合体
最初に紹介するパスファインダーは、合体です。
そもそもパスファインダー機能とは何か?という話ですが、簡単に言うと図形と図形を合体したり、図形の形でくり抜いたりできる機能です。
合体というのは読んで字のごとし、図形同士を合体させて1つの図形にできるというものです。
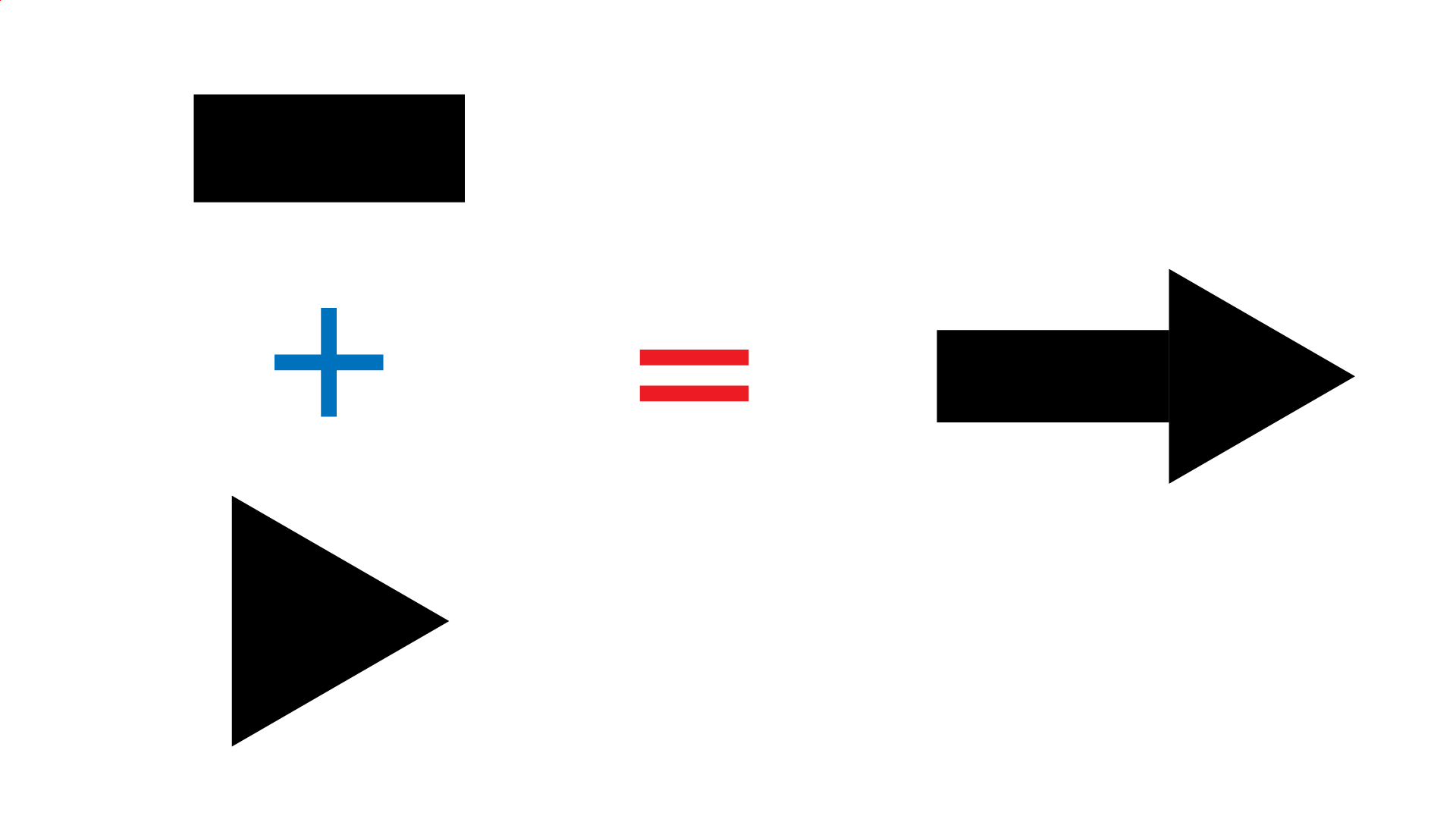
たとえば、長方形と三角形を組み合わせることで矢印ができます。
合体に限らず、パスファインダー効果を適用させる手順は以下の通りです。
手順
-
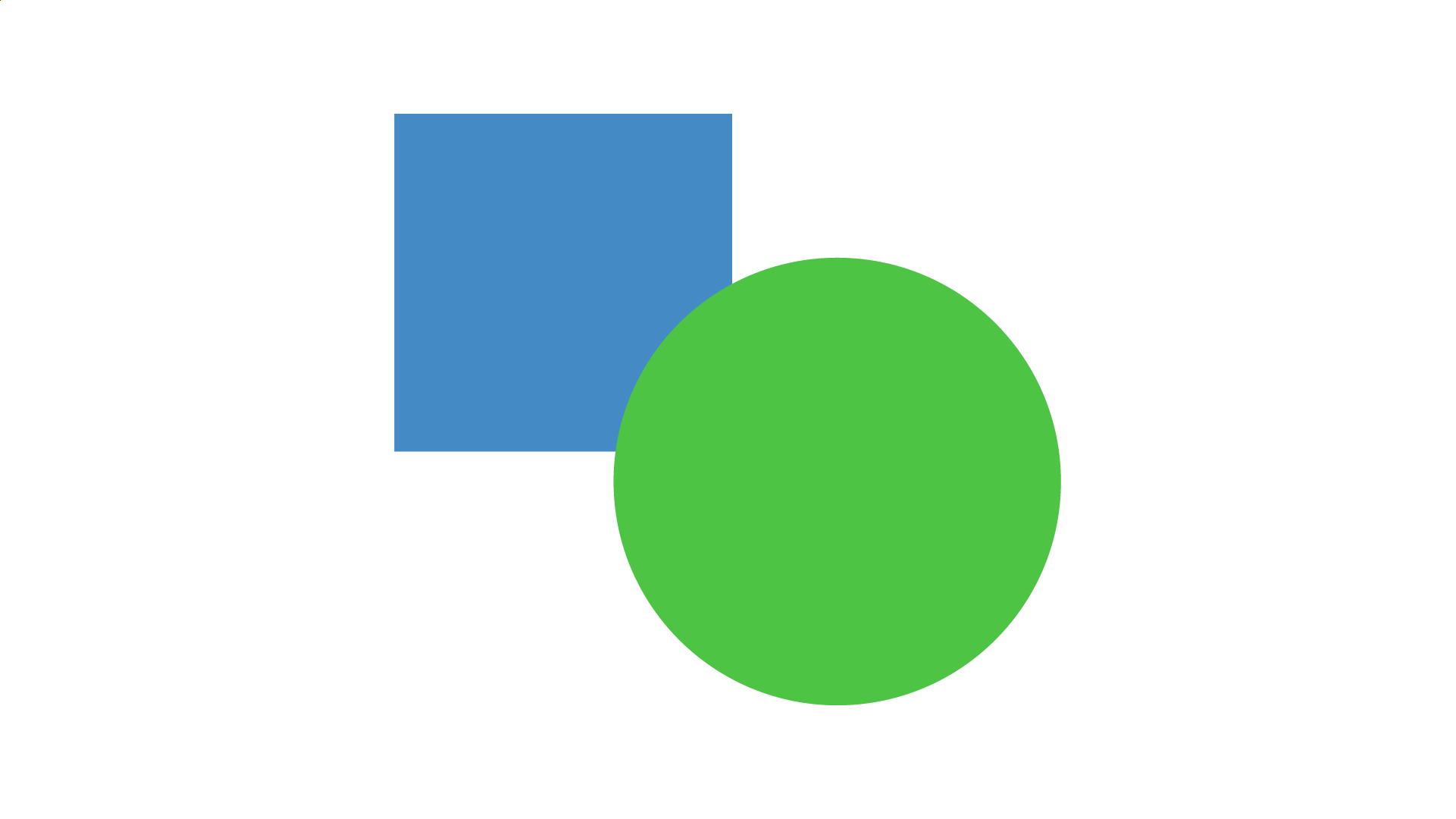
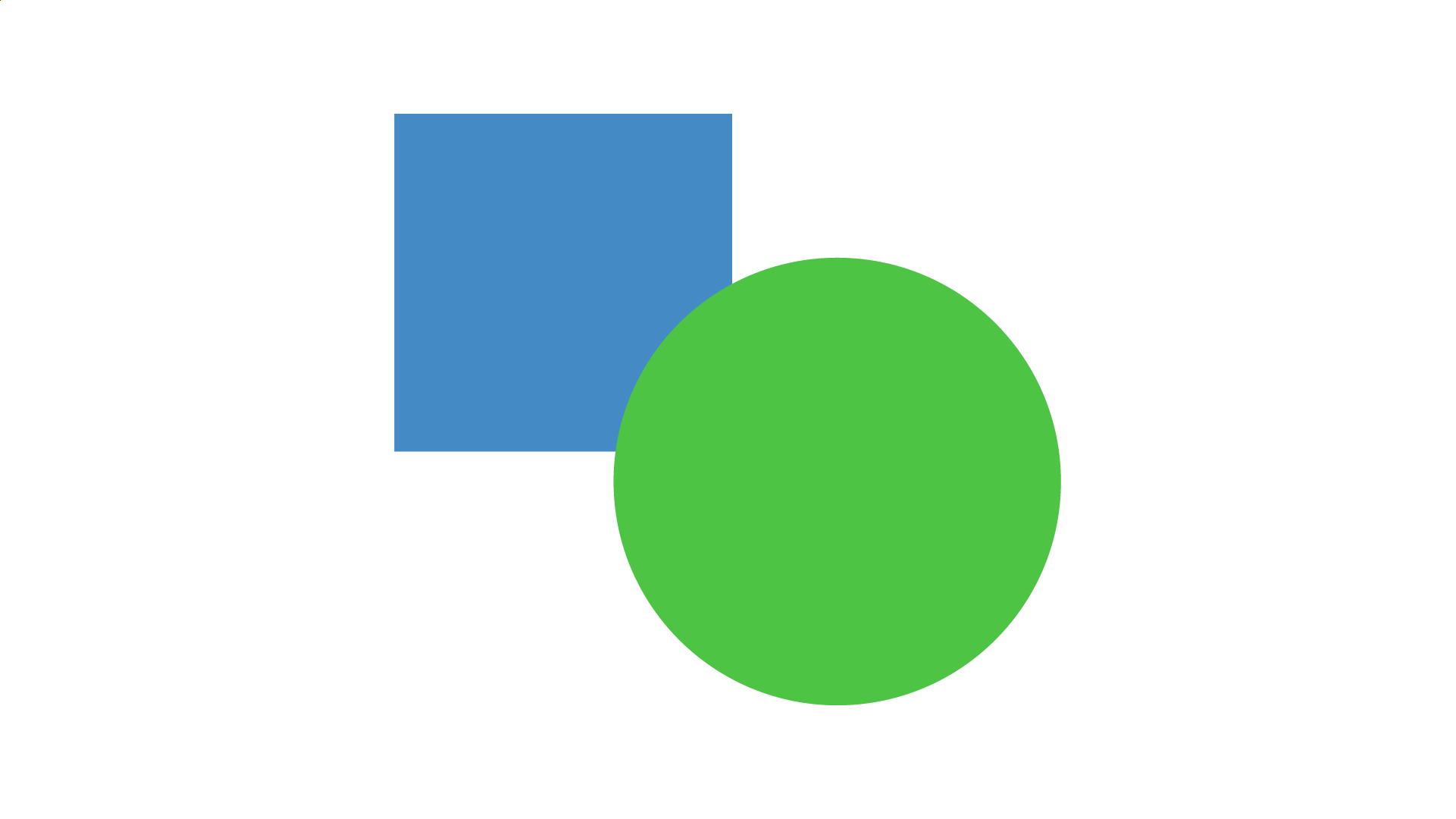
①2つ以上の図形(シェイプ)を用意する

-
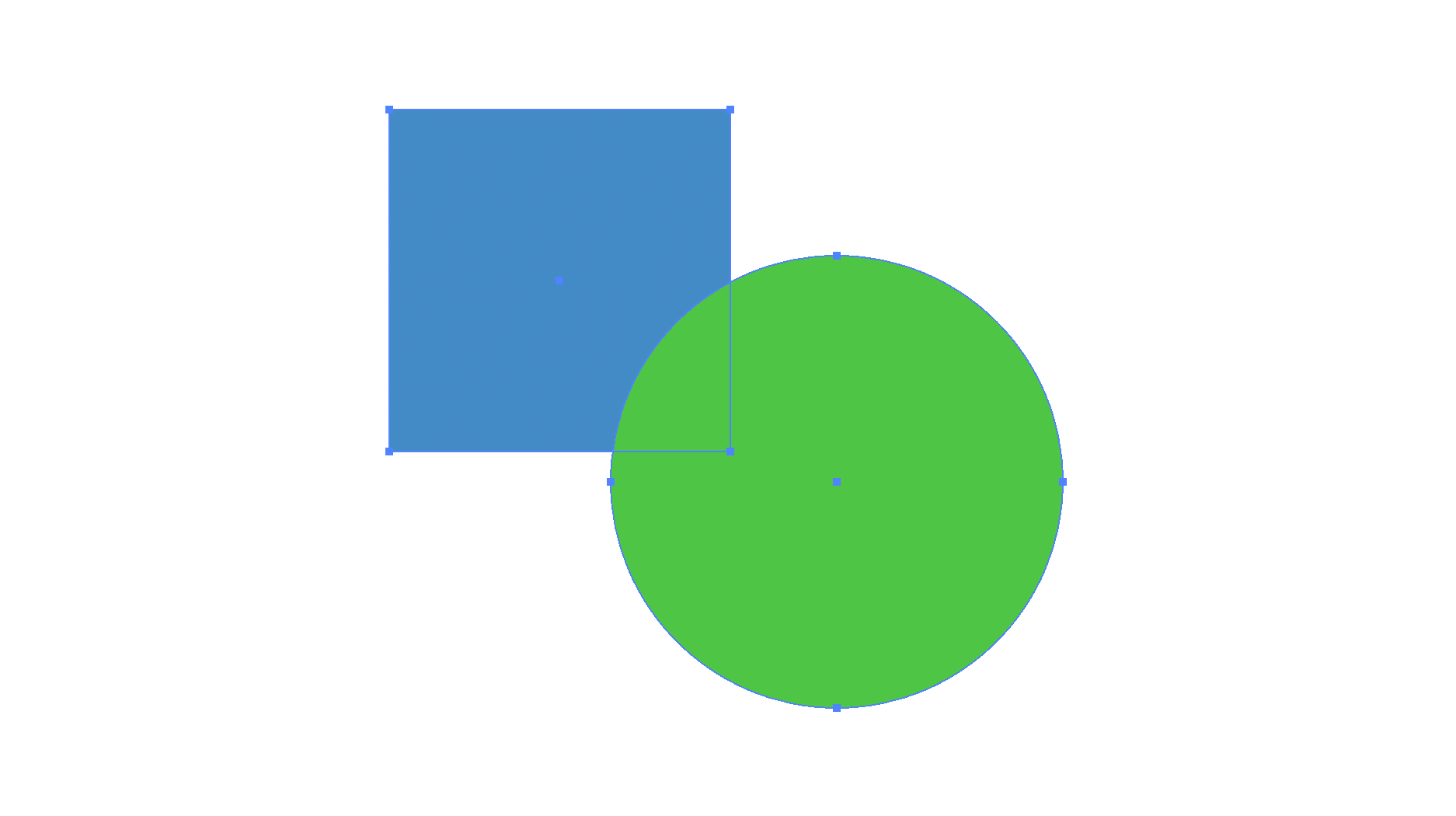
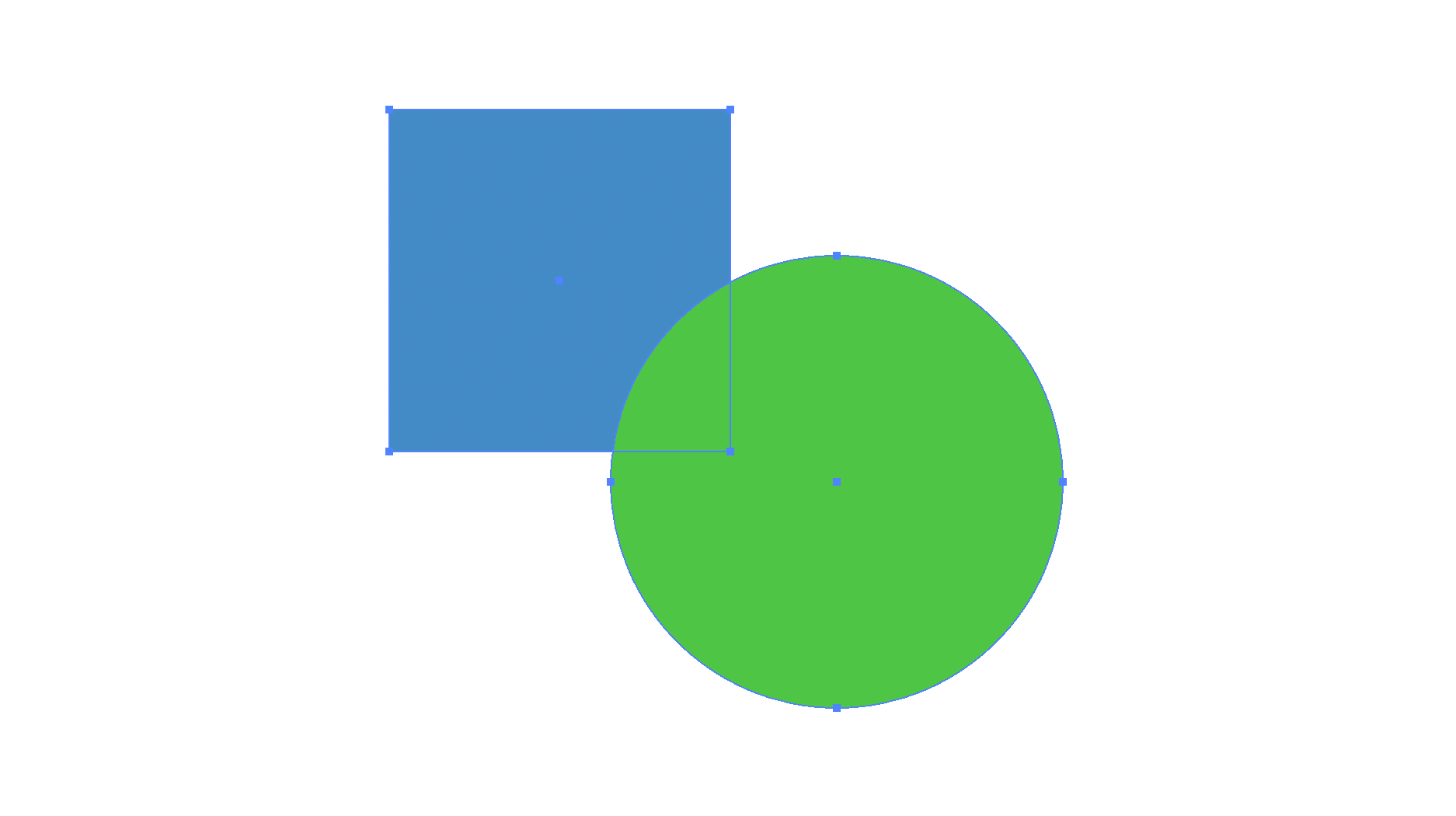
②選択ツールでパスファインダーを適用させたい図形を全て選択する

-
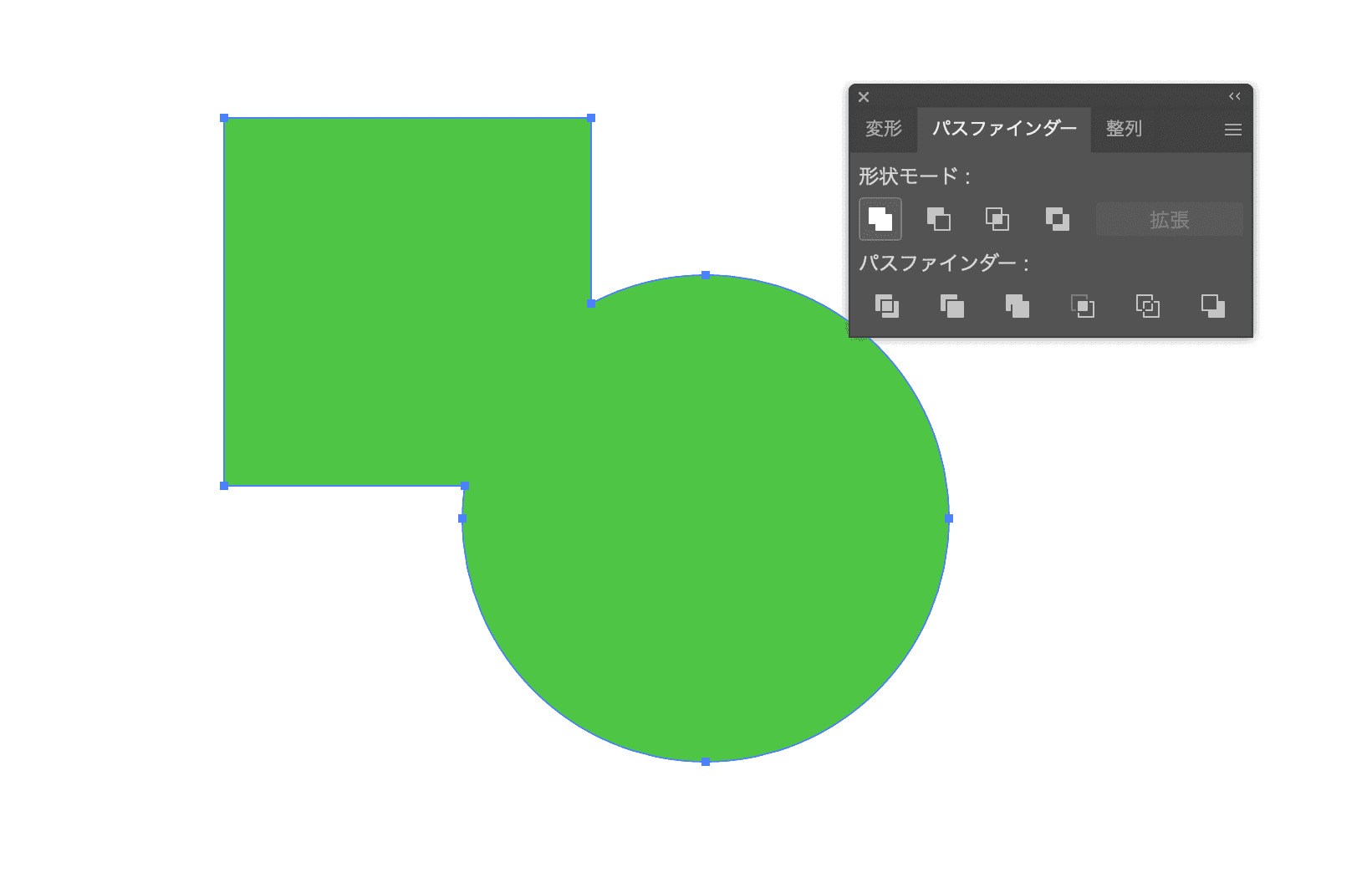
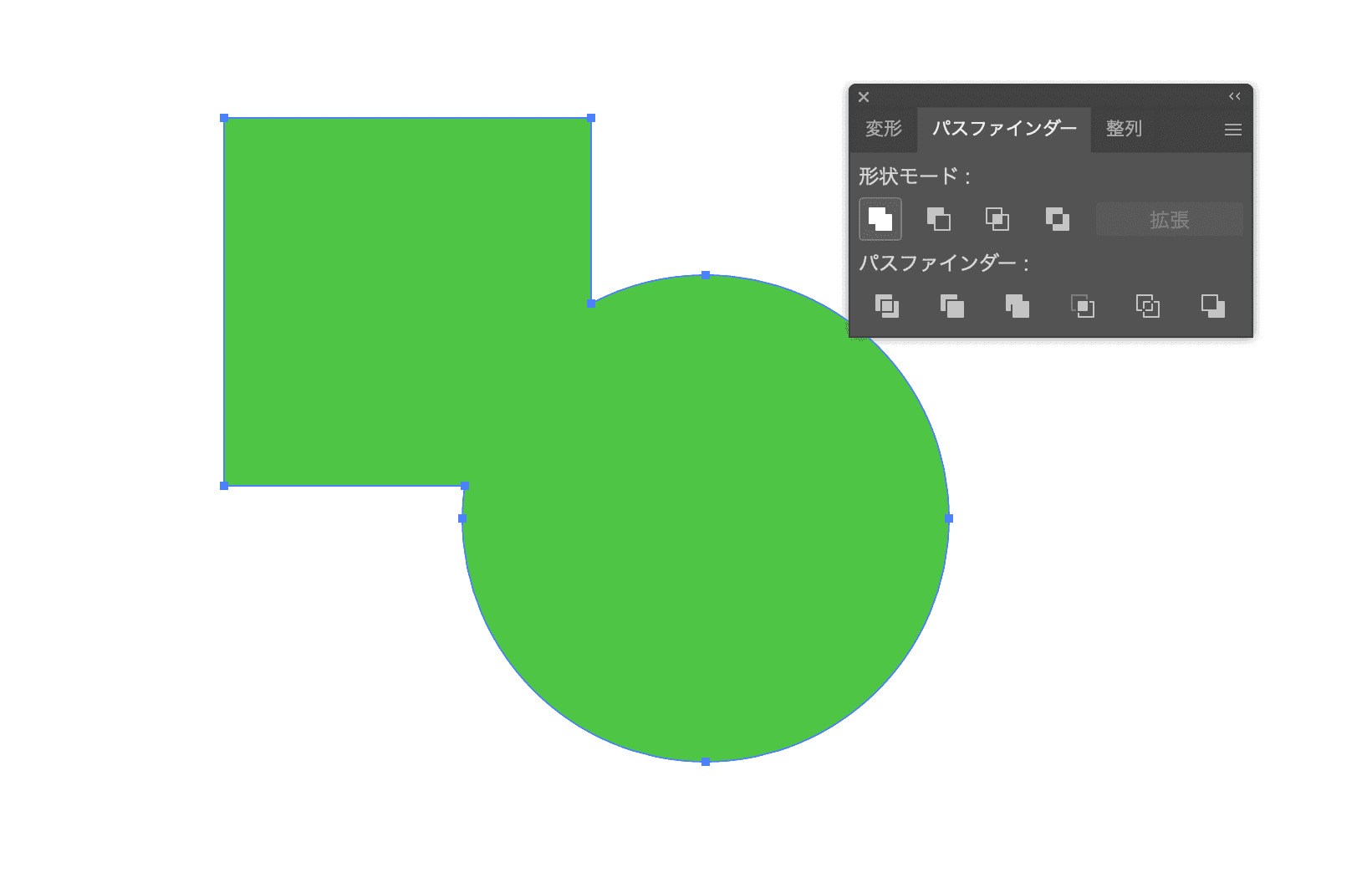
③パスファインダーメニューから該当の効果をクリックして適用

手順の3の画像のように、パスファインダーの合体を適用させると塗りが前面のシェイプの塗りで統一されます。
それではパスファインダーの合体を使って、雲のオブジェクトを作ってみましょう。
クラウドのアイコンや天気(曇り)のアイコン、ふわふわしたフレームなど、雲の形は汎用性が高い形なので、自作できるようにしておくとかなり便利です。
手順
-
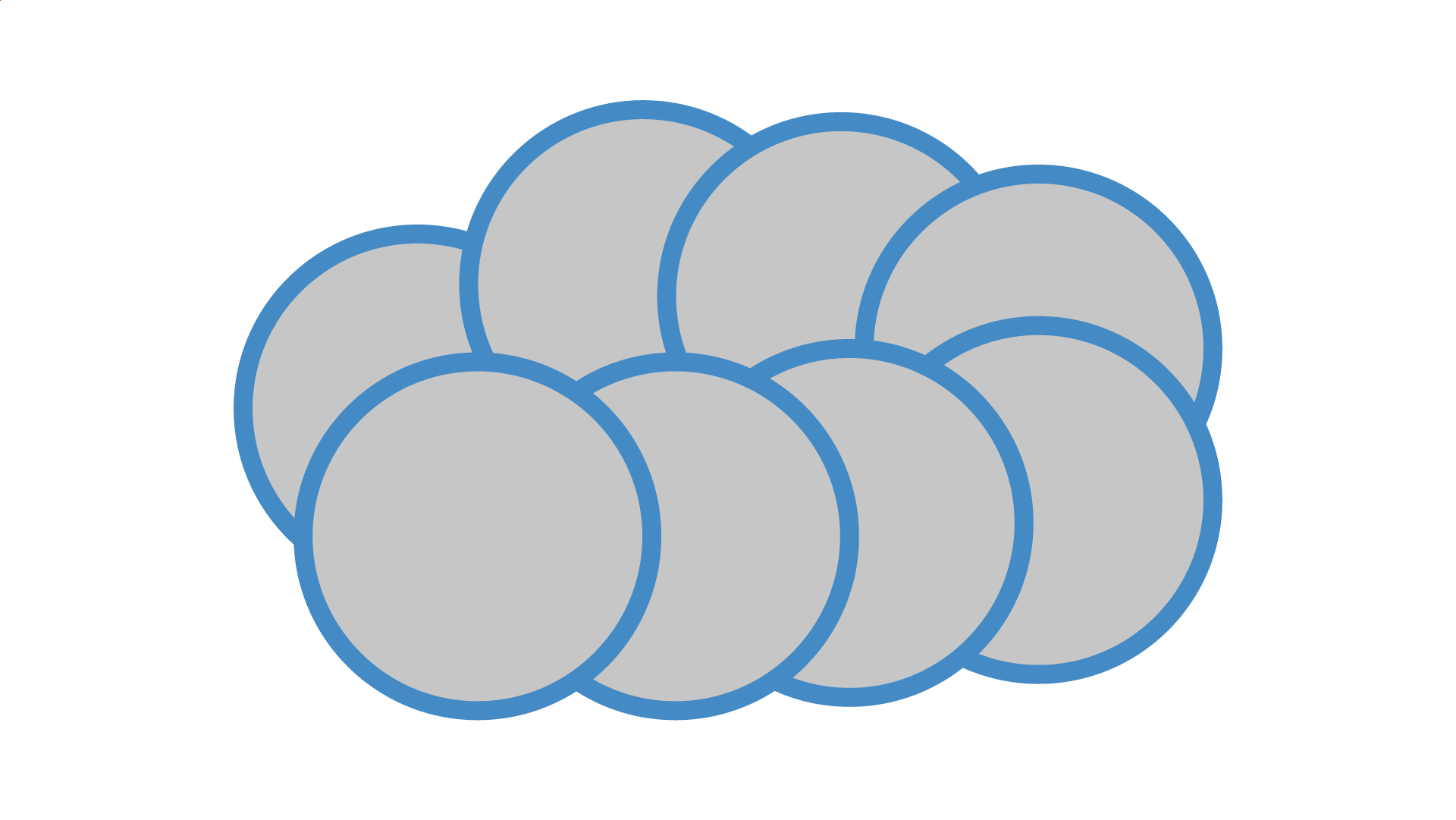
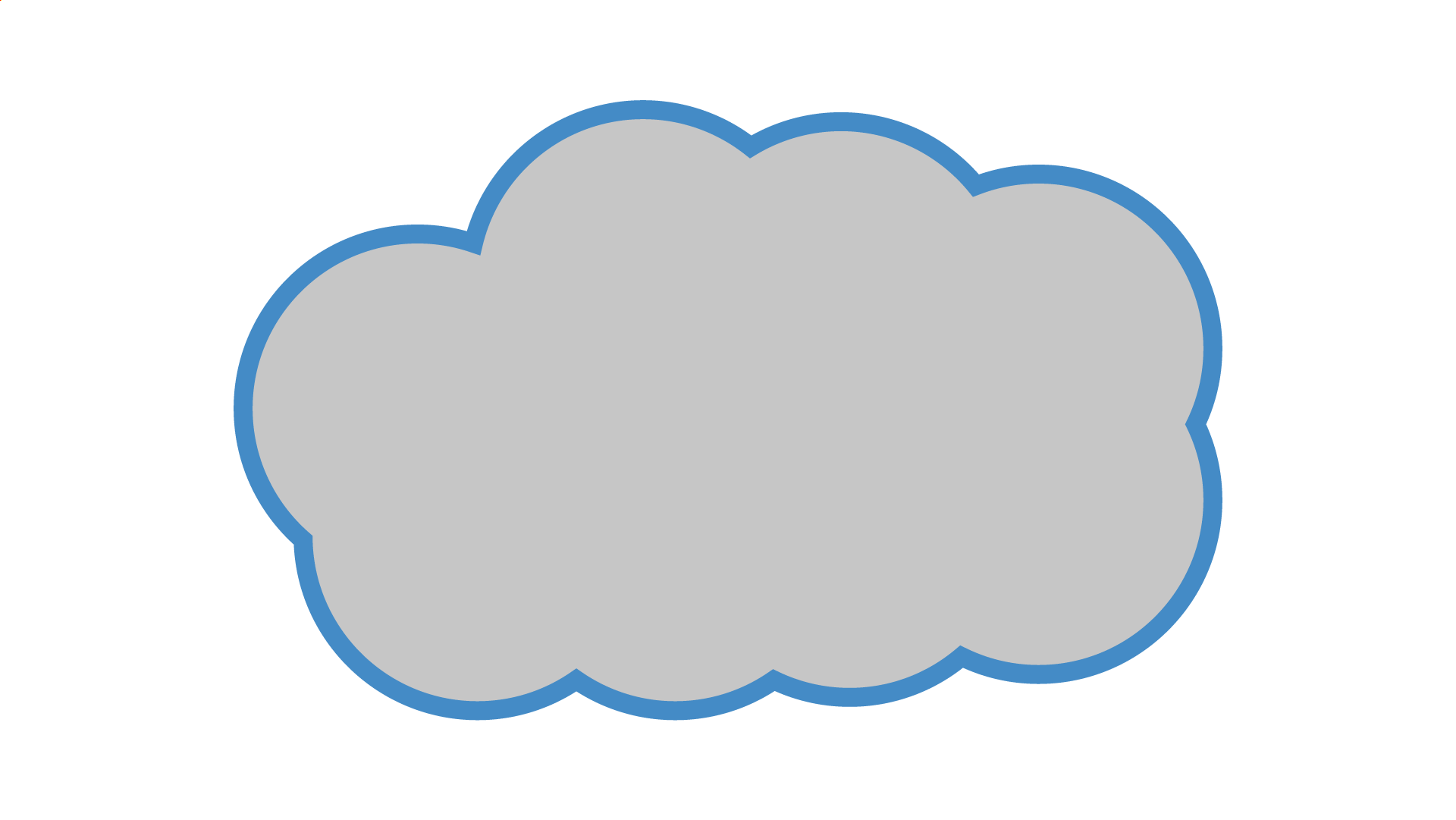
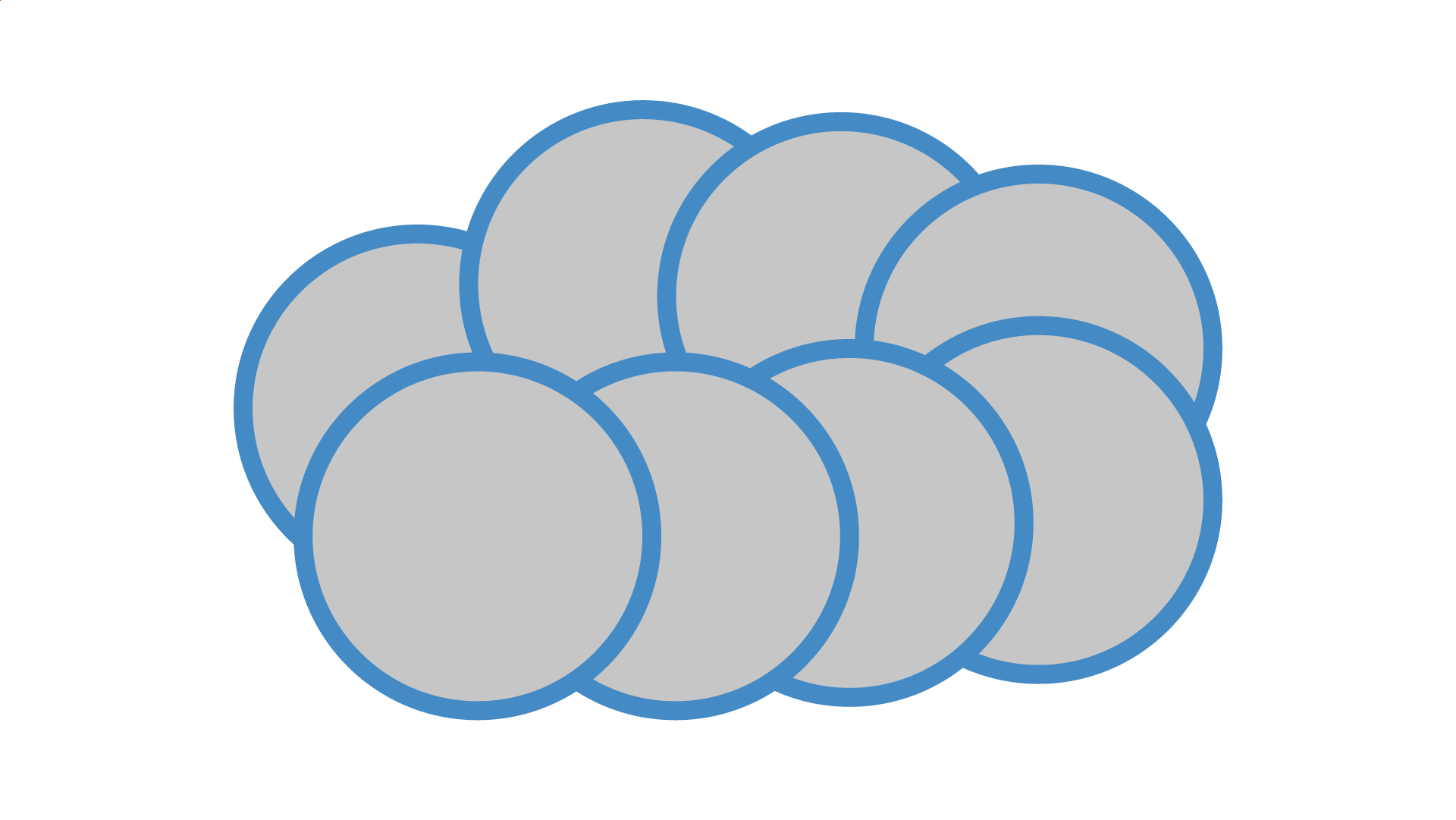
①合体させた時に雲の形に見えるように円形を並べる

-
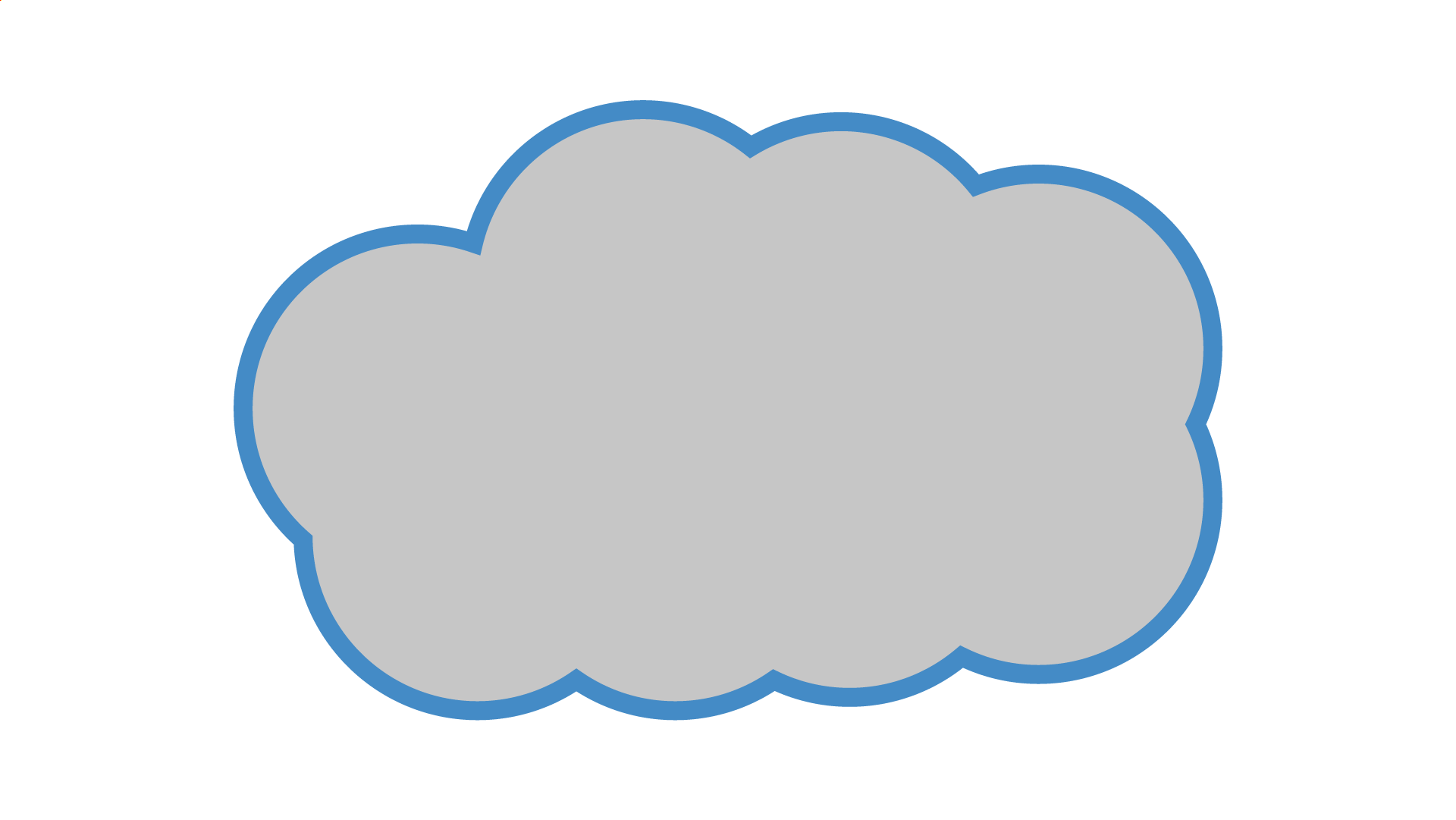
②図形を全て選択し、パスファインダーの合体を適用

▲上の例は、見やすいように少し暗めのグレーを塗りにしていますが、真っ白やもっと白に近いグレーの方が雲の柔らかい感じは出ると思います。
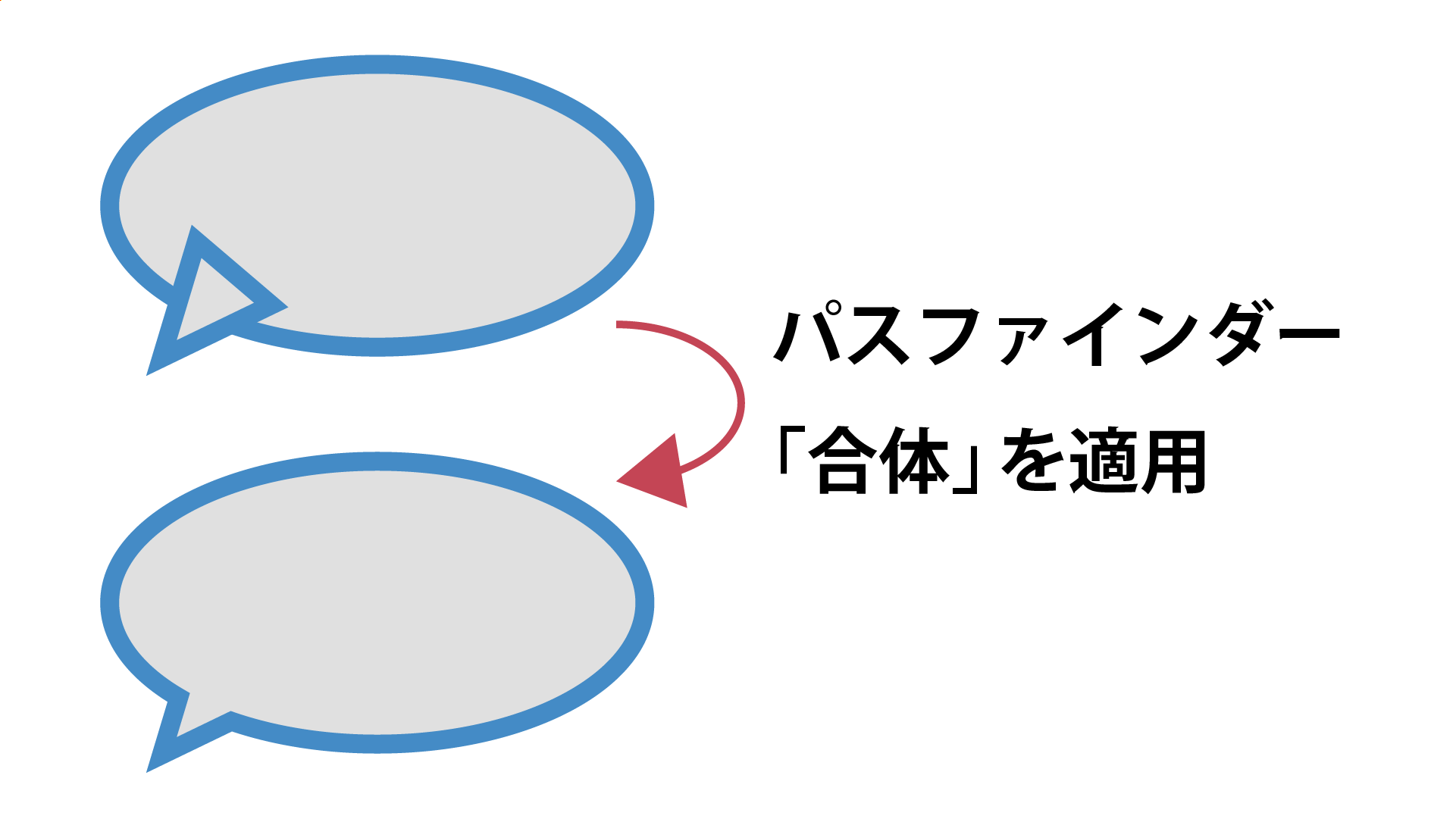
また、楕円と三角形を組み合わせてフキダシを作ることも可能です。
楕円を雲の形にしたり三角形の向きや角度を変えたりすると、また違った雰囲気のフキダシを作ることができるので、色々試してみてくださいね!
POINT!
- ・パスファインダーの合体は、その名の通り図形を合体させることができる!
- ・塗りは最前面のオブジェクトの塗りで統一される!
- ・合体を使って作れるアイコンは、雲やフキダシなどがある!
前面オブジェクトで型抜き
次に紹介するパスファインダーは前面オブジェクトで型抜きです。
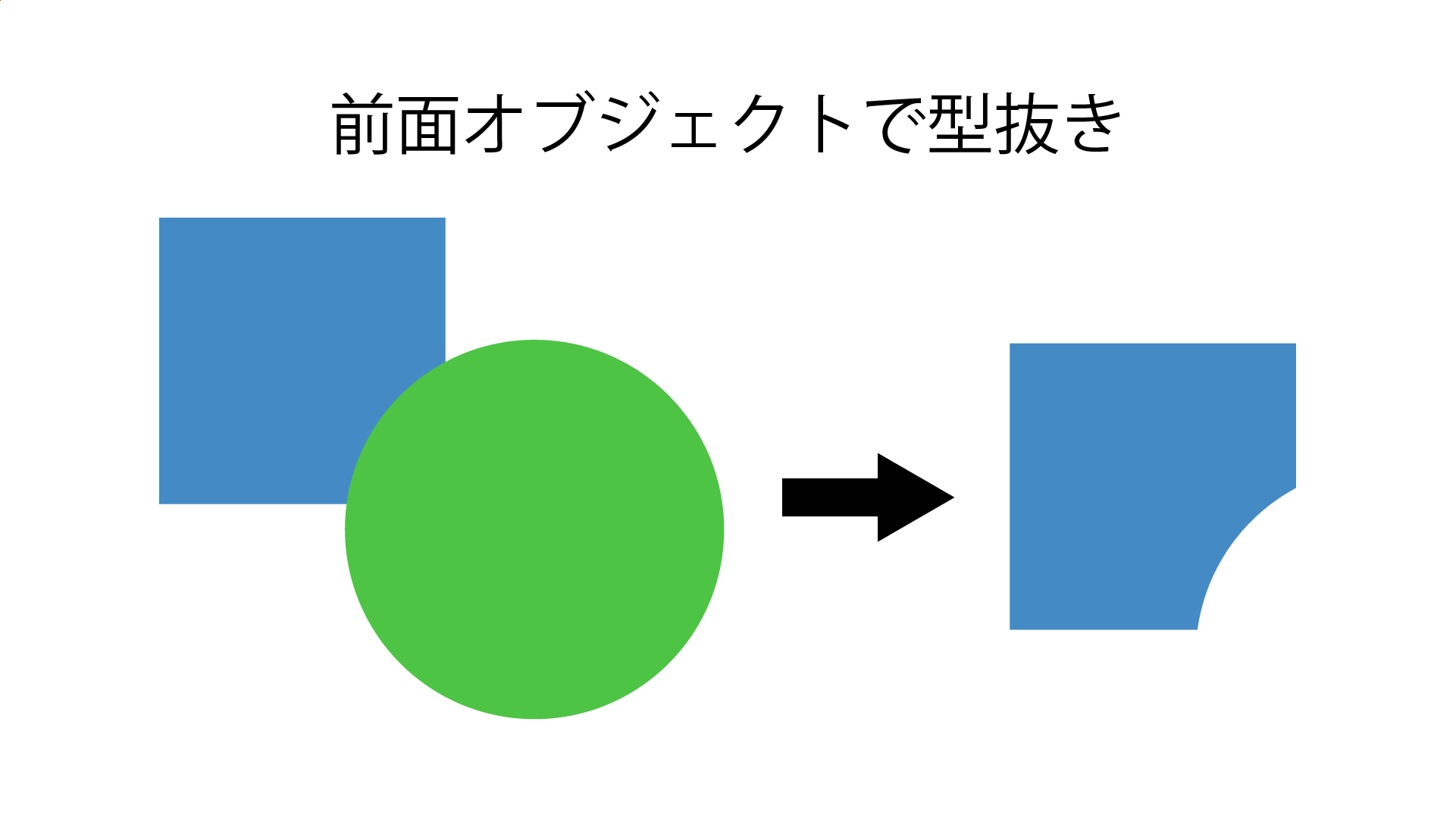
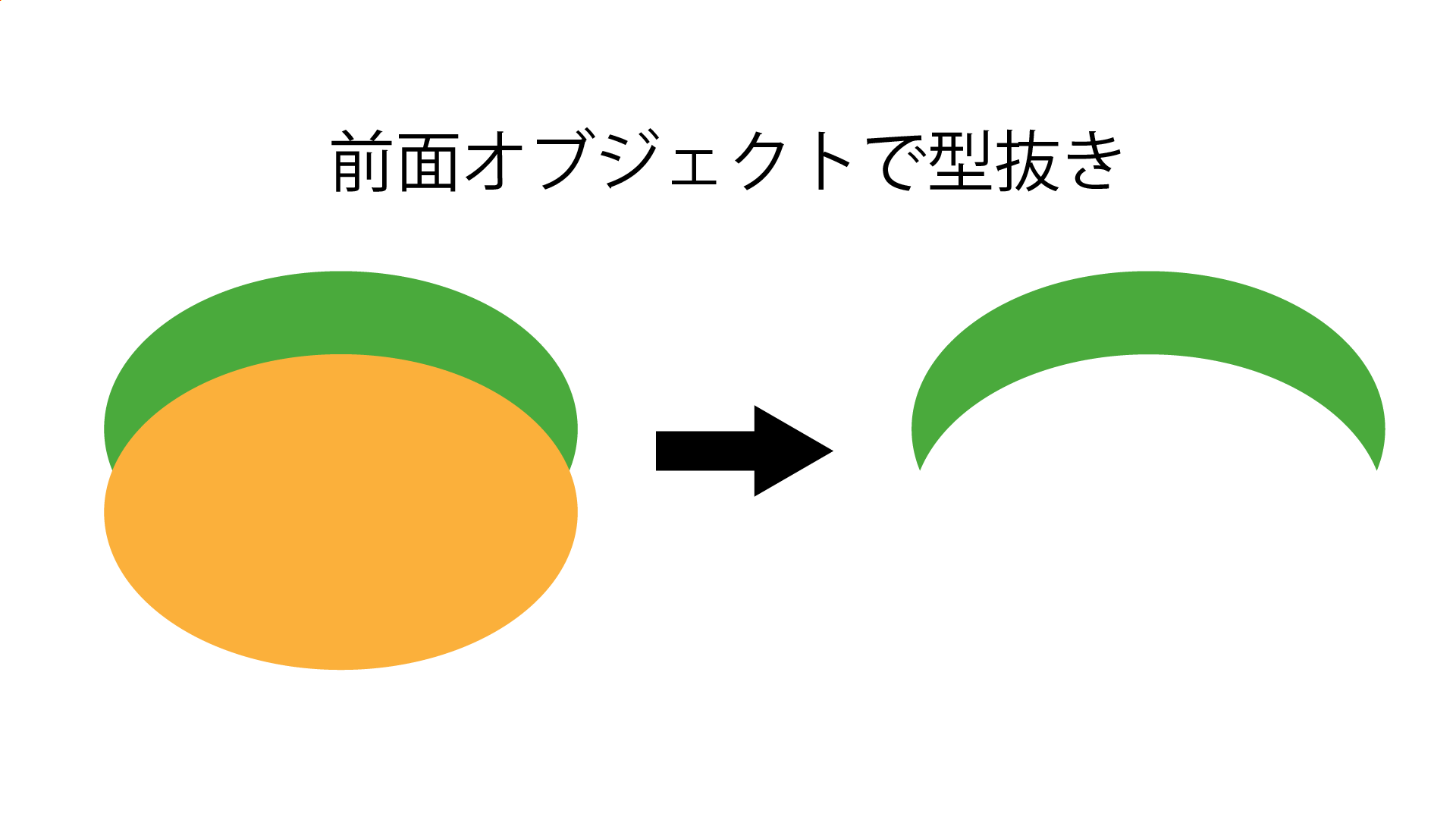
こちらもその名の通り、重なり合った図形の前面の図形で、背後にある図形を型抜きする…という機能です。
まずは単純な2つの図形で前面オブジェクトで型抜きを試してみましょう。
このように、前面に配置されていた図形は型抜きすると消えてしまうという点には少し注意が必要です。
また、多くのパスファインダーでは塗りが前面の図形になりますが、前面オブジェクトの型抜きでは後面の図形の色のままになる…という点も少し特殊です。
この前面オブジェクトで型抜きは、合体では作成が難しい複雑な形を作りたい場合はもちろんですが、特定の部分を透明にしたい場合にとても便利です。
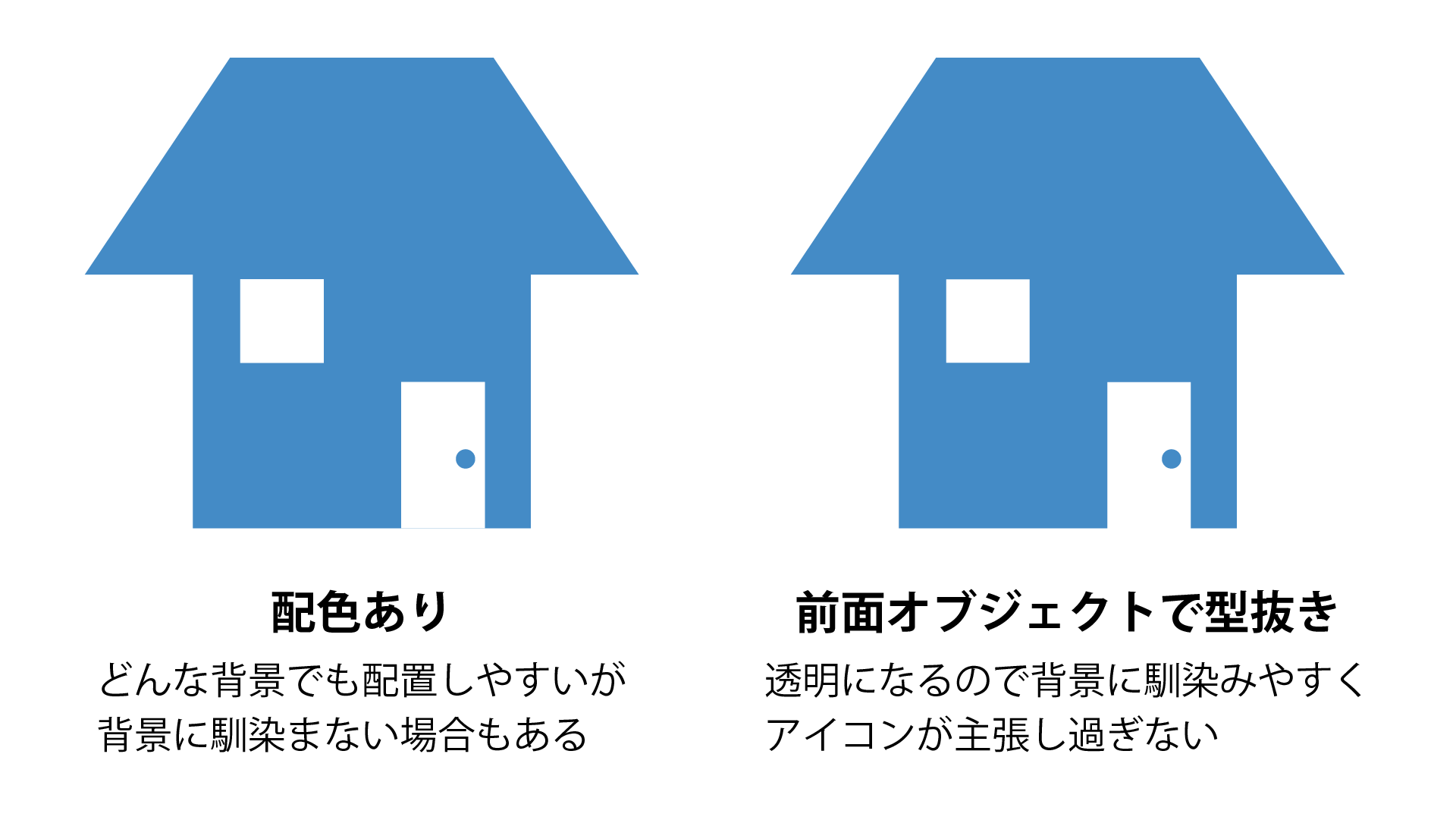
例えば、Webサイトでホームに戻るアイコンとして『家の形』のアイコンを作るとします。
この時、ドアや窓の部分に色が入っても良いのであれば前面オブジェクトで型抜きしなくても良いのですが、そういった部分を透明にしたい場合は型抜きで透明化してあげると簡単に作れます。
(▼参考)ドアや窓の部分が配色されているアイコンと、前面オブジェクトで型抜きして透明化したアイコン
背景との兼ね合いもあるのでどちらのアイコンが正解というのは無いですが、一般的にアイコンは1色で作成して他の部分は透明化させる(=アイコンの色を増やさない)場合が多いかなとは思います。
それでは次に、『前面オブジェクトで型抜き』を使って、きらきらマークを作ってみましょう。
きらきらマークはチラシやバナー広告など、テキストや画像のさりげない装飾によく使われています。
きらきらマークの作り方
-
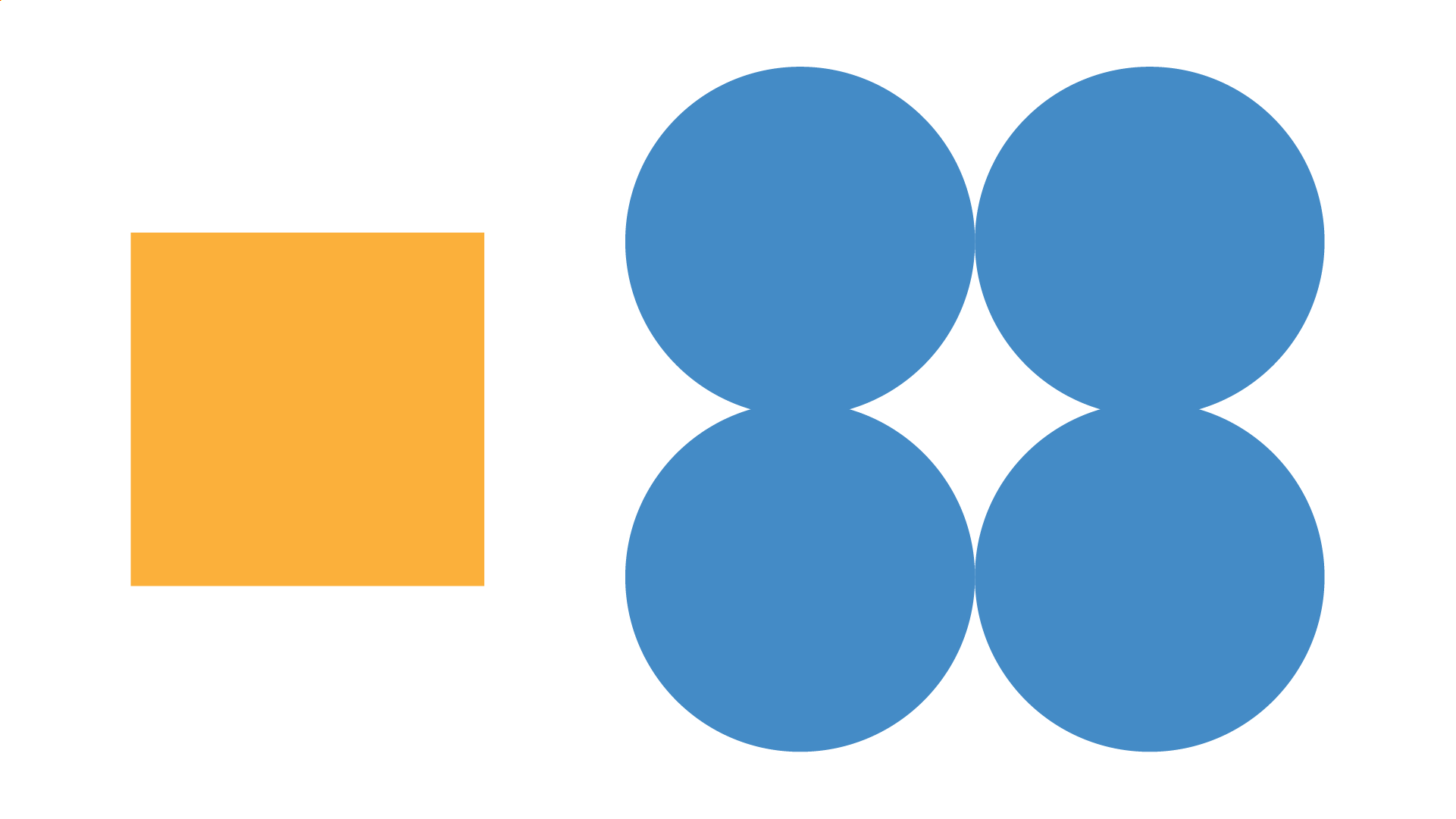
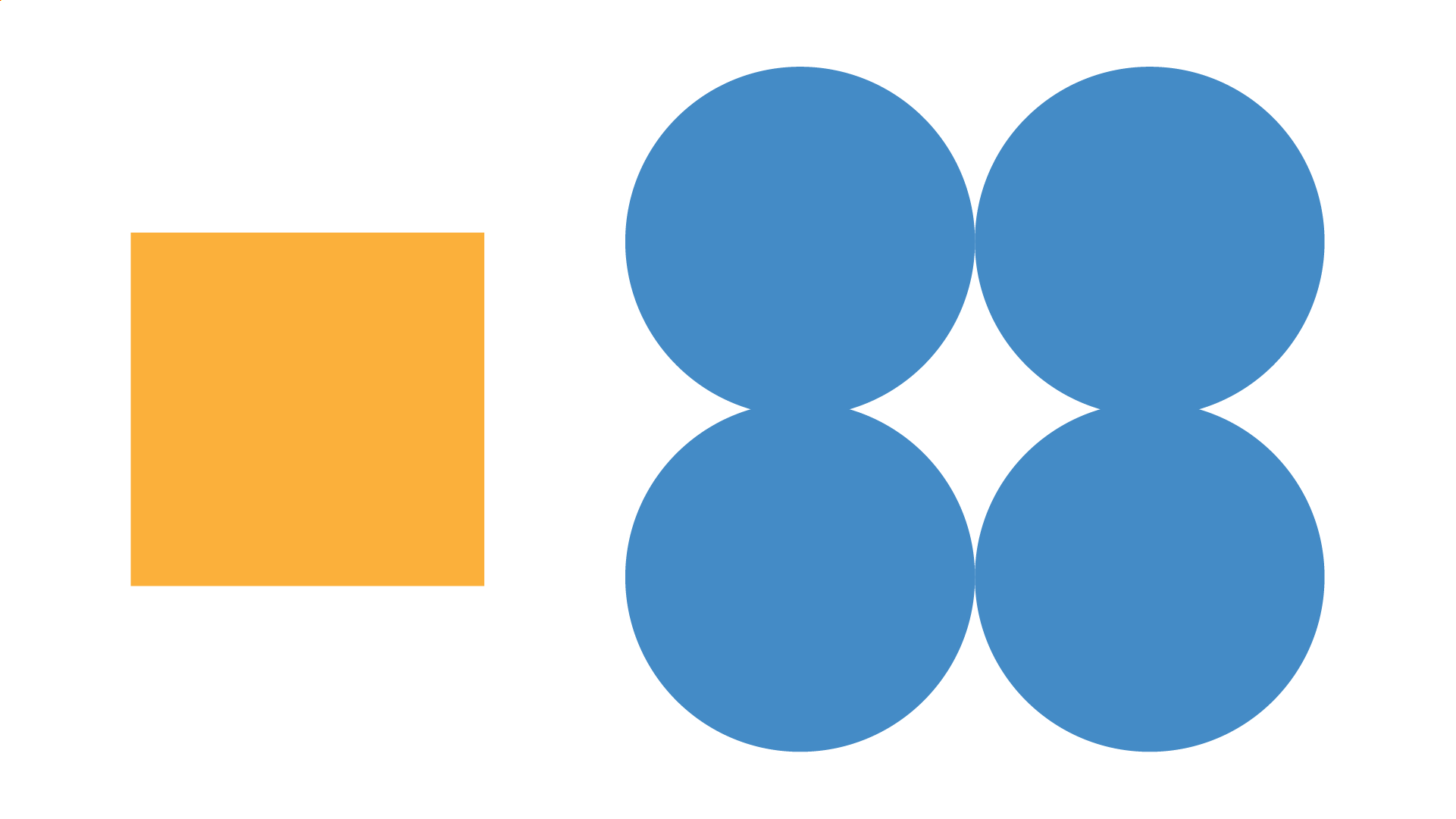
①四角形を1つと正円を4つ用意し、正円は下のように並べてグループ化しておく。

-
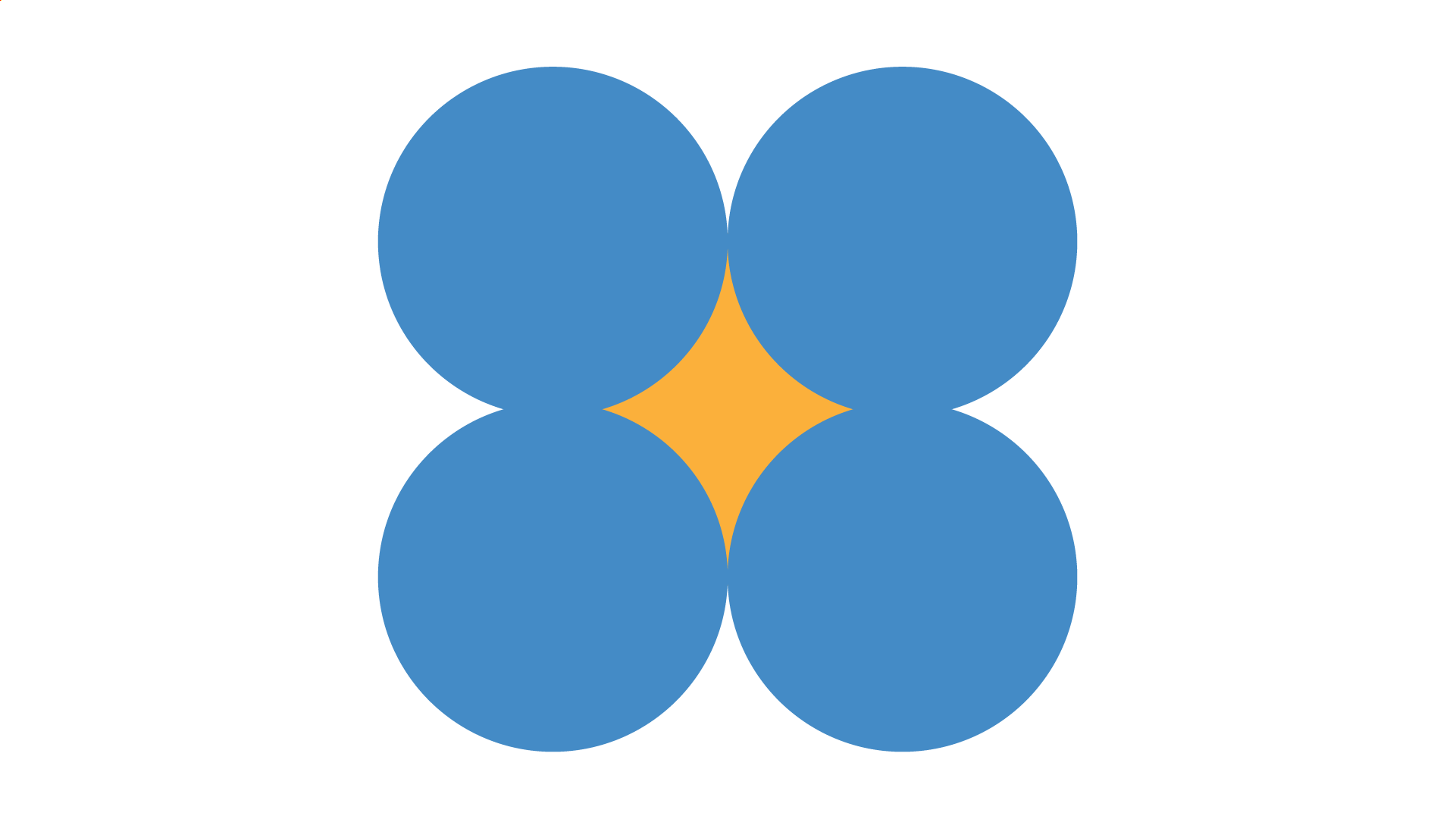
②四角形と正円のグループを下のように重ねて配置する

-
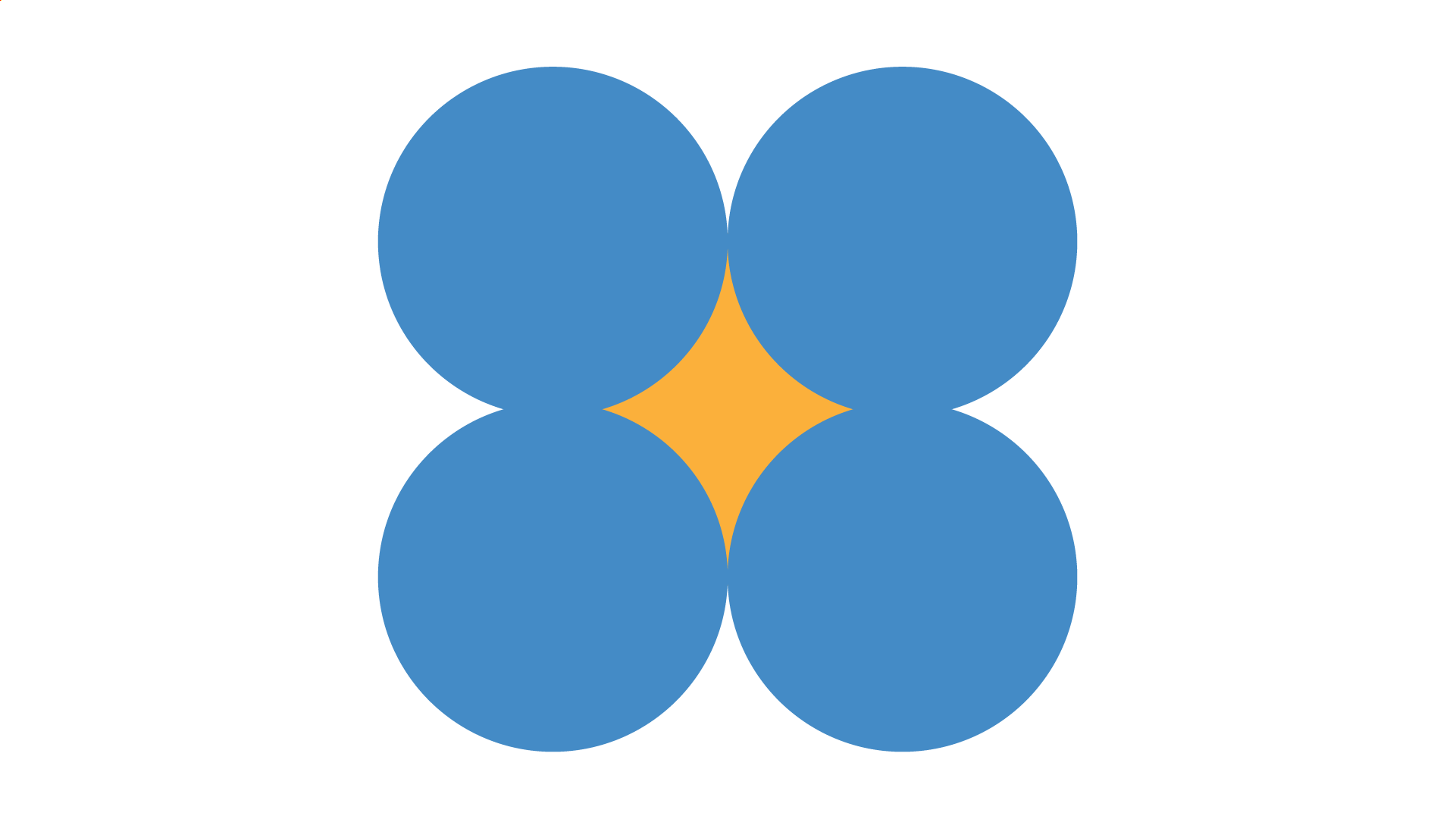
③四角形と正円グループを選択し、パスファインダーの前面オブジェクトで型抜きを適用させるときらきらマークが完成

前面オブジェクトの型抜きはきらきらマーク以外にも、例えばパズルのピース(凹形)など何かが欠けていたり、何かでえぐられたような形を作りたい時に候補として試してみると良いと思います。
POINT!
- ・前面オブジェクトの型抜きは、文字通り前面に配置された図形で背後の図形を型抜きするパスファインダー!
- ・一部が透明のアイコンを作る時にも使える!
- ・凹の形など、何かが欠けていたり何かでえぐられた形を作りたい時に試してみよう!
交差
3つ目に紹介するパスファインダーは、交差です。
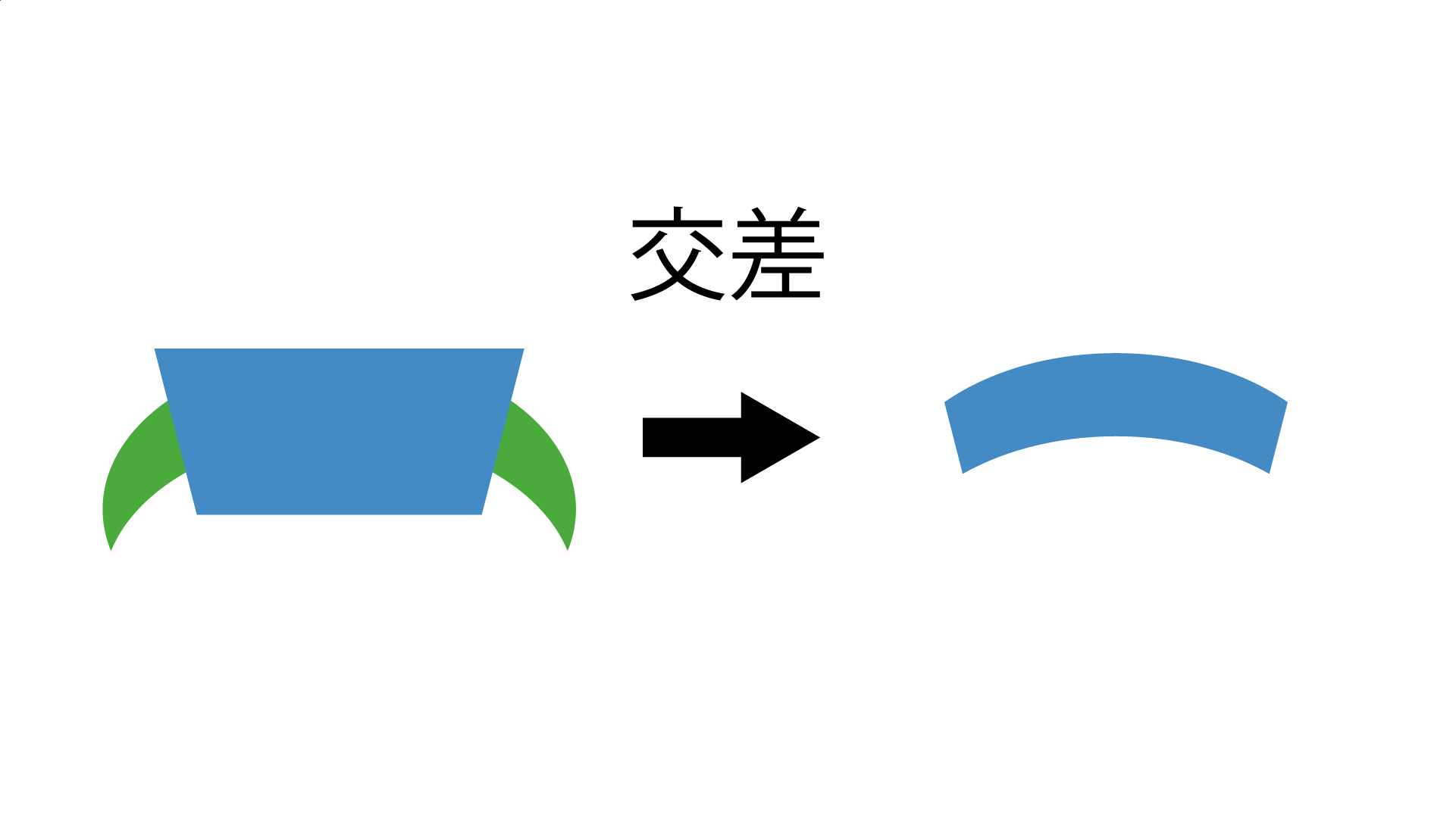
交差を適用させると、図形の重なり合った部分が残り、重なっていない部分は切り取られるという効果が得られます。
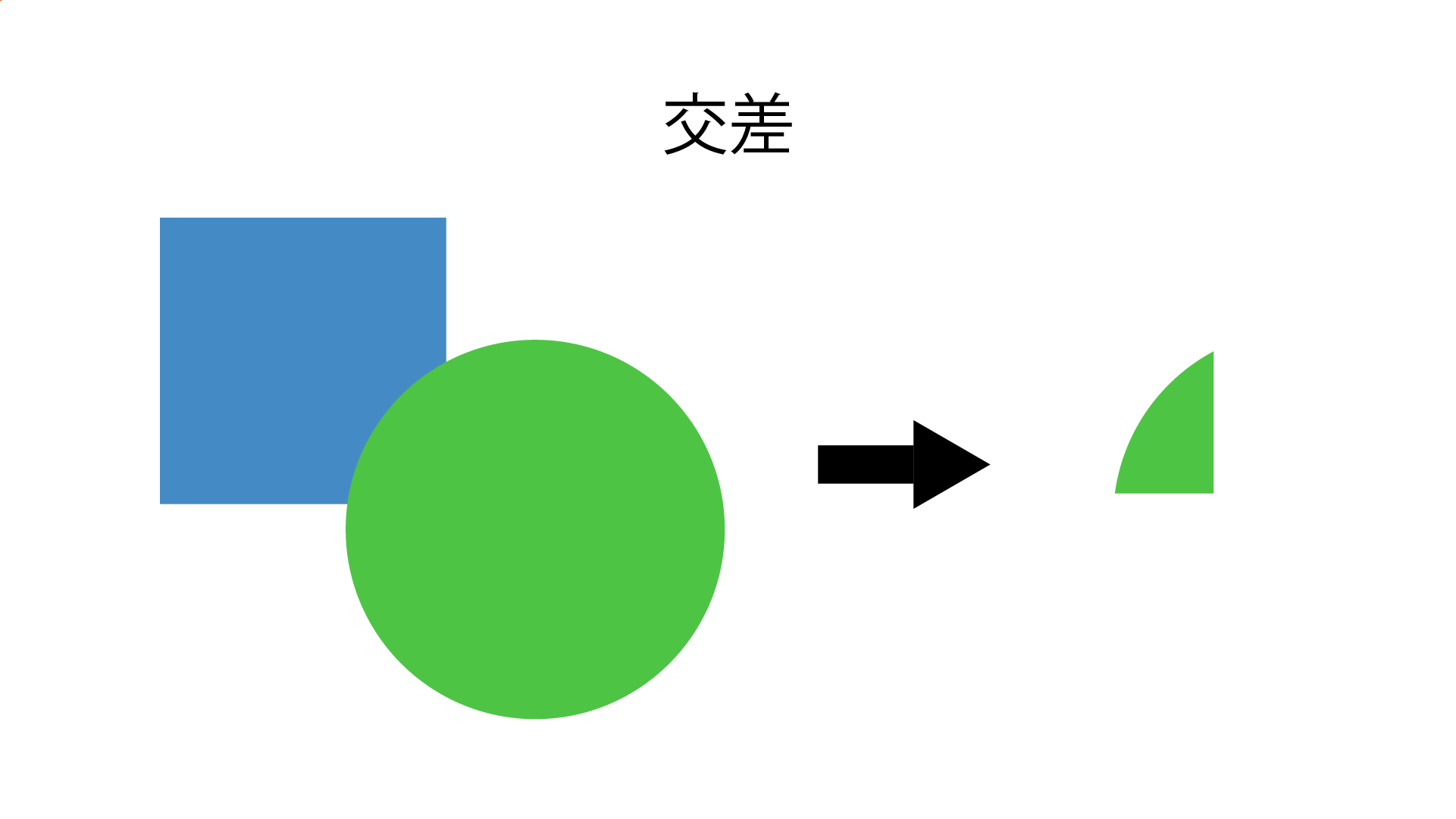
まずは例を確認していきましょう。
上の例では結果として扇型が出来上がっていますが、こうして見ると扇型は四角形と丸を足していらないところを引いた形になっていることがわかります。
つまり『交差』を言い換えれば、何かの図形と何かの図形を足して、いらないところを引いたような形にする効果と言えますね。
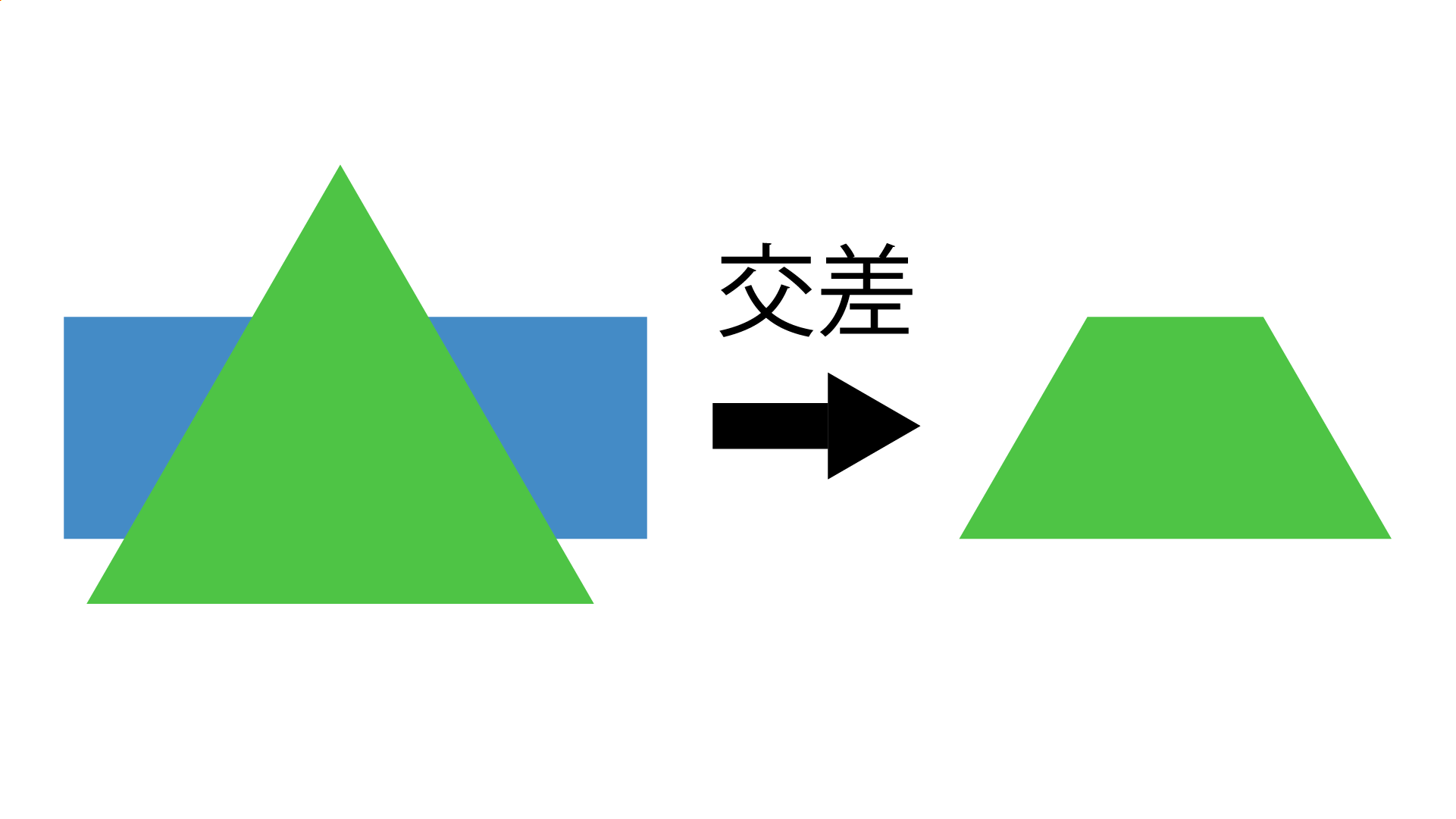
例えば台形を想像してみてください。
…三角形と四角形を足して、いらないところを引いたら出来上がるのが想像できたでしょうか?実際に試してみましょう!
Illustratorにおける台形の作り方は色々あるのですが、長方形ツールで長方形を配置するみたい一発で配置できる方法はなく、何らかの手間・加工が必要です。
そのうちの1つの方法として覚えておくと便利なので紹介しておきました。
それでは次に、既に紹介した『前面オブジェクトで型抜き』と『交差』を使って、キャッチフレーズテキストを入れ込むアーチの形を作ってみましょう。
手順は以下の通りです。
アーチボックス
-
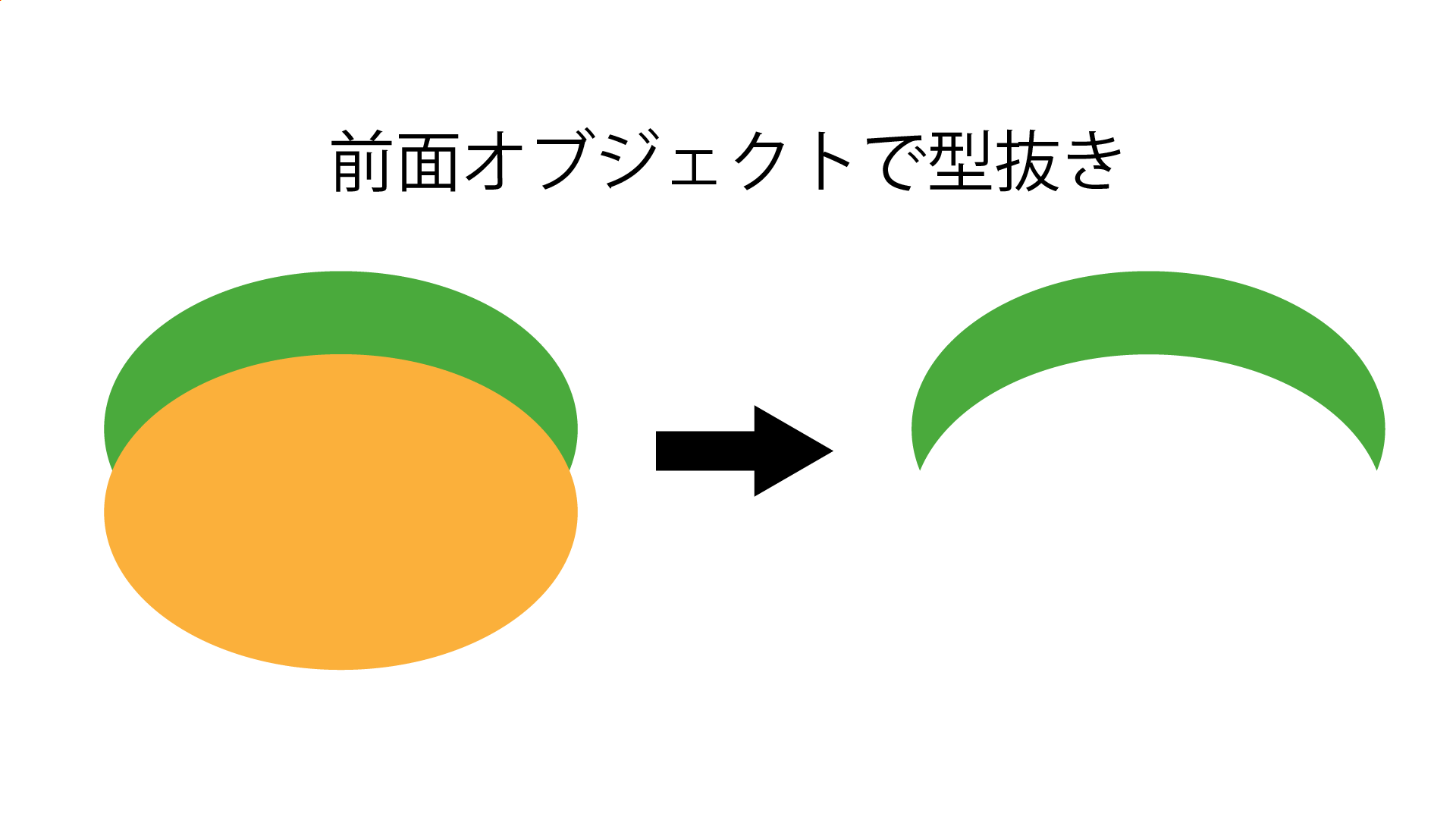
①横に長い2つの楕円を用意し、重なるように縦に並べて『前面オブジェクトで型抜き』

-
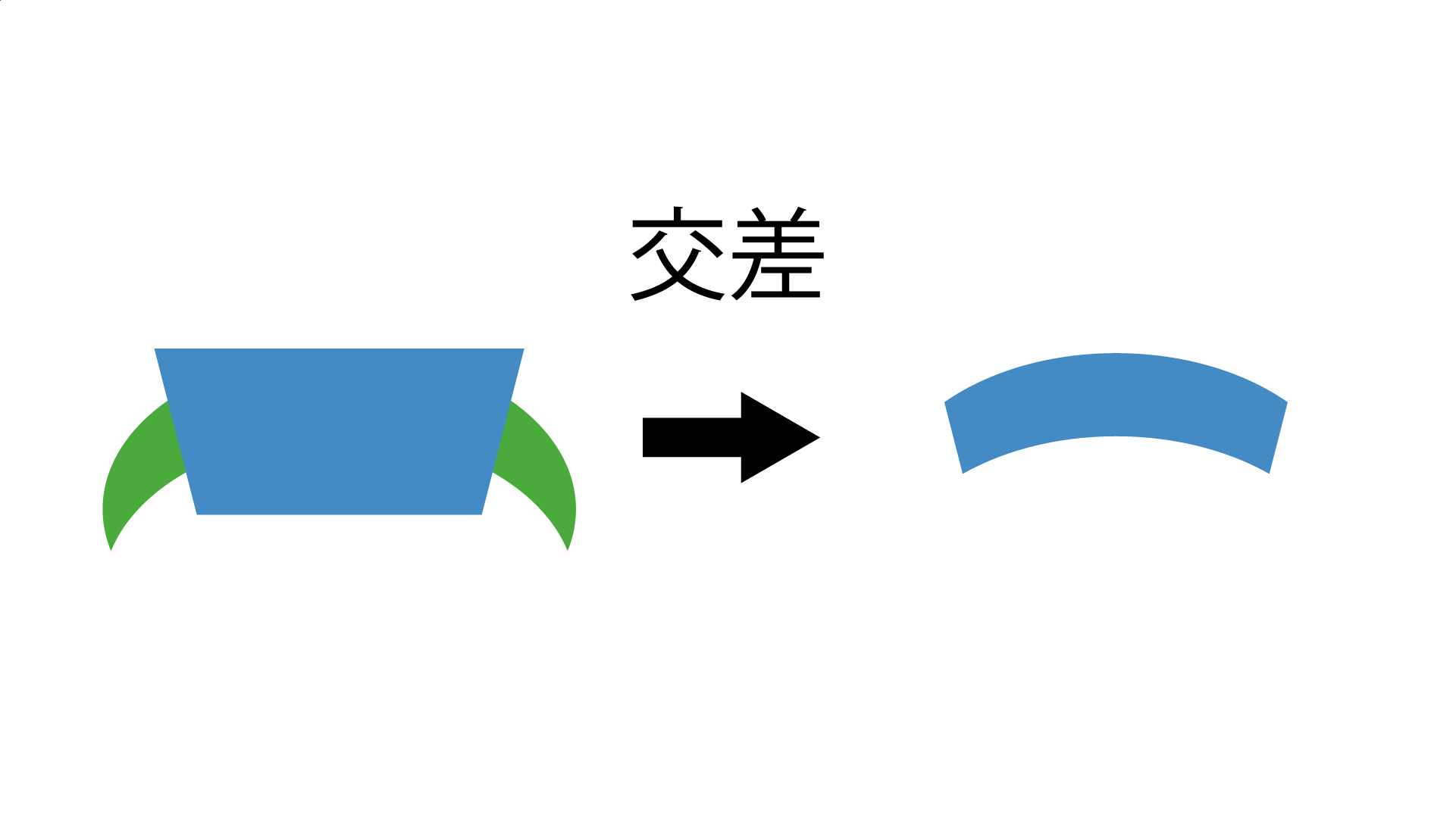
②手順1で出来上がった図形に逆さまの台形を重ねて交差を適用

-
③中にテキストを入れたりして見出しのあしらいとして使える

実はパスファインダー効果の『分割』を使った方が手順が少なくて済むのですが、分割は最初から全てのパーツ(図形)を用意して完成の形をイメージしなければならないため、扱いがやや難しいです。
また、長方形を描画してメニューバーの『効果』からワープ(円弧)を選択しても同じような形が出来上がります。
さらに、例では台形を使いましたが、逆さまの三角形を使うことでも似たような形ができます。
このように、同じものを作るにも作り方が色々考えられるのがIllustratorの面白いところです。
早く作れる方法、後で再編集や再利用がしやすい方法、他の形にも使えそうな方法…などなど、複数の作り方を考案してみるのもおすすめです。
POINT!
- ・交差は重なり合ったところが残り、重なっていないところは切り取られる!
- ・扇型や台形など、複数の図形を足していらない部分を引いた形を作りたい場合に試してみると良い!
- ・分割→いらない部分を手動で削除しても同じような結果が得られるが、交差の方が完成形はイメージしやすい(かも)!
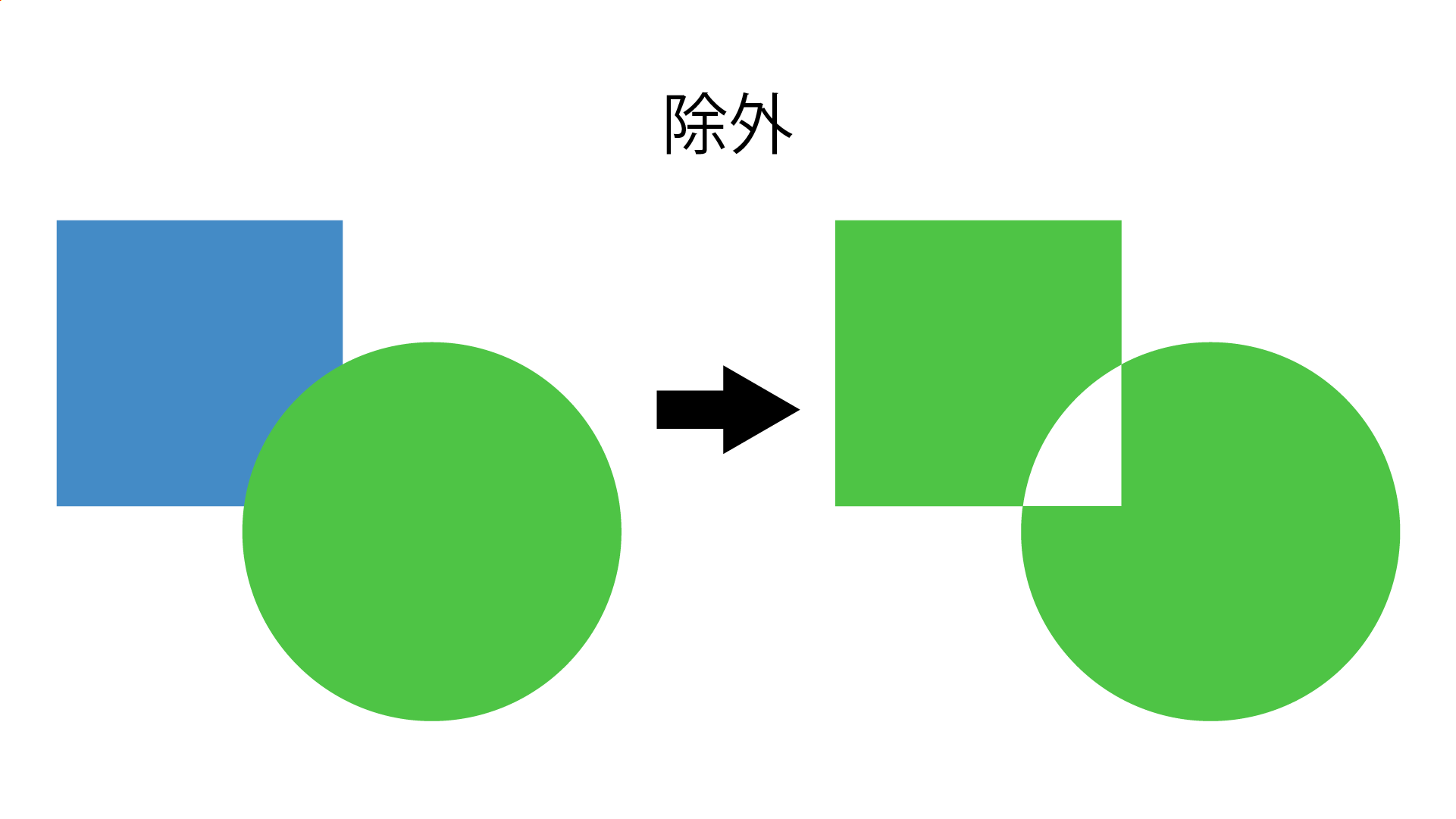
除外
最後にご紹介する方法は、除外です。
除外とは交差の逆で、図形が重なり合っているところは切り取り、重なり合っていないところを残すという効果になります。
こちらもまずは実際の例を確認していきましょう。
なんだか影絵のようなイメージになりますね。
Illustratorで何を作成するかにもよりますが、除外の効果を狙って積極的に選択する機会はそんなに多くはないかもしれません。(紹介しておいてなんですが)
効果を適用した後がややイメージしづらい上、重なったところを切り取るだけなら『前面オブジェクトで型抜き』の方が使い勝手が良いからです。
重なっていないところを残しておきたい場合でも、分割の方が編集の自由が効きます。
ただし、完成形をイメージしにくく意図的ではない形ができやすいことにはメリットもあります。
パスファインダーの除外を色々試してみるうちに幾何学的・芸術的な形になることもあり、除外でたまたま面白い形が出来上がったものを制作物に活かす手法もあります。
それではここで1つ、除外を使ったテキスト切り抜きテクニックをご紹介します。
テキストの塗りを中途半端な位置から変えたい場合に使えます。
テキスト切り抜き
-
①テキストと図形を用意する(*塗りを同じ色にする)

-
②任意の位置で重ねる

-
③WindowsはAlt、Macはoptionキーを押しながらパスファインダーの除外を適用する

手順にも書いてますが、テキストと図形の色を同じにする必要があるのでご注意ください。
通常はオブジェクトの塗りがそれぞれ違う色でも問題なく除外は適用できるのですが、今回の活用例に関しては例外だと思ってください。
また、Alt(option)キーを押しながらにすることで複合シェイプにするという点もポイントです。
用語解説:複合シェイプ(Composite shape)とは?
この複合シェイプはこれまでに紹介した合体や前面オブジェクトで型抜き、交差などでも使えるので、後で調整を加える(形を変えたりする)必要がある場合は、とりあえず複合シェイプにしておくというのも手です。
また、一度にパスファインダーの機能を網羅して使いこなすのはなかなか大変なので、Illustrator初心者の方はまず使用機会が多い合体や前面オブジェクトで型抜きから練習すると良いかなと思います。
POINT!
- ・除外は図形が重なり合ったところを切り取り、そうでないところは残す効果!
- ・思いがけない形ができやすいので、制作物に活かせる場合も!
- ・除外に限らないが、パスファインダーを複合シェイプにすることで再編集が可能!