articleタグとは?
articleは直訳すると『記事』ですが、HTMLにおけるarticleタグも記事コンテンツに対してマークアップするものです。
問題は何をもって記事コンテンツと見なすか?ということですよね。
articleタグでマークアップするべき記事コンテンツとは、それだけで独立した記事として成立するものとされています。
独立した記事…なんだかまだ少し分かりづらいですね。もう少し掘り下げていきましょう。
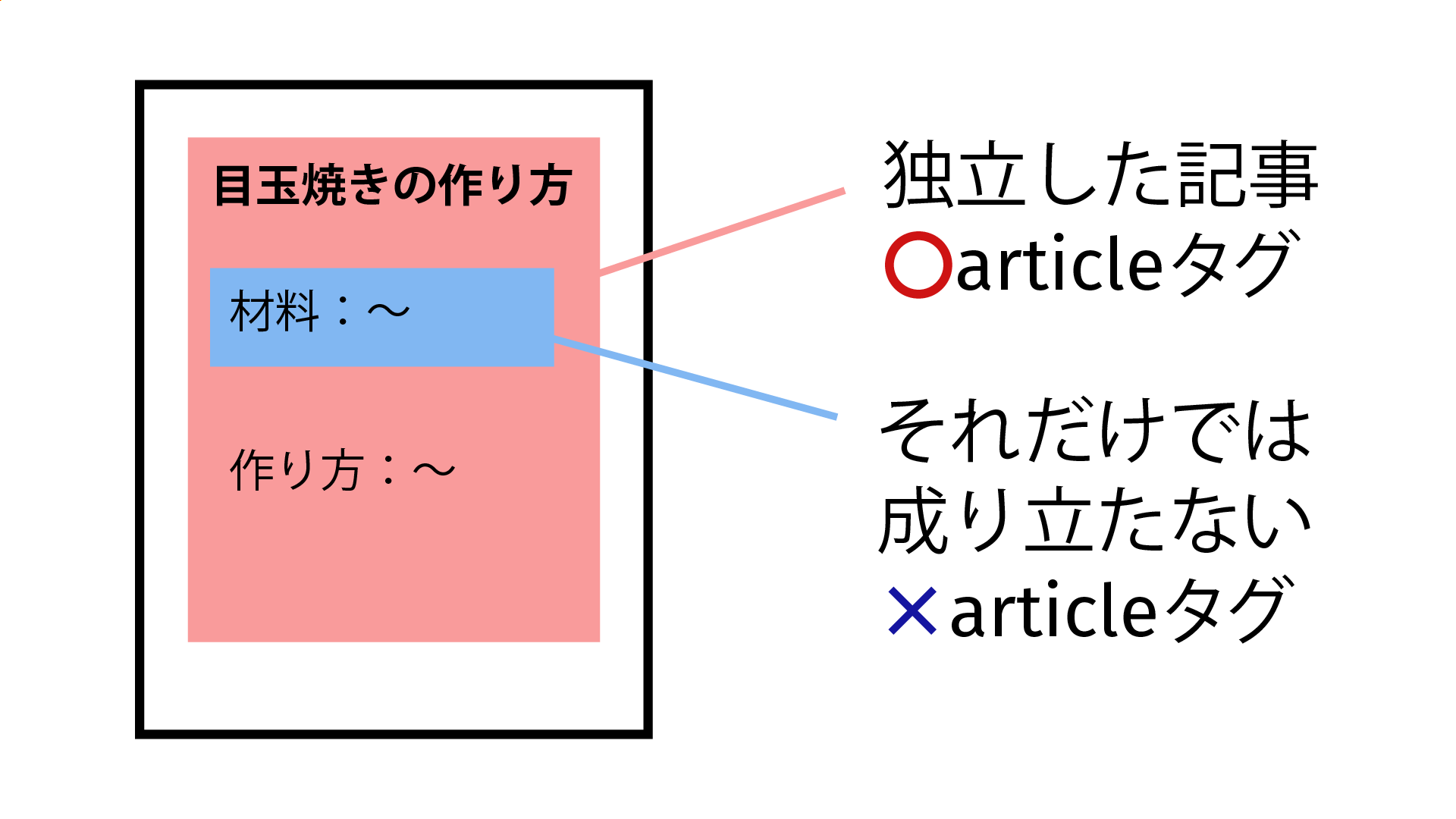
たとえば、『目玉焼きの作り方』についての記事を書くとします。
この場合、当然ですが材料や準備するものだけでは1つの記事として成立しません。
さらに具体的な手順や注意点などを加えて初めて、目玉焼きの作り方の記事が完成し、その状態が『独立した記事』であると言えます。
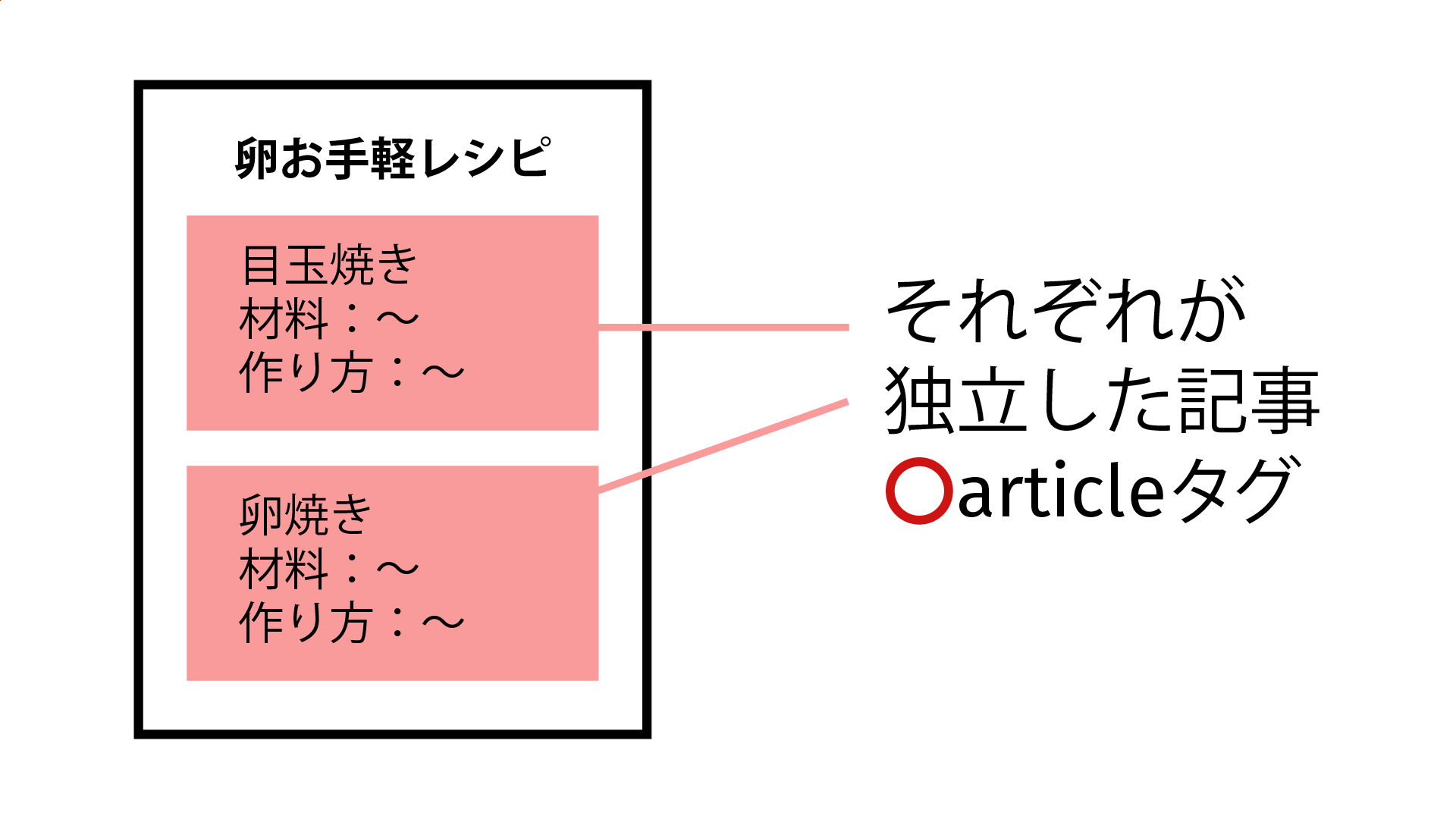
では次に、『卵を使ったお手軽レシピ』というタイトルで、目玉焼きと卵焼きの作り方を紹介する場合を考えてみましょう。
この場合、目玉焼きと卵焼きのレシピが両方載っていないと記事が成立しないわけではありません。どちらか片方でも、『卵を使ったお手軽レシピ』であると言えるからです。
つまりこの例では、目玉焼きのレシピで1つの独立した記事であり、卵焼きのレシピでもう1つの独立した記事が出来上がるということになります。
独立した記事とは言い換えれば、その部分だけ切り取っても意味が通じるか?読み物として成立するか?ということになります。
簡略化していますが、実際のHTMLコードは以下のようなイメージになります。
まずは1つのWebページに1つのarticleタグが入る例です。最もオーソドックスな構造と言えます。
<main>
<article class="egg_recipe">
<h1>目玉焼きの作り方</h1>
<h2>材料</h2>
<ul>
<li>材料1</li>
<li>材料2</li>
</ul>
<p>材料に関する説明や情報など</p>
<h2>作り方</h2>
<ol>
<li>手順1</li>
<li>手順2</li>
</ol>
<p>作り方に関する説明や情報など</p>
</article>
</main>
材料や作り方を含めて、1つの独立した記事と言える部分をarticleタグでマークアップしています。
通常のブログ記事ページでは概ねこのような構造になるかと思います。
ですが1ページあたりのボリュームが多く、同じページ内で複数の事柄について解説するようなブログ記事では、1ページに独立した記事が複数含まれることになります。
その場合は以下のように、articleタグが複数配置される構造になります。
<main>
<h1>卵を使ったお手軽レシピ</h1>
<article class="egg_recipe1">
<h2>目玉焼きの作り方</h2>
<h3>材料</h3>
<ul>
<li>材料1</li>
<li>材料2</li>
</ul>
<p>材料に関する説明や情報など</p>
<h3>作り方</h3>
<ol>
<li>手順1</li>
<li>手順2</li>
</ol>
<p>作り方に関する説明や情報など</p>
</article>
<article class="egg_recipe2">
<h2>卵焼きの作り方</h2>
<h3>材料</h3>
<ul>
<li>材料1</li>
<li>材料2</li>
</ul>
<p>材料に関する説明や情報など</p>
<h3>作り方</h3>
<ol>
<li>手順1</li>
<li>手順2</li>
</ol>
<p>作り方に関する説明や情報など</p>
</article>
</main>
articleタグはmainタグと違って1つのWebページ(HTMLファイル)に1つだけしか配置してはならないというルールは無いので、独立した記事であれば何個でもarticleタグを使ってマークアップしてOKです。
(参考)mainタグについての記事はこちら
POINT!
- ・articleタグは独立した記事に対してマークアップするもの!
- ・独立した記事とは、「それだけで読み物として成立する」と考えればOK!
- ・1つのページに独立した記事が複数あれば、複数のarticleタグを配置してもOK!
sectionタグとは?
sectionタグとは、その名の通り『セクション(部門・項目)』をマークアップするものですが、やはりそれだけでは分かりづらいですよね。
sectionタグはarticleタグでマークアップできるほど独立した記事ではないけれど、1つのまとまりと言えるものをマークアップするものと考えると分かりやすいです。
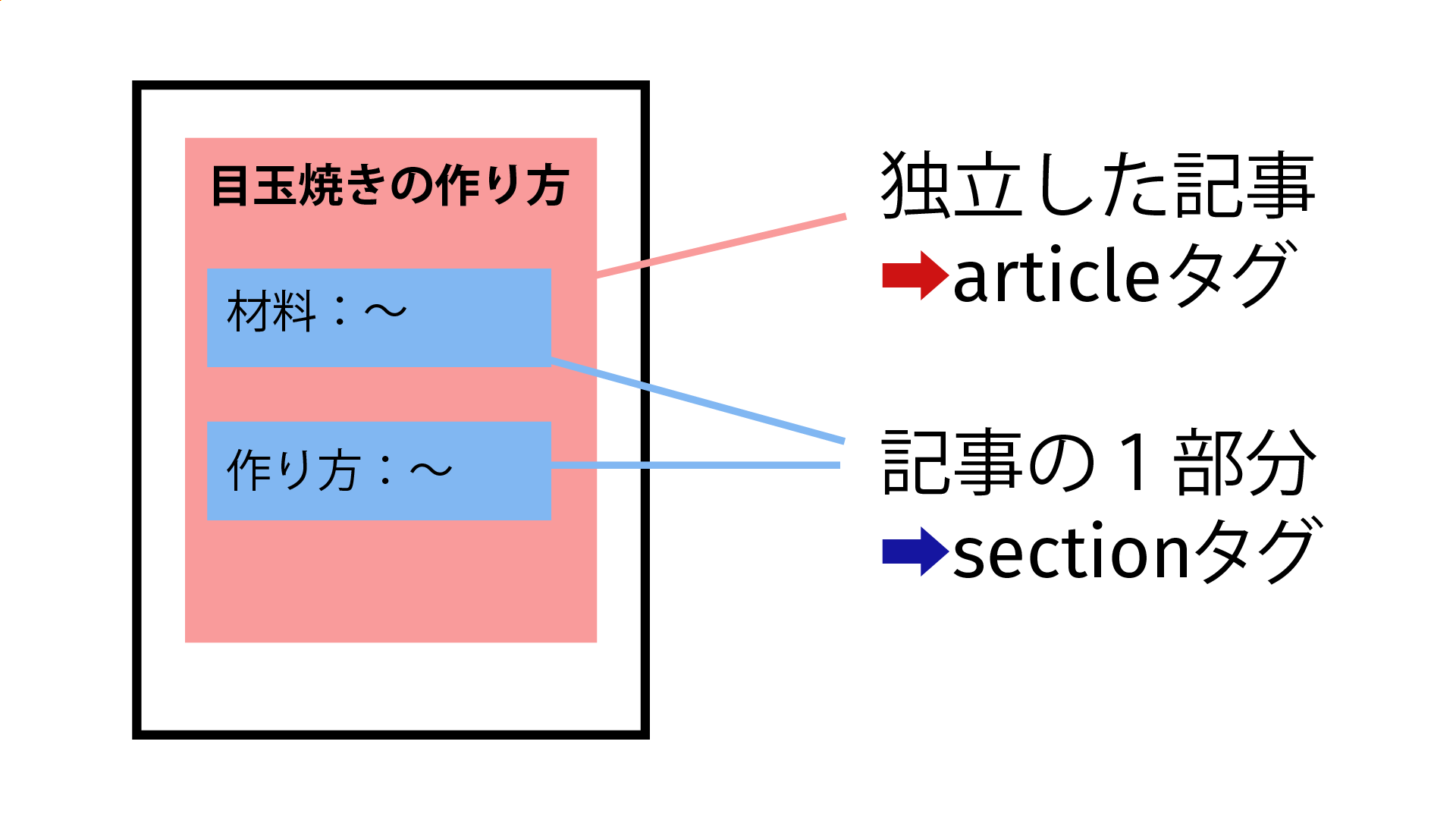
つまり、それだけでは1つの読み物として成立はしないが、読み物の1部分であるような場合です。
『目玉焼きのレシピ』全体で1つの独立した記事(=articleタグ)とすれば、その1部分である『材料』や『作り方』がsectionタグでマークアップするブロックということになります。
何かしらの項目タイトルをつけることができるブロックと言い換えても良いかもしれません。
当然ながら、sectionタグも使用回数に制限はありません。
また、HTMLのルール的にはsectionタグの子要素にarticleタグを入れる(section > article)ことはできますが、タグの役割からしてそのような構造には基本的になりません。
1つの独立した記事をマークアップするものがarticleタグであり、その中の1部分をマークアップするものがsectionタグですから、sectionタグがarticleタグの親要素になることは(基本的に)ないというロジックです。
ただ、articleタグ内(子要素)に必ずsectionタグが含まれるという意味ではありません。
記事の中の1部分は必ずしもsectionタグでマークアップされるとは限らず、たとえば引用部分であればblockquoteタグが適切ですし、補足情報などであればasideタグが使われることもあります。
そしてこれは逆も言えることで、sectionタグの親要素は必ずarticleタグになるというわけでもありません。
後の章で事例を紹介しますが、全体的に記事とは呼べないブロック(articleタグでマークアップするのは不適切)だが何かしらの項目として1つのまとまりであると考えられる場合、sectionタグが単独で使われることもあり得ます。
それでは、sectionタグを使ったHTMLコードを確認していきましょう。
<main>
<article class="egg_recipe">
<h1>目玉焼きの作り方</h1>
<section>
<h2>材料</h2>
<ul>
<li>材料1</li>
<li>材料2</li>
</ul>
<p>材料に関する説明や情報など</p>
</section>
<section>
<h2>作り方</h2>
<ol>
<li>手順1</li>
<li>手順2</li>
</ol>
<p>作り方に関する説明や情報など</p>
</section>
</article>
</main>
それぞれ『材料』『作り方』という、項目タイトル(サブタイトル)がつけられるブロックをsectionタグでマークアップした例です。
・独立した記事でなく、何かしら項目タイトルをつけられるブロックである
・他のタグ(blockquoteやadsideなど)の方が適切なブロックではない
という場合は、sectionタグでマークアップして問題はないと思います。
POINT!
- ・sectionタグは独立した記事の中の、1部分をマークアップするものというイメージ!
- ・何かしらの項目タイトルをつけられるブロックをマークアップすると考えると分かりやすい!
- ・タグの役割的に、sectionタグの子要素としてarticleタグが入ることはない!
他のタグとの関係性
さて、articleとsectionの役割や違いが分かったところで、今度は他のタグとの関係性を確認していきましょう。
まずはmainタグです。
mainタグは基本的に1つのWebページ(=1つのHTMLファイル)につき1回という使用制限があります。
(※使用制限があるというのは正確ではありませんが、分かりやすいHTMLの構造にするためにも基本的に1回だけという認識で問題はありません)
一方、articleタグはあくまで『1つの独立した記事』をマークアップするものであり、『ページ全体のメインコンテンツ』をマークアップするmainタグよりも役割としてはスケールダウンします。
なので通常、articleタグがmainタグの親要素になることは考えづらく、基本的には
main > article > section
という構造になると考えて良いと思います。
メインコンテンツが『独立した記事』とは言えない場合は、main > section…といったように、articleタグが飛ばされる構造も当然あり得るでしょう。
他にも色々なケースが考えられるので、あくまでHTMLの基本例としてお考え下さい。
(▼参考)構造がmain > article > sectionとなっているHTMLコード例
<main>
<h1>〜についてのページ</h1>
<article class="content1">
<h2>記事タイトル1</h2>
<section>
<h3>記事のサブタイトル1</h3>
<p>記事本文</p>
</section>
</article>
<article class="content2">
<h2>記事タイトル2</h2>
<section>
<h3>記事のサブタイトル2</h3>
<p>記事本文</p>
</section>
</article>
</main>
では次に、header/footerタグとの関連性について見ていきましょう。
header/footerには何を含めるべき…といったルールがあるわけではないですが、一般的にはナビゲーションメニューやサイトマップ、企業や個人のプロフィールなど、他ページへの動線やサイト情報が配置されるブロックとして定着しています。
通常、header/footerに独立した記事が配置されることはありません。
なのでHTMLにおけるルールではないのですが、実質的にarticleタグの親要素としてheader/footerが来ることはないと言って差し支えないかと思います。
一方、sectionタグは独立した記事である必要はなく、何かしらの意味を持つ項目であれば良いため、header/footerを親要素に持つことは自然にあります。
(▼参考)headerタグの子要素にsectionタグが含まれるHTMLコード例
<header>
<section>
<h1>会社名</h1>
<img src="#" alt="会社ロゴ画像">
</section>
</header>
▲会社名と会社ロゴ画像をまとめて1つのブロックとしてマークアップした例です。
会社名と会社ロゴ画像は、例えば『サイト管理・運営者情報』という1つの項目として捉えることができます。
そのような項目として捉えることができず、意味を持たないまとまりであればdivタグでマークアップするのが適切かと思いますが、何かしらの意味や役割を持つブロックであるならばsectionタグを含めたdivタグ以外のタグを考慮すると良いでしょう。
用語解説:divタグ(division-tag)
※main・header/footerに関する記事はこちら
POINT!
- ・mainタグはページ全体のメインコンテンツをマークアップするタグであるため、article/sectionタグの親要素にはなるが子要素になることは基本的に無い!
- ・header/footerタグはサイト情報を記載するブロックとして定着しているため、articleタグを親・子要素として含むことは実質的に無いと言える!
- ・ただし、sectionタグはheader/footerタグの子要素として配置されることがある!
実践問題
ここまで来たらarticle/sectionタグの基本はバッチリです!あとは実践的な問題にチャレンジしてみましょう。
ただし、HTMLには基本的なルールはあれど、絶対的な正解があるわけでもないという特徴があります。
そのため、これから紹介する実践問題のマークアップ例はあくまで1つの例であって、正解を示すものではないということをご承知おきください。
という保険をかけておいた上で、次の情報をHTMLでマークアップする場合、どのようなタグを使用すれば良いでしょうか?
- 会社名
- 設立年月日
- 従業員数
- 会社電話番号
- 会社住所
電話番号や住所だけならaddressタグでひとまとめにして良いと思いますが、他の情報も含めるのであればaddressタグだけでは不十分かもしれませんね。
本記事はarticle/sectionについて解説しているものなので、ここではどちらかを使ってマークアップすることにしましょう。
ポイントとなるのは、独立した記事と言えるかどうかです。
独立した記事とは何か?雑誌の特集ページを例にして改めて考えてみましょう。
雑誌で何かについて特集したページは、特集だけで読み物として成立するので当然『独立した記事』と言えます。
また、特集ページ内のコラムであっても、そこだけ切り取って掲載しても意味が通じる(=読み物として成立する)のであれば独立した記事と言えるでしょう。
一方、そこだけ切り取って読んでも意味が通じないような補足情報は独立した記事とは言えません。たとえば取材したお店の写真と住所が掲載されたコーナーがそれに該当します。
お店の住所情報は、
・お店や商品にどういった特徴があるのか?
・今おすすめの商品は何か?
・どのような人が働いているのか?
…といった情報とセットでなければ、それだけでは意味がない情報であり、記事として成立しないと言えます。
ということを踏まえると、実践問題はarticleタグではなくsectionタグを使った方が良いかもしれませんね。
下は、実践問題のHTMLマークアップ例です。
<section>
<h2>会社情報</h2>
<table border="1">
<tr>
<td>会社名</td>
<td>○○株式会社</td>
</tr>
<tr>
<td>設立年月日</td>
<td>令和3年12月3日</td>
</tr>
<tr>
<td>従業員数</td>
<td>100名</td>
</tr>
<tr>
<td>会社電話番号</td>
<td>00-000-0000</td>
</tr>
<tr>
<td>住所</td>
<td>住所がここに入ります</td>
</tr>
</table>
</section>
会社情報
| 会社名 |
○○株式会社 |
| 設立年月日 |
令和3年12月3日 |
| 従業員数 |
100名 |
| 会社電話番号 |
00-000-0000 |
| 住所 |
住所がここに入ります |
多少CSSで調整していますが表示結果は上のようになります。
このように会社情報やお問い合わせ、フォトギャラリーなど、それだけでは記事として成立しないものだけを掲載する場合、articleタグよりはsectionタグでマークアップした方が適切と言えます。
(もちろん、sectionタグよりもっと適切なタグがあればそちらを使った方が良いです)
一方、会社情報だけでなく代表者や社員の挨拶・コラムも載せる場合や、写真だけでなく写真についての感想や説明を加える場合は、独立した記事の性質を持つと言えるので、articleタグでマークアップした方が適切になることも考えられます。
ただし、このあたりの考え方・捉え方はWebサイト制作者によって変わってくるところなので、どちらが正解というわけではありません。
プログラムはコード規則を守らないとコードが破綻したり、致命的なバグやエラーにつながったりしますが、HTMLはそういった問題は起こりにくいです。
だからといってめちゃくちゃなマークアップをして良いというわけでは決して無いですが、「○○はどんな場合でも××タグでマークアップするべき!」というのはそこまで気にしなくて良いと思います。
POINT!
- ・(復習)article/sectionタグで迷ったら、独立した記事かそうではないかで判断しよう!
- ・一般的に、会社情報、お問い合わせ、フォトギャラリーといったブロックはそれだけでは独立した記事とは言いづらい!
- ・めちゃくちゃなマークアップは厳禁だが、『○○は必ず××タグを使うべき』というのはそんなに気にしなくてOK!