被写体を選択
まずはPhotoshopの基本にして奥義とも言えるべき機能、被写体を選択からご紹介します。
『被写体を選択』とは、Photoshopが自動で画像の被写体を判別し、その形に合わせた選択範囲を作成してくれる…という素晴らしい機能です。
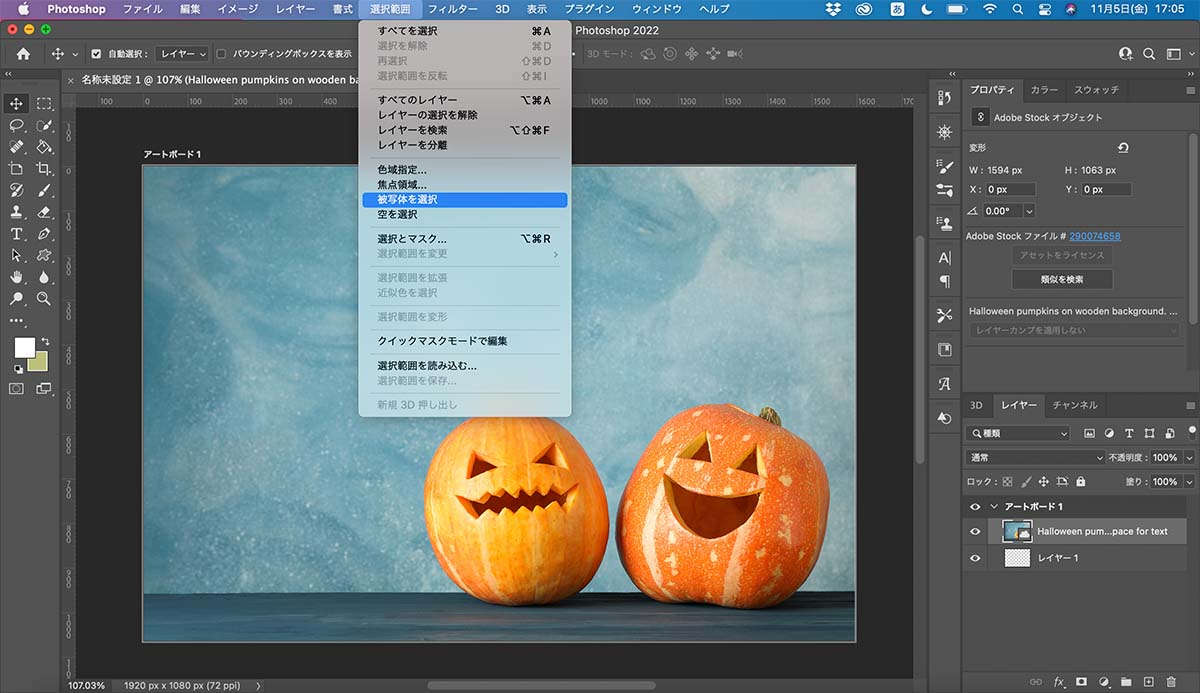
使い方も簡単で、画像を開いたらメニューバーの『選択範囲』→『被写体を選択』をクリックするだけです。
そこから背景を取り除きたい場合、選択範囲を反転させて消去を選んでも良いのですが、おすすめはレイヤーマスクを作成して、選択範囲外をマスク(隠す)…という方法です。
背景を消去してしまうと元に戻せなくなるのに対し、レイヤーマスクは隠しているだけなので後で再編集できることが最大のメリットと言えます。
まずはここまでの手順を画像を追いながら確認してみましょう。
*メニューバーから「被写体を選択」する
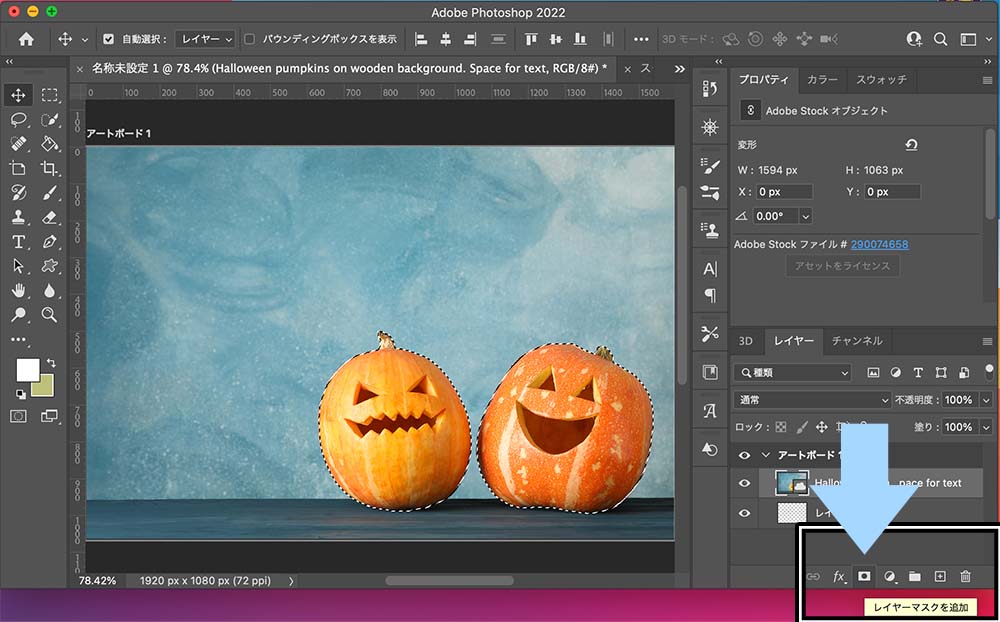
*選択範囲が作成されたら、レイヤーマスクを追加をクリックする
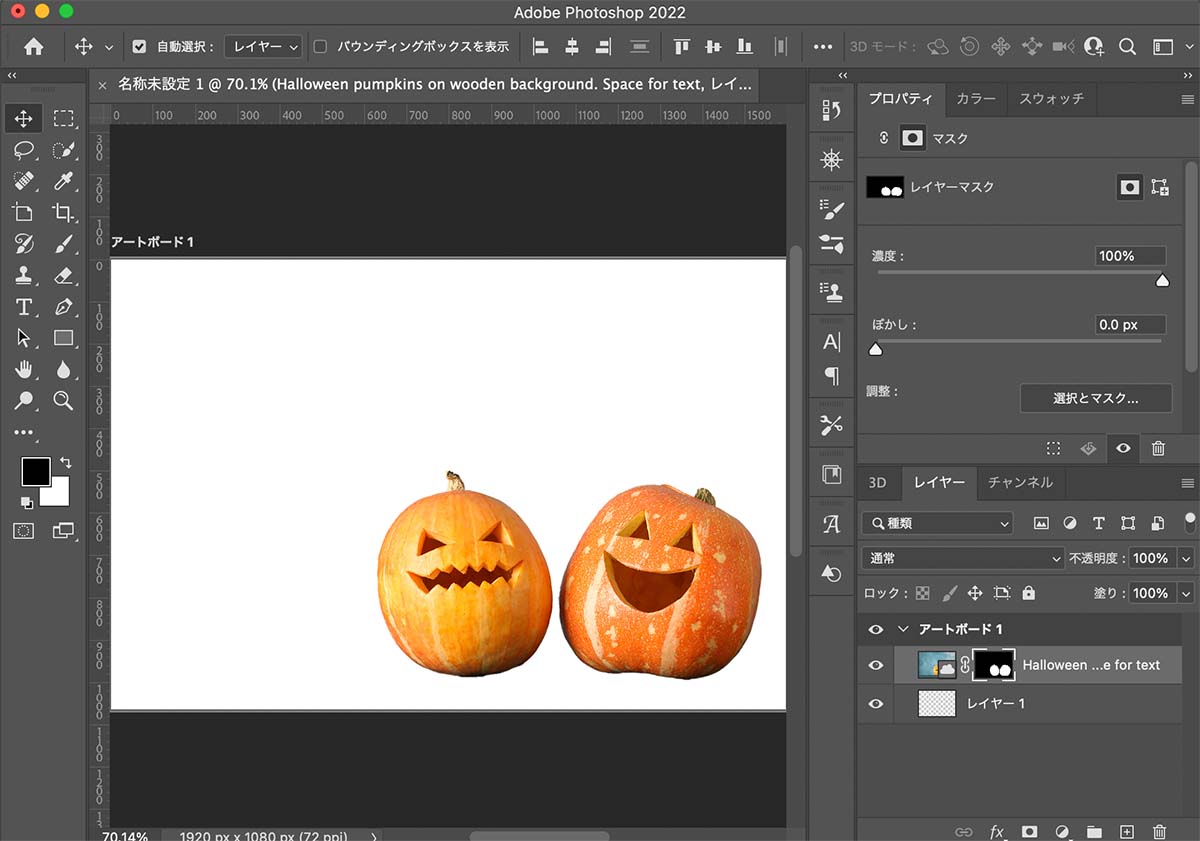
*被写体の形に合わせて画像が切り抜かれた
このように比較的単純な形の被写体で、背景とのコントラストが明確な場合は、被写体を選択機能だけで画像の形に切り抜くことも可能です。
しかし、Photoshopのこの機能は万能というわけではないので、少し複雑な画像になると正確に被写体を選択してくれないということもしばしばあります。
というより、被写体の自動選択機能は大雑把に被写体を選択してくれる機能…という認識を持っていた方が良いかもしれません。
基本的に、被写体を選択した後の+αの調整が前提であると言っても過言ではないぐらい、『被写体を選択』だけではうまくいかないことが多いです。
というわけで、次は『被写体を選択』だけではうまくいかなかった時の調整として、クイック選択ツールという機能を紹介します。
POINT!
- ・被写体を自動で選択して画像を切り抜くには、メニューバーの選択範囲から『被写体を選択』をクリック!
- ・次に、レイヤーマスクの追加をクリック!すると、画像の形に合わせた切り抜きができる!
- ・ただし、この方法だけではキレイに被写体が選択されない場合も多く、+αの調整が必要となることが多い!
クイック選択ツールで選択
『被写体を選択』でうまく自動選択されない時、次の選択肢として有力なのがクイック選択ツールです。
『クイック選択ツール』とは、全自動で選択してくれる『被写体を選択』と、手動選択を足して2で割ったような機能…というイメージです。
使い方の基本は、+(プラス)のクイック選択ツールで被写体をなぞるように選択し、余計なところまで選択されてしまったら-(マイナス)のクイック選択ツールで取り除きたいところをなぞるようにして使います。
ペンツールや投げなわツールは手動選択の性格が強いですが、クイック選択ツールは自動選択の性格が強く、ある程度自動的に選択できそうな被写体を、効率的に選択したい時に向いていると言えます。
それでは、クイック選択ツールの使用手順を画像を追いながら確認してみましょう。
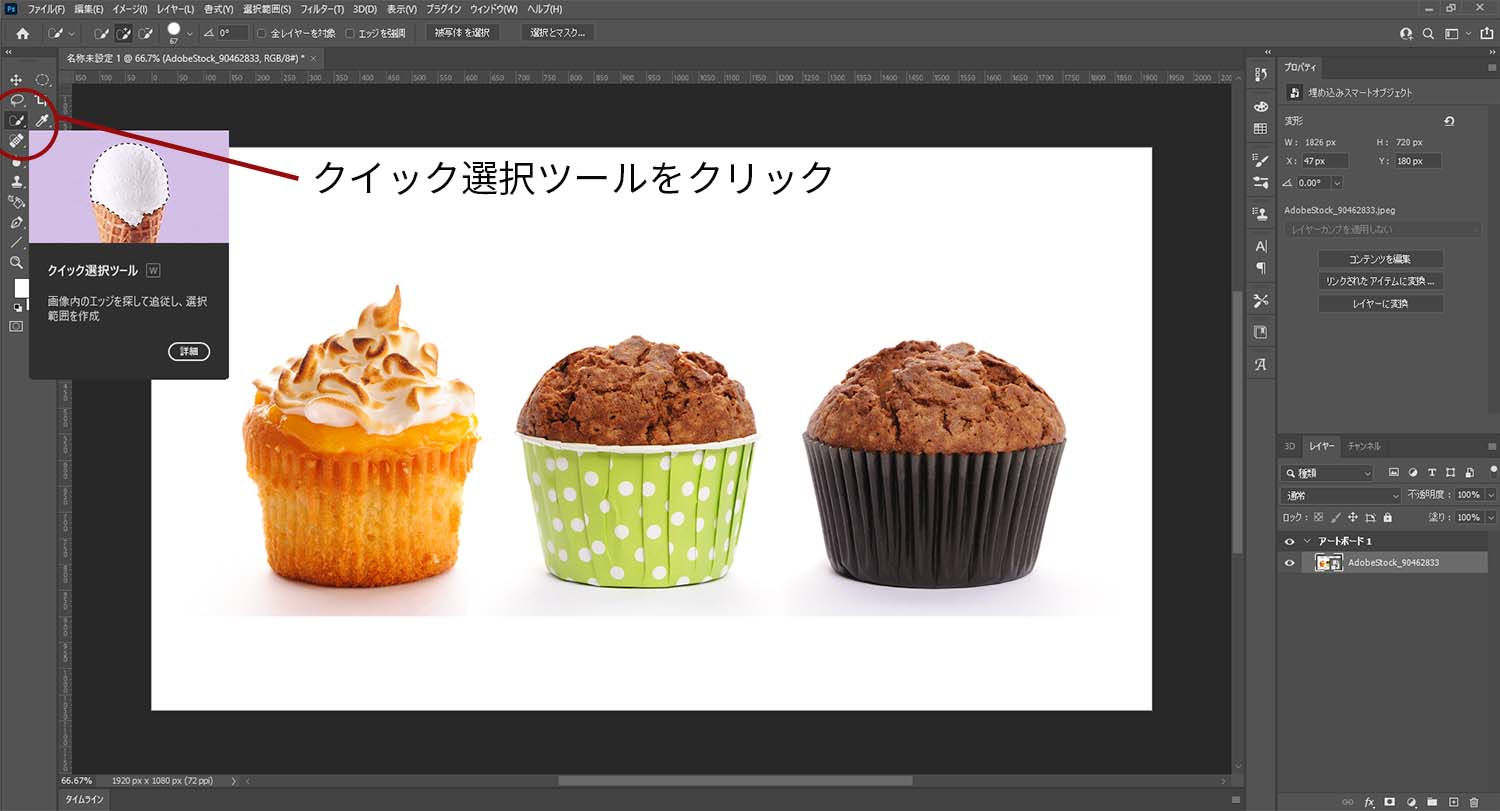
*ツールーバーから「クイック選択ツール」をクリックする
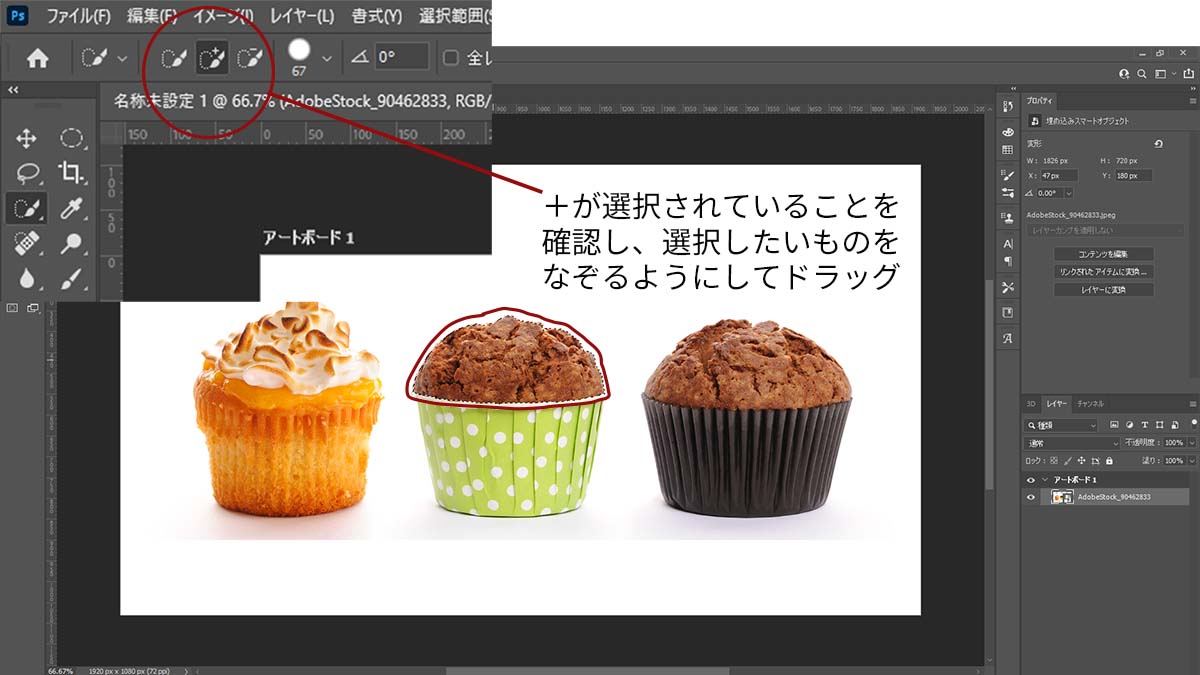
*+が選択されていることを確認し、選択したいものをなぞるようにしてドラッグ
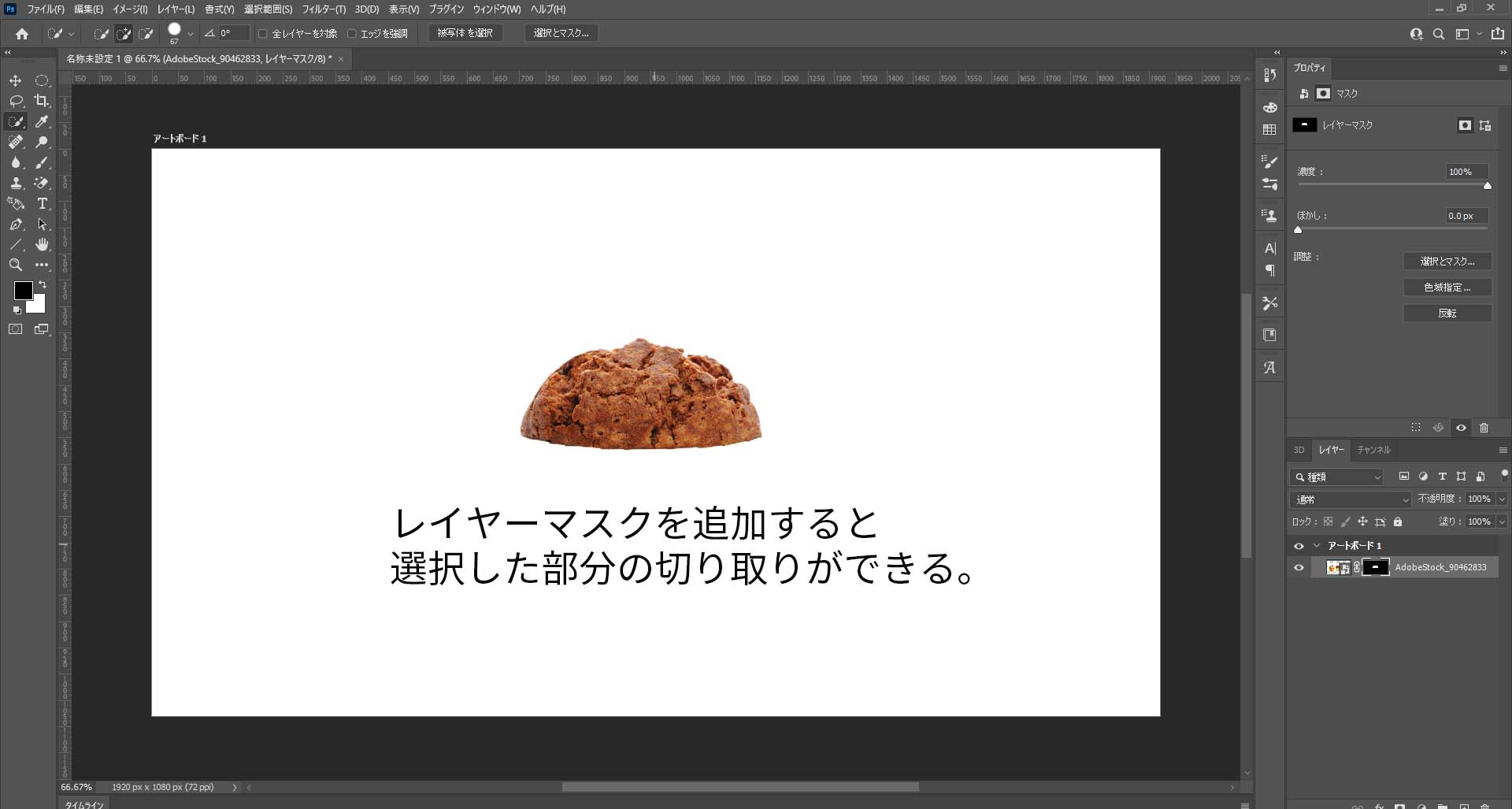
*レイヤーマスクを追加すると画像の切り抜きができる
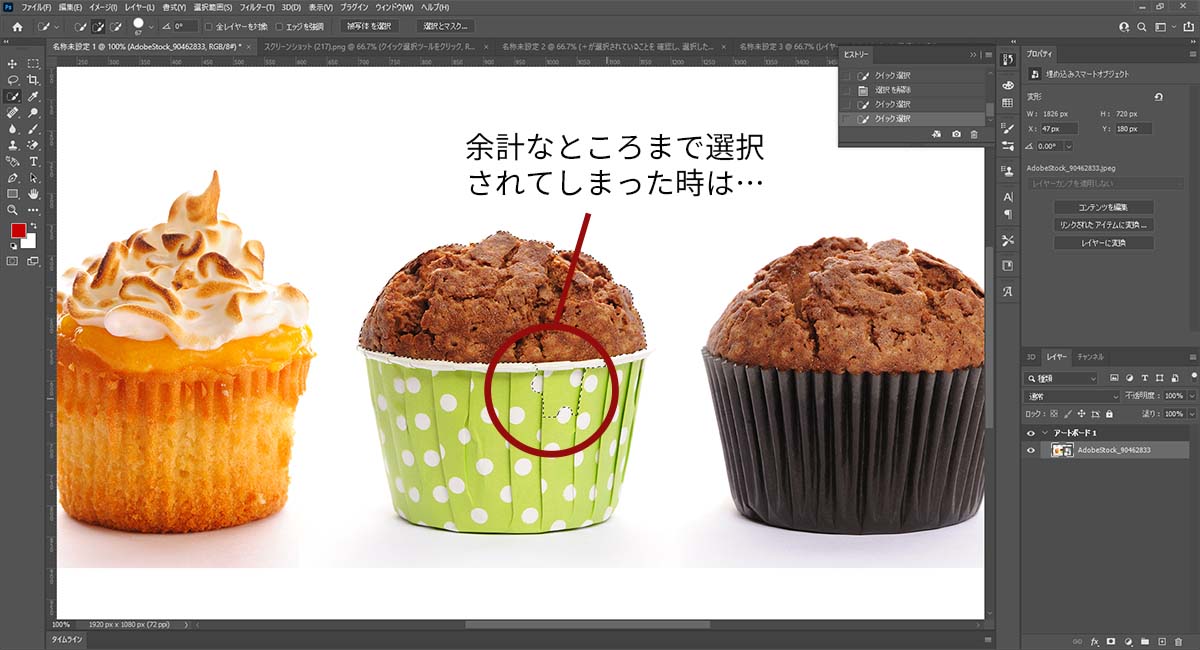
*余計なところまで選択されてしまった時は…?
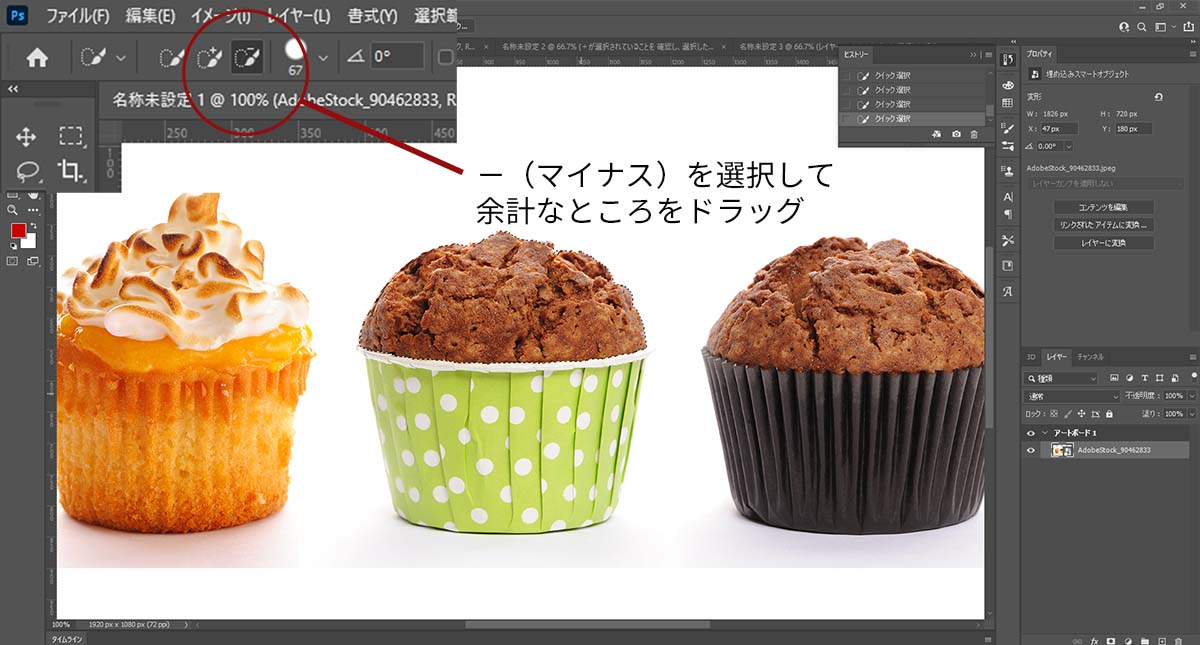
*-(マイナス)を選択して余計な選択範囲をドラッグする
選択範囲の追加は+、除去は-を選択するというのがポイントです。
ただし、余計な選択範囲を取り除くのは投げなわツールや後述の『選択とマスク』の方がやりやすい場合もあります。
ですがちょっとした選択ミス程度であれば、クイック選択ツールのまま、-(マイナス)に切り替えた方が早いとは思います。
全自動の『被写体を選択』よりは、ある程度選択範囲をコントロールできるので、選択の正確性を上げることができます。
とは言え、クイック選択ツールでは細かい選択が難しい場合も少なくはありません。
というわけで次は応用編として、ペンツールを使った選択方法を紹介します。
POINT!
- ・自動選択と手動選択の中間的な選択ができるのが、『クイック選択ツール』!
- ・選択範囲を追加したい時は+、取り除きたい時は-を選択する!
- ・選択したい(又は取り除きたい)部分をドラッグする!
ペンツールで切り抜き
3つ目に紹介する方法は、ペンツールを使って選択範囲を作り、画像を切り抜くという方法です。
難易度は高いですが、慣れてしまえば下手に自動選択に頼るよりも早くて正確であることも少なくなく、マスターしておきたい方法と言えます。
ここではペンツールの使い方の説明は省略しますが、ものすごく簡単に言うと、
1直線の時は左クリックを単発で押して、点(アンカーポイント)をポンポンと打っていく感じ
2曲線の時は左クリックを押したまま、ぐにゃっと曲げる感じ
です。何を言っているのかピンと来ないと思いますが、ペンツールは結局、実際に使って慣れるしかないと筆者は思っています。
いくら説明やコツ、解説を聞いたり見たりしても、結局は自分で感覚をつかむしかないところがあるので、上達のためにはとにかく使いまくるのがおすすめです。
ペンツールでの切り抜きが活躍するのは、透明なグラスや瓶など背景との境界が不明瞭な物体です。
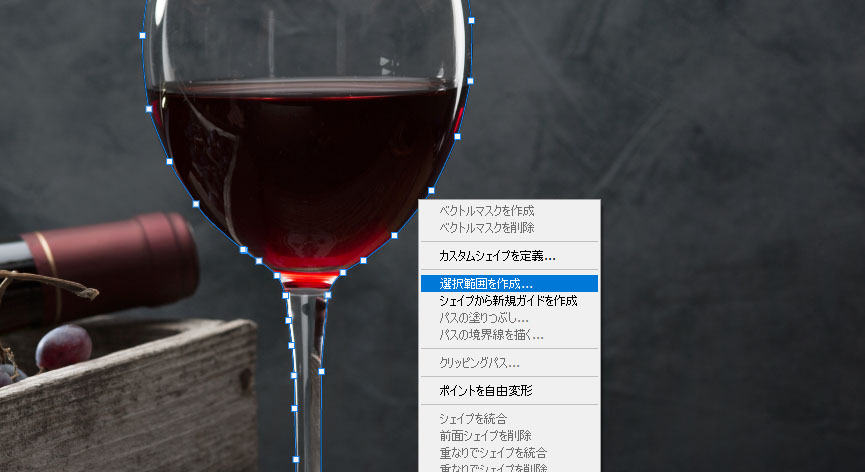
それでは、グラスの画像をペンツールを使って切り抜いてみましょう。(動画:4.5MB)
ペンツールでパスが引けたら、右クリック→「選択範囲を作成」してパスを選択範囲にします。
選択範囲が作成されたら、その後の流れはこれまでと同じです。(レイヤーマスクを追加する)
POINT!
- ・透明なグラスなど、背景との境界が不明瞭な物はペンツールでの切り抜きが有効!
- ・ペンツールは扱いがやや難しいが、要は『慣れ』!
- ・パスを引き終えたら、右クリック→選択範囲を作成でパスを選択範囲にできる!
選択とマスクからブラシで調整
これまでは「切り抜きたい部分を選択して切り抜く方法」をご紹介してきましたが、この章ではいったん選択してレイヤーマスクを追加した後、マスクの範囲を修正する方法を説明していきます。
もちろん、選択範囲を作成する段階で正確な切り抜きができればそれが一番良いのですが、当初は正確な切り抜きができたと思っていても、後々、気になる部分が見つかってしまう…ということもよくあります。
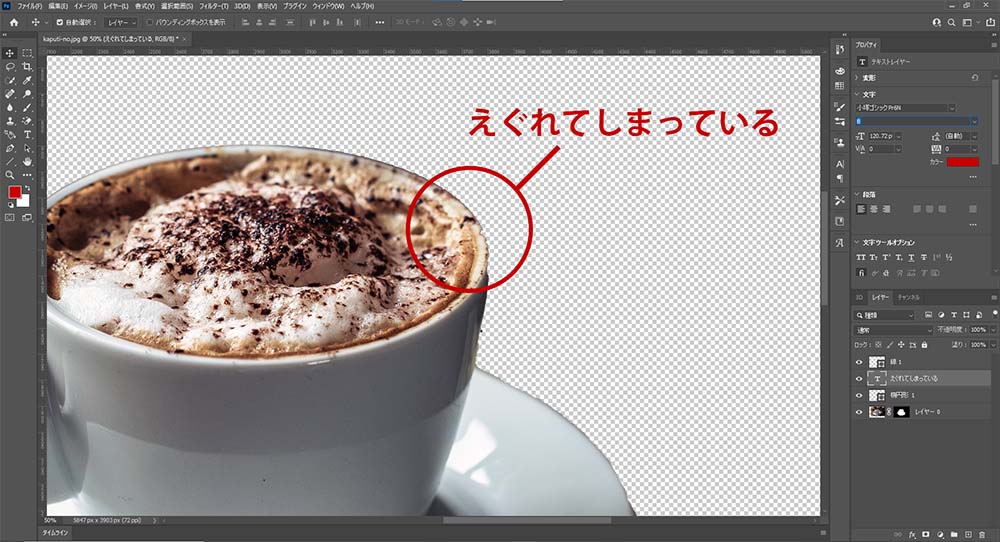
例として下の画像のカップのふちをご覧ください。
かなり細かい部分ではありますが、よく見ると欠けてしまっているのがわかりますね。
このように、選択範囲を作成した段階では気づけないレベルの切り抜きミスは必ずと言って良いほど出てくるので、切り抜き範囲の修正は絶対に押さえておきたいテクニックと言えます。
切り抜き範囲の修正(=マスクの範囲の修正)の手順は以下の通りです。
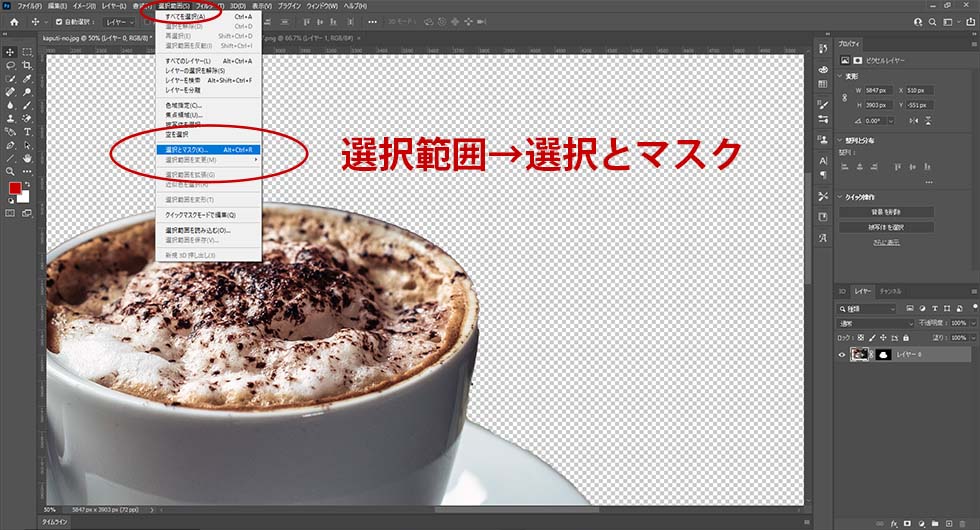
1メニューバーから『選択範囲』を選び、『選択とマスク』をクリック
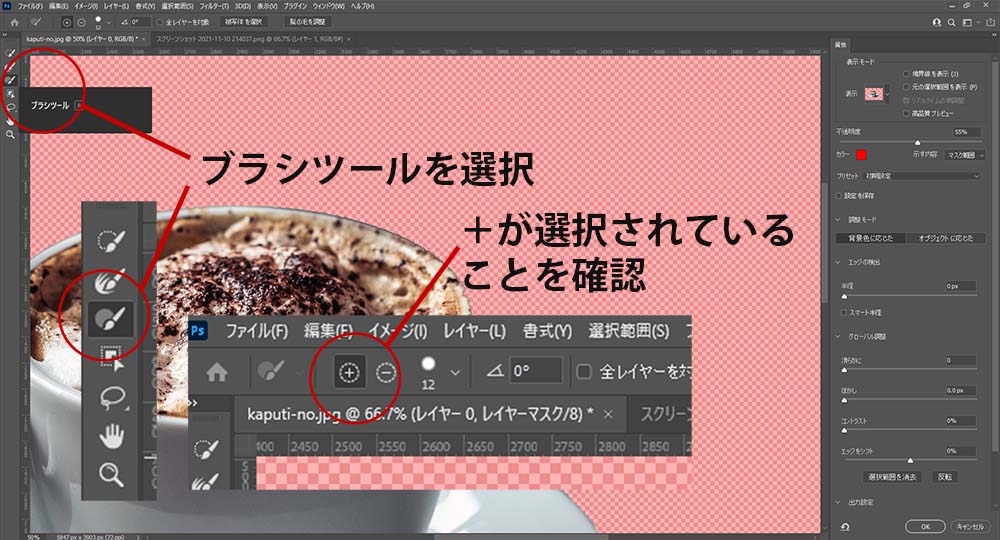
2ツールバーからブラシツールを選び、+(プラス)が選択されていることを確認し、欠けている部分をドラッグ
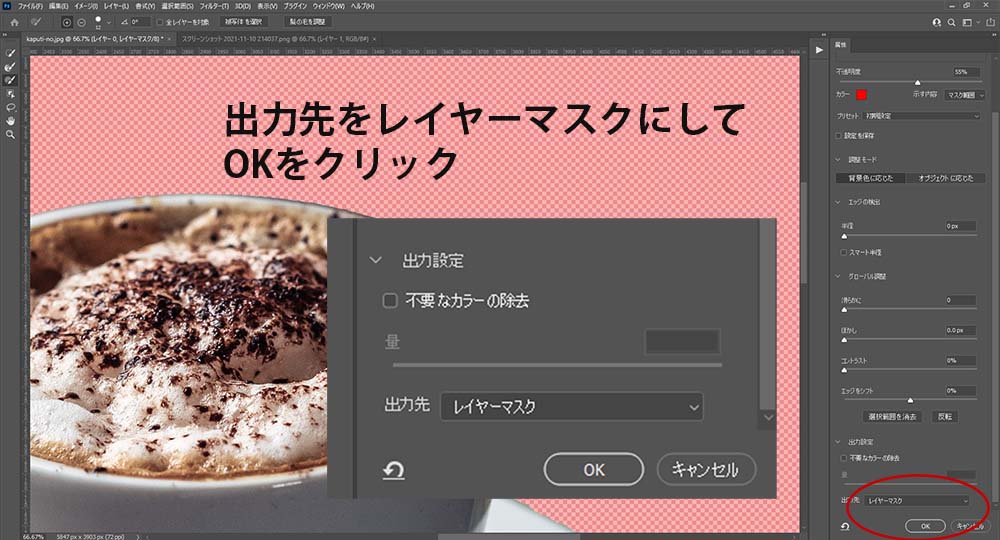
3修正が完了したら、出力先を「レイヤーマスク」にしてOKをクリック
基本的な手順は以上です。それでは画像を追いながら確認してみましょう。
*メニューバーから『選択範囲』を選び、『選択とマスク』をクリック
*ツールバーからブラシツールを選び、+(プラス)が選択されていることを確認
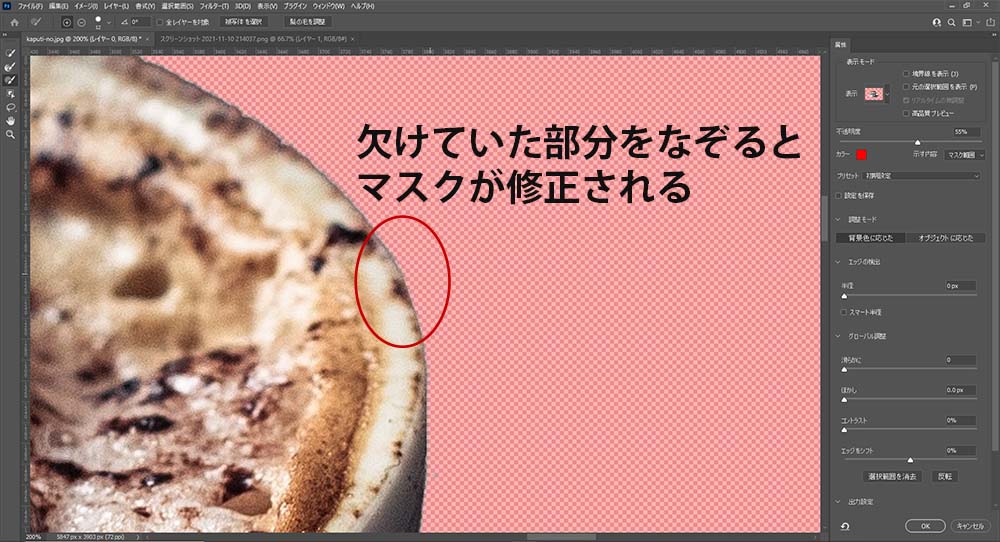
*欠けていた部分をなぞるとマスクが修正される
*修正が完了したら出力先をレイヤーマスクにしてOK
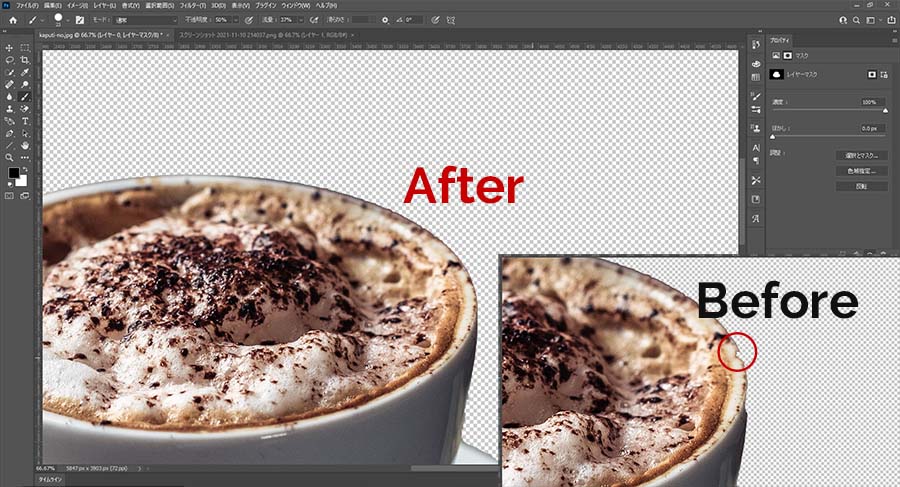
*欠けていた部分の切り抜きが修正された
また、上の例では欠けていた部分を表示させる修正だったので+のブラシを使いましたが、余計な部分まで選択されてマスクされてしまったものを修正する場合は-のブラシを使用します。
コツは、拡大機能を使って、ブラシの太さを太くし過ぎないようにすることです。
ブラシが細すぎても手間がかかってしまいますが、楽して太いブラシでやろうとすると何度も失敗してやり直すはめになりがちです。
よほど広い範囲を修正する時以外は、少し細めのブラシで正確になぞるようにするとうまくいきやすいです。
POINT!
- ・一度切り抜いた画像を修正するには、『選択とマスク』という機能を使う!
- ・画像が欠けてしまった場合は+、余計なところがある場合は-のブラシでなぞる!
- ・出力先をレイヤーマスクに設定し、OKをクリックすると切り抜き(マスク)の修正ができる!