特定色域の選択
特定の色を変更するのに最も簡単な方法は、特定色域の選択という機能を使う方法です。
この方法は、変更したい色がはっきりしており、その色が他の部分にないという場合に特に有効です。
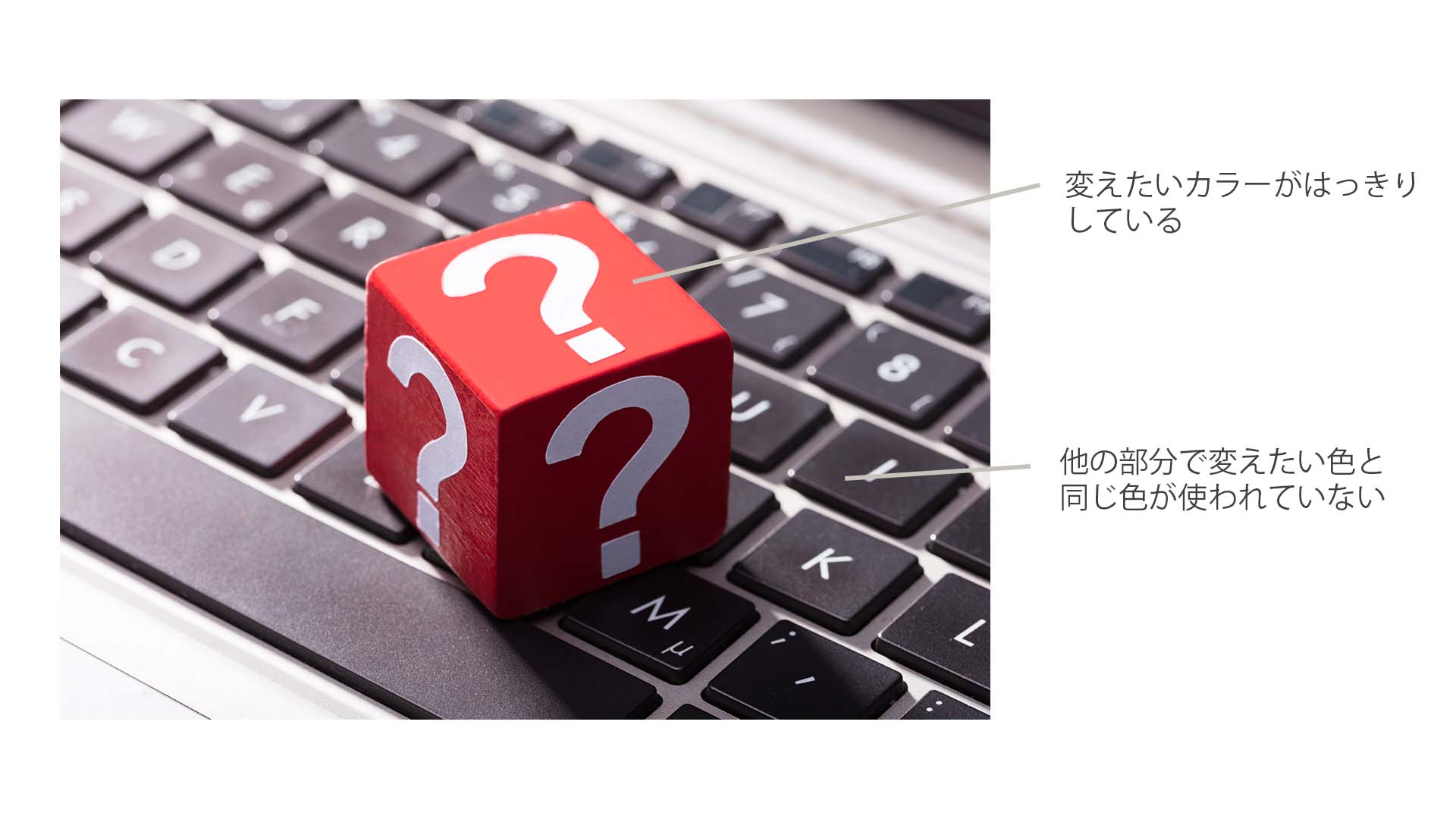
たとえば冒頭で例に出した画像をもう一度見てみましょう。
よく見るとサイコロだけ赤色ではっきりしており、他の部分で赤色が使われている部分がないことが分かります。
このような写真では、選択範囲やマスクを作成することなく、狙った物のカラーを変えることが可能です。
それではさっそく、特定色域の選択を使ってサイコロの色を変えてみましょう
手順
-
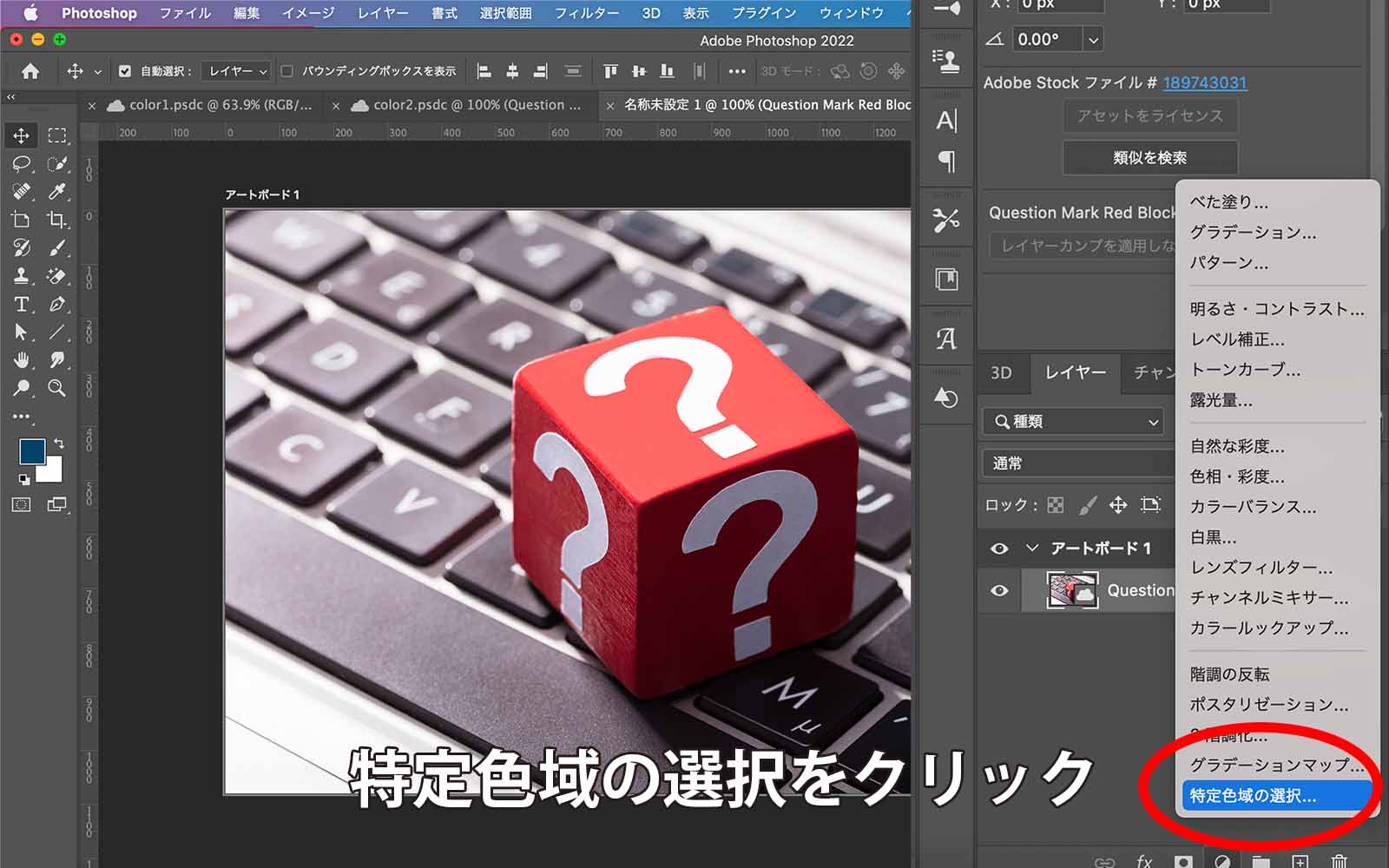
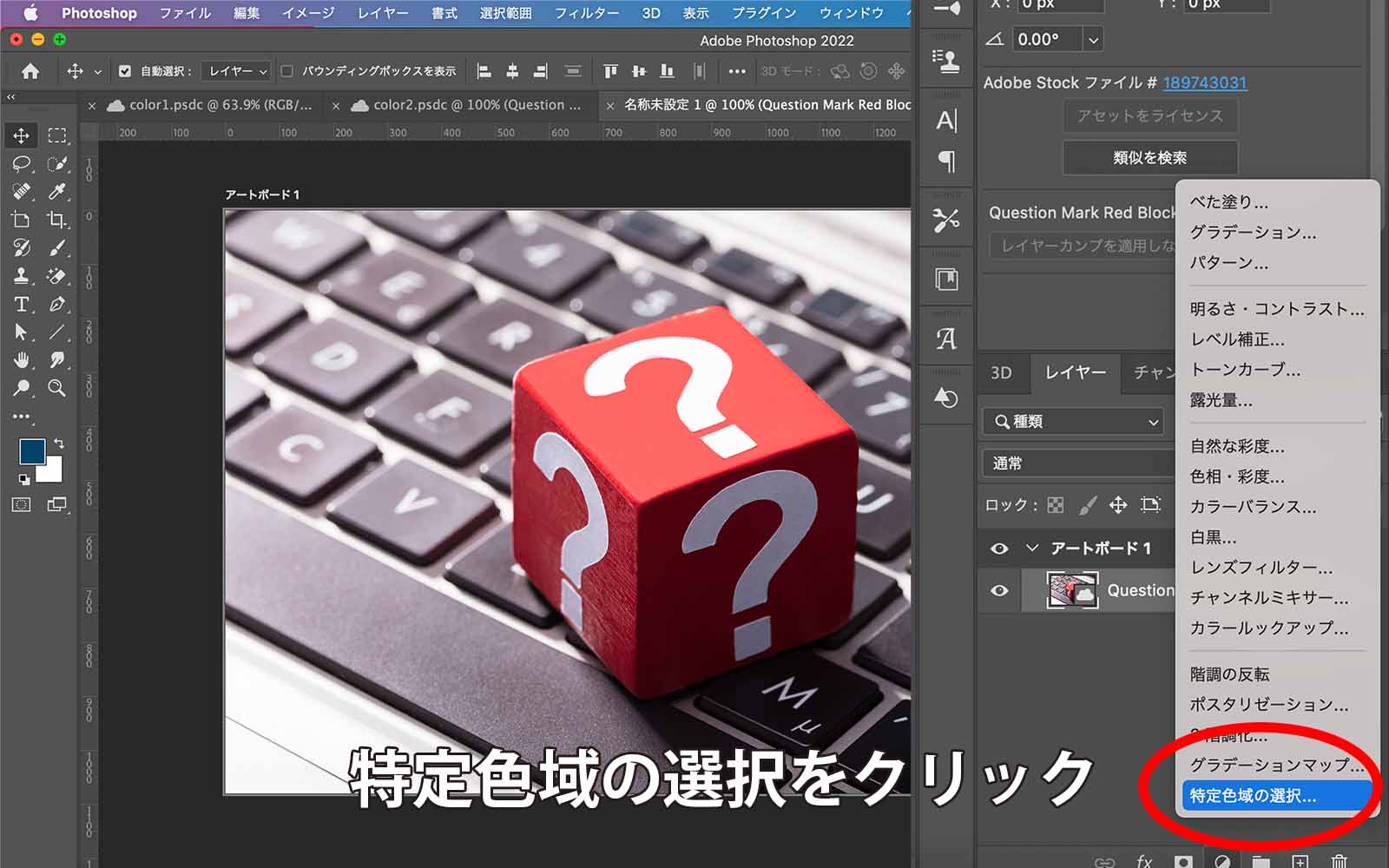
①画面右下の調整レイヤーの追加から「特定色域の選択」をクリック

-
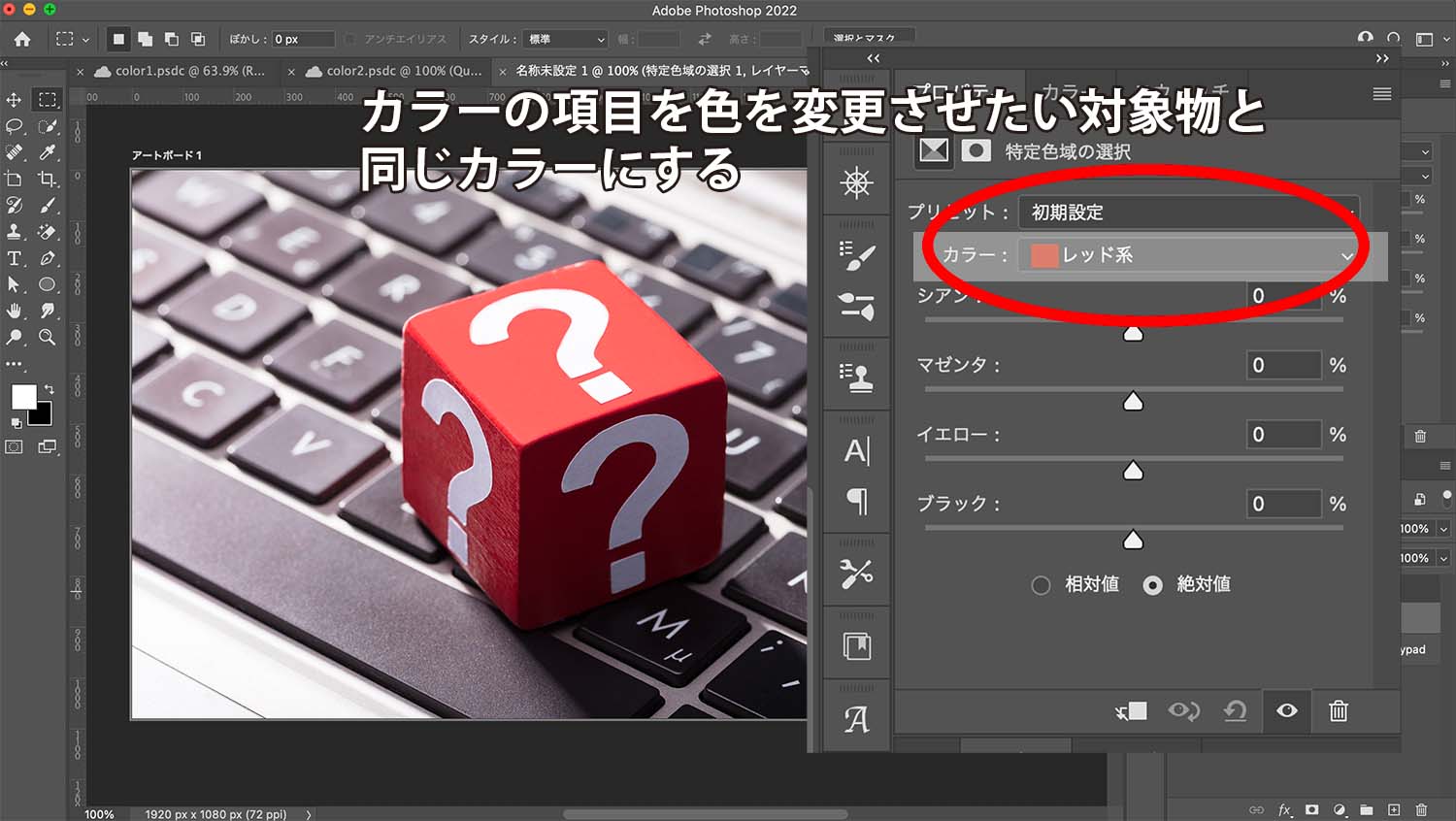
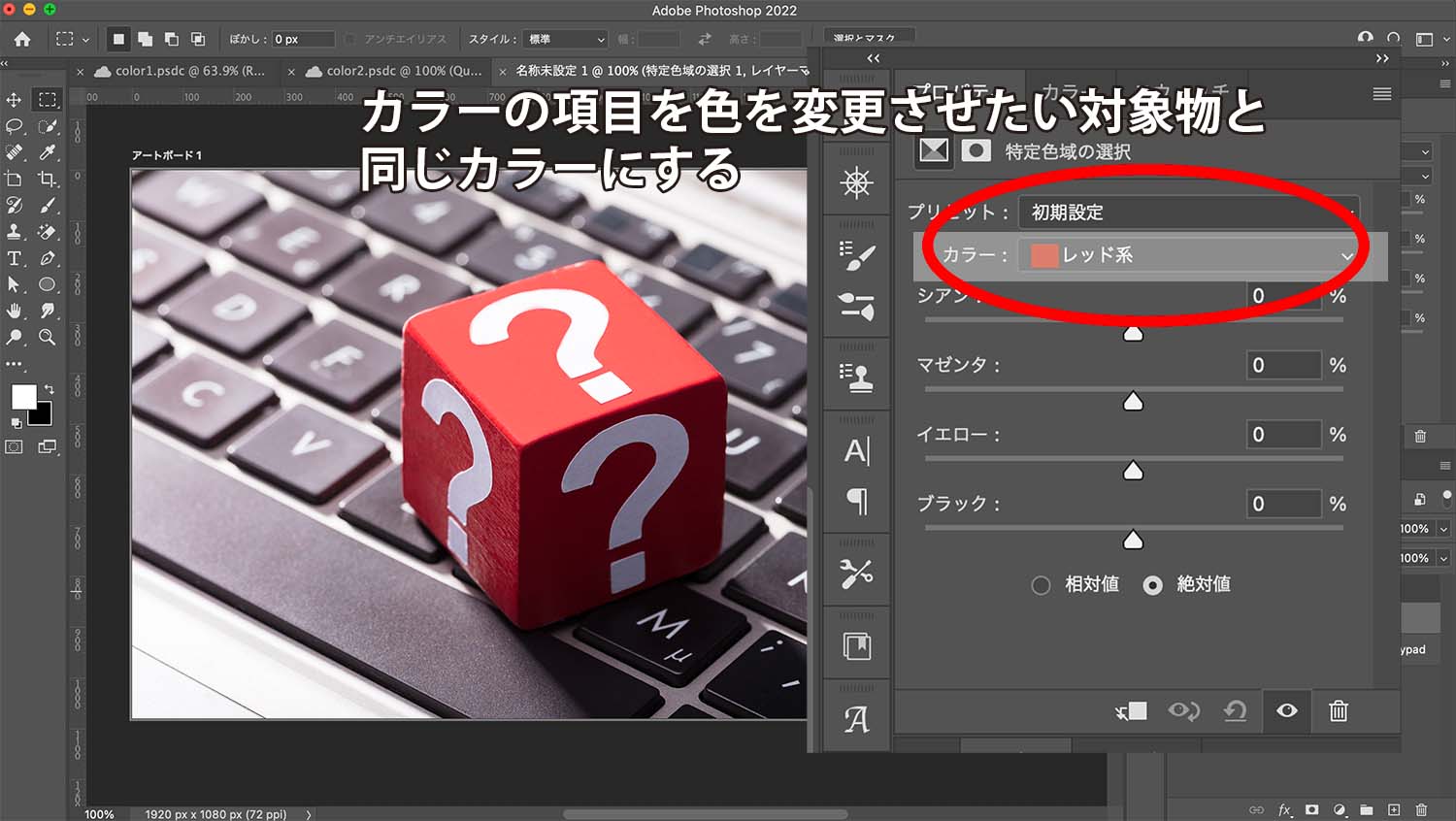
②プロパティパネルのカラーを変更させたい対象物と同じ色にする

-
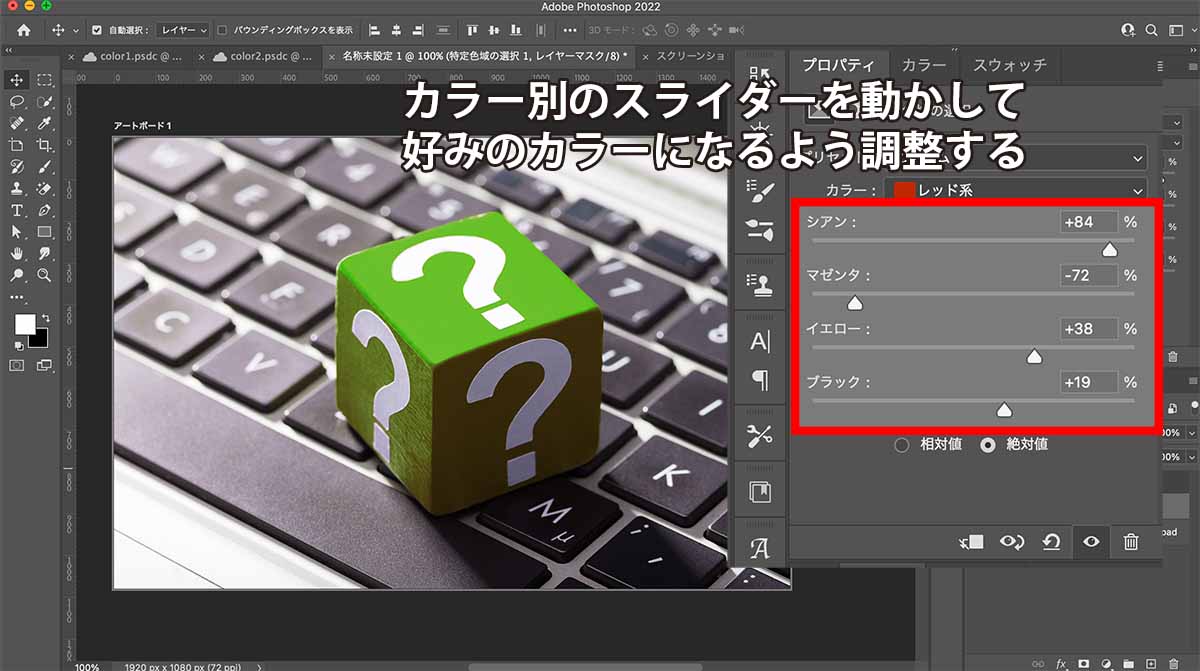
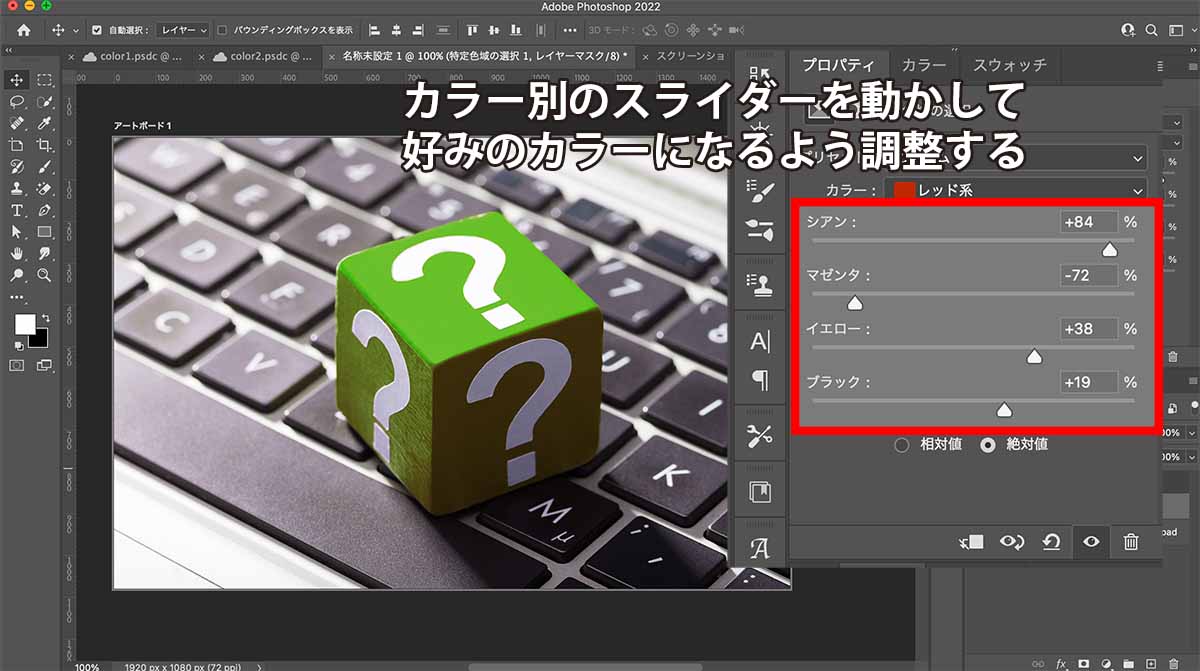
③スライダーを動かし、好みの色になるように調整する

スライダーには、シアン・マゼンタ・イエロー・ブラックの4種類がありますが、サンプルのように赤色を変えたい場合は赤色に近いマゼンタのスライダーをグッと下げて(左に動かして)、他の色のスライダーをあげる(右に動かす)と狙った色になってくれやすいです。
また、スライダーの下に相対値・絶対値という項目(ラジオボタン)がありますが、そのチェックがどちらに入っているかによってもカラーが変わります。
どちらにした方が良いというのは特にないので、カラーのバランスに注意しながらよりイメージに近くなる方にチェックを入れましょう。
この章で紹介した例は、変えたい色(赤色)が他で使われていないので選択範囲を作成せずに済みましたが、たとえば赤い帽子と赤い服を身につけた人物の写真で、帽子の色だけを変えたい…といった場合は、選択範囲を作成した上で、特定色域の選択効果を適用させるという手順になります。
さらに、マゼンタ・シアン…といったカラースライダーは最小で-100%、最大で100%なのでそれ以上に調整することはできず、どんな色からどんな色にでも変更できるというわけではありません。
もっと大胆かつ大幅に色を変更したい場合は、次章で紹介する『選択範囲+色相変更』を試してみると良いでしょう。
POINT!
- ・特定色域の選択で、特定のカラーのみ変更することが可能!
- ・変更したい対象物のカラーを選択した上で、各カラースライダーを動かして調整する!
- ・ただし、どんな色からどんな色にでも自由に変えられるというわけではない!
選択範囲+色相変更
前章で紹介した特定色域の選択は便利なのですが、カラーを大幅にガラッと変えるのは難しい場合があります。
特定色域の選択で思ったようなカラーにできない場合は、選択範囲を作成した上で、その部分にのみ色相変更を加える…という方法が有効です。
まずは下のサンプルをご覧ください。この写真に映っているアイスの色を変えてみましょう。
※こちらの写真の撮影者は僕(筆者自身)なので、自由にダウンロードしてレタッチ練習用として保存・公開してOKです!
昔撮った写真なので覚えてないのですが、黄色味を帯びているので多分バニラアイスじゃないかなと思います。笑
こちらのバニラアイスをイチゴアイスに変えてみましょう。(皆さんも好きな味に変えてみてくださいね!)
手順
-
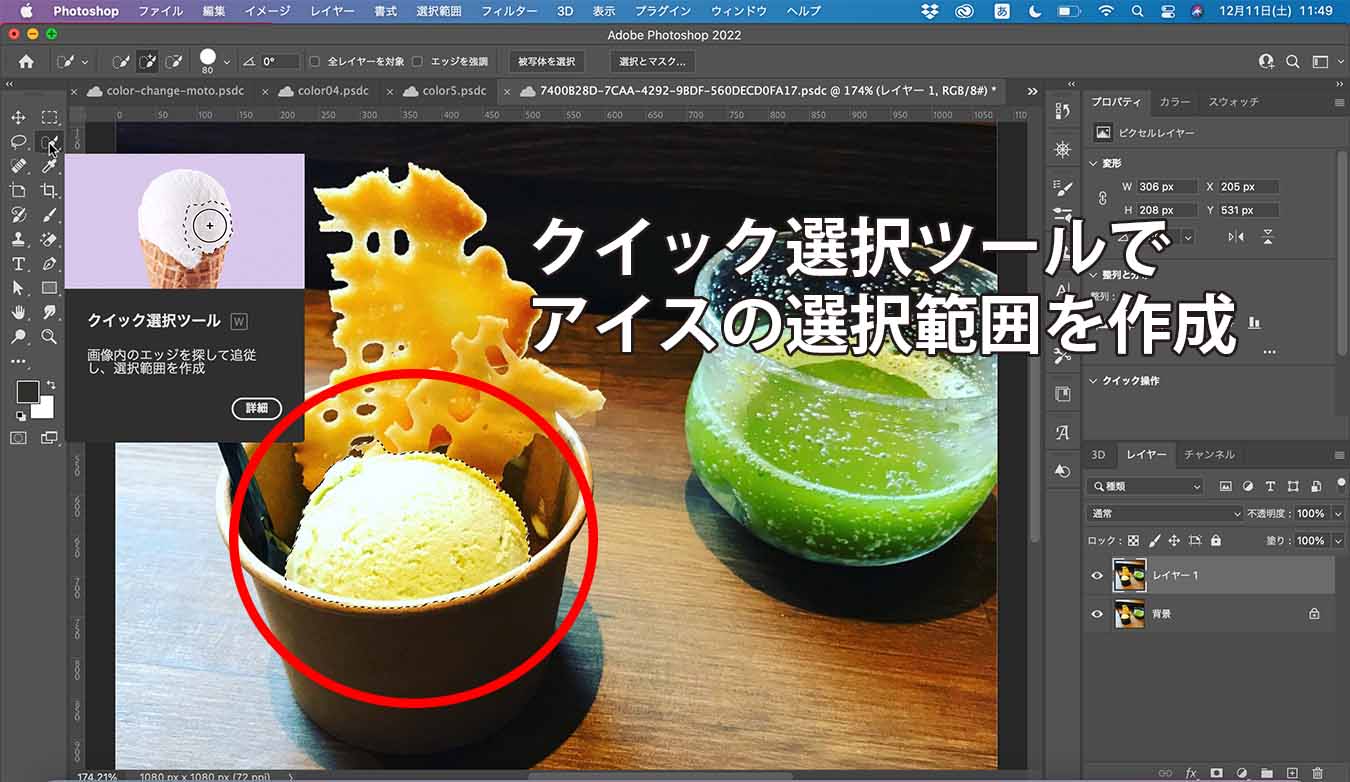
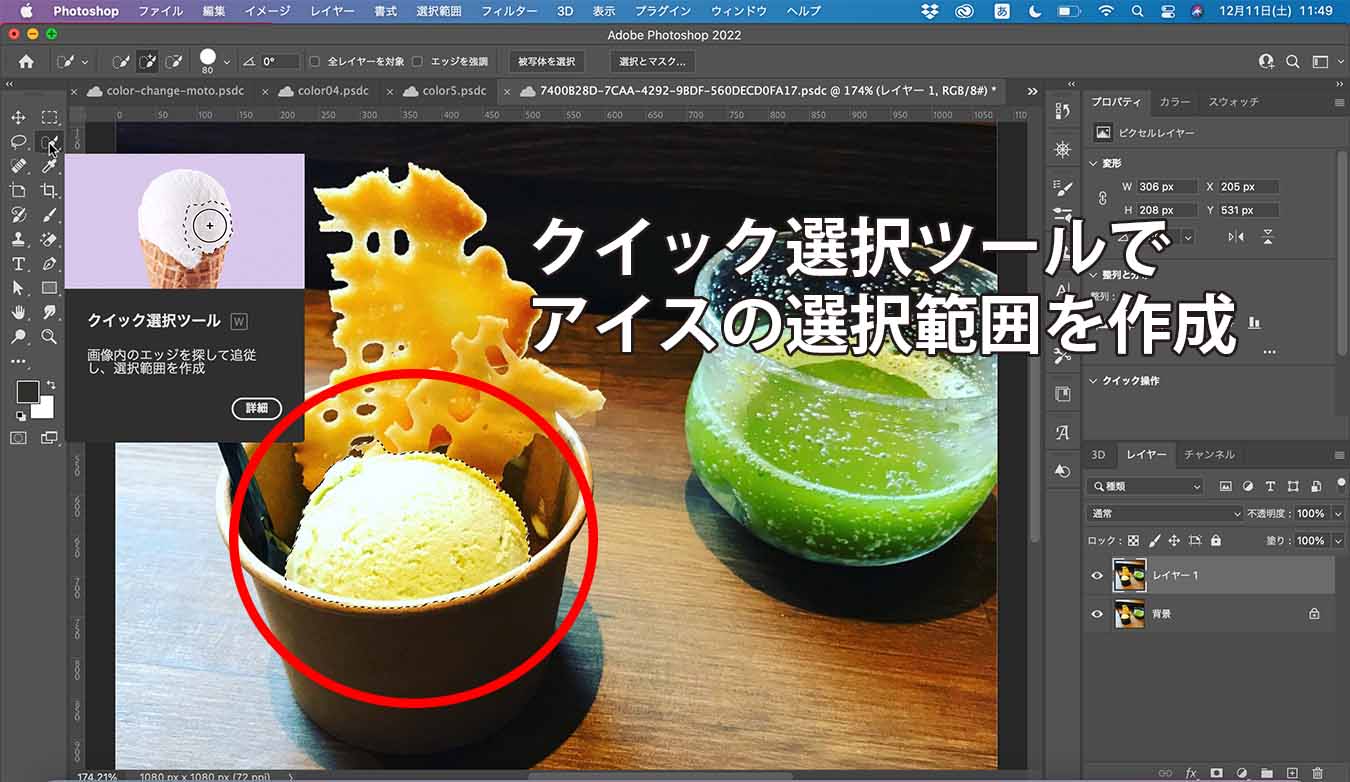
①クイック選択ツールでアイスの選択範囲を作成

-
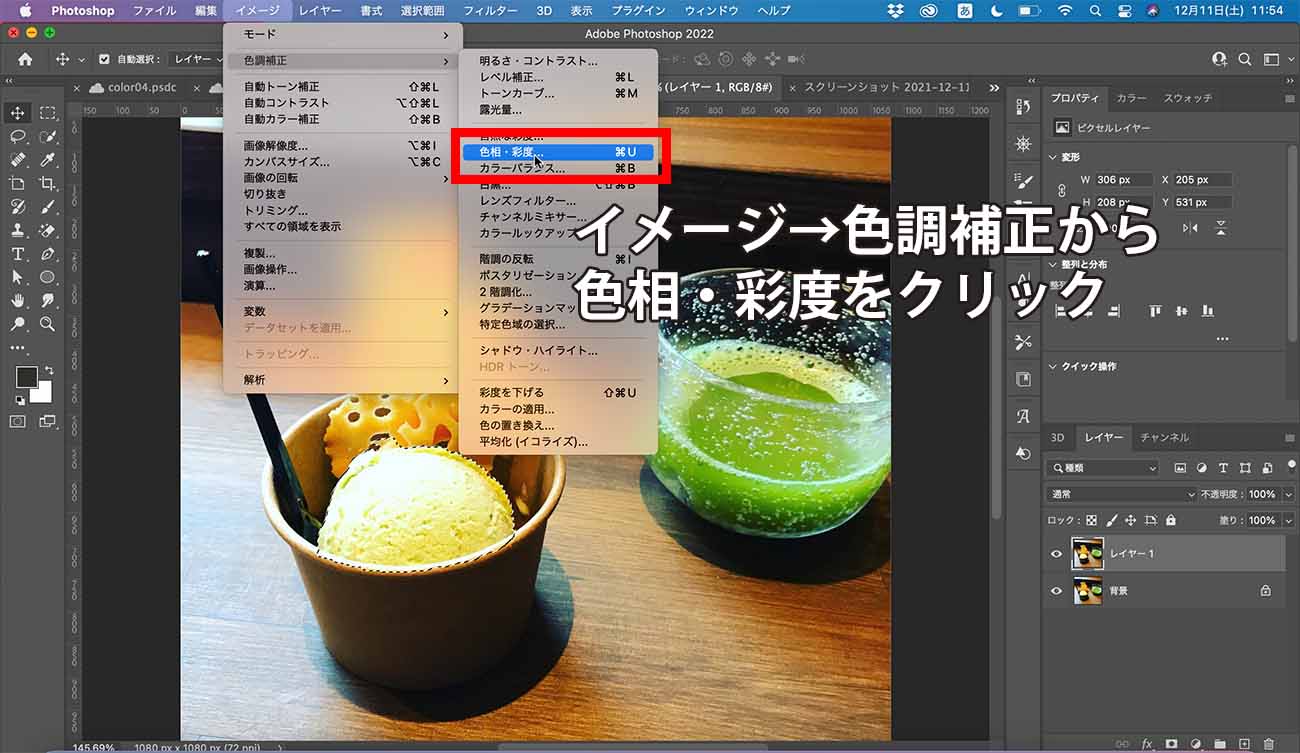
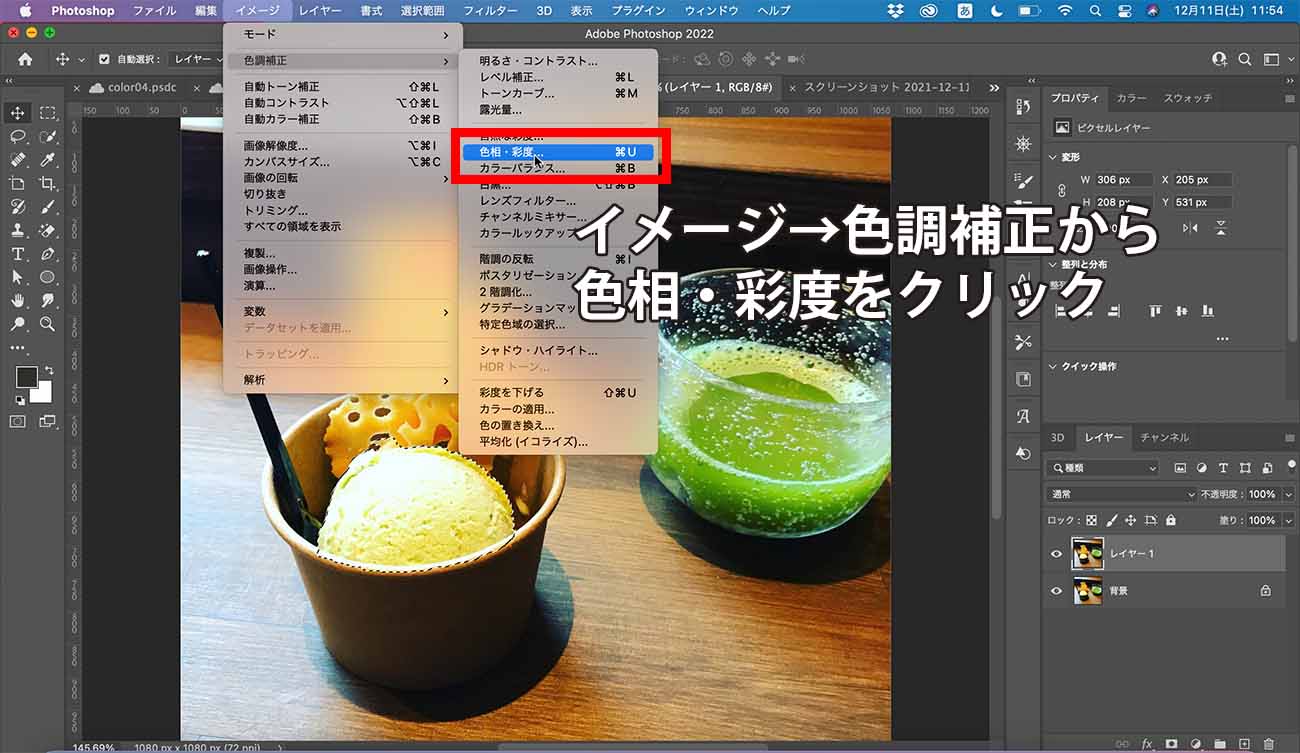
②イメージ→色調補正から色相・彩度をクリック

-
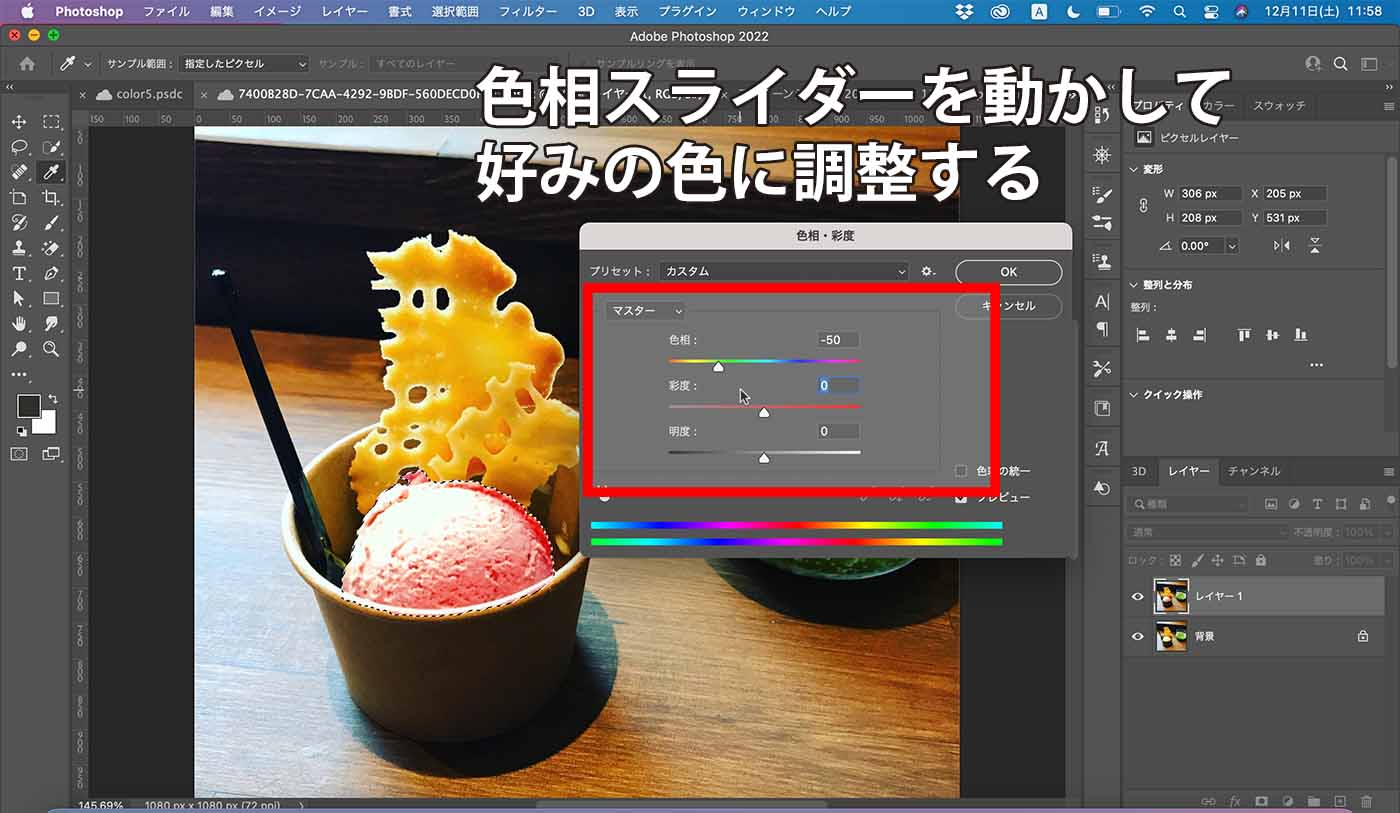
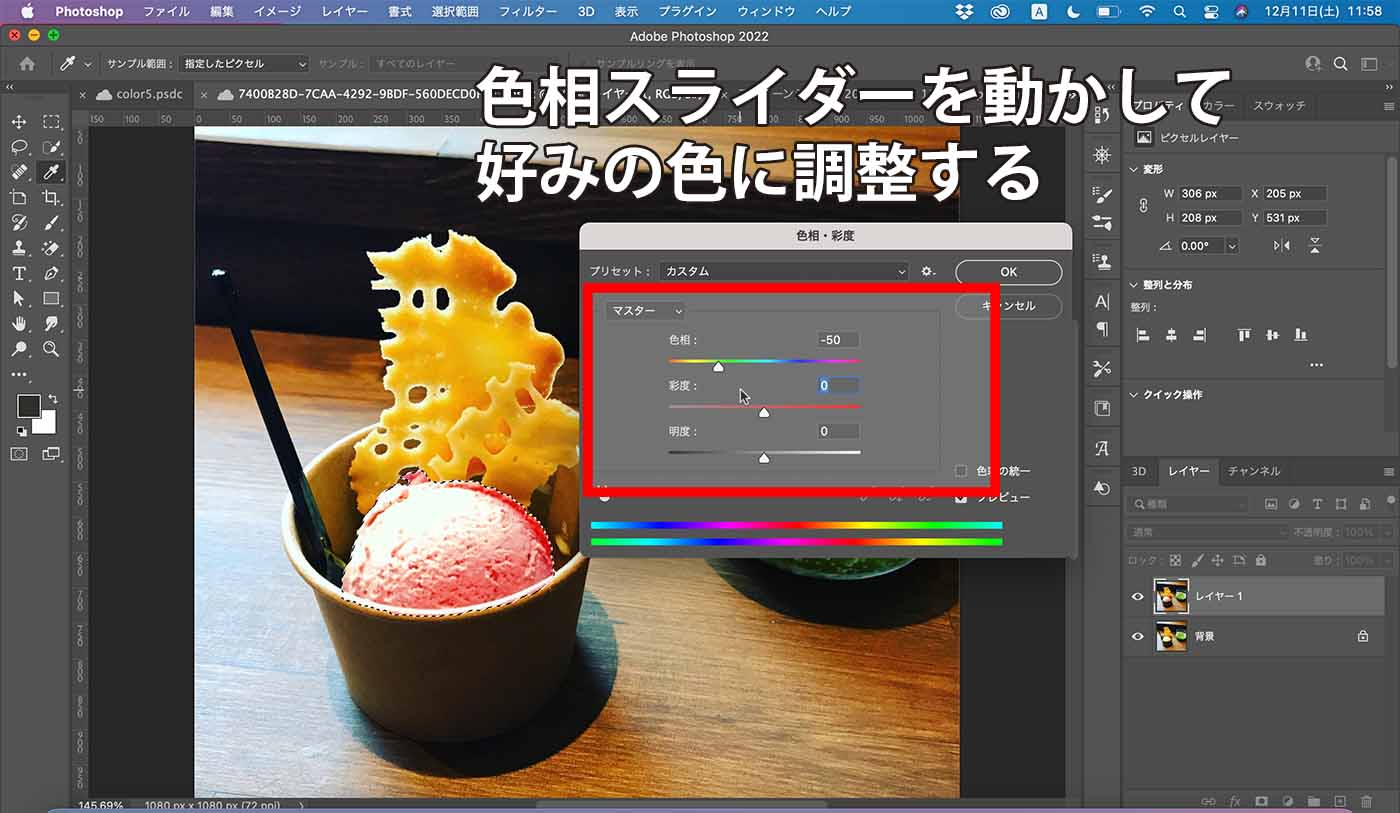
③スライダーを動かし、好みの色になるように調整する

*完成イメージ画像

というわけで、本当はバニラアイスを食べたのですが、イチゴアイスを食べたかのような写真が出来上がりました。
ポイントとしては彩度を調整しすぎないという点です。
彩度を上げると色鮮やかになり、カラーがしっかり乗ってくれるのですが、下手に彩度をいじくると色鮮やかになり過ぎて違和感が出てしまう場合がとても多いです。
(▼参考)カラーをしっかり乗せようとして彩度を上げすぎたパターン
上の画像は彩度を上げすぎているため、自然なイチゴアイスのピンク色というよりも、不自然な化学調味料の色…という感じになってしまっていますね。
彩度を上げると色鮮やかになって見栄えが良くなったように感じられるため、レタッチ初心者のうちは彩度を大きくいじくってしまいがちです。
ですが、自然には存在しないような鮮やかさになってしまうことで違和感の元となっているケースが非常に多いため、自然に見せたい場合はあまり彩度を大きくいじくらない方が良いと言えます。
POINT!
- ・カラーを大幅に変更したい場合は、選択範囲+色相変更が有効!
- ・選択範囲を作成するため、他の部分に影響を及ぼさないのが大きなメリット!
- ・ただし、彩度はあまり大きくいじくらないようにしよう!
白黒のカラーを変える
前章では色相を変更することでカラーを変えましたが、実はこの方法、白や黒といった無彩色には効果がありません。
実際にやってみるとわかりますが、色相を変更しても白黒だけは変わらないのです。(▼参考)
白や黒といった無彩色を変更するには、最初の章で紹介した特定色域の選択を使う必要があります。
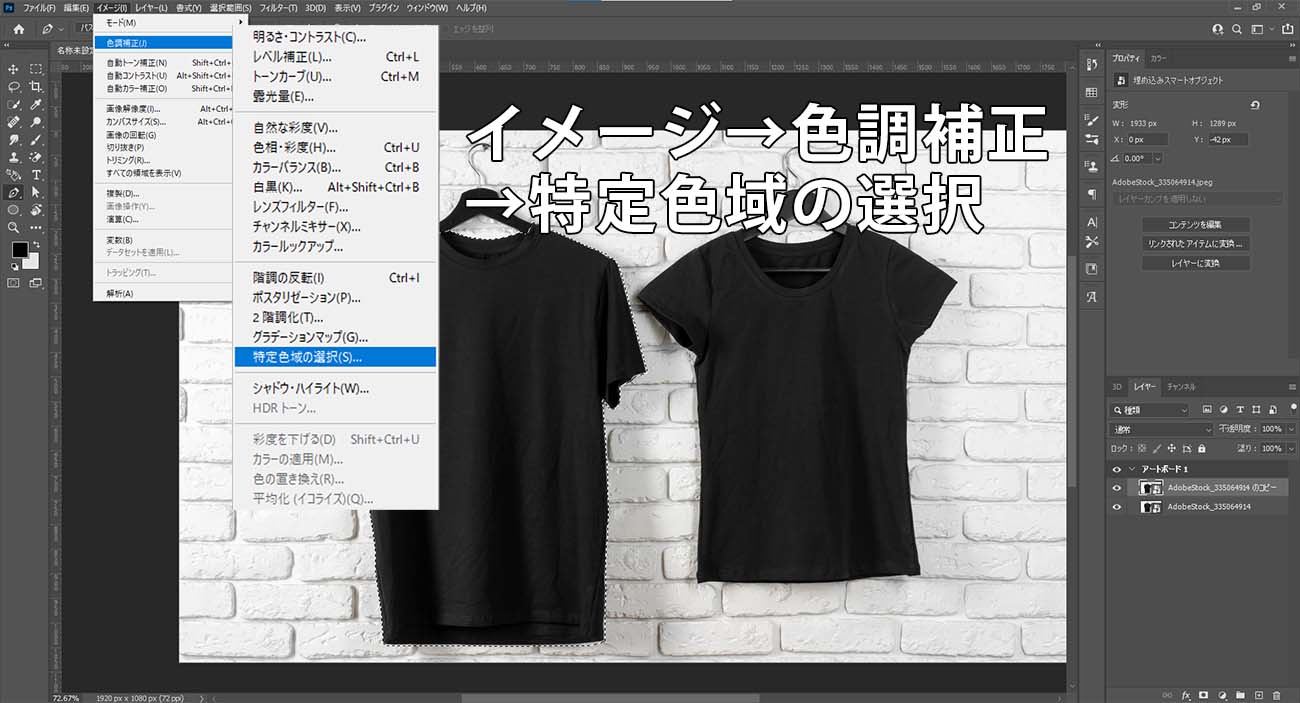
ただ、たとえば上のサンプル画像で左の洋服だけ色を変えたいという場合は当然ですが、選択範囲を作成した上で、特定色域の選択を適用する必要があります。
1章と2章の合わせ技のようなものですね。
それでは、左の洋服だけ色を変えてみたいと思います。
手順
-
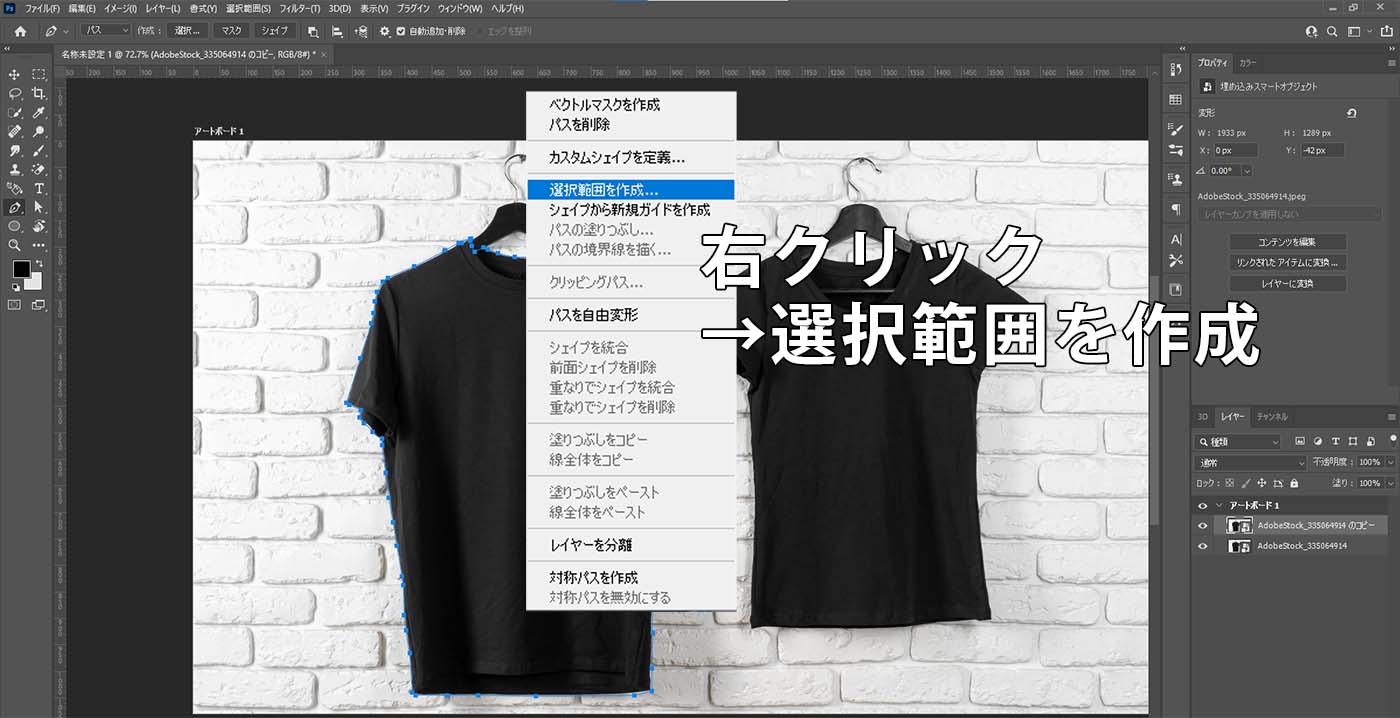
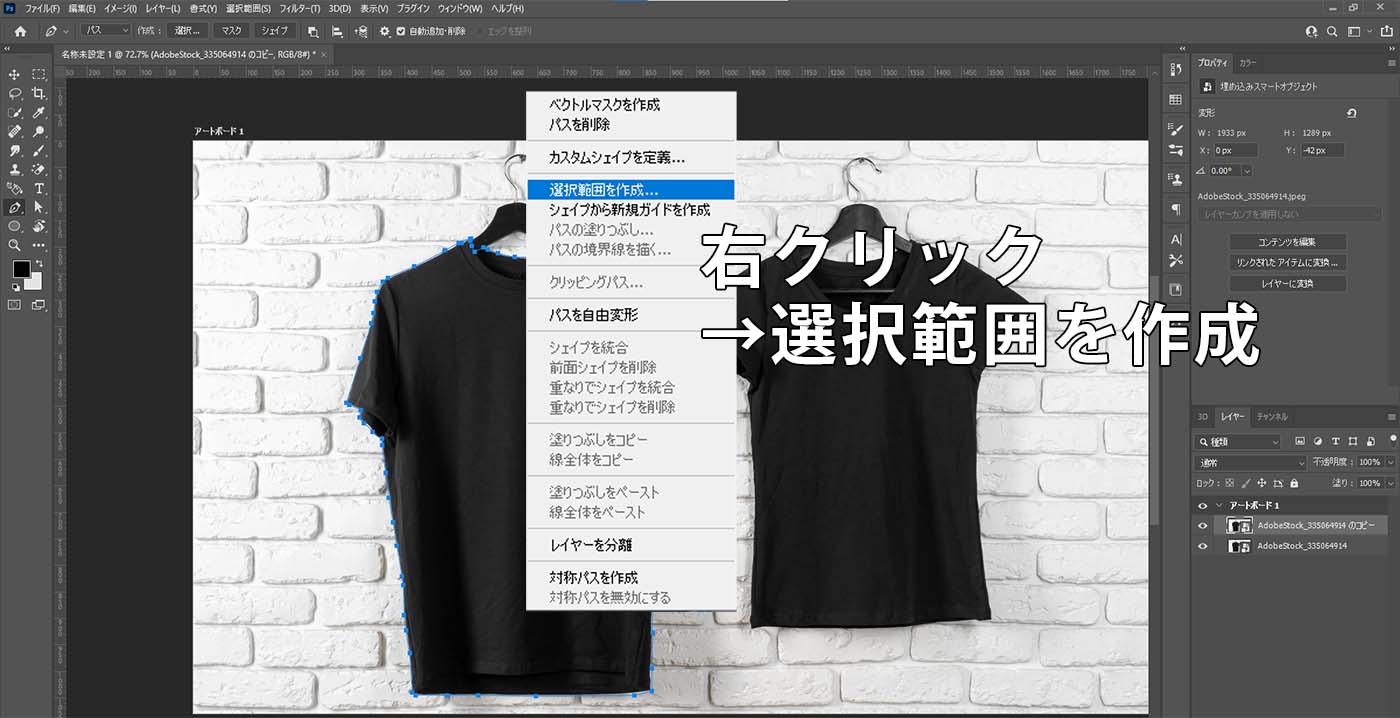
①ペンツールで対象物の形に合わせてパスを作成

-
②右クリック→選択範囲を作成をクリック

-
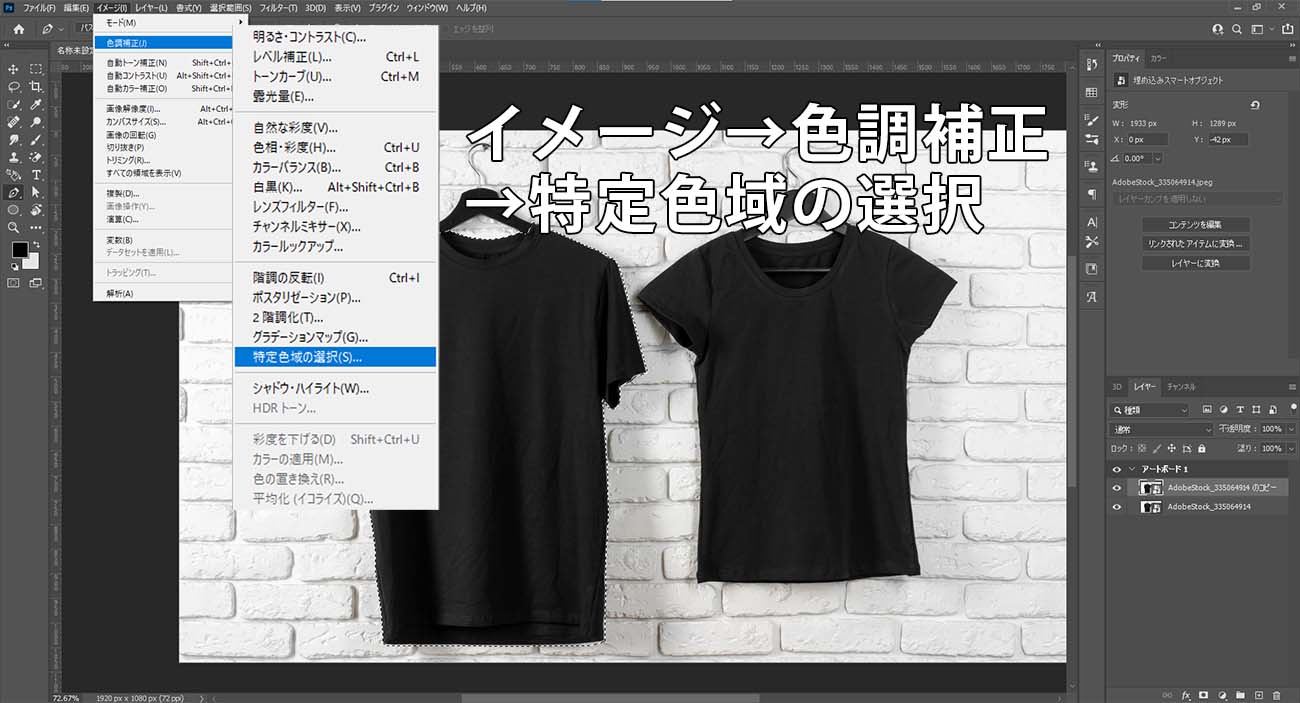
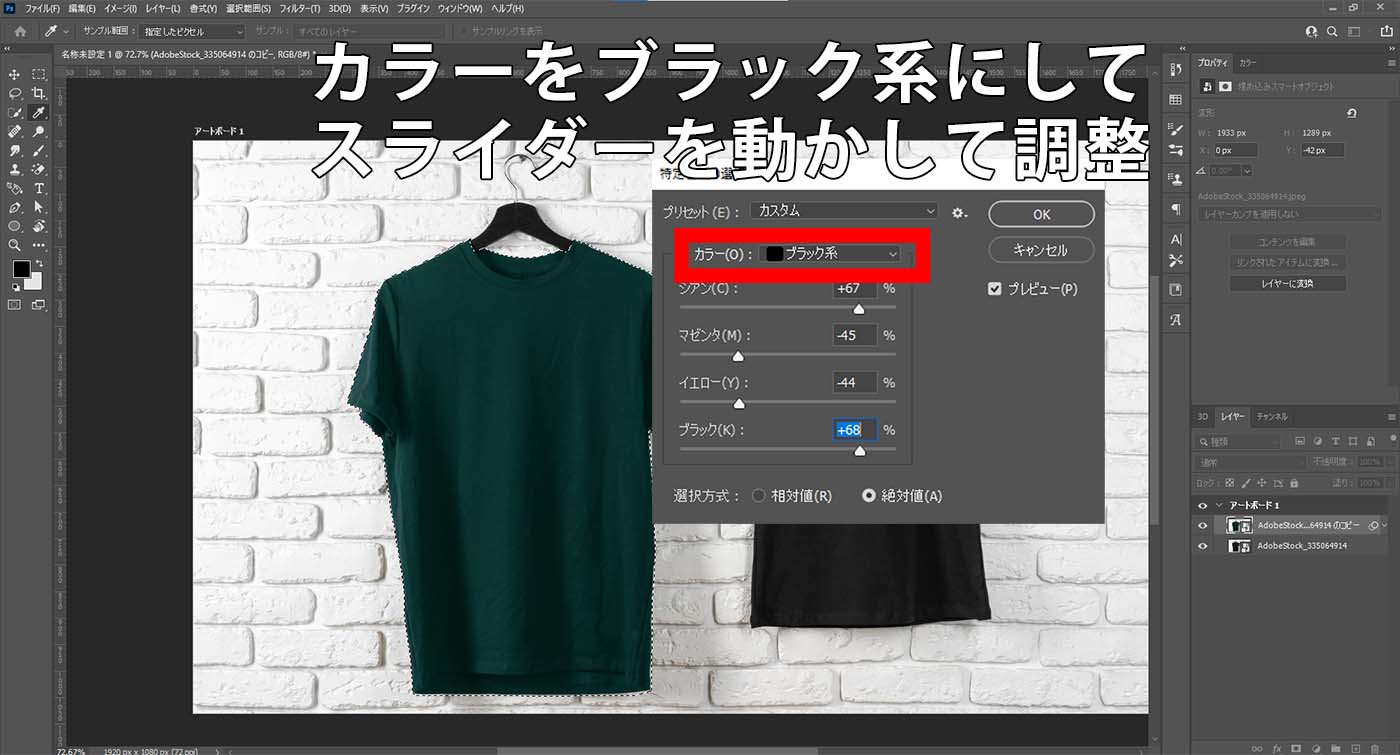
③イメージ→色調補正から『特定色域の選択』をクリック

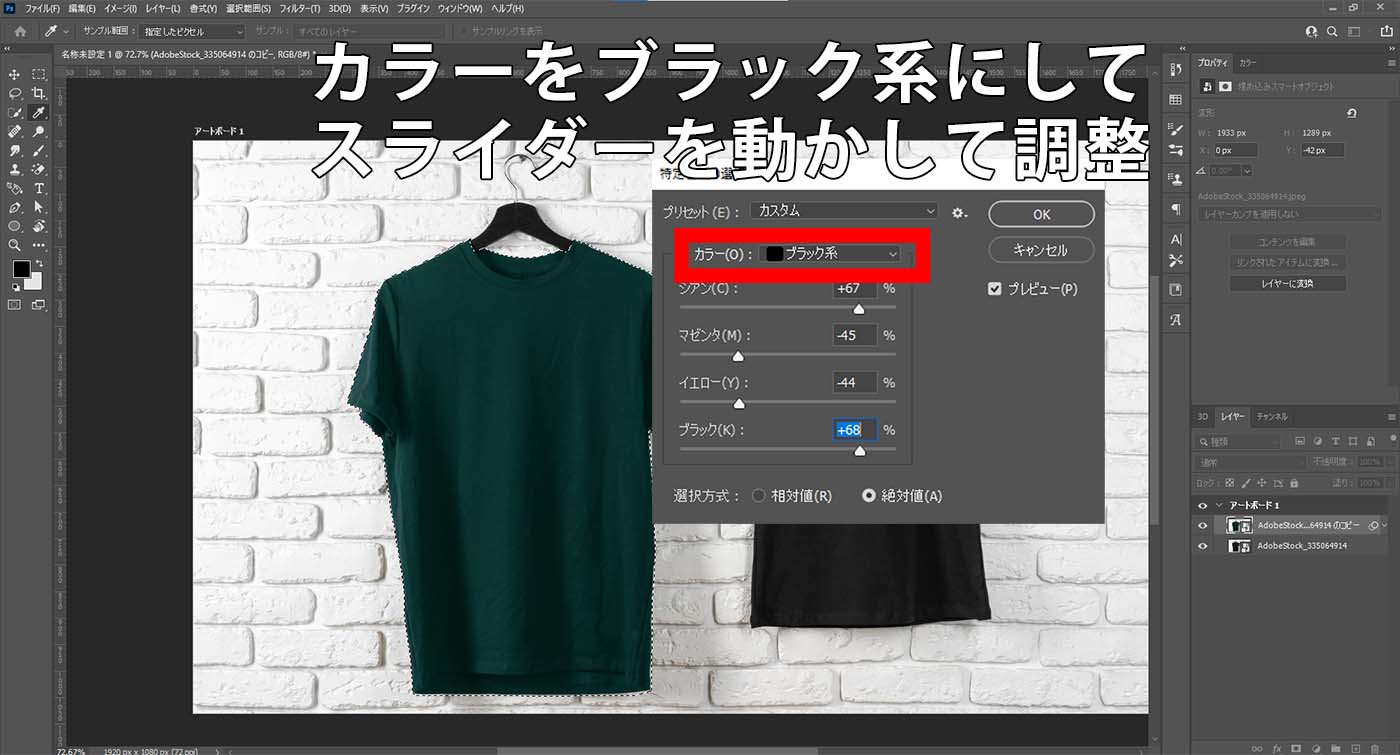
-
④カラーをブラック系にしてスライダーを動かして色を調整する

*完成イメージ*

今回はペンツールを使って選択範囲を作成しましたが、洋服が正しく選択できれば選択範囲作成方法はなんでも良いです。
(解説でペンツールを使ったのは、ハンガーも黒色なのでクイック選択ツール等ではうまく選択されないだろうなと予想したからです。)
また元々が黒色の場合は、暗い赤、暗い緑、暗い青など黒に近い色の方が違和感が少なく仕上がるというのもポイントです。
POINT!
- ・色相変更の効果は、白や黒といった無彩色には効かない!
- ・白や黒の色を変えるには特定色域の選択を利用すると良い!
- ・選択範囲を作成して特定色域の選択を適用することで、一部の白黒の物だけをカラーにすることが可能!
べた塗り+描画モードをカラーにする
最後にご紹介する方法は、べた塗りした上で描画モードをカラーにするという方法です。
これまでに紹介した特定色域の選択や色相の調整ではスライダーを動かして色を調整することになるため、色の細かな微調整はやりやすい一方で、直感的な色の変更はしにくいと言えます。
たとえば、赤色に変えたいからと言ってカラー選択で赤を選べばよい…というシンプルな方法ではありませんでしたね。
そこで、赤くしたいなら赤を選べばよい…というような、直感的に色を変更できる方法もご紹介します。
さっそく手順を確認していきましょう。
手順
-
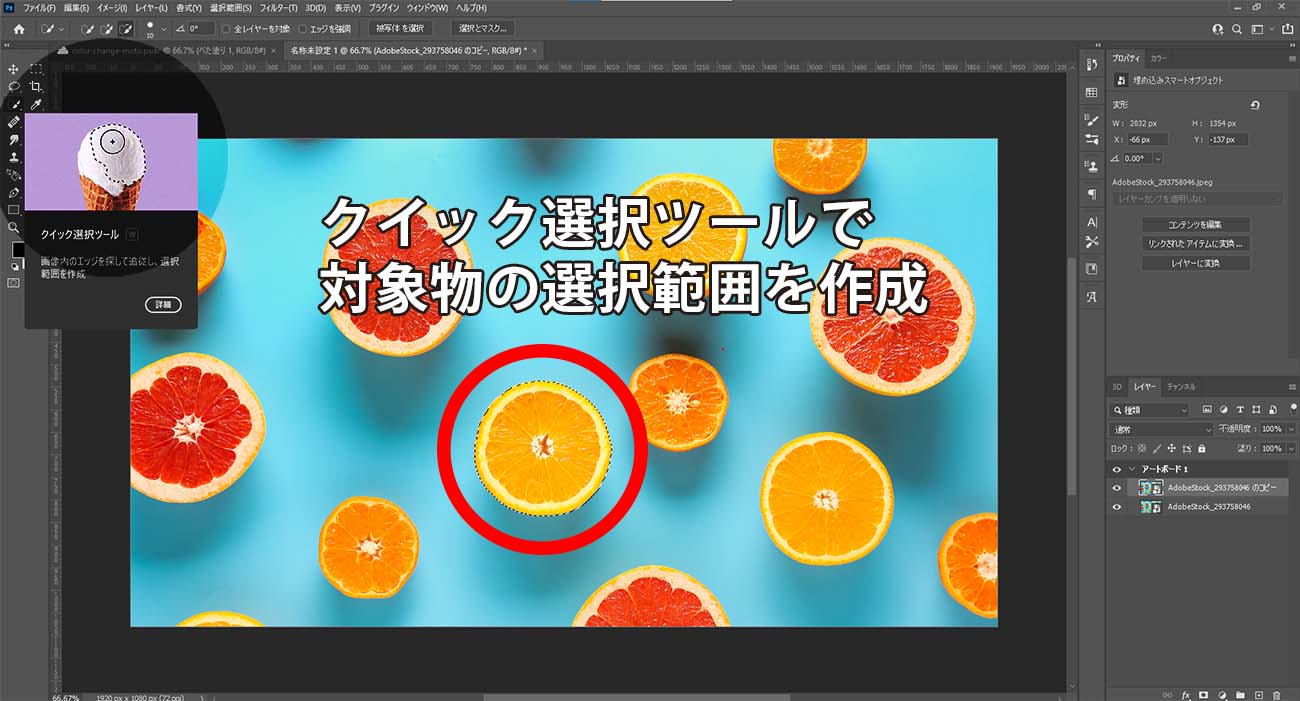
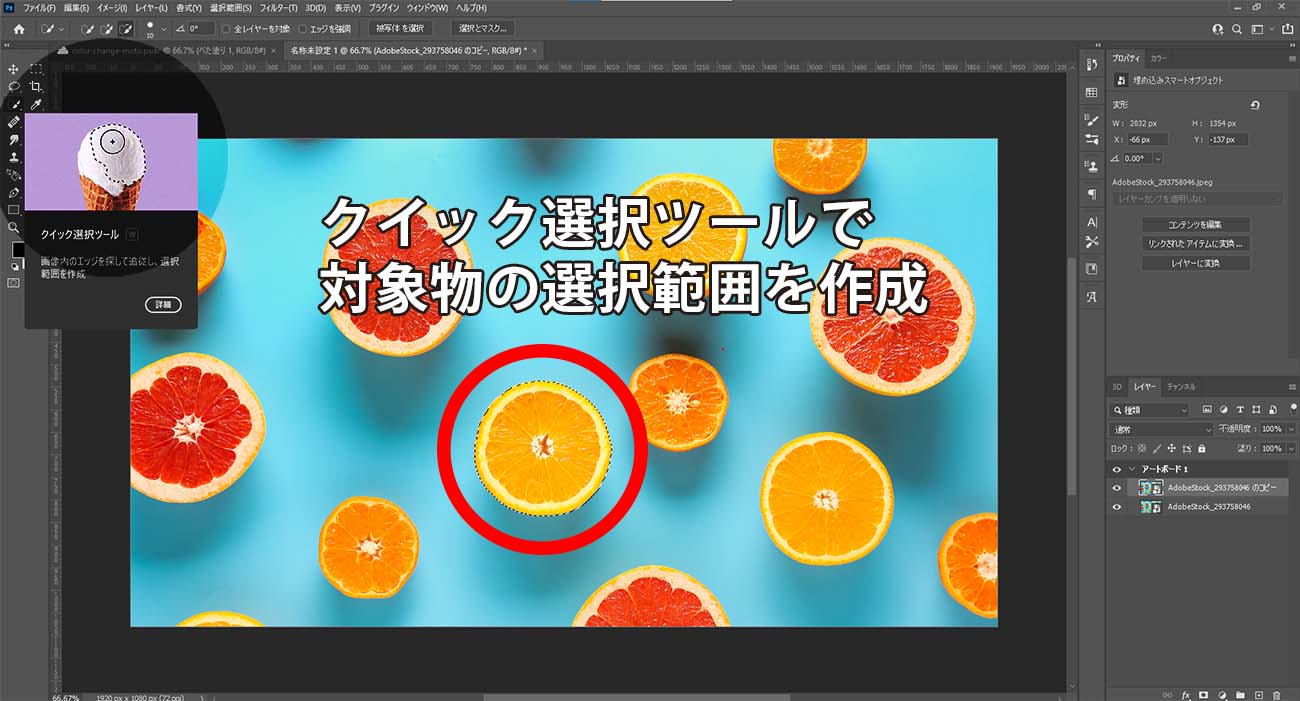
①色を変えたい対象の選択範囲を作成する(クイック選択ツールなど)

-
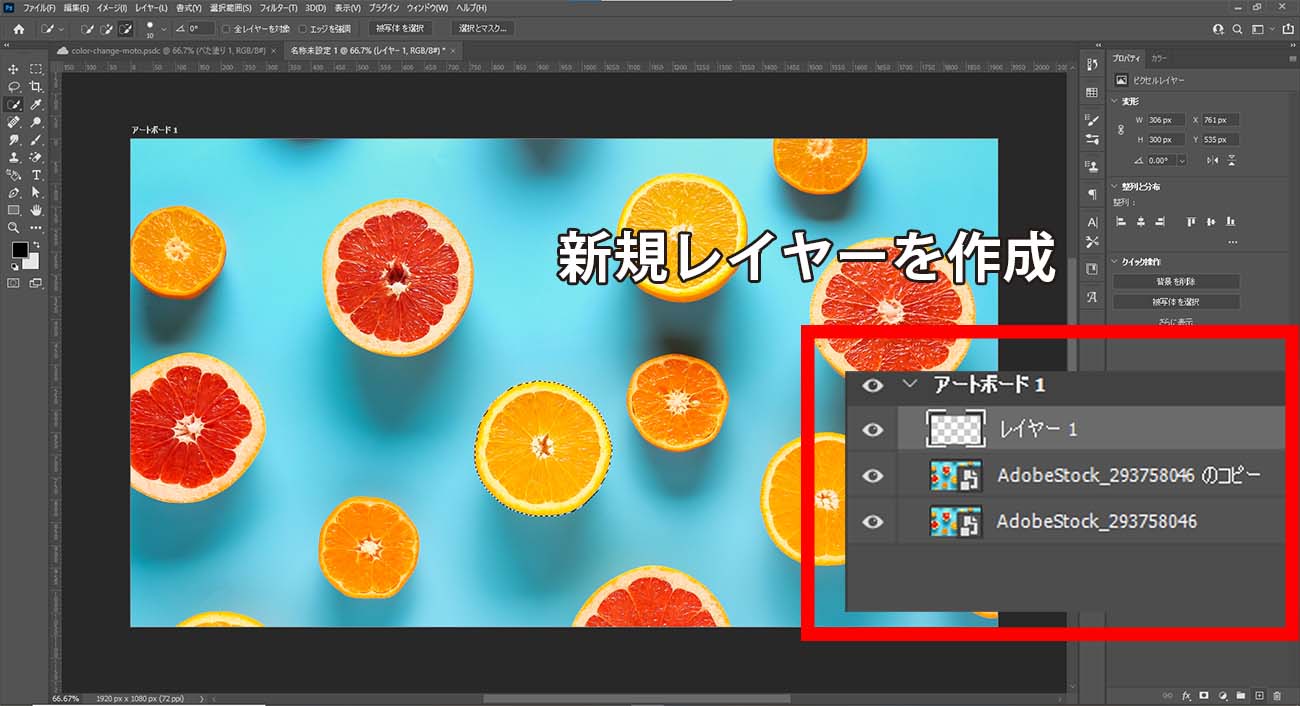
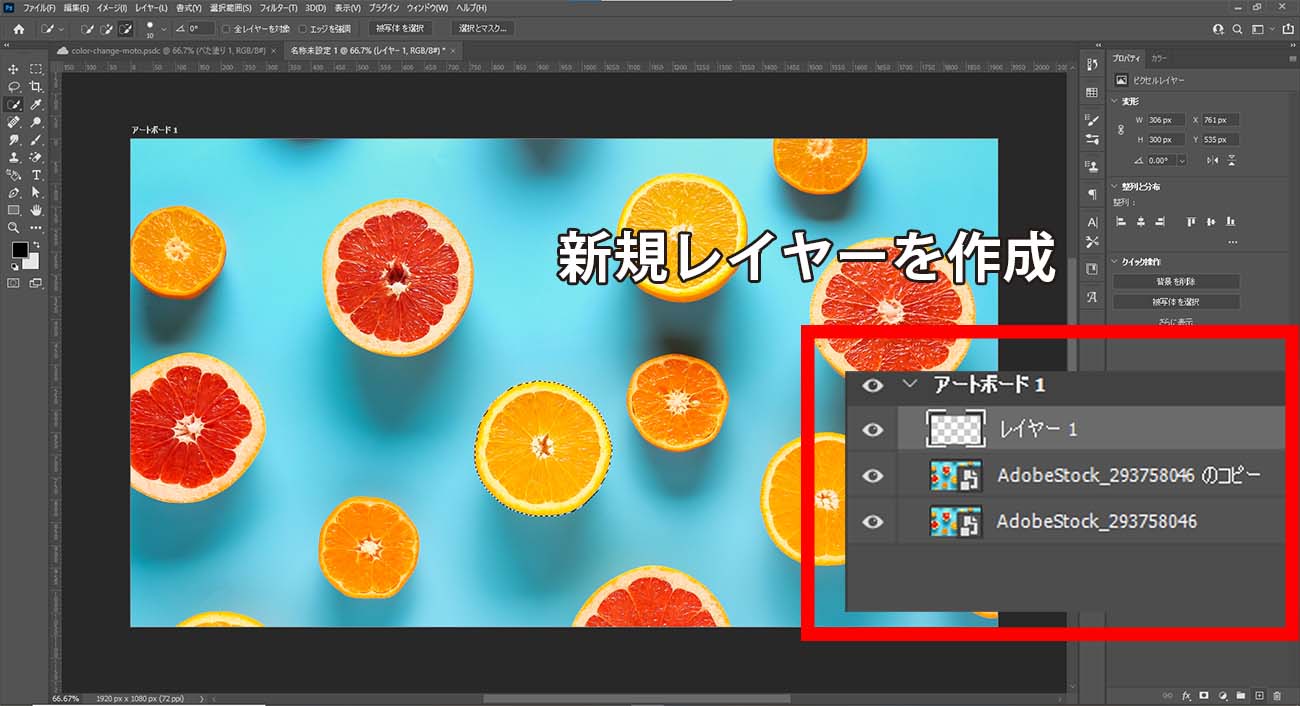
②新規レイヤーを作成する

-
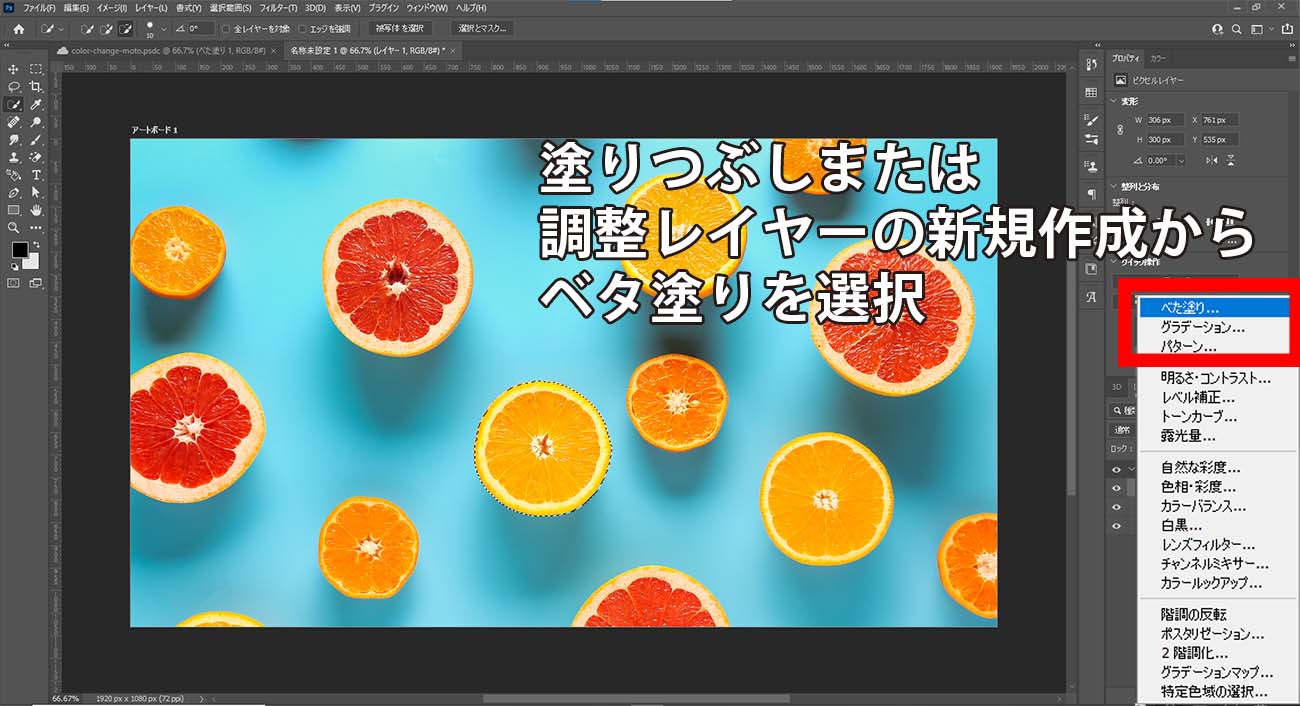
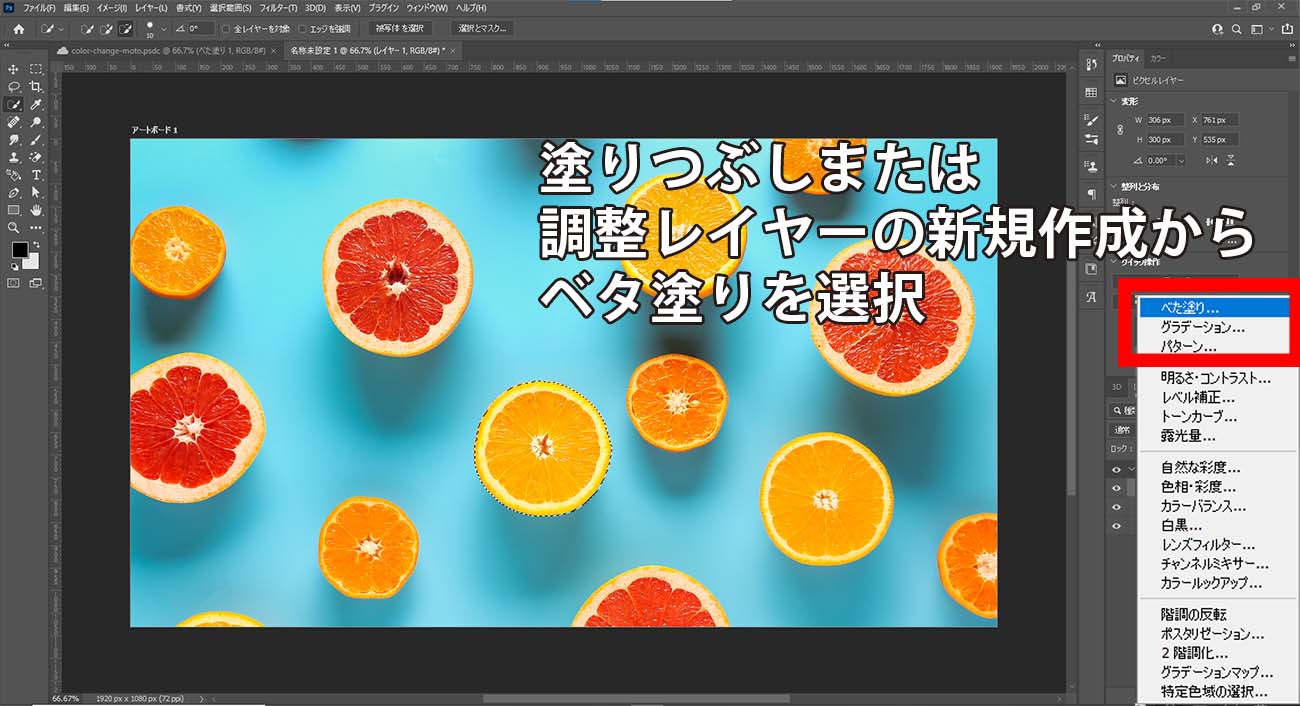
③塗りつぶしまたは調整レイヤーの追加から、塗りつぶしを選択

-
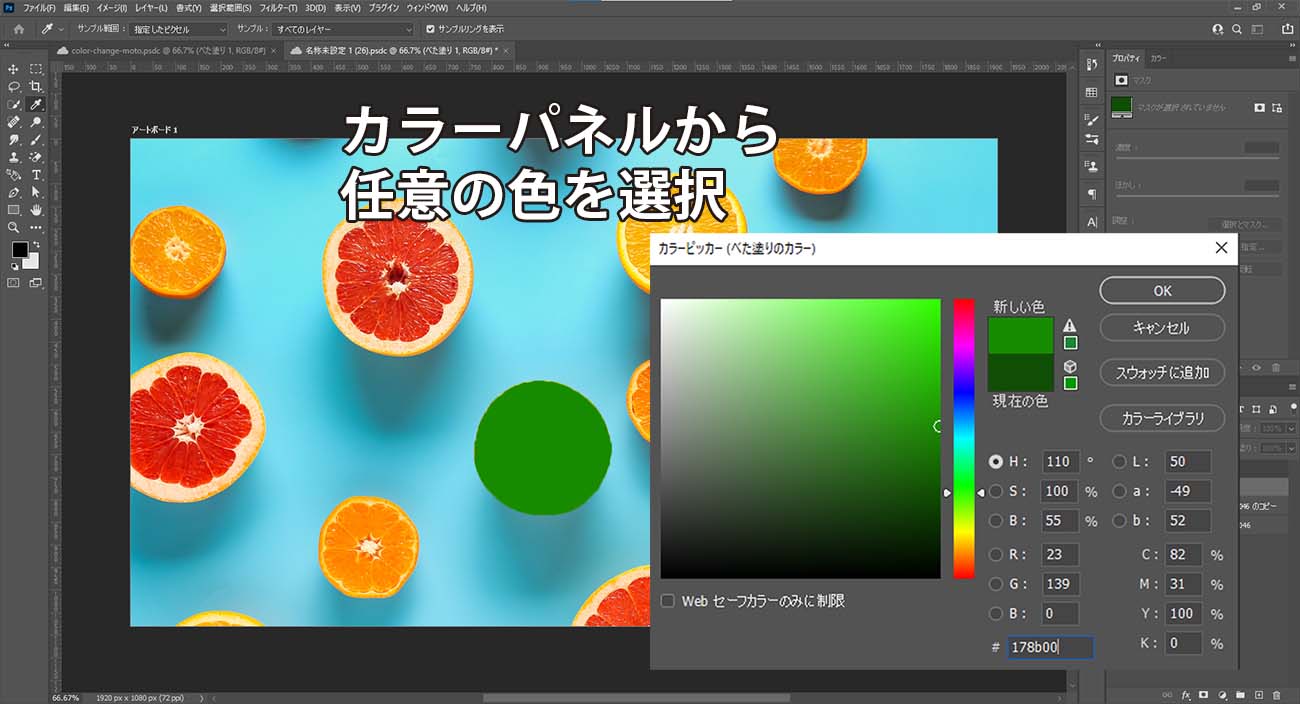
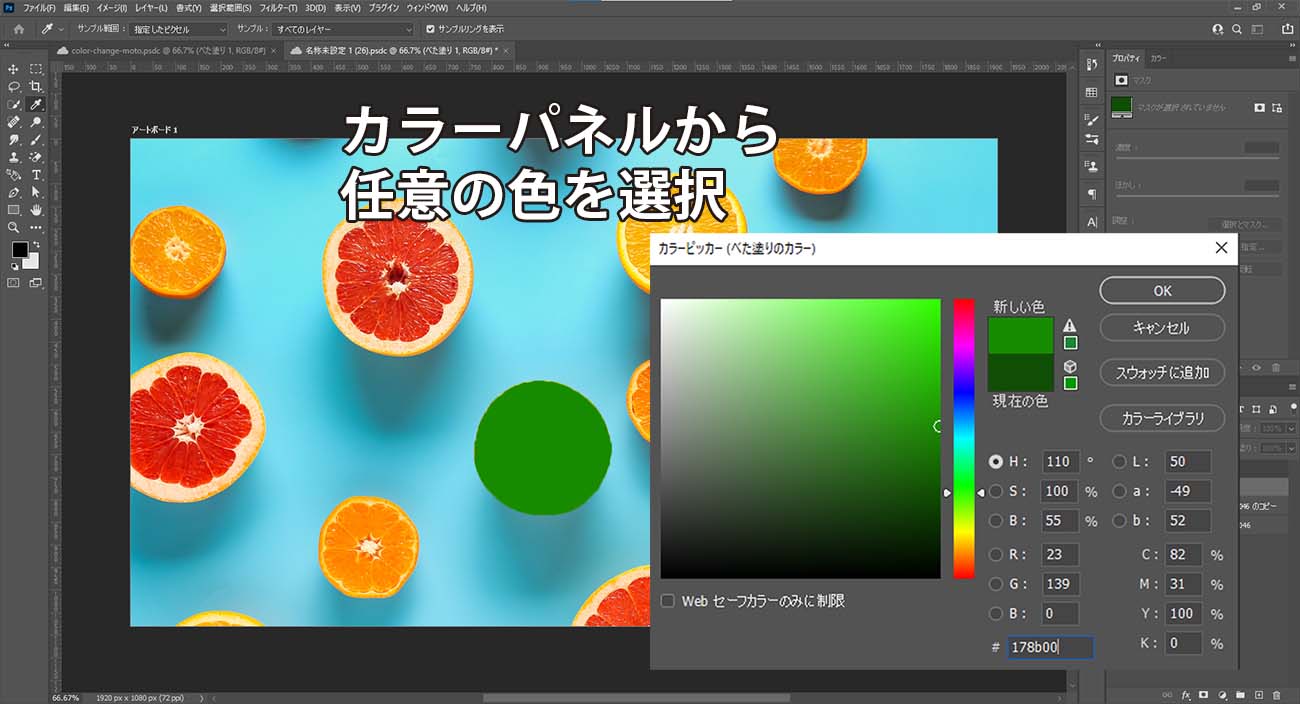
④カラーパネルから任意の色を選択

-
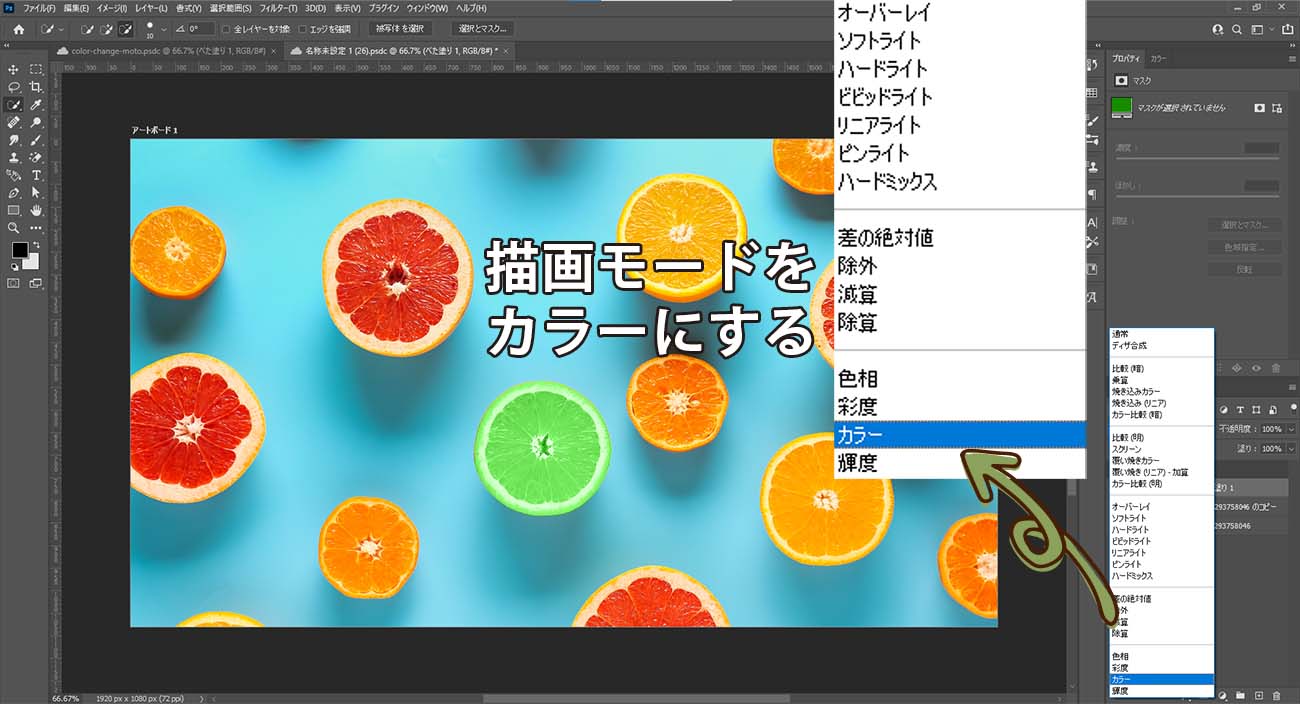
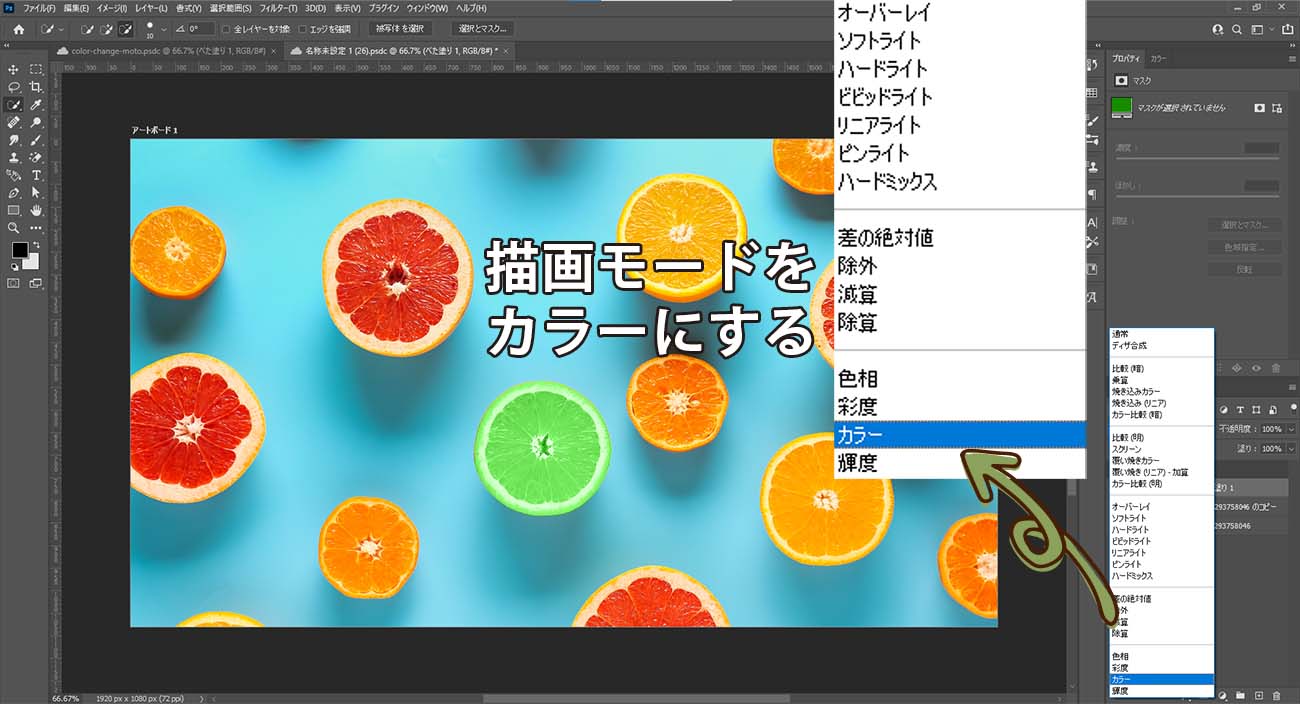
⑤描画モードをカラーにする

-
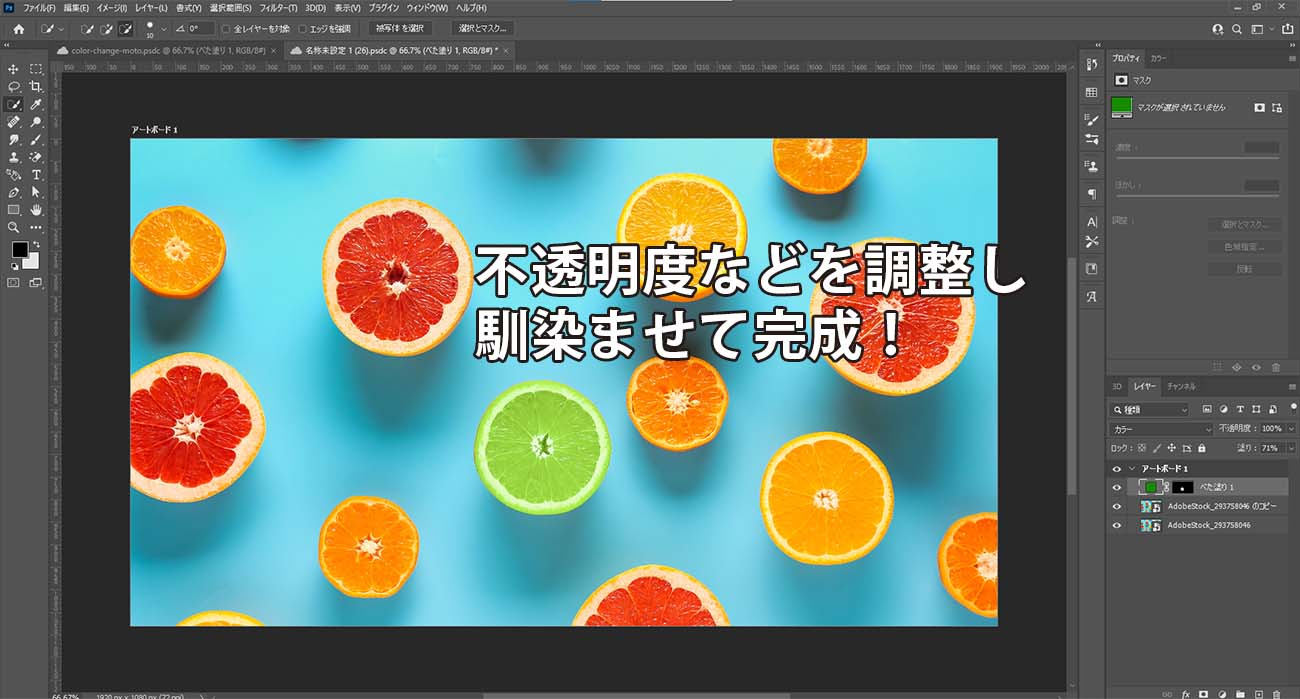
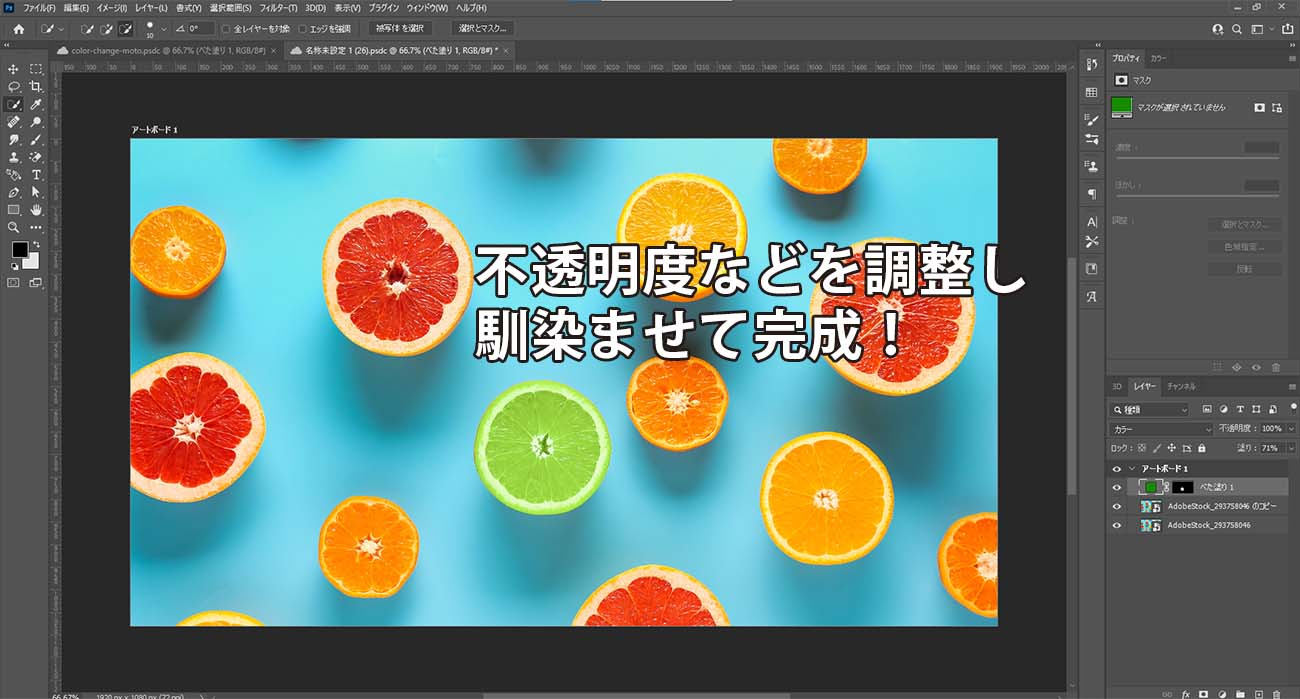
⑥不透明度などを調整して馴染ませ、完成!

*完成イメージ*

このレタッチ方法のメリットは何といっても、変更したい色を選べば良いというシンプルさであると思います。
上の例では果物を緑色にしたかったので、べた塗りで緑色を選びました。
一方、色相・彩度で調整する場合と違って色と同時に彩度や明度を調整することはできません。
また、描画モードをカラーにするだけでは色が乗りすぎて不自然になることも少なくありません。
用語解説:描画モード(ブレンドモード)とは?
上の例では不透明度を少し下げて馴染ませてみました。
今回のレタッチに限らず、効果が強すぎるレイヤーの不透明度を下げて馴染ませる…という手法はPhotoshopでかなり多用するテクニックなので覚えておくと良いと思います。
また、特定色域の選択では特定の色(に近い色)のみを変えられるので、画像によっては選択範囲が大雑把でも大丈夫ですが、この『べた塗り→描画モードをカラーにする方法』は選択範囲が全て塗りつぶされてしまうため、正確に選択範囲を作成する必要があります。
逆に言うと、正確な選択範囲を作成しづらい場合には使いづらい方法とも言えますね。
POINT!
- ・選択範囲を作成→べた塗り→描画モードをカラーにすることで、直感的に色を変えられる!
- ・ただし、それだけでは色が強く乗りすぎてしまうことがあるので、不透明度などで調整を!
- ・この方法では対象物の選択範囲を正確に作成する必要がある!
– 注目の人気記事 –