Adobe Illustratorのとても便利な機能の1つにブレンドツールというものがあります。
ただ、図形の描画やパスファインダーなど必須級のツールと比べるとやや応用的なツールであるため、あまり使ったことがないという人もいると思います。
ツールの存在は知っていても、どんな場面で使えば良いかイメージが湧かないという方もいるかもしれません。
そこで今回は、ブレンドツールの基本的な使い方と、有効活用方法について紹介していきます。
Adobe Illustratorのとても便利な機能の1つにブレンドツールというものがあります。
ただ、図形の描画やパスファインダーなど必須級のツールと比べるとやや応用的なツールであるため、あまり使ったことがないという人もいると思います。
ツールの存在は知っていても、どんな場面で使えば良いかイメージが湧かないという方もいるかもしれません。
そこで今回は、ブレンドツールの基本的な使い方と、有効活用方法について紹介していきます。
ブレンドツールとはその名の通り、2つ以上の異なる形・大きさ・色などを混ぜる(ブレンドする)ことができるツールです。
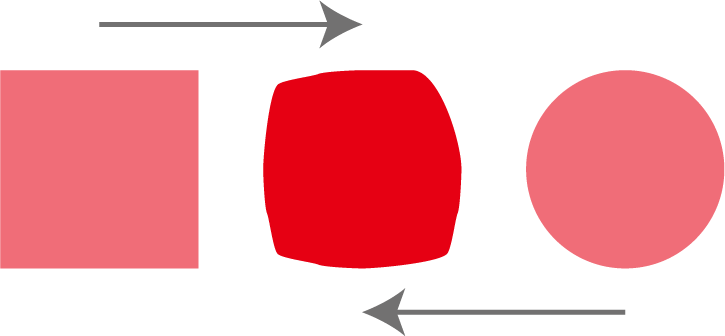
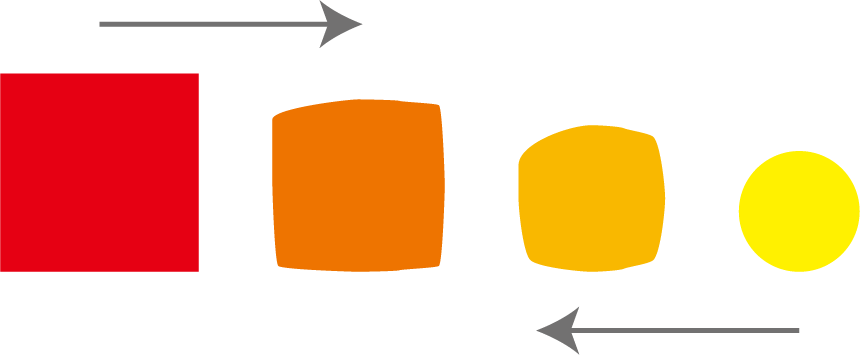
例えば、正方形と正円を混ぜると丸みを帯びて少しぐにゃっとした図形が出来上がります▼
※見やすいように、ブレンドされた中央の図形のみ色を強調しています。

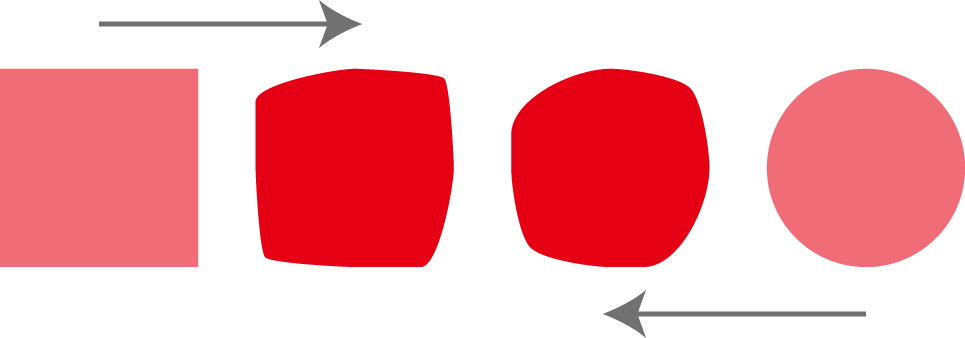
また、ブレンドツールで生成する図形を何個にするかといった指定もできます。
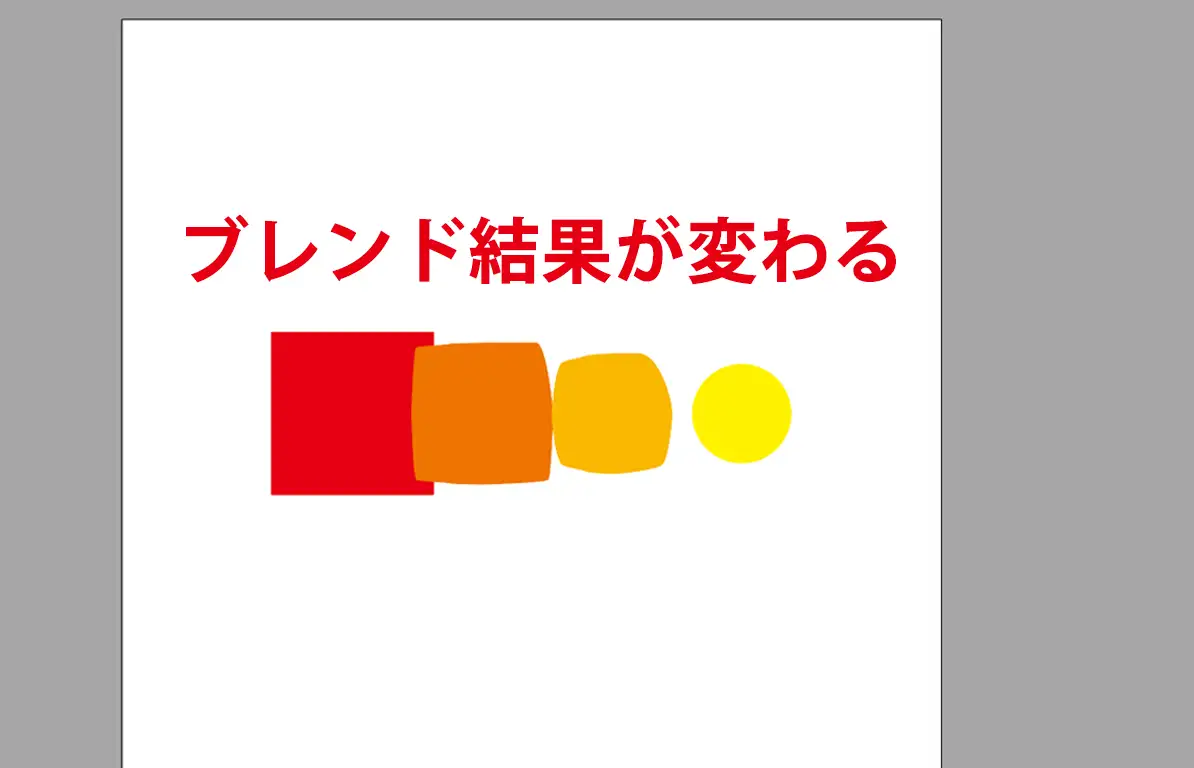
正方形と正円をブレンドしてできる図形を2個に増やしてみると、下のようになります。

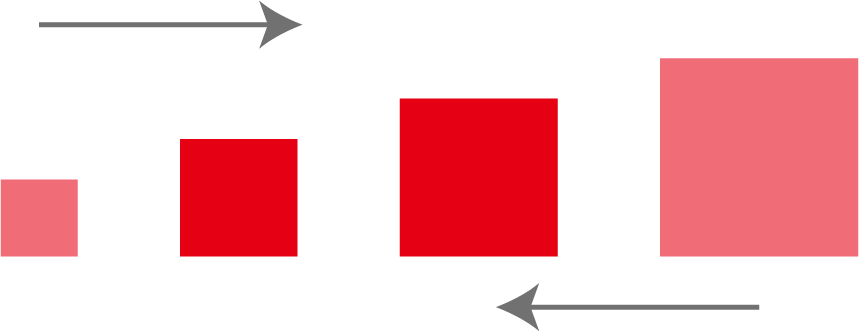
同じ図形でも大きさを変えてブレンドすることで、段々大きく(小さく)なる図形をたくさん作ることができます。

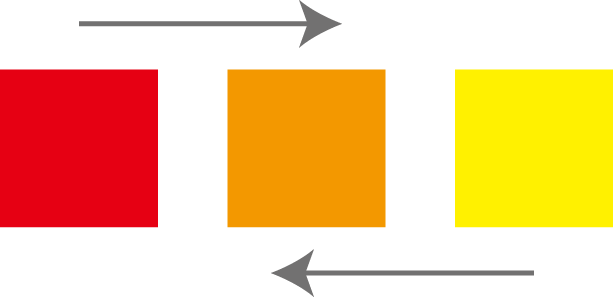
形や大きさだけでなく、色をブレンドすることも可能です。

さらに、形や大きさ・色などを同時にブレンドすることもできます。

以上が、ブレンドツールを使ってできる主な例です。
もちろん、同じ大きさの図形を規則正しく並べるだけならば、リピート機能(グリッドやラジアルなど)を使った方が便利です。
ですが、形や色を変えながらオブジェクトを並べたい(増やしたい)という場合はブレンドツールが大活躍します。
ブレンドツールでどんなことができるかがイメージできたら、次は実際の使い方を確認していきましょう。
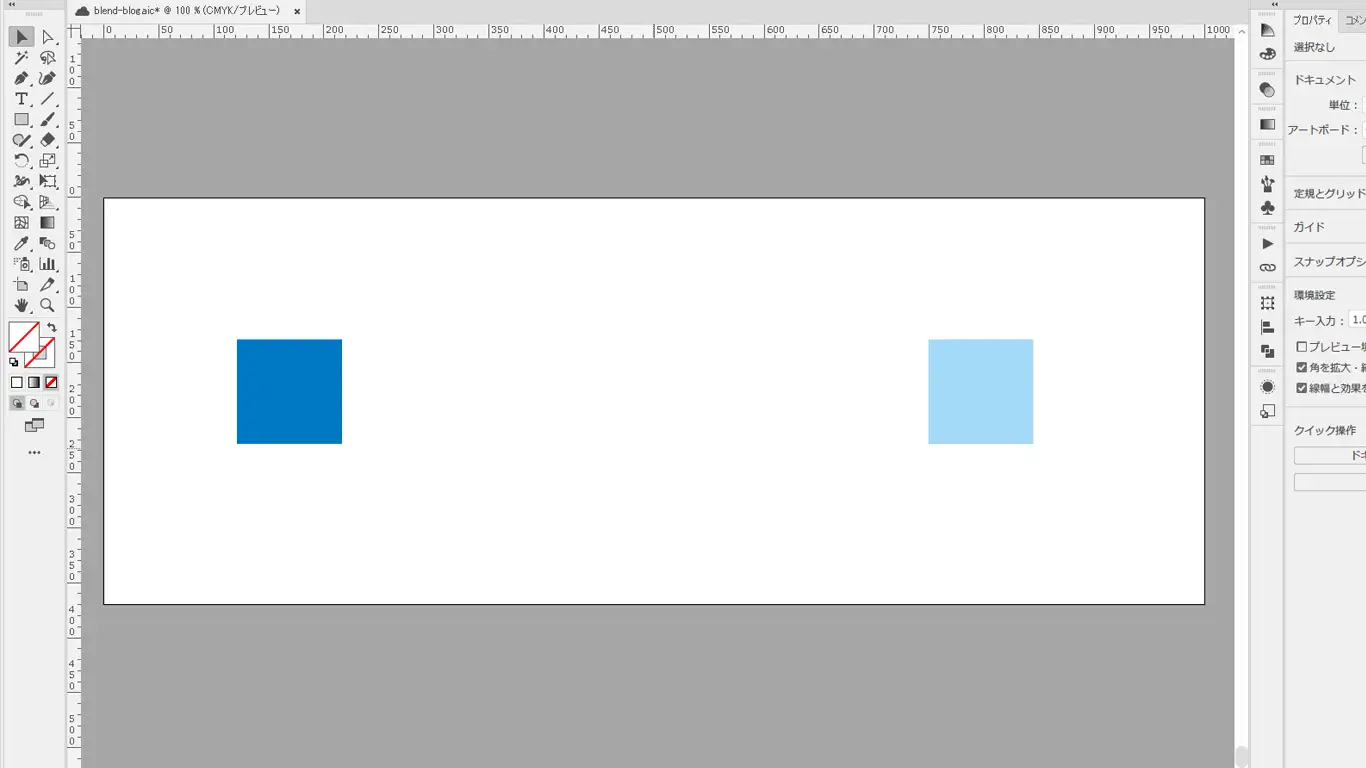
まず事前準備として、ブレンドする元となるオブジェクト(2つ以上)を用意しておきましょう。
ただコピーしたもの(同じ形・大きさ・色)だと効果が分かりづらいので、それぞれ異なる形や色のオブジェクトを用意しておくと良いです。
なお、図形(クローズパス)だけでなく線(オープンパス)同士でもブレンドできます。
※もっと言えば、クローズパスとオープンパスの組み合わせでもブレンドできます。
本記事では結果が分かりやすいように、前章でサンプルとして紹介した四角形や円を使って説明していきます。
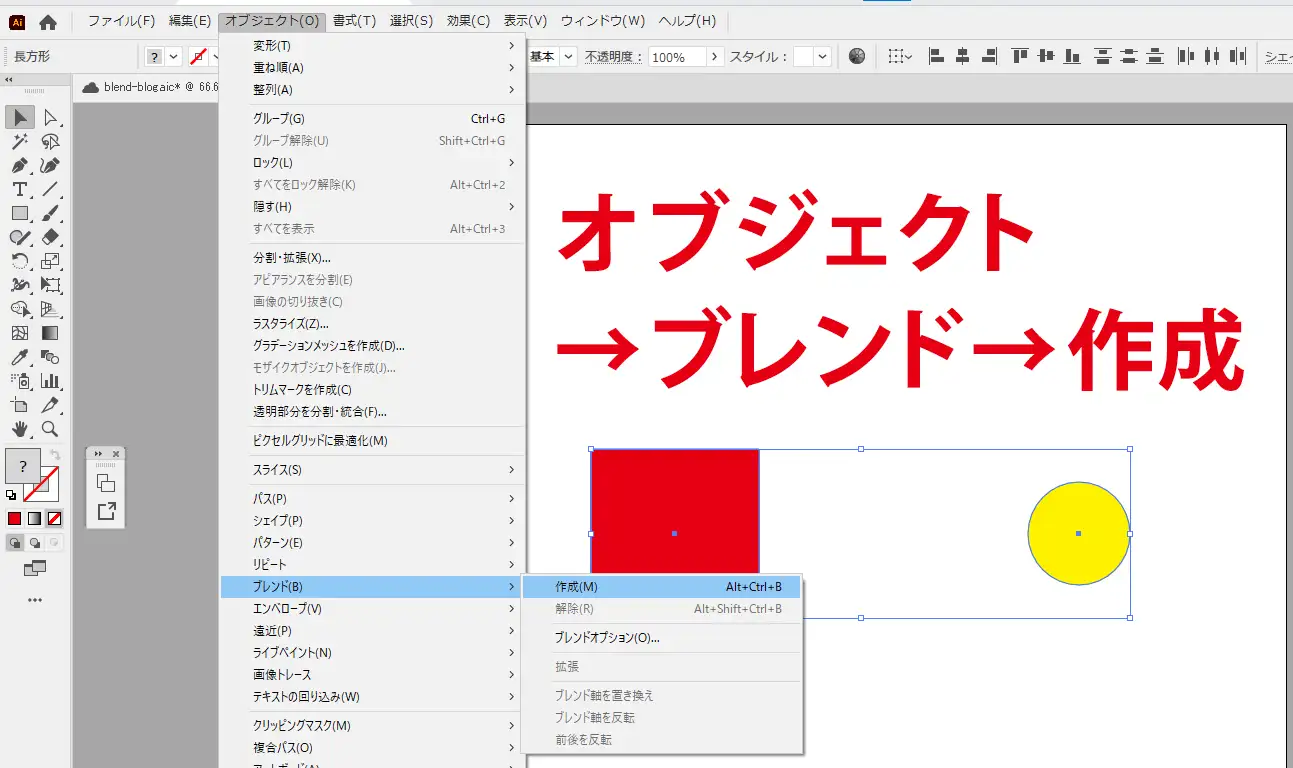
1ブレンドするオブジェクトを選択し、オブジェクトメニューからブレンド→作成を選択

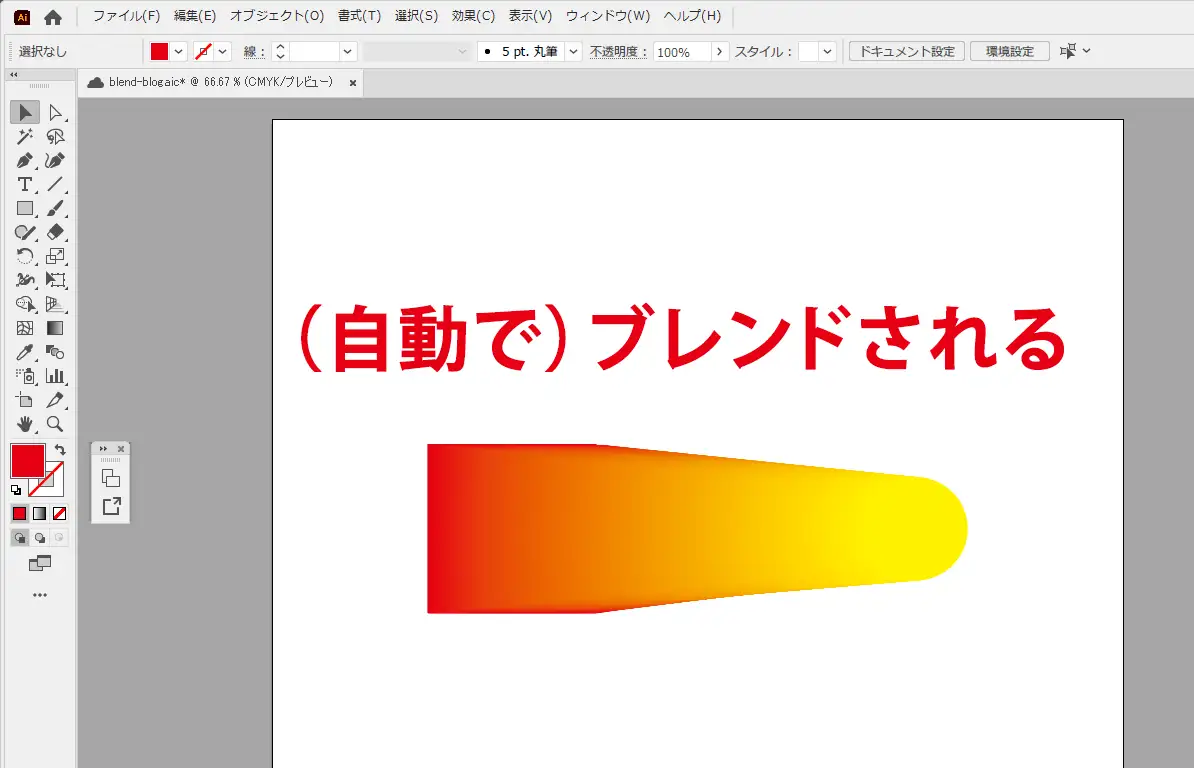
2自動的にブレンド結果が表示される

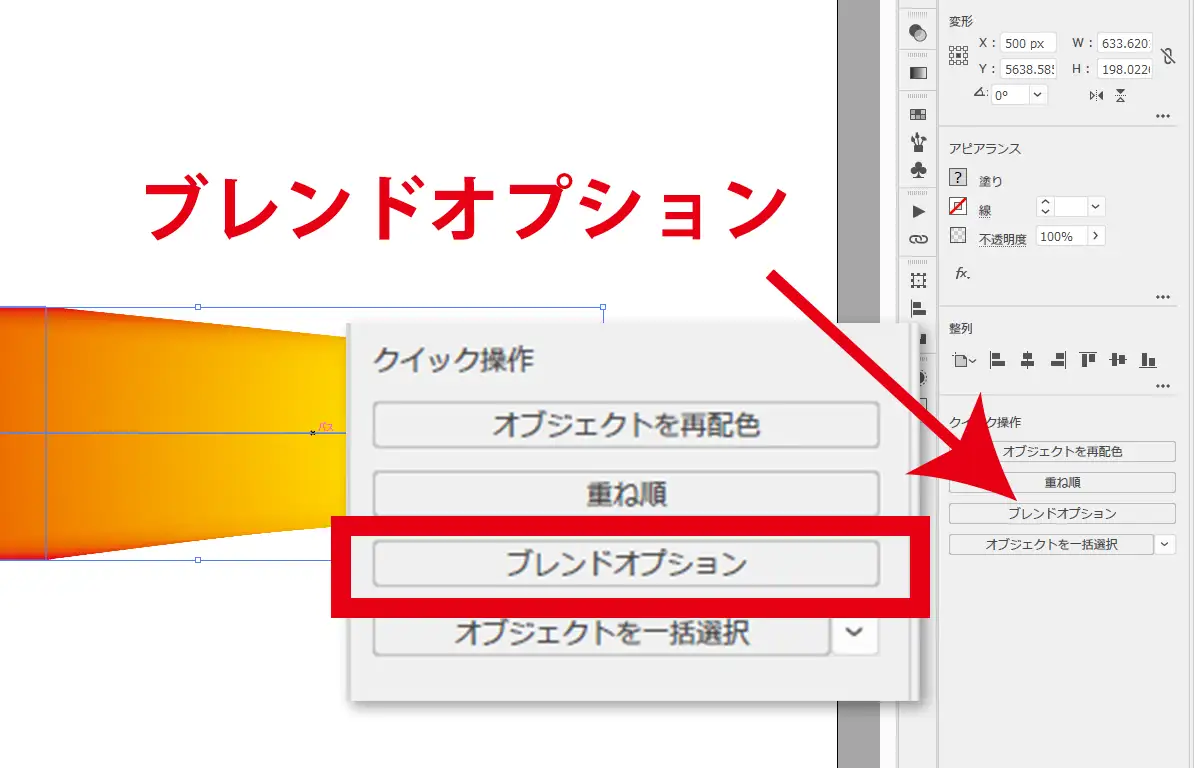
3ブレンドオプションをクリック

※詳細設定を行っていきます。
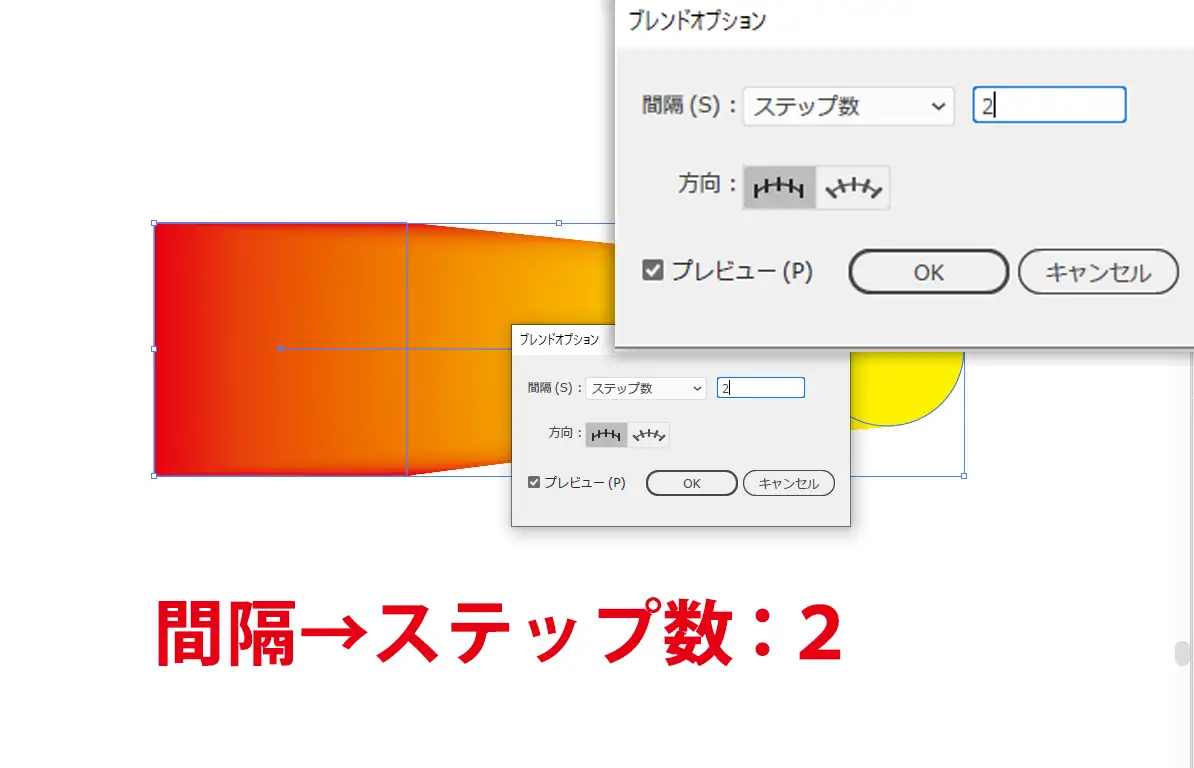
4例として間隔→ステップ数、2と設定する

5ブレンド結果が変わる

上記は、『オブジェクトメニュー』のブレンドからオブジェクトをブレンドする手順です。
ツールバーのブレンドツールからブレンドする方法は後述します。
間隔は、自動でカラーを調整してくれる【スムーズカラー】、ブレンドオブジェクトの個数を指定できる【ステップ数】、距離によってブレンド結果が変わる【距離】があります。
通常、ブレンドで生成されるオブジェクトの数を指定したい場合が多いので、主に【ステップ数】を使用すると覚えておくと良いと思います。
それでは次に、ツールバーのブレンドツールからオブジェクトをブレンドする方法をご紹介します。
今回は3つのオブジェクトをブレンドしてみましょう。
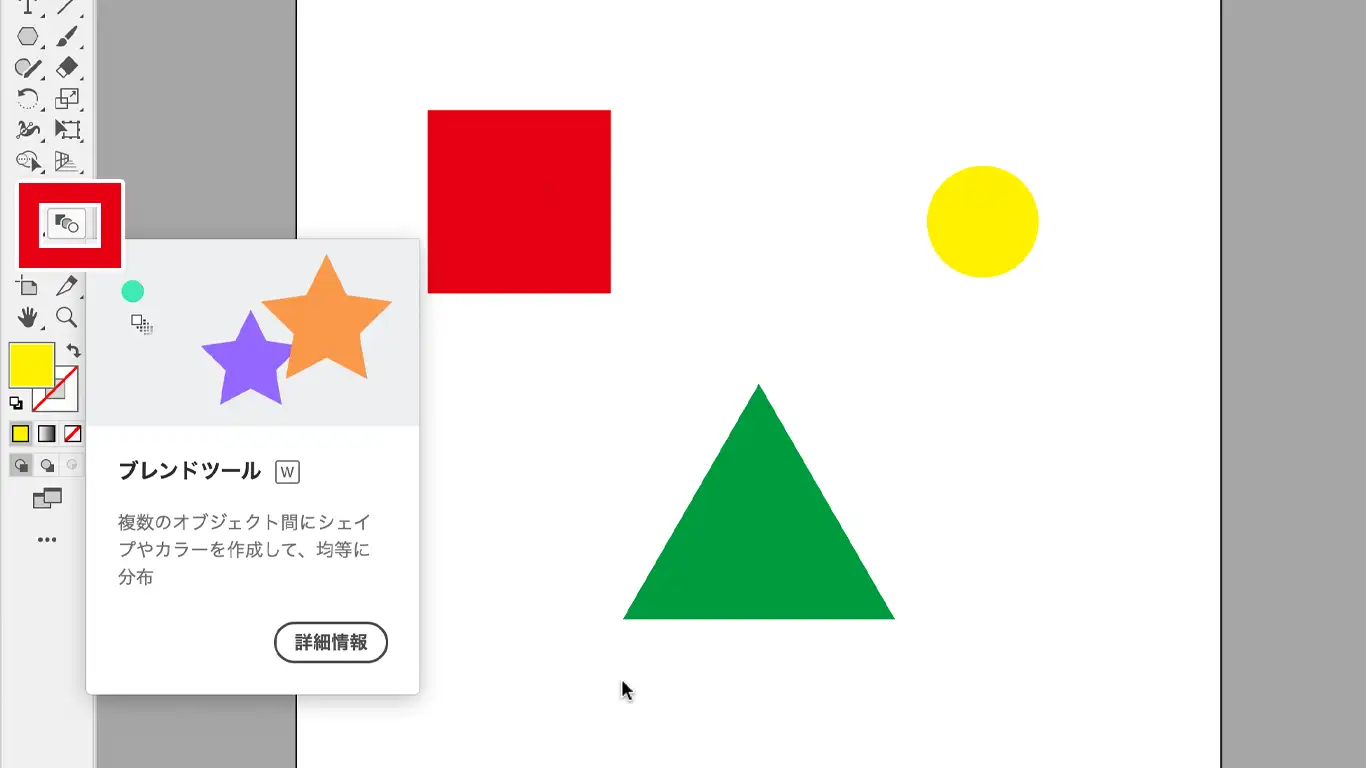
1ツールバーからブレンドツールを選択

2ブレンドしたいオブジェクトを順番にクリックしていく
↓クリックするとビデオが再生されます(サイズ:44KB)
出来上がったブレンドの詳細設定(ステップ数の設定など)の手順は共通なので省略しました。
どちらの方法でも出来上がるブレンドオブジェクトに差はないので、自分にとってやりやすい方法を覚えておくと良いかと思います。
普段、メニューを起点に色々な操作を行うことが多ければオブジェクトメニューからの方がスムーズかと思います。(筆者はこちら寄りです)
一方、普段からツールバーをカスタマイズして使いこなしている方はツールバーのオブジェクトツールからやった方が早いかと思います。
また、ブレンドは比較的使用頻度が高い機能であるため、予めショートカットコマンドが用意されています。
Macの場合は、⌘(command) + option + Bです。
Windowsの場合は、Ctrl + Alt + Bとなります。
ブレンドツールの基本的な使い方をマスターしたら、いよいよ実践に役立てていきましょう。
この章ではブレンドツールを使って、カラーパターンを作成してみようと思います。
フライヤーやバナー画像などをデザインする際、メインカラーやサブカラーを決める必要がありますよね。
この時、類似色でまとめることも多いかと思います。
例えばメインカラーを濃いブルーとしたら、サブカラーは薄いブルーにする…といった具合です。
言葉にすると簡単ですが、ブルーの濃さ(薄さ)にも色々ありますし、都度カラーパレットから色を選んだり、RGBやCMYKの数値を調整したりして色を選ぶのは面倒くさいですよね。
そこで、ブレンドツールで類似色をまとめて作ってしまうというテクニックをご紹介します。
まずは下のサンプル画像をご覧下さい。
とりあえずグレースケール(白黒グレー)でデザインのラフを作成したものです。

とりあえずグレースケールでラフ
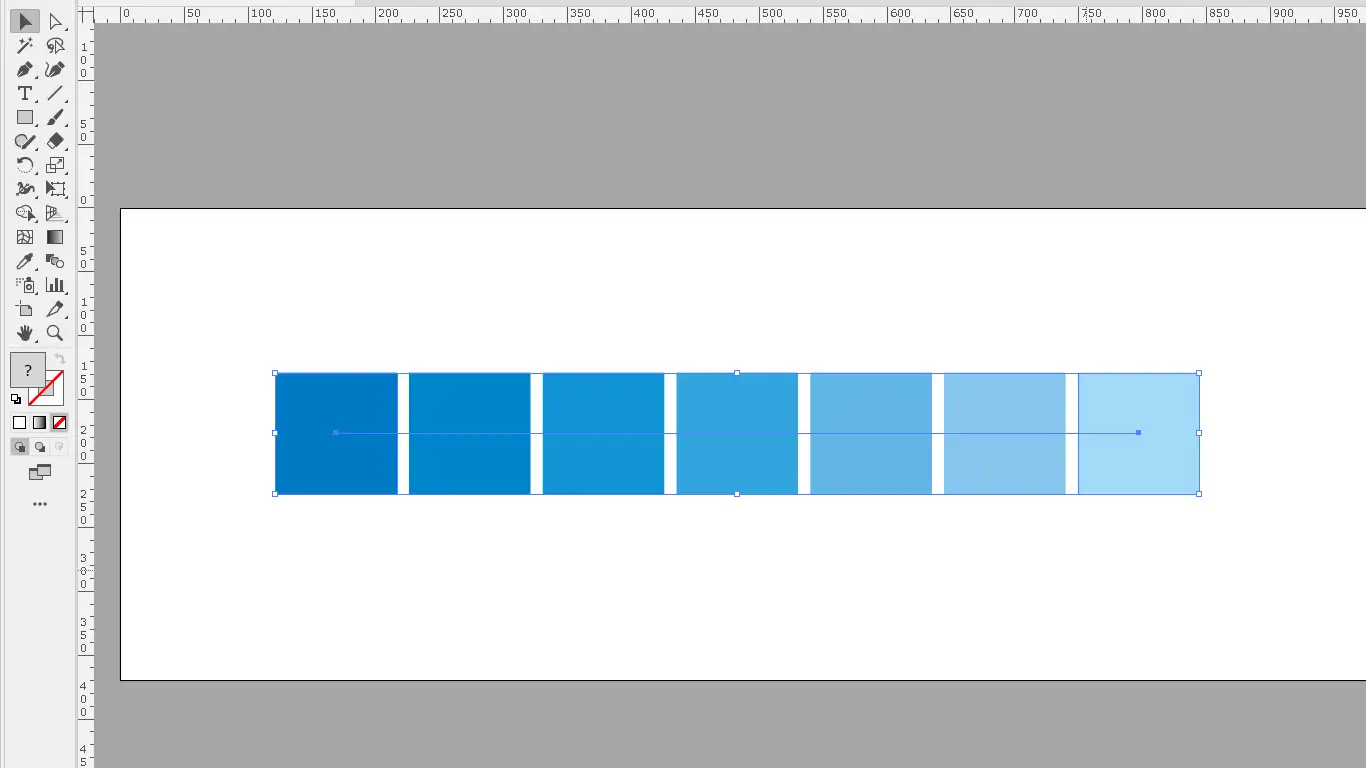
ここからブルー系の色で配色していきたいと思いますが、ブレンドツールを使って予め濃いのブルーから薄めのブルーまで用意しておき、そこから選ぶという方法でやってみたいと思います。
1明度が異なるオブジェクトを用意

22つのオブジェクトをブレンドすると同系色のカラーグラデーションができあがる

※ここでは間隔:ステップ数(5)としています。
あとは出来上がったオブジェクトから色を選び、調整していくだけです。
もうちょっと濃くしたい・薄くしたい…となった場合も、元のオブジェクトの色を変えることでブレンドで作られるオブジェクトのカラーも自動で変わってくれます。
さらに便利なポイントは、拡張しなくてもカラーをスポイトツールで吸うことができるという点です。
ブレンド状態を維持したままカラーの参照元を作れるので、カラーの変更や微調整が必要となった場合にも一から作り直す必要がありません。
ブレンドツールで作ったカラーグラデーションを利用して、サンプルを配色したものが下の画像です。
様々な明るさのブルーを気軽に試せるので、配色はとても楽にできました。

ブレンドツールを利用して配色
配色にいつも頭を悩ませてしまう…という方は、ぜひブレンドツールを使った配色テクニックを試してみてくださいね!
ブレンドツールを使うことで形が同じオブジェクトを規則的に大きく(小さく)しながら並べることができるため、アイコンの作成にも便利です。
大きさの異なる図形が複数並べられているアイコンのうち、最も馴染み深い例は電波の強度を示すアイコン📶ではないしょうか?
長さの異なる長方形を並べることで電波の強弱を表していますが、アイコンにはこのように同じ図形が大きさを変えながら並んでいるものが多いです。
ここではWi-Fiのアイコン作成を例に、ブレンドツールの活用例をご紹介します。
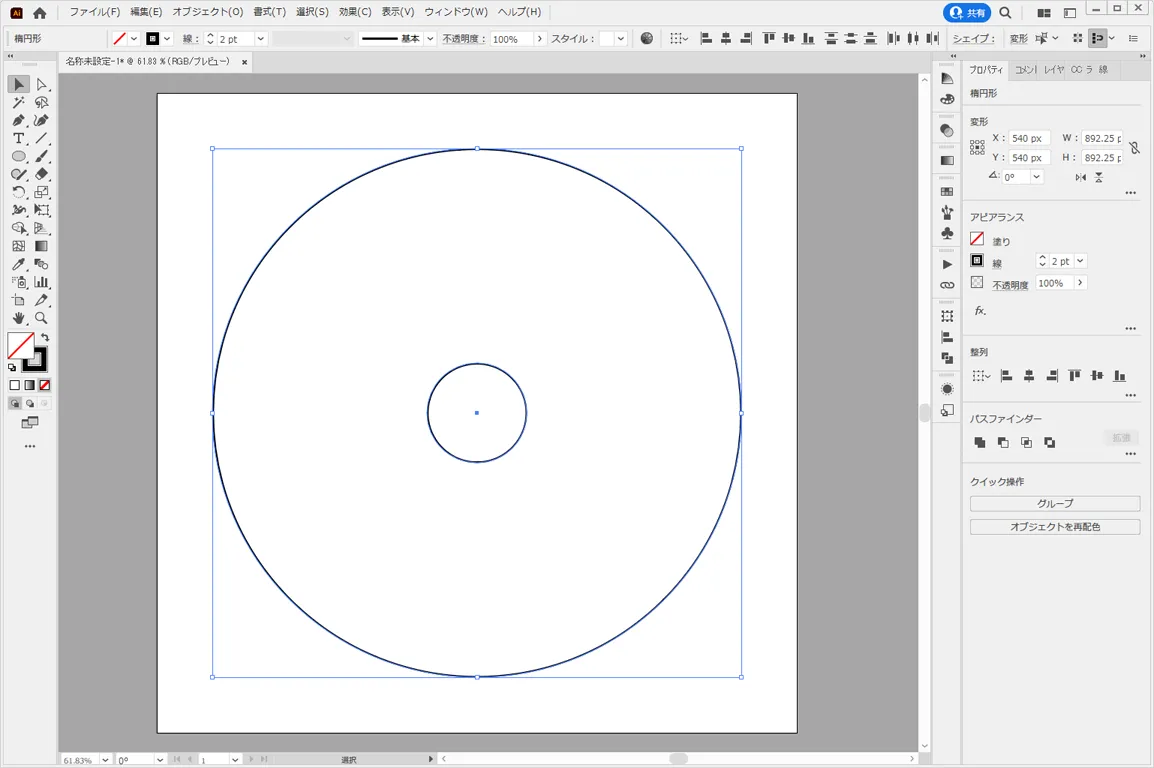
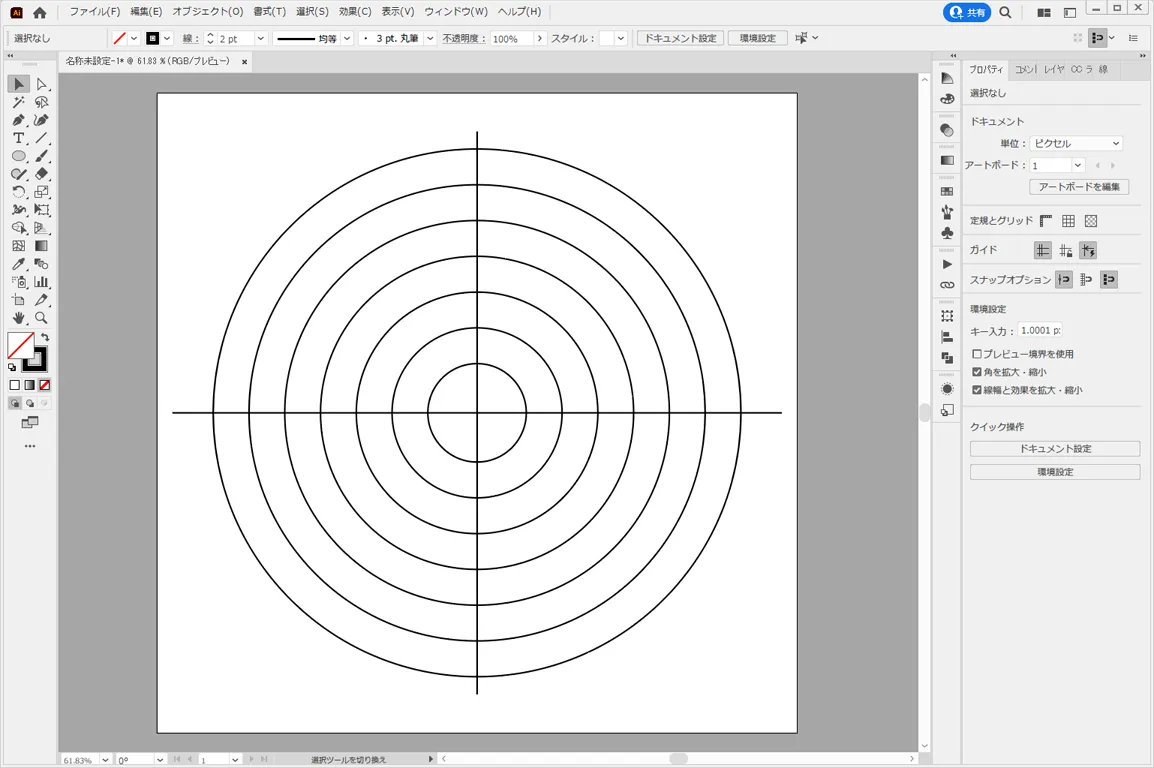
1大きな正円の中心に小さな正円を配置する

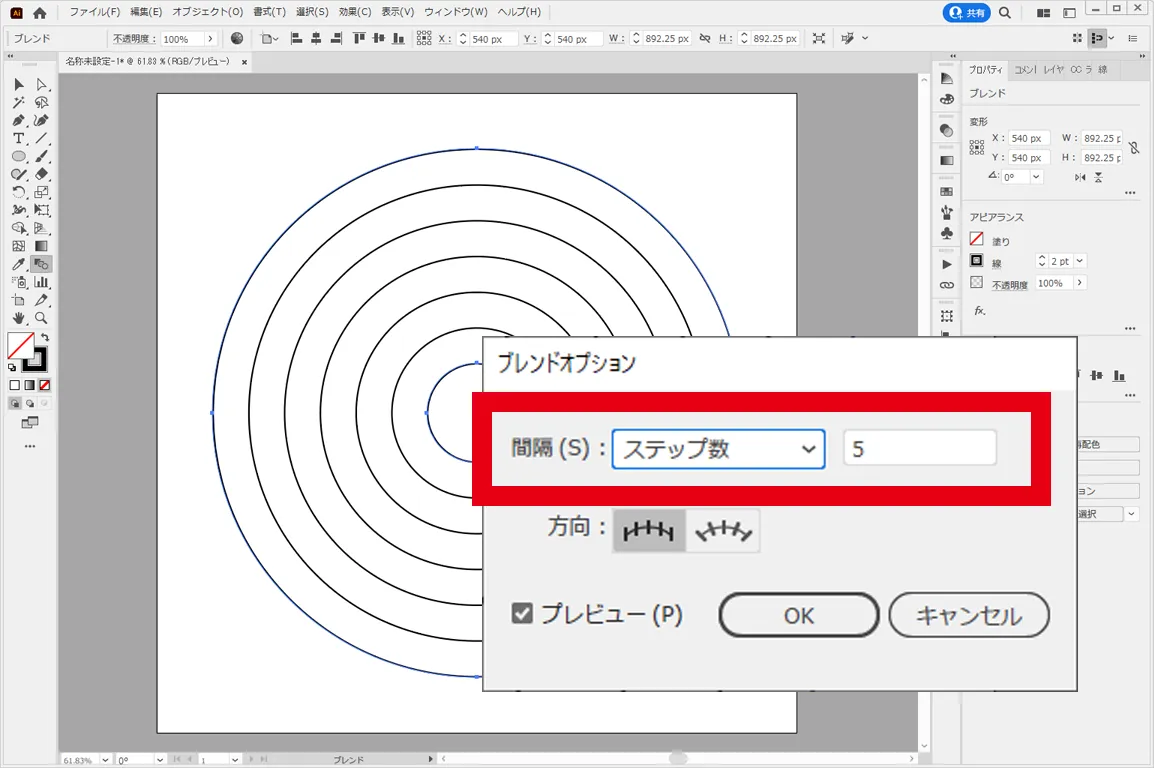
22つのオブジェクトをブレンドし、間隔:ステップ数(5)とする

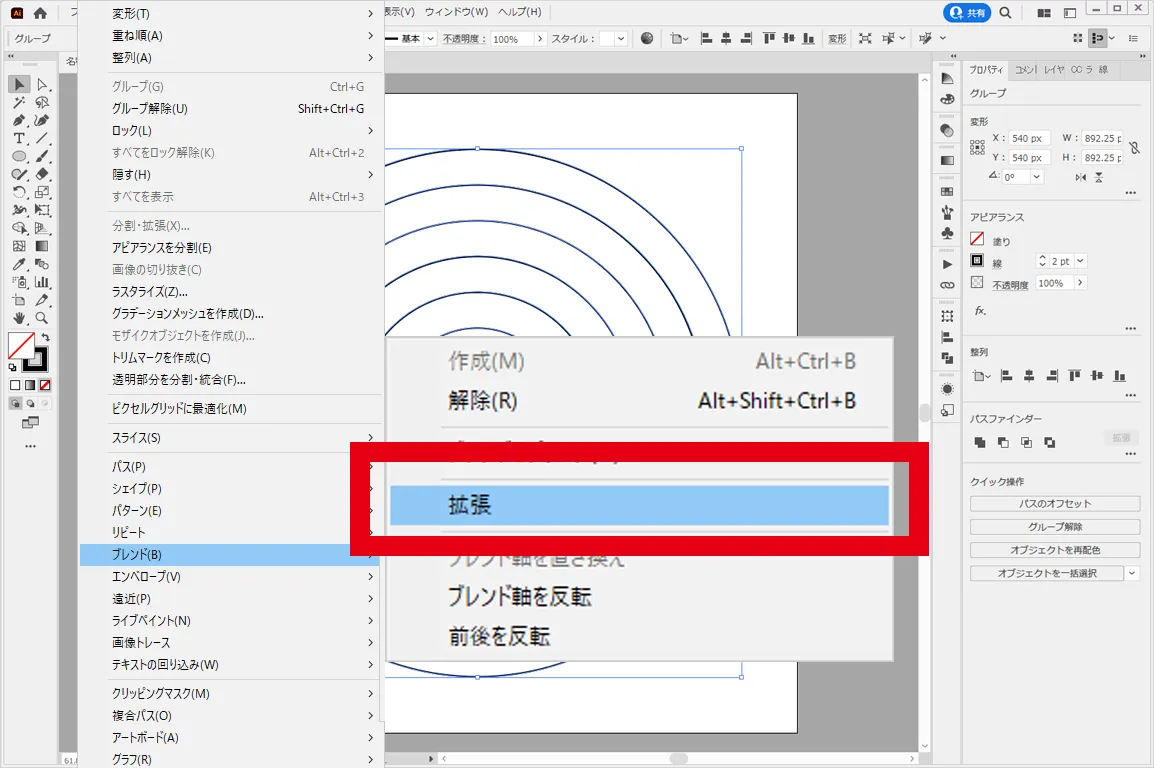
3オブジェクトメニュー→ブレンド→拡張をクリック

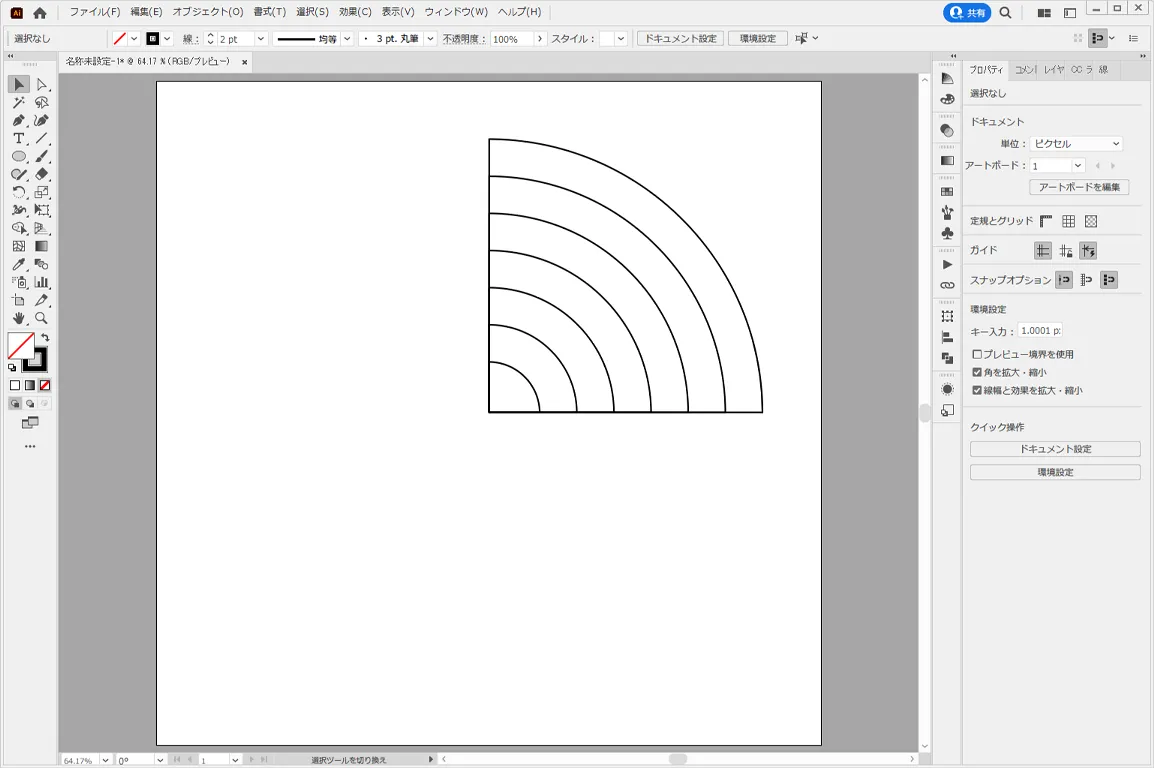
4直線ツールで円に直交する直線を引く

5シェイプ形成ツール等で余計な部分を取り除く

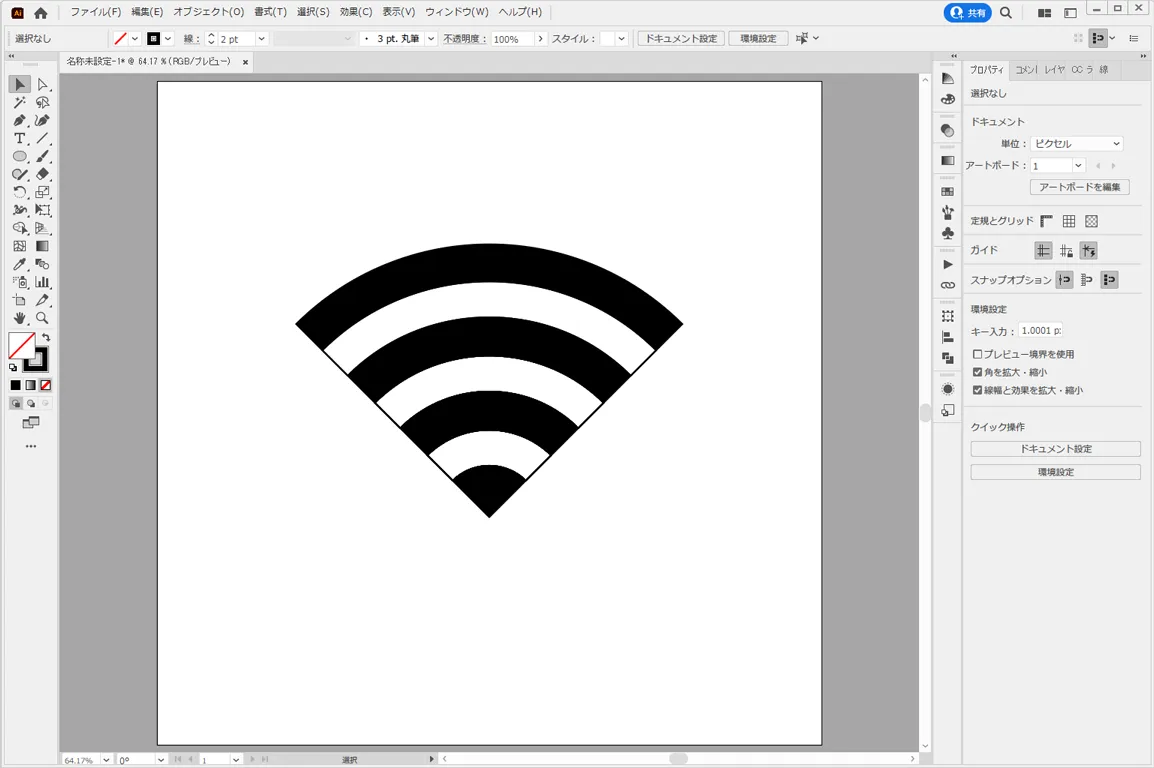
645°回転させて必要な部分を着色する

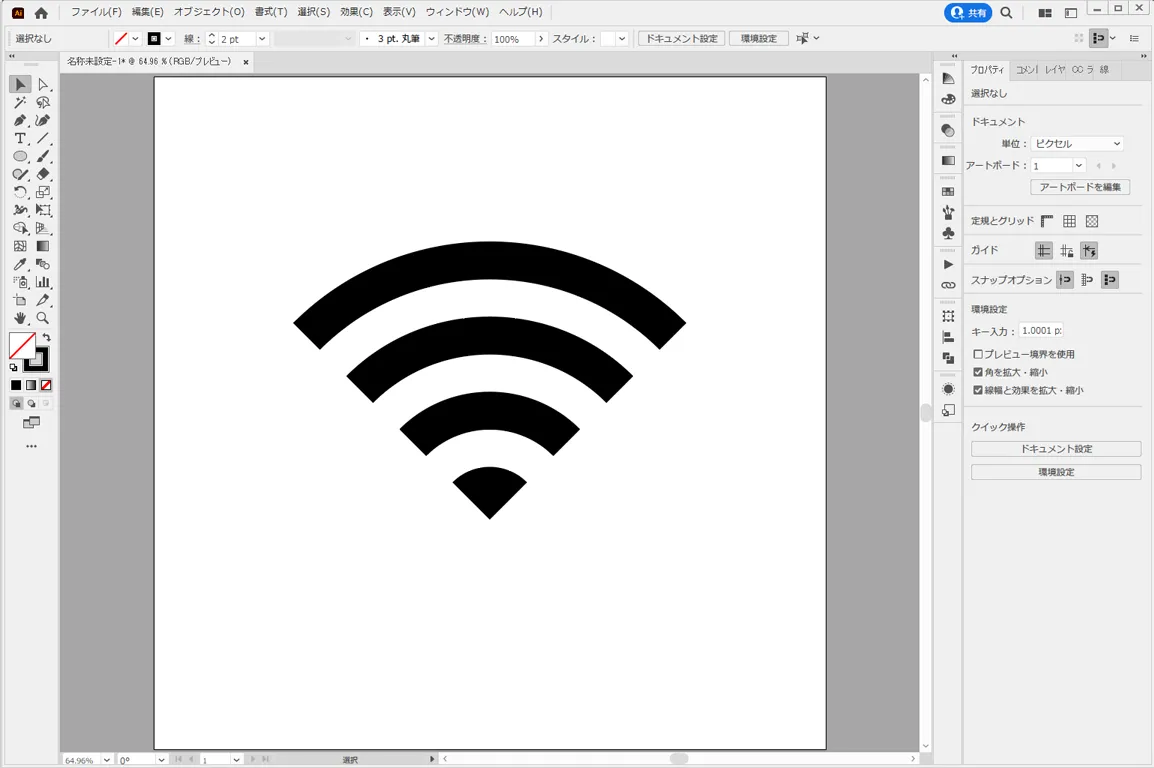
7選択ツールで余分なパーツを削除して完成

今回はアイコン作成を例にしましたが、ブレンドツールを使ってできるようなデザインは様々な場面で取り入れられています。
ロゴ、ポスターやチラシの背景、タイトルのあしらいなどなど…日常生活の中にたくさん隠れているので、そういったものを見かけたら『このデザインはブレンドツールでできるかも?』と考えてみると面白いと思いますよ!