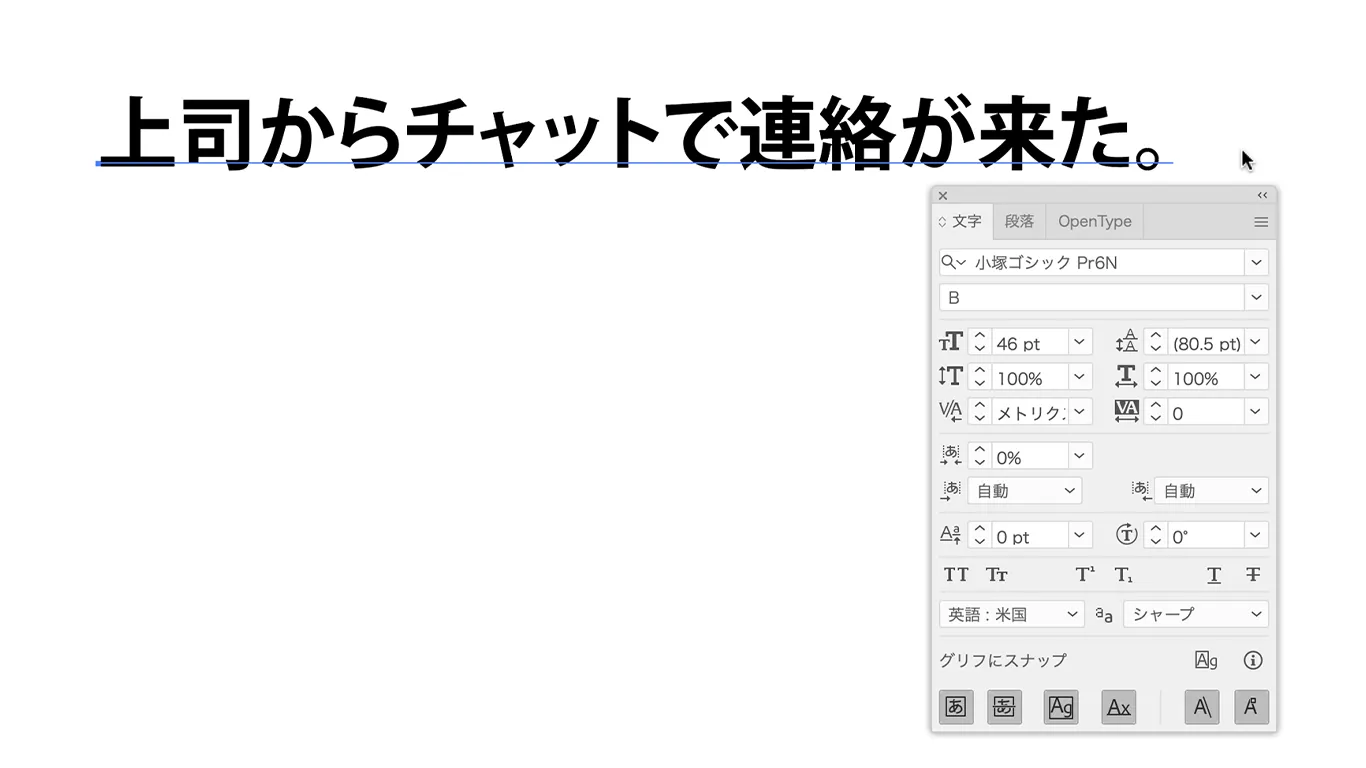
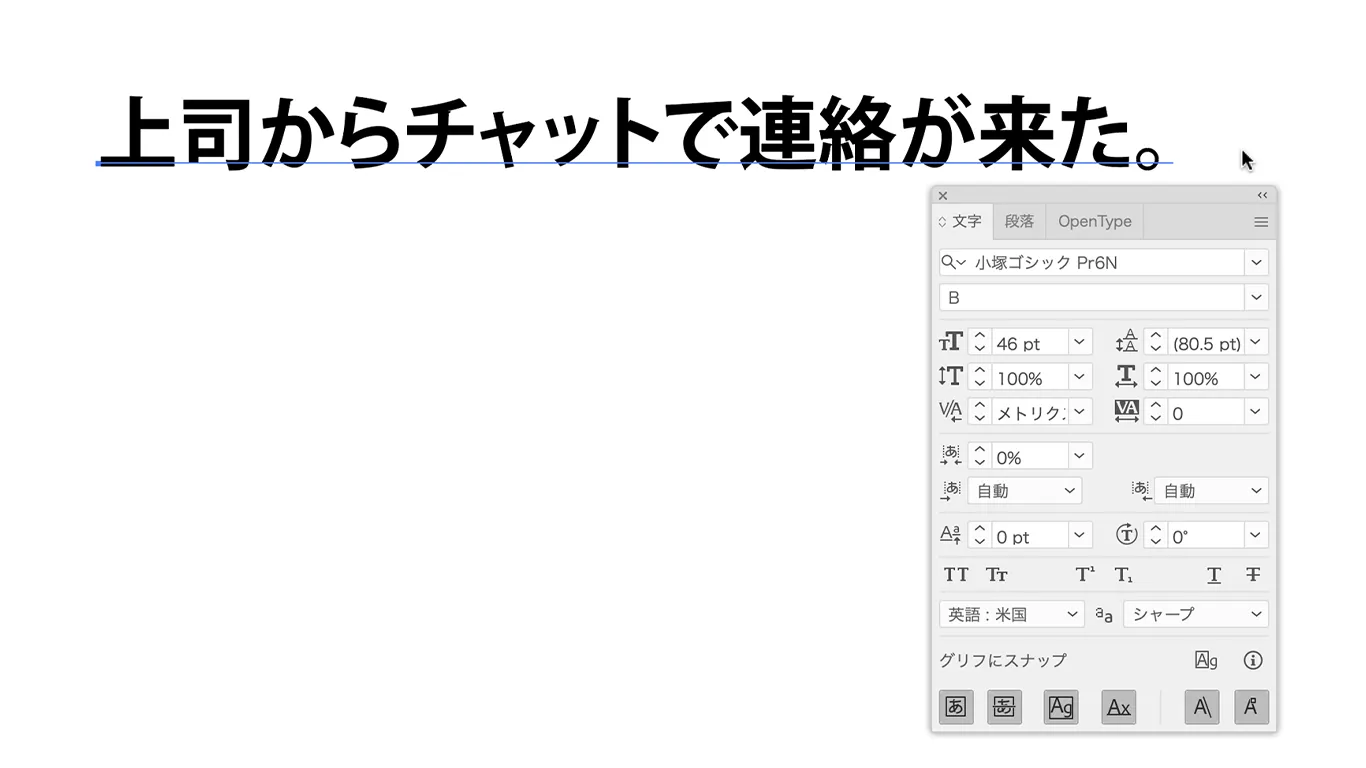
3自動で字間が調整される

※画像はメトリクスです
-
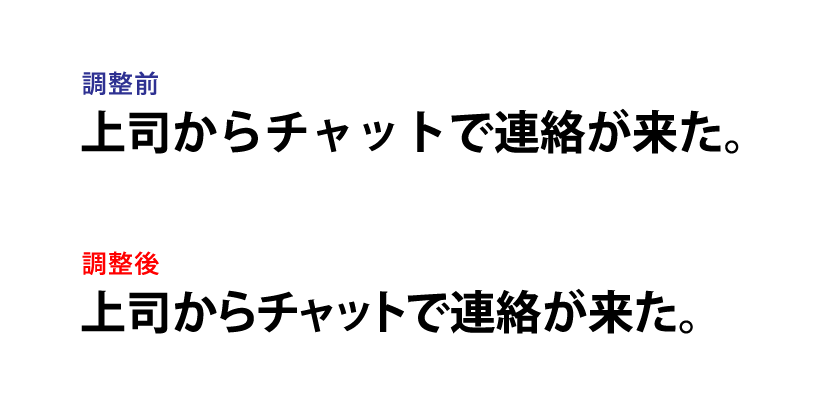
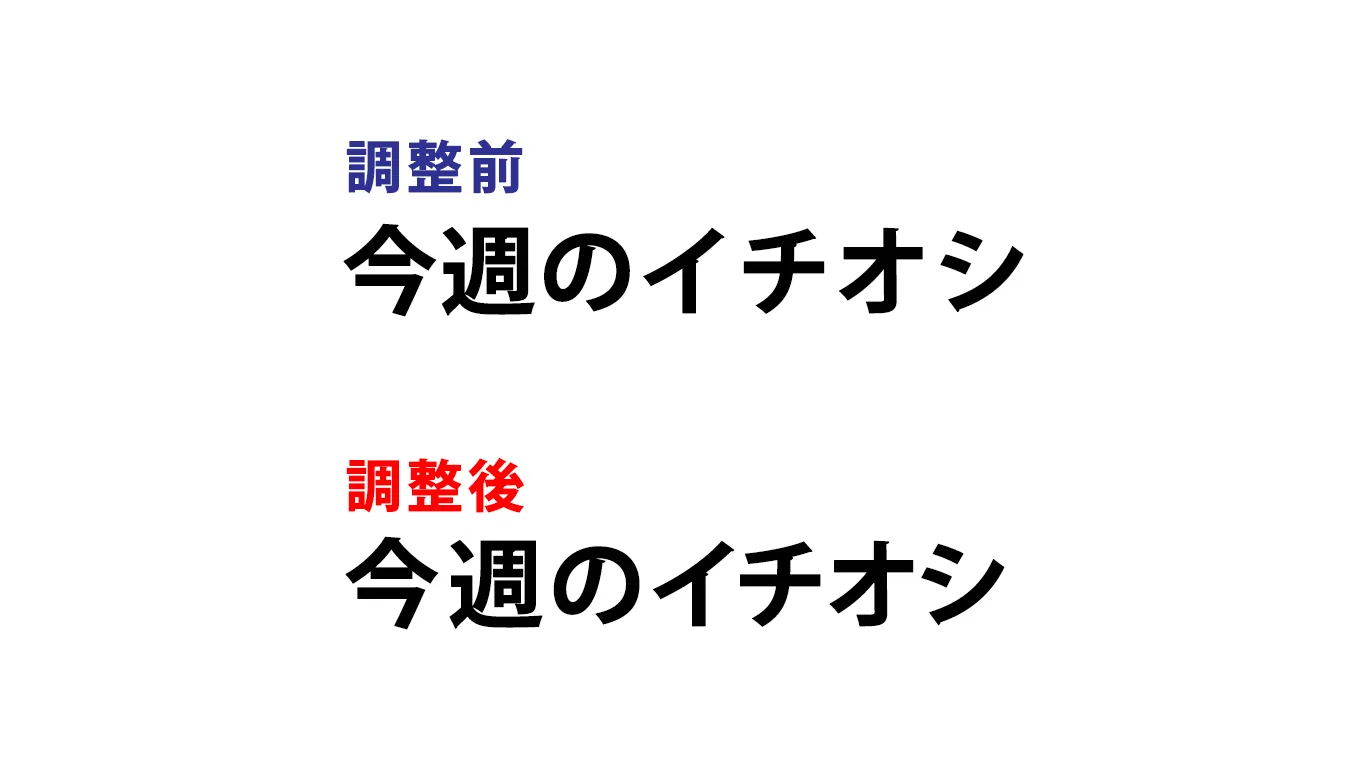
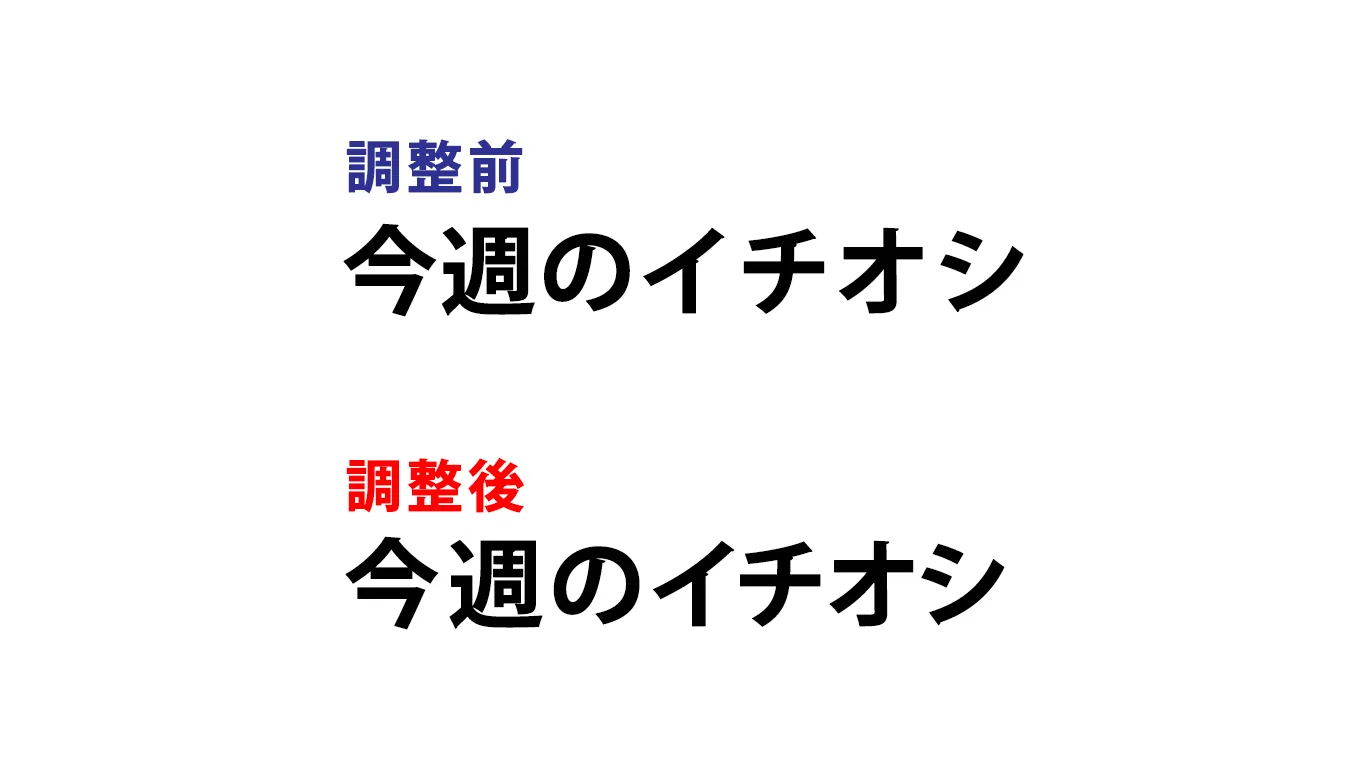
4調整前と後の比較

“チャットで”のところはもちろんですが、よく見ると他の細かい部分の字間もきちんと調整されているのが分かりますね。
なお、メトリクスとオプティカルの違いは以下の通りです。
- メトリクス
- フォント制作者による字間の調整データを元に調整される
- オプティカル
- IllustratorやPhotoshopの機能を用いて調整される
どちらで調整するのが正しいというのはありません。
個人的にはフォント制作者の意図を正確に読み取ってくれそうな、メトリクスの方で調整することが多いです。
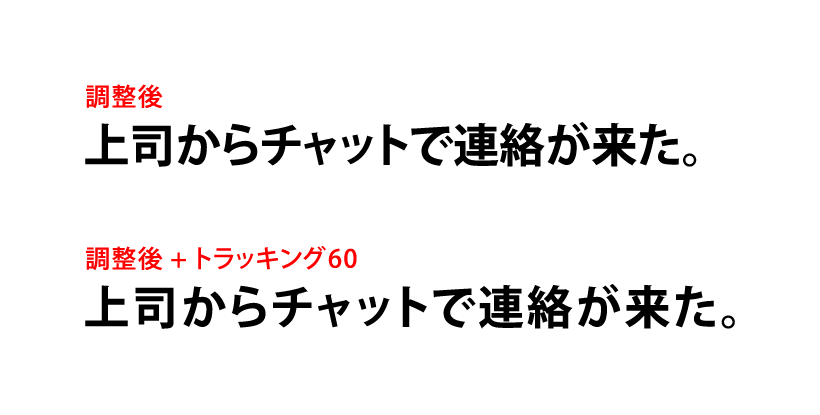
全体的にアケ気味にしたい場合は、メトリクスやオプティカルで自動調整した上で。トラッキングをして全体的な字間を調整すると良いでしょう。
 トラッキングで全体的な字間を調整
トラッキングで全体的な字間を調整
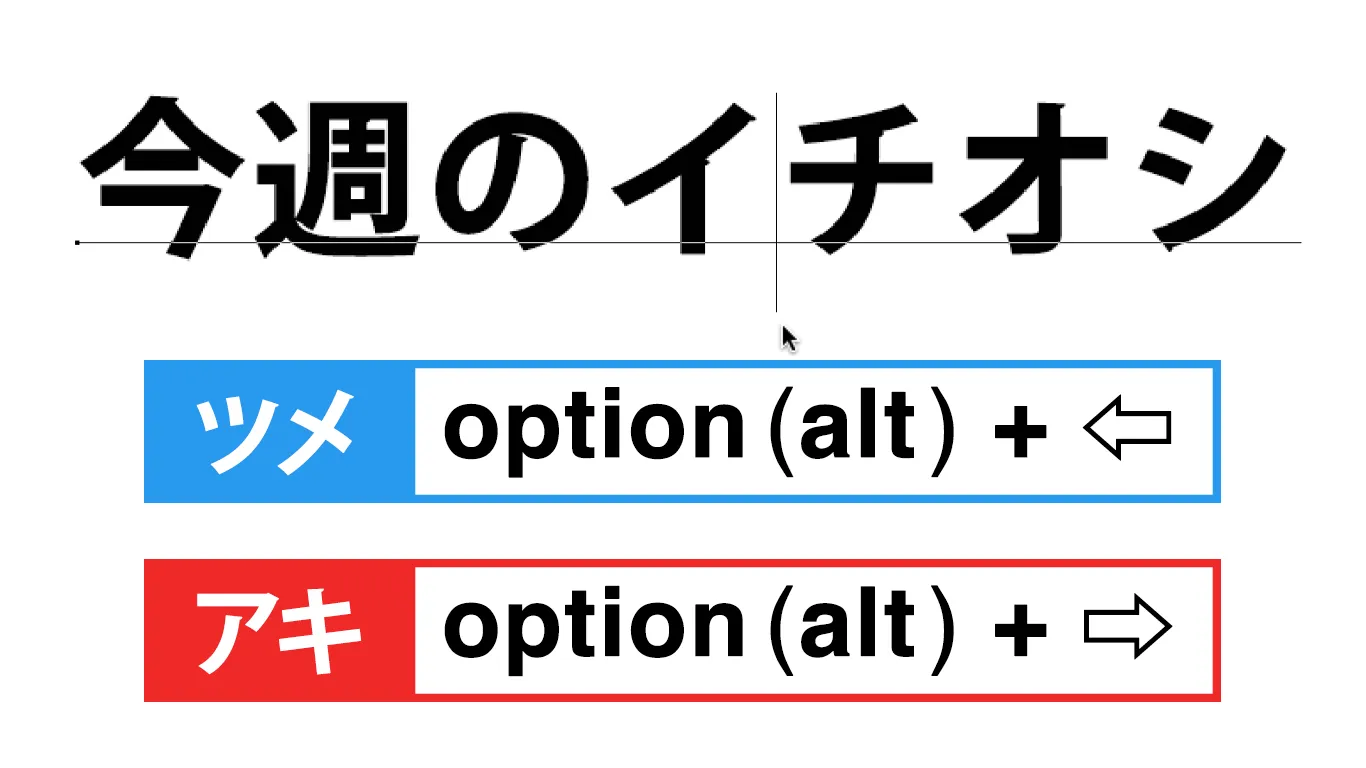
なお、トラッキングはIllustratorの場合、テキストを選択してoption(Alt) + 方向キーで行えます。
ただし、Photoshopで同じショートカットでトラッキングをする際には注意が必要です。
テキストレイヤーが選択されているだけでなく、テキストが入力できる状態+全てのテキストが選択された状態でなければなりません。
POINT!
- ・文字組みに慣れるまでは、字間の自動調節機能を使うのがおすすめ!
- ・文字パネルの文字間のカーニング設定から、メトリクスまたはオプティカルを選ぼう!
- ・全体的な文字間隔はトラッキングで調整しよう!
手動で調整するには
自動調整は便利な機能なのですが、デザイナーが意図しない部分まで字間が調整されてしまうというデメリットもあります。
そのため、デザイナーの意図を完璧に反映させたい場合は手動で調整する必要があります。
この章ではIllustrator/Photoshopで、字間の調整(カーニング)を一字一字手動で行う方法をご紹介します。
IllustratorでもPhotoshopでも、調整方法は全く同じです。
-
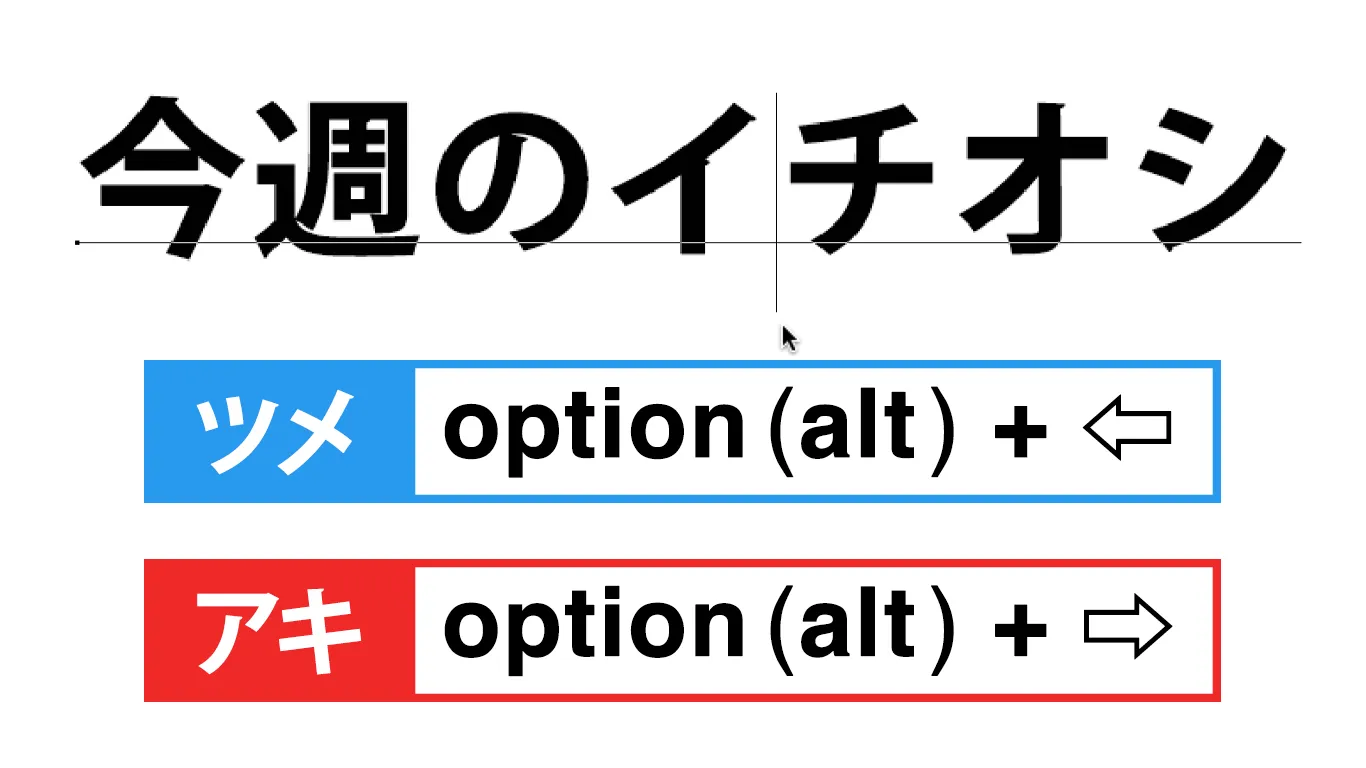
1テキストの調整したい位置にカーソルを合わせ、option(alt)+左右の方向キーで調整

-
2全体のバランスを確認しながら一字ずつ調整していく

option(alt)+方向キーではなく、カーニングの数値を入力して調整する方法もあるのですが、あまりこの方法を用いることはありません。
option(alt)+方向キーで調整した方が、字間のツメ(アキ)をリアルタイムで細かく確認しながら調整できるので、こちらの方法の方がおすすめです。
またカーニングの調整に鉄則や法則があるというわけではなく、デザイナーの感覚を頼りに調整していきます。
このあたりは、雑誌やポスターなどを眺める際に字間を意識する癖をつけて、少しずつ感覚を磨いていくと良いと思います。
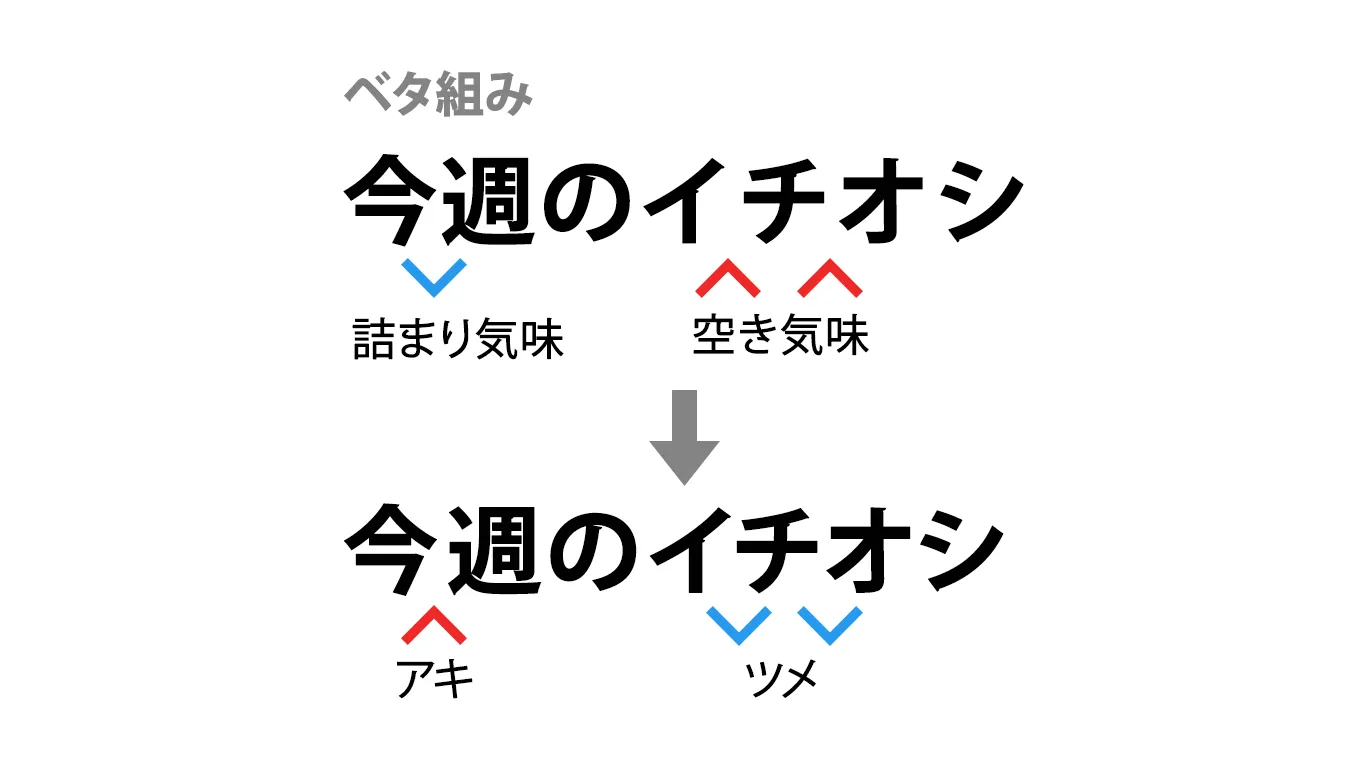
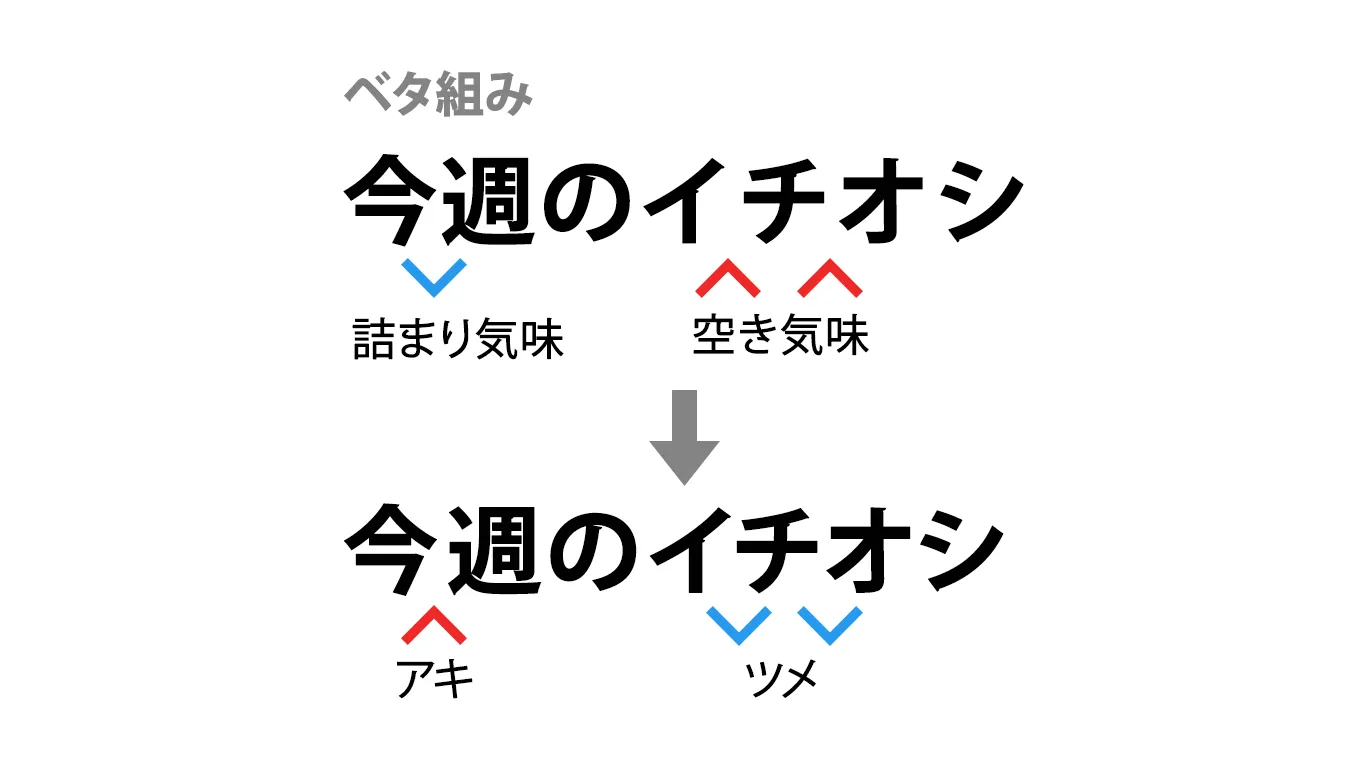
強いて言えば、ベタ組みでは漢字は詰まり気味になり、カナや促音は空き気味になってしまいます。
そのため、漢字の間隔を空けて、カナの間隔を詰めるようにするとスッキリまとまりやすいです。
ただし漢字やカナにも色々ありますし、これは法則というわけではなく一つのポイントに過ぎないという点には注意が必要です。
 和文のベタ組みの字間の特徴
和文のベタ組みの字間の特徴
なお、字間を狭くすることをツメ、広くすることをアキと言います。
デザイン分野の専門用語なので、覚えておくと出版関係の企業等とやり取りする上で役立ちます。
POINT!
- ・デザイナーの意図を完璧に字間に反映させたい場合は、手動でカーニングを調整しよう!
- ・挿入テキストにカーソルを合わせ、option(alt)+左右の方向キーで調整できる!
- ・「こうすべき」という字間調整の決まりはないので、見た目と感覚で一文字間ずつ丁寧に調整していこう!
欧文の場合の注意点
欧文フォントは文字の形に合わせた仮想ボディで設計されているため、基本的にべた組みでもOK(な場合が多い)です。
ただし、欧文フォントは欧文フォントならではの注意点があるので確認していきましょう。
欧文には欧文フォントを使用する
フォントには、MS明朝や小塚ゴシック、BodoniやFuturaなど様々なものがありますが、和文フォントは和文向け、欧文フォントは欧文向けに設計・デザインされています。
欧文フォントには漢字やかなが含まれていないので、欧文フォントで和文を作成するということは不可能ですが、和文フォントには英字(アルファベット)も含まれています。
そのため、
『私はWebデザイナーです』
というような英字混じりの和文も、【○×ゴシック】など一つのフォントだけで作成できてしまいます。
ですが、和文フォントで英数字を表現するのはできるだけ避けた方が良いです。
あくまで英数字に関して言えばですが、欧文専用のフォントの方が英数字を並べた時に美しくなるよう、よりきめ細やかに設計されていると言えます。
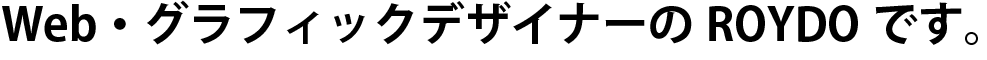
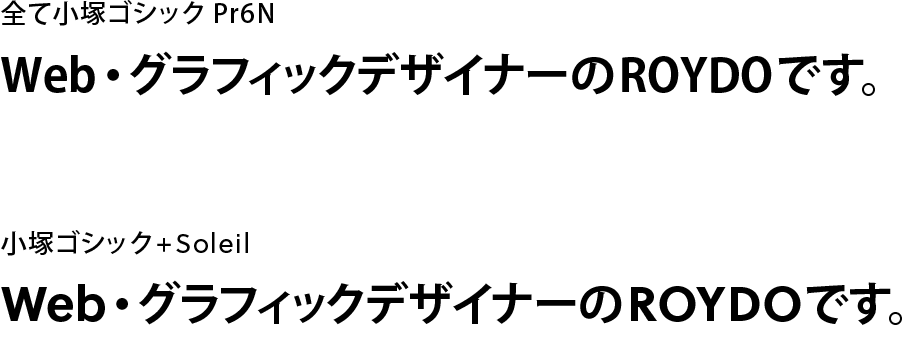
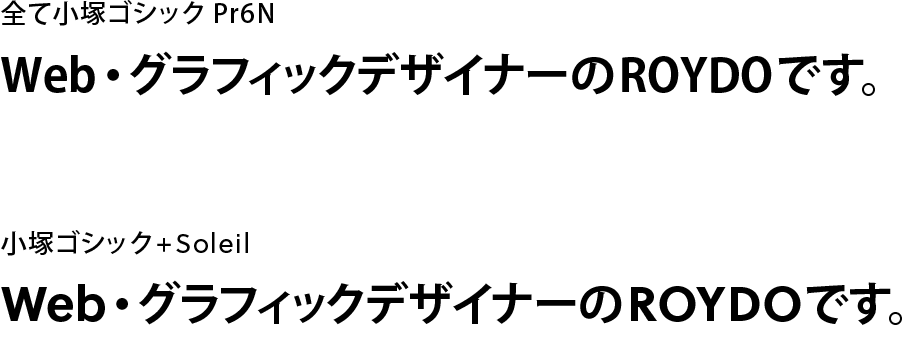
以下は英字混じりの文章に、和文フォントのみを使ったものと、和文フォント+欧文フォントを組み合わせたものの比較です。
細かい点ですが、微妙に与えるイメージや印象が異なるのがわかりますね。
 和文フォントのみと和文+欧文フォントの組み合わせ
和文フォントのみと和文+欧文フォントの組み合わせ
欧文フォントと和文フォントを併用する際は、サイズ感の違いに注意
英数字には欧文フォントを使用するのがベターと言えますが、同じ文字サイズでは欧文フォントがやや小さく見えてしまいます。
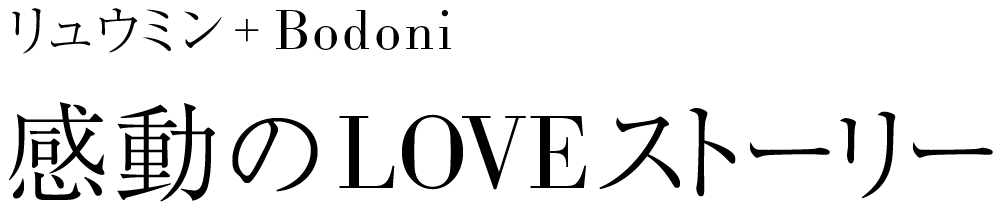
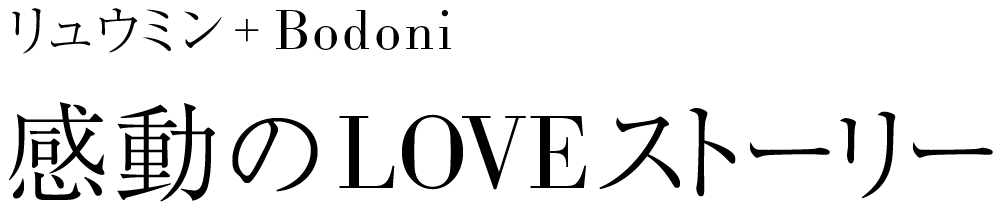
下は和文にはリュウミン、英数字にはBodoniを使用しており、かつ和文も英字も全て同じ文字サイズにしている例です。
若干、英字部分が小さく見えてしまうのがわかるかと思います。
 全て50pt
全て50pt
和文フォントと欧文フォントを組み合わせる時は、欧文フォントのサイズを一回り大きくしてあげると、よりキレイに整います。
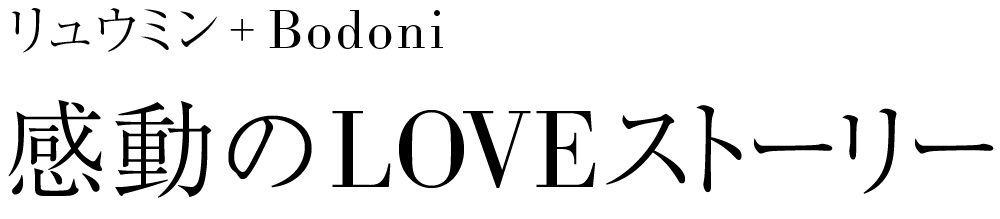
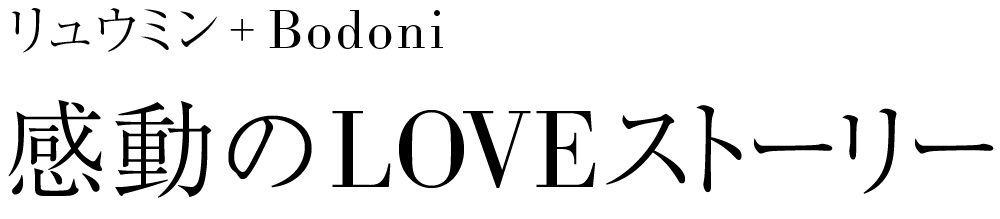
下は和文を50pt、英字を54ptで文字組を整えた例です。
 和文50pt・英字54pt
和文50pt・英字54pt
AやW、Vといった三角形のアルファベットに注意!
欧文フォントは文字の形に合った仮装ボディで設計されているので、基本的にベタ組みでも問題となることはありません。
しかし、A・W・Vといった三角形の形をしたアルファベットが2つ以上並ぶ場合は注意が必要です。
これらの文字が並ぶと文字の形の関係上、どうしても字間が空き気味に見えてしまう場合があります。
その場合、少しツメて字間に統一感を持たせると良いでしょう。
 AとVが並ぶと空き気味になる
AとVが並ぶと空き気味になる
ちなみにですが、上の画像で使用した欧文フォントは【Lato】です。