トーン(色調)とは?
グラフィックデザインソフトを立ち上げる前に、まずは必要最小限の色の基礎について確認していきたいと思います。
色彩分野における”トーン”とは、彩度と明度をセットにしたものです。
つまり、”トーンを揃える”ということは、色の彩度と明度を統一するということになります。
色は色相・彩度・明度(HSB)から成り立つので、言い方を変えれば『色相(色味)が違ってもトーンは揃えられる』ということになりますね。
用語解説:色相(hue)とは?
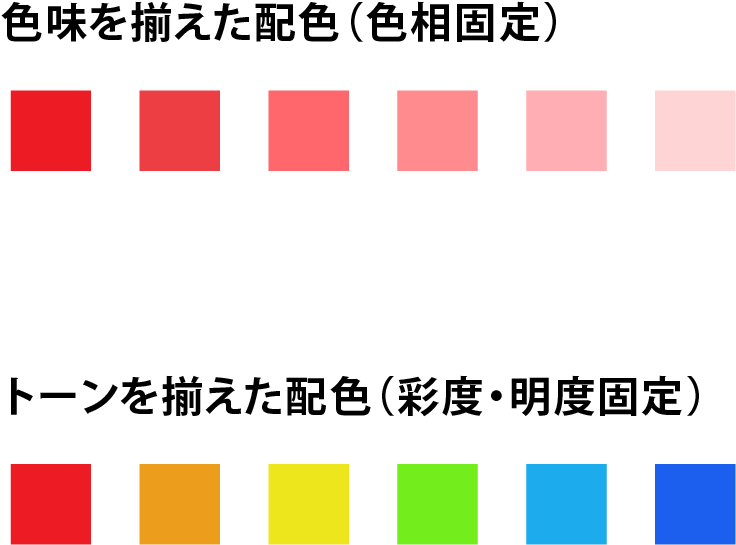
ところで、配色の基礎テクニックとして、色相を固定して明度や彩度に差をつけて配色する方法もあります。
この配色方法は必然的にトーンが揃わないことになりますが、色相を限定することで色味が絞られ、まとまった配色にできるという手法です。
一方、トーンを揃えて配色するということは、色相が異なるものを使って色付けするということであり、基本的には色数(色味)が増えることになります。
できるだけ色を絞ることで色数は絞れますが、トーンを揃える配色は比較的多くの色を使いたい・使わざるを得ない場合に特に役に立ちます。
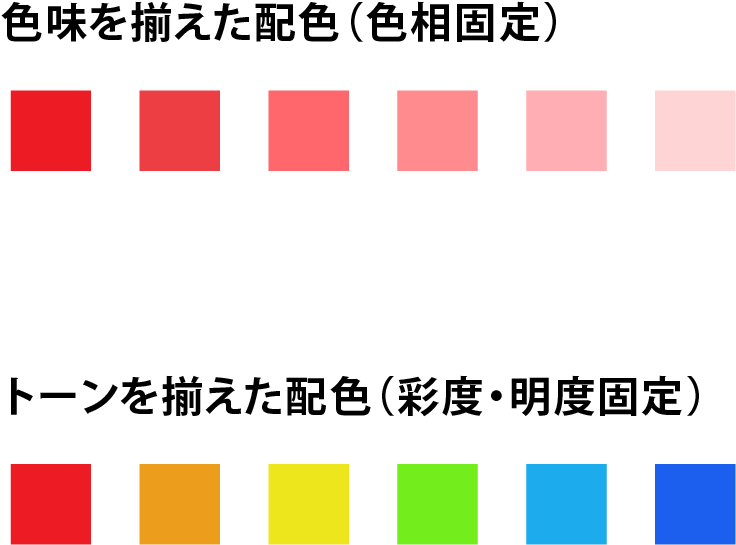
 色相を揃えた配色とトーンを揃えた配色
色相を揃えた配色とトーンを揃えた配色
駆け出しデザイナーにとって、色相・彩度・明度の違いをすんなり覚えるのは意外とハードルが高いと思います。
筆者もよく、『あれ?色相と彩度ってどっちがどっちだっけ?』というふうに混乱していました。笑
限られた時間の中でいきなり色のスペシャリストを目指すのは難しいので、まずはトーンを揃える=彩度と明度を固定すればOK!と覚えておくだけでも良いと思います。
またそのように理解しておくと、PhotoshopやIllustratorでカラーパネルのどの数値をいじくれば良いのかが分かるようになるので、実務でも役に立ちます。
次の章では、Photoshopでトーンを揃えた配色をしたい場合の操作方法やテクニックについて解説していきます。
POINT!
- ・色のトーンとは、彩度と明度がセットになったもの!
- ・トーンを揃えた配色は、比較的多くの色を使いたい場合に有効!
- ・とりあえず、トーンを揃える=彩度と明度を固定すると覚えておこう!
Photoshopでトーンを揃えるには
それではここからデザインソフトを使って実際にトーンを揃えた配色をしていきましょう。
この章ではPhotoshopでトーンを揃えた配色方法を解説していきます。
まず、色相を揃えるための事前チェックです。
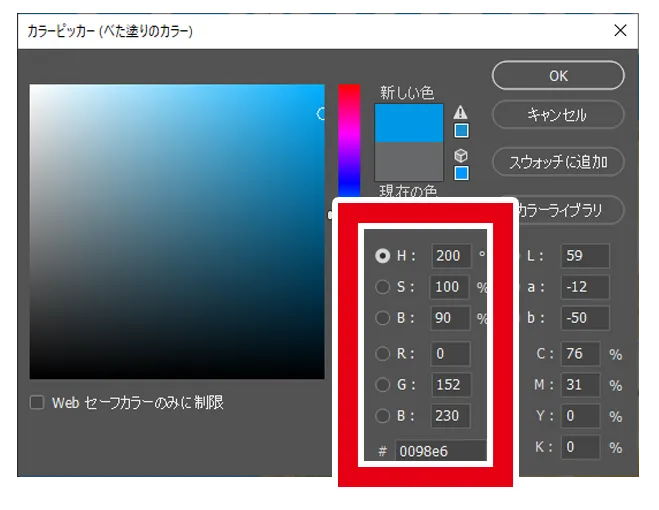
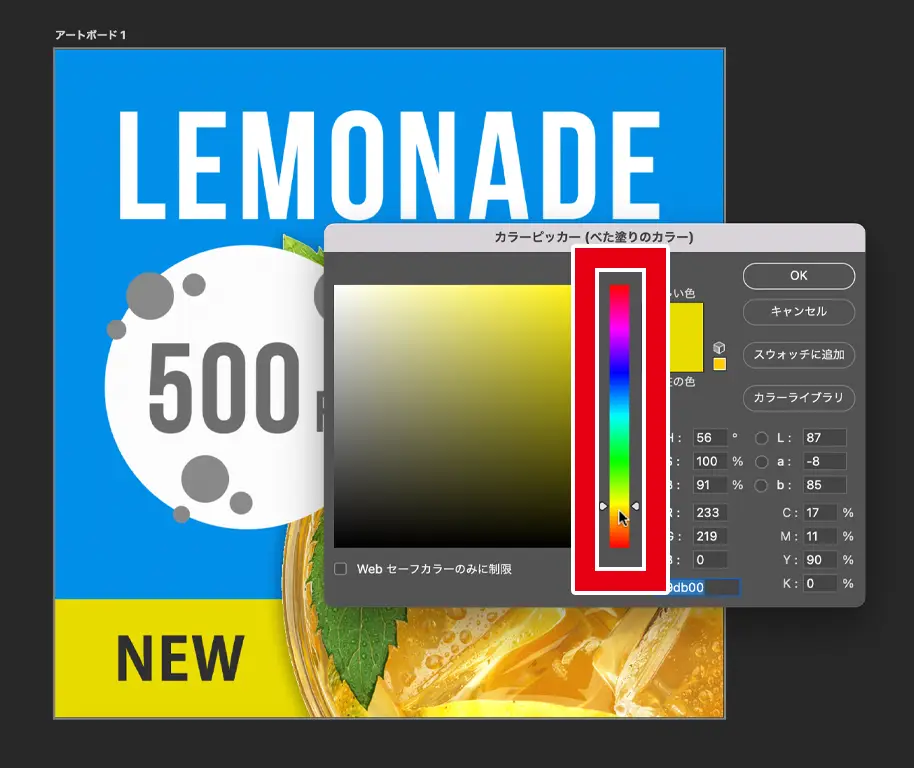
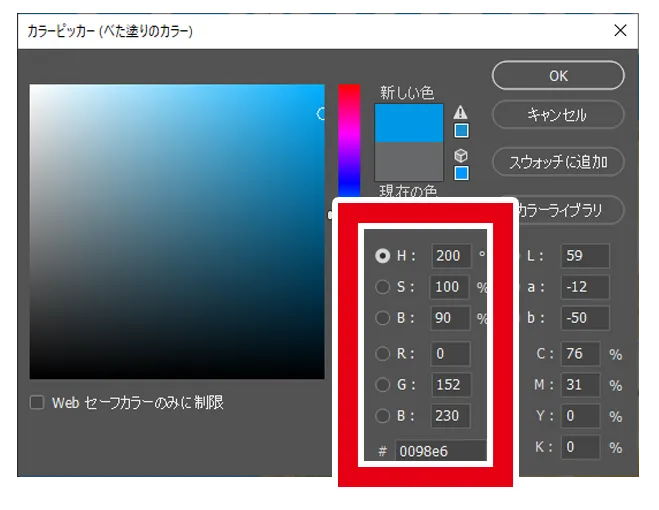
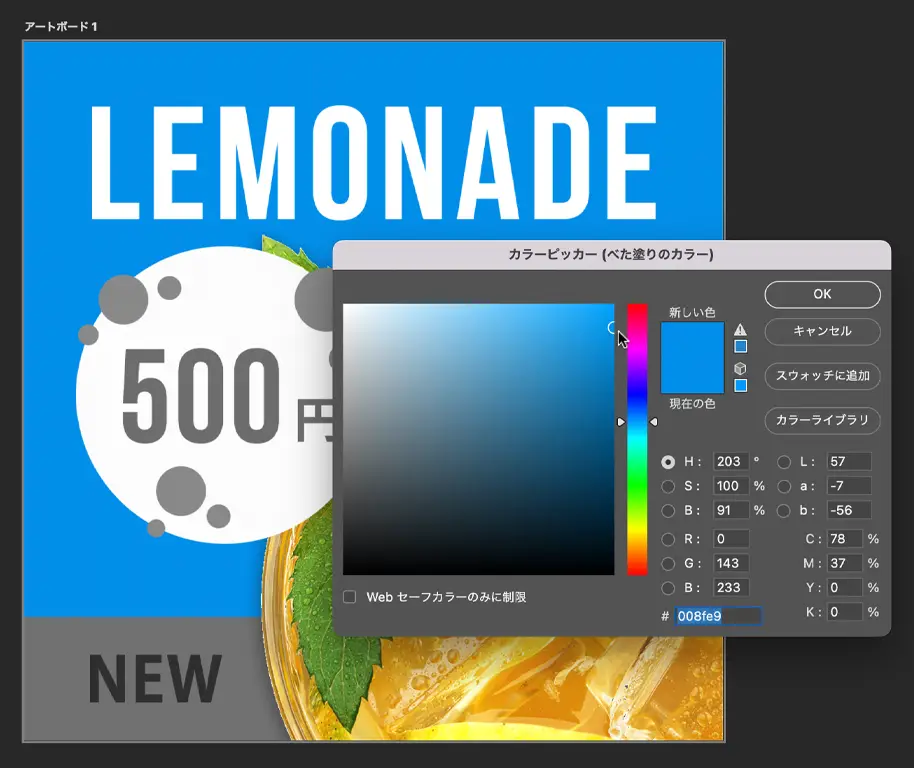
カラーピッカーを開いた時に、下の画像のようにH(色相)にラジオボタンのチェックが入った状態であることを確認してください。
通常は、既にHにチェックが入った状態になっているかと思います。
もしカラーピッカーの設定をいじくっていて違うところにチェックが入っていたら、Hにチェックが入るようにしてください。
 H(色相)にチェックが入っている
H(色相)にチェックが入っている
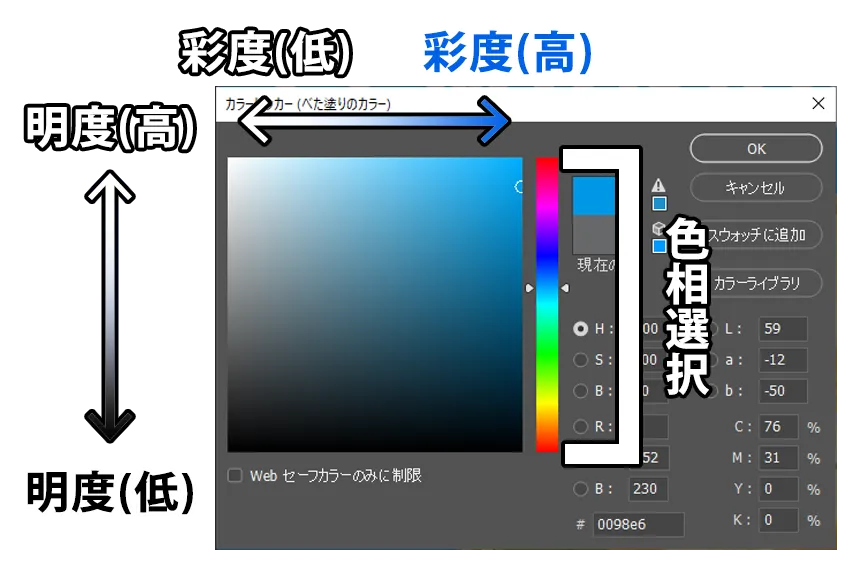
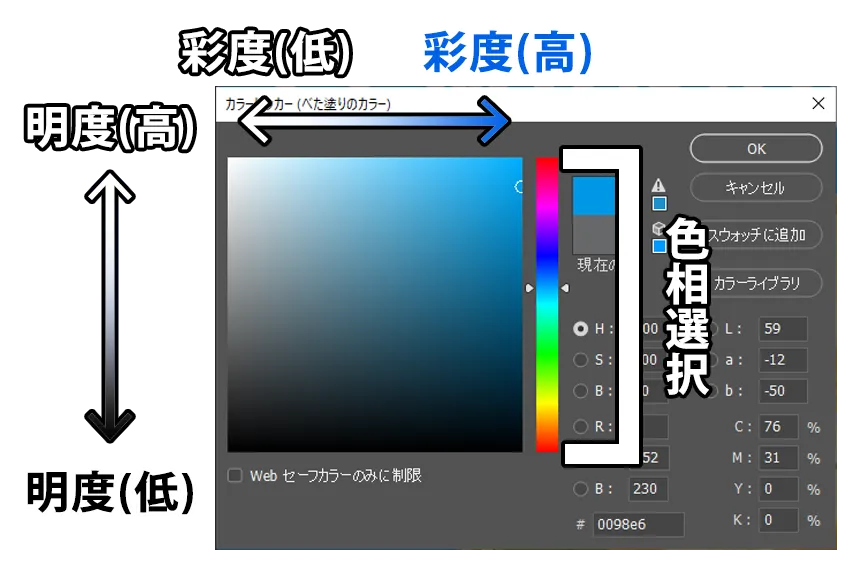
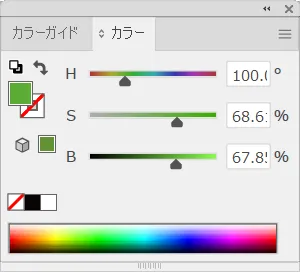
この時(Hにチェックが入った状態)のカラーピッカーパネルは、次のような読み取り方をします。
・大きな四角形の右側が彩度が高く、左側は彩度が低い
・大きな四角形の上側が明度が高く、下側は明度が低い
・大きな四角形の右隣にあるカラフルなバーで色相を調整
 カラーピッカーパネルの見方
カラーピッカーパネルの見方
なので、トーン(色調=彩度&明度)を揃えたければ、大きな四角形の枠の中は触らず、隣のカラフルなバーだけ変えたら良いということになります。
メインカラーを一つ決めたら、後はその色を起点としてカラーピッカーの縦のバーのみ変更してカラーを調整していけば、自然とトーンを揃えられます。
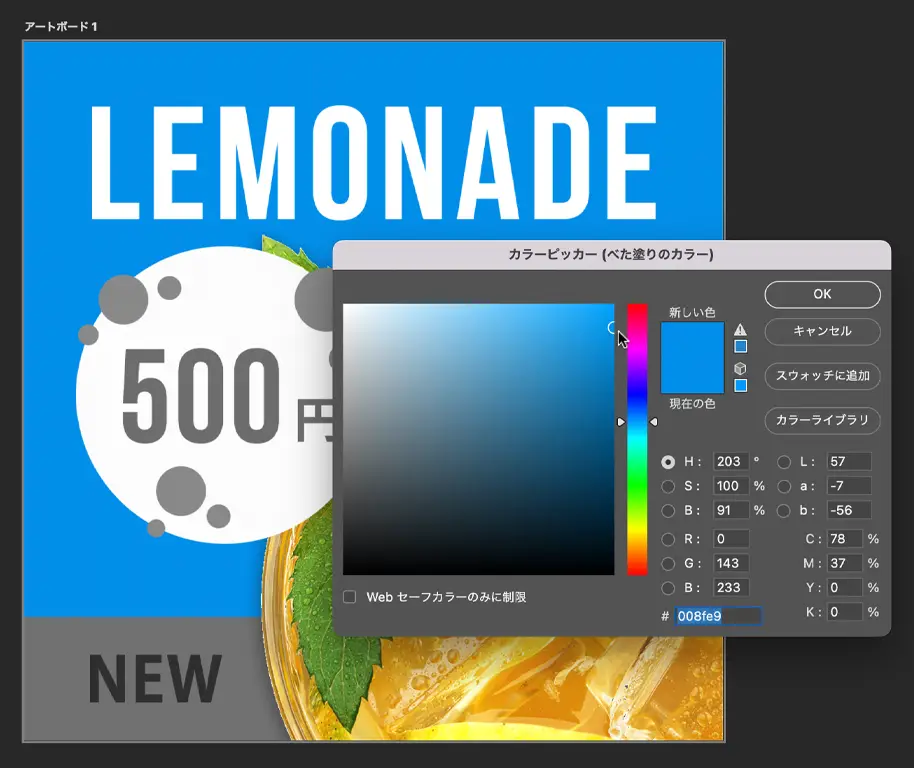
それでは、サンプルを使って実際にPhotoshopでトーンを揃えた配色をしてみようと思います。
-
1メインカラーを決める

-
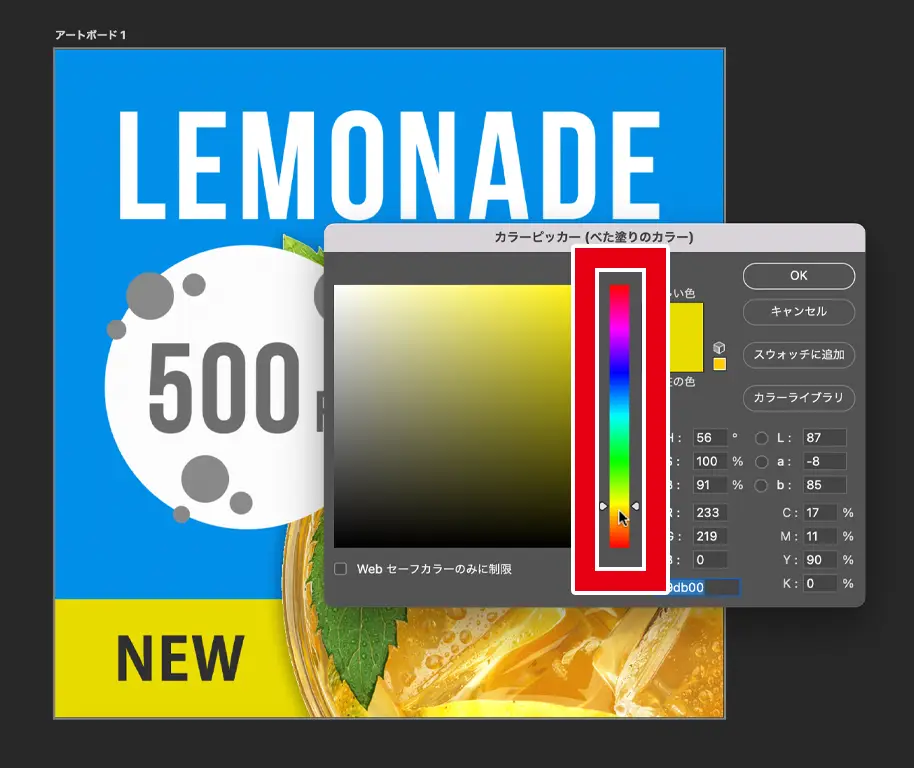
2Hue(色相)のバーのみ変更して色をつけていく

-
3トーンが揃った配色ができる

※この配色が正解というわけではありません。
当然と言えば当然ですが、無彩色(白黒)に関しては別枠として考えてOKです。
また、トーンをそろえたカラーグループをスウォッチに登録しておけばカラーを再利用したりする場合に便利なので、合わせて覚えておくと良いと思います。
POINT!
- ・カラーピッカーパネルを開いた時、H(色相)にチェックが入っていることを確認する!
- ・カラーピッカーの大きな四角形の中はいじくらず、隣のカラフルなバーを調節すると色相のみ変えられる!
- ・メインカラーを一つ決めたら、後は色彩のバーのところだけ調節してトーンを揃えた配色をしてみよう!
Illustratorでトーンを揃えるには
それでは次に、Illustratorでトーンを揃えた配色を行う方法をご紹介します。
なお、Illustratorではどちらかと言うとチラシや名刺などの紙面デザインを行うことが多いので、カラーモードはCMYKであることを前提にしています。
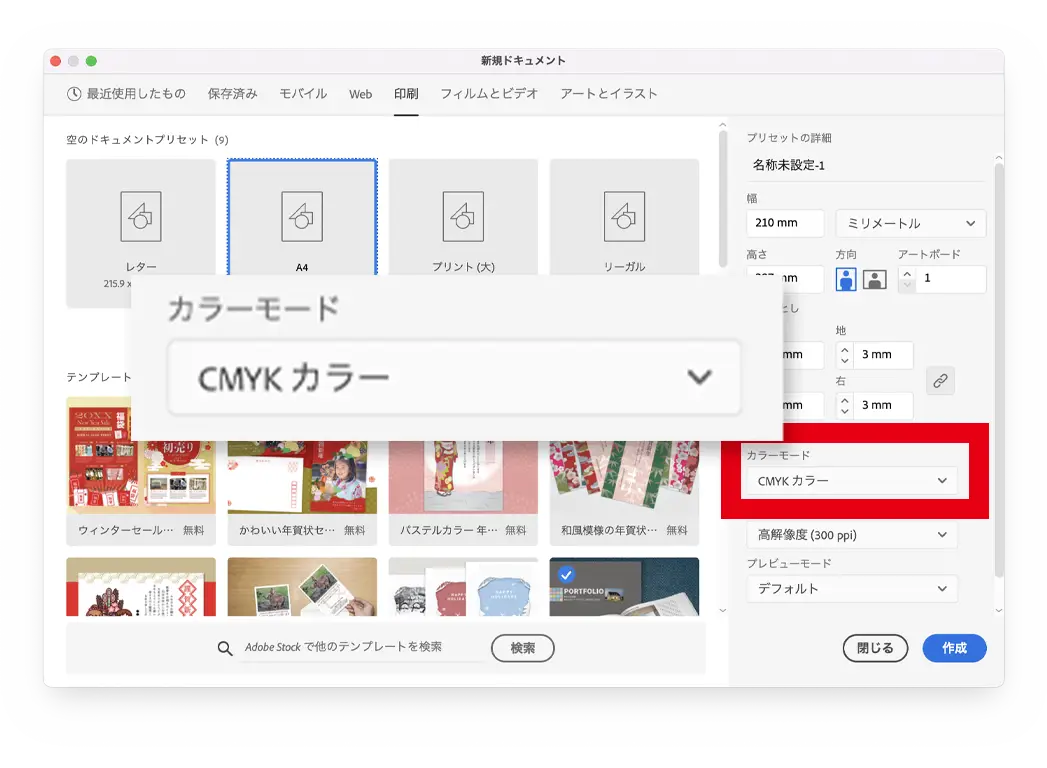
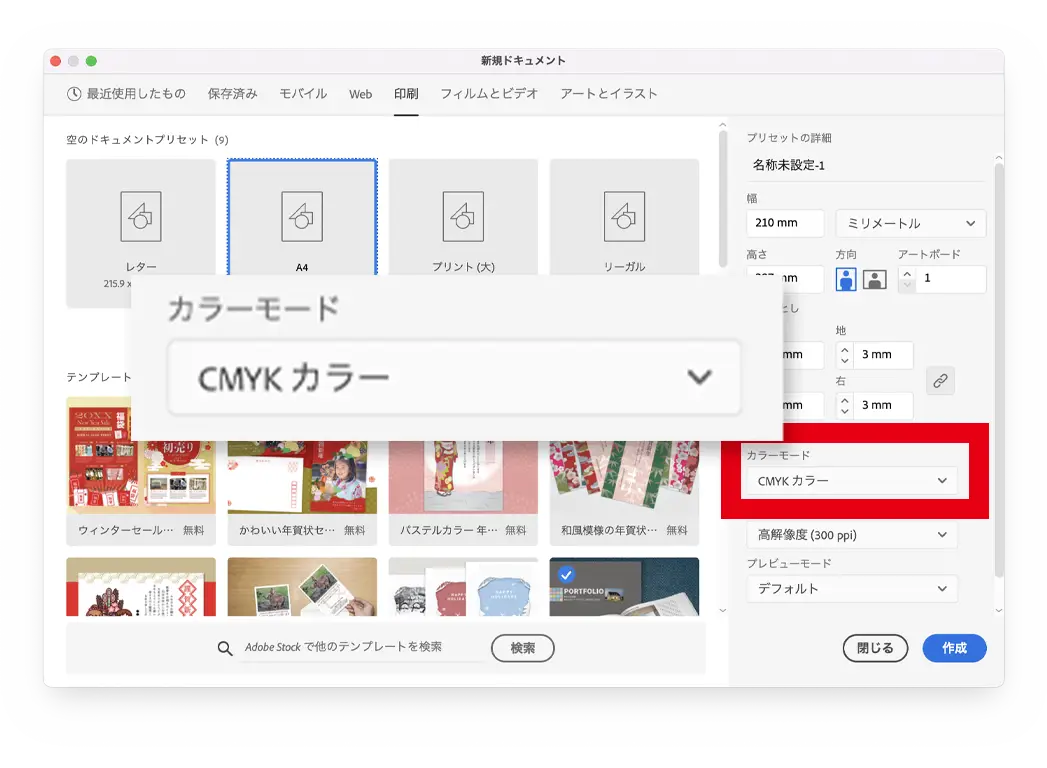
カラーモードをCMYKにするには、新規ドキュメントを作成する際にCMYKを選択するか、
 新規ドキュメント作成でCMYKを選択
新規ドキュメント作成でCMYKを選択
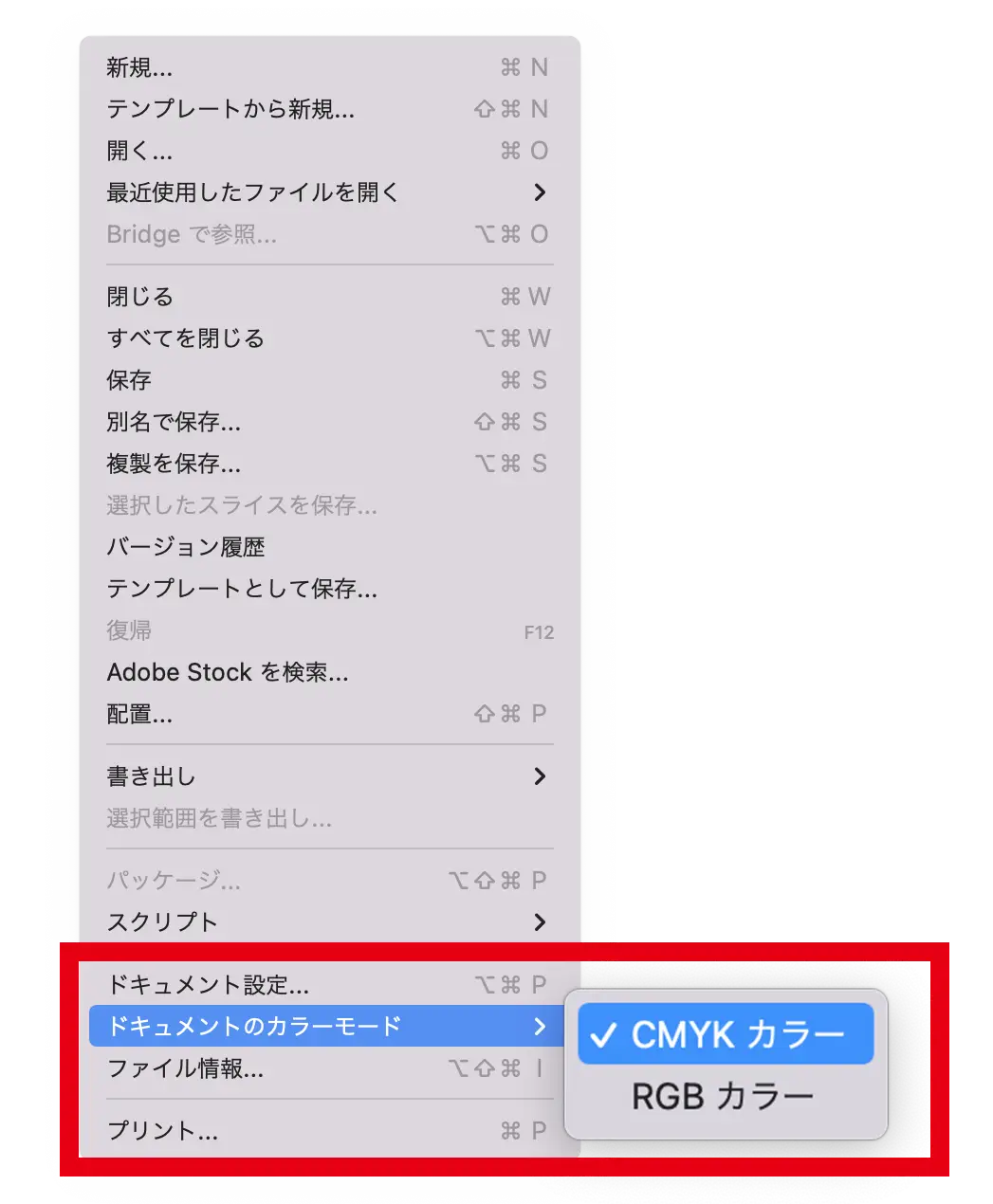
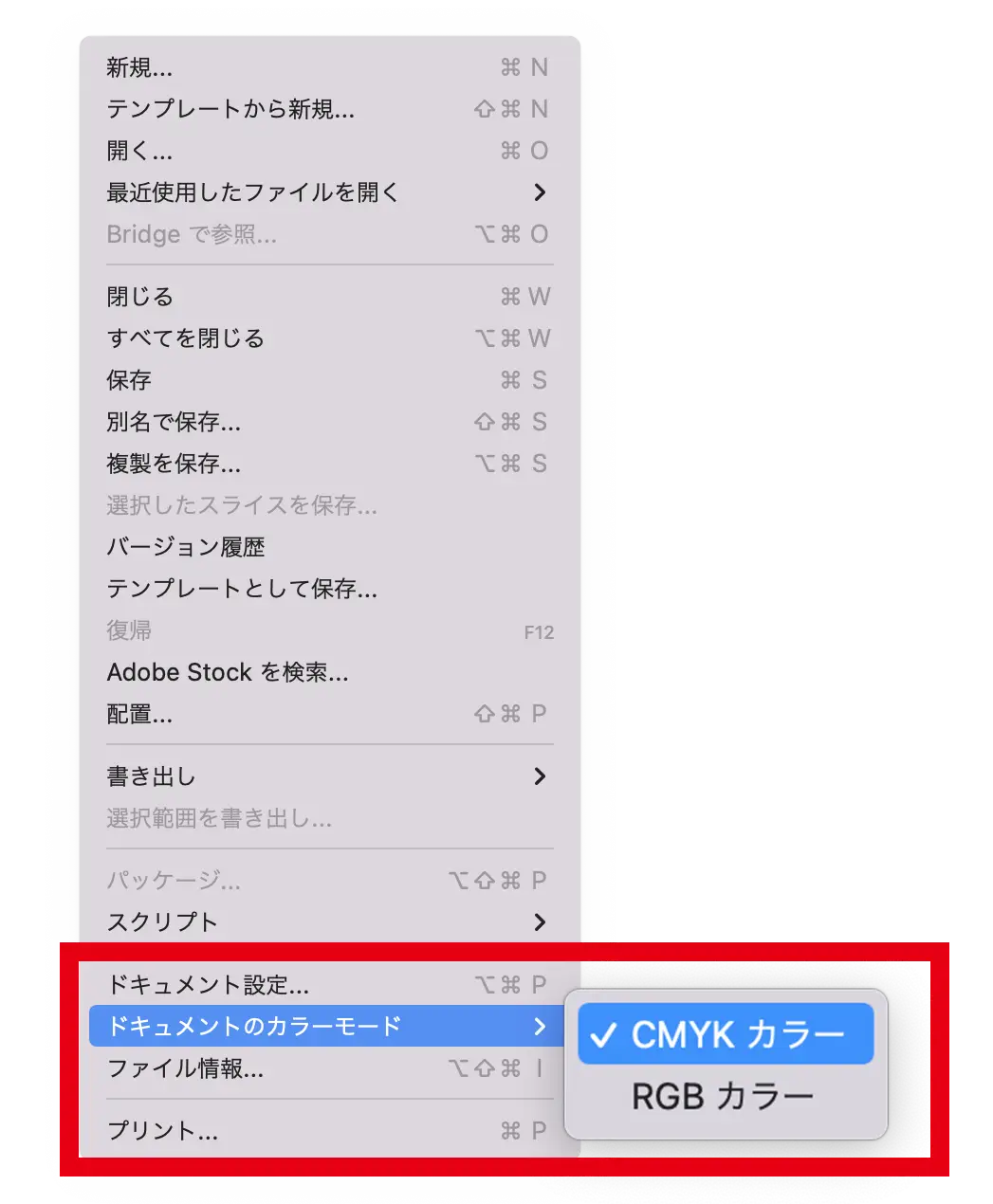
もしくは、【ファイル】メニューから、ドキュメントのカラーモード→CMYKを選択すると良いです。
 【ファイル】メニューから、ドキュメントのカラーモード→CMYKを選択
【ファイル】メニューから、ドキュメントのカラーモード→CMYKを選択
カラーモードがCMYKになっていることを確認したら、トーンが揃ったカラーパターンを作ってみましょう。
-
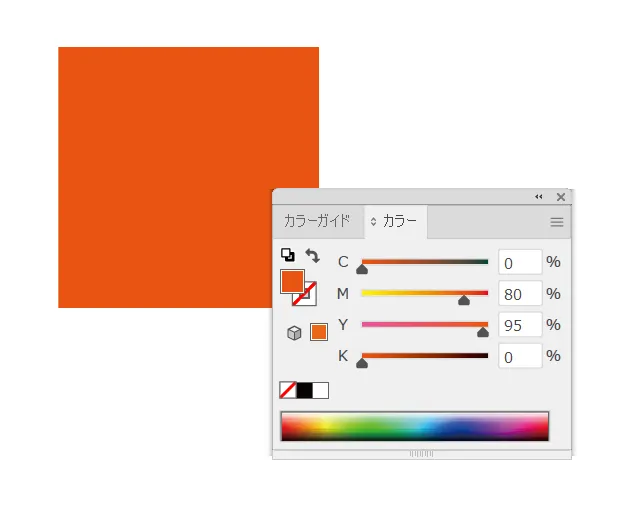
1メインカラーを設定したオブジェクトを作成

-
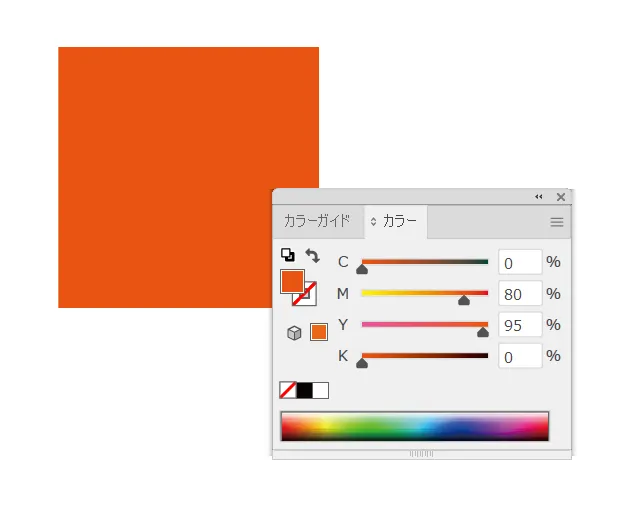
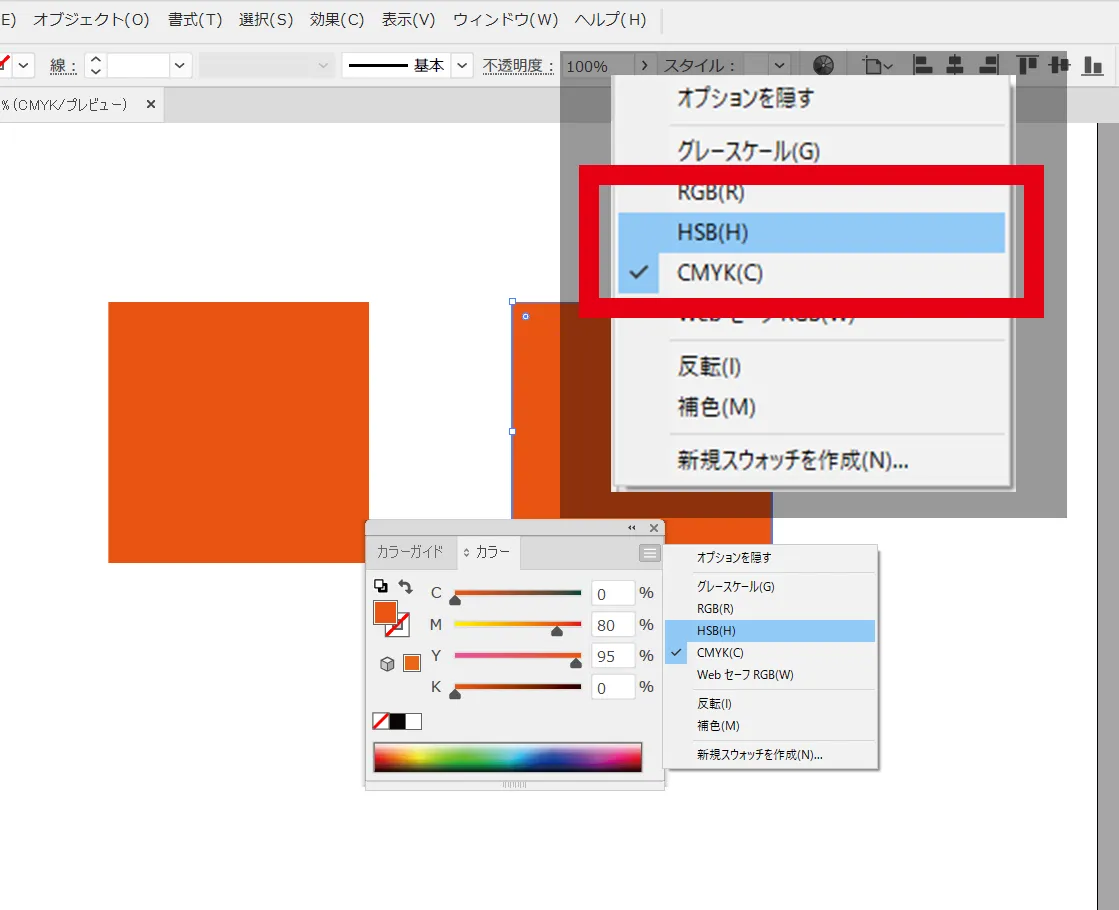
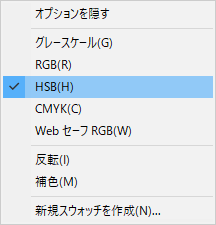
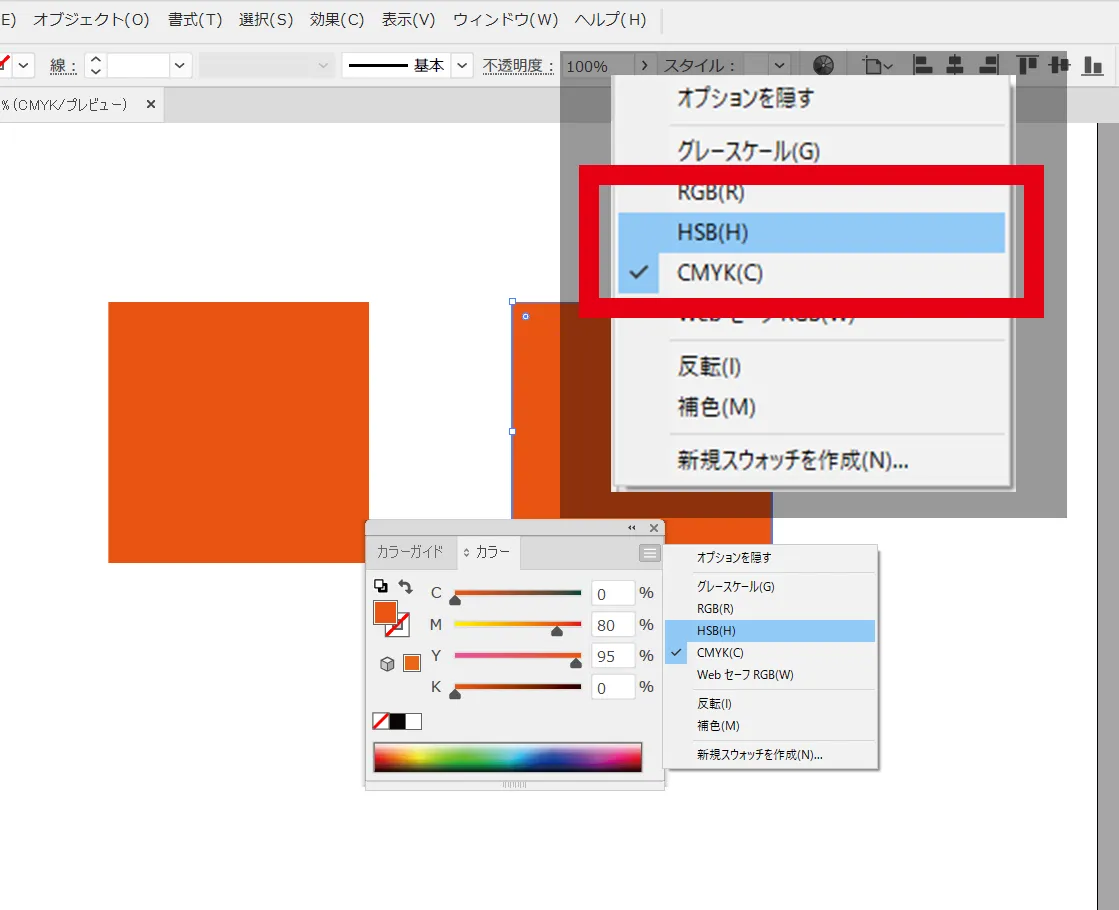
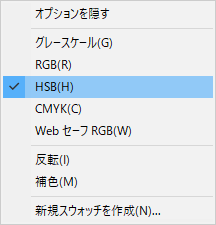
2オブジェクトをコピーし、カラーパネルオプションからHSBを選択

-
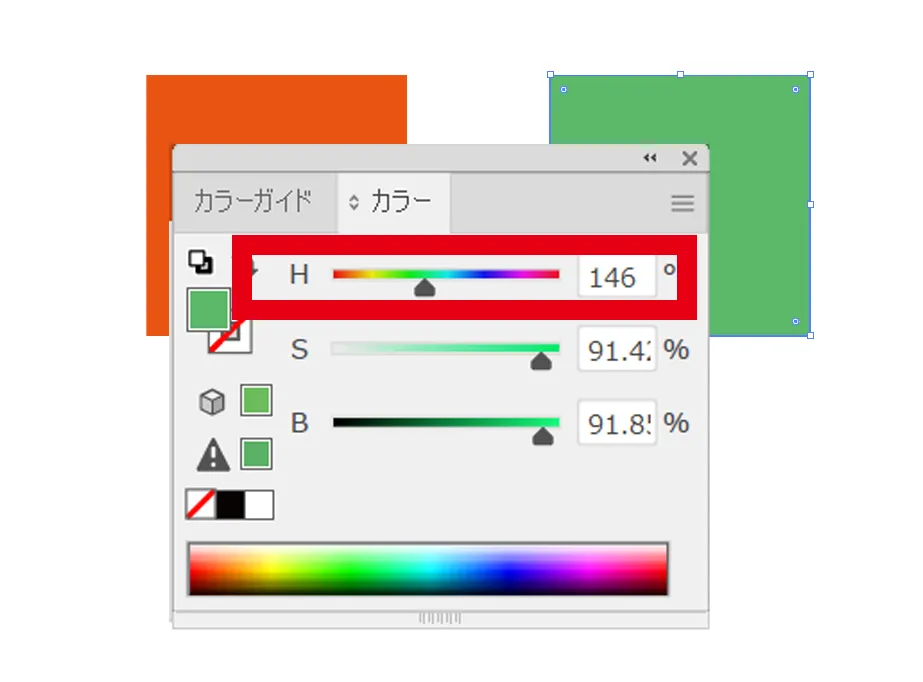
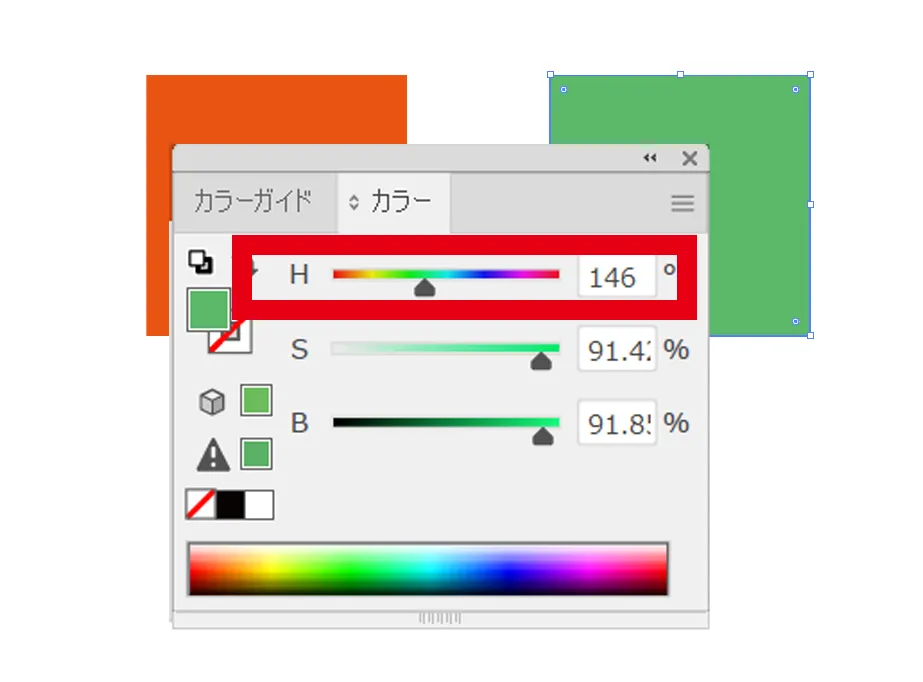
3H(色相)のみ変化させて色を作る

手順3からはPhotoshopと同じように、H(色相)に該当するカラフルなバーのみ変更することで、自然とトーンが揃います。
しかし、カラーモードがCMYKの場合は重大な注意点があります。
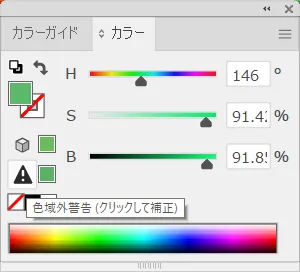
下の画像をご覧下さい。左下の方に何やら小さく警告マークのようなものが出ていますね。
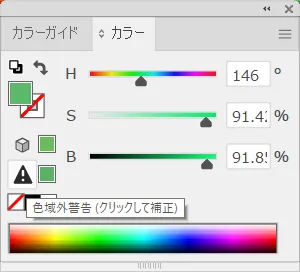
カーソルを合わせると、色域外警告と表示されます。
 色域外警告表示
色域外警告表示
色域外警告というのは、CMYKでは表現しきれない色である場合に出る警告です。
CMYKでは、C(シアン)・M(マゼンタ)・Y(イエロー)・K(ブラック)を組み合わせて色を表現しますが、光の三原色(RGB)と違って表現できる色の範囲が狭いという特徴があります。
特に鮮やかな明るいピンクやブルーなどはCMYKでは表現が難しので、色域外警告がよく出ます。
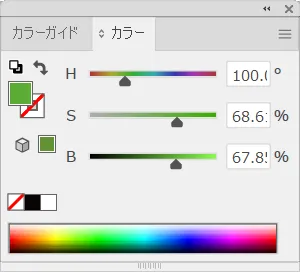
色域外警告が出た場合は、警告マークをクリックすることで自動的に近い色に調整してくれます。
 色域外警告が消えた
色域外警告が消えた
しかしこの処理を行うことにより、固定させておきたい彩度と明度が自動調整されて数値が変わってしまいます。
かといってCMYKで表現できない色をムリヤリ使うことはできないので、こういった場合はできるだけ近い色で調整するしかありません。
大切なのはHSBの数値を徹底的に揃えることではなく、人間の目で見た時のトーンを揃えるということです。
数値が揃えられる場合はもちろん数値を揃えた方が確実ですが、それが無理な場合は近い色を利用して配色しましょう。
それでは、Illustratorでも具体例を使って実際に配色してみたいと思います。
-
1メインカラーを決める

-
2カラーパネルオプションでHSBを選択して色をつけていく

-
3トーンが揃った配色ができた

赤は食欲を増進させる色なのと、ピザにもよく合う色だと思うので、赤~オレンジ~黄色系で配色してみました。
もちろん、これが正解とうわけではないので、皆さんも色々な配色を考えてみてくださいね!
POINT!
- ・印刷物を作る場合はカラーモードをCMYKにしておこう!
- ・トーンを揃えるにはカラーパネルオプションで『HSB』を選び、色相のみ変化させよう!
- ・CMYKでは表現が難しい色があり、色域外警告が出ることがあるので要注意!
背景や文字はトーンが揃ってなくてもOK
トーンを揃える配色でデザインする場合、基本的には全ての色のトーンを揃えた方が良いと思います。
ほとんどの色のトーンを揃えても、大きくズレた色が一色でも混じるとそれだけでバランスが崩れがちですからね。
ですが、背景や文字は例外的にトーンを揃えた色でなくてもOKです。
逆にそういった部分までトーンを揃えると色のメリハリをつけるのが難しくなり、ぼやけた印象になってしまうこともあります。
前章で紹介した、Illustratorでトーンを揃えた画像のサンプルをもう一度ご覧ください。
こちらの画像、背景は薄い黄色になっていますね。
他の色とは明らかにトーンが異なっているのが分かるかと思います。
 背景はトーンが違っている
背景はトーンが違っている
また、文字に関してもメリハリを付けるためにあえてトーンに差を付けるのはアリです。
サンプル画像の”8/6[SAT]~”の部分は、トーンを揃えたイエローで配色していましたが、背景の赤とトーンに差がないのでやや文字が読みづらいと感じた方もいたかと思います。
そこで、背景と文字のトーンにあえて差を付けることでメリハリができ、読みやすくできる場合があります。
 トーンに差をつけた
トーンに差をつけた
トーンを揃えることで背景が目立ち過ぎたり、文字が読みづらくなったりした場合は、その部分においてのみトーンに差を付けてみると良いでしょう。
ある程度色の知識が身につくとカラーバランスが取れるようになってきますが、今度は逆にバランスを意識し過ぎて揃えることばかりに集中してしまいがちです。
そんな時は発想を逆転させて、『揃えなくても良い場所はないかな?』と考えてみると解決の糸口が見つかるかもしれません。
POINT!
- ・全てのトーンを揃えると、メリハリがつきづらくなることもある!
- ・背景やテキストに関しては、必ずしもトーンを揃えなくても良い!
- ・揃えすぎてイマイチになってしまった場合は、揃えなくても良さそうな部分を見つけてみよう!