バウンディングボックスを使う
最初に紹介する水平方向の反転コピー方法は、バウンディングボックスを使って反転させる方法です。
この方法の特徴は、少しだけ手間がかかる代わりに、新たなパネルを開く必要がなくて操作自体はカンタン…という感じです。
のちに紹介する、リピート(ミラー)やアピアランスパネルを呼び出す必要がないので、Illustratorはたまに触る程度で複雑な操作はほとんどしないという方におすすめです。
手順
-
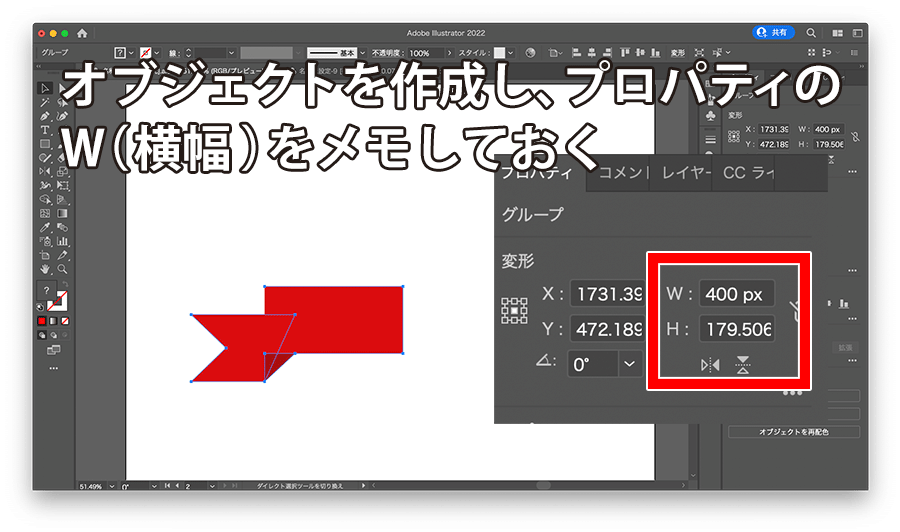
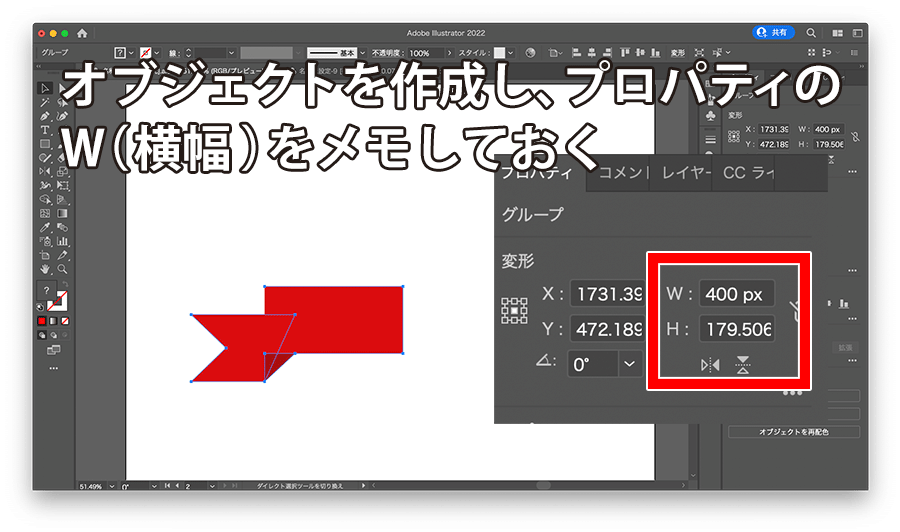
①オブジェクトを作成し、W(横幅)をメモしておく

-
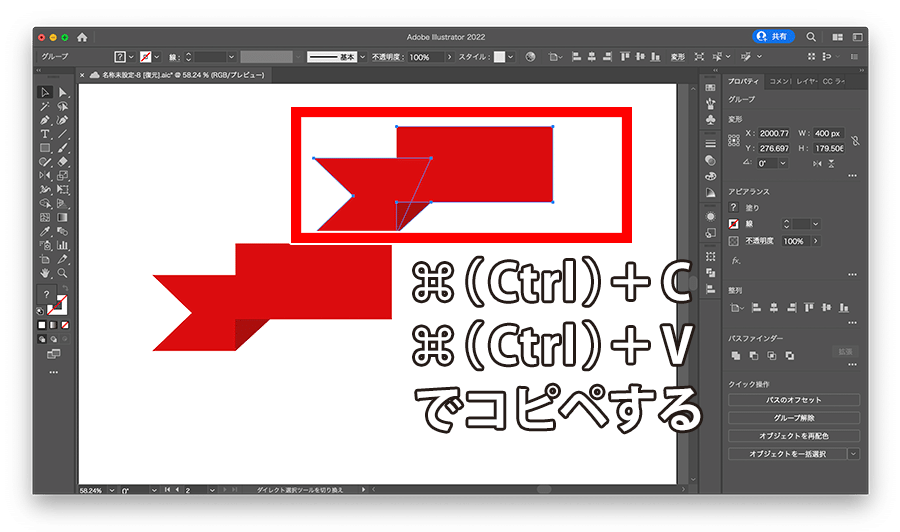
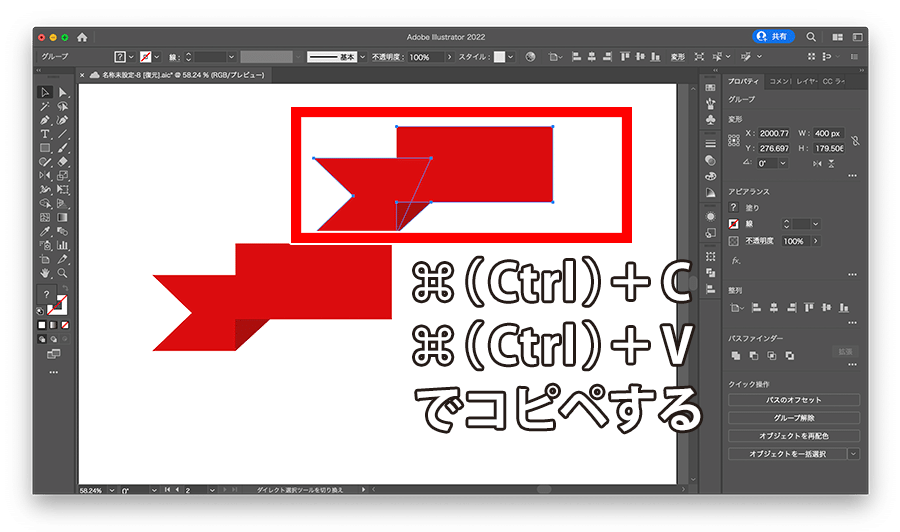
②⌘(Ctrl)+C→⌘(Ctrl)+Vで複製する

-
③バウンディングボックスの片方をもう片方の方へ移動させて位置を入れ替え、反転させる
-
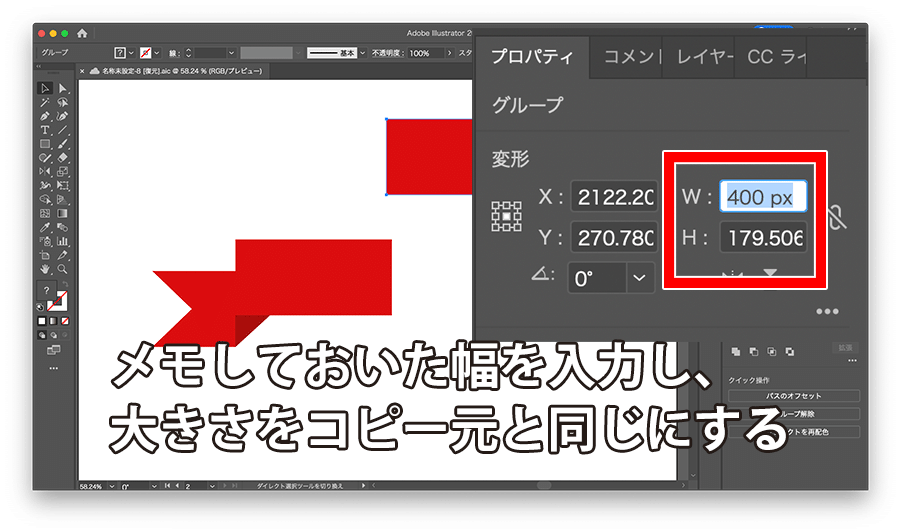
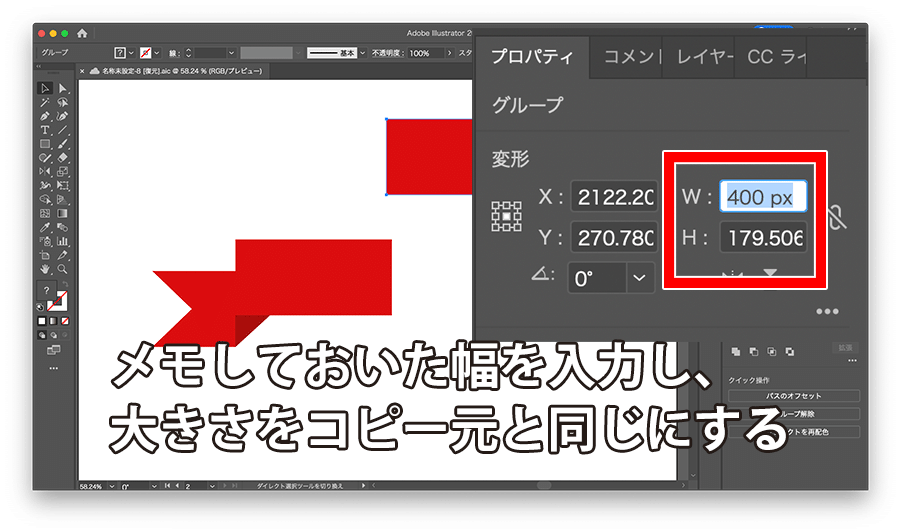
④メモしておいた幅を入力し、コピー元の幅と大きさを揃える

-
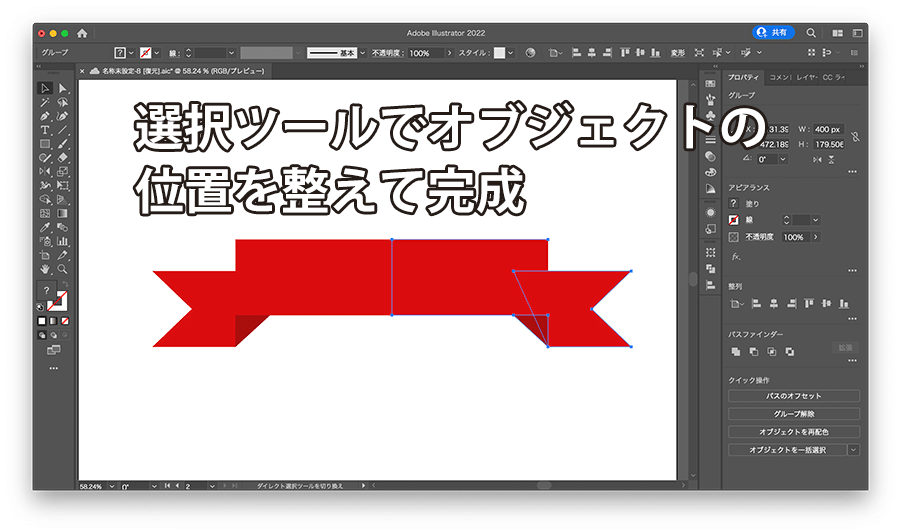
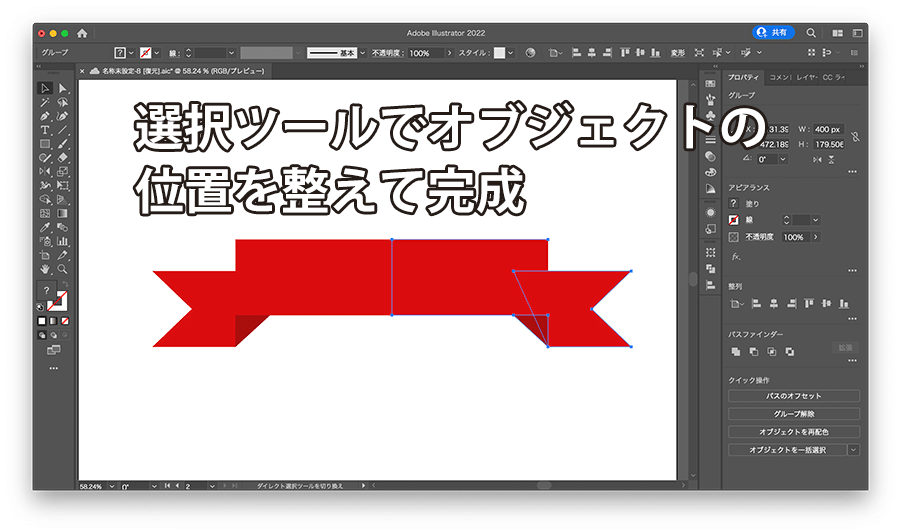
⑤選択ツールでオブジェクトの位置を調整して完成

バウンディングボックスの片側を反対側に持っていって反転させる際に、どうしても元の横幅と大きさがずれてしまうのが難点ですが、幅を数値入力することで完璧に同じ幅で反転させることができます。
また、この方法では左のオブジェクト(元々のオブジェクト)と右のオブジェクト(反転コピーしたオブジェクト)が別々のオブジェクトになっている状態になります。
なので、たとえばオブジェクトを反転コピーした後でやっぱり微調整したいとなった際に、片方の大きさを変えるともう片方の大きさも同時に変形する…といったことにはなりません。
よって、この方法を使う場合は、反転させた後はもう編集しないという状態での使用をお勧めします。
POINT!
- ・バウンディングボックスの片方を反対側に引っ張ることで、オブジェクトを反転できる!
- ・この方法では横幅がずれてしまうので、元のオブジェクトの横幅を数値入力して揃えよう!
- ・反転させた後で左右のオブジェクトを同時に編集することはできないので要注意!
水平方向に反転を使う
次に紹介するのは、水平方向に反転という機能を使う方法です。
結果的に、前章で紹介したバウンディングボックスを使った方法と全く同じものが出来上がる…ので、好みに応じて使い分けると良いと思います。
それでは手順の紹介です。
手順
-
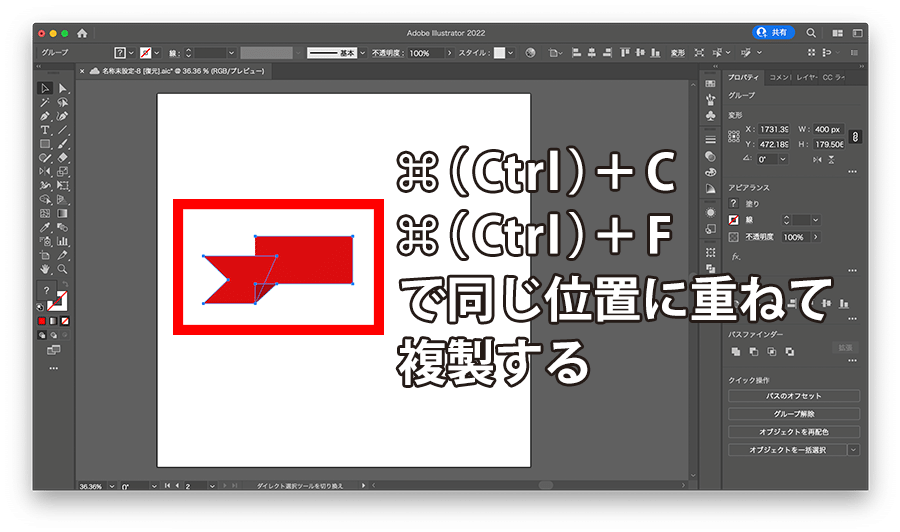
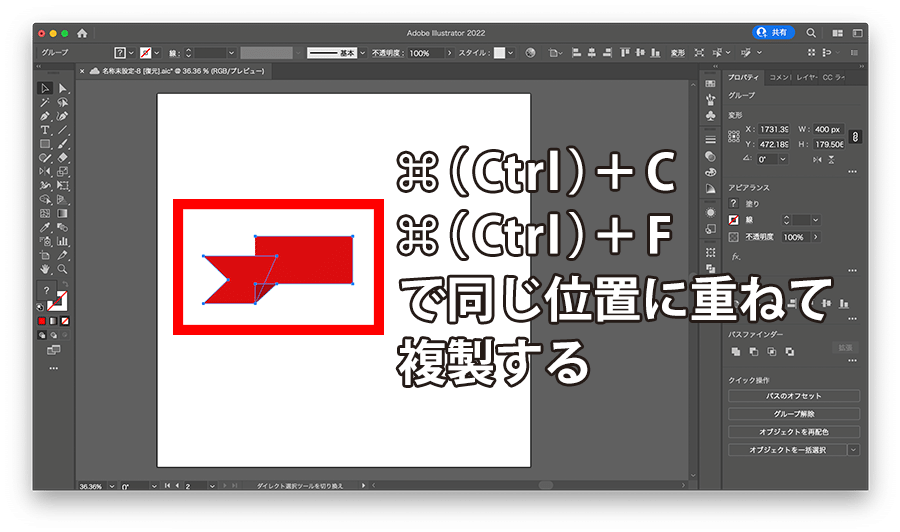
①⌘(Ctrl)+C→⌘(Ctrl)+Fで同じ位置に重ねて複製する
※何も変わっていないように見えますが、オブジェクトが複製されています。

-
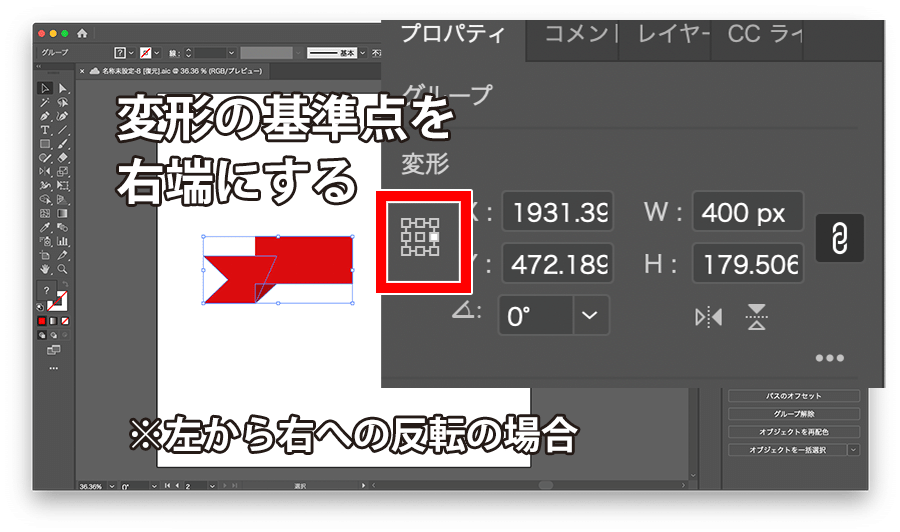
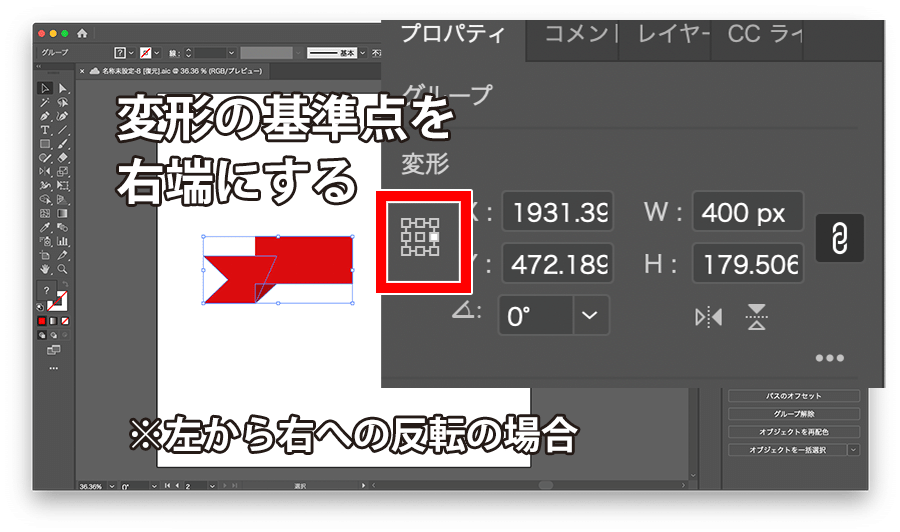
②変形の基準点を左端にする(左のオブジェクトを右へ反転コピーする場合)

-
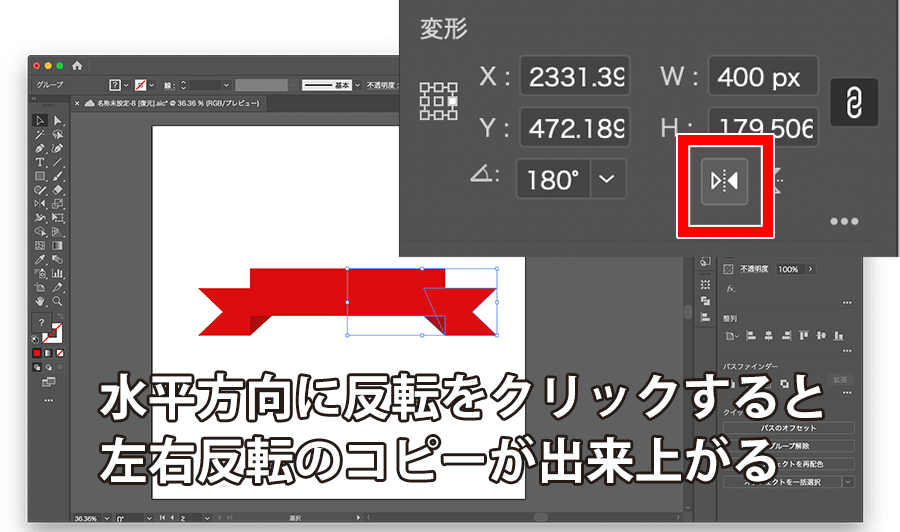
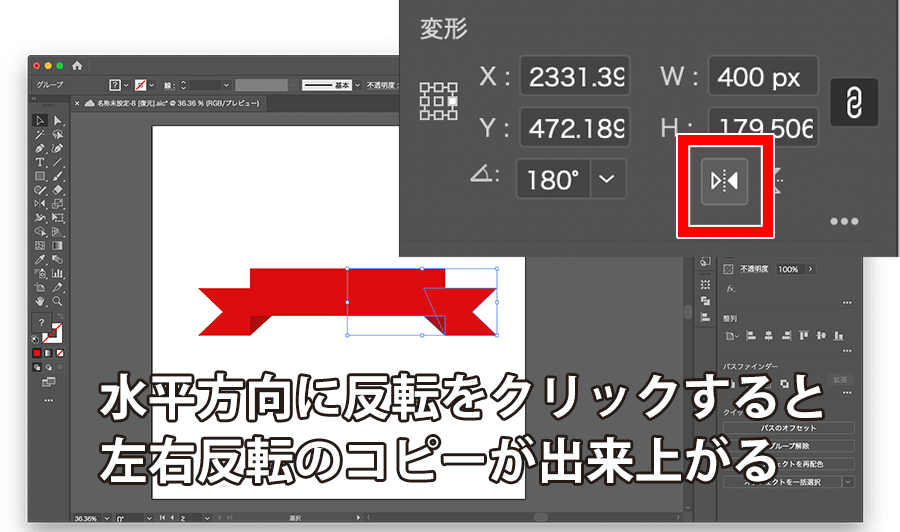
③水平方向に反転をクリックすると反転コピーが出来上がる

前章のバウンディングボックスを使う方法と比べると、コピーしたオブジェクトの幅を入力する必要がなく、位置を整える必要もないというメリットがあります。
ただ、その前準備としてオブジェクトを重ねて複製することや、変形の基準点の変更が必要…となる点には注意が必要です。
また、この方法はiPad版Illustratorでも採用しやすい方法なので、iPad版Illustratorを扱う場合にも覚えておきたいテクニックです。
POINT!
- ・位置を重ねてオブジェクトを複製する(⌘+C→⌘+F)!
- ・複製したオブジェクトの変形の基準点を左に変更する(左から右への反転コピーの場合)!
- ・バウンディングボックスを使う方法と結果は同じなので、好みに応じて使い分けよう!
リフレクトツールを使う
次に紹介するのは、リフレクトツールを使うという方法です。
こちらも、結果的にはこれまでご紹介してきた方法と同じものが出来上がります。
手間も他の方法と比べて大きく違わないので、使い分けは完全にお好みです。
それではリフレクトツールを使った手順の紹介です。
手順
-
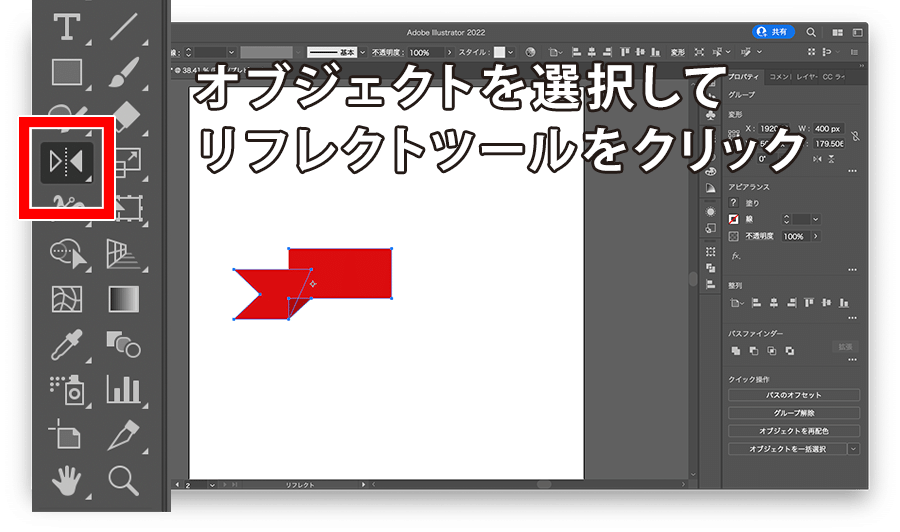
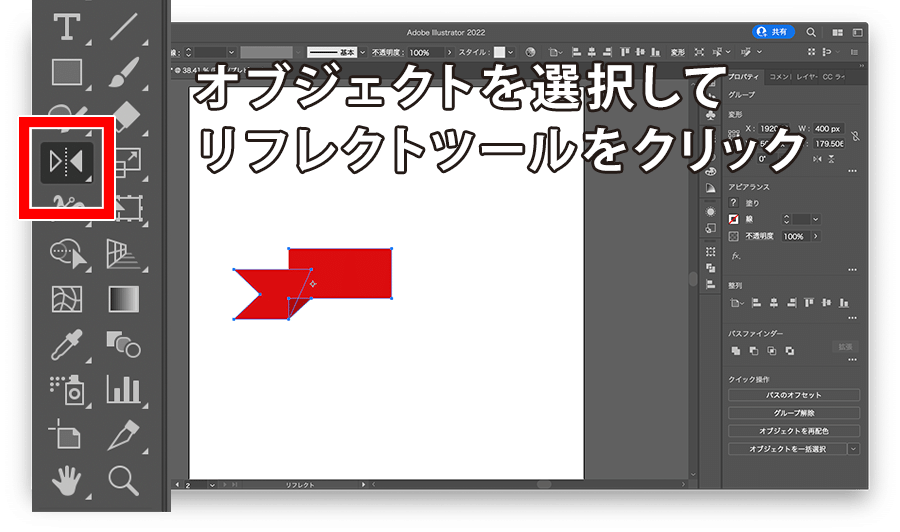
①オブジェクトを選択してリフレクトツールをクリック

-
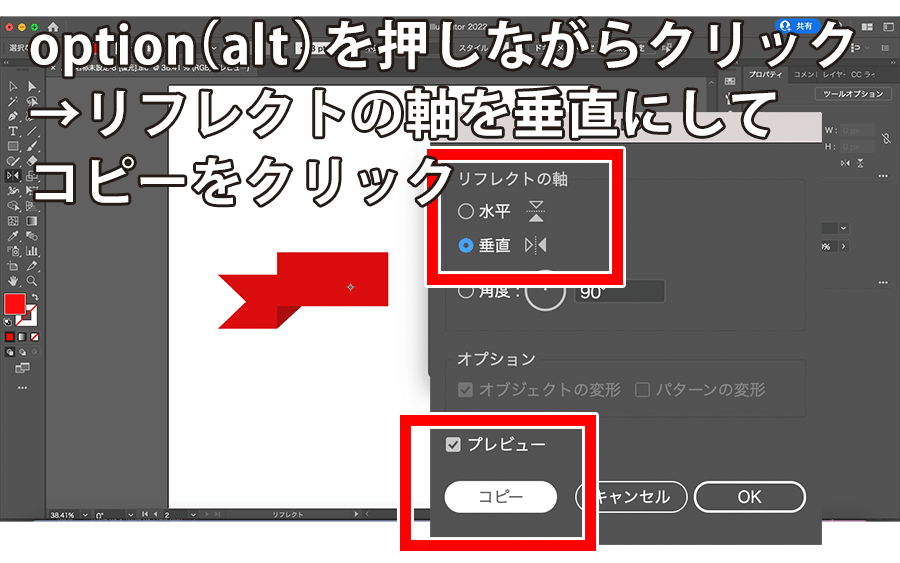
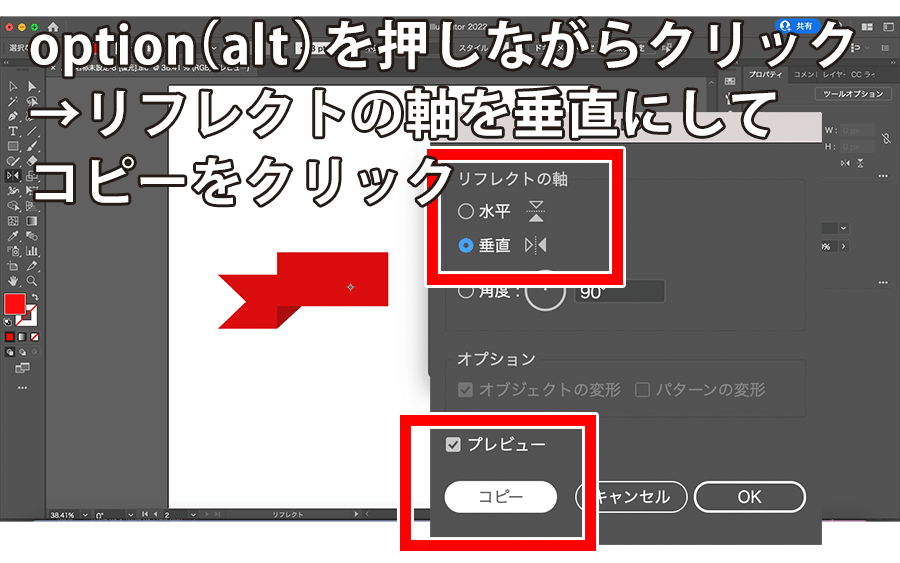
②option(alt)キーを押しながらオブジェクトをクリックし、リフレクトの軸を水平にチェックを入れてコピーをクリック

-
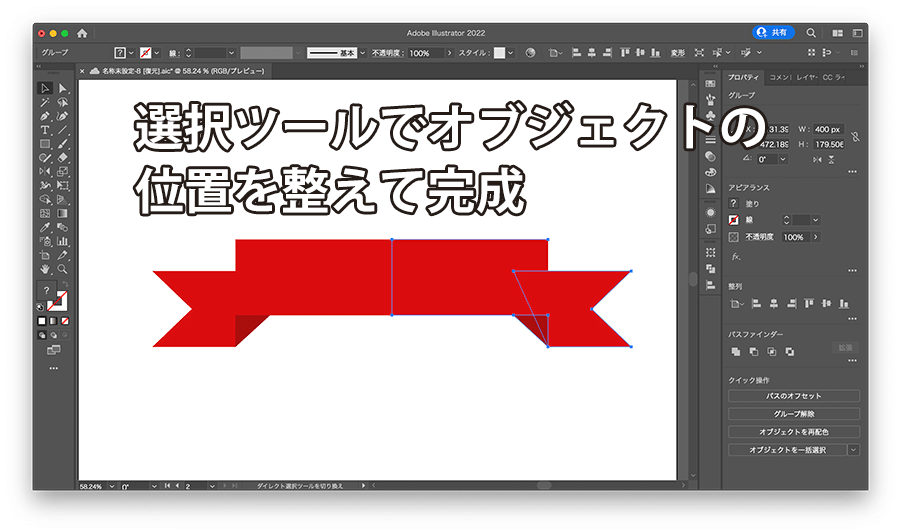
③選択ツールでオブジェクトの位置を調整して完成

注意点としては、OKではなくコピーをクリックしないと、複製ができないという点です。
ついOKの方をクリックしてしまいそうになりますが、OKをクリックすると元のオブジェクトが反転してしまいます。
また、あらかじめリフレクトの基準点を右端(左端)にしていない限り、コピーしてできた反転オブジェクトの位置調整が必要になります。
POINT!
- ・オブジェクトを選択し、option(alt)を押しながら対象をクリック!
- ・リフレクトの軸を水平にして、コピーをクリックすると反転コピーが出来上がる!
- ・間違えて『OK』をクリックしてしまわないように注意しよう!
アピアランスを使う
これまでに紹介してきた反転コピーの方法は作成した反転コピーと元のオブジェクトを左右同時に編集できないというデメリットがある方法でした。
反転コピーを作って完成!…という状況であれば何の問題もないのですが、反転コピーを作った上で編集したいということもあります。
というわけで、この章からは左右のオブジェクトを同時に編集できる反転コピーの方法をご紹介します。
まずはアピアランスを使う方法です。
手順
-
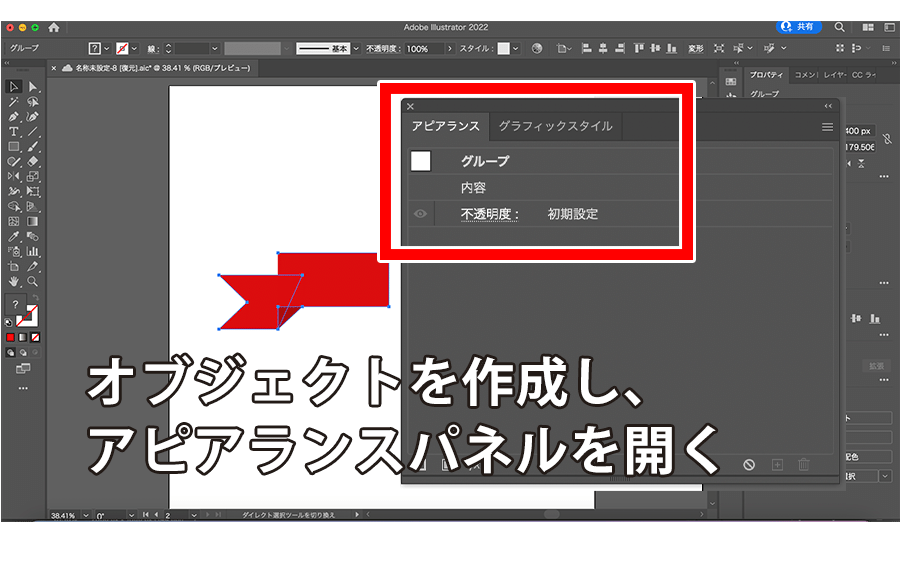
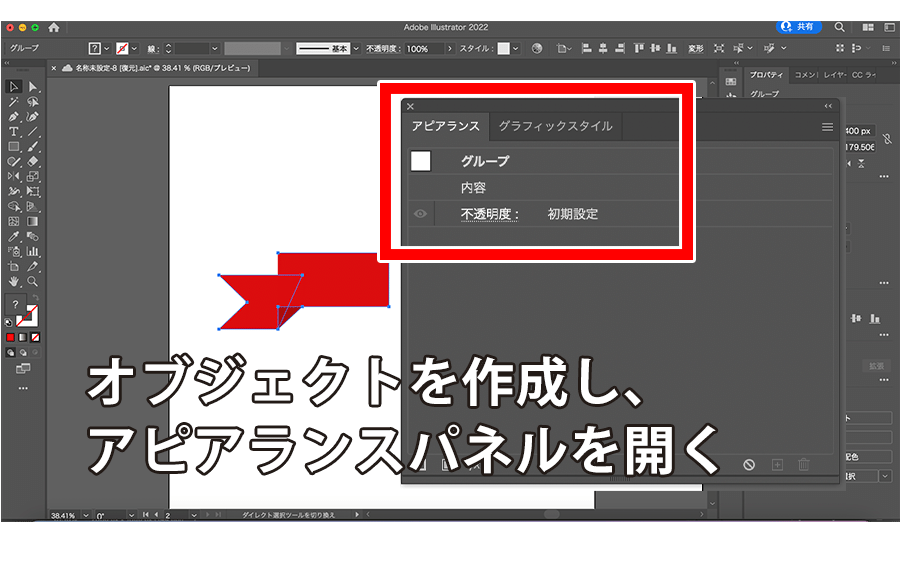
①オブジェクトを作成してアピアランスパネルを開く

-
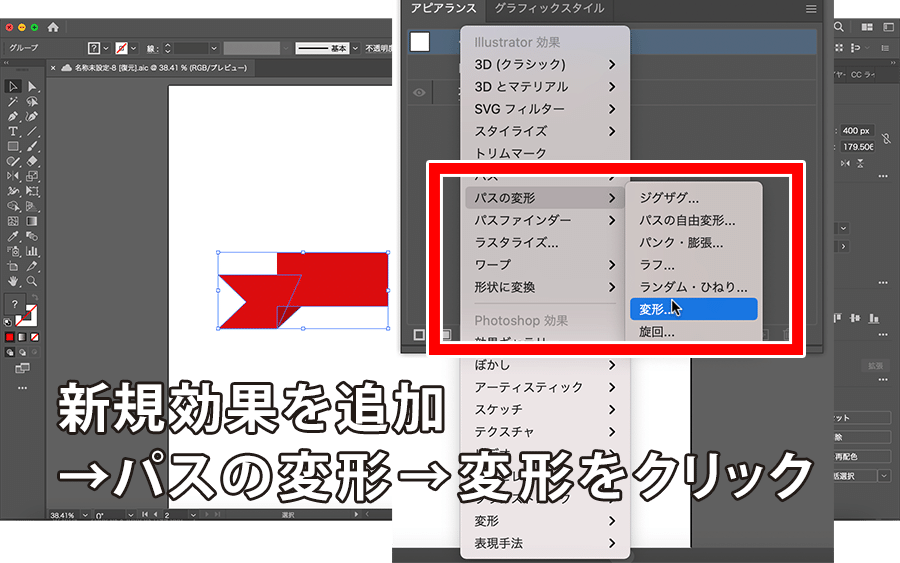
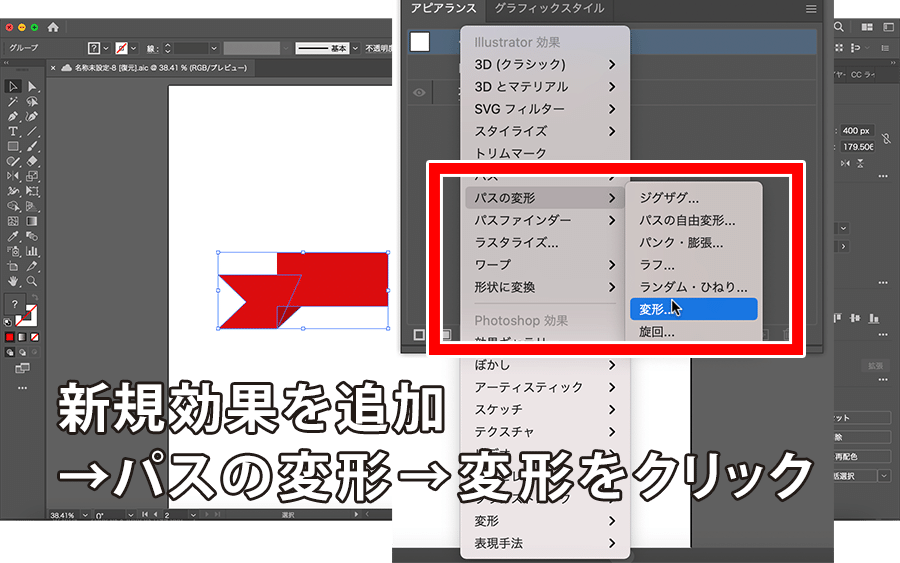
②新規効果を追加→パスの変形→変形をクリック

-
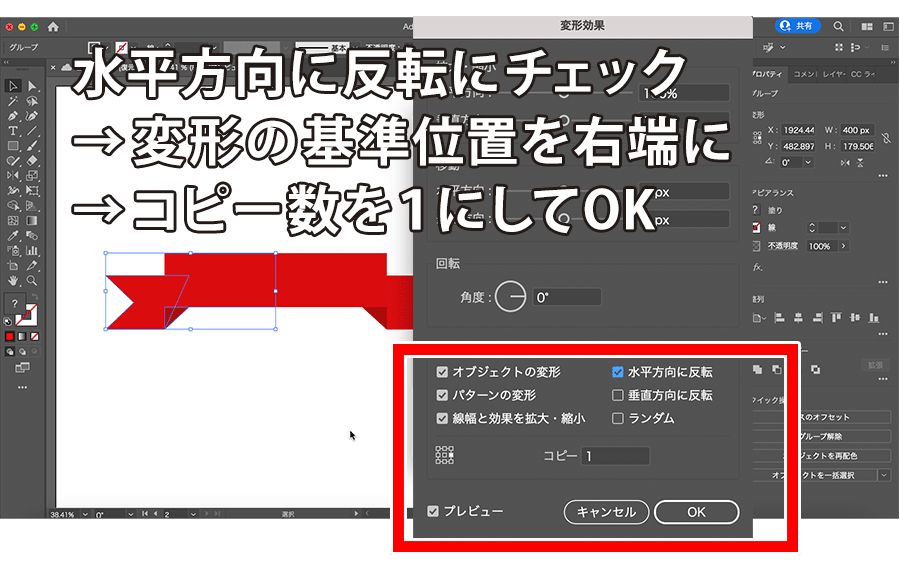
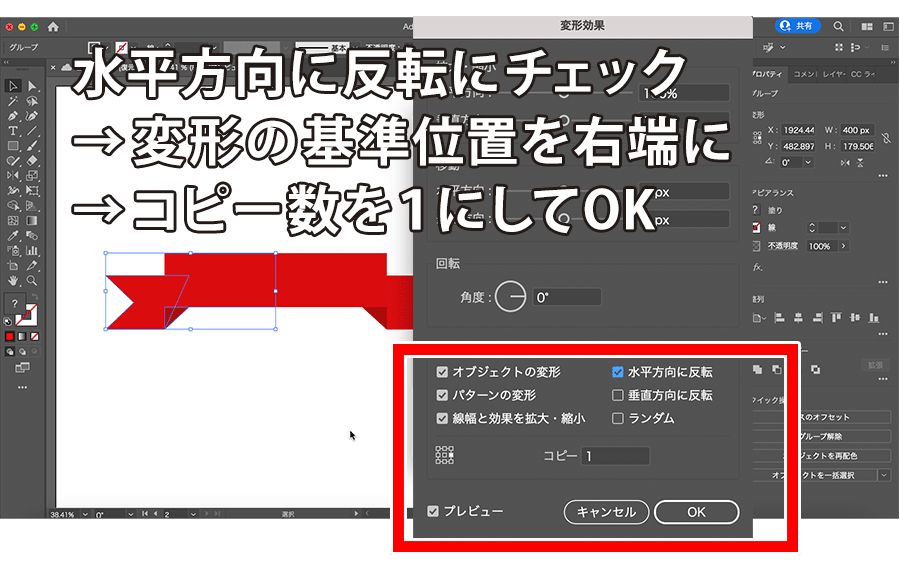
③水平方向に反転にチェックを入れ、変形の基準位置を右端に、コピー数を1にしてOK

-
④アピアランスなのでオブジェクトを動かすと反対側も動く
この状態はオブジェクトが2つあるのではなく、あくまで『元のオブジェクトのアピアランスとして反対側が存在している』という状態です。
なので④の動画のように、元のオブジェクトを動かしたり色を変えたりすると、それに応じて反対側も変化します。
もうこれ以上は編集しないというところまで出来上がったら、『オブジェクト』メニューから【アピアランスの分割】をクリックすると別々のオブジェクトとして扱えるようになります。
また、アピアランスの効果はカンタンに表示・非表示の切り替えができるので、反転コピーを表示させたり、消したりを繰り返しながらオブジェクトを作成したいという場合に向いています。
POINT!
- ・オブジェクトを作成してアピアランスパネルを表示する!
- ・水平方向に反転にチェックを入れて、変形の基準位置を調整してコピー数を1にする!
- ・出来上がった反転コピーはアピアランスなので、元のオブジェクトと同じように形や色を変更できる!
リピート(ミラー)を使う
最後にご紹介する方法は、リピート(ミラー)を使う方法です。
個人的にはこの方法が王道だと思いますし、反転コピーの際の第一選択肢として考慮することが多いです。
こちらの方法も、元々のオブジェクトと反転コピーしたオブジェクトの同時編集が可能な方法です。
反転コピーした後の編集には少し慣れが必要ですが、反転コピーを作るだけであれば難しいことは何もありません。
手順
-
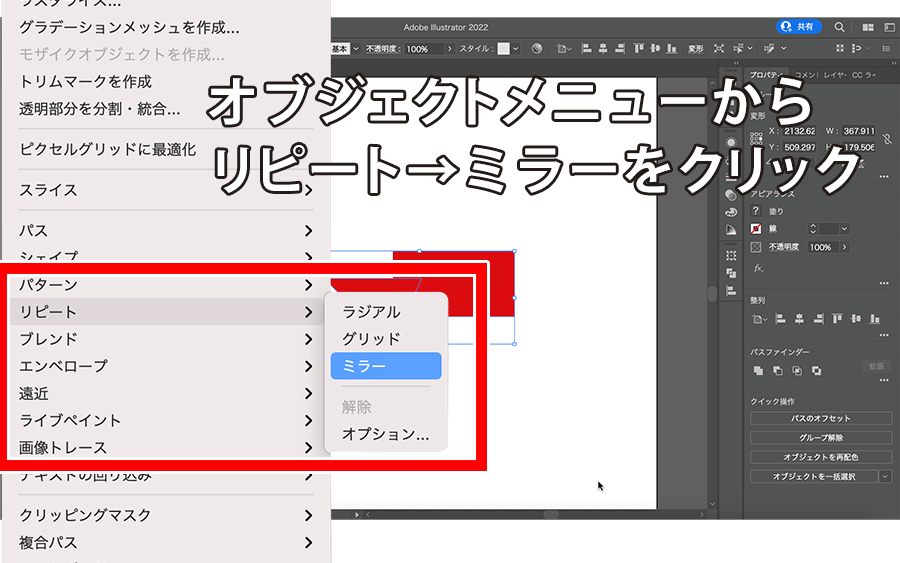
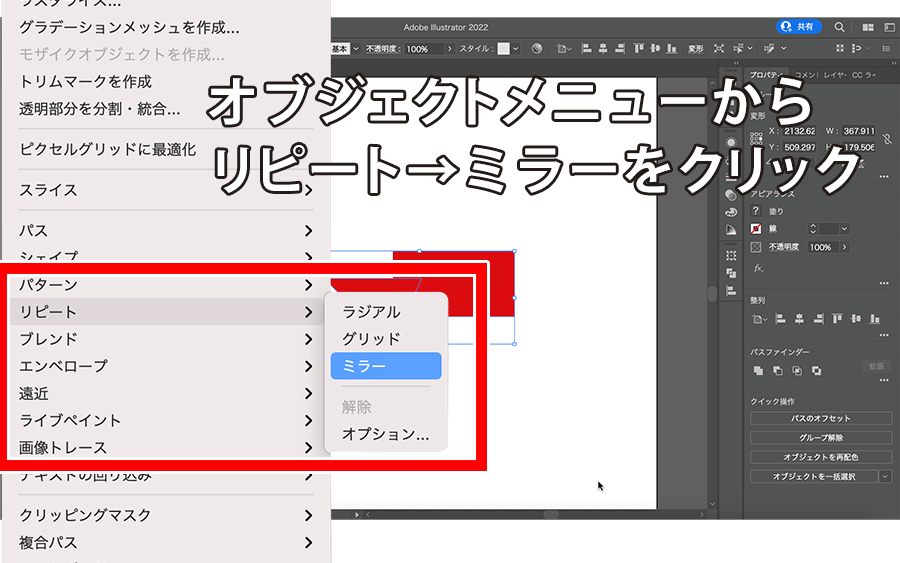
①オブジェクトメニューからリピート→ミラーをクリック

-
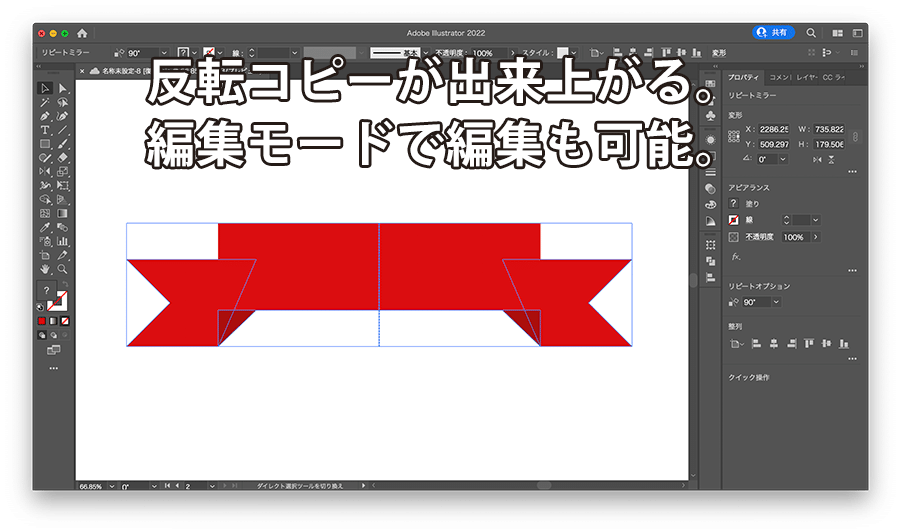
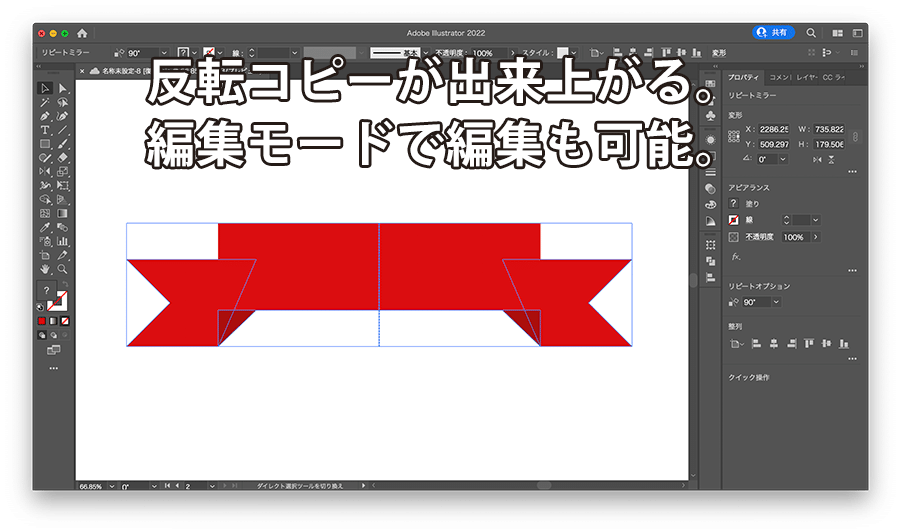
②反転コピーが出来上がる

-
③この状態は別々のオブジェクトではないので、左右同時の編集も可能
この状態はアピアランスとはまた違いますが、別々の(完全に分離状態の)オブジェクトではないという特徴を持ちます。
その名の通り、鏡(ミラー)に映した状態であるため、手順3の動画のような左右同時の編集が可能となっています。
もうこれ以上は編集しないというところまで出来上がったら、『オブジェクト』メニューから【分割・拡張】をクリックすると別々のオブジェクトとして扱えるようになります。
POINT!
- ・オブジェクトを選択して、オブジェクトメニューからリピート→ミラーをクリック!
- ・鏡に映した状態の反転コピーが出来上がり、左右同時の編集が可能!
- ・2つのオブジェクトを分離させて個別に編集したい場合は、オブジェクトメニューの『分割・拡張』をクリック!
– 注目の人気記事 –