JavaScriptを書き込む場所
JavaScriptコードを書き込む場所は大きく分けて2つあります。
1つは、HTMLの中(直接書き込む)
そしてもう1つは、.js(拡張子js)のJavaScriptファイル(ファイルを読み込ませる)
…です。
このあたりはCSSと同じと考えると分かりやすいです。
CSSもstyleタグを使ってHTML内に直接書き込んだり、.css(拡張子css)でスタイルシートファイルに記述してそれをHTMLで読み込ませたりできます。
そしてCSSでもそうであるように、JavaScriptもまた、基本的にはHTMLとは別のファイル(.js)に書き込んで読み込ませることが多いといえます。
その理由は、
1)その方が管理しやすいから
2)複数のHTMLファイルに同じJavaScriptコードを読み込ませたい場合に便利だから
です。
CSSも同じ調整を複数のページに適用させる場合は外部ファイルとして読み込んだ方が便利ですし、CSS調整が何千行となる場合はHTMLとファイルを分けた方がコードの管理が楽ですよね。
JavaScriptにも全く同じことが言えるというわけです。
ただ、数行で済むような単純なコードである場合や、特定の1ページ(1つのHTMLファイルだけ)にプログラムを適用させたい場合などでは、HTMLに直接書き込むことも当然あります。
次の章では、HTML内に直接書き込む場合の詳しい場所と注意点を解説していきます。
POINT!
- ・JavaScriptはHTMLファイル内か、.jsファイルに書き込む!
- ・どちらかと言うと、.jsファイルを作って外部ファイルとして参照することが多い!
- ・その理由は、CSSを外部ファイルとして読み込む理由と全く同じ!
HTML内に書き込む
前章で、JavaScriptコードは基本的に.js(JavaScriptファイル)としてHTMLファイルとは別のところに書き込むことが多いと述べましたが、それはあくまで本番のサイトを作成するような場合です。
学習用でちょっとしたJavaScriptコードを試す程度であればむしろ、HTMLに直接書き込んだ方が早くて便利なので、まずはこちらの方法から解説していくことにします。
HTMLファイル内にJavaScriptコードを書き込む場合、コードを書き込む場所は<head>~</head>内か、<body>~</body>内のどちらかですが、基本的には、</body>の直前が推奨されています。
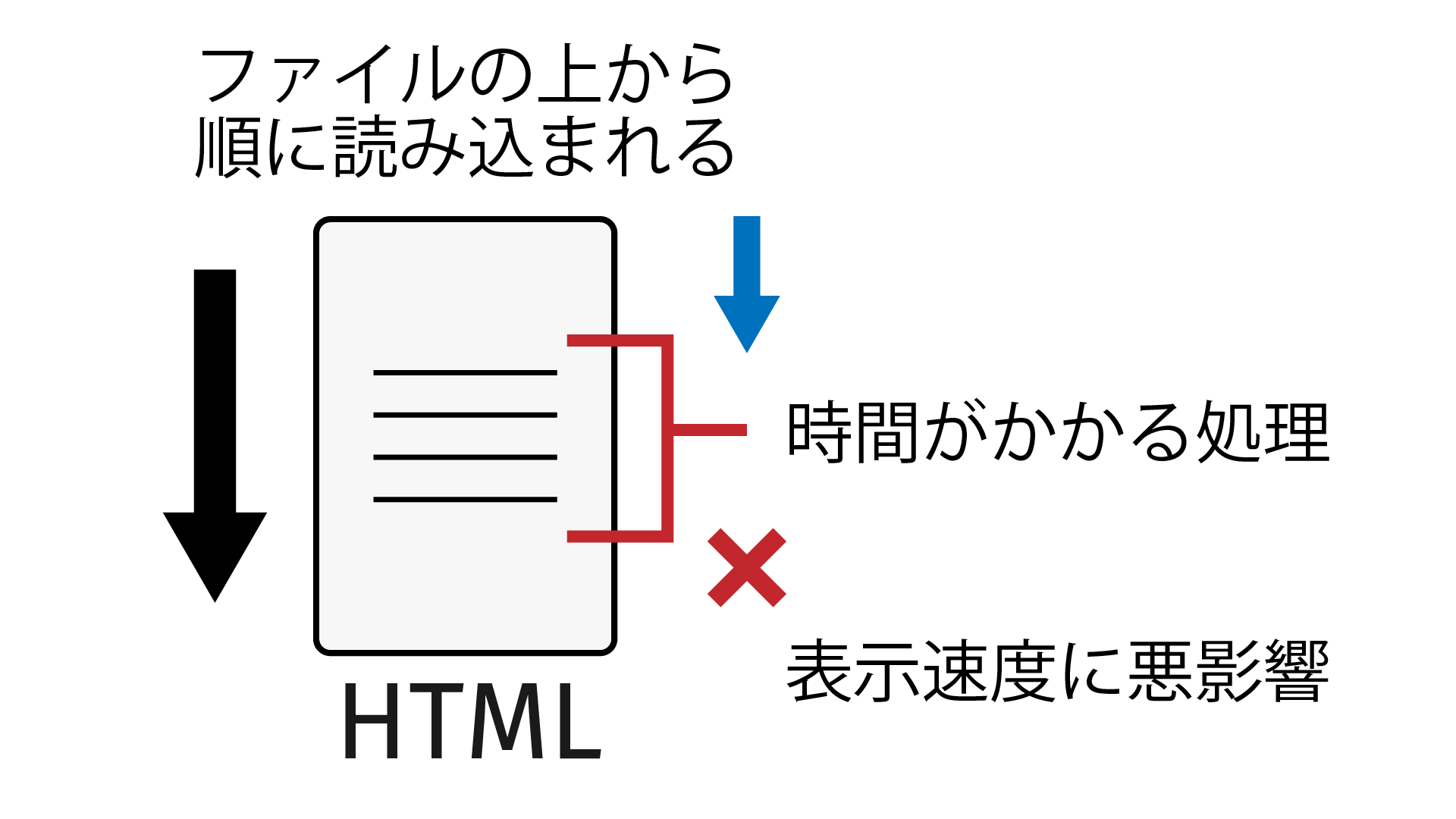
というのも、HTMLファイルは上から順(head→body)に読み込まれるため、解析に時間がかかるJavaScriptコードを先(上)に書いてしまうと、それより下の読み込みが遅れてしまうからです。
これは、HTMLファイルに直接JavaScriptコードを書き込む場合に限った話ではなく、.jsとして外部ファイルを参照する場合も同様です。
もちろん、瞬時に解析や処理が終わるようなプログラムであれば</body>の直前でなく中途半端な位置に書き込んでも正常に動作しますし、読み込み速度にもほぼ影響を与えない場合もあります。
ですが、コード管理を少しでもわかりやすくするためにも、中途半端な位置に書き込まざるを得ない場合を除き、原則として</body>の直前に書くと決めておくと良いと思います。
ちなみに、どういった場合に中途半端な位置に書き込まざるを得ないかというと、WordPressなどのCMSを利用する場合があげられます。
WordPressでは通常、</body>はフッターパーツ(footer.php)に含まれているので、</body>の直前に書き込む=footer.phpに書き込むということになります。
しかし、個別記事投稿ではfooter.phpに干渉することができないため、個別記事の中でJavaScriptコードを書き込む場合、記事の中…すなわち中途半端な位置にJavaScriptコードを書き込む必要性が出てくるというわけです。
話が少し逸れましたが、</body>の直前にHTMLに直接JavaScriptコードを書いたサンプルが下です。
<script>
{
window.alert('Hellow World!');
}
</script>
</body>
プログラムの内容についてはさておき、サンプルを見ると、 <script>~ </script>の間に直接プログラムコードが書き込まれているのが分かりますね。
このように、HTMLファイル内に直接JavaScriptコードを書き込む場合は、開始と終了のscriptタグの間にプログラムコードを記述していく形になります。
HTMLのbodyタグ内に書かれた文字列は基本的にWebページに表示されますが、scriptタグの間に書かれたプログラムはWebページには表示されません。(ブラウザの検証機能では書かれたプログラムを確認できます)
一般のユーザーにプログラムが丸見えになってしまうわけではないので、そういった意味でもHTMLファイル内に直接プログラムを書き込むことに問題は全くありません。
また、HTMLに直接JavaScriptコードを書き込む方法は、たとえばそのページにしか存在しないボタンにちょっとした動きをつけるといった場合にも便利です。
共通のボタンなど、複数のページに適用したいプログラムであれば外部ファイルとして一括管理した方が楽ですが、そうでなければそのページに直接書き込んだ方がファイルからコードを探す必要がないためメンテナンスも楽です。
下のボタンはクリックするとテキストが変わりますが、このプログラムはこのページに直接書き込んでいます。
(当然、このページにしか用意していないからです。)
POINT!
- ・JavaScriptをHTMLに直接書き込む場合、headタグ内かbodyタグ内に書き込む!
- ・実際はページの読み込みをスムーズにするため、</body>タグの直前に書き込むことが多い!
- ・学習やサンプルとしてちょっとしたプログラムを試したい場合や、そのページにしか存在しないボタンの制御などに便利!
.jsに書き込んで読み込む
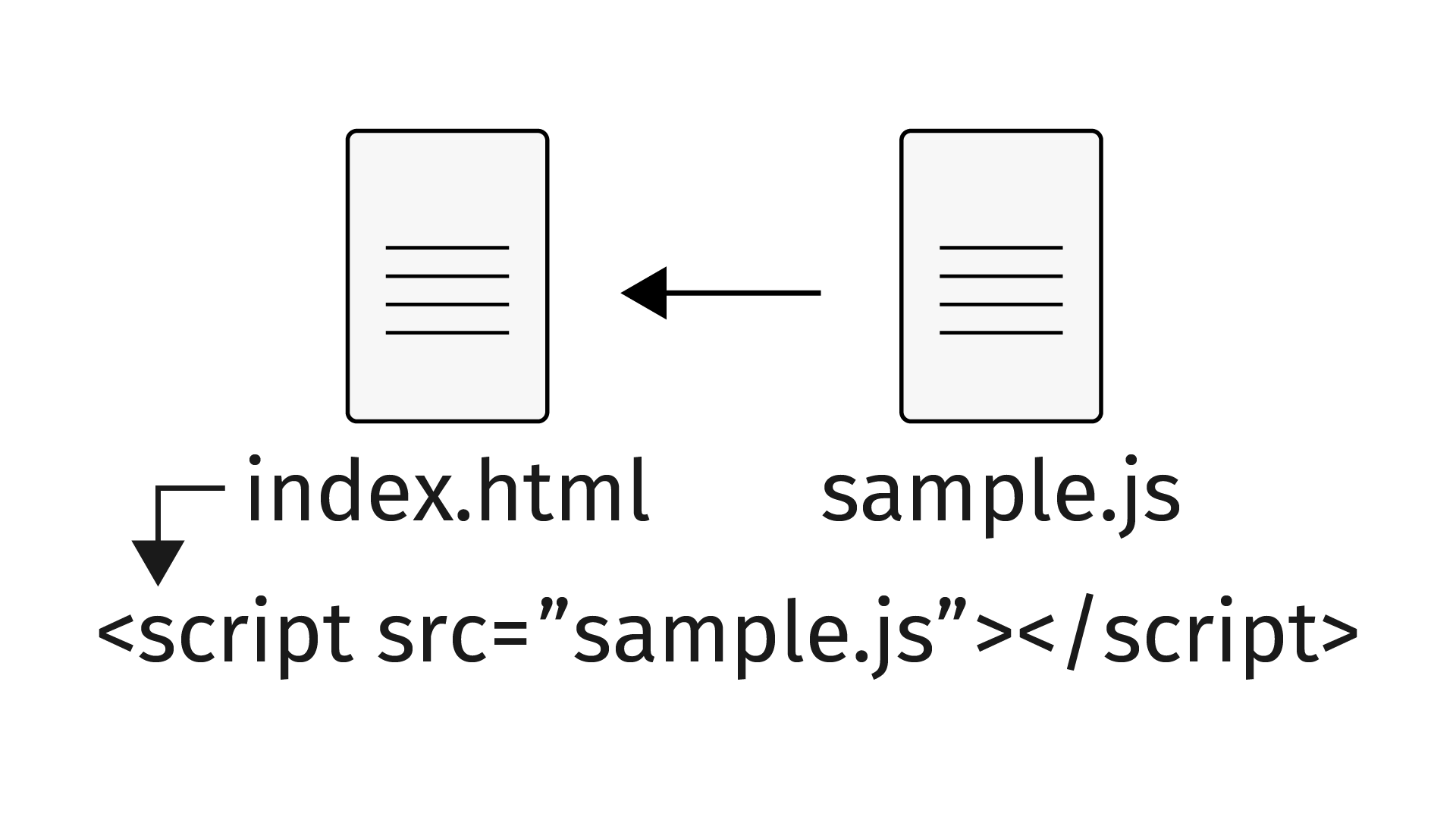
JavaScriptを外部ファイルとして読み込むには、テキストエディタ等で作成したJavaScriptプログラムコードファイルの拡張子を.jsにして保存し、scirptタグのsrc属性でファイルのパス(URL)を指定します。
当然ですが、src属性の値(ファイルのパス・URL)は、絶対パス・相対パスかによって書き方が変わります。
さらに、相対パスの場合は参照元と参照先のファイルの位置関係によって指定方法が変わるので注意が必要です。
※ファイルのパス(URL)指定の方法については、こちらの記事をご参照ください。
外部のJavaScriptファイルを読み込む際もHTMLにscriptタグを挿入するわけですが、この場合は当然ながら、<script>〜</script>の間にプログラムを書き込む必要はありません。
ただし、終了タグ</script>の省略はできません。
また、HTMLファイルは上から順に読み込み・解析されますから、HTMLに直接JavaScriptコードを書き込む方法と同様に、外部ファイルを読み込ませるタイミングもできるだけ後ろ(下)の方が都合が良いです。
なので、基本的な読み込み位置は</body>の直前でOKです。
...
<script src="sample.js"></script>
</body>
ただし、中にはheadタグ内に置かないとうまく動作しない場合もあります。
その場合はheadタグ内にscriptタグを置けば良いのですが、その際もできるだけ下の方(</head>の直前)にしておくことをおすすめします。
特に、スタイルシートファイル(CSS)の読み込みよりも後にしておく必要があります。
というのも、JavaScriptプログラムで要素を操作したり機能を付け加えるにしても、まずはCSSで見た目の調整がなされていることが前提となるからです。
POINT!
- ・外部ファイルとしてJavaScriptを読み込むには、scriptタグのsrc属性でファイルのパスを指定する!
- ・外部ファイルとして読み込む場合も、終了タグ</script>は省略できないので注意!
- ・外部ファイルとして読み込む場合のscriptタグの位置は、基本的に</body>の直前でOK!
ライブラリを使用する際の注意点
JavaScriptプログラムを学ぶことで、自力で複雑な機能を実装することも可能ではあるのですが、実際の制作案件でゼロの状態から自力でプログラムを組むことはあまりありません。
作成済みの利用可能なプログラムがあるのであれば、それを利用しない手はありませんよね。(ライセンスなどの確認は必要ですが)
よって、通常はプログラムライブラリを利用することになります。
ある程度イラストを自力で描ける人であっても全てを自作するのではなく、時間短縮・効率化のために素材サイトから素材をダウンロードすることが多いのと同じです。
そしてライブラリを利用する場合、ライブラリとプログラムを読み込む場所(位置)が重要なポイントとなります。
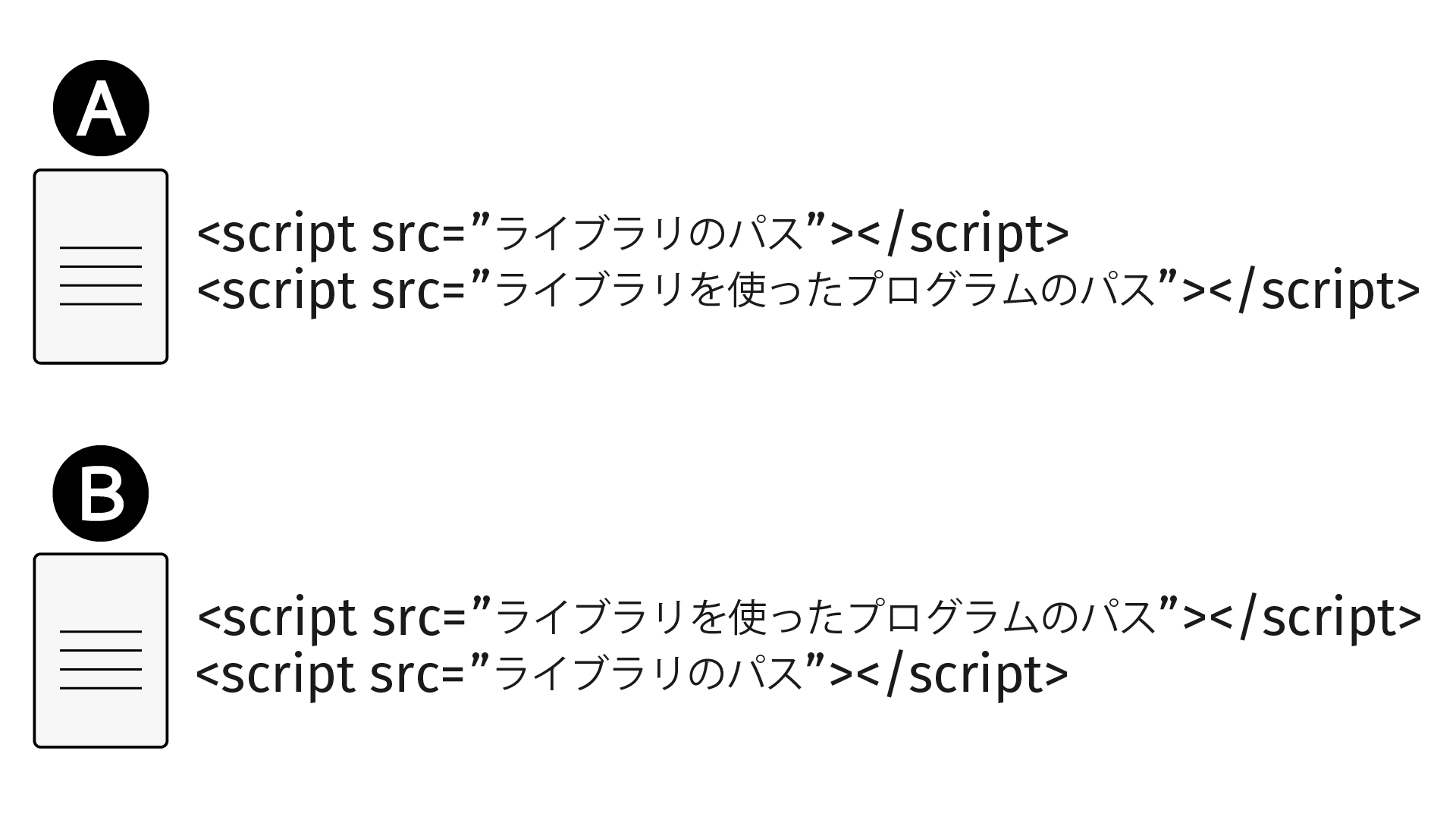
いきなり問題ですが、下のAとBの図のうち、プログラムが正しく動作するのはどちらでしょうか?
ライブラリを利用したプログラムは、ライブラリを読み込んだ後でしか動作しないことを考えると、自ずと答えが出てくると思います。
というわけで、Aが正解です。
プログラムが動作しない原因はプログラムコードのミスやエラーだけではなく、コードを書きこむ位置や、読み込む順番であることもあることを覚えておきましょう。
またJavaScriptライブラリは.js(JavaScriptファイル)だけではなく、.css(スタイルシートファイル)を読み込まなければならない場合も多いです。
その場合の読み込み順序は、ライブラリのCSS→JavaScriptライブラリ→ライブラリを使ったプログラムファイルの順になります。
POINT!
- ・JavaScriptライブラリを利用する場合は、読み込み位置と順序に注意が必要!
- ・ライブラリの読み込み→ライブラリを使用したプログラムの読み込みの順に行う!
- ・ライブラルのCSSを読み込む必要がある場合は、CSSファイルをさらに先に読み込ませておこう!
– 関連記事 –